Among all the help desks, what is Intercom best for?
At its most fundamental level, Intercom is a customer service suite. It’s designed to help you offer streamlined in-app support to your customers via ticketing systems, omnichannel conversations, and a self-serve knowledge base.
For support teams, Intercom is a top-tier support platform that can successfully resolve tickets with AI (via Fin chatbot). But for product teams, it doesn’t offer much beyond gathering customer feedback and implementing basic in-app messages.
So let’s take a look at its core features, pricing model, and how it compares with Userpilot for PLG:
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

What is Intercom actually used for?
Intercom is a customer service platform that offers customizable live chat widgets, AI chatbots, as well as product adoption tools.
Its top features (such as AI chatbots, connected help centers, product tours, or shared inbox) make it stand out from other traditional helpdesk tools that only focus on ticketing. This is because, in theory, you can use Intercom’s system to chat with app visitors, provide in-app support, send targeted messages, and onboard users in one unified system.

But, as I’ll explain, Intercom might not be a reliable option outside of customer support use cases.
Intercom’s key features for different use cases
Intercom is a complex platform with many moving parts, so let’s break down its main use cases, including:
Intercom for omnichannel support
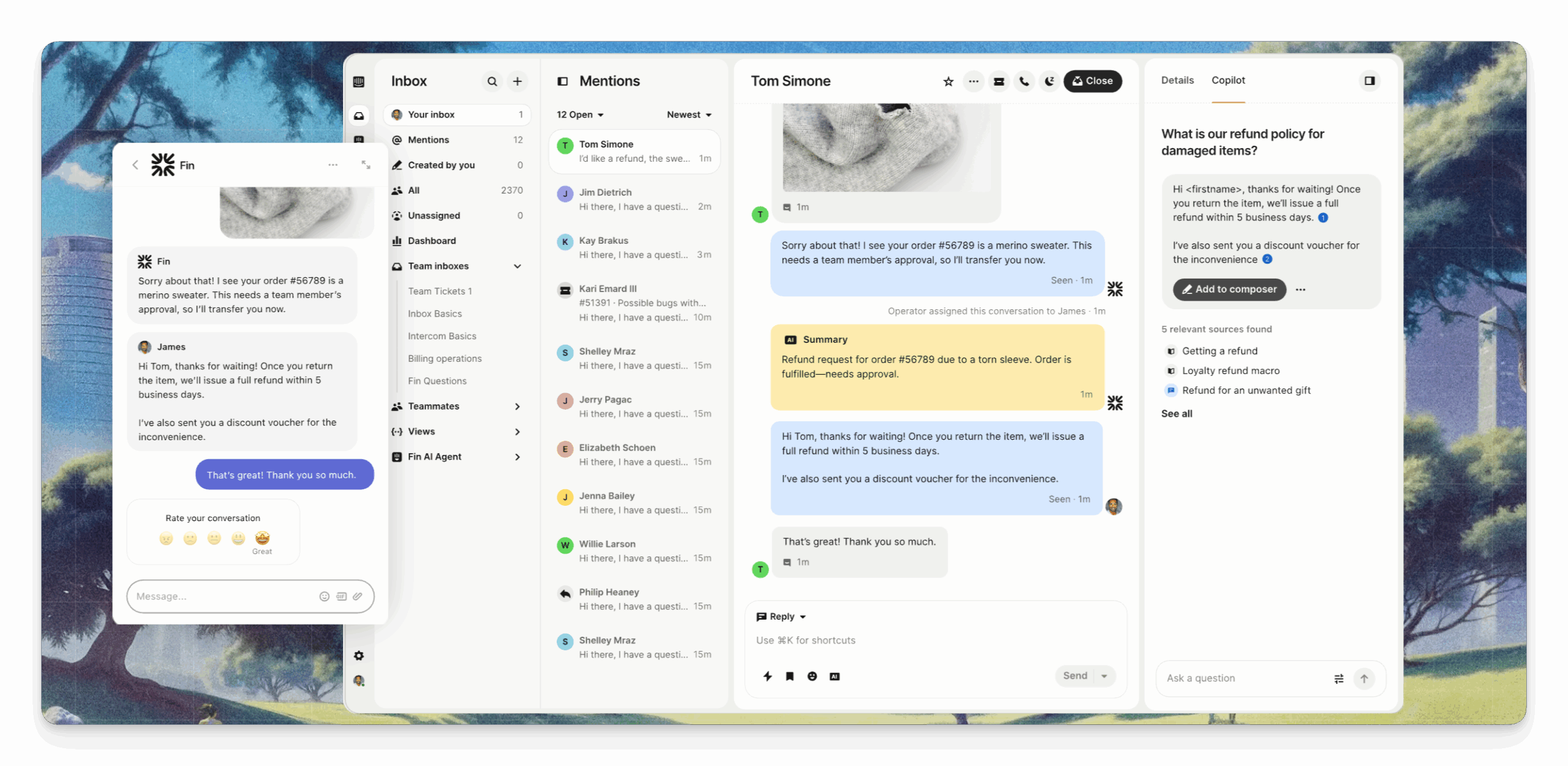
Intercom offers an AI chatbot (Fin), which can draw data from your help center content, docs, and even past conversation data to provide human-like answers. It can handle repetitive issues (e.g., integration issues, etc), triage incoming requests, and gather necessary information before a human ever sees the conversation.
So, besides Fin AI, these are the core Intercom features for support:
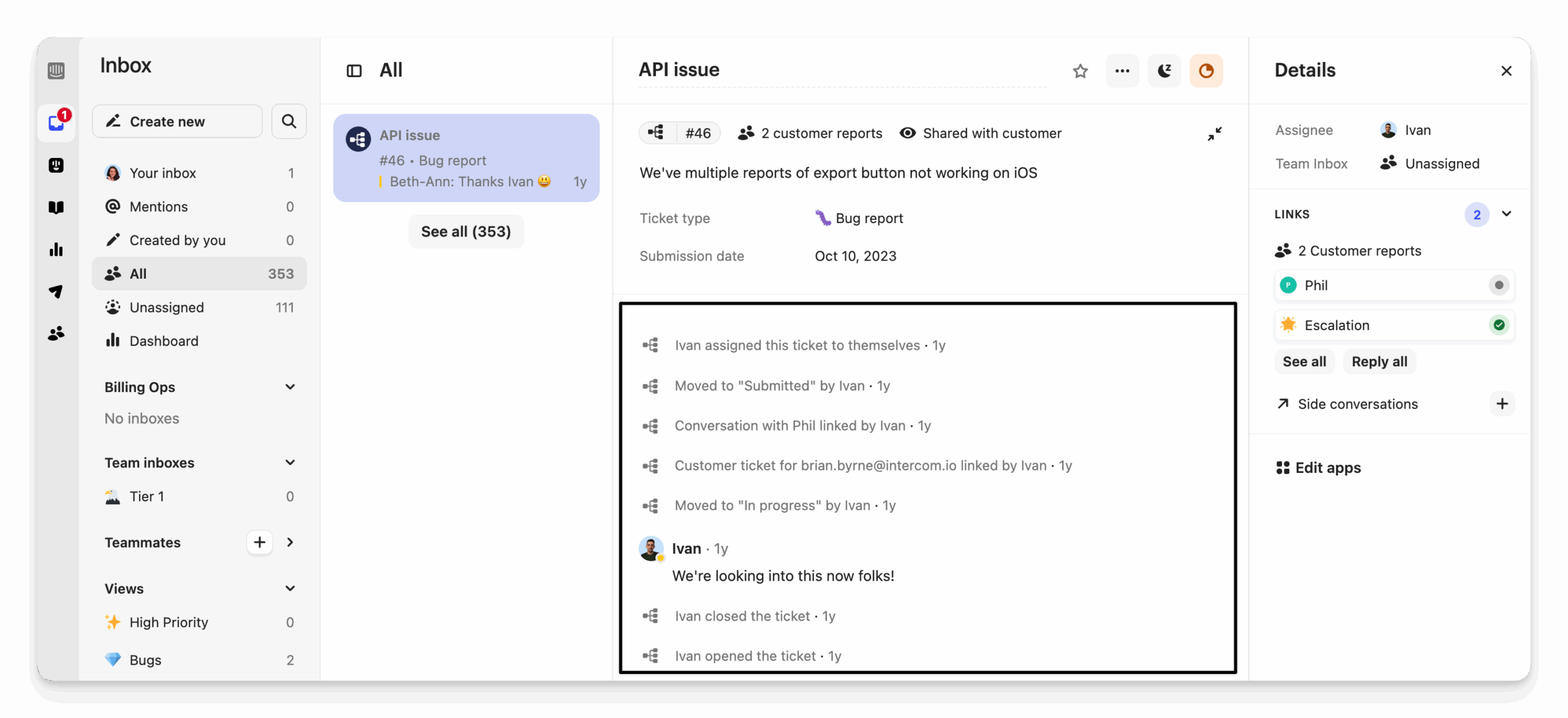
- The ticketing system: Intercom allows your team to track long-running issues, assign ownership, monitor SLAs (Service Level Agreements), and maintain an internal log of troubleshooting steps. It transforms a chaotic stream of updates into a structured record with clear statuses like Open, Pending, and Closed.
- Omnichannel support with shared inbox: It allows seamless communication with customers via live chat (on your website and app), email, and socials (including WhatsApp, Instagram, and Facebook). It has a “shared inbox” that creates a single, chronological timeline of every customer interaction, giving agents the full context of a user’s history.

- Workflow automation: Intercom can automatically route tickets to the right specialists (e.g., tickets containing the word “API” can be automatically routed to a Tier 2 technical support queue). This is essential for scaling support operations and ensuring no complex customer query falls through the cracks.
- Help center: The platform can build a knowledge base with articles, tutorials, and FAQs for self-service support. It empowers users to find answers on their own time, which serves as a first line of defense against repetitive questions.
- Customer service analytics: Intercom provides basic analytics on user interactions and team performance. You can track metrics like response times, conversation volumes, and outcome rates (e.g., conversions or CSAT scores). While not as advanced as a dedicated analytics tool, these reports help you monitor support efficiency and user engagement trends within Intercom.
Intercom for product adoption
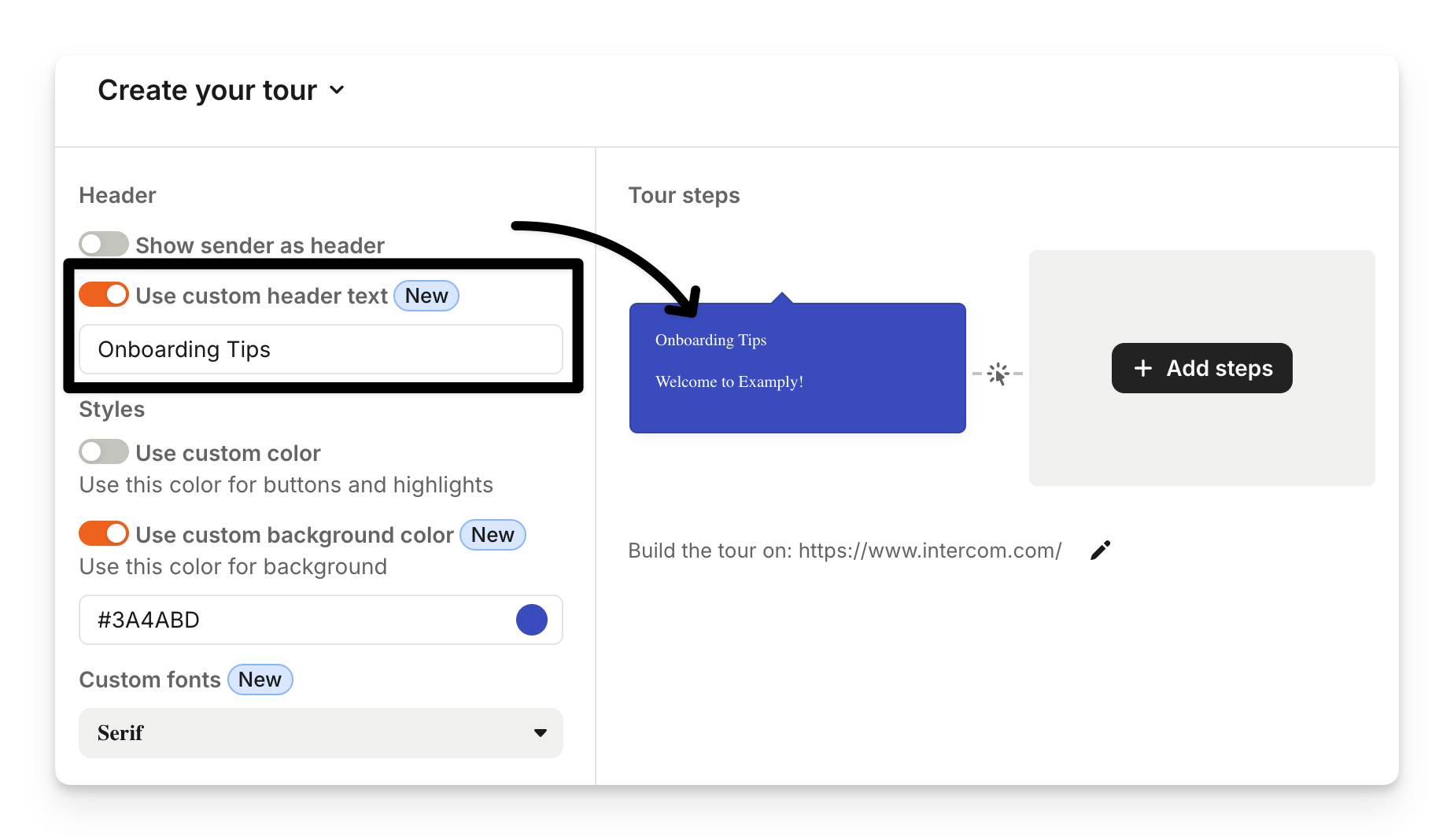
Beyond support, Intercom offers a “proactive support” add-on for features like product tours, banners, and checklists. These tools are designed to engage users proactively, such as helping stuck users with targeted messages, onboarding new customers, triggering a feature announcement, etc.
Intercom’s “outbound messaging” tools include:
- Tooltips to hint to users about specific parts of your product.
- Banners that appear at the top of the UI to communicate time-sensitive info (e.g., updates, upcoming renewals, etc.)
- Pop-ups to communicate with users proactively.
- Product tours to introduce users to a feature.

- Checklists to help users complete tasks for activation (though it’s hidden behind the messenger widget).
- Push notifications and carousels to onboard mobile users.
- Access to the “series campaign builder”, which lets you orchestrate personalized messaging across multiple channels (including web, phones, and email).
As for personalization, you can trigger these messages based on specific events or dates, as well as target them to specific customer segments. However, you can’t use company data to target tours yet, and it’s also limited to the events Intercom can track at all (which doesn’t include in-app behaviors).
Intercom for collecting customer data and feedback
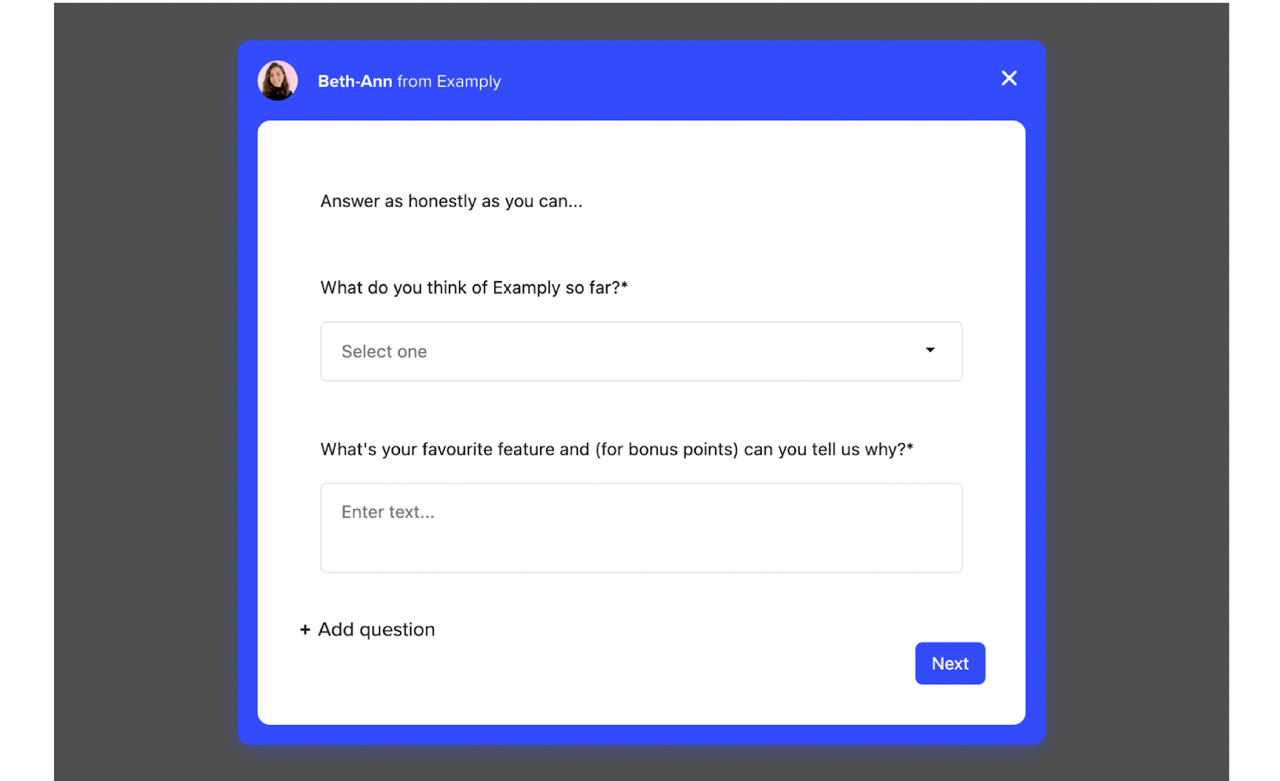
Like any all-in-one platform, Intercom does collect quantitative data, as well as customer feedback (via surveys).
However, most of the data is only relevant to support. If you want to use behavioral data to personalize in-app guides, then you’d need to integrate with a product analytics tool like Mixpanel or Amplitude.
Here’s all the data you can use with Intercom:
- Standard data attributes: It includes basic customer details such as name, email, login times, device, and plans.
- In-app surveys: Intercom offers surveys as another paid add-on. The functionality is solid for deploying standard surveys like Net Promoter Score (NPS) or CSAT, which means you can measure basic customer sentiments.

- Segmentation: You can segment users based on communication data (e.g., last contacted, opened an email) and basic user attributes (e.g., plan type, signup date). It’s also possible to segment users based on imported data (i.e., behavioral data from other solutions).
- Reports: Intercom’s reporting tools are completely focused on customer service performance. Its templates are all for ticket reporting, SLAs, Fin resolutions, calls, or customer satisfaction. There’s no built-in analytics for user behavior unless you import data and manually build a custom report.
A key factor: With Intercom alone, you simply cannot build behavior-based segments to drive adoption. For example, it’s impossible in Intercom to create a dynamic segment of “users who haven’t created their first report” and then target a contextual in-app guide.
Intercom pricing explained
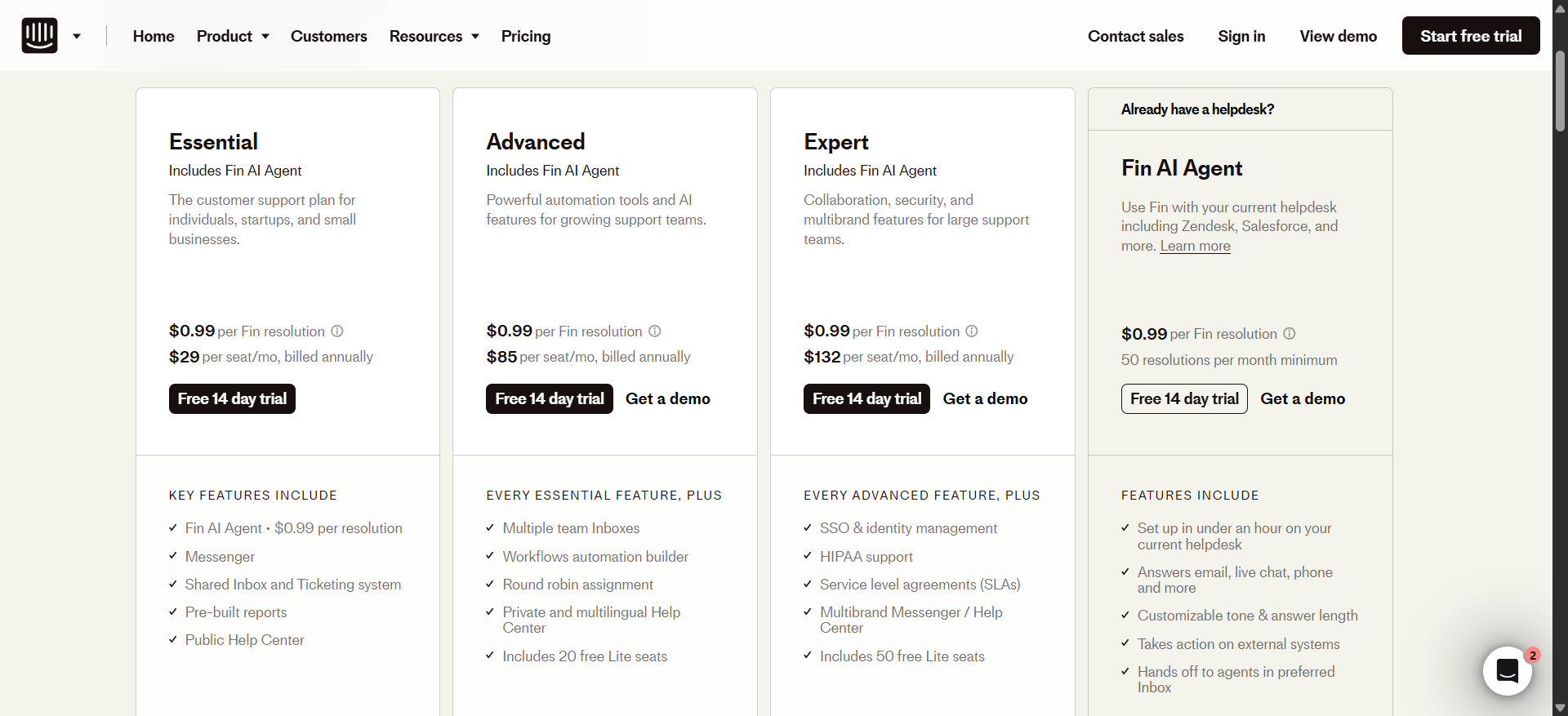
Intercom uses a subscription model with per-seat pricing and extra charges for certain add-ons. The main plans are:
- Essential plan at $29 per seat/month.
- Advanced plan at $85 per seat/month.
- Expert plan (for large enterprises) at $132 per seat/month.

As for the add-ons:
- The “Proactive Support” add-on costs around $99/month for up to 500 in-app messages (push notifications, in-app messages, carousels, etc., all count toward this message quota).
- Fin AI which is usage-based at $0.99 per resolution (each time the AI successfully answers a customer query).
- The Copilot (AI assistant for human agents) costs $29 per agent/month.
In short, the true cost of Intercom is a combination of per-seat prices, add-ons, and usage-based fees that can easily double or triple your bill.
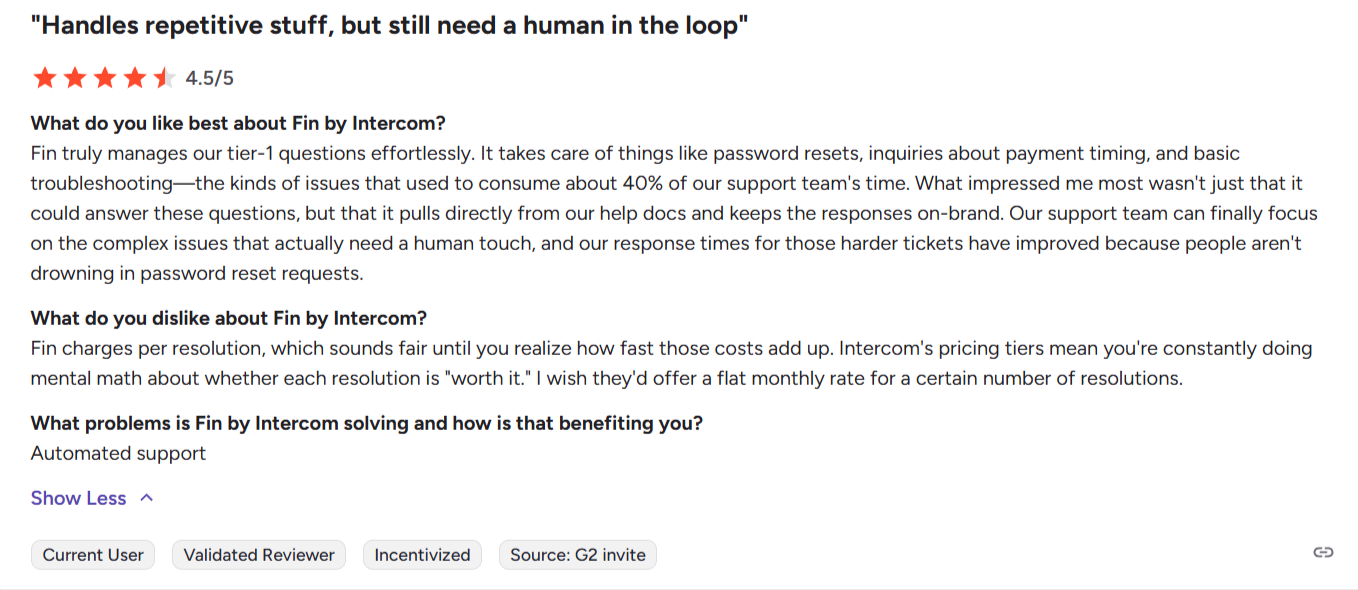
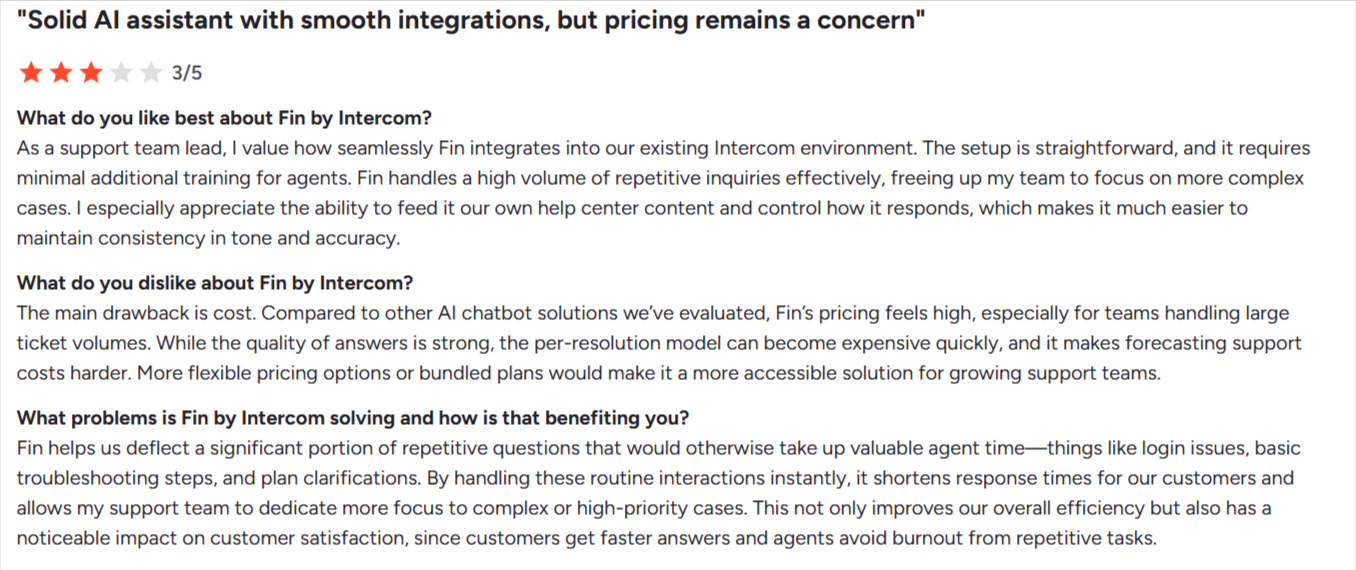
What users say about Intercom
Intercom is a popular product with thousands of reviews on G2 (rated 4.5/5 by 3,000+ users). Common themes include a very positive experience with its interface and live chat, while the complaints are mostly about pricing and certain feature gaps.
The pros:
- Efficient live chat for customer engagement: Intercom’s omnichannel capabilities enhance support satisfaction and enable proactive engagement.
- Powerful automation and bots: Intercom combines Fin AI with automation to handle repetitive customer inquiries and automatically route tasks.

The cons:
- Complex, expensive pricing: Intercom’s cost is too steep and unpredictable for small businesses. By the time you add a desired feature or increase the number of support agents, the bill will become hard to justify.

- Steep learning curve for advanced features: While basic live chat is easy, setting up granular user segments or campaigns with complex logic may require deeper experience.
- Shallow built-in analytics: The platform does provide basic stats (open rates, response times, user retention by message, etc.), but it lacks the behavioral data needed to fully engage users proactively inside your app.

Why Userpilot is a better alternative for product adoption
For PLG teams, Userpilot is (in my biased opinion) the best alternative for everything that Intercom lacks: product adoption, customer feedback, and analytics.
Userpilot is a no-code product growth platform that combines advanced analytics with in-app engagement for product teams. Here’s why Userpilot is a stronger choice:
- No-code implementation: Non-technical product teams can use Userpilot without writing code. You can track events and build onboarding flows via a visual interface, rather than engineering a complex setup. This means a product manager can, for example, create a new interactive walkthrough or define a custom funnel on the fly (without waiting on developer cycles).
- In-app guidance: Userpilot provides a complete toolkit to engage users inside the product. You can design and launch product tours, interactive walkthroughs, onboarding checklists, tooltips, modals, slideouts, and hotspots to guide users in-app. For instance, if data shows that some users are skipping a feature, Userpilot lets you trigger a targeted in-app tutorial for that feature when they log back in.
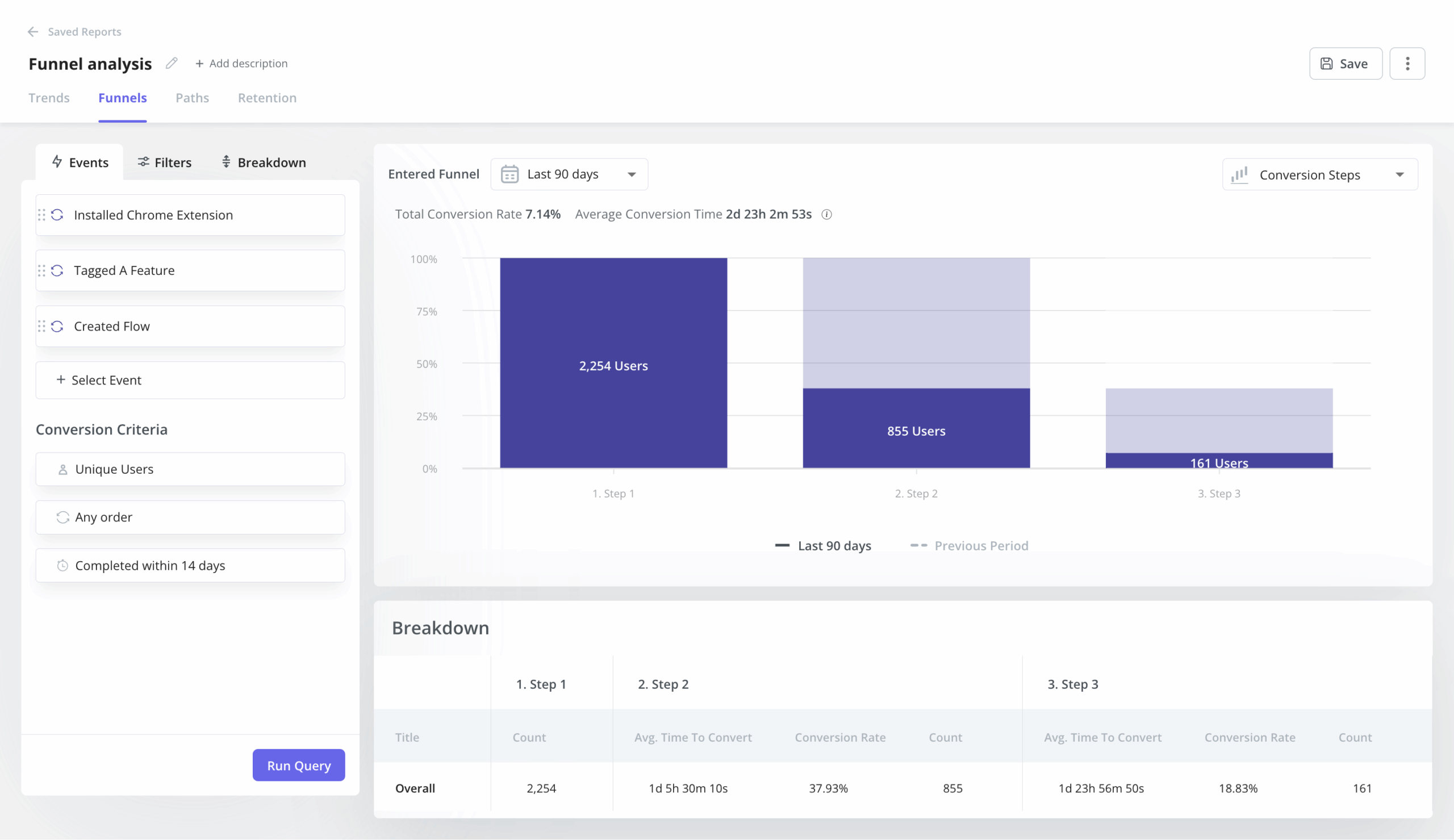
- Unified analytics: With Userpilot, you get product usage analytics and the engagement layer in a single platform. It automatically captures key user events and provides tools like funnel analysis, retention cohorts, trend analytics, and session recordings to understand behavior.

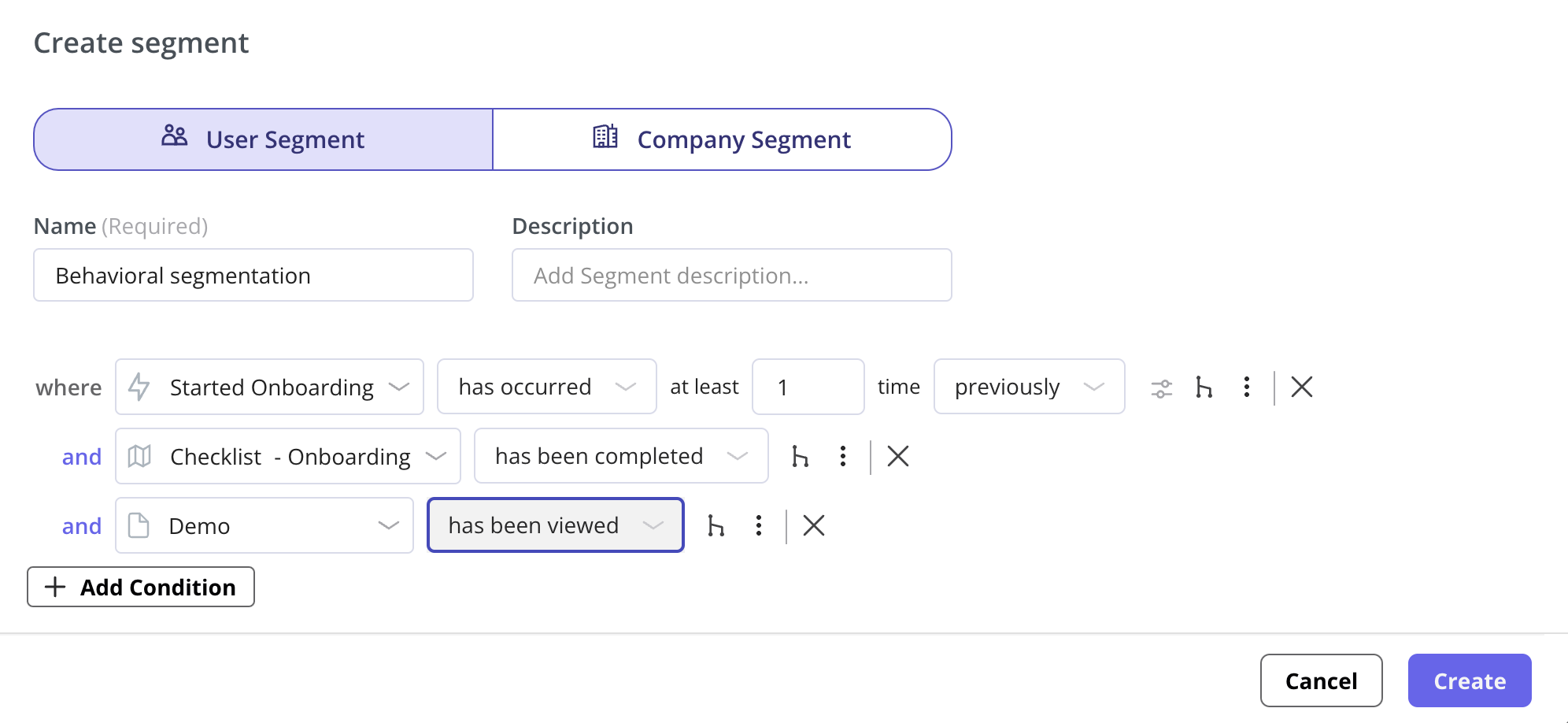
- Granular segmentation for personalization: You can segment your users using various types of user attributes, behaviors, and custom events combined (for example, “users on Pro plan who haven’t used Feature X in 2 weeks and have logged >5 sessions”). This makes it straightforward to target the right users with the right in-app message, allowing personalized adoption strategies.

- Predictable pricing: Userpilot uses a more predictable pricing model based on Monthly Active Users (MAUs), making it easier to budget without surprise overage charges. As a result, Userpilot ends up being more cost-effective at scale than many usage-based tools.
- AI agent for product growth: Userpilot is introducing an AI agent (“Lia”) that will automatically surface patterns in your user data, analyze survey responses, and even create personalized flows. It’s also capable of following playbooks for customer success, onboarding, or customer service to automate entire processes (join the waitlist here).

Intercom is great for support, but Userpilot is better for PLG
So what is Intercom best used for? Well, it’s a best-in-class platform for managing customer conversations and delivering exceptional support across diverse industries.
However, despite its automated messaging features, it doesn’t help product teams activate users, personalize customer experiences, and act on feedback.
That said, if your PLG company needs a serious product for in-app engagement, product analytics, and customer feedback. Book a Userpilot demo to start consolidating all your product management needs in one place.