Veiledning i appen for SaaS: Beste praksis, eksempler og verktøy [UPDATED for 2023]

Veiledning i appen er den delen av brukerintroduksjonen som skjer i produktet ditt.
Veiledningsoppfordringer i appen veileder brukerne dine gjennom produktet ditt, og viser dem hvordan det kan løse deres spesifikke smertepunkter, med sikte på aktivere brukerne dine (på det nye brukerombordstigningsstadiet) eller hjelpe dem med å oppdage nye funksjoner, låse opp mer verdi og generere ekspansjonsinntekter (på senere stadier i brukerreisene).
Veiledning i appen har forskjellige former: produktomvisninger , interaktive gjennomganger , sjekklister for innføring, native verktøytips og til og med hele ressurssentre.
Interaktive gjennomganger ber om handlinger i stedet for bare å vise frem funksjoner – så de «lærer brukerne ved å gjøre». Dermed hjelper de med å løse spesifikke smertepunkter for spesifikke brukere mye mer effektivt enn lineære produktomvisninger.
I dette innlegget skal vi gå over de ulike typene veiledning i appen, vise eksempler på hver type, de beste verktøyene og hvordan du kan bruke Userpilot til å enkelt lage effektive guider i appen for å ta med brukerne dine og hjelpe målgruppen din. finne mer verdi i produktet ditt.
TL;DR – Hvordan veilede brukere i appen uten å kjede dem?
- Veiledning i appen brukes for brukeronboarding i appen din. Den kan brukes for både nye brukere (for å drive brukeraktivering) og avanserte brukere (for å drive brukerengasjement og brukeradopsjon.)
- Appveiledning har en positiv innvirkning på alle brukerberegninger på tvers av hele brukerreisen.
- Veiledning i appen har form av produktomvisninger , interaktive gjennomganger , verktøytips , sjekklister eller et ressurssenter – ideelt sett en kombinasjon av hvert av disse brukergrensesnittmønstrene!
- Gode guider i appen bør være interaktive, personlige og kontekstuelle . Unngå forhåndsinnlasting av informasjon med kjedelige turer! Veilede alltid brukere i sammenheng med målet de må oppnå på et bestemt stadium i brukerreisen.
- Du bør bruke en produktadopsjonsplattform for å bygge veiledning i appen i stedet for å hardkode den selv fra bunnen av. Dette vil spare deg massevis av penger i utviklingsressurser, gi deg fleksibilitet til å endre og A/B-teste guidene dine etter eget ønske.
- De beste veiledningsverktøyene i appen er Userpilot (best for valuta for pengene og funksjonalitet) og Appcues. Andre gode valg (om enn med begrenset funksjonalitet) inkluderer Intercom, Userflow og Userguiding.
![]()
Bestill en gratis veiledningskonsultasjon i appen for din SaaS!

Hva er guider i appen i SaaS?
En veiledningsforespørsel i appen tilbyr kontekstuell støtte til brukerne dine ved å bruke korte meldinger som driver brukerengasjement i produktet ditt og fører til produktadopsjon .
Det finnes flere typer meldinger i appen (UI-mønstre) du kan kombinere for å lage veiledning i appen i programvaren din. Det er hva god markedsføringsveiledning i appen handler om.
Nå som vi vet hva det er, la oss se de forskjellige typene veiledningsoppfordringer i appen og hvordan du bygger dem!
Type 1: Produktomvisninger
La oss starte med å avklare nøyaktig hva en produktomvisning er og dens rolle under brukerens introduksjonsprosess, og hvorfor appomvisninger ikke tilbyr en skikkelig veiledningsforespørsel i appen.
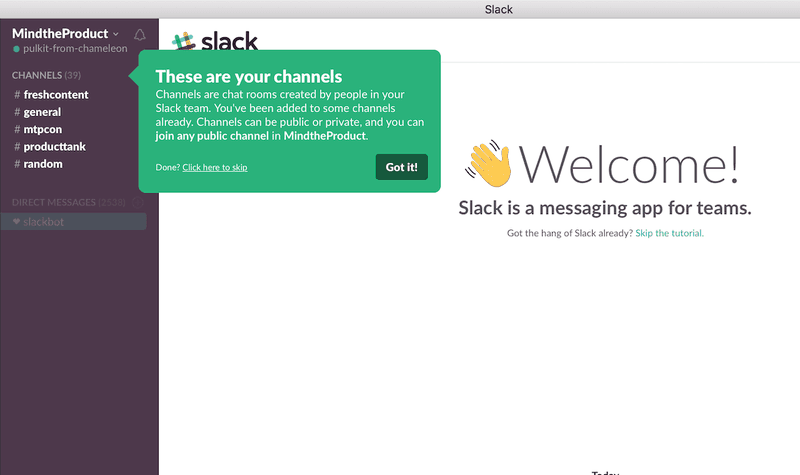
En produktomvisning viser en sekvens med meldinger til nye brukere om de ulike funksjonene til produktet ditt, slik at de vet hvor de kan finne dem.

Men trenger sluttbrukere faktisk se alle funksjonene samtidig? Og hvor mye vil de egentlig huske etter en slik turné?
Når produktomvisningen er over, står sluttbrukerne i hovedsak alene uten kontekstuell hjelp eller støttemeldinger i appen.
Og det er her problemet ligger.
Produktomvisninger har en rekke problemer som påvirker brukeropplevelsen:

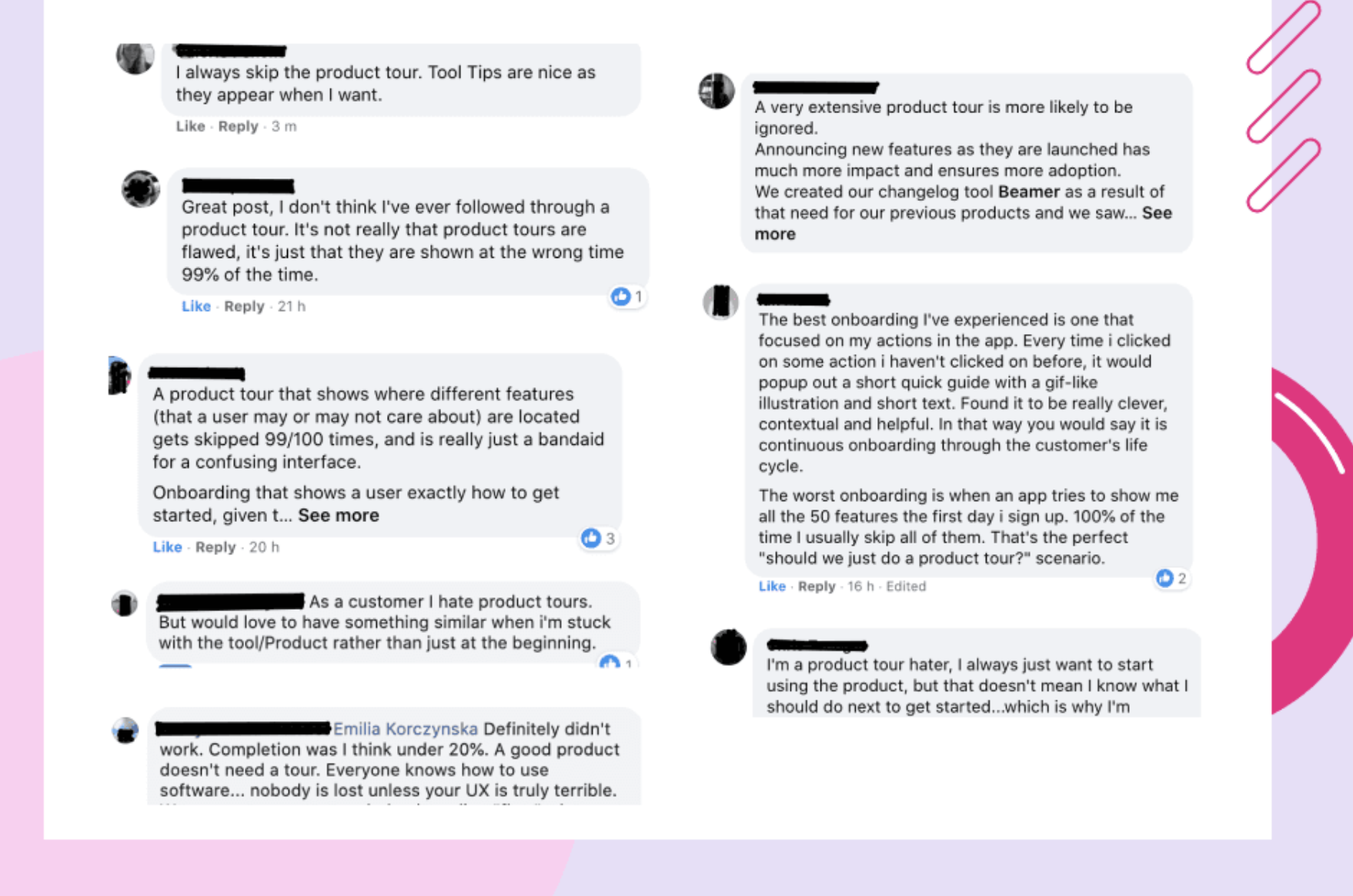
- De er kjedelige – hvem liker å klikke på alle disse “neste”-knappene og se alle de irrelevante funksjonene? Dette fungerer fryktelig for brukerengasjement og brukeradopsjon.
- De «forhåndsloader» informasjon – i stedet for å «lære ved å gjøre», viser de alle funksjonene du kanskje ikke engang trenger før mye senere i brukerreisen. Dette strider mot “just-in-time” brukeratferdspsykologi .
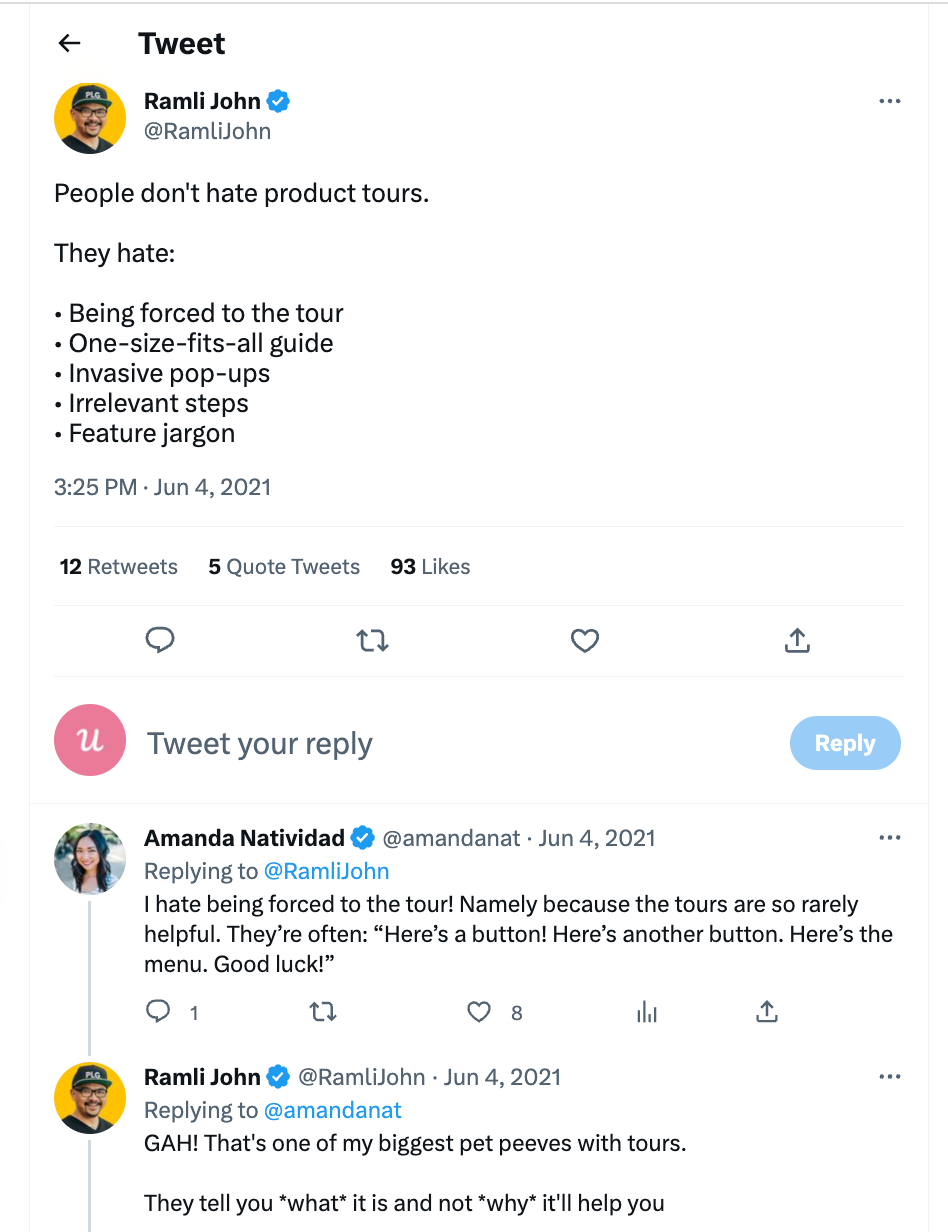
- De berører bare overflaten – viser deg “hva”, men ikke “hvorfor” og “hvem”
- De driver deg ikke på veien til brukeradopsjon
- De gir ikke kontekstuell veiledning tilpasset stadiet i brukerreisen din
- De er ikke tilpasset brukerens behov – vanligvis er de “one-size-fits” alle og er ikke responsive eller interaktive – neste trinn endres ikke basert på hva du gjorde i forrige trinn. Og folk hater ofte rett og slett bare dem…

Det er derfor færre og færre produktteam inkluderer produktomvisninger som en del av deres onboarding. Faktisk fant vi i vår State of SaaS Onboarding-rapport at mindre enn en tredjedel brukte en produktomvisning .
Å lage gjennomgangsveiledninger i stedet kan utgjøre en stor forskjell for den digitale adopsjonsprosessen.
Eksempler på produktomvisninger
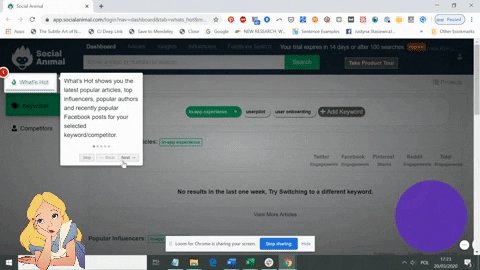
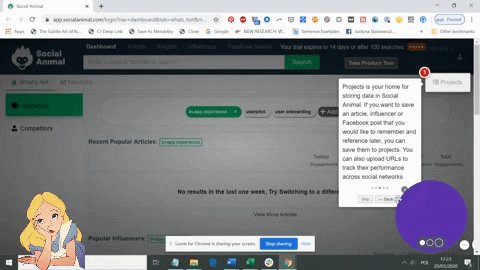
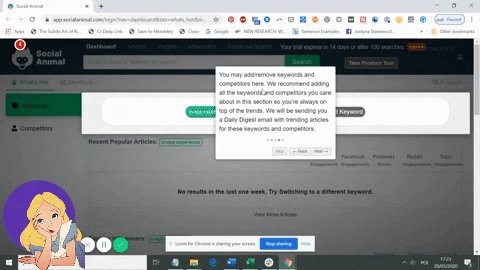
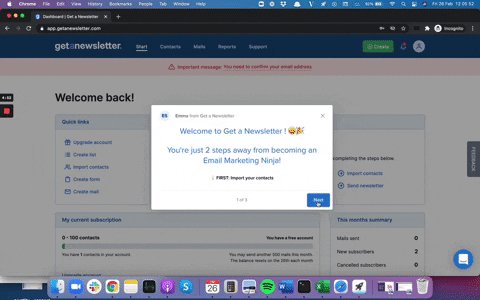
Bare se på eksemplene på lineære produktomvisninger for å se hva jeg mener:

En kjedelig produktomvisning fra Social Anima…

…og en like ineffektiv omvisning fra Get a Newsletter
Hvis produktomvisninger er så ineffektive, hva er alternativet? La oss se hvorfor interaktive gjennomganger er bedre!
Type 2: Interaktive gjennomganger
En interaktiv gjennomgang ligner på en produktomvisning, men med én nøkkelforskjell.
Selv om produktomvisninger er passive, krever gjennomgangene handling fra brukeren etter å ha vist dem hvert trinn, og går ikke videre før brukeren faktisk tar handlingen , noe som gjør dem til et mer effektivt brukergrensesnitt i innføringsprosessen for brukere .

Og med bare en fjerdedel av SaaS-selskapene som bruker interaktive gjennomganger i appen for øyeblikket, gir det en flott mulighet til å forbedre konkurrentene dine, forbedre onboarding- prosessen og gi opplæring uten å utvikle omfattende opplæringswebinarer.
Dessuten trenger du ikke en spesiell programvareplattform for å begynne å bygge dem, du kan bruke nesten hvilken som helst digital adopsjonsplattform .
Hvorfor er interaktive gjennomganger mer effektive enn produktomvisninger?
Siden folk lærer bedre hvis de lærer ved å gjøre , har gjennomganger mange fordeler i forhold til lineære produktguider:
- Interaktive gjennomganger er langt mer engasjerende fordi brukeren må handle. De må klikke på bestemte knapper, eller skrive inn tekst, for å fortsette. De vises ikke trinn 4 før de fullførte trinn 1, 2 og 3.
- App-gjennomganger gir verdi på forhånd – de får brukere til å utføre handlinger som viser dem verdien av produktet ditt for dem (de viktigste aktiveringspunktene) – og opplever Aha! Øyeblikk.
- Produktgjennomganger øker brukerengasjementet ved å aktivt involvere hver person i å lære nye funksjoner.
Bevis på at interaktive gjennomganger er mer effektive enn produktomvisninger
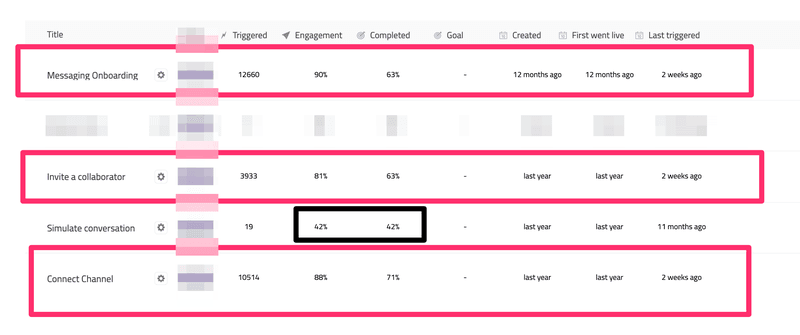
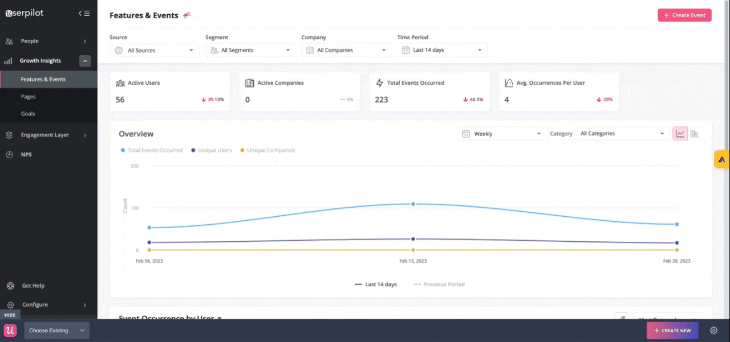
Ta en titt på disse dataene fra en av våre kunder:

Det svarte rektangelet fremhever en produktomvisning. Mindre enn halvparten av brukerne som ble vist produktomvisningen, fullførte den.
De røde rektanglene viser deg de interaktive gjennomgangene. Forskjellen her er tydelig.
Med veiledningsmeldinger i appen fortsetter omtrent to tredjedeler av brukerne til slutten og engasjerer seg i programvaren din på en måte som de forstår verdien.
Eksempler på interaktive gjennomganger:
Det er vanskelig å fange interaktive gjennomganger på en GIF fordi de krever handlinger fra brukeren for å fortsette, noe som gjør dem lengre enn den typiske 15-sekunders GIF-rammen. Her er en video med en interaktiv gjennomgang (sammenlign den med en produktomvisning fra tidligere seksjoner.):
Type 3: Innebygde verktøytips
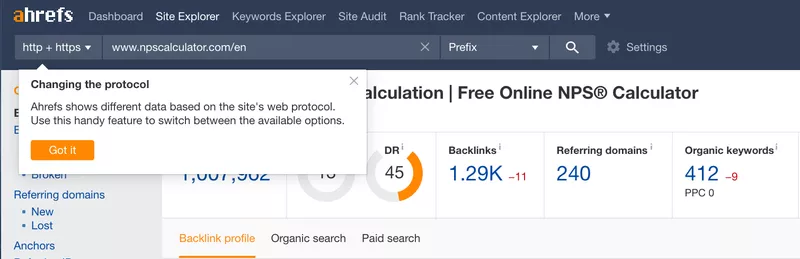
Et innebygd verktøytips er en enkelt melding som hjelper brukerne dine å få en bedre forståelse av en spesifikk funksjon ved produktet ditt. Vanligvis legger du til dokkede meldinger som det til et spesifikt element i brukergrensesnittet som ikke er selvforklarende (som dette Ahrefs-eksemplet), og presser på for dypere funksjonsadopsjon:

Innebygde verktøytips er flotte for å lage veiledning i appen for de senere stadiene av kundens reise – og bidrar til å fremme bruk av mer avanserte produktfunksjoner.
Du bør også bruke native verktøytips for produktlanseringer – hver gang produktteamet ditt lanserer en ny funksjonalitet i appen din, bør du legge til forespørsler i den slik at brukeren som gikk glipp av kunngjørings-e-postene dine fortsatt får en sjanse til å ta den i bruk! Innebygde verktøytips er flotte for å få nye brukere til å ta i bruk en funksjon som du har lansert tidligere.
Eksempler på native verktøytips
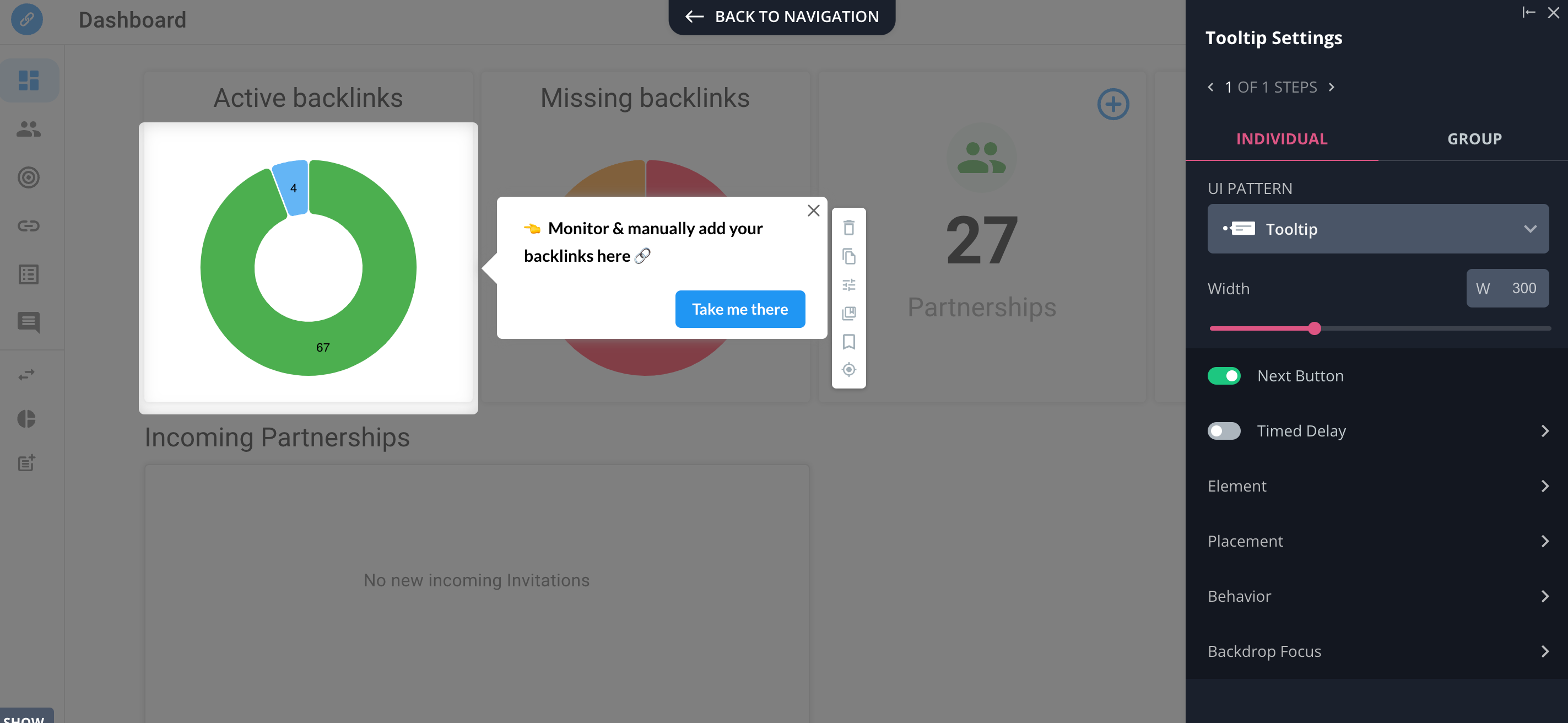
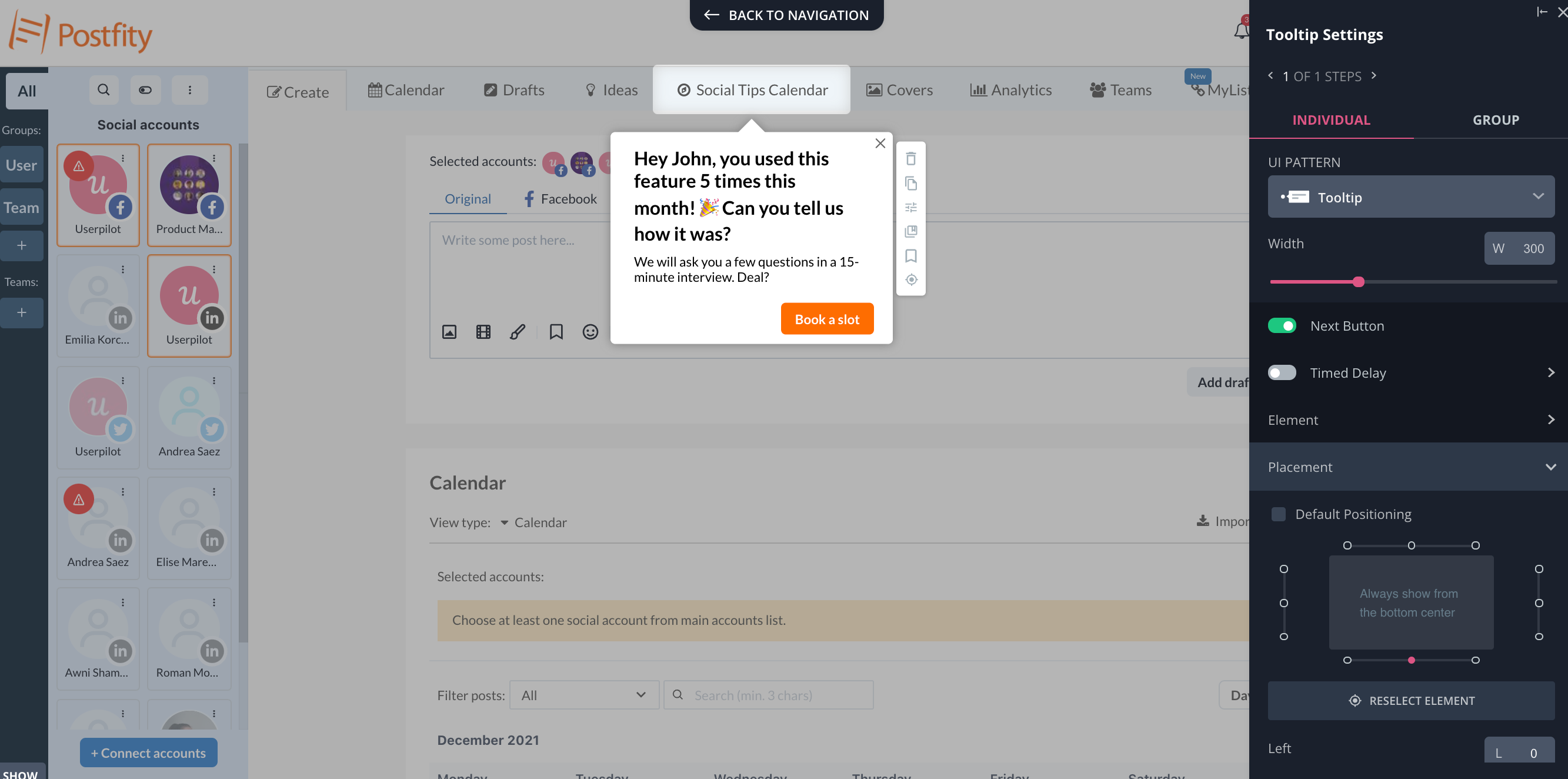
Her er noen flere eksempler på hvordan du kan bruke innebygde verktøytips for veiledning i appen:



Alle disse verktøytipsene ble bygget og stilt uten kode i Userpilot .
Hvordan bygge innfødte verktøytips for veiledning i appen?
Du kan hardkode de opprinnelige verktøytipsene dine (som ikke er veldig skalerbar hvis du trenger å endre dem og tar opp utviklingsressursene dine), eller bruke en kodefri digital adopsjonsplattform for raskt å lage dem. Se hvor enkelt det er å lage native verktøytips i Userpilot (tok meg 1:24 å bygge dette!)
Hvis du vil lære mer om denne typen i app-guider – se denne YouTube-videoen her:
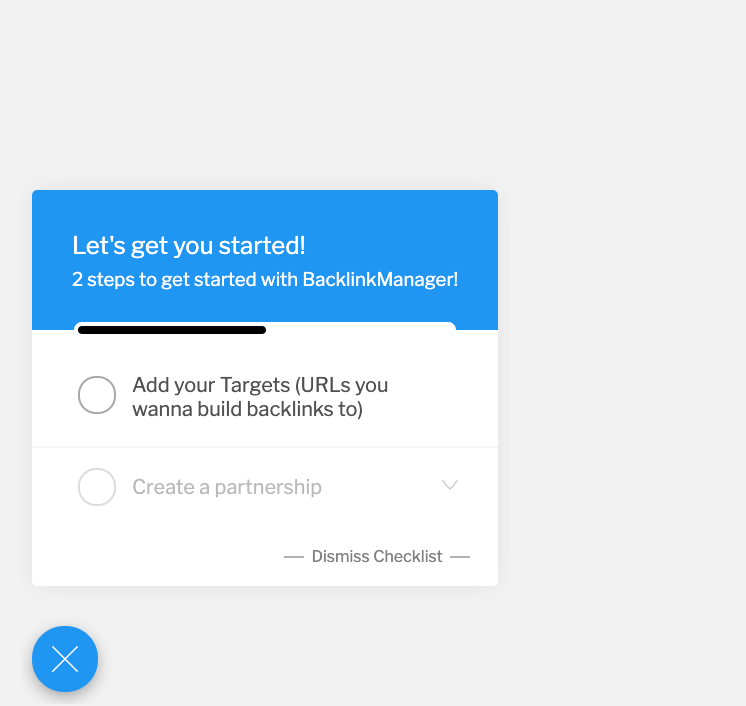
Type 4: Onboarding-sjekklister
Onboarding-sjekklister er spesielt effektive ved onboarding av nye brukere – de presser brukeren til å ta i bruk visse funksjoner i en bestemt rekkefølge – som fører dem til å fullføre et sett med handlinger.

Du kan også bruke dem (dessverre er det svært få SaaS-selskaper som gjør det!) for å hjelpe mer avanserte brukere med å ta i bruk flere funksjoner i appen din, og dermed fremme produktadopsjon. Ingen sa at du bare kan ha én sjekkliste – du kan bygge en for hvert område av produktet ditt, og utløse dem til forskjellige tider – når brukerne dine er klare. I noen digitale adopsjonsplattformer kan du
Hvordan bygge sjekklister for veiledning i appen?
Å bygge sjekklister ved hjelp av en kodefri digital adopsjonsplattform er superenkelt og tar bokstavelig talt minutter:
- lage en sjekkliste-widget (du kan bestemme om den skal åpnes automatisk, eller utløses av brukeren manuelt)
- legg til oppgaver som brukerne kan fullføre og koble de respektive interaktive gjennomgangene til dem ELLER diriger brukeren til en bestemt side
- du kan deretter bestemme om du vil at elementet skal hakes av når brukeren engasjerer seg med en spesifikk funksjon, ELLER når de fullfører et spesifikt mål (ved å utføre en bestemt sporet hendelse – eller til og med en kombinasjon av hendelser, også kjent som en tilpasset hendelse )
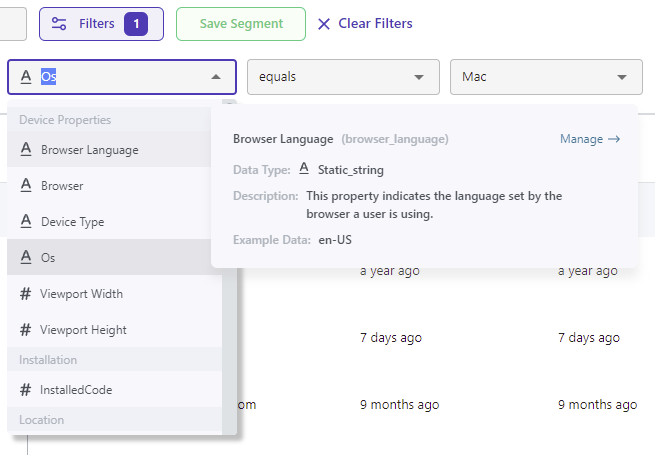
Type 5: Ressurssenter
Ressurssenter er en type hjelpehub med forskjellige ressurser som hjelper brukere på forespørsel, og lar Customer Success-teamet utdanne brukere uten sanntids menneskelig involvering. Hvis du bruker et digitalt adopsjonsverktøy som Userpilot, kan du enkelt begrense hvilket segment som ser hvilket innhold.
Du kan legge til videoer, hele interaktive guider, hjelpedokumenter osv. til dem. Brukerne dine kan finne dem ved å søke etter et relevant emne.

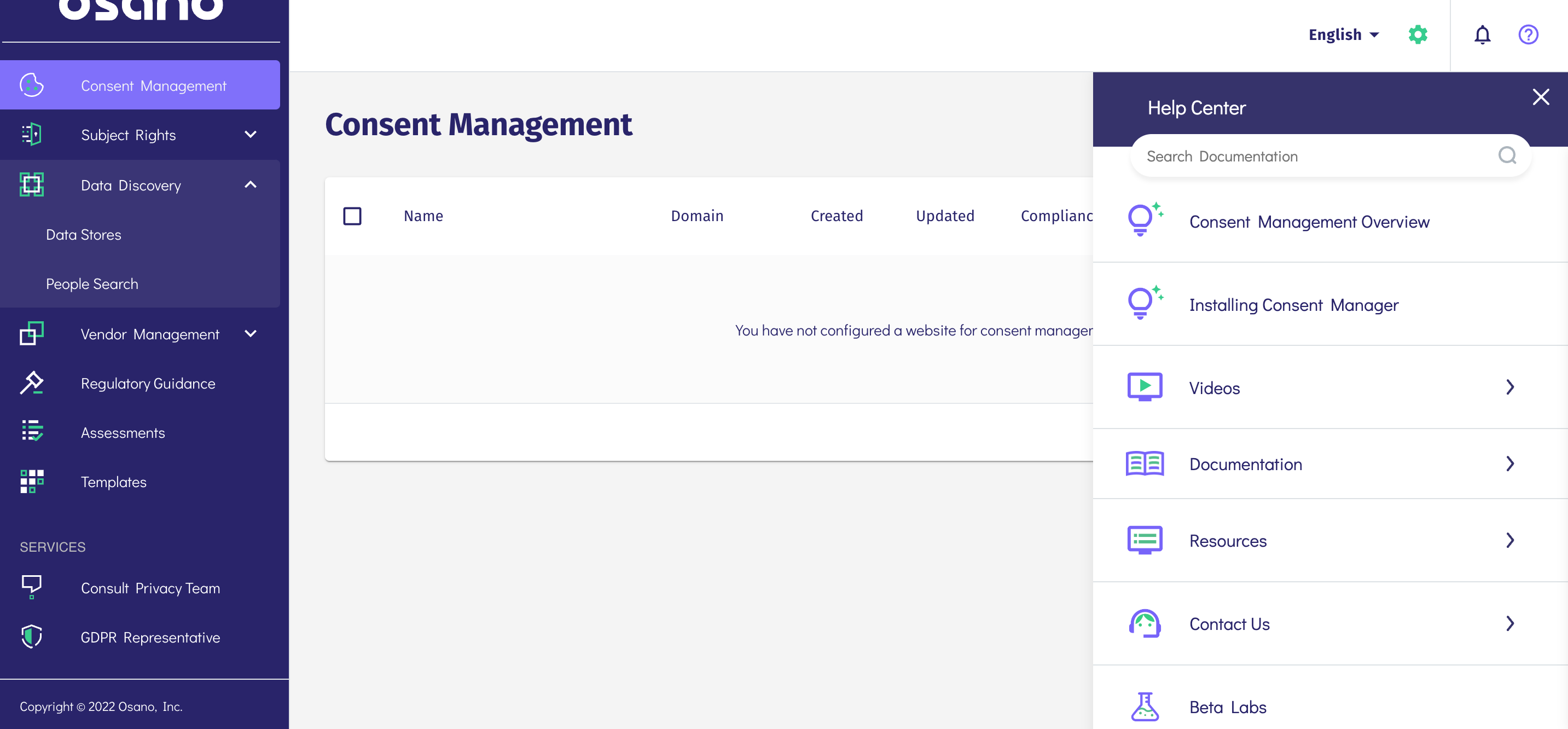
Det er bevist at ressurssentre reduserer antallet støttebilletter du får fra brukerne dine. I casestudiene våre klarte Osano å barbere bort 25 % av støttebillettene deres – mens Growth Mentor reduserte støttebillettvolumet med hele 87 % etter implementeringen av ressurssenteret vårt!
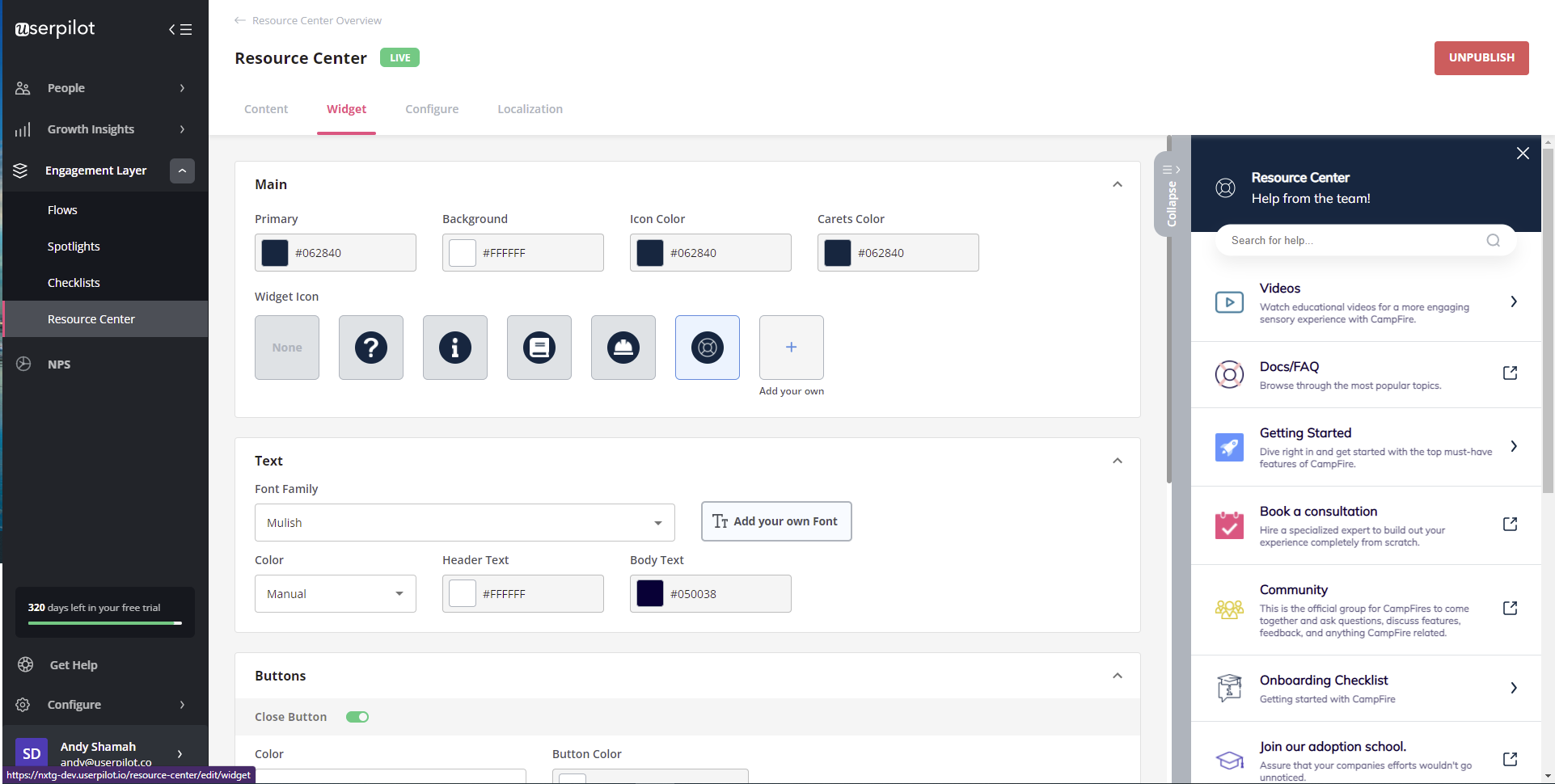
Hvordan bygge et ressurssenter?
Igjen, hvis du bruker en produktadopsjonsplattform, tar det bokstavelig talt minutter å bygge et ressurssenter: du bare drar og slipper innhold og veiledning i appen inn i en forhåndsbygd widget. Deretter kan du tilpasse hjelpemodulen for å matche stilen til appens opprinnelige brukergrensesnitt:

Se det i videoen nedenfor:
Eksempler fra den virkelige verden på gode guider i appen
Det er vel og bra å snakke om hvor flott veiledning i appen kan være, men jeg vil illustrere poenget mitt med eksempler fra den virkelige verden .
Plattformmessig
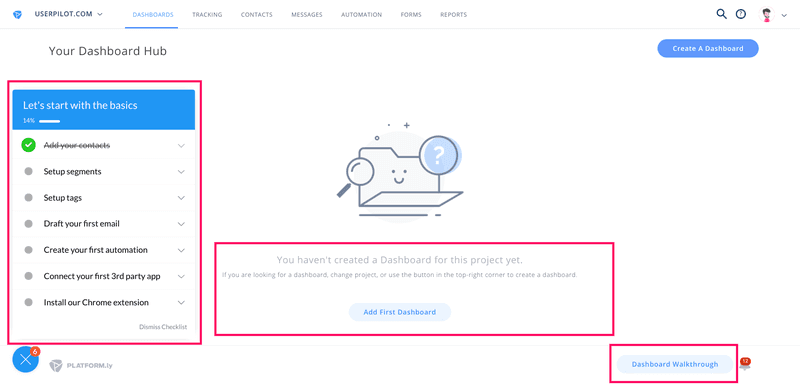
Platformly er et markedsføringsautomatiseringsverktøy. Det brede spekteret av funksjoner kan være overveldende for nye brukere, og derfor har plattformen lagt til veiledning i appen med Userpilot .

I tillegg til å gi brukerne en sjekkliste og bruke de tomme tilstandene , tilbyr Platformly en interaktiv gjennomgang for å hjelpe brukerne med å komme i gang.

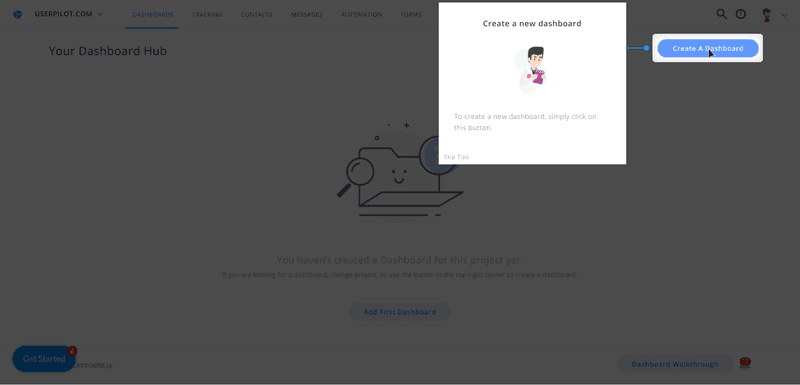
I stedet for bare å vise brukerne hvordan de bygger et dashbord, går det dem gjennom det trinn for trinn.
Disse interaktive gjennomgangene finnes for hver av Platformlys hovedfunksjoner, tilgjengelig når som helst.
Dette førte til fullføringsrater på over 40 %, noe som er eksepsjonelt for et komplekst SaaS-produkt.
Du kan lære mer om Plaformlys onboarding her .
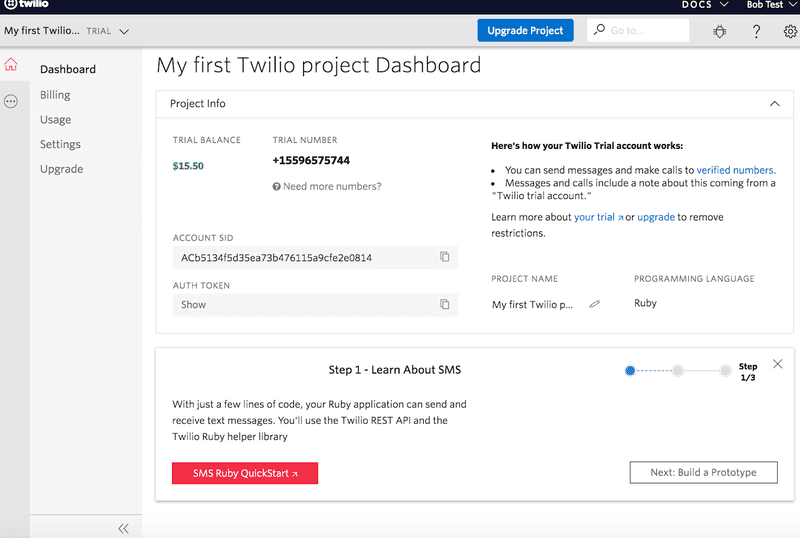
Twilio
Twilio er en skykommunikasjonsplattform for å ringe og sende SMS-meldinger.
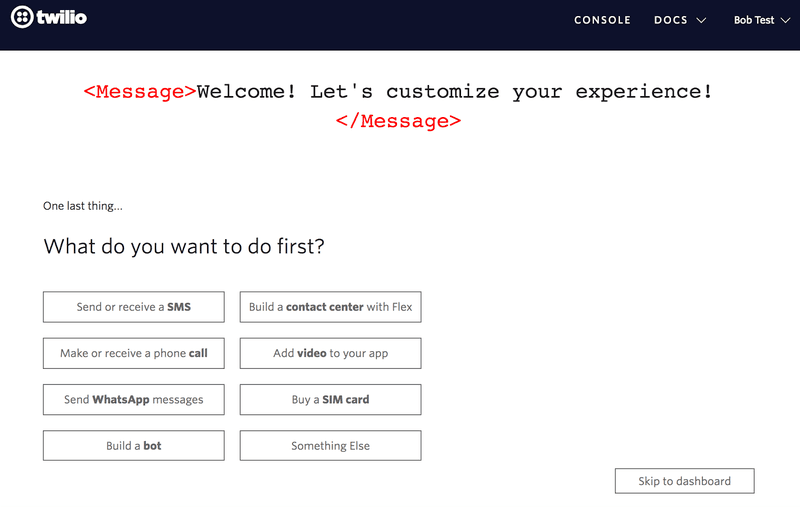
Onboarding-flyten starter med å stille ulike spørsmål for å finne ut hver brukstilfelle.

Etter det får brukerne vist en gjennomgang som veileder brukerne mot aktivering.
Gjennomgangen er skreddersydd for brukssaken som bestemmes av de innledende spørsmålene, slik at brukerne umiddelbart får tilgang til relevant informasjon.
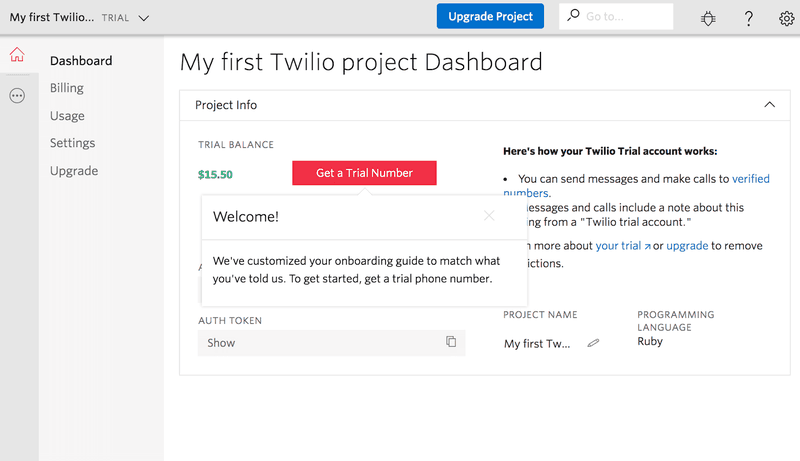
Twilio bruker verktøytips for å peke brukere mot relevante funksjoner og handlinger de må utføre.

Ved slutten av den første interaktive gjennomgangen vil brukerne ha et dedikert telefonnummer som de kan bruke med appen.
Twilio tar deretter ting videre ved å introdusere den neste interaktive gjennomgangen, igjen basert på individets brukssituasjon.

Ved å la brukere lære ved å gjøre, sikrer Twilio at brukerne kommer i gang på rett fot.
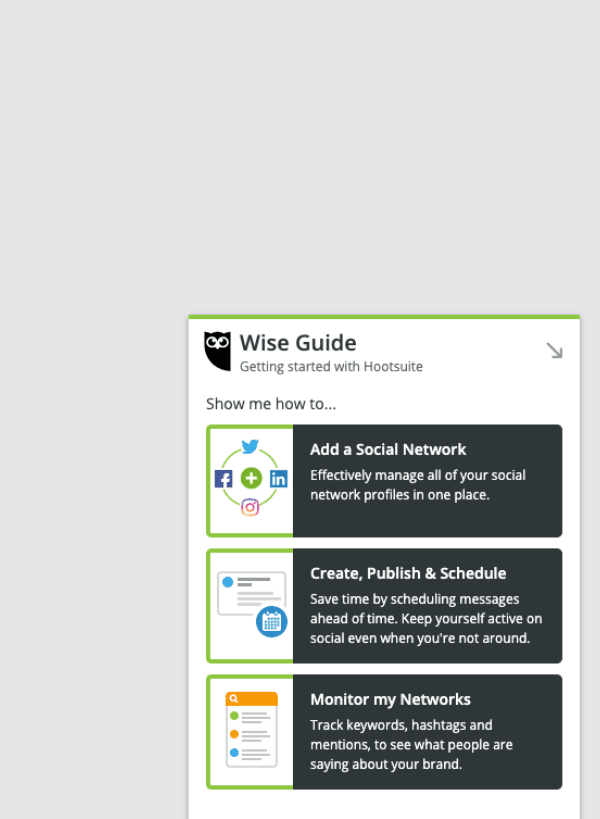
Hootsuite
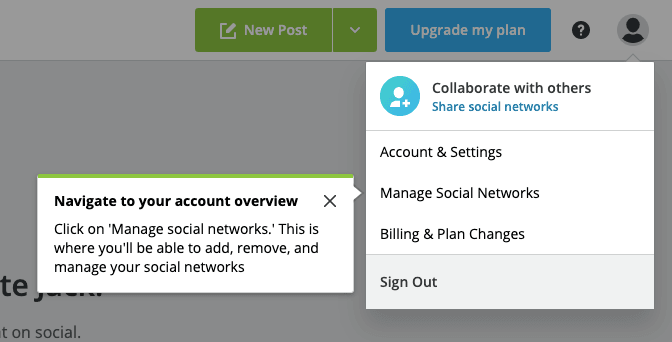
Hootsuite er et verktøy for administrasjon av sosiale medier. Den tilbyr noen forskjellige “kloke guider”. Dette er i hovedsak interaktive gjennomganger, målrettet rundt nøkkelfunksjoner som “legge til et sosialt nettverk”.

Brukere kan deretter velge hvilke guider de vil engasjere seg med, basert på hva de prøver å oppnå.
Gjennomgangene veileder og hjelper brukerne, og oppmuntrer dem til å bruke produktet på en naturlig måte.
For eksempel, i stedet for å gi en direkte lenke til den relevante siden, viser Hootsuite dem hvordan de navigerer til den ved hjelp av menyen.

Dette forbereder dem for fremtidig bruk av produktet.
Dette er et godt eksempel på hvordan veiledning i appen kan begynne å levere verdi til brukere med en gang.
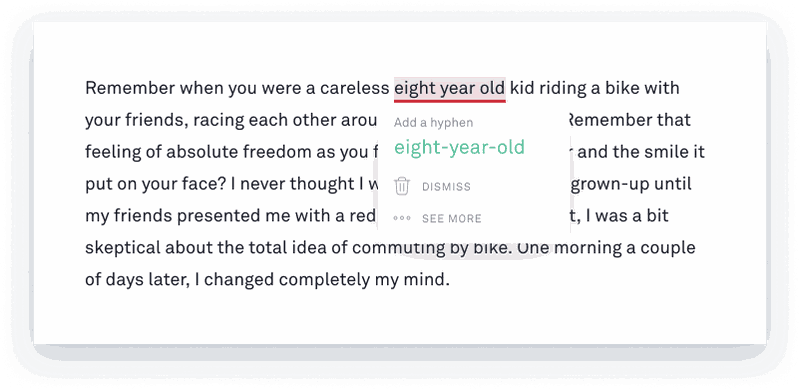
Grammatisk
Grammarly er et grammatikkkontrollverktøy .
Når brukere har registrert seg og installert Chrome-utvidelsen, vises demodokumentet. Dette dokumentet gir veiledning i appen og er (med hensikt) fullt av feil og skrivefeil.
Hvorfor? Så nye brukere kan bruke Grammarly for å korrigere det.

På denne måten lærer brukerne ved å gjøre.
Det er en veldig smart måte å bygge en aktiveringsgjennomgang på, som resulterer i brukere som er klare til å begynne å bruke produktet med en gang.
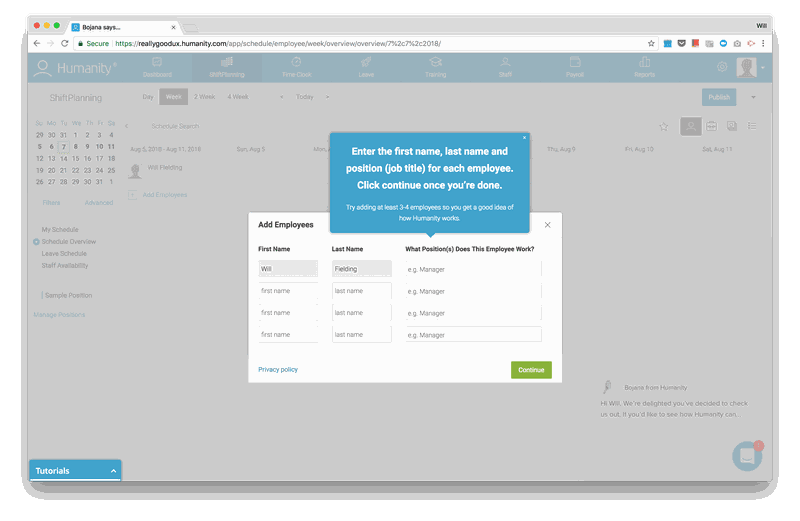
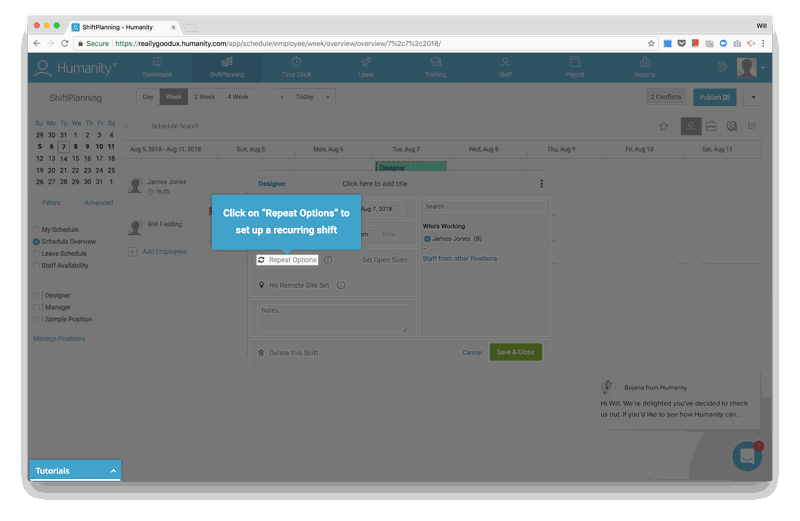
Menneskeheten
Verktøyet er utviklet for å hjelpe bedriftseiere og ledere med å holde oversikt over sine ansattes tidsplaner.
Menneskeheten fungerer bare som et produkt hvis brukere legger sine ansatte til det.
Det er her veiledning i appen kommer inn.
Den veileder ledere til å sette opp kontoene sine, skjerm for skjerm.

Den viser ledere hvordan de kan legge til ansatte og sette opp skift.

Men enda viktigere, det tvinger brukeren til å faktisk gjøre det selv.
Hvorfor bør du bruke verktøy for å lage veiledning i appen?
Bør du hardkode guidene dine i appen, eller bruke dedikert programvare for det? Defo sistnevnte. Her er de viktigste fordelene ved å bruke verktøy for å lage veiledning i appen:
- de lar deg bygge vakre opplevelser i appen uten å måtte kode alt fra bunnen av
- du får adminpanel, versjonskontroll, A/B-testing, teamfunksjonalitet
- de frigjør ingeniørressursene dine for å gjøre det som virkelig betyr noe – å jobbe med å bygge og forbedre produktet ditt.
- De fleste av dem har innebygde analyser, slik at du kan måle brukernes engasjement med introduksjonen, eksperimentere eller raskt endre det om nødvendig.
- Noen produktveiledningsprogramvare tilbyr muligheten til å bygge omvisninger på toppen av tredjepartsapper – for å fremme de ansattes produktivitet (f.eks. bygge veiledning i appen for salesforce-brukere blant de nyansatte.)
Forhåpentligvis overbeviser dette at du virkelig trenger et verktøy for å bygge produktomvisningene dine, og at det ikke er en god idé å bare be utviklerne om å bygge dem fra bunnen av
Beste verktøy for å lage guider i appen
Vi har dekket de beste verktøyene for veiledning i appen omfattende i dette innlegget (med skjermbilde, så jeg vil bare oppsummere det her (og du kan lese hele sammenligningen her ). PS Jeg nevner bare verktøy for å introdusere brukerne dine, ikke for å introdusere dine ansatte på tredjepartsverktøy (f.eks. bygge salgsstyrke i appveiledning for opplæringsformål.)
Topp 3 veiledningsverktøy i appen i henhold til brukere (G2 og Capterra):
-
Brukerpilot
Userpilot tilbyr alle UI-mønstrene som trengs for å veilede brukere gjennom appen din (produktomvisninger, gjennomganger, verktøytips, sjekkliste, ressurssenter) uten noen begrensninger. Den har brukervennlig grensesnitt og den mest robuste analysen fra alle programvareadopsjonsplattformer.
 Userpilot koster bare $249 i den laveste planen, og til og med bedriftsplanen er svært rimelig ($1000 per måned.) Den tilbyr også ubegrensede appundersøkelser inkludert i prisen! Det er kanskje ikke egnet hvis du trenger en innebygd integrasjon med salesforce-plattformen din.
Userpilot koster bare $249 i den laveste planen, og til og med bedriftsplanen er svært rimelig ($1000 per måned.) Den tilbyr også ubegrensede appundersøkelser inkludert i prisen! Det er kanskje ikke egnet hvis du trenger en innebygd integrasjon med salesforce-plattformen din. -
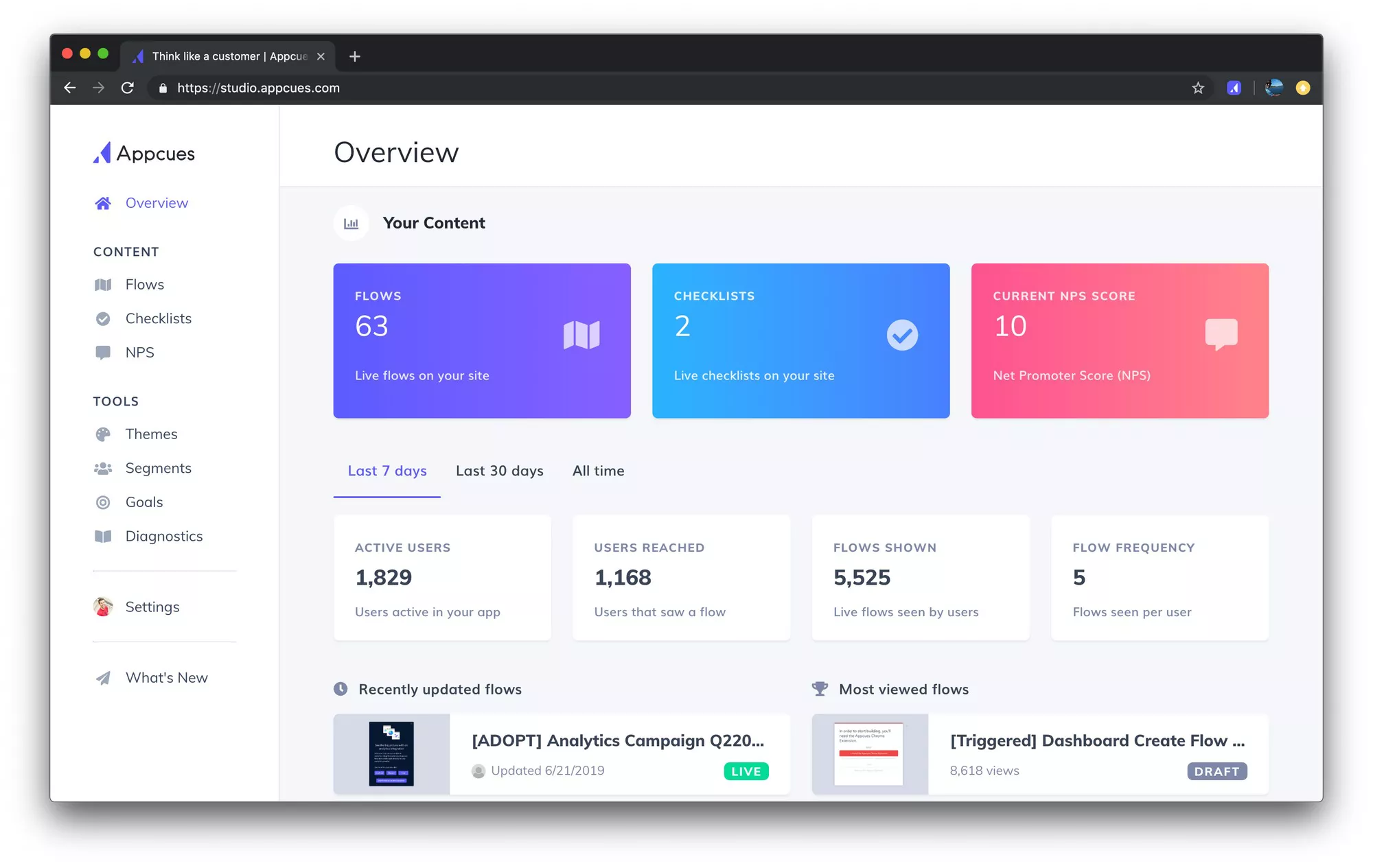
Appcues
 Appcues blir ofte berømmet som den enkleste å bruke plattformen for onboarding-brukere. Du kan lage flyter i Appcues veldig raskt, men mangelen på et ressurssenter og svært begrenset analyse betyr at det ikke er den beste verdien for pengene (og det begrenser deg til bare én sjekkliste og 5 brukersegmenter i den grunnleggende $299-planen!)
Appcues blir ofte berømmet som den enkleste å bruke plattformen for onboarding-brukere. Du kan lage flyter i Appcues veldig raskt, men mangelen på et ressurssenter og svært begrenset analyse betyr at det ikke er den beste verdien for pengene (og det begrenser deg til bare én sjekkliste og 5 brukersegmenter i den grunnleggende $299-planen!) - Intercom
 Intercom er et populært verktøy som brukes til støtte og for å lage produktomvisninger. Det lar deg bare lage produktomvisninger som er lineære (så ingen forgrenede gjennomganger!), og som vi allerede har diskutert – dette er ikke den beste måten å drive brukeradopsjon på! Det er begrensede analyser som betyr at du ikke vil kunne forstå brukeratferden din med Intercom.
Intercom er et populært verktøy som brukes til støtte og for å lage produktomvisninger. Det lar deg bare lage produktomvisninger som er lineære (så ingen forgrenede gjennomganger!), og som vi allerede har diskutert – dette er ikke den beste måten å drive brukeradopsjon på! Det er begrensede analyser som betyr at du ikke vil kunne forstå brukeratferden din med Intercom. -
Brukerflyt
Userflow lar deg bygge inn appguider på dashbordet – men i motsetning til Userpilot, Appcues og Userguiding – har den ikke en Chrome-utvidelse som lar deg bygge på toppen av produktet ditt.
 Userflow har noen gode funksjoner som versjonskontroll, men den mangler et ressurssenter og avansert analyse.
Userflow har noen gode funksjoner som versjonskontroll, men den mangler et ressurssenter og avansert analyse. -
Brukerveiledning
UserGuiding er et billigere produktadopsjonsverktøy på inngangsnivå som tilbyr en rekke funksjoner for å hjelpe bedrifter med nye kunder og øke produktadopsjonen. UserGuiding utmerker seg ved å bygge enkle onboard-opplevelser for brukere. Den inkluderer en kodefri bygger, segmenteringsalternativer og enkelt lagt til UI-mønstre som hotspots, verktøytips og modaler.
Selv om det også har noen andre godbiter som et ressurssenter og analyser, er kjøttet til dette produktet dets flyttbygger ombord. Hvis alt du leter etter er en relativt enkel måte å bygge enkle onboarding-flyter på, kan dette være et godt valg for deg. Imidlertid bør folk som leter etter mer analyser, tilpasning eller komplekse integrasjoner sannsynligvis se andre steder.For flere detaljer, se denne sammenligningstabellen:

Lage guider i appen med Userpilot
Forhåpentligvis har du nå en ide om hva du kan oppnå med veiledningsfunksjonen i appen.
La oss nå se på hvordan du kan bruke verktøy som Userpilot for enkelt å gi veiledning i appen til brukerne av nettappen din.
Lag en ny opplevelse i appen
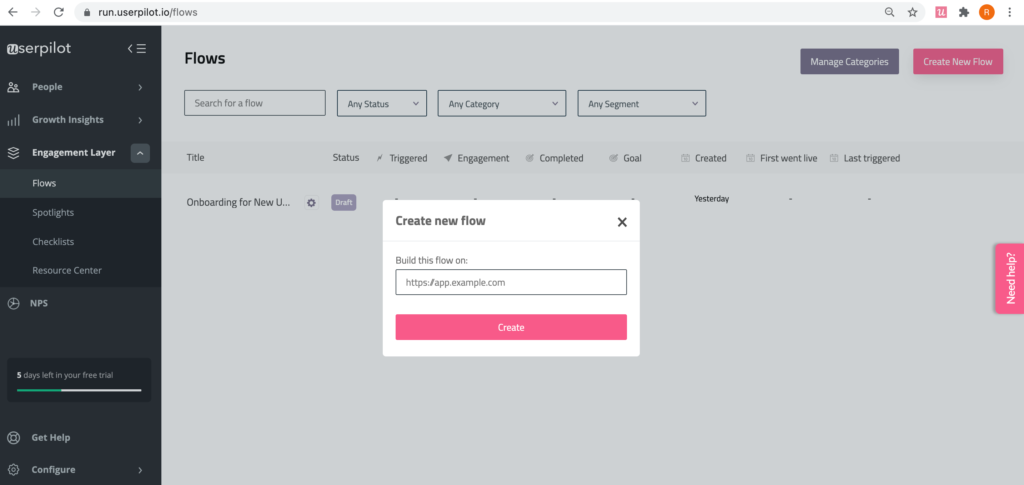
I Userpilot må du først opprette en ny flyt for å bygge guider i appen.

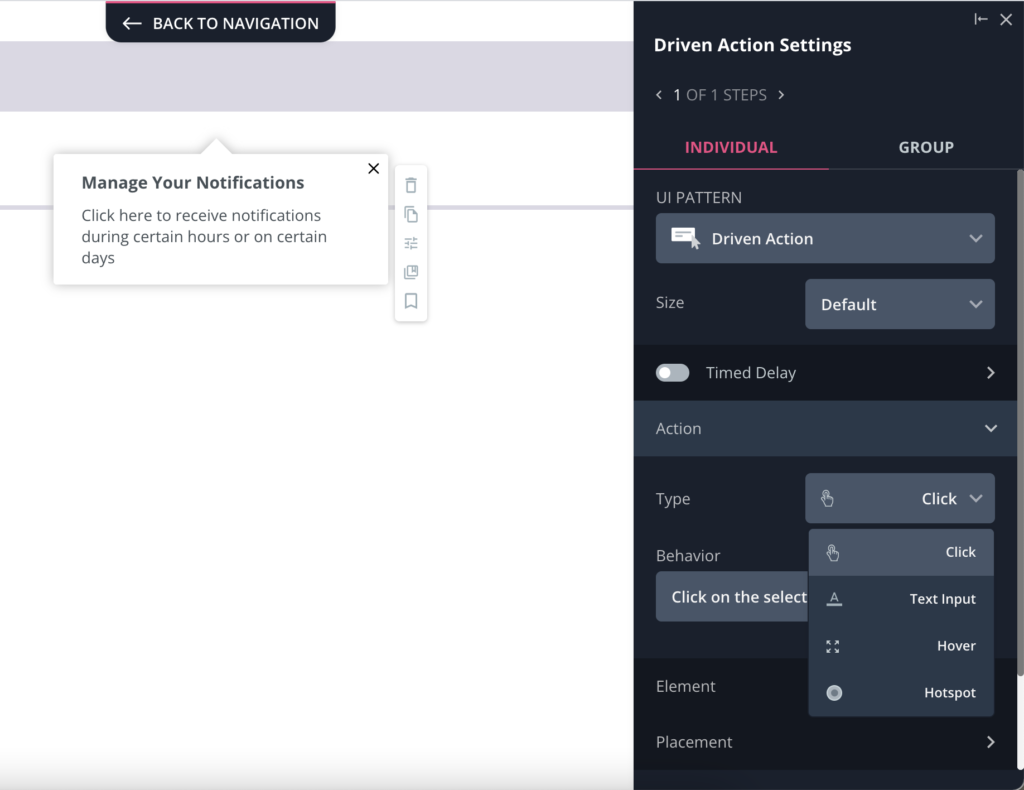
Velg deretter ditt første trinn. De fleste interaktive gjennomganger bruker en kombinasjon av verktøytips og drevne handlinger.
Drevet handlinger er unike for Userpilot, og er det som gjør en produktomvisning til en interaktiv gjennomgang som er skreddersydd for brukerens opplevelse. Det betyr at du ikke trenger å tenke på hvordan du administrerer forespørslertillatelser eller bygger egendefinerte tillatelser for nye forespørsler – og kan i stedet bygge opplevelser som driver bruk.
Du kan velge mellom ulike alternativer, avhengig av hva du vil at brukeren skal gjøre. Du kan få dem til å klikke, holde musepekeren eller dra og slippe med en flytende forespørsel eller en forankret forespørsel.

De tvinger brukeren til å faktisk engasjere seg i produktet ditt når forespørselen vises. Du kan bruke dette til å oppmuntre brukere til å klikke seg videre til neste skjermbilde.
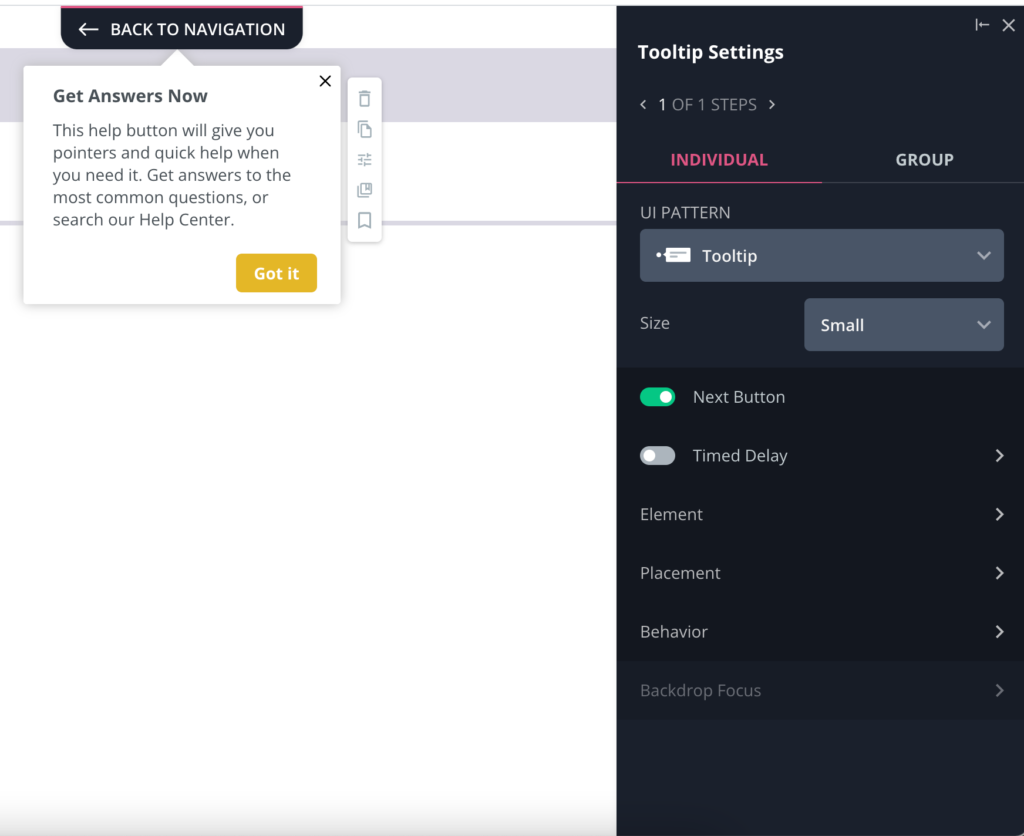
Bruk verktøytipset til å forklare hva en bruker må gjøre, og hvorfor de bør gjøre det.

Du kan deretter lenke disse drevne handlingene og verktøytipsene sammen for å lage en gjennomgang.
Konklusjon: Hvordan lage god veiledning i appen?
Før vi skilles, ville jeg gi deg et kort sammendrag av beste fremgangsmåter for veiledning i appen:
- Ha alltid et mål i tankene – tilnær deg onboarding-brukere med et bestemt resultat i tankene. Det kan for eksempel hende at du vil at brukerne dine skal legge til et teammedlem, eller få en ny funksjon i bruk.
- Gjør det interaktivt – gå gjennom brukerne dine trinn for trinn, vis dem hva de trenger for å nå sine umiddelbare mål, og unngå forhåndsinnlasting av informasjon (f.eks. med lange trinnvise omvisninger!)
- Tilby veiledning i appen til avanserte brukere også – aka Continuous Onboarding – (f.eks. et verktøytips som informerer dem om en ny funksjon) ikke bare flyter for nye brukere.
- sørg for at dine interaktive gjennomganger er fokusert på å oppnå målet for kundene dine.
- Hold det kort og godt , slik at brukerne ikke kjeder seg, og du er i gang.
Vil du få brukere til å ta i bruk produktet ditt raskere? Bestill en gratis demo med Userpilot i dag!

