
Looking for UI/UX tools to help you build irresistible products and deliver the best user experience?
This article shows you some of the most effective tools you need in the product development process. We covered tools for:
- User research.
- User interface design.
- Product testing.
Read on to find these products and the features that make them stand out.
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

Summary of 11 UI/UX Tools
- Major types of UI and UX tools include products for research, prototyping, and product testing.
The best UX tools for user experience research:
- Userpilot – Best tool for user feedback and behavior analysis
- Hotjar – Best tool for session recording analysis
- Amplitude – Best free tool for user journey tracking
- Miro – Best tool for collaboration and mind mapping
The best graphics and prototyping tools:
- Figma – Best UI design tool with dynamic elements for designing interactive prototypes and wireframes
- Sketch – Best prototyping tool for design process management in large teams
- Balsamiq – Best UI design tool for quick low-fidelity wireframing
- Adobe Illustrator – Best for designing product visuals and graphics
Best tools for product testing:
- Lyssna – Best free tool for usability testing
- Maze – Best prototype testing tool
- UserTesting – Best for recruiting real users for product testing
Userpilot can help you conduct in-depth UX research through user surveys and product analytics (trends, funnels, features, and events tracking). Book a demo to get started.
Types of UI UX tools
UI/UX tools come in different categories, but the most common types among product designers include:
- User research tools: They help you collect qualitative and quantitative data about user needs and motivations. The data helps shape your app and web design decisions, ensuring you build products users enjoy interacting with.
- Prototyping tools: They bridge the gap between design concepts and the final product, allowing your key stakeholders to experience and evaluate design functionality before final shipping.
- Product testing tools: They help you evaluate the effectiveness of a finished product or specific features. By seeing how the product performs in the real world, your design team is equipped to make any necessary adjustments to boost engagement.
Now that you’ve understood what the tools in each category help you achieve, it’s time to get into details, starting with…
The best UX tools for user research
The following software products will help you conduct proper user research and gather useful insights across the user journey:
1. Userpilot – Best tool for user feedback and behavior analysis
Userpilot is a product growth platform with features to help you understand users deeply and make decisions to enhance the user experience.

Key features
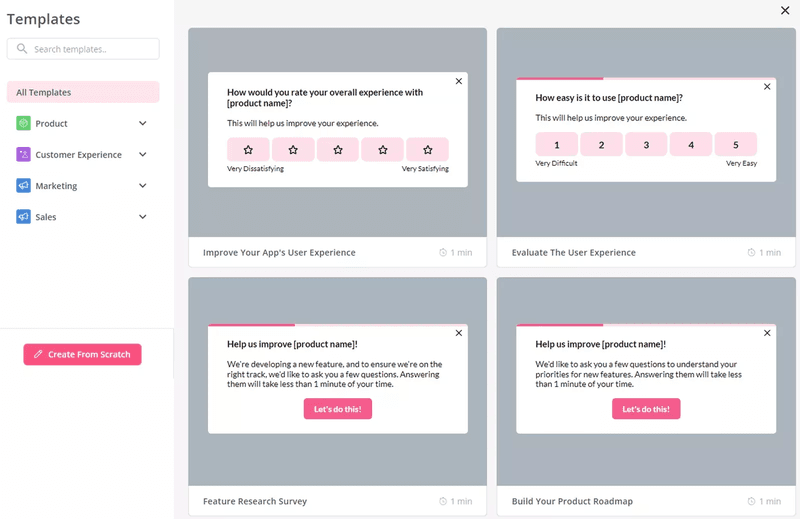
- User surveys: Create and deploy in-app surveys to collect different kinds of user feedback. Our platform lets you segment users and decide who sees the survey and when allowing you to have a targeted approach to research.
- Funnel analysis: Track user drop-off points across key conversion paths, like signup or account upgrade flows. Identify where users get stuck and prioritize design changes to optimize completion rates.
- Trend analysis: This feature lets you uncover patterns and shifts in user behavior over time. By visualizing weekly or monthly user engagement and interaction changes, your team is equipped to ensure your designs evolve alongside user needs.
- Feature reports: Just rolled out a new feature or curious how users interact with your core features? Userpilot lets you tag specific features of your product and track how users adopt and engage with them.
- Code-free UI patterns: Using our code-free user interface patterns, you can build engagement flows like guided onboarding, contextual tooltips, or feature release modals. For instance, if your feature reports show users aren’t interacting with your core features as they should, you can use our UI patterns to create a detailed onboarding plan that walks users through the feature and shows them how to use it.
Pricing
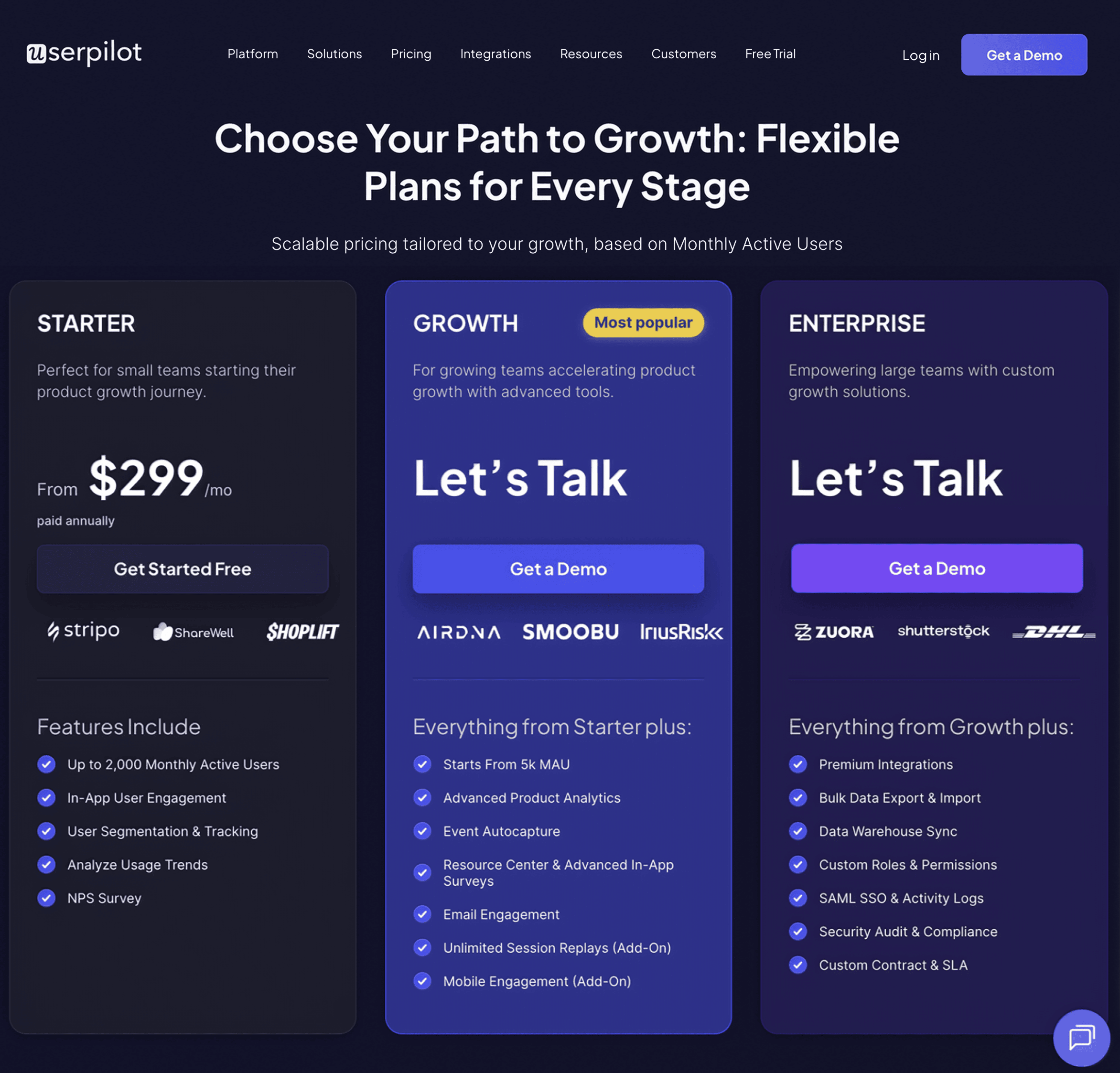
Userpilot offers flexible pricing based on your monthly active users (MAUs). Plans start at $299 per month for smaller teams and scale as your user base grows.
Below are the pricing tiers you can choose from:
- The Starter plan begins at $299/month (billed annually) for up to 2,000 monthly active users. It includes in-app user engagement, usage trend analysis, NPS surveys, and essential product analytics—ideal for mid-market SaaS teams getting started.
- The Growth plan offers custom pricing and adds advanced analytics, retroactive event auto-capture, in-app surveys, session replay, and more. It’s the most popular choice for growing teams that need deeper insights and scale.
- The Enterprise plan offers custom pricing and includes everything in Growth, plus bulk data handling, custom roles and permissions, SOC 2 Type 2 compliance, and enterprise-level support.

2. Hotjar – Best tool for session recording analysis
Although Hotjar is enriched with several features, the most popular ones are its session recording and heatmap features that let you visualize user interaction and see what parts of your platform attract user attention the most.

Key features
- Session replays: Observe how users navigate your interface, uncovering pain points and opportunities for smoother interaction.
- Heatmaps: Visually map user clicks and scrolls, creating hot zones that reveal areas of interest and potential roadblocks. Identify confusing or underutilized parts of your user interface and prioritize changes.
- Feedback widget: This allows users to easily provide direct feedback at any point during their experience. Capture immediate reactions and suggestions for improvement at the moment they arise.
- Participant pool: Recruit users from a diverse pool of over 200,000 individuals across various demographics and locations. You can narrow down the pool based on specific criteria like age, profession, or purchase history to find the perfect test subjects for your research.
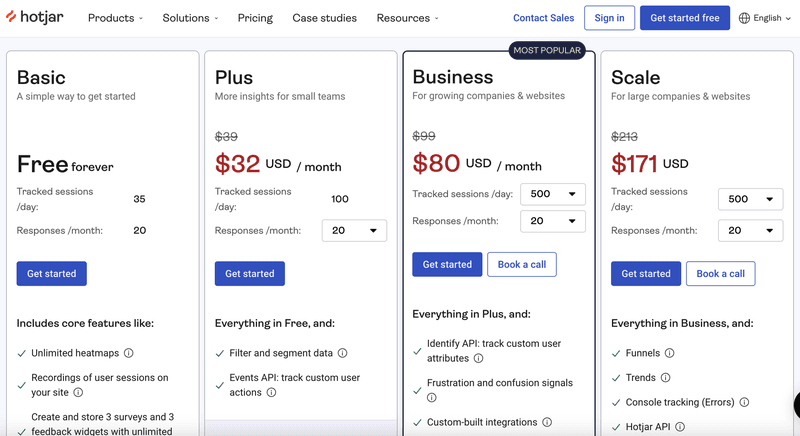
Pricing
Hotjar offers a freemium pricing model with three main tiers: Basic (free), Plus, and Business. The paid plan starts at $32/month.

Note that Hotjar’s Engage feature—which grants you access to a pool of participants—operates on a separate pricing plan. Pricing for it begins at €280/month.
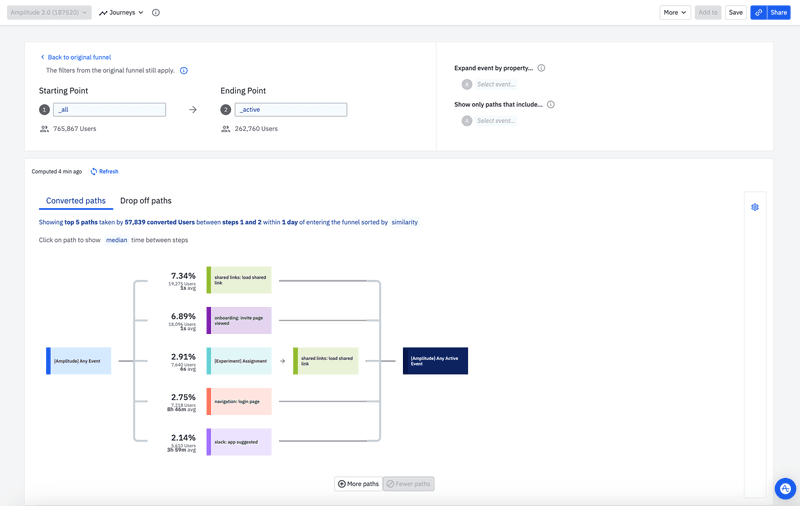
3. Amplitude – Best free tool for user journey tracking
Amplitude shines in its ability to track and analyze specific user events within your app or website. This granular data offers profound insights into user actions and decision-making processes.

Key features
- Event tracking: Define and track custom user events to understand how users interact with specific features and functionalities.
- Cohort analysis: Group users based on shared characteristics and compare their behavior. Identify trends and differences between different user segments to cater to diverse needs.
- A/B testing: Experiment with different UI/UX elements and compare their performance. Validate app and web design decisions and optimize for user engagement through data-driven experimentation.
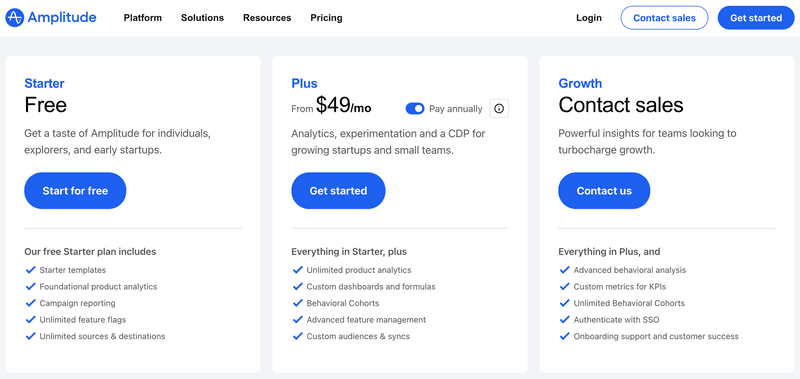
Pricing
Amplitude has a free plan that provides access to the platform’s basic features. But for proper analytics and experimentation, you’ll need the paid plan, which starts at $49/mo.

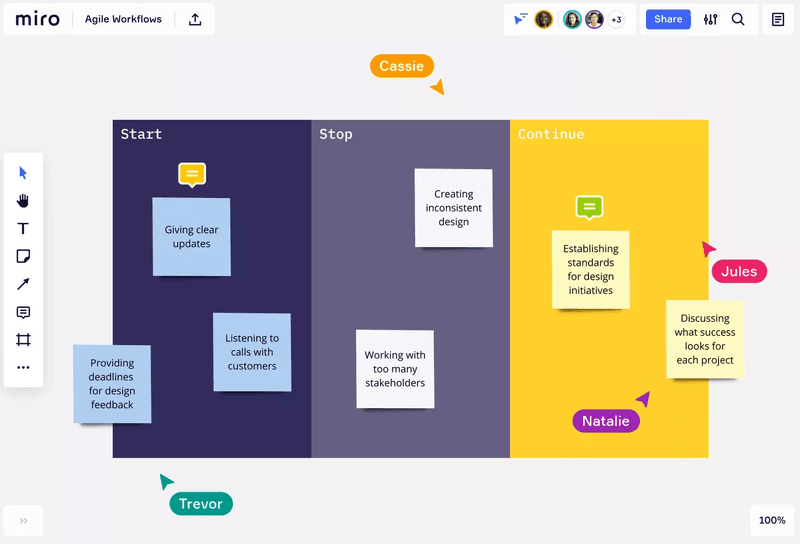
4. Miro – Best tool for collaboration and mind mapping
Miro is ideal for conducting card sorting exercises, user persona development, and brainstorming sessions with your team. It fosters collaborative UX research efforts with its interactive whiteboarding feature.

Key features
- Visual collaboration tools: Drag-and-drop elements, create mind maps, and build user flows in a shared workspace. (Miro’s relatively short learning curve is a plus here).
- Card sorting: Organize and structure content based on user preferences. Understand how users categorize information and optimize information architecture for intuitive navigation.
- Persona development: Visually build user personas with photos, quotes, and key characteristics. Keep user needs and motivations at the forefront of your design decisions.
- Affinity diagrams: Group research findings into themes and patterns to uncover insights and make connections between different data points.
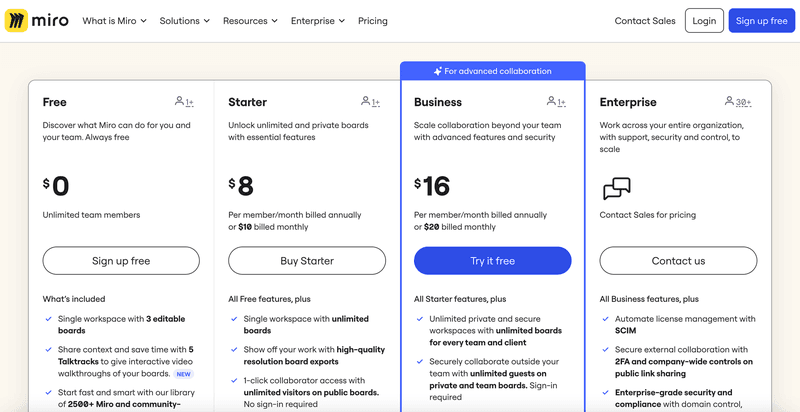
Pricing
Miro has a free plan that allows you to create a single workspace with three editable boards. For unlimited whiteboard and other research features, you’ll need to upgrade to the paid plan, which starts at $8 per member/month.

The best UI design tools
This section shows you UI design tools that help you manage your design process, build wireframes, and create quick prototypes.
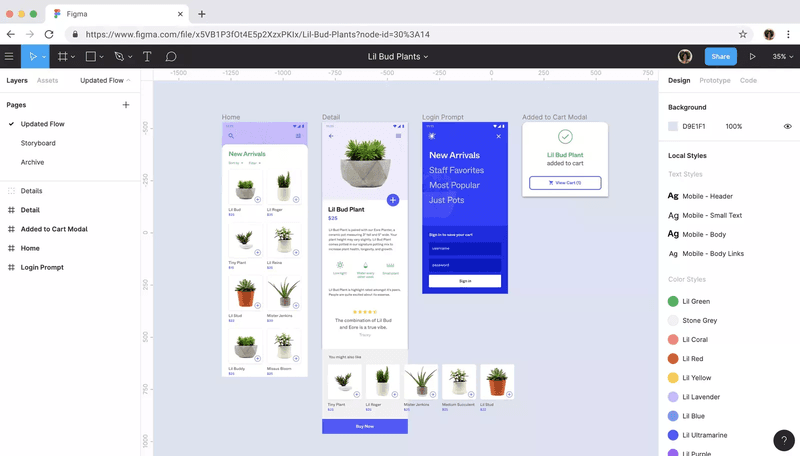
5. Figma – Best UI design tool for interactive prototypes and wireframing
Nearly every UI designer will agree Figma has been a game-changer for product teams, especially when it comes to crafting functional prototypes and wireframing. Its intuitive graphical user interface, robust features, and collaborative capabilities make it a top choice for creating realistic representations of your product.

Key features
- Vector editing: Whether it’s icons, buttons, or illustrations, Figma has a modern pen tool that allows your UI designer(s) to create and refine high-quality vector graphics, maintaining clarity across different screen sizes.
- Component and symbol libraries: Create design systems to maintain consistency and accelerate your workflow.
- Version history: Track design iterations seamlessly and revert to previous versions when needed.
- Playtesting and sharing: Easily preview your prototypes on various devices (web, mobile) and share them with clients or stakeholders for feedback. The platform also allows integration with other UI design tools to make work and file sharing easier.
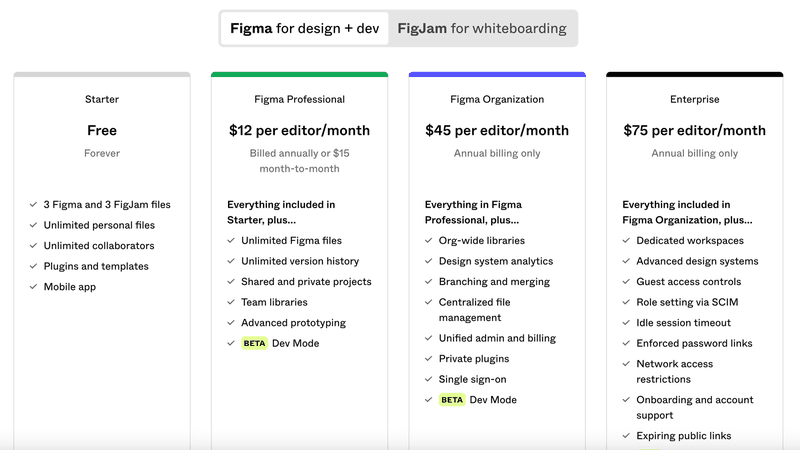
Pricing
Figma’s free plan allows you to create a max of three projects. The paid plans come with unlimited projects, and the pricing starts at $12 per editor/month.

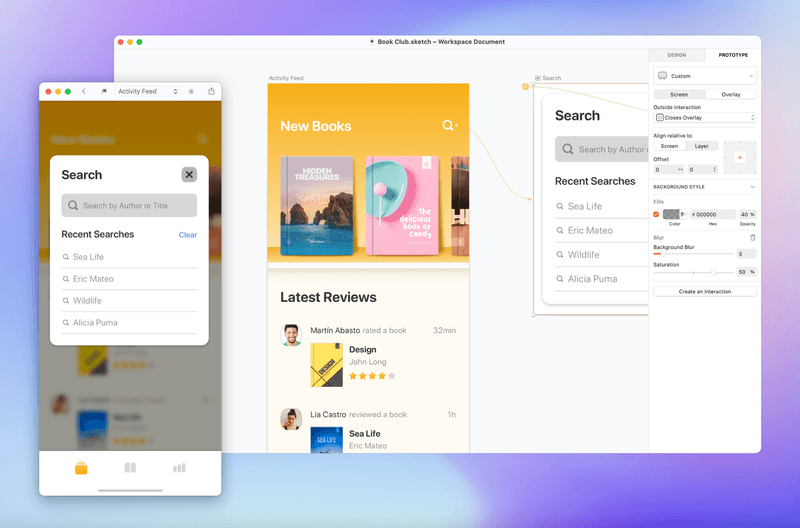
6. Sketch – Best for design process management in bigger teams
Sketch is a vector graphics editor and prototyping tool efficient for creating intuitive interfaces and digital assets (icons, illustrations, mockups, and the like).
The collaborative features of Sketch make it particularly advantageous for design process management in large teams.

Key features
- Export specifications: Generate comprehensive design specs with measurements, colors, fonts, and code snippets for developers. The platform also lets you streamline handoff with developer-friendly file formats like SVG, PNG, TIFF, and JPG.
- Artboard-based design: Take advantage of this to manage multiple design screens within a single document. This structure aids in organizing and overseeing larger projects, ensuring you have a coherent and well-structured design process.
- Version history and branching: Easily track, revert to, and compare different versions of design files. Branching allows working on separate iterations without jeopardizing the main design.
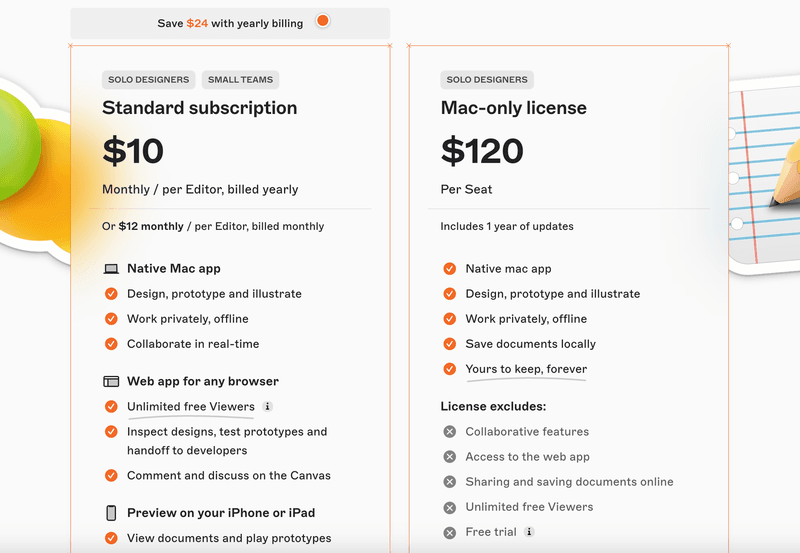
Pricing
Sketch has a 30-day free trial, and the paid plans start at $10 monthly/per editor.

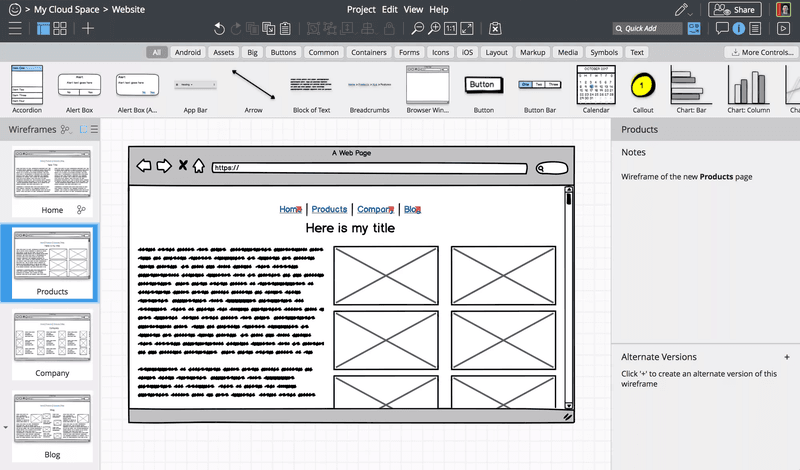
7. Balsamiq – Best for quick low-fidelity wireframing
Unlike UI design tools like Sketch or Figma, which focus on high-fidelity design and pixel-perfect mockups, Balsamiq embraces a more rough-and-ready approach that lets you quickly sketch design ideas.

Key features
- Rapid wireframing: Balsamiq is designed for speed, enabling rapid wireframing. Its user-friendly interface and short learning curve let designers quickly iterate and experiment with ideas. This is especially useful in the early stages of a project when exploring various design directions.
- Real-time collaboration: Work on wireframes simultaneously with your team, instantly seeing each other’s edits and changes.
- Export and presentation options: Download wireframes as images or PDFs for sharing with stakeholders.
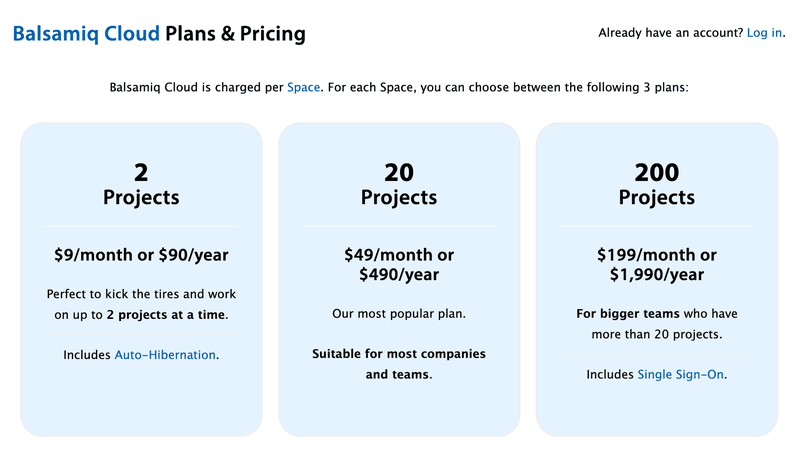
Pricing
The pricing for this UI design tool starts at $9/month per space, but you can take a 30-day free trial.

8. Adobe Illustrator – Best for designing product visuals and graphics
Adobe Illustrator is a vector-based graphic design software developed by Adobe Inc.
It’s widely used for creating illustrations, logos, icons, typography, and other visual elements. Unlike raster-based image editing software, Illustrator’s vector format allows teams to scale designs without losing quality.

Key features
- Intuitive vector editing tools: Illustrator offers a vast array of tools for drawing shapes, lines, curves, and paths, allowing you to create complex and intricate artwork. From the Pen tool for freehand drawing to the Shape Builder for combining and manipulating shapes, illustrator ensures UI designers have complete control over every aspect of product graphics.
- Extensive symbol libraries: Create and manage libraries of reusable symbols for consistent branding across your product.
- Integration with other Adobe tools: Combine Illustrator with Photoshop for photo editing, After Effects for animation, and InDesign for layout, enabling a seamless product design workflow.
Pricing
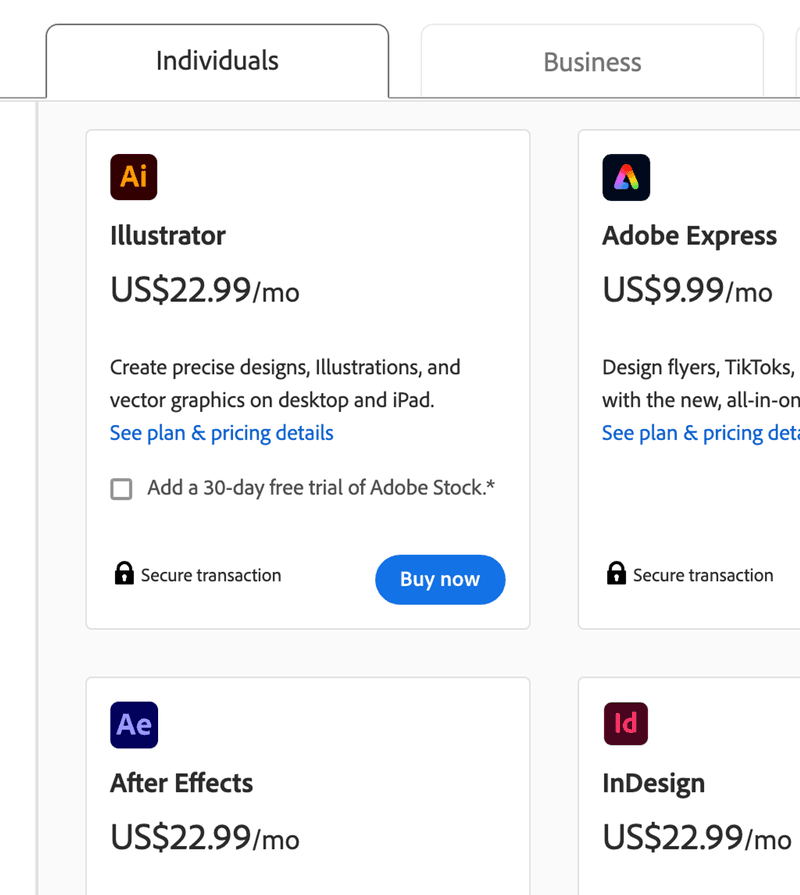
Adobe Illustrator is priced at $22.99/mo, and this subscription comes with Adobe Express and Firefly.
Alternatively, you can pay a discounted $32.24/mo (it used to be $56.96/mo) to access all apps in Adobe Creative Cloud Suite, including Illustrator, Photoshop, InDesign, After Effects, and more. This is the most comprehensive option for designers who need a full creative suite and access to UI kits, among other benefits.

Best tools for product testing
This final section shows you three product testing tools to enable you to identify and resolve any concerns with your UI design or customer experience.
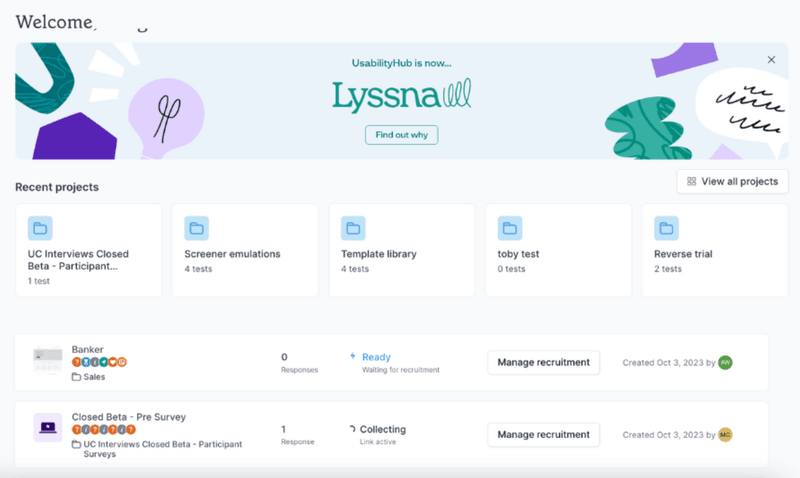
9. Lyssna – Best free tool for usability testing
Formerly known as UsabilityHub, Lyssna is a research platform that helps you gather quantitative and qualitative feedback. The data enables your UI designers to understand the needs of the target audience and spot ways to make the product experience more enjoyable.

Key features
- Multiple testing methods: Choose from various user testing and research methods like five-second tests, click tests, surveys, interviews, and user panels to gather qualitative and quantitative data.
- Card sorting: Use this to understand how users categorize and organize information. Then, return to your UI design tools and implement the insights to boost navigation.
- User interviews: Conduct live video or audio conversations with participants to delve deeper into their experiences and opinions.
Pricing
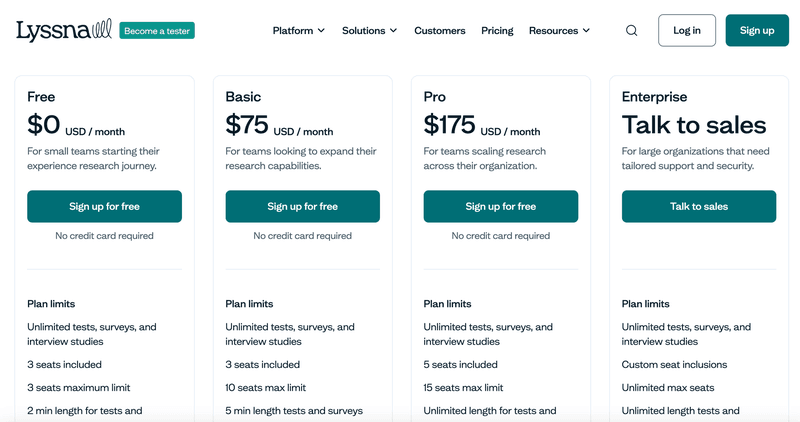
Lyssna has a free version with features you’ll find valuable if you’re a small team just getting started with research. The paid plan begins at $75/month.

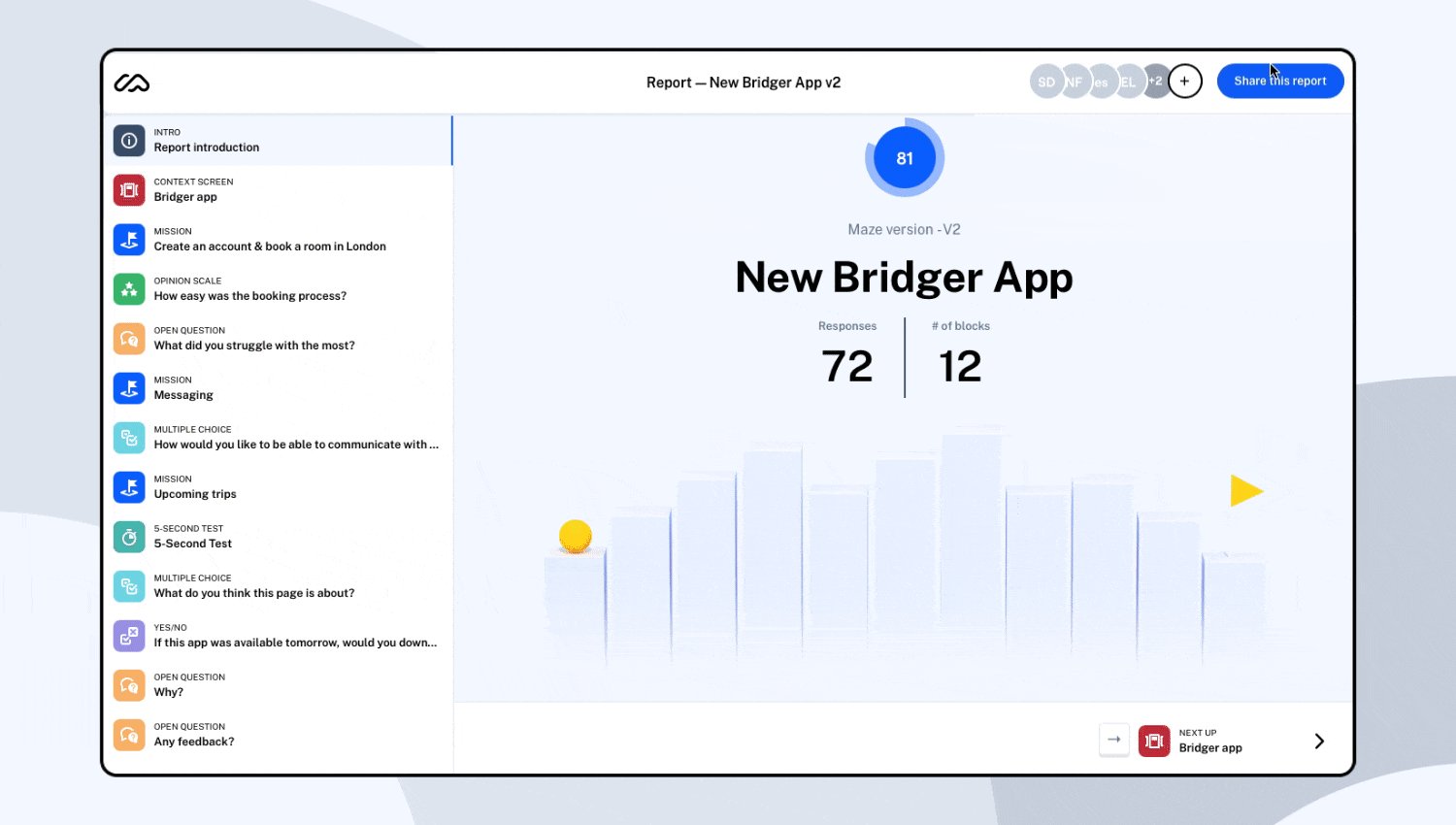
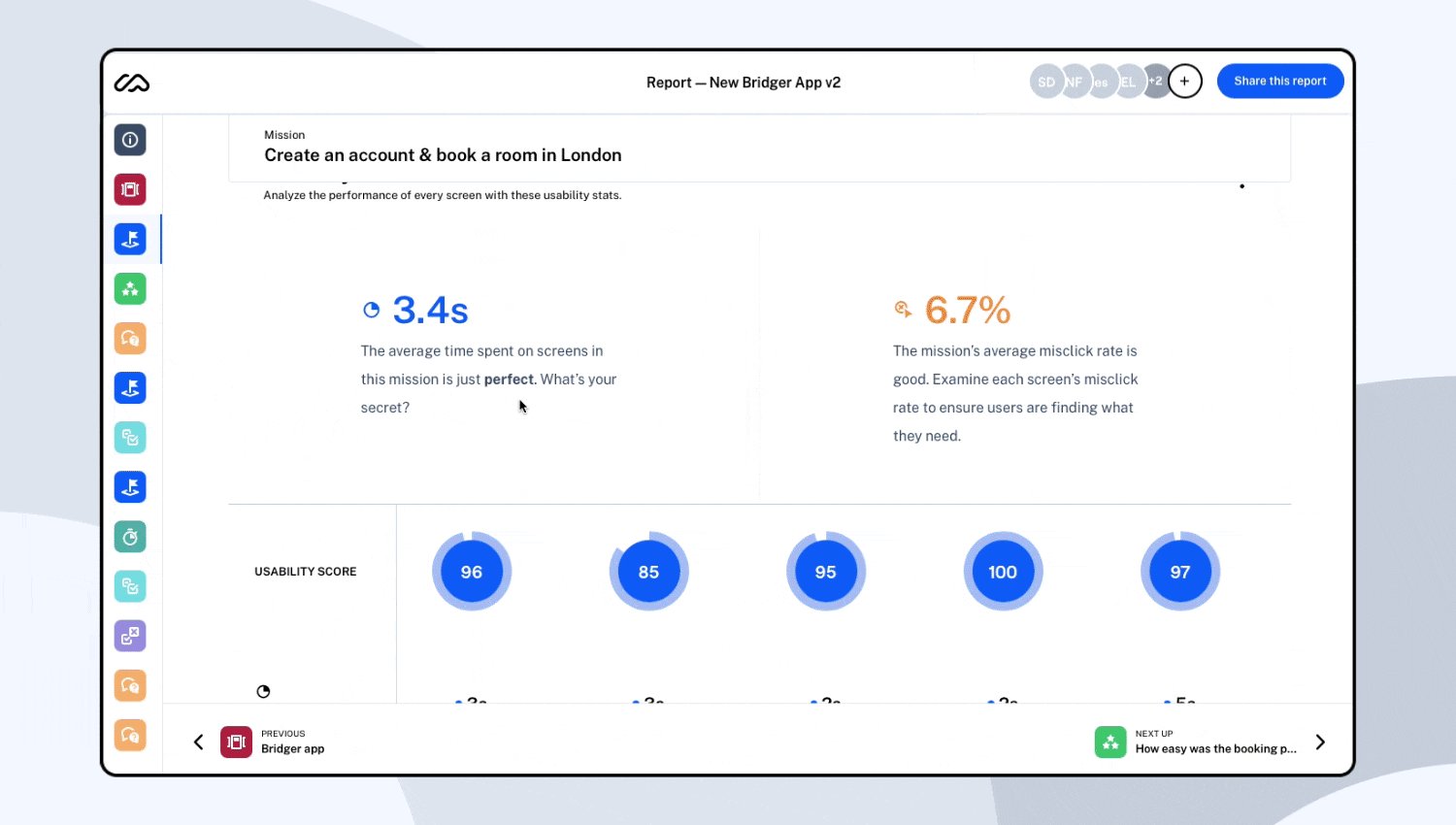
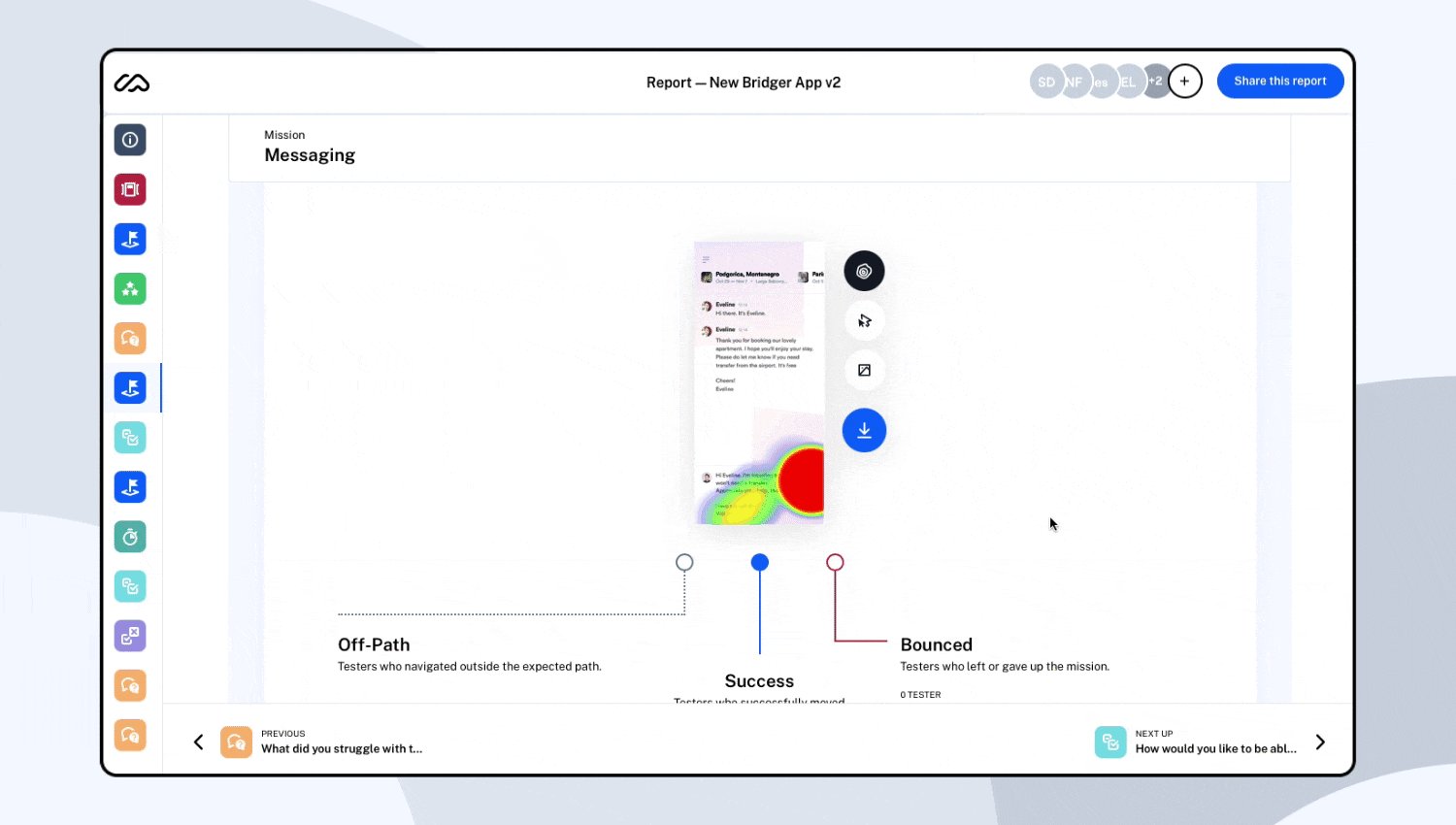
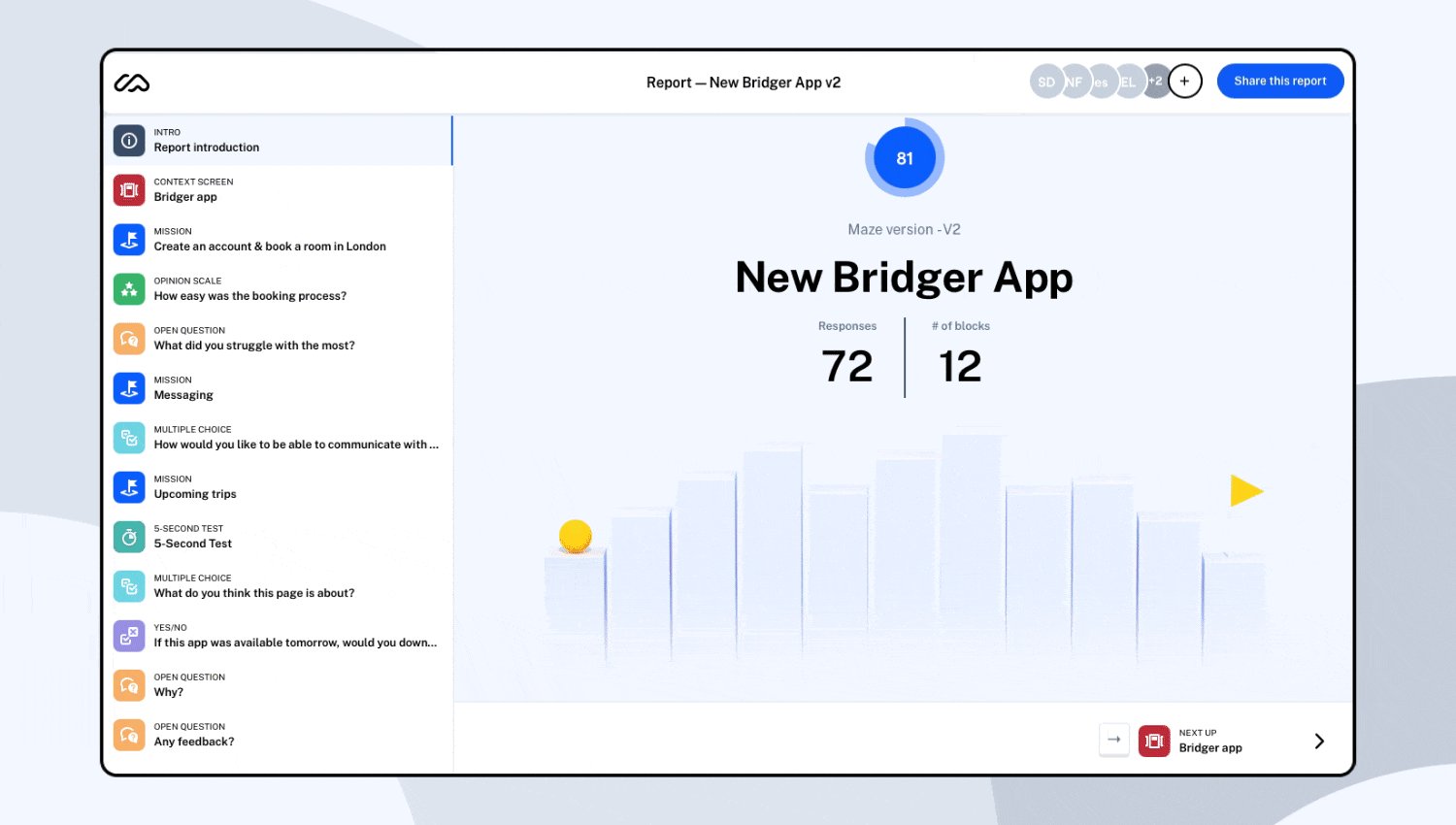
10. Maze – Best prototype testing tool
Maze aims to help UI designers or usability testers continuously collect and integrate user insights throughout the development cycle. This approach makes it an ideal platform for prototype testing.

Key features
- Scroll depth tracking and click heatmaps: See how far users scroll on your prototype pages, revealing content engagement and navigation behavior.
- A/B testing: Compare different design variations (visual elements, features) to understand user preferences and optimize your product.
- Integrations: Connect Maze with popular project management and UI design tools like Jira, Figma, Sketch, and Adobe XD for a streamlined workflow.
Pricing
Maze has a free version, while the paid plan begins at $99/month.

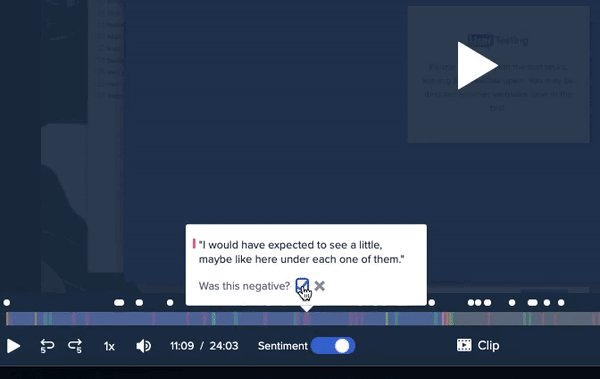
11. UserTesting – Best for recruiting real users for product testing
This is a human insight platform that can help you improve UX by capturing real-user feedback on your website, prototypes, and even real-world experiences.

Key features
- Recruiting: Access a diverse pool of over 1 million testers from around the world to find participants who match your target audience demographics and criteria.
- Video & audio recordings: Get clear recordings of users’ screens, voices, and facial expressions for deeper understanding.
- Robust integrations: Integrate UserTesting with popular tools like Figma, Slack, and Jira to make your work easier.
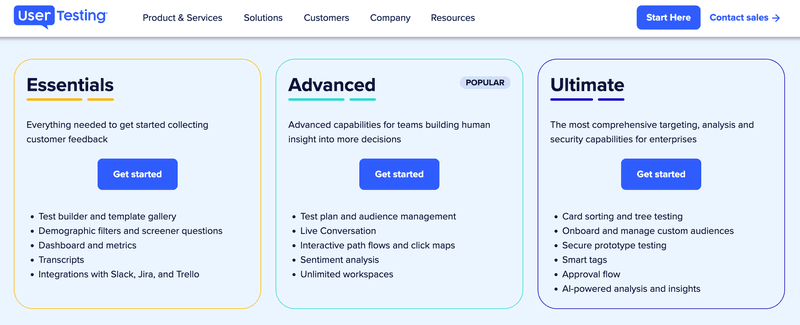
Pricing
UserTesting has three plans, but the pricing information is not public; you’ll have to contact sales for quotes.

Conclusion
From the initial UI/UX research to building prototypes and testing your designs in the real world, every step of your design process should have the user at heart. Building user-centric products ensures high engagement and better user retention.
Userpilot can help! While you’ll need several other UI/UX tools in your tech stack, Userpilot comes in early in the design process. Our platform helps you conduct in-depth UX research through user surveys and product analytics (trends, funnels, features, and events tracking). Book a demo now to discuss your needs.