
8 Ways App Analytics Can Help You Build Better Apps: Insights from a Product Designer
When you’re trying to use app analytics to grow your product, it’s easy to fall into:
- Generating low-quality data in abundance.
- Creating data silos, redundant tracking, and tracking errors due to fragmented tools.
- Having no direction in your analysis and getting lost in the data.
As Head of Product Design at Userpilot, I’ve learned that there’s no value in any data point if it doesn’t lead to strategic action, no matter your app’s platform.
For this purpose, I’ll show you how proper app analytics can help you build a better mobile app, as well as some of my product recommendations for different use cases:
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

What are the common types of mobile app analytics?
If you want to be user-centric, you need to understand the different types of mobile app analytics, including:
- App performance analytics. They focus on analytics for mobile optimization. They track app metrics such as app crashes, load times, battery usage, and network latency.
- In-app analytics. It’s mostly about in-app engagement. They track user behaviors like screen views, button clicks, and navigation paths.
- App marketing analytics. It assesses the effectiveness of your marketing efforts. They monitor key metrics like user acquisition sources, conversion rates, campaign performance, and app store performance (e.g., like App Store Connect if you have an Apple Developer Program Membership).
Now, while all these analytics types are valuable, in-app analytics are particularly crucial for product design. They provide direct insights into user behavior within the app, which is pretty much what leads to decisions that enhance user satisfaction and retention.
For this reason, I’ll mostly focus on in-app analytics during the rest of the article.
Is your app analytics strategy actually improving retention?
Tracking downloads isn’t enough. Take this 4-step assessment to see if you are leveraging in-app insights to build a better mobile product with app analytics.
How can app analytics help you build better products?
As I mentioned, in-app analytics reveal what’s working, what’s not, and where our assumptions as designers might be off.
Below are eight powerful ways I’ve used app analytics to improve mobile app retention, feature adoption, and overall product quality:
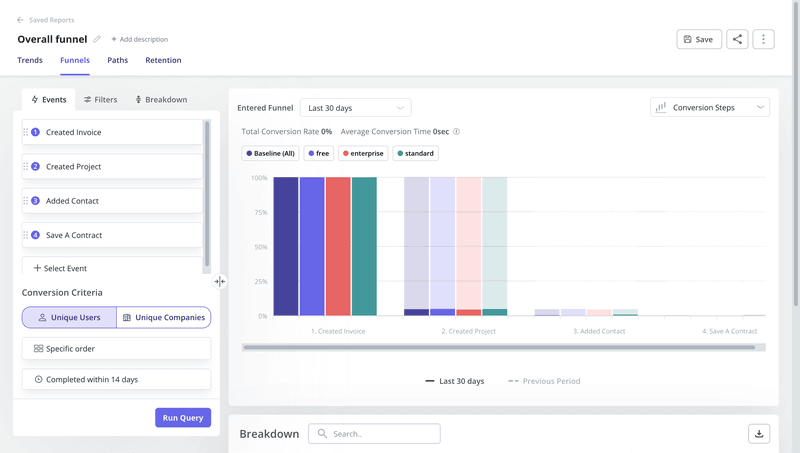
#1 Pinpoint drop-offs to optimize user flows
You can’t improve the user experience if you can’t see it. That’s where funnel analysis comes in.
Imagine a feature adoption funnel looks like this:
Create invoice → Create project → Add contact → Save a contract.
By turning these steps into a funnel chart, you can visualize if users are creating invoices but not adding contacts, or creating projects without contracts.

But not only that, you should also add more context for more actionable insights. You can filter drop-offs by platform (iOS vs. Android), app version, user plan, or even device type to narrow down potential causes.
This way, you don’t only see where drop-offs happen, you begin to understand why. For instance, if users on an older Android version drop off during onboarding, you might identify a bottleneck in a discovery flow that leads to a subtle layout bug on small-screen Android devices.
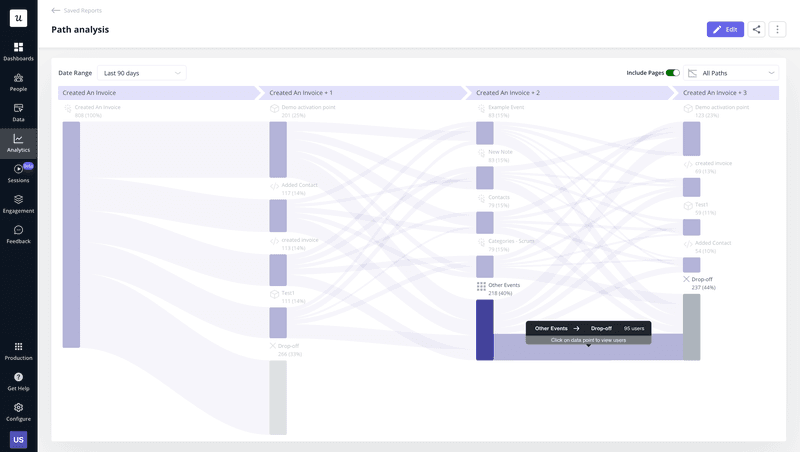
#2 Optimize navigation based on popular paths
One of the easiest ways to frustrate users? Burying the thing they came to do under five taps.
Path analysis lets you see the actual paths users take through your app, including the screens they visit, what they skip, and how they move from one feature to another. It’s like watching someone use your app over their shoulder, but at scale.
For instance, if most users accessed a key feature by going through an unrelated settings screen, it’s a clear sign you need to rethink your navigation structure.
And to fix it, you can bring that feature forward, closer to the home screen, and increase its usage by making it more accessible.

#3 Prioritize bug fixes based on impact
Every app has bugs. But what matters is knowing which ones actually affect your users.
For this, gathering bug reports helps you move beyond anecdotal complaints and prioritize based on real impact. So, if you combine crash reports, error logs, and in-app survey responses, you can see not just what’s broken but who it’s breaking for and how often.
Here’s how you can approach it:
- Start with crash and bug reports.
- Layer in usage data. How many users hit this part of the flow?
- Add survey insights like NPS and open-text feedback.
- Rank by frequency, severity, and customer value.

This kind of prioritization helps you fix problems that truly matter (like a crash on a high-traffic onboarding screen for premium users) rather than chasing edge cases that don’t impact growth or user retention.
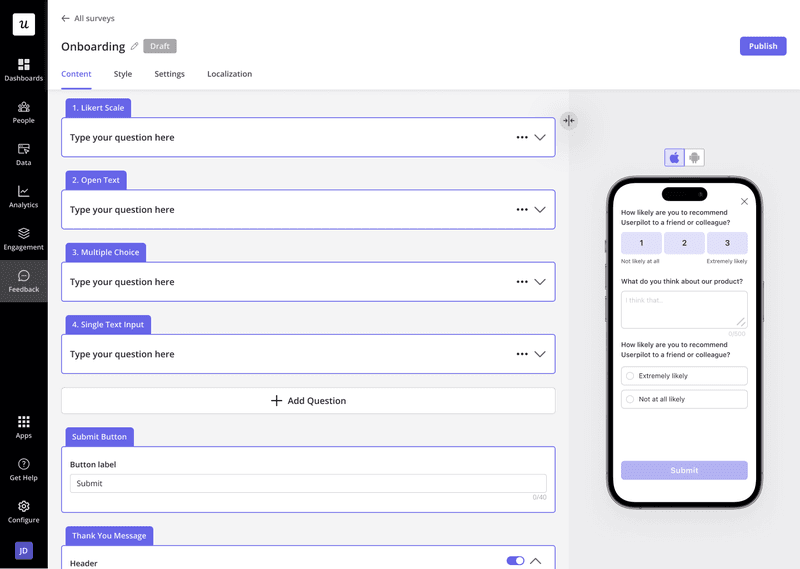
#4 Enhance user onboarding for better app retention
Listen, the average retention rate for mobile apps is less than 3%. This means your onboarding experience has to be intuitive, frictionless, and relevant.
But instead of asking devs to implement it for you, you can save time and resources using a tool like Userpilot to build mobile onboarding flows. It will allow you to add carousels and slideouts to your app without writing code.
Not only that, it can also monitor how these flows perform and personalize them to meet your users’ needs.

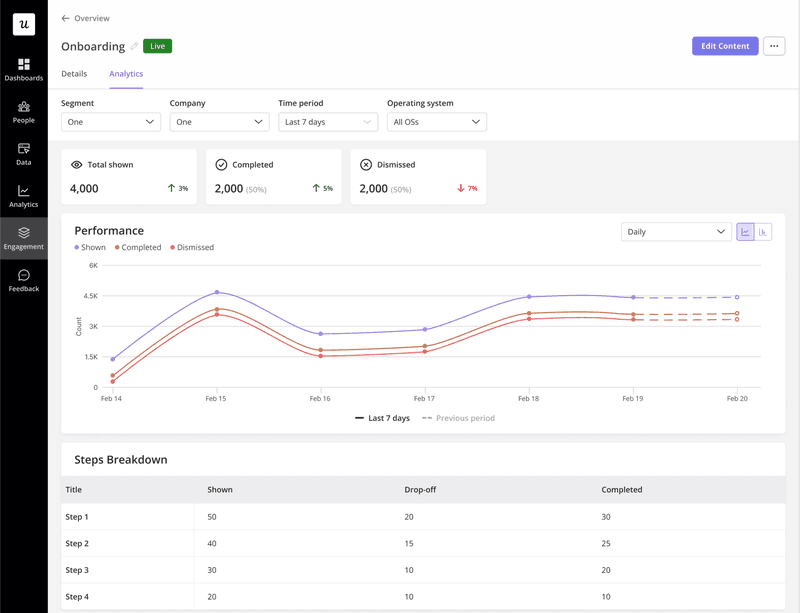
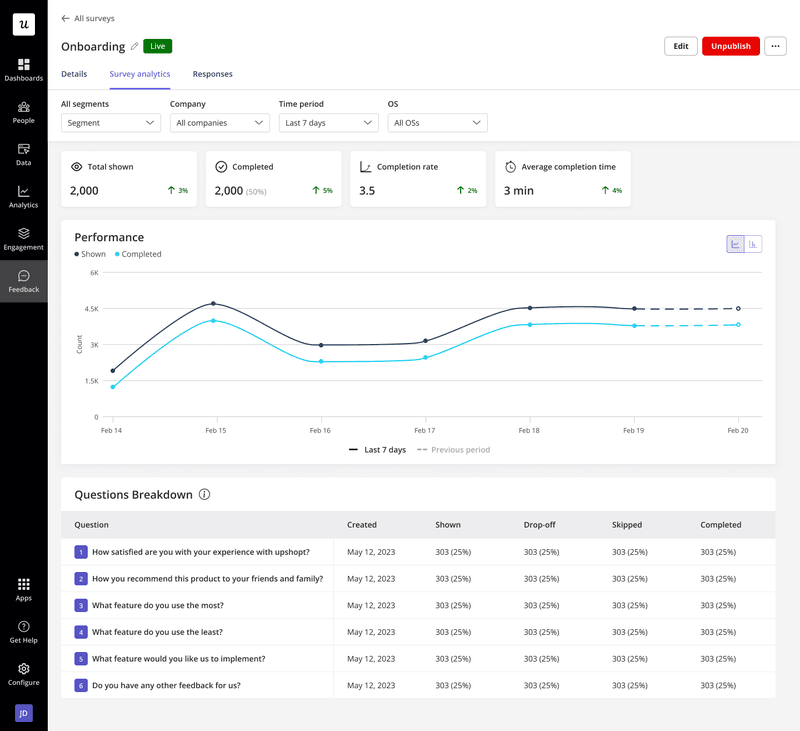
Here’s what I’d look at for onboarding flows:
- How many users complete or dismiss the flow?
- Where do users drop off in multi-step carousels?
- Is there a noticeable difference in retention for users who complete onboarding vs. those who don’t?
With these insights, you can turn a one-size-fits-all intro into a personalized onboarding experience that can consistently guide users to their specific goals.
#5 Discover underutilized features for improvement or removal
One of my key responsibilities as Head of Product Design is keeping our product lean and effective. That means regularly evaluating features and not being afraid to make tough calls.
Here’s my general process:
- I start by looking at screen views. If a screen is rarely visited, it signals a potential problem. Is it hard to find? Or is the content simply not valuable?
- Then, I dig into feature usage. How often do users actually interact with a feature? This tells me a lot about its importance in their workflow.
Based on this, I typically take one of two paths: either push for improvements or removals.
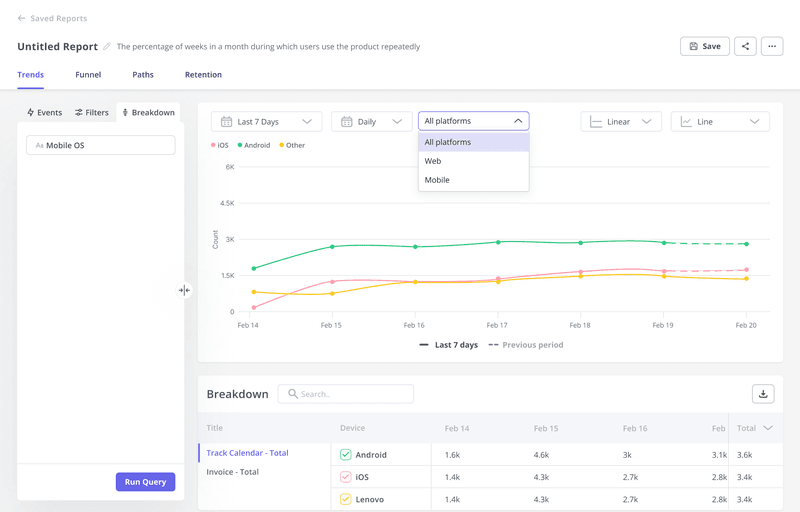
However, if you own B2B apps with both web and mobile versions, you’ll find that feature priorities will be different on both platforms. Some core features (such as invoicing) might be almost exclusively used on the web, while others are more valuable on mobile (like watching analytics charts or dashboards).
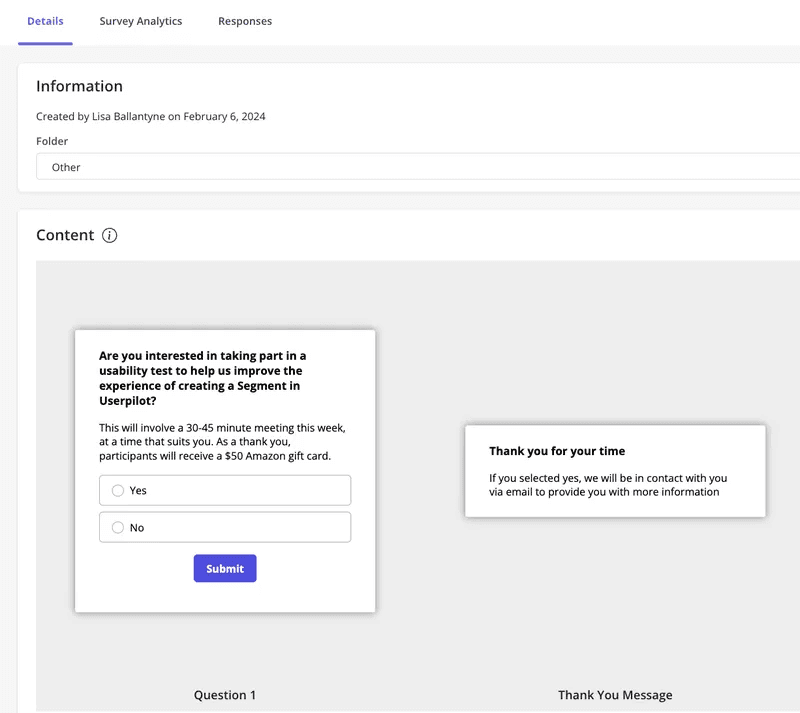
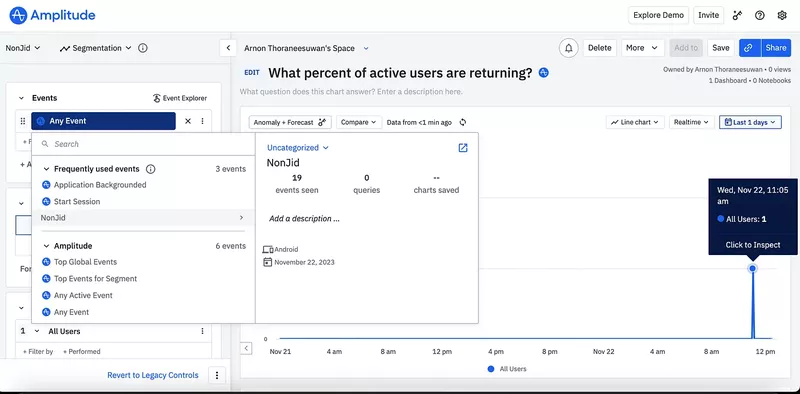
To get solid user feedback throughout this process, I rely on our tool, Userpilot. For instance, there was one time when Lisa (our UX researcher) needed to perform a usability test for our segmentation feature. She could easily trigger in-app invitations with Userpilot and collect 19 participants in a few days.

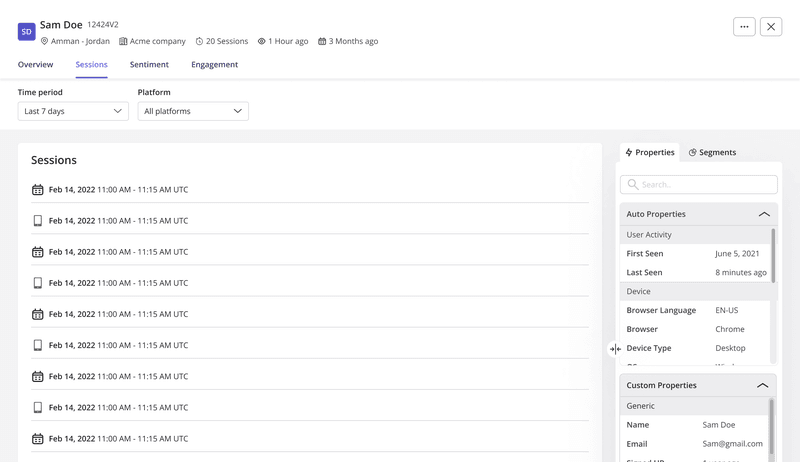
Beyond that, Userpilot provides cross-platform analytics. I can analyze how users engage with features across both our web and mobile apps, i.e., their session and event data. This data directly informs my decisions about feature optimization and platform-specific design.

#6 Leverage segmentation to improve user engagement
Personalization is a must for both web and mobile users.
To apply this, user segmentation allows you to tailor the in-app experience based on who your users are and how they behave. This results in different onboarding flows, feature prompts, or even push notification timing for different cohorts.
And the best part? It’s all driven by data you already have.
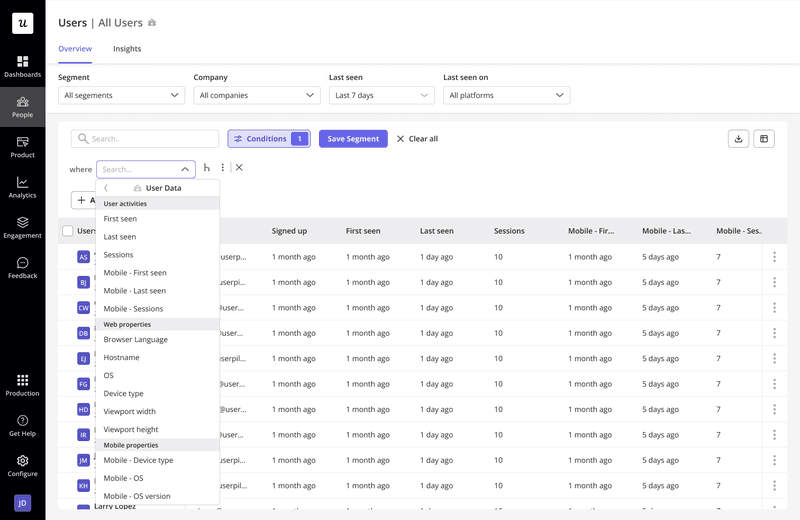
Here’s how you can segment mobile users:
- User status. Segmenting by platform (iOS vs. Android), plan tier, or app version.
- In-app behaviors. E.G. “Has completed onboarding” or “Used Feature X > 3 times”.
- Demographic data. Such as age, country, job position, or company size.
- Preferences. On how to manage their personal data, whether they want to receive surveys, if they’re okay with getting session recordings, etc.

From there, you can personalize everything from in-app messages to product recommendations. For example, you can send power users some tips for advanced features while gently nudging newer users toward core actions.
#7 Validate new feature concepts using analytics insights
Your next big feature idea shouldn’t come from guesswork, it should come from valid data.
Before building anything new, always look at key signals:
- Are users frequently abandoning a flow?
- Are users consistently requesting a feature through surveys or support?
- Is there a feature gap evident in behavior patterns, like users taking awkward workarounds?
Userpilot makes this validation loop less complicated. You can analyze flows, run in-app surveys, and watch session replays to determine what feature to build next.
For instance, if you spot a significant drop-off during a particular workflow, you can add a quick follow-up survey to figure out if users expected a function that didn’t exist, and make it your next high-priority feature.

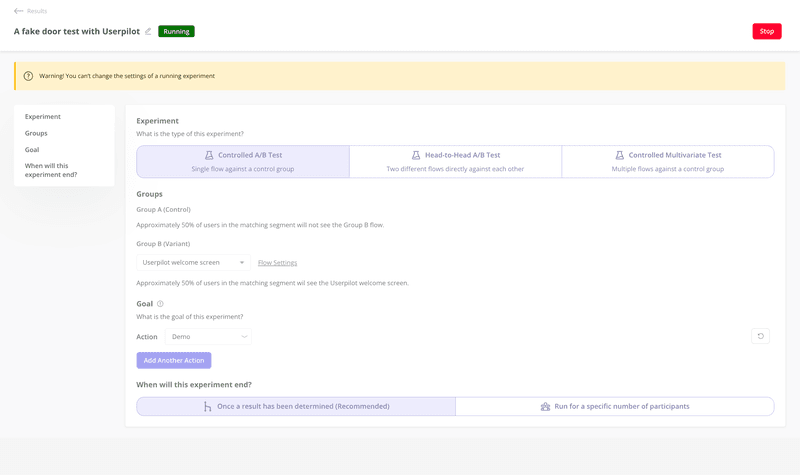
#8 Optimize UI/UX elements through A/B testing
When you’re debating between two versions of a design, test.
A/B testing lets you put two (or more) UI variations against each other to see which one performs better. Whether it’s button placement, copy, images, or even full-onboarding flows, testing helps eliminate bias and validate design decisions with real data.
The tricky part about A/B testing is making sure that your approach is both valid and statistically significant. Think of:
- What’s the goal of the test?
- Is your performance metric tied to business outcomes?
- Is your sample size big enough to validate the results?
- Are you using a null hypothesis to validate your experiments?
For this, Userpilot lets you trigger A/B tests for in-app experiences so you can experiment, measure, and iterate without involving engineering every time. It can help you answer questions like:
- Will more users engage with a CTA if it’s at the top of the screen?
- Does adding contextual tips in onboarding improve step completion?
- Which headline drives more conversions for a feature announcement?

What are the best mobile analytics tools?
Now, the real question is: What mobile analytics tool is the best for your needs?
As I mentioned earlier, there are many types of app analytics, so here’s a breakdown of the best tools for each use case:
Userpilot for growth analytics
Userpilot is an all-in-one product growth platform for PMs, UX researchers, and even customer success managers. It’s the most cost-effective platform for understanding user behavior within your app and driving product adoption.
We recently rolled out our mobile app features, which include:
- Mobile onboarding flows. Add carousels and slideouts to onboard users (without coding).
- Track in-app mobile events and screen views. Which can show user behavior in real time.
- Segmentation. This allows you to group users based on behaviors, platform, or app version to personalize in-app experiences.
- Dashboards and reports. Which includes funnels, paths, trends, and customizable dashboards.

This makes Userpilot a top option for in-app analytics if you’re a product manager. You can ship improvements, test changes, and analyze the results without writing a line of code.
Amplitude for sophisticated analytics
Amplitude is a robust product analytics platform designed to help teams understand user behavior and predict outcomes through data. It’s ideal for PLG teams that need more sophisticated data on how users interact with their apps.
Its key mobile features include a lot of cross-platform analytics, such as:
- Tracking user behavior across devices and platforms.
- Building detailed user journeys with real-time pathing.
- Running cohort and retention analyses for mobile-specific actions.
- Creating custom dashboards to monitor KPIs.
- Integrating with data warehouses and CDPs for advanced insights.

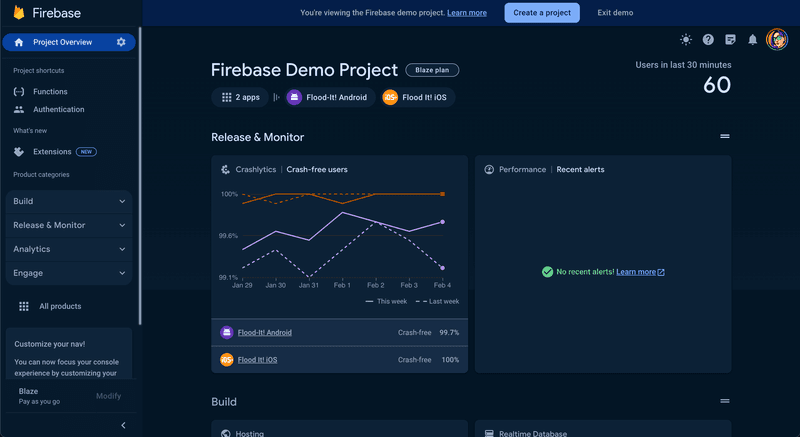
Firebase for tracking app performance
Firebase is a free mobile analytics tool by Google that offers a suite of tools for building, monitoring, and improving mobile apps. It’s widely used by app developers for performance tracking and backend support.
Here’s what it can do for mobile apps:
- Real-time crash reporting and diagnostics via Crashlytics.
- Monitor app start time, screen load time, and error rates.
- Track in-app user engagement and custom events.
- A/B testing powered by Firebase Remote Config.
- Tight integration with Google Analytics, Play Console, and AdMob.

I recommend Firebase as your go-to if you’re focused on performance stability and want a lightweight yet scalable toolset.
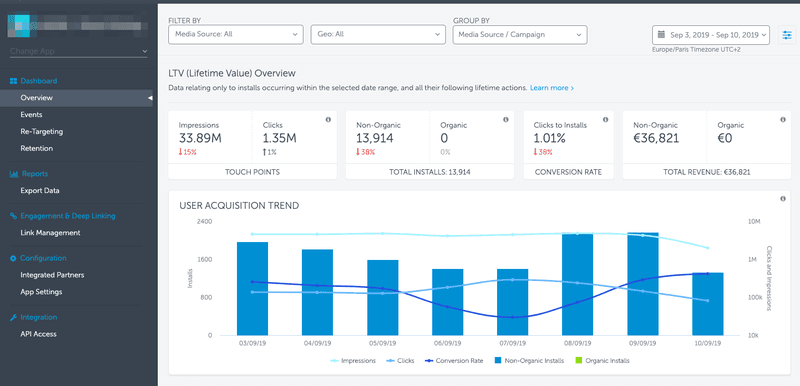
AppsFlyer for analyzing acquisition efforts
AppsFlyer is a mobile attribution and marketing analytics platform that helps you understand where your users are coming from and how your campaigns perform. It’s built for growth marketers focused on user acquisition and ROI.
Here are its main analytics features:
- Attribute installs and user actions to marketing campaigns (organic, paid, social, etc.).
- Analyze acquisition sources across paid and organic channels.
- Campaign performance and ROI analysis.
- Segment audiences and optimize re-engagement campaigns.
- Prevent ad fraud and maintain data compliance.
- Integrate with a wide range of ad networks (like Google ads) and analytics tools.

I’d recommend AppsFlyer for mobile marketing analytics, especially if your growth strategy depends heavily on paid acquisition and campaign optimization.
Drive mobile app growth with Userpilot!
Effective mobile app analytics isn’t just about knowing what’s happening but also about making the right call as a product designer.
With Userpilot’s mobile features, you can now build onboarding flows, perform A/B tests, analyze feature usage across platforms, and run in-app surveys to gather actionable feedback.

So, if you’re ready to use analytics to grow your app, then book a free Userpilot demo today to try these features yourself (no coding skills required).
FAQ
What is mobile app analytics?
Mobile app analytics is the process of collecting, measuring, and analyzing data on how users interact with a mobile application. These insights help product, design, and marketing teams understand user behavior, identify friction points, and make data-driven decisions to improve the app.
There are three main types of mobile analytics:
- In-app analytics. Tracks user behavior inside the app (e.g., feature usage, navigation patterns).
- Performance analytics. Monitors technical aspects like crashes, load times, and system compatibility.
- Marketing analytics. Focuses on user acquisition, attribution, and campaign performance.
How do you analyze a mobile app?
Here’s a simple step-by-step process to analyze your mobile app effectively:
- Define your key goals (e.g., retention, activation, feature usage).
- Set up tracking for relevant events and screen views using an analytics tool.
- Build funnels and user paths to identify drop-offs or friction points.
- Segment users by behavior, platform, or persona to tailor insights.
- Use dashboards and reports to monitor trends over time.
- Run A/B tests or usability tests to validate changes.
- Act on your insights by iterating on design and product experience.
What is an example of mobile analytics?
A common example of mobile analytics is using funnel analysis to track how many users complete each step of an onboarding flow. For instance, you might see that:
- 90% open the app
- 70% start onboarding
- 45% complete onboarding
- 20% activate a core feature
This kind of data helps you pinpoint where users drop off so you can improve the experience and increase retention.