In-App begeleiding voor SaaS: Beste praktijken, voorbeelden en hulpmiddelen [UPDATED for 2023]

In-app begeleiding is het onderdeel van uw
gebruikersbegeleiding
dat binnen uw product gebeurt.
In-app aanwijzingen leiden uw gebruikers door uw product en laten hen zien hoe het hun specifieke pijnpunten kan oplossen, met het doel om uw gebruikers activeren (in de onboardingfase van nieuwe gebruikers) of hen helpen nieuwe functies te ontdekken, meer waarde te ontsluiten en meer inkomsten te genereren (in latere stadia van het gebruikerspad).
In app begeleiding neemt verschillende vormen aan: product tours, interactieve walkthroughs, onboarding checklists, native tooltips, en zelfs hele resource centers.
Interactieve walkthroughs lokken acties uit in plaats van alleen maar functies te tonen – ze “leren de gebruikers door te doen”. Zo helpen ze specifieke pijnpunten van specifieke gebruikers veel effectiever op te lossen dan lineaire producttours.
In deze post gaan we in op de verschillende soorten in-app begeleiding, tonen we voorbeelden van elk type, de beste tools, en hoe u Userpilot kunt gebruiken om eenvoudig effectieve in-app gidsen te maken voor het onboarden van uw gebruikers en het helpen van uw doelgroep om meer waarde te vinden in uw product.
TL;DR – Hoe begeleid je gebruikers in-app zonder ze te vervelen?
- In-app begeleiding wordt gebruikt voor onboarding van gebruikers binnen uw app. Het kan worden gebruikt voor zowel nieuwe gebruikers (om de activering van gebruikers te stimuleren) als voor gevorderde gebruikers (om de betrokkenheid en de adoptie van gebruikers te stimuleren).
- App begeleiding heeft een positieve impact op alle gebruikersmetriek over het gehele gebruikstraject.
- In-app begeleiding in de vorm van Producttours interactieve walkthroughs, tooltips, checklists of een Resource Center – idealiter een combinatie van elk van deze UI-patronen!
- Goede in-app gidsen moeten interactief, gepersonaliseerd en contextueel zijn. Vermijd frontale informatie met saaie rondleidingen! Leid gebruikers altijd in de context van het doel dat zij in een bepaalde fase van hun gebruikersreis moeten bereiken.
- U moet een productadoptieplatform gebruiken voor het bouwen van in-app-gidsen in plaats van ze zelf vanaf nul te hardcoden. Dit bespaart u een hoop geld aan ontwikkelingsmiddelen en geeft u de flexibiliteit om uw gidsen naar believen te veranderen en te A/B-testen.
- De beste in-app begeleidingstools zijn
Userpilot
(beste voor prijs-kwaliteitverhouding en functionaliteit) en Appcues. Andere goede keuzes (zij het met beperkte functionaliteit) zijn Intercom, Userflow en Userguiding.
![]()
Boek een gratis in-app begeleidingsgesprek voor uw SaaS!

Wat zijn in-app gidsen in SaaS?
Een in-app begeleidingsmelding biedt contextuele ondersteuning aan uw gebruikers door middel van korte berichten die de betrokkenheid van gebruikers bij uw product stimuleren en leiden tot productadoptie.
Er zijn meerdere soorten in-app berichten (UI-patronen) die u kunt combineren om in-app begeleiding in uw software te creëren. Dat is waar goede in-app marketing begeleiding om draait.
Nu we weten wat het is, laten we eens kijken naar de verschillende soorten in-app begeleiding prompts en hoe ze te bouwen!
Type 1: Productrondleidingen
Laten we beginnen met te verduidelijken wat een producttour precies is en wat de rol ervan is tijdens het onboardingproces, en waarom apptours geen goede in-app begeleiding bieden.
Een producttour toont een reeks berichten aan nieuwe gebruikers over de verschillende functies van uw product, zodat ze weten waar ze die kunnen vinden.

Maar moeten eindgebruikers eigenlijk wel
alle functies
in één keer? En hoeveel onthouden ze eigenlijk na zo’n rondleiding?
Zodra de producttour voorbij is, worden eindgebruikers in wezen op zichzelf aangewezen zonder contextuele hulp of in-app ondersteuningsberichten.
En hier ligt het probleem.
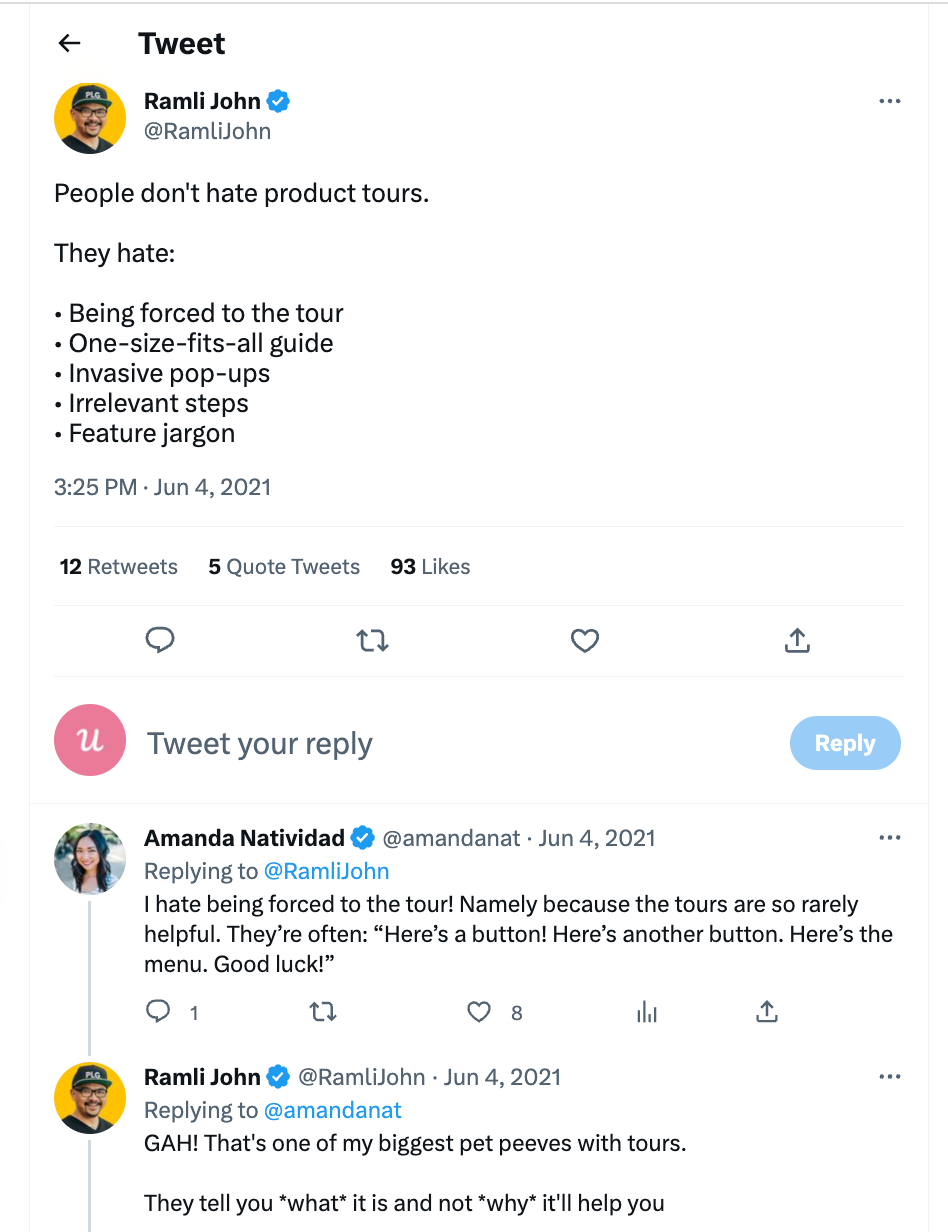
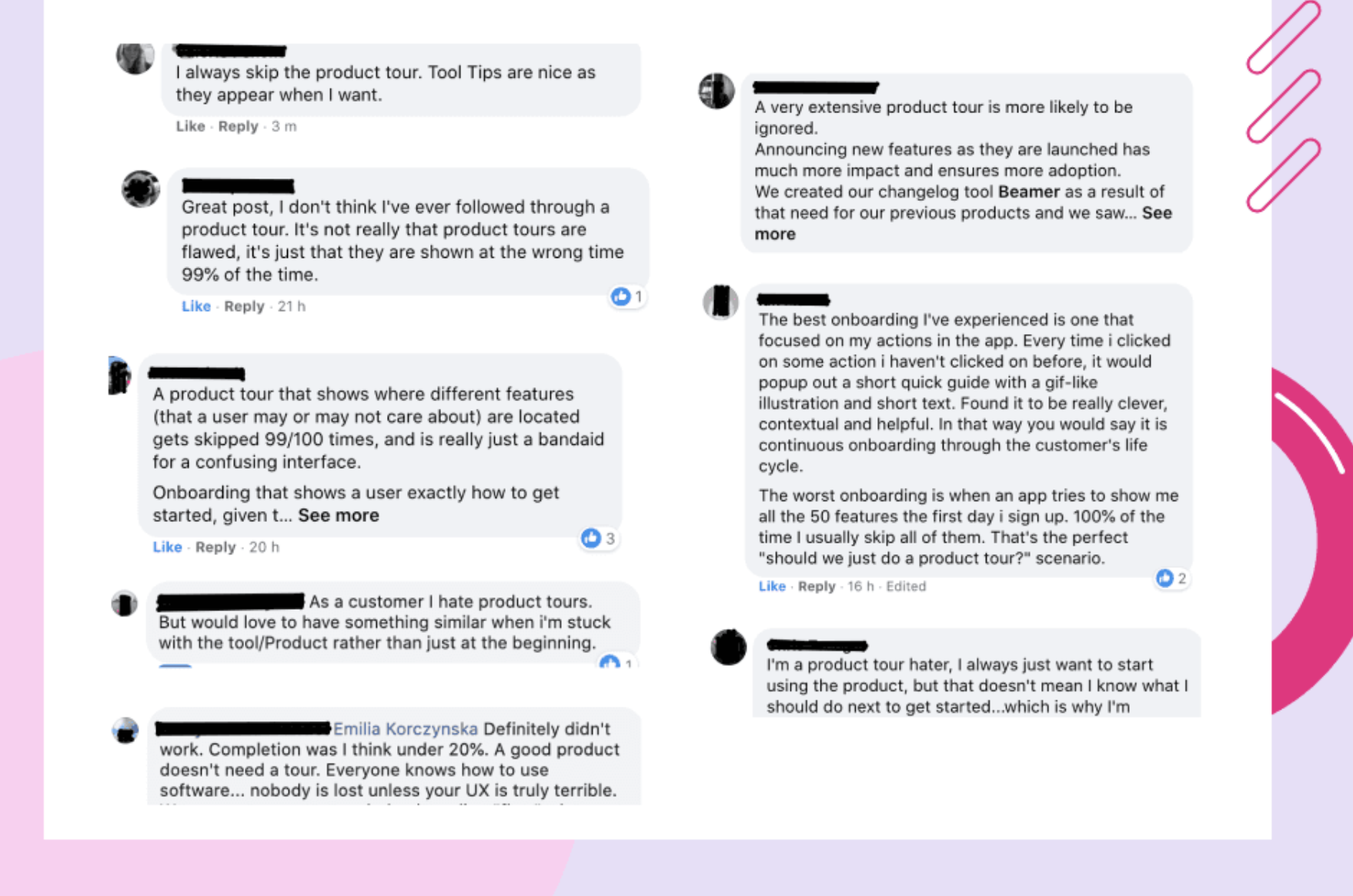
Producttours hebben een aantal problemen die de gebruikerservaring beïnvloeden:

- Ze zijn saai – wie vindt het leuk om op al die ‘volgende’ knoppen te klikken en alle irrelevante functies te zien? Dit werkt vreselijk voor de betrokkenheid en de adoptie van gebruikers.
- Ze ‘frontloaden’ informatie – in plaats van ‘leren door te doen’ laten ze alle functies zien die u misschien pas veel later in het gebruikstraject nodig hebt. Dit gaat in tegen de “just-in-time” gedragspsychologie van de gebruiker.
- Ze raken alleen de oppervlakte – ze laten je zien “wat”, maar niet “waarom” en “wie”.
- Ze sturen je niet op weg naar gebruikersadoptie
- Ze bieden geen contextuele begeleiding aangepast aan de fase van uw gebruikersreis.
- Ze zijn niet afgestemd op de behoeften van de gebruiker – meestal zijn ze een “one-size-fits” all en zijn ze niet responsief of interactief – de volgende stap verandert niet op basis van wat je in de vorige stap hebt gedaan.En mensen haten ze vaak gewoon…

Daarom nemen steeds minder productteams producttours op als onderdeel van hun onboarding. In ons rapport State of SaaS Onboarding bleek zelfs dat minder dan een derde gebruik maakte van een producttour.
Het maken van walkthrough-gidsen kan een enorm verschil maken voor uw digitale adoptieproces.
Voorbeelden van productrondleidingen
Kijk maar naar de voorbeelden van lineaire producttours om te zien wat ik bedoel:

Een saaie producttour van Social Anima…

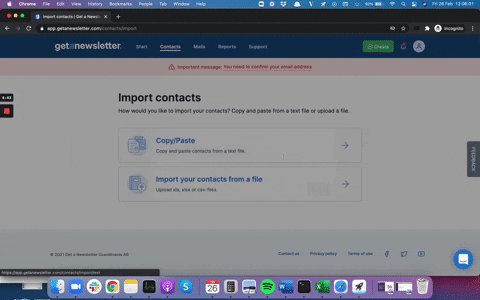
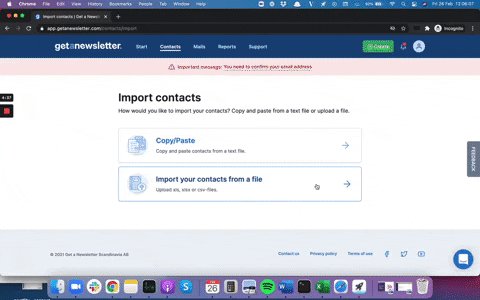
…en een even inefficiënte tour van Get a Newsletter.
Als producttours zo ineffectief zijn, wat is dan het alternatief? Laten we eens kijken waarom interactieve walkthroughs beter zijn!
Type 2: Interactieve walkthroughs
Een interactieve walkthrough is vergelijkbaar met een producttour, maar met één belangrijk verschil.
Terwijl producttours passief zijn, vereisen de walkthroughs actie van de gebruiker na het tonen van elke stap en gaan ze pas verder als de gebruiker daadwerkelijk de actie onderneemt, waardoor ze een effectiever UI-patroon vormen in het onboardingproces.

En met slechts een kwart van de SaaS-bedrijven die momenteel interactieve in-app walkthroughs gebruiken, biedt dit een geweldige kans om uw concurrenten te overtreffen, uw onboardingproces te verbeteren en training te geven zonder uitgebreide trainingswebinars te ontwikkelen.
Bovendien heb je geen speciaal softwareplatform nodig om ze te gaan bouwen, je kunt bijna elk digitaal adoptieplatform gebruiken.
Waarom zijn interactieve walkthroughs effectiever dan producttours?
Omdat mensen beter leren door te doen, hebben walkthroughs veel voordelen ten opzichte van lineaire productgidsen:
- Interactieve walkthroughs zijn veel boeiender omdat de gebruiker moet handelen. Ze moeten op bepaalde knoppen klikken of tekst invoeren om verder te gaan. Zij krijgen stap 4 niet te zien voordat zij stap 1, 2 en 3 hebben voltooid.
- App Walkthroughs bieden vooraf waarde – ze stimuleren gebruikers om acties uit te voeren die hen de waarde van uw product voor hen laten zien (de belangrijkste activeringspunten) – en ervaren de Aha! Moment.
- Product walkthroughs verhogen de betrokkenheid van gebruikers door iedereen actief te betrekken bij het leren van nieuwe functies.
Het bewijs dat interactieve walkthroughs effectiever zijn dan producttours
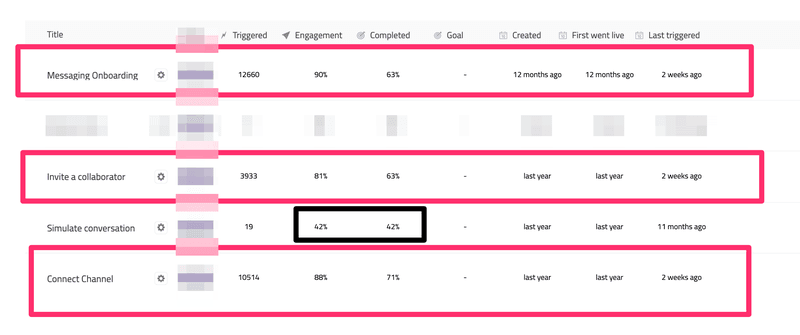
Kijk eens naar deze gegevens van een van onze klanten:

De zwarte rechthoek markeert een producttour. Minder dan de helft van de gebruikers die de producttour te zien kregen, voltooiden deze ook.
De rode rechthoeken tonen u de interactieve walkthroughs. Het verschil hier is duidelijk.
Met in-app begeleidingsberichten gaat ruwweg twee derde van de gebruikers door tot het einde en engageert zich met uw software op een manier dat ze de waarde ervan begrijpen.
Voorbeelden van interactieve walkthroughs:
Het is moeilijk om interactieve walkthroughs op een GIF vast te leggen, omdat ze handelingen van de gebruiker vereisen om verder te gaan, waardoor ze langer zijn dan het typische GIF-frame van 15 seconden. Hier is een video met een interactieve walkthrough (vergelijk het met een product tour uit vorige secties.):
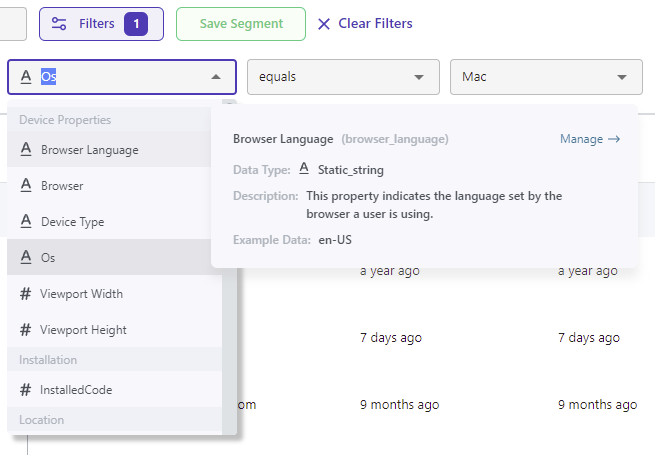
Type 3: Inheemse tooltips
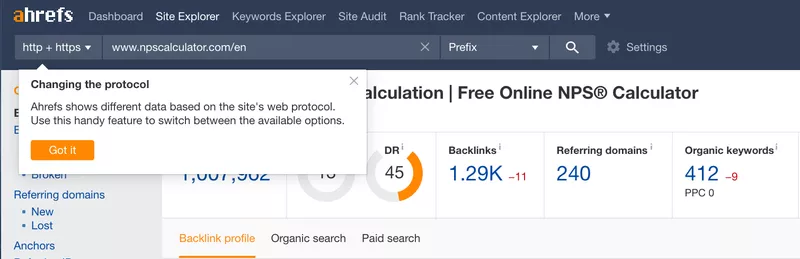
Een native tooltip is een enkele aanwijzing die uw gebruikers helpt een specifieke functie van uw product beter te begrijpen. Gewoonlijk voegt u dergelijke gedockte prompts toe aan een specifiek element van uw UI dat niet voor zichzelf spreekt (zoals dit Ahrefs voorbeeld), om een diepere toepassing van de functie te bevorderen:

Native tooltips zijn ideaal voor het creëren van in-app begeleiding voor de latere stadia van het klanttraject – en helpen de adoptie van meer geavanceerde productfuncties te bevorderen.
U moet ook native tooltips gebruiken voor productlanceringen – telkens wanneer uw productteam een nieuwe functionaliteit in uw app lanceert, moet u er prompts aan toevoegen, zodat de gebruiker die uw aankondigingsmails heeft gemist, toch de kans krijgt om deze aan te nemen! Native tooltips zijn geweldig om nieuwe gebruikers aan te zetten tot een functie die u in het verleden hebt gelanceerd.
Voorbeelden van native tooltips
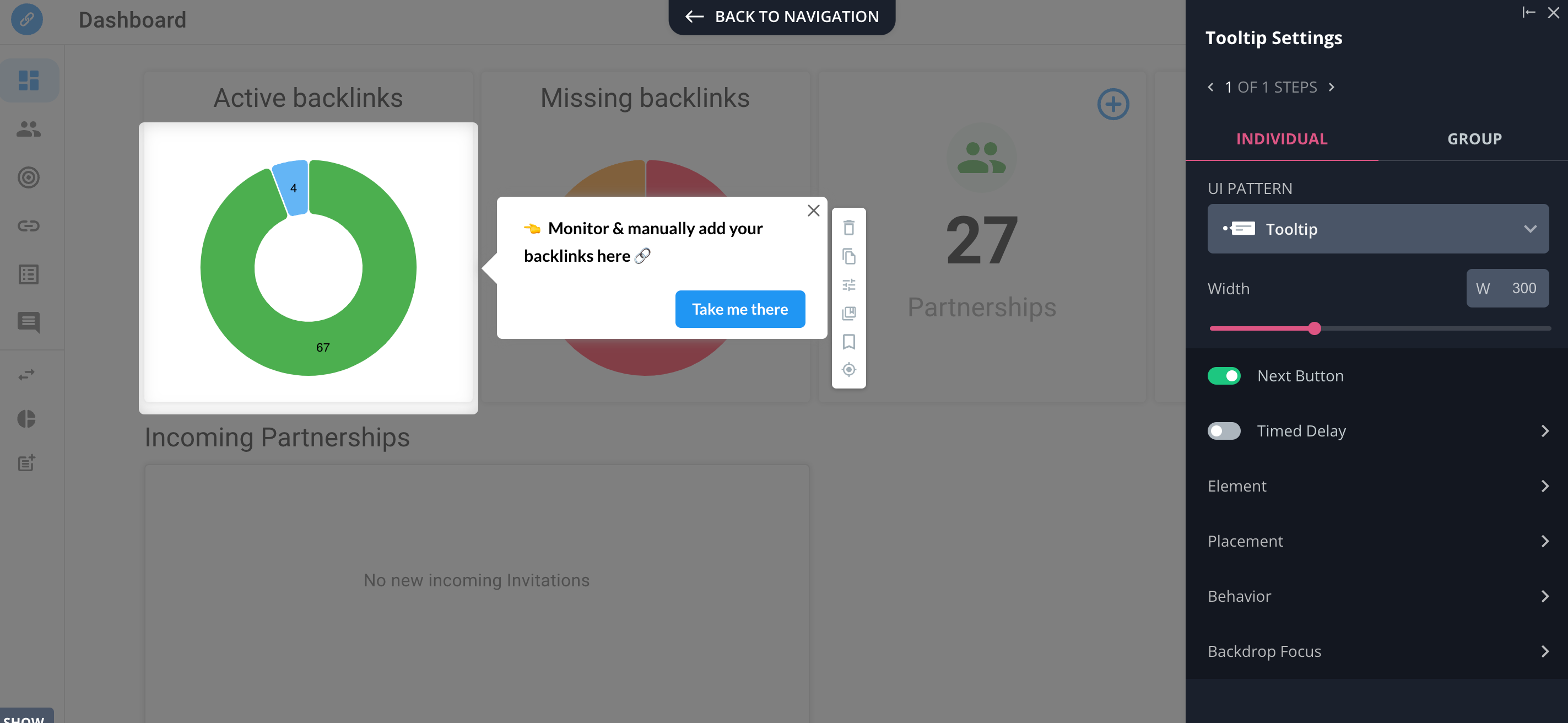
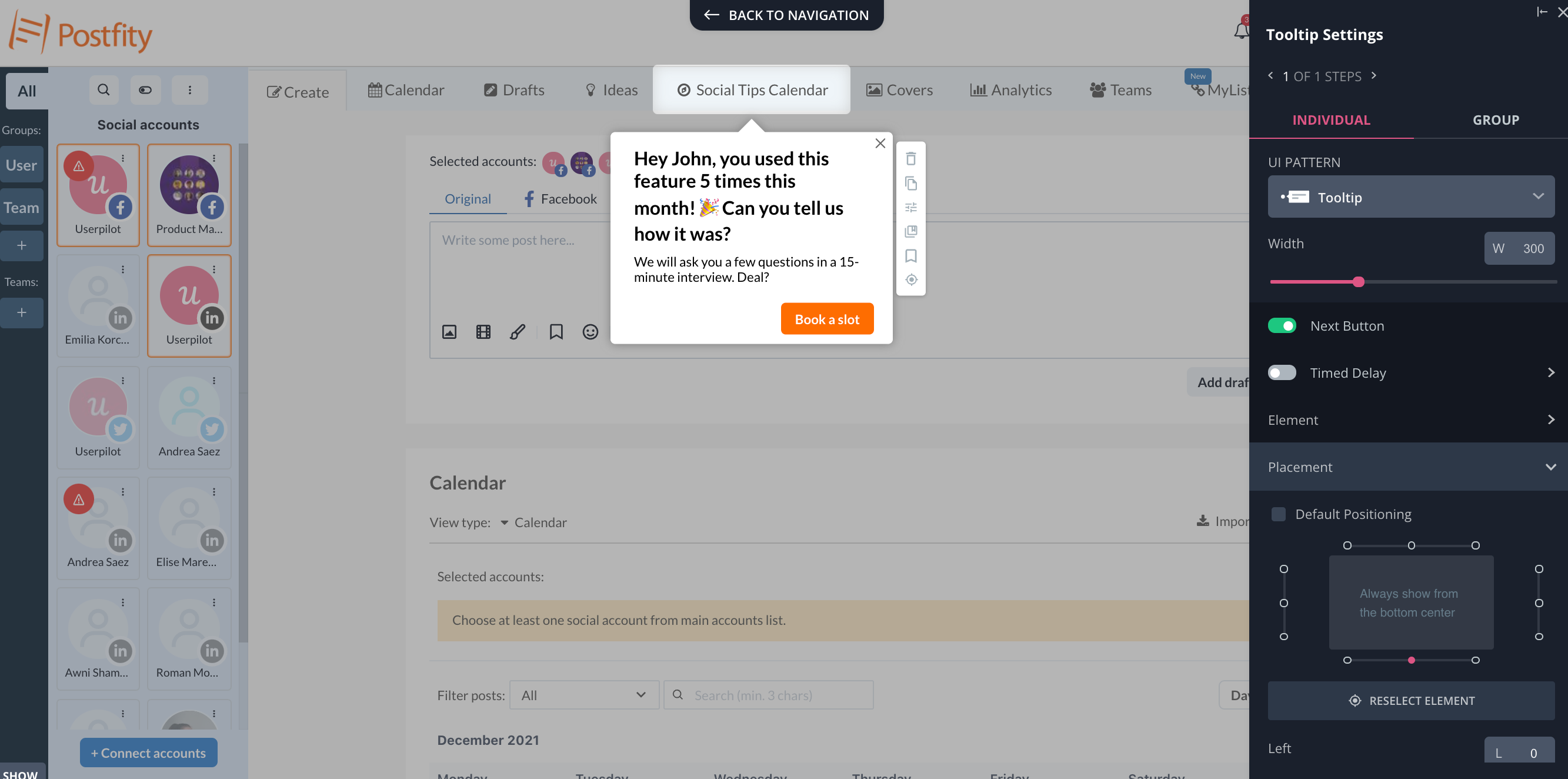
Hier zijn nog een paar voorbeelden van hoe je native tooltips kunt gebruiken voor in-app begeleiding:



Al deze tooltips zijn gebouwd en vormgegeven zonder code in Userpilot.
Hoe bouw je native tooltips voor in-app begeleiding?
U kunt uw
eigen tooltips
(wat niet erg schaalbaar is als je ze moet veranderen en beslag legt op je ontwikkelingsmiddelen), of een codevrij digitaal adoptieplatform gebruiken om ze snel te maken. Zie hoe eenvoudig het is om native tooltips te maken in Userpilot (het kostte me 1:24 om dit te bouwen!)
Als u meer wilt weten over dit soort in app-gidsen – bekijk dan hier deze YouTube-video:
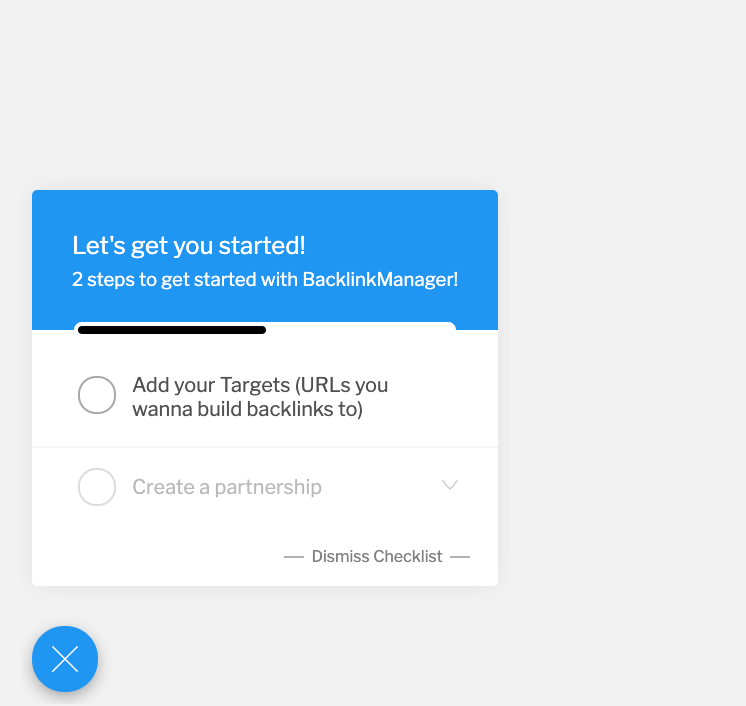
Type 4: Onboarding Checklists
Onboarding-checklists zijn bijzonder effectief bij het inwerken van nieuwe gebruikers – ze dwingen de gebruiker om bepaalde functies in een bepaalde volgorde te gebruiken – waardoor ze een reeks handelingen moeten verrichten.

U kunt ze ook gebruiken (helaas doen maar weinig SaaS-bedrijven dat!) om meer gevorderde gebruikers te helpen meer functies van uw app over te nemen, en zo de adoptie van het product te stimuleren. Niemand heeft gezegd dat je maar één checklist kunt hebben – je kunt er een maken voor elk onderdeel van je product, en ze op verschillende momenten activeren – wanneer je gebruikers er klaar voor zijn. In sommige digitale adoptieplatforms kunt u
Hoe bouw je checklists voor in-app begeleiding?
Checklists bouwen met behulp van een no-code digitaal adoptieplatform is supergemakkelijk en duurt letterlijk enkele minuten:
- een checklist-widget maken (u kunt bepalen of deze automatisch moet openen, of handmatig door de gebruiker moet worden geactiveerd)
- taken toevoegen die de gebruikers moeten uitvoeren en de respectieve interactieve walkthroughs daaraan koppelen OF de gebruiker naar een specifieke pagina leiden
- U kunt dan beslissen of u wilt dat het item wordt afgevinkt zodra de gebruiker een specifieke functie gebruikt, OF wanneer hij een specifiek doel heeft bereikt (door een bepaalde gevolgde gebeurtenis uit te voeren – of zelfs een
combinatie van gebeurtenissen, een aangepaste gebeurtenis
)
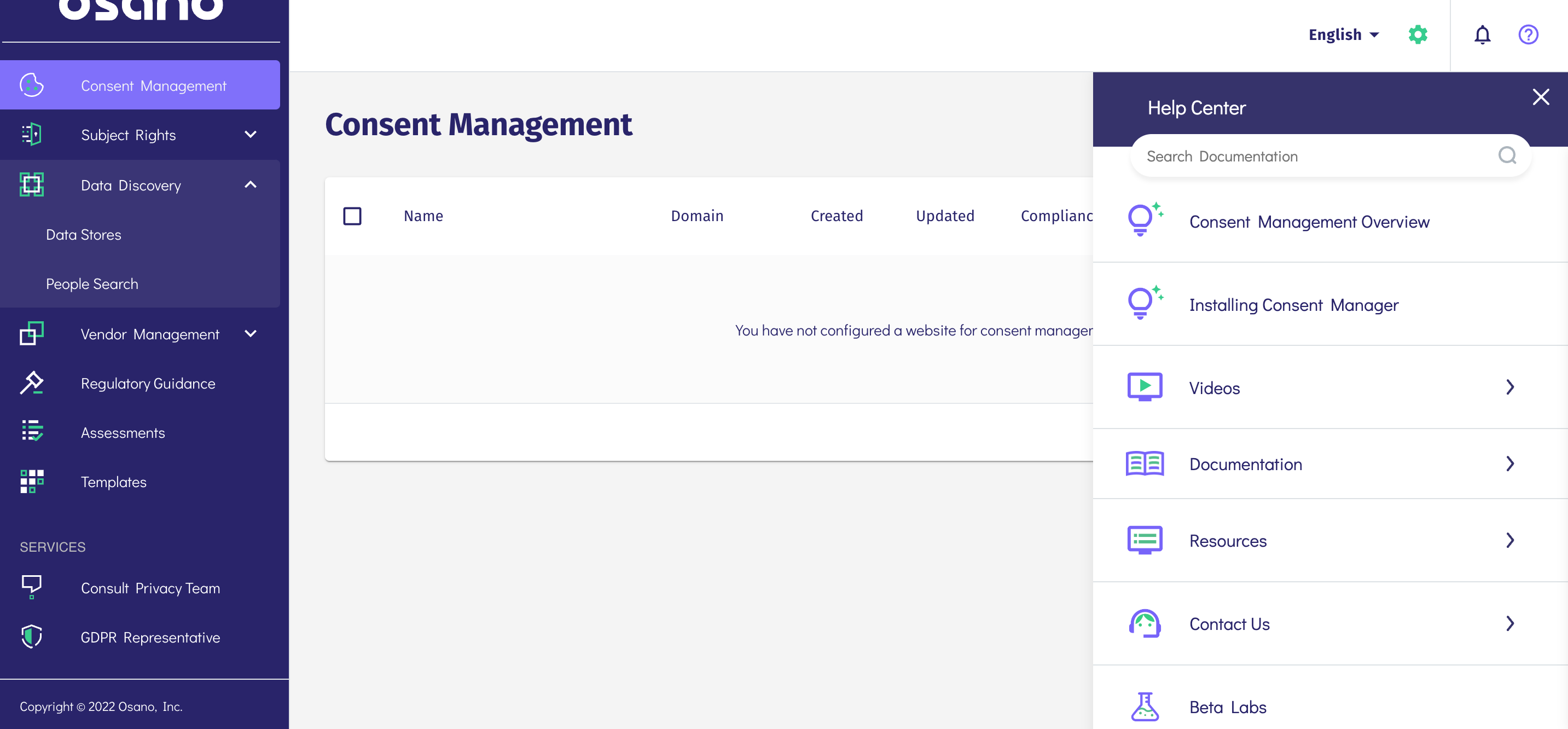
Type 5: Hulpmiddelencentrum
Resource Center is een soort help hub met verschillende bronnen die gebruikers op verzoek helpen, en uw Customer Success team in staat stellen gebruikers te onderwijzen zonder realtime menselijke inmenging. Als u een digitale adoptietool zoals Userpilot gebruikt, kunt u gemakkelijk beperken welk segment welke inhoud te zien krijgt.
U kunt er video’s, hele interactieve gidsen, helpdocumenten enz. aan toevoegen. Uw gebruikers kunnen ze vinden door eenvoudigweg te zoeken naar een relevant onderwerp.

Het is bewezen dat Resource Centers het aantal supporttickets van uw gebruikers aanzienlijk verminderen. In onze case studies,
Osano slaagde erin 25% van zijn supporttickets te schrappen
– terwijl Growth Mentor
hun support ticket volume met maar liefst 87% verminderde
na de implementatie van ons resource center!
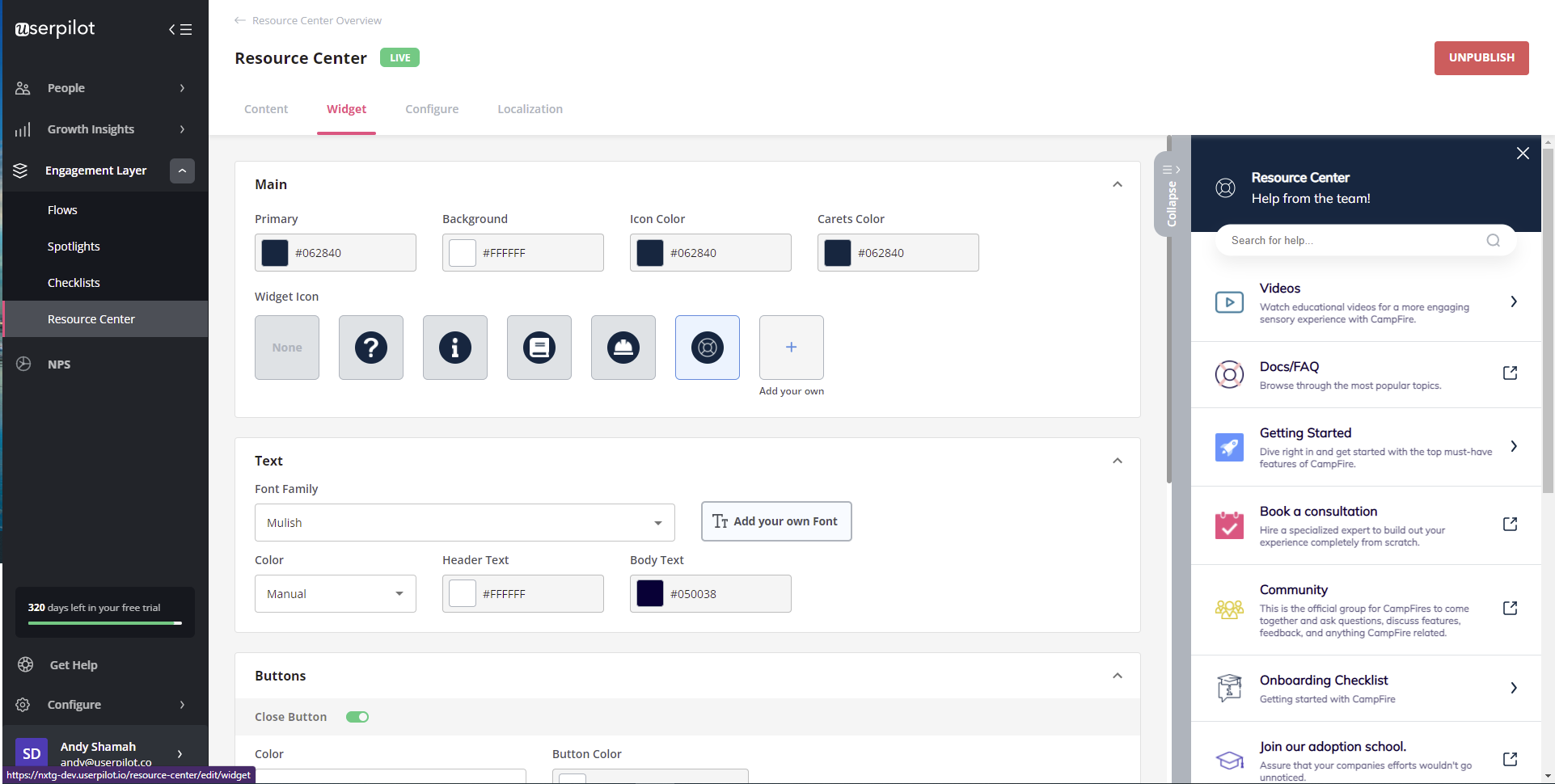
Hoe bouw je een Hulpmiddelencentrum?
Nogmaals, als je een productadoptieplatform gebruikt, duurt het letterlijk enkele minuten om een resource center te bouwen: je sleept gewoon inhoud en in-app begeleiding naar een vooraf gebouwde widget. Vervolgens kunt u de helpwidget volledig aanpassen aan de stijl van de native UI van uw app :

Zie het in de video hieronder:
Praktijkvoorbeelden van goede in-app gidsen
Het is allemaal goed en wel om te praten over hoe geweldig in-app begeleiding kan zijn, maar ik zal mijn punt illustreren met voorbeelden uit de praktijk.
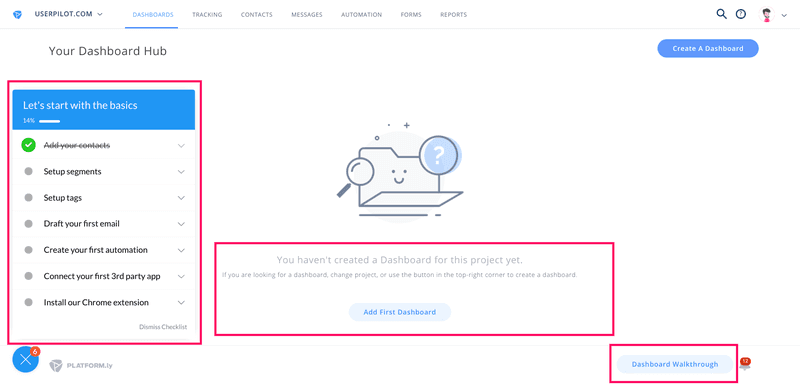
Platformly
Platformly is een marketing automation tool. Het brede scala aan functies kan overweldigend zijn voor nieuwe gebruikers, en daarom voegde Platformly in-app begeleiding toe met Userpilot.

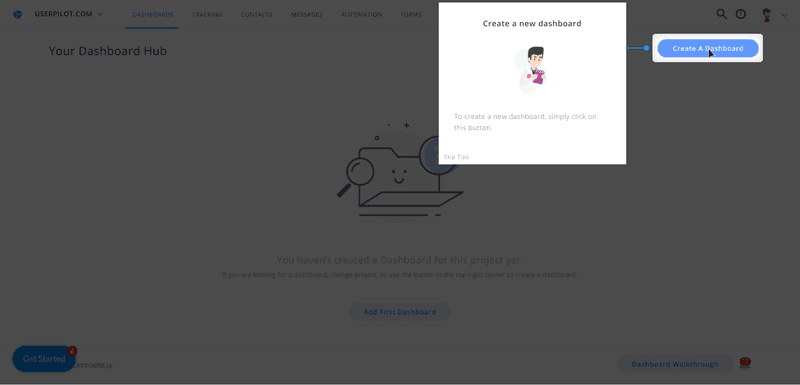
Naast een checklist voor gebruikers en het gebruik van de lege staten, biedt Platformly een interactieve walkthrough om gebruikers op weg te helpen.

In plaats van simpelweg te laten zien hoe een dashboard moet worden gebouwd, worden gebruikers er stap voor stap doorheen geleid.
Deze interactieve walkthroughs bestaan voor elk van de belangrijkste functies van Platformly, en zijn altijd toegankelijk.
Dit leidde tot voltooiingspercentages van meer dan 40%, wat uitzonderlijk is voor een complex SaaS-product.
U kunt hier meer te weten komen over Plaformly’s onboarding.
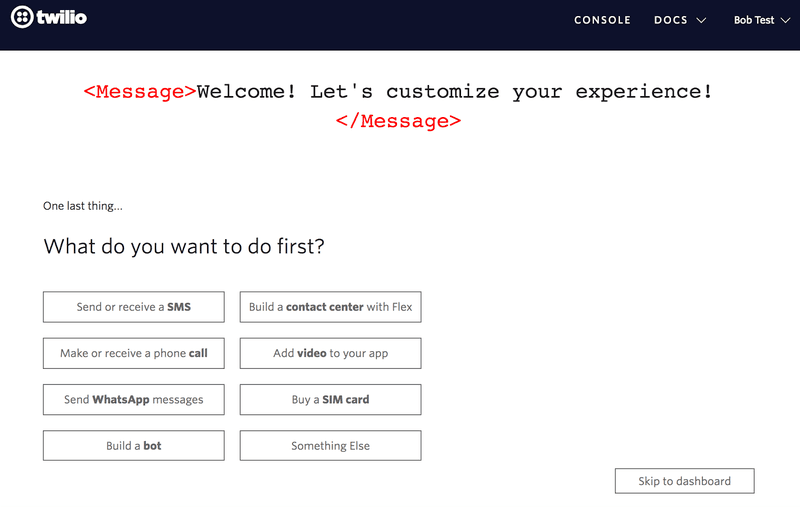
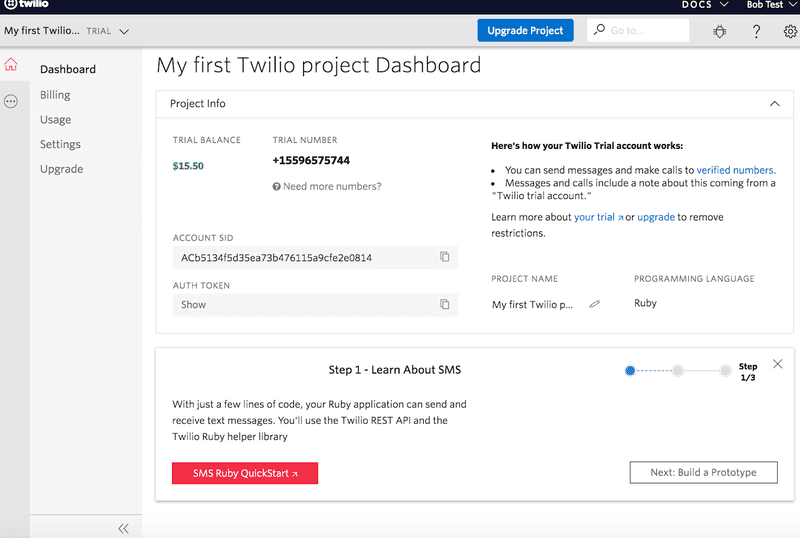
Twilio
Twilio is een cloud-communicatieplatform voor het voeren van gesprekken en het versturen van SMS-berichten.
De onboarding flow begint met het stellen van verschillende vragen om elke use case vast te stellen.

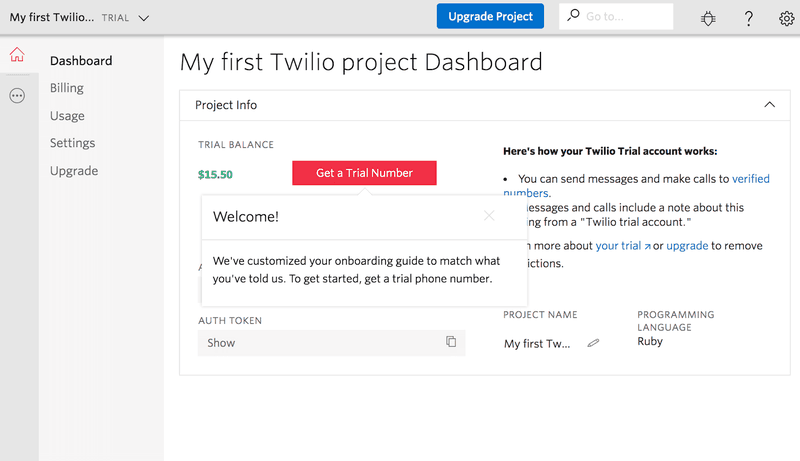
Daarna krijgen de gebruikers een walkthrough te zien die hen naar de activering leidt.
De walkthrough is afgestemd op de use case die wordt bepaald door de inleidende vragen, zodat gebruikers direct toegang krijgen tot relevante informatie.
Twilio gebruikt tooltips om gebruikers te wijzen op relevante functies en acties die ze moeten uitvoeren.

Tegen het einde van de eerste interactieve walkthrough zullen gebruikers een speciaal telefoonnummer hebben om met de app te gebruiken.
Twilio gaat dan verder door de volgende interactieve walkthrough te introduceren, opnieuw gebaseerd op de use case van het individu.

Door gebruikers te laten leren door te doen, zorgt Twilio ervoor dat gebruikers op de juiste voet beginnen.
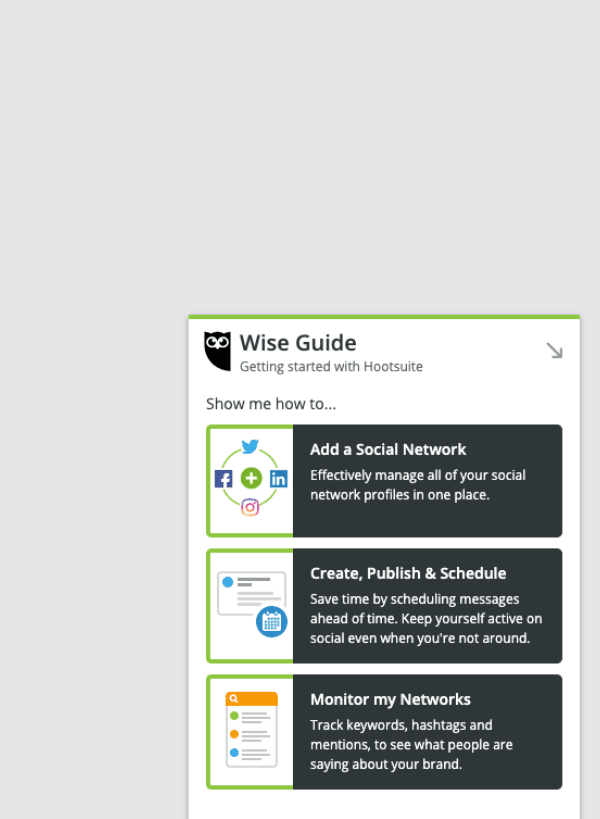
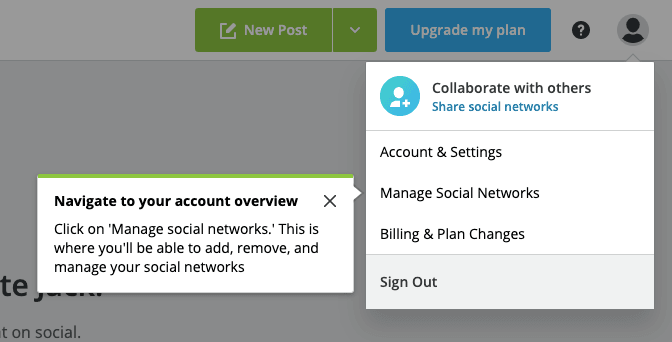
Hootsuite
Hootsuite is een social media management tool. Het biedt een paar verschillende “wijze gidsen”. Dit zijn in wezen interactieve walkthroughs, gericht op belangrijke functies zoals “een sociaal netwerk toevoegen”.

Gebruikers kunnen dan kiezen welke gidsen ze willen gebruiken, op basis van wat ze willen bereiken.
De walkthroughs begeleiden en assisteren de gebruikers vervolgens en moedigen hen aan om het product op een natuurlijke manier te gebruiken.
Bijvoorbeeld, in plaats van een directe link naar de relevante pagina te bieden, laat Hootsuite hen zien hoe ze erheen moeten navigeren via het menu.

Dit bereidt hen voor op toekomstig gebruik van het product.
Dit is een mooi voorbeeld van hoe in-app begeleiding meteen waarde kan gaan leveren aan gebruikers.
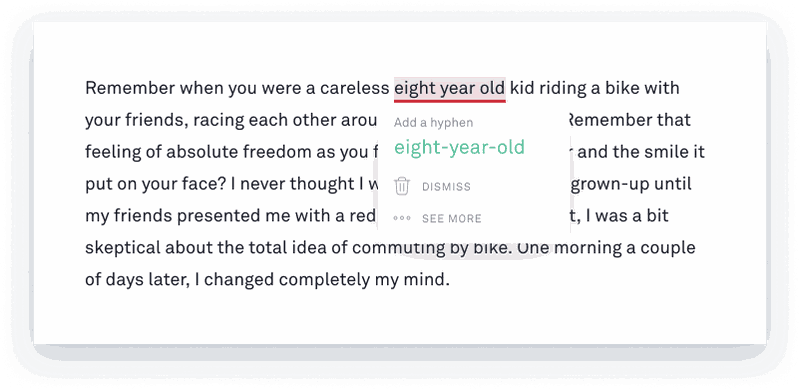
Grammarly
Grammarly is een programma voor grammaticacontrole.
Zodra gebruikers zich hebben aangemeld en de Chrome-extensie hebben geïnstalleerd, krijgen ze het demodocument te zien. Dit document biedt in-app begeleiding en staat (met opzet) vol met fouten en typfouten.
Waarom? Dus nieuwe gebruikers kunnen Grammarly gebruiken om het te corrigeren.

Zo leren gebruikers al doende.
Het is een heel slimme manier om een activeringswandeling te maken, met als resultaat gebruikers die klaar zijn om het product meteen te gaan gebruiken.
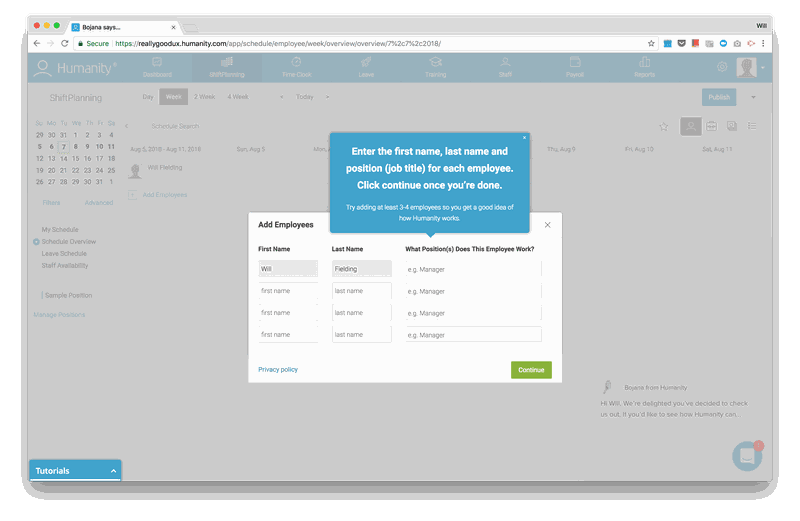
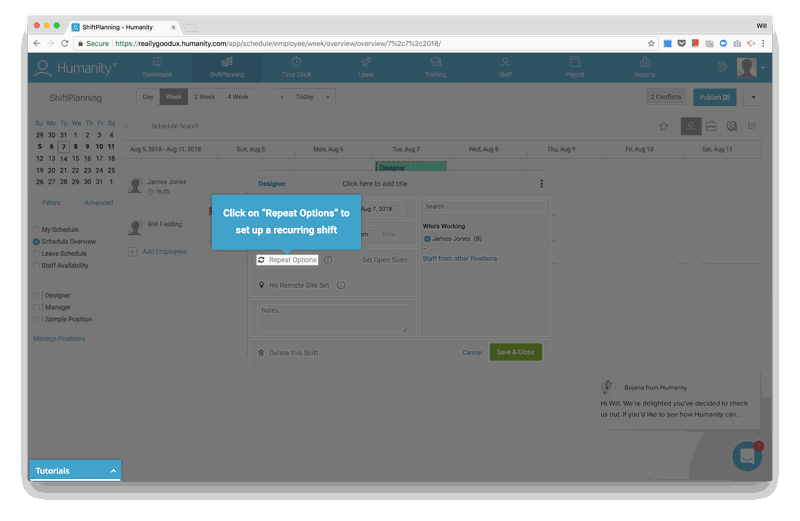
De mensheid
De tool is ontworpen om bedrijfseigenaren en managers te helpen de agenda’s van hun werknemers bij te houden.
Humanity werkt alleen als product als gebruikers hun medewerkers eraan toevoegen.
Dat is waar in-app begeleiding om de hoek komt kijken.
Het begeleidt managers bij het opzetten van hun rekeningen, scherm per scherm.

Het laat managers zien hoe ze werknemers kunnen toevoegen en hun diensten kunnen instellen.

Maar wat belangrijker is, het dwingt de gebruiker om het zelf te doen.
Waarom zou je tools gebruiken om In-App Begeleiding te maken?
Moet u uw in-app gidsen hard coderen of er speciale software voor gebruiken? Zeker het laatste. Hier zijn de belangrijkste voordelen van het gebruik van tools voor het maken van in-app begeleiding:
- ze stellen je in staat om prachtige in-app ervaringen op te bouwen zonder alles vanaf nul te hoeven coderen
- u krijgt een beheerderspaneel, versiebeheer, A/B-testen, teamfunctionaliteit
- ze maken uw technische middelen vrij om te doen wat echt belangrijk is – werken aan het bouwen en verbeteren van uw product.
- De meeste hebben ingebouwde analytics, zodat u de betrokkenheid van de gebruikers bij uw onboarding kunt meten, kunt experimenteren, of snel kunt veranderen als dat nodig is.
- Sommige software voor productbegeleiding biedt de mogelijkheid om rondleidingen te bouwen bovenop apps van derden – om de productiviteit van werknemers te bevorderen (bouw bijvoorbeeld salesforce in-app begeleiding voor de salesforce-gebruikers onder uw nieuwe werknemers).
Hopelijk overtuigt dit u ervan dat u echt een tool nodig hebt om uw producttours te bouwen, en dat het geen goed idee is om uw ontwikkelaars te vragen ze vanaf nul te bouwen.
Beste tools voor het maken van in-app gidsen
We hebben de
beste tools voor in-app begeleiding
uitgebreid behandeld in deze post (met screenshot, dus ik zal het hier gewoon samenvatten (en je kunt de volledige vergelijking hier lezen ofc). P.S. Ik noem alleen tools voor het onboarden van uw gebruikers, niet voor het onboarden van uw medewerkers op tools van derden (bijvoorbeeld het bouwen van salesforce in app begeleiding voor trainingsdoeleinden).
Top 3 in-app begeleidingstools volgens gebruikers (G2 en Capterra):
-
Userpilot
Userpilot biedt alle UI-patronen die nodig zijn om gebruikers door uw app te leiden (producttours, walkthroughs, tooltips, checklist, resource center) zonder beperkingen. Het heeft een gebruiksvriendelijke interface en de meest robuuste analyses van alle software adoptieplatforms.
 Userpilot kost slechts $ 249 in zijn laagste plan, en zelfs zijn enterprise plan is zeer betaalbaar ($ 1000 per maand.) Het biedt ook onbeperkte in app enquêtes inbegrepen in de prijs! Het is misschien niet geschikt als u een native integratie met uw salesforce-platform nodig hebt.
Userpilot kost slechts $ 249 in zijn laagste plan, en zelfs zijn enterprise plan is zeer betaalbaar ($ 1000 per maand.) Het biedt ook onbeperkte in app enquêtes inbegrepen in de prijs! Het is misschien niet geschikt als u een native integratie met uw salesforce-platform nodig hebt. -
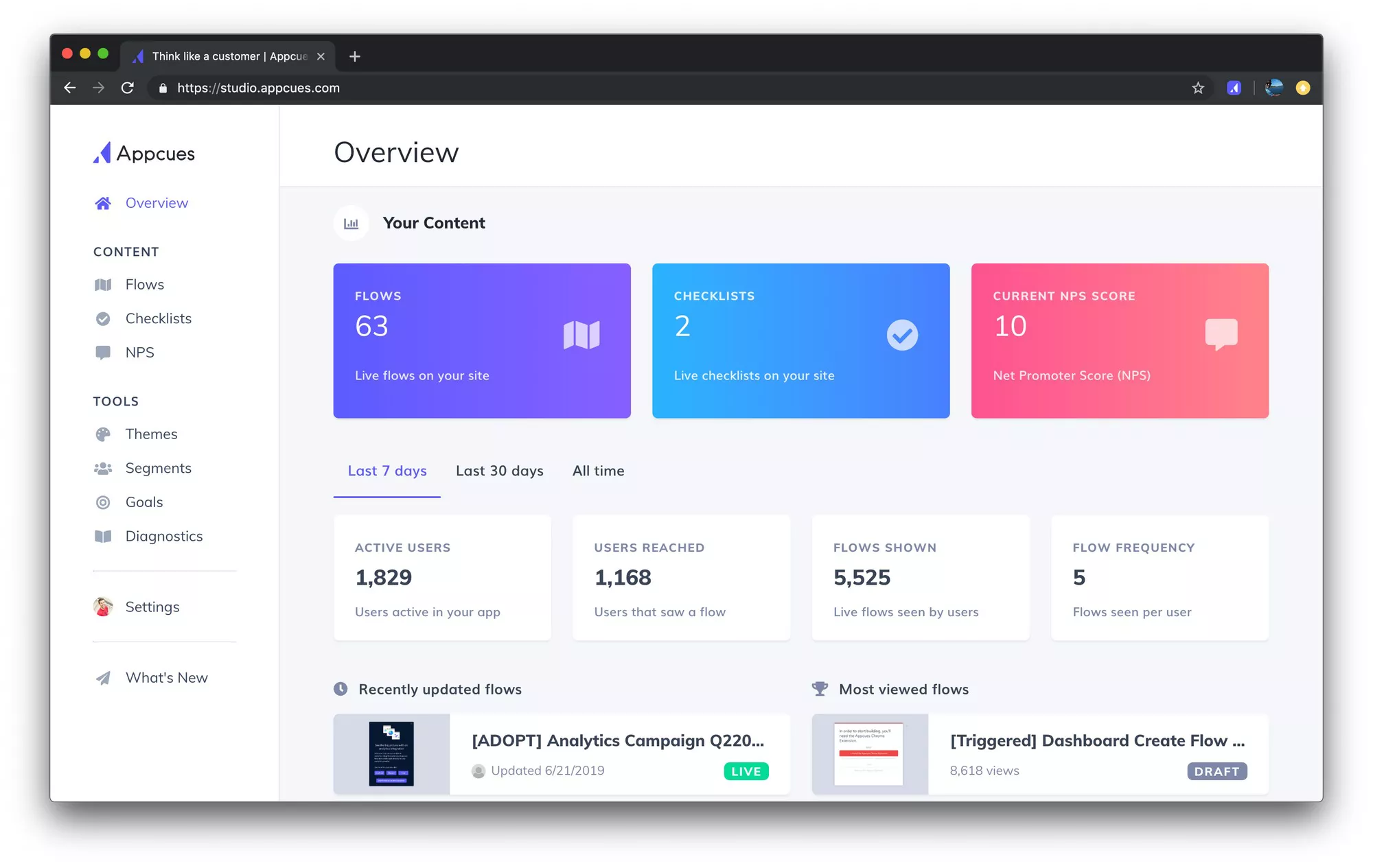
Appcues
 Appcues wordt vaak geprezen als het meest gebruiksvriendelijke platform voor het onboarden van gebruikers. Je kunt in Appcues heel snel flows creëren, maar het ontbreken van een Resource Center en zeer beperkte analytics maken het niet de beste prijs-kwaliteitverhouding (en het beperkt je tot slechts één checklist en 5 gebruikerssegmenten in het basisplan van $299!)
Appcues wordt vaak geprezen als het meest gebruiksvriendelijke platform voor het onboarden van gebruikers. Je kunt in Appcues heel snel flows creëren, maar het ontbreken van een Resource Center en zeer beperkte analytics maken het niet de beste prijs-kwaliteitverhouding (en het beperkt je tot slechts één checklist en 5 gebruikerssegmenten in het basisplan van $299!) - Intercom
 Intercom is een populair hulpmiddel dat wordt gebruikt voor ondersteuning en voor het maken van productrondleidingen. U kunt alleen lineaire producttours maken (dus geen vertakte walkthroughs!) en zoals we al besproken hebben – dit is niet de beste manier om gebruikersadoptie te stimuleren! De beperkte analytics betekenen dat u uw gebruikersgedrag met Intercom niet kunt begrijpen.
Intercom is een populair hulpmiddel dat wordt gebruikt voor ondersteuning en voor het maken van productrondleidingen. U kunt alleen lineaire producttours maken (dus geen vertakte walkthroughs!) en zoals we al besproken hebben – dit is niet de beste manier om gebruikersadoptie te stimuleren! De beperkte analytics betekenen dat u uw gebruikersgedrag met Intercom niet kunt begrijpen. -
Userflow
Met Userflow kun je app-gidsen inbouwen op het dashboard – maar in tegenstelling tot Userpilot, Appcues en Userguiding – heeft het geen Chrome Extension waarmee je bovenop je product kunt bouwen.
 Userflow heeft een aantal goede functies zoals versiebeheer, maar het mist een Resource Center en geavanceerde analyses.
Userflow heeft een aantal goede functies zoals versiebeheer, maar het mist een Resource Center en geavanceerde analyses. -
Gebruikersbegeleiding
UserGuiding is een goedkopere productadoptie tool op instapniveau die een reeks functies biedt om bedrijven te helpen nieuwe klanten aan te trekken en productadoptie te stimuleren. UserGuiding blinkt uit in het bouwen van eenvoudige onboarding ervaringen voor gebruikers. Het bevat een bouwer zonder code, segmentatie-opties en eenvoudig toe te voegen UI-patronen zoals hotspots, tooltips en modals.
Hoewel het ook een aantal andere goodies heeft zoals een resource center en analytics, is het vlees van dit product de onboarding flow builder. Als u alleen maar op zoek bent naar een relatief eenvoudige manier om eenvoudige onboarding-flows te bouwen, kan dit een goede keuze voor u zijn. Maar mensen die meer analyses, maatwerk of complexe integraties zoeken, moeten waarschijnlijk elders kijken.Zie voor meer details deze vergelijkingstabel:

In-app gidsen maken met Userpilot
Hopelijk heb je nu een idee van wat je kunt bereiken met de in-app begeleidingsfunctie.
Laten we nu eens kijken hoe je tools als Userpilot kunt gebruiken om de gebruikers van je webapp gemakkelijk in app begeleiding te geven.
Een nieuwe in-app ervaring creëren
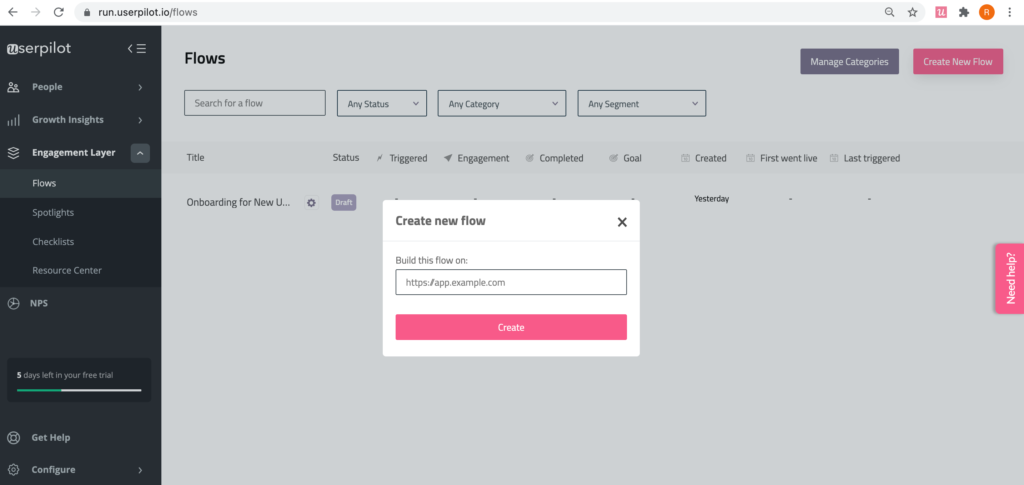
In Userpilot moet je om in-app gidsen te bouwen eerst een nieuwe flow aanmaken.

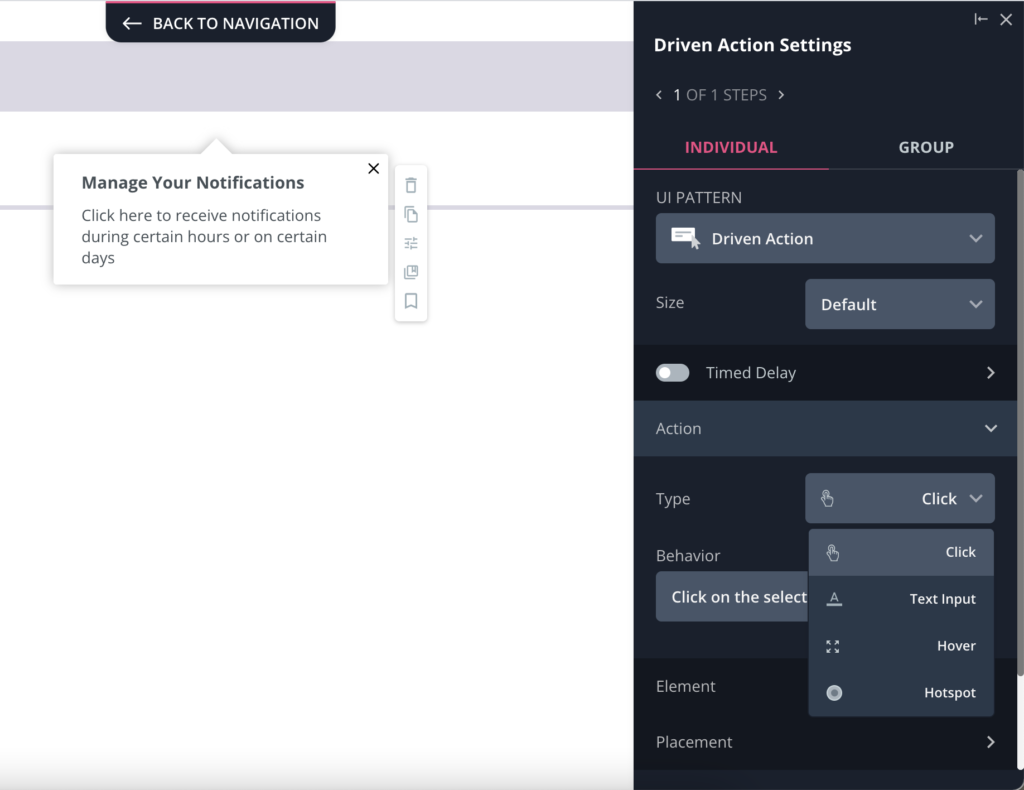
Kies dan je eerste stap. De meeste interactieve walkthroughs gebruiken een combinatie van tooltips en gedreven acties.
Gedreven acties zijn uniek voor Userpilot, en maken van een producttour een interactieve walkthrough die is afgestemd op de ervaring van de gebruiker. Dat betekent dat u niet hoeft na te denken over hoe u prompts moet beheren of aangepaste toestemmingen moet bouwen voor nieuwe prompts – en in plaats daarvan ervaringen kunt bouwen die de adoptie stimuleren.
U kunt kiezen uit verschillende opties, afhankelijk van wat u wilt dat uw gebruiker doet. Je kunt ze laten klikken, zweven of slepen met een zwevende prompt of een gedockte prompt.

Ze dwingen de gebruiker om daadwerkelijk met uw product aan de slag te gaan wanneer de vraag verschijnt. U kunt dit gebruiken om gebruikers aan te moedigen door te klikken naar het volgende scherm.
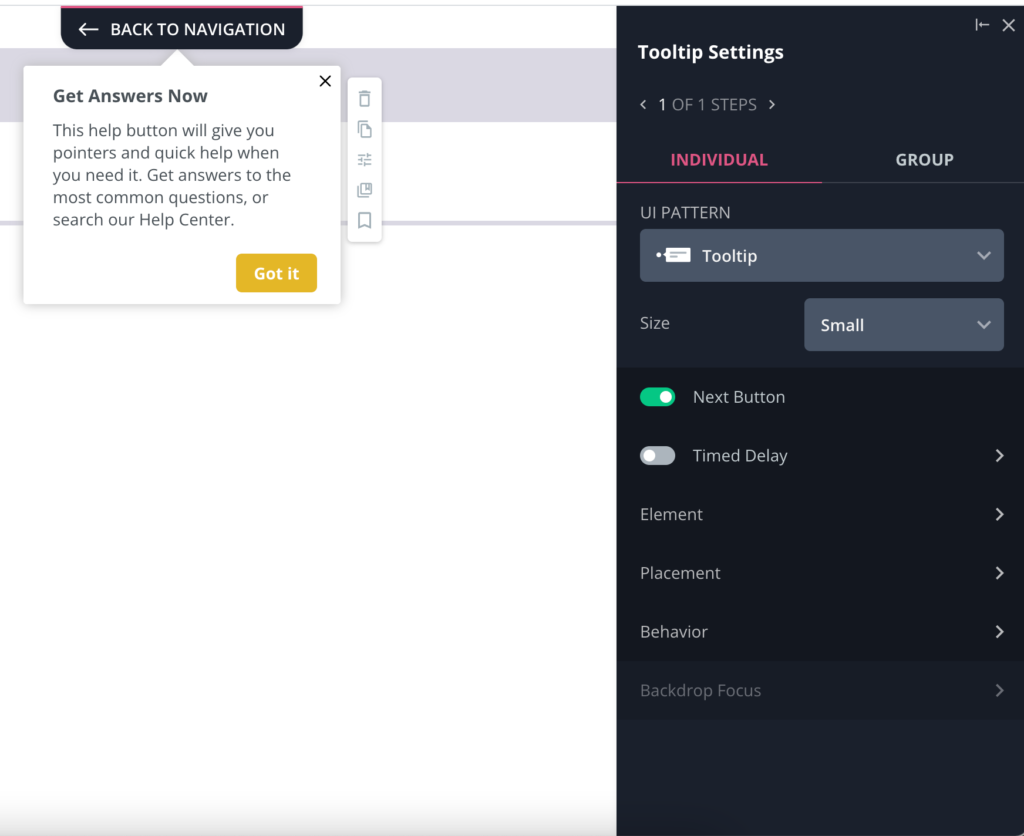
Gebruik de tooltip om uit te leggen wat een gebruiker moet doen, en waarom hij dat moet doen.

Vervolgens kun je deze gedreven acties en tooltips aan elkaar koppelen om je walkthrough te maken.
Conclusie: Hoe maak je goede in-app begeleiding?
Voordat we uit elkaar gaan, wil ik u nog een korte samenvatting geven van de best practices voor in-app begeleiding:
- Houd altijd een doel voor ogen – benader onboarding van gebruikers met een bepaald resultaat voor ogen. U wilt bijvoorbeeld dat uw gebruikers een teamlid toevoegen of een nieuwe functie invoeren.
- Maak het interactief – begeleid uw gebruikers stap voor stap, laat ze zien wat ze nodig hebben om hun onmiddellijke doelen te bereiken, en vermijd front-loading van informatie (bijvoorbeeld met lange stap-voor-stap tours!).
- Bied ook in-app begeleiding voor gevorderde gebruikers – aka Continuous Onboarding – (bv. een tooltip die hen informeert over een nieuwe functie) niet alleen flows voor nieuwe gebruikers.
- zorg ervoor dat uw interactieve walkthroughs gericht zijn op het bereiken van het doel voor uw klanten.
- Houd het kort en krachtig, zodat gebruikers zich niet vervelen, en je bent klaar om te beginnen.
Wilt u gebruikers stimuleren om uw product sneller te adopteren? Boek vandaag nog een gratis demo met Userpilot!

