
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

What is an onboarding screen?
An onboarding screen is an introductory screen a new user sees when they open a mobile or web app for the first time. Onboarding screens typically consist of quick walkthroughs, tooltips, or other UI elements to guide users through the product,
How do you currently balance data collection and speed in your signup flow?
The role and key benefits of onboarding screens in SaaS
Onboarding screens are extremely common in SaaS. They not just make users feel at ease with the product but also help SaaS companies collect valuable user data that are further used to create personalized in-app experiences.
Specifically, they help to:
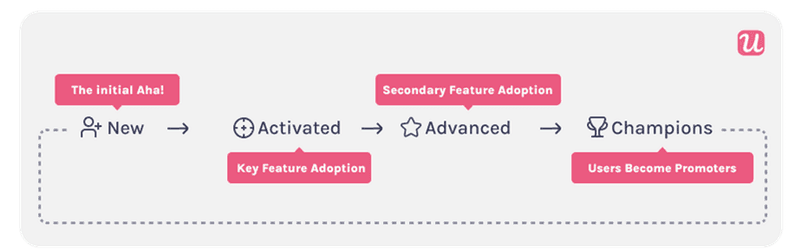
Communicate product value and drive users to the Aha moment
The Aha moment is the emotional reaction users have when they realize the value of your product. And it’s key to ensuring users continue exploring the tool.
Onboarding screens are great for driving users to the Aha moment. This is especially true when they’re used during signup to show dashboard screenshots, positioning messages, etc.

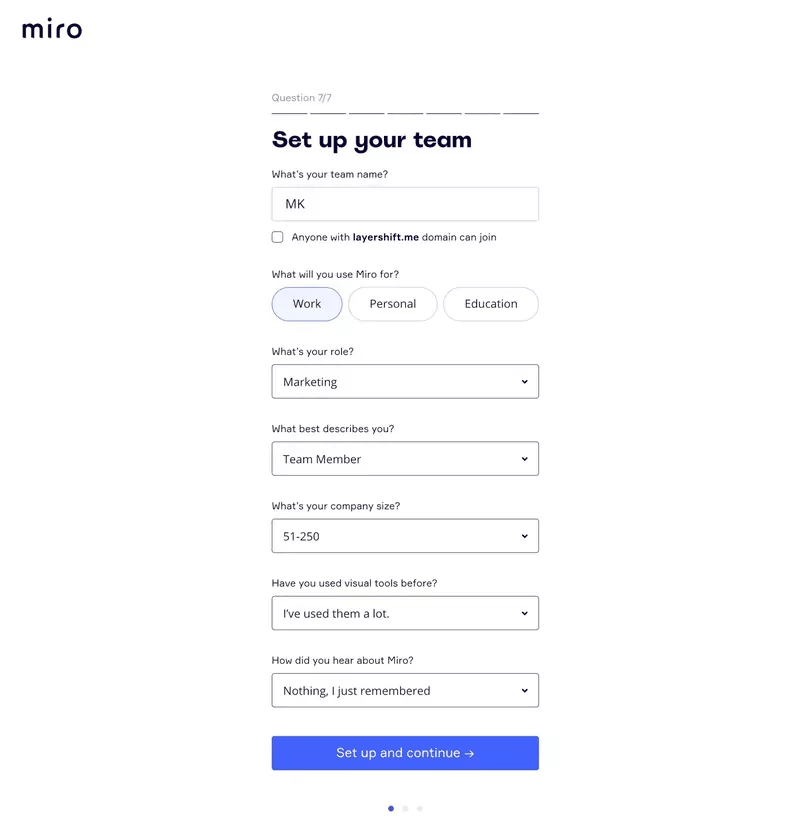
Collect relevant data
Your screen can include signup flows with multiple fields, as in the example below.
Collecting this data early lets you learn more about your users. You can segment them based on their responses and use that to provide tailored experiences, helping them reach activation faster.

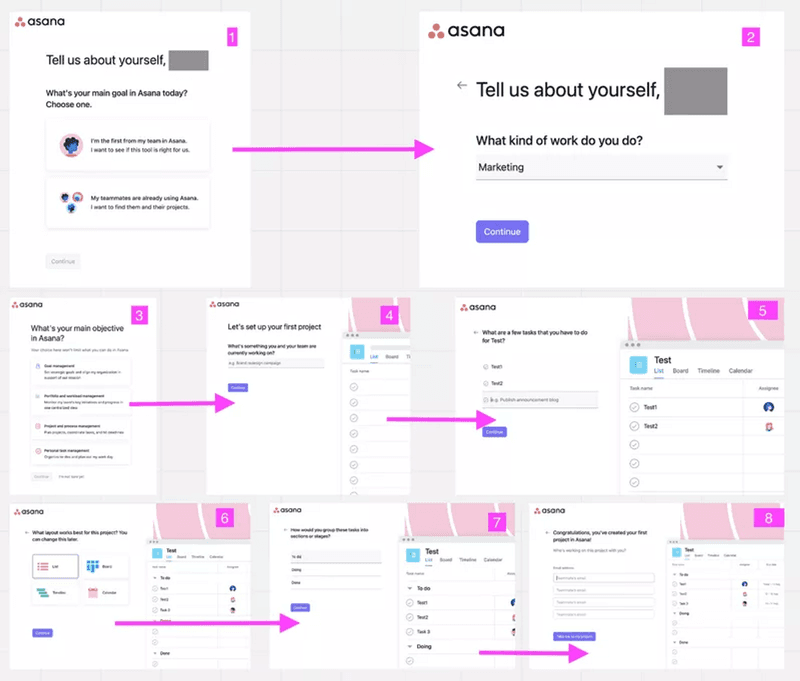
Personalize the blank screen with relevant data
Empty states can overwhelm new users because they’ll be unsure of what to do. But it can seem like something you can’t find a way around—particularly when your platform requires users to populate their dashboards themselves.
However, you can learn a thing or two from Asana.
Rather than presenting users with a blank screen, Asana uses the data collected during the signup to personalize the user dashboard for the first time, so customers don’t have to start from scratch.

Mobile apps onboarding screens vs. web apps onboarding screens
They are the same. One thing to note is that a mobile user doesn’t have the same patience or can’t complete complex actions. So, mobile onboarding screens should be kept as simple as possible.
Some people argue that there’s no point in onboarding mobile users—your app should be intuitive enough.
While that’s a legitimate argument, keep in mind that onboarding is to help users start deriving value from your product quickly. They might still figure out your app without onboarding, but being new, users are bound to waste valuable time if they aren’t helped.
Why go that route when you can just provide simple guides?
Onboarding screens to focus on for a successful user onboarding process
You mainly want to focus on two screens: the signup page and your welcome page. This section closely examines the two pages and how you can make the most of them.
The signup flow
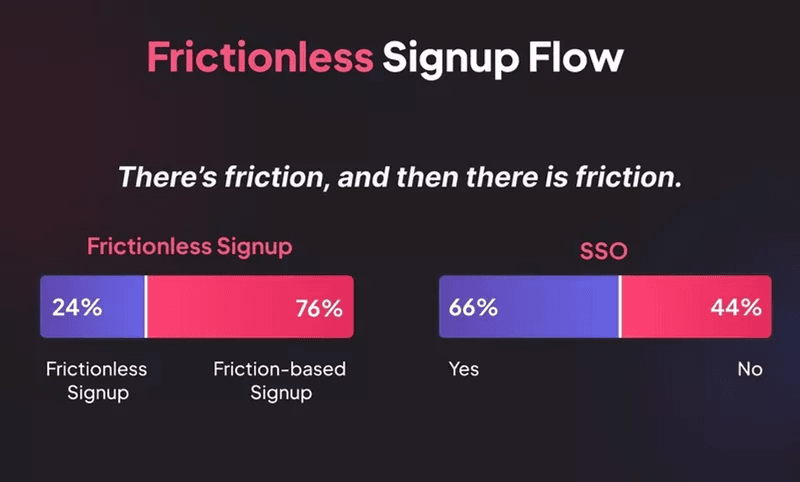
The State of SaaS report found that 76% of the 100 SaaS applications reviewed have a friction-based sign-up flow.

But does this mean you should copy them and create a friction-based experience? Not necessarily. The signup flow you create largely depends on your goal, so let’s consider the difference.
Frictionless signup flow
Frictionless signup flows allow users to get into the product within seconds. There’s absolutely no friction in the process—in most cases, just a password and email or integration with Facebook or LinkedIn are required.
The idea of this onboarding screen is to get users to the UI quickly and allow them to explore the product themselves. Use this when the product is easy to use and the user can easily experience value.
While frictionless signup has advantages, it also has downsides like spam signups and quick drop-offs. It also means you can’t get adequate data about trial users.
Friction based
Most users will prefer frictionless signup, but it’s hard to use when your product is complex or requires technical integrations.
The goodness is, the friction-based method comes with its advantages: asides from user education, adding extra friction to the signup process lets you filter out the wrong customers. You can also collect data to personalize your onboarding flow.
Friction-based doesn’t mean you need to remove Single Sign-On (SSO). You can still have this and have a signup flow with multiple pages, email verification, a captcha, credit card fields, etc.
The welcome page
The next screen users interact with after signing up is the welcome page. Like signup screens, the welcome page could be a single page or a sequence of pages, depending on how much content you want to put out.
Don’t just greet customers; use this page to show users the next steps to take. Here are two ways to make the most of your welcome page:
Personalized page UI using data
If you have any data on your new users, now is the time to use it. Tailor the page UI to their use case so they see how your app solves their problems.
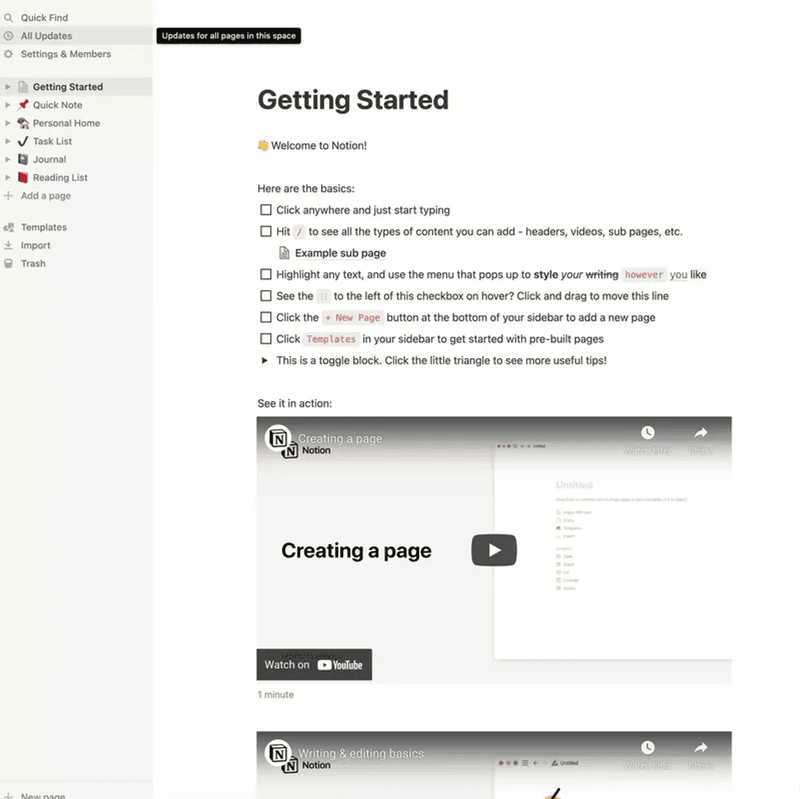
You can use to-do lists or demo pages to prompt action like Notion does in the example below.

You can also use demo data if it applies to your product. For example, imagine you run an analytics platform. Leading new users to a dashboard with demo data they can experiment with quickly helps them experience how your analytics work.
Use onboarding patterns to guide
Onboarding checklists and tooltips are great for guiding users through the different angles of your product. Use them to prompt users to take the first key retention correlated action that provides instant value and makes them want to continue.
How to ensure your onboarding patterns work well:
- Keep it simple.
- Use the right microcopy: sometimes, the difference between action and inaction lies in your wording.
- Use a progress bar to give users a sense of motion—your customers will be more excited seeing that they’re 70% into the onboarding flow than when it’s just checkboxes they’re crossing off.
- Thank your users for completing the process.
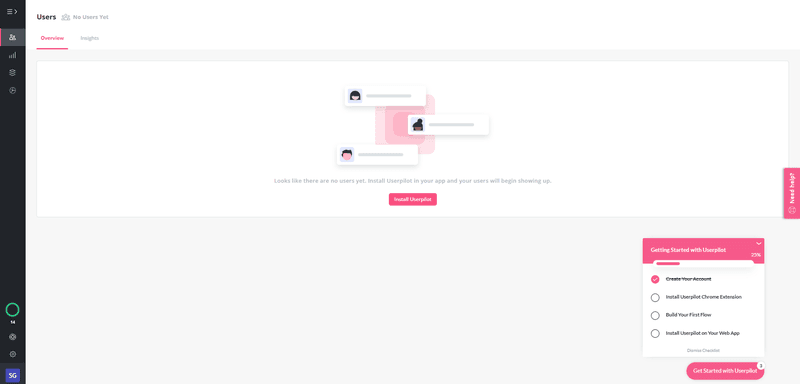
Userpilot makes it super easy to provide contextual guidance through checklists, tooltips, and other UI patterns. See it in action:

With Userpilot’s native mobile SDK, for example, you can create targeted onboarding flows using slideouts, carousels, and push notifications without writing extra code.
Popular onboarding screen examples and why they work
So far, you’ve seen the strategies for making effective onboarding screens. But real-life examples from brands that are killing it will provide another level of inspiration.
Below are six examples.
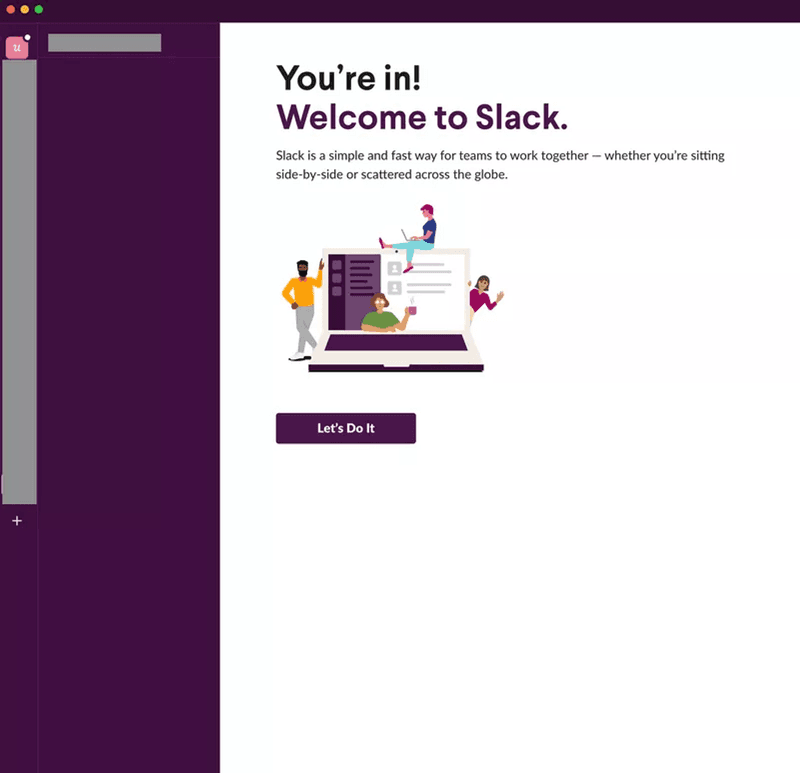
Slack: onboarding screen for first-time users
Slack welcomes users with a beautifully designed screen. Notice how warm and friendly the welcome message is.
The CTA is also clearly placed so the user isn’t left wondering about the next step to take.

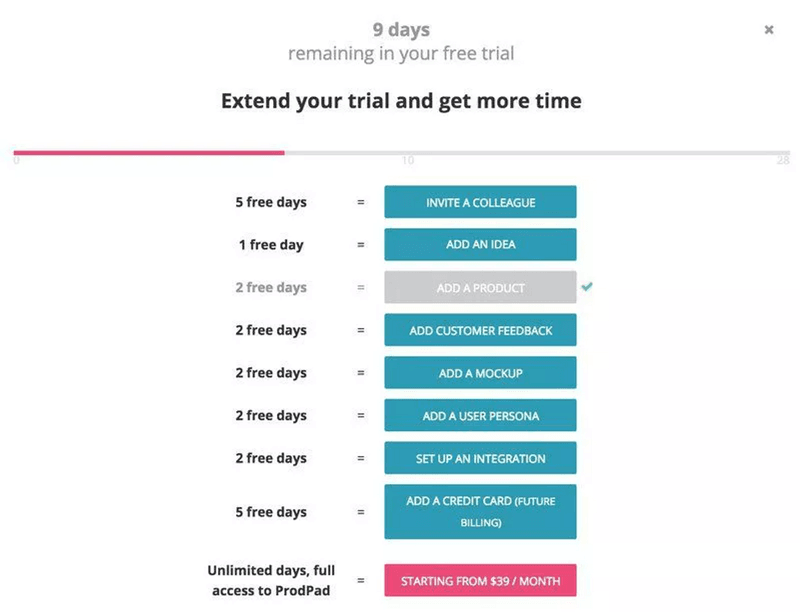
Prodpad: onboarding screen for returning users
Prodpad is a textbook example of how user research and behavior analysis is key to growth.
The company uses the freemium pricing model. They initially allowed trial users to use the product free for 30 days, but later realized it took an average of 9 days for users to decide if they wanted the tool or not.
So they reduced the trial period to just seven days. But that’s not the best part. Customers had the option to increase their trial periods by completing key actions in the app, as shown below:

It’s a win-win situation. The company stopped wasting resources on freeloaders; serious users get extra time to explore the product.
You can implement a similar strategy. The key is to identify value-driven tasks in your tool and reward users for completing them.
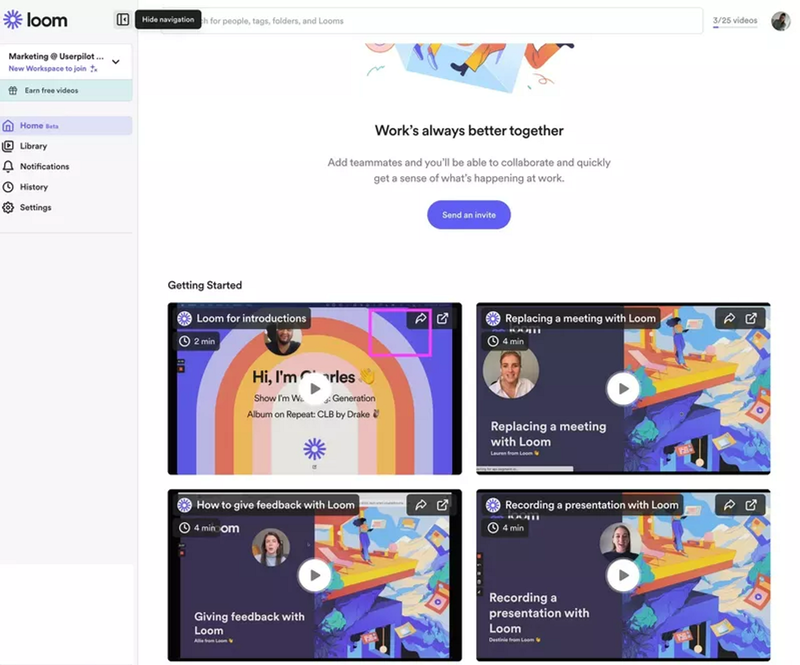
Loom: onboarding screen with a nice touch
Loom combines learning and showcasing its product in its onboarding. It makes sense, as Loom is a video tool. After recording a few videos, you’ll notice that your dashboard will look similar to the one on the screen you saw while onboarding:

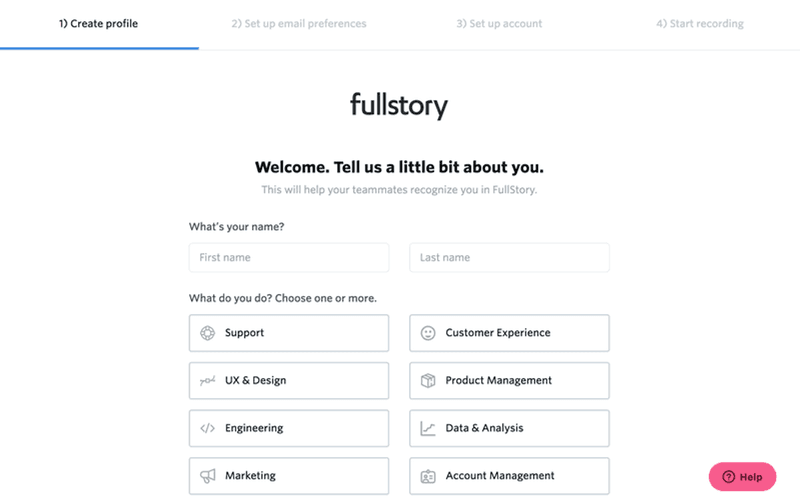
Fullstory: onboarding screen with gamification
Fullstory uses its first screen to collect user data. That’s a common practice, but the company’s onboarding involves multiple steps and can get the user thinking, “will this ever end?”
So, they added gamification to the mix—a progress bar that tells the user how many steps are left. Implementing this strategy will increase your completion rates as users will feel motivated to complete what they’ve started—especially when they can see it’s just a few steps left.

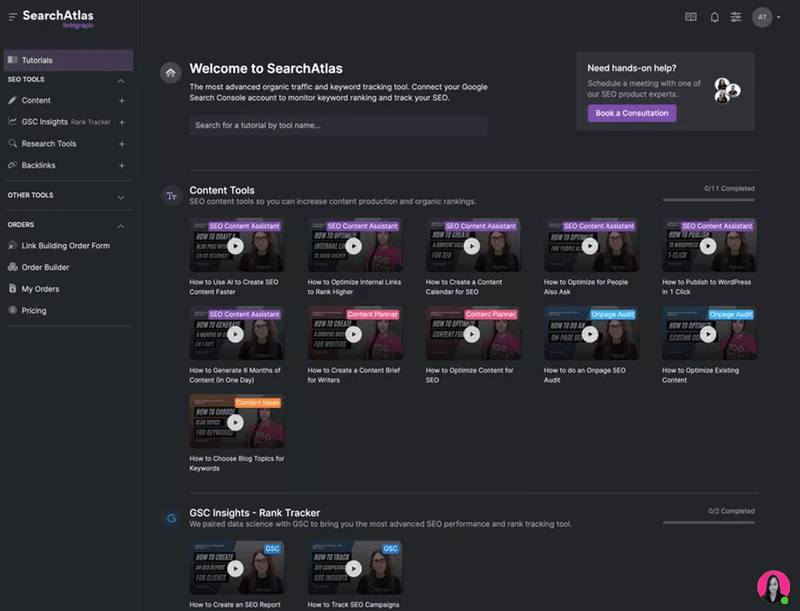
Linkgraph: onboarding screen that enhances the user’s experience
Unlike the examples on our list, Linkgraph is a case of something you could do differently.
Being a complex platform with different features, the software needed an in-depth guide to help users make the most of it. Going for videos was a good idea because blocks of text won’t cut it for complex tools.
However, displaying many videos at once can overwhelm users. It feels like taking a full course you didn’t sign up for. Users might feel demotivated and just neglect the whole thing.
Having one video per section would have worked better. The UI would be cleaner, and users wouldn’t feel swamped.

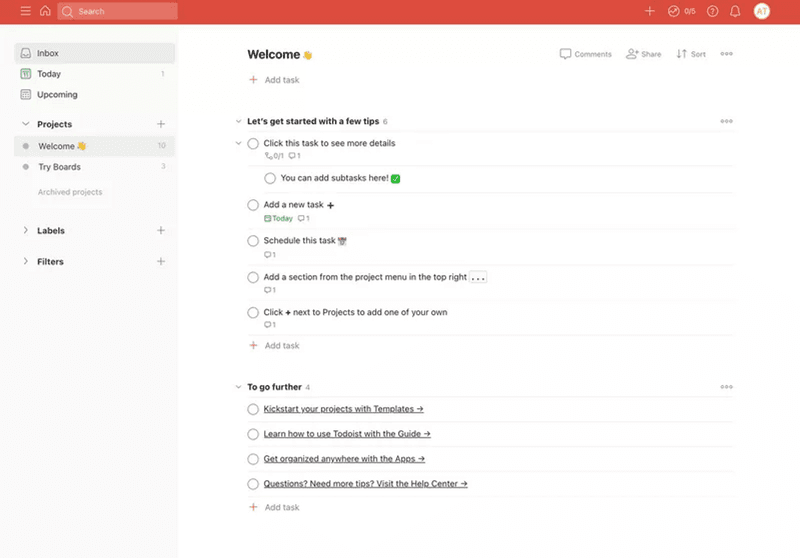
Todoist: onboarding screen guiding first steps
At first glance, the image below appears like the standard checklists you see in SaaS companies. But this was created using Todoist to show users that it’s one of the things they can do.
It’s a powerful strategy. Demonstrating your features in this way leaves users feeling empowered. They’ll finish the onboarding fully ready to start using your app.

Conclusion
The first few interactions a customer has with your product can make or mar your relationship with them.
Engaging onboarding screens ensure users develop the right perspectives about your brand. That’s not to mention the main benefit—contextual guidance on how to use your tool.
Hopefully, this article has shown you some strategies to make the first-time experience worth it for you and the customer.
Ready to build/update your onboarding screen? Userpilot can help! Book a demo now to see how our tool lets you get the most out of your onboarding screens.






