
[CASE STUDY] How Osano Uses Userpilot to Push for More Upgrades and Product-Led Growth
Arlo Gilbert, the founder and CEO of Osano, an easy-to-use data privacy platform, initially signed up to Userpilot to build their new user onboarding. But it wasn’t long before he realized Userpilot could play a bigger role for their product team. Userpilot empowered Osano’s product team to build various components in their app, such as upgrade screens, to fight delinquent churn and push for expansion revenue faster.
‘The onboarding was the initial component, but we quickly realized Userpilot is just a user interface builder — so we could do with it whatever we want.,’ said Arlo. ‘It’s a blank canvas for our product managers to get creative.’
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

Pushing for expansion revenue faster with no-code upgrade screens

Arlo noticed that the flexibility Userpilot gave them could be used to experiment with various upgrade screens on the fly without engaging the engineering team. This would massively reduce the turnaround time while also achieving a ‘significant increase in upgrades’ and a reduction in delinquent churn.
‘There are pieces of product that inevitably interfere with the application delivery if we ask the engineers to do them. And so – if I decide to have an ‘upgrade’ dialogue window somewhere, I have to spec it out with the engineering team, I have to fit it into the sprint, they’ve got to deliver it, and then if I need any changes to it, it’s back to that cycle.’ said Arlo.
‘That’s good when you’re delivering your core product functionality because you want to make sure your product is well-tested, but it’s not that great if you’re trying to test an upgrade dialogue. What we really needed was for our product team (and our product marketing team) to be able to build components in the application in a no-code way, that would match our application, and look like part of our application.’
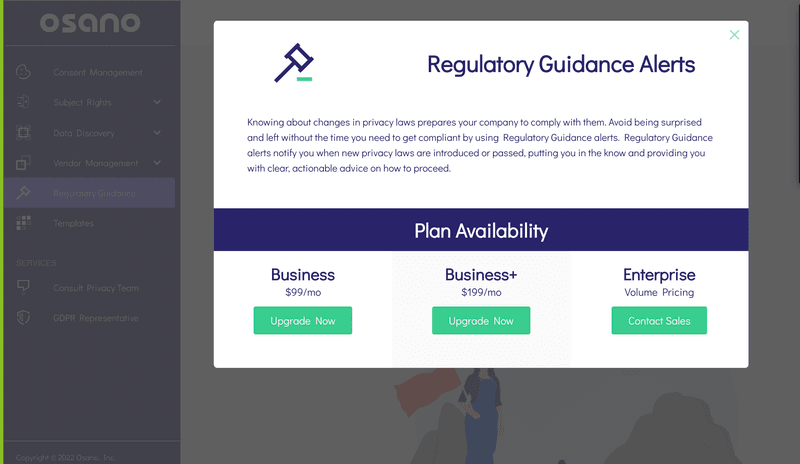
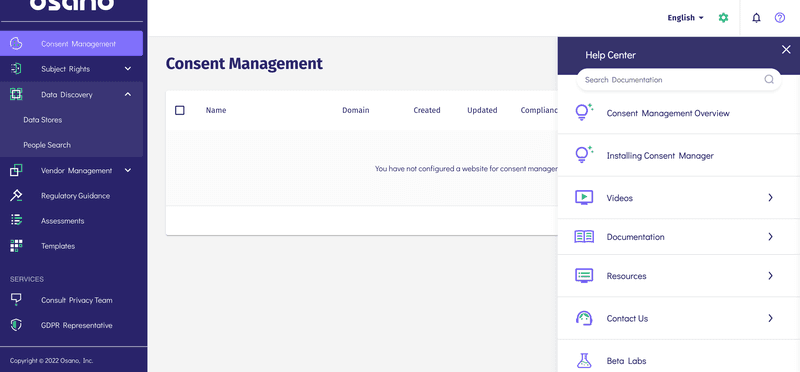
Osano’s upgrade and billing components are now all built-in Userpilot.
Collecting overdue billing and fighting delinquent churn
‘We use Userpilot for collecting overdue billing.’ – said Arlo. ‘We also use some pretty advanced capabilities like e.g. embedding javascript functions so the dialogues are more than just some buttons. We synchronize our CRM fields so when the account is overdue, we progressively go from a nice little dialogue to taking over their screen, depending on how delinquent they are.’
Once a user hits their account limits, Osano shows them various dialogue windows and screens encouraging them to upgrade their account.
‘This has a huge impact on the accounts receivable. Annoying the end-users is incredibly effective because they then go to their billing person to remove the notice from their account. It has a positive impact on the collection.’
Like Osano, are you looking to reduce customer churn and drive upgrades?
Select your biggest priority right now.
How are you currently trying to solve this?
Osano used a no-code tool to experiment faster.
Osano saw a 25% reduction in support tickets by using an in-app resource center. What’s your approach to user support?
Select the one that best describes your situation.
You’re ready to accelerate your product-led growth.
Just like how Osano used Userpilot to reduce churn and to push for more upgrades, you can use no-code, in-app experiences to achieve your goals. Stop waiting on engineering cycles and empower your product team to build, test, and iterate quickly.
See how Userpilot can help you build upgrade screens, reduce delinquent churn, and cut support requests.
Providing the right support for a complex product = cutting support chat requests by 25%
Easy-to-build paywalls and upgrade screens are not the only way Osano benefits from Userpilot today. They also use it heavily to provide support for their users.
‘Our products are complex’ said Arlo ‘so we need to make sure people understand our team is there to help them, and that we have great documentation – that’s why the Resource Center became helpful.’

The end goal of implementing the Resource Center for Osano was to help people use more of our features ‘and ultimately, to drive PLG,’ said Arlo.
‘We have seen a substantial decrease in repeated questions once we implemented the Resource Center. Since moving our support chat trigger to the Resource Center, the user needs to first reach a certain page where they can find relevant documentation, proactive tips, etc.’
Osano uses Userpilot’s page-triggering capabilities to push certain support articles to users once they’ve reached a certain page: ‘This is around 90% of the questions that people ask on this page.’ said Arlo in regards to a particular support article. ‘We’ve seen a reduction in tickets and chat requests by 25% This helped us reduce support costs, and provide a better experience for the end-user because they can self-serve and ask the questions right then. Our users love the resource center – the feedback and data suggest it works well.’
Feedback and annoucements
Another way how Osano has leveraged Userpilot’s no-code builder is for collecting user feedback and building in-app announcements.

Arlo also plans to use Userpilot’s checklist features more as a means to push more users to explore secondary features of the product.
Summary
Osano uses Userpilot’s features for several use cases:
- Interactive walkthroughs for new user onboarding;
- No-code upgrade screens for collecting overdue billing and fighting delinquent churn, as well as pushing for expansion revenue;
- Resource Center for self-serve support (resulting in a reduction of support chat requests by 25%).
If you’d like to see how you can implement Userpilot in your product to achieve similar results to Osano – book a demo today to get a 14-day free trial!