
If you’re looking to improve user engagement and experience, start by avoiding some of the most common UX design mistakes.
User experience is one of the factors contributing to the success of a SaaS product. As UX is a crucial element, it’s important for you to know what results in a poor user experience.
Here are some of the most common mistakes that designers and product managers make and how to avoid them.
Let’s get started!
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

Overview of UX design mistakes in SaaS
- User experience (UX) design is the process of improving every interaction users have with the product throughout the relationship.
- Designing a great UX drives user adoption, boosts customer retention and loyalty, reduces churn, and improves SEO rankings.
- These are some of the most common UX mistakes you should avoid:
- Ignoring user feedback and designing as per your gut feeling-this leads to biased decisions.
- Not showing a progress bar during multi-page signups- these increase drop-off rates.
- Not personalizing the onboarding flow for each user based on their needs- leads to frustrating and irrelevant user experiences
- Using long checklists – don’t expect users to do everything in one go and don’t overwhelm them
- Multiple UI elements crowding the UI space – these can be distracting and stop users from using the product; also can cause frustrations due to the interruption
- Misleading links and buttons – add native tooltips, prompts, and relevant microcopy to guide users
- Blindly adopting a new design trend- not everything nice and shiny will work for everyone
- Not playing video tutorials inside the app- don’t make users go back and forth between your product and other web pages while they are trying to get help
- Not personalizing empty screens – guide users on how to get started and don’t leave them staring at a white screen.
- Avoiding UX debt
- Not helping users with feature discovery – guide users to get more value from relevant features
- Lack of UI feedback – set user expectations and avoid frustration with proper feedback such as loading pages, button color changes, microcopy etc
- Not adding an X on the modal – don’t force users to engage with in-app prompts
- Improving the UX design without looking at friction points in the current UX design – use analytics to always make informed decisions.
What is UX design?
User experience (UX) design is the process of improving every interaction users have with the product throughout the relationship.
UX designers use multiple disciplines like information architecture, user research, human-computer interaction (HCI), and interaction design to offer solutions to user pain points through design.
We’re not talking about building responsive design for smooth navigation and experience across multiple devices. That’s a must, of course, but web designers and app designers should always strive for great user experiences through simplicity and regular improvements based on feedback.
Why is having a seamless UX design important?
UX design aims at creating a product that requires minimal effort from users to interact with and get their job done.
A good UX design helps users navigate the product’s interface, without friction, getting them to experience value faster.

As users start using your product’s key features, they move towards activation after experiencing the promised value. This encourages the customer to engage further with the product and boosts customer retention and loyalty in the long run.
In comparison, a bad UX will add frustrations and make users abandon the product in no time.
What are the most common UX design mistakes you should avoid?
While you’re going through the design process, watch out for these common UX design mistakes.
UX design mistake 1: Designing for yourself and ignoring user feedback
Getting creative and designing the experience for yourself, while turning a blind eye to users’ pain points is one common UX mistake to avoid.
Product UX design needs to prioritize functionality and help users get what they expect from the product.
Here are a few methods to conduct user research and get the insights needed to create a good UX.
Run usability tests
Usability testing allows you to check how easy it is for users to interact with your product and complete a task.
How does it work?
You assign specific tasks to specific users and then watch how they use your product to complete the tasks.
Using different UX analytics like heatmaps, recordings, or click tracking you can identify usability issues that the product team needs to be prioritized in order to improve the overall experience.
Conduct in-app surveys
A different way of collecting feedback is through in-app surveys. But don’t stop at the classic way of asking users for feedback when they reach specific milestones in their journey.
To get more specific insight data, use on-demand surveys that users can trigger when they want to give feedback on a specific feature or experience.
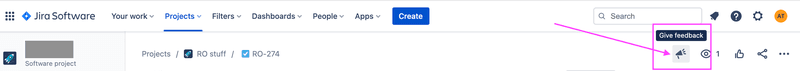
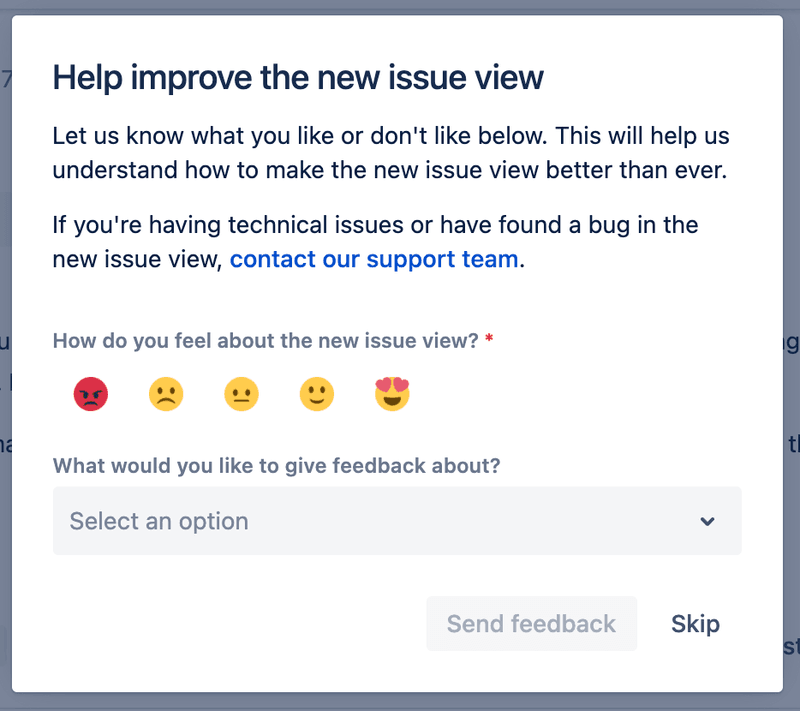
Add always-on feedback widgets across the UI.

Then adjust the survey questions based on which part of the product the user is engaging with when they trigger the survey.

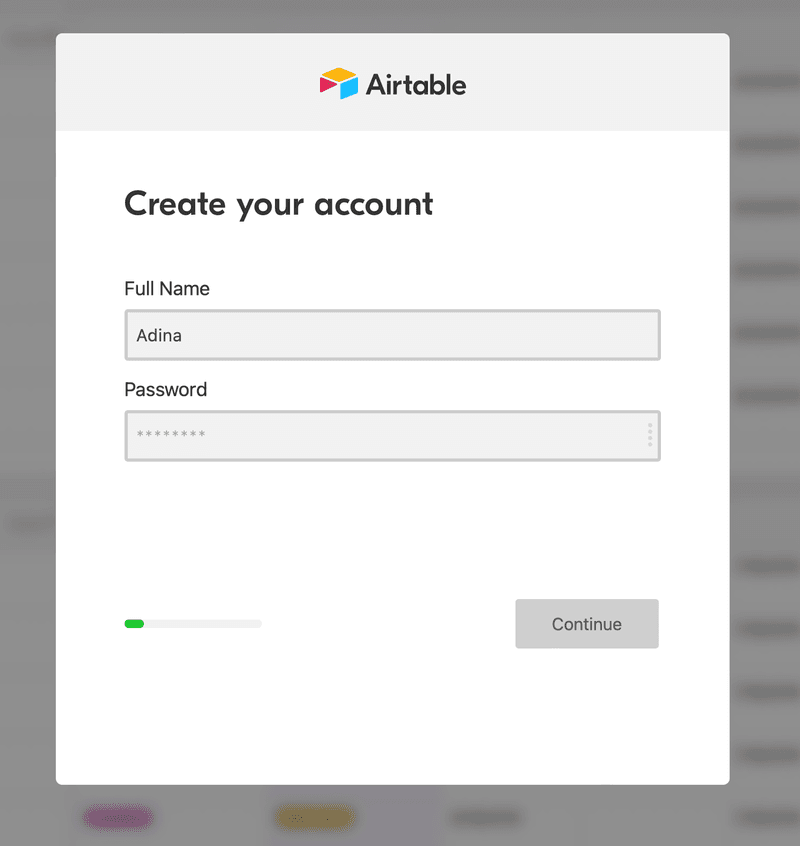
UX design mistake 2: Not showing user progress during multi-step signup flows
Another common mistake is not optimizing the user experience for more complex processes. For example, completing a multi-screen signup flow, setting up the account, or any other engagement that requires the user to complete multiple steps.
Adding progress bars, or incentives can help the user complete the tasks.
Progress bars are UI elements that provide instant feedback and incentive users to finish a task once they started. Set user expectations, reduce friction, and avoid abandonment during signups by simply showing progress.

UX design mistake 3: Not personalizing the user onboarding flow for each user
A one-size-fits-all onboarding strategy does not work as different users have different goals they are looking to achieve with your product.
A liner product tour that focused on showing most of the product functionality in one go isn’t of any help when it comes to improving user experience.
Focus on the user needs and build the experience in a way that’s relevant for each.
Collect data and use it to segment users based on their job to be done or use case and create personalized onboarding flows that are relevant for each segment.

For mobile applications, you can create mobile-first onboarding flows, customizing welcome screens, carousels, and slideouts to deliver personalized messaging and guide users effectively from their very first interaction.
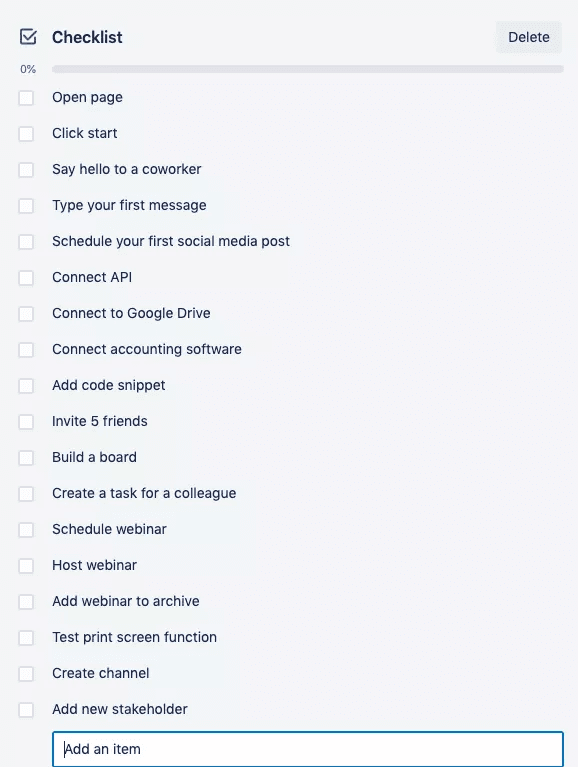
UX design mistake 4: Forcing long checklists onto users
Checklists are best used to break down a long complicated process into small tasks, making it easier for users to have a good experience and reach specific milestones in their journey.
However, longer checklists can demotivate your users and lead to poor UX as no one likes a massive list of to-dos.
They are the opposite of engagement and good UX design.

Focus on short checklists that highlight key features of your product and guide users towards activation or other important milestones.
Keep it simple and easy to engage with a specific call to action and microcopy.

UX design mistake 5: Having too many things on the screen screaming for the user’s attention
In-app prompts help UX designers highlight product features and guide users smoothly to discover and adopt products.
But they can be quite annoying if overused.
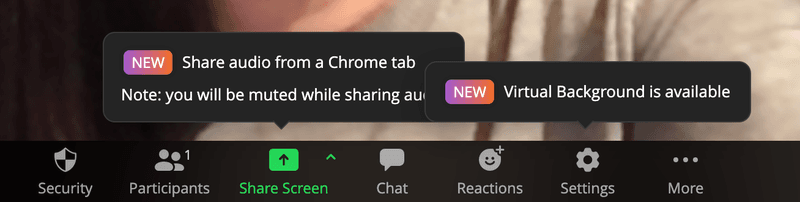
They not only clutter the UI but don’t help improve the user experience since it’s hard to engage with them. Check out Zoom’s overlapping tooltips. You can’t even read the entire message not to mention take action.

Excessive use of pop-ups, modals, tooltips, inconsistent or conflicting color palettes, or other prompts can interrupt the user when they are in between tasks, causing frustration.
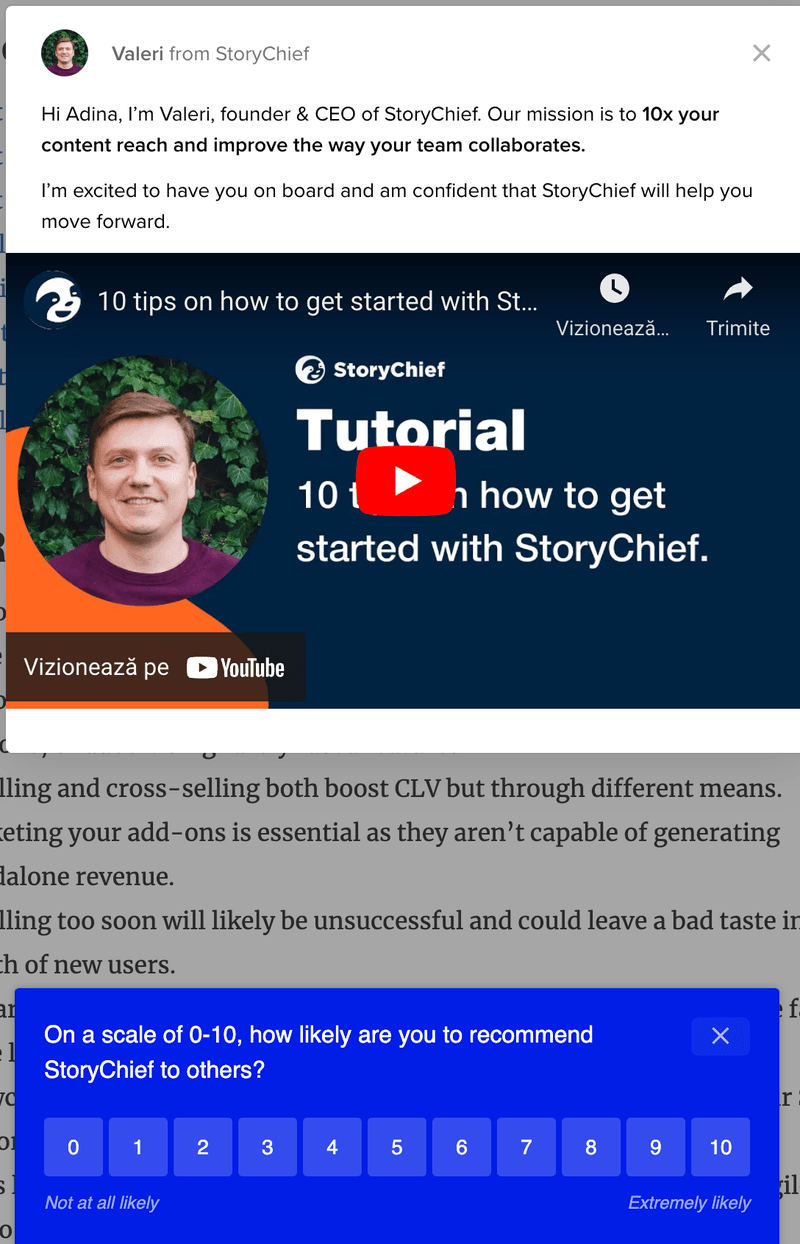
Here’s another example from Storychief.
They use a modal for educational purposes and an NPS survey. Both trigger at the same time, while the user was in the middle of using the product. The modal makes no sense since they are prompting users to engage with educational content when they clearly already know how to use the app.
Then, presumably, the user needs education, why would you also trigger an NPS survey? How can they recommend you when they haven’t started yet?

Can you see now why a Getting started video doesn’t match the NPS survey?
This provides a poor user experience. You are not only interrupting the user, but the content that’s meant to improve their experience is not relevant to their needs.
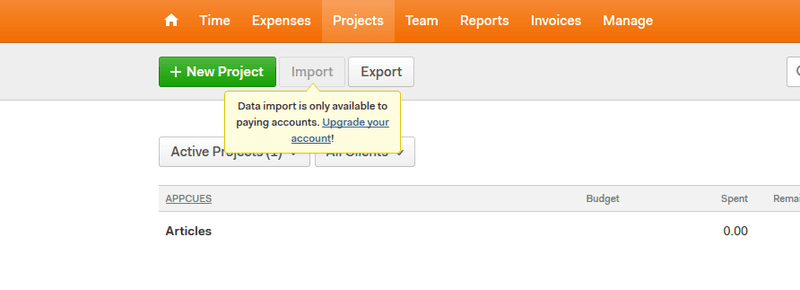
UX design mistake 6: Misleading users with links and buttons
When users click on a button or a link on the website, they have a specific expectation. A delete button will always mean permanently deleting assets. If the user clicks on it and they see a message that they don’t have access to that, it’s just frustrating.
Add relevant microcopy and grey out or hide buttons and actions that a specific user doesn’t have access to it. Use tooltips and other short messages to tell them how to get access and help them navigate the UI.

UX design mistake 7: Hopping on every design trend
New UX trends come and go every day. While it might be tempting to hop on and apply them, it’s important to keep in mind your target audience.
Before implementing a new design, you should always consider how it will impact your users.
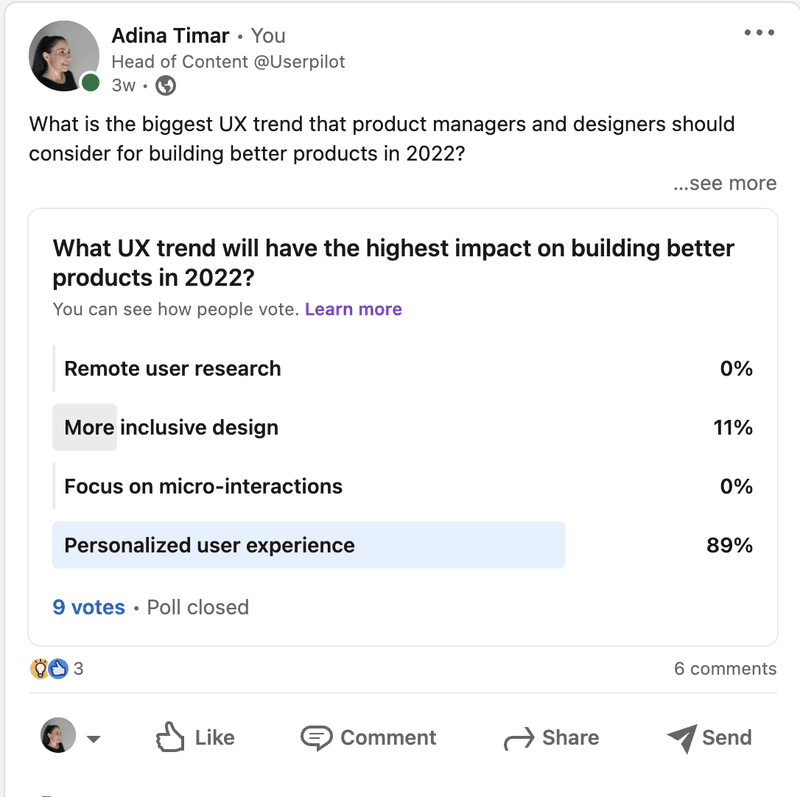
I asked this simple question on Linkedin to see what are the latest trends when it comes to UX. Rushing to implement every new trend will be the opposite of proving a personalized user experience, which got the most votes as the trend that will have the biggest impact on building better products.
The optimal UX is a personalized one, that focuses on the individual needs of your target audience.

UX design mistake 8: Not playing video tutorials inside the app
Video content is easy to consume and helps users learn easily. A common UX mistake is making the promise of an in-app tutorial that will help navigate the UI and then direct the user outside of the app to actually watch the said video.
While it’s easy to share a link, redirecting will make users leave your app. They’ll have to keep moving between tabs, which can be tiring and can cause friction.
It’s the opposite of meaningful interactions.
Playing videos in-app can make the experience more engaging and reduce drop-offs.

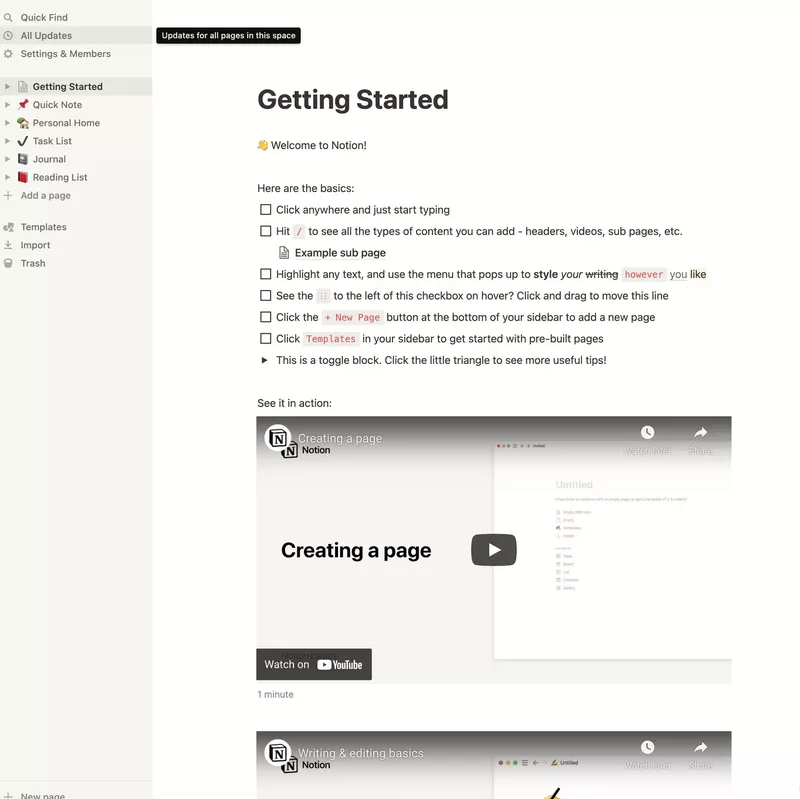
UX design mistake 9: Not filling empty states with engaging content
Empty states occur when the user is new and there is no data to be displayed on the product’s UI.
While having enough white space in your design is not a mistake, this doesn’t apply in this case. empty states make it harder for users to get started with your product and actually experience the promised value.
You can use empty spaces to add educational content, point users to key features, or show placeholder data so that users get an idea of what the product does and how to get started.

UX design mistake 10: Not dealing with UX debt
UX debt is a consequence of taking up shortcuts in design to release new features in a very short time. As designers have to adhere to strict timelines, the design process is often overlooked.
While quick releases might be beneficial, UX issues will keep piling up and might affect the user experience in the long run.
For example, not running user tests may help launch more features faster, but result in usability and poor UX that lead to lower user satisfaction.

UX debt is inevitable, but there are ways to mitigate its consequences. You can use in-app tooltips, walkthroughs, and other UI elements to guide users through less intuitive parts of your UI, while you deal with the UX debt.

UX design mistake 11: Not helping users discover new features
Feature blindness occurs when users fail to discover features in your app. This happens because most users develop usage patterns and habits as they are looking to complete certain tasks and they don’t go around searching for new features in the product.
It’s important to drive feature discovery, adoption and engagement so that users can find more value from the product. You can use UI modals to point users to relevant features, and announce new features that will enhance the value they get from using the product.
Overall, this leads to a better user experience.

UX design mistake 12: Lack of user interface feedback
As UI and UX go hand in hand, major shortcomings in UI design can also hurt your UX and irritate users.
The lack of UI feedback is one of the most common UX design mistakes you should avoid.
A good UI feedback system responds to every customer interaction with the product interface informing the user about what’s happening. This way users don’t get confused when they click a button and nothing happens, for example.
UI feedback can come in the form of error messages, form validation messages, loading pages or preloaders, button color changes when a user engages with them, etc.
These together improve the experience by setting expectations and offering guidance.

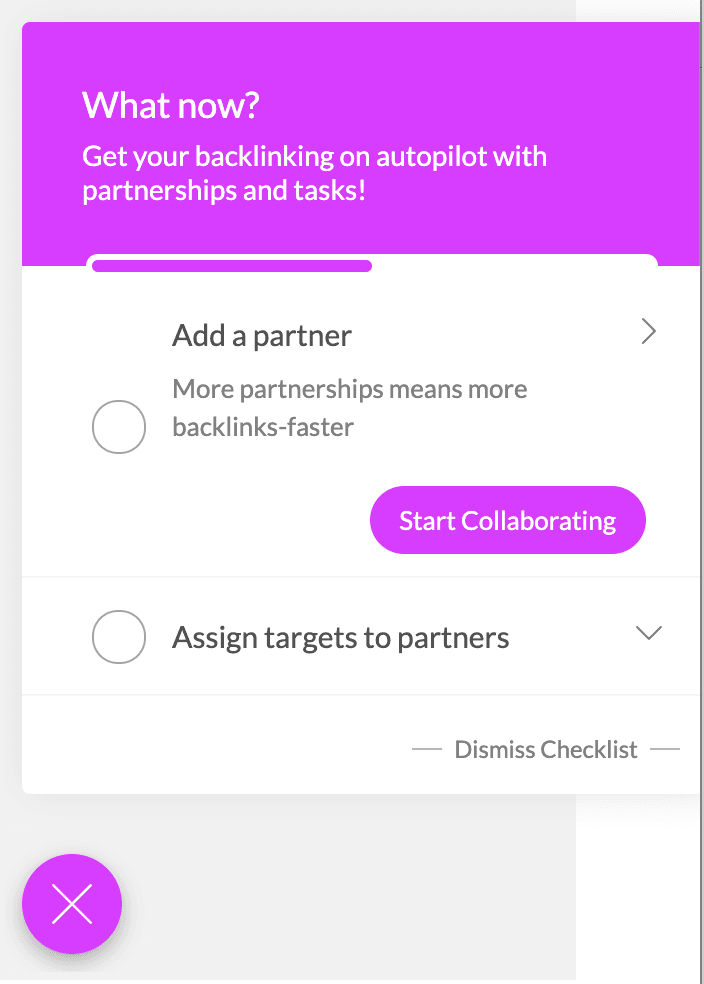
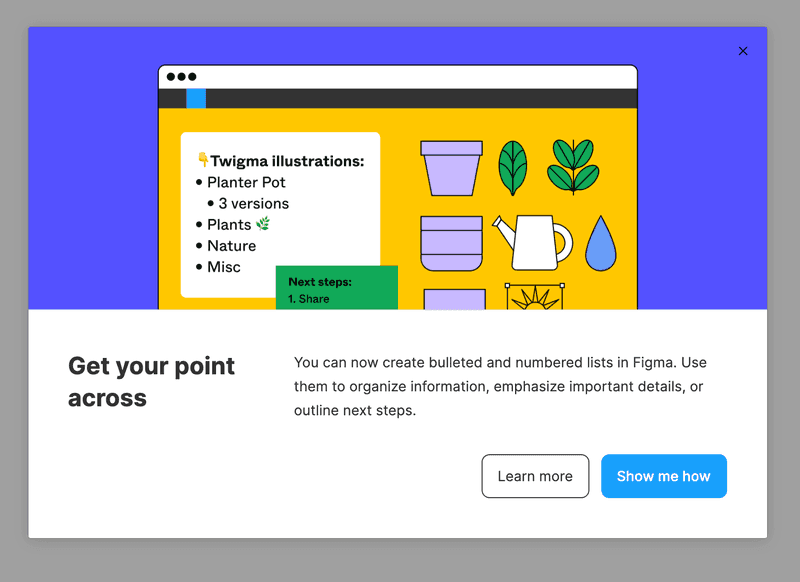
UX design mistake 13: Not adding an X on a modal
Adding modals is a great way to grab users’ attention and can be used to show new product features, upsell subscription notifications, and much more.
But if a user is doing something important and is in a hurry to finish a task, a modal pop-up would interrupt them during the task. If the user can’t find a way to exit the modal, this just adds up to the user’s frustration.
To avoid this, make sure you add the X button on your modal, which is visible and easy for users to find.

UX design mistake 14: Not implementing UX analytics and continuously improving the design
UX design is a continuous process. No matter how many best practices you follow, the design will be causing friction at some touchpoints and it is unavoidable.
Use UX analytics to identify these gaps and improve the UX design to eliminate these friction points.
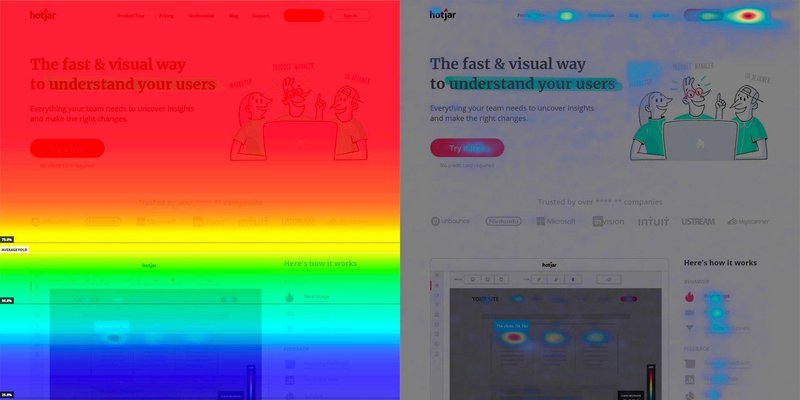
Heatmap is a great way to analyze the UX. You can use tools like Hotjar and collect data around scrolls, number of clicks on the page, cursor movements, etc.

Conclusion
UX design is an iterative process, designers have to revisit, look at gaps and try to fill those gaps. Avoiding these common mistakes can help you improve your user experience drastically.
If you’re looking to implement UI elements in your product to improve your UX, book a Userpilot demo today.






