
Product-Led User Adoption Flywheel – What is it and How to Build One
What’s a Product-Led User Adoption Flywheel?
Well, I decided to write this post because our users kept asking me the same question: ‘How do I segment my users?‘ If that’s a question that is not letting you sleep at night, User Adoption Flywheel is the answer.
Designing one for your SaaS product will help you segment users and their needs with a laser focus.
And then building it in the user experience will make it easy to engage all your users at the right time, with the right interventions, and with effortless efficiency.
Well, maybe “effortless” is going a bit far…
But certainly, with LESS AND LESS effort as users progress along the customer journey pathway.
There is a lot of talk about flywheels in business these days. In this blog post, Rand Fishkin of SparkToro applies the metaphor to a variety of different marketing concepts.
Other people apply it to overcoming psychological issues with the power of momentum.
So what are flywheels, actually?
By dictionary definition, flywheels are revolving wheels in a machine that are used to increase the machine’s momentum and thereby provide greater stability or a reserve of available power.
So – basically – any mechanism that increases the momentum of positive results over time. In Rand Fishkin’s words:
You put in the same amount of work (or less) each time, and get more and more out of it the more you repeat it.
In this blog, we’re going to apply the idea to SaaS onboarding, to help you produce a Product-Led User Adoption Flywheel of your own.
Get it right and you’ll enhance customer success, retention, and revenue. By applying the RIGHT effort at the RIGHT time to the RIGHT users, you’ll get the maximum output from your resources and scale faster than ever before.
Click on any of the links below to jump ahead in the article:
Get The Insights!
The fastest way to learn about Product Growth, Management & Trends.
What is a Product-Led User Adoption Flywheel?
When I was planning this blog, I wasted a lot of time trying to get my head around the technical, mechanical definition of a flywheel.
We can skip physics.
Let’s go back to Rand, who puts it quite nicely:
So a marketing flywheel, he says, is:
A continuously improving set of repeatable, tactical investments that scaled with decreasing friction.
The alternative to a flywheel model is what he calls “boulder pushing”.

Source: sparktoro.com
When you’re pushing a boulder up a hill, every step of the way needs just as much effort as the last. There’s no efficiency gain.
Can the flywheel principle be applied to SaaS user onboarding?
Is it possible to design an onboarding process that reduces friction as it progresses?
Yes, it is!
But don’t get carried away.
You can’t reduce the effort required to zero. Perpetual motion engines (like the one below) defy the laws of physical and informational thermodynamics.

Source: fineartamerica.com
But please, let me know if you come across one that works…
A Product-Led User Adoption Flywheel will build in all the nudges and shoves – the energy inputs – that keep your users moving when their momentum starts to run down.
To understand what the inputs needed are, you need to understand your CUSTOMER JOURNEY. Here’s the template we’re going to use for that:
Source: userpilot.com
But this is not just a linear process.
The actions needed to help move a user from the ‘AHA!’ moment milestone to the Activated milestone are not the same as the actions needed to help move a user from Selected to Paid, or Basic to Pro.
Why?
Because users’ needs change as they progress along the journey.
The value they need to see to remain engaged and deepen that engagement changes.
So it makes sense to see each of the seven milestones on the user journey above as points where the inputs needed change because the value a user has to see to keep making progress has changed.
The changing curve gradient in this diagram makes the point in a different way.

So let’s take a closer look at the user journey and the steps along the way.
Seven Stages of the Customer Journey
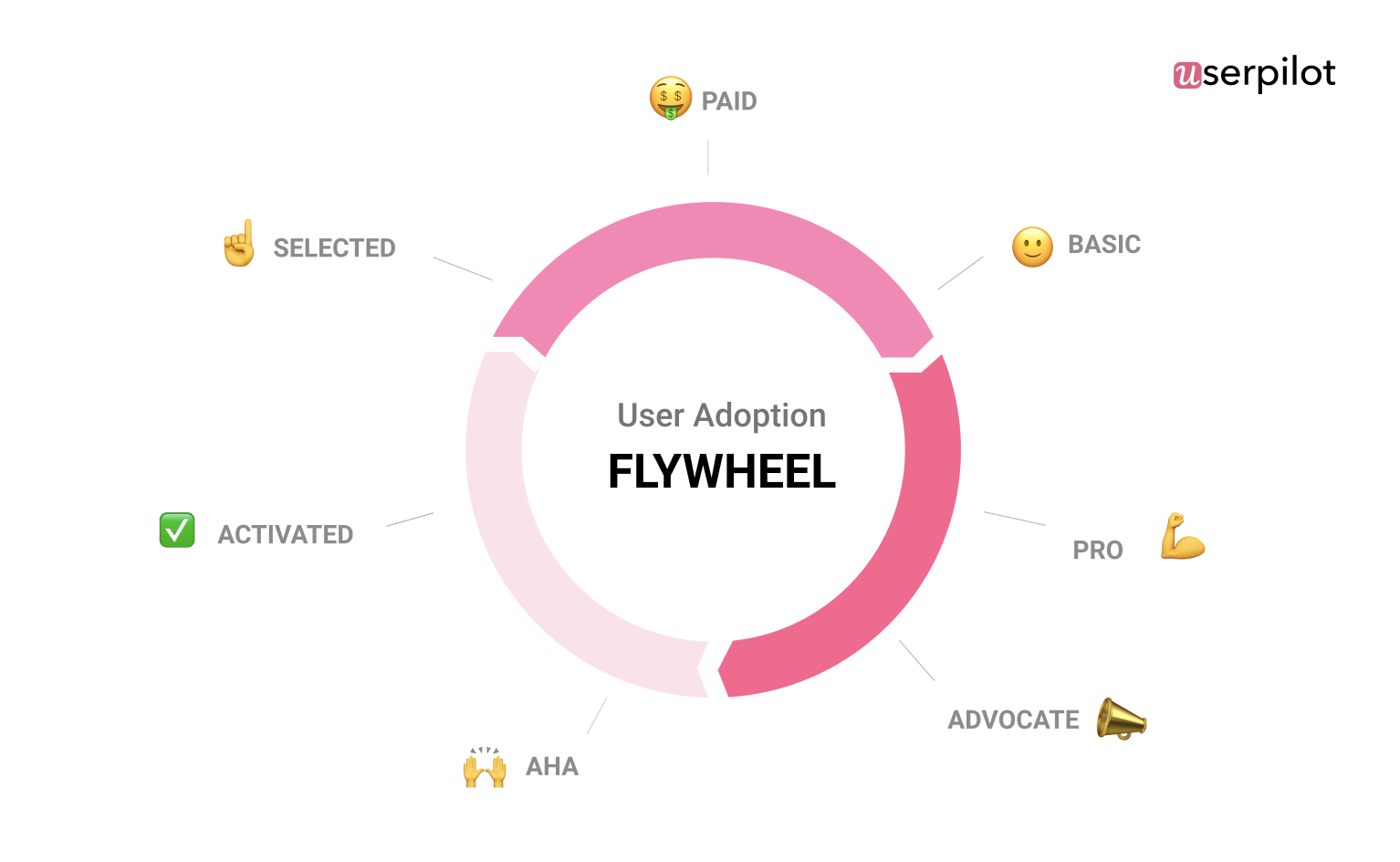
Different people break the user journey up in different ways, but here at Userpilot we have seven milestones:
That’s more than you’ll find in a lot of other articles on user journeys, but for our Product-Led User Adoption Flywheel we’re interested in applying the right inputs to address users’ immediate needs. So, we need to get granular.
Aha!

Source: userpilot.com
The ‘AHA! moment’ is the point at which a user understands the value they can get from your product.
Users need to be driven here as quickly as possible. Grammarly does a great job by showing exactly how their tool works and how it improves users’ working lives right by illustrating its features in modals over a demo document.

Source: grammarly.com
A popular way of leading news to AHA! moments is to use empty states. Or rather – the art of filling the empty states with meaningful examples of use cases:

Source: trello.com
Here, Trello shows the value with its ready-made sample Welcome Board, which itself illustrates how easy it is to learn how to start using the platform itself.

Source: slack.com
Slack does something very similar with empty threads and the automated Slackbot helper.
For us at Userpilot, the AHA! moment occurs when a user installs our Chrome extension. That’s when they can see how to create user interface patterns, checklists, and widgets without coding.

Source: userpilot.com
Activated
Activation is the next step along the user journey. It occurs when a user actually experiences the benefit they saw at the AHA! moment
Here’s how Justin Jackson illustrates the difference.

Source: justinjackson.ca
AHA! is when you see the Better Life on the other side of the Obstacle and you’ve motivated to start getting across it. Activation is when you reach the destination and realize the value.

Source: userpilot.com
For us, it’s when a user has created a couple of flows, installed javascript, and found out that the Userpilot app works without coding – just as promised!
For social media management tool Postfity, it’s when a user has connected the app to their social media accounts and discovered that it really does save time on scheduling.

Source: postfity.com
Selected
If you believe that prospects only are trying your tool, you’re fooling yourself.
Sorry!
In this age of SaaS, where there are already more than 8,000 martech SaaS companies, most folks are at least trying 2 to 3 apps before deciding which to use.
At the point of selection, a user has decided to go with your app – and they’re prepared to invest a bit more time into getting more out of it than they were when they were comparing.
That investment has to pay off.
So they need to see MORE value for their effort.
Obviously, the most important signal that somebody has reached the selection metric is that they stop using other tools – but you’re unlikely to have direct visibility over this.
What you should see is engagement across a wider range of features, completion of initial onboarding programs, live or test deployment, heavier use of learning resources etc.
You’ll also see a growing interest in premium features that may need to be paid for.
Paid
A paid user is… one who has paid!
That is, they’ve seen enough value and believe in your app enough to hand over some money to keep using it.
This is a really critical milestone from a business point of view – after all, you’re in this to make money.
But it’s not the end. As Aaron Krall explains in this talk (between 9:00 to 12:30), the relationship between a SaaS product and a user is like a marriage. If you don’t nurture the relationship with time, energy and effort, it gradually dies.
For most SaaS businesses, you make your profit on renewals. And there’s always something newer, flashier and shinier coming out onto the market to whisk your valued customers away!
So Paid is not the end of the journey!
Basic
We classify a user as Basic when they’re regularly using some of a tool’s features, regularly getting value, happy overall but not yet blown away.
Perhaps they’re using your tool for all their Facebook and Twitter posting needs, but they’ve never spotted your Instagram stories or link shortening functions.
These are people who are using laborious workarounds to solve problems they have – and that your product already solves.

Source: komunicate.io
One of our clients, Kommunicate.io had trouble getting their users beyond the Basic level.
How could we tell?
Users kept asking for features that were already there! 60-70% of users were not using all the features available – and were, therefore, getting less value than they should.
By helping them improve their onboarding – using many of the techniques we’ll discuss below – we saw Kommunicate.io’s feature engagement rise by 41%. That led directly to a 3% rise in revenue.
Pro
A Pro user (also known as ‘Power User’) is someone whom you can learn from yourself.
- They’re using and succeeding with the majority of your features
- They’re integrating your tool into their own workflows and using it alongside other apps
- They’re checking for new updates before you release them
- They’re giving you valuable feedback, including use cases you hadn’t thought of
These guys are bought in, loyal – they’re your ideal users.
Only one stage of our Product-Led User Adoption Flywheel is left…
Advocate
The final step is when a Pro user starts singing your praises to anyone who’ll listen.
These are the people who are happy to give you great reviews:

Source: capterra.com
People who recommend your tool to others and share it:

Source: userpilot.com
They wear your t-shirt, they suggest new features … they want to be part of your story. Maybe even part of the company…
How to Design Your Product-Led User Adoption Flywheel
Well, it’s very simple in theory.
Map every step of the journey from each milestone to the next in as much detail as possible.
That’s your basic design right there!
Like we said at the start, progress along the customer journey depends on getting more and more value from your product.
And the value that matters changes as we try to move users from one state to another.
Let’s go back to flywheels.

Source: sciences-explained.wixsite.com/
Yeah, I know: I said no physics. It’s just an analogy. Bear with me.
You’re in your car.
You put your foot on the gas and the car moves off slowly in first gear.
You release the gas and hold down the clutch pedal.
The engine disengages from the drive train, but it keeps going because of the energy stored in the flywheel.
You change up a gear, release the clutch and step back on the gas.
You’re going faster with the same number of revs.
Passing the customer journey milestones is like changing up a gear.
What’s needed is not just more of the same – you go for a long drive in exclusively first gear and your car will not be happy.
If you can work out:
- What is the value desired at each stage
- What it will take to realize it
Then you can start building into your tool in a Product-Led User Adoption Flywheel.
Here are five steps you need to take to figure those things out.
1. Value is User-Centric, not Product-Centric
Onboarding is not just about knowledge. It’s also about motivation.
An engaged user is not just one who knows how to use your tool. An engaged user knows why as well – and wants to use it.
Newsflash: Users don’t buy SaaS tools because of their features.
They buy them because of the problems your products solve.
That’s where the value is. As Justin Jackson explains, describing the Jobs To Be Done (JTBD) framework, Freshbooks users don’t really want an invoicing and payments app.
What they really want is this:

Source: justinjackson.ca
That’s the value that the app delivers.
For a Pro user moving to Advocate, the value might be “Enhance my standing in the community by building authority and providing value through my recommendations”.
So, when mapping your customer journey:
First think: what does a user need to get to make progress? Then think what they need to do to get it.
And bear in mind that your audience will have some expectations of their own. API developers don’t want to sit through a demonstration – they want minimal documentation and to get started by themselves, for example.
2. Simple, Practical Steps

Source: productboard.com
Checklists are very popular onboarding tools because they make it really obvious what a user has to do to “level up”.
The Productboard example above has six easy steps, in order (with contextual prompts to show what needs to be done) to reach a value milestone.

Source: hubspot.com
Checklists don’t only have to be used early in the customer journey. Hubspot has a much more comprehensive example here.
The point is, if you can list every action a user needs to take to achieve a certain value for them, they will be a lot more likely to get to their goal.
3. Remove Unnecessary Obstacles
The flipside of laying out all the steps needed to reach a goal as simple as possible is to remove everything unnecessary from the process as well.
A classic onboarding user experience error is to force new starters to sit through a product tour – a comprehensive demonstration of every feature in a product, one by one.
At that moment, most of that was waste of time.
Why?
Because users are not in a position to use most of the features that have just been demonstrated. What they need right then is the basic competence to get from Aha! to Activated.
That’s why interactive walkthroughs, like this one from Webflow – where users learn by doing – are so much more effective.

Source: webflow.com
If a user doesn’t need to complete their profile to 100% to get the value – don’t ask them to.
Duolingo doesn’t even make users register until they’ve onboarded a certain distance:

Source: duolingo.com
4. Control Expectations
Don’t exaggerate the value that users can expect from completing certain tasks.
Completing your welcome checklist won’t change somebody’s life.
Creating a landing page won’t deliver any ROI in itself.
You need to set the expectations of what a user is going get out of a set of onboarding tasks accurately.
Otherwise, you’re setting them up for disappointment and frustration.
So, if your new feature is still in beta – tell the users! Then they will be prepared for things to go wrong with it.

Here’s an example I shared in an earlier blog from AdBadger.
5. Marketing is Onboarding too
This is a central tenet of product-led growth marketing.
There’s a continuum from marketing through to customer success and retention.
Don’t neglect the journey BEFORE a new user signs up for your tool. Prospects need great experiences, understanding of their value-needs and help realizing them too.
So. Finally…
How to Build Your Product-Led User Adoption Flywheel
If you have mapped the customer journey in detail, down the action-by-action steps needed to realise the values desired at each milestone, this is going to be easy!
All you need to do is provide the support, help and practical direction that will enable users to take those steps with minimal friction.
That’s a matter of choosing the best tool for the job…
1. Segment Early, Segment Often
Find out as much about individual users and what they’re looking to get out of your app as you can. Then you can tailor the experience they receive – and how you help them achieve value.

Canva steers new users towards the most relevant content by asking them about their interests at the very start.
While SproutSocial asks about new users’ experience levels and how they plan to use their tool.

By understanding users’ intentions and needs, you can make the onboarding experience as relevant as possible. That speeds up the path to value and minimizes time wasted.
2. Balance Reactive Onboarding with Proactive Onboarding
Proactive Onboarding is a matter of pushing out help and support where you think it’s needed. Proactive tools include:
- In-app pop-up modal messages and tooltips
- User onboarding emails based on time/date and persona
- Onboarding checklists
Proactive onboarding is most effective at the early stages of the customer journey, where every user needs to know the same things and experience the same value in order to move forward.
You are driving the user’s action in anticipation of their needs.
You can combine it with careful segmentation to provide a variety of experiences for different types of new users. But as a general rule, the more adept a user becomes, the less they want to be spoon-fed.
That’s when Reactive Onboarding needs to take over.
Reactive measures are triggered when a user takes an action that indicates a possible need for information. They include:
- Help documents and knowledge bases
- In-app help widgets and chat tools (like the Userpilot example below)
- How-to videos
- Webinars

Source: userpilot.com
As a general rule, you should transition from Proactive to Reactive measures as users and their activities become more advanced.
But when a user is approaching a stage of the journey that you know is difficult and you know they have to pass to move on (payment, for example) some proactive support can help give them the push they need.
3. Be Human
Self-serve onboarding is great for SaaS companies: it keeps the marginal costs of scaling low and lets users learn at their own speed.
But there are two good reasons to include direct human interaction in your onboarding.
Firstly, it can make a big difference in helping users through choke points in the customer journey: sections that are difficult, hard to automate, or extremely personalized.

Source: userpilot.com
Baremetrics gets great results from throwing in a personalized demo offer – using the customer’s own data – at critical moments.
The second reason is that people like dealing with people. Moving people to Pro and Advocate levels often involves creating a sense of attachment to your company as well as your tool.
So, show your team. Show your customer champions. Make people available where they are wanted. It shows that you care about your users’ success.
4. Test and Iterate
Building a product-led user adoption flywheel isn’t a one-off job. You can always improve it and you should always be testing.
Just because one onboarding video is getting good results, it doesn’t mean a different video couldn’t do better!
A/B test single variables against one another – for example, variants of the wording in in-app tooltips, the order of options displayed, the location of CTAs. Avoid testing multiple variables at once, or else you can’t be sure which one is responsible for any differences you see.
Conclusion
It sounds like a lot of work, doesn’t it?
Well, there are two bits of good news.
Number one: you’re probably already doing a lot of these things to onboard users.
You just haven’t linked them all together, filled in the gaps, and turned a boulder-pushing onboarding program into an energy-efficient Product-Led User Adoption Flywheel.
Number two: Userpilot can help you do ALL of the things we’ve discussed, simply, quickly and without coding.
Many of the examples shown in screenshots throughout this blog were produced using Userpilot, and we’d be happy to show you more in a demo.
So that’s it. Remember:
- Map out a really detailed user journey, tying milestones to changing value-needs
- Break down every step of the journey into simple, practical steps and use onboarding tools to help users take them
- Segment users to provide as personal an experience as possible
- Balance proactive and reactive elements, self-serve and human elements for maximum impact
- Pick the right tools for the value your users are trying to realize
- And test, test, test!
Have you thought of building your user adoption flywheel?
About the Author

Aazar Ali Shad is the Head of Growth at Userpilot, and has more than 6 years of SaaS experience. He is currently helping 600+ SaaS companies improve user onboarding and increase product adoption. Feel free to connect with him on LinkedIn or Twitter.