SaaS Onboarding: Eksempler + beste fremgangsmåter [UPDATED for 2023]

Hva er SaaS onboarding? Hva er de beste fremgangsmåtene? Hvordan skaper du gode brukeropplevelser?
Når det gjelder innføring av en ny bruker, må innføringsopplevelsen være fokusert på å gi det første øyeblikket av verdi .
I dette innlegget vil vi gå over det grunnleggende for god saas-bruker onboarding og deretter vise 8 av våre favoritt SaaS onboarding eksempler.
(eller TL;DR – du kan bygge fantastisk bruker onboarding med Userpilot , ingen koding nødvendig!)
TL;DR:
- SaaS-onboarding hjelper nye brukere med å lære å bruke et produkt og realisere verdien raskt
- Onboarding-opplevelser inkluderer registreringsflyten, velkomstskjermen og innledende interaksjoner
- Beste fremgangsmåter for SaaS onboarding:
- Reduser friksjonen i ombordstigningsprosessen
- Start med en velkomstskjerm og mikroundersøkelse
- Segmenter brukere for personlig tilpasning
- Lag en onboarding-sjekkliste med en fremdriftslinje
- Bygg interaktive gjennomganger i stedet for lineære produktomvisninger
- Husk viktigheten av kontekst i onboarding-opplevelser
- Bruk innebygde verktøytips for mindre forstyrrelser
- Sørg for en selvbetjent SaaS onboarding-flyt
- Oppdater onboarding kontinuerlig etter hvert som produkt og marked utvikler seg
- For å forbedre eksisterende ombordstigningsopplevelser:
- Analyser brukeratferd og identifiser frafallspunkter
- Utvikle hypoteser for å forbedre ombordstigningsopplevelsene
- Implementere forbedringer
- A/B-test nye onboarding-flyter
- Sammenlign funksjonsadopsjonsmål for hver variant
- Noen gode SaaS-onboarding-eksempler å følge:
-
- Enkel hjemmesidelayout med fremtredende CTA
- Lett forståelig prisside
- Enkelt påmeldingsskjema
- Kort produktomvisning med verktøytips
- Bruk av tomme tilstander med prøveinnhold
- Gamified sjekkliste for onboarding-oppgaver
-
- “Prøv nå” CTA på hjemmesiden
- Enkel e-postvalideringsprosess
- Utfyllingsmetode for å samle brukerinformasjon
- Sjekkliste for å introdusere nøkkelfunksjoner
-
- Sterkt verdiforslag og tydelig CTA på landingssiden
- Vakker modal for innsamling av tilbakemeldinger
- Personbaserte spørsmål under onboarding
- Tidlig push for aktivering med skriptinstallasjon
-
- Fjern CTA på hjemmesiden
- Onboarding video og bruker persona spørreskjema
- Tomme stater med klare CTAer
- Enkelt brukergrensesnitt
-
- Samtaleregistreringsprosess med chatbot
- Enkelt personaliseringsspørsmål
- Installasjon av Chrome-utvidelsen på forhånd
- Interaktiv omvisning og sjekkliste for ombordstigning
-
- Testimonial i registreringsflyten
- Velkomstmodal med kort videointroduksjon
- Onboarding sjekkliste for å kjøre aktivering
-
- Slående CTA på hjemmesiden
- Interaktiv produktomvisning
- Sjekkliste og hjelpe-widget
- Aktiveringsmeldinger under Aha! Øyeblikk
-
- Innfødte onboarding-sjekklister
- Velkommen modal med opt-in produktomvisning
- Hendelsesdrevet e-postsekvens for onboarding
-
Prøv det beste verktøyet for SaaS-onboarding!

Hva er SaaS onboarding?
SaaS onboarding refererer til prosessen med å hjelpe nye brukere med å lære å bruke produktet ditt for å nå sine mål (og dermed innse verdien av produktet raskt).
Hva er SaaS onboarding-opplevelser?
Brukeropplevelser er alle interaksjonene som en bruker har med SaaS-produktet ditt på begynnelsen av brukerreisen.
Fra registreringsflyten vil du vanligvis ha en velkomstskjerm og noen innledende opplevelser/interaksjoner.
I løpet av de første sekundene kan brukeren din få en flott opplevelse som vil lede dem til Aha! øyeblikk (øyeblikket da de innser verdien av produktet ditt). De vil sannsynligvis aktivere og kanskje konvertere fra gratis prøveversjon til betalt.
Eller de kan ha en forferdelig og forvirrende opplevelse (tenk tomme tilstander, irrelevante flyter) og bestemmer seg for å avslutte eventyret med produktet ditt.
Hvordan bygge de beste SaaS onboarding-opplevelsene (beste praksis)
1. Reduser friksjonen
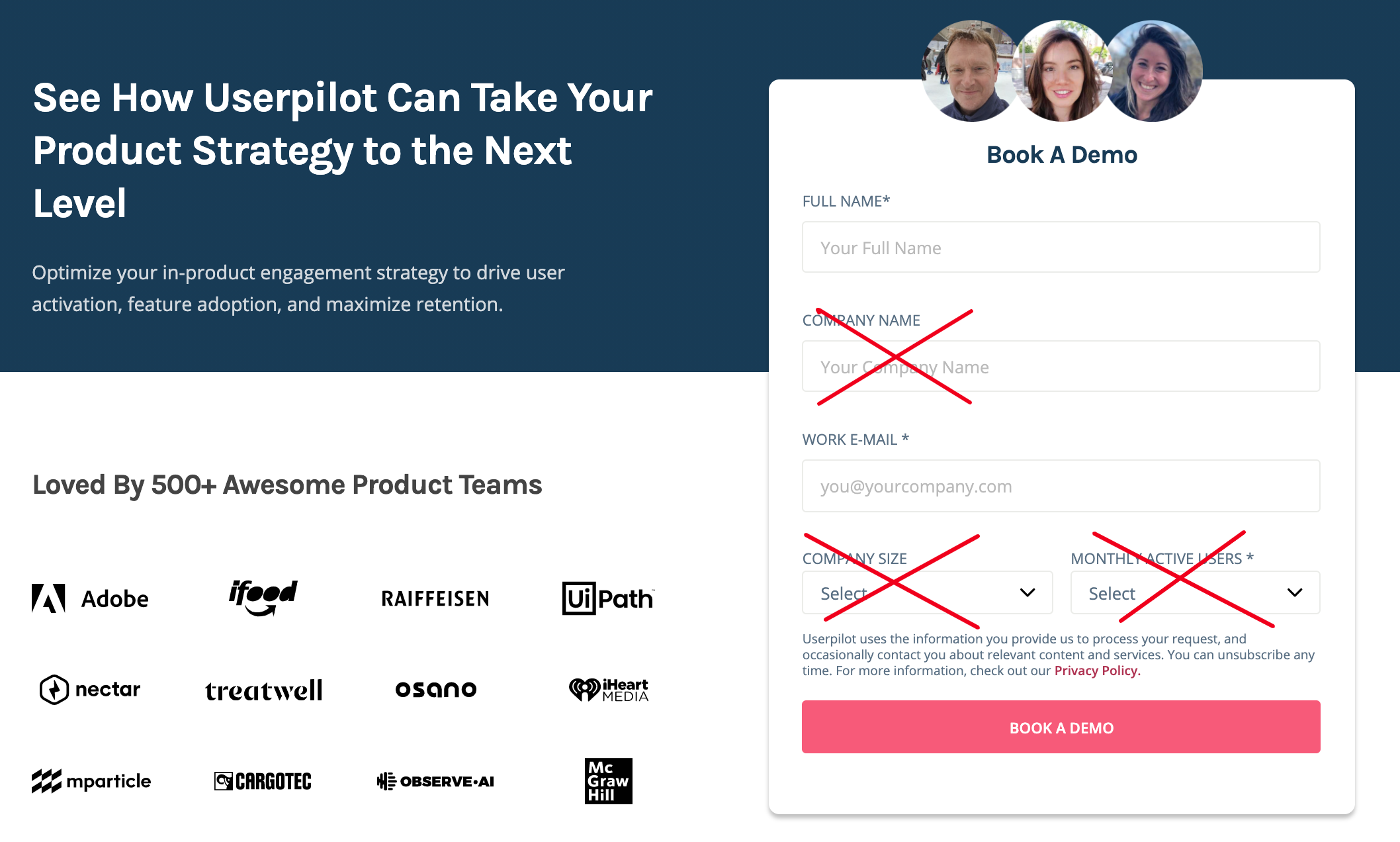
Som en tommelfingerregel, jo mindre friksjon brukeren din møter i innføringsprosessen, jo bedre. Fjern for eksempel unødvendige trinn eller felt fra registreringsflyten din (selv vi kunne gjort en bedre jobb med det!) 
*Ansvarsfraskrivelse: Noen ganger kan friksjonsbasert registreringsflyt være fordelaktig (f.eks. svært komplekse bedriftsplattformer som krever mange tekniske oppsett og menneskelig hjelp i de innledende stadiene av kundereisen).
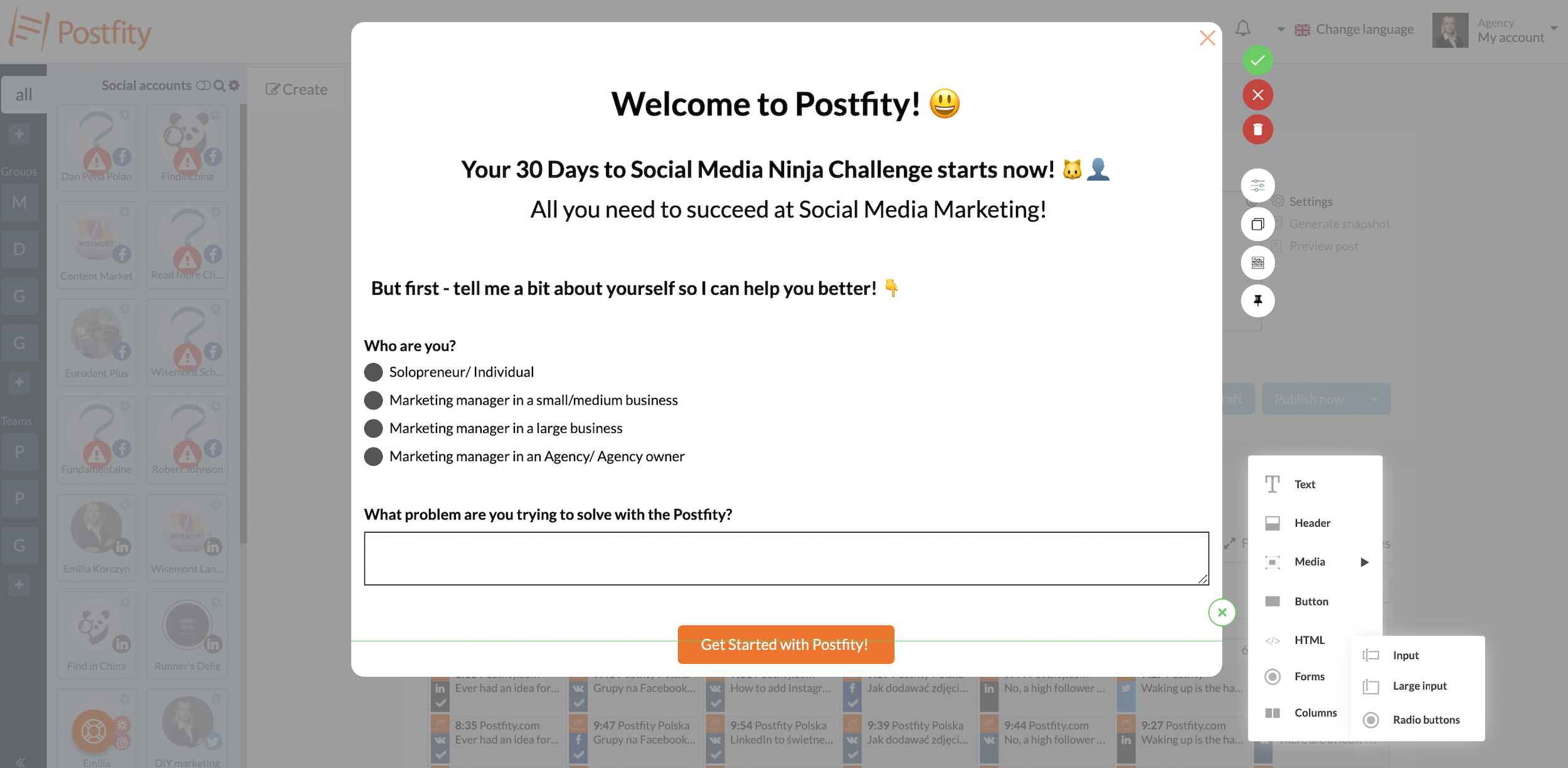
2. Start med en velkomstskjerm , ideelt sett med en mikroundersøkelse
Når brukeren din har registrert seg for verktøyet ditt, velkommen dem! Men gjør det verdt det ved å stille dem 1-2 spørsmål om hva de ønsker å oppnå (målene deres, jobbene som skal gjøres), eller ved å legge til knapper som lar dem “velge deres egen reise” – velg handlingsforløpet de ønsker å oppnå først.
Å bruke velkomstskjermen til å segmentere de nye brukerne dine etter målene de ønsker å oppnå, kan endre spillet. Du vil få dem til å utføre jobben de skal gjøres raskere, redusere tiden til verdi , og generelt hjelpe dem å aktivere mye raskere enn hvis du drar dem på en 20-trinns lang produktomvisning.

3. Segmenter brukerne dine (for å tilpasse ombordstigningen din )
Personalisering i SaaS onboarding er en annen taktikk som hjelper brukerne dine å nå målene sine raskere. Men få SaaS-selskaper tilpasser onboarding-flytene sine veldig bra. Det handler ikke så mye om å legge til “personlige berøringer” til flyten (f.eks. “{first name}”-taggene) som å forstå brukerens behov og tilpasse flytene for å reflektere det.
Ved å bruke den innledende mikroundersøkelsen fra velkomstskjermen, kan du tilpasse SaaS-brukerens ombordstigning til brukerens spesifikke persona, rolle, mål og brukstilfelle. La oss si at du har et e-postmarkedsføringsverktøy og to nye brukere: den ene er en splitter ny frilans nettbutikkeier som aldri har brukt et e-postmarkedsføringsverktøy og ikke har en e-postliste. En annen er en erfaren e-handelsbedriftseier som bytter fra et annet e-postmarkedsføringsverktøy med en liste på 20 000. Det er klart at deres behov vil være ganske forskjellige og vil trenge forskjellig ombordstigning!
- Bruker en (“nybegynneren”) kan være lurt å se en kort introduksjonsvideo om de beste fremgangsmåtene for bruk av et onboarding-verktøy, og deretter lære hvordan du setter opp et registreringsskjema for å samle sine første abonnenter.
- Bruker to (“the power user”) vil kanskje bare raskt finne ut hvor de skal laste opp e-postlisten og sette opp den første e-postkampanjen/automatiseringsarbeidsflyten.
Dette er hva ekte SaaS onboarding personalisering handler om – det hjelper brukerne dine med å nå sine mål (i stedet for bare å vise frem produktet ditt) og gjør onboardingen mer relevant, engasjerende og effektiv.
Det første trinnet for å tilpasse SaaS-introduksjonen din er å segmentere publikum etter relevante brukerattributter og hendelser. Svarene på mikroundersøkelsen i velkomstskjermen er én faktor å vurdere, men det kan være mange andre viktige faktorer å vurdere (avhengig av produktet ditt, planene og hvor mange brukerpersonligheter du har), spesielt på senere stadier av onboarding-flyten . Attributter som plan, tidspunkt for når brukeren registrerte seg, hvor mange nettøkter de hadde i løpet av de siste f.eks. 7 dagene – kan alle være viktige for å trigge rett innhold til rett tid.
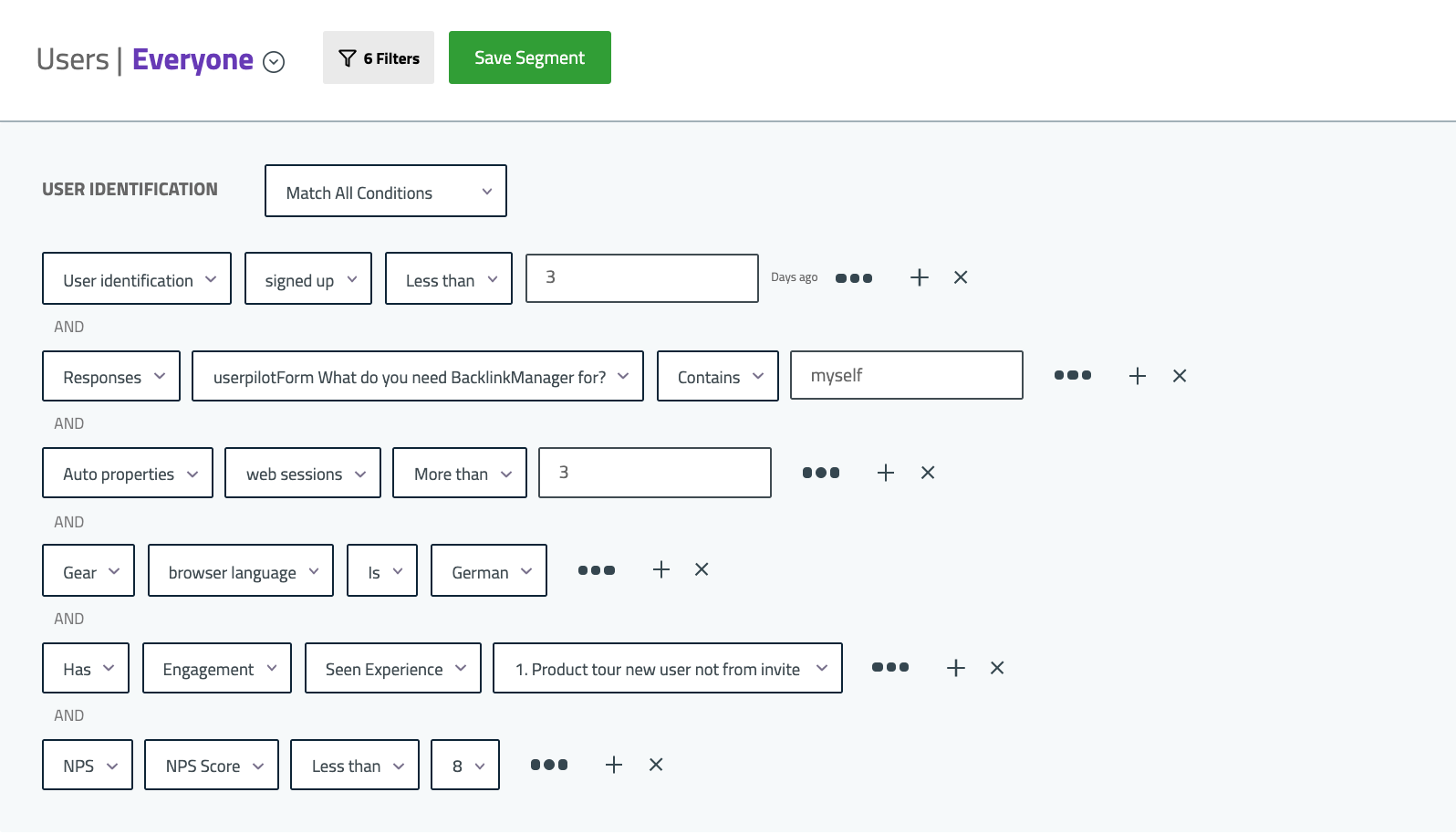
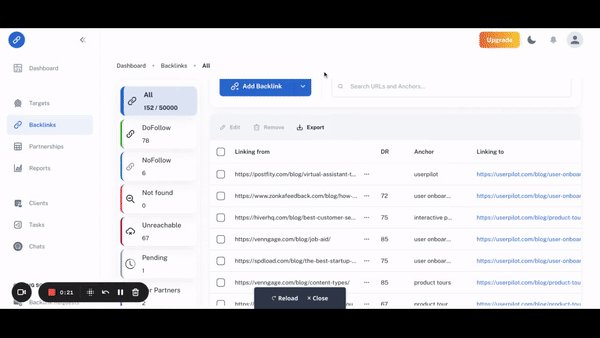
Saas -bruker onboarding-verktøy som Userpilot lar deg bygge sofistikerte brukersegmenter for onboarding personalisering:

Tips: For å oppsummere, bortsett fra svarene på velkomstskjermen, kan du fortsette å lage flere segmenter (og servere mer relevante opplevelser i appen) basert på brukerattributter eller brukeratferd.
4. Lag en onboarding-sjekkliste med en fremdriftslinje
Hensikten med god brukeronboarding i SaaS er å ta brukeren på den korteste veien til verdi . Du må vite hva brukeren ønsker å oppnå og deretter vise dem den raskeste veien til å nå dette målet/resultatet .
Heldigvis er det bevist at sjekklister naturlig trigger vårt behov for å “lukke den åpne sløyfen” og presse brukerne til å fullføre aktiveringspunktene. Hvis du har hørt om de psykologiske fenomenene Zeigarnik-effekten (trangen til å fullføre uferdige oppgavelister) og den begavede fremdriftseffekten – vil du umiddelbart forstå hvorfor brukersjekklister er så effektive når det gjelder å presse nye brukere til aktivering.
En vellykket sjekklistebygging betyr at brukerne kommer til Aha! øyeblikk og aktivere raskt.
Men vær forsiktig, ikke overbelast sjekklisten din! Og husk å legge inn et insentiv på slutten for å belønne de nye brukerne dine for å fullføre oppgavene – for eksempel en rabattkupong eller ekstra kreditt for kontoen deres.

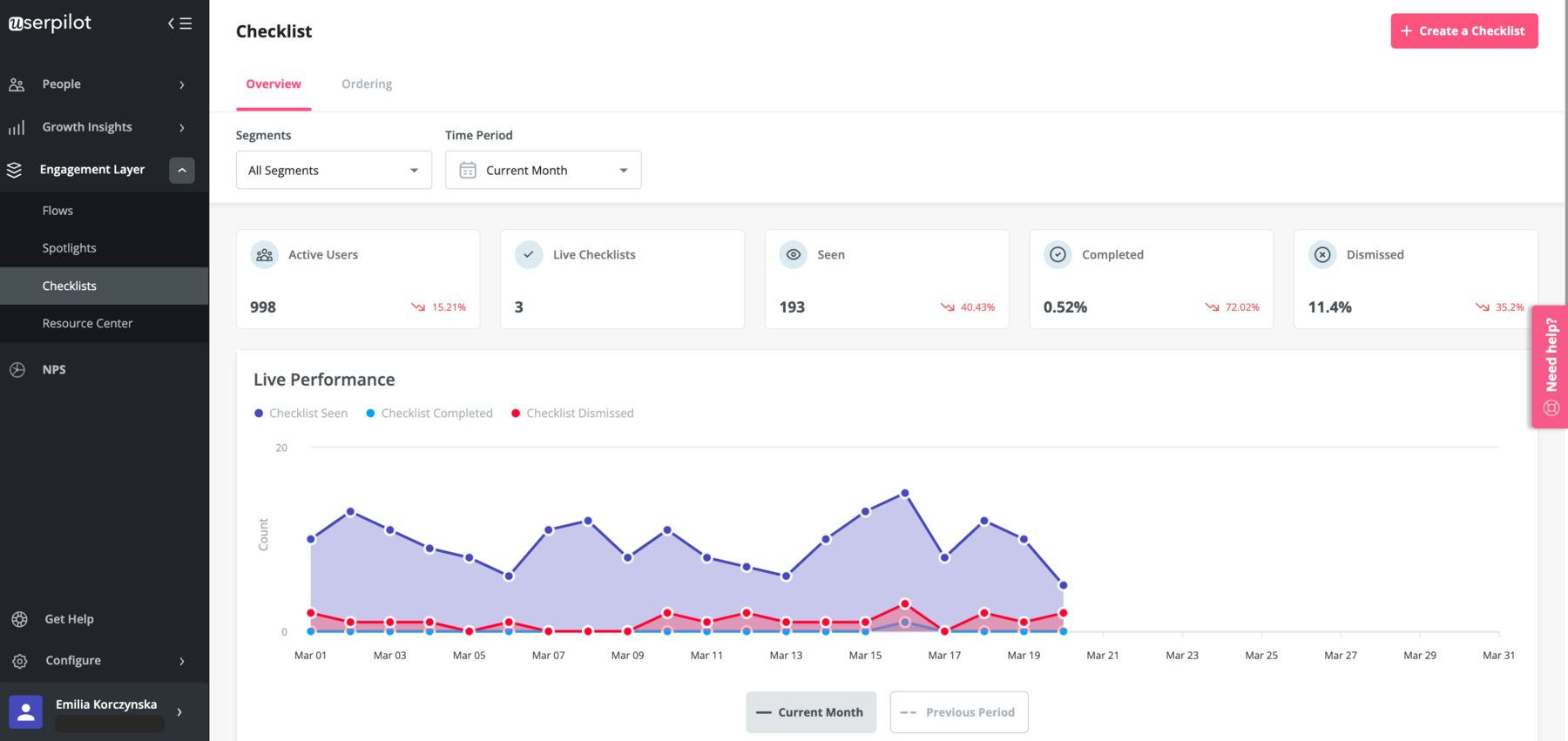
Tar vårt eget horn her: Sjekklister for brukerpiloter kommer med sitt eget sett med analyser , slik at du kan se engasjementsstatistikk og hvor folk slutter, slik at du kan fortsette å forbedre:

5. Bygg interaktive gjennomganger, ikke lineære produktomvisninger
I stedet for en lang produktomvisning i flere trinn (les denne artikkelen om hvorfor produktomvisninger er ineffektive for SaaS-brukere som kommer ombord ) som viser brukerne funksjoner som de kanskje ikke umiddelbart trenger (og sannsynligvis ikke vil huske når de trenger dem), bør du vurdere å lage interaktive gjennomganger i stedet.
Hva er forskjellen mellom en interaktiv gjennomgang og en klassisk produktomvisning?
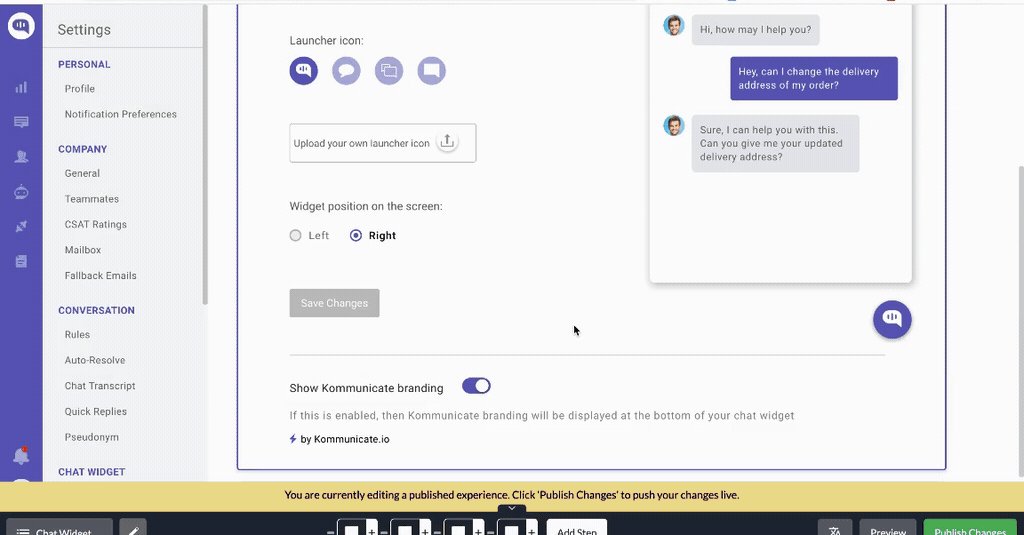
Interaktive gjennomganger lærer brukerne ved å gjøre – de presser brukerne til å fullføre visse handlinger før de fortsetter turen. Hvert trinn i onboarding-flyten (eller gjennomgangen) skal bare utløses når brukeren faktisk har fullført den nødvendige handlingen fra forrige trinn. Du kan se nedenfor at opplevelsene utløses som reaksjon på handlingene til brukeren, og følger brukerens eget tempo:

Sammenlign det med en lineær produktomvisning:
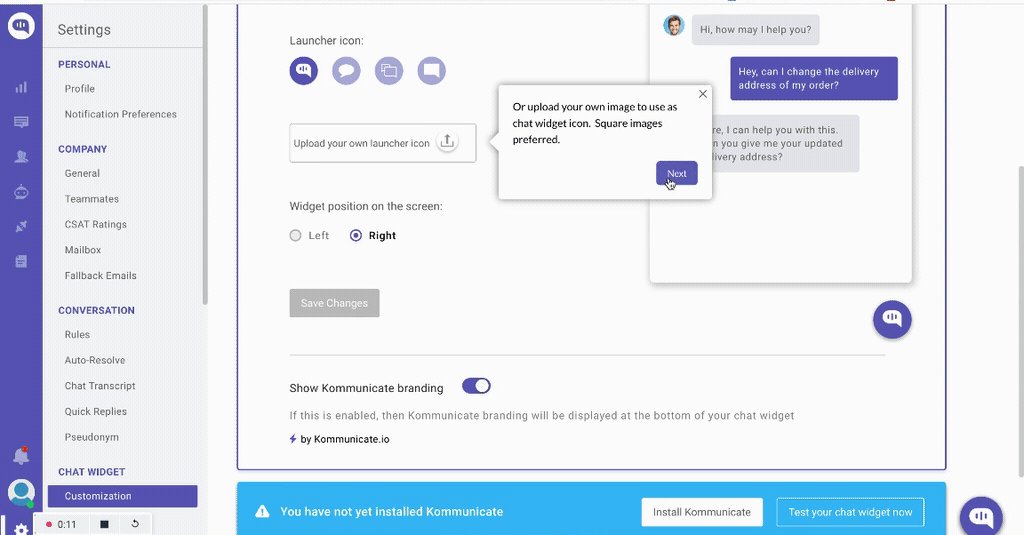
Den består av en rekke verktøytips som viser brukeren alle de forskjellige funksjonene én etter én, og krever at de bare trykker på «neste-knappen» før de fortsetter. Dette betyr åpenbart at mange brukere bare… vil trykke på alle de neste knappene for å bli kvitt produktomvisningen, uten å lære noe.

Er du usikker på hvordan du bygger interaktive gjennomganger for å forbedre den nye brukerombordingen i SaaS-en din? Bestill en demo med Userpilot , vi viser deg!
6. Gjør ombordstigningen kontekstuell
Etter hvert som du samler inn mer brukeratferd eller brukerattributtdata, bør du jobbe for å holde ombordopplevelsene så relevante som mulig for hva brukeren din gjør i appen din.
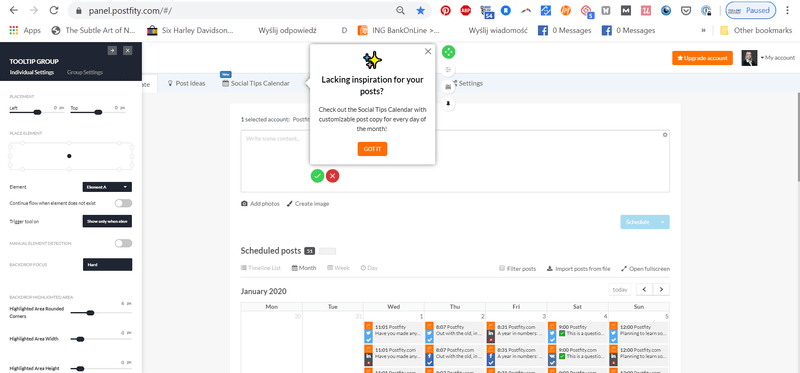
Tenk deg at du er bruker av et planleggingsverktøy for sosiale medier. Du skal planlegge noen innlegg for neste uke, men inspirasjonen unngår deg. Du skriver inn noen få ord i redigeringsprogrammet, sletter dem, skriver igjen… Du har ingen innlegg i køen.
Ville ikke en hjelpende hånd som viser deg til den ferdiglagde postkalenderen med innholdsmaler vært flott? Et perfekt timet verktøytips som det nedenfor kan gjøre underverker her!

Kontekstuell brukeronboarding i SaaS overgår tradisjonell lineær onboarding alle dager i uken.
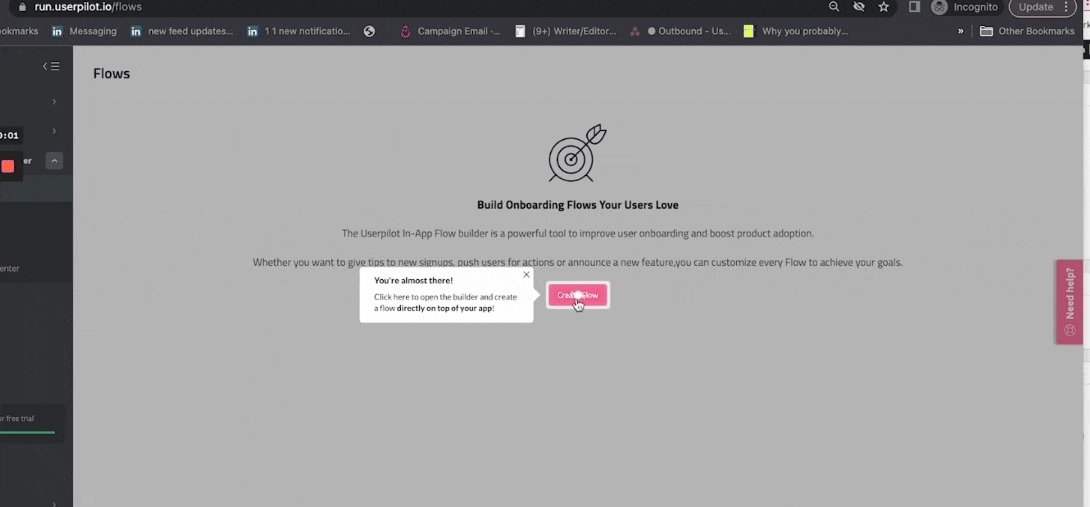
Kontekstuell onboarding er avhengig av to ting: subtile opplevelser i appen, som native verktøytips, hotspots og bannere, og utløsere basert på brukeratferd og tilpassede hendelser. Du kan utløse disse opplevelsene i sanntid som svar på hendelsene i appen brukerne utfører i produktet ditt med bare noen få onboarding-verktøy (og ja, Userpilot er tilfeldigvis en av dem 😎). Her er et eksempel på en slik subtil hotspot som ber nye brukere om å installere Chrome-utvidelsen vår:

I sum – kontekstuell onboarding reduserer tiden til verdi, i tillegg til at du kan lage personlige flyter og gi en flott brukeropplevelse.
7. Bruk native verktøytips
En god praksis for din nye bruker ombordstigning i SaaS er å bruke de mer subtile native verktøytipsene , spesielt på senere stadier i brukerreisen. Innebygde verktøytips er verktøytips som er lagt til det opprinnelige brukergrensesnittet som bare utfolder seg når brukeren holder markøren over dem. De er mindre forstyrrende enn introduksjonsgjennomganger og kan hjelpe spesielt med adopsjon av sekundære funksjoner som brukerne kan oppdage på egenhånd.
8. Sørg for at SaaS onboarding-flyten er selvbetjent
Ideelt sett skal brukeren din kunne gå gjennom prosessen med å gå inn i brukeren uten å måtte vente på at en kundesuksessansvarlig finner tid til dem. Selvbetjent, produktledet SaaS skal være tilgjengelig for brukerne 24/7.
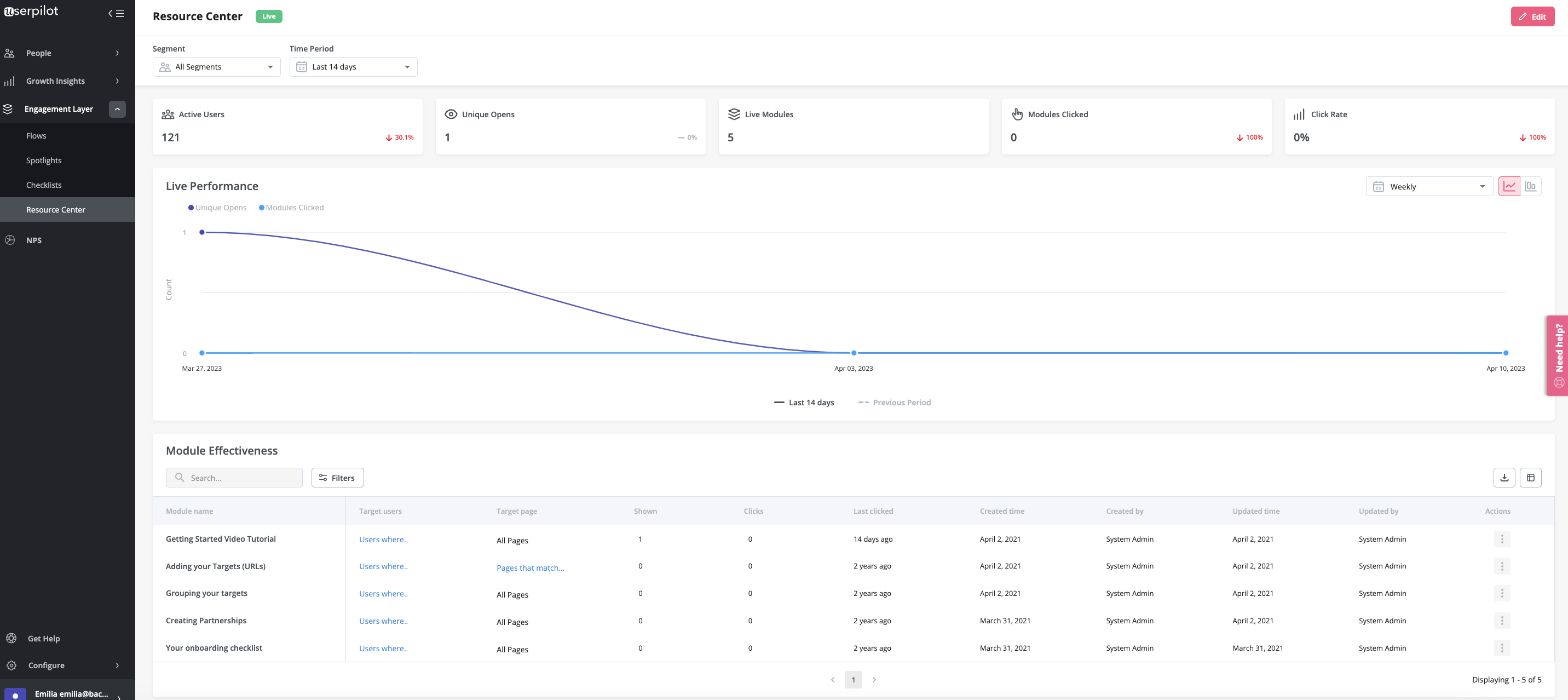
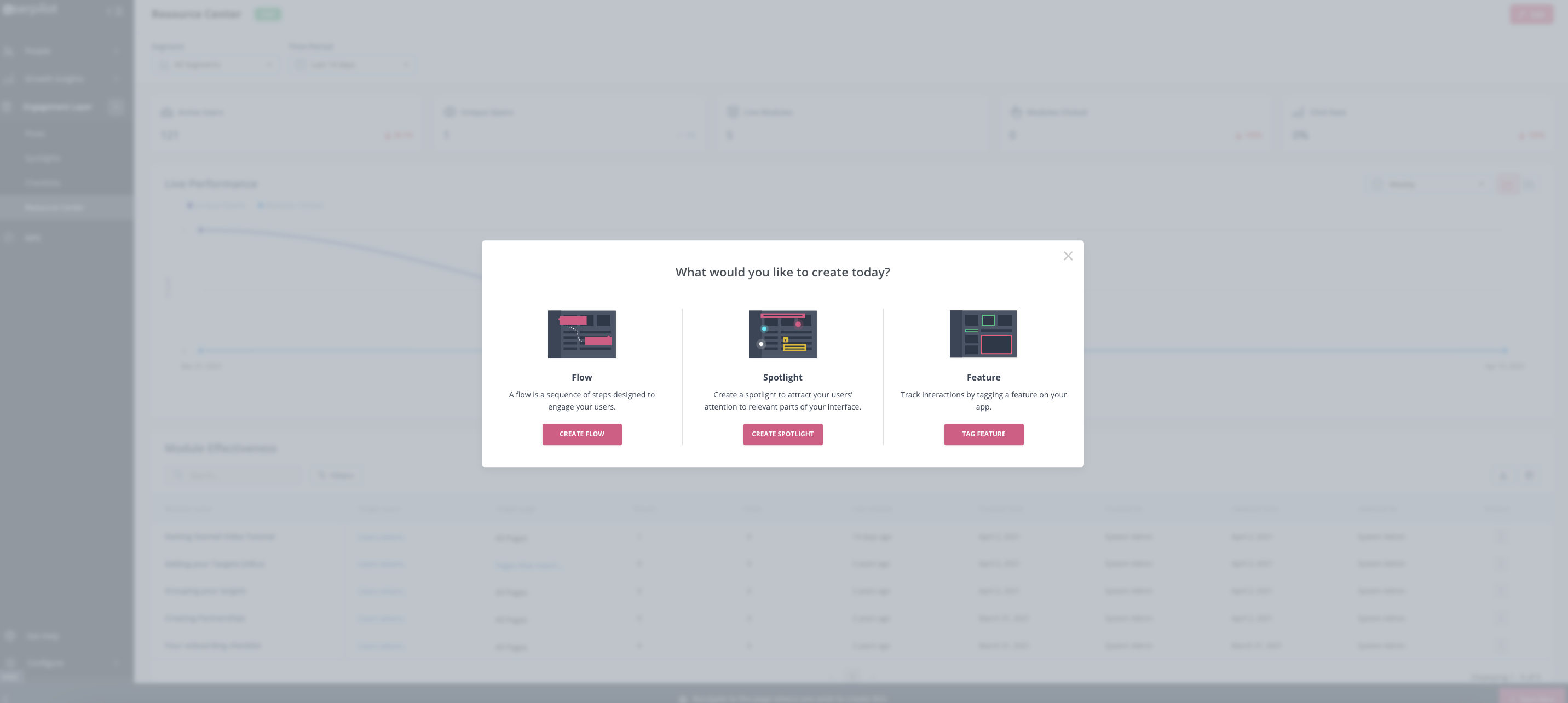
Ved å legge til et ressurssenter i SaaS-appen din kan brukeren søke i alle hjelperessursene dine, videoveiledninger, onboarding-flyter og kunnskapsbasehjelpedokumenter på forespørsel, etter nøkkelord, kan forbedre brukeropplevelsen enormt ved å gi brukerne dine umiddelbare svar på ofte stilte spørsmål. Her er et eksempel på vårt eget ressurssenter i Userpilot (bygget med Userpilot selvfølgelig!)

Akkurat som med sjekklister – vårt ressurssenter kommer komplett med analyser – for å hjelpe både produktsjefene og kundesuksessagentene dine med å forstå hva de nye brukerne dine sliter med:

9. Ikke bare sett det og glem det – A/B-test og bruk Continuous Onboarding
Arbeidet ditt er ikke gjort når du har forbedret ny brukeraktivering! Hva med sekundære funksjoner? Og hva med nye funksjoner? En funksjonsutgivelsesnotat vil ikke være nok til at brukerne dine kan ta dem i bruk. Du må tenke på hvordan du implementerer dem i din eviggrønne, kontinuerlige ombordføringsflyt.
Produktledere/markedsførere som er ansvarlige for onboarding ser det ofte som en engangs “sett det og glem det”-aktivitet. Denne tankegangen kan være virkelig katastrofal. Produktet ditt utvikler seg hele tiden, din posisjonering, markeds- og brukerpersonlighet endres, og det bør også brukeren din ombord.
Du bør også fortsette å introdusere de mer avanserte funksjonene på de senere stadiene av kundens introduksjonsreise for å presse på for oppgraderinger og utvidelsesinntekter.
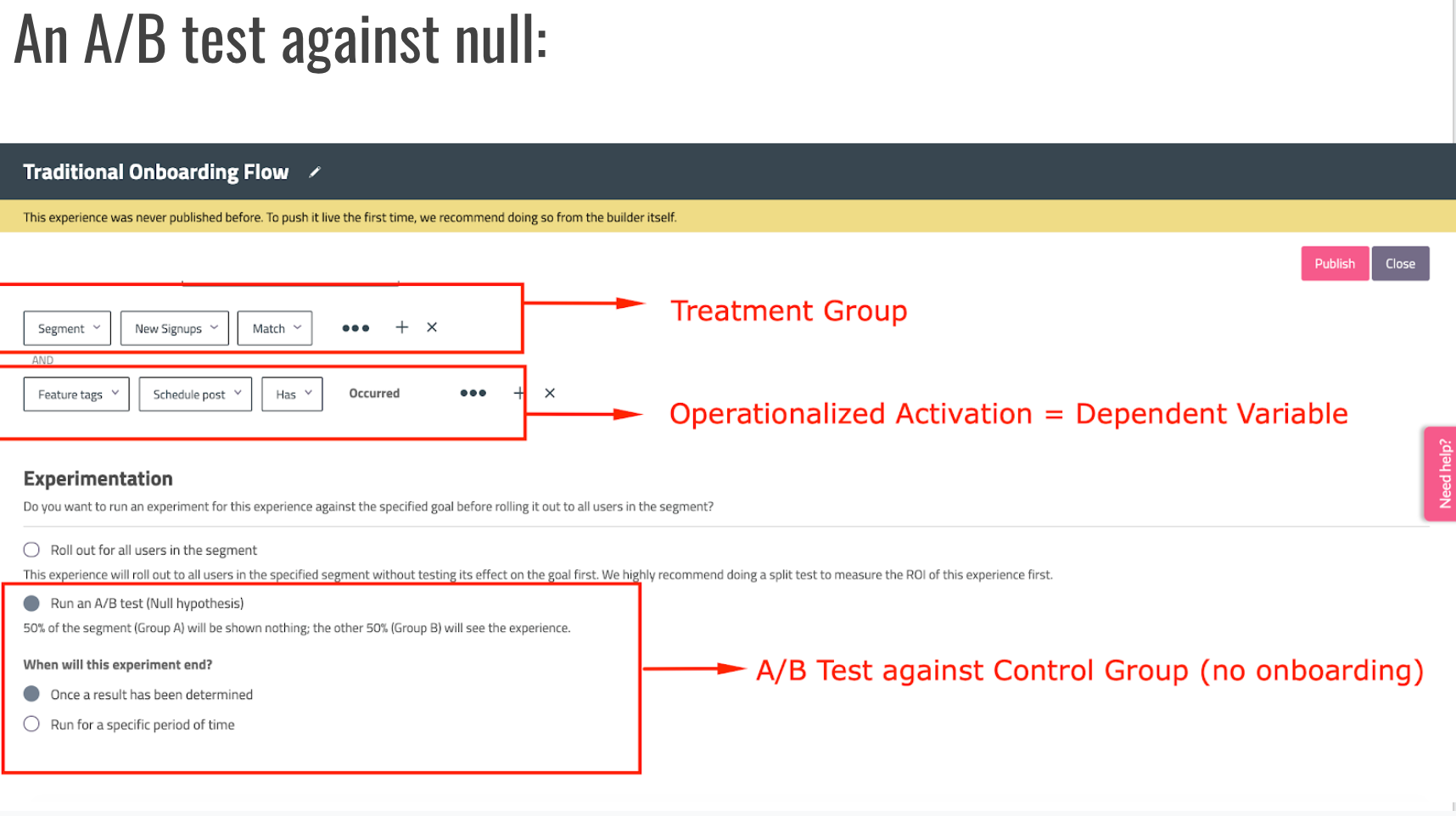
Du bør også hele tiden iterere og eksperimentere med onboarding. For å hjelpe deg med å forstå hvilke versjoner av brukerregistreringsflytene dine som har størst effekt når det gjelder å hjelpe brukerne dine, kan du også kjøre A/B-tester for å teste forskjellige versjoner av flytene dine:

Selvfølgelig tilbyr vi deg også dette alternativet i Userpilot.
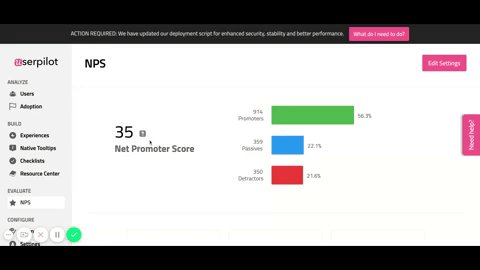
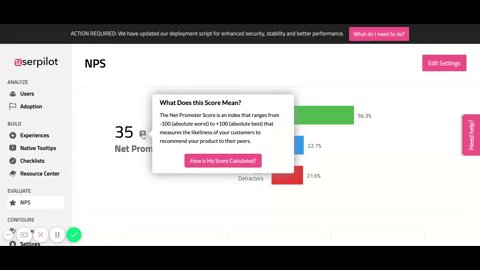
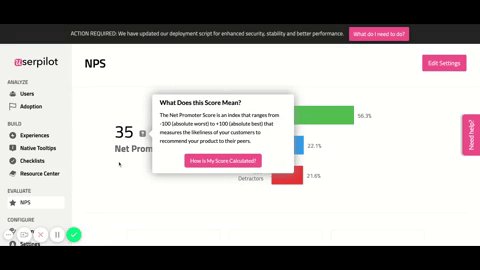
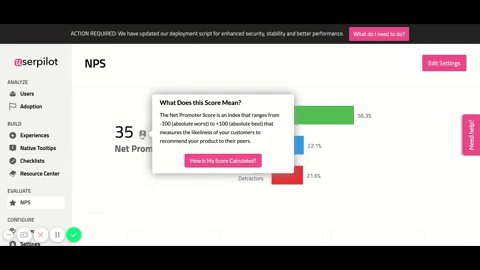
Vil du implementere de beste fremgangsmåtene du nettopp har lært om i SaaS-onboarding? Bestill en demo med Userpilot, så viser vi deg hvordan! På toppen av brukernes onboarding-flyter tilbyr Userpilot atferdsanalyse, mikroundersøkelser og NPS, alt 100 % tilpasset merkevarebyggingen din.
Men vent, hvordan forbedrer du din eksisterende brukeropplevelse?
Hvis du allerede har bygget SaaS-brukerintroduksjonen og bare ønsker å forbedre den, her er noen måter å feilsøke og forbedre på:
- Se på analyseverktøyene for brukeratferd og se hvor brukere slutter eller blir sittende fast – et øktopptak kan være best for å avdekke kvalitative problemer.
- Kom med noen hypoteser om hvordan du kan forbedre ombordstigningsopplevelsene dine.
- Implementer forbedringene til onboarding-flytene dine.
- A/B-test dine nye onboarding-flyter
- Sammenlign funksjonsadopsjonsmål for hver opplevelsesvariant (A – før og B-etter)
Tips: Du kan angi funksjonsadopsjonsmål, merke funksjoner og utføre produkteksperimenter (A/B-tester) med Userpilot .
De 8 beste SaaS-eksemplene
Nå som vi vet alt om beste praksiser for SaaS-onboarding, la oss se på noen eksempler fra virkeligheten på god onboard-opplevelse i SaaS. Disse brukeronboarding-spesialistene og kundesuksessteamene gjorde en god jobb – så ta et blad ut av boken deres!
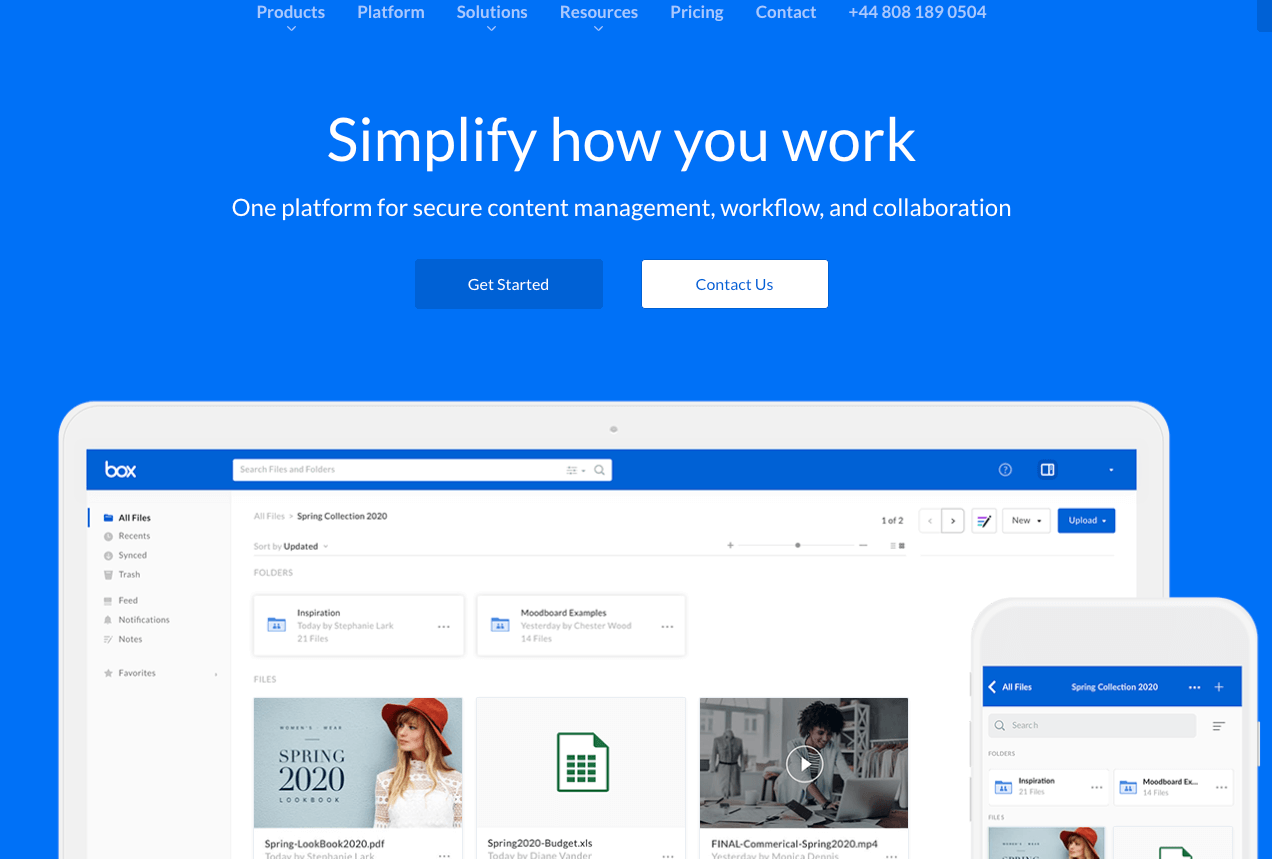
Beste brukeropplevelse #1: Boks
Box tilbyr en sikker plattform for innholdsadministrasjon, arbeidsflyter og samarbeid.
Her er hvordan det tar med nye brukere…

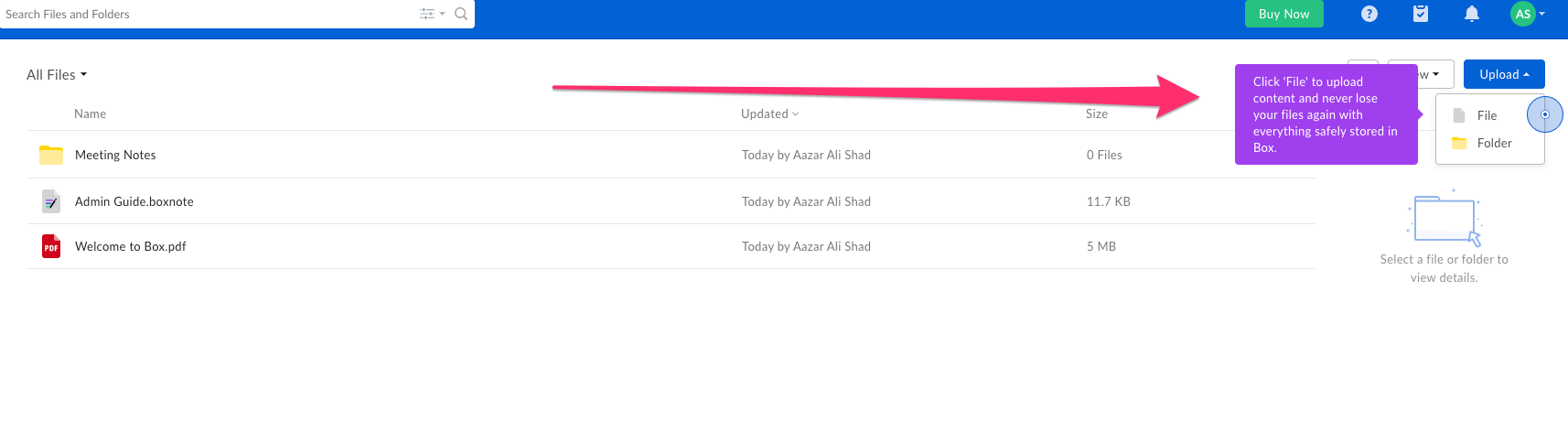
Box har et ganske enkelt startsideoppsett, med en fremtredende CTA, som gjør det mulig for nye brukere å komme i gang så snart som mulig.

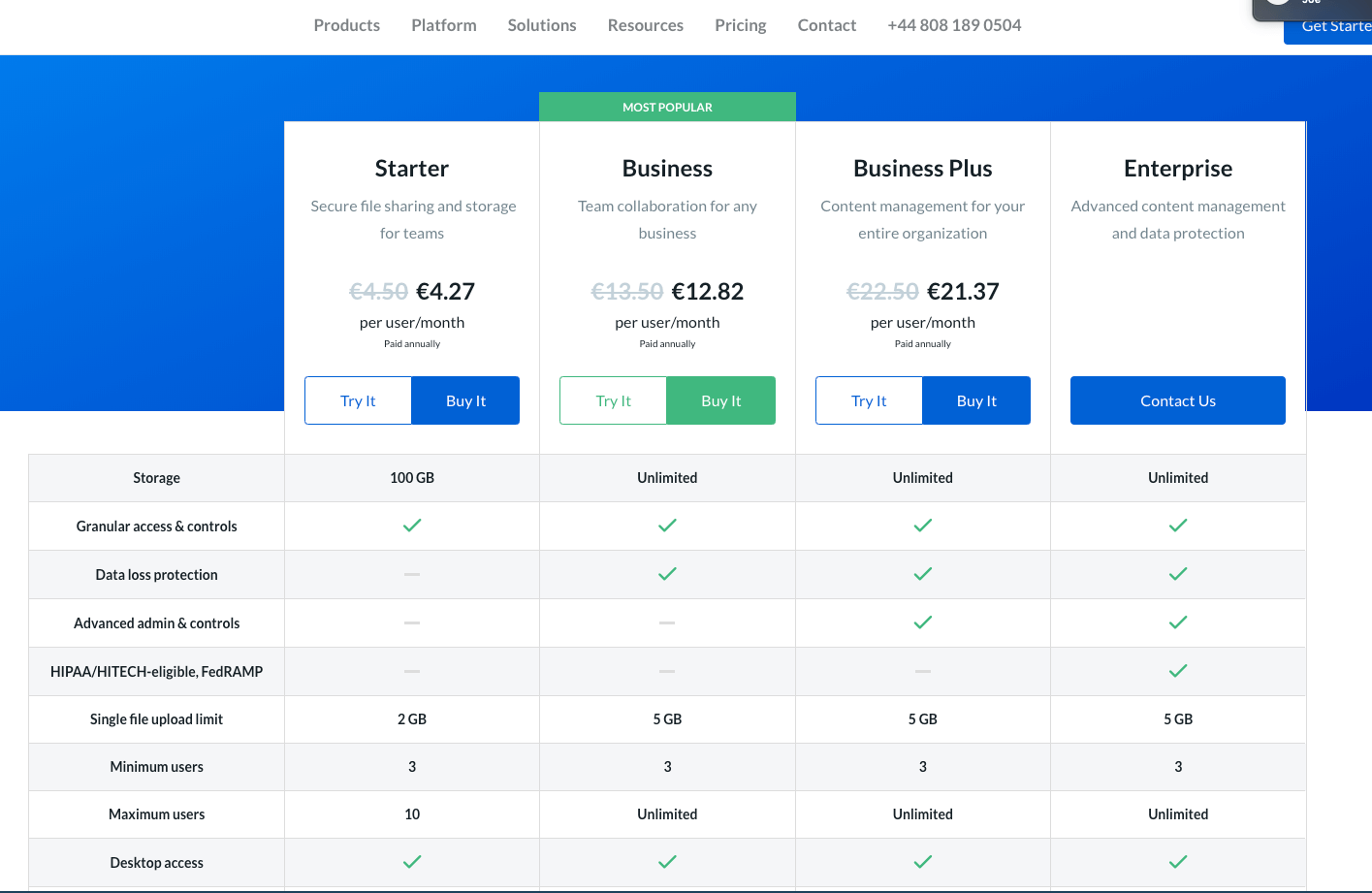
Ved å klikke på CTA tar brukerne til prissiden, der de kan se en oversikt over hver prisplan. Dette betyr at brukere umiddelbart kan velge den mest relevante planen for dem. Det fremhever også verdiforslaget til Box.

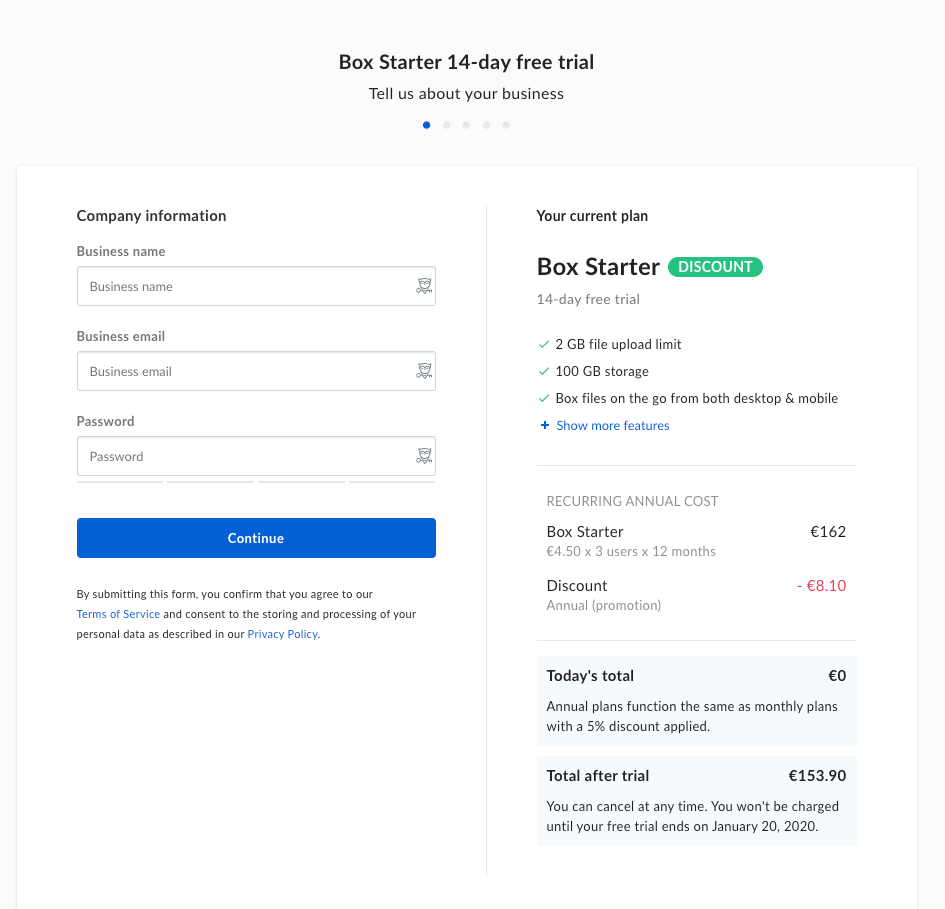
Box gir da et ganske enkelt registreringsskjema, og ber bare om noen få nøkkeldetaljer. Den gjentar også de viktigste fordelene med produktet, slik at de er friske i brukerens sinn.

Når brukerne får tilgang til Box, får de vist en kort omvisning i produktet, med verktøytips som forklarer hvordan produktet fungerer. Merk at verktøytipsene også forklarer fordelene med funksjonen, ikke bare hvordan den fungerer.
Box benytter seg også av tomme tilstander, ved å gi eksempelinnhold i form av en velkomst pdf. Dette viser brukerne hvordan produktet vil fungere for dem.

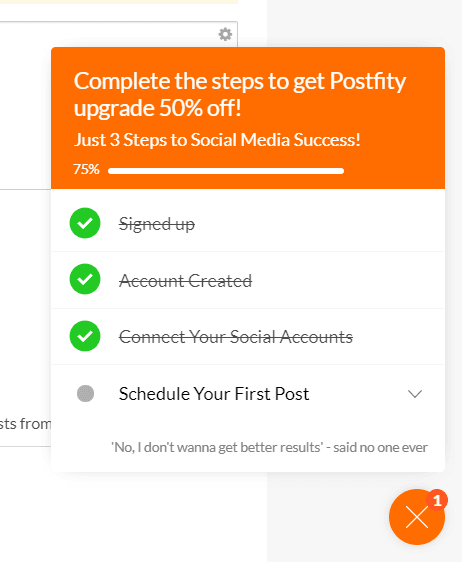
Her er Boxs onboarding virkelig smart. Når en bruker starter sin gratis prøveversjon med Box, får de 14 dager til å bruke produktet.
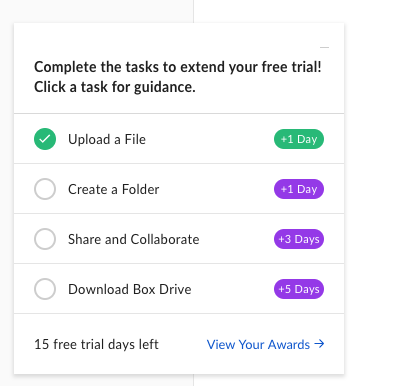
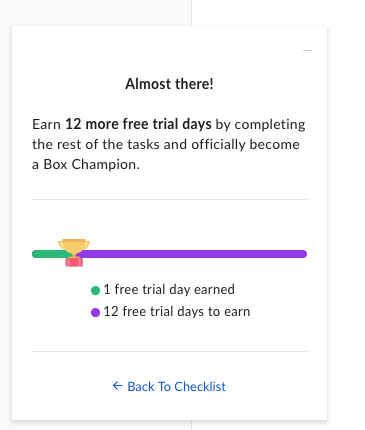
Box gir imidlertid en sjekkliste over onboarding-oppgaver. Å fullføre disse oppgavene vil forlenge prøveperioden. Det er en flott måte å belønne positive interaksjoner med produktet på, og betyr at nye brukere sannsynligvis vil nå den eventuelle Aha! Øyeblikk.

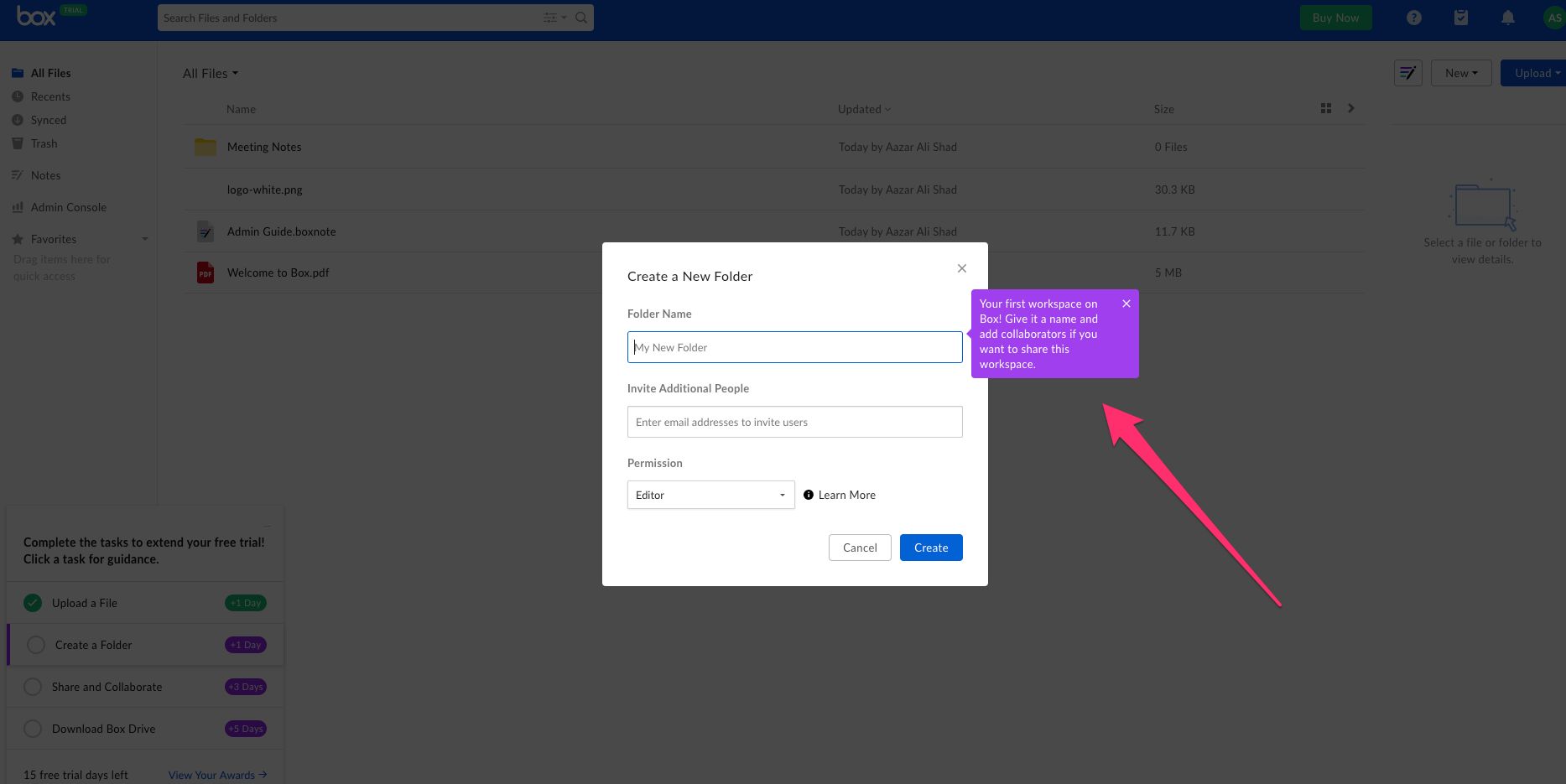
Box sin sjekkliste gir også en fremdriftslinje, slik at brukere kan se hvor nærme de er ferdig.

Hver gang en bruker starter en av sjekklisteoppgavene, sikrer Box at de vet nøyaktig hva de skal gjøre med nyttige og klare verktøytips.
Det vi elsker med Boxs onboarding-opplevelse:
- Veileder nye brukere gjennom alle aspekter fra registrering til første gangs bruk av produktet.
- Forsterker sjekklisten ved å tilby en utvidelse av den gratis prøveversjonen.
- Tydelige og overbevisende verktøytips som ikke bare viser brukerne hvordan de kan gjøre noe, men også hvorfor det er så bra.
Beste ombordopplevelse #2: Produkttavle
Produkttavle er et produktadministrasjonsverktøy designet for å hjelpe deg med å samle tilbakemeldinger og deretter handle på det.
Slik ser Productboards ombordføringsflyt ut…

Hjemmesiden har en stor “Prøv nå” CTA som skiller seg ut takket være den livlige fargen.

Når du har skrevet inn e-postadressen din, ber Productboard deg om å validere den. Legg merke til hvordan de gir lenker til de mest populære e-postklientene, og reduserer friksjonen så mye som mulig.

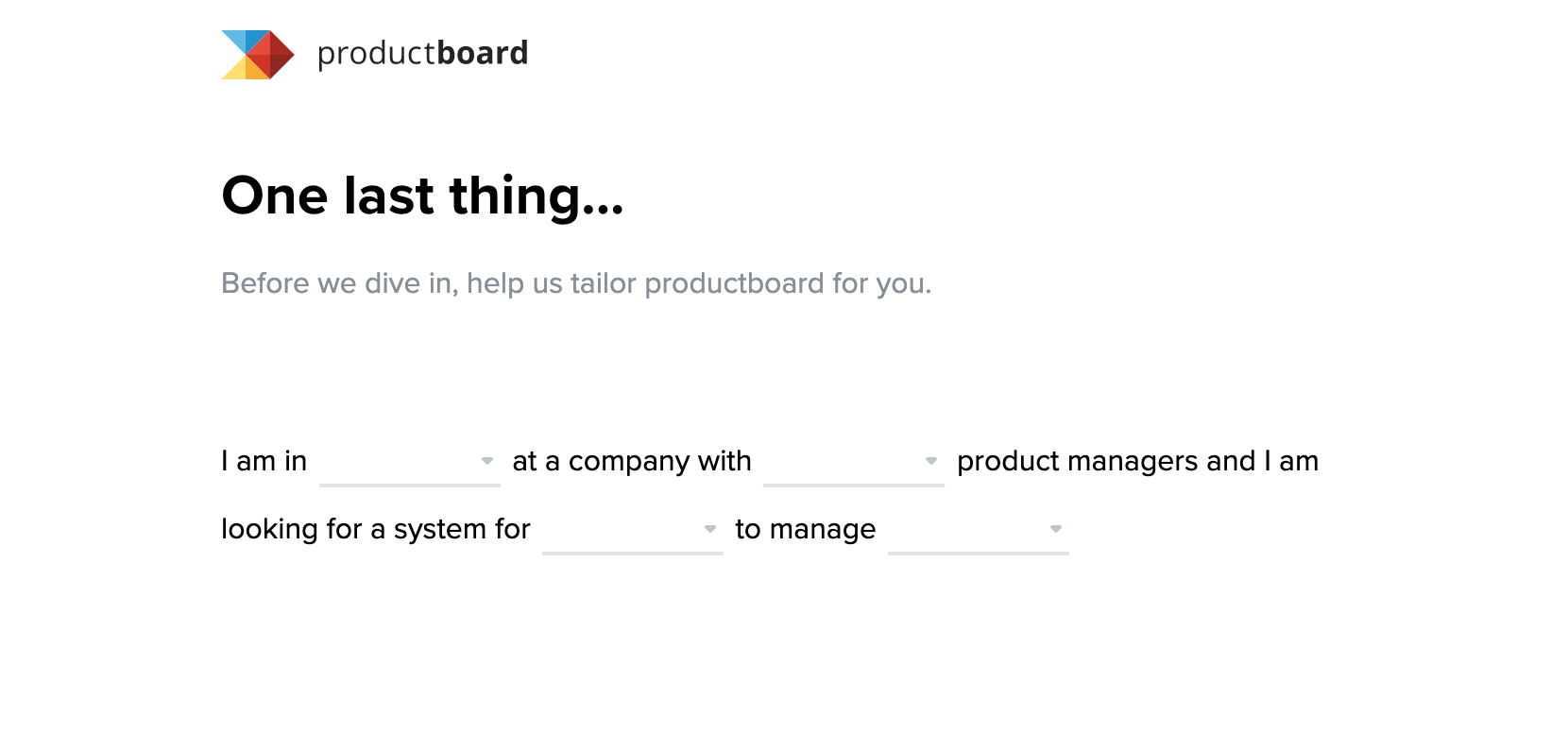
Etter å ha klikket på lenken i e-posten, vises denne skjermen. Den bruker en smart fill-in-the-blanks-metode for å finne ut mer om deg og din spesifikke brukssituasjon.

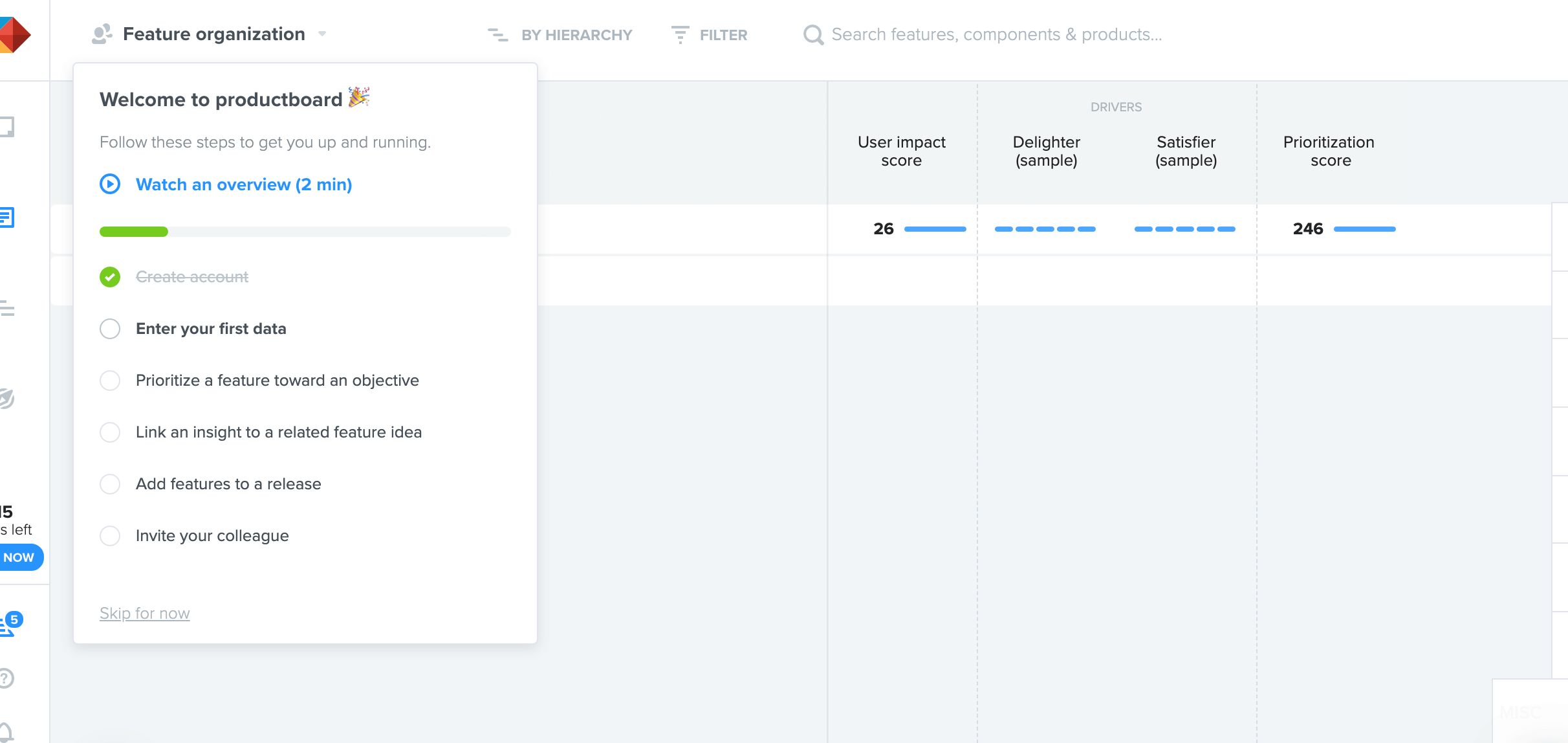
Til slutt blir du tatt med inn i appen og blir umiddelbart presentert med en sjekkliste. Varene er designet for å vise deg nøkkelfunksjonene som Productboard gir, slik at du kan nå Aha! Øyeblikk.
Det vi elsker med Productboards onboarding-flyt:
-
- Prøver å redusere friksjonen så mye som mulig, spesielt når du validerer e-postadressen din.
- Interessant og unik måte å forstå bruksområdet ditt på.
- Bruker en sjekkliste for å drive brukerhandling.
Beste SaaS onboarding eksempel #3: FullStory
FullStory registrerer og gjengir ekte brukeropplevelser på nettstedet ditt, og hjelper deg med å støtte kunder, øke konverteringer og feilsøke raskere.
Her er noen ting vi vil at du skal legge merke til fra Fullstorys brukeropplevelse:

Landingssiden har et sterkt verdiforslag, med en klar CTA for å registrere deg gratis. Den fremhevede “registreringsfri” CTA presser brukere på en subtil måte til å dykke raskt inn i FullStory og starte den første kontakten med produktet.

Mens den venter på at du skal validere e-posten din, tar FullStory sjansen til å samle tilbakemeldinger med en vakker “Hvordan hørte du om oss”-modal.

FullStory ønsker deg velkommen tilbake når du er ferdig med å validere e-posten din. Det er et vennlig, personlig preg som bidrar til å utvikle forholdet ditt til produktet ditt.

Registreringsflyten fortsetter med personbaserte spørsmål. Dette hjelper FullStory med å forbedre opplevelsen din mens de fortsetter å lære om brukstilfellene dine.

FullStory presser øyeblikkelig for aktivering. Du får nesten ingen verdi hvis du ikke installerer skriptet, derfor inkluderer de dette trinnet i registreringsopplevelsen.
Det vi elsker med FullStorys onboarding-opplevelse:
- Som et produkt med mange use cases og ulike brukerpersonas, utmerker FullStory seg i å lære om hver enkelt bruker. Dette hjelper det å tilpasse innføringen for hver persona og gi mest mulig verdi for hver spesifikke brukstilfelle.
- Den presser på for aktivering (installering av JS-koden) tidlig under registreringsprosessen. Dette hjelper FullStory med å vise verdien det minuttet brukeren lander på hovedproduktets brukergrensesnitt, ettersom de umiddelbart begynner å se øktavspillinger i sanntid.
- Vakkert pålitelig brukergrensesnitt.
Beste onboarding-opplevelse #4: Airtable
Airtable fungerer som et regneark, men gir deg kraften til en database til å organisere hva som helst. Det er et produktivitets- og arbeidsflytalternativ til regneark.
Her er et par skjermbilder fra registreringsflyten deres.

Det er enkelt å komme i gang med Airtable, takket være den klare CTA på hjemmesiden.
Airtables onboarding-flyt starter med en video for å gjenta verdien og gjøre deg begeistret for den første produktopplevelsen.

Akkurat som FullStory-eksemplet, prøver Airtable å forstå en ny brukers persona og eventuelle relevante brukstilfeller.
Tomme stater der det for øyeblikket ikke er data er en flott mulighet til å drive handling. Airtable få mest mulig ut av disse tomme statene med en klar CTA.
Det vi elsker med Airtables ombordstigningsopplevelse:
- Får deg inn i brukergrensesnittet uten e-postbekreftelse – mindre friksjon, raskere tid til verdi.
- Utnytter tomme tilstander for å presse brukerhandlinger for å opprette en ny base.
- Spørreskjema for brukerpersonlighet for å lære mer om brukstilfeller.
- Ressurs og læring-fanen for å hjelpe brukere med å komme seg inn i brukergrensesnittet.
- Enkelt og brukervennlig brukergrensesnitt.
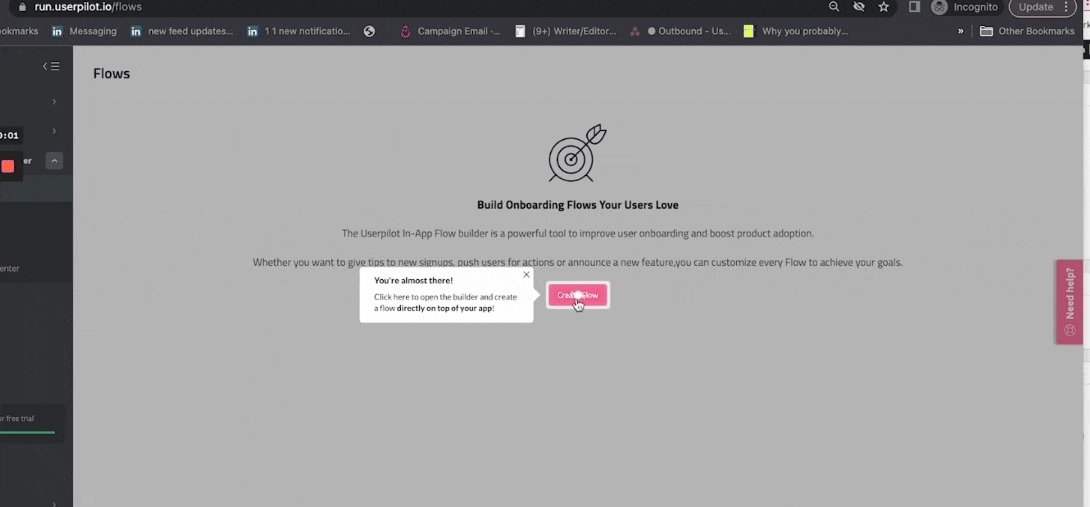
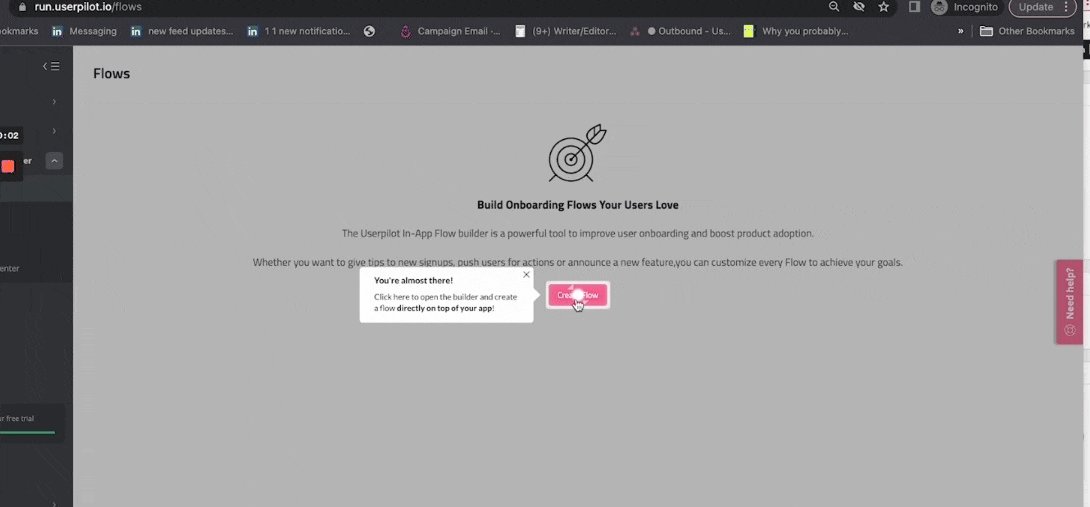
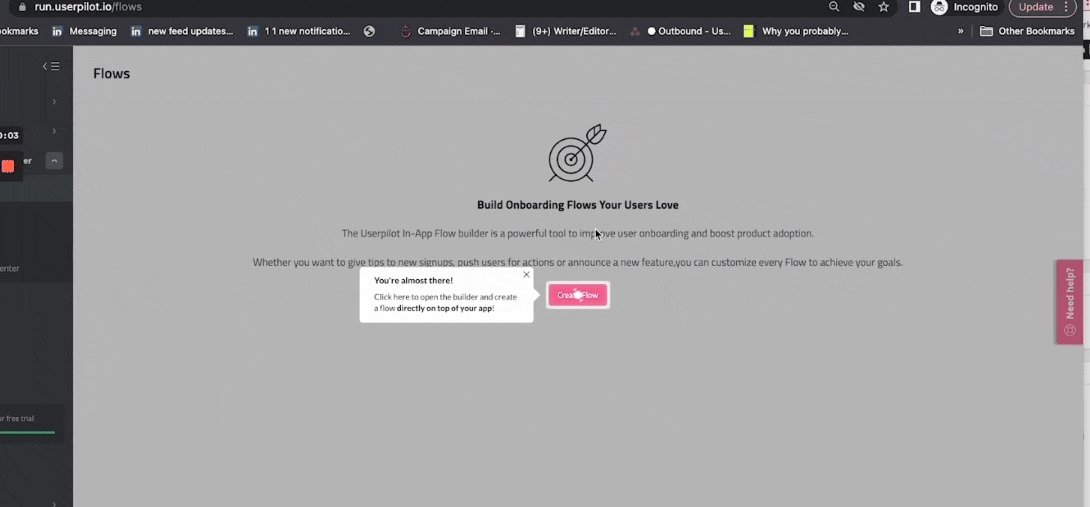
Beste ombordopplevelse #5: Brukerpilot
Userpilot er et SaaS onboarding-verktøy, designet for å gjøre produktteam i stand til å forbedre produktets onboarding uten behov for kodekunnskap.
Det er også vårt eget produkt, og vi er ganske fornøyd med hvordan vi ombord brukerne våre…

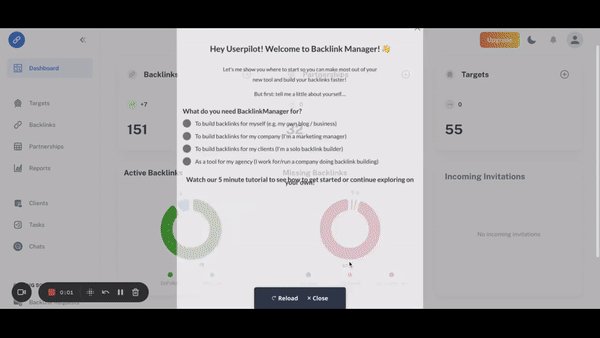
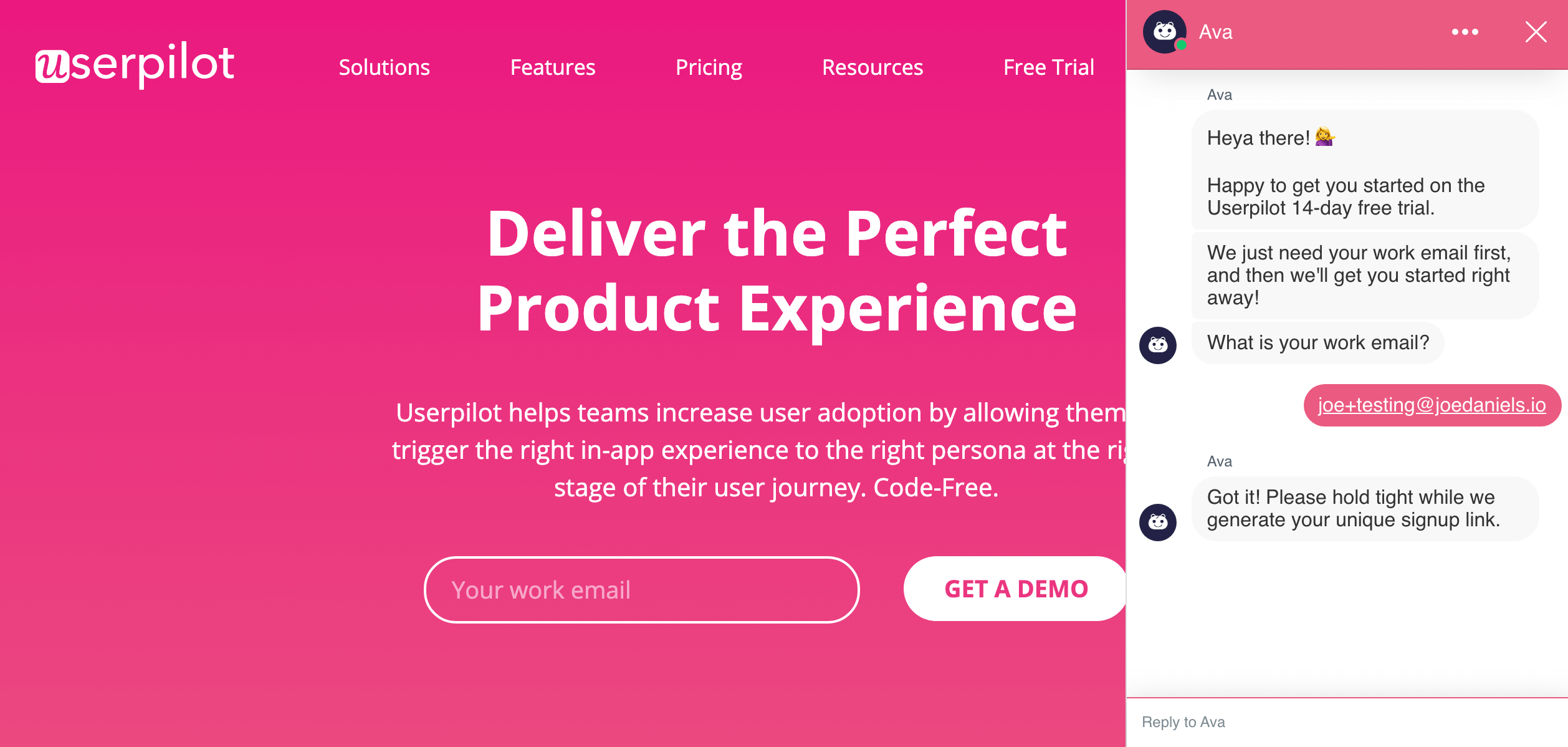
For det første, når en bruker klikker for å få en gratis prøveversjon, åpner den en samtale med boten vår, Ava. Ava ber deretter om brukerens e-post. Det er en enkel og grei måte å la nye brukere registrere seg på. Det er også mer samtale, noe som bidrar til å utvikle et sterkere forhold til brukeren.

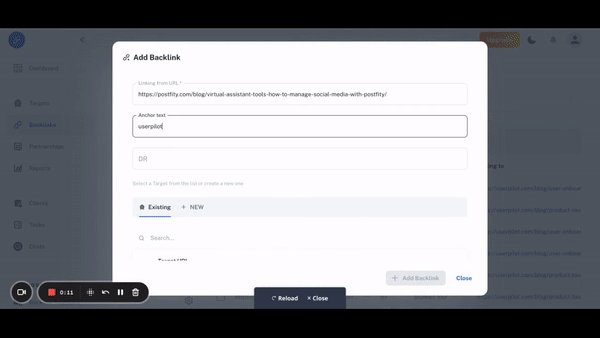
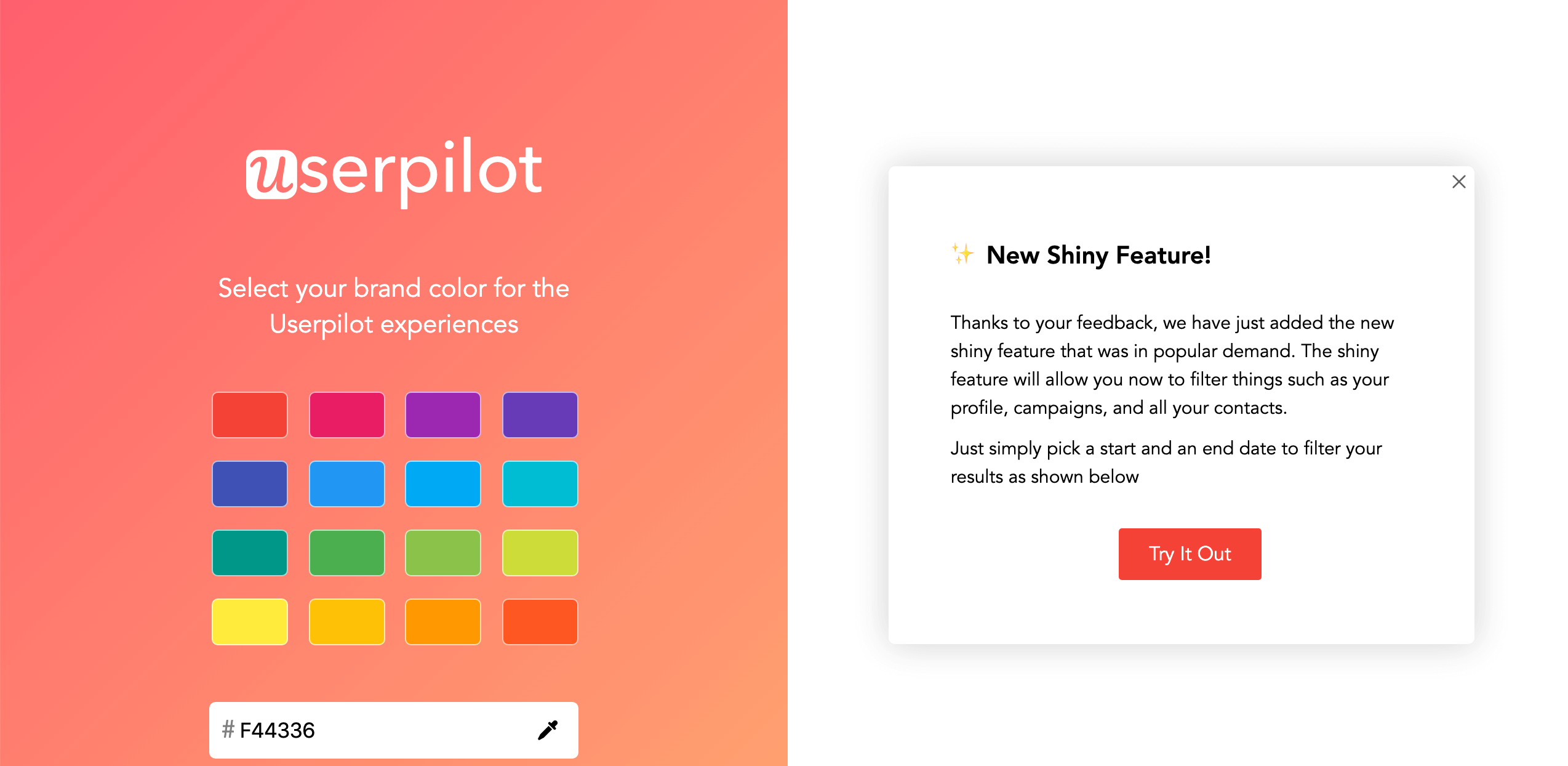
Når brukeren har registrert seg med prøvelenken sin, ber Userpilot dem om én nøkkeldetalj – den primære merkefargen de vil bruke. Dette ene enkle spørsmålet betyr at brukere kan begynne å tilpasse Userpilot slik at de passer til utseendet til deres eget produkt (få de umiddelbart føle seg “hjemme”), men uten friksjon av lange former.
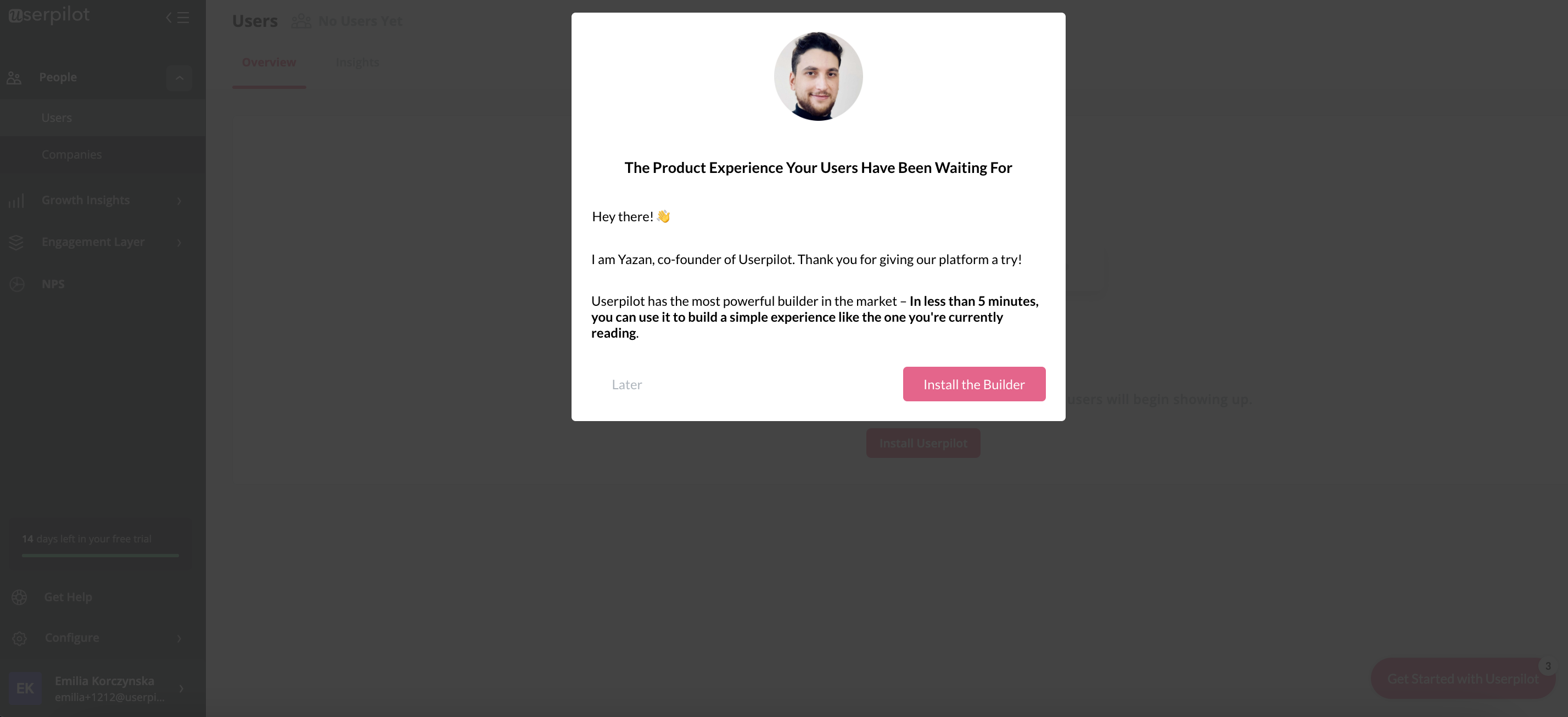
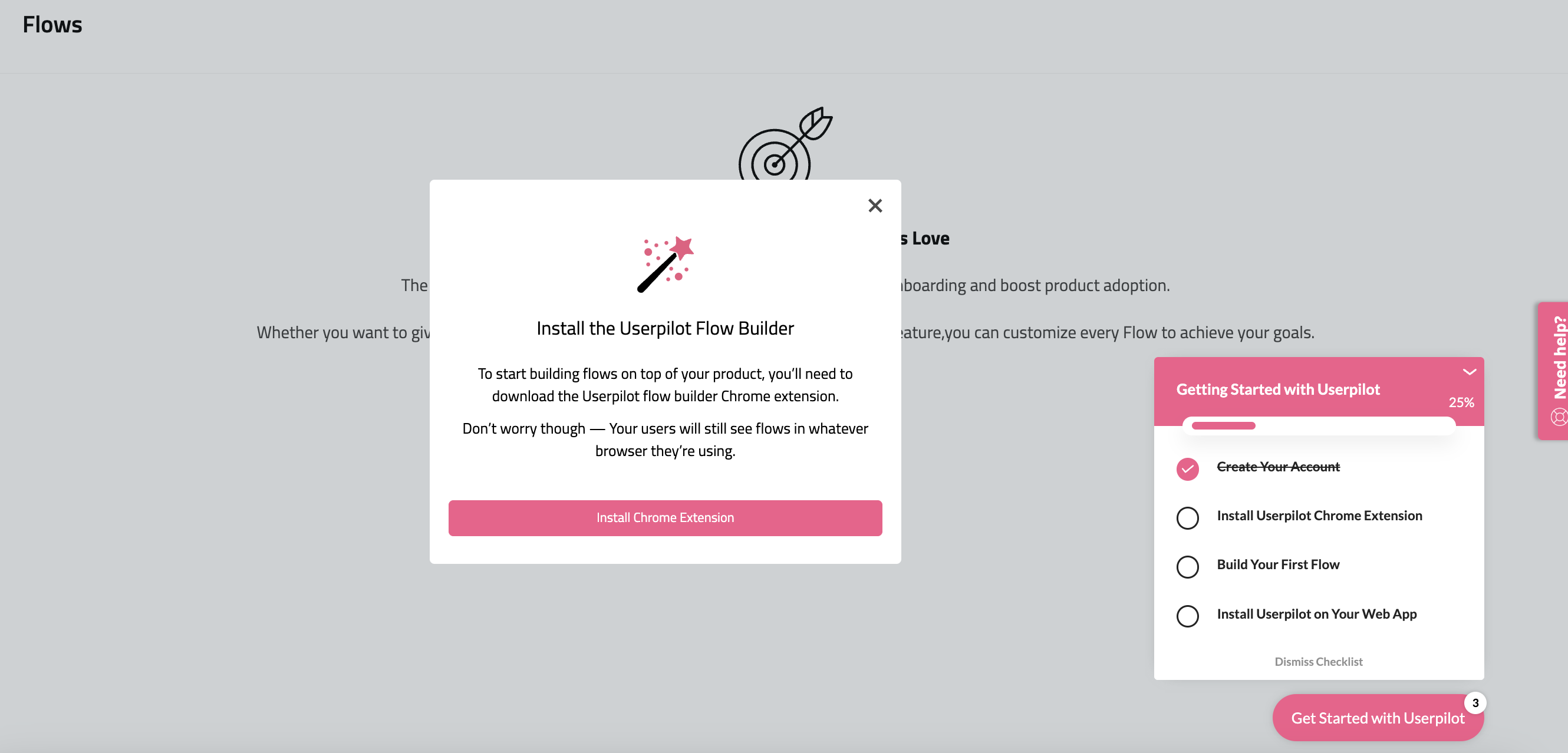
Når det kommer til velkomstskjermen, blir brukerne møtt av grunnleggeren og administrerende direktøren, og bedt om å utføre én nøkkelaktiveringshandling: installere Chrome Extension Builder:

Dette er nøkkelen til suksessen til produktet vårt, og ved å be brukere om å installere det på forhånd, øker vi sannsynligheten for aktivering lenger ned i linjen.
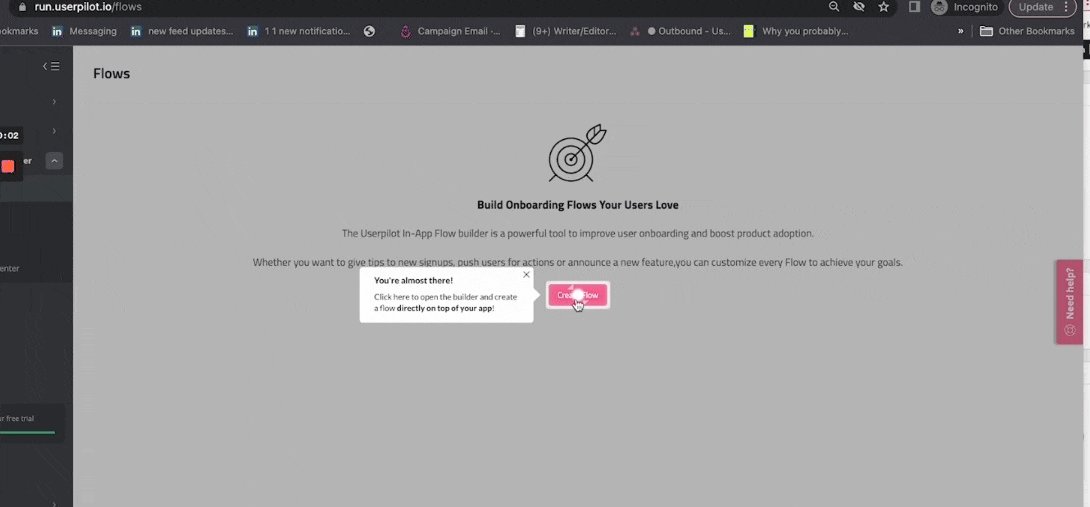
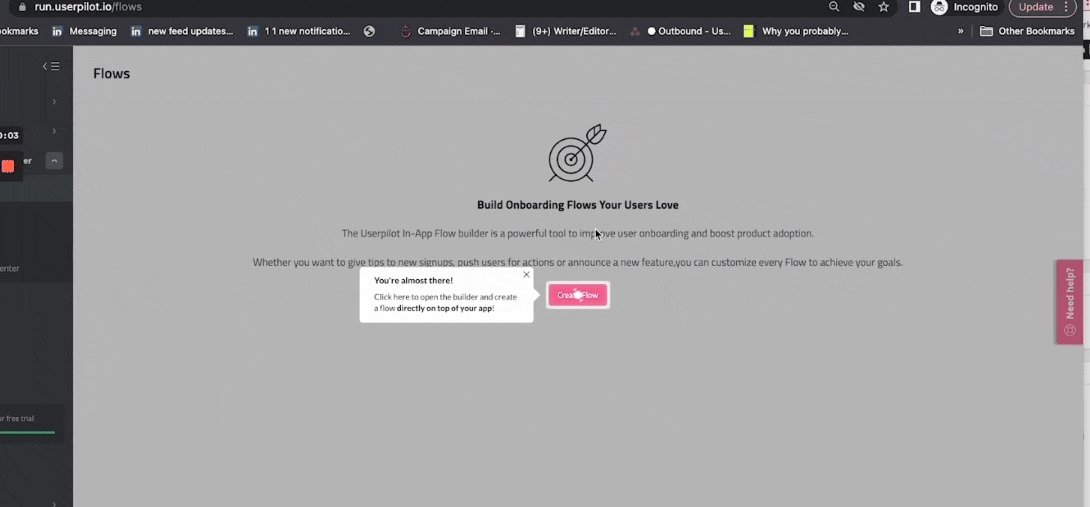
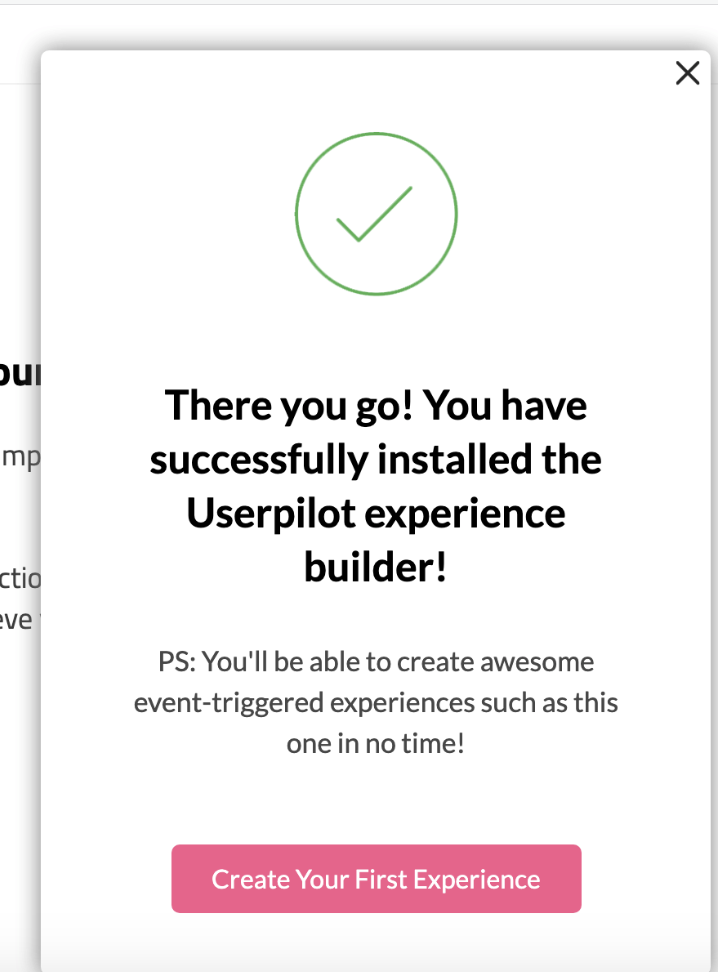
Når brukerne har utført den handlingen, blir de vist en suksessmelding og bedt om å ta neste nøkkelhandling: å bygge sin første onboarding-flyt (dette er selvfølgelig et eksempel på en interaktiv gjennomgang, ikke en produktomvisning!)

Når de har installert Chrome-utvidelsen, er det på tide for brukeren å komme i gang med Userpilot-flyter. 
Vi ber brukerne med en subtil hotspot som leder dem til byggherren, hvor de igjen kan velge hvilken type innhold de vil bygge:

Brukere kan deretter komme i gang med produktet vårt med en gang, takket være den interaktive omvisningen. Den forklarer hva brukeren trenger å gjøre, men til syvende og sist er det de som gjør det. På denne måten lærer de ved å gjøre, og kan begynne å se verdi med en gang.
På toppen av den interaktive omvisningen får de nye brukerne også vist en sjekkliste. Dette er nyttig i tilfelle de må sette onboarding-flyten på pause og returnere noen timer/dager senere. De trenger ikke å huske hvor de stoppet, de kan bare klikke på sjekklisten og fortsette der de slapp:

Det vi elsker med Userpilots onboarding:
- Reduserer friksjonen ombord så mye som mulig.
- Fokuserer på de få nøkkeloppgavene som kreves for å nå Aha! Øyeblikk.
- Bruker en interaktiv omvisning slik at nye brukere kan oppleve hvordan Userpilot fungerer for seg selv.
RELATERT :
SaaS onboarding eksempel #6: StoryChief
StoryChief er et innholdsmarkedsføringsverktøy for startups, SEO-markedsførere og redaksjoner.
Her er en rask oversikt over brukerens innføringsflyt:

Storychief inkluderer en kundeanbefaling i registreringsflyten for å demonstrere tillit. Dette forsikrer nye brukere om at de har tatt det riktige valget.

Onboarding-opplevelsen starter med en velkomstmodal. Den inneholder en kort video som introduserer deg til produktet.

StoryChief gir deg deretter en sjekkliste som driver brukere til å ta en lineær vei mot aktivering.
Det vi elsker med StoryChiefs onboard-opplevelse:
-
- Effektiv bruk av attester i registreringsprosessen.
- En vakker og kort produktomvisning for å komme i gang med brukergrensesnittet deres.
- Benytter seg av onboarding-sjekklister for å akselerere brukeraktivering.
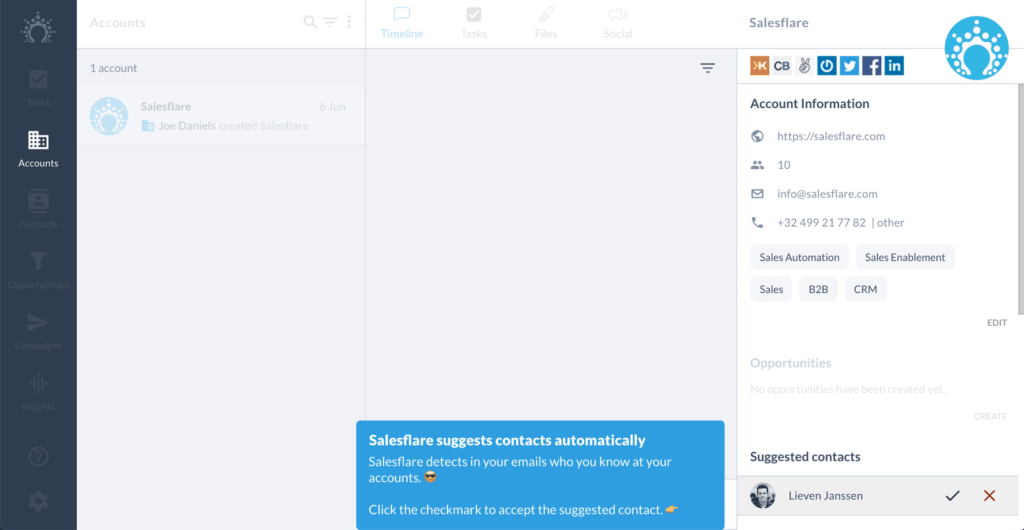
SaaS onboarding eksempel #7: Salesflare
Salesflare er en populær CRM, designet for å automatisere det meste av arbeidet.
Den bruker en interaktiv gjennomgang for å hjelpe brukerne mot Aha! Øyeblikk.

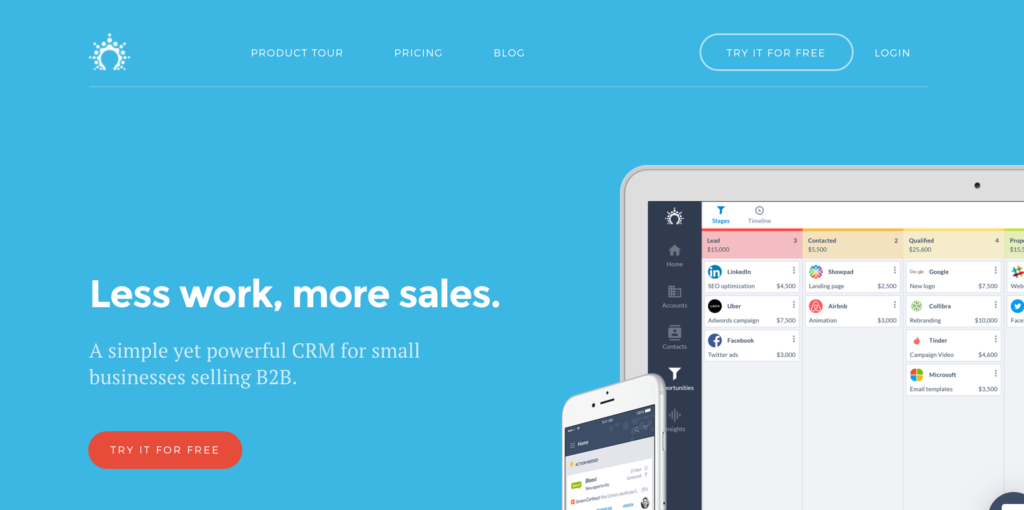
Salesflares hjemmeside har en slående CTA-knapp. Den røde knappen står i kontrast til den blå bakgrunnen, noe som gjør at den skiller seg ytterligere ut.

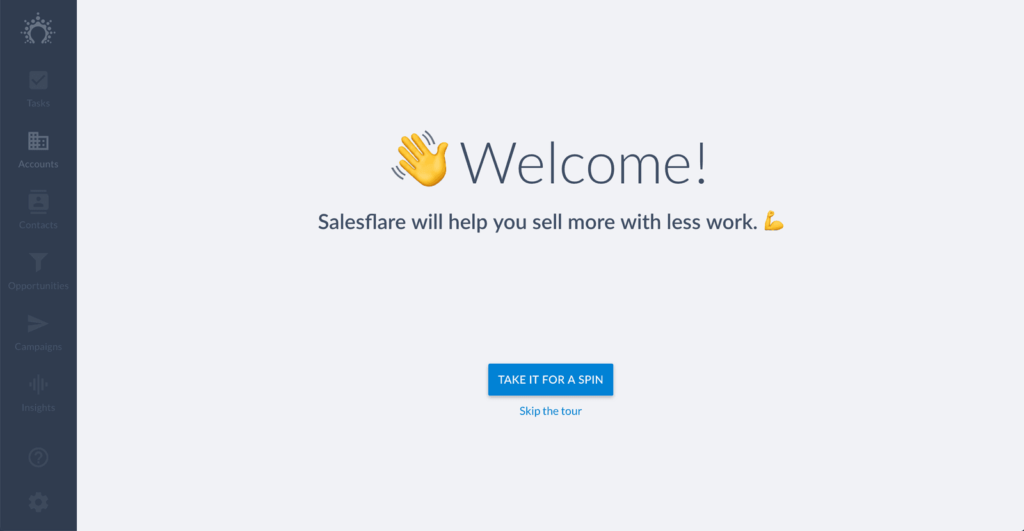
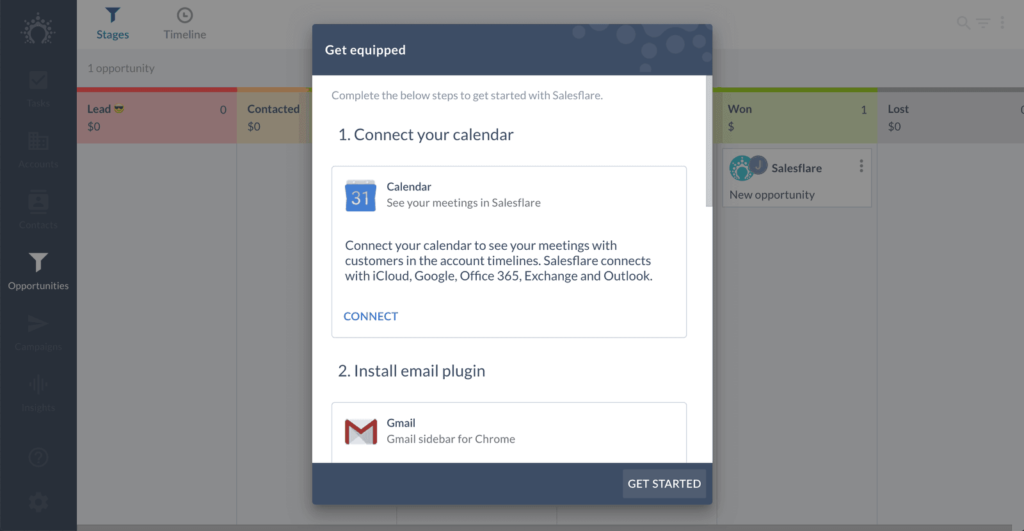
Velkomstskjermen introduserer deg til Salesflare, og ber deg ta den interaktive omvisningen.

Turen viser deg deretter noen av nøkkelfunksjonene som Salesflare tilbyr. Nøkkeldelen er imidlertid at du må fullføre handlinger mens du går. Dette hjelper deg å lære ved å gjøre.

De har også lagt til en sjekkliste + hjelpe-widget for å utdanne brukeren.
De har alt å sette opp som en selvbetjent kunde.
I stedet for et akademi har de et videobibliotek.
På slutten av turen, akkurat når du opplever Aha! I øyeblikket ber Salesflare deg om å koble til en rekke forskjellige tjenester. Slik aktiverer de nye brukere.
Det vi elsker med Salesflares onboarding:
- Bruker en interaktiv omvisning slik at nye brukere lærer ved å gjøre.
- Ber om aktivering rett ettersom brukere opplever Aha! Øyeblikk.
- En samtaletilnærming til onboarding.
Beste SaaS onboarding eksempel #8: Feedier
Feedier lar deg samle verdifull tilbakemelding ved å enkelt belønne kundene dine.
Her er et par skjermbilder fra deres onboarding-flyt:

Vi elsker sjekklister, spesielt innfødte. Denne gjør onboarding så mye enklere. Du får til og med en video for hvert trinn for å gi mer informasjon hvis du trenger det.

En vakker modal tar imot nye registreringer og lar deg melde deg på produktomvisningen. Legg merke til hvordan det forsikrer deg om at det ikke vil ta lang tid (to minutter) å komme i gang.

Feedier supplerer deres onboarding-flyt for brukere med rettidige e-post-onboarding-sekvenser for å forbedre den generelle brukeropplevelsen.
Det vi elsker med Feediers onboard-opplevelse:
- Innfødte sjekklister for å sette deg opp gjennom aktiveringsreisen.
- Hendelsesdrevet e-postsekvens for ombordstigning for å fortsette å presse brukere gjennom aktiveringsprosessen.
Hva vi har lært av disse SaaS-eksemplene
Så hva er takeawayen her?
- Innføringsprosessen starter rett fra landingssiden – sørg for at verdiforslaget ditt er klart
- Hvis produktet ditt tiltrekker seg forskjellige typer brukerpersonas eller brukstilfeller, sørg for å inkludere personalisering i innføringsprosessen
- Få brukere til det første “Aha!” øyeblikk så snart du kan i onboarding-flyten. Hvis produktet ditt krever en essensiell integrasjon før du kan vise verdi, så press for aktivering under registreringsprosessen
- Bruk “Kom i gang”-sider eller onboarding-sjekklister for å veilede brukere gjennom aktiveringsprosessen
- Dra nytte av tomme tilstander i produktet når du kan. Disse tomme tilstandene er en fin måte å presse på for brukerhandling
Vil du komme i gang med å bygge fantastiske brukeropplevelser med Userpilot? Bestill en demo i dag!