
User Journey Analytics: The Practical Guide. Use Cases To Drive Growth
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

What is user journey analytics?
User journey analytics refers to all the data about a specific user and their in-app behavior, collected from the moment they sign up to try your product.
What’s the average length of a user session? How often does a user use a specific product feature in a month? How many of your users work in a company with more than 50 employees?
These are all questions that can be answered using user analytics.
What’s more important though is to understand what that data means to be able to take appropriate data-driven actions.
Let’s first look into the what’s and how’s of user analytics.
What is user journey analysis – mapping out user interactions with your product
User journey mapping (analysis) is the process of mapping out and analyzing the path a user takes from signing up to becoming an active user and all the way up to when they start referring other people.
Compared to customer journey mapping (that looks at all the interactions a person has with your brand, company, and product) the user journey map only focuses on how a user interacts with your product.
By interaction, we actually mean all the screens the user sees and the buttons they click. We call these touchpoints and we use them to better understand and map out all the steps a user goes through across the user journey stages.
We talk more about building a user journey map in another blog post if you need more information on the topic.
Now that we understand what user journey analysis and user analytics are, let’s move on and look into why it’s important to use them.
What are the benefits of using user journey analytics?
By analyzing the user journey, we can identify drop-off points and friction points that stop users from moving from one stage to the other across the user journey.
Drop-off points are the moments in the journey where a user stops interacting with your product. Using analytics you can identify these points and start to see patterns allowing you to anticipate a user behavior before it even happens. We’ll talk about this a bit more in the last section of this article when we look at use cases.
Friction points are moments in the journey where users struggle or are forced to take unnecessary steps to achieve a goal. These points can create frustration and sometimes lead to the user dropping off.
Think of a free trial sign-up screen that asks the user to fill in an unnecessarily long form. This can create friction.
Understanding drop-off and friction points can help you improve the product and the user experience.
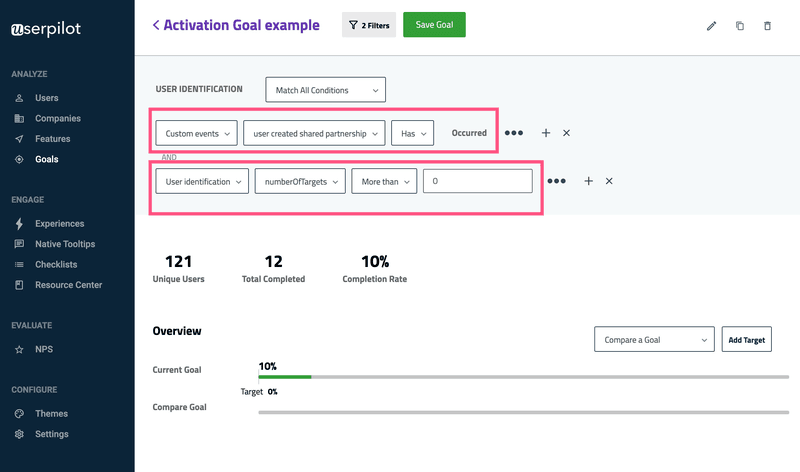
To identify these friction points we can set goals based on one or multiple user analytics to track the percentage of users that take specific actions across the user journey.

When we identify a step in the journey with a small goal completion rate, we can then analyze what’s stopping users from completing certain actions.
How do you track in-app user behavior with user journey analytics?
When we talk about user journey analytics data, we need to understand the different types of data we can collect and use as these will require different tracking setups.
1. User identity data is what lets us identify a user.
Examples of user identity data:
- name
- email address
- job title
- the company they are part of

How to collect user identity data:
This data is collected when a user creates an account or fills in a form. Usually stored inside a CRM, this data can be shared between software tools through integrations, or uploaded directly using .csv files (think of the way you upload a list of your customers into an email marketing platform)
2. Engagement analytics data is the data that tracks how a customer interacts with your brand across all touchpoints of the customer journey
Examples of engagement data:
- page views
- demo requests
- emails opened
- buttons clicked
- social shares
- support tickets opened

How to collect engagement data:
You’ll need a tracking code that you place on your website or app, that allows the third-party tools to track the activity on your website or app. For example, Hotjar is a tool that can record your visitors and show you the pages they visit and how they interact with them. An email marketing automation platform will track the engagement your users have with the emails you send.
3. Behavioural analytics data tells you how your users interact with your product
Examples of user behavior data :
- feature usage
- account logins
- in-app session time
- in-app events
How to collect behavioral analytics data:
This is where things get a little tricky. Most tools require custom events set up to be able to understand and show these events in the user analytics sections. Implementing custom events is done by a developer, using API calls in most cases. You should find all instructions on how to do this by searching the product documentation.
There are tools, however, that let you track in-app behavior without the need to set up custom events. For example, Userpilot lets you track if a user clicked a button on a specific screen, telling you if they performed an action or not and then trigger an in-app experience based on that.
This feature is called Feature tagging and it will display user in-app behavior based on the UI elements you chose to tag.

4. Think and feel data (qualitative data): tells you how your users feel about your product and the solution it provides
Examples of qualitative data:
- how likely the user is to recommend your product
- how easy it is to use a specific product feature
- does your product have all the features the user needs to get a job done
- how happy the user is with his last interaction with your support team

How to collect qualitative data:
Unlike the other types of data, qualitative data needs direct feedback from users. This is collected using different types of surveys:
- NPS feedback survey
- microsurveys delivered at the end of an interaction (when canceling a subscription, after using a feature, after closing a support ticket, etc)
- user interviews

That’s a lot of data, right?
Before you start sending surveys and asking your developers to implement custom events, take a step back and plan what data do you really need to track.
Once you determine which user data you need to track across the journey you can use this to start setting up goals you want your user to achieve in order to move through the journey.
Tracking goal completion is how you track and measure in-app behavior.
We wrote a more in-depth article on how to start using customer behavior analytics before, so check that out if you need more information on what type of user analytics are relevant for your product.
Before moving on to user analytics use cases, let’s look at some tools that allow you to leverage the analytics data you have and translate it into growth opportunities.
There are plenty of tools out there so it’s hard to make a decision and pick the right one for the job. To make it easier for you, we did some testing and narrowed the list down for you.
User journey mapping tools
Some aspects to consider when choosing user journey mapping tools for SaaS:
- ready to use templates that will allow you to start implementing quickly
- UI and ease of use so you don’t waste time trying to understand how the platform works instead of actually building your journey map
- do they provide support and educational resources you could use when you get stuck or need inspiration?
- is the pricing affordable and can you test the tool before purchasing?
With the above in mind, here are the tools that got on our shortlist. Check out our User Journey Mapping Tools For SaaS article for a more in-depth comparison.
- Miro (virtual whiteboard tool, designed for collaboration that offers a variety of templates from journey maps to kanban boards)
- Lucid ( formerly LucidChart- designed to build diagrams, integrates nicely with GSuite)
- Conceptboard (collaborative online whiteboard dedicated to remote teams)
- UXPressia (dedicated user journey tool, empathy maps, and personas, offers a variety of templates)
- Smaply (dedicated user journey tool)
- FlowMapp (UX tools for visualizing various types of flow maps)
User journey analytics tools
Google Analytics was built to focus on the acquisition stage of the customer journey, there are better tools to track engagement and retention in-app.
We’ve written a separate article on choosing user journey analytics tools for your product and here is the shortlist of tools that are worth considering:
- Userpilot (apart from tracking user behavior, our tool’s main focus is on allowing you to build real-time, personalized in-app experiences for your users)
- Heap (user and account-level tracking tool)
- Fullstory (user analytics and session recording tool)
- Mixpanel (a vast array of capabilities for tracking and aggregating user data)
- Iteratively (allows you to combine data from all your tools in one place)
Now that you understand what user journey analytics are and how to track them, it’s time to translate those insights from the data into growth opportunities for your product.
User journey analytics use cases to drive growth
Since we are talking about user journey analytics, let’s go over some use case examples with a focus on each stage of the user journey from the AAARR Pirate framework.
Acquisition stage: user journey analytics use cases
#1 Use analytics and segment your users with a Welcome Screen
User journey analytics is a powerful tool when it comes to user segmentation and you should begin segmenting users into different cohorts from their very first interaction.

But how do you get the necessary user data to do that?
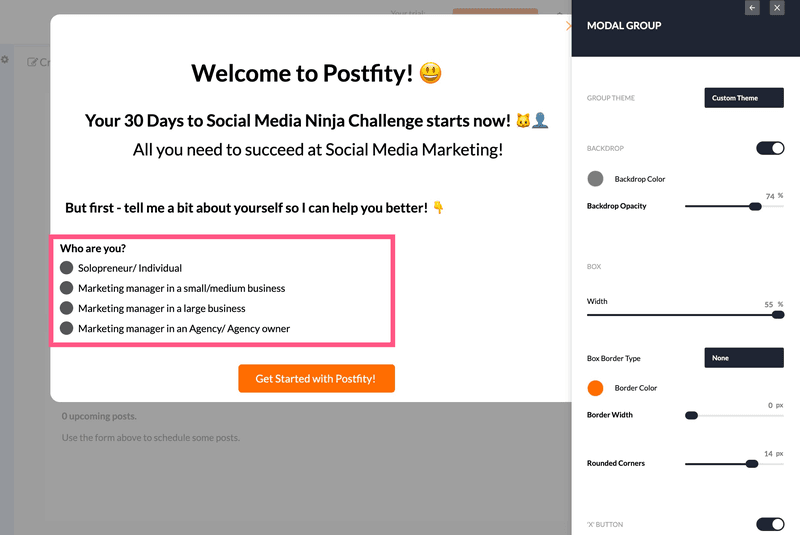
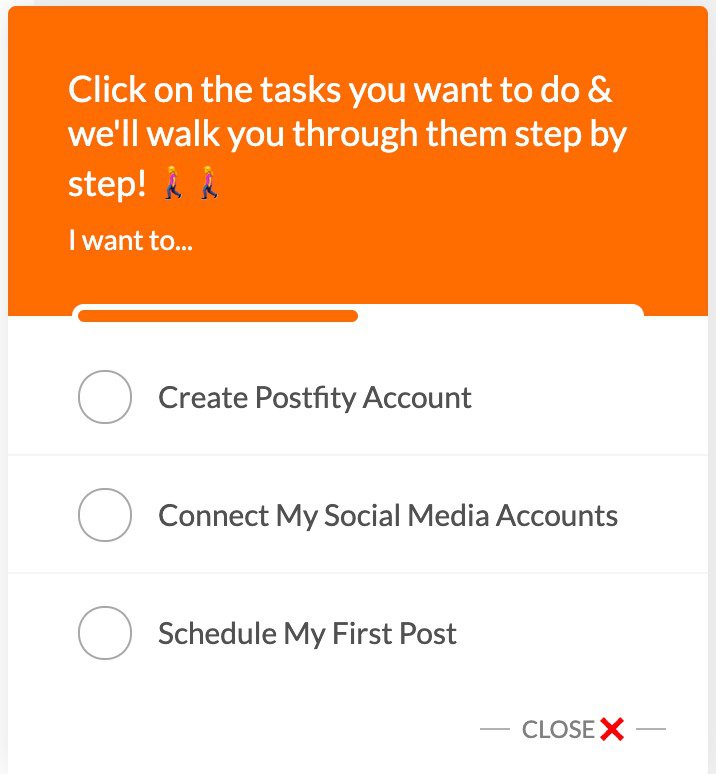
The first thing users see after they sign up is the welcome screen. You can collect data through it and use it to personalize the primary onboarding for each use case.
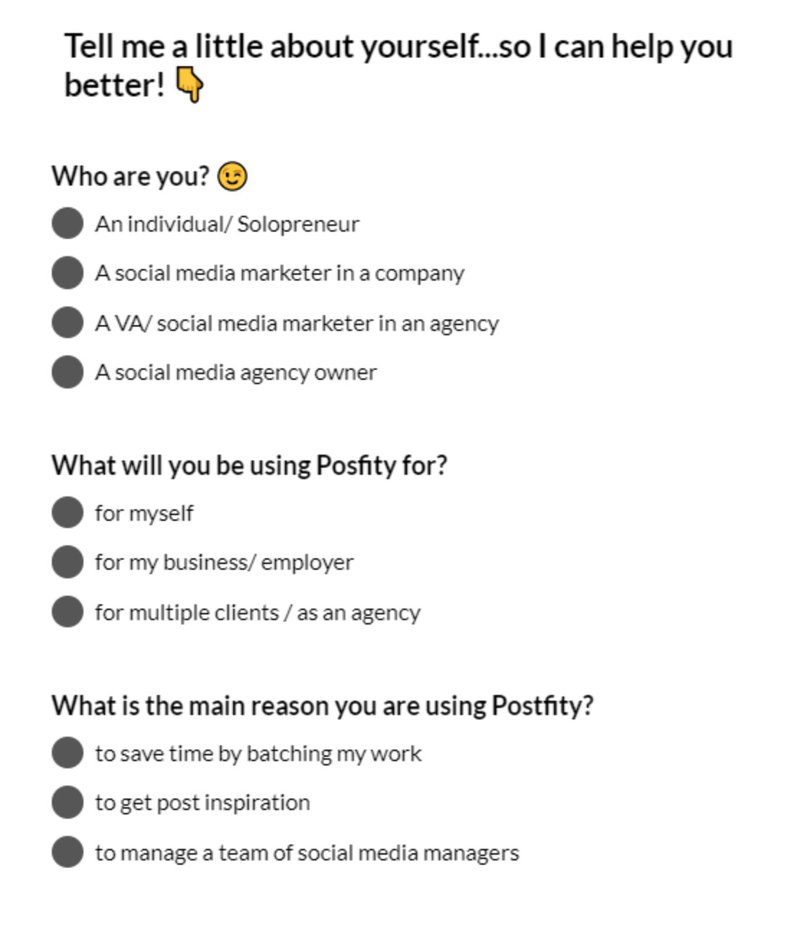
To do this, ask your users a simple question: ”Who are you?” or ”What are you trying to achieve?” after welcoming them.
Postfity, a social media scheduling app, asks users to self-identify from the first time they log in. This allows them to create different onboarding flows for each type of user, following each user journey.

Activation stage: user journey analytics use cases
#1 Use goals and in-app checklists to move users towards the AHA moment in the journey
The AHA moment, or, the moment when your user discovers value in your app, is referred to as the activation point.
To get there, a user must complete a series of actions that vary depending on your tool and the user’s Job-to-be-Done. Read more about user activation how-to’s here.
Once you’ve determined what your product activation point is, you can use goals to start tracking the completion of each action in the journey towards the AHA moment.
What better way to guide users to take specific actions, than a checklist?
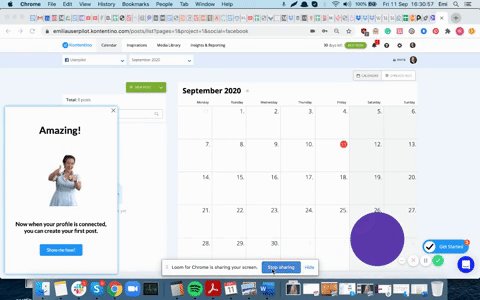
Build an in-app checklist and guide the user on what steps they should take. Using user journey analytics, track the goal completion rate of each task.
Linking one task in your checklist with one specific goal is important as it will help you track where exactly in the journey users stop interacting with your product.
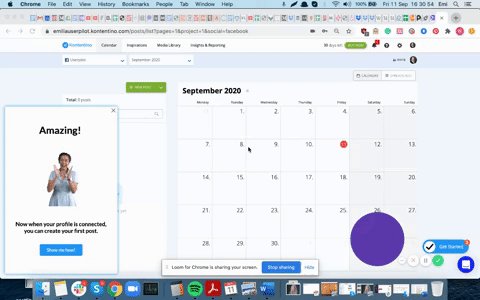
Let’s look at how Postfity uses checklists to get their user to the AHA moment.
For their users to start seeing the value of the app, they must complete the following actions:
- Connect social media accounts
- Schedule a post
By showing their users the tasks they need to complete, and guiding them on how to do it, Postfity helps their users get to the AHA moment faster.

#2 Use user journey analytics and celebrate milestones with your users

Why celebrate milestone completions?
Who doesn’t like to complete a task? Not to mention being acknowledged for it.
It’s not just about confirming to the user that the action is completed, it’s also to make them feel good about it.
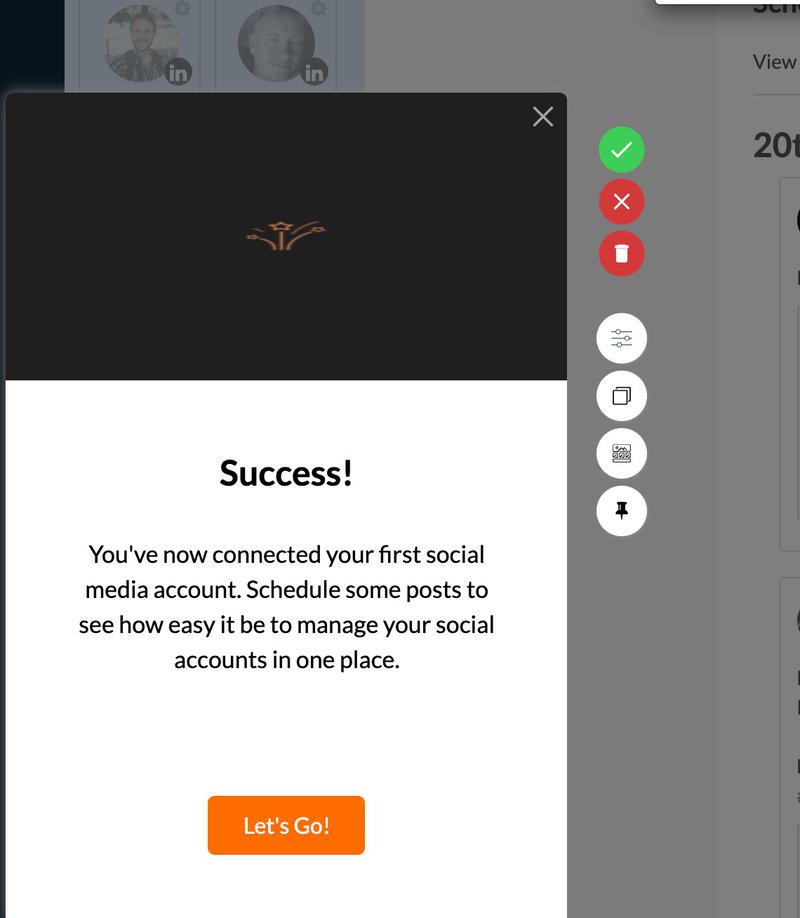
To identify when a user reached a milestone in their journey, you can use custom events analytics and trigger an in-app Success message when the event is triggered by the user’s in-app actions.
You’ll want to not be intrusive here, you wouldn’t want to distract the user from what they are doing.
If a Modal that pops in the middle of the screen sounds too much, you can opt for a Slideout that will slide in the corner of the screen once a custom event has been triggered.

Adoption stage: user journey analytics use cases
#1 Increase new feature adoption by using analytics to segment your audience and native tooltips to drive engagement
Your team just launched a new feature and your job as a product marketer is to increase feature adoption.
You can of course email all your users and let them know about it, but how many of them do actually care?
Is that feature important for every user that uses your product?
Probably not. So why not focus on the users that would benefit more from the new feature? This will maximize new feature adoption and will increase user satisfaction with your product.
Here’s one way to do it using user journey analytics and in-app experiences, with Userpilot.
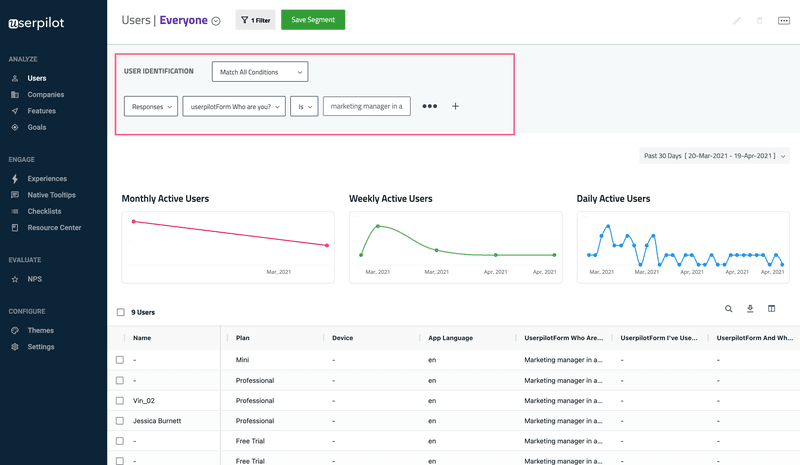
Remember how Postfity segments its users using the Welcome screen? If I’m a Solopreneur, would seeing the Team feature be relevant for me?
Probably not.
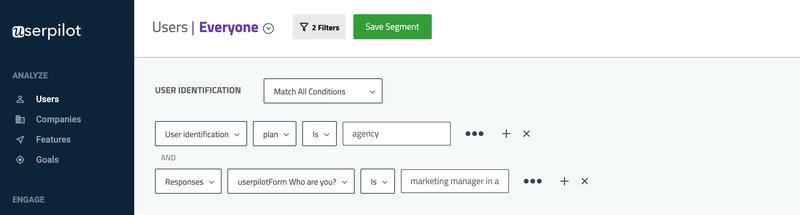
So building a segment with only the users who work in a team and showing them the new feature makes sense, right? This segment could be based on two user analytics criteria: the plan they purchased and the answer you collected through the welcome screen, as described in the first use case in this article.

Once you’ve built a segment of users that would highly be interested in your new feature, you can use native tooltips to signal the new feature only to them.
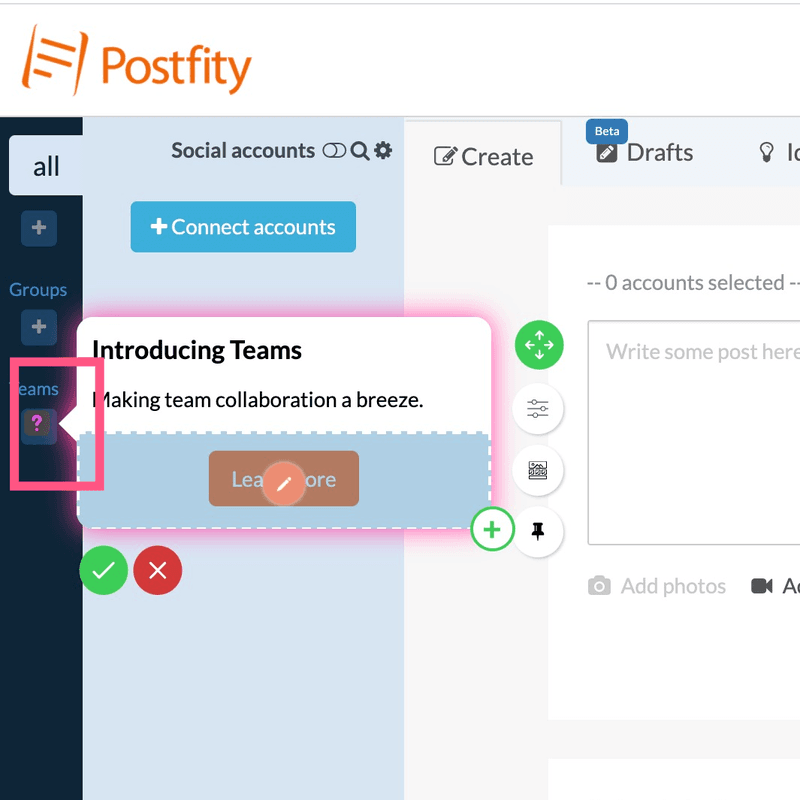
Here’s how a native tooltip looks.

The question mark beacon can be placed anywhere on your dashboard and you can personalize the message that displays when someone clicks or hovers over it, increasing the chances of the user engaging with your new feature.
Native tooltips can be powerful. Think of them as the little helpers that are always there to make the user feel like someone’s always got their back.
Retention stage: user journey analytics use cases
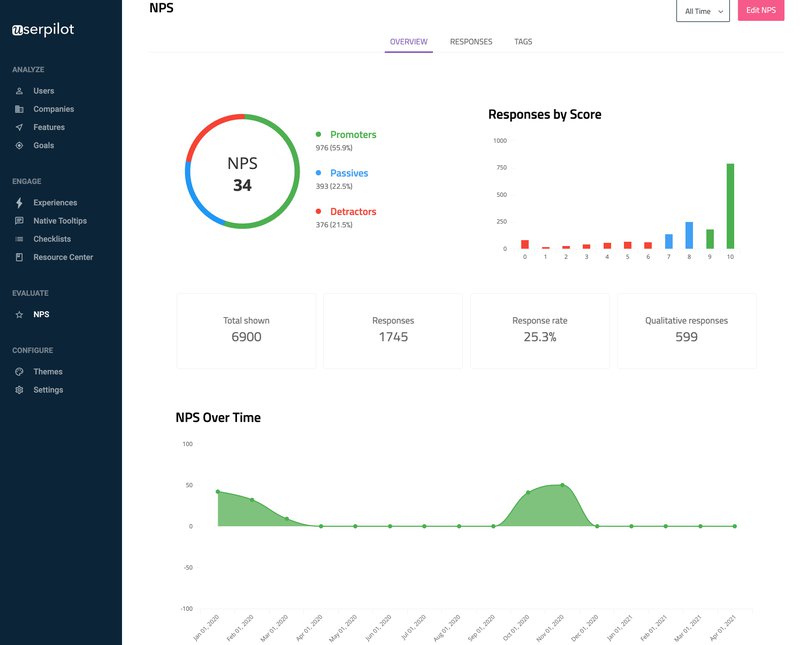
#1 Use NPS responses to proactively reach out to potential churning users
What about reaching out to users before they click that cancelation button?
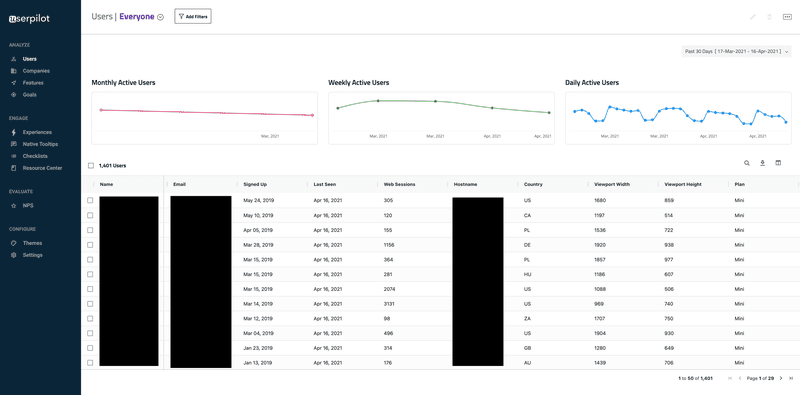
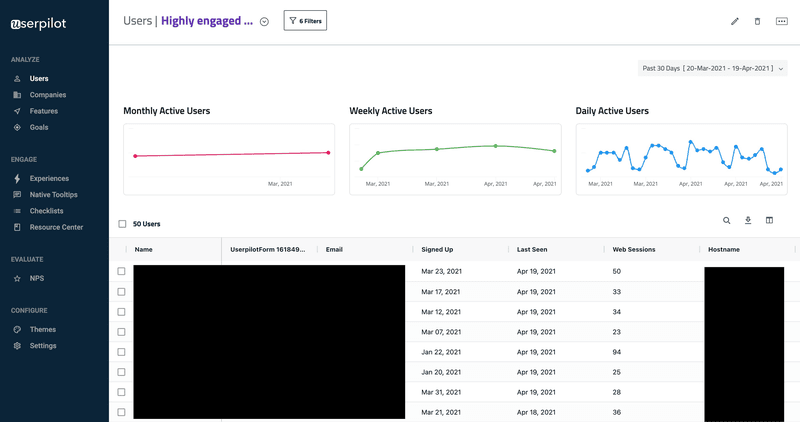
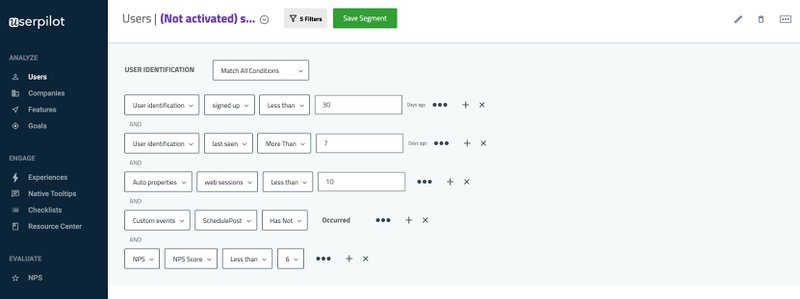
You can use analytics to identify older users who haven’t been using any features for a while or the ones that previously gave a low NPS score. This could be a signal they no longer see value in your product and will likely churn soon.
Here’s how you can create that segment:

You can then follow up with an NPS in-app survey and reach out to previously dissatisfied users trying to offer help for their problems.
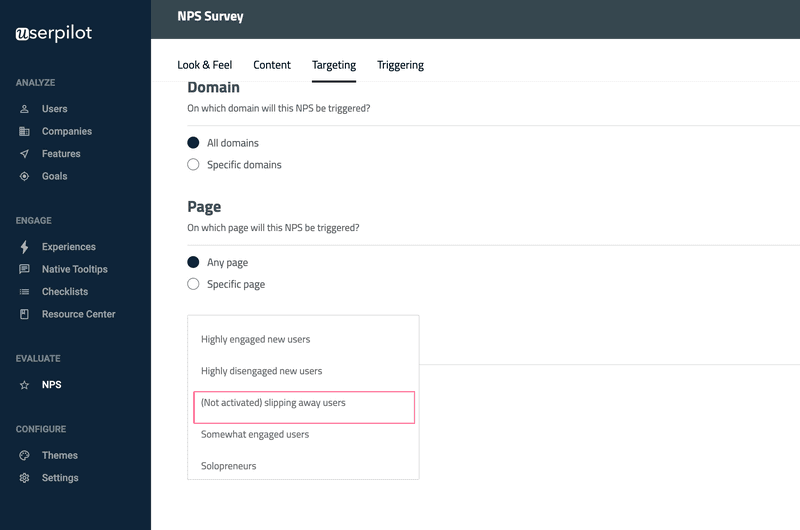
Go to NPS under the Evaluate section of the menu on the left side.
Select the segment, in the targeting section.

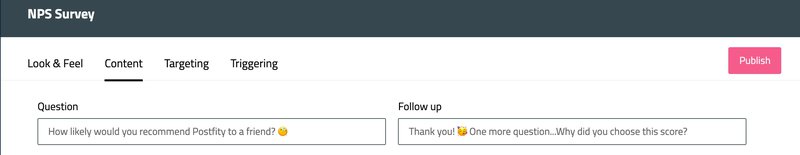
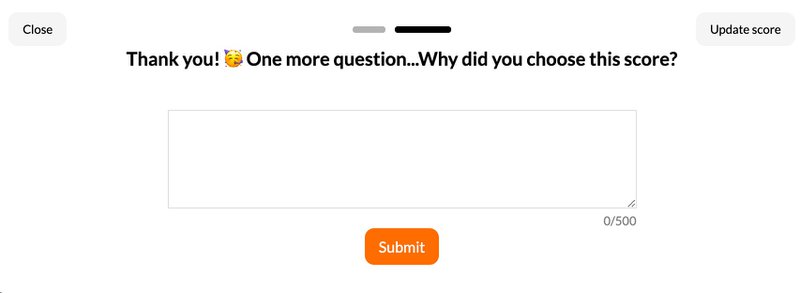
Edit the main question and the follow-up question. Using the follow-up question allows you to collect more feedback on why a user is satisfied or not with your product.

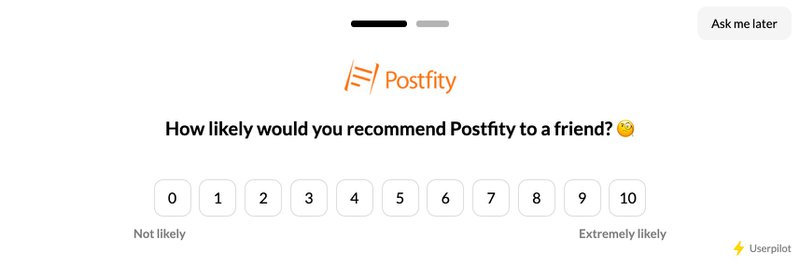
Your NPS survey will look like this:


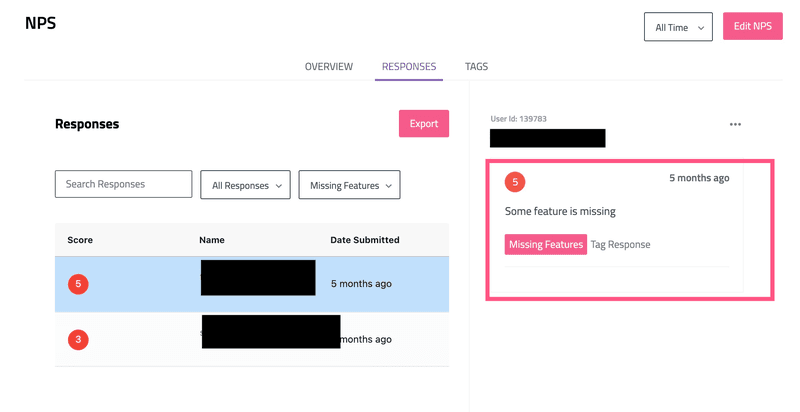
You can then use the NPS user analytics section and look over your results. Look for responses that indicate dissatisfaction, such as a missing feature, and reach out to those users to offer help.

Check this article if you want to learn more about how to use NPS surveys to reduce churn.
Customize and launch mobile surveys of different types including NPS with Userpilot to gain insights into the mobile app experience.
Would you like to build an NPS survey like this to reduce churn? Get started with Userpilot for free! No coding needed.
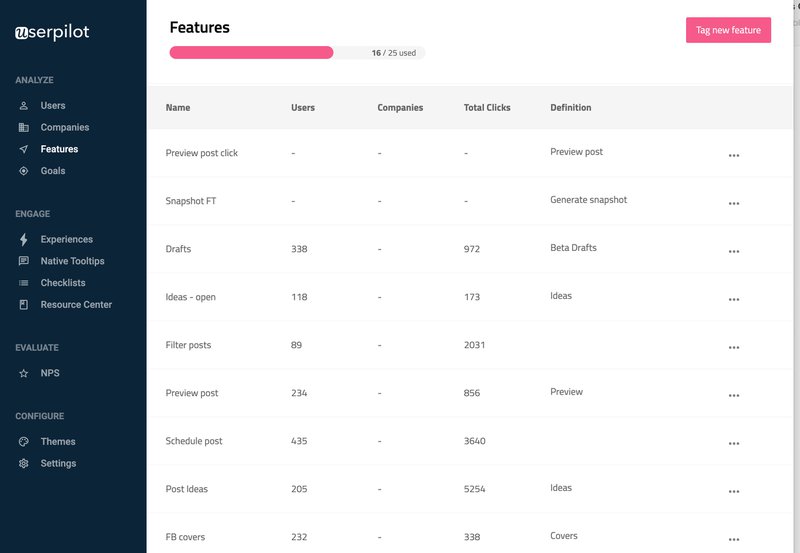
#2 Use in-app feature tagging and tooltips to educate and guide the user
In-app feature tagging is the no-code version of custom events.
We briefly discussed this at the beginning of this article, when talking about tracking user journey analytics. Using feature tagging, you can easily tag a UI element and track user engagement with it.
Not only can you track engagement, but you can also use the tagged feature (say a click of a button or a menu element) and launch an in-app experience without needing to set up any custom events.
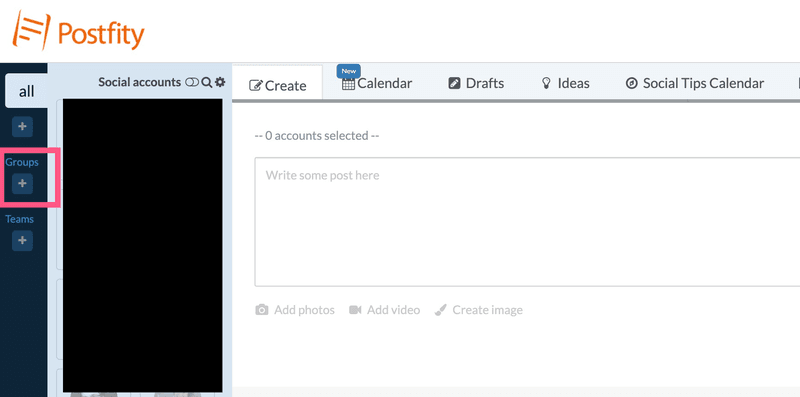
Looking back at the Postfity example, let’s say someone clicks on the ‘Groups’ button located on the dashboard menu.

Using in-app feature tagging, we can track when the user clicked the button and launch an in-app experience.
A series of tooltips is a great way to guide the user step by step removing potential friction points, such as not knowing where to start and what to click in order to complete the task.
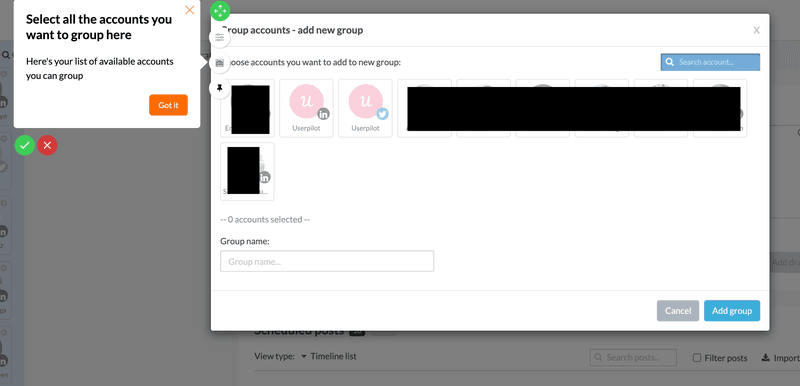
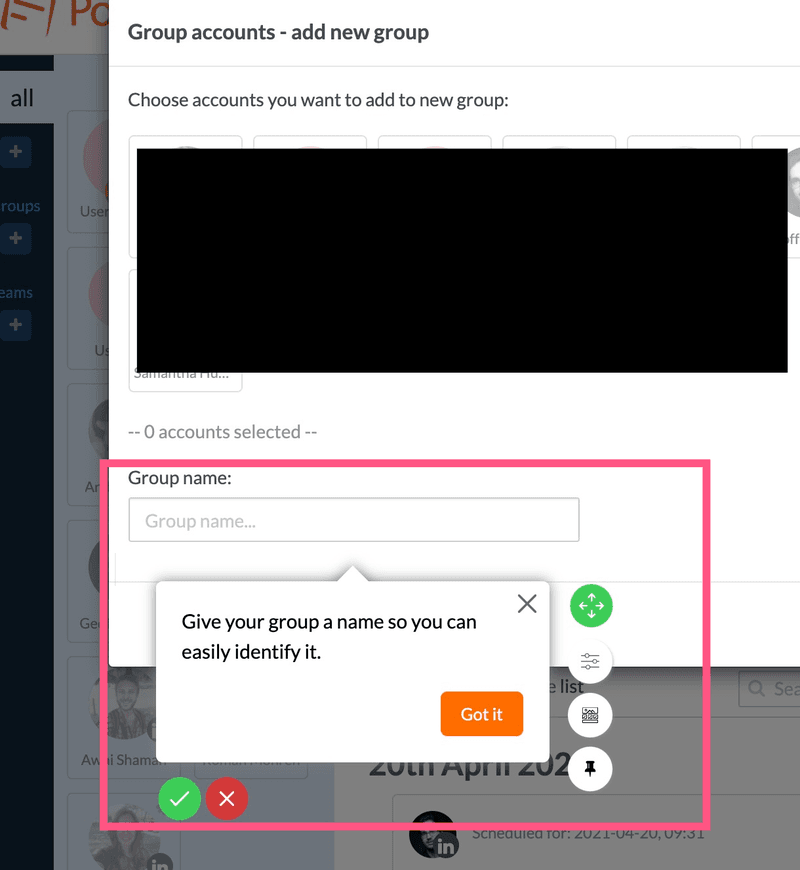
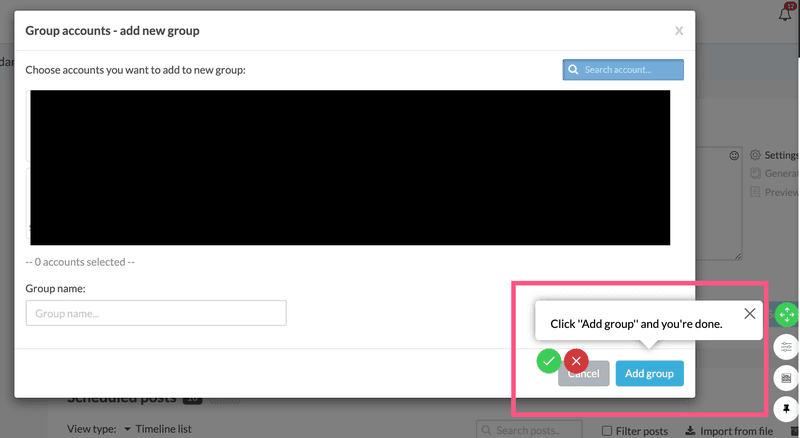
The number of tooltips will depend on how many steps or instructions are necessary to complete the action. Looking at the ‘Group’action from above, we can use three tooltips as shown below.

After the user follows the instructions and selects the accounts, another tooltip will show prompting them to name the new group they are creating.

The third tooltip will show only after they engaged with the second one, and will end the experience too.

To learn more about tooltips, check this article we wrote on how to create tooltips without HTML and CSS.
Revenue (advocacy) stage: user journey analytics use case
#1 Use user journey analytics to identify your power users and ask them for feedback to help improve your product
Users that are the most satisfied with your product will become product advocates.
They are the best audience to ask for feedback as they will be most likely to care enough to provide answers to a feedback survey.
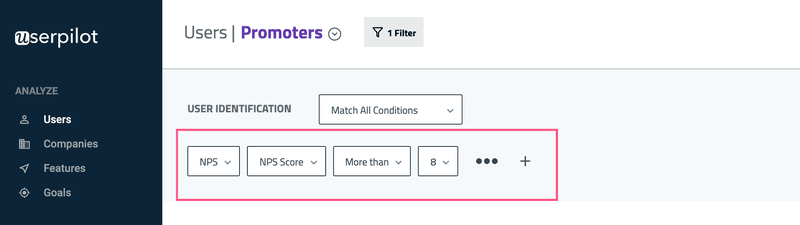
Using user journey analytics, you can identify your power users and create a segment, using the NPS score.

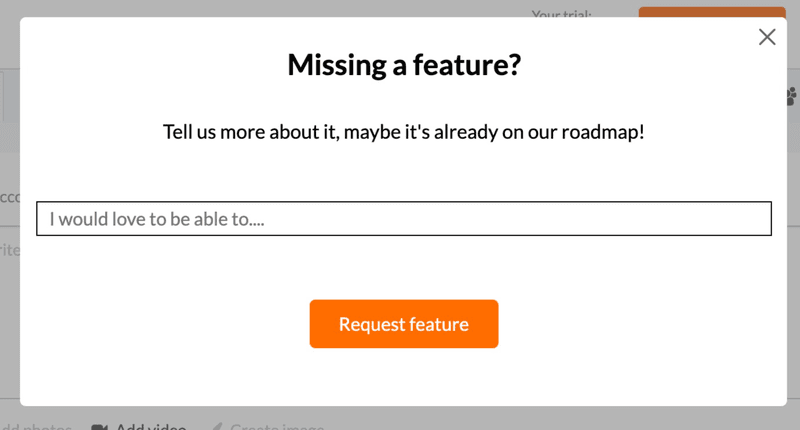
Use this segment and launch an in-app micro survey asking your power users for new feature requests.
Here’s how your survey might look:

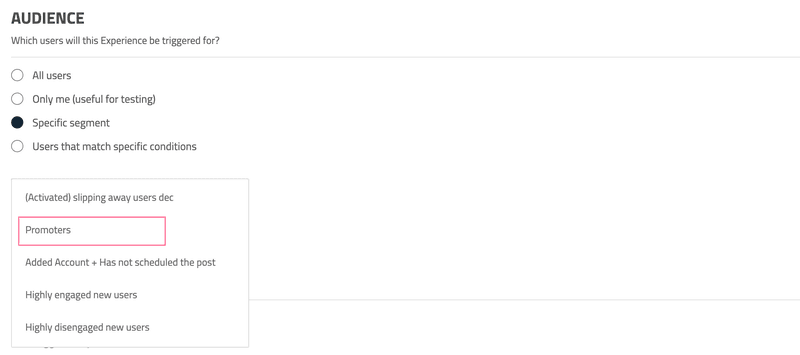
Before launching your in-app micro survey, make sure to set the audience to the specific segment of power users you’ve built, based on user analytics.

Conclusion
There you have it.
Tracking user journey analytics data can help you personalize your users’ experience in a way that’s relevant for them.
Without analytics, you wouldn’t know which user interacted with your product and how. There’d be no data to explain where in the journey they drop-off and why in order to be able to respond and improve conversion rates.
Always set and track goals across the user journey and test different in-app experiences to see which has the highest impact on moving users through all the journey stages.
If you’re looking for an easy way to implement all the use cases we talked about in this article, get a free Userpilot demo and start building personalized experiences for your users.




![10 Free Product Roadmap Templates You Need in 2026 [+Free Download] cover](https://blog-static.userpilot.com/blog/wp-content/uploads/2026/01/10-product-roadmap-templates-you-need-in-2026-free-download_d8269f0b0b9749f6ad7b519ab7ac1833_2000-1024x670.png)
