Which companies have the best in-app onboarding and why is user onboarding important?”
It’s a question that stems from needing creative onboarding examples to inspire your own onboarding systems.
Even though each SaaS company is different, we encourage you to study best practices in the broader SaaS world and then test them to see if they apply to your business.
That’s why today we’re going to get into the best app onboarding examples!
Get The Insights!
The fastest way to learn about Product Growth, Management & Trends.
TL;DR
- User onboarding is a crucial phase as it determines whether customers will stay with you or will look for alternatives.
- Here are some best practices and examples when onboarding new customers:
- Segment users in your onboarding survey, then deliver them templated content based on their use case.
- Remove friction wherever possible so that users activate quickly and easily.
- Showcase the value of your product quickly and early on, and don’t forget to use social proof to do that.
- Make users feel good by using emotionally engaging language alongside a friendly welcome screen. Avoid placing them in uncomfortable situations.
- Serve customers with a checklist to ensure tasks remain at the forefront of their minds. Bonus points if this checklist is inside your demo content.
- Use a minimalist design that gets to the point quickly. Allow users to choose their own color scheme for a personal touch.
- Partner with Userpilot to solve all your onboarding needs with a single, no-code-necessary tool.
What are the best user onboarding examples?
There are many great user onboarding flows in the SaaS market that are considered good. Here we have listed the best app onboarding examples that guide and make users interact with your product’s key features. As a result, your user retention rates go higher.
Best App Onboarding Example #1: Airtable
Airtable is a productivity and workflow tool that combines the best aspects of a spreadsheet with a database.
This is what their user onboarding flow looks like when you visit their home page:
Immediately, we are struck by the emotional resonance of the homepage, particularly with regard to words like “endless,” “powerful” and “truth.”
The sign-up button is immediately apparent in blue, and your attention is drawn to the fact that the tool is available “for free.”
Sign up flow
Upon clicking the sign-up button, the following screen pops up:
The design here is very minimalist and easy to scan. Airtable is doing everything it can to make your sign-up flow as frictionless and easy as possible.
Further evidence of a frictionless model can be seen from the fact that you can sign up using your Gmail, which saves you the effort of manually typing in your email address.
Note also that Airtable avoids giving you a long Terms of Service document that you have to read before signing up. The link is there if you want to do your due diligence, but it’s optional.
Additionally, by using the language “Work email,” Airtable is subtly positioning itself as a tool for the workplace. This impression is furthered by the next screen that pops up after you add your name and password:
This is a welcome screen that aims to segment users by the department they are in.
The fact that there are so many different options here shows you how many possible use cases Airtable has, making it all the more essential to do this segmentation work upfront.
The alternative would be to offer generic onboarding (such as a product tour) to all users, which would be tedious and boring.
Note also that you’re able to click “Skip” if you want to have the fastest, most frictionless experience possible.
The next screen in the onboarding flow asks who you collaborate with:
This cements Airtable’s positioning as a work tool and adds an element of virality and product marketing to the onboarding flow.
Your eye is also drawn to the little green bar in the bottom left, which moves forward a little after each screen to track how much progress you’ve made.
This could be compared to the loading icon on the video games many of us grew up with, so you could see it as an element of gamification.
Next, you’re asked to move your data from other tools to Airtable:
Note that this screen repeats the “powerful” wording from the landing page, which is emotionally impactful.
By adding your data to Airtable, you are accomplishing two things from Airtable’s perspective:
- You are moving away from their competitors
- You are taking a big step in the direction of activation. It would be impossible to get value out of Airtable without adding data to it.
Finally, you’re offered templates that match common use cases for the persona you selected. I selected marketing, and this is what I was served with:
These templates make it super easy to jump right in and get started with Airtable immediately.
If you happened to click on “Skip” during onboarding, Airtable has left the data upload and templates sections of onboarding in a prominent space on the app’s dashboard, so that they’re easy to find in the future:
Key takeaways:
- Emotionally impactful language
- Frictionless onboarding
- Content templates covering common use cases for each persona
Best App Onboarding Example #2: Kontentino
Kontentino is a social media scheduling app.
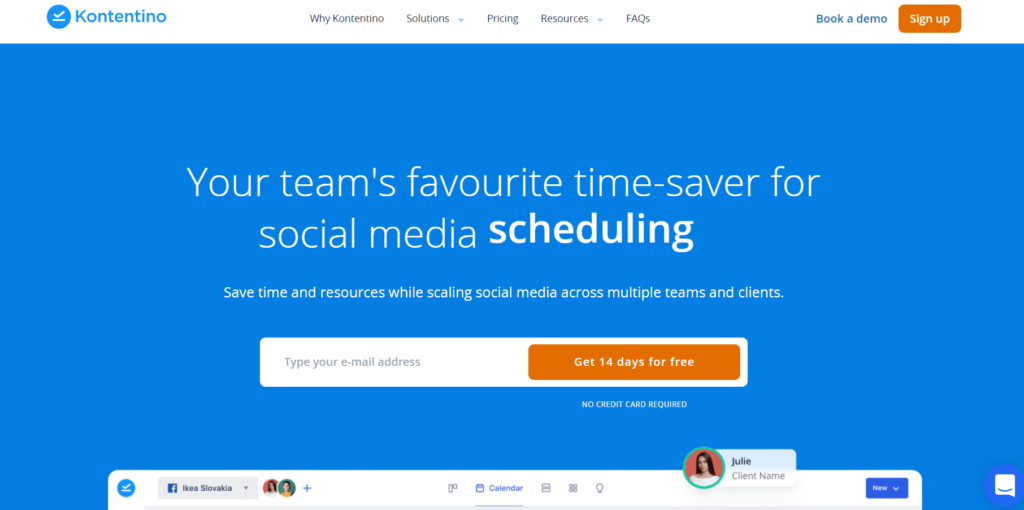
Here’s what you see when you first visit your website:
The graphic design on this home page is very clever. The main graphic playfully positions Kontentino as the midpoint between businesses and their customers.
The social icons at the bottom right instantly show potential customers the types of social media platforms they can post on, and also serve as a kind of social proof.
Sign up flow
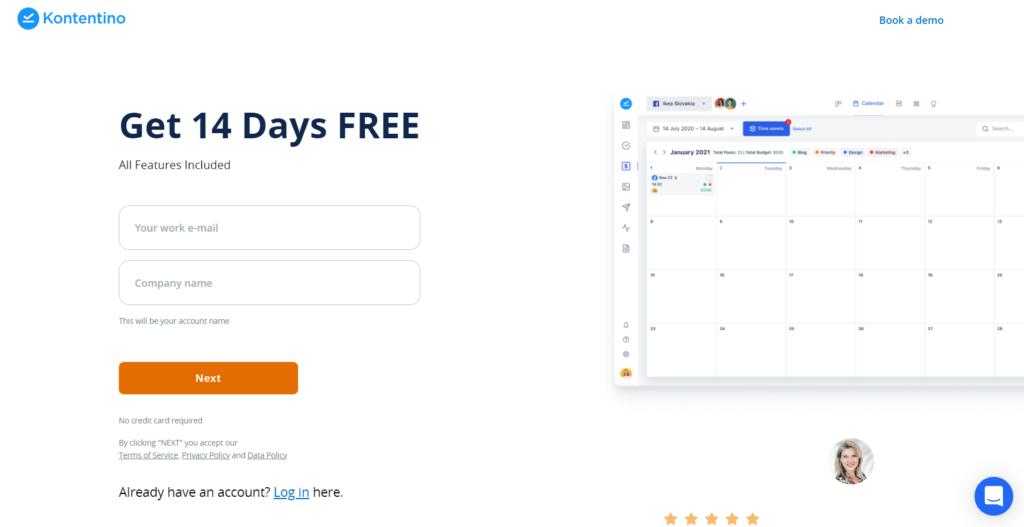
Once you click on the sign-up button, this screen pops up:
Continuing the social proof theme, your eye is drawn to the testimonial on the right-hand side.
There’s a quantified statement of the value Kontentino provides (”more than 50%”), combined with some star icons and trust badges.
Kontentino also stresses that this is a free trial and that you won’t need a credit card to sign up. That reduces a bit of friction on the customer’s side, as you probably don’t want to have to rummage around for your card or risk getting charged if you don’t like the app.
The next screen you see asks for your name and phone number:
From an onboarding best practices point of view, the most interesting part of this screen is at the bottom.
Kontentino asks you whether you are from the agency side or the brand side. That’s because they know that a large part of their user base is either:
- Agencies who post content on behalf of a large number of brands, or…
- Brands who post content on their own behalf.
After putting in your details, you are welcomed by a friendly picture of Hana, one of Kontentino’s employees:
This is a nice personal touch, and also reminds the user that they have 14 days to explore Kontentino for free.
If you want to go ahead and connect one of your social media profiles to Kontentino (a key step in activation), this screen also prompts you to do that right then and there.
Clicking on the option to connect your own profile triggers a little checklist of all the main things you need to do to get started with Kontentino:
There’s some psychology at play here. The Zeigarnik effect describes the fact that we are more likely to think about incomplete tasks than completed ones, so this checklist effectively gives you a to-do list that will be top-of-mind.
Kontentino built this checklist by using Userpilot, in a successful partnership that saw Kontentino increase their user engagement by 10% after just one month.
Key takeaways:
- Intelligent use of social proof
- Checklist to stay top-of-mind
- Successful partnership with Userpilot
Best App Onboarding Example #3: Todoist
Todoist is a productivity app.
Here’s their home page:
Note that the design is very minimalistic. There’s lots of white space, and the key CTA is easy to find.
The word “all” in the positioning statement up top suggests a large range of use cases, and this is confirmed by the diversity of the different figures in the image.
Sign up flow
The sign-up form looks like this:
Again, the design here is extremely minimalistic and to the point.
Note that there are multiple ways to create an account without having to manually type in your email. This saves time and is how Todoist manages to remove friction from their user journey.
Once you’ve input your name and password, you’re greeted with this screen:
Todoist is asking you to pick a color scheme. It’s a simple idea, but one that leaves you with the feeling that you are customizing the product to your liking.
(Incidentally, we have done this as well at Userpilot. Users like being able to set their own colors and match them to their brand. With our mobile SDK, you can create targeted onboarding flows using slideouts, carousels, and push notifications without writing extra code.)
Note the way that the copy subtly invites the user to make the platform their own (“my Todoist”).
Once you’ve picked your color scheme, you arrive at this screen:
This is an example of demo content. It’s effective because it means that the user isn’t confronted with a demoralizing blank screen (known as an “empty space”) when they sign up.
We’ve written about the value of demo content before at Userpilot here.
But the genius of Todoist’s demo content is that it simultaneously functions as a step-by-step to-do list for how to get the most out of the product.
You can bet that Todoist has looked at the steps users need to take to activate, and then put these into its demo content.
This is known as the “content-as-tutorial” approach, and it’s very effective.
Key takeaways:
- Minimalist design that gets to the point quickly
- Allowing users to choose their own color scheme adds a personal touch
- Demo content doubles as an activation checklist
Best App Onboarding Example #4: Typeform
Typeform allows you to build elegant forms which have conditional formatting that responds to users’ answers.
Here’s what you see when you first visit their website:
Note that the image on the right already showcases the forms they are known for, which gives even the uninitiated reader a sense of the value Typeform provides.
The copy is emotionally engaging and simple. It also appeals to the part of each one of us that wants to make other people happy.
“No time limit on the Free plan” also sounds like something that would make a lot of early-stage users happy.
Sign up flow
Upon clicking the black CTA button, you’re taken here:
The copy re-states Typeform’s value proposition, this time in a more logical way rather than an emotional one.
It also reiterates the fact that your account will initially be free, in case any people signing up get buyer’s remorse and feel anxiety about spending money.
The form is simple (as you’d expect from Typeform) and minimalistic.
The image on the left suggests you’re about to go on an adventure. The sunglasses add an element of “cool,” and perhaps speak to the age range most likely to use Typeform.
Having entered your details, you’re directed to email to verify your account:
This does add an element of friction to the sign-up that’s not present in the other apps we’ve looked at in this article.
However, we can assume that the value for Typeform of getting users to double-opt in and show they’re committed outweighs the cost of the extra friction.
The copy has a friendly and casual tone, that minimizes the sense of intrusion on your time.
There’s also a subtle time limit to add an element of scarcity and compel you to take action quickly.
One thing you’ll really appreciate about the next part of Typeform’s process is the fact that the onboarding form is… you’ve guessed it… a Typeform:
There’s a clever set of questions that look to gauge what user segment you fall into:
Further questions assess the size of your organization, your exact job role, and the purpose you wish to use the product for.
If you wanted to skip this onboarding and get straight into using the product, there’s a handy “Skip” button to the top right as well.
Once you’re done filling out the onboarding survey, you next see a list of templates:
Typeform’s thinking is as follows:
- To activate, they need to get their users to create a form
- Creating your first form can be a bit tricky (source: I have used Typeform personally)
- It’s easier to create a form from a template than from scratch
They display templates that are relevant to the use case you described in the onboarding survey.
I said I was in HR for this one, so you can see that they served me with an “Employee Evaluation Form” template. Nice touch.
Key takeaways:
- Showcase the value of your product frequently and early
- Segment users in your onboarding survey
- Deliver them templated content based on their chosen use case
Best App Onboarding Example #5: Calendly
Our final example is Calendly, a meeting scheduling app.
This is Calendly’s home page:
The images aren’t as neatly positioned as some of the other examples we’ve discussed, but they are minimalist again.
The home page is clearly focused on communicating that Calendly is “for free.” Note the blue highlighting in the copy there.
To encourage users to pay for their product, Calendly gives you a free trial of their premium plan for a limited period of time. Their hope is that you like it so much that you’ll pay to keep it.
Sign up flow
Once you’ve put in your email and clicked the CTA, you see the following screen:
I entered a Hotmail email account during sign-up, and Calendly has clearly noticed this. In order to reduce Time to Value, they suggest connecting via Outlook so that I can use their product right away.
One presumes that having users connect the app to their personal calendar is a key piece of activation for Calendly. Therefore, building that into the onboarding flow is going to mean that more users activate.
Once you’ve verified your email, you’re taken here:
Setting your personal Calendly URL and time zone is important to make sure this app works properly.
Your Calendly URL will be what you send people with who you want to book a meeting. So getting this set up asap is an important component of activation.
And to make the app as personalized as possible, you want it to set up meetings in your time zone. This saves you from having to calculate the time in Australia if you are based in Seattle, for example.
If you didn’t connect your calendar during email sign-up, Calendly prompts you to do that again:
Note the little blue progress bar at the bottom left indicating how far through onboarding you’ve progressed.
The next step is to indicate in the app when you are free to take meetings:
This is an important step, as it would be annoying for new users if they received invitations from an app they don’t know during times when they are busy with something else.
Calendly wants to eliminate that friction upfront, and they’ve most likely been listening to user feedback on this point.
Finally, you’re asked to segment yourself by profession, like some of the other apps we’ve reviewed in this article:
Once you’re inside the app, there’s a handy checklist to remind you of the tasks you need to complete in order to activate:
It’s notable here that the first event Calendly wants you to schedule is with yourself.
This reduces a bit of friction, namely the potential for embarrassment if you used an unfamiliar tool to schedule a meeting with an important person and then the technology messed things up.
Key takeaways:
- Build steps towards activation into your onboarding
- Reduce Time to Value wherever possible
- Look to avoid placing users in embarrassing or uncomfortable situations
Conclusion
It can be tough to know where to start with onboarding, sometimes. We hope that you’ve found this list of onboarding examples helpful.
Just as it’s easier for your customers to start using your app on the basis of templates, it’s easier for you to build onboarding processes using other companies as inspiration.
Userpilot now also empowers you to onboard and engage mobile app users by creating personalized messaging, push notifications, and surveys.
If you want to build a world-class onboarding process that’s personalized and tailored to specific use cases, then get a free demo with Userpilot to get started!