
Onboarding Tooltips For SaaS: How to Best Use This UI Pattern to Guide Users to Adopt Your Product
Get The Insights!
The fastest way to learn about Product Growth, Management & Trends.
What are onboarding tooltips?
An onboarding tooltip is a type of targeted popup enabling users to understand new features in a contextual way while engaging with an onboarding flow. A well-designed tooltip lets users discover certain features of the product that bring the most value to the new user.

Of course, you shouldn’t just think about onboarding new customers – it’s not solely about out-of-the-box product tours or user activation.
User onboarding is an iterative process that cuts across every stage of the user journey and using contextual tooltips to motivate users to take action is part of a digital and interactive design user experience.
What is the purpose of a tooltip?
Single tooltips are neat little interactive elements designed to draw attention and help users understand how to interact with your SaaS product.
A tooltip is one of many tools at your disposal.
Onboarding users is the main purpose of a tooltip and it works by drawing the user’s attention toward what they need to do next. They work like small guidance that offers contextual help as the user moves across the journey and interacts with a new app.
Draw user attention to UI elements relevant for them across the user onboarding journey
Onboarding users is the main purpose of a tooltip and it works by drawing the user’s attention toward what they need to do next. They work like small guidance that offers contextual help as the user moves across the journey and interacts with a new app.
Guide users step by step on engaging with specific features
Went connecting multiple tooltips inside an onboarding flow, you pretty much get an interactive walkthrough that guides a new user on how to engage and use your product.

Adding progress bars to a series of tooltips will increase engagement too as the user can understand the level of effort required on their side. Plus, we all tend to finish a task once we see we are closer to the finish line.
How to use tooltips across the user onboarding process
Tooltips can be a valuable tool in the swiss army knife of any savvy product manager because they are so versatile – you can use them in a range of different scenarios (not just as part of a product walkthrough to introduce users to the product).
Some use cases include:
- Building an interactive product tour
- Announcing key features that are newly released or updated
- Running interactive guides (yes, these are not the same as product tours!)
- Triggering in-app contextual help to enable self-service
- Upselling new features
Now let’s look at some tooltip examples for each use case.
Product tour tooltips
Product tours are a great example of providing a good onboarding experience – there’s no better way to onboard users to your SaaS product.
Essentially, a product tour is a series of tooltips designed to introduce a brand-new user to the key features and benefits of your product. When creating product tours, there are many tools to consider.
A key principle of effective product tours to highlight: product walkthroughs should never be too detailed – the whole point is to direct users toward your most important features.
Let’s explore the product tour example from Slack below as an example of initial onboarding.

A handy tooltip indicating what actions to take.
Slack uses two simple tooltips, showing new users how to send messages and keep track of conversations (reducing the learning curve) during an onboarding flow.

This is a good example of a product tour for an average user since it’s only focused on highlighting how to get started, not taking the users through a whole tour of the product that might or might not be relevant to them.
Feature announcement tooltips
A feature announcement is a way of letting old and new users alike know about changes to key features and functionality in your SaaS.
They can be simple, plain launch messages like this tooltip from Calendly.

Or take inspiration from this example from Slack: create interactive tooltips (a great way to communicate a release and boost feature adoption).

Interactive walkthrough tooltips
Not all product tours need to take the same approach – interactive walkthroughs can be a fantastic way to enhance user onboarding and walk users through a series of key actions (sign-up flows are extremely common).
Why? Because most users learn through doing, not just being told what to do. An interactive experience is a great way of teaching a user to get familiar with even the most complex product.
Done right, interactive walkthroughs help users to take meaningful actions and achieve ‘wins’ – which means you’re significantly improving the chances they’ll want to use your product again.
Bear in mind it’s always worth keeping a ‘skippable’ option for experienced users.
So what’s the difference between a quick tour of the product and using tooltips in a walkthrough in your user onboarding? It’s down to one thing: user action.
Here’s an example of a walkthrough guiding users to personalize their chat widget from Kommunicate.

In-app contextual help tooltips
Onboarding tooltips are set to trigger on specific pages and are designed to point out specific features as a user navigates through your product. The better your tooltips, the more likely you’ll trigger an ‘aha moment’.
Used in the right context, these can enhance a minimalist UI and lead to effective onboarding across the entire user journey.
The example from Loom below shows how they can fit seamlessly into your UI, only appearing when your user hovers over a specific element – clever UI patterns.

Here’s another great example from Asana (a project management tool), showing a tooltip that pops up when a user opens a task and starts to write a comment.
This highlights an important feature the user might need, at the right time.

Upselling new features
As a rule, you shouldn’t try to slot upselling at random moments. It only works when you share the right message at the right time.
The example below from Intercom is spot on: showing users a ‘greyed out’ inactive feature, which can be upgraded with a simple click.

How do you create tooltips?
It’s obvious that tooltips – focused on the right use case – can make a big impact on the user onboarding process, drive adoption, and contribute to explosive growth.
But how do you create tooltips across the user journey, contextually?
When it comes to including tooltips in the user experience, you have three main options: build them yourself, leverage something open source, or use one of the many adoption tools available.
The no-code way: Userpilot
The fastest way to launch and create tooltips, for your users is to use a trusted no-code tool like Userpilot.
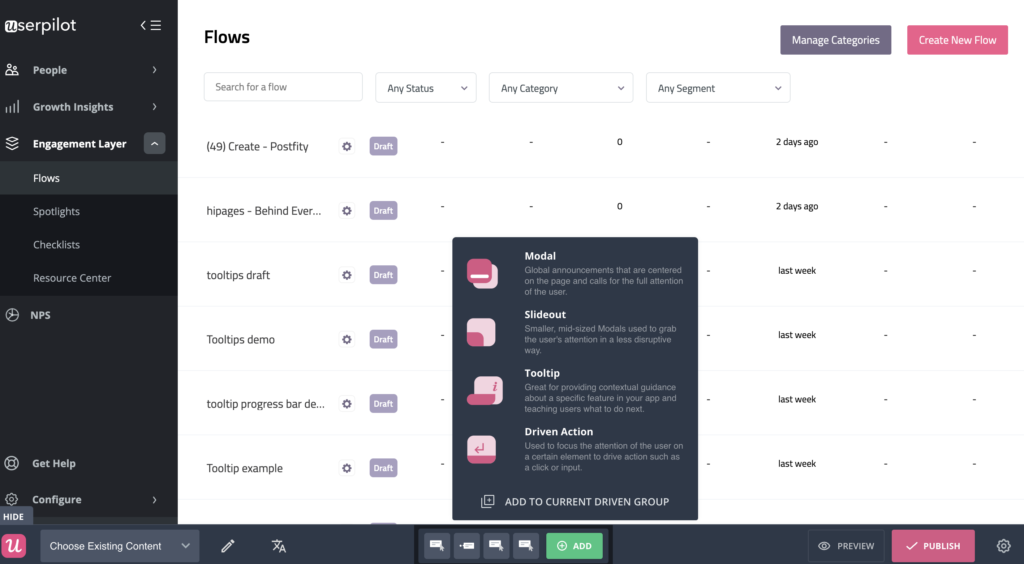
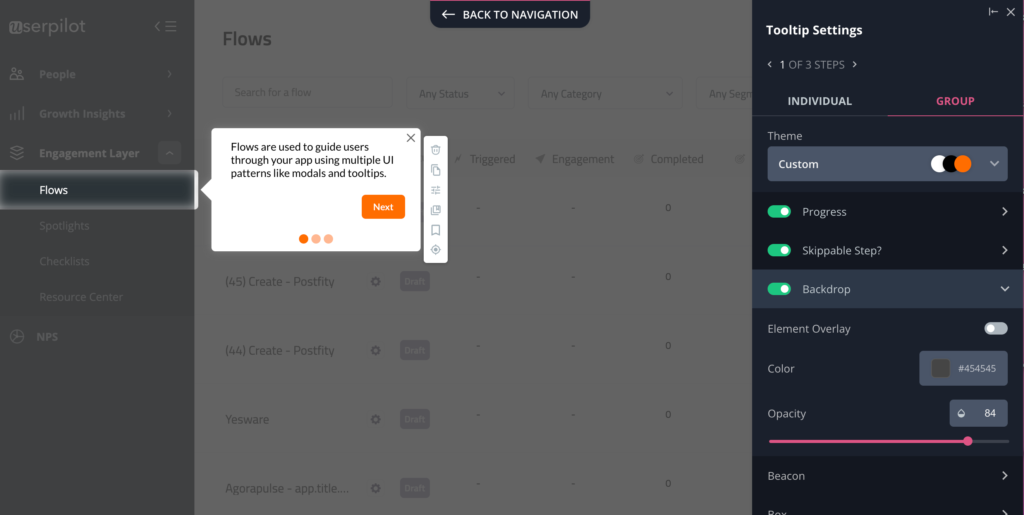
You start by creating a flow which is one of Userpilot’s main feature.

From there, you can use pre-built templates of tooltips – these are completely customizable but can save you valuable time if you want to get value to your users fast. Just go ahead and select Tooltip and you’ll be able to choose a template or start with a custom one.
It’s easy to edit content, change colors, or add sections once you’ve chosen the tooltip as your pattern.

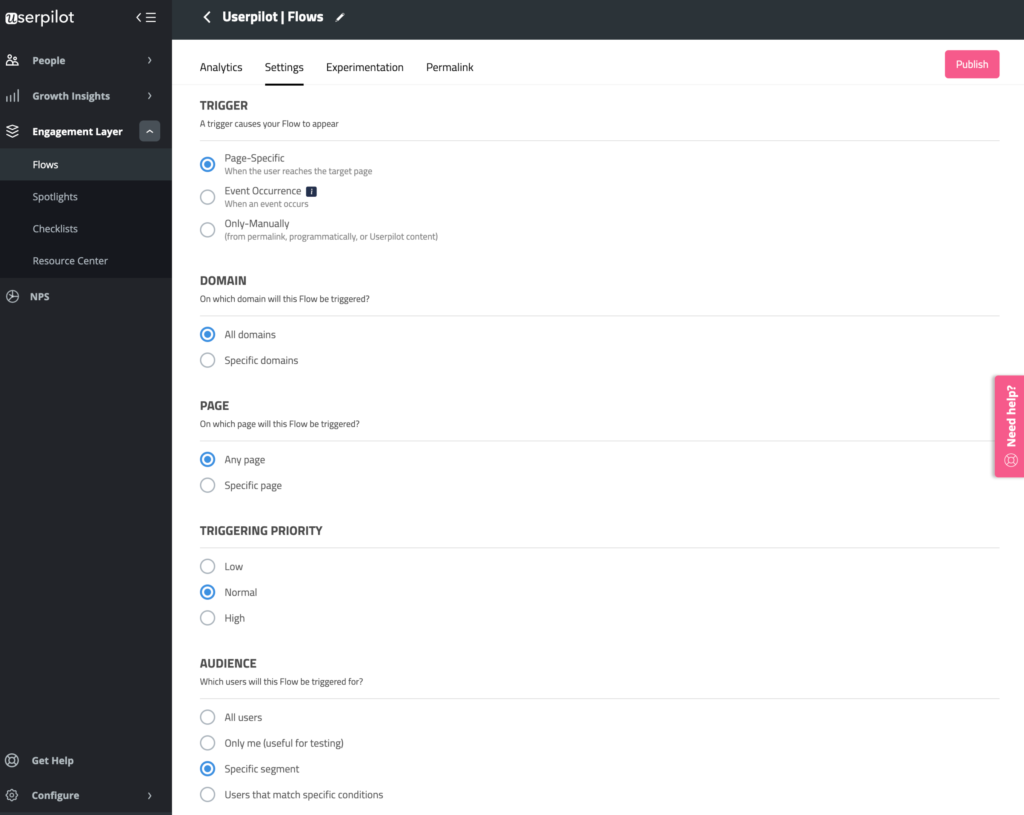
The final step is to set ‘triggers’, and define your audience – and you’re good to go.
Valuable performance data and advanced analytics help to understand how tooltips are landing with your users.
If you link a goal, you can also track progress against that objective (e.g. if a tooltip helps your users get to an ‘aha moment’ and utilize a new feature).

You can even A/B test to experiment with how different product tours land, and segment users accordingly.

Want to see Userpilot in action? Get a demo and start building tooltips without code.
The open-source way: Bootstrap and Jquery
Another way to use tooltips in your product tours is to leverage open-source code – you could try Bootstrap and Jquery.
These still require a fair amount of technical knowledge to implement – and you certainly will lack some of the advanced features described above – but you should be able to work through the examples given enough time.
It’s certainly a more difficult way of crafting effective product tours and in-app guidance using tooltips, compared to using a no-code tool.
The ‘developer’ way: Javascript, HTML, CSS
This is the most complex option – but if you’ve got strong development skills (or have a developer you can call on), using Javascript will give you the most autonomy to design, create, and customize tooltips as part of your product tours.
Of course, there’s a constant overhead of time and effort to keep your tooltips up to speed.
HTML and CSS don’t have as steep a learning curve, but you’ll still be limited in terms of functionality and maintenance.
To create product tours and spin up tooltips that delight your users quickly, other tools are a simpler option.
Tooltips best practices for good UX
To get users engaged – and keep them that way – you’ve got to craft user onboarding experiences and product tours that deliver value.
Consider the following principles for onboarding tooltips to keep you headed in the right direction.
How long should tooltips be?
To get users engaged – and keep them that way – you’ve got to craft user onboarding experiences and product tours that deliver value to customers.
Consider the following principles for onboarding tooltips to keep you headed in the right direction.
What do you write in a tooltip?
UX writing should be concise. Have a clear structure in mind when it comes to creating tooltip content.
Start with a title and tag on a short description, with the primary purpose of helping your users understand their next action – just like this concise tooltip from Narrato below.

The example from Miro below is slightly more detailed and informative – but that’s because it has a different purpose (pointing users toward a useful selection of guides and product tours)

Designing tooltips for usability
You should always prioritize your in-app messages and tooltips for usability. What does that look like in practice?
- Action-oriented copy – Keep your copy firmly oriented towards the next viable action.
- Give users a way out – Always add a skip button to your product tours to avoid user frustration.
- Include CTAs – Where it makes sense, include clear CTAs – like this update example from Asana.

- Showcase your brand personality. Define clear UI patterns which showcase your brand colors in your tooltips – it helps your users understand the significance of certain types of notifications (like this example from Asana below).

Add a progress bar
When using multiple tooltips to create interactive guides you need to consider the user experience first.
Great product tours (or interactive walkthroughs) often include some kind of progress indicator. A progress bar massively helps users ‘see the finish line’, and might encourage them to persevere with a journey.
There is a range of UI patterns to choose from: a progress bar, numbers, or dots – quite simply, it doesn’t matter as long as it’s clear for your users.

Make sure you add a back button for easy navigation.

Avoid clutter and tooltip overlap
While of course, you want to keep your users updated and informed, you need to balance this with clean, straightforward UI patterns to avoid the risk of confusion or over-complication.
When messages overlap, and the user struggles to read them – there’s simply no point in having them (like this unfortunate bad UX design example from Zoom below).

You can avoid this by setting specific conditions – for example, targeting a particular user segment, a specific screen or page, or prioritizing certain use cases.

Don’t rely on tooltips to compensate for a bad UI
As fantastic a tool as tooltips are, they can’t fix a poor user interface. Your SaaS should still make sense and be as clear as possible.
A common mistake is to bombard the user with a prolonged series of tooltips when the product itself needs fixing. Focusing on user adoption and retention means more than relying on a tooltip as a gimmick.
Focus on getting the foundational elements of your design right first, and use tooltips as a way of enhancing that experience.
When are tooltips NOT a good idea and will lead to bad UX
Tooltips are not a silver bullet and definitely not the best route for relaying critical information that a user needs to refer back to frequently.
Typically, they don’t work well with images, videos, forms, or other interactive content. You should absolutely avoid tooltips on repetitive actions – there’s no faster way of frustrating your users than an annoying, irrelevant popup.
The key lesson boils down to this: you shouldn’t use tooltips where they aren’t needed.
It may seem obvious, but many SaaS companies make the mistake of overcomplicating the onboarding process with tooltips when they have fundamental design issues to contend with.
Conclusion
We’ve covered a lot of ground in this article.
From what tooltips are, where they fit in as part of an onboarding flow, best practices, different ways to implement them – and where to avoid them.
The key takeaway is this: tooltips can form a fundamental building block of human-focused experiences delivered in a contextual way if you follow best practices.
Keep them relevant, use them in a relevant way, and avoid unnecessary fluff to drive the most impact.
That’s how you have the biggest effect on user adoption.
Want to build tooltips code-free? Book a demo call with our team and get started! Check out the banner below to get started with creating engaging onboarding tooltips.
[/vc_column_text][/vc_column][/vc_row][/vc_section]