
When done right, mobile surveys receive up to 3x higher response rates than traditional web surveys. With 85% of adults keeping their smartphones within arm’s reach at all times, mobile surveys have become the most direct route to gathering authentic user feedback.
But here’s the challenge: successful mobile surveys require a tailored playbook; what works on desktop can actively harm your mobile response rates. Companies that simply shrink their desktop questionnaires to fit smaller screens end up with frustrated users and compromised data.
This practical guide breaks down our field-tested methodology for crafting mobile surveys that get responses, with specific examples and templates you can implement right away.
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

What is a mobile survey?
Mobile surveys are interactive questionnaires specifically designed and optimized for smartphones and tablets.
These surveys are built with mobile-first principles in mind: compact layouts, touch-friendly interfaces, and responsive design elements.
What are the benefits of mobile surveys?
The primary advantage of mobile surveys is that they enjoy a wider reach. With several users preferring mobile apps for their convenience, these surveys can reach a larger number of users than other survey types.
But mobile surveys still enjoy other advantages:
- Higher response rates: Unlike email surveys, mobile app surveys are collected when users are actively engaged with the app, making them more convenient. They’re also generally easier to complete.
- Real-time insights: Collecting feedback at the point of experience provides valuable, real-time insights. You can then act faster on the insight to prevent churn and improve the customer experience.
- Cost-effective: Compared to other user research methods like usability testing, mail surveys, or in-person interviews, mobile surveys are much more cost-effective.
- Focused: Mobile surveys are specific and targeted feedback; you can use segmentation and event-triggered targeting to reach a precise audience.
My best tips for conducting mobile app surveys
Now, chances are, if you’re reading this, you’re already deploying mobile surveys. So, how can you ensure your surveys are the most effective?
Here are my top tips for creating better mobile app surveys:
Ensure a mobile-friendly survey design
If you think survey aesthetics don’t matter, you’re wrong. The design and format of your survey are crucial for a positive mobile experience.
With that in mind, there are different factors to consider when creating mobile-friendly surveys. Some include:
- Visual appeal: Your survey should be aesthetically pleasing and easily readable on a small screen. This means your design must be responsive, with clear buttons and readable text sizes.
- Text sizes: Font sizes deserve special consideration. Mobile devices shrink text sizes to fit their screen, and mobile screen sizes vary wildly. Therefore, a good rule of thumb is to increase the text size to maximize legibility on small screens.
- Minimize scrolling: Ensure the question and answer choices are visible on the screen without excessive scrolling.
- Visual elements: Make your survey more engaging by incorporating relevant images or emojis.
Keep mobile surveys short and simple
When deciding on the appropriate length for your surveys, keep in mind that mobile app users are easily distracted, and even more so than web users, because they are multitasking while scrolling your app and will switch off to another activity if you bore them. Also, don’t forget about survey fatigue; it’s a real and very common problem among survey respondents.
So, to ensure your surveys aren’t abandoned, keep them short and focused. Aim for surveys that take no longer than 2–3 minutes to complete.
Most importantly, avoid combining multiple ideas or topics into a single question; this overwhelms users. Instead, ask one question at a time that is relevant to the pre-defined goal of the survey.
Trigger mobile app surveys contextually
The timing and placement of your mobile survey can significantly impact the accuracy of feedback and overall response rates.
The most important thing is to ensure that your survey doesn’t interrupt important workflow. Otherwise, you’ll frustrate the user and risk losing the user permanently to churn.
That’s why, instead of randomly sending out surveys, you should use event-based triggering and show them at key moments in the user journey, such as after the user completes onboarding or interacts with a customer support agent.

Personalize surveys according to your users’ needs
Generic surveys get generic responses. If you want meaningful insights, personalization is key.
Start by tailoring your surveys to different segments of your audience. Whether it’s based on user behavior, purchase history, or demographic data, delivering relevant questions to the right people makes your surveys feel intentional and respectful of their time.
Dynamic logic takes this even further. By using conditional flows, you can adapt the survey in real time, showing or hiding questions based on previous answers. For example, if a user gives a high satisfaction score, you can prompt them to leave a public review. If they’re unhappy, guide them to share specific concerns.
With segmentation and smart logic working together, your surveys become less like forms and more like conversations that users actually want to have.
Gamify your surveys to ensure completion
Getting people to complete surveys is a challenge, but gamification flips the script. By adding interactive elements like progress bars, mini-challenges, points, and rewards, you turn a static questionnaire into a dynamic experience. This isn’t about making surveys gimmicky. It’s about leveraging core human motivations such as achievement, curiosity, and a desire for recognition, to keep people engaged from start to finish.
Gamified surveys use proven techniques like instant feedback, quizzes, badges, and even storytelling to guide respondents through in a way that feels less like a task and more like a game. A progress bar alone can dramatically reduce drop-off, while simple rewards like discounts or prize entries give users a reason to complete the journey.
Offer meaningful incentives to increase the response rate
While incentives can dramatically boost survey participation, they must resonate with your target audience to be effective. A misaligned or thoughtless incentive can actually harm response rates and data quality.
The key is strategic alignment – your incentive should serve both your immediate survey goals and longer-term product adoption objectives. For SaaS users, a meaningful incentive could be offering premium features or extended trial periods.
💡 Pro tip: Test different incentive types with small audience segments before launching your full survey to identify what drives the best response rates for your specific audience.
A step-by-step process for creating mobile surveys with Userpilot
Let’s translate all of this theory into practice.
Here’s a step-by-step guide to creating your own mobile in-app surveys using Userpilot, a platform that helps you quickly build and deploy surveys to mobile phones and tablets.
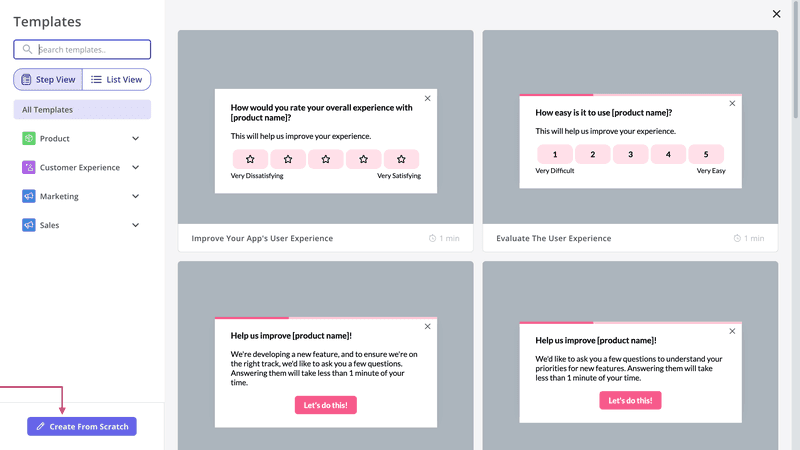
Step 1: Log in to your Userpilot dashboard and choose a survey template from the library. Userpilot’s templates contain pre-written survey questions and can be formatted to your taste.

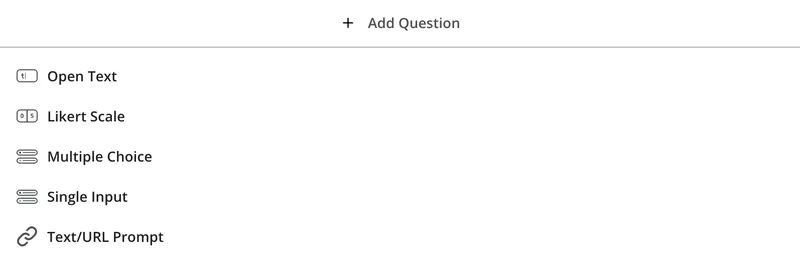
Step 2: If you choose to create from scratch, you’ll have to select from different question types, depending on the data you want to collect. You’ll have 5 options:

- Open text: Open-ended questions that allow respondents to type in free-form text. It is ideal for gathering qualitative data where detailed feedback, opinions, or suggestions are required.
- Likert Scale: Measures respondents’ opinions or feelings on a scale (e.g., smilies, stars, numbers, etc.). It is ideal for collecting quantitative data.
- Multiple choice: This presents respondents with a list of options from which they can select one or more. It is ideal for gathering categorical data or breaking down complex topics into smaller, mutually exclusive options.
- Single input: Allows respondents to enter a single piece of information, like a number, date, or short phrase. You can use this option to collect specific data, like age, zip code, etc.
- Text/URL Prompt: Although this option can be used for general qualitative feedback, it’s ideal when you need the respondent to provide a URL.
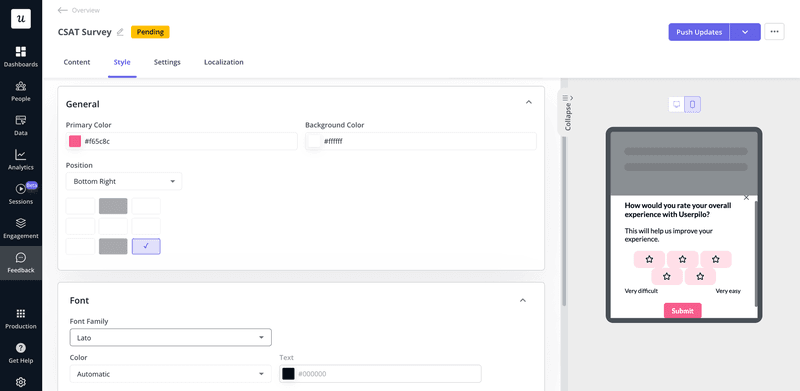
Step 3: Next, head to the Style tab to customize the survey appearance. You can customize the primary color, background color, border width, and fonts. Ensure your customization aligns with your branding.

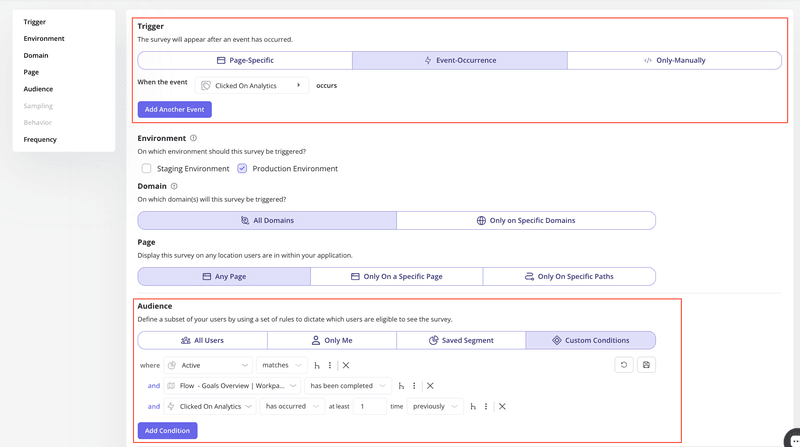
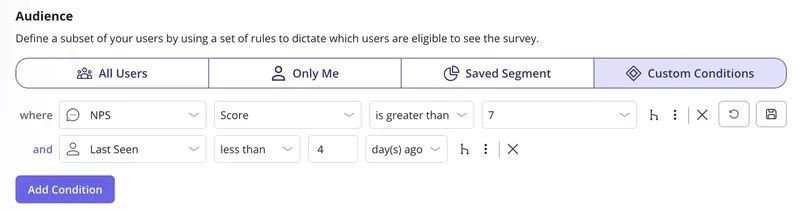
Step 4: To define your target audience, head to the “Audience” tab and select All Users, Saved Segment, or Custom Conditions. You can also set it to Only Me to see how it appears.

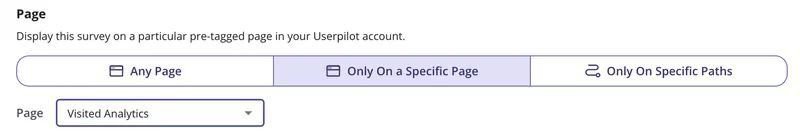
Step 5: This is the final step before deployment. Once you’ve defined your audience, you can choose how you would like the survey to be triggered.

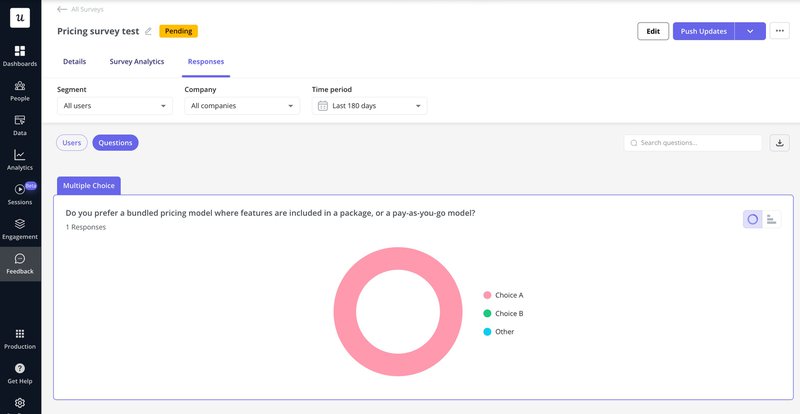
Step 6: After deploying your survey, visit the Responses tab to view and analyze your survey responses and prioritize improvements.

From mobile data to tangible results
The journey from creating effective mobile surveys to reaping tangible results is dynamic and iterative. Following the principles discussed above will help you craft truly effective in-app surveys.
But the true power of mobile surveys isn’t just about collecting data, it’s about acting on it. Userpilot helps you collect mobile feedback quickly, analyze it for valuable insights, and act on it. Book a demo to learn more.
Mobile survey FAQs
What questions do you ask in a survey for an app?
Depends on your goal.
If your goal is to understand usability, you can ask, “How easy was it to use [feature]?” Or, you could ask, “What features would you like to see added?” if your goal is to receive feature suggestions. More generally, you can ask CSAT survey questions, like “How satisfied are you with this product/feature?”
What is the best survey tool?
“Best” depends on your needs. Tools like SurveyMonkey and Google Forms, for example, are great for standalone long-form surveys. However, Userpilot is an excellent option for in-app surveys.
How can I integrate surveys into my mobile app?
Most in-app survey software, like Userpilot, provides SDKs for Android and iOS apps.
With Userpilot, you’ll need to add the Userpilot dependency to your project file and initialize it (you can find instructions on how to do that here). Once that’s done, you can create, customize, and trigger your surveys based on user actions or other preset conditions.
FAQ
What questions do you ask in a survey for an app?
Depends on your goal.
If your goal is to understand usability, you can ask, “How easy was it to use [feature]?” Or, you could ask, “What features would you like to see added?” if your goal is to receive feature suggestions. More generally, you can ask CSAT survey questions, like “How satisfied are you with this product/feature?”
So, think of what you hope to achieve with the survey and tailor your questions accordingly.
What is the best survey tool?
“Best” depends on your needs. Tools like SurveyMonkey and Google Forms, for example, are great for standalone long-form surveys. However, Userpilot is an excellent option for in-app surveys.
How can I integrate surveys into my mobile app?
Most in-app survey software, like Userpilot, provides SDKs for Android and iOS apps.
With Userpilot, you’ll need to add the Userpilot dependency to your project file and initialize it (you can find instructions on how to do that here). Once that’s done, you can create, customize, and trigger your surveys based on user actions or other preset conditions.