UserGuiding for Customer Satisfaction: Features, Pricing, and Review

Is Userguiding a good choice for customer satisfaction?
- UserGuiding is a good choice for Customer satisfaction and it comes with features such as user journey mapping, self service support, in-app support, and Interactive user guides.
- You might need an alternative solution to UserGuiding if you fall into any of the following use cases:
- Advanced analytics: If you’re looking for a product adoption platform with full-suite native analytics then you’ll likely need to look at platforms like Userpilot or Appcues that are better suited to your needs.
- Create fully interactive product tours: While UserGuiding excels in creating in-app experiences and user guides, it may not offer the breadth of tools needed to fully support a comprehensive product adoption strategy.
- Build segments completely code-free: As segmentation features aren’t very intuitive and may require additional help from a developer.
- If you’re looking for a better option for Customer satisfaction, Userpilot exceeds both functionality and value for money compared to UserGuiding.
- Ready to see Userpilot in action? Schedule a demo today to explore its powerful Customer satisfaction capabilities firsthand.
Must have features of customer satisfaction tools
When choosing a customer satisfaction tool, it’s important to consider its ability to measure satisfaction, predict loyalty, and provide insights. Let’s explore these top features:
- No-code in-app surveys: Short questionnaire surveys like NPS, CSAT, and CES to help measure customer loyalty, satisfaction level, and experience without coding.
- Product usage analytics: An indirect feedback feature to track user interactions and identify popular and overlooked features.
- Passive feedback: These are in-app feedback widgets at various interaction points, allowing customers to provide feedback voluntarily and on their terms.
- Self-help resource center: An intuitive self-service support that quickly guides users to solutions – reducing friction and providing timely assistance for a better user experience.
- Customizable survey templates: These enable you to adjust the survey design using themes, helping it blend in with your brand and ensuring that the feedback forms integrate seamlessly into your user interface.
- Localization: For a global reach, ensure the tool offers customization and translation for various languages.
- Time-based triggers: To capture feedback throughout the customer journey, opt for tools that trigger surveys based on specific time intervals and post-event interactions.
UserGuiding features for customer satisfaction
Because UserGuiding was built with the goal of creating no-code onboarding flows, its features are better suited to the earlier stages of the user journey rather than the full course of the customer experience.
That said, there are still certain UserGuiding features that can be adapted for customer experience optimization:
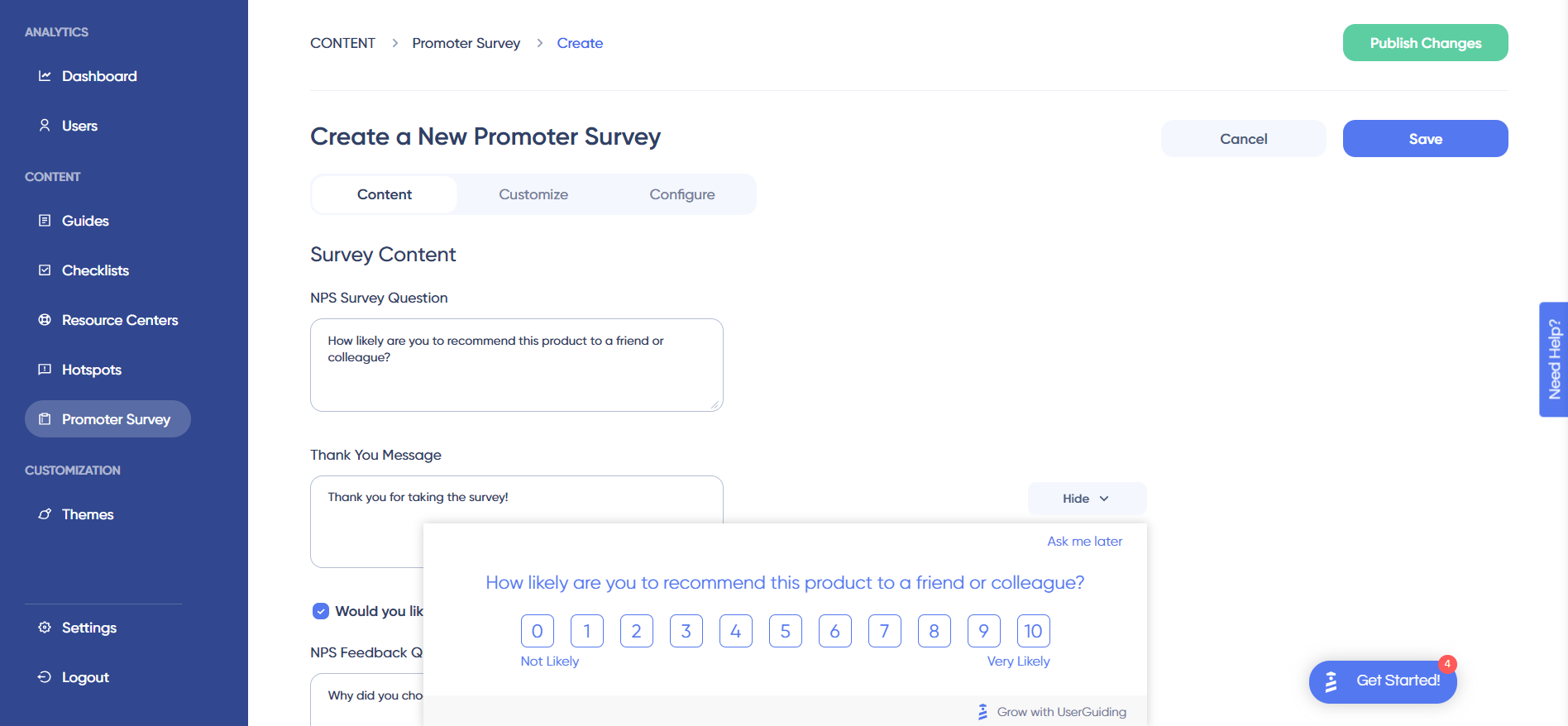
- Surveys: Customer experience optimization (CXO) is heavily reliant on gathering feedback that can help improve and streamline user journeys. Collecting qualitative feedback with UserGuiding surveys can be the first step towards improving the customer experience.
- MAUs: While the MAU metric isn’t as granular as customer satisfaction metrics like NPS or CSAT scores, looking at trends in how many MAUs your product is getting from month to month can help you determine if the customer experience is getting better or worse.
- Activity feed: UserGuiding’s activity feed can show you which areas of the tool users have been engaging with the most. You can then use these insights to identify areas where the customer experience could be improved.
UserGuiding’s user journey mapping
UserGuiding doesn’t have the necessary analytics capabilities to be used for journey mapping.
While UserGuiding can show you which onboarding materials have gotten the most interactions over the past week and segment users by which steps they’ve completed, it doesn’t track any product usage analytics that could be used to create a journey map.
UserGuiding’s self service support
As an onboarding solution, UserGuiding is targeted toward the initial tours, walkthroughs and flows that new users go through. However, it does have certain customer education features that could be utilized in the context of self-service support:
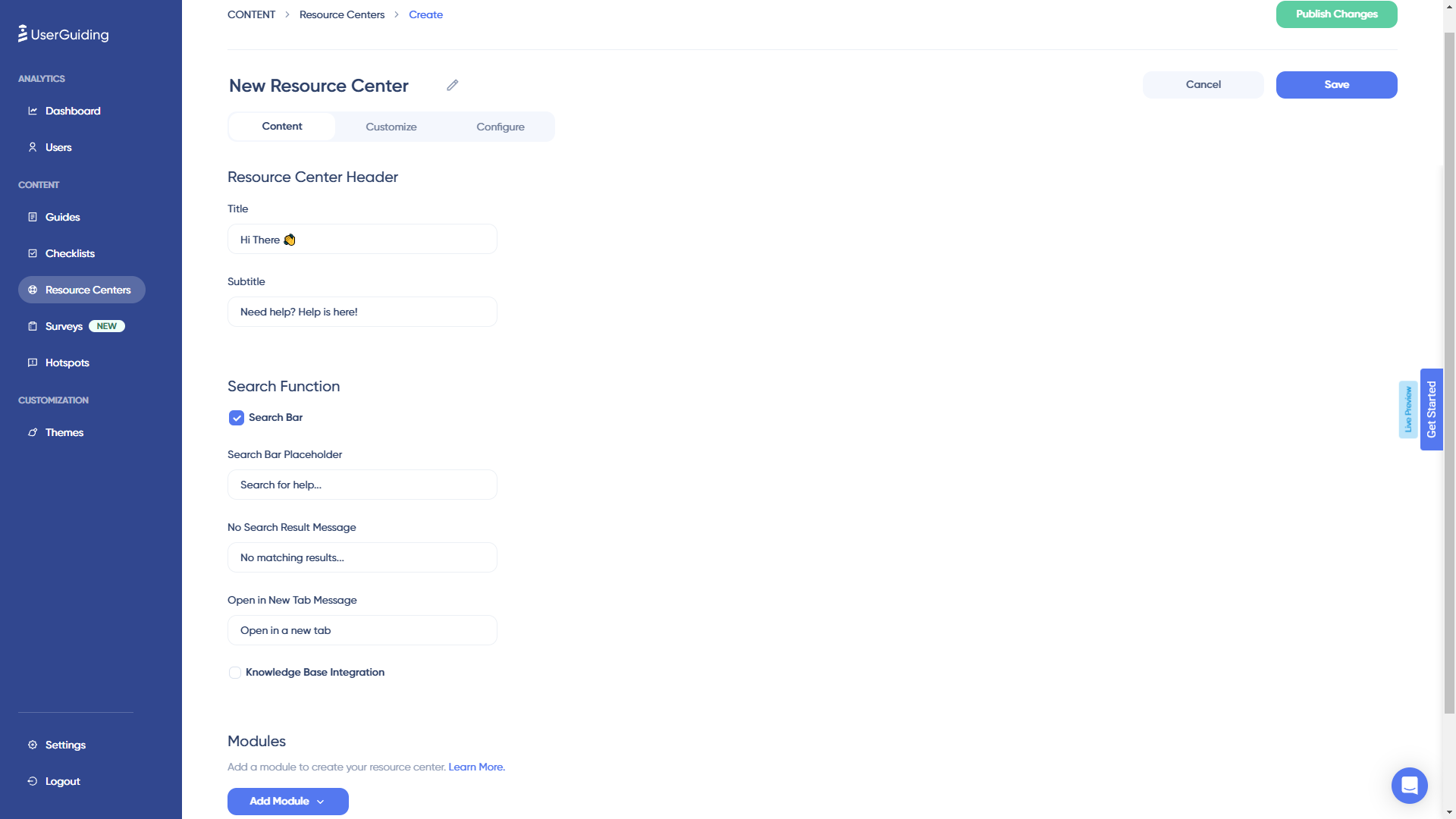
- Resource Center: The most suitable UserGuiding feature for self-service support is the resource center. Resource centers created with UserGuiding are also equipped with a search function to help users find the resources that they need.
- Localization: Self-service support can be tricky if your product has a multilingual user base, but UserGuiding does have localization features that can help with that. It’s worth noting that the localization is NOT automated, so you’ll need to manually download, translate, and upload CSVs.
- Analytics: UserGuiding’s analytics dashboard shows you how many interactions your resource center has had in the past seven days, which can be useful when trying to measure engagement with self-service resources.
UserGuiding’s in-app support
UserGuiding isn’t a support solution so it doesn’t have much in the way of native support capabilities. However, various features could be used to bolster your in-app support infrastructure such as:
- Resource centers. UserGuiding’s resource centers are the closest thing the tool has to dedicated support features while also doubling as a valuable customer education channel (but you’ll need to upgrade to Professional or higher to create more than one resource center).
- Chat integrations. UserGuiding has live chat software integrations that can help it interlink with the rest of your customer support tool stack.
- Knowledge base integrations. If the native resource center feature on UserGuiding isn’t sufficient for your use case then you could look at compatible knowledge base integrations to get more out of the tool.
UserGuiding’s Interactive user guides
UserGuiding lets you create interactive user guides by adding steps (either modals, tooltips, or input fields).
Here are the elements you can add:
- Modals: You can add modals to your interactive walkthroughs by starting from scratch or choosing one of the available modal templates in the walkthrough builder. There are templates for discounts, announcements, welcome screens, and hero modals.
- Tooltips: Much like the modals, tooltips can also be created from scratch or added using one of the templates. Templates include single-tip tooltips, visual tooltips, and tooltips that only show up when you click an element.
- Input Fields: Input fields aren’t as common in onboarding flows but could be used during the account creation process or during welcome surveys. When adding the step to your walkthrough, you can decide which input fields are mandatory versus optional for users to fill in.
- Copying: You can copy existing guides and then make minor changes to see if they perform better than the original. Unfortunately, you’ll need to interpret the resulting analytics manually, as UserGuiding has no native A/B testing capabilities.
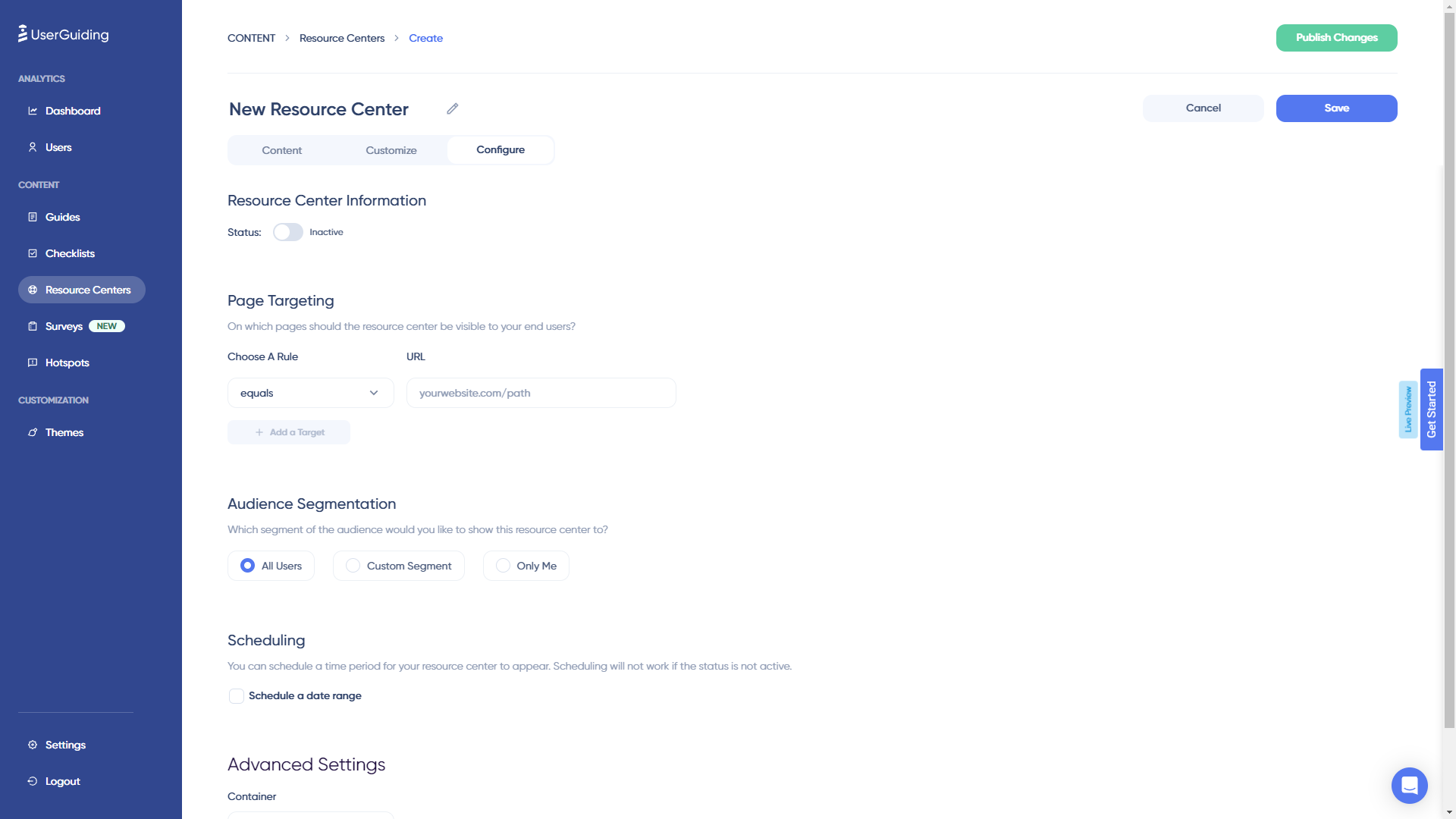
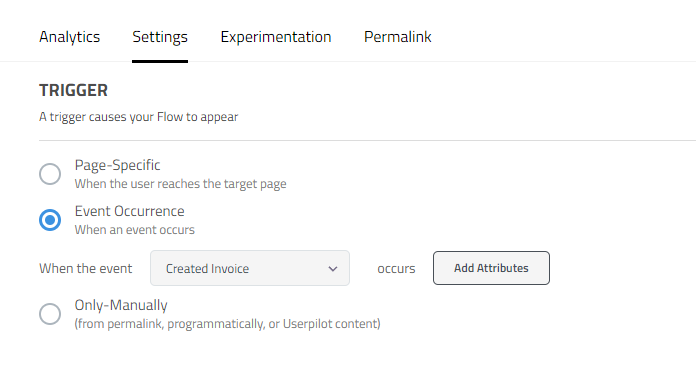
- Triggers: Select between automatic or custom triggers, then decide whether an interactive user guide should only appear once versus whenever the targeting conditions are met.
What are the pros and cons of UserGuiding?
UserGuiding’s pros
UserGuiding has quite a few benefits as a product adoption solution, particularly for early-stage SaaS companies that need an easy-to-use starter tool for their small (but growing) team of product developers or marketers. Let’s look at some of the pros that UserGuiding has to offer:
- Chrome extension – UserGuiding utilizes a no-code Chrome extension.
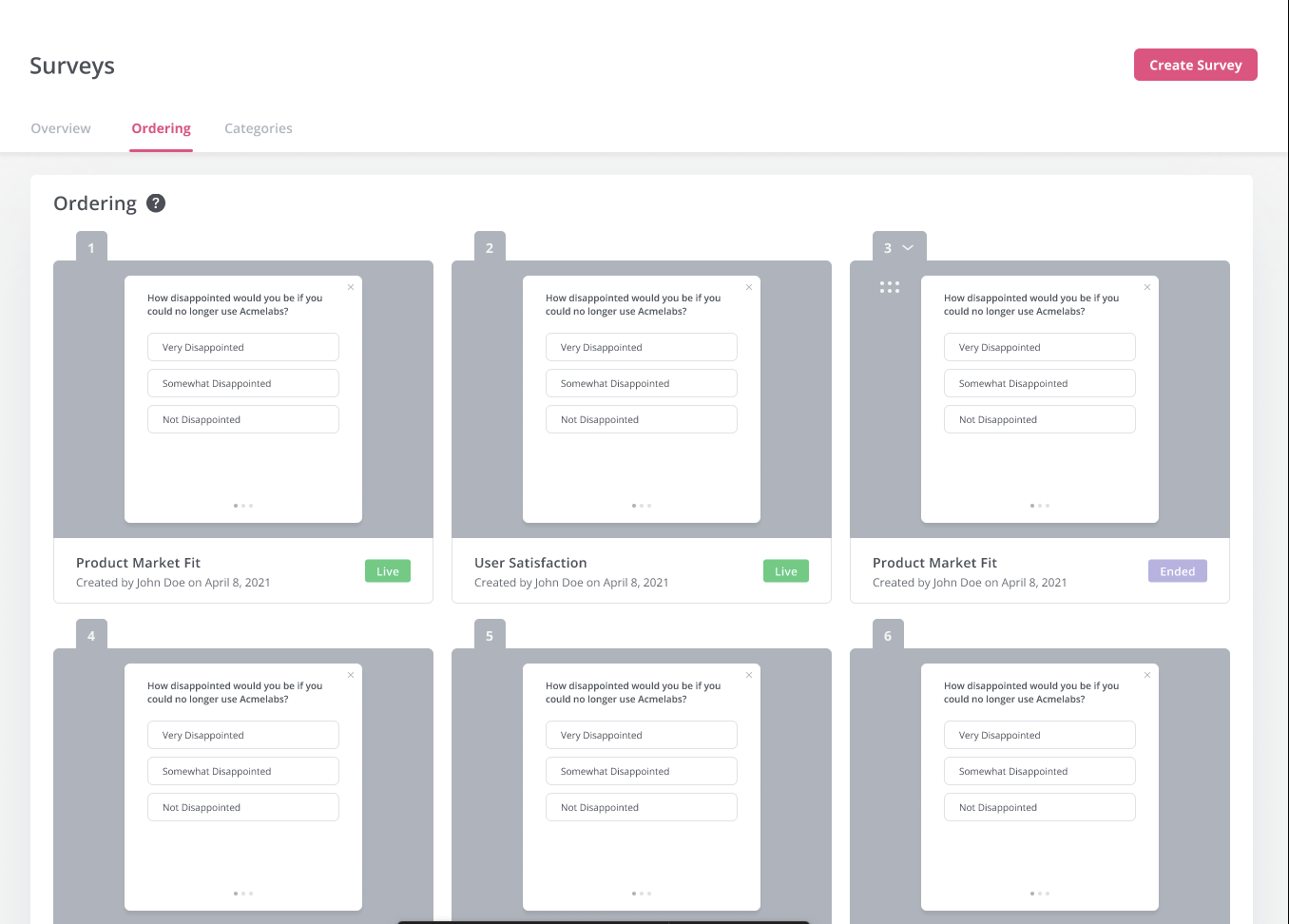
- Survey template gallery – UserGuiding lets you choose from six survey templates or create your own survey from scratch.
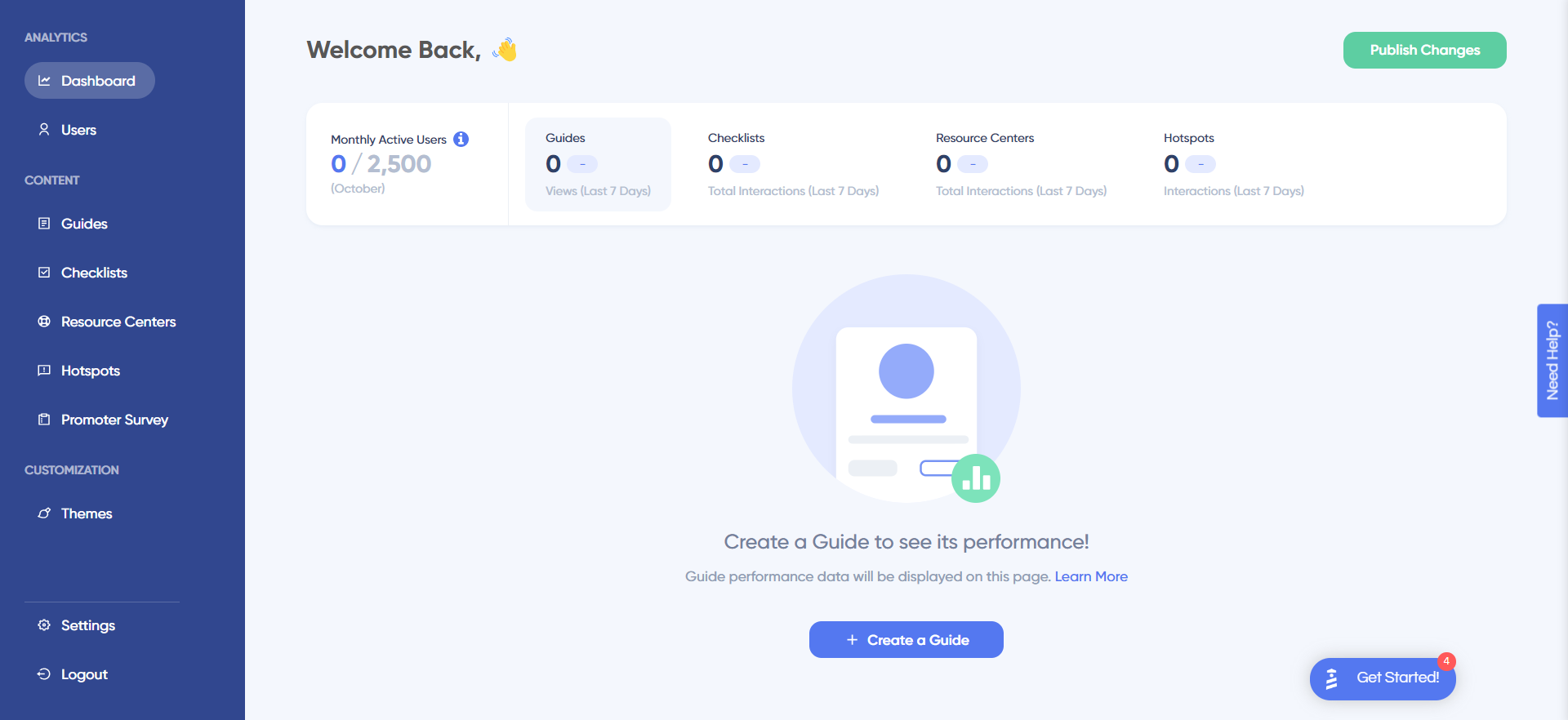
- Analytics dashboard – users can see their monthly active users (MAUs) for the month, monitor the number of views their guides are getting, and see how many interactions checklists or resource centers have had in the past week from the UserGuiding homepage.
- Custom themes – granular theme customization and color selection.
- Easy onboarding – onboarding checklist walks you through key steps, such as how to get the UserGuiding Chrome extension and create your first guide.
UserGuiding’s cons
While there are quite a few benefits to using UserGuiding, there are three significant drawbacks to note:
- Dashboard customization – you can’t edit your home dashboard or choose which analytics you want to see.
- Pricing jumps – upgrading from Basic (2,500 MAUs) to Professional (20,000 MAUs) increases your subscription cost by more than 4x.
- Manual localization – UserGuiding doesn’t have AI-powered localization, so you’ll need to manually download, translate, and upload every CSV when attempting to localize content for your product.
- HubSpot integration – the UserGuiding-HubSpot integration is only a one-way integration which limits its functionality and prevents you from setting up two-way data synchronization between both platforms.
- Limited analytics – the analytics dashboard only shows you data for onboarding materials created with UserGuiding and even those analytics are quite limited as surveys only show you total responses rather than letting you select a date range.
- Survey limit – you can only have one active survey on the Basic plan which is disappointing considering UserGuiding costs over $1,000 annually (whereas Userpilot lets you create unlimited surveys and collect up to 250 responses per month on the cheapest plan).
What do users say about UserGuiding?
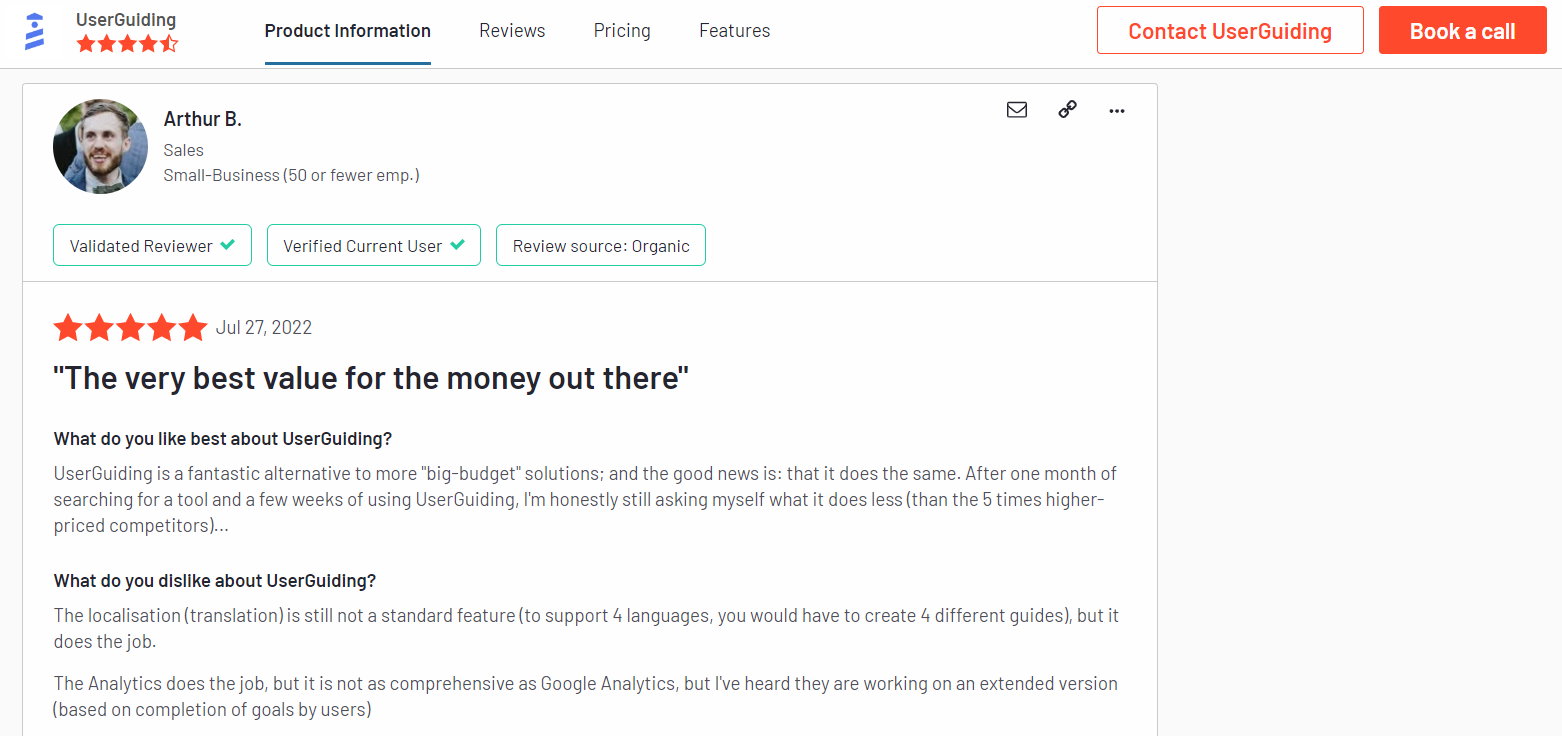
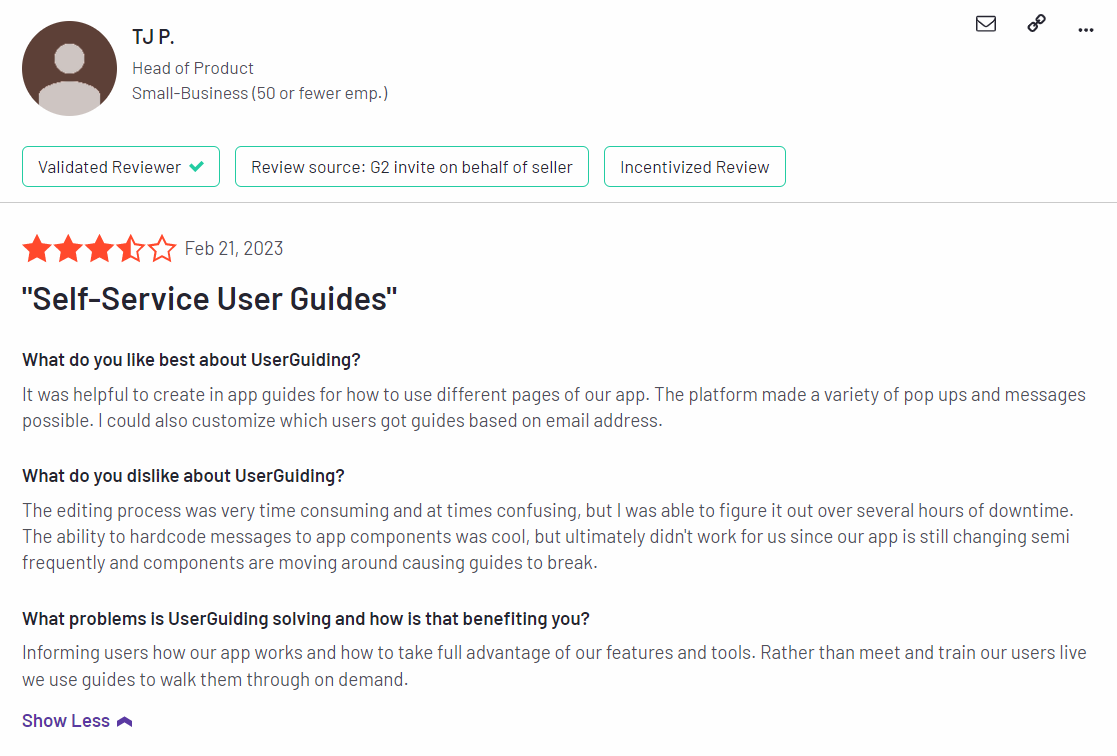
UserGuiding’s customers seem to be moderately satisfied with the solution despite some coding dependencies and plugin glitches:
“The most helpful thing is that as a product designer, I can define and set the guides ready and don’t depend too much on our dev team to put everything together. It’s straightforward to test, release and see it live!”
“Our new customers can buy our product by themselves and do their onboarding to get to know the product with the guides that show them everything they can do, so there’s no need for someone to explain everything.
Also, with UserGuiding, they can complete the minimal settings a client must do to use Worky. It saves us lots of time.”
Of course, some users were less satisfied than others:
“Price is too high for SaaS products like this. Doesn’t support mobile version of web app, when 80% customers using mobile phone. That’s why I will not use this app. Sorry guys.”
UserGuiding’s pricing
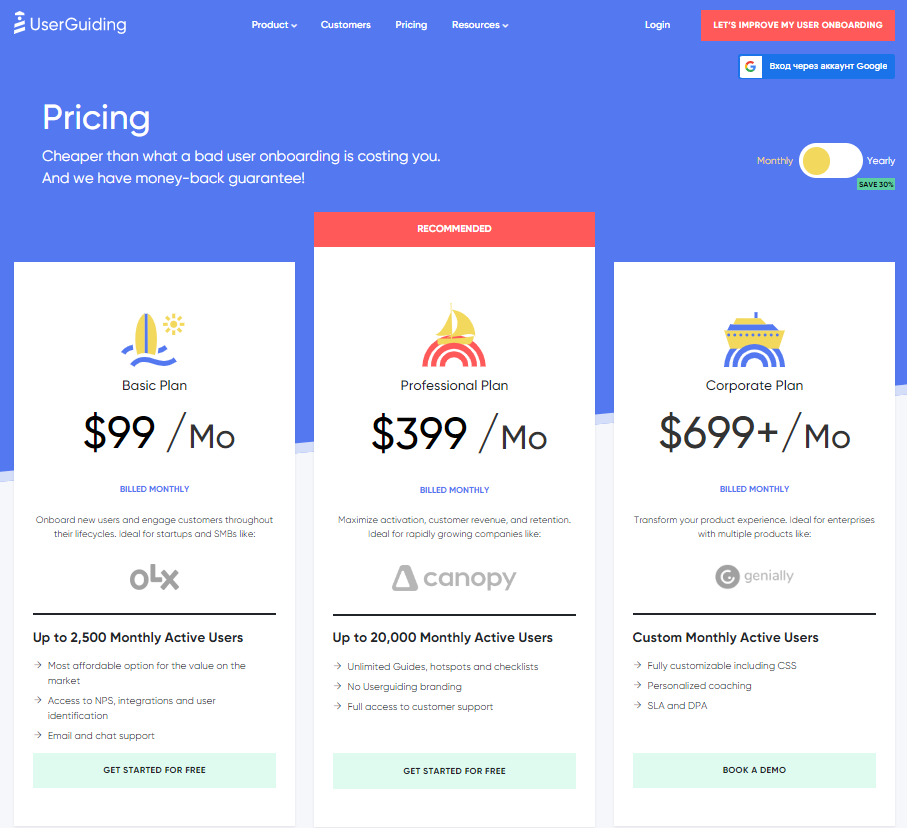
UserGuiding has three plans to choose from, targeted towards a range of business sizes from startup to enterprise.

- Basic: Costing $89/month or $1,068/year, the Basic plan is targeted towards startups and SMBs. The Basic plan is quite limited as it caps your account at one active survey, two active checklists, and no more than 2,500 MAUs. Features include:
- Access to user identification features.
- Integrations with Google Analytics, HubSpot, Intercom, and more.
- Email and chat support.
- Customizable theme (only one).
- Professional: The Professional plan costs almost 4x as much as the Basic tier at $499/month or $4,668/year. That said, it significantly increases capacity to 20,000 MAUs and improves the quality of customer support you’ll receive. Features include:
- Removal of UserGuiding branding.
- Language localization.
- Full customer support access.
- Five team member seats.
- Five customizable themes.
- Unlimited guides and checklists.
- Corporate: Subscriptions on the Corporate plan start at $999/month but even if you get the annual discount you’ll still be paying at least $8,268 per year. Of course, this higher price does come with its fair share of enterprise perks. Features include:
- Service Level Agreement (SLA) + Data Processing Agreement (DPA).
- Up to 10 active surveys.
- Custom MAU capacity based on your needs.
- Unlimited team member seats.
- Unlimited customizable themes.
All monthly plans are marked down by 30% when customers choose to bill annually.
3 Reasons why you might need a UserGuiding alternative
You might need an alternative solution to UserGuiding if you fall into any of the following use cases:
- Advanced analytics: If you’re looking for a product adoption platform with full-suite native analytics then you’ll likely need to look at platforms like Userpilot or Appcues that are better suited to your needs.
- Create fully interactive product tours: While UserGuiding excels in creating in-app experiences and user guides, it may not offer the breadth of tools needed to fully support a comprehensive product adoption strategy.
- Build segments completely code-free: As segmentation features aren’t very intuitive and may require additional help from a developer.
Userpilot – A better alternative for Customer satisfaction

Here’s how you can use Userpilot to track and analyze customer experience insights:
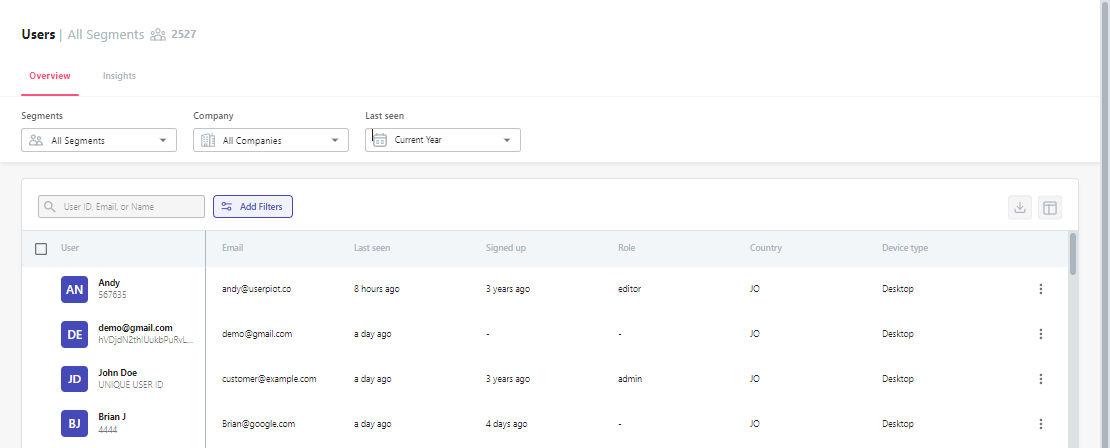
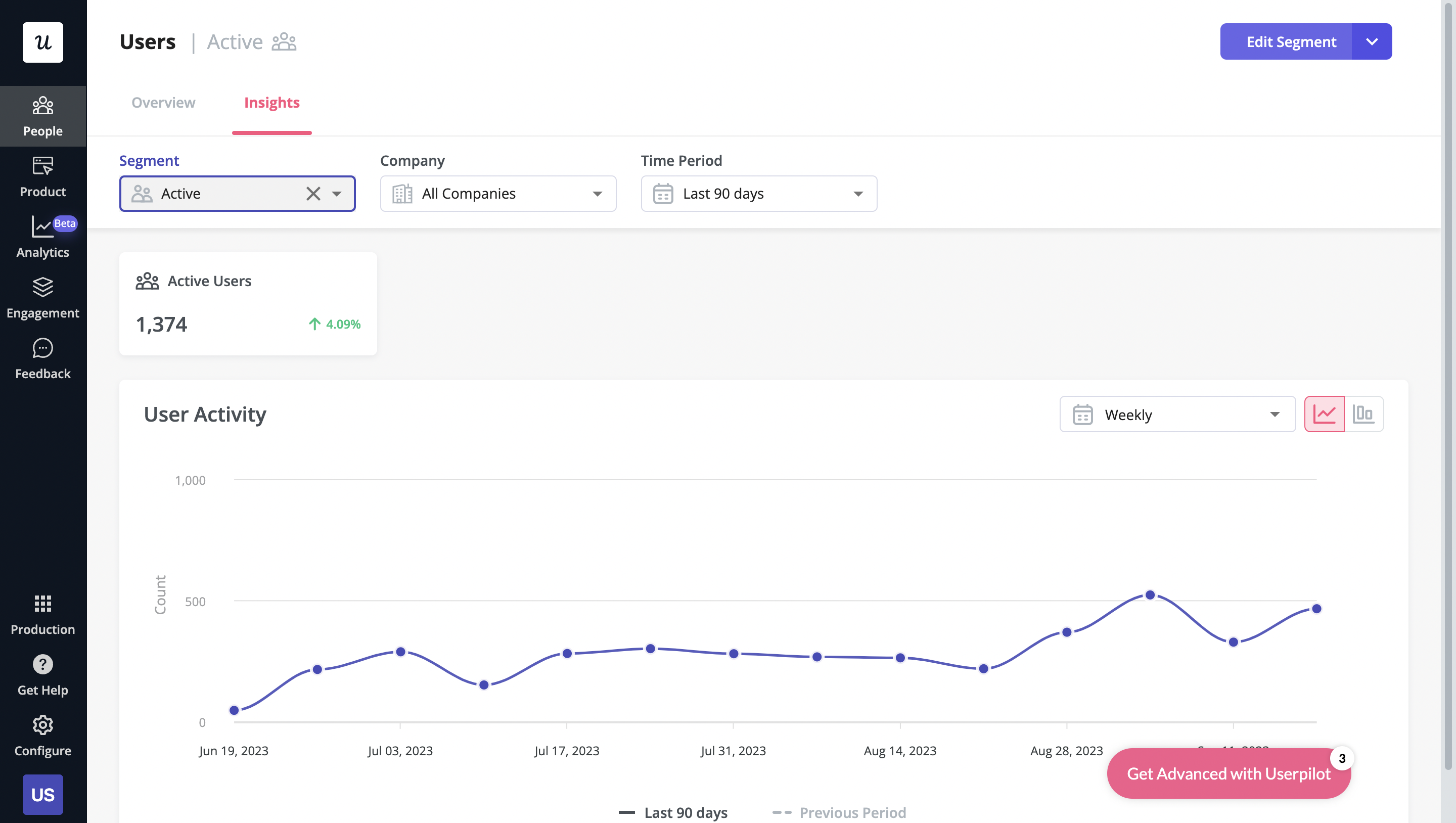
- User analytics: The users dashboard gives you an overview of all your users while letting you sort by segment, company, or when they were last seen. You can also export user data in bulk as a CSV or click on the Insights tab to see segment-specific insights for a given time period.
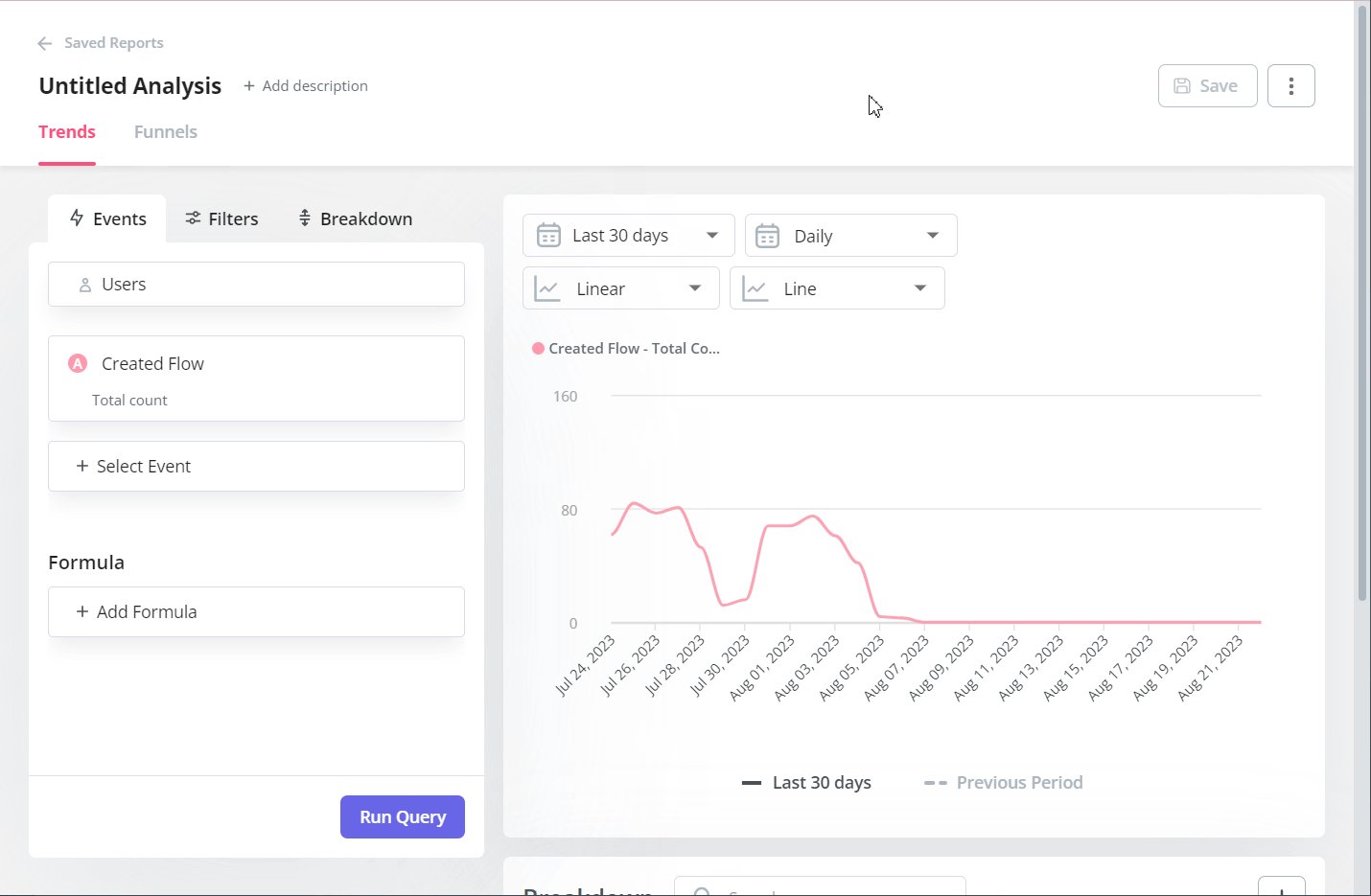
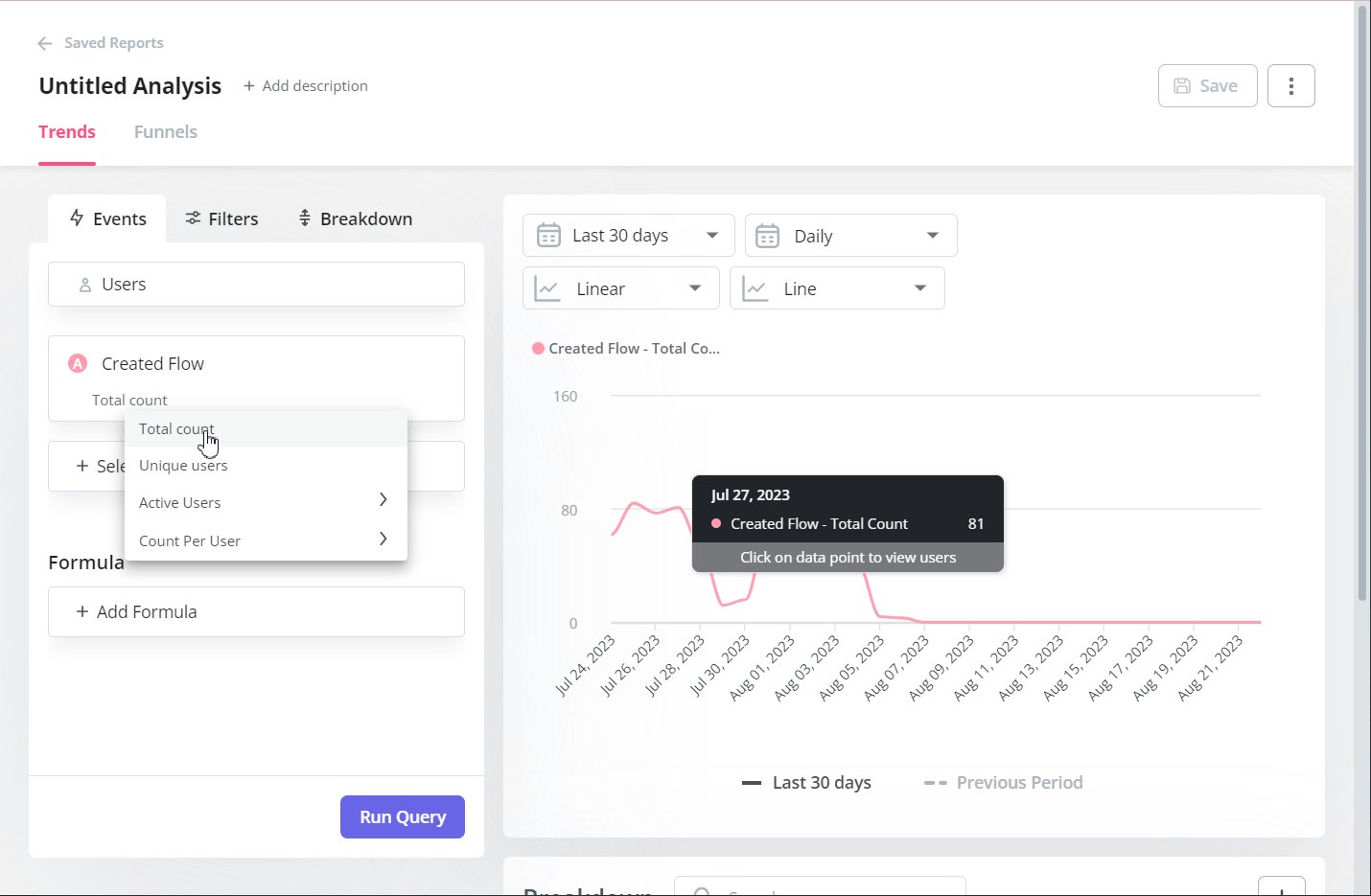
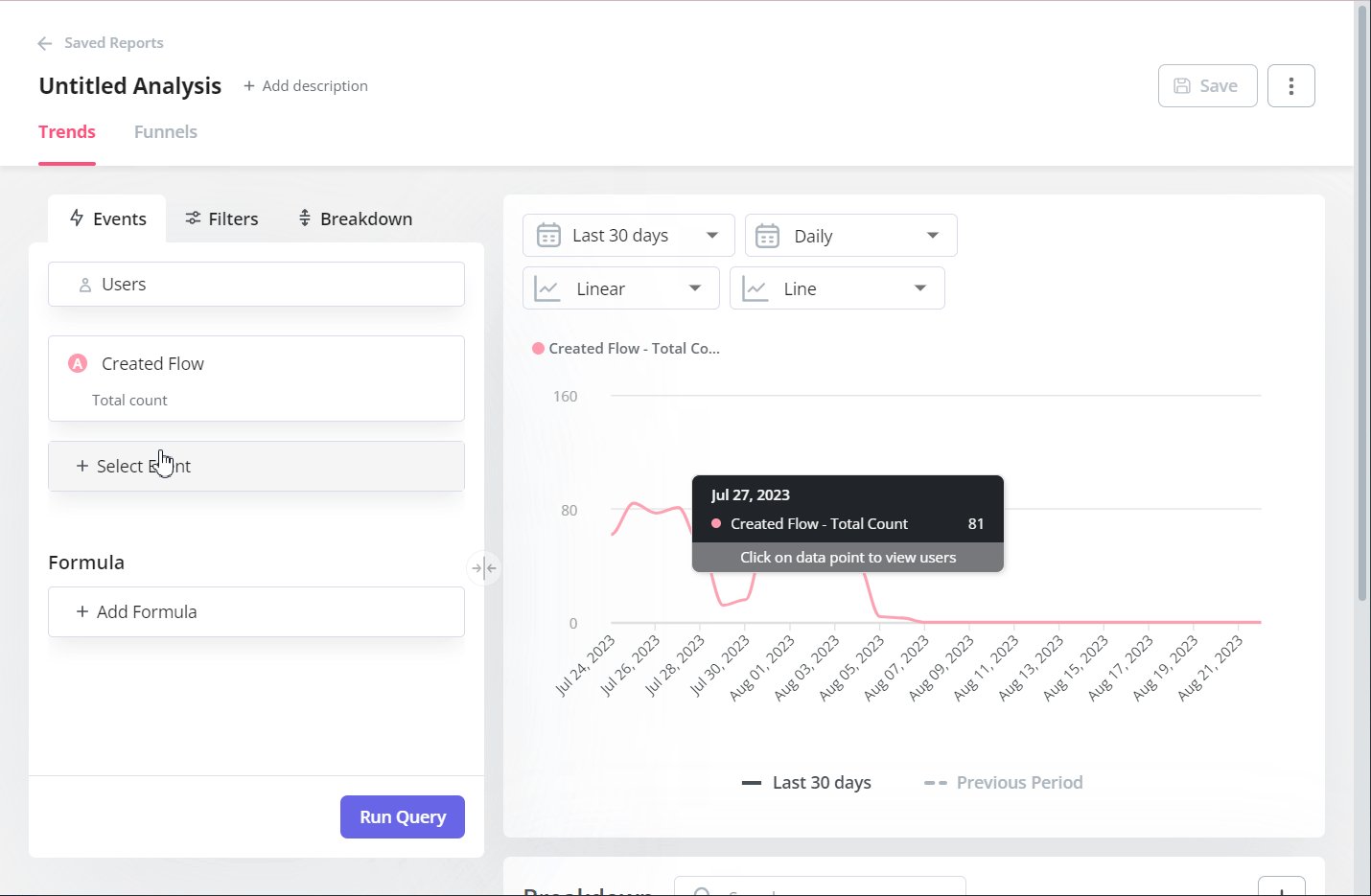
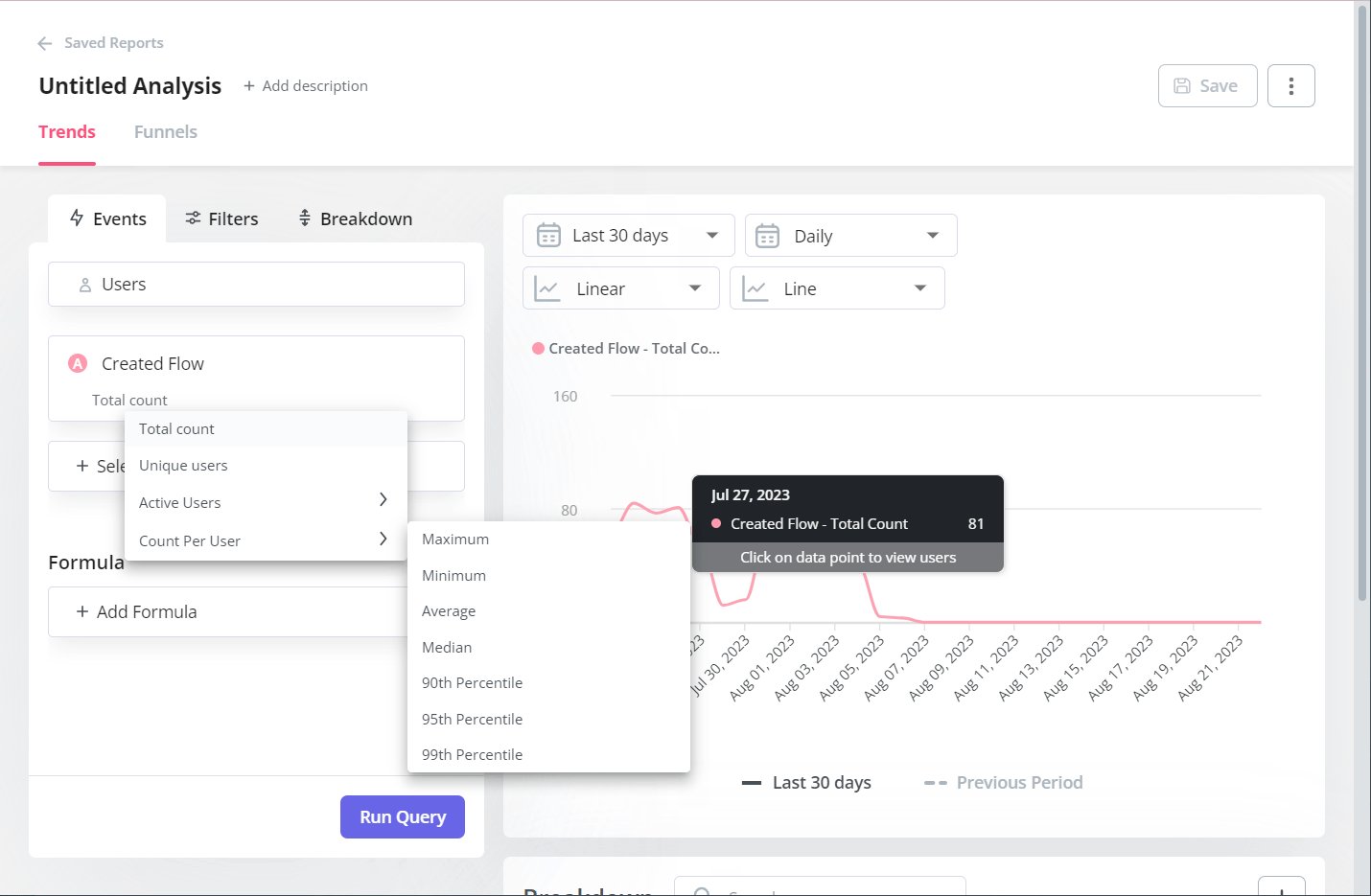
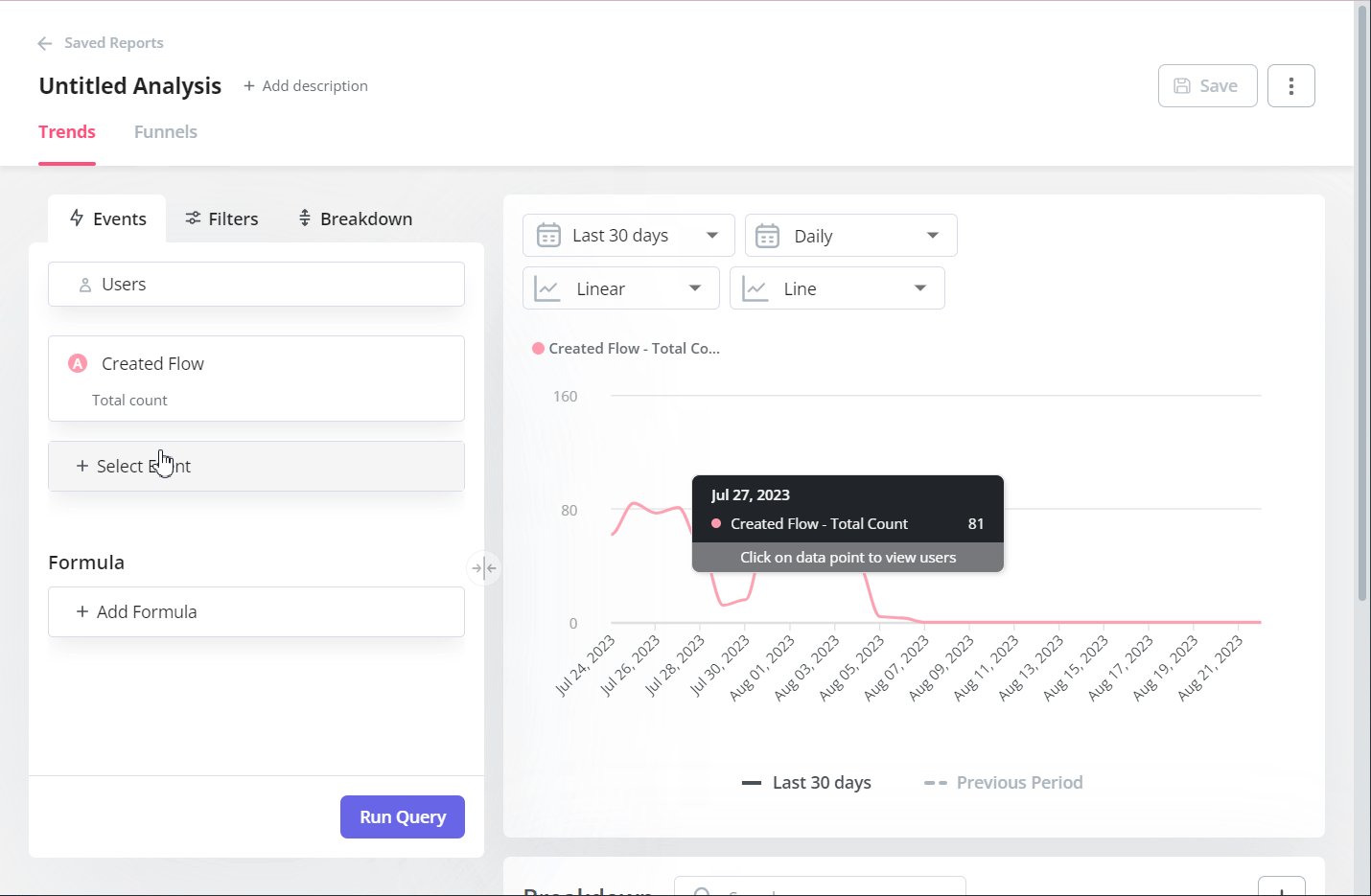
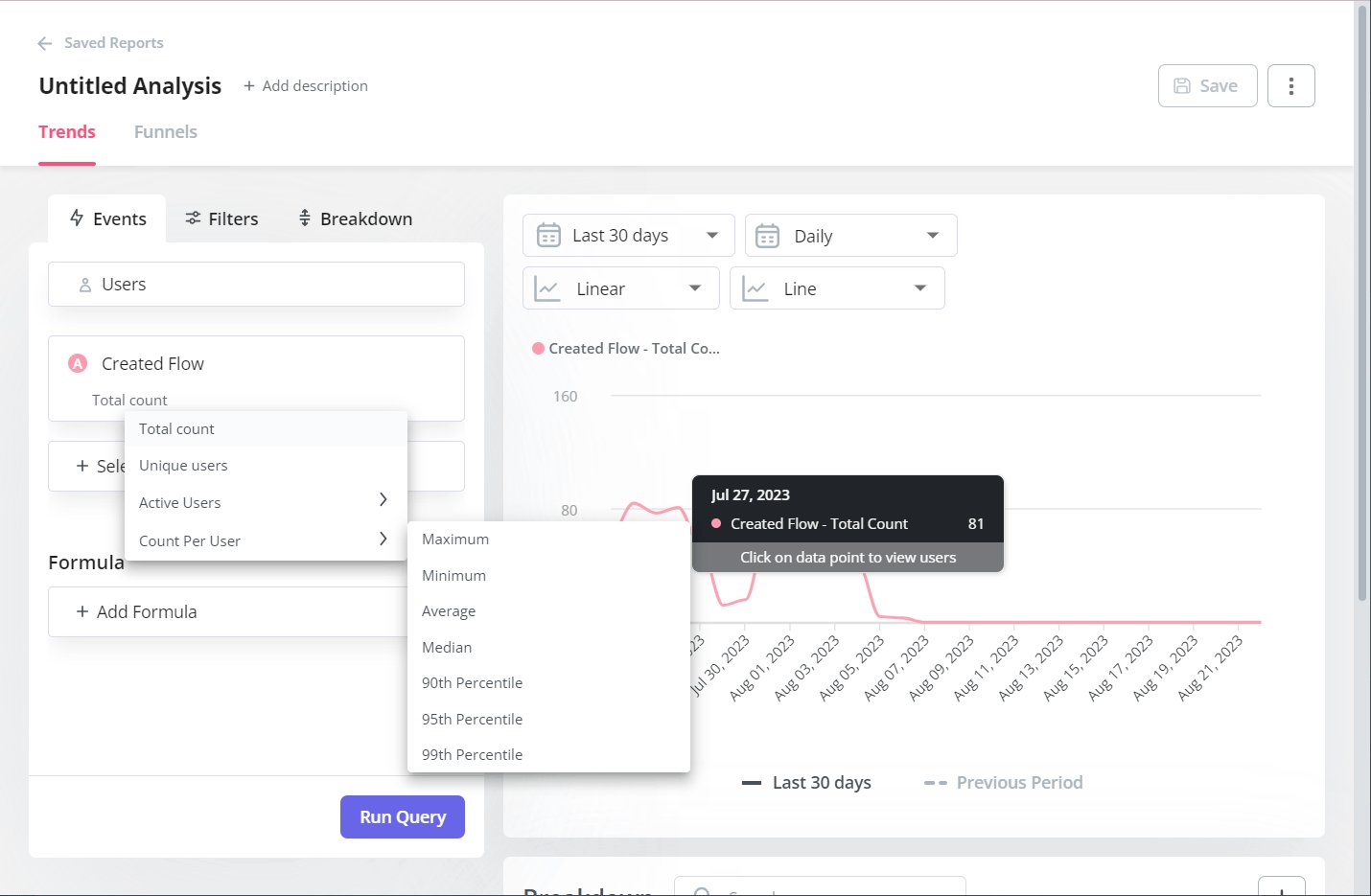
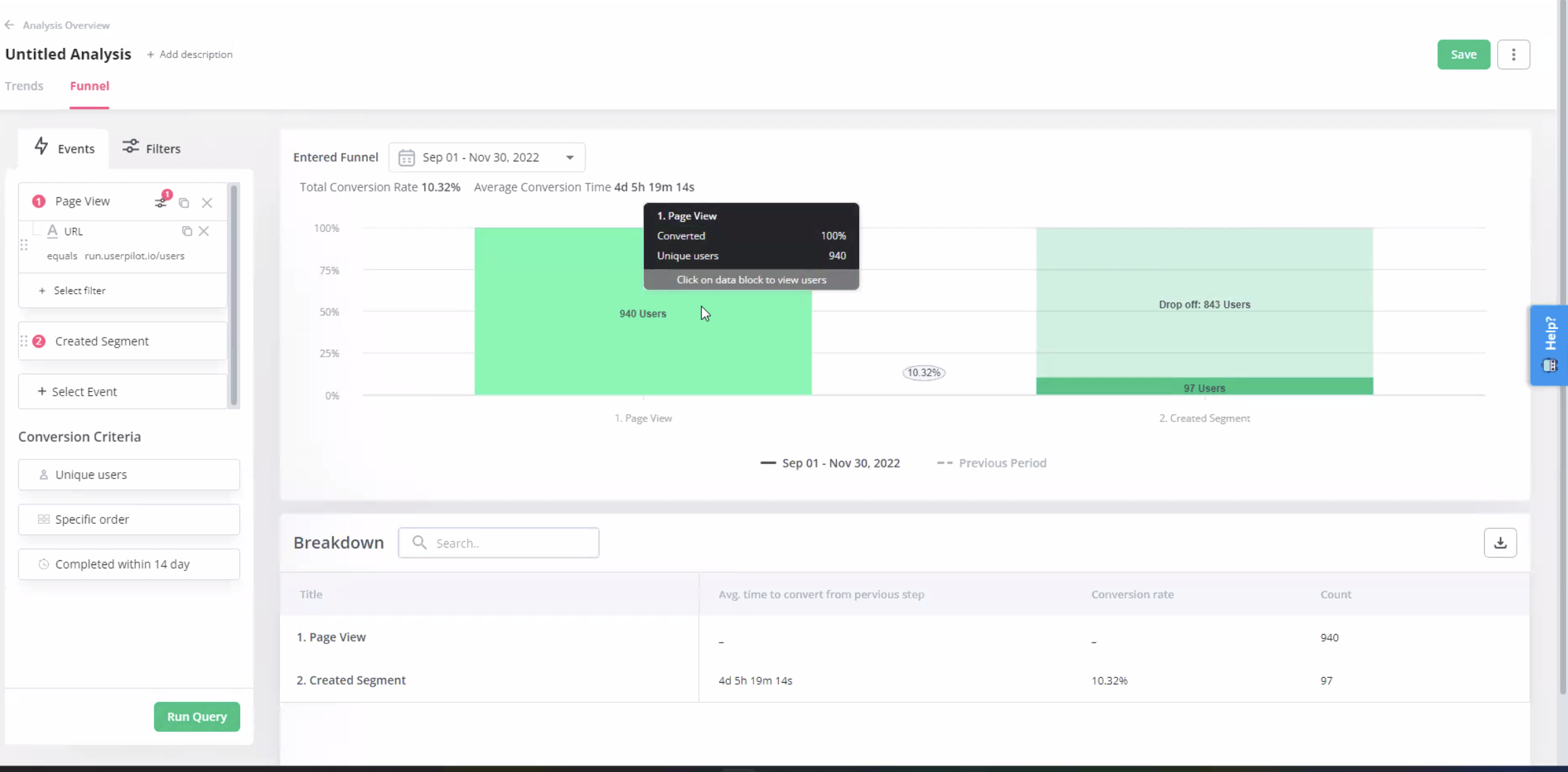
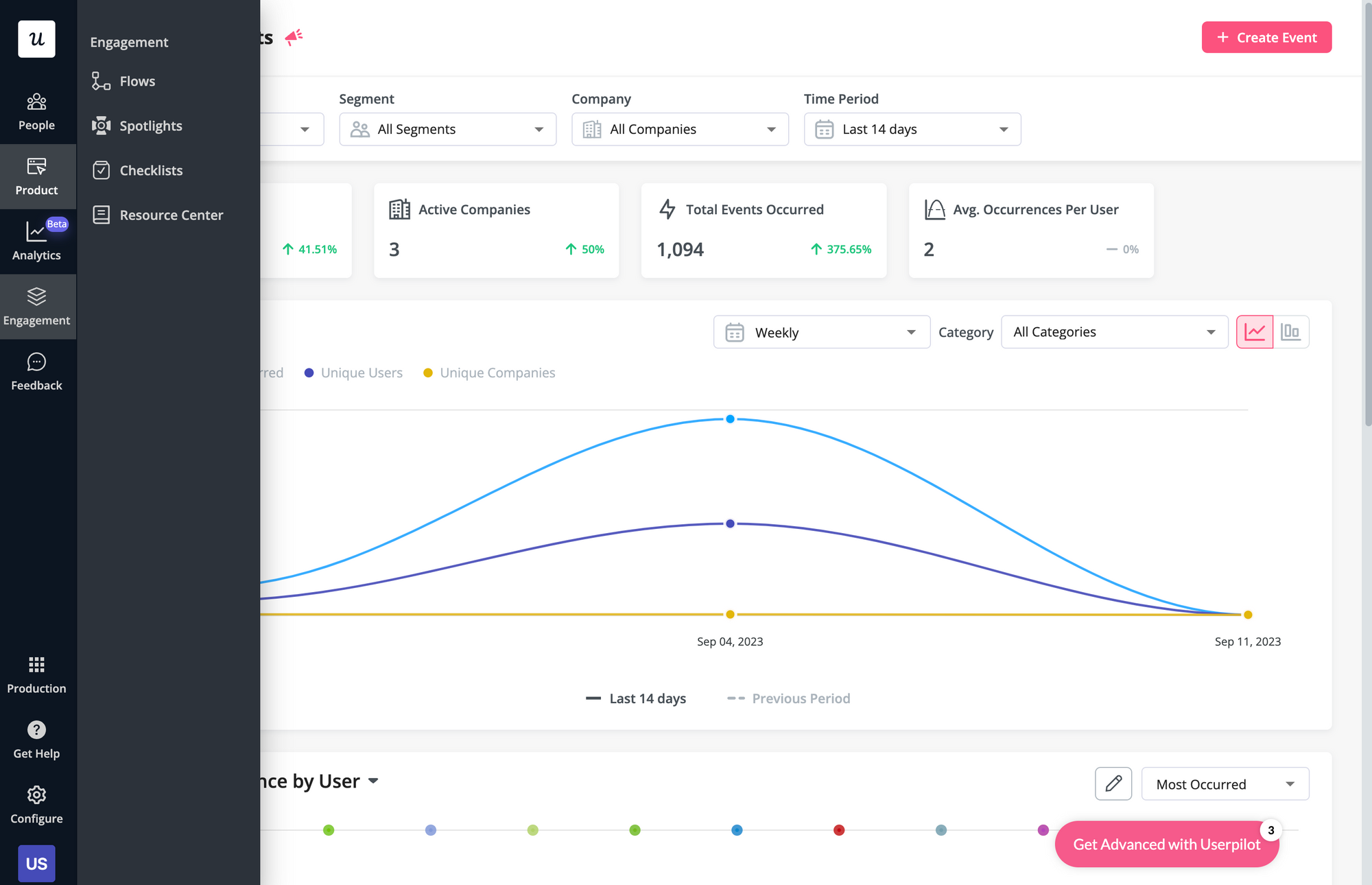
- Trends and funnels: Userpilot’s trends and funnels reports let you track certain events like a specific feature’s usage, add filters to narrow down the data, and then create a breakdown based on segmentation data or user attributes — offering quick and actionable CX reports.
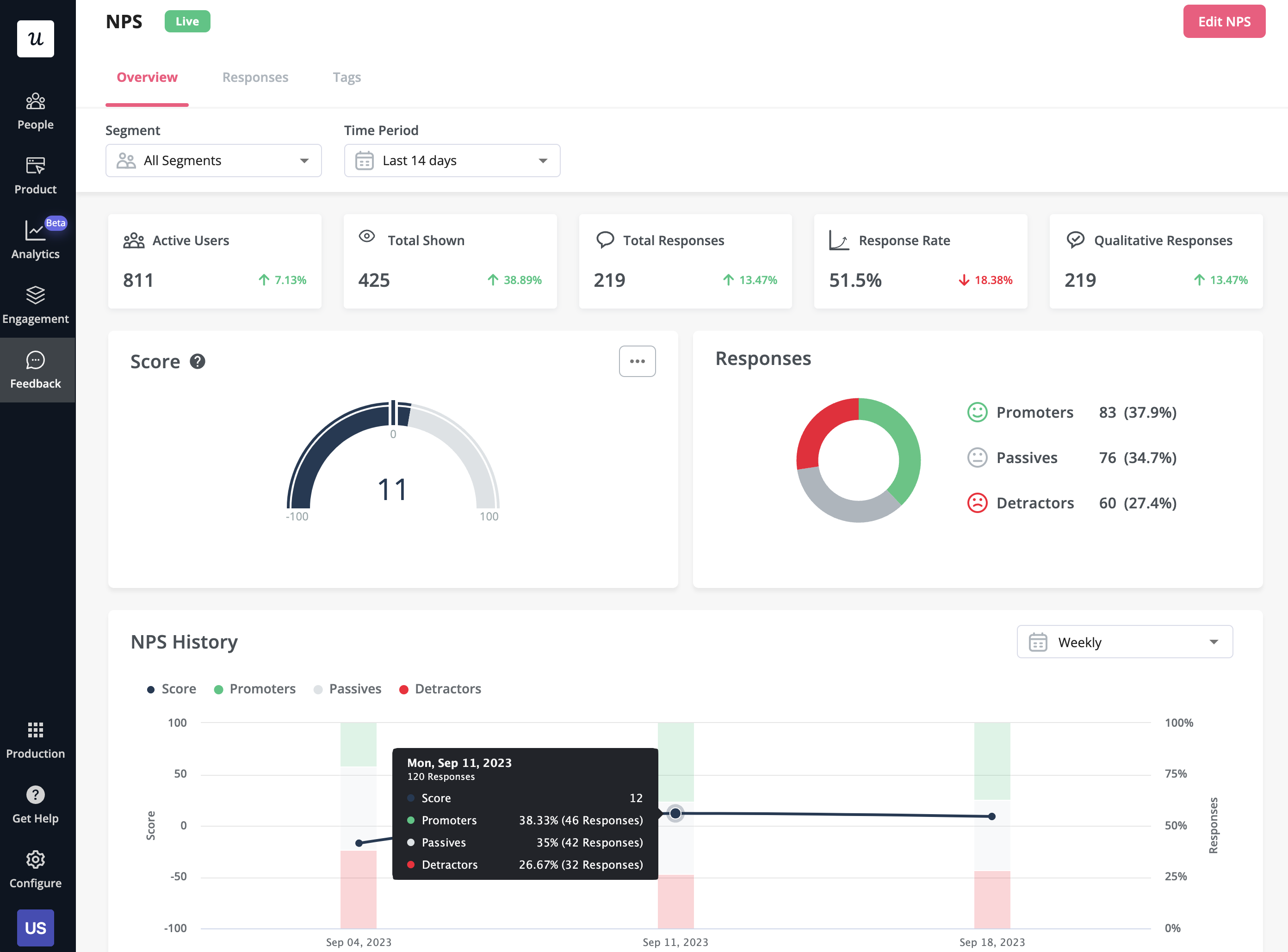
- Satisfaction benchmarking: Userpilot has a built-in NPS dashboard that tracks customer loyalty over time. In addition to the NPS dashboard, you can also use Userpilot’s survey templates to run CSAT or CES surveys and gather additional quantitative and qualitative insights on the customer experience.
- Self-service support: Userpilot lets you build in-app resource centers which can include feedback widgets to collect feedback passively, checklists to walk users through specific processes, or integrations with knowledge bases to leverage existing documentation.
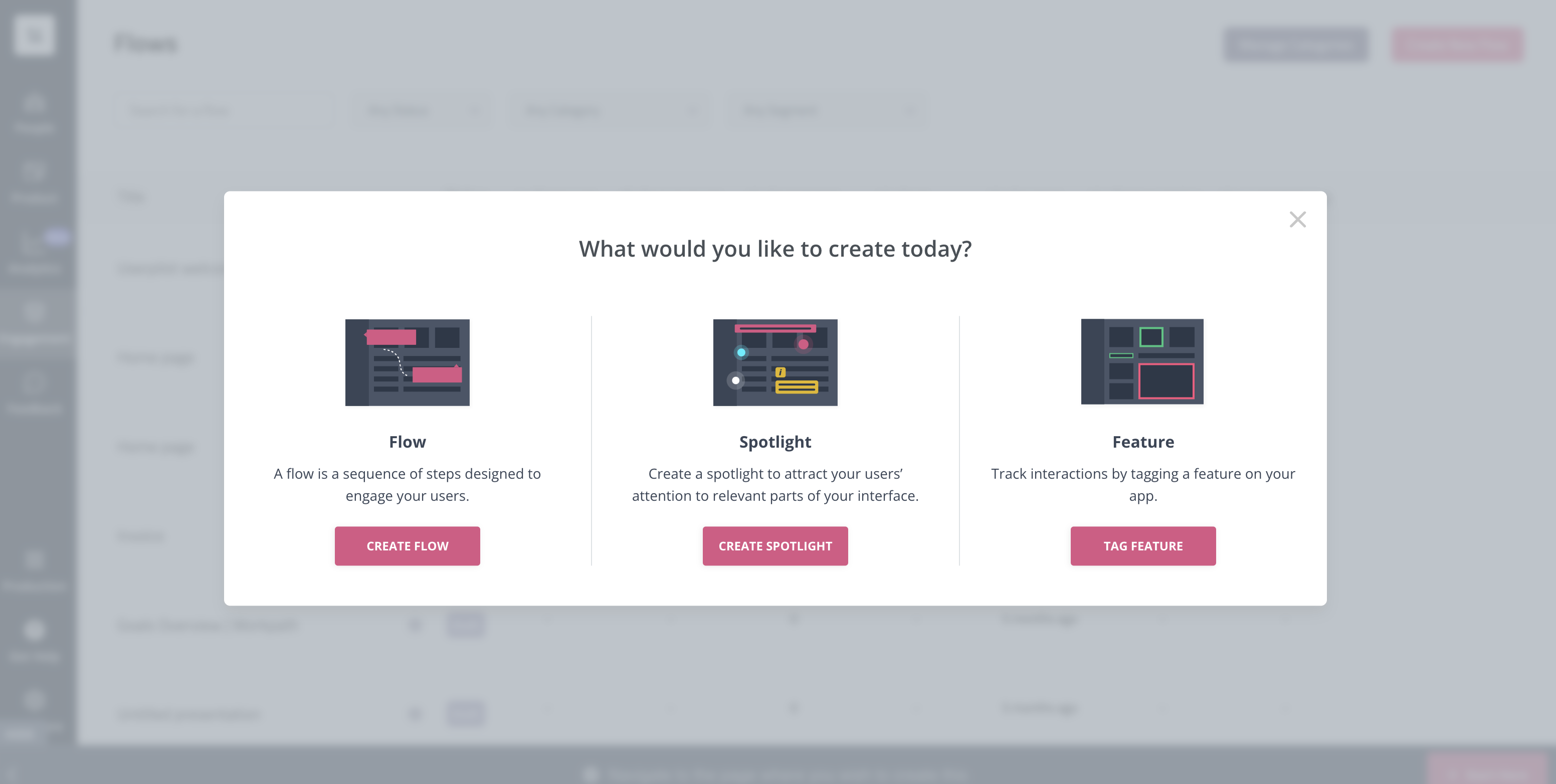
- In-app flows: Userpilot’s no-code flow builder helps you create product experiences that can help you optimize the customer experience by educating customers and reducing their time-to-value (TTV). All UI patterns are available on every Userpilot plan from Starter to Enterprise.
Userpilot’s user journey mapping
User journey mapping helps you visualize all the interactions between users and your product as they try to achieve a particular goal. Userpilot’s detailed user analytics and funnel/trend reports help you track customers as they progress through different stages of their journey.
Here are the Userpilot features you can use for user journey mapping:
- User analytics: The Users dashboard provides detailed analytics of your entire customer base. You’ll be able to sort by segment, company, or time period and add multiple filters to help you narrow results. You can also perform bulk actions and export user data in a CSV format.

User analytics insights by segment.
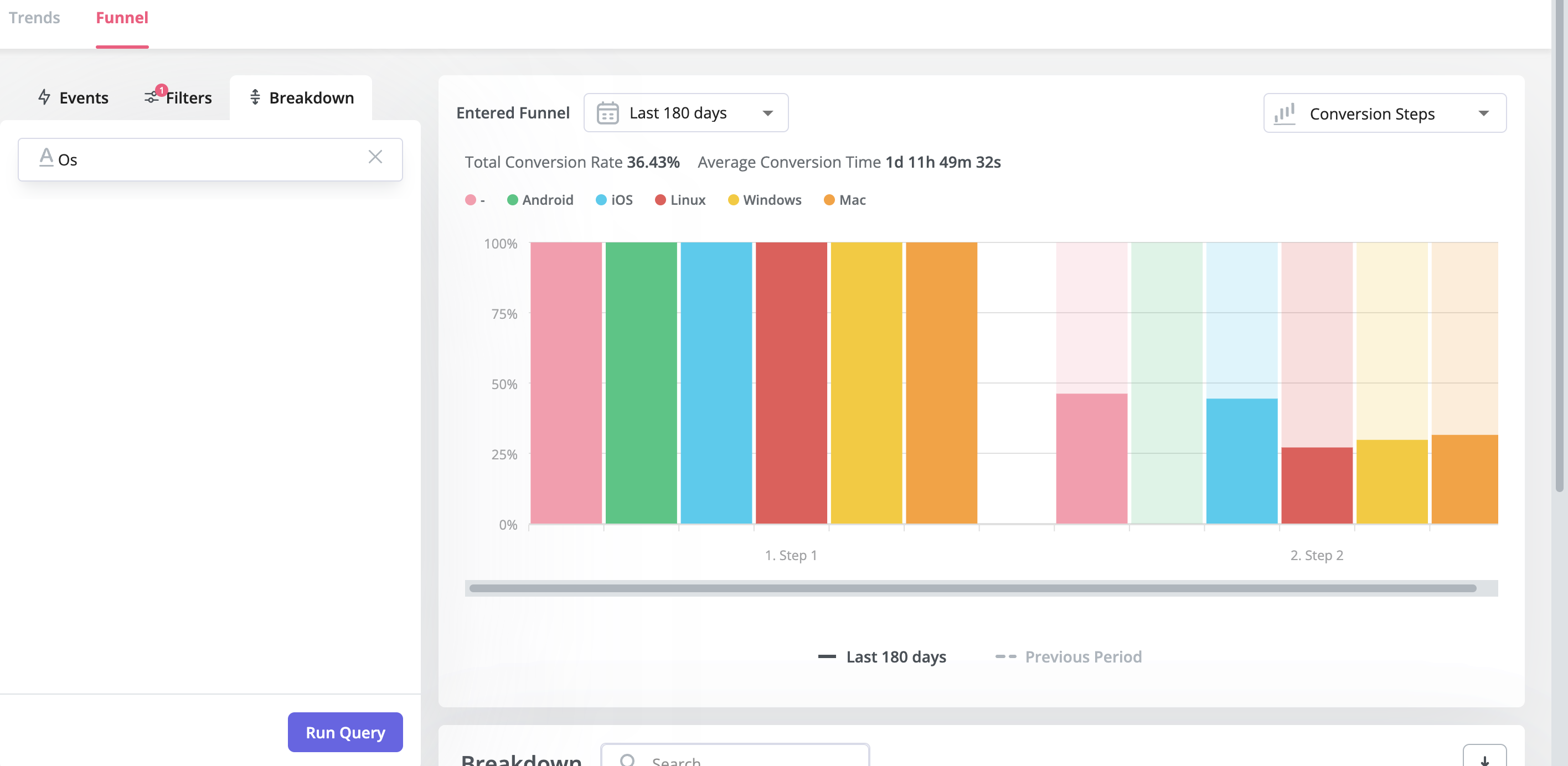
- Funnel reports: These reports help you visualize the user journey map by showing which stage, page, or action most users get stuck on. You’ll also be able to view breakdowns so you can see how the user journey changes depending on which OS, browser, or device type a user is on.
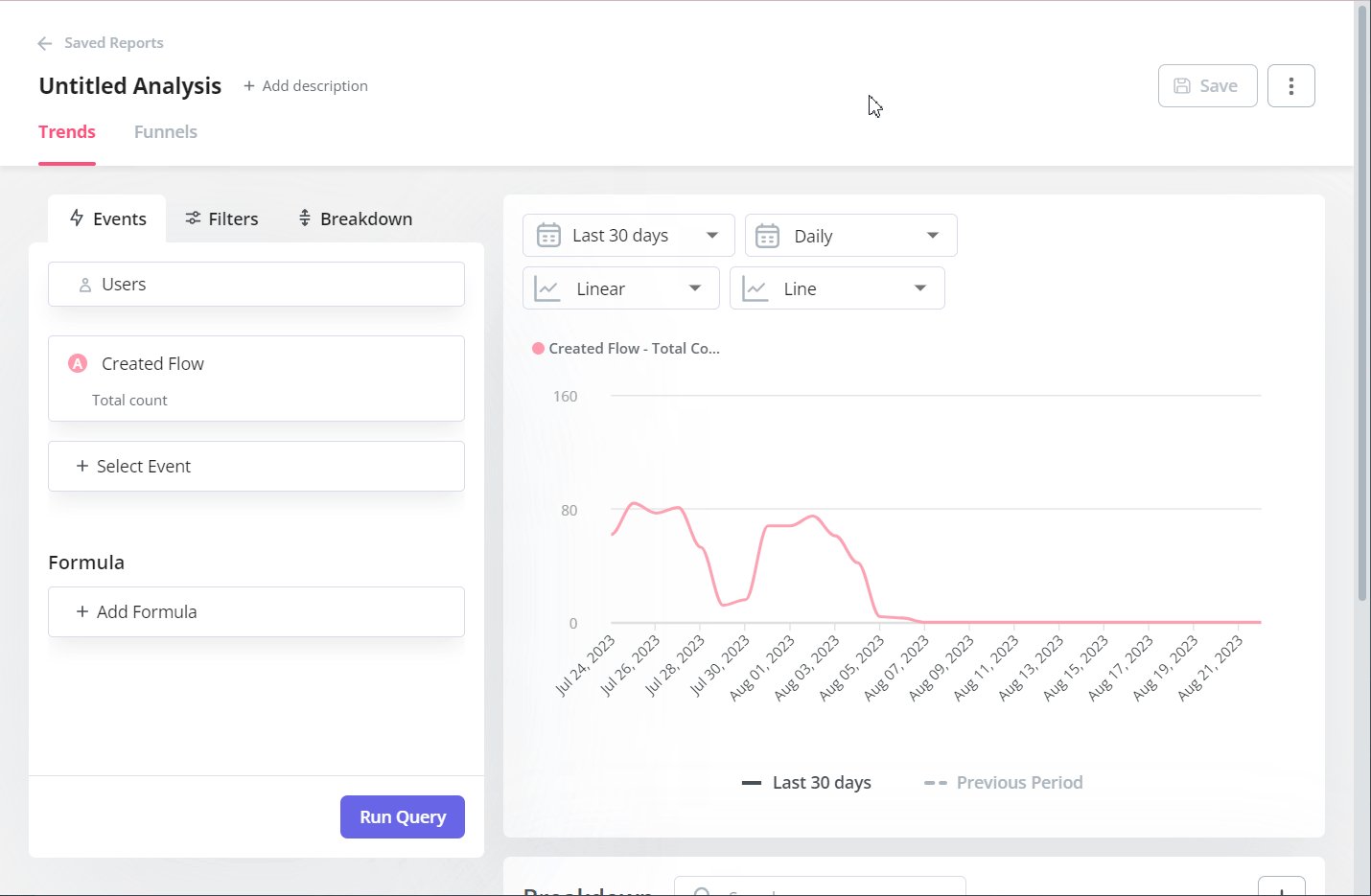
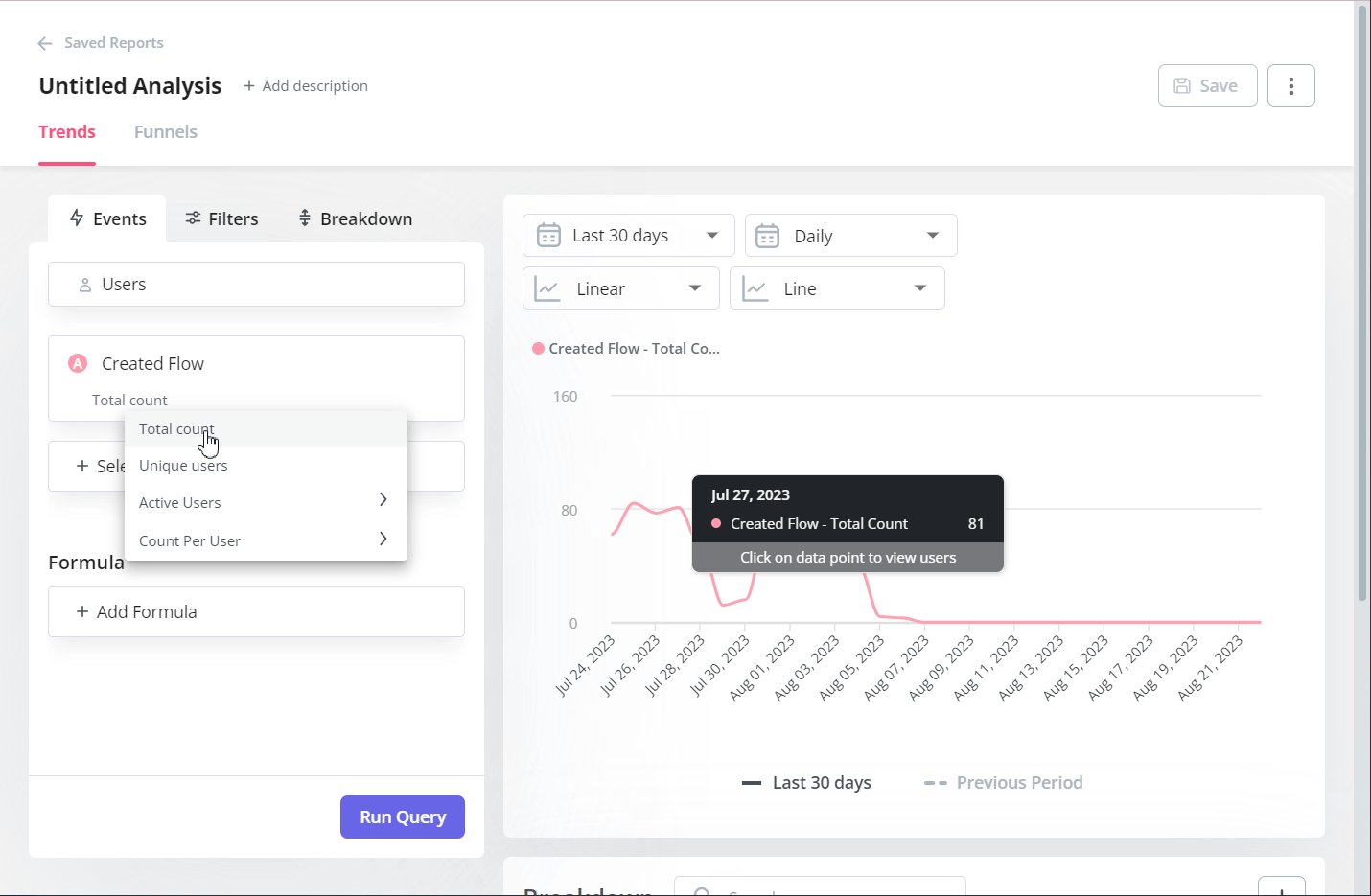
- Trend reports: Userpilot’s trend reports offer behavioral insights such as how often users perform a specific action, the number of unique users who take that action, and where in the user journey these actions occur. You can also create custom metrics and build your own charts.
Userpilot’s self service support
Self-service support helps users solve problems themselves instead of having to reach out to a representative. Userpilot’s no-code resource center makes onboarding guides and product documentation easily accessible to users from within your product.
Here’s how you can use Userpilot to create a self-service customer experience:
- No-code builder: Userpilot’s no-code resource center lets you add modules without writing a single line of code. Module options include links, videos, flows, custom JavaScript functions, and checklists. You can also group modules into sections to help users navigate the resource center.
- Module segmentation: Userpilot’s segmentation settings let you hide or show specific modules within your resource center based on audience settings. This makes it possible to create modules for different user segments and hide resources that aren’t relevant to other users.
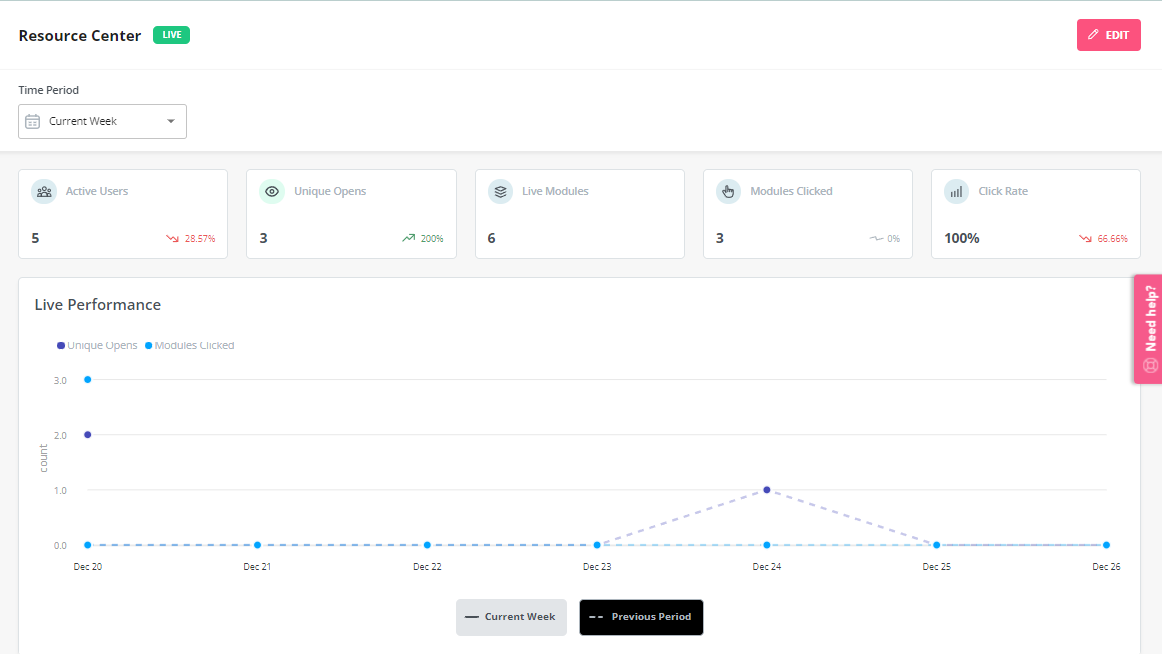
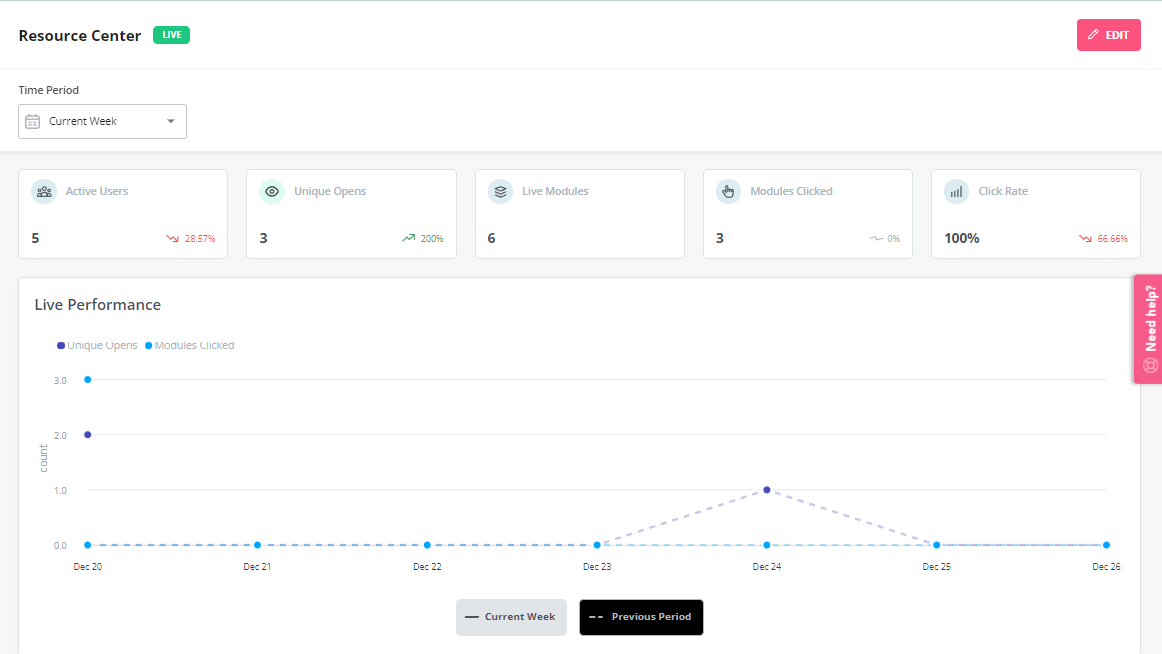
- Analytics dashboard: The dedicated analytics dashboard helps you see how many unique visitors your resource center gets, how many modules have been clicked, and the overall click rate across your user base. This will make it easier to gauge resource center performance.
Userpilot’s in-app support
In-app support can increase customer satisfaction and retention rates. Userpilot has native in-app support features like resource centers and native tooltips as well as third-party integrations with popular support tools like Intercom to help you cover all your bases.
Here’s an overview of Userpilot’s in-app support capabilities:
- Resource center: Userpilot in-app resource centers let you add flows, checklists, external links, tutorial videos, external knowledge bases, and chat bots. You’ll also be able to view resource center analytics so you can check its performance.
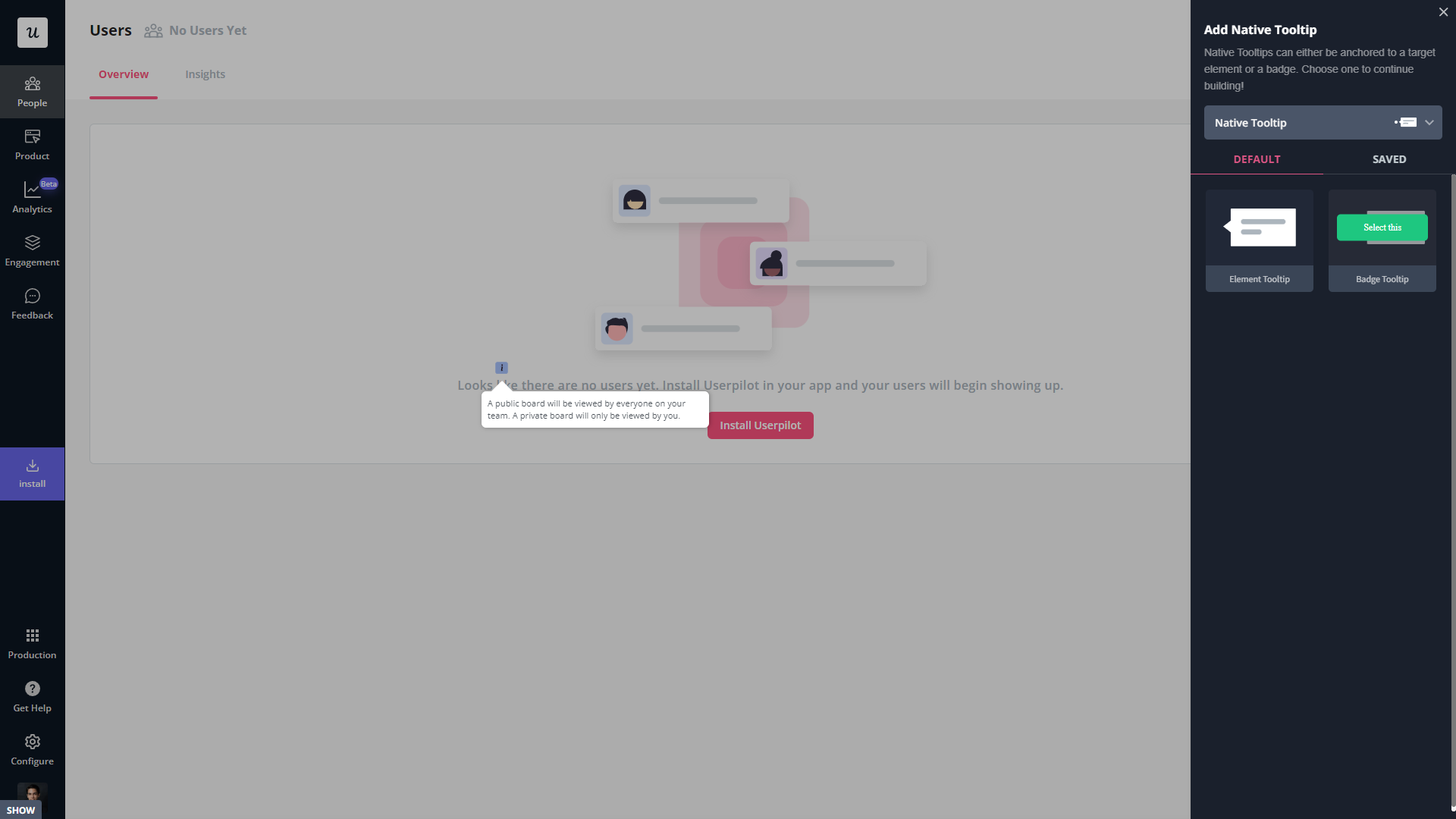
- Native tooltips: In-app support must be proactive — which is why you should insert tooltips that guide users before they even think to open the resource center. Userpilot lets you add native tooltips that appear whenever users hover over an element or click on the info badge.
- Contextual flows: Userpilot’s trigger settings let you create contextual flows that automatically appear when a user reaches a certain page or performs a specific action. This can be used to offer in-app guidance and support whenever users try out a feature for the first time.
- Intercom integration: While Intercom is famous for its live chat embeds, you can do more than that by integrating it with Userpilot. You’ll see which events a user has done within Userpilot and whether or not they’ve completed onboarding to personalize support accordingly.
Userpilot’s Interactive user guides
Interactive user guides can help users figure out how to use your product and get them towards activation faster. Here are the Userpilot features you can use for creating interactive guides:
- No-code builder: Userpilot lets you build in-app guides using modals, slideouts, banners, etc., without writing any code. You can also tinker with audience settings to target specific segments or exclude users who meet certain conditions from seeing a particular flow.
- Spotlight elements: The spotlight feature lets you add standalone UI elements like tooltips, hotspots, and driven actions that aren’t part of a multi-step flow. This makes it possible to display contextual guidance when users hover over a feature they’re interested in.
- Funnel reports: Userpilot’s advanced analytics capabilities include funnel reports that show you which pages or actions most users get stuck on. This can help you identify confusing or high-friction areas that can be removed through contextual interactive user guides.
What are the pros and cons of Userpilot?
Userpilot’s pros
As a full-suite digital adoption platform, Userpilot has all the features you need to onboard users, track analytics, and gather feedback from customers without writing a single line of code. Here are a few pros of using Userpilot as your product growth solution:
- No-code builder: Userpilot’s Chrome extension lets you build flows, add UI elements, and tag features without writing a single line of code.
- UI patterns: There are plenty of UI patterns to choose from when using Userpilot such as hotspots, tooltips, banners, slideouts, modals, and more!
- Startup-friendly: Userpilot’s entry-level plan gives you access to all available UI patterns so you can hit the ground running.
- Walkthroughs and flows: Build engaging interactive walkthroughs and personalized onboarding flows that target specific segments of your user base.
- Self-service support: Build an in-app resource center to help users solve problems, customize its appearance to align it with your brand, and insert various types of content (videos, flows, or chatbots) to keep your customers satisfied.
- A/B testing: Userpilot’s built-in A/B testing capabilities will help you split-test flows, iterate on the best-performing variants, and continually optimize based on user behavior.
- Feedback collection: Userpilot has built-in NPS surveys with its own unified analytics dashboard and response tagging to help you retarget users. There are other survey types to choose from and you can even create your own custom survey.
- Survey templates: There are 14 survey templates to choose from so you can gather feedback on specific features or run customer satisfaction benchmarking surveys like CSAT and CES.
- Advanced analytics: Userpilot lets you analyze product usage data, monitor engagement on all in-app flows, and use the data to create user segments that are based on behaviors instead of demographics.
- Event tracking: Userpilot’s no-code event tracking lets you tag UI interactions (hovers, clicks, or form fills) and group them into a custom event that reflects feature usage.
- Third-party integrations: Userpilot has built-in integrations with tools like Amplitude, Mixpanel, Kissmetrics, Segment, Heap, HubSpot, Intercom, Google Analytics, and Google Tag Manager so you can share data between all the solutions in your tech stack.
Userpilot’s cons
Of course, no tool is perfect and there are a few cons to consider before choosing Userpilot as your user onboarding or product growth solution:
- Employee onboarding: Currently, Userpilot only supports in-app customer onboarding.
- Mobile apps: Userpilot doesn’t have any mobile compatibility which could make it difficult for developers with cross-platform applications to create a consistent user experience for both versions of their product.
- Freemium plan: There’s no freemium Userpilot plan so those bootstrapping their startup and need sub-$100 solutions should consider more affordable onboarding platforms like UserGuiding or Product Fruits.
What do users say about Userpilot?
Most users laud Userpilot for its versatile feature set, ease of use, and responsive support team:
I recently had the pleasure of using Userpilot, and I must say it exceeded all my expectations. As a product manager, I’m always on the lookout for tools that can enhance user onboarding and improve overall user experience. Userpilot not only delivered on these fronts but also went above and beyond with its impressive new features, unparalleled ease of use, and truly exceptional customer support.
What truly sets Userpilot apart is its outstanding customer support. Throughout my journey with Userpilot, the support team has been responsive, knowledgeable, and genuinely dedicated to helping me succeed. Whenever I had a question or encountered an issue, their support team was always there to assist promptly, going above and beyond to ensure my concerns were addressed effectively.
Source: G2.
Of course, other users are also kind enough to share constructive criticism regarding specific features like event tracking filters:
“The filtration while analyzing specific events is a little confusing. Understanding of custom properties and data management configuration could have been more organised.”
Source: G2.
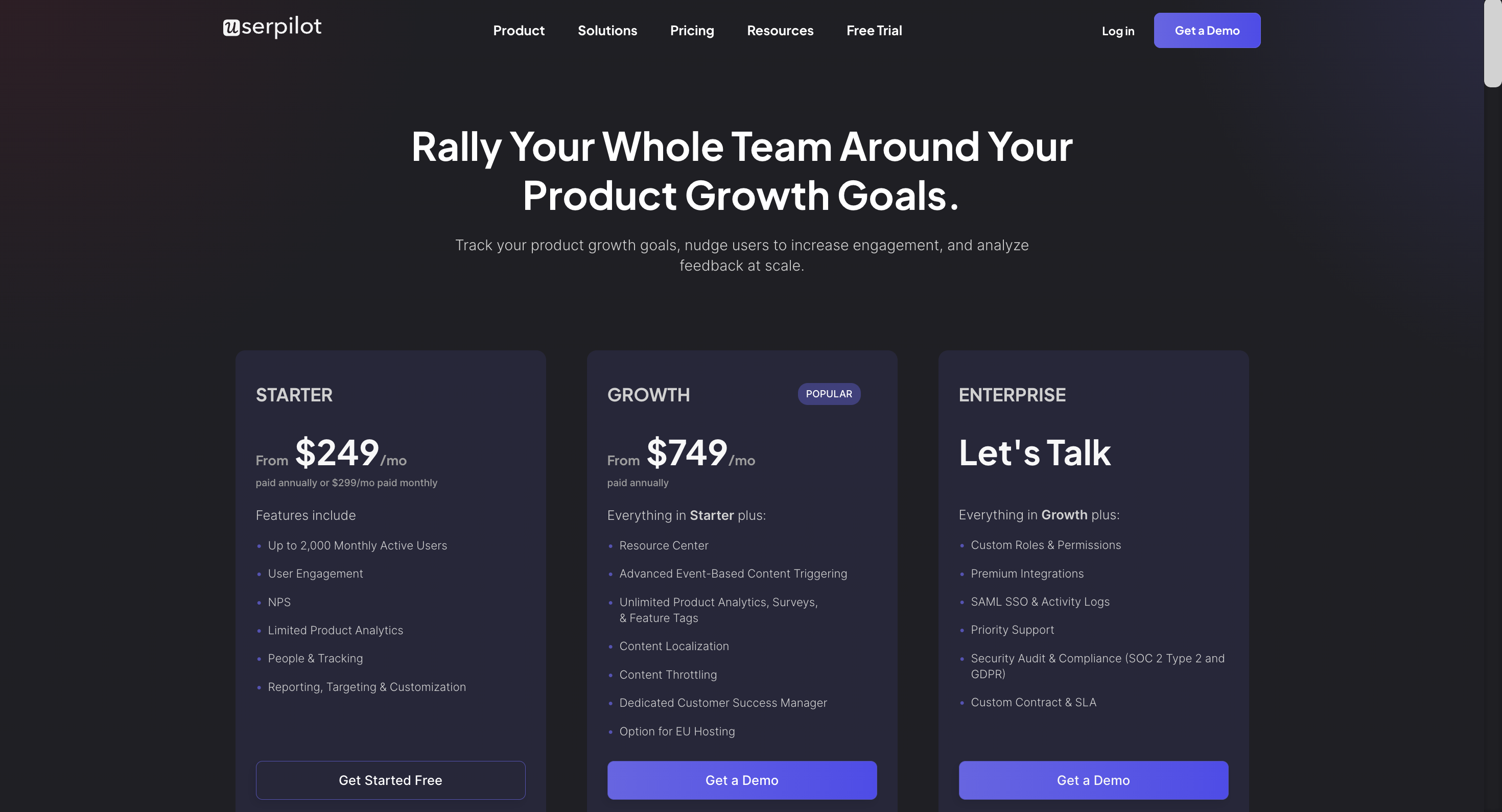
Userpilot’s pricing
Userpilot has three paid plans to choose from:
- Starter: The entry-level Starter plan starts at $249/month and includes features like segmentation, product analytics, reporting, user engagement, NPS feedback, and customization.
- Growth: The Growth plan starts at $749/month and includes features like resource centers, advanced event-based triggers, unlimited feature tagging, AI-powered content localization, EU hosting options, and a dedicated customer success manager.
- Enterprise: The Enterprise plan uses custom pricing and includes all the features from Starter + Growth plus custom roles/permissions, access to premium integrations, priority support, custom contract, SLA, SAML SSO, activity logs, security audit, and compliance (SOC 2/GDPR).
Conclusion
There you have it.
It should be easier now to make an informed decision whether UserGuiding is your go-to option for Customer satisfaction. Ultimately, the best choice will depend on your product and current needs.
If you’re looking for a better alternative to UserGuiding for Customer satisfaction, book a Userpilot demo today to experience firsthand how it can enhance your user experience and drive product growth!
Looking for A Better Alternative for Customer satisfaction? Try Userpilot