Tout ce que vous devez savoir sur l’intégration des services en mode SaaS [8 Best Examples]

Qu’est-ce que l’onboarding SaaS ? Quelles sont les meilleures pratiques ? Comment créez-vous des expériences d’accueil exceptionnelles pour les utilisateurs ?
Lorsqu’il s’agit d’accueillir un nouvel utilisateur, l’expérience d’accueil doit viser à fournir ce premier moment de valeur.
Dans cet article, nous passerons en revue les principes de base d’un bon accueil des utilisateurs, puis nous présenterons huit de nos exemples préférés d’accueil en mode SaaS.
(ou TL;DR – vous pouvez créer un onboarding incroyable pour les utilisateurs avec Userpilot, sans avoir à coder !)
Qu’est-ce que l’onboarding SaaS ?
L’onboarding SaaS désigne le processus consistant à aider les nouveaux utilisateurs d’un “logiciel en tant que service” à s’installer de manière à ce que l’utilisateur réalise rapidement la valeur du produit.
Quelles sont les expériences d’accueil en mode SaaS ?
Les expériences d’accueil des utilisateurs sont toutes les interactions qu’un utilisateur a avec votre produit SaaS au début de son parcours d’utilisateur.
En partant du flux d’inscription, vous aurez généralement un écran de bienvenue et quelques expériences/interactions initiales.
Dans les premières secondes, votre utilisateur peut vivre une expérience formidable qui le conduira au moment Aha ! (le moment où il réalise la valeur de votre produit). Ils vont probablement activer et peut-être convertir l’essai gratuit en essai payant.
Ou bien, ils peuvent avoir une expérience terrible et déroutante (pensez aux états vides, aux flux non pertinents) et décider de mettre fin à leur aventure avec votre produit.
Comment créer les meilleures expériences d’accueil en mode SaaS (et les meilleures pratiques) ?
1. Réduire la friction
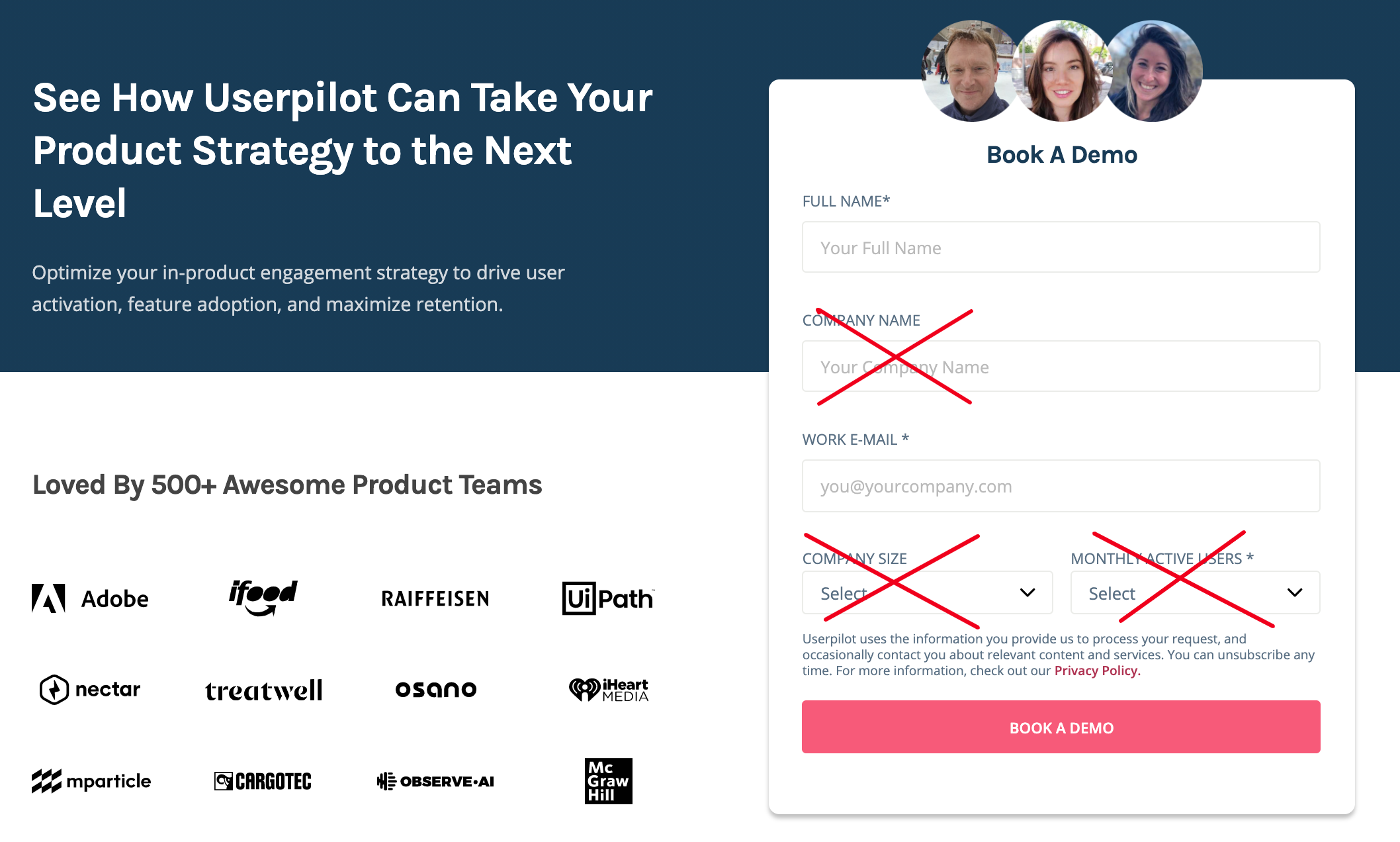
En règle générale, moins l’utilisateur rencontre de frictions dans son processus d’accueil, mieux c’est. Par exemple, supprimez les étapes ou les champs inutiles de votre flux d’inscription (même nous pourrions faire mieux !). 
*Avertissement : parfois, l’onboarding basé sur la friction peut être bénéfique (par exemple, les plateformes d’entreprise très complexes qui nécessitent beaucoup de configurations techniques et d’aide humaine).
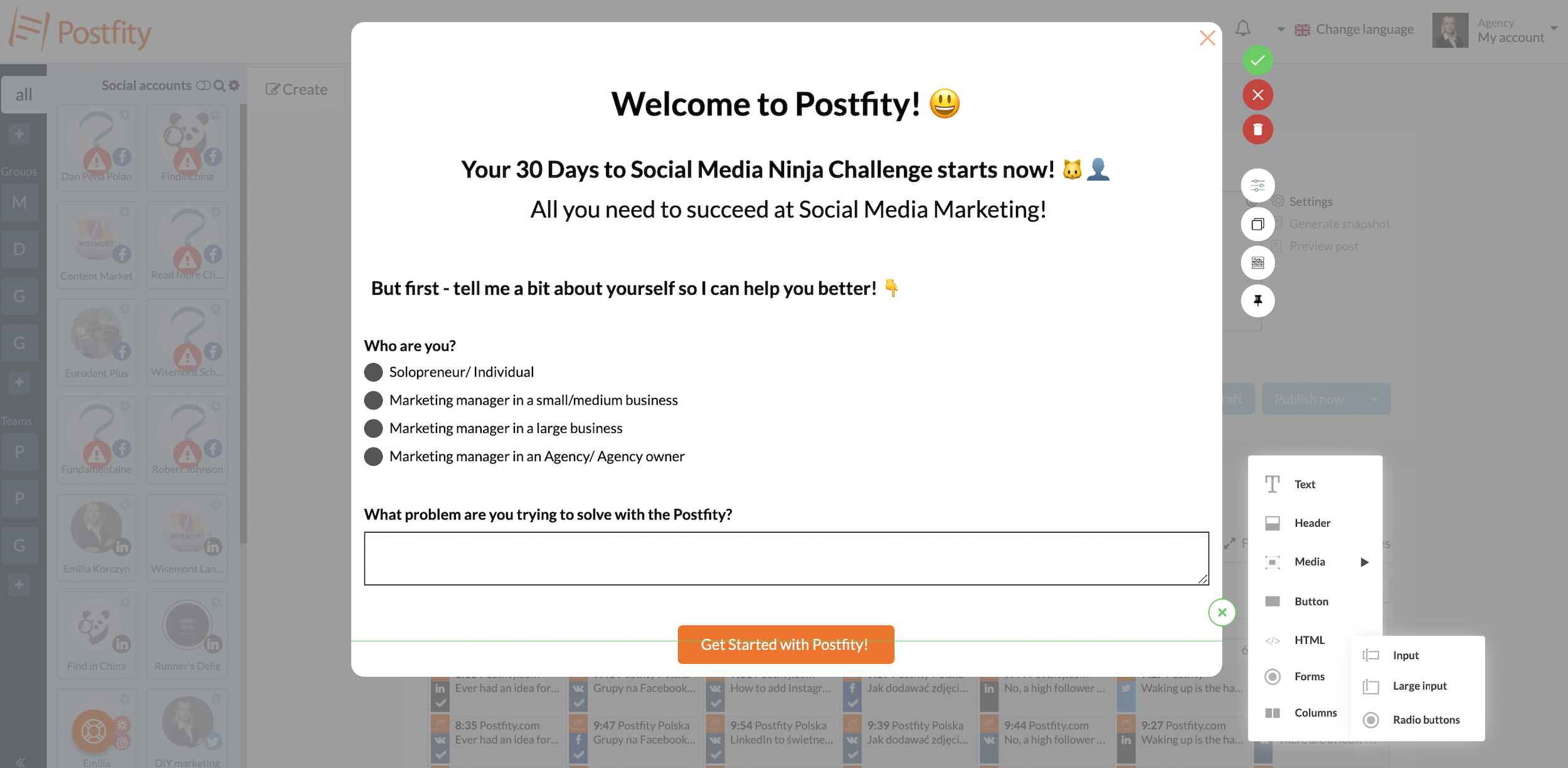
2. Commencez par un écran de bienvenue, idéalement avec une micro-enquête.
Une fois que votre utilisateur s’est inscrit à votre outil, souhaitez-lui la bienvenue ! Mais faites en sorte que cela en vaille la peine en leur posant 1-2 questions sur ce qu’ils veulent accomplir, ou en ajoutant des boutons qui leur permettraient de “choisir leur propre parcours”.
L’utilisation de l’écran de bienvenue pour segmenter vos nouveaux utilisateurs en fonction des objectifs qu’ils souhaitent atteindre peut changer la donne. Vous les amènerez à accomplir leur tâche plus rapidement, vous réduirez leur temps de valorisation et, d’une manière générale, vous les aiderez à s’activer beaucoup plus tôt que si vous les entraîniez dans un tour d’horizon des produits en 20 étapes, à taille unique.

3. Segmentez vos utilisateurs (personnalisation)
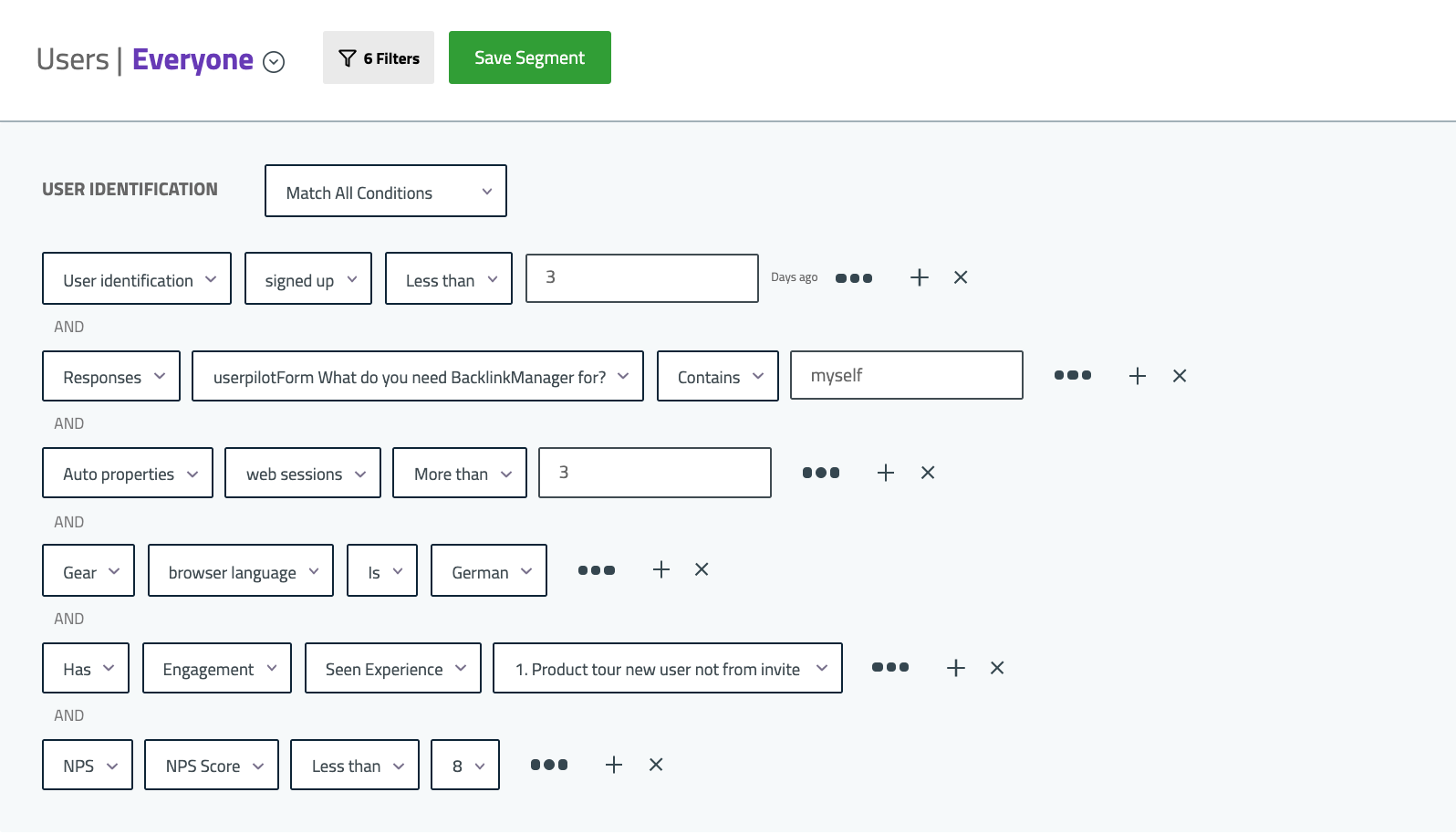
Ensuite, à l’aide de ces données initiales de micro-enquête, vous pouvez personnaliser l’accueil des utilisateurs de SaaS en fonction du persona, du rôle, des objectifs et du cas d’utilisation spécifiques de l’utilisateur. Il vous aidera à rendre votre intégration plus pertinente, plus attrayante et plus efficace.

Conseil : Outre les réponses de votre écran de bienvenue, vous pouvez continuer à créer d’autres segments (et à proposer des expériences in-app plus pertinentes) en fonction des attributs ou du comportement des utilisateurs.
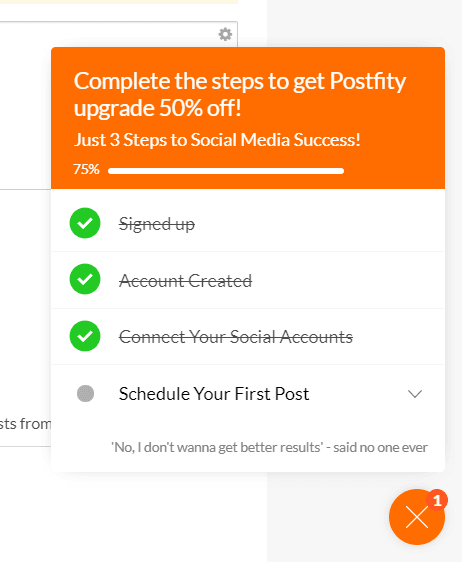
4. Créez une liste de contrôle de l’intégration avec une barre de progression.
L’objectif d’un bon accueil des utilisateurs en SaaS est d’amener l’utilisateur sur le chemin le plus court vers la valeur. Vous devez savoir ce que l’utilisateur veut atteindre, puis lui montrer le chemin le plus rapide pour atteindre cet objectif/ce résultat.
Heureusement, il est prouvé que les listes de contrôle déclenchent naturellement notre besoin de “fermer la boucle ouverte” et poussent les utilisateurs à compléter les points d’activation !
Une liste de contrôle réussie signifie que les utilisateurs atteignent le moment Aha ! et l’activent rapidement ! Mais attention, ne surchargez pas votre liste de contrôle ! Et n’oubliez pas de prévoir une incitation à la fin pour récompenser vos nouveaux utilisateurs.

C’est le moment de se vanter : Les listes de contrôle Userpilot sont accompagnées de leur propre système d’analyse, ce qui vous permet de voir les statistiques d’engagement et les endroits où les gens s’arrêtent pour continuer à vous améliorer !
5. Créez des visites guidées interactives, et non des visites linéaires de produits.
Au lieu d’une visite en plusieurs étapes dont les utilisateurs risquent de ne pas se souvenir, envisagez de créer des visites guidées interactives.
Chaque étape de leur flux d’accueil (ou de leur parcours) doit être déclenchée par l’action requise de l’étape précédente. Vous pouvez voir ci-dessous que les expériences sont déclenchées en réaction aux actions de l’utilisateur et qu’elles suivent son propre rythme.

Vous ne savez pas comment procéder ? Réservez une démonstration avec Userpilot, nous vous montrerons étape par étape !
6. N’oubliez pas que le contexte est important
Au fur et à mesure que vous recueillez des données sur le comportement ou les attributs des utilisateurs, vous devez faire en sorte que les expériences d’accueil soient aussi pertinentes que possible par rapport à ce que fait l’utilisateur dans votre application.
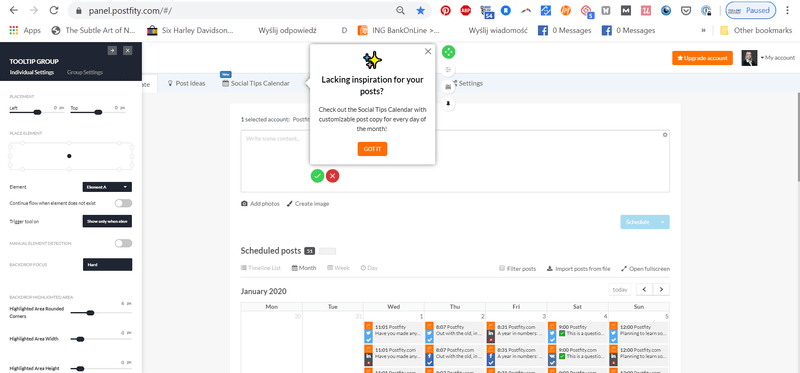
Imaginez que vous êtes l’utilisateur d’un outil de programmation des médias sociaux. Vous êtes censé programmer des articles pour la semaine prochaine, mais l’inspiration vous échappe. Vous tapez quelques mots dans l’éditeur, les supprimez, tapez à nouveau… Vous n’avez aucun message dans votre file d’attente.
Ne serait-ce pas génial d’avoir un coup de main pour vous indiquer un calendrier de publication prêt à l’emploi avec des modèles de contenu ? Une infobulle parfaitement synchronisée comme celle ci-dessous peut faire des merveilles ici !

L’accueil contextuel des utilisateurs dans le cadre du SaaS surpasse l’accueil linéaire traditionnel tous les jours de la semaine.
7. Utiliser des infobulles natives
Une bonne pratique pour l’accueil des nouveaux utilisateurs de SaaS consiste à utiliser les infobulles natives plus subtiles, en particulier aux étapes ultérieures du parcours de l’utilisateur. Les infobulles natives sont des infobulles ajoutées à votre interface utilisateur native qui ne se déploient que lorsque l’utilisateur les survole. Ils sont moins perturbateurs que les visites d’accueil et peuvent aider en particulier à l’adoption de fonctionnalités secondaires que les utilisateurs peuvent découvrir par eux-mêmes.
8. Assurez-vous que votre flux d’accueil SaaS est en libre-service.
Idéalement, votre utilisateur devrait pouvoir suivre votre processus d’accueil des utilisateurs sans avoir à attendre qu’un responsable de la réussite client trouve du temps pour lui. Le SaaS en libre-service, axé sur les produits, doit être accessible à ses utilisateurs 24 heures sur 24 et 7 jours sur 7.
Un centre de ressources disponible dans l’application permet à l’utilisateur de rechercher tous vos documents d’aide et d’accueil à la demande, par mot-clé, ce qui peut améliorer considérablement l’expérience d’accueil de l’utilisateur.

9. Ne vous contentez pas de l’installer et de l’oublier
Votre travail n’est pas terminé lorsque vous avez amélioré l’activation des nouveaux utilisateurs ! Qu’en est-il des caractéristiques secondaires ? Et que dire des nouvelles fonctionnalités ? Une note de mise à jour des fonctionnalités ne suffira pas pour que vos utilisateurs les adoptent. Vous devez réfléchir à la manière de les mettre en œuvre dans votre flux d’onboarding evergreen.
Les chefs de produit et les responsables du marketing chargés de l’accueil des nouveaux arrivants considèrent souvent qu’il s’agit d’une activité ponctuelle “à régler et à oublier”. Cet état d’esprit peut être vraiment désastreux. Votre produit évolue sans cesse, votre positionnement, votre marché et vos personas d’utilisateurs changent, et il doit en être de même pour l’accueil des utilisateurs.
Et c’est tout !
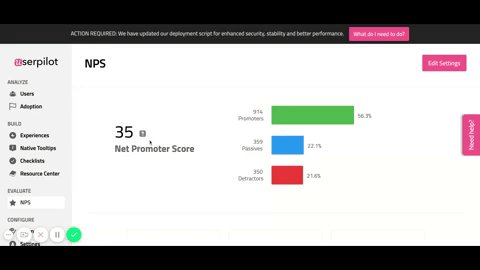
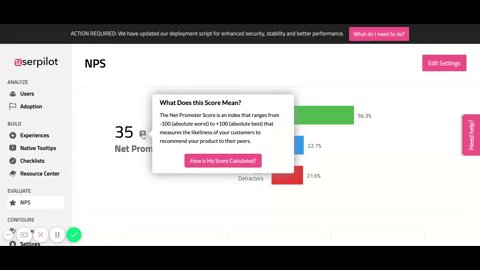
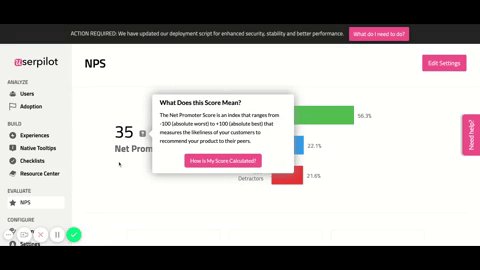
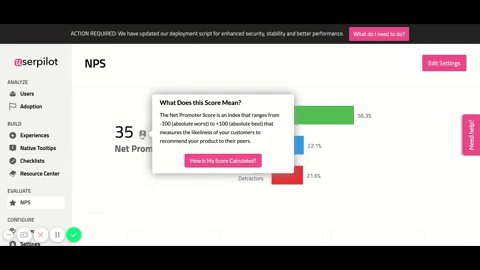
Vous voulez construire tout ce qui précède ? Réservez une démonstration avec Userpilot et nous vous montrerons comment ! En plus des flux d’accueil des utilisateurs, Userpilot propose des analyses de comportement, des microsondages et des NPS, tous personnalisables à votre image de marque.
Mais attendez, comment améliorer l’expérience d’accueil de vos utilisateurs existants ?
Si vous avez déjà mis au point votre système d’accueil des utilisateurs de SaaS et que vous souhaitez l’améliorer, voici quelques méthodes de dépannage et d’amélioration :
- Examinez vos outils d’analyse du comportement des utilisateurs et voyez où les utilisateurs abandonnent ou restent bloqués – un enregistrement de session peut être le meilleur moyen de découvrir des problèmes qualitatifs.
- Formulez des hypothèses sur la manière d’améliorer vos expériences d’accueil.
- Appliquez les améliorations à vos flux d’accueil.
- Faites des tests A/B sur vos nouveaux flux d’accueil
- Comparez les objectifs d’adoption des fonctionnalités pour chaque variante de l’expérience (A – avant, et B – après).
Conseil : vous pouvez définir des objectifs d’adoption de fonctionnalités, étiqueter des fonctionnalités et réaliser des expériences de produits (tests A/B) avec Userpilot.
Les 8 meilleurs exemples d’onboarding en mode SaaS
Meilleure expérience d’accueil des utilisateurs #1 : Box
Box offre une plateforme sécurisée pour la gestion du contenu, les flux de travail et la collaboration.
Voici comment il accueille les nouveaux utilisateurs…

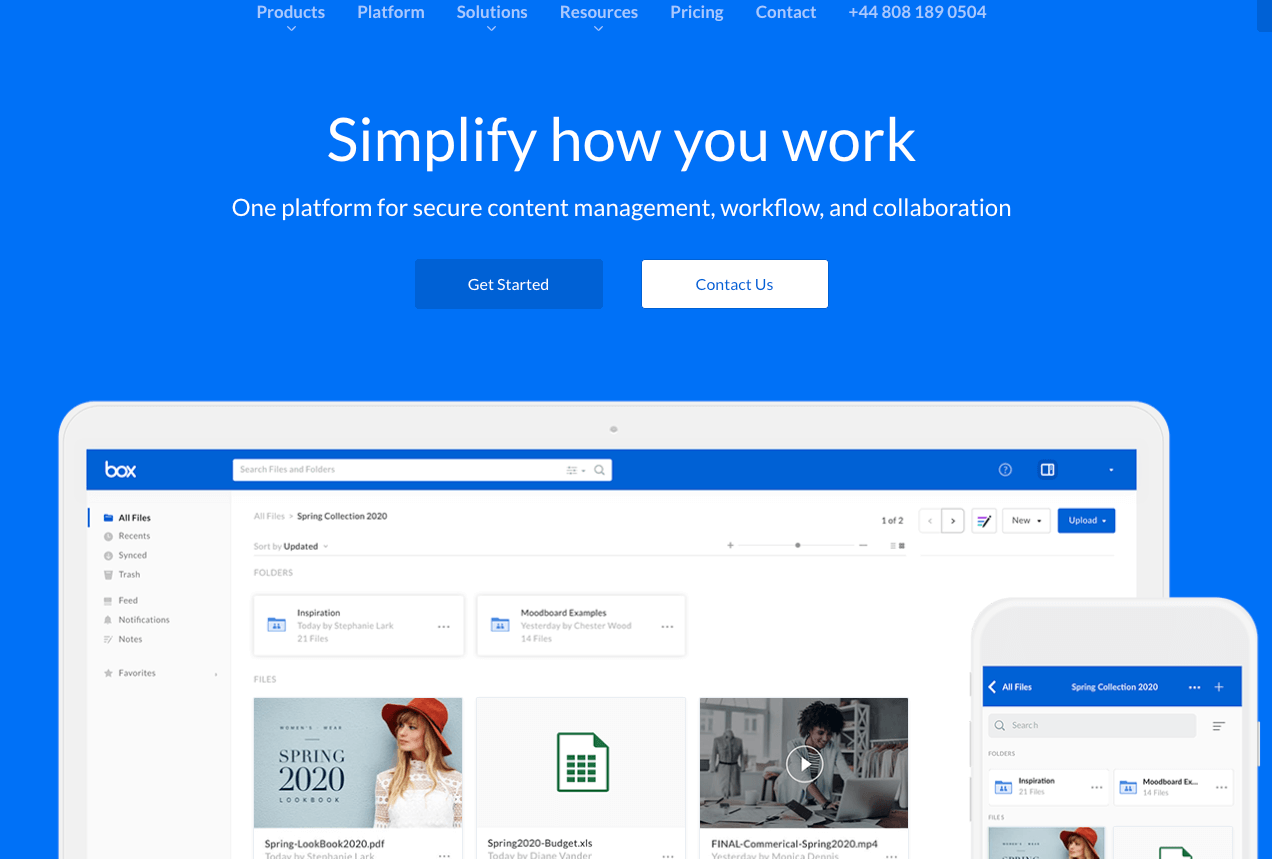
La page d’accueil de Box est assez simple, avec un CTA bien visible, ce qui permet aux nouveaux utilisateurs d’être opérationnels le plus rapidement possible.

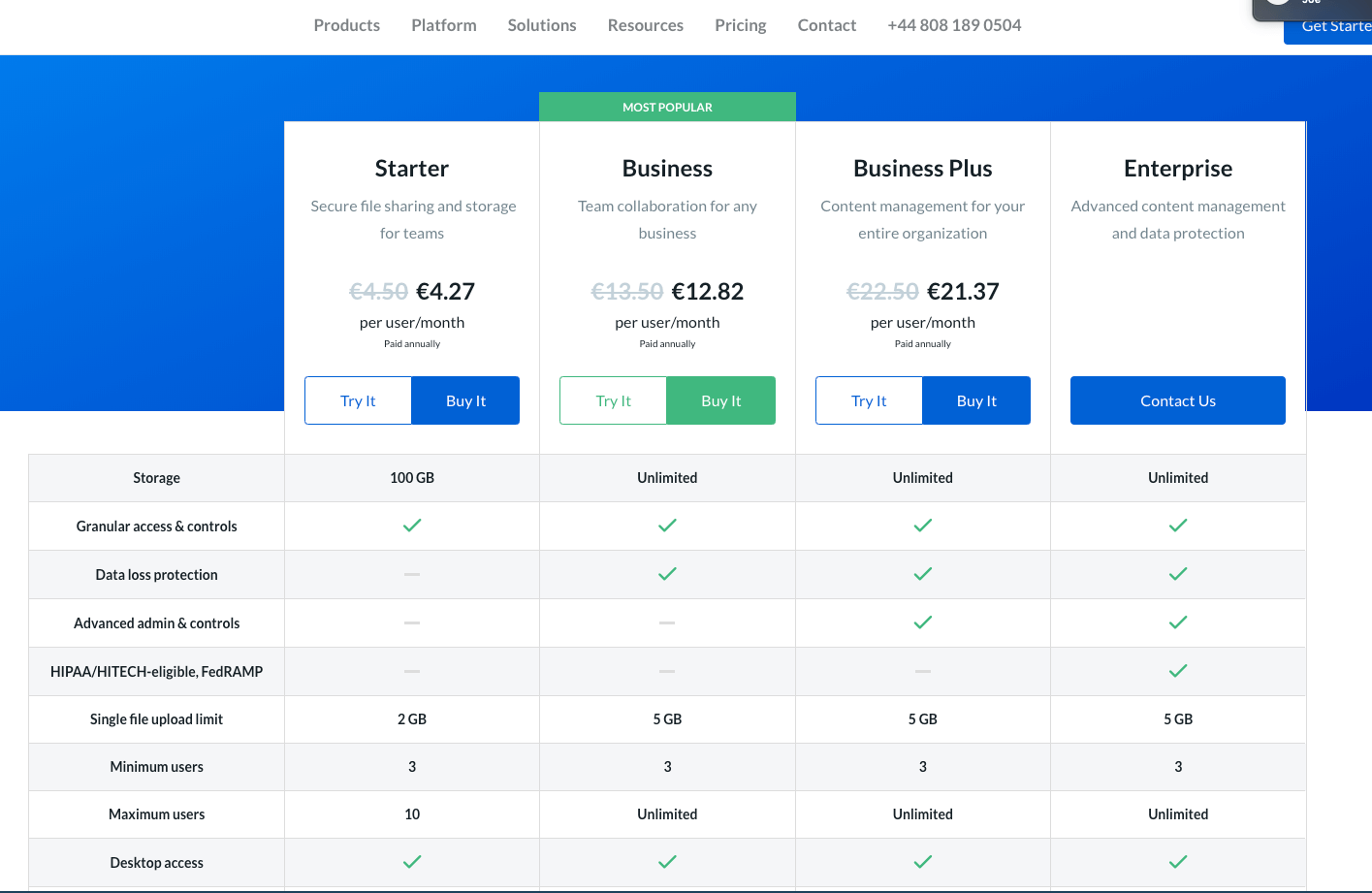
En cliquant sur le CTA, les utilisateurs accèdent à la page de tarification, où ils peuvent voir une ventilation de chaque plan tarifaire. Cela signifie que les utilisateurs peuvent immédiatement choisir le plan le plus pertinent pour eux. Il met également en évidence la proposition de valeur de Box.

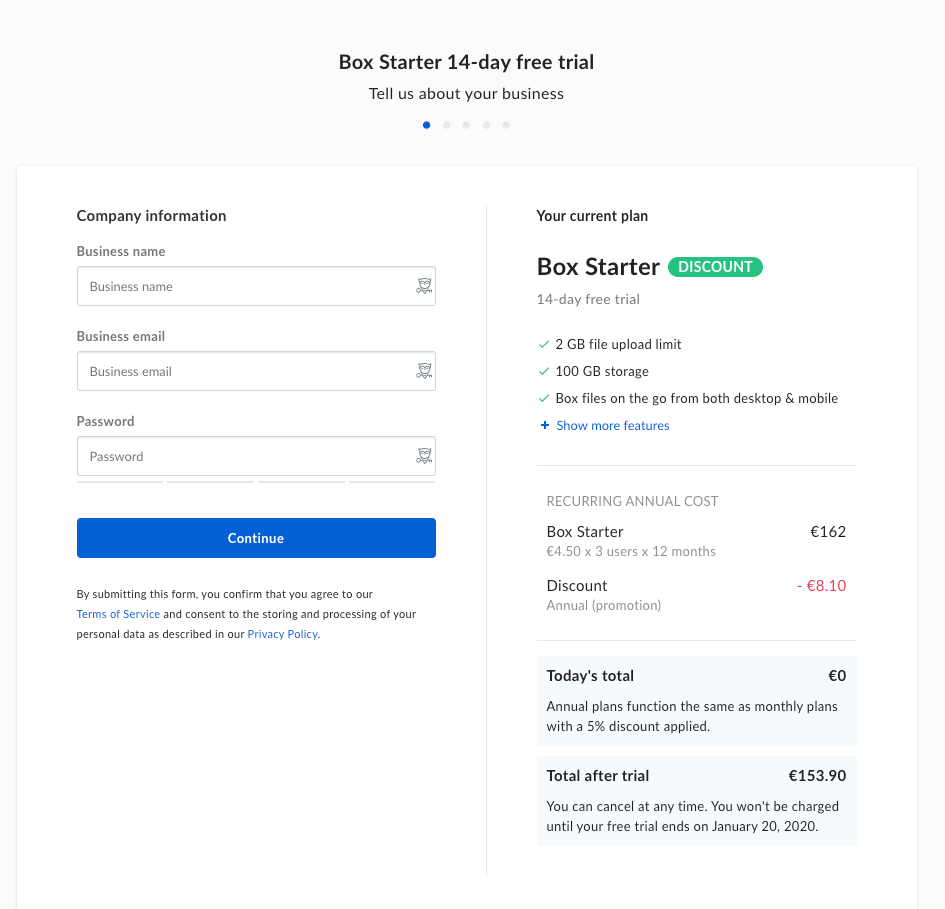
Box propose ensuite un formulaire d’inscription assez simple, ne demandant que quelques informations essentielles. Il répète également les principaux avantages du produit, afin qu’ils soient bien présents à l’esprit de l’utilisateur.

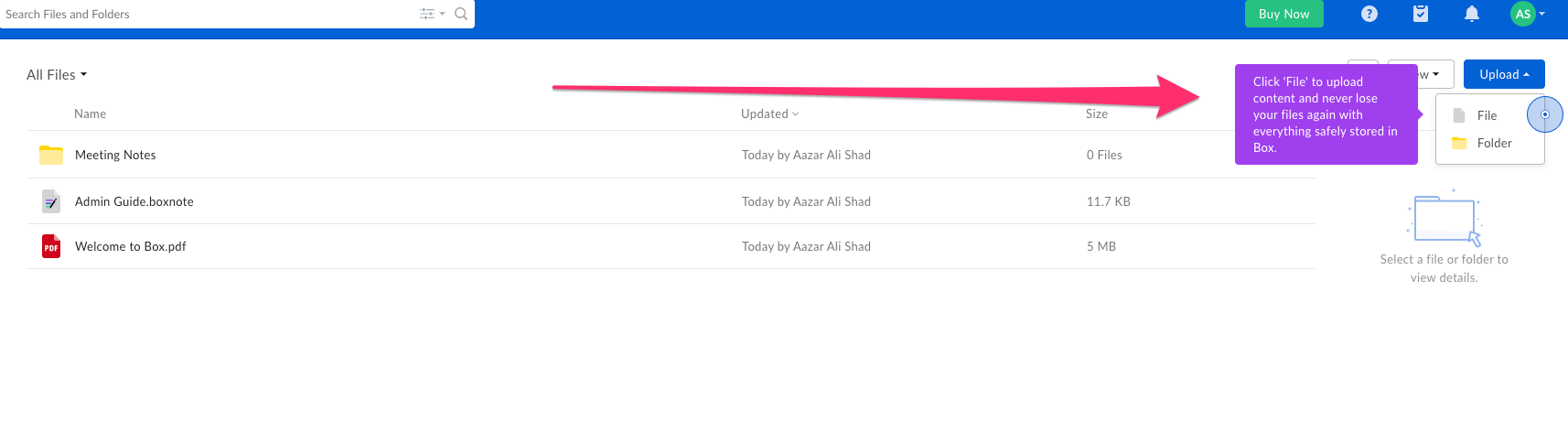
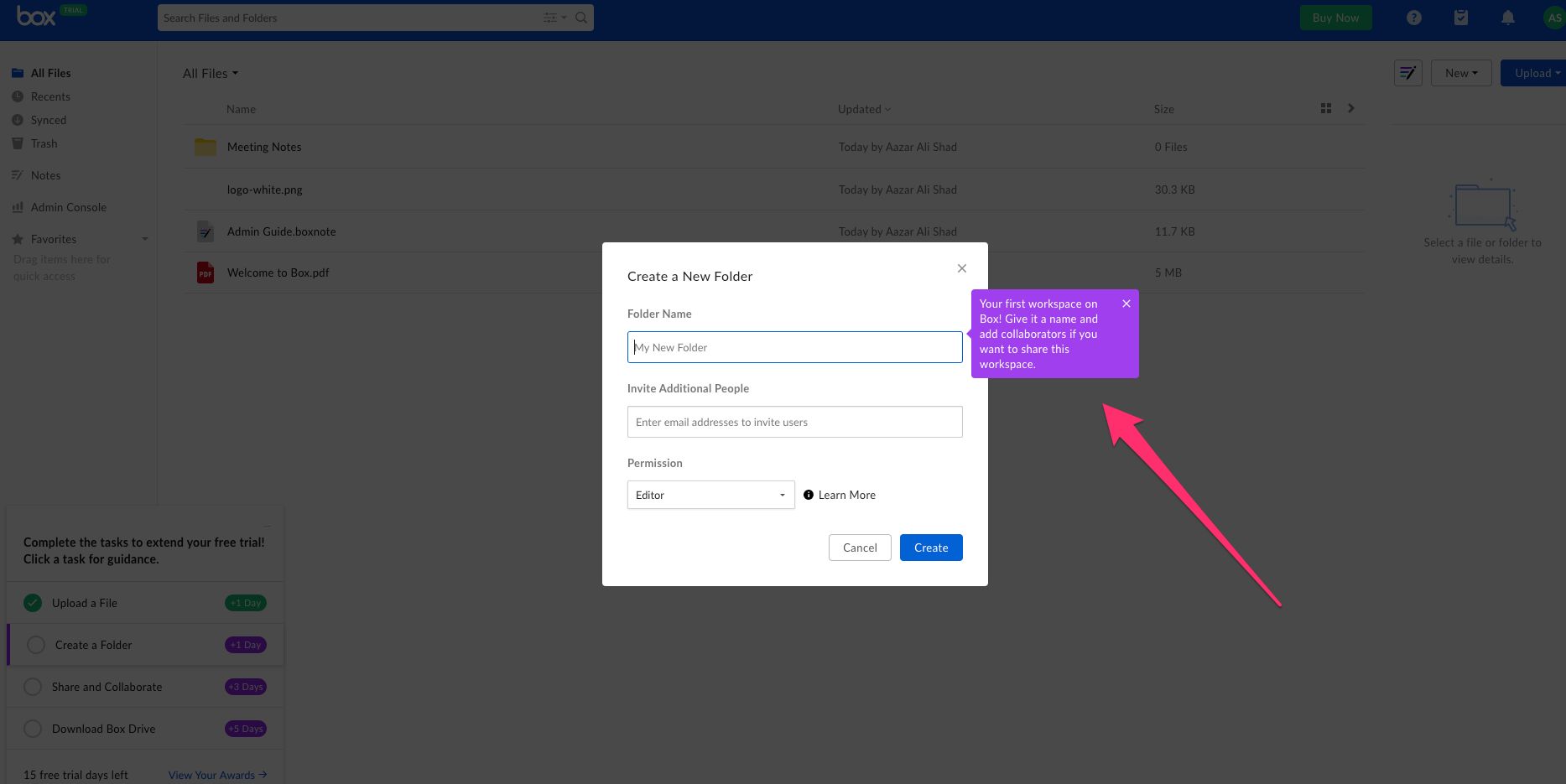
Une fois que les utilisateurs accèdent à Box, ils découvrent un bref aperçu du produit, avec des infobulles expliquant son fonctionnement. Notez que les infobulles expliquent également les avantages de la fonction, et pas seulement son fonctionnement.
Box utilise également les états vides, en fournissant un exemple de contenu sous la forme d’un pdf de bienvenue. Cela montre aux utilisateurs comment le produit fonctionnera pour eux.

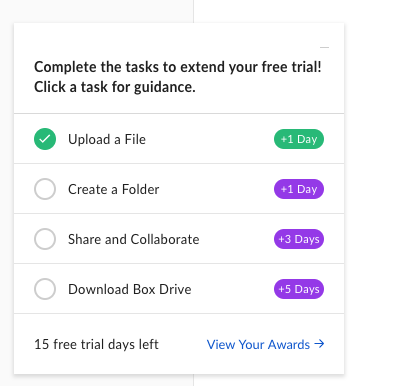
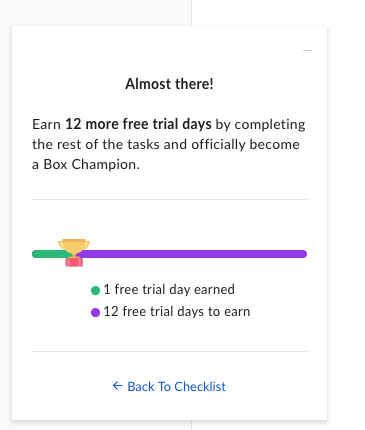
C’est là que l’accueil de Box devient vraiment intelligent. Lorsqu’un utilisateur commence son essai gratuit avec Box, il dispose de 14 jours pour utiliser le produit.
Cependant, Box fournit une liste de contrôle des tâches d’accueil. L’accomplissement de ces tâches prolongera l’essai. C’est un excellent moyen de récompenser les interactions positives avec le produit, et cela signifie que les nouveaux utilisateurs sont susceptibles d’atteindre l’éventuel Aha ! Moment.

La liste de contrôle de Box fournit également une ligne de progression, afin que les utilisateurs puissent voir à quel point ils sont proches de l’achèvement.

Chaque fois qu’un utilisateur lance l’une des tâches de la liste de contrôle, Box s’assure qu’il sait exactement ce qu’il doit faire grâce à des infobulles utiles et claires.
Ce que nous aimons dans l’expérience d’accueil de Box :
- Guide les nouveaux utilisateurs à travers tous les aspects, de l’inscription à la première utilisation du produit.
- Gamifie la liste de contrôle en proposant une extension de l’essai gratuit.
- Des info-bulles claires et convaincantes qui montrent aux utilisateurs non seulement comment faire quelque chose, mais aussi pourquoi c’est si génial.
Meilleure expérience d’accueil #2 : Productboard
Productboard est un outil de gestion des produits, conçu pour vous aider à recueillir des commentaires et à y donner suite.
Voici à quoi ressemble le flux d’onboarding de Productboard…

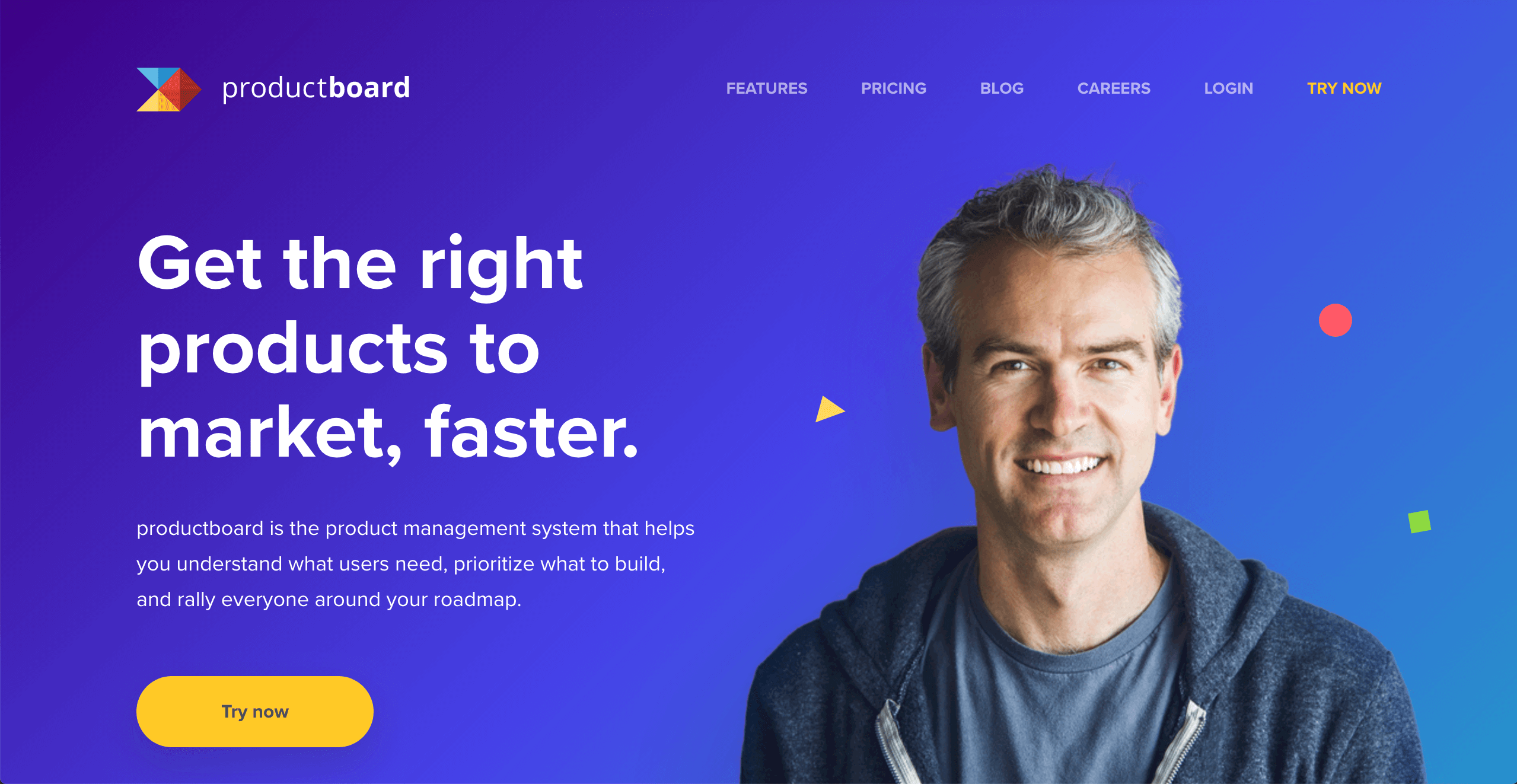
La page d’accueil comporte un grand CTA “Essayez maintenant” qui se démarque grâce à la couleur vive.

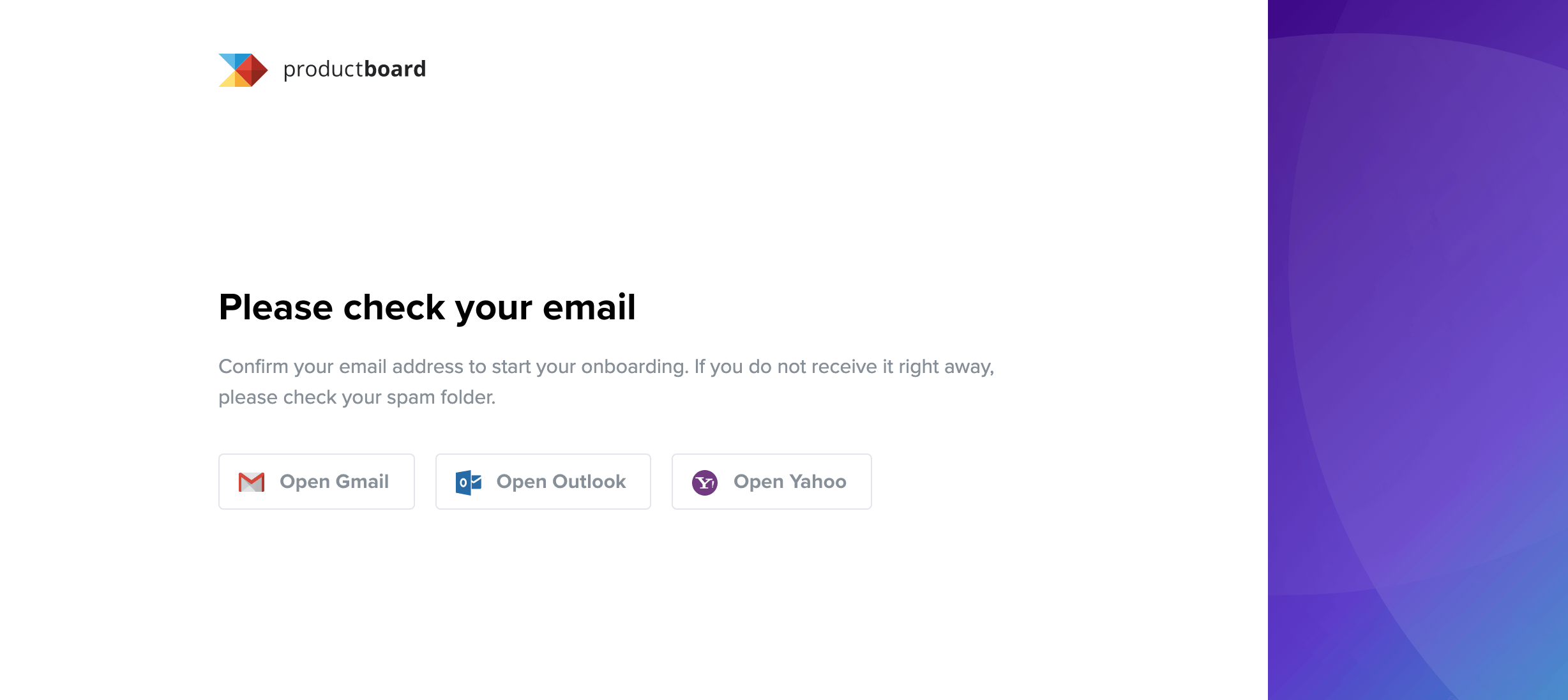
Une fois que vous avez saisi votre adresse électronique, Productboard vous demande de la valider. Notez comment ils fournissent des liens vers les clients de messagerie les plus populaires, réduisant ainsi la friction autant que possible.

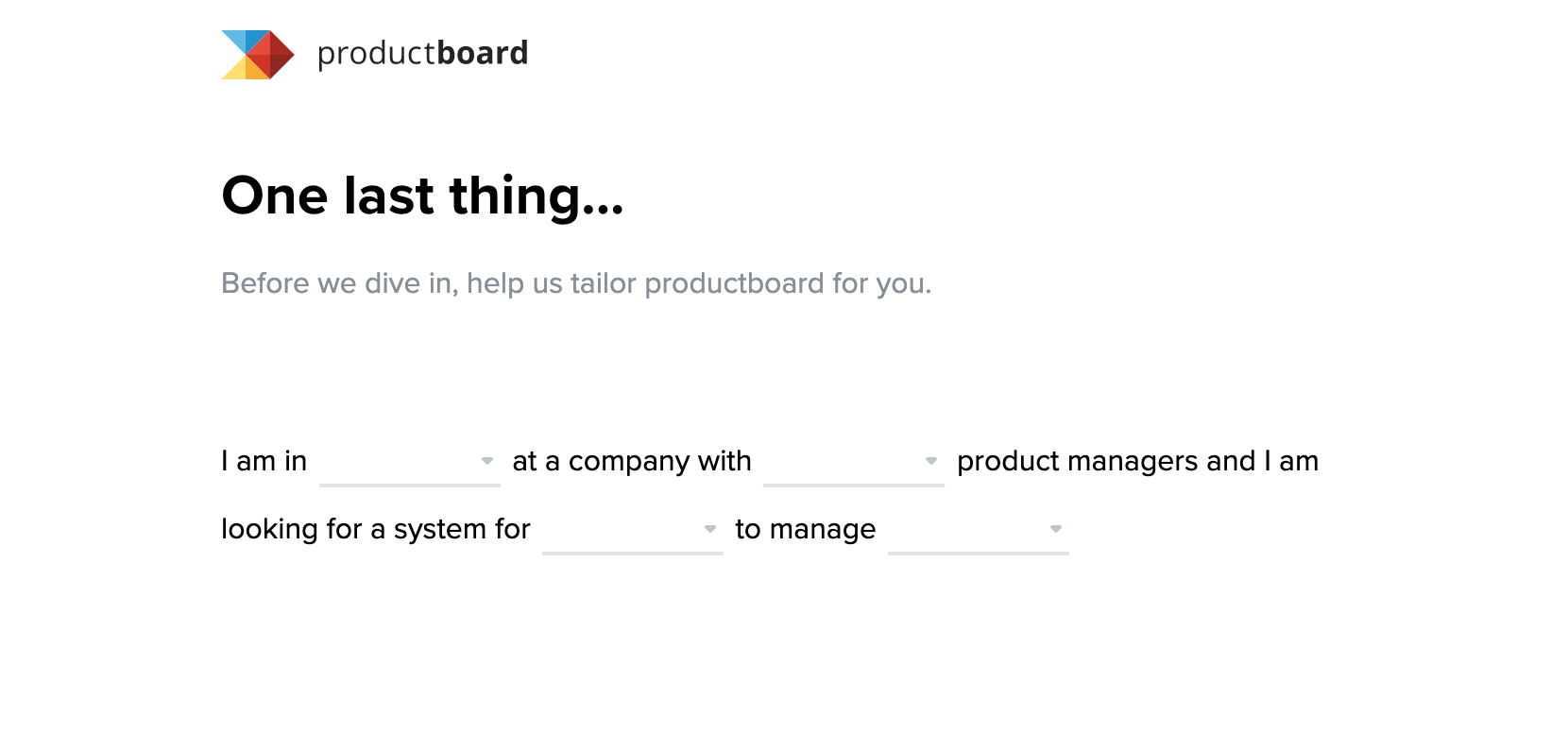
Après avoir cliqué sur le lien contenu dans l’e-mail, l’écran suivant s’affiche. Il utilise une méthode astucieuse de remplissage des blancs pour en savoir plus sur vous et votre cas d’utilisation spécifique.

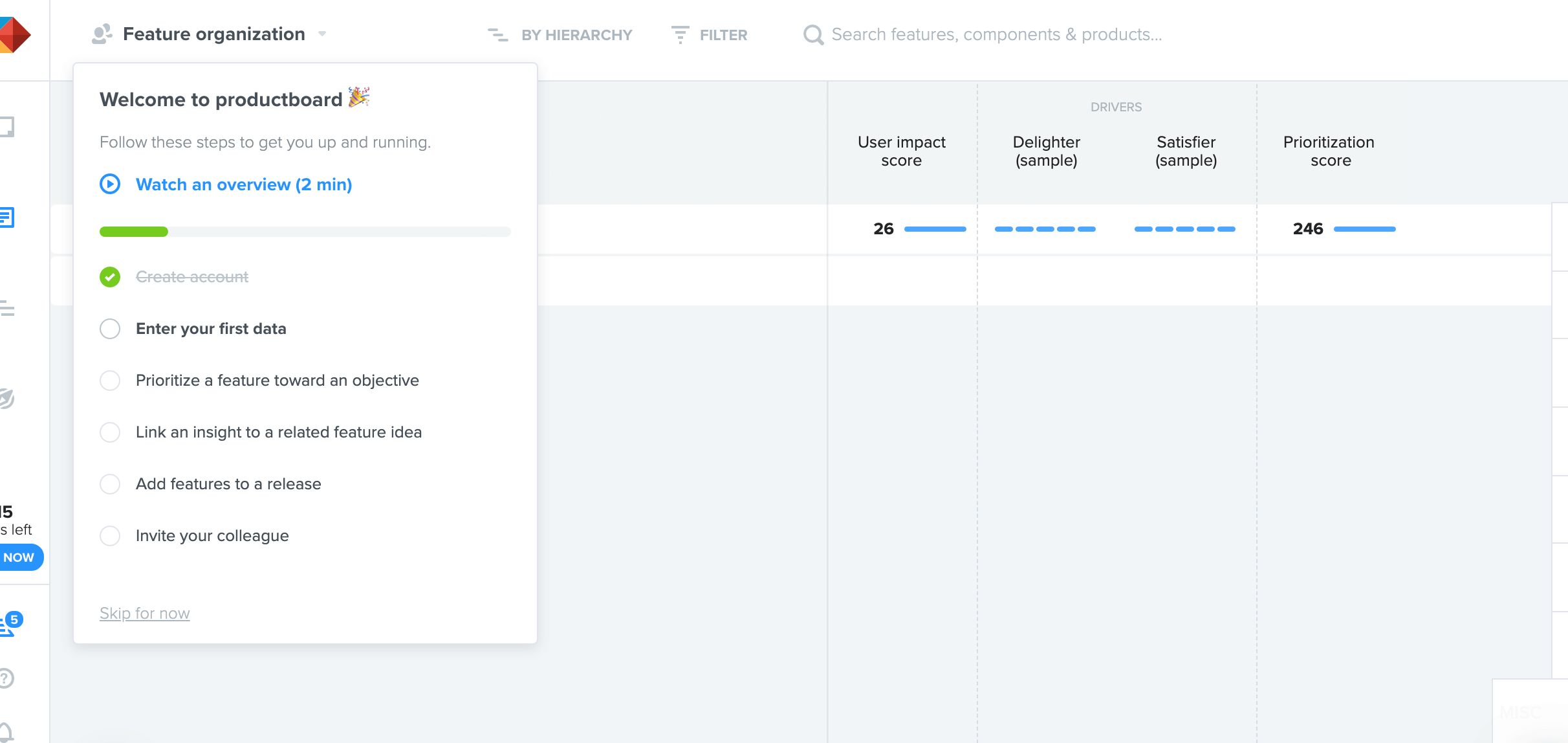
Enfin, vous entrez dans l’application et une liste de contrôle vous est immédiatement présentée. Les articles sont conçus pour vous montrer les principales fonctionnalités de Productboard, ce qui vous permet d’atteindre les Aha ! Moment.
Ce que nous aimons dans le flux d’accueil de Productboard :
-
- S’efforce de réduire les frictions autant que possible, notamment lors de la validation de votre adresse électronique.
- Une façon intéressante et unique de comprendre votre cas d’utilisation.
- Utilise une liste de contrôle pour inciter l’utilisateur à agir.
Meilleur exemple d’onboarding SaaS #3 : FullStory
FullStory enregistre et reproduit les expériences réelles des utilisateurs sur votre site, vous aidant à soutenir les clients, à stimuler les conversions et à déboguer plus rapidement.
Voici quelques éléments que nous aimerions que vous preniez note de l’expérience d’accueil des utilisateurs de Fullstory :

La page d’accueil présente une proposition de valeur forte, avec un CTA clair pour s’inscrire gratuitement. Le CTA “s’inscrire gratuitement” mis en évidence pousse les utilisateurs de manière subtile à plonger rapidement dans FullStory et à établir ce premier contact avec le produit.

En attendant que vous validiez votre courriel, FullStory saisit l’occasion de recueillir des commentaires avec une belle modale “Comment avez-vous entendu parler de nous”.

FullStory vous accueille à nouveau une fois que vous avez fini de valider votre email. C’est une touche amicale et personnelle qui contribue à développer votre relation avec votre produit.

Le flux d’inscription se poursuit avec des questions basées sur le persona. Cela aide FullStory à améliorer votre expérience tout en continuant à apprendre sur vos cas d’utilisation.

FullStory pousse instantanément à l’activation. Vous n’obtiendrez pratiquement aucune valeur ajoutée si vous n’installez pas le script, c’est pourquoi cette étape fait partie de l’expérience d’accueil des inscriptions.
Ce que nous aimons dans l’expérience d’accueil de FullStory :
- En tant que produit avec de nombreux cas d’utilisation et divers personas d’utilisateurs, FullStory excelle dans l’apprentissage de chaque utilisateur. Cela lui permet de personnaliser l’intégration de chaque personne et de fournir la meilleure valeur pour chaque cas d’utilisation spécifique.
- Il pousse à l’activation (installation du code JS) dès le début du processus d’inscription. Cela permet à FullStory de montrer sa valeur dès que l’utilisateur se trouve sur l’interface principale du produit, car il commence instantanément à voir les sessions en temps réel.
- Belle interface utilisateur digne de confiance.
Meilleure expérience d’accueil #4 : Airtable
Airtable fonctionne comme un tableur mais vous donne la puissance d’une base de données pour organiser n’importe quoi. Il s’agit d’une alternative aux feuilles de calcul en matière de productivité et de flux de travail.
Voici quelques captures d’écran de leur flux d’inscription.

Il est facile de commencer à utiliser Airtable, grâce à un CTA clair sur la page d’accueil.
Le flux d’accueil d’Airtable commence par une vidéo pour réitérer la valeur et vous rendre enthousiaste pour cette première expérience du produit.

Tout comme l’exemple de FullStory, Airtable essaie de comprendre le persona d’un nouvel utilisateur et tous les cas d’utilisation pertinents.
Les états vides où il n’y a actuellement aucune donnée sont une excellente occasion d’inciter à l’action. Airtable tire le meilleur parti de ces états vides avec un CTA clair.
Ce que nous aimons dans l’expérience d’accueil d’Airtable :
- Vous permet d’accéder à l’interface utilisateur sans vérification de l’adresse électronique : moins de frictions, plus de rapidité.
- Profite des états vides pour pousser l’action de l’utilisateur à créer une nouvelle base.
- Questionnaire sur les personas d’utilisateurs pour en savoir plus sur les cas d’utilisation.
- L’onglet Ressources et apprentissage pour aider les utilisateurs à se familiariser avec l’interface utilisateur.
- Interface utilisateur simple et facile à utiliser.
Meilleure expérience d’embarquement #5 : Userpilot
Userpilot est un outil d’accueil en mode SaaS, conçu pour permettre aux équipes de produits d’améliorer l’accueil de leurs produits sans aucune connaissance en codage.
C’est aussi notre propre produit, et nous sommes plutôt satisfaits de la façon dont nous embarquons nos utilisateurs…

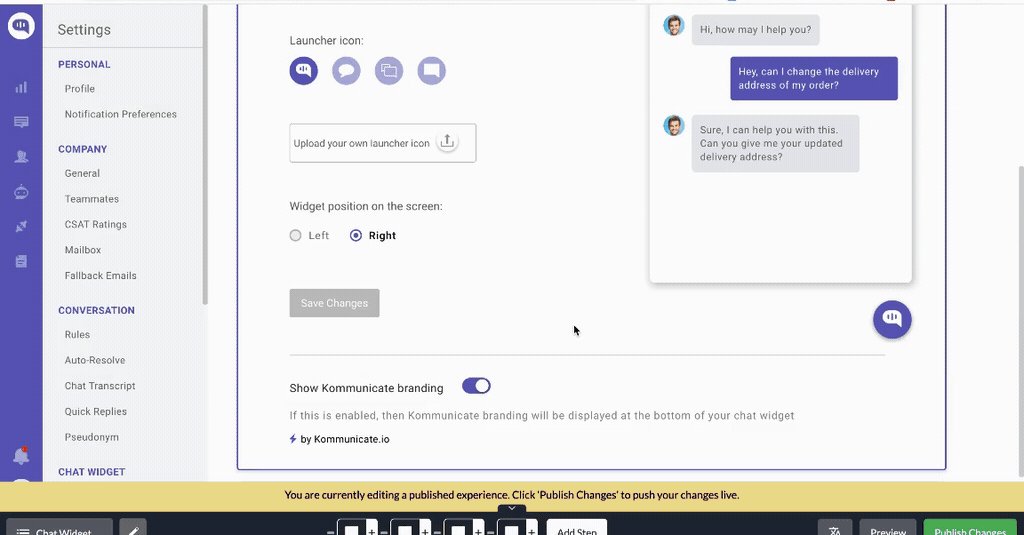
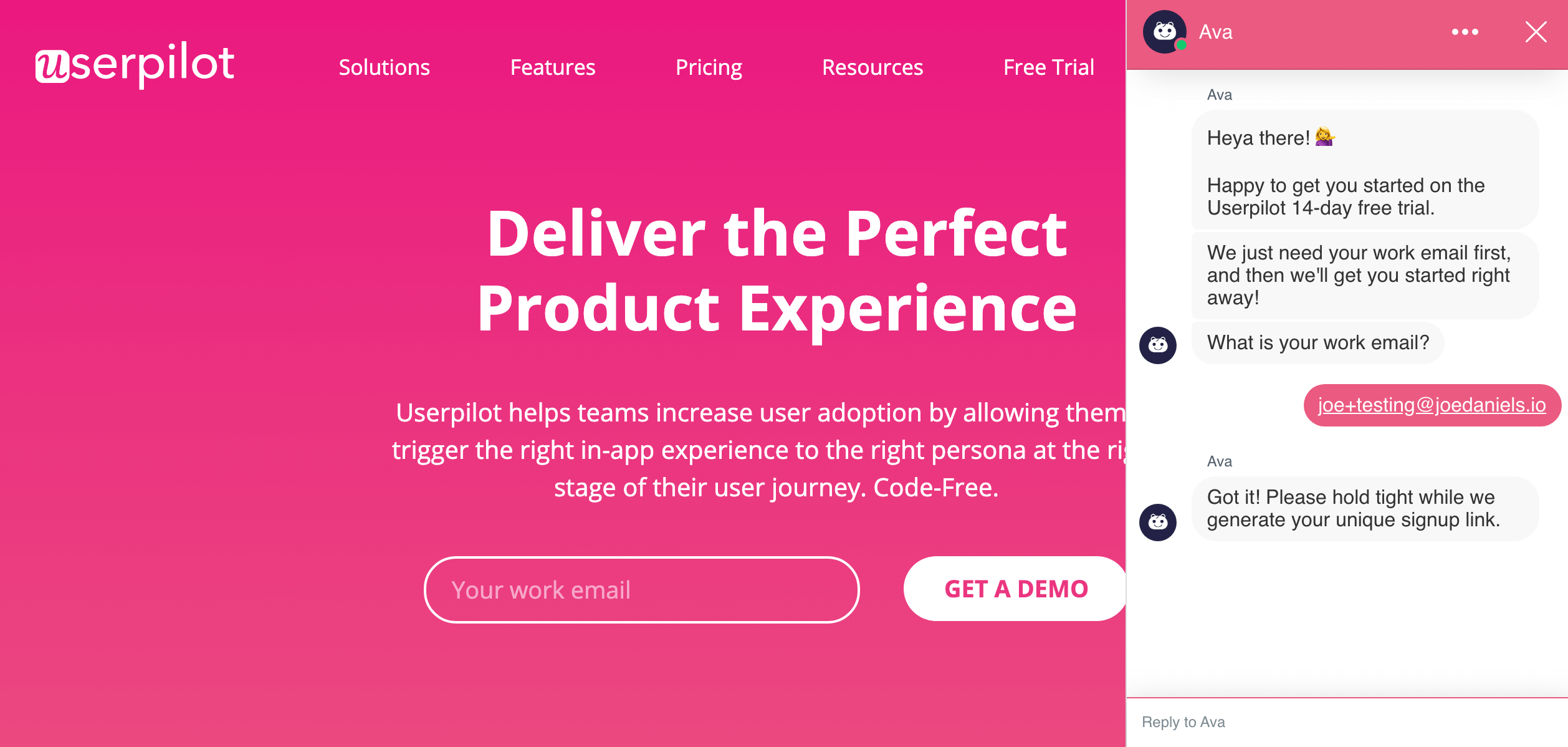
Tout d’abord, lorsqu’un utilisateur clique pour obtenir un essai gratuit, il ouvre une conversation avec notre robot, Ava. Ava demande ensuite l’adresse électronique de l’utilisateur. Il s’agit d’un moyen simple et direct de permettre aux nouveaux utilisateurs de s’inscrire. Il est également plus conversationnel, ce qui permet de développer une relation plus forte avec l’utilisateur.

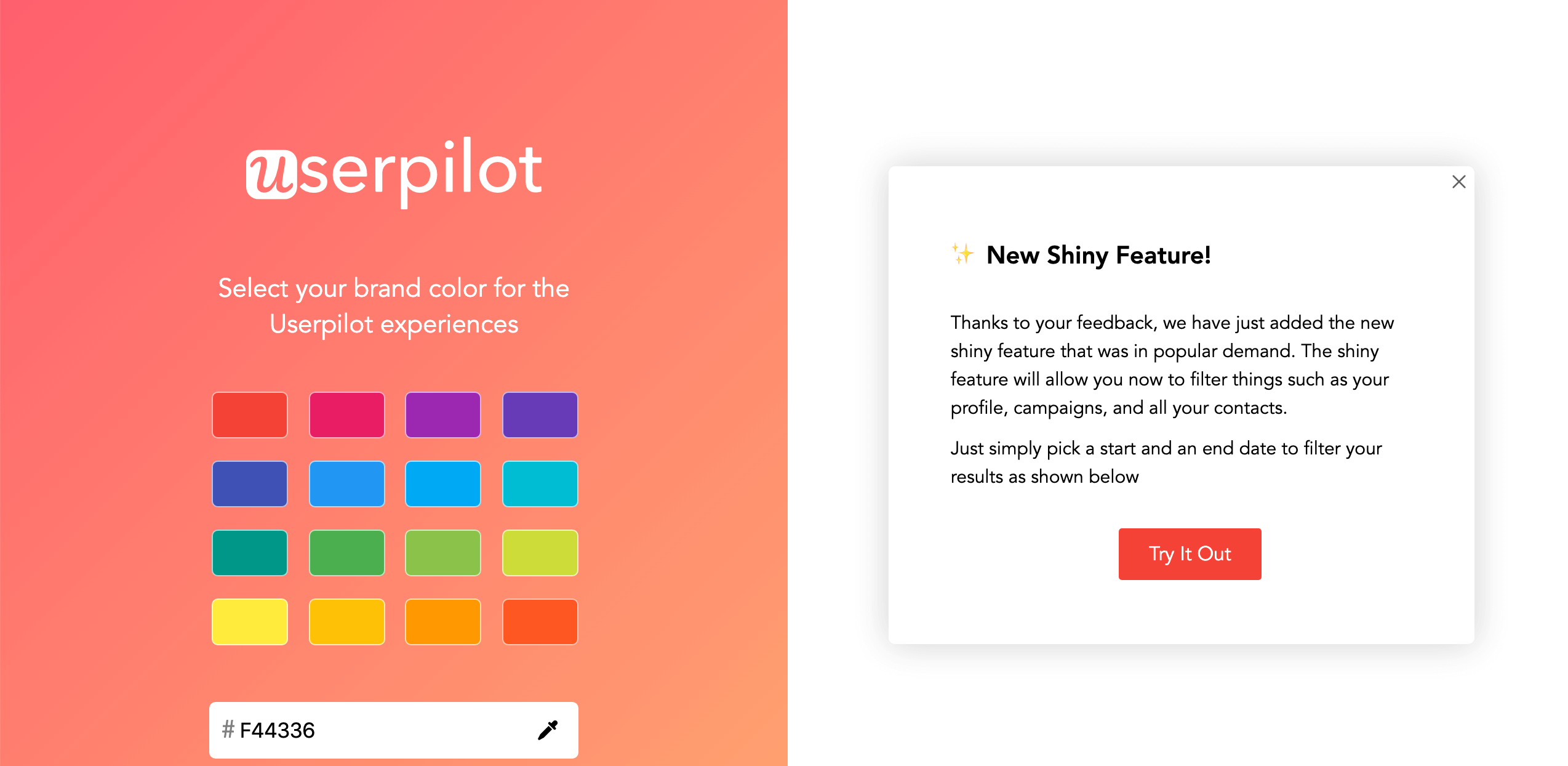
Une fois que l’utilisateur s’est inscrit avec son lien d’essai, Userpilot lui demande un détail essentiel : la couleur principale de la marque qu’il souhaite utiliser. Cette simple question signifie que les utilisateurs peuvent commencer à personnaliser Userpilot pour eux, mais sans la friction des longs formulaires.

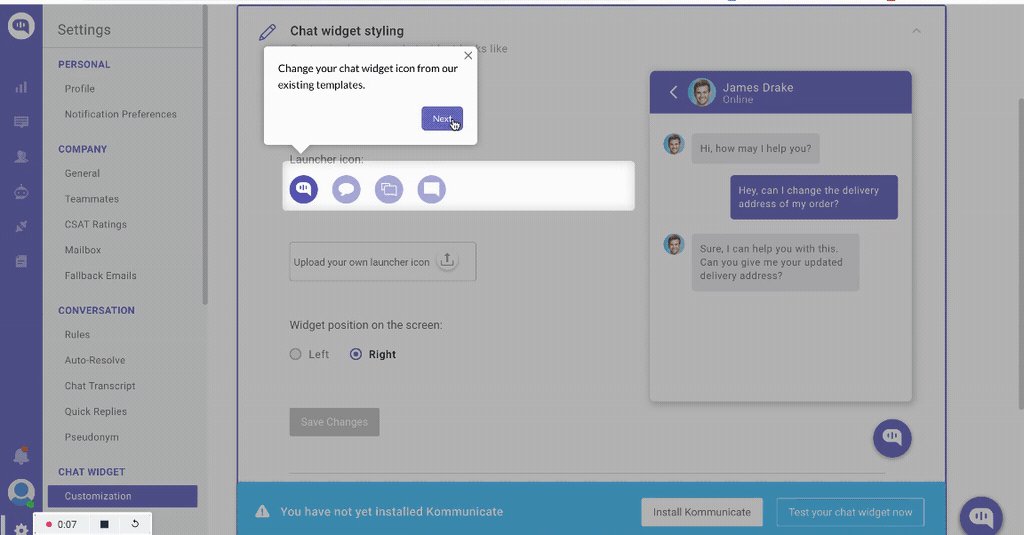
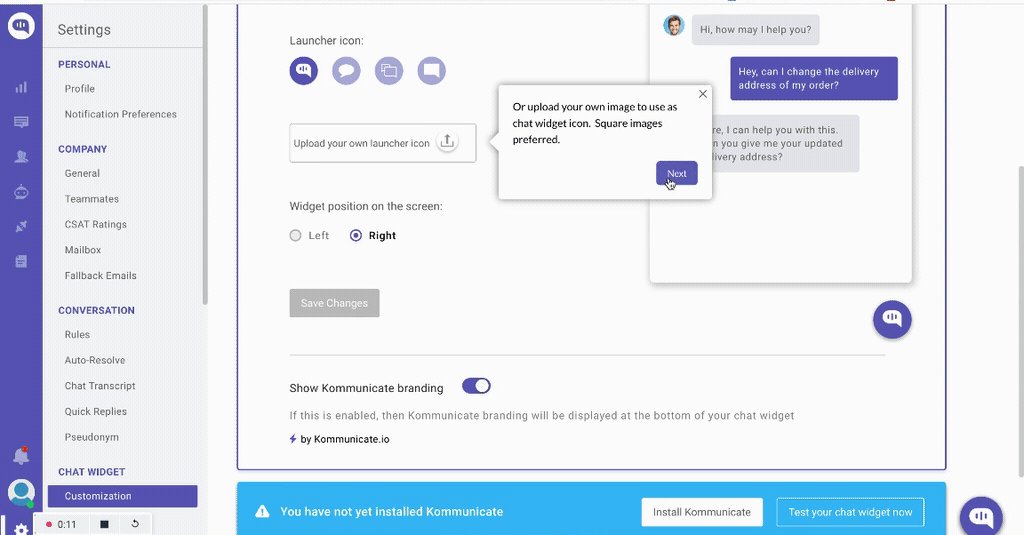
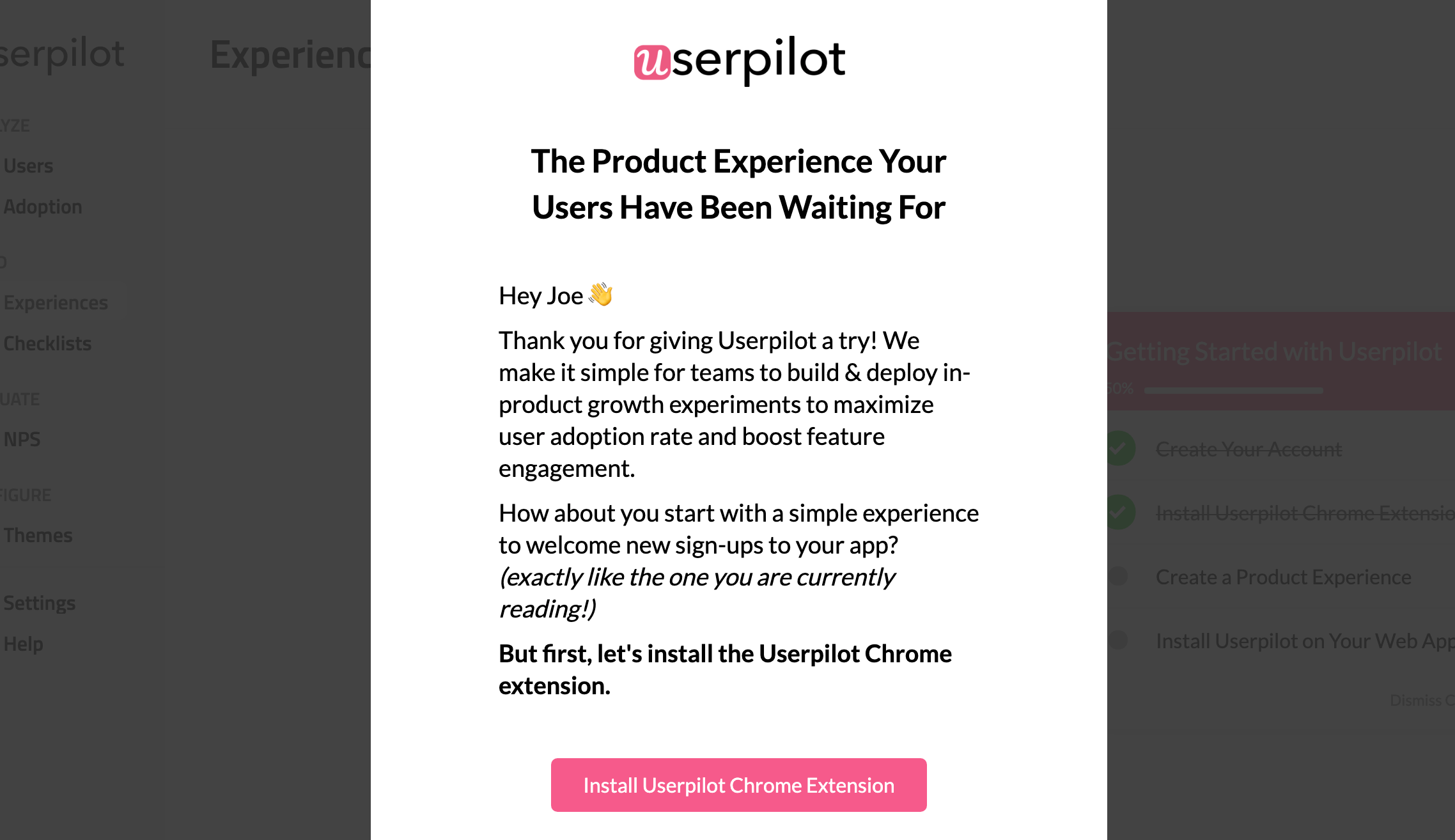
Avant que les utilisateurs ne commencent à utiliser Userpilot, nous utilisons cette modale pour expliquer les principaux avantages de notre produit. Nous demandons ensuite aux utilisateurs d’installer l’extension Chrome.
C’est la clé du succès de notre produit, et en demandant aux utilisateurs de l’installer dès le départ, nous augmentons la probabilité d’une activation ultérieure.

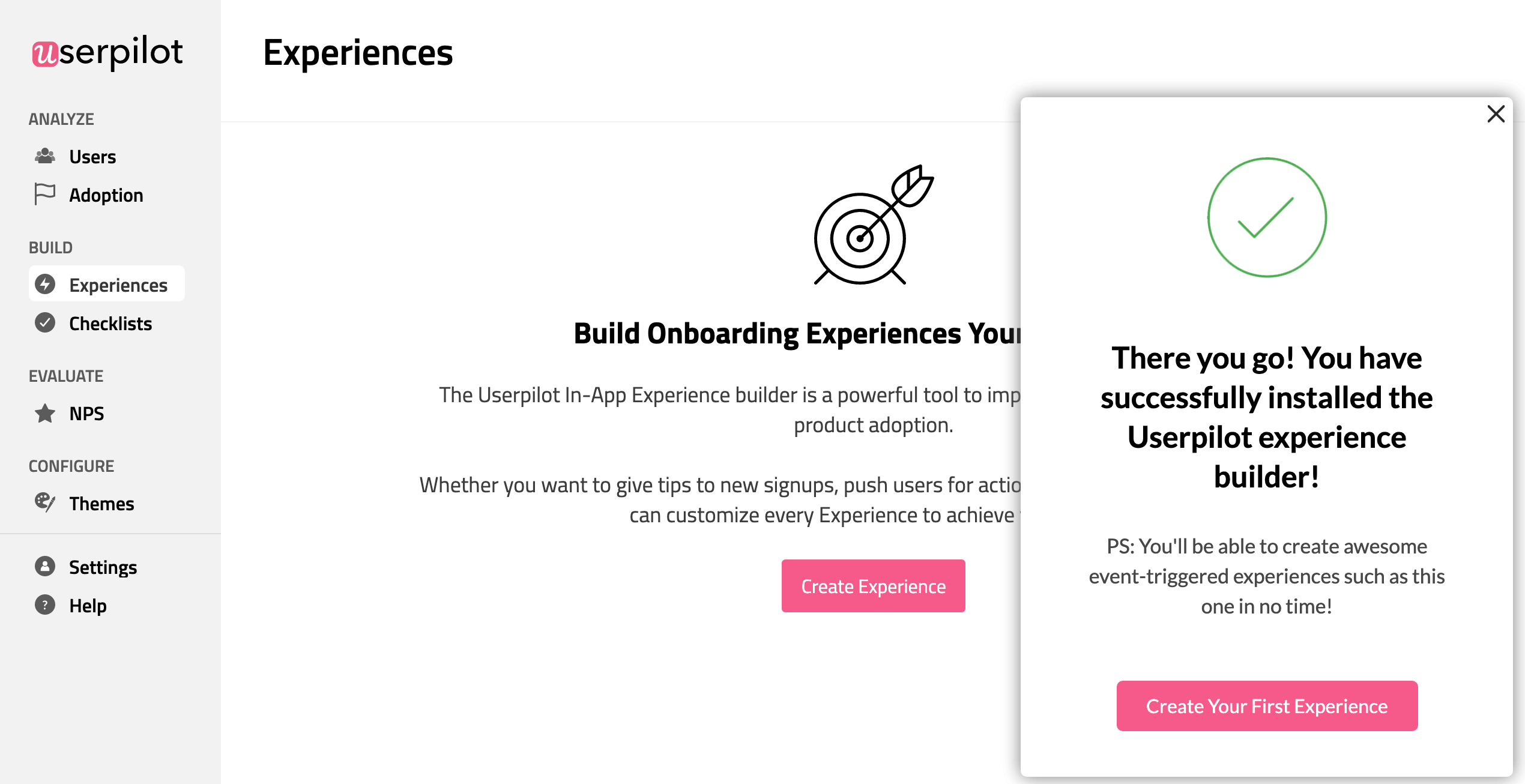
Une fois qu’il a installé l’extension Chrome, il est temps pour l’utilisateur de commencer à utiliser Userpilot. Nous les invitons à créer leur première expérience avec un simple diaporama. Notez que le CTA se distingue par sa couleur vive.

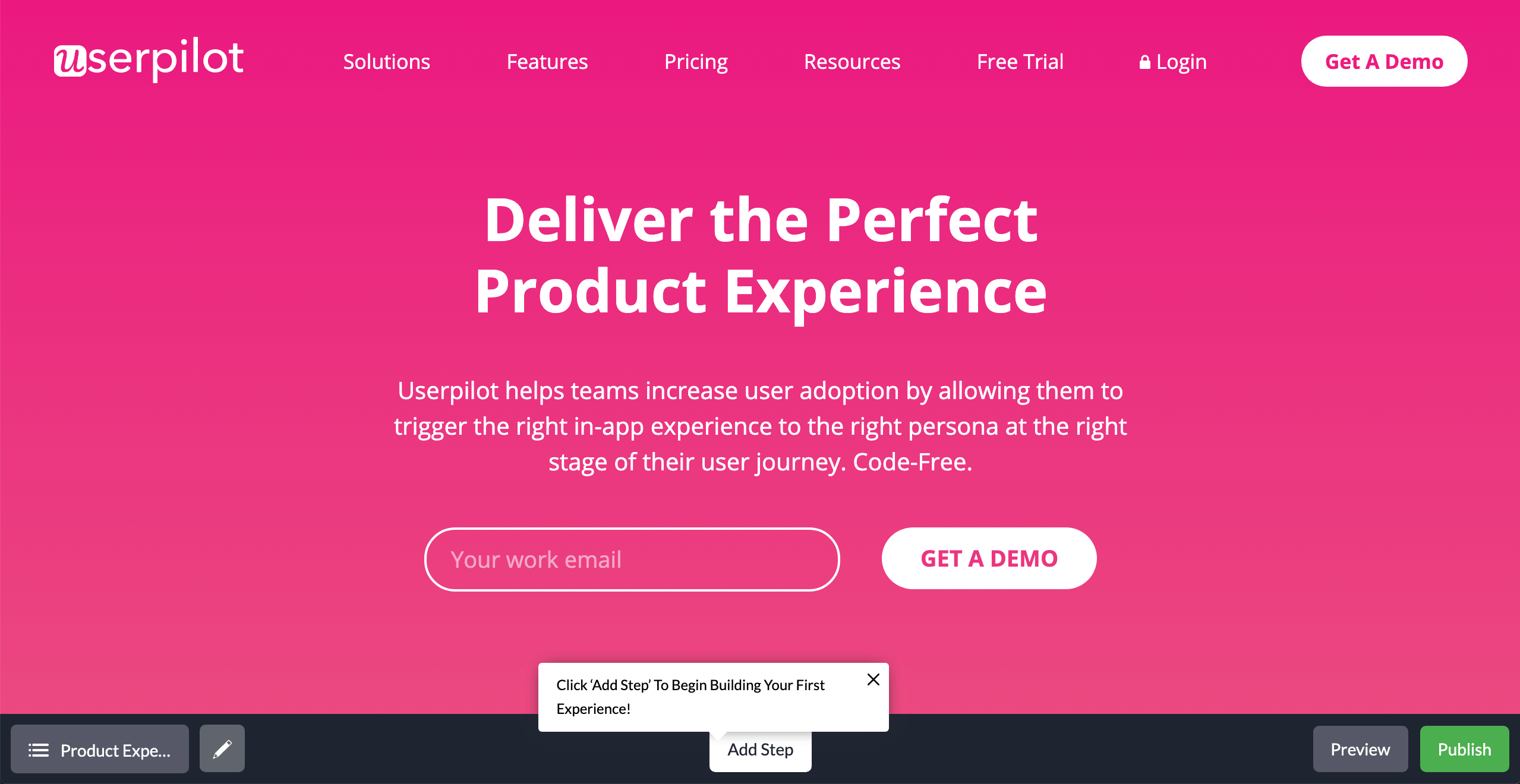
Les utilisateurs peuvent alors commencer à utiliser notre produit immédiatement, grâce à la visite interactive. Il explique ce que l’utilisateur doit faire, mais en fin de compte, c’est lui qui le fait. De cette façon, ils apprennent par la pratique et peuvent commencer à en voir la valeur immédiatement.

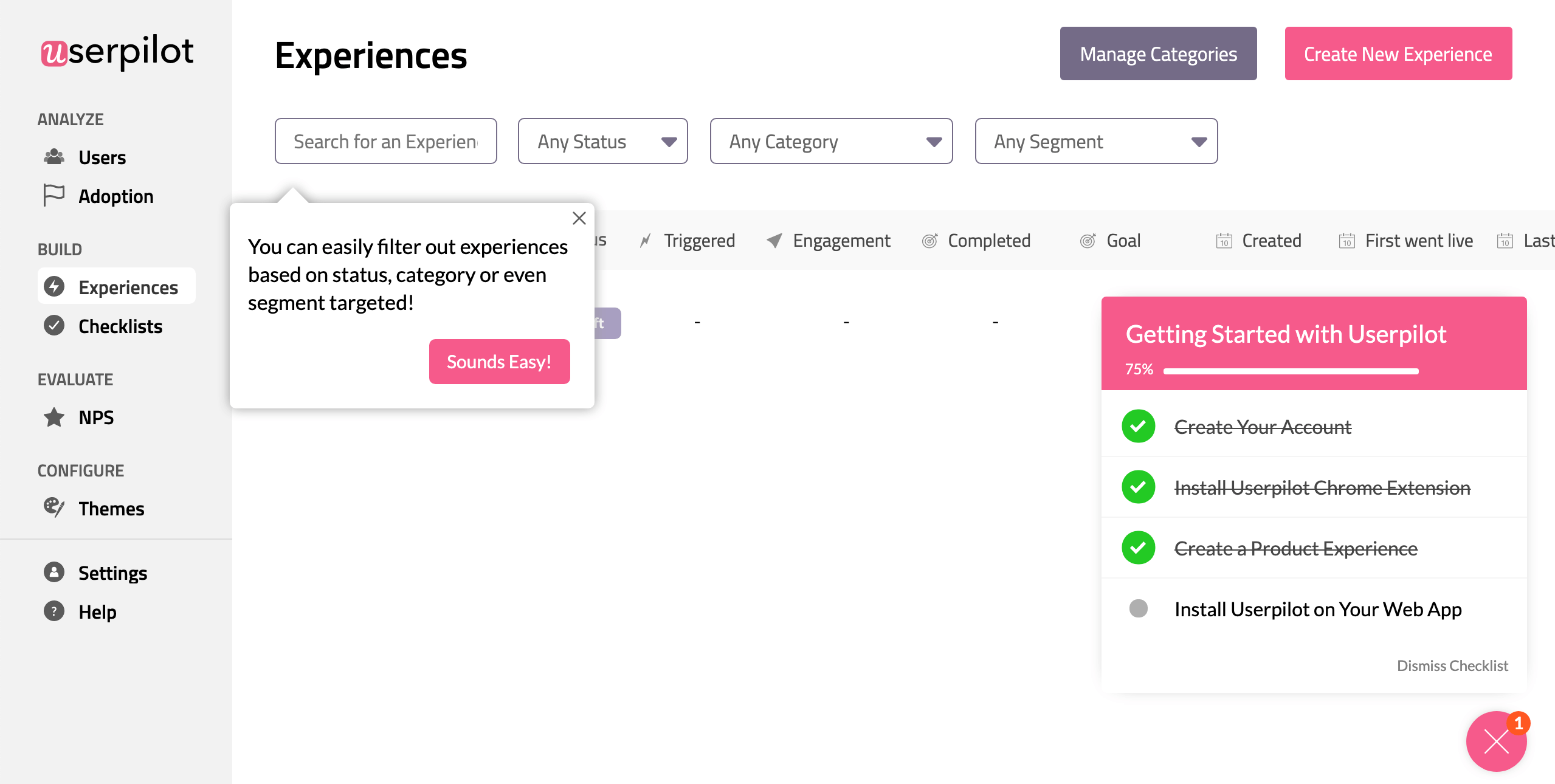
Une fois que les utilisateurs ont effectué la visite interactive initiale, une liste de contrôle leur est présentée. S’ils ont installé l’extension et effectué la visite guidée, ils auront en fait accompli toutes les tâches sauf une. Cela signifie qu’ils peuvent maintenant se concentrer sur la tâche finale, qui consiste à installer Userpilot sur leur application.
Ce que nous aimons dans l’onboarding de Userpilot :
- Réduire autant que possible les frictions lors de l’embarquement.
- Se concentre sur les quelques tâches clés nécessaires pour atteindre l’Aha ! Moment.
- Utilise une visite interactive pour que les nouveaux utilisateurs puissent découvrir par eux-mêmes le fonctionnement de Userpilot.
RELATIF: 
Exemple d’onboarding SaaS #6 : StoryChief
StoryChief est un outil de marketing de contenu destiné aux startups, aux spécialistes du référencement et aux équipes rédactionnelles.
Voici une brève description de leur processus d’accueil des utilisateurs :

Storychief inclut un témoignage de client dans le flux d’inscription pour démontrer la confiance. Cela rassure les nouveaux utilisateurs sur le fait qu’ils ont fait le bon choix.

L’expérience d’accueil commence par une modale de bienvenue. Il comprend une brève vidéo qui vous présente le produit.

StoryChief vous fournit ensuite une liste de contrôle qui incite les utilisateurs à suivre un chemin linéaire vers l’activation.
Ce que nous aimons dans l’expérience d’accueil de StoryChief :
-
- Utilisation efficace des témoignages dans le processus d’inscription.
- Une belle et brève visite du produit pour vous permettre de vous familiariser avec leur interface utilisateur.
- Tire parti des listes de contrôle d’accueil pour accélérer l’activation des utilisateurs.
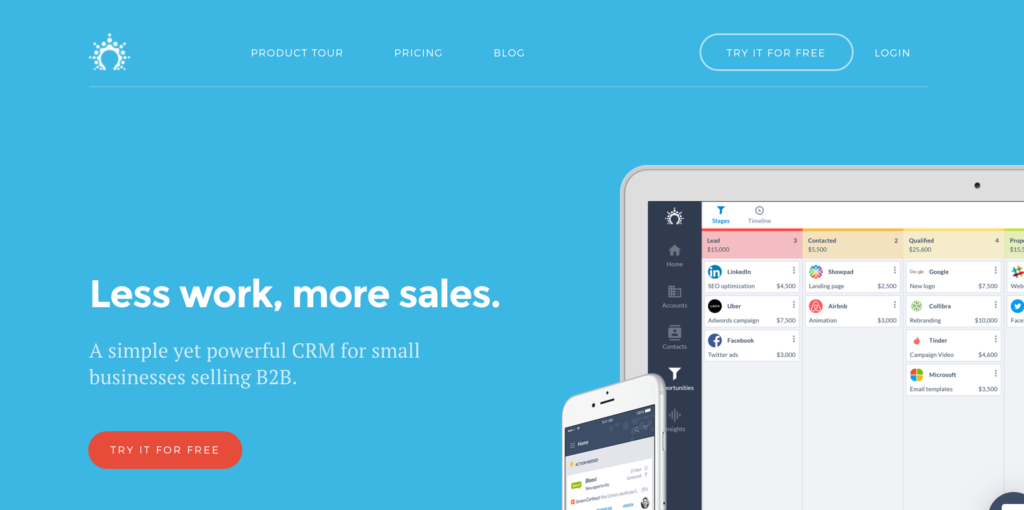
Exemple d’onboarding SaaS #7 : Salesflare
Salesflare est un CRM populaire, conçu pour automatiser la plupart des tâches.
Il utilise un parcours interactif pour aider les utilisateurs à atteindre l’objectif “Aha ! Moment.

La page d’accueil de Salesflare comporte un bouton CTA remarquable. Le bouton rouge contraste avec le fond bleu, ce qui le fait ressortir davantage.

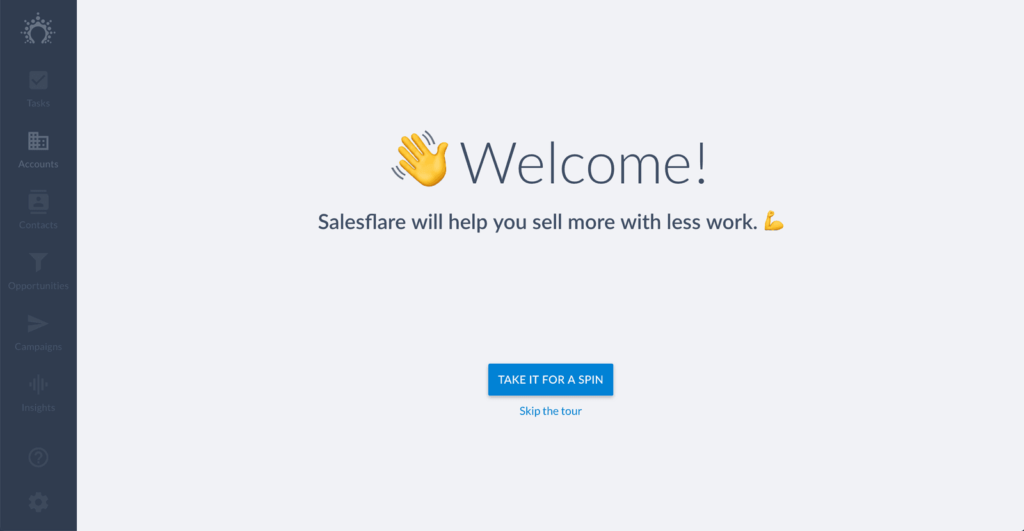
L’écran de bienvenue vous présente Salesflare et vous demande de suivre la visite interactive.

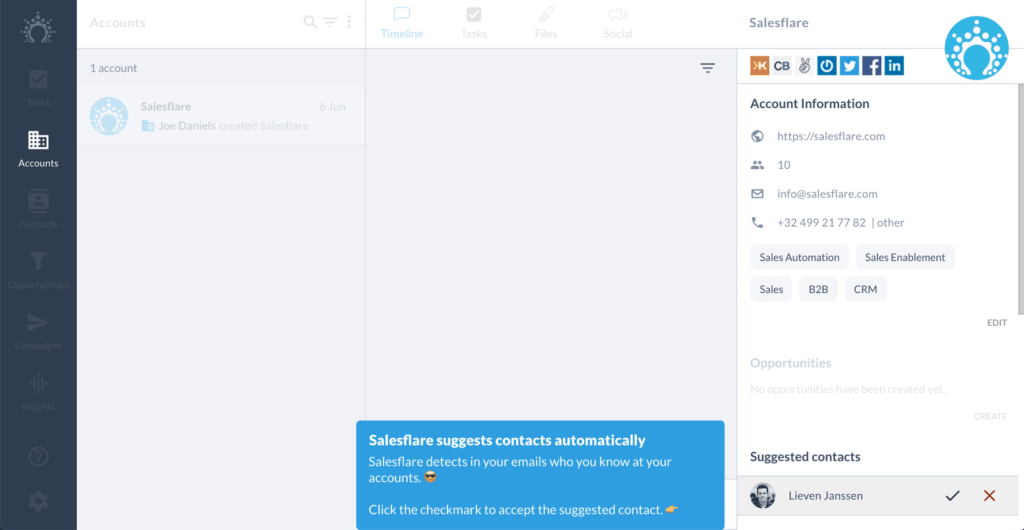
La visite vous montre ensuite quelques-unes des principales fonctionnalités offertes par Salesflare. Le point essentiel, cependant, est que vous devez accomplir des actions au fur et à mesure. Cela vous permet d’apprendre par la pratique.

Ils ont également ajouté une liste de contrôle et un widget d’aide pour informer l’utilisateur.
Ils ont tout à mettre en place en tant que client libre-service.
Au lieu d’une académie, ils ont une vidéothèque.
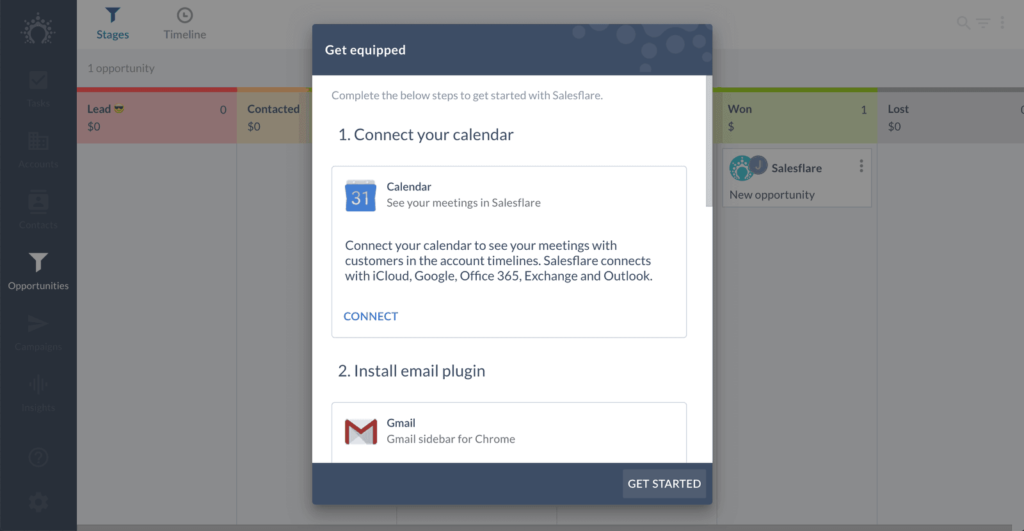
À la fin de la visite, au moment même où vous faites l’expérience de l’Aha ! Moment, Salesflare vous invite à vous connecter à une série de services différents. C’est ainsi qu’ils activent les nouveaux utilisateurs.
Ce que nous aimons dans l’onboarding de Salesflare :
- Utilise une visite interactive afin que les nouveaux utilisateurs apprennent par la pratique.
- L’activation des invites au moment même où les utilisateurs vivent l’expérience Aha ! Moment.
- Une approche conversationnelle de l’accueil des nouveaux arrivants.
Meilleur exemple d’onboarding SaaS #8 : Feedier
Feedier vous permet de recueillir des commentaires précieux en récompensant facilement vos clients.
Voici quelques captures d’écran de leur flux d’accueil :

Nous aimons les listes de contrôle, surtout celles des autochtones. Celui-ci rend l’embarquement tellement plus facile. Vous disposez même d’une vidéo pour chaque étape afin de vous fournir des informations supplémentaires si vous en avez besoin.

Une belle modale accueille les nouvelles inscriptions et vous permet d’accéder à la visite du produit. Notez comment il vous rassure en vous disant que cela ne prendra pas longtemps (deux minutes) pour commencer.

Feedier complète son flux d’accueil des utilisateurs par des séquences d’accueil par courriel pour améliorer l’expérience globale de l’utilisateur.
Ce que nous aimons dans l’expérience d’accueil de Feedier :
- Des listes de contrôle natives pour vous aider à vous préparer à l’activation.
- Séquence d’e-mails d’accueil pilotée par des événements pour inciter les utilisateurs à poursuivre le processus d’activation.
Ce que nous avons appris de ces exemples d’onboarding SaaS
Alors, qu’est-ce qu’il faut retenir ?
- Le processus d’intégration commence dès la page de renvoi – assurez-vous que votre proposition de valeur est claire.
- Si votre produit attire différents types de personas d’utilisateurs ou de cas d’utilisation, veillez à inclure la personnalisation dans le processus d’accueil.
- Amenez les utilisateurs à ce moment initial “Aha !” dès que possible dans le flux d’accueil. Si votre produit nécessite une intégration essentielle avant que vous puissiez montrer sa valeur, poussez l’activation pendant le processus d’inscription.
- Utilisez des pages de démarrage ou des listes de contrôle d’accueil pour guider les utilisateurs dans le processus d’activation.
- Tirez parti des états vides de votre produit chaque fois que vous le pouvez. Ces états vides sont un excellent moyen de pousser nativement l’utilisateur à agir.
Vous voulez commencer à créer des expériences d’accueil des utilisateurs extraordinaires avec Userpilot ? Réservez une démo aujourd’hui !