Lou Assist for Interactive User Guides: Features, Pricing, and Review

Looking for an effective interactive user guides tool and wondering if Lou Assist is the best option for your SaaS company?
With numerous Lou Assist alternatives, it can be challenging to make a final decision.
In this article, we’ll delve into precisely that – helping you determine whether Lou Assist is the ideal choice for your interactive user guides needs. We’ll explore its features, pricing, and offer a comprehensive review to aid in your decision-making process.
Let’s get started!
TL;DR
- Lou Assist is a good choice for interactive user guides and it comes with features such as user segmentation, onboarding checklist, tooltips, and in-app messaging.
- Lou Assist is an attractive product adoption platform with versatile in-app experiences and a freemium option to boot, yet its limitations in certain use cases may prompt you to look elsewhere:
- Product Analytics: Lou Assist doesn’t have any product usage analytics capabilities. This means that its dashboards can only show you engagement metrics for content and experiences you’ve built within the Lou Assist platform rather than actual product analytics.
- International Users: Those with an international user base will be better served by other adoption platforms on the market. Lou Assist lacks any localization capabilities which makes creating in-app experiences for different languages a time-consuming hassle.
- Mobile Onboarding: Because Lou Assist is designed to be used on web apps rather than mobile apps, it has no compatibility with products developed for mobile platforms. If you’re developing a mobile app then consider alternatives like Appcues or Pendo.
- If you’re looking for a better option for interactive user guides, Userpilot exceeds both functionality and value for money compared to Lou Assist.
- Ready to see Userpilot in action? Schedule a demo today to explore its powerful interactive user guides capabilities firsthand.
![]()
Looking for a Better Alternative for Interactive User Guides? Try Userpilot

What is Lou Assist?
Lou Assist is a product adoption tool built by the customer success platform Totango. It lets product teams add in-app guidance in the form of modals, tooltips, hotspots, banners, and highlights that can be built without writing any code.
Additionally, Lou Assist helps product teams collect feedback from their users by adding surveys within in-app experiences or creating NPS surveys to measure loyalty/advocacy.
Those who upgrade to the paid version of Lou Assist can also utilize its integrations with 14 third-party tools.
Must have features of interactive user guides tools
Not all tools are built the same. Some offer different advantages over others while some will simply get you basic functionality but at a low price. It depends on your budget and needs which will be the best tool to build interactive user guides.
Here’s what to look for as the main functionalities when picking a tool to build in-app guides:
- Good range of UI patterns to use for building your guides.
- Ability to customize each interactive guide to fit your brand and style.
- Segmentation so you could trigger the guides to the right audience at the right time. A one-size-fits-all approach won’t bring you the desired results.
- The ability to trigger the user guides when specific in-app events happen is nice to have and will help you build more contextual in-app experiences.
- Minimum product usage analytics, to be able to track how users engage with the product, and where they get stuck so you can build relevant user guides to help them.
The above list is not exhaustive but it’s a starting point. Depending on your product, you might also need automated localization, A/B testing capabilities, advanced analytics or security, and more.
Lou Assist features for interactive user guides
Interactive user guides are a combination of in-app prompts that help users learn by doing and discover product functionality organically. Lou Assist’s no-code experience builder, floating checklists, and targeting capabilities all lend themselves to effective guide creation.
Here’s how you can use Lou Assist to build interactive guides:
- In-App Experiences: The in-app experience builder lets you create user guides with modals, tooltips, hotspots, banners, highlights, or surveys. Each of these steps can have its positioning adjusted, colors changed, or be supplemented by attached links, images, and videos.
- Floating Checklists: Lou Assist lets you build checklists that walk users through each step of a guide and track their progress. The targeting settings also provide the option of keeping the checklist visible on all (or specific) pages until all the tasks have been completed.

- Guide Targeting: Any guide built with Lou Assist can be set to target specific segments like new, returning, or power users. You can also target users who speak a certain language, use a particular browser, or have completed a previous experience (among other properties). However, you can’t target based on feature usage or survey responses.
Lou Assist’s user segmentation
User segmentation is incredibly important for sorting customers based on their goals or use cases and then personalizing the product experience accordingly.
Here are the types of user segmentation you can implement with Lou Assist:
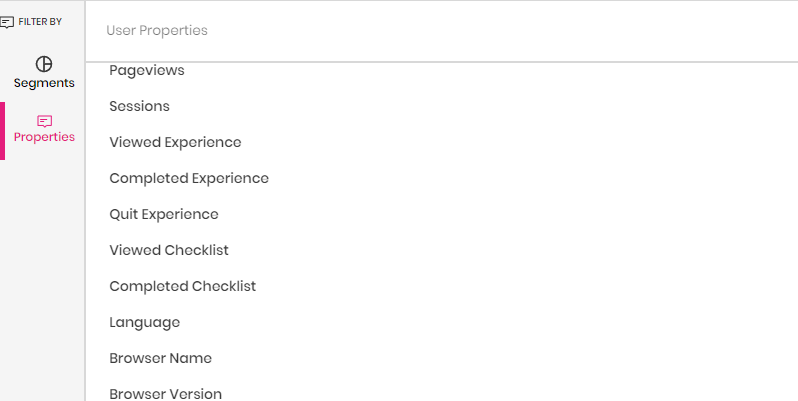
- User Properties: Track user properties like pageviews, sessions, language, browser name/version, viewed/completed checklist, and viewed/completed/quit experiences.

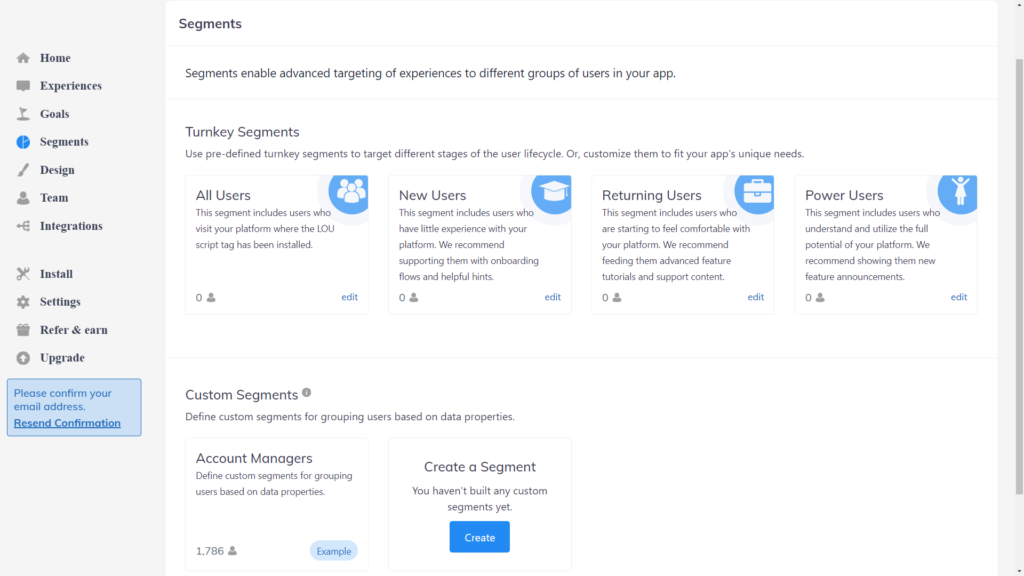
- Turnkey Segments: Lou Assist comes pre-loaded with turnkey segments for new, returning, or power users — as well as a segment for all users that have visited since Lou Assist installation. You can also use this as a dashboard to quickly check the total number of users in a specific segment.

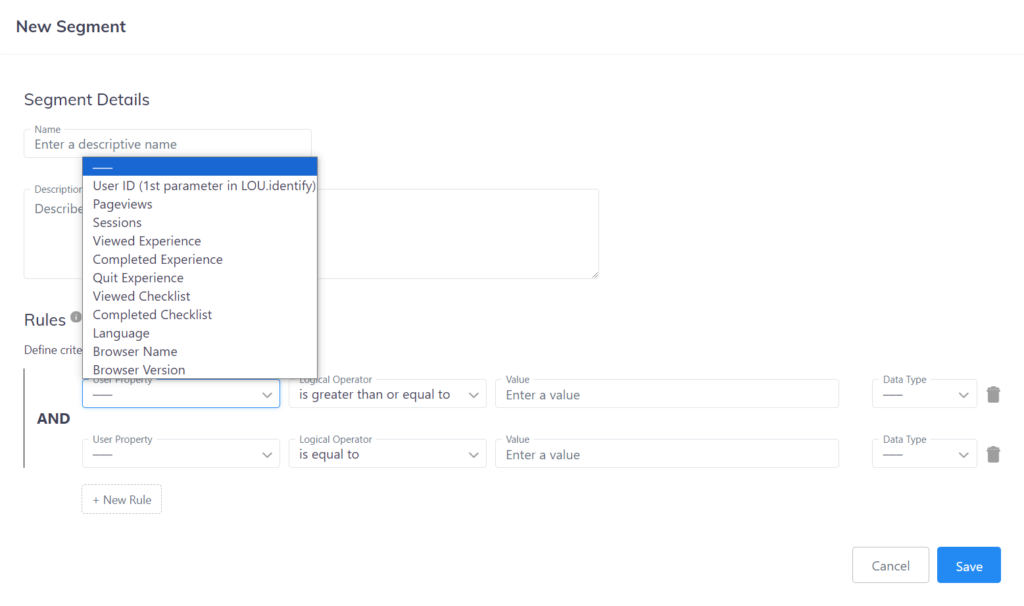
- Segment Builder: If Lou Assist’s turnkey segments are too broad for your use case then you can create custom segments. You’ll be able to build segments based on user properties and then add AND/OR logic rules to narrow down which customers you’d like to include. You can’t however segment based on feature usage or survey responses.

Lou Assist’s onboarding checklist
Onboarding checklists are helpful for guiding new users to the next step(s), helping them track their progress, and encouraging them to engage with core features early on. Lou Assist lets you build no-code onboarding checklists, target specific segments, and view checklist analytics.
Here’s how you can use Lou Assist to create in-app onboarding checklists:
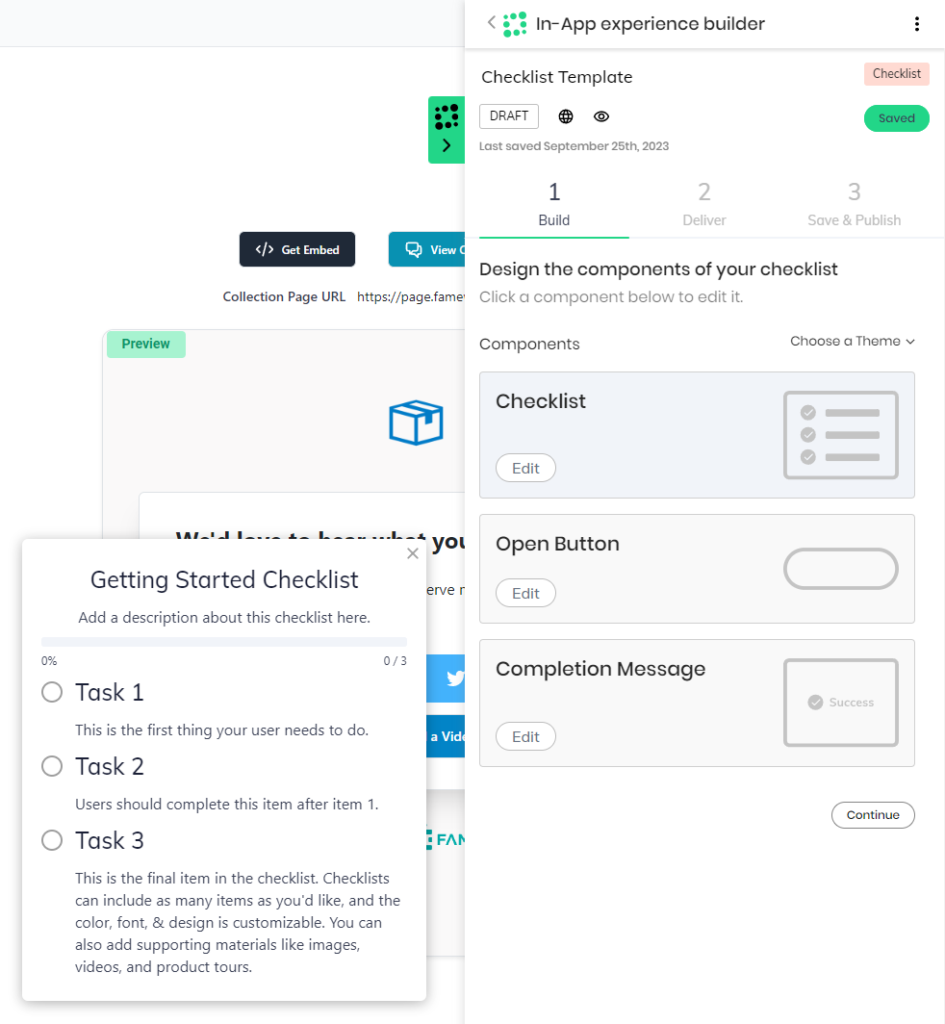
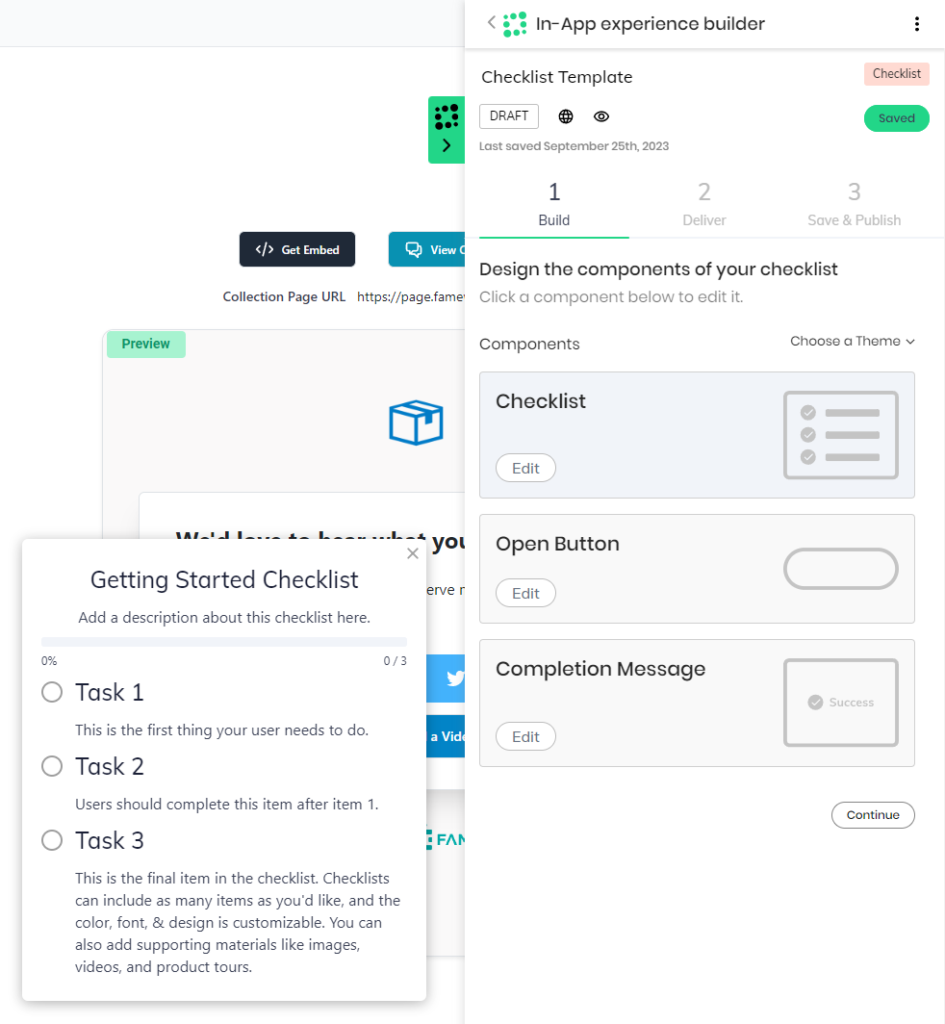
- Builder: The in-app experience builder comes with an onboarding checklist template. You’ll be able to edit the name of the checklist, create a description, add tasks, and tailor the completion message to your users — all without writing a single line of code.

- Targeting: Lou Assist checklists can be targeted towards specific segments, triggered when an element is clicked on/hovered over, or launched when a particular URL is reached. You can also choose to display the checklist on all (or certain) pages until it’s been completed by the user.
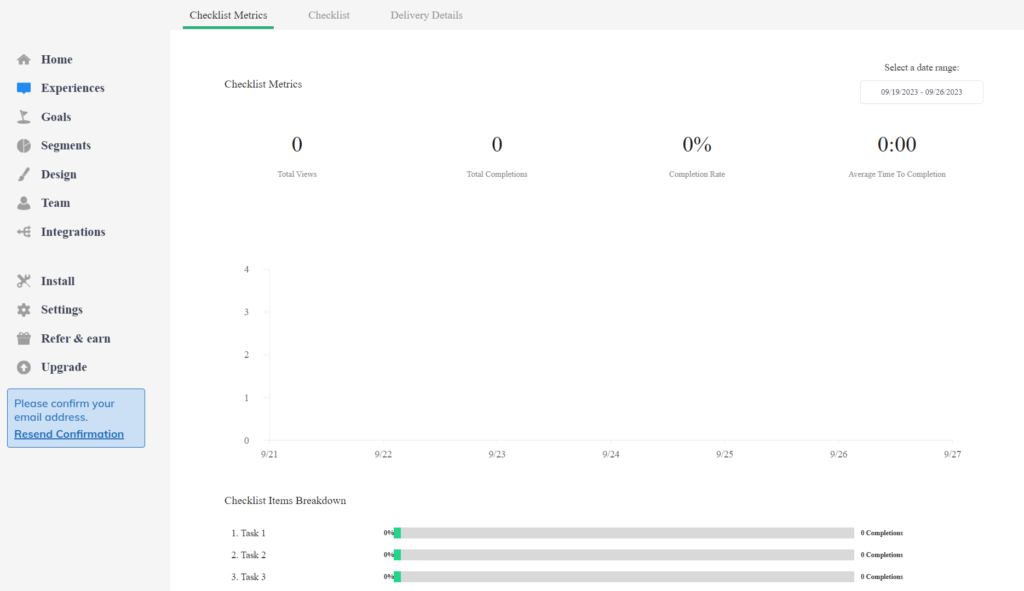
- Analytics: Going to the analytics section of any particular checklist will show you metrics like total views, total completions, overall completion rate, and the average time to complete. You’ll also be able to see granular insights such as the completion rates for each individual task.

Lou Assist’s tooltips
Tooltips are helpful both when used as part of a larger flow or implemented as a standalone source of contextual information on a particular feature. Lou Assist lets you build no-code tooltips, adjust the positioning to match your UI, and target specific users or segments.
Here’s how you can use Lou Assist to create tooltips:
- Builder: The in-app experience builder lets you attach tooltips to elements or buttons within your product interface. You’ll be able to add avatars, links, images, videos, and custom code to your snippets to make them as engaging as possible for users.
- Positioning: Lou Assist’s positioning settings let you choose where you’d like tooltips to appear relative to the element they’re attached to. You can also select what will happen when a user clicks the element — such as the tooltip closing, the click registering, both, or neither.
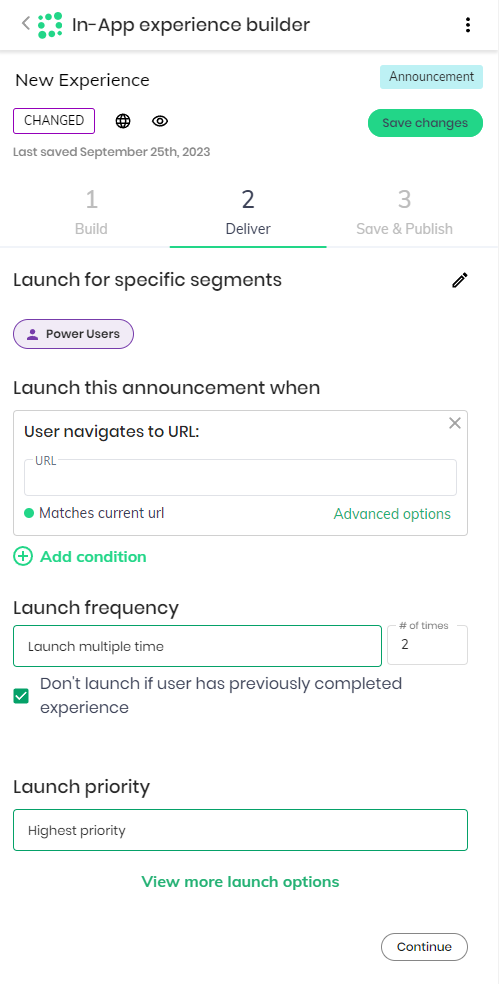
- Targeting: The “Deliver” tab of the in-app experience builder helps you target specific segments, trigger tooltips when users land on a particular page, or launch them when an element is clicked on/hovered over. You can also adjust launch frequency and priority here.

Lou Assist’s in-app messaging
In-app messaging is the most reliable way to communicate with users since they’ll be able to see the information while using the product. Lou Assist lets you use banners and other UI patterns for in-app messaging but does set some strict limitations for users on the freemium version.
Here’s how you can use Lou Assist to publish in-app messages:
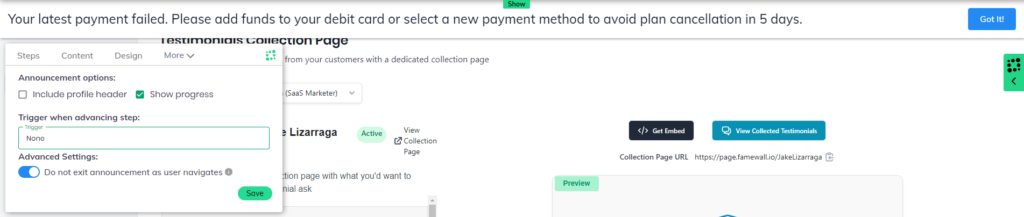
- Banners: Lou Assist’s banners can be used to send in-app messages that appear at the top or bottom of a user’s screen. For instance, you could use the Segment integration to target delinquent customers with a Lou Assist banner that reminds them of their overdue payments.
Note: Third-party integrations are only available on the Startup plan ($79/month) of Lou Assist or higher.
- UI Patterns: If banners aren’t compatible with your in-app messaging strategy, then you can use Lou Assist’s other UI patterns — such as modals — to publish messages. Alternatively, you could attach tooltips to elements for in-app messages that are related to a specific feature.
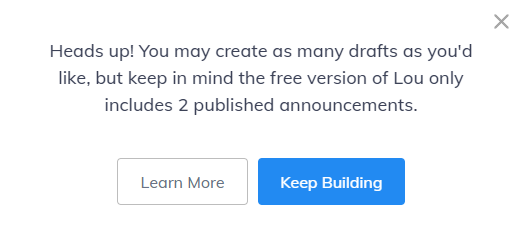
- Limitations: While Lou Assist’s experience builder gives you a variety of no-code UI patterns to choose from, its in-app messaging capabilities are limited by the pricing model. Users on the free plan will only be able to publish two announcements at a time unless they upgrade to paid.

What are the pros and cons of Lou Assist?
Lou Assist’s pros
There are plenty of benefits to using Lou Assist, but the most notable are its unlimited capacity freemium plan, diverse array of UI patterns, and advanced targeting settings:
- Unlimited MAUs: The free version of Lou Assist doesn’t cap the number of monthly active users (MAUs) you can have on your platform. This stands in contrast to competitors like Pendo, which force customers to upgrade to a paid plan once they hit the 500 MAUs limit.
- UI Patterns: There’s a wide variety of UI patterns to choose from when building in-app experiences with Lou Assist. You can add modals, tooltips, hotspots, banners, and highlights, then adjust their design or positioning as needed.
- Targeting Settings: Lou Assist can target based on which segment a user is in, what page they’re on, and whether or not they’ve already completed the experience before. You can also adjust launch priority and frequency settings to dictate which experiences should appear or how often.
Lou Assist’s cons
Of course, Lou Assist has its fair share of drawbacks as well — and some of these cons even hinder or negate the benefits the platform has to offer:
- Analytics Dashboards: While Lou Assist does have analytics dashboards that can show you how in-app experiences, checklists, or surveys are performing, it only measures the performance of content created within the platform. There are no product usage analytics dashboards.
- Freemium Limitations: Despite the uncapped MAUs, the free version of Lou Assist has quite a few limitations. You’ll only be able to publish one tour, checklist, and survey at a time. You’ll also be limited to two announcements and won’t be able to create custom themes.
- Segment Caps: Lou Assist’s advanced targeting is hindered by the segmentation limits imposed by its pricing structure. Users on the free version can only create one custom segment, while those on the entry-level Startup plan can only create three.
Note: You can create unlimited segments if you subscribe to the Growth plan or higher but that tier starts at $239/month.
What do users say about Lou Assist?
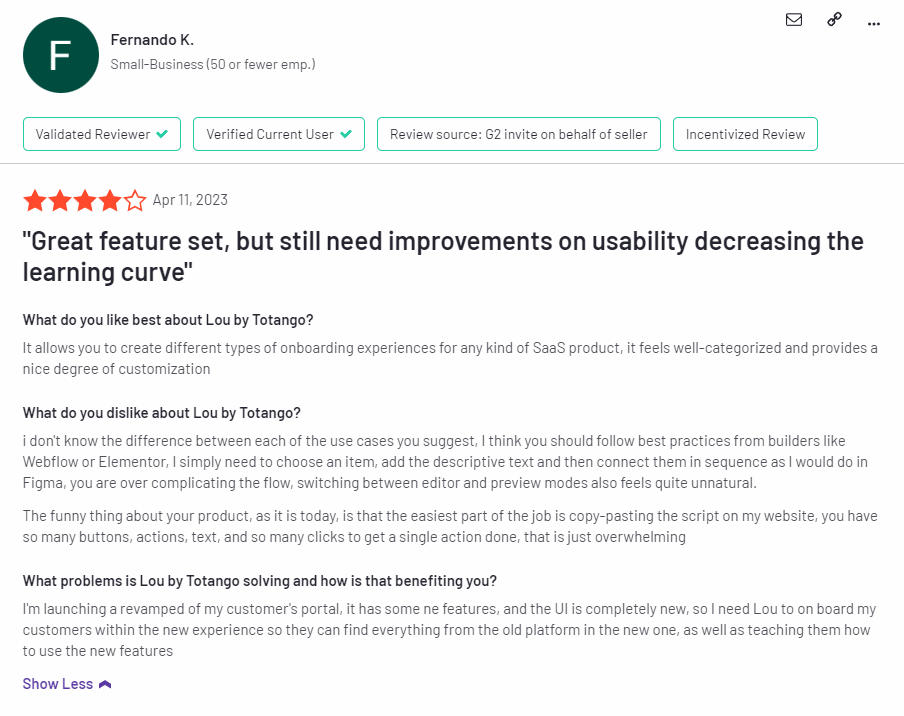
Lou Assist users praised the flexibility that its various UI patterns provide, as well as the customizability that each in-app experience offers:
“It allows you to create different types of onboarding experiences for any kind of SaaS product, it feels well-categorized and provides a nice degree of customization.”
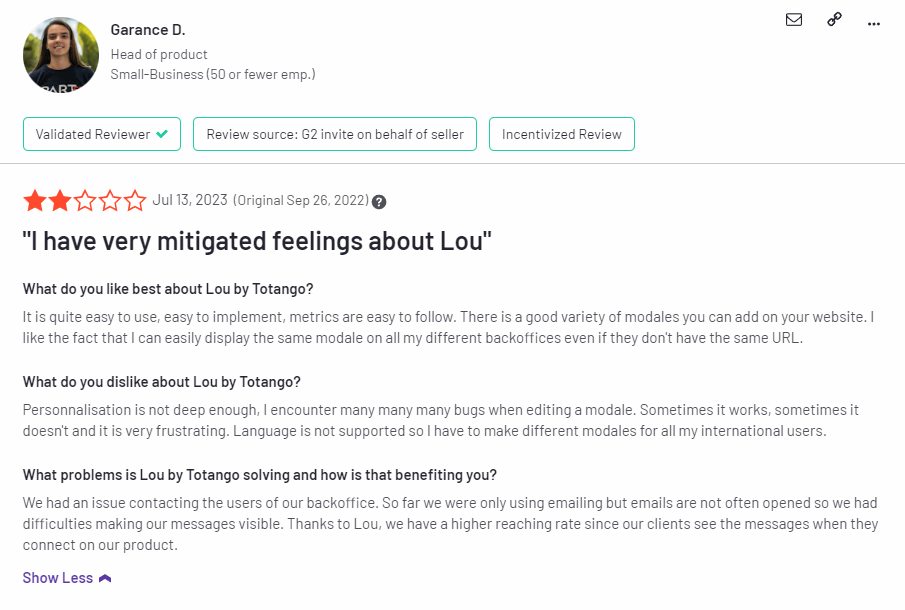
 Some customers were disappointed by the lack of personalization and localization offered on Lou Assist, along with the inconsistent product experience caused by numerous bugs:
Some customers were disappointed by the lack of personalization and localization offered on Lou Assist, along with the inconsistent product experience caused by numerous bugs:
“Personalization is not deep enough, I encounter many many many bugs when editing modals. Sometimes it works, sometimes it doesn’t and it is very frustrating. Language is not supported so I have to make different modals for all my international users.”

Lou Assist’s pricing
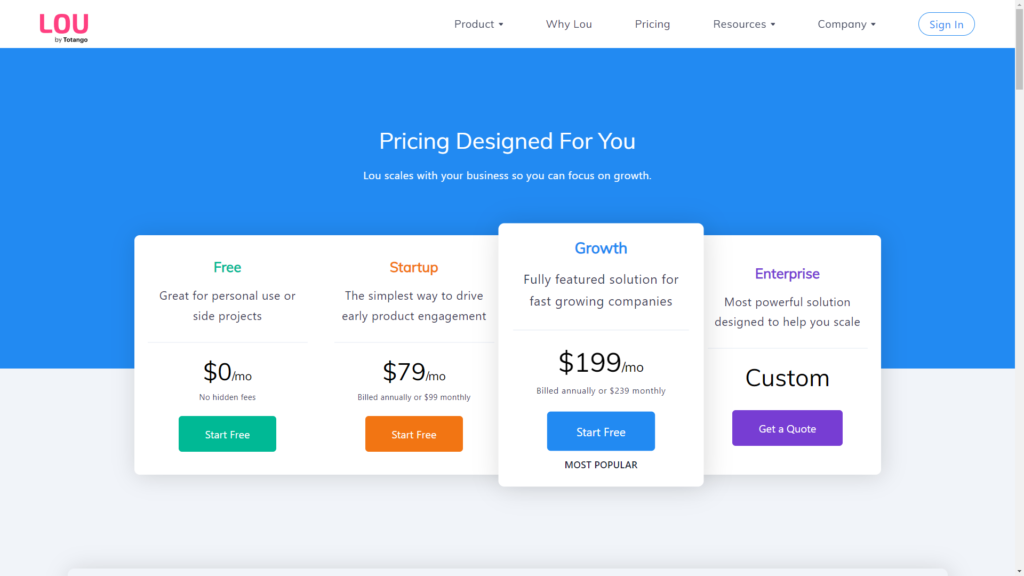
Lou Assist has a free version that supports unlimited MAUs as well as three paid plans that can accommodate 2,500 to 10,000+ MAUs. The paid subscriptions range from $79/month on the entry-level Startup plan (with the annual discount) to $239/month for the Growth plan.
Here’s a closer look at each Lou Assist plan:
- Free: The Free plan doesn’t limit the number of monthly active users but does cap the number of tours, checklists, surveys, and announcements you publish. You won’t be able to use third-party integrations or create custom themes either.
- Startup: Starting at $79/month, it offers three team sets and can accommodate up to 2,500 MAUs. You’ll be able to publish unlimited tours/announcements but only one checklist and three surveys at a time.
- Growth: The Growth plan starts at $239/month (or $199/month if you pay annually) and increases your subscription’s capacity to 10,000 MAUs. You’ll also get 10 team sets and be able to publish an unlimited number of tours, checklists, surveys, and announcements.
- Enterprise: Lou Assist’s Enterprise tier operates on a quote-based pricing system but offers flexible MAU limits and unlimited team seats. You’ll also get a custom service-level agreement (SLA). Enterprise subscriptions have no monthly payment option, so you’ll need to pay annually.
3 Reasons why you might need a Lou Assist alternative
Lou Assist is an attractive product adoption platform with versatile in-app experiences and a freemium option to boot, yet its limitations in certain use cases may prompt you to look elsewhere:
- Product Analytics: Lou Assist doesn’t have any product usage analytics capabilities. This means that its dashboards can only show you engagement metrics for content and experiences you’ve built within the Lou Assist platform rather than actual product analytics.
- International Users: Those with an international user base will be better served by other adoption platforms on the market. Lou Assist lacks any localization capabilities which makes creating in-app experiences for different languages a time-consuming hassle.
- Mobile Onboarding: Because Lou Assist is designed to be used on web apps rather than mobile apps, it has no compatibility with products developed for mobile platforms. If you’re developing a mobile app then consider alternatives like Appcues or Pendo.
Note: Lou Assist is able to adjust screen sizes when your web app is viewed on mobile devices.
Userpilot – A better alternative for interactive user guides
 Interactive user guides can help users figure out how to use your product and get them towards activation faster. Here are the Userpilot features you can use for creating interactive guides:
Interactive user guides can help users figure out how to use your product and get them towards activation faster. Here are the Userpilot features you can use for creating interactive guides:
- No-code builder: Userpilot lets you build in-app guides using modals, slideouts, banners, etc., without writing any code. You can also tinker with audience settings to target specific segments or exclude users who meet certain conditions from seeing a particular flow.

- Spotlight elements: The spotlight feature lets you add standalone UI elements like tooltips, hotspots, and driven actions that aren’t part of a multi-step flow. This makes it possible to display contextual guidance when users hover over a feature they’re interested in.

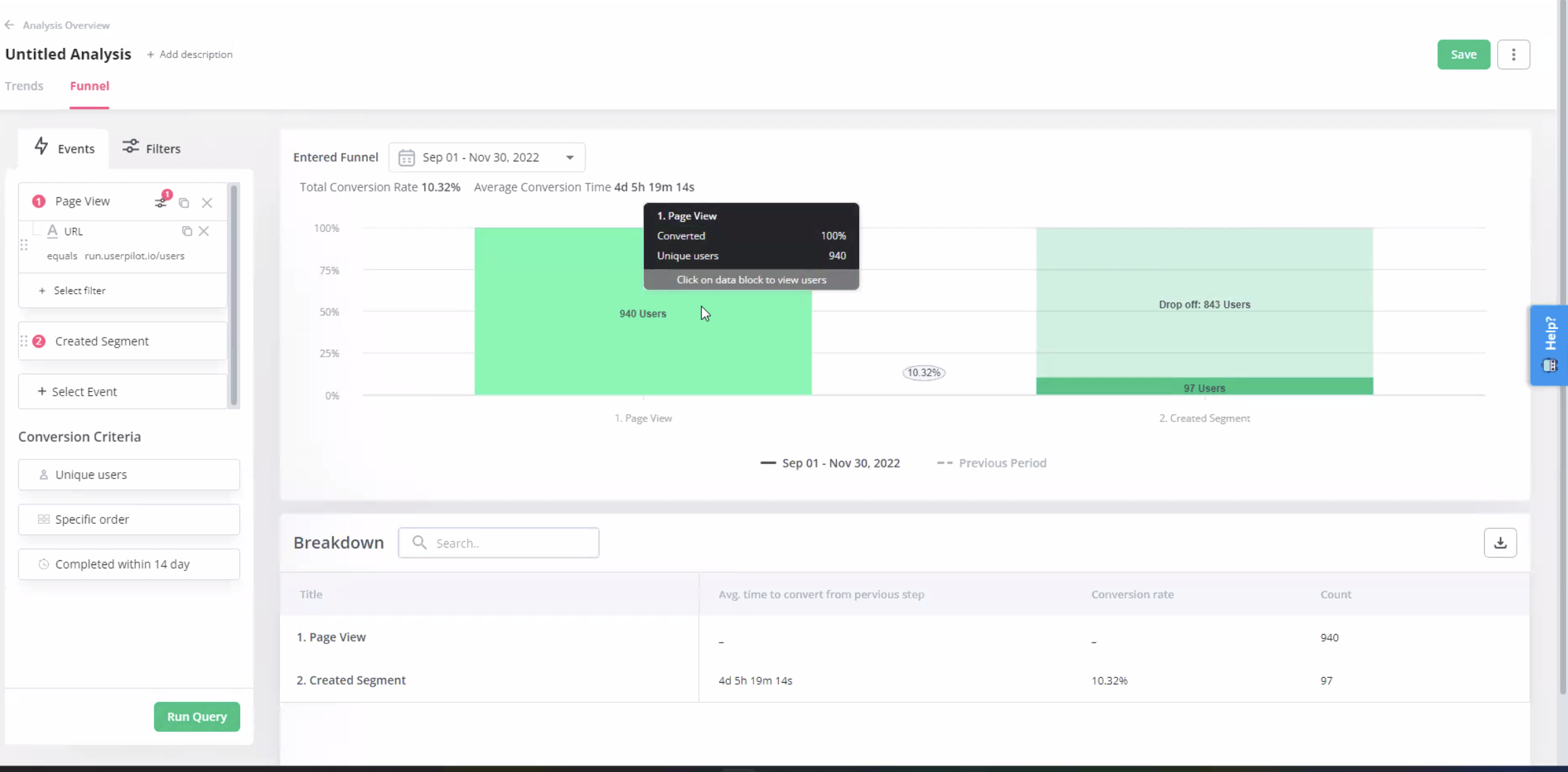
- Funnel reports: Userpilot’s advanced analytics capabilities include funnel reports that show you which pages or actions most users get stuck on. This can help you identify confusing or high-friction areas that can be removed through contextual interactive user guides.

Userpilot’s user segmentation
User segmentation is essential for creating a personalized and contextual onboarding experience. Userpilot can segment users based on demographics, product usage data, NPS scores, and more. You can then trigger flows or filter analytics based on segments.
Here’s an overview of Userpilot’s customer segmentation capabilities:
- Segment conditions: Userpilot lets you form segments by adding different conditions like user data, company data, features and events, etc. You can then use these segments as analytics filters or flow triggers later on.

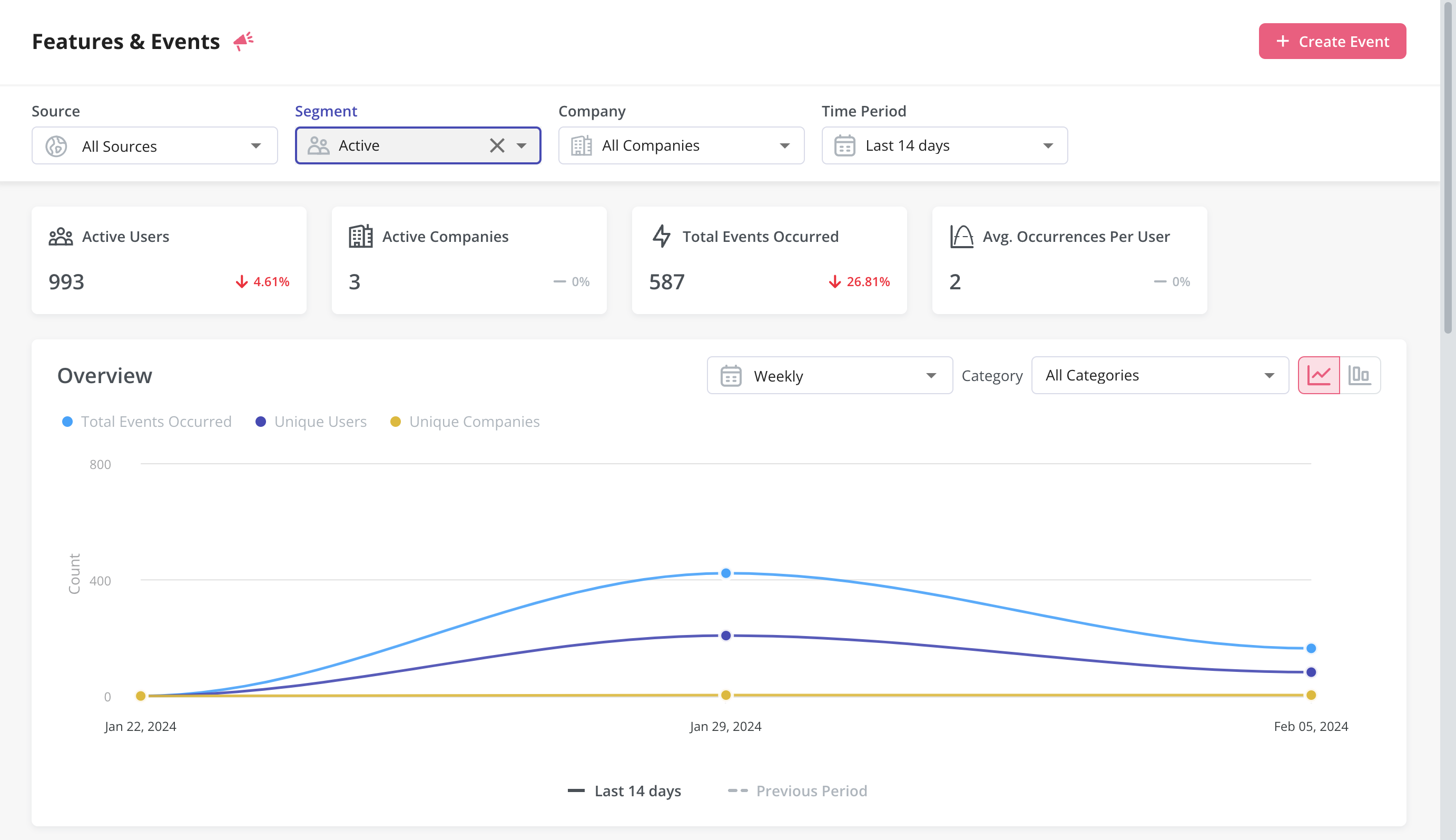
- Analytics filters: Userpilot’s product analytics and user insights dashboards can be filtered to only display data from specific segments (or companies). This will help you extract insights from certain cohorts and compare how adoption or activation varies from one segment to the next.

- Flow triggers: Userpilot’s audience settings let you trigger flows for specific segments or target users that meet certain conditions. You can combine this with page-specific or event-occurrence triggers to show relevant flows to the right users at the most contextual moments.

- External data: Userpilot integrates with tools like Amplitude, Google Analytics, Mixpanel, and Segment using a one-way integration. This means you can use the data inside Userpilot to build advanced segmentation and trigger contextual experiences. For more advanced use cases, the two-way integration with Hubspot lets you send and receive data, unlocking a full set of use cases.

Userpilot’s onboarding checklist
Onboarding checklists help new users learn about a product and reduce their time-to-value (TTV). Userpilot checklists can be created using the no-code builder, used to trigger specific actions, and tracked using the analytics dashboard to gauge overall engagement.
Here’s how you can use Userpilot to create an advanced onboarding checklist:
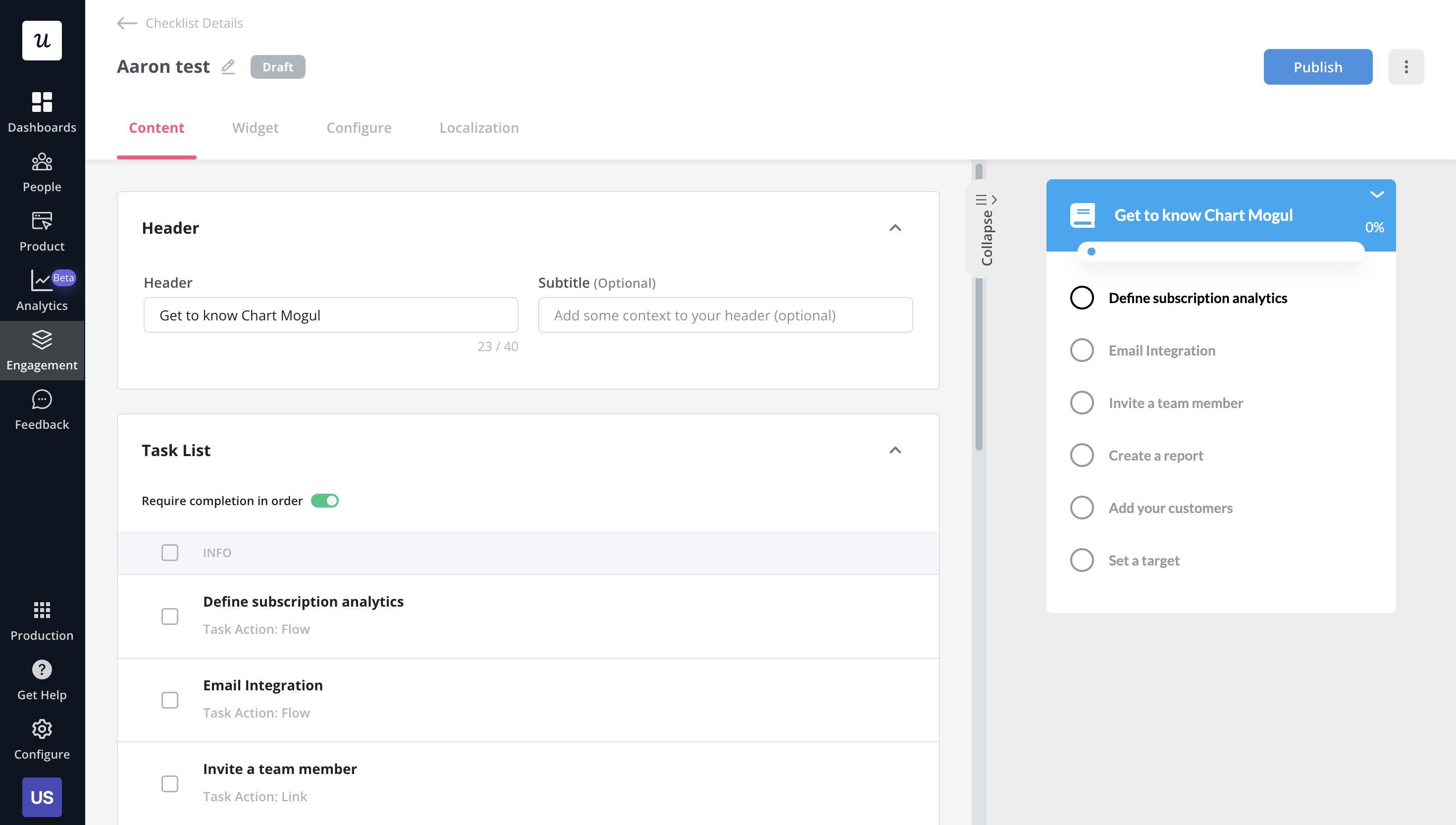
- No-code builder: Userpilot’s checklist creator lets you edit the content of checklists, add tasks, style icons, and configure the triggers for when your checklist should appear. You’ll also be able to choose from five widget icons (or upload your own) and recolor the widget to match your UI.

- Smart tasks: Checklist tasks can be set to trigger specific actions upon being completed, such as redirecting a user to a different page, launching an in-app flow, or running a custom JavaScript function. You can also set the conditions for when a task and action will be marked as complete.

- Checklist analytics: The Checklists dashboard shows you all relevant metrics. These include the number of live checklists you have, how many views they’ve gotten, and how many have been completed. You can also sort these analytics by segment or time period to identify trends.

Userpilot’s tooltips
Tooltips are the most straightforward way to offer contextual information to users without interrupting their workflows. Userpilot lets you create tooltips as part of your in-app flows, attach standalone tooltips to individual features, and leverage the power of AI to streamline the process.
Here are the ways you can use Userpilot to create tooltips:
- Tooltip flows: Tooltips are one of the UI elements you can utilize when creating in-app flows. You’ll be able to edit the size, placement, and behavior of your tooltip as needed. You could also toggle the option to continue or dismiss the flow if a tooltip’s element can’t be located.

- Native tooltips: Userpilot spotlights let you create native tooltips that expand when users click on an element or hover over a feature. Since these tooltips are attached to the features rather than specific pages, they’ll show up anywhere that the element is present.

- AI assistance: Userpilot’s AI-powered capabilities help you create better tooltips in less time. You could use the writing assistant to create, shorten, or extend the content of tooltips and leverage automated localization to translate your flow’s tooltips to any of the 32 languages available.

Userpilot’s in-app messaging
In-app messaging enables communication within your product to onboard new users or drive feature adoption among existing customers.
Here are a few ways you can send in-app messages using Userpilot:
- Modals: Userpilot lets you use modals to send unmissable in-app messages to your users. Simply choose from one of the six templates or create a new modal from scratch. You’ll be able to use text, emojis, images, and videos to help your modals get the message across to users.

- Banners: Userpilot banners can be used to send in-app messages that are urgent but don’t need to take up the entire screen. You can also add blocks with text, emojis, images, videos, forms, custom JavaScript functions, and more to style banners to your liking.

- Tooltips: They are the least intrusive form of in-app messaging as they only show up when users hover over an element or click on an info icon. You’ll be able to adjust the height, shape, color, and placement of tooltips to make them native-like.

What are the pros and cons of Userpilot?
Userpilot pros
As a full-suite digital adoption platform, Userpilot has all the features you need to onboard users, track analytics, and gather feedback from customers without writing a single line of code. Here are a few pros of using Userpilot as your product growth solution:
- No-code builder: Userpilot’s Chrome extension lets you build flows, add UI elements, and tag features without writing a single line of code.
- UI patterns: There are plenty of UI patterns to choose from when using Userpilot, such as hotspots, tooltips, banners, slideouts, modals, and more!
- Startup-friendly: Userpilot’s entry-level plan gives you access to all available UI patterns so you can hit the ground running.
- Walkthroughs and flows: Build engaging interactive walkthroughs and personalized onboarding flows that target specific segments of your user base.
- Self-service support: Build an in-app resource center to help users solve problems, customize its appearance to align it with your brand, and insert various types of content (videos, flows, or chatbots) to keep your customers satisfied.
- A/B testing: Userpilot’s built-in A/B testing capabilities will help you split-test flows, iterate on the best-performing variants, and continually optimize based on user behavior.
- Feedback collection: Userpilot has built-in NPS surveys with its own unified analytics dashboard and response tagging to help you retarget users. There are other survey types to choose from and you can even create your own custom survey.
- Survey templates: There are 14 survey templates to choose from so you can gather feedback on specific features or run customer satisfaction benchmarking surveys like CSAT and CES.
- Advanced analytics: Userpilot lets you analyze product usage data, monitor engagement on all in-app flows, and use the data to create user segments that are based on behaviors instead of demographics.
- Event tracking: Userpilot’s no-code event tracking lets you tag UI interactions (hovers, clicks, or form fills) and group them into a custom event that reflects feature usage.
- Third-party integrations: Userpilot has built-in integrations with tools like Amplitude, Mixpanel, Kissmetrics, Segment, Heap, HubSpot, Intercom, Google Analytics, and Google Tag Manager so you can share data between all the solutions in your tech stack.
Userpilot’s cons
Of course, no tool is perfect and there are a few cons to consider before choosing Userpilot as your user onboarding or product growth solution:
- Employee onboarding: Currently, Userpilot only supports in-app customer onboarding.
- Mobile apps: Userpilot doesn’t have any mobile compatibility which could make it difficult for developers with cross-platform applications to create a consistent user experience for both versions of their product.
- Freemium plan: There’s no freemium Userpilot plan so those bootstrapping their startup and need sub-$100 solutions should consider more affordable onboarding platforms like UserGuiding or Product Fruits.
What do users say about Userpilot?
Most users laud Userpilot for its versatile feature set, ease of use, and responsive support team:
I recently had the pleasure of using Userpilot, and I must say it exceeded all my expectations. As a product manager, I’m always on the lookout for tools that can enhance user onboarding and improve overall user experience. Userpilot not only delivered on these fronts but also went above and beyond with its impressive new features, unparalleled ease of use, and truly exceptional customer support.
What truly sets Userpilot apart is its outstanding customer support. Throughout my journey with Userpilot, the support team has been responsive, knowledgeable, and genuinely dedicated to helping me succeed. Whenever I had a question or encountered an issue, their support team was always there to assist promptly, going above and beyond to ensure my concerns were addressed effectively.

Source: G2.
Of course, other users are also kind enough to share constructive criticism regarding specific features like event tracking filters:
“The filtration while analyzing specific events is a little confusing. Understanding of custom properties and data management configuration could have been more organised.”

Source: G2.
Userpilot’s pricing
Userpilot’s transparent pricing ranges from $249/month on the entry-level end to an Enterprise tier for larger companies.
Furthermore, Userpilot’s entry-level plan includes access to all UI patterns and should include everything that most mid-market SaaS businesses need to get started.

Userpilot has three paid plans to choose from:
- Starter: The entry-level Starter plan starts at $249/month and includes features like segmentation, product analytics, reporting, user engagement, NPS feedback, and customization.
- Growth: The Growth plan starts at $749/month and includes features like resource centers, advanced event-based triggers, unlimited feature tagging, AI-powered content localization, EU hosting options, and a dedicated customer success manager.
- Enterprise: The Enterprise plan uses custom pricing and includes all the features from Starter + Growth plus custom roles/permissions, access to premium integrations, priority support, custom contract, SLA, SAML SSO, activity logs, security audit, and compliance (SOC 2/GDPR).
Conclusion
There you have it.
It should be easier now to make an informed decision whether Lou Assist is your go-to option for interactive user guides. Ultimately, the best choice will depend on your product and current needs.
If you’re looking for a better alternative to Lou Assist for interactive user guides, book a Userpilot demo today to experience firsthand how it can enhance your user experience and drive product growth!
![]()
Looking for a Better Alternative for Interactive User Guides? Try Userpilot


