
Most advice on app retention strategies out there is copy-paste fluff. You’ll hear the same generic list: improve onboarding, send push notifications, or show in-app messages.
Cool! But how do you actually do that in a way that makes people stick around?
When I started digging into the retention strategies of successful mobile apps, I noticed a pattern. They don’t send push notifications just to bump open rates. They care about what happens after. Did the user discover a core feature? Did they build a habit? Did they come back the next day?
In this post, I’ll break down 8 strategies that move the needle, with real examples from apps that have figured it out.
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

8 Best mobile app user retention strategies in short
If you want a quick overview before diving in, here are my favorite mobile app retention strategies.
- Contextual onboarding: Show only what’s relevant to help users reach value fast.
- Behavior-based personalization: Adapt the app experience based on what users do.
- Push notifications: Re-engage users at the right time with relevant nudges.
- Micro-retention checkpoints: Plan Day 1, Day 3, and Day 7 moments to keep users active.
- Habit loops & streaks: Encourage daily use with progress markers and rewards.
- Invisible wins: Auto-fill, remember preferences, and remove friction silently.
- Micro-feedback: Catch frustration early with short, in-context surveys.
- Limited access mechanics: Use scarcity (lives, credits, etc.) to drive return behavior.
Practice strategies to increase mobile app retention rate
Let’s get into how I’ve seen these user retention strategies work in real product environments. These aren’t just ideas. They’re proven ways my team and I use to retain users, increase user engagement, and improve the overall mobile app user retention rate across different app categories.
#1 Accelerate time-to-value with contextual onboarding process
When I think about increasing mobile user retention, the first step is helping new users reach value as fast as possible. That doesn’t mean showing them everything. It means showing only what they need to get started.
A contextual onboarding process does exactly that. It guides users through key actions based on their goals, behavior, or attributes. This reduces friction, builds trust early, and creates momentum in those first critical minutes.
This strategy works well for health and wellness apps, ecommerce apps, and productivity tools where the path to value depends on user intent.
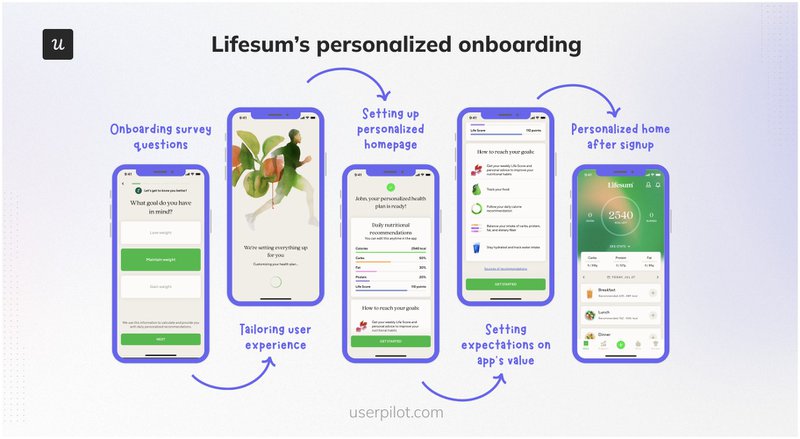
💡 Example: Lifesum
Lifesum does this exceptionally well. Right after signing up, it asks users about their goals, like losing or maintaining weight. Based on the answers, it instantly creates a personalized plan. Users feel understood right away.

The final screen is a personalized homepage with daily goals and clear next steps. Users see the app’s value immediately, which helps improve app retention from day one.
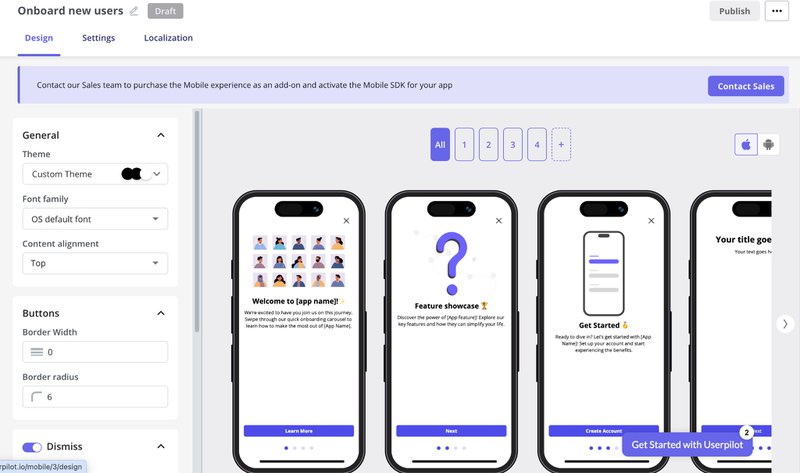
✅ If you’re building onboarding for your mobile app, you don’t need to start from scratch. Inside Userpilot, I use mobile carousels to create guided onboarding flows based on user goals. Carousels are multi-step screens that introduce features and walk users through key actions.

With no-code setup, I can customize visuals, text, and logic in minutes. It’s one of the fastest ways I’ve found to reduce time-to-value and improve early user retention metrics without overwhelming users.
#2 Personalize the experience based on user behavior
Once users are past onboarding, I focus on adapting the experience to how they interact with the app. That means personalizing the UI, messaging, or your app’s features based on their behavior, preferences, or past activity.
This strategy works best for meditation apps, fitness trackers, language learning apps, and news apps, or any product that serves different types of users with different goals.
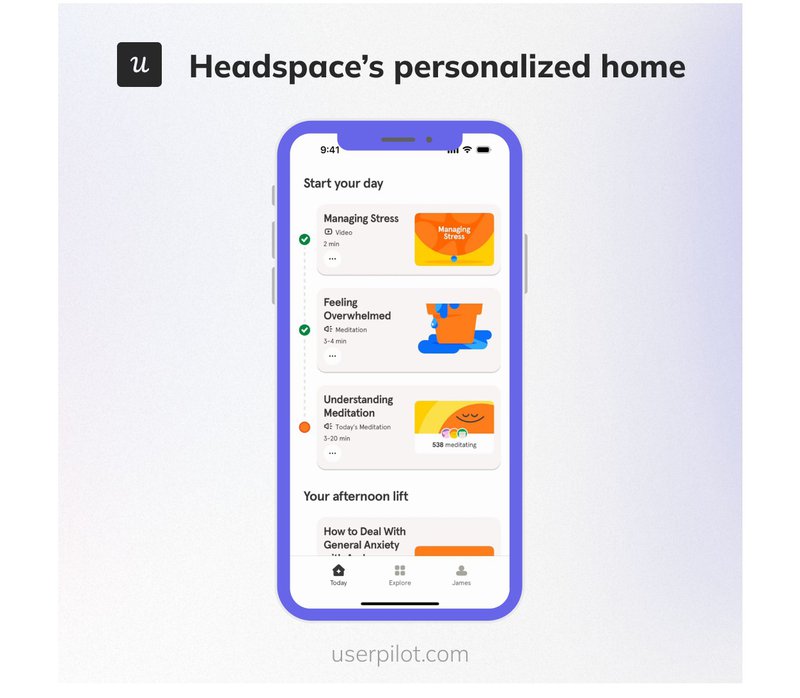
💡 Example: Headspace
Headspace personalizes the home screen based on your last session, time of day, or meditation history. Instead of a static dashboard, users see a tailored path that feels relevant every time they open the app.

It’s a subtle but powerful way to make users feel like the app is made for them. According to Wyzowl, 86% of users are more likely to stay loyal to apps offering a personalized customer experience.
✅ Inside Userpilot, we make this work using behavior-based targeting. I can trigger different in-app messages, carousels, or checklists depending on what a user has or hasn’t done. Each user sees what matters most to them, which helps boost user satisfaction and reduce drop-offs.
#3 Send push notifications to drive re-engagement
After onboarding and initial sessions, many users drop off quietly. To increase mobile app retention, I rely heavily on push notifications to bring them back, at the right time, with the right message.
Push works best when it’s timely and relevant. That means factoring in the user’s location, activity history, and preferences before sending anything. The goal isn’t just to remind users. It’s to reach them when they’re most likely to act, whether through push or in-app messages.
This strategy is especially effective for travel, ecommerce, news, and social media apps where timing and urgency influence conversions.
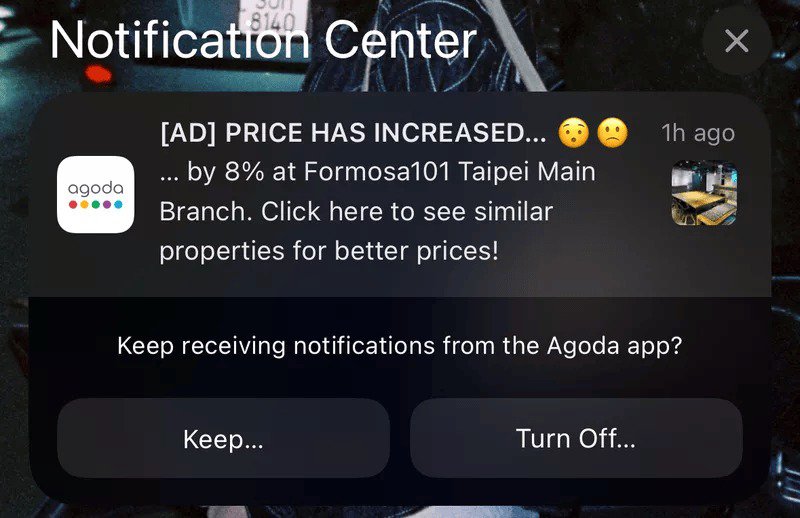
💡 Example: Agoda
After you search for a hotel, Agoda sends a price drop notification for that exact stay. It’s timely, personalized, and a great use of push notifications to re-engage users.

It’s behavior-based and creates urgency, which nudges the user to return and complete the action. That’s the kind of push that doesn’t get swiped away.
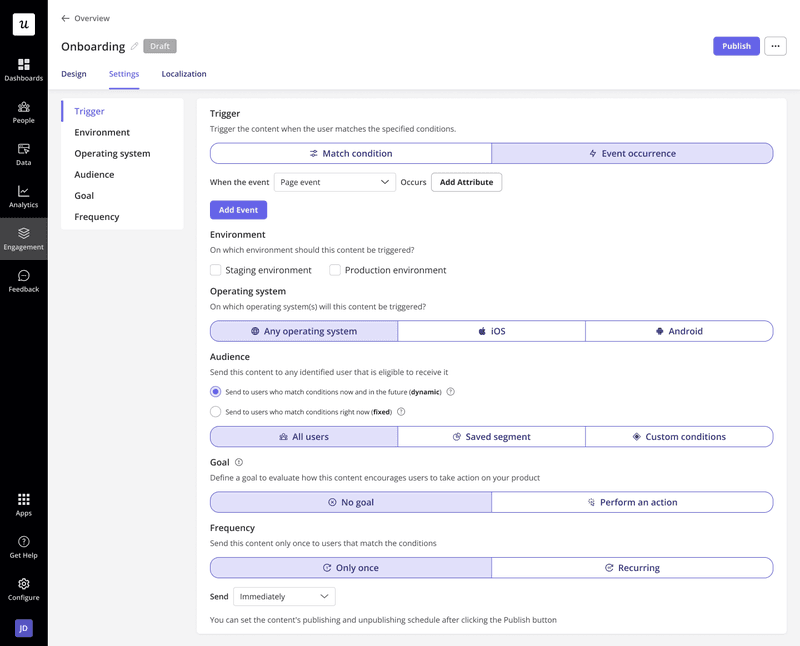
✅ You can do this using behavior-triggered push notifications based on user attributes and in-app events.

You can define the operating system, trigger conditions, frequency, and user segment. This level of control makes it easy to personalize messaging and increase user engagement without spamming users.
#4 Design for micro-retention checkpoints
To move beyond the average app retention rate, I focus on what happens after Day 1. Days 3 and 7 are where many apps quietly lose users, but they’re also the biggest opportunities to build lasting habits. These are what I call micro-retention checkpoints, key moments where daily active users stay engaged or quietly churn.
Different app categories have different usage rhythms. A finance app might check in weekly. A language learning app or habit tracker needs daily use. The point is to design nudges that match your product’s natural cadence and increase app retention.
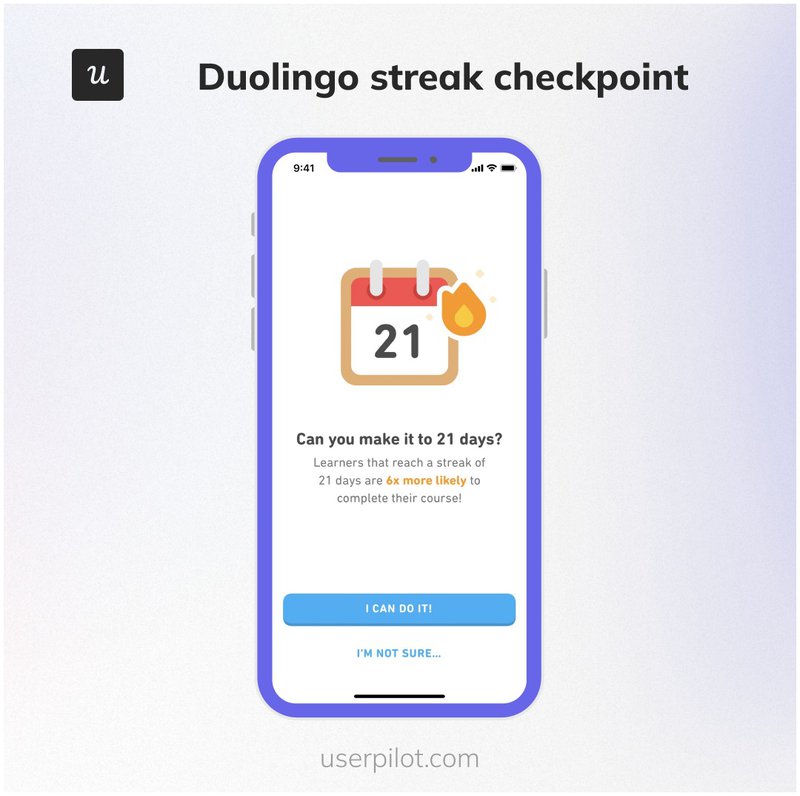
💡 Example: Duolingo
Duolingo is built around this idea. It checks in with users daily, celebrating streaks and progress milestones. Micro-moments like these keep new users coming back.

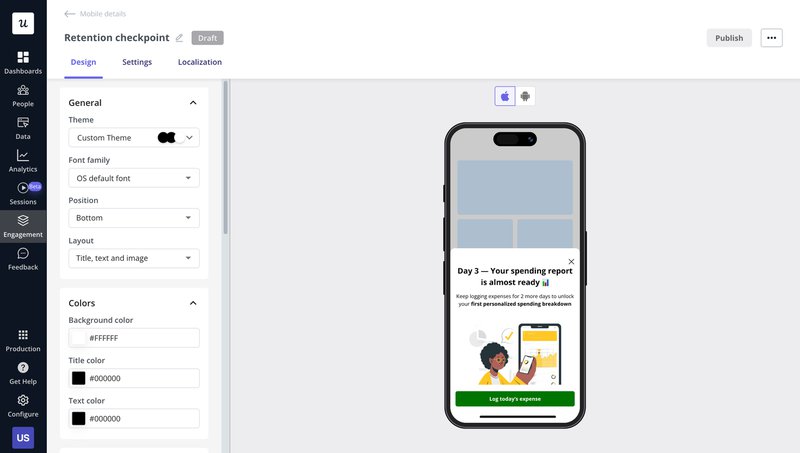
✅ Using Userpilot’s mobile slideouts, you can implement similar nudges. Whether it’s a gentle reminder on Day 3 or a celebratory message after hitting a usage goal, slideouts help me meet valuable users where they are without interrupting their flow.
Here’s an example of how we design a slideout for a Day 3 engagement checkpoint:

#5 Use habit loops and streaks to encourage daily user engagement
If I want users to build a daily habit around my mobile app, I look for ways to create habit loops. The structure is simple: cue, action, reward. When repeated consistently, this loop turns casual app users into loyal and engaged users.
Adding visible progress, like streaks or milestones, makes the habit feel more tangible. It gives users a reason to come back and a reward for sticking with it. This strategy is especially effective in social apps, learning apps, and fitness trackers, where daily engagement is key.
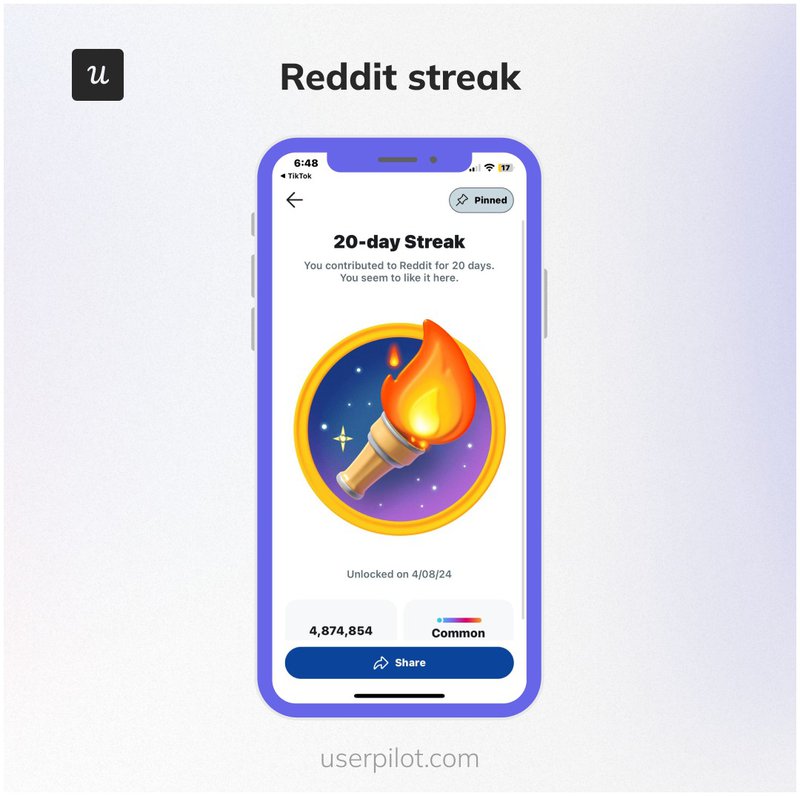
💡 Example: Reddit
Reddit recently introduced contribution streaks. When you post or comment regularly, you unlock badges like this:

It’s simple but effective. You’re rewarded for consistency, and the app subtly reinforces the habit with visual feedback. Other apps like Duolingo and Snapchat have done this for years, and for good reason.
✅ You set this up in Userpilot by using a mobile slideout to highlight progress and celebrate milestones. Whether it’s completing a task five days in a row or hitting a goal, a small message helps reinforce the habit, increase user retention, and reward users without overwhelming them.

You can customize the content and trigger it based on user actions or frequency, which makes it easy to tie rewards directly to engagement behavior.
This simple UX touch helps increase the mobile app’s retention rate and motivates users to return.
#6 Use invisible wins to enhance in-app experience
Subtle product touches, like saving preferences or pre-filled forms, often have the biggest impact on customer retention. These ‘invisible wins’ reduce friction without fanfare.
Think of things like remembering a target user’s preferences, pre-filling a form based on past behavior, or highlighting recently completed tasks. These tiny details often go unnoticed, but they have a big impact on user satisfaction and customer retention.
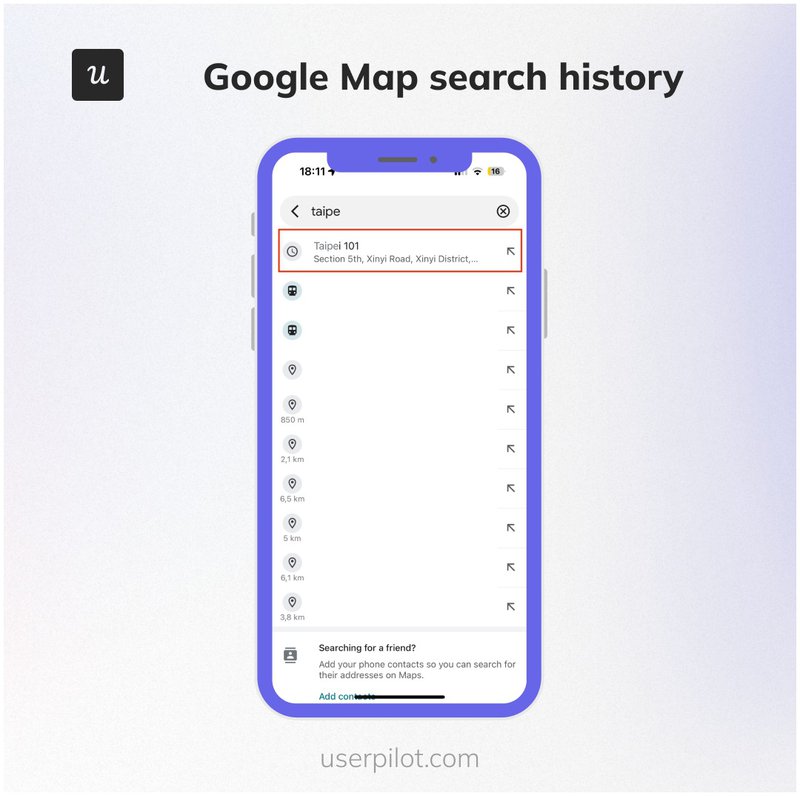
💡 Example: Google Maps
Every time you search on Google Maps, it stores your recent activity. That way, when you come back later, your most frequent locations are right there.

Our team focuses on building these types of experiences directly into the mobile app user journey. Whether it’s auto-progress indicators, smart defaults, or highlighting relevant content, small UX enhancements like these help customer retention and keep them engaged without adding friction.
#7 Embed micro-feedback to detect early churn
If a user is about to churn, I want to know before they do. That’s where micro-feedback comes in. Instead of waiting for a big NPS survey, I rely on short, contextual check-ins to catch signs of frustration early.
Micro-feedback works especially well in e-commerce apps, food delivery apps, and productivity tools, where users interact with features often but may not always voice their frustrations.
💡 Example: Uber Eats
Uber Eats prompts users to rate their order immediately after delivery. It’s low effort, but it gathers user feedback when the experience is still fresh.

This kind of real-time feedback is what helps teams spot patterns, understand friction points, and take action before users drop off.
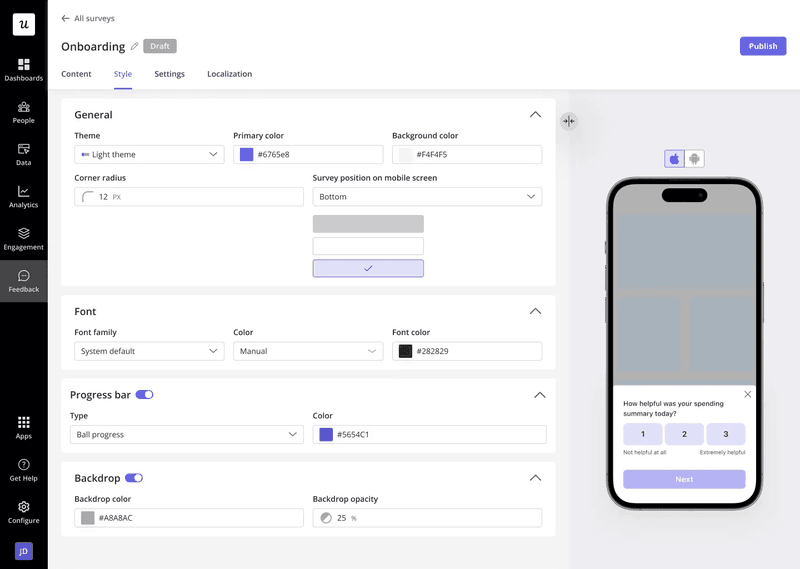
✅ Using Userpilot, you can build in-app mobile surveys to ask targeted questions after specific events, like abandoning a task, exiting a screen, or completing a feature for the first time.

#8 Create retention hooks through limited access mechanics
Some of the most effective mobile app retention strategies are built on friction, but the right kind. When you give users a limited resource like lives, energy, or swipes, you create a natural loop: use the resource, run out, and make a choice.
This mechanic works especially well in gaming apps, dating apps, and freemium productivity tools where resource limits can be tied to in-app purchases, re-engagement, or notification opt-ins.
The idea is to introduce a pause point that nudges users to either come back later, take an action, or upgrade.
💡 Example: Candy Crush
Candy Crush limits users to five lives at a time. Once they’re gone, you get three options:
- Wait 30 minutes for a refill.
- Watch an ad or complete a challenge.
- Pay $0.99 to refill instantly.

It’s a textbook retention hook. The time delay drives return visits, while the pay-or-play model monetizes the most engaged users.
In my experience, these mechanics work best when they’re tied to something users value, like streak continuity, reward unlocks, or access to exclusive content. The key is balancing friction and value without frustrating users.
Ready to boost your app retention strategies?
If there’s one thing I’ve learned, it’s that retaining users takes more than a checklist. It’s not just about launching features or sending push notifications. It’s about protecting your user acquisition efforts by building intentional, behavior-aware experiences, with in-app messages, feedback, and nudges that guide users, reward them, and bring them back.
And if you need the right tools to put these strategies into motion, here’s what one of our customers said about using Userpilot for mobile:

Book a free demo with Userpilot to see how you can drive existing users’ engagement and retain your monthly active users.
FAQ
What is good retention for an app?
User retention refers to the percentage of users who return to your app after the first session. For SaaS and mobile apps, a good retention rate varies by industry. In SaaS, 90% is a strong benchmark, with top-performing products reaching up to 97%. For consumer mobile apps, Day 1 retention of around 33% and Day 30 retention above 6% is considered good.
What is the formula for app retention?
To calculate app retention rate: (Number of users active at end of period ÷ Number of users at start) × 100. This tells you what percentage of users stayed engaged over time.
What does an 80% retention rate mean?
An 80% retention rate means 80 out of every 100 users are still active after a set period. This is considered extremely high, especially beyond the first week, and typically reflects high user engagement and strong product-market fit.
What are the four levels of retention strategies?
The four levels of retention strategies are:
- Onboarding retention (getting users to the first value).
- Engagement retention (keeping them active).
- Habit-building retention (creating routine usage).
- Growth retention (turning loyal users into power users or advocates).