Get The Insights!
The fastest way to learn about Product Growth, Management & Trends.
What is customer churn?
Customer churn (also called customer attrition) refers to the rate at which customers discontinue their usage or subscription to your product or service.
Why does customer churn matter?
Churn is one of the key growth metrics for SaaS companies because they depend on customer retention to make profits.
Customer acquisition costs are more expensive than customer retention, making it essential to track churn regularly.
Analyzing customer churn enables you to identify critical stages in the user journey where users are dropping off. This lets you develop specific strategies to induce more positive user interactions with your brand, improve customer loyalty, increase customer lifetime value, and prevent customer churn.
Furthermore, you can learn why your users are leaving and where in the funnel it’s happening so that you can create meaningful product experiences to increase your customer retention rates.
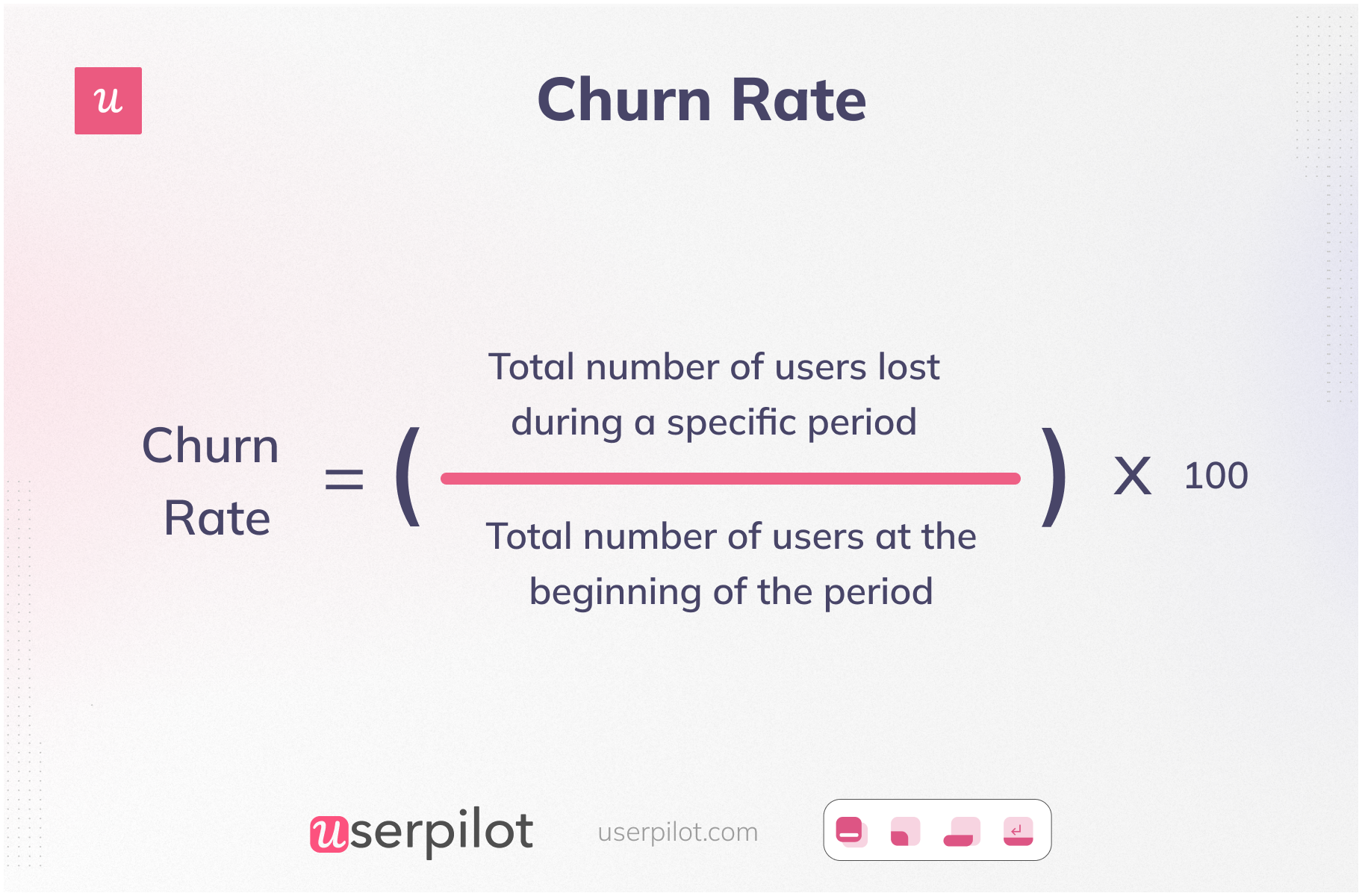
How to calculate customer churn rate
Before we get into the ways you can reduce churn rate, first a quick word on how to measure it.
A customer is said to “churn” when they stop doing business with your company. The churn rate is therefore the percentage of customers who churn over a given time period.
To calculate churn, identify:
-
-
-
The period of time you’re measuring churn over.
-
The number of customers you had at the beginning of that period (A)
-
How many customers you’ve lost during that period (B)
-
-
Now divide B by A, and multiply the result by 100 to get a percentage.
If company XYZ had 1000 customers at the start of 2023 and lost 50 of those by the end of the year, you could say they had a churn rate of 5%.
Now, if that same company had a churn rate of 1% instead, that’s 40 extra customers over the whole year.
What’s more, those are customers who pay them money on month-to-month contracts, so the effects of reduced churn compound over time!
No wonder a famous study by Bain found that improving the customer retention rate by just 5% can improve profitability by up to 95%!
The same study found that it’s five times more expensive to acquire a new customer than it is to keep an existing one.
So keeping churn to a minimum is essential. Let’s look at some no-fluff ways of doing that.
What is a good customer churn rate?
While the average revenue churn rate for SaaS companies is around 5%, a good churn rate is 3% or less.
The benchmarks for customer churn rate are:
-
-
-
Monthly churn rate: The average for SaaS companies is approximately 1%. However, it may be up to 5% for small and medium SaaS businesses.
-
Annual churn rate: The average for large companies is around 1-2%, while smaller ones may have up to 10-15%.
-
-
Effective customer retention strategies to reduce customer churn rate
Now that you know what causes product churn and its impacts on your business, let’s dive into strategies that would help you get more revenue and prevent customer churn.
Personalize the onboarding process to increase the customer lifetime value
Nailing the onboarding process is a crucial customer retention strategy. Personalized onboarding ensures each user learns how your SaaS product serves their unique, individual needs.
For example, a UX designer may have a different set of goals for an onboarding tool than a product manager using the same tool.
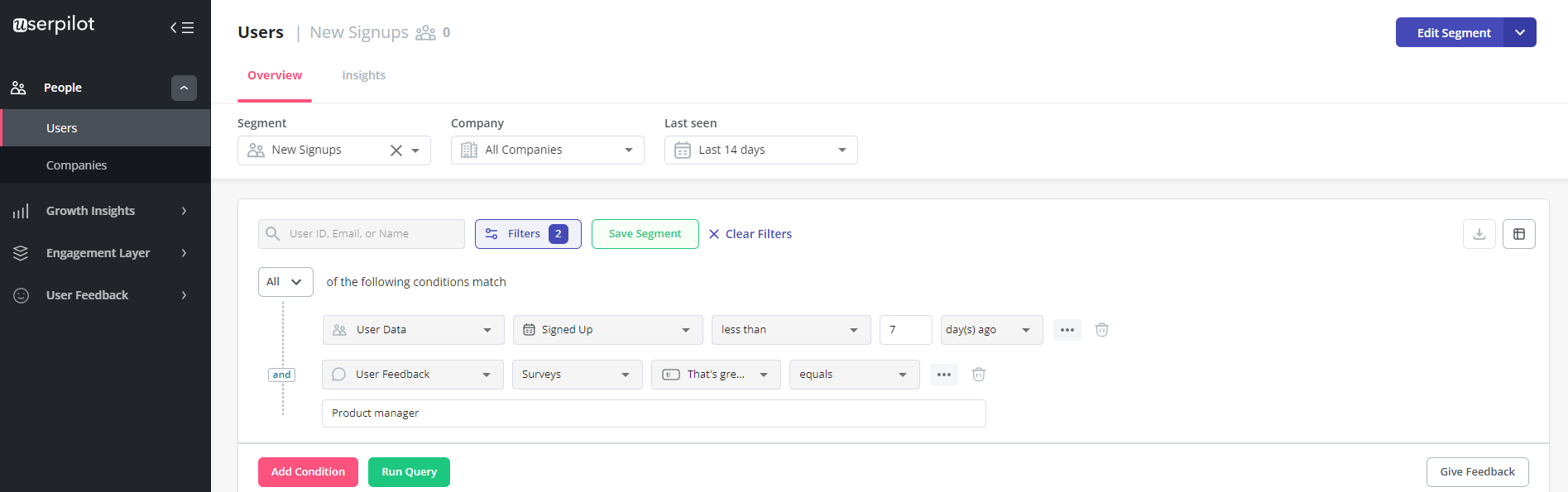
To successfully personalize each user’s onboarding flow and customer experience, you must first understand their needs. Use a welcome survey to learn about your users and their JTBD and place them in the appropriate segment.
Finally, display the onboarding flow specific to their JTBD segment. This personalized onboarding flow should showcase features necessary for the user to achieve their goals with your product.
Use tooltips to drive feature adoption and customer engagement
Day 1 retention is a big problem in SaaS businesses. Many users churn before really being able to experience that “Aha Moment” and the value of the product.
Well-placed tooltips can improve your user onboarding process and help customers settle nicely into your product. Your tooltip should be placed near the object of interest, usually at the pointer’s tail or head if possible; never put it in a way that interferes with what the user is doing.
Ideally, your onboarding tooltips should only appear when the user is using the tool for the first time. However, you can have persistent tooltips for features that could be confusing. This category of tooltips is mostly unobtrusive, only showing when the user moves their cursor over the element.
Use an interactive product walkthrough to show new customers how to use product features
A common experience when you start using a new product is to be given a product tour. Sounds reasonable, right?
But have you experienced product tours that show you a bunch of features that you don’t actually need? Frequently we end up pressing the “Next” button rapidly, in the hope that we’ll finally be able to use the product we came to use!
Traditional product tours often lead to churn because they serve generic product features in the same generic way to each user. The product tour is wholly pre-determined by the business; there’s no interaction with the user.
This is a tedious experience and I have a lot of sympathy for people who rage-quit during tours like this.
By contrast, an interactive walkthrough is more like a back-and-forth dialogue with the user.
It begins with a welcome screen that gauges who the user is and what their use case looks like.
Then, on the basis of the user’s answers, they are shown only the handful of features that they actually need. All the advanced or more nuanced features can wait for now.
A user who has experienced the value of your product quickly and interactively is much less likely to churn.
Prioritize proactive customer service with self-service usage
It’s a cliche in the SaaS world that most users who churn do so because of poor customer service.
But hiring salaried customer support agents gets expensive quickly, especially in the early stages of a SaaS company’s life.
That’s why the concept of a knowledge base exists. The knowledge base is a section of your website that contains solutions to common customer problems, allowing the customer to self-diagnose and fix problems without needing a support agent. This can provide excellent customer service for your existing customers.
But even this is insufficient in an age of impatient customers who expect instant gratification. Some customers will still churn because they get frustrated that they can’t find your knowledge base within 10 seconds of having a problem.
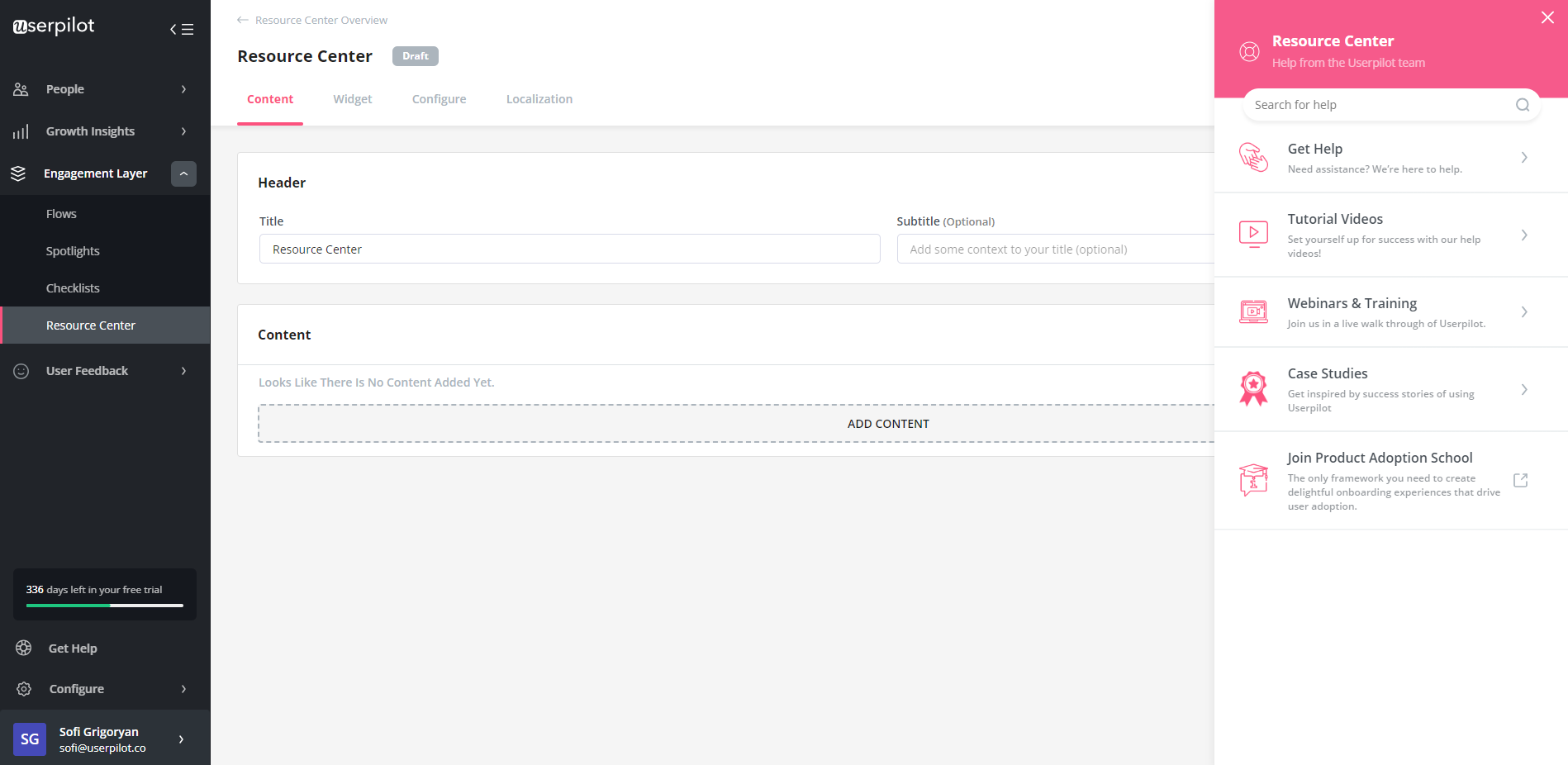
A help center is a small widget inside your product that pulls up articles from your knowledge base. This allows users to access self-service support without the friction of having to leave your app.
A good help center will generally contain:
-
FAQs
-
Best practices
-
Video guides
-
Bug fixes
-
Troubleshooting
-
How-tos
-
And more!
From a user’s point of view, a help center translates into a quicker answer to their question. This means less frustration and happy users are not known for churning.
As a bonus, a help center is also great for user engagement, since it keeps them in-app and focused on your product. Engagement and retention are also strongly correlated.
You can even collect feedback to measure customer satisfaction after they engage with your resource center to improve customer experience.
Prevent customer attrition with in-app messaging
Picture the scene: you sign up for an online product. You’re excited and ready to get into using it every day for your work.
After registration and the welcome screen, you see an empty dashboard. There’s nothing there, just white space.
It’s a rather depressing feeling, isn’t it? Much like the feeling of staring at a blank piece of paper before writing an essay at school.
There’s an interesting concept in habit psychology called “activation energy.” The higher the activation energy, the more willpower it takes to start doing a new activity. That’s why going to a gym that’s 50 miles away requires more willpower than using a home gym.
In the SaaS world, empty states require a lot of activation energy to fill in. Sometimes this energy requirement is so high that a user would rather churn than keep using your product.
To solve this problem, replace any empty states in your product with templates, case studies, dummy users, and other placeholder data.
Including a warm message is a nice way to offer a personalized welcome and get your customers happy and started with one simple button.
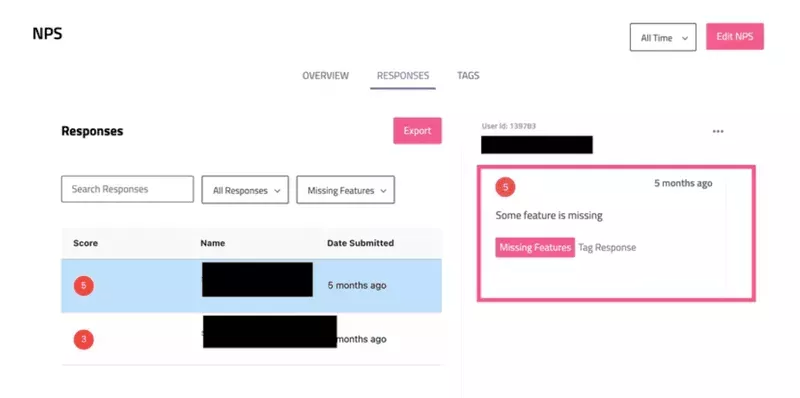
Tag your NPS responses to identify at-risk customers
The larger your SaaS business becomes, the more user feedback you will necessarily have to juggle. If you don’t have a system for organizing that feedback, you’ll be that much slower to respond to users, thereby risking them churning.
NPS responses can help identify common customer pain points by grouping feedback into theme buckets (tags), allowing you to understand how to improve and avoid losing valuable customers.
To do this, manually go through open-ended responses and categorize each one into predefined topics such as Functionality, Usability, and Reliability.
Follow up on negative NPS scores to improve customer satisfaction
Here’s a sobering thought: if a customer gives you a negative NPS score, the score in itself doesn’t provide you with that much useful customer data anyway.
A negative NPS score just means that a customer is unlikely to refer you to their friends and family.
It says nothing at all about WHY the customer has this opinion.
To prevent this customer from churning, what you really need to do is follow up on that NPS score. (Hopefully, you’ve categorized your customer feedback by sentiment to make this easy to do!)
Here comes the follow-up question in NPS surveys, which gathers qualitative feedback to help you understand why users gave you a particular rating.
When you know what engages promoters, you can build on your strengths to create loyal customers for the long term. You can also get some insights into passives to decide how you can improve your product or onboarding experiences to encourage customers and turn them into promoters.
Moreover, you can even turn detractors into promoters by learning about their pain points and addressing them. Take their negative feedback as constructive criticism to improve your product and user experiences. This would help you reduce product churn and boost revenue.
Retain customers with secondary onboarding
It’s a common misconception in the SaaS world that onboarding ends after a user has activated.
Nothing could be further from the truth.
Put yourself in your customer’s shoes: you’ve activated and enjoyed using a given product, and then suddenly a new feature is launched that you’ve never seen before.
The worst thing you could do as a business in that situation is just leave the customer to sink or swim. There’s a good chance that the customer will just get frustrated and churn.
Instead, think of onboarding as educating the customer at every stage of the product adoption journey — something that never ends.
We can therefore speak not only of secondary onboarding but tertiary onboarding — even “evergreen onboarding.”
Secondary onboarding seeks to drive product stickiness – and, thus, customer retention – by showing customers features they are yet to use.
The next onboarding phase, tertiary onboarding, aims to drive even further engagement. It involves onboarding current customers when new features are released and collecting feedback to ensure their needs are met.
Drive consistent value by educating your existing customers
SaaS products can sometimes be complicated and counter-intuitive for users to understand. The more complex your product is, the more of a risk you have that customers will churn due to feeling confused.
Companies can create two types of content to mitigate this problem:
-
Knowledge base content
-
Blog content
Let’s look at each one of these in turn.
We mentioned the knowledge base earlier in this article as a separate part of your website where users can self-diagnose and fix issues they run into.
The knowledge base is a great place to answer questions that your customer success team is receiving all the time. This is what the Userpilot knowledge base looks like:
A knowledge base is a great defender against churn because customers will appreciate being able to get a quick answer on their own schedule.
And your customer success team is probably sick of answering the same questions every day. Rather than type a new answer each time, it’s much more efficient to just point users to an article.
If you need inspiration in this area, feel free to look at the Userpilot blog. We practice what we preach, and we try to make our articles as helpful as possible.
Frequently, we hear from our customers that we provide actionable content that has screenshots and examples. This is a far cry from most blog content, which is fluffy and superficial.
The hundreds of hours of work we put into this blog each month mean that our most loyal customers are constantly educating themselves without coming to us with direct questions.
This builds trust and customer relationships over time and aids in preventing churn.
Use email marketing to win back churned customers
Win-back campaigns help you reach out to such inactive customers to discover why they churned and allow you to re-introduce how customers feel your product and its value to them.
Conclusion
We hope you got lots of value out of reading this article about reducing churn. It’s a huge topic, so we encourage you to read through some of the other posts we linked to if you want to learn more about a particular strategy.
Something you will have noticed is that Userpilot has a lot of these strategies built into its product as features. This makes it a versatile tool for reducing churn.
If you want to give Userpilot a spin, click the banner below to book a demo.
Reduce churn rate with Userpilot