In the market for product design tools to support your workflows and help your team work better?
A quick Google search will show you heaps of tools, and you may even experience decision fatigue trying to choose the best.
In this article, we distilled it to just 15 tools, showing each product’s strengths and weaknesses.
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

Types of product design tools
To be successful, your product team needs to use a combination of tools that help them complete each stage of the design process efficiently and effectively.
Here are some of the most important types of product design tools:
- Customer research and feedback tools: These tools empower you to collect both quantitative and qualitative data and refine your design process.
- Prototyping tools: Product teams use these to create efficient low-fidelity and high-fidelity prototypes. This allows for early-stage feedback from user testing, ensuring your design is on the right track before delving into extensive development.
- Testing tools: These tools help you identify bugs and usability issues in your product before it’s released to the public, ensuring you maintain quality standards throughout the design process.
- Team collaboration tools: From ideation to shipping, product teams need to communicate regularly and keep tabs on the design project they’re working on. That’s what tools in this category help achieve.
Best product design tools for user research
User research is the foundation of every development effort, making it even more crucial to choose the right research tools. Here are some of the best product design tools for efficient research:
1. Userpilot – Best for identifying user personas
Userpilot is a product growth platform with functionalities to help you understand user behavior, demographics, JTBDs, and other details you need to create or tailor solutions your customers will love.
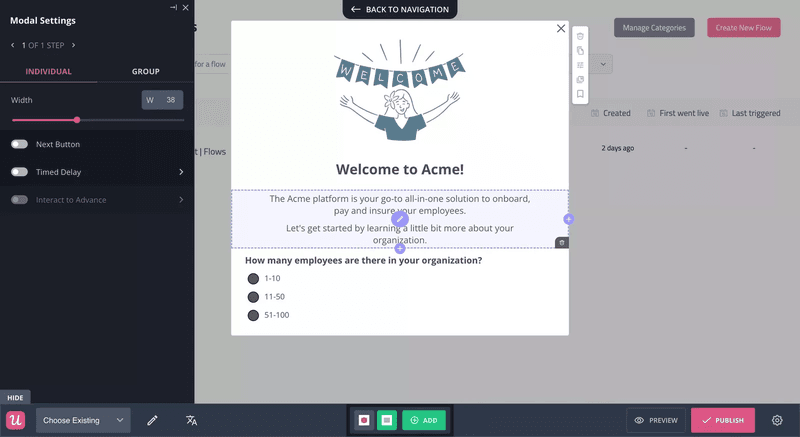
For example, with Userpilot you can create a welcome survey (as in the screenshot below) to welcome new users and collect basic information. Then, use the data to provide personalized onboarding and increase adoption rates.

Key features
- User feedback surveys: From quick in-app surveys to more in-depth quantitative and qualitative customer research, Userpilot lets you collect user data, analyze it, and make informed decisions.
- User profile dashboard: The user dashboard provides an overview of all your users as identified by Userpilot.
- Trends analysis: This feature lets you track changes in your key metrics over time. With trends analysis, you can spot trends in growth or decline and make predictions about user behavior and product growth.
- Feature usage: Userpilot enables you to measure engagement for specific features through feature tagging. Based on the data from this analysis, you can draw confident conclusions about the parts of your tool that will appeal to different personas.
- Events tracking: Beyond measuring feature usage, you can implement event tracking to gain granular insights into user behavior and experience as they complete events like account renewals, support interactions, and the like.
- Supports cross-platform tools via integrations: Userpilot allows you to integrate with other apps in your tech stack and simplify your workflows. You can integrate and share your data with popular platforms like Hubspot, Google Analytics, Amplitude, Segment, Heap, and Mixpanel.
Pricing
Userpilot offers flexible pricing based on your monthly active users (MAUs). Plans start at $299 per month for smaller teams and scale as your user base grows.
Below are the pricing tiers you can choose from:
- The Starter plan begins at $299/month (billed annually) for up to 2,000 monthly active users. It includes in-app user engagement, usage trend analysis, NPS surveys, and essential product analytics—ideal for mid-market SaaS teams getting started.
- The Growth plan offers custom pricing and adds advanced analytics, retroactive event auto-capture, in-app surveys, session replay, and more. It’s the most popular choice for growing teams that need deeper insights and scale.
- The Enterprise plan offers custom pricing and includes everything in Growth, plus bulk data handling, custom roles and permissions, SOC 2 Type 2 compliance, and enterprise-level support.

Pros and cons
Pros:
✅ Variety of predefined drag-and-drop, plug-and-play survey templates that save you time and help you trigger the right survey questions.
✅ Intuitive, user-friendly interface.
✅ Robust integrations with a wide range of third-party tools.
✅ Advanced analytics and reporting.
✅ Ideal for all company sizes.
Cons:
❎ No free version.
❎ No mobile support.
2. Google Analytics 4 – Best free tool for user journeys
Google Analytics 4 is a web analytics platform that provides insights into how users interact with your website or app.
You can use it to track user journeys, identify user behavior patterns, and measure the effectiveness of your marketing campaigns.

Key features
- Behavior tracking reports: These reports provide data on pageviews, engagement, and user journeys, helping you understand how users navigate your site or app.
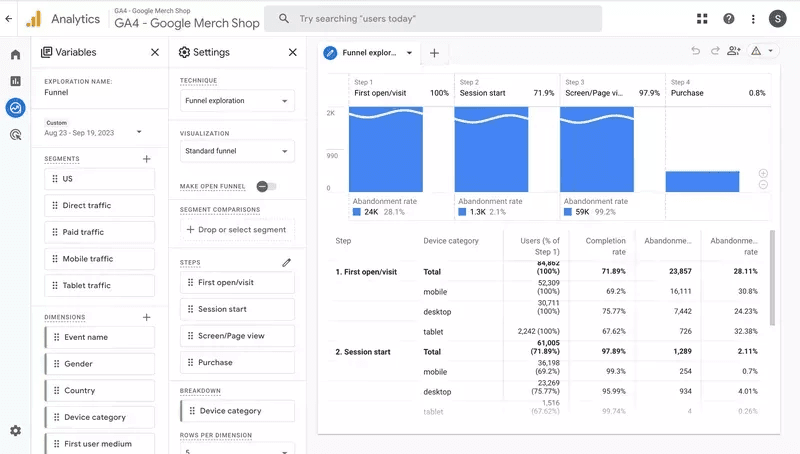
- Funnel analysis: Use this to see how users progress through the customer journey. Identify friction and drop-off points that should be addressed to boost the customer experience.
- Predictive metrics: Beyond tracking historical data, GA4 has AI capabilities to enable you to make predictions about key metrics like churn and potential revenue.
- Cross-platform analytics: GA4 allows you to better understand the user experience by tracking their interactions across your mobile app, website, and social media channels.
Pricing
One of the reasons for GA4’s popularity is that it has a free version with effective features. The premium version—Google Analytics 360—is priced based on user needs, so the pricing information isn’t public.
Pros and cons
Pros:
✅ Free option available.
✅ Robust website conversion tracking.
✅ Customer lifecycle reporting.
✅ Consent mode to help you create a balance between collecting the data you need and protecting user privacy.
Cons:
❎ Complex user interface.
❎ Steep learning curve due to its numerous features and the unfamiliar terminologies it uses.
❎ GA4 lacks the flexibility and customization you can find in similar platforms.
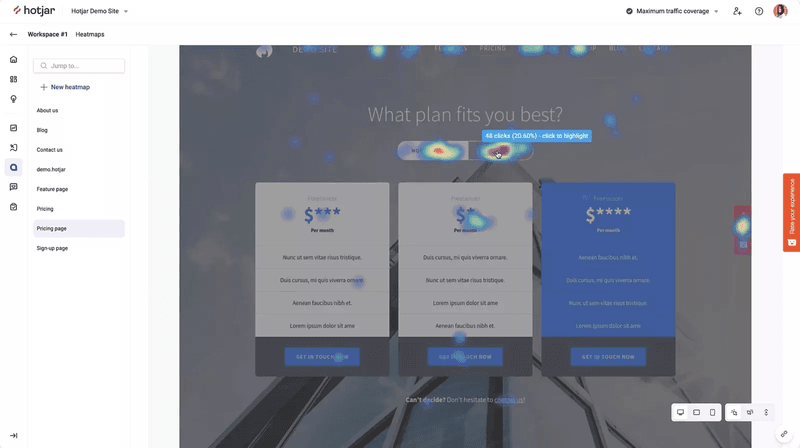
3. Hotjar – Best for user behavior analysis
Hotjar is a powerful behavior analytics tool that enables product teams to understand how users interact with their websites and apps.
Hotjar’s core features are heatmaps and session recordings, but it has other complementary functionalities to enable you to properly understand user behavior and sentiment.

Key features
- Heatmaps: Hotjar’s heatmaps are color-coded to show areas of high and low activity, helping you identify which parts of your platform are most engaging and which need improvement.
- Session replays: Getting color-coded visuals isn’t always enough. Hotjar’s session replays let you gain granular insights by watching real recordings of how users behave on your platform.
- Surveys: From traffic attribution to CSAT and NPS surveys, Hotjar has templates for the major surveys you’ll need to trigger across the customer journey.
- User testing: Hotjar’s user testing feature allows you to recruit and test your website or app with real users. This is a great way to get feedback early in the development process and ensure you’re building a product your users will love.
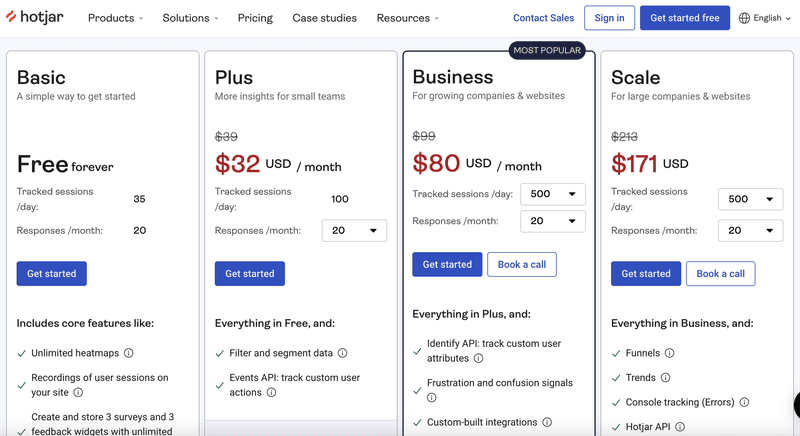
Pricing
Hotjar has a free plan that allows you to track 35 sessions daily. The paid plans start at $32 per month:

Pros and cons
Pros:
✅ Hotjar is easy to install and use.
✅ Its extensive customer research features make it easy to spot usability issues.
✅ Multiple language support.
Cons:
❎ Unlike tools like Google Analytics, Hotjar doesn’t have a feature to enable you to make predictions based on past or current data.
❎ Limited survey customization.
❎ Hotjar doesn’t work on mobile or desktop apps—it’s strictly a web app.
Best product design tools for prototyping
Interested in creating quick prototypes and collecting user feedback to pivot? You’ll find the following tools useful:
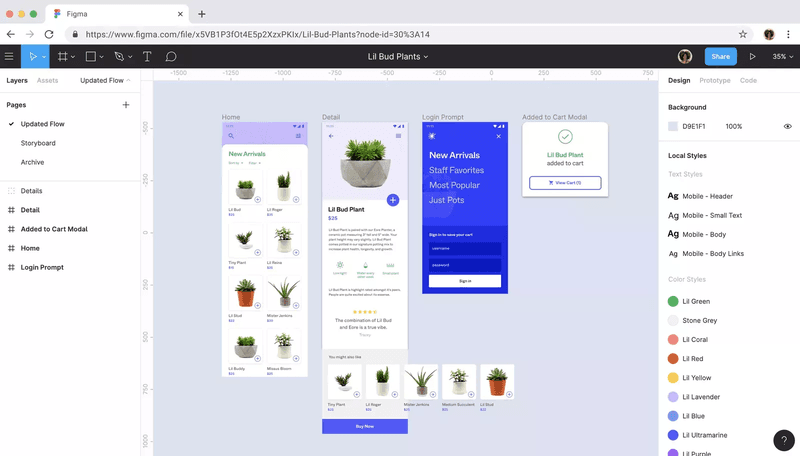
4. Figma – Best design software for interactive prototypes
Figma is a great tool if you’re on the lookout for a collaborative platform that lets you create high-definition prototypes and make quick iterations.

Key features
- Figjam: This is an online whiteboard for team meetings, strategic planning, and diagramming.
- Modern pen tool: This feature allows product designers to create and edit vector paths with unparalleled accuracy and flexibility.
- Animations: Add animations and transitions to your prototypes to enhance realism and interactivity.
- Design systems: Figma lets you create, organize, and manage design assets you can share with the whole team and ensure consistent brand identity across your projects.
- Constraints and auto-layout: Leverage powerful layout tools to maintain design relationships and ensure responsiveness across different screen sizes.
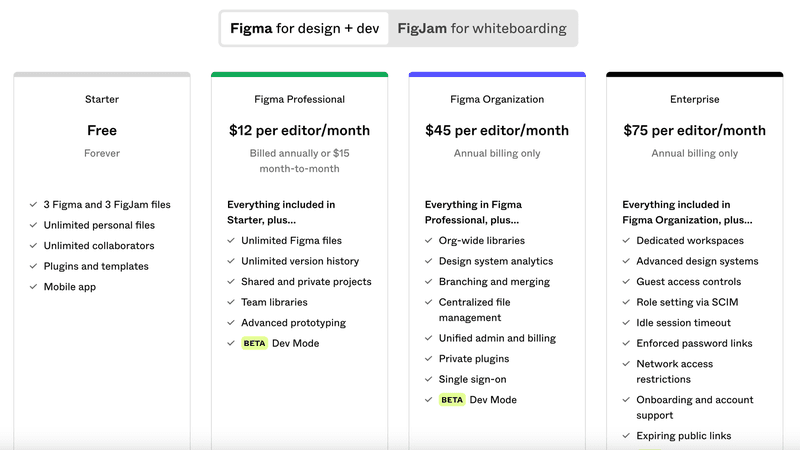
Pricing
Figma has a free plan, but you can only use it to create and manage a limited number of design projects and collaborative brainstorming sessions.
The premium version starts at $12 per editor/month.

Pros and cons
Pros
✅ Adobe XD has been discontinued; Figma offers the best alternative for product designers who love the former.
✅ Extensive plugin ecosystem to enhance your Figma experience, meet design needs, and boost productivity.
✅ Cloud-based.
✅ User-friendly interface.
Cons:
❎ Figma requires an internet connection to access and work on designs.
❎ Figma doesn’t have all the tools you’ll need for cutting-edge vector editing.
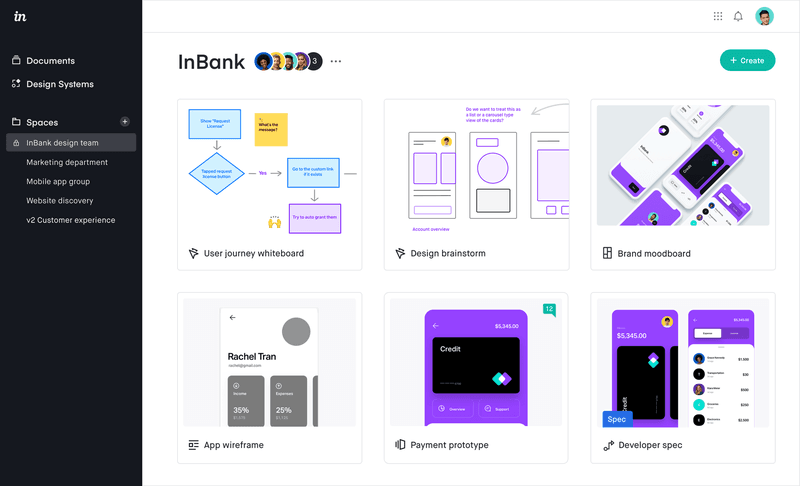
5. InVision – Best free design tool
InVision offers a suite of tools that facilitate the entire design-development process. However, our concern here is how it makes prototyping easy for product teams.

Key features
- Commenting system: Your team members can leave comments and annotations directly on specific areas of prototypes, facilitating feedback and collaborative design iteration.
- Design sharing and presentation: Easily share prototypes with stakeholders via public or private links and eliminate the need for manual file transfers.
- Prototype mirroring: With just a quick QR code scan, InVision allows you to share prototypes to your phone and see how they behave on mobile.
- Robust integration: InVision integrates seamlessly with various design and development tools like Jira, Sketch, Figma, Zoom, and Slack.
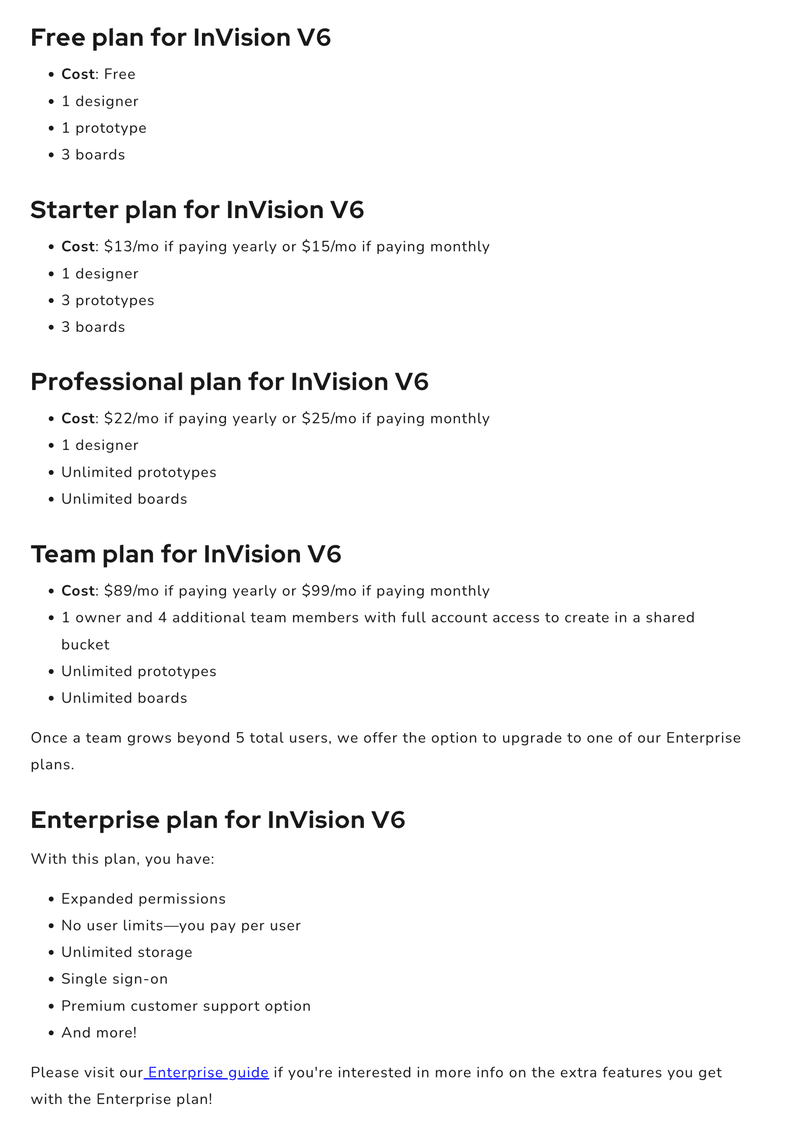
Pricing
InVision has a free plan that allows only one designer and one prototype. For users that need to create unlimited prototypes and boards, they’ll have to upgrade to the professional or team plan.

Pros and cons
Pros:
✅ User-friendly interface and intuitive design, making it accessible to users of all technical backgrounds.
✅ Comprehensive range of features.
✅ High-quality prototypes.
✅ Robust integrations.
Cons:
❎ Can be slow with large files.
❎ Limited offline functionality.
❎ Compared to other design software, InVision is lacking in areas like wireframing and handoff features.
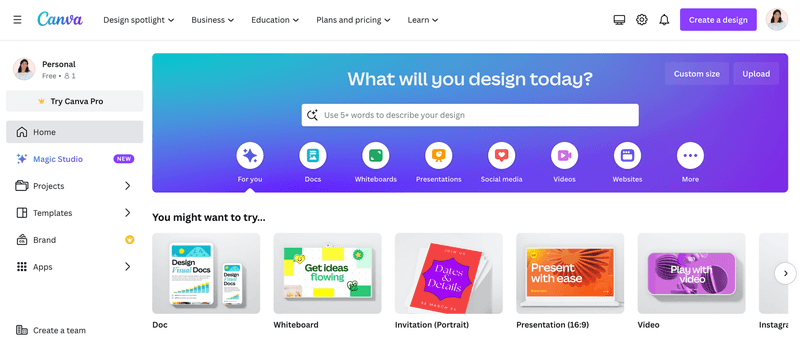
6. Canva – Best for new product designers
With its extensive library of design presets, intuitive drag-and-drop interface, and collaborative features, Canva is a suitable tool for new designers.
Best of all, it offers unlimited cloud storage and is available in over 130 languages.

Key features
Though Canva’s main focus is on static designs, it has some features you can use for prototyping:
- Pre-designed templates: Canva offers a selection of prototyping templates for various projects, providing a solid design foundation and reducing the need for starting from scratch.
- Wireframing: Create basic wireframes using rectangles, circles, lines, and other shapes to define the layout and structure of your prototypes.
- Interactive features: Canva allows you to add simple interactivity to prototypes, including button clicks, scrolling effects, and pop-up windows. This helps communicate how users will interact with the final product.
- Linkable elements: These allow you to link elements on different pages within your prototypes, creating a basic user flow and simulating navigation between screens.
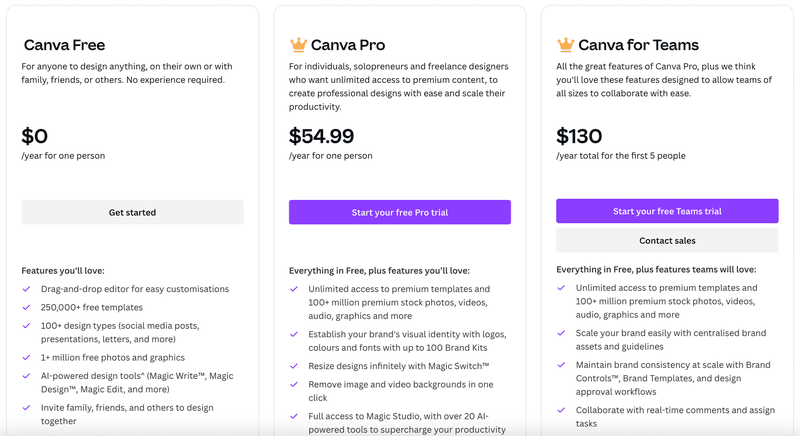
Pricing
Canva has a free version that grants users access to over 250 free design templates, among other things. The paid plan begins at $54.99 per month.

Pros and cons
Pros
✅ Multiple tools in one. For instance, besides prototyping, you can create infographics, design presentations, edit videos, and so on. Not many product design tools have this.
✅ Magic design: Upload a design inspiration and get related ideas to work with.
✅ Mobile app available for on-the-go designs. You can also download it as a Windows or Mac app.
✅ Ready to connect integrations with tons of third-party tools.
Cons:
❎ Canva lacks the advanced design tools and professional features found in design software like Adobe Photoshop or Illustrator.
❎ Performance issues when working on complex projects.
❎ Limited file formats for export, potentially limiting compatibility with other software.
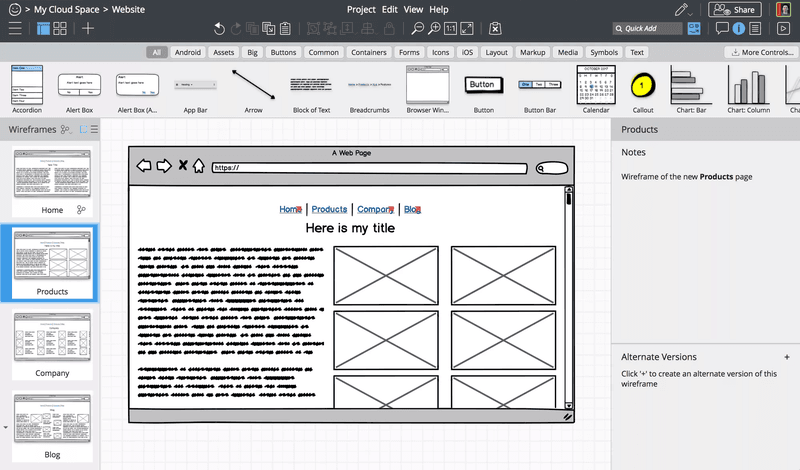
7. Balsamiq – Best for wireframing
Balsamiq is a user interface design tool that allows product teams to create low-fidelity wireframes and prototypes.
It’s known for its simple and intuitive interface that utilizes a “sketch-like” aesthetic, making it easy for beginners to learn and use.

Key features
- Variety of UI components: This includes buttons, menus, forms, icons, and more, eliminating the need to create elements from scratch.
- Real-time collaboration: Multiple users can work on the same project simultaneously, facilitating feedback and iteration.
- Drag-and-drop functionality: With this, you can easily add, arrange, and modify elements to design your wireframes and prototypes quickly.
- Project organization: Features like groups, masters, and symbols help organize and reuse elements across projects.
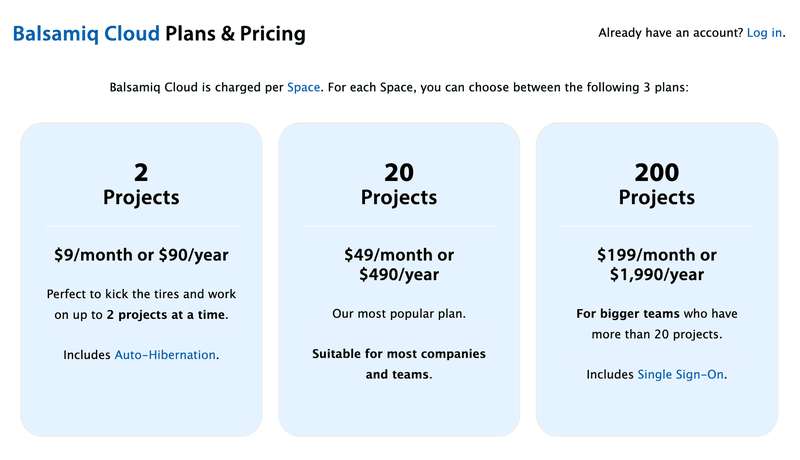
Pricing
Balsamiq’s pricing starts from $9 per month:

Pros and cons
Pros:
✅ You can work without an internet connection.
✅ Low-fidelity focus, encouraging rapid prototyping and early-stage design exploration without focusing on visual details.
✅ Multiple export options (unlike Canva).
Cons:
❎ Can be slow for large projects.
❎ Limited integration with other tools.
❎ Resizing design elements can be cumbersome and inaccurate, making it challenging to achieve pixel-perfect designs.
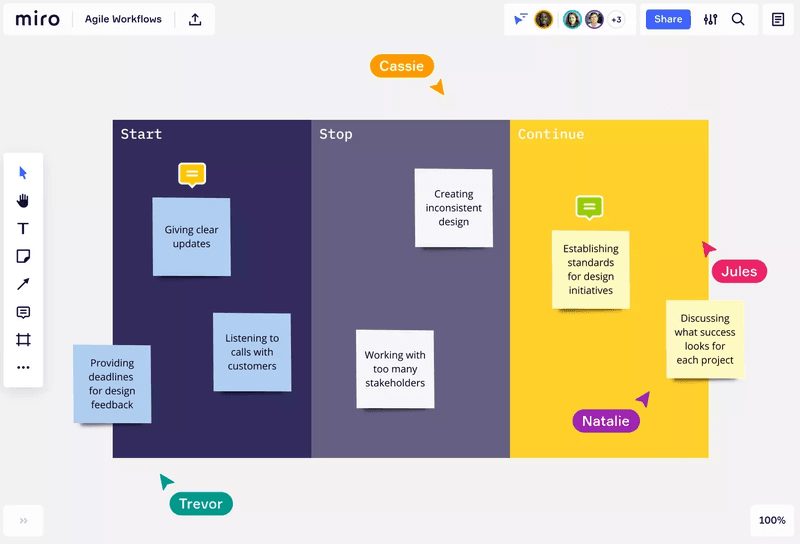
8. Miro – Best for collaborative designs
Miro is popular for its visual collaboration and project management functionalities. You can think of it as a digital whiteboard tool.

Key features
- Wireframe library: Access a library of pre-built UI components to quickly create low-fidelity wireframes.
- Team collaboration: Work with your team simultaneously on the same board, regardless of location, facilitating immediate feedback and iteration.
- Extensive library of visual elements: Add images, videos, sticky notes, shapes, and other visual elements to your boards to bring your ideas to life.
- Infinite canvas: Work on large projects without limitations, allowing for free-flowing ideas and exploration.
- Kanban boards: Organize tasks and projects visually for improved workflow management and optimization.
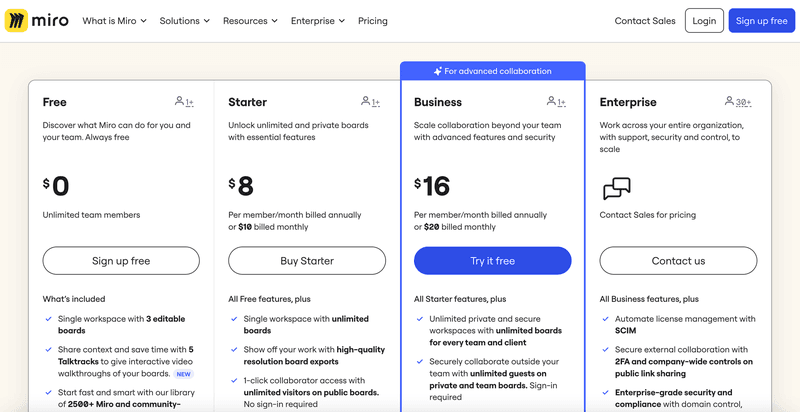
Pricing
Miro has a free version that allows you to add unlimited team members and three boards. The paid plan starts at $8 per member per month.

Pros and cons
Pros:
✅ Miro enables proper user testing through session recordings, polls, and surveys.
✅ Flexibility: Your design team can use Miro for various tasks like brainstorming, wireframing, prototyping, project management, and presentations.
✅ Mobile app available.
Cons:
❎ Steep learning curve.
❎ Data security concerns: Some users raise concerns about data security and privacy within the platform.
❎ Miro lacks advanced interactivity capabilities compared to dedicated prototyping tools.
Best product design tools for product testing
The tools below will help you gather valuable customer feedback and fix usability issues before rolling out the final version of your product.
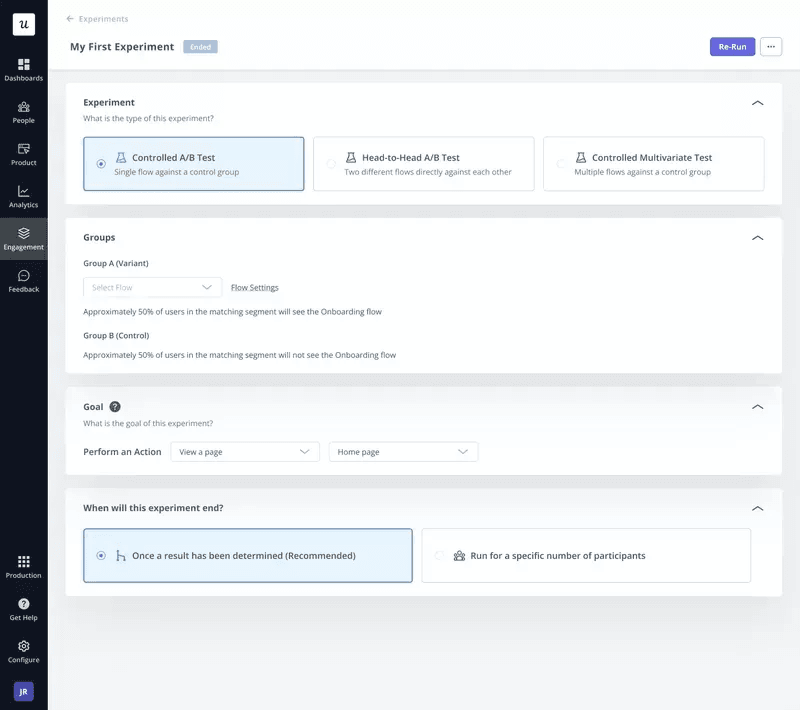
9. Userpilot – Best for code free design process
We’re back to Userpilot again. Besides helping you identify the right user personas, our platform has features to enable you to perform effective product testing.

Key features
- Design UI patterns: With access to UI patterns like tooltips, modals, banners, sidebars, and checklists, you have creative freedom for your design needs, whether that’s triggering a quick in-app message or driving adoption for new feature releases.
- A/B testing: You can compare two or more in-app flows and experiences to gain insights into what works best for your audience.
- Feature tagging: Use feature tagging to understand how users interact with your tool and make better product development decisions.
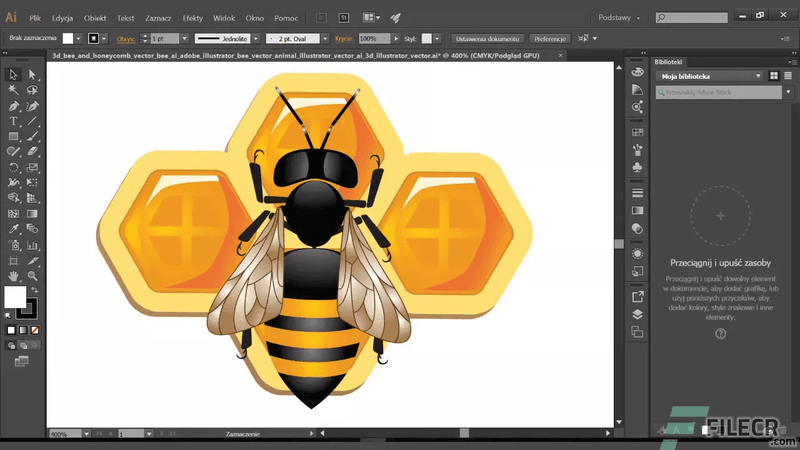
10. Adobe Illustrator – Best for app graphics
Adobe Illustrator is a vector graphics and design tool widely used by creatives to create a variety of visual content, including logos, icons, Illustrations, Infographics, and data visualizations.

Key features
- Advanced text features: Adobe offers precise control over text styles, fonts, effects, and spacing, allowing you to create visually appealing and impactful text elements for your product design.
- Artboards and layers: Organize your design elements across multiple artboards and layers, enabling you to easily create different versions and variations of your product design for testing purposes.
- Interactive prototypes (with plugins): Use plugins like Protopie or Flinto to create interactive prototypes within Illustrator, allowing you to test user flows and gather feedback.
- Automation: Use scripts and actions to automate repetitive tasks, saving time and improving efficiency.
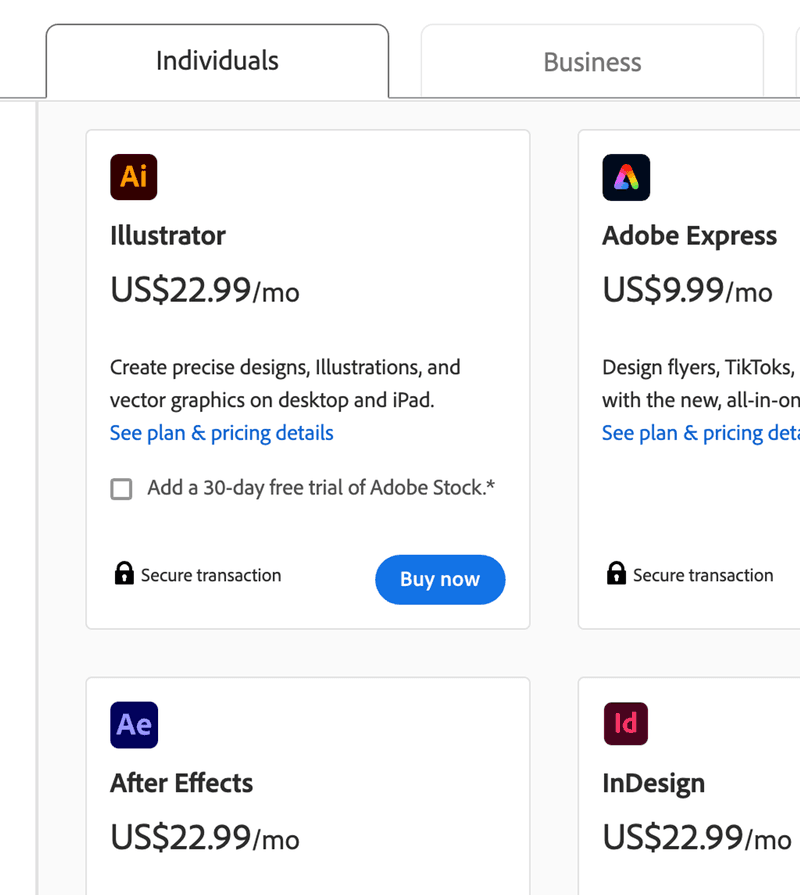
Pricing
The pricing varies, depending on who is using it. The individual plan starts at $22.99/mo, while the business plan begins at $37.99/mo per license.
You can also get the Creative Cloud and access more than 20 other apps for design, video, and exclusive business features. It goes for $89.99/mo per license.

Pros and cons
✅ High-quality output.
✅ Makes it easy to create responsive designs.
✅ Illustrator offers a wide range of tools and features for creating complex and detailed designs, making it suitable for various projects.
Cons:
❎ Steep learning curve compared to similar tools like Figma.
❎ Traditional collaboration flow. For example, when it comes to version control, you’ll need to depend on external version control systems like Git to track changes and revert to previous versions.
❎ Adobe Illustrator isn’t exactly focused on mobile designs, so you’ll need extra effort to make your designs mobile responsive.
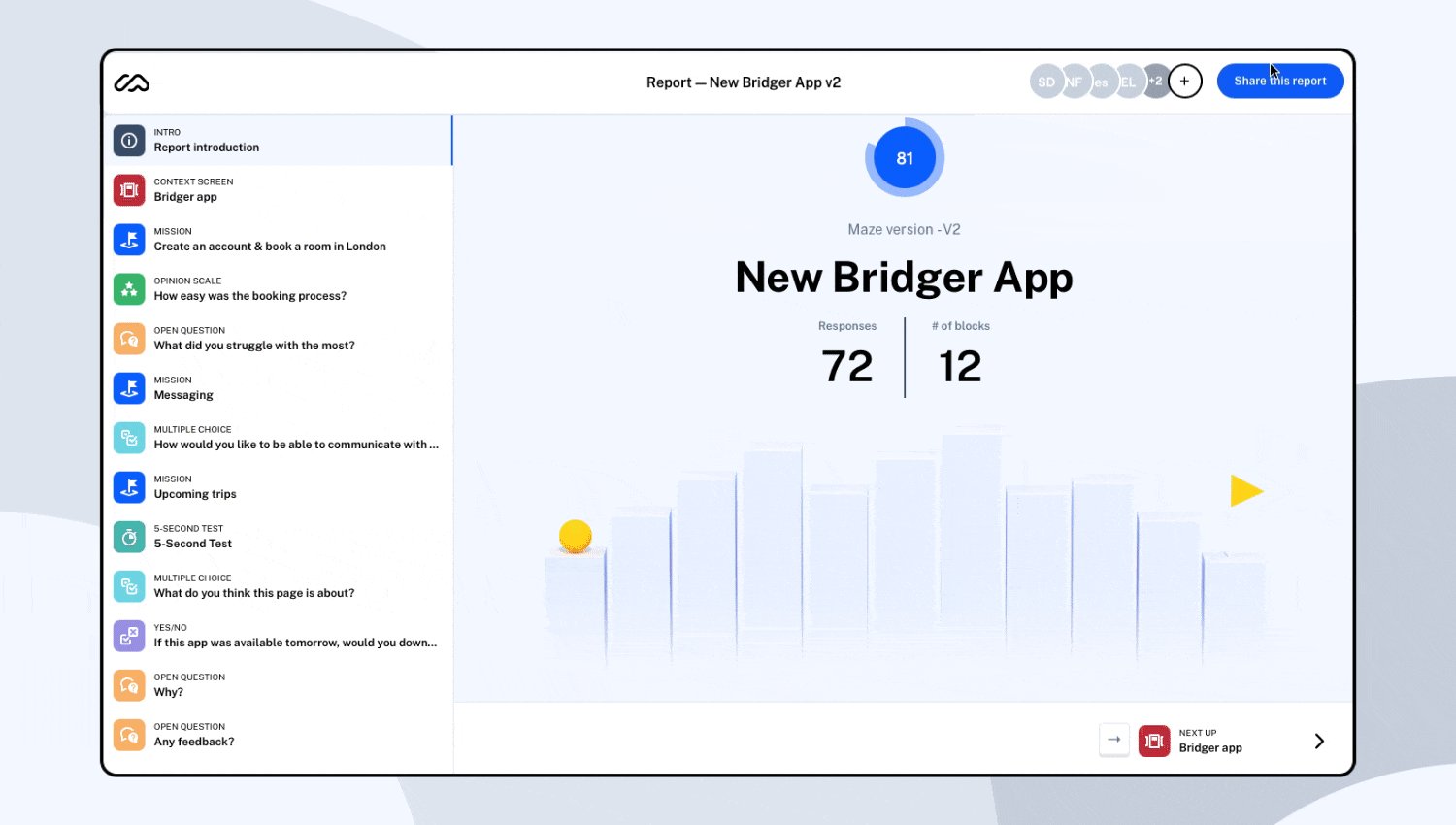
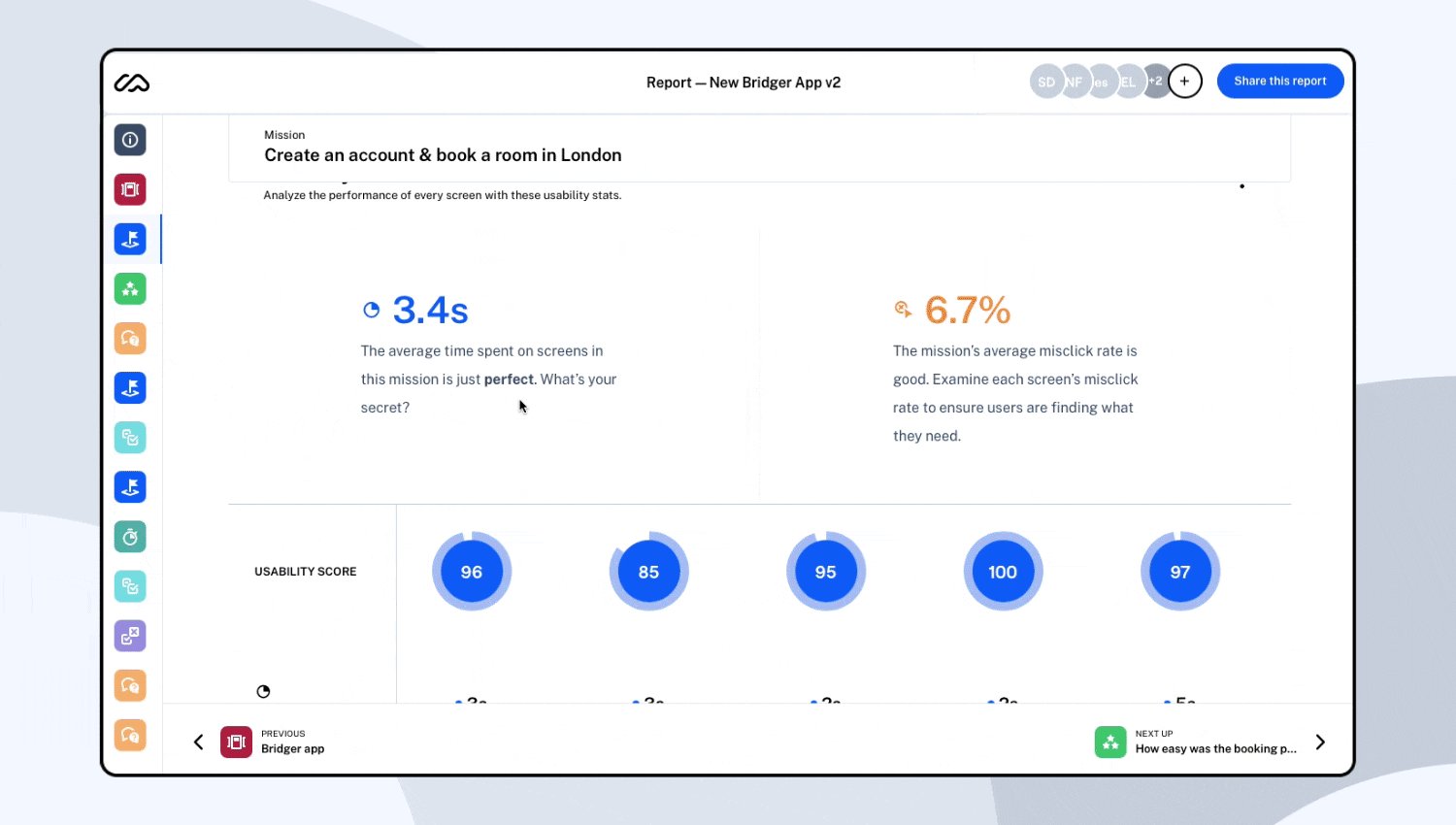
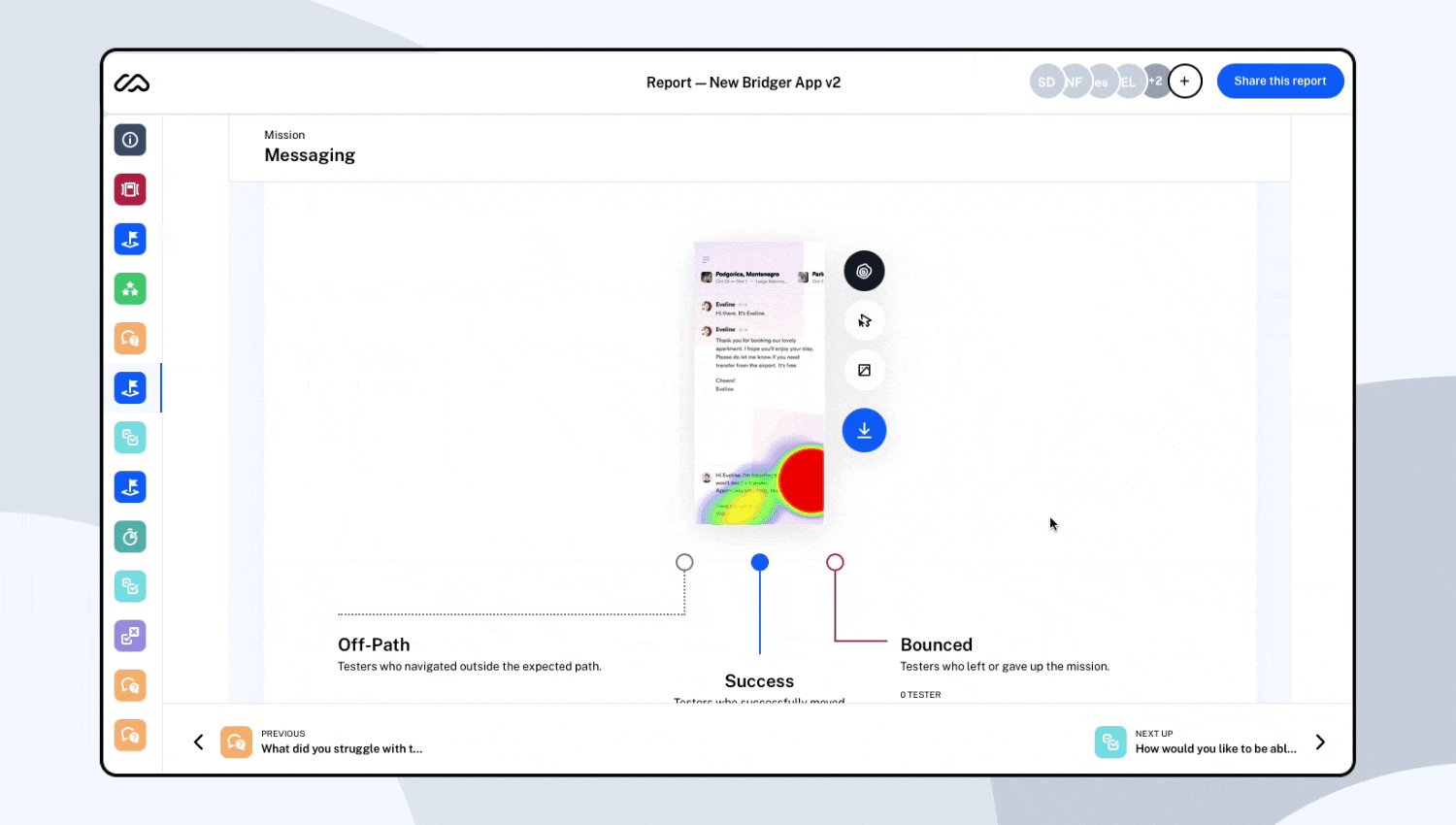
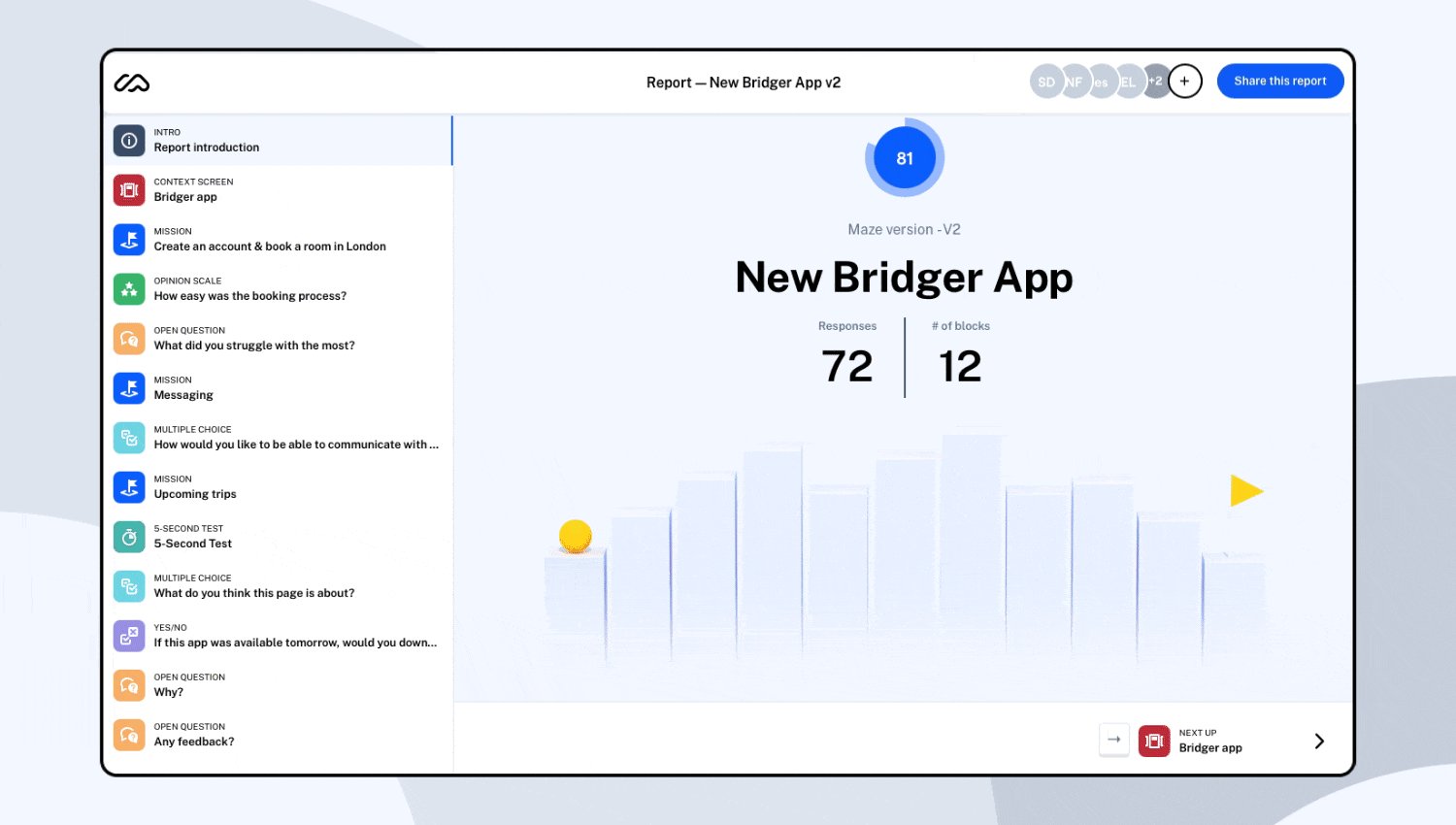
11. Maze – Best for usability testing
Maze is a cloud-based usability testing tool that empowers product teams to gather customer feedback and insights throughout the product development process.

Key features
- Content and copy testing: From 5-second tests to opinion scales and open-ended questions, Maze helps you get feedback on your content so you know what drives action better.
- Heatmaps for wireframes: Visualize areas of interaction and user attention on your wireframes.
- Live one-way sessions: Conduct live sessions where you observe users interact with your prototype and ask questions in real time. You can also interact with users directly through video and audio conferencing while they test your prototype.
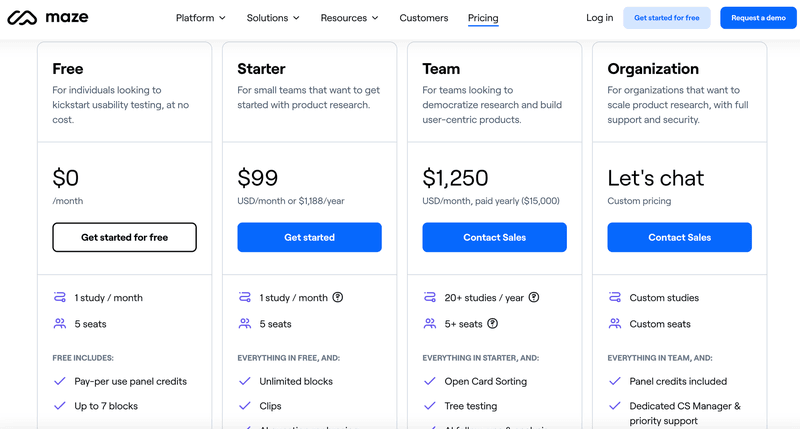
Pricing
Maze has a free version, but the paid plan starts at $99 per month.

Pros and cons
Pros:
✅ Easy to use.
✅ Wide range of usability testing features.
✅ Maze gives you a pool of users to test prototypes on.
✅ Maze integrates with various design and development tools like Figma, Sketch, and Jira to streamline your workflow.
Cons:
❎ The free plan has limited features, and higher plans can become expensive for small teams or individual users.
❎ Limited mobile app functionality.
❎ The heatmapping feature in Maze is not always accurate, leading to potentially misleading insights about user behavior.
12. Lyssna – Best for preference testing
Lyssna is a design research and preference testing platform that helps you understand and improve the user experience of your products.
It offers a range of tools and features to help you gather user feedback, analyze data, and make data-driven decisions.

Key features
- Preference testing: No matter what format or content type, Lyssna allows you to compare different versions of the same thing and see what users love.
- Five-second tests: Gauge first impressions of your website or app to identify any immediate confusion or issues.
- Card sorting: Organize and categorize content based on user perception and mental models.
- Surveys: Create and distribute surveys to gather quantitative feedback from a large number of users.
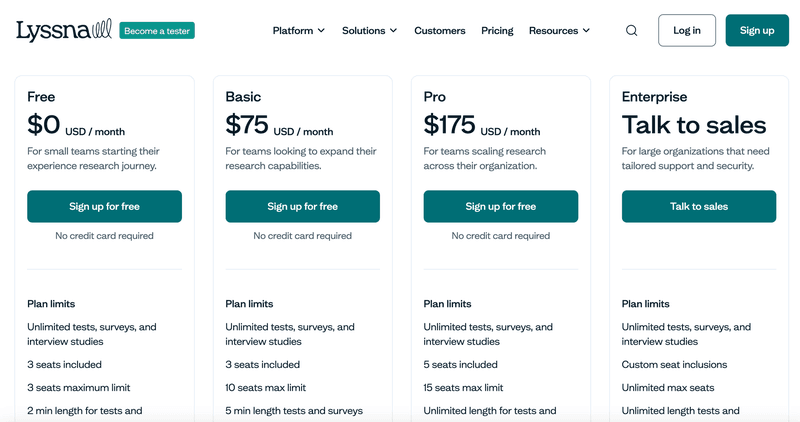
Pricing
Lyssna has a free plan. The paid plan starts at $75 per month.

Pros and cons
Pros:
✅ Simple UI.
✅ Lyssna enables rapid user testing within minutes—ideal for time-sensitive projects.
✅ The platform has a good balance of quantitative and qualitative research tools.
Cons:
❎ Limited reporting options compared to other platforms that offer more advanced reporting and data visualization capabilities.
❎ Steep learning curve for some advanced features.
❎ Limited customization options.
Best product design tools for team collaboration
Collaboration is an integral part of the product design process. Your project will suffer if teams don’t have a way to work and communicate seamlessly with each other.
Here are the two top collaboration tools to choose from:
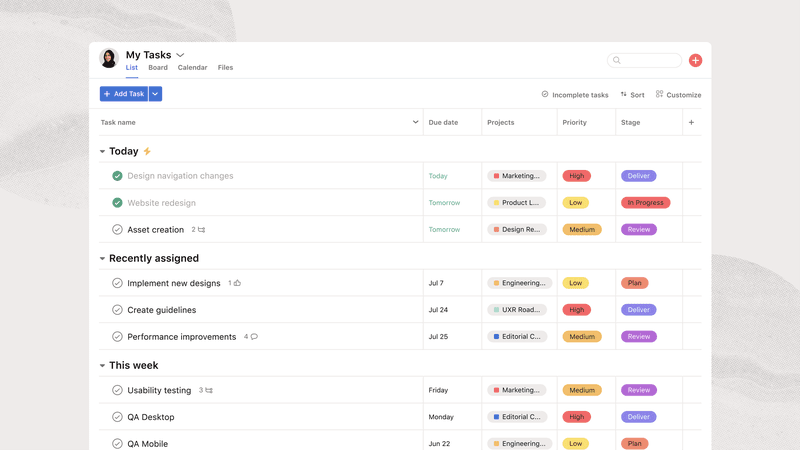
13. Asana – Best for progress tracking and remote teams
Asana is a project management and collaboration platform designed to help teams organize, track, and manage their work. It offers a wide range of features and tools to streamline communication, improve efficiency, and ensure project success.

Key features
- Task management: Create, assign, and track tasks with due dates, dependencies, and subtasks.
- Project boards: Organize tasks into visual boards for easy tracking and prioritization.
- Workflows: Automate repetitive tasks and create custom workflows to improve efficiency.
- Reporting and analytics: Gain insights into team performance and project progress with detailed reports and analytics.
- Integrations: Connect Asana with various tools and services you already use for a seamless workflow.
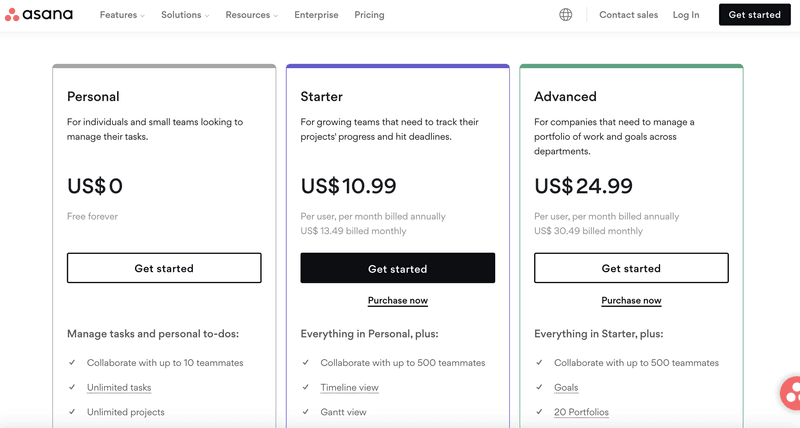
Pricing
Asana has a free plan for individuals and small teams. For users who need more functionalities, the paid plan starts at $10.99 per month.

Pros and cons
Pros:
✅ Easy to use.
✅ From comments to mentions and private messages, Asana helps teams communicate and work easily.
✅ Asana provides a clear overview of project progress and tasks, allowing teams to identify and address potential issues early on.
Cons:
❎ Advanced features can be complex.
❎ No time tracking.
❎ Asana frequently adds new features and functionalities, which might be overwhelming for users who prefer a more stable and consistent platform.
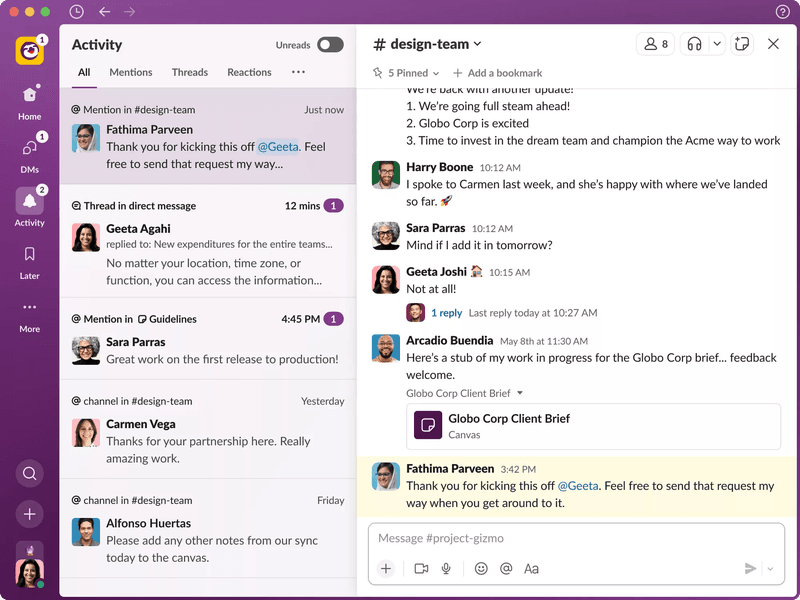
14. Slack – Best for real time collaboration
Slack is a cloud-based platform designed to streamline communication and collaboration within teams and organizations.
It has become a popular tool for businesses of all sizes, offering a range of features to enhance communication efficiency and project management.

Key features
- Channels: Organize conversations by topic or project, allowing team members to stay focused and easily access relevant information.
- Direct messaging: Communicate privately with individuals or small groups for quick discussions or confidential matters.
- Search: Quickly find past conversations, messages, and files using powerful search capabilities.
- Voice and video calls: Make audio and video calls directly within Slack, eliminating the need for additional conferencing software.
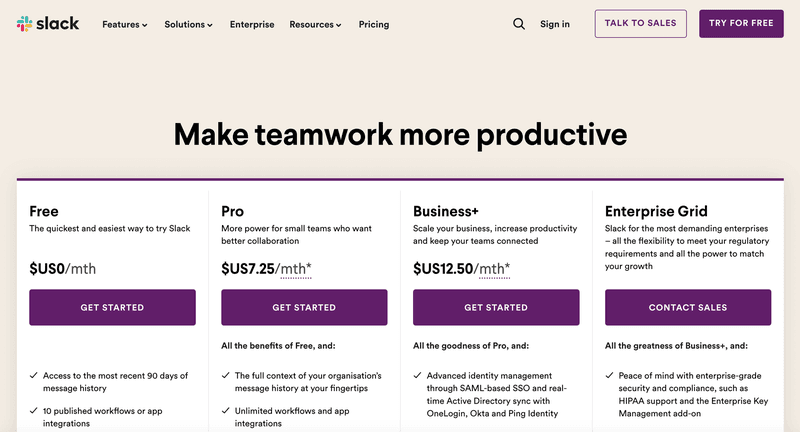
Pricing
Slack has a free version with limited access to message history and app integrations. The paid plan starts at $7.25 per month.

Pros and cons
Pros:
✅ Faster communication than email.
✅ Easy to share files and documents.
✅ Improves team collaboration.
✅ Integrates with many tools you already use.
Cons:
❎ Can be distracting with constant notifications.
❎ Information overload in busy channels.
❎ Limited control over user permissions.
Conclusion
All in all, there are tons of tools for designing digital products.
When choosing, ensure to check the tool meets the needs of your design team and can streamline your product design process.
Most of these tools have demos or free trials you can explore. Take advantage of that so you can be sure you choose what’s best for your team.
Userpilot is your go-to option if you need product design tools that will help with customer research and product testing. Book a demo now to get started!