
Remember when almost all the social networks started adopting the stories feature into their product? LinkedIn initially had everyone confused, then Twitter with Fleets. See how now when you open any of those platforms, you see several blue rings at the top of your screen? That’s feature adoption; the goal PMs like you strive to achieve with every new product feature.
While it is the goal, it’s not always easy to achieve. If you’ve ever worked tirelessly on a new feature and it got glossed over or ignored by users, it could make your entire work seem a waste – which frankly it is.
Get The Insights!
The fastest way to learn about Product Growth, Management & Trends.
Summary of feature adoption 101
- While product adoption lets you know how well users interact with your product, feature adoption gives you a deeper understanding of what part of the product users engage with, and find relevant
- Tracking feature adoption helps drive your adoption strategy by focusing on what is needed: feature discovery or engagement. This in turn drives retention and reduces churn.
- The four feature adoption funnel stages are: exposed, activated, used, and used again.
- Before looking to improve feature adoption, focus on accessibility, usability, and feasibility part of it, then move on to testing different tactics
- Try in-app announcements to expose users to new features and secondary onboarding to drive feature discovery
- Use different navigation colors to highlight new features.
- Use feature adoption goals and A/B test different in-app experiences to determine which works best.
- Use micro surveys to collect user feedback that can help you improve the feature adoption rate.
- Feature adoption metrics to track: breadth of adoption, depth of adoption, time to adopt, and duration of the adoption.
- Userpilot is a great tool for communicating with users in-app and driving adoption. Book a demo to learn more.What is feature adoption?
Feature adoption is the act of your users adopting your product’s feature(s) into use. It’s what you get when you create a thing and the people you created it for, actually use it.
For example, Twitter Fleets. Users posting on their fleets have adopted a feature on Twitter.
What’s the difference between feature adoption and product adoption?
Product adoption is considered a crucial step in product-led growth. This is because it’s the point where a person converts from a prospect/lead to an actual user. And you need users to remain in business.
Both feature and product adoption are important metrics to keep an eye on.
So why does feature adoption matter?
While product adoption lets you know how well users interact with your product, feature adoption gives a proper breakdown of what parts of your product are most successful and which you may need to let go of or work on. Knowing these is how you reduce churn and increase retention rates.

Why is feature adoption important?
Feature adoption is an important product metric for several reasons like:
It gives a clear indication of how well your target audience values what you’ve created, and how it helps them achieve their job to be done.
If people are not using a feature it could mean they haven‘t found it or they aren’t getting enough value from it. In either case, you need a feature adoption strategy, that focuses not only on feature discovery but on collecting feedback and improving the feature adoption rate altogether.
Improving the feature adoption rate also helps with retention. People will stay with a product that solves their problem but will leave one that’s just another expense for them. Increased feature adoption efforts mean repeated usage which translates into more value for users and lower churn rates.
Feature adoption metrics also show you which parts of the product users value most. More value means users stick around and have a high chance of becoming your product advocates.
How to measure feature adoption? What is the feature adoption funnel?
In order to get a clear picture of how many of your users adopt a product feature, it’s important you understand the stages they go through.
The 4 stages of the feature adoption funnel as developed by Justin Butlion will help you optimize your product to increase feature adoption rates.

Feature adoption funnel step #1: Exposed
Here we look at the number of users who were ‘exposed’ to a certain feature i.e. number of users who know a specific feature exists.
This is an important step when calculating your feature adoption rate because if you don’t know how many users know something exists, your results won’t be clear. So, the first thing is to look at your feature discovery rate.
A formula for calculating this is:
(number of users who have come in contact with a feature/ total number of users) x 100
So if you have 500 new users and only 100 of them have come in contact with the feature in question, your exposed/feature discovery rate is 20%.
Feature adoption funnel step #2: Activated
In this step, you’ll be looking at the number of exposed users who actually tested or activated the particular feature.
Using Instagram as an example, one of their recent features is the ‘Close Friends’ story.
You may have been exposed to this by either seeing the green rings at the top of your screen or you probably heard others talk about it.
Activation in this case now will be you create your own list of ‘Close Friends’. So if Instagram was calculating their activated rate for this feature, they’ll be looking at % of active users, who know about this feature and have created a list.
Feature adoption funnel step #3: Used
Here, you’ll be looking at the percentage of activated users who then go ahead and use the feature.
So they know they can share a private story with just their close friends, they’ve also created a close friends list, but how many have posted to it or used it at least once?
If your used rate is low in comparison to the activated rate, maybe users find it complicated to use or you’ve set the wrong expectations.
Something worthy of note here is, for some products, the activation and usage stages might overlap. For example, Medium’s feature lets you save/bookmark articles for later. A user then saving a read for later, is both activating and using the feature since there isn’t any special activation stage. Understand how this works for your own product.
Feature adoption funnel step #4: Used Again
Used again means repeated usage of a feature by those who have used it at least once.
It is calculated as total repeat users/total monthly active users, X 100 and it shows you the stickiness of a feature.
Low repeated usage could be an indicator of how unsatisfied users are with a feature and this could result in increased churn rates.
How do you improve feature adoption?
We’ve already established the fact that driving feature adoption, is a key part of the product and your SaaS’s success.
But what can you do to improve feature adoption for your SaaS product? First make sure your existing features all check the three points below:
- Accessibility: Is the feature available to every relevant user and can they easily find it using your product navigation?
- Usability: How easy it is to actually use the feature? When a feature is too hard to use or understand, users will dump it for something simpler.
- Feasibility: Can the user use this feature and actually solve the problem? It’s not enough for it to be easy to find and easy to use, does it work the way users expect it to? You have to ensure your solution is feasible.
Now we can move on to some actionable tactics you can try to drive up a good feature adoption rate.
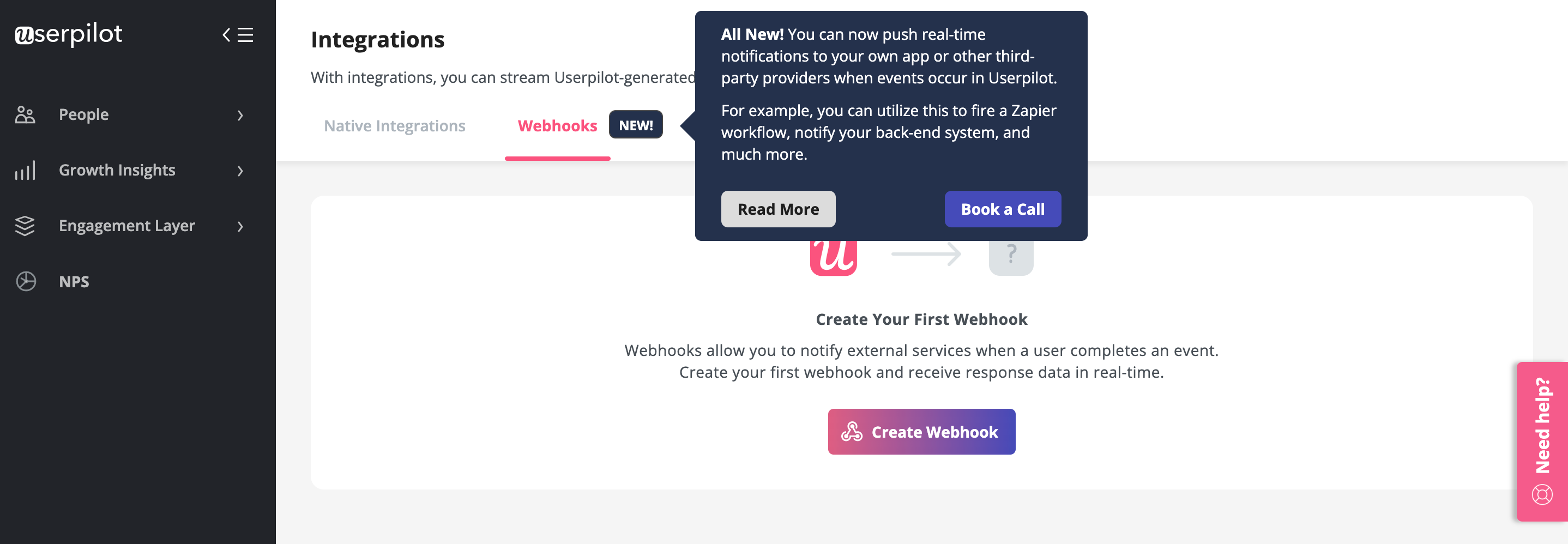
1. Expose new features with in-app announcements
In-app announcements are a great way to expose new features to your users. Compared to email which might easily be missed or even ignored, in-app communication is more contextual.
Use in-app modals to tell users what’s new in your product and how it helps them.
Be mindful of your users and don’t overuse full-screen modals that block the screen behind, just to force users to engage. This is intrusive and will drive the opposite result unless used wisely.
For example, use big pop-up modals when announcing a core feature for the first time and make sure to include all the relevant information for the user.

After this, consider different in-app messaging types to remind users of the new feature.

It’s important to restate that not all users will benefit from all features, or they will be using them in different ways. To make sure your feature announcements are relevant for each user, segment your customers based on use cases and personalize the message to your existing customers to reflect specific benefits to each.
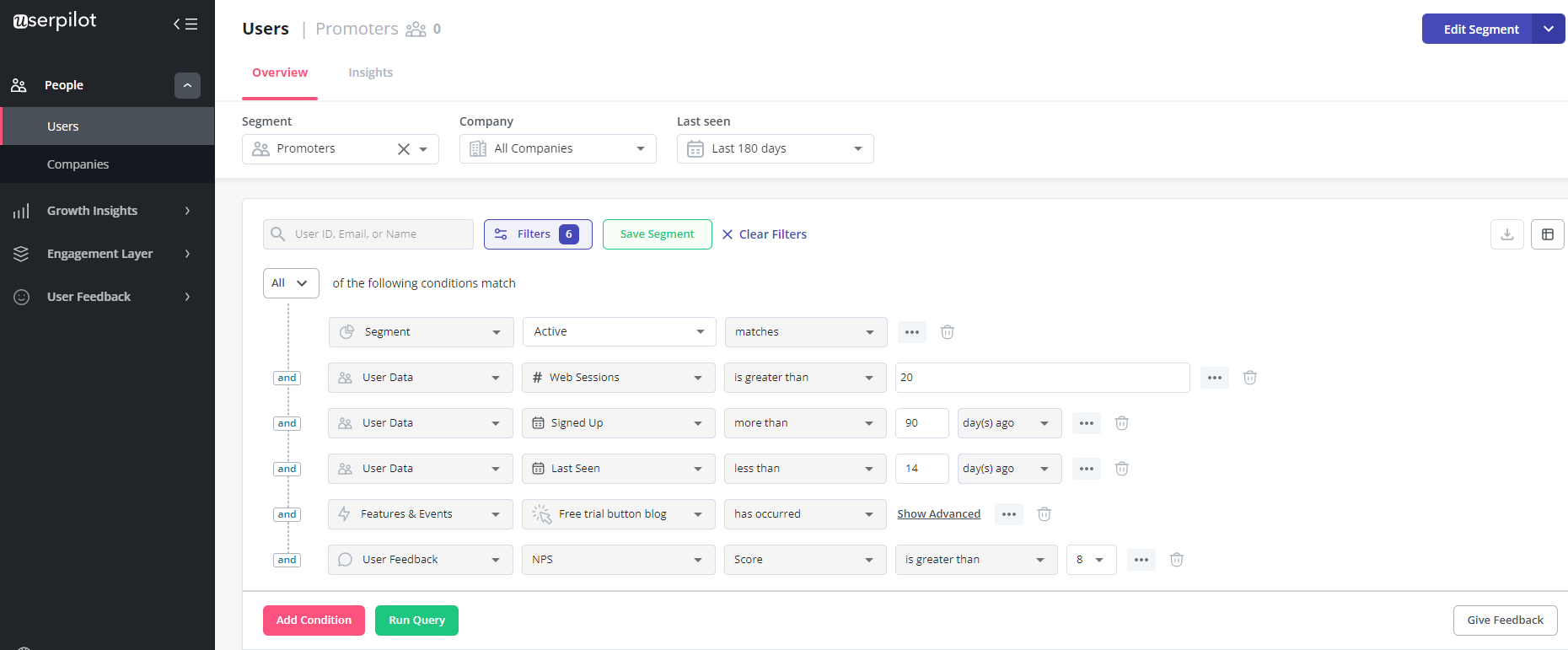
Userpilot makes this easy by providing you with robust segmentation functionality.

2. Use secondary onboarding to drive feature discovery

While primary onboarding is focused on getting users to the activation point, secondary onboarding is all about making sure users discover, engage, and use the most relevant features that bring value to them.
There are several in-app messaging types to help you achieve this.
When introducing a feature that’s easy to use, tooltips that let users know a feature exists, might be enough to encourage users.
If a feature involves a proper learning process, a mix of onboarding checklists and interactive walkthroughs to show users around could do the trick.
Rocketbots doubled their activation rate from 15% to 30% by using a checklist that guided users to discover relevant features and interactive walkthroughs to show them how to use them.
Source: Rocketbots
You can also gamify the process, just like Duolingo does. By presenting rewards to users for completing goals, you motivate them to move to the next step/feature:
Source Duolingo
3. Make sure your UX is not sabotaging your feature adoption
Your product navigation design should enable users to move freely within the app and find whatever they need conveniently.
Here are some best practices:
- Use clear link titles to let users know where a click will take them to. You don’t want to confuse and frustrate them into leaving.
- Place your navigation in a familiar location – don’t reinvent the wheel. Users look for UI elements in similar places based on their experiences with other products.
- Use color and contrast and your navigation will be easier to understand
The last point, in particular, can help with new feature announcements. Using different colors to signal a new feature can make it easier for users to notice when something new is added to the product navigation. Check how Asana does it:
Source: Asana
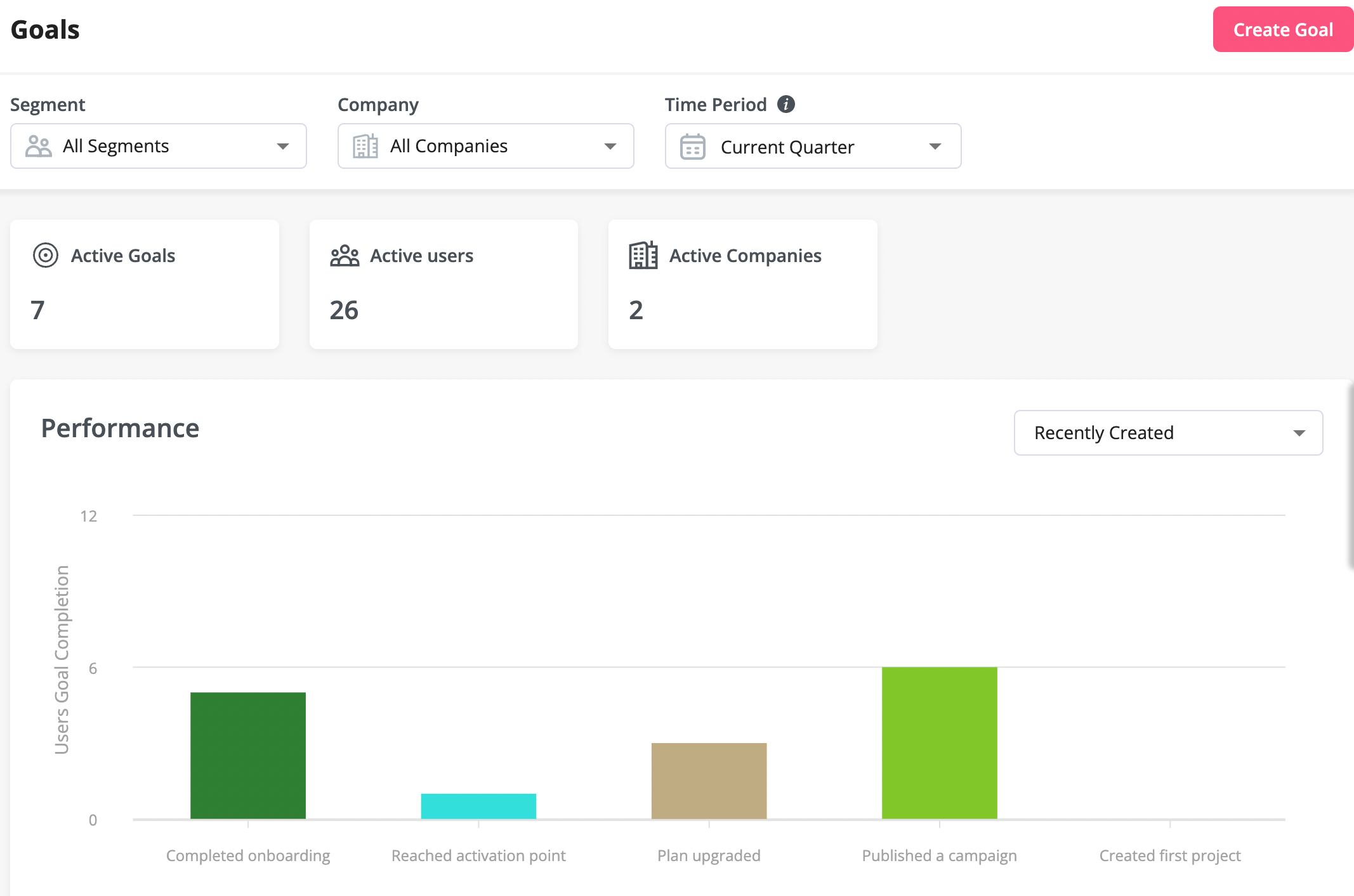
4. Analyze feature adoption rates and test engagement methods
Users engage with your product in different ways. A/B testing in-app experiences to various user segments to see which results in higher and quicker feature adoption rates is a must.
Always track how an in-app experience and in-app messaging impact feature adoption metrics and goals. When building a checklist or a tooltip, you must design it for a specific end goal (i.e. influence a feature to get adopted). You can then test different content types (micro videos, gifs, images, etc) and see which drives more engagement.
5. Collect feedback on your features and act on it
After you launch new features always gather user feedback too.
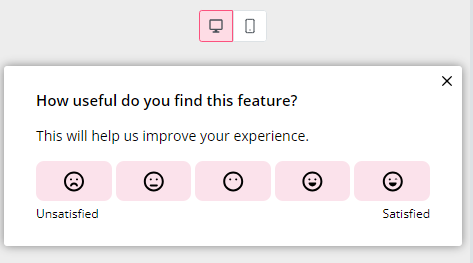
You can use in-app micro surveys to get in-depth qualitative feedback on specific aspects of a feature. This can give you relevant insights that you can act upon and improve the feature if users signal any issues.
In-app feature feedback is collected with a microsurvey, built with Userpilot. Get a demo and see how you can do it too!
Combine user feedback with customer satisfaction surveys to find how users rate the ease of use and experience with specific features. You not only want to build features that are relevant for users but also easy to use and adapt.
6. Know when to drop a feature that is not being adopted
You could do everything listed here and still not get the results you desire.
Sometimes it may be because there wasn’t extensive user research, or your target audience has a product that is currently already solving that problem and they don’t want to switch.
Regardless of what it is, if at the end of the day, the data shows that a feature isn’t getting adopted, you should let it go and focus time and resources on building and optimizing what works. Don’t skip research or you’d end up taking making decisions and building features no one actually needs.
Feature adoption metrics to track
Earlier on we talked about measuring feature adoption rate using the four stages of the feature adoption funnel. While it’s important to measure feature adoption using key metrics at each stage, that’s not the only way.
These metrics provide better insights into how your users are interacting with your product’s features, and help you know what works or not.
The breadth of feature adoption
What the breadth of adoption measures is how much of your total target users actually use a particular feature.
It lets you know if a feature is widely accepted by your entire user base, or highly neglected by those you built it for. With this knowledge, you can work on determining what features work, why they do/don’t, and the next steps to take.
The depth of feature adoption
This measures how often your target users use the feature.
If you’ve built something for repeated usage, you want users to do just that. This metric gives you insight into how many of your initial users use a feature again. It shows the stickiness, ease of use, and usefulness of your feature to its existing users.
Time to adopt a feature
This shows how long it takes from when a user has been informed of a new feature and has activated it, to when they actually start using it.
A longer time to adopt could be an indication of non-relevance or difficulty to use, two things that could interfere with your retention rates if not checked.
Duration of feature adoption
This is how long it takes users to continue using a feature long after its introduction. Many times users will try out or test a new feature in the initial stages but after a while, the ‘hype’ dies down. Duration of adoption gives clear insights into the longevity value of your features and shows how valuable they are to users in the long run.
How to drive SaaS feature adoption with Userpilot
The best user adoption tools will help you build a range of UI patterns and experiences to increase user adoption, and this is where Userpilot offers the best value for money.
Userpilot is a product growth platform that you can use to communicate with users in-app and drive adoption.
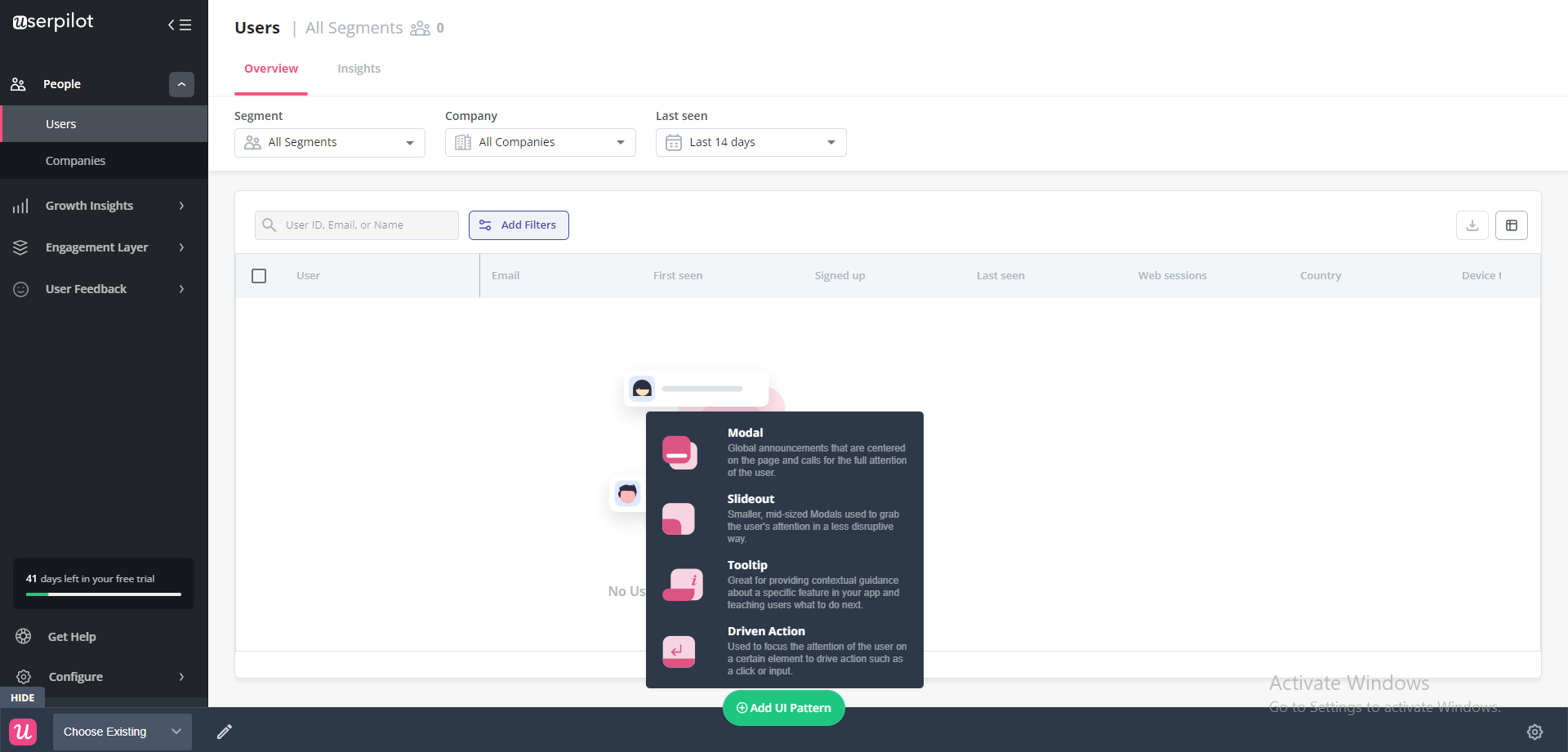
It offers a wide range of UI patterns you can use to build in-app product experiences without having to code.
Userpilot UI patterns for in-app product adoption experiences.
All product experiences can be fully customized both in terms of timing and audience targeting, using advanced user segmentation.
You can run A/B tests to see which experiences lead to higher adoption rates. And you can track the results directly inside Userpilot, using goals.
Some goals will require custom events set up to track feature usage in-app you can use the feature tagging capability in Userpilot. This allows you to tag any UI element, and track feature engagement without custom events and coding.
Want to track feature adoption and build in-product experiences to increase engagement? Get a Userpilot demo and get started!
You can also collect customer feedback at different customer touchpoints with no-code in-app surveys.
Conclusion
The value of your work as a PM lies in the success of every new feature or product you ship. Not all may do as well as you hoped, and that’s where feature adoption data or information helps you.
It lets you know what’s working, what isn’t, and why. It’s how you make informed decisions about your product’s success and finally, it’s how you reduce churn.
Building features is one thing, getting users to use them over and over again is the goal that keeps you in business. Want to increase your feature adoption rates? Book a Userpilot demo with our team and get started!
Drive SaaS feature adoption with Userpilot