
Comment utiliser les didacticiels intégrés aux applications pour éduquer les utilisateurs et accroître l’adoption des produits ?
Lorsqu’un utilisateur entre dans votre produit pour la première fois, il y a de fortes chances qu’il ne sache pas vraiment par où commencer. C’est pourquoi il est essentiel que vous les formiez ou que vous les intégriez d’une manière ou d’une autre. Dans cet article, nous allons vous expliquer pourquoi les tutoriels in-app sont le meilleur moyen d’y parvenir.
Bien sûr, vous avez d’autres options qui s’offrent à vous. Vous pouvez fournir des documents d’aide détaillés ou envoyer un cours par courriel aux nouveaux utilisateurs. Vous pourriez même demander à votre équipe CS d’apprendre manuellement à chaque nouvel utilisateur comment utiliser votre produit. Mais avouons-le, ces approches sont trop exigeantes pour vos utilisateurs ou pour vos pauvres gestionnaires de services informatiques.
En revanche, les didacticiels in-app vous permettent d’apprendre à vos utilisateurs comment utiliser votre produit à partir de ce dernier. Cela fait une énorme différence, c’est tellement plus efficace pour augmenter l’adoption du produit.
Plus loin dans l’article, je vous montrerai comment vous pouvez commencer à ajouter des tutoriels in-app à votre produit, en partageant quelques exemples fantastiques au passage.
En résumé, vous pouvez faire tout ce que nous mentionnons ci-dessous, sans code, avec Userpilot. Réservez une démonstration et nous vous montrerons comment !
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

Comment les didacticiels intégrés aux applications peuvent accroître l’adoption des produits ?
L’adoption du produit est l’une des étapes les plus importantes à franchir pour vos utilisateurs. S’ils en arrivent à ce stade d’adoption, il y a de fortes chances qu’ils restent dans le coin pendant un certain temps. C’est le but ultime, non ?
Pour atteindre ce point d’adoption, vos utilisateurs doivent tirer une certaine valeur de votre produit, et ce rapidement. C’est ce qui les incite à en redemander.
La seule façon pour eux de tirer une quelconque valeur de votre produit est de savoir comment l’utiliser. C’est là qu’interviennent les didacticiels intégrés aux applications.
Qu’est-ce qu’un tutoriel intégré à l’application ?
Un tutoriel in-app est un tutoriel qui se déroule dans votre produit.
Il apprend aux nouveaux utilisateurs comment utiliser votre produit, en mettant en évidence ses principales caractéristiques, et en les aidant à en tirer profit.
Les tutoriels in-app peuvent prendre différentes formes en fonction de votre produit. Les deux options les plus courantes sont les visites de produits et les visitesguidées interactives.
Dans notre recherche sur l’état de l’onboarding des SaaS, nous avons constaté qu’un peu plus de la moitié des produits que nous avons testés contenaient l’une de ces deux options. D’autres possibilités s’offrent toutefois à vous.
Vous pourriez montrer des vidéos de votre produit sur une modale pop-up. Vous pouvez utiliser des infobulles pour expliquer les différentes parties de votre produit. Vous pouvez proposer un widget chatbot qui répondra aux questions de vos utilisateurs.
Tout cela deviendra plus clair au fur et à mesure que nous avancerons, et les exemples que j’ai choisis illustrent les différentes options de tutorat in-app qui s’offrent à vous.
Pour l’instant, tout ce que vous devez savoir, c’est qu’un tutoriel in-app est conçu pour éduquer vos utilisateurs.
Pourquoi les tutoriels in-app sont-ils importants ?
Eh bien, ils sont importants pour une raison essentielle : Ils favorisent l’adoption du produit. En fait, ils sont l’un des principaux moteurs de l’adoption des produits.
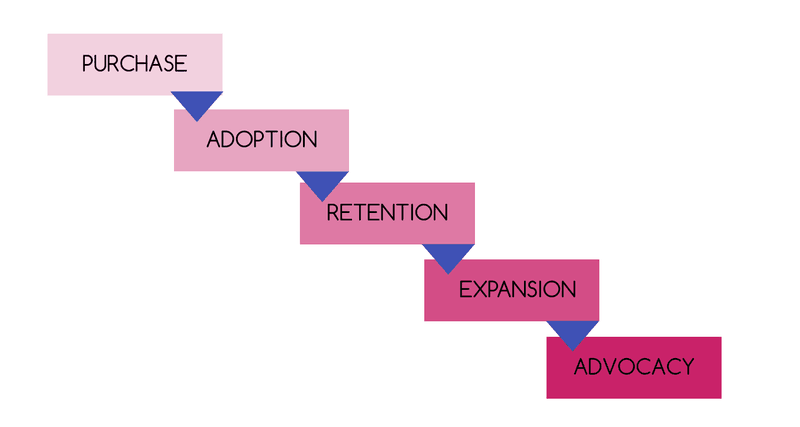
Examinons un parcours d’utilisateur courant pour les produits SaaS :

Nous pouvons rayer « Achat » car si vous envisagez des tutoriels in-app, il y a de fortes chances que la décision d’achat ait déjà été prise.
Cela signifie que la prochaine étape est l' »adoption ». Comme vous pouvez le voir dans le parcours de l’utilisateur, si l’utilisateur n’atteint pas l’étape de l’adoption, il ne parviendra jamais à la rétention, à l’expansion ou à la défense de ses intérêts. En d’autres termes, il s’agit d’un utilisateur récalcitrant qui ne demande qu’à se manifester.
Cela signifie que vous devez faire tout ce qui est en votre pouvoir pour accueillir vos utilisateurs et les amener à l’étape de l’adoption. Les tutoriels in-app jouent un rôle important, pour trois raisons :
Les tutoriels intégrés à l’application apportent de la valeur ajoutée
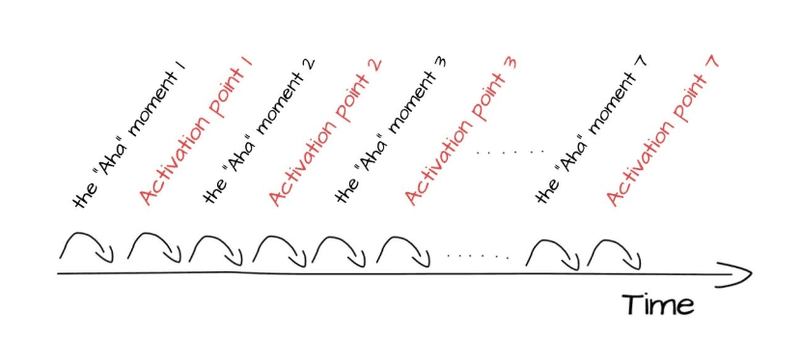
Je parle beaucoup de la nécessité de fournir de la valeur aux utilisateurs aussi rapidement que possible, en les conduisant vers les « points d’activation clés ». C’est pourquoi les produits de votre Aha ! Moment est si crucial. Plus vite un utilisateur perçoit la valeur de votre produit, plus il est susceptible de rester sur place.

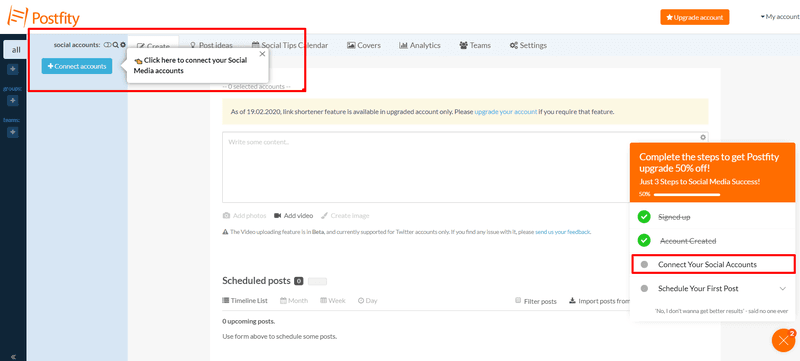
Ces « points d’activation clés » sont les moments où votre utilisateur adopte ces fonctionnalités clés sans lesquelles il ne verra pas la valeur de votre produit. Prenons un exemple : prenons une simple application de planification des médias sociaux. Les principaux points d’activation pour ses utilisateurs sont a) en connectant les comptes de médias sociaux et b) la programmation du premier poste.

Le tutoriel intégré à l’application de Postfity aide les utilisateurs à atteindre ces points.
L’avantage des didacticiels in-app est qu’ils apportent de la valeur dès la première connexion de l’utilisateur.
Ils montrent à l’utilisateur comment démarrer. Si l’utilisateur suit les étapes du tutoriel intégré à l’application, la valeur sera au rendez-vous.
En outre, les didacticiels intégrés à l’application peuvent eux-mêmes apporter de la valeur. Vous enseignez en fait à vos utilisateurs. Si vous pouvez leur apprendre quelque chose de vraiment utile, alors vous leur apportez déjà de la valeur.
Les didacticiels intégrés à l’application encouragent l’engagement
L’engagement est primordial lorsqu’il s’agit de convaincre un nouvel utilisateur de rester. S’ils se contentent de regarder le premier écran qu’ils voient, ils ne feront pas long feu. Vous avez besoin qu’ils cliquent, qu’ils fassent défiler, qu’ils tapent, qu’ils interagissent d’une manière ou d’une autre.
Un bon tutoriel in-app encourage ces interactions. Il incite les utilisateurs à faire quelque chose, ce qui signifie qu’ils sont plus susceptibles de le faire effectivement.
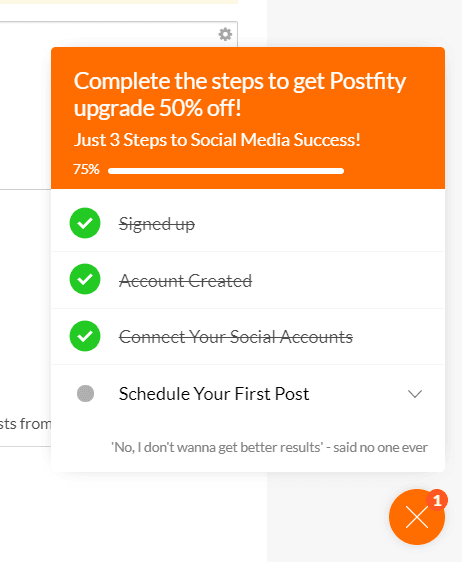
Le fait de cliquer sur les éléments de cette liste de contrôle, par exemple, déclenche des expériences spécifiques qui mènent aux points d’activation clés :

C’est bien plus efficace que de les laisser se débrouiller seuls, ce qui, dans la plupart des cas, les amène à se déconnecter de votre produit et à se demander pourquoi ils s’en sont donné la peine.
Les tutoriels en ligne développent les relations
Cela peut sembler bizarre, mais il est parfois utile de considérer la dynamique entre vos utilisateurs et votre produit comme une relation.
Les utilisateurs développent une sorte de relation avec votre produit. C’est pourquoi nous nous attachons à certains produits, même s’il existe de meilleures alternatives.
Ces relations peuvent s’avérer précieuses, notamment lorsqu’il s’agit de développer la défense des intérêts de l’utilisateur à un stade ultérieur de son parcours.
Les tutoriels in-app peuvent établir une bonne relation de travail entre vos utilisateurs et votre produit dès le premier jour. Votre produit devient l' »expert », ou le « professeur », et lui l' »étudiant ». Cela fait pencher la balance en votre faveur.
Comment rendre vos tutoriels in-app plus efficaces ?
Nous espérons que vous comprenez maintenant pourquoi les tutoriels in-app sont si importants pour favoriser l’adoption d’un produit.
Mais qu’est-ce qui fait un bon tutoriel in-app ? Comment la rendre aussi efficace que possible ?
C’est ce que nous allons examiner maintenant.
Voici ce que vous devez prendre en compte :
- Ne submergez pas vos utilisateurs
- Adaptez les didacticiels in-app aux cas d’utilisation
- Expliquer les avantages
- Rendez-le interactif
- Utiliser l’apprentissage contextuel
Je vais prendre chacun d’entre eux à tour de rôle, et partager quelques exemples au fur et à mesure pour que vous compreniez ce que je veux dire…
Newsletter – cours par courriel :
Ne submergez pas vos utilisateurs
Lorsqu’un utilisateur se connecte pour la première fois à votre produit, il cherche à être guidé. Mais cela ne signifie pas que vous devez les bombarder de nombreux messages différents.
Si vous faites ça, ils ne sauront pas où chercher. Leur attention sera dispersée dans différentes directions. En fin de compte, vous n’aurez pas du tout leur attention et ils finiront par manquer des informations essentielles.
Alors comment éviter de submerger vos utilisateurs avec des tutoriels in-app ?
L’un des moyens consiste à limiter simplement l’information. Vous ne devez leur dire que ce qu’ils ont vraiment besoin de savoir à ce moment-là.
C’est pourquoi il est bon de se concentrer sur le « Aha ! » de votre produit. Moment. Vos tutoriels d’accueil et d’utilisation doivent s’attacher à conduire les utilisateurs vers ce moment.
En y réfléchissant de cette manière, il vous est plus facile de voir quelles informations sont importantes. Vous verrez que vos utilisateurs n’ont pas besoin de connaître ces fonctionnalités secondaires (du moins pas encore) et que vous pouvez donc mieux cibler votre tutoriel in-app.
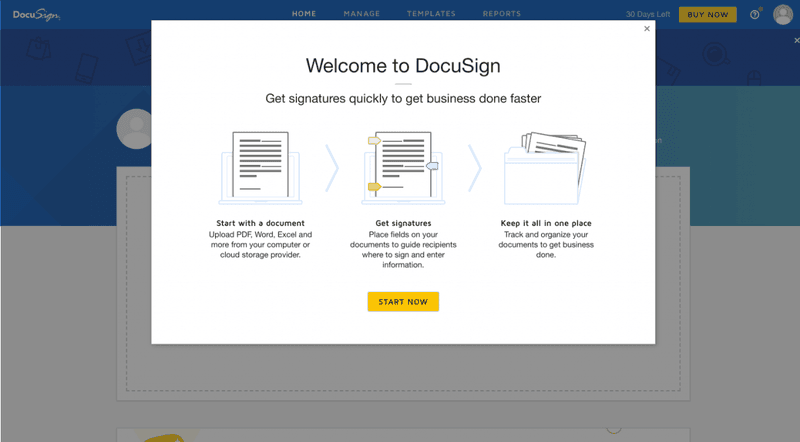
Voici comment Docusign s’y prend :

Cette modale d’introduction ne contient que trois points simples qui résument l’ensemble du produit, ou du moins tout ce que les nouveaux utilisateurs doivent savoir.
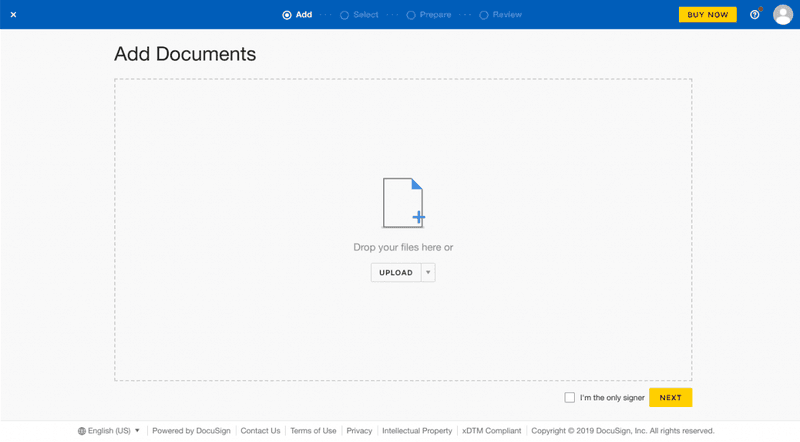
Les utilisateurs se voient ensuite présenter un simple état vide :

Plutôt que de donner aux nouveaux utilisateurs toutes les informations dès le départ, Docusign s’attache à les encourager à ajouter leur premier document. Il s’agit de la première étape qu’ils doivent franchir pour atteindre l’Aha ! En se concentrant exclusivement sur ce moment, les utilisateurs ont plus de chances d’y parvenir.
N’oubliez pas que vos utilisateurs ne sont que des êtres humains. Si vous leur donnez trop d’informations à la fois, ils seront encore plus désorientés qu’ils ne l’étaient au départ. Faites en sorte que vos tutoriels d’application soient simples et ciblés.
Adaptez les didacticiels in-app aux cas d’utilisation
La plupart des produits SaaS ont plusieurs cas d’utilisation ou personas d’utilisateurs différents. On peut dire que ces cas d’utilisation auront souvent des besoins différents de ceux de votre produit. Donner à tout le monde le même tutoriel in-app ne fonctionnera donc jamais.
Vous devriez plutôt créer un tutoriel distinct pour chaque cas d’utilisation. Il vous suffit ensuite de déclencher le bon pour chaque utilisateur qui s’inscrit à votre produit.
Cela peut sembler être plus de travail, mais les résultats seront plus que compensés.
Bien entendu, pour ce faire, vous devez vous assurer que vous savez à quel cas d’utilisation appartiennent vos utilisateurs. La meilleure façon de le faire est de leur demander.
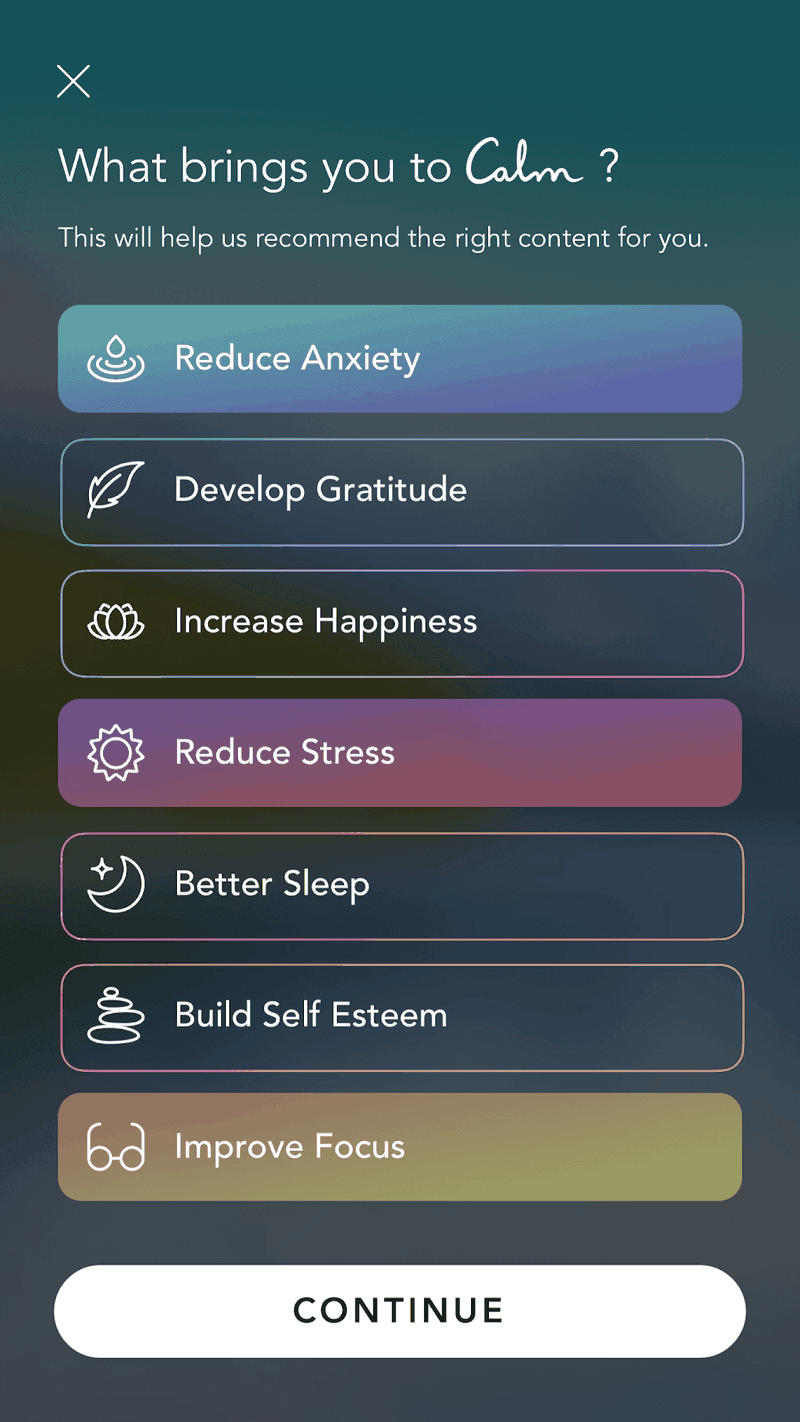
L’application de médiation Calm l’utilise à bon escient. Tout d’abord, les nouveaux utilisateurs sont invités à choisir les catégories auxquelles ils appartiennent :

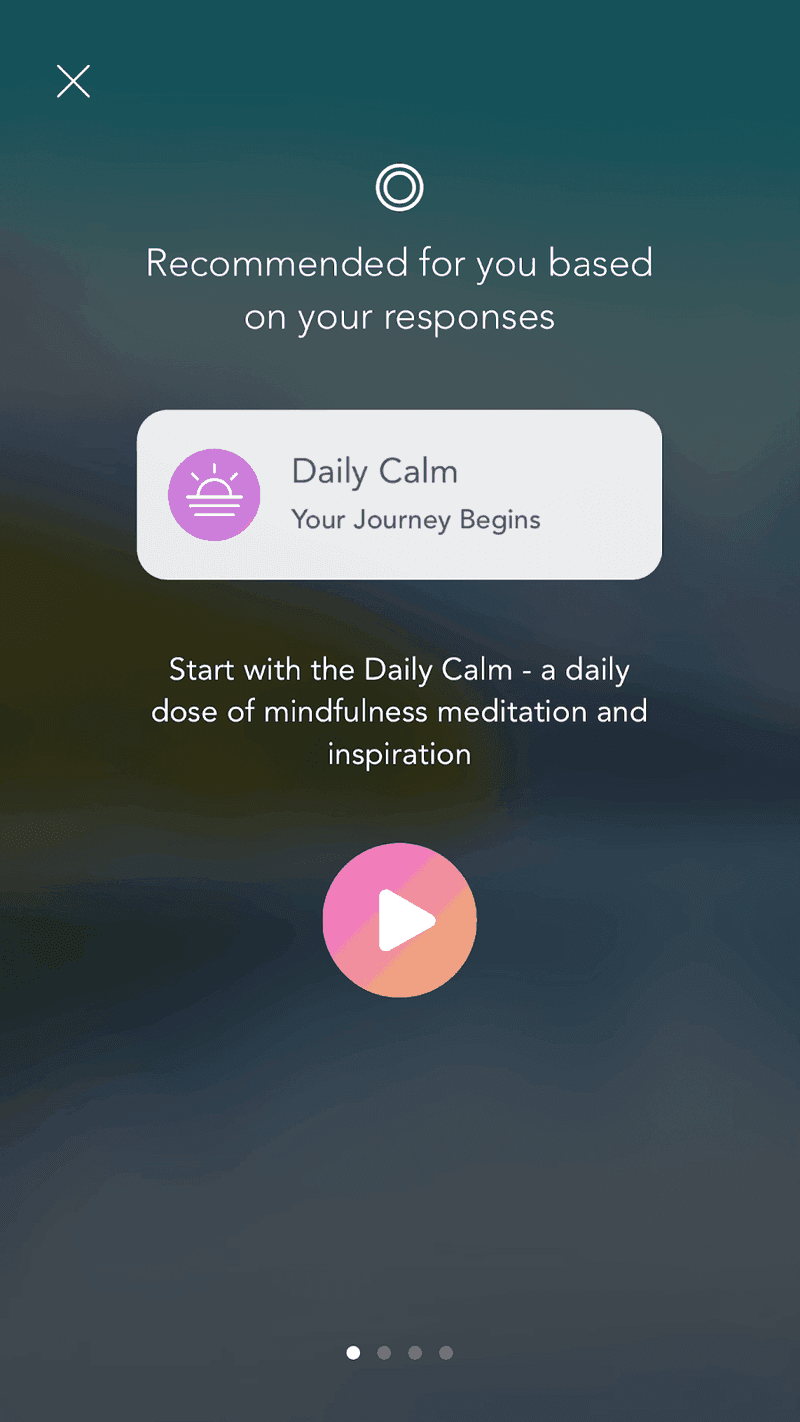
Calm utilise ensuite la réponse à cette question pour donner aux utilisateurs un bon point de départ :

Il s’agit d’un moyen très efficace d’améliorer votre tutoriel in-app et de favoriser l’adoption du produit.
Expliquer les avantages
Ce n’est pas parce qu’un nouvel utilisateur s’est inscrit à votre produit que vous devez cesser de lui vendre.
En fait, vous devez vraiment faire le contraire. Vous devez vous assurer que les nouveaux utilisateurs sont conscients des avantages de votre produit.
Si vous essayez de les convaincre d’utiliser une certaine fonctionnalité de votre produit, vous devrez leur dire pourquoi ils devraient l’utiliser.
La meilleure façon d’y parvenir est de fournir un peu de contexte lorsque vous présentez de nouvelles fonctionnalités aux utilisateurs.
Il est évident que vous ne voulez pas aller trop loin. Ce n’est pas un argumentaire de vente. Mais vous devez au moins mentionner certains des avantages exceptionnels de votre produit.
Voici un excellent exemple de la façon dont vous pouvez vendre des avantages sans donner l’impression d’être trop vendeur :

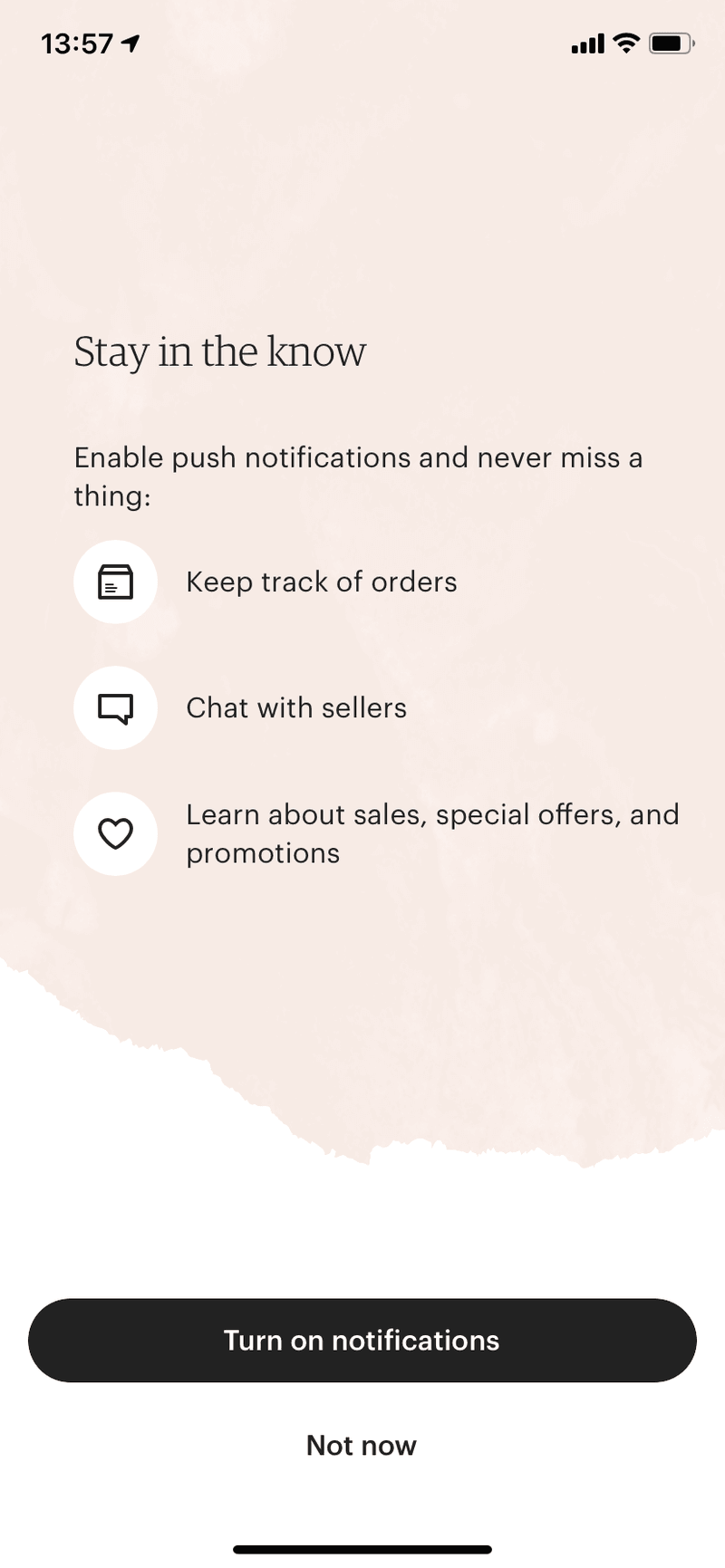
Voici l’application mobile d’Etsy. Une grande partie de l’adoption des applications mobiles consiste à encourager les utilisateurs à activer les notifications push.
Bien sûr, la plupart d’entre nous ont déjà trop de notifications et nous avons donc souvent besoin d’être convaincus.
La modale d’Etsy fait un excellent travail en fournissant trois raisons convaincantes pour lesquelles les utilisateurs devraient activer les notifications. Mais surtout, il le fait sans ressembler à un argumentaire de vente.
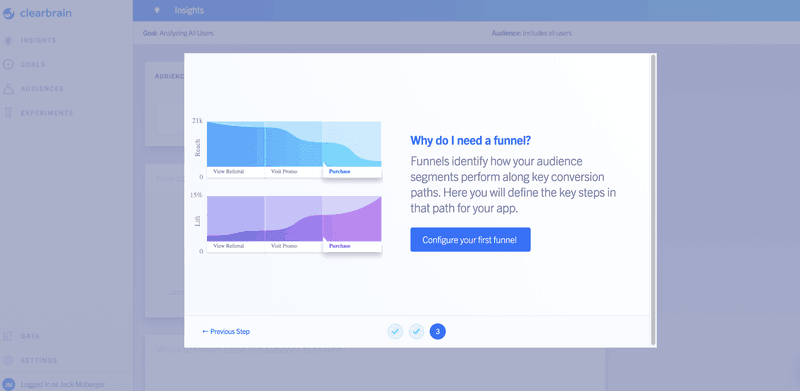
Voici un autre exemple, cette fois-ci de ClearBrain. Au fur et à mesure que les utilisateurs avancent dans le flux d’accueil, ils sont invités à configurer leur premier entonnoir.
Il s’agit d’une partie assez essentielle du processus d’accueil. Si les utilisateurs ne mettent pas en place un entonnoir, ils n’adopteront jamais complètement le produit.
C’est pourquoi ClearBrain fournit aux utilisateurs cet écran :

Ici, on explique aux utilisateurs pourquoi il est important qu’ils mettent en place un entonnoir. Il n’essaie pas de le vendre, il explique simplement ce que fournit un entonnoir. Le film se vend tout seul.
Lorsque vous concevez votre tutoriel in-app, continuez à vous demander « Pourquoi ? ». Pourquoi les utilisateurs devraient-ils connecter ce compte ? Pourquoi ont-ils besoin de mettre en place cette fonctionnalité ? Assurez-vous ensuite de fournir une réponse.
Rendez-le interactif
L’un des plus grands débats actuels dans le monde de l’accueil est de savoir si votre produit doit faire l’objet d’une visite guidée ou d’un parcours interactif.
Les deux sont similaires. Tous deux guident les nouveaux utilisateurs à travers le produit, en soulignant les différentes fonctionnalités. Les deux font office de tutoriel utile dans l’application. Mais il y a une différence essentielle : L’un permet aux utilisateurs d’apprendre en faisant.
Nous avons déjà expliqué pourquoi les visites guidées interactives sont plus efficaces que les visites de produits.
Fondamentalement, la nature interactive signifie que les utilisateurs sont plus attentifs, retiennent davantage ce qu’ils ont appris et commencent à en voir la valeur plus rapidement.
Le plus intéressant, c’est que les visites guidées interactives sont assez faciles à ajouter à votre produit, surtout avec Userpilot.
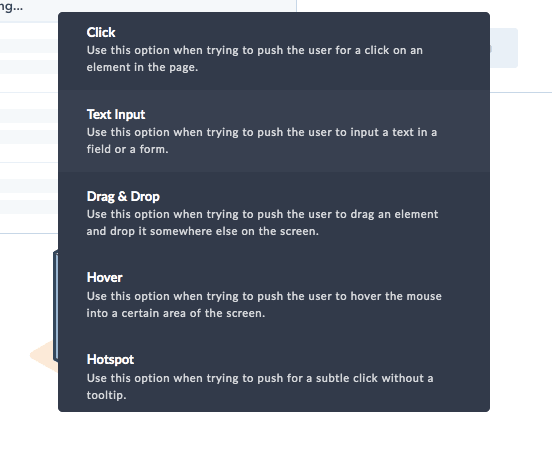
Les « actions dirigées » uniques de Userpilot en sont la clé. Il s’agit essentiellement d’éléments d’accueil qui obligent l’utilisateur à interagir, que ce soit par un clic, un survol ou même une saisie de texte.

Vous pouvez facilement combiner ces actions avec des infobulles et d’autres éléments pour créer un parcours interactif convaincant qui favorise l’adoption du produit.
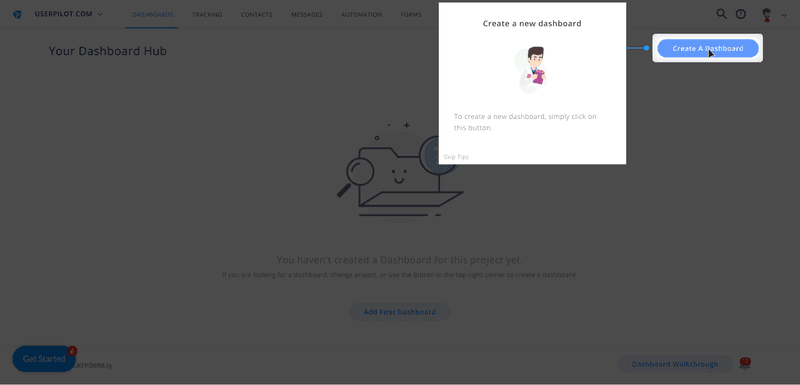
C’est exactement ce qu’a fait Platformly. Ils ont utilisé Userpilot pour créer un parcours interactif et favoriser l’adoption du produit.

Comme vous pouvez le voir sur la capture d’écran ci-dessus, le parcours interactif utilise des actions dirigées pour inciter les utilisateurs à créer leur premier tableau de bord – une étape clé sur la voie de l’adoption du produit.
Si vous avez besoin de plus d’inspiration pour votre présentation interactive, nous avons rassemblé quelques excellents exemples ici.
Utiliser l’apprentissage contextuel
L’un des problèmes liés à la transmission d’informations aux nouveaux utilisateurs est qu’ils risquent de tout oublier dans les dix minutes qui suivent l’utilisation de votre produit.
Cela signifie en fait que l’onboarding a été une perte de temps, et que vos utilisateurs seront toujours dans l’ignorance lorsqu’il s’agira d’utiliser votre produit.
La solution consiste à rendre vos tutoriels in-app plus contextuels. En d’autres termes, montrez aux utilisateurs le bon message au bon moment.
Qu’est-ce que cela signifie en pratique ? Cela signifie que vous ne devez informer un utilisateur d’une caractéristique particulière de votre produit que lorsqu’il a besoin de la connaître.
Dans Userpilot, vous pouvez le faire en utilisant des événements et des déclencheurs personnalisés. Par exemple, vous pouvez configurer un événement qui déclenche une infobulle lorsque l’utilisateur fait défiler l’écran jusqu’à une certaine partie.
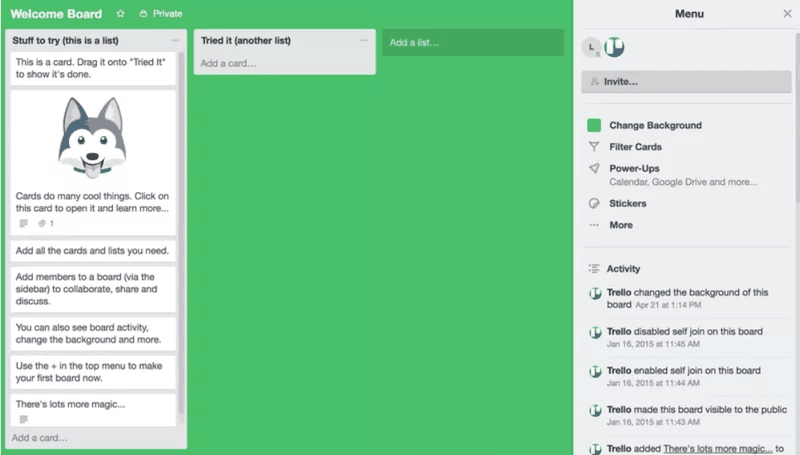
L’un des meilleurs exemples d’intégration contextuelle nous vient de Trello :

Au lieu d’une visite ou d’un parcours, les utilisateurs sont accueillis par un véritable tableau Trello, rempli de différents messages d’accueil.
Les utilisateurs peuvent ensuite accomplir les tâches à leur rythme, tout en apprenant à utiliser Trello.
Il est important de s’assurer que vos tutoriels in-app ne donnent pas d’informations non pertinentes. Cela ne fera que détourner les utilisateurs.
L’intégration contextuelle peut rendre vos tutoriels dans l’application beaucoup plus efficaces et, par conséquent, favoriser l’adoption du produit.
Principaux points à retenir
- Les tutoriels in-app sont essentiellement des tutoriels sur les produits qui se déroulent à l’intérieur de votre application. Les visites de produits ou les visites guidées sont les exemples les plus courants.
- Les tutoriels en ligne sont importants car ils apportent une valeur ajoutée immédiate, encouragent l’engagement et développent les relations.
- Pour rendre vos tutoriels in-app plus efficaces, vous devez vous assurer que vous ne submergez pas vos utilisateurs. Adaptez les didacticiels aux différents cas d’utilisation, expliquez les avantages et rendez-les interactifs. Enfin, veillez à ce que votre tutoriel en ligne soit contextuel.