Want to accelerate your SaaS product but don’t know how to drive adoption?
Product adoption isn’t complete until users adopt all the features they need to achieve their goals. As different customer segments adopt your product at different stages of its lifecycle, it is essential to select your product adoption strategies carefully.
So, let’s see what you can do to improve feature adoption and ensure a high customer retention rate.
TL;DR
- Product adoption occurs when customers invest in your product without looking for alternatives to achieve their goals.
- User adoption increases customer retention, reduces churn, and increases monthly recurring revenue.
- 12 strategies to drive product adoption in SaaS include:
- Use welcome screens to create a successful onboarding flow for different customer personas.
- Use checklists to drive users to the activation point faster.
- Boost customer engagement with interactive walkthroughs.
- Use tooltips to highlight relevant features.
- Offer proactive help to improve customer experience.
- Provide self-service support to drive customer success and product adoption.
- Identify neglected features and contextually drive feature adoption.
- Track customer interactions with your product to identify and fix friction points.
- Conduct NPS surveys and improve product adoption.
- Create a proper onboarding process for new features.
- Identify positive user behavior trends and implement them in new users’ onboarding experience.
- A/B test your in-app experiences to improve product adoption.
- Time to value, activation rate, feature adoption rate, product stickiness, and the number of active users are key metrics for measuring product adoption.
- To execute your product adoption strategies, you need the best software to onboard users and drive product adoption.
- Userpilot is a powerful product adoption tool that can help you create various in-app experiences code-free, analyze different customer journeys, and help optimize your product adoption process. Book a demo today to learn more!
![]()
Drive product adoption with Userpilot!

What is product adoption in SaaS?
Product adoption, also called user adoption, is the key to a successful product. It occurs when potential customers decide to invest in your product without seeking alternative solutions to meet their goals.
It’s the customer journey from the initial AHA moment, when users realize your product’s expected value, to the active use of the product because they get actual value from it.
Why is product adoption important?
Product adoption is the opposite of churn because customers who have adopted your product completely stick with it. Therefore, it leads to lower churn and higher retention, which ultimately helps to grow the business sustainably. High retention can lead to increased loyalty, turning your customers into power users.
For subscription-based business models, adoption is an ongoing process and it’s very important to maintain activation by making users experience value each time they use a feature for the first time.
In fact, it can cost 5-10 times less to upsell to existing customers than to acquire new ones. This helps boost your customer lifetime value as well as your monthly recurring revenue.
12 strategies to drive product adoption in SaaS
Your product adoption strategy should help your customers achieve maximum value from your product.
Here are 12 top adoption strategies that you can use to drive adoption by providing more value to customers.
-
Use welcome screens to personalize the onboarding process
Welcome screens are a great way of personalizing the user onboarding experience. Apart from greeting users with a personal touch, welcome screens serve to collect customer data and onboard them contextually. And personalized onboarding is an extension of contextual onboarding.
Contextual onboarding involves using the value of your product itself to guide customers as they use it. By tailoring the onboarding experience to each user’s current position in the product adoption curve or customer lifecycle, you can turn loyal users into brand advocates.

Use welcome screens to collect customer data.
Therefore, you can use welcome screens to segment users based on their different user personas and use cases. This way, every group gets its own personalized onboarding flow.
![]()
Create and customize welcome screens with Userpilot!

-
Use checklists to drive users to the activation point
A useful element for contextual onboarding, checklists are a set of steps that guide new users in completing simple tasks that would lead to additional value and turn them into active users.
While you can use them at different stages of the user journey to improve feature adoption, you can also use them to help users reach key activation points faster.
Contextual onboarding relies on specific triggers set up inside the product. Once the triggers are fired, the in-app messages are displayed to the user. A trigger could be, for example, a click on a particular button or a visit to a specific page.
Keep your checklists simple and easy to understand. You can also add a call-to-action button to prompt users to activate. They allow you to give users a head start on achieving a goal. When users finish one task on a checklist, it motivates them to progress to the next step.

Drive adoption with onboarding checklists.
This comes in handy especially when the checklist is long, which can be overwhelming for some users. So, the progress bar not only clearly indicates how much work is left but also encourages users to keep moving forward.
To promote effective product adoption, employing in-app guidance can be a valuable approach to facilitate user onboarding and ensure intuitive comprehension of the product’s functionalities.
![]()
Build checklists code-free with Userpilot!

-
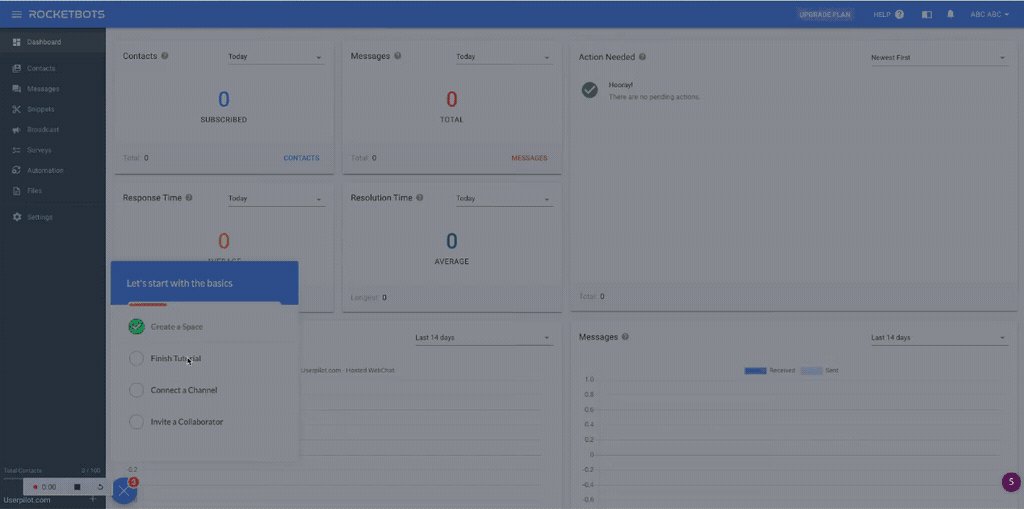
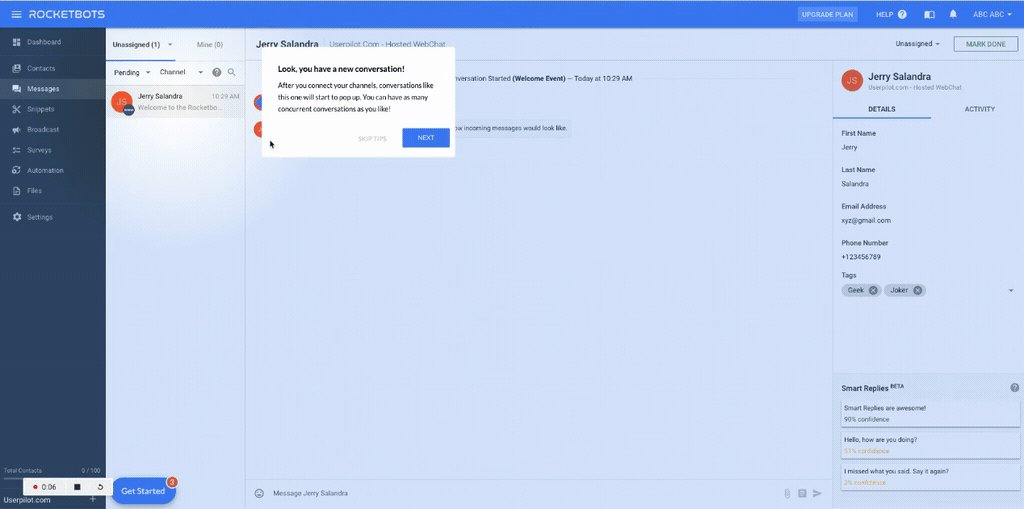
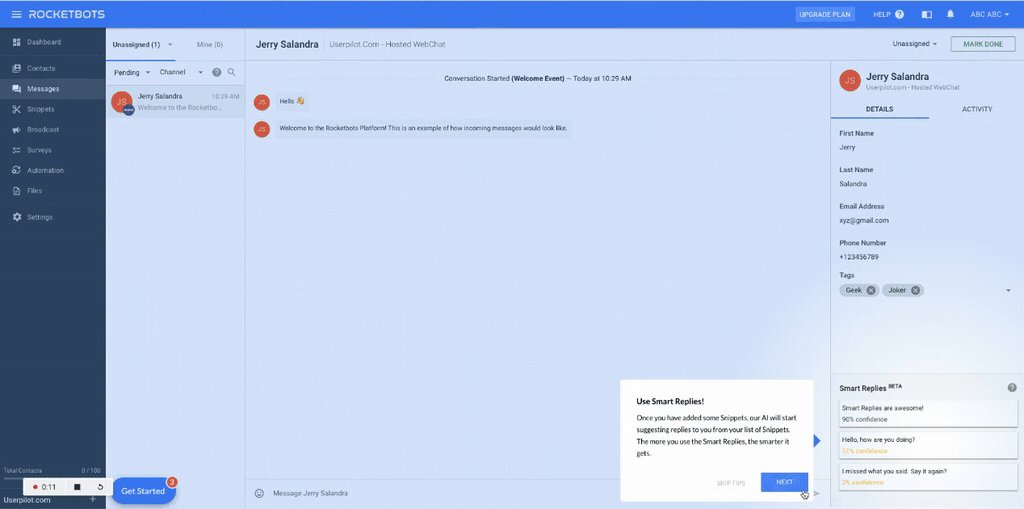
Boost customer engagement with interactive walkthroughs
An effective technique is to incorporate interactive walkthroughs, as they prove to be more engaging and helpful in assisting new users to progress toward the activation stage.
Unlike generic product tours, interactive walkthroughs respond to users’ in-app behavior in real-time, triggering tooltips precisely when users are most likely to require guidance.
So instead of bombarding users with excessive information that may be overwhelming and easily forgotten, employ interactive walkthroughs to guide users step-by-step throughout their app experience.
This focused guidance increases the likelihood of user engagement, facilitates the completion of the initial onboarding phase, and ultimately leads to a higher feature adoption rate.

Boost customer engagement with an interactive walkthrough.
![]()
Create interactive walkthroughs with Userpilot!

-
Use tooltips to highlight relevant features
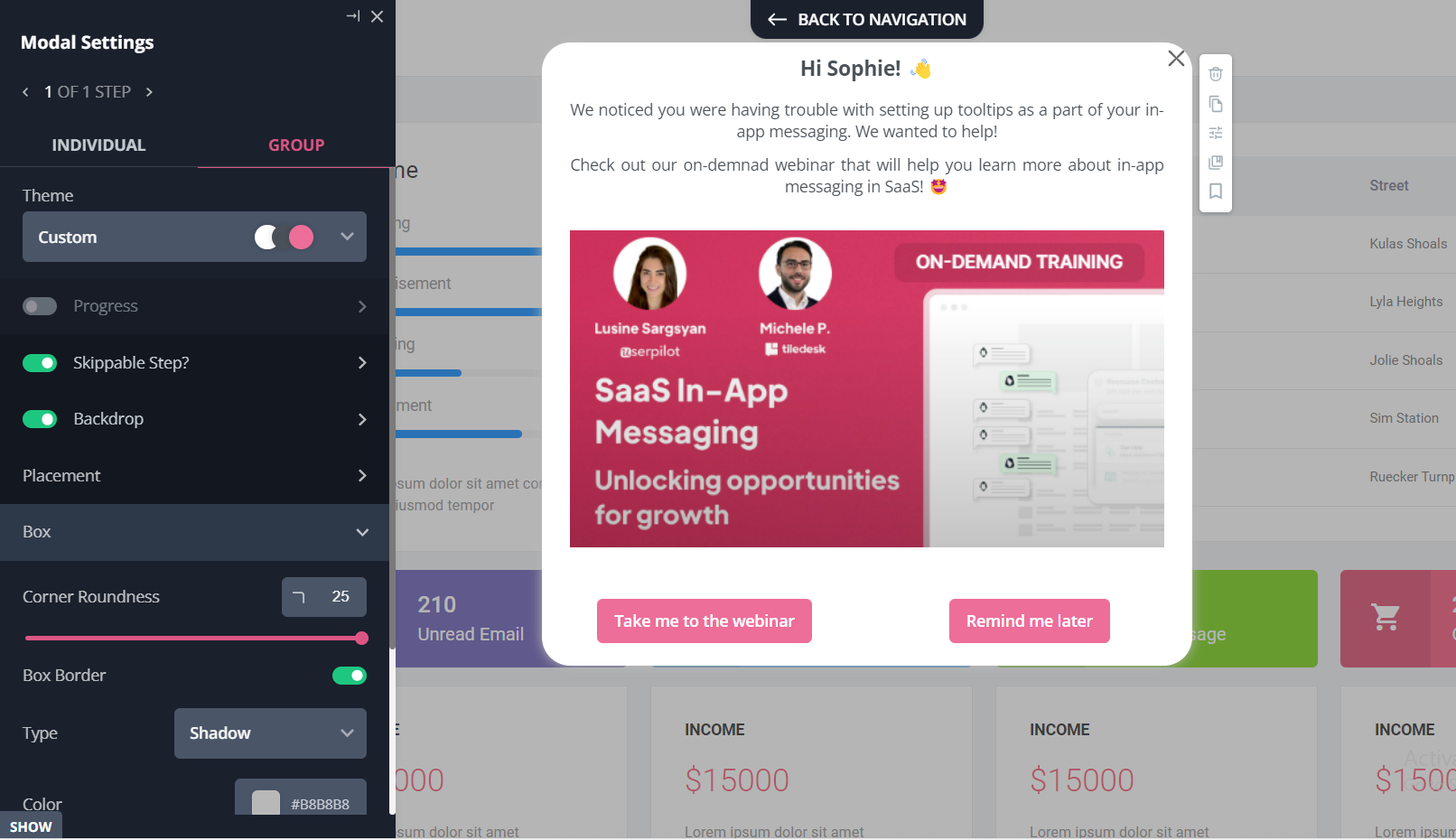
Tooltips are yet another means of contextual onboarding. They provide advice to users on how they can improve the processes they are now working on.
As opposed to emails that take users away from the product, tooltips provide in-app guidance like checklists. When triggers are fired, tooltips provide targeted, real-time support to help users adopt more features.
A native tooltip is one that becomes a part of the product’s native UI. They don’t require customers to pass through a complicated experience flow to be triggered. Hence, they are best for displaying elements that are quite straightforward.
For instance, you could use a native tooltip to subtly help a user when they scroll over a relevant feature or to point out and explain a less apparent UI element.

Prompt feature discovery with tooltips.
![]()
Create onboarding tooltips code-free!

-
Offer proactive help to improve customer experience
Product adoption can be enhanced through the implementation of proactive customer support, which involves anticipating and addressing customer needs and concerns even before they arise.
Your customer support team plays a vital role as they directly handle any issues customers encounter while using your SaaS. It is essential to allocate time to communicate with your customer service department to gain insights into the common pain points experienced by customers.
These pain points could range from bug fixes and feature requests to simply guiding customers in the right direction to fulfill their needs.
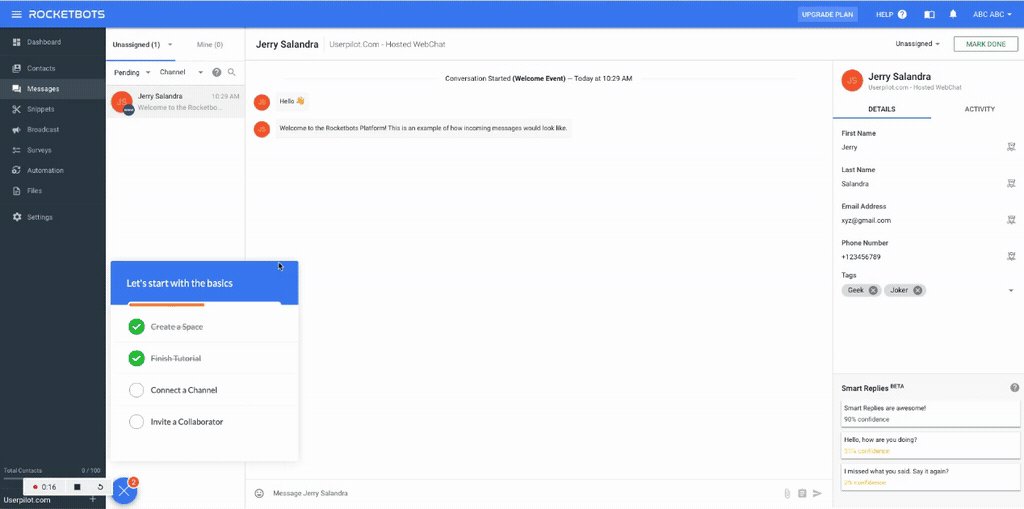
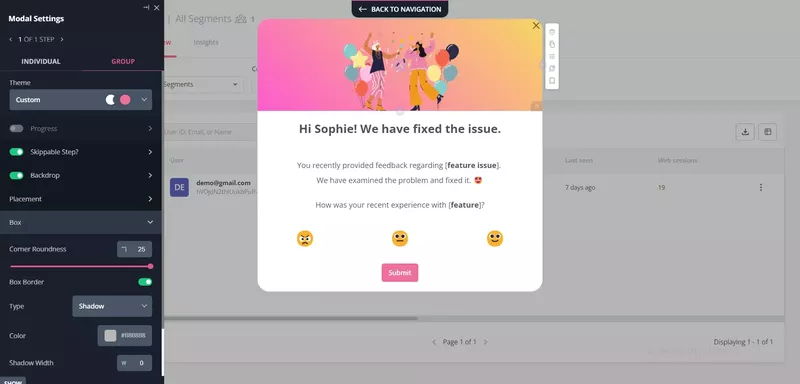
Moreover, it is crucial to follow up with your users and inform them when you have resolved their issues. This practice not only demonstrates that you value their feedback but also makes them feel heard and appreciated.

How to offer proactive help
-
Provide self-service support to drive customer success
In-app self-service support is timely and contextual. It provides users with instant answers when they need them the most.
Self-service onboarding elements like a help center help answer customer queries and solve repetitive issues.
Therefore, users don’t always need to wait for support agents. They feel empowered and accomplished by solving their own problems by visiting the help center. Furthermore, support agents have to deal with fewer support tickets, giving them to focus on more pressing matters.
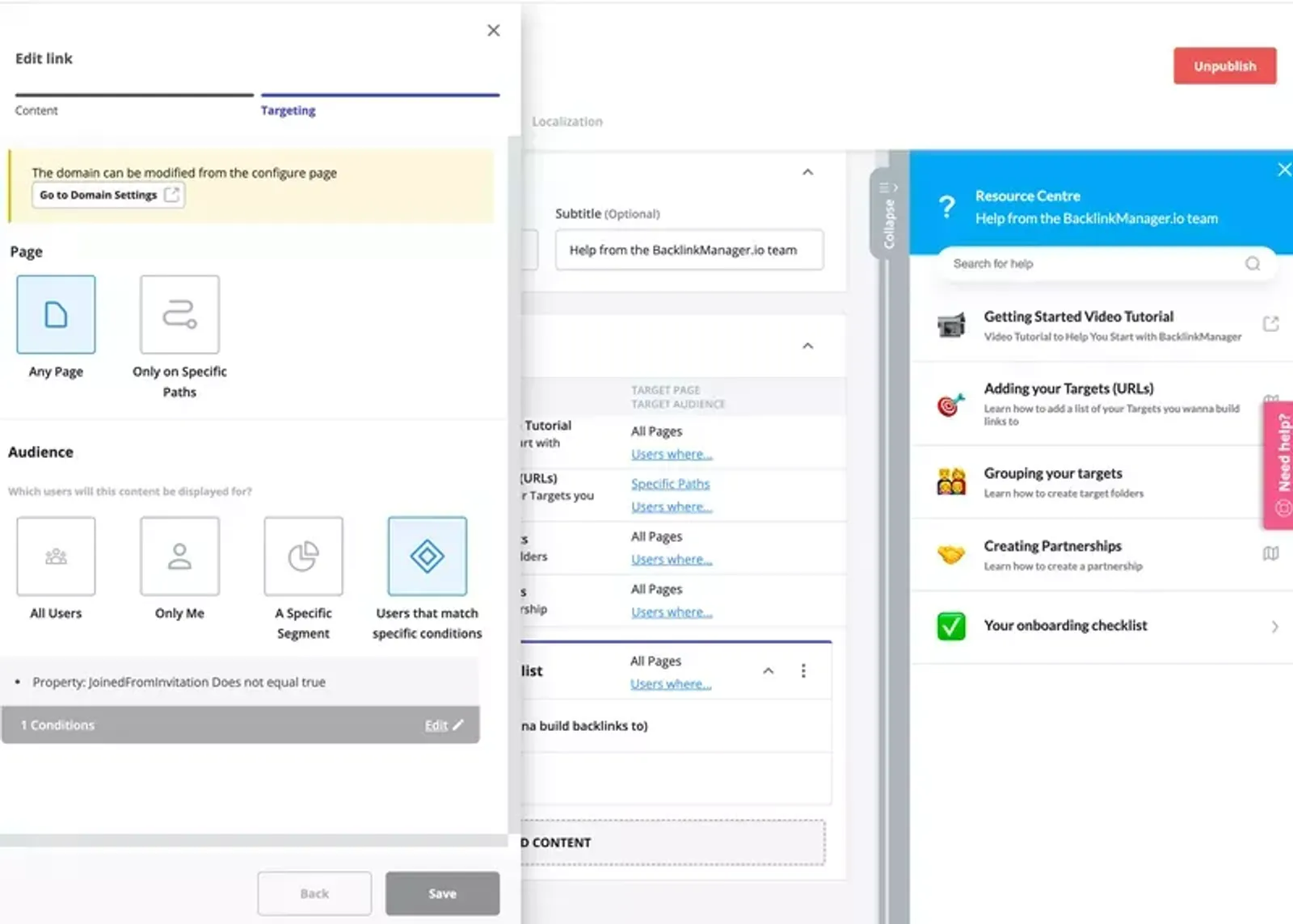
Help centers scale well over time because you keep adding more relevant content as your SaaS business grows. You can then call them resource centers since they are typically more intuitive and house more types of content than traditional help centers.

Provide self-service via a resource center.
![]()
Create and customize your resource center code-free!

-
Identify neglected features and contextually drive feature adoption
Consider using a product analytics tool to track product usage data to identify key features that need to be adopted but for some reason were not adopted.
Encourage users to adopt certain features of the product by contextually promoting them to do so.
You can influence product adoption by letting users know that you are aware they have not been able to properly use a certain feature and give them a hand.

Contextually drive feature adoption.
-
Track customer interactions with your product to identify and fix friction points
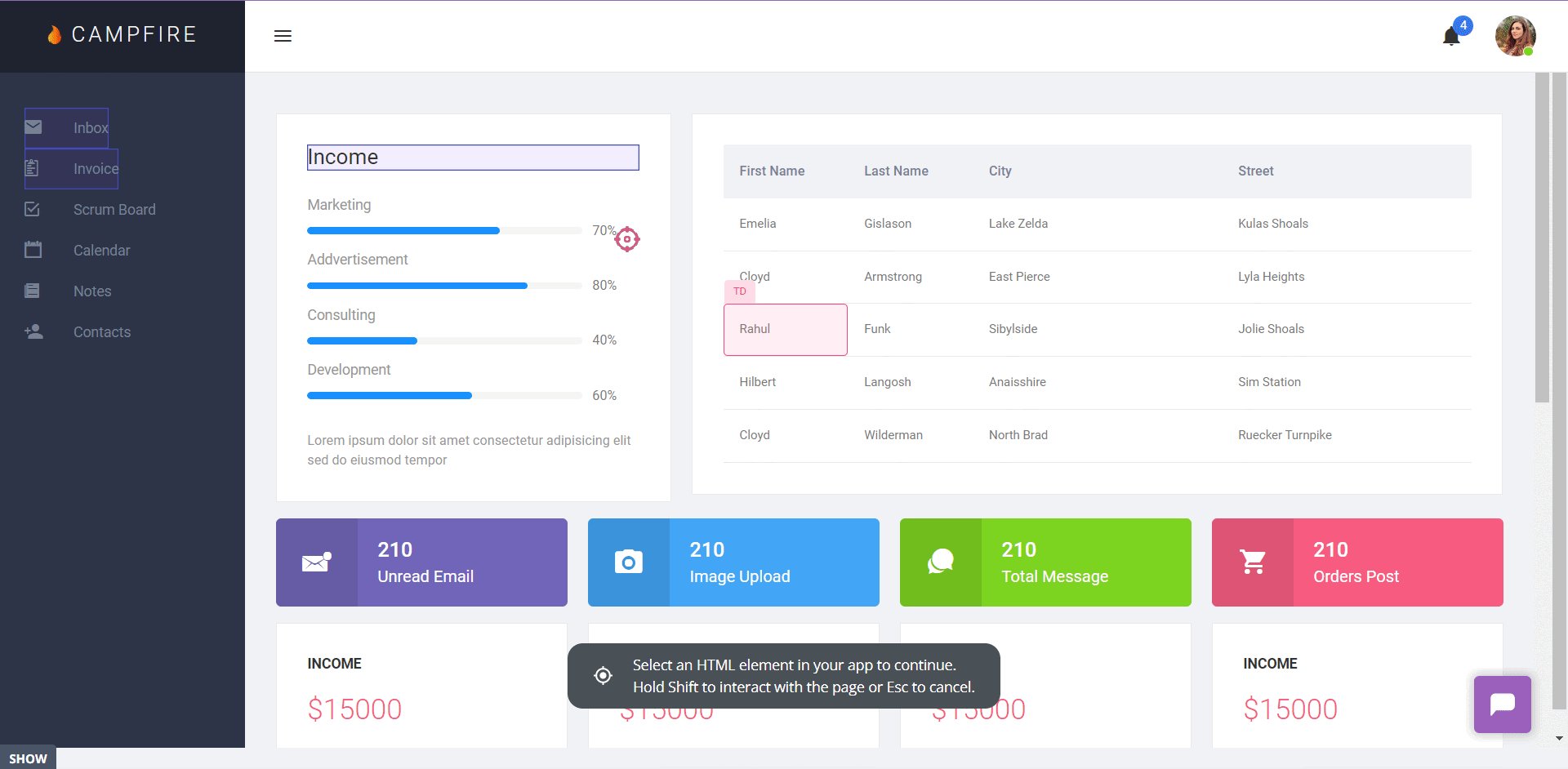
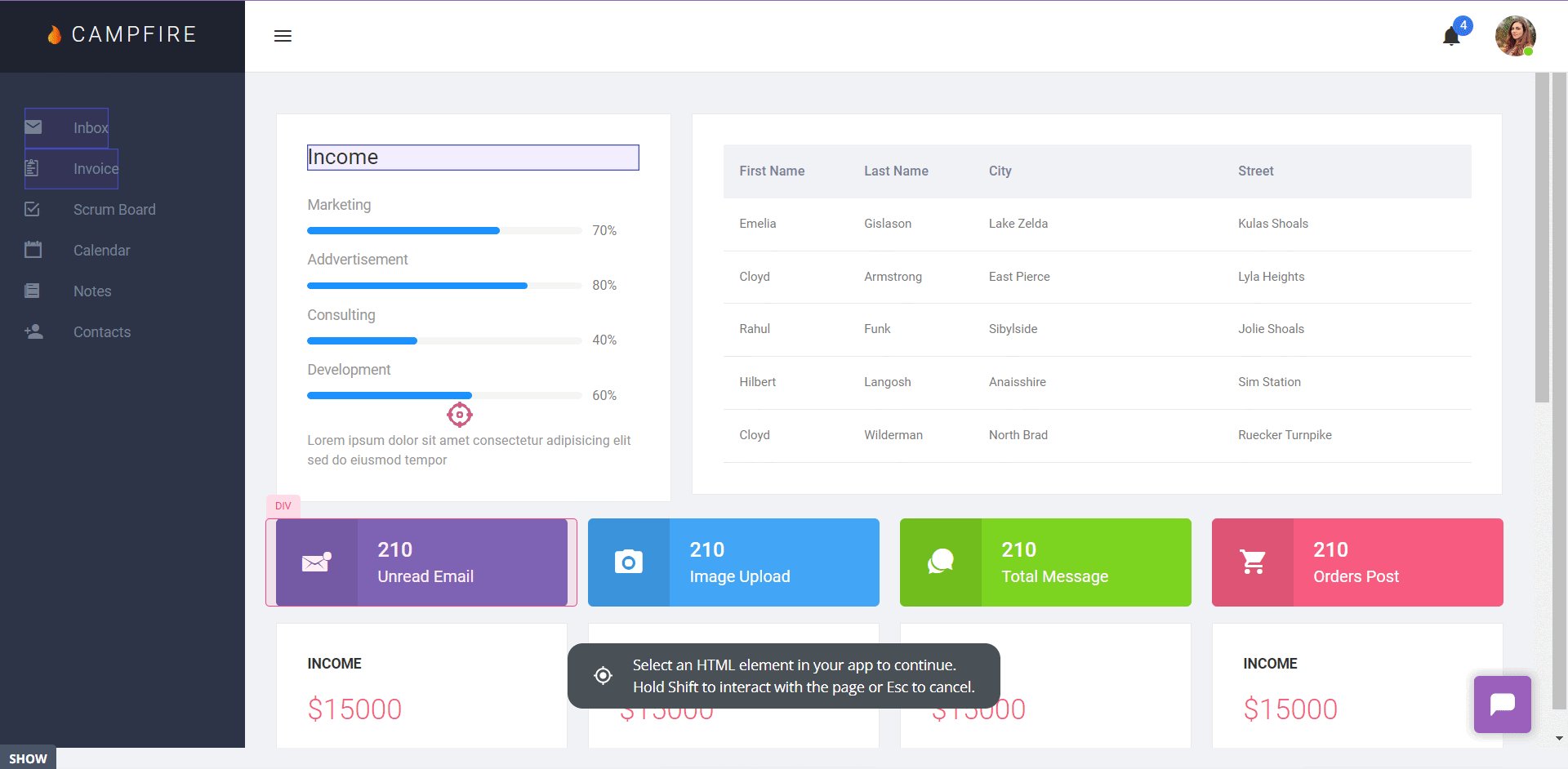
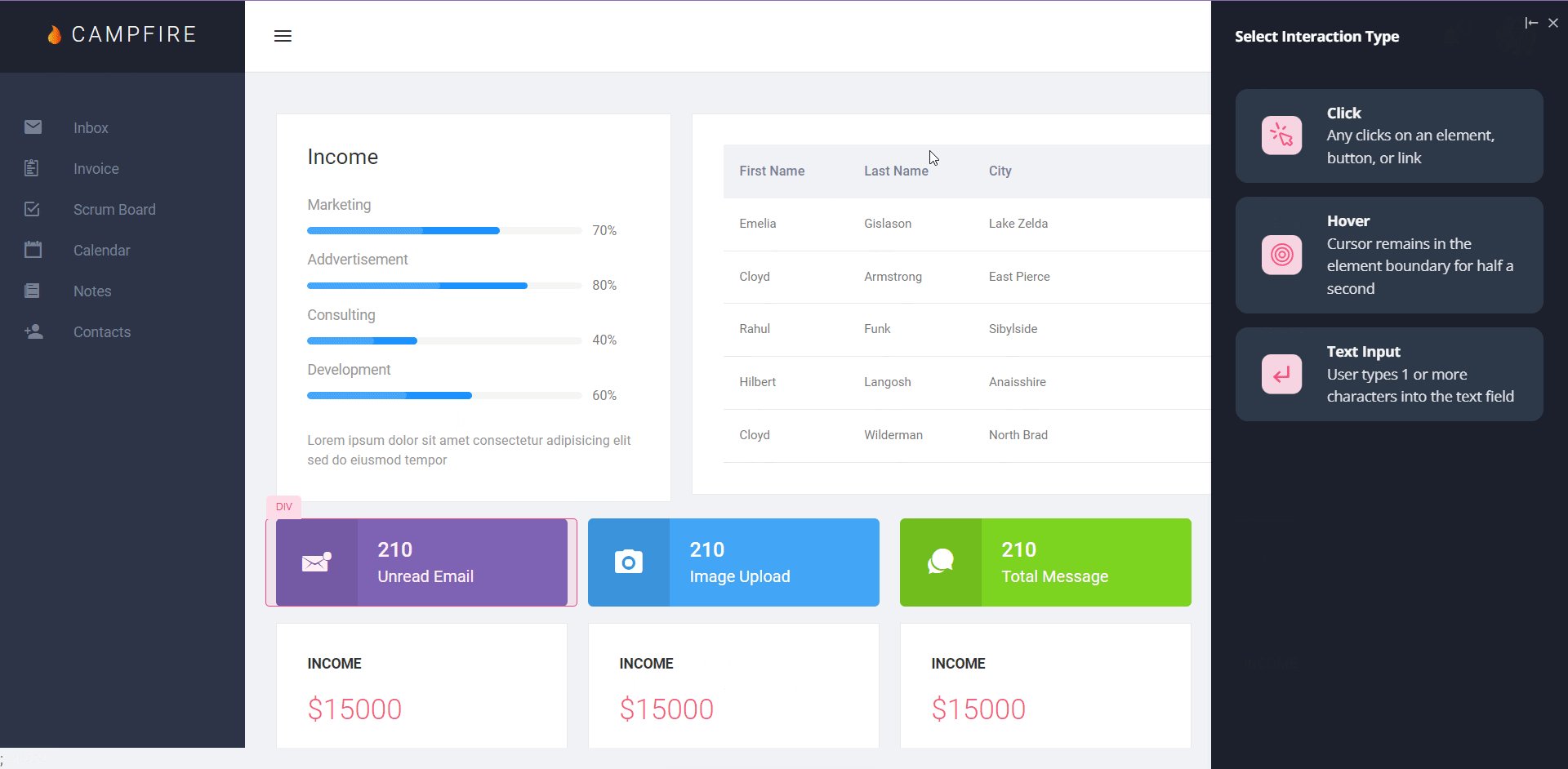
When it comes to your product, how do customers engage with it? Are there any obvious friction points? Do critical/core features or app sections have high engagement levels?
With feature tagging, you can observe patterns in customer interactions with your product. It provides you with invaluable insight into how your product affects your customers.
You may find that a core section of the app receives little or no engagement, affecting its overall experience. You can improve the customer experience by investigating the source of friction.

Tag different UI elements with Userpilot.
-
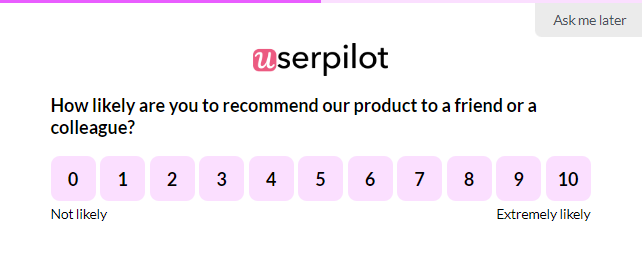
Conduct NPS surveys and improve product adoption
The easiest way to know what users think of your product is to ask them. Launch NPS surveys at different stages of the customer journey to identify bottlenecks in your product adoption strategy.

Create NPS surveys code-free with Userpilot.
Analyze user responses to identify the reasons behind customer delight, what drives promoters, the major causes of dissatisfaction, etc. This will help you and your customer success team to improve the adoption rate.
Follow up on detractors to optimize their journey and improve the overall experience.
-
Create a proper onboarding process for new features
Developing a proper onboarding process for new features is crucial to ensure that users understand and effectively utilize the added functionalities.
Keep in mind it’s regular users, not just new users or early adopters you need to win over. As you add new features and make improvements, you need to consider how to help existing customers continue to see value in your product.

New feature announcement built with Userpilot.
Remember, an effective onboarding process should aim to make the new feature easily understandable, relevant to users’ needs, and seamlessly integrated into their existing workflows.
-
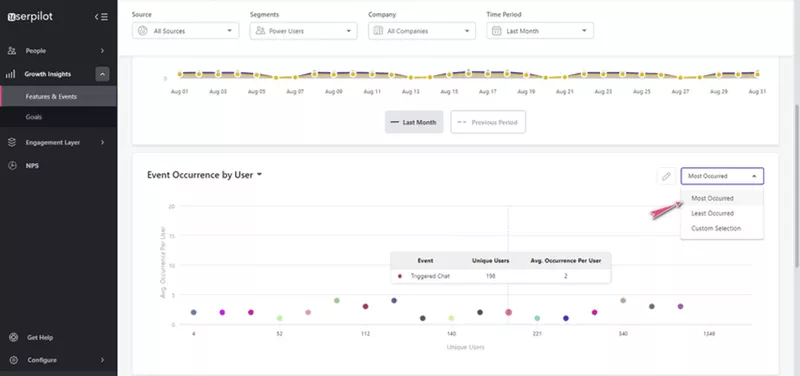
Identify positive user behavior trends and implement them in new users’ onboarding experience
When digging in your product analytics, you’ll start to identify clear patterns – for example, which features your power users are engaging with the most?
You can then use what you learn to forge a path for all new users. This will help them discover features and get value sooner.

Product usage analytics.
-
A/B test your in-app experiences to improve product adoption
How to know whether your in-app experiences are performing the way they should? You need to conduct product experiments in order to test the efficacy of these experiences.
For instance, you can run an experiment to see if your checklist’s progress bar worked properly or if the tooltips got triggered at the right time and what the results were.
You can do so by A/B testing the in-app experiences. Suppose you want to assess the impact of the welcome screen. Divide users into two groups to carry out the experiment.
- Welcome screen – This is the group you show the welcome screen to provide information on getting started and segment users.
- No welcome screen – This is the group that is greeted only with a dashboard.
If the result shows that a welcome screen causes a marked improvement in adoption, you go forward.

Userpilot a/b testing.
How to measure the success of your product adoption strategy
Here are some key product adoption metrics you can use to measure product adoption:
- Time to value – In SaaS, time to value is the time taken by a user to reach the AHA moment and start getting value from the product. The shorter the time to value, the better because customers expect to begin benefitting from your product right away.
- Activation rate – The activation rate is a measure of how many new users reach the activation point by performing the key events that help them experience value.
- Daily active users, weekly active users, and monthly active users – represent the number of unique users who engage with a product or service during a given period. These metrics aim to measure user engagement and usage patterns of a SaaS product.
- Feature adoption rate – As customers discover more features that add value and adopt them, they are more likely to stick around. The feature adoption rate is a measure of how many customers benefit from this approach.
- Product stickiness – The more value-adding your product is, the sticker it will be. Sticky products lead to greater customer retention and, thus, more revenue growth.
- Customer acquisition cost – User adoption also impacts CAC. By managing CAC effectively, businesses can facilitate product adoption strategy.
3 Best product adoption tools
To execute your product adoption strategies, you need the best software to onboard users and drive adoption.
Let’s go over the 3 best product adoption tools out there.
Userpilot
Userpilot is a product growth and onboarding tool. Its visual interface lets you create any UI pattern or onboarding experience readily, without any code!
Userpilot requires you to only download a Chrome extension and install a JS snippet across your website, which is easy for a non-technical user as well.

Drive product adoption with Userpilot.
Then you can personalize the onboarding process and build welcome screens, tooltips, checklists, micro surveys, in-app resources, and more – all code-free.
Userpilot’s advanced analytics enable you to define goals and monitor their progress. Thus, you can see how the in-app experiences impact feature adoption and other product metrics.
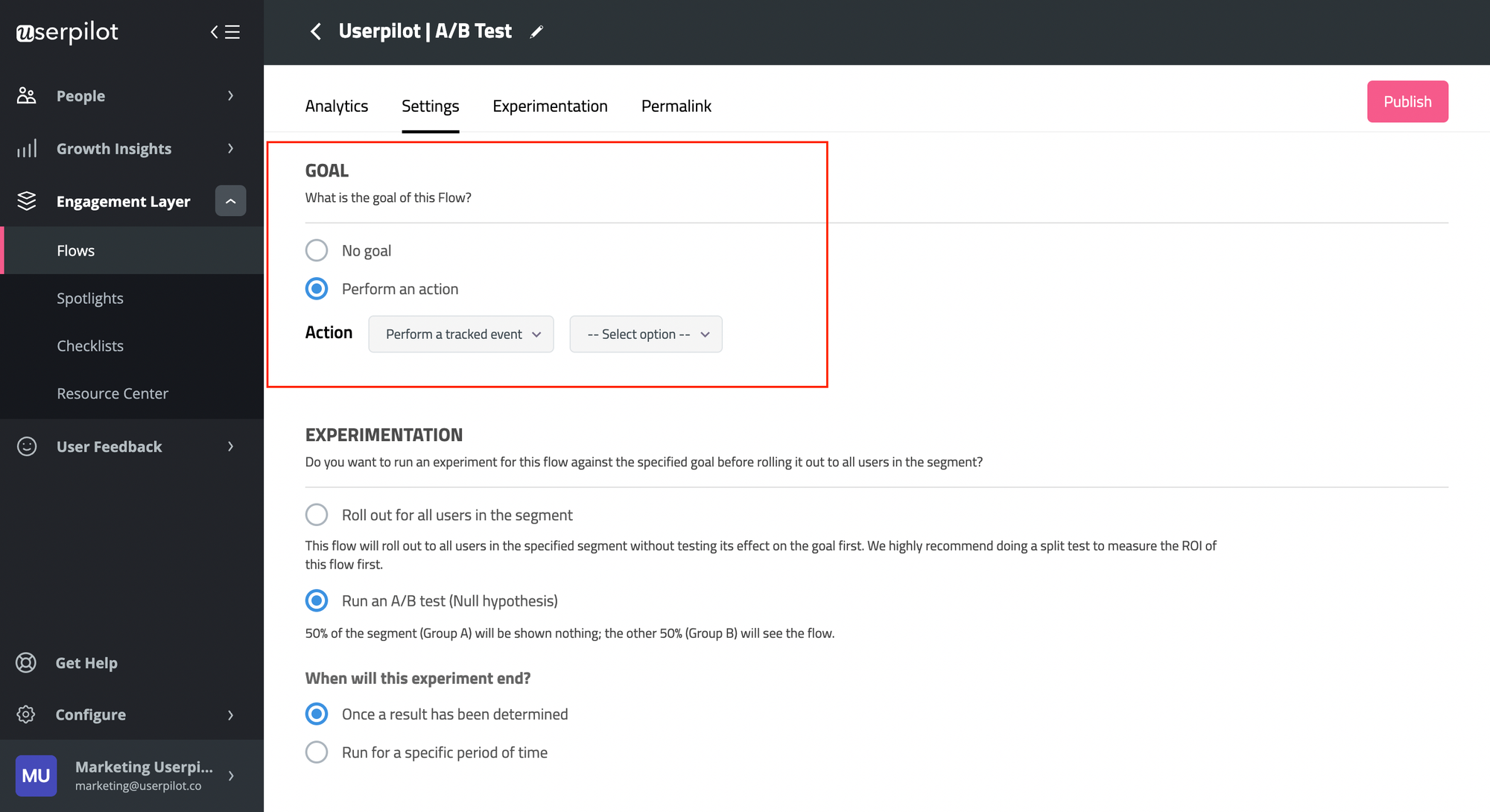
Moreover, Userpilot is one of the few software that allows you to A/B test onboarding experiences. Its experimentation functionality can help you achieve your target product adoption rate and other growth goals.
Userpilot also supports customer segmentation based on multiple criteria like web sessions, NPS, engagement level, and custom events.
![]()
Try the best adoption tool for your SaaS now!

Appcues
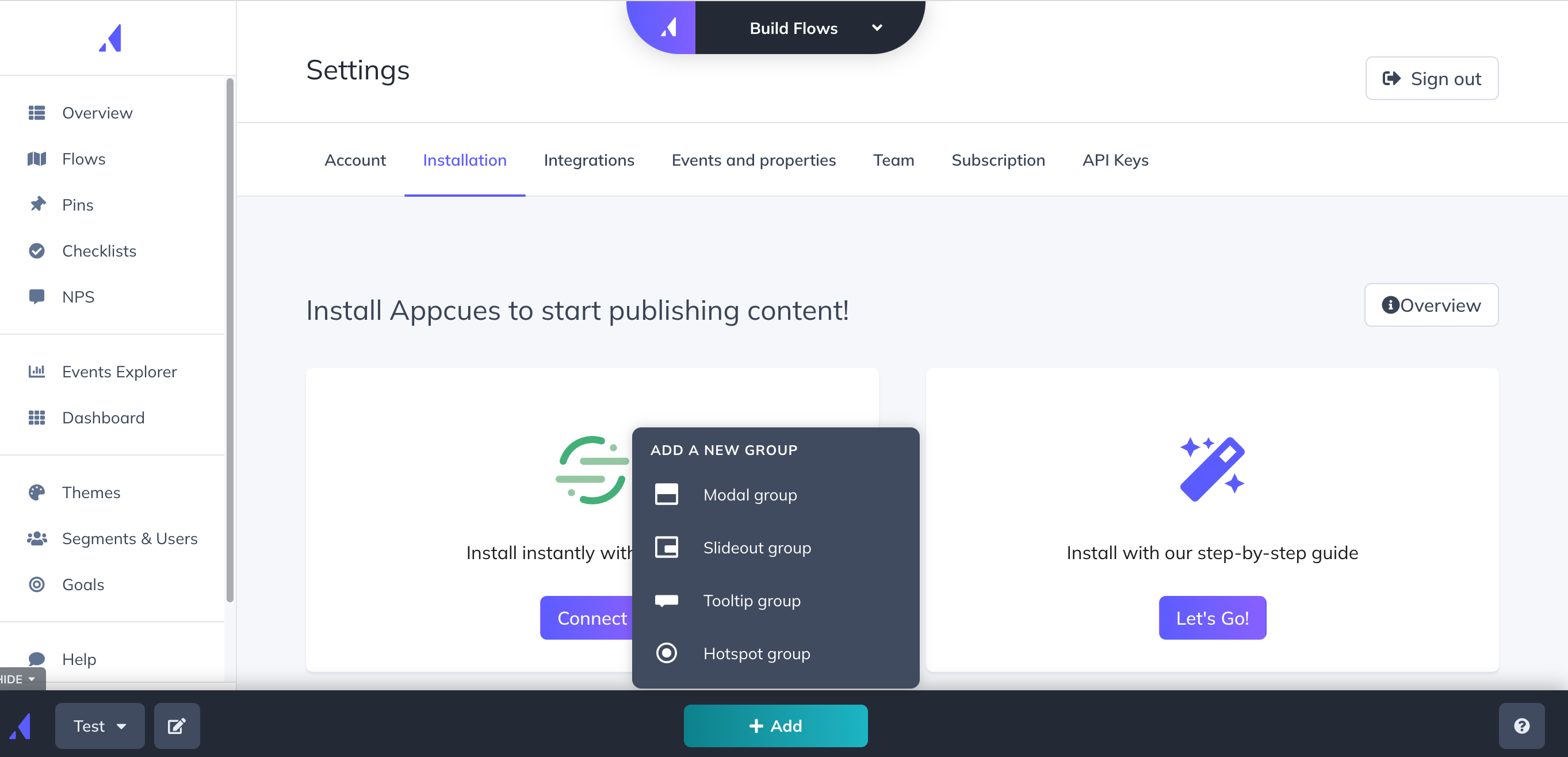
Appcues is a growth platform that allows you to build personalized product experiences without coding. The experiences are tailored to the specific needs of target groups, which helps boost adoption. You also receive detailed reporting on the effect of these experiences on key customer segments.

Appcues dashboard.
However, its linear onboarding feature restricts its capability to improve user activation. Plus, the native styling options are limited, with full control relying on CSS coding.
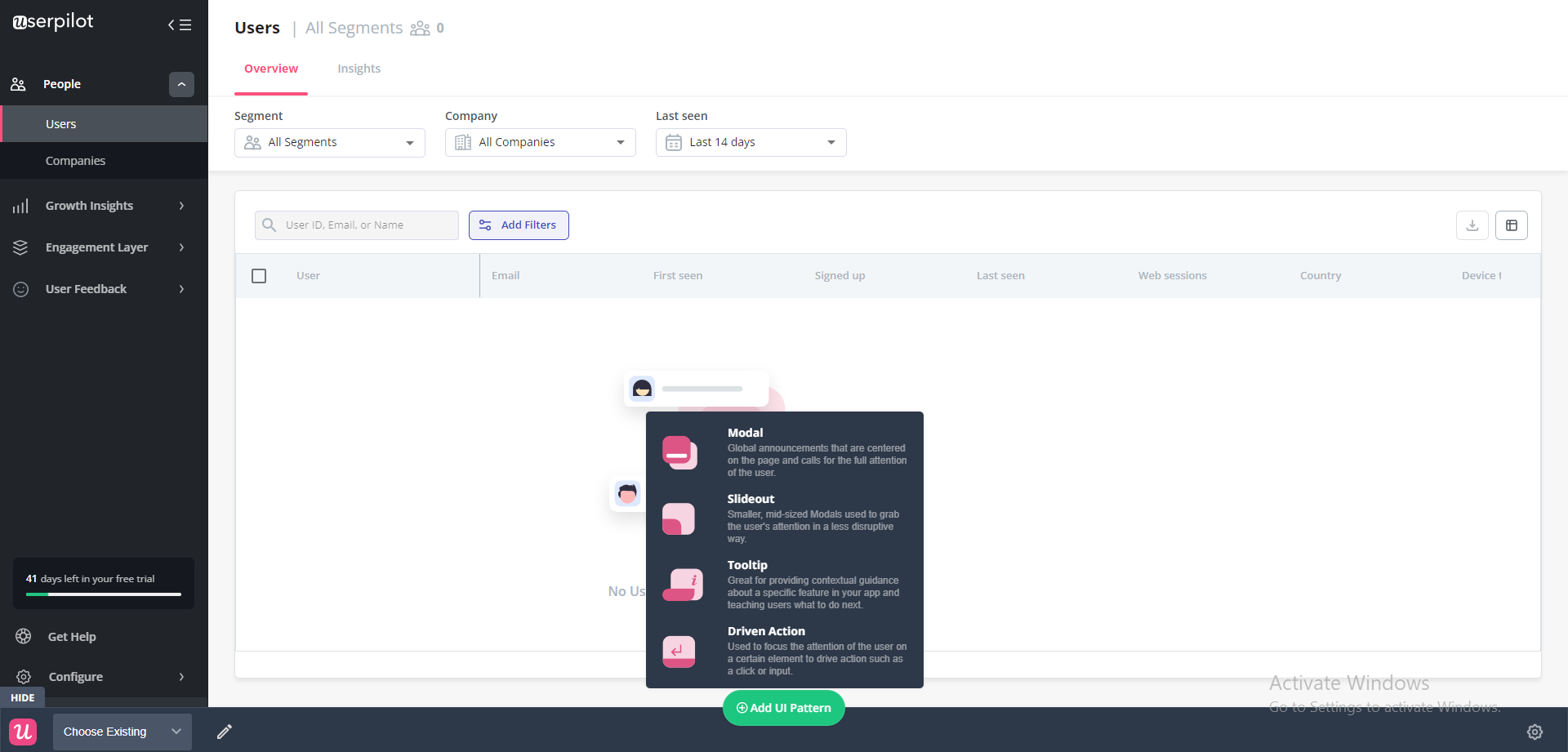
![]()
There is a better adoption tool for your SaaS!

Walkme
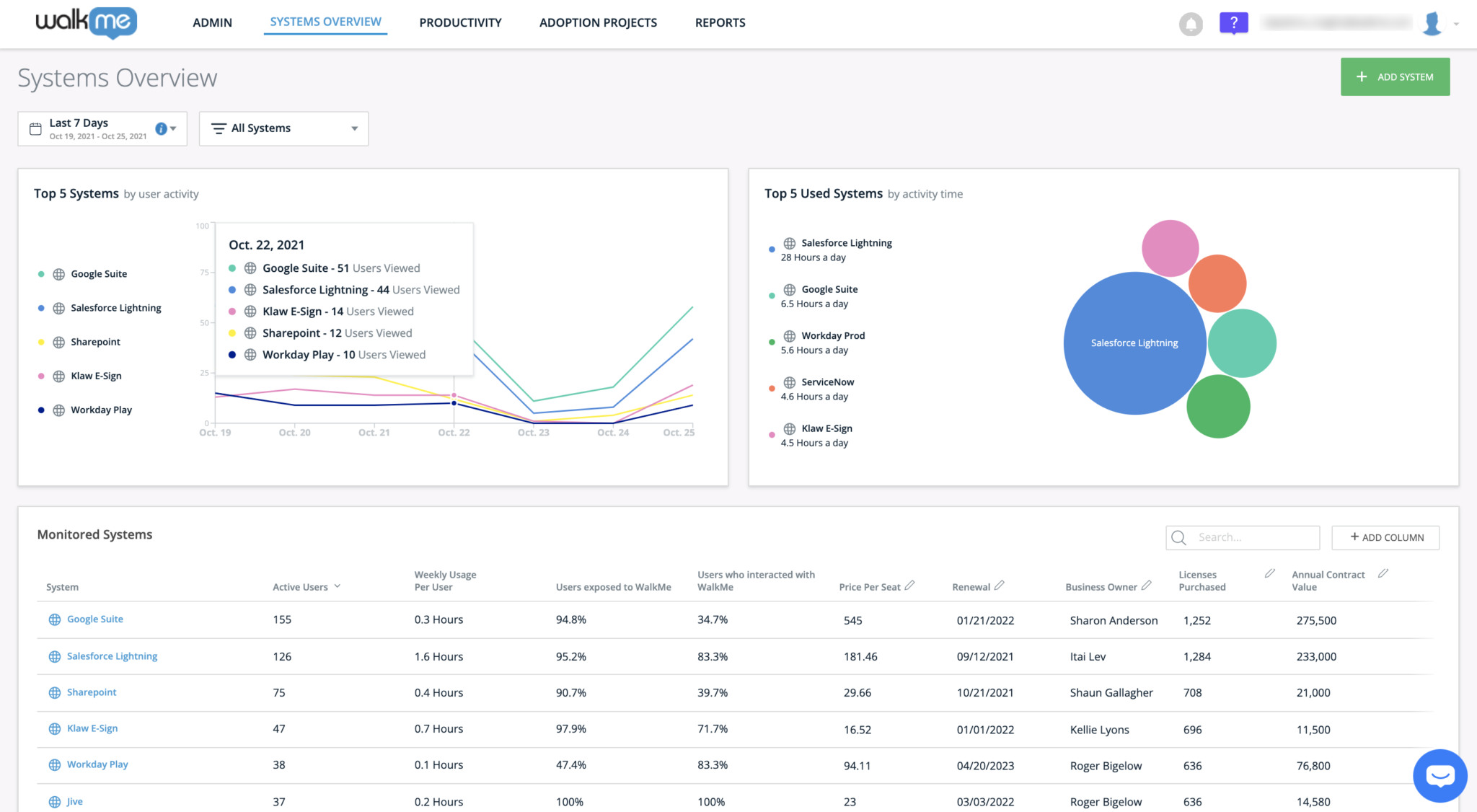
Walkme is a digital adoption platform. Its context-intelligent algorithm digs out customer needs and offers the most useful onboarding flows. It’s more popular among enterprise-level businesses with its huge collection of features.

Walkme dashboard.
However, it’s one of the most expensive adoption tools and may provide more than what smaller companies can actually use.
There is a better adoption tool for your SaaS!

Conclusion
Now that you have learned how to drive product adoption, you know it’s critical to maintain your customer success teams and a good product adoption rate, yet it’s not easy. It requires a combination of the right metrics, effective strategies, and the right adoption software.
Welcome screens, checklists, tooltips, resource centers, and A/B testing are the top elements you can have to drive adoption.
Want to create product experiences code-free? Get a Userpilot demo and see the results for yourself.
Try the best adoption tool for your SaaS now!



