
Product adoption is at the heart of every successful SaaS business. It determines whether users simply try your product once or return repeatedly because they understand its value and rely on it to get work done. While acquisition brings users in the door, adoption is what turns them into activated, engaged, and loyal customers who drive long-term revenue.
This guide breaks down everything you need to know about product adoption: what it is, how it differs from product activation, the stages users move through, the metrics that matter, and the practical strategies you can use to increase adoption inside your product.
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

What is product adoption?
Product adoption is the process through which new users discover a product, understand its value, reach activation, and begin using it consistently as part of their routine.
It covers every step from initial awareness and onboarding to ongoing engagement and long-term retention, and ultimately determines whether users become loyal, high-value customers.
Product adoption vs product activation
Product activation and product adoption are two closely connected stages of the user journey, but they serve very different purposes. Many teams confuse them because both relate to “value realization,” yet one happens early in the journey and the other is earned over time.
For product-led teams, especially in SaaS, distinguishing the two is essential for diagnosing onboarding issues, measuring true engagement, and improving long-term retention.
| Aspect | Product activation | Product adoption |
|---|---|---|
| Definition | The moment a new user first experiences real value (“aha moment”). | The ongoing process where users repeatedly get value and integrate the product into their workflow. |
| Stage in the journey | Early: immediately after signup or onboarding. | Later: after users have activated and begin using the product consistently. |
| Goal | Help new users quickly reach meaningful value. | Turn activated users into long-term, habitual customers. |
| Measured by | Activation rate, time-to-value (TTV), and onboarding completion. | Feature adoption, DAU/MAU, retention cohorts, and expansion revenue. |
| Time horizon | Short-term (minutes to days). | Medium–long term (weeks to months). |
| Signals | First project created, first file uploaded, first integration connected. | Repeated usage, deeper feature exploration, stable or increased activity over time. |
| Ownership | Growth PMs, onboarding teams. | Product teams, customer success, lifecycle marketing. |
Why these two concepts get confused:
- Both relate to value: Teams often assume that once users experience value for the first time (product activation), they will naturally continue experiencing it over time (product adoption), which is rarely true without intentional product guidance.
- PLG funnels place the two stages side by side: Activation and product adoption appear consecutively in funnels like Signup → Activation → Engagement or Adoption → Retention. Dashboards often merge them into one “engaged users” category, even though they represent different levels of commitment.
What is the product adoption process?
The product adoption process describes the series of stages users pass through as they move from first discovering your product to becoming fully engaged, long-term customers. Each stage reflects a different mindset and set of behaviors, and understanding them helps product teams identify friction, improve onboarding, and guide users toward sustained value.
Below is the full six-stage product adoption process most relevant for SaaS and product-led organizations. It shows what users are thinking at each step, what your team should focus on, and which tactics help move users forward.
| Stage | What it is | Goal at this stage | Common tactics |
|---|---|---|---|
| 1. Awareness | The moment a user first discovers your product through marketing, referrals, or research. | Communicate the problem your product solves and spark curiosity. | Paid ads, SEO content, social proof, comparison pages, clear positioning. |
| 2. Interest | The user begins exploring your product to understand whether it might fit their needs. | Make it easy for prospects to learn about your product and its value. | Landing pages, demo videos, feature explanations, pricing clarity, user education. |
| 3. Evaluation | The user compares your product to alternatives and decides whether it’s worth trying. | Reduce friction and eliminate doubts that block signups. | Free trials, transparent pricing, case studies, live demos, competitor comparison pages. |
| 4. Trial | The user gets hands-on with the product for the first time. | Guide users quickly to their first moment of value. | Onboarding checklists, interactive walkthroughs, welcome surveys, contextual tooltips, simplified setup flows. |
| 5. Activation | The user reaches their “aha moment” and clearly experiences value. | Shorten time to value and drive users toward key activation milestones. | Personalized onboarding paths, action-triggered guidance, goal-based checklists, contextual help. |
| 6. Adoption | The user repeatedly returns and integrates the product into their workflow. | Build long-term engagement and reinforce recurring value. | Feature discovery prompts, usage nudges, lifecycle messaging, secondary onboarding, advanced tips, in-app surveys, NPS. |
Why is product adoption important?
Product adoption is one of the strongest indicators of long-term SaaS performance. When users move beyond signups and consistently experience value in your product, every major business metric improves. Strong adoption increases retention, drives expansion, and raises customer lifetime value. The benefits are measurable and backed by reliable industry research.
- Product adoption boosts profitability: According to Bain & Company, increasing customer retention by just 5% can lift profits by 25% to 95%. This means that when more users adopt your product and stick around, your profitability grows disproportionately because you’re compounding revenue instead of constantly replacing churn.
- Product adoption reduces pressure on customer acquisition: Harvard Business Review reports that acquiring a new customer costs 5 to 25 times as much as retaining an existing one. Strong product adoption reduces acquisition dependency, as more of your revenue comes from users already in your system.
- Product adoption improves upsell and expansion efficiency: Businesses have a 60–70% chance of selling to an existing customer versus only 5–20% for new prospects. Users who adopt your product early are significantly more likely to upgrade, expand seats, and purchase add-ons.
- Product adoption increases total revenue and customer spend: According to DemandSage, existing customers account for roughly 65% of total business revenue, and they spend about 67% more on average than new customers. Deep product adoption directly elevates customer lifetime value.
- Product adoption strengthens SaaS retention metrics like NRR: B2B SaaS benchmarks show that top performers achieve 115–125%+ net revenue retention (NRR), compared to the industry median of 102–106%. Companies only reach these levels when users adopt more features and expand usage over time.
- Product adoption compounds revenue over multiple years: Analysis from MetricHQ shows that a SaaS company with 120% NRR grows its existing revenue base by 2.5× over five years, while a company with 95% NRR actually shrinks. Sustained product adoption is what makes this compounding effect possible.
By improving onboarding, in-app guidance, and feature discovery, you create an experience that encourages user adoption and business success.
Key product adoption metrics
To understand how effectively users are adopting your product, you need to track the behaviors that signal value, engagement, and long-term commitment.
Product adoption is not a single moment. It is a series of actions that show whether users are discovering, experiencing, and repeatedly returning for value.
The metrics below help you identify friction in the user journey, improve onboarding, and monitor the health of your product-led growth strategy.
- Adoption rate: Shows the percentage of users who begin using your product or a specific feature. Formula: (Number of users who adopted the product or feature / Total number of eligible users) × 100.
- Activation rate: Measures how many new users reach their first meaningful value moment. Formula: (Activated users / Total new users) × 100.
- Time to value (TTV): Tracks how long it takes new users to experience value for the first time. Formula: Average time between signup and activation.
- Feature adoption rate: Indicates how many users use a particular feature. Formula: (Active users for the feature / Total users) × 100.
- Daily active users (DAU) or monthly active users (MAU): Shows usage frequency, such as how many users engage with your product in a given day or month. Formula: Count of unique active users in the selected period.
- Product stickiness (DAU to MAU ratio): Measures how habit-forming your product is by comparing daily and monthly activity. Formula: (DAU / MAU) × 100.
- Customer retention rate: Shows the percentage of users who continue using your product over time. Formula: (Users active at the end of the period / Users active at the start) × 100.
- Churn rate: Calculates how many users stop using your product over a specific timeframe. Formula: (Users lost during the period / Users at the start of the period) × 100.
- Customer lifetime value (CLV or LTV): Estimates the total revenue a customer generates over their relationship with your product. Formula (SaaS common): ARPU / Churn rate.
- Net revenue retention (NRR): Shows how revenue from existing customers grows or declines over time. Formula: [(Starting MRR + Expansion MRR + Reactivation MRR – Churned MRR) / Starting MRR] × 100.
- User engagement score: A custom metric that combines behaviors such as logins, session frequency, and feature usage. Formula: Weighted sum of tracked engagement actions.
- Customer satisfaction metrics (NPS, CSAT, CES): Measures how customers feel about your product through customer feedback. NPS formula: % Promoters minus % Detractors. CSAT formula: (Satisfied responses / Total responses) × 100. CES formula: Average score across survey responses.
How to measure product adoption?
Measuring product adoption rate means tracking how users move from initial signup to regular, value-driven usage. It also means understanding what they do inside your product, when they do it, and how often they return to key features.
To do this effectively, you need a combination of product analytics, in-app engagement tools, and customer feedback loops that reveal behavior patterns and friction points.

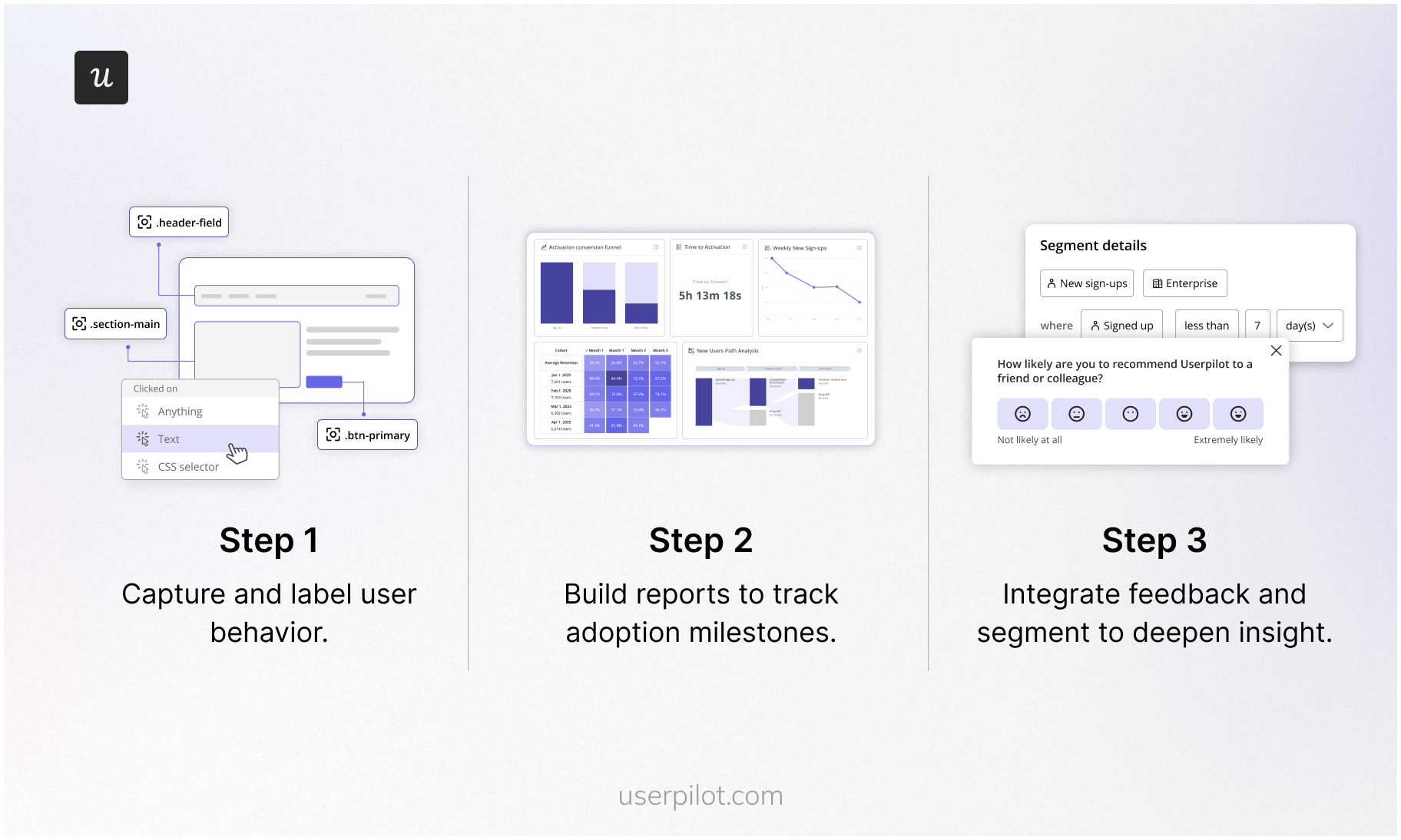
Step 1: Capture and analyze user behavior
- Use Raw Events Auto-Capture: Userpilot automatically captures clicks, text inputs, form submissions, etc., without manual instrumentation.
- Create Labeled Events: Convert captured raw events into meaningful named events (e.g., “Published Flow”, “Invited Teammate”) for analysis and triggering.
- Use Tracked Events for custom or backend-driven actions: Send events via the API when you need to track actions outside the UI.
Step 2: Build reports to track adoption milestones
- Funnels: Set up a funnel report (e.g., Signup → Onboarded → First Key Feature) to measure how many users progress to each step, identify drop-off points, and evaluate time-to-value.
- Paths: Use path analysis to see common user journeys and what actions users take before or after key milestones, and which routes lead to adoption.
- Cohorts & Retention: Track user cohorts over time to see how usage and feature adoption rates evolve (habit formation) and measure stickiness. This will also help you measure customer adoption rates per cohort.
- Custom Dashboards: Build dashboards tailored to your adoption metrics, activation rate, feature adoption rate, and retention curves, so teams can monitor them at a glance.
Step 3: Integrate feedback and segment to deepen insights around product adoption
- Use In-app Surveys & NPS: Incorporate user feedback to understand why users behave as they do, for example, why they drop off before using a feature.
- Segment users by: Behaviour, attributes, or track events to analyse adoption by persona, plan type, or feature set. Insightful segmentation helps you differentiate adoption patterns.
How to improve adoption? Product adoption strategies
Improving product adoption means guiding users to value faster, helping them discover the right features at the right time, and creating an experience that builds habits. The most effective teams treat product adoption as something they design, not something they hope will happen.
Below is a tactical, step-by-step playbook you can use to increase activation, deepen product adoption rates, and turn new users into long-term power users.
1. Reduce friction in onboarding and accelerate time to value
The fastest way to improve product adoption is to help new users reach value as quickly as possible. Every extra step, click, or confusing workflow creates drop-off.
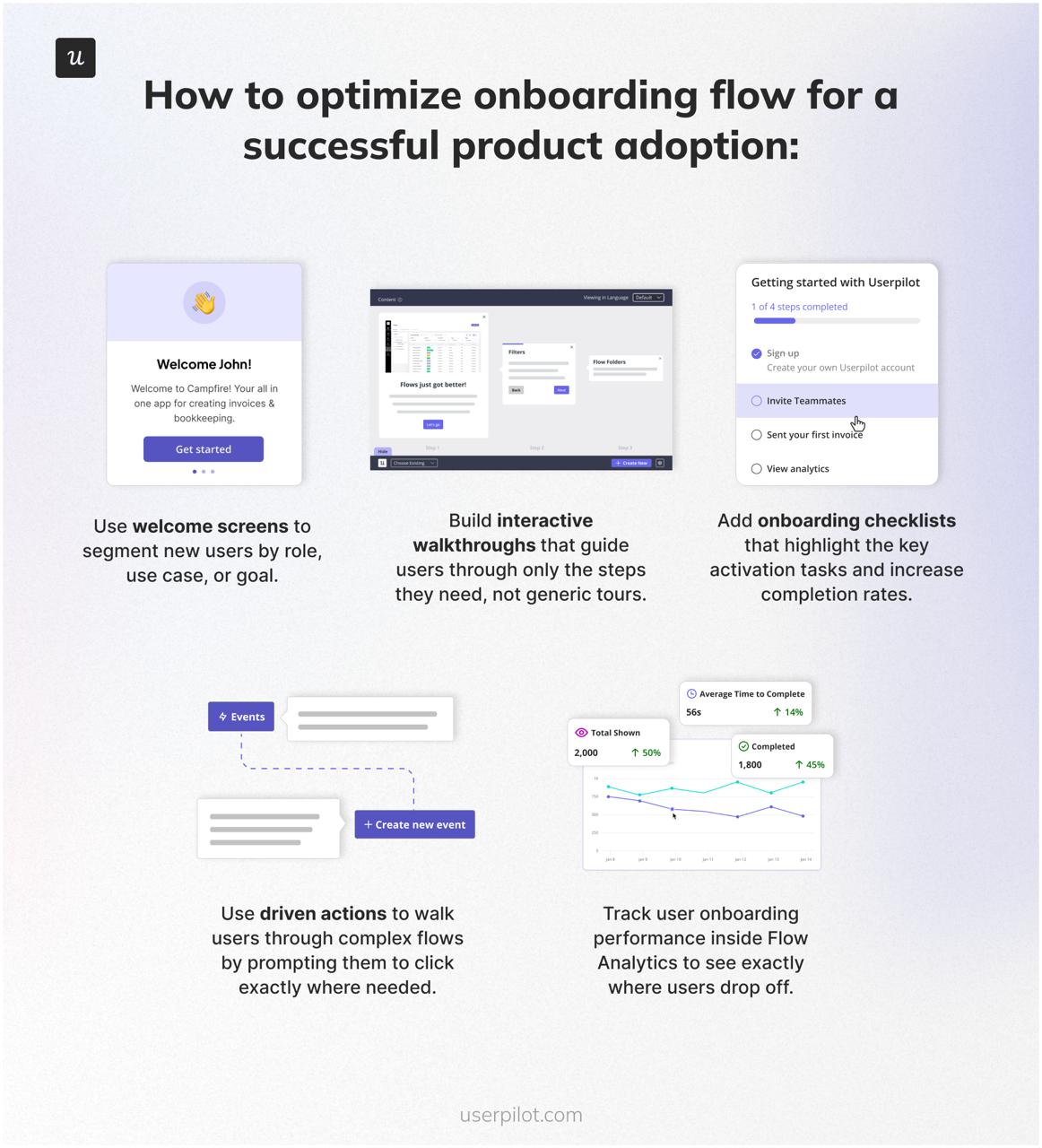
How to optimize onboarding flow for a successful product adoption:

- Use welcome screens to segment new users by role, use case, or goal.
- Build interactive walkthroughs that guide users through only the steps they need, not generic tours.
- Add onboarding checklists that highlight the key activation tasks and increase completion rates.
- Use driven actions to walk users through complex flows by prompting them to click exactly where needed.
- Track user onboarding performance inside flow analytics to see exactly where users drop off.
2. Personalize customer experience
Different users adopt your product in different ways. Sales managers, power users, and new team members often require completely different guidance.
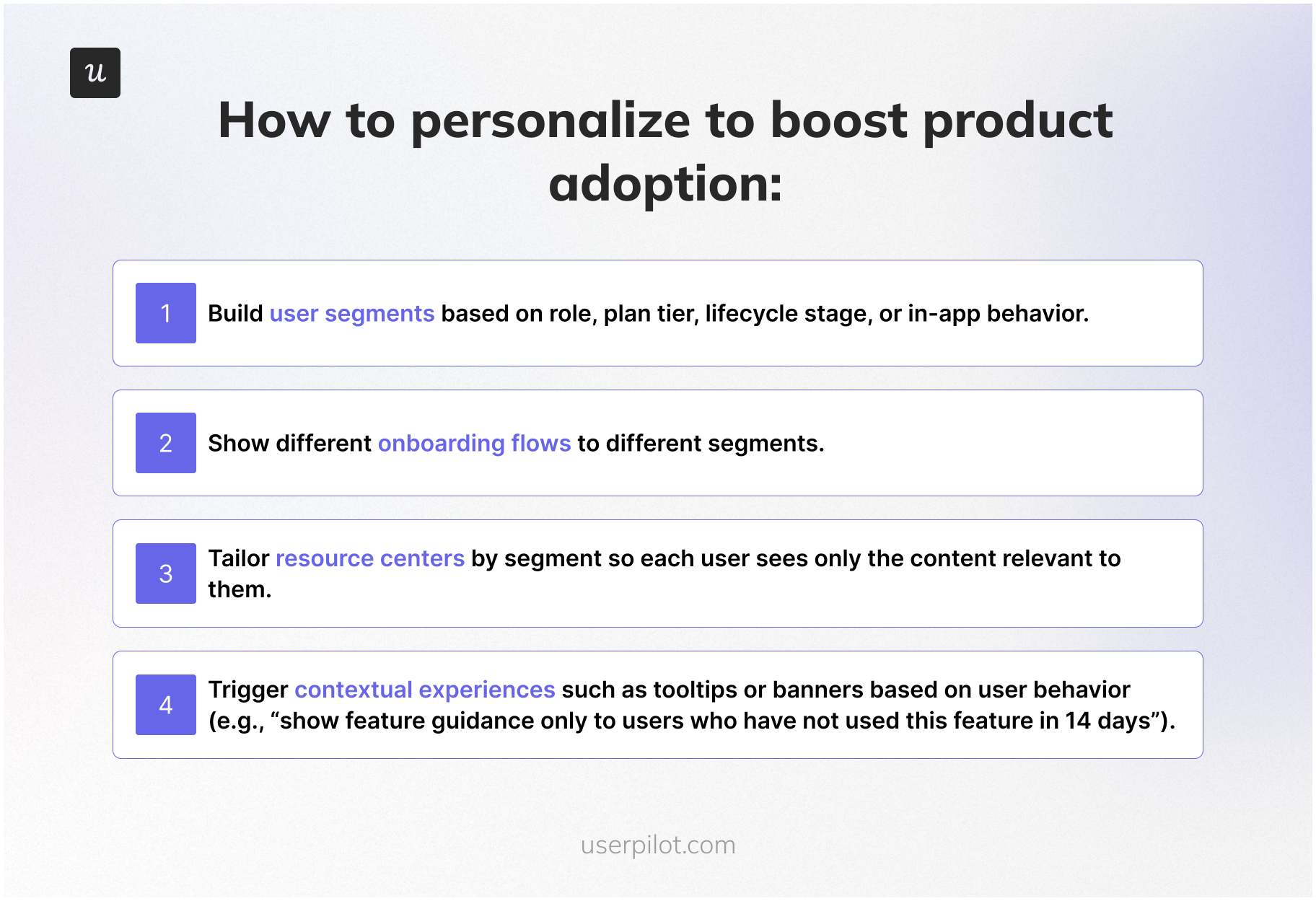
How to personalize to boost product adoption:

- Build user segments based on role, plan tier, lifecycle stage, or in-app behavior.
- Show different onboarding flows to different segments.
- Tailor resource centers by segment so each user sees only the content relevant to them.
- Trigger contextual experiences such as tooltips or banners based on user behavior (e.g., “show feature guidance only to users who have not used this feature in 14 days”).
3. Improve feature discovery and promote ongoing engagement
Users rarely adopt features they do not know exist. Feature discovery is one of the biggest levers for adoption after onboarding.
How to increase feature discovery:

- Use hotspots to draw attention to underused features without interrupting workflows.
- Launch banners or modals to announce major features or improvements.
- Add contextual tooltips that appear when a user hovers or clicks a relevant UI area.
- Trigger secondary onboarding experiences when users reach new milestones (e.g., “You published your first flow — now try setting up an NPS survey”).
- Track the impact with feature tagging to measure whether users discover and adopt the promoted features.
4. Use in-app feedback to remove product adoption blockers
Every drop-off in your product has a reason behind it. Teams that skip user feedback end up building features that do not solve real problems.
How to identify and remove blockers:

- Trigger microsurveys at friction points (e.g., users attempt an action but never complete it).
- Use CES surveys to measure effort on key workflows.
- Run NPS to understand overall satisfaction and analyze comments to find pain points.
- Add surveys to specific features to ask why a user didn’t complete a flow or what stopped them from activating it.
- Combine feedback with funnel data to create a clear diagnosis.
5. Reinforce value through continuous education and habit-building
Product adoption does not end at activation. You need to reinforce ongoing usage and help users develop habits around your product.
How to drive habitual usage:

- Use recurring tooltips or nudges to remind users about underused but high-value features.
- Offer advanced tips for experienced users based on their evolving behavior.
- Build lifecycle messaging that adapts to where the user is in their journey (activation, adoption, retention).
- Create self-serve resource centers that users can access at any time for help, tutorials, and FAQs.
- Track engagement over time using paths, trends, and cohorts.
6. Continuously iterate based on user behavior data
The most successful product-led teams never “set and forget” their adoption flows. They test, iterate, and refine based on analytics.
How Userpilot helps you iterate:
- Monitor feature usage trends to decide what to promote or improve.
- Compare retention cohorts before and after changes to see impact.
- Use A/B testing on flows to find the most effective onboarding designs.
- Update walkthroughs, checklists, and tooltips based on how users interact with them.
- Re-run funnels to confirm that adoption improves after each iteration.
Product adoption examples
To round things off, let’s look at two real-life examples from SaaS companies. Both have used Userpilot to achieve their adoption goals. Userpilot is a powerful all-in-one platform for driving adoption offering analytics, engagement, and feedback tools.
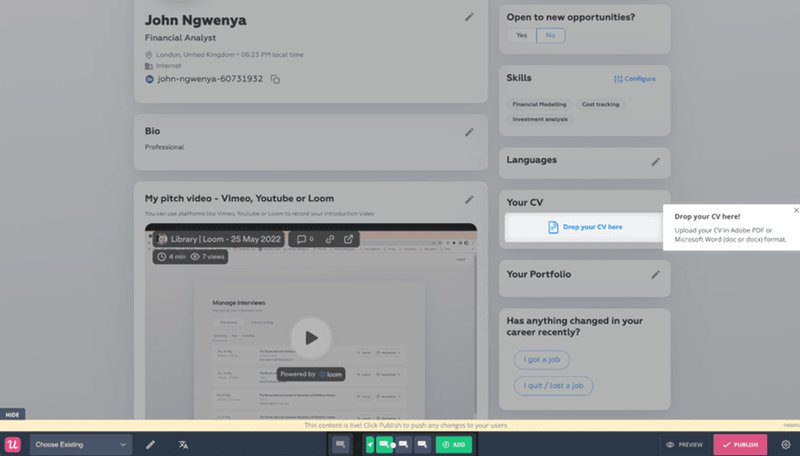
The Room improved their product adoption rates with a scaled onboarding flow
Background: The Room is a company with an important mission. The tool was funded by the Microsoft Foundation to create 3 million work placements for young tech workers from Africa over the next decade.
The problem: Users simply weren’t uploading their CVs, and that meant the core offering of the platform wasn’t working. In other words, users weren’t adopting the product.
What they did: They used Userpilot to build onboarding flows and an entirely new product adoption process through relevant driven actions. This saw a huge boost in activation: 75% more CV uploads in just 10 days after implementing the new journeys.

Sked Social checklist
Background: Sked Social is an Instagram-first social media platform.
The problem: Initially, they were struggling with conversion rates: lots of hits on their various pages, but not seeing enough people move through the product adoption stages.
What they did: Sked Social used Userpilot to quickly build dynamic and engaging checklists to help users understand exactly how to use their product.
Taking them step by step through several key activities had an enormous impact on the conversion rate: a user who completed the checklist was over three times more likely to become a paying customer.

Conclusion
Product adoption is not a single event. It is a journey that begins the moment a user discovers your product and continues every time they return to experience more value. Companies that understand this journey and design their onboarding, messaging, and product experience around user behavior consistently outperform those that rely on guesswork.
By defining product adoption milestones, measuring the right metrics, and using tools like Userpilot to guide, educate, and listen to users, you can reduce friction, drive deeper feature usage, and build habits that support long-term retention. Strong adoption leads to stronger revenue outcomes and a healthier, more resilient product-led growth motion.
Whether you are optimizing onboarding, improving activation, or promoting ongoing feature discovery, the goal is the same: help users succeed. When users succeed, product adoption follows. And when adoption follows, your product grows.
FAQ
What are the stages of product adoption?
The stages of product adoption are awareness, interest, evaluation, trial, activation, and adoption. Users move from first discovering the product to exploring it, testing its value, reaching their aha moment, and finally becoming regular, long-term users.
What is the product adoption curve?
The product adoption curve is a model that shows how different groups of users adopt a product over time. It divides users into five segments: innovators, early adopters, early majority, late majority, and laggards, and visualizes adoption as an S-shaped curve that rises as more users begin using the product.
What are the 5 types of product adopters?
The five types of product adopters are innovators, early adopters, early majority, late majority, and laggards. These groups represent how quickly different users embrace a new product, from the earliest experimenters to the last group to adopt.
What are the 5 factors that affect product adoption?
The five factors that affect product adoption are relative advantage, compatibility, complexity, trialability, and observability. These factors determine how quickly users understand a product’s value, how easy it is to try, and how likely they are to adopt it.



![10 Free Product Roadmap Templates You Need in 2026 [+Free Download] cover](https://blog-static.userpilot.com/blog/wp-content/uploads/2026/01/10-product-roadmap-templates-you-need-in-2026-free-download_d8269f0b0b9749f6ad7b519ab7ac1833_2000-1024x670.png)



