Vägledning i appen för SaaS: Bästa praxis, exempel och verktyg [UPDATED for 2023]

Vägledning i appen är den del av din
användarintroduktion
som sker i din produkt.
Vägledning i appen guidar dina användare genom din produkt och visar dem hur den kan lösa deras specifika problem, med målet att aktivera dina användare (vid introduktionen av nya användare) eller hjälpa dem att upptäcka nya funktioner, frigöra mer värde och öka intäkterna (vid senare stadier i användarnas resa).
Vägledning i appen tar sig olika uttryck: produktvisningar, interaktiva genomgångar, checklistor för introduktion, verktygstips och till och med hela resurscenter.
Interaktiva genomgångar uppmanar till handling snarare än att bara visa upp funktioner – så att “användarna lär sig genom att göra”. På så sätt hjälper de till att lösa specifika problem hos specifika användare mycket effektivare än linjära produktvisningar.
I det här inlägget går vi igenom de olika typerna av vägledning i appen, visar exempel på varje typ, de bästa verktygen och hur du kan använda Userpilot för att enkelt skapa effektiva vägledningar i appen för att få in dina användare och hjälpa din målgrupp att hitta mer värde i din produkt.
TL;DR – Hur vägleder du användarna i appen utan att tråka ut dem?
- Vägledning i appen används för att få in användaren i din app. Det kan användas både för nya användare (för att främja aktivering av användare) och avancerade användare (för att främja användarinvolvering och användarövertagande).
- Appvägledning har en positiv inverkan på alla användarmätningar under hela användarens resa.
- Vägledning i appen tar formen av Produktrundturer, interaktiva genomgångar, verktygstips, checklistor eller ett resurscenter – helst en kombination av alla dessa UI-mönster!
- Bra guider i appen ska vara interaktiva, personliga och kontextuella. Undvik att ladda informationen med tråkiga rundturer! Vägled alltid användarna i samband med det mål som de måste uppnå i ett visst skede av sin resa.
- Du bör använda en plattform för produktövertagande för att bygga vägledning i appen i stället för att själv programmera den från grunden. På så sätt sparar du massor av pengar i utvecklingsresurser och får flexibilitet att ändra och A/B-testa dina guider när du vill.
- De bästa verktygen för vägledning i appen är
Userpilot
(bäst när det gäller värde för pengarna och funktionalitet) och Appcues. Andra bra alternativ (om än med begränsad funktionalitet) är Intercom, Userflow och Userguiding.
![]()
Boka en kostnadsfri konsultation i appen för vägledning för ditt SaaS!

Vad är guider i appen i SaaS?
En vägledning i appen erbjuder kontextuellt stöd till dina användare med korta meddelanden som ökar användarnas engagemang i din produkt och leder till att produkten antas.
Det finns flera olika typer av meddelanden i appen (UI-mönster) som du kan kombinera för att skapa vägledning i appen i din programvara. Det är vad bra vägledning för marknadsföring i appen handlar om.
Nu när vi vet vad det är, ska vi se vilka olika typer av vägledning i appen som finns och hur du bygger dem!
Typ 1: Produktresor
Låt oss börja med att klargöra exakt vad en produktvisning är och vilken roll den spelar under användarintroduktionsprocessen, och varför appvisningar inte ger en ordentlig vägledning i appen.
En produktvisning visar en sekvens av meddelanden till nya användare om de olika funktionerna i din produkt så att de vet var de kan hitta dem.

Men behöver slutanvändarna verkligen se
alla funktioner
på en gång? Och hur mycket kommer de egentligen ihåg efter en sådan rundtur?
När produktvisningen är över lämnas slutanvändarna i princip ensamma utan kontextuell hjälp eller supportmeddelanden i appen.
Och det är här problemet ligger.
Produktvisningar har ett antal problem som påverkar användarupplevelsen:

- De är tråkiga – vem gillar att klicka på alla dessa “nästa”-knappar och se alla irrelevanta funktioner? Detta fungerar fruktansvärt dåligt för användarnas engagemang och acceptans.
- De “lastar ut” information i förväg – i stället för att “lära genom att göra” visar de alla funktioner som du kanske inte ens behöver förrän långt senare i din användargärning. Detta strider mot psykologin för användarbeteende “just-in-time”.
- De rör bara vid ytan – de visar “vad”, men inte “varför” och “vem”.
- De leder inte till att du tar dig fram till användarvänlighet.
- De ger inte kontextuell vägledning som är anpassad till det stadium i användarens resa som du befinner dig i.
- De är inte anpassade till användarens behov – de är vanligtvis “one-size-fits” och är inte responsiva eller interaktiva – nästa steg ändras inte beroende på vad du gjorde i det föregående steget.Och ofta hatar folk dem helt enkelt…

Det är därför som allt färre produktteam inkluderar produktvisningar som en del av introduktionen. I vår rapport State of SaaS Onboarding konstaterade vi att mindre än en tredjedel använde sig av en produktvisning.
Om du i stället skapar guider för genomgång kan det göra stor skillnad för din digitala antagandeprocess.
Exempel på produktturer
Det räcker med att titta på exemplen på linjära produktresor för att se vad jag menar:

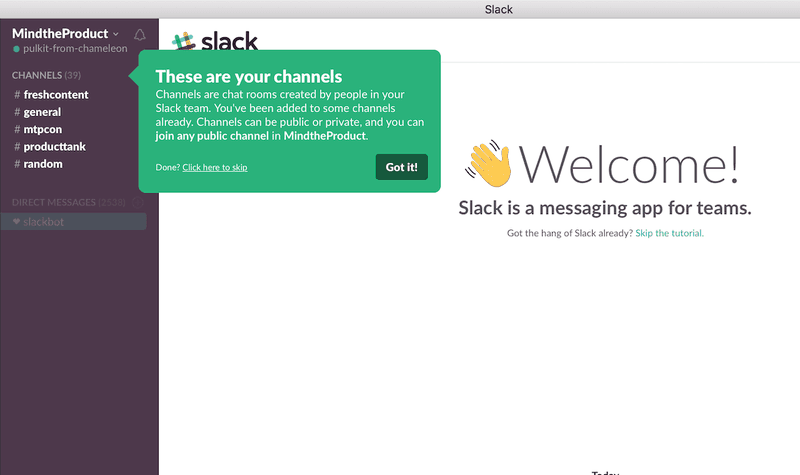
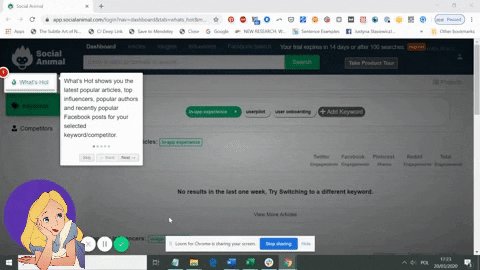
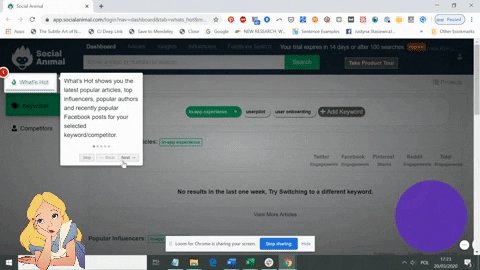
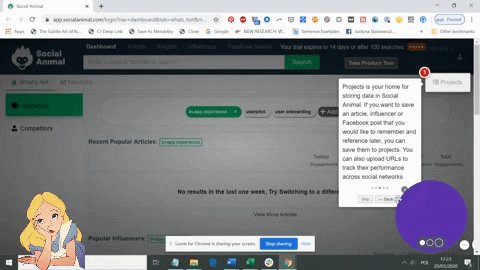
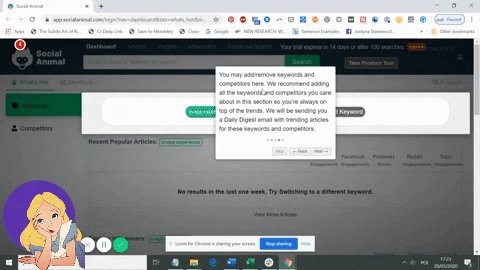
En tråkig produktvisning från Social Anima…

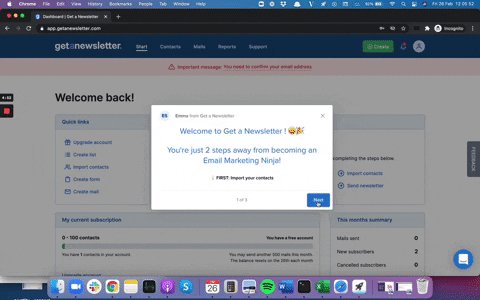
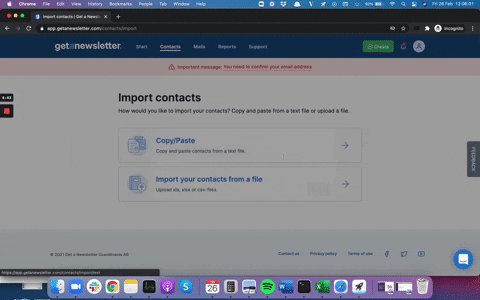
…och en lika ineffektiv tur från Get a Newsletter
Om produktvisningar är så ineffektiva, vad är då alternativet? Låt oss se varför interaktiva genomgångar är bättre!
Typ 2: Interaktiva genomgångar
En interaktiv rundvandring liknar en produktvisning, men med en viktig skillnad.
Medan produktvisningar är passiva kräver genomgångarna att användaren agerar efter att ha visat varje steg och går inte vidare förrän användaren faktiskt vidtar åtgärden, vilket gör dem till ett effektivare UI-mönster i användarintroduktionsprocessen.

Eftersom endast en fjärdedel av SaaS-företagen använder interaktiva genomgångar i appen för närvarande är det ett utmärkt tillfälle att överträffa dina konkurrenter, förbättra din onboardingprocess och erbjuda utbildning utan att behöva utveckla omfattande utbildningswebinarier.
Dessutom behöver du ingen särskild programvaruplattform för att börja bygga dem, du kan använda nästan vilken digital adoptionsplattform som helst.
Varför är interaktiva rundvandringar effektivare än produktvisningar?
Eftersom människor lär sig bättre om de lär sig genom att göra, har genomgångar många fördelar jämfört med linjära produktguider:
- Interaktiva genomgångar är mycket mer engagerande eftersom användaren måste agera. De måste klicka på vissa knappar eller skriva in text för att komma vidare. De visas inte steg 4 innan de har slutfört steg 1, 2 och 3.
- App Walkthroughs ger ett värde på förhand – de får användarna att utföra åtgärder som visar dem värdet av din produkt för dem (de viktigaste aktiveringspunkterna) – och de upplever Aha! Moment.
- Produktgenomgångar ökar användarnas engagemang genom att aktivt involvera varje person i att lära sig nya funktioner.
Bevis på att interaktiva rundvandringar är effektivare än produktvisningar
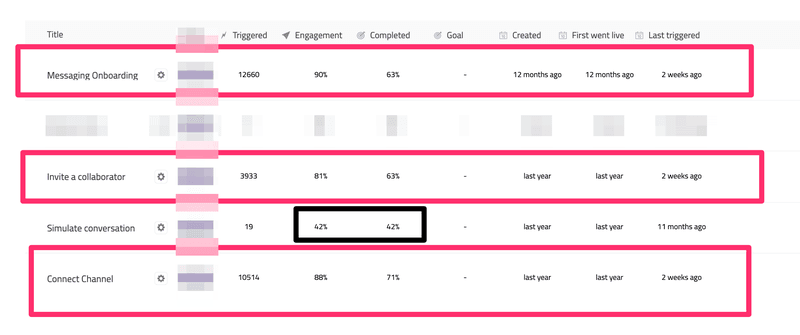
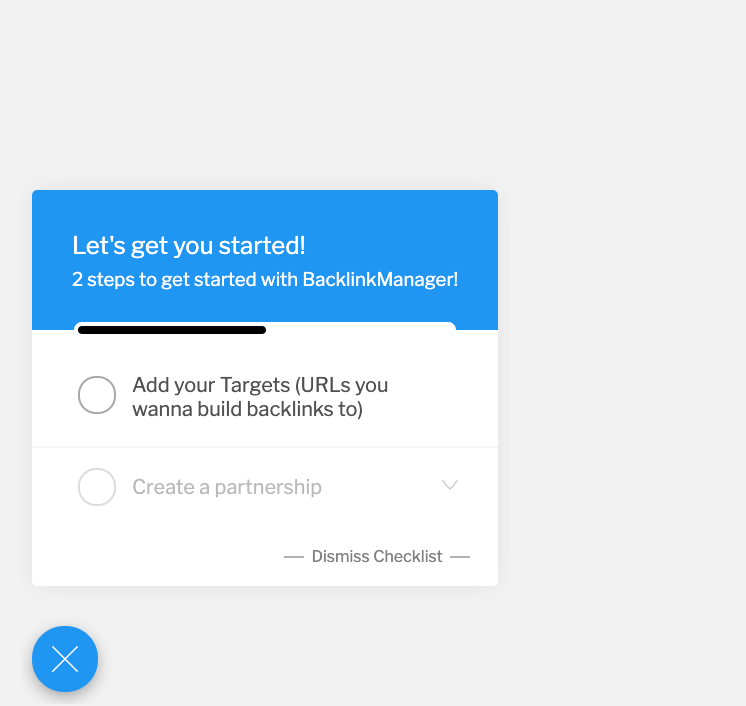
Ta en titt på dessa uppgifter från en av våra kunder:

Den svarta rektangeln visar en produktvisning. Mindre än hälften av de användare som fick se produktturnén fullföljde den.
De röda rektanglarna visar dig de interaktiva genomgångarna. Skillnaden här är tydlig.
Med vägledande meddelanden i appen fortsätter ungefär två tredjedelar av användarna till slutet och engagerar sig i din programvara på ett sätt som gör att de förstår värdet.
Exempel på interaktiva genomgångar:
Det är svårt att fånga interaktiva genomgångar i en GIF eftersom de kräver åtgärder från användaren för att fortsätta, vilket gör dem längre än den typiska 15-sekunders GIF-ramen. Här är en video med en interaktiv rundvandring (jämför den med en produktvisning från tidigare avsnitt):
Typ 3: Inhemska verktygstips
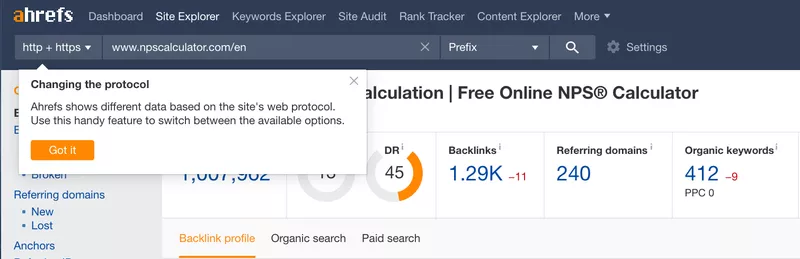
Ett verktygstips är en enskild uppmaning som hjälper användarna att få en bättre förståelse för en specifik funktion i din produkt. Vanligtvis lägger du till sådana här dockade uppmaningar till ett specifikt element i användargränssnittet som inte är självförklarande (som i det här exemplet från Ahrefs), vilket gör att du kan få fler funktioner att användas:

Inbyggda verktygstips är utmärkta för att skapa vägledning i appen för de senare stegen i kundens resa – vilket bidrar till att främja användningen av mer avancerade produktfunktioner.
Du bör också använda verktygstips för produktlanseringar – när produktteamet lanserar en ny funktionalitet i appen bör du lägga till uppmaningar till den så att användare som missade e-postmeddelandet ändå får en chans att ta den i bruk! Inhemska verktygstips är utmärkta för att få nya användare att ta till sig en funktion som du har lanserat tidigare.
Exempel på infödda verktygstips
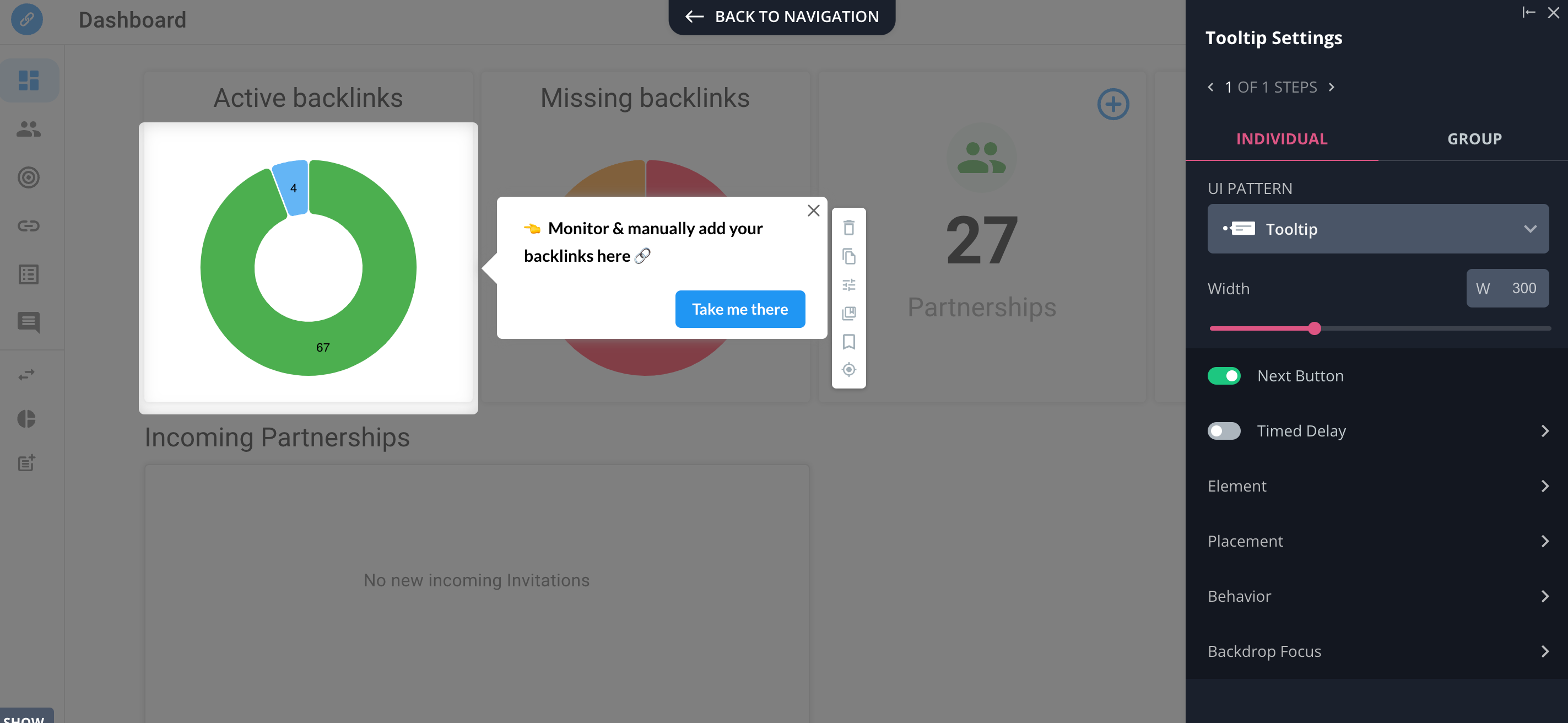
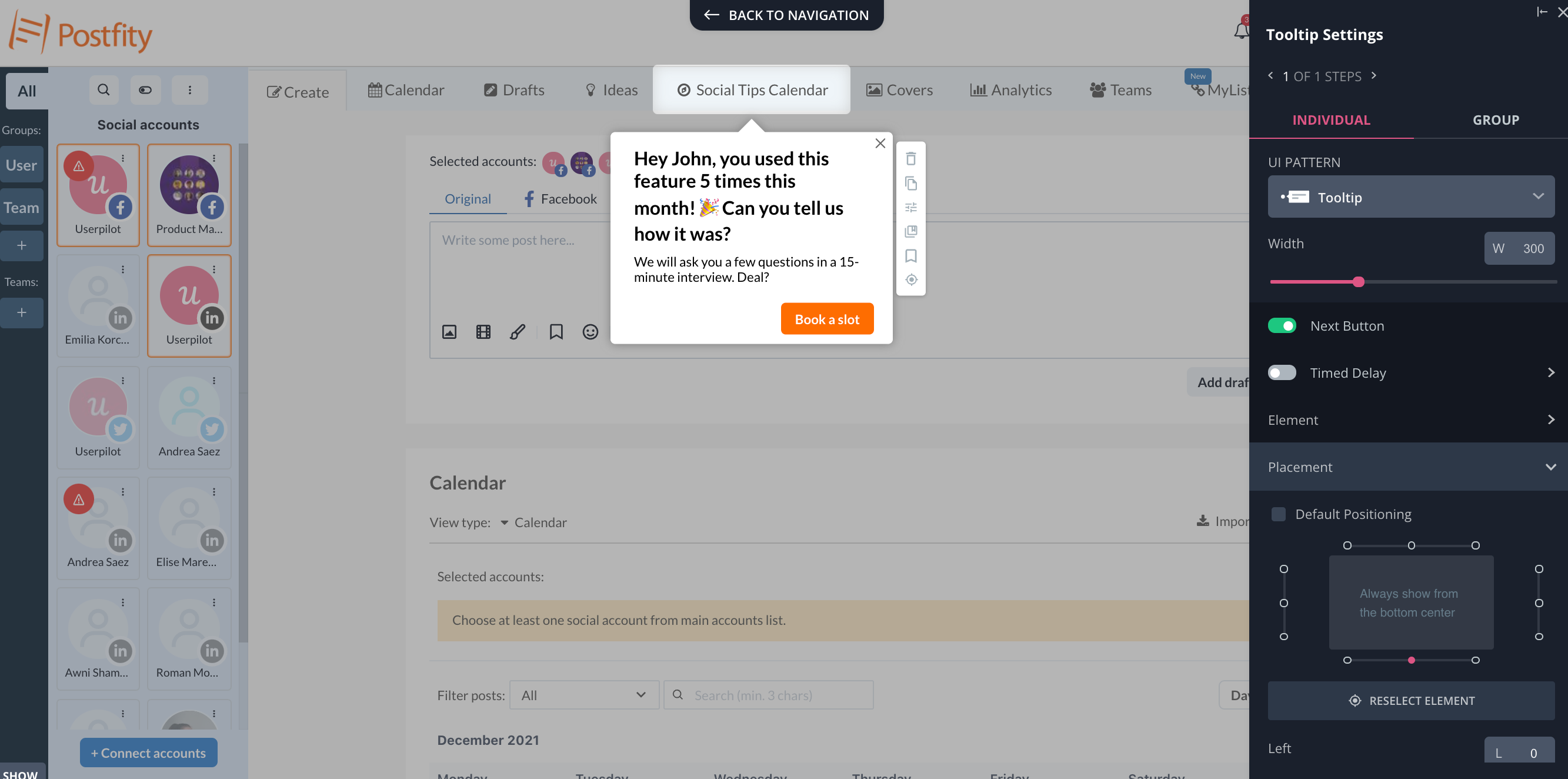
Här är några fler exempel på hur du kan använda infödda verktygstips för vägledning i appen:



Alla dessa verktygstips byggdes och utformades utan kod i Userpilot.
Hur bygger man inbyggda verktygstips för vägledning i appen?
Du kan hårdkoda din
verktygstips
(vilket inte är särskilt skalbart om du behöver ändra dem och tar upp dina utvecklingsresurser) eller använda en kodfri plattform för digital adoption för att snabbt skapa dem. Se hur enkelt det är att skapa verktygstips i Userpilot (det tog mig 1:24 att bygga den här!)
Om du vill veta mer om denna typ av guider i appen kan du titta på den här YouTube-videon:
Typ 4: Checklistor för introduktion
Checklistor är särskilt effektiva vid introduktion av nya användare – de tvingar användaren att anta vissa funktioner i en viss ordning och leder dem till att slutföra en uppsättning åtgärder .

Du kan också använda dem (tyvärr är det väldigt få SaaS-företag som gör det!) för att hjälpa mer avancerade användare att ta till sig fler funktioner i din app och på så sätt öka produktanvändningen. Ingen har sagt att du bara kan ha en checklista – du kan skapa en checklista för varje del av din produkt och aktivera dem vid olika tidpunkter – när användarna är redo. I vissa plattformar för digital adoption kan du
Hur bygger man checklistor för vägledning i appen?
Det är superenkelt att bygga checklistor med hjälp av en plattform för digital adoption utan kod och det tar bokstavligen bara några minuter:
- skapa en widget med checklista (du kan bestämma om den ska öppnas automatiskt eller om den ska utlösas av användaren manuellt)
- lägga till uppgifter som användarna ska slutföra och länka respektive interaktiva genomgångar till dem ELLER styra användaren till en specifik sida
- kan du sedan bestämma om du vill att objektet ska kryssas av när användaren använder en viss funktion, ELLER när han/hon har uppnått ett visst mål (genom att utföra en viss spårad händelse – eller till och med en
kombination av händelser, även kallad en anpassad händelse
)
Typ 5: Resurscenter
Resurscenter är en typ av hjälpcentral med olika resurser som hjälper användarna på begäran och gör det möjligt för ditt team för kundsuccé att utbilda användarna utan att behöva anlita människor i realtid. Om du använder ett verktyg för digital adoption som Userpilot kan du enkelt begränsa vilka segment som ser vilket innehåll.
Du kan lägga till videor, hela interaktiva guider, hjälpdokument osv. i dem. Dina användare kan hitta dem genom att helt enkelt söka efter ett relevant ämne.

Resurscentra har visat sig minska antalet supportärenden som du får från dina användare avsevärt. I våra fallstudier,
Osano lyckades minska antalet supportärenden med 25 %.
– medan Growth Mentor
minskade sin volym av supportärenden med hela 87 %.
efter att ha implementerat vårt resurscenter!
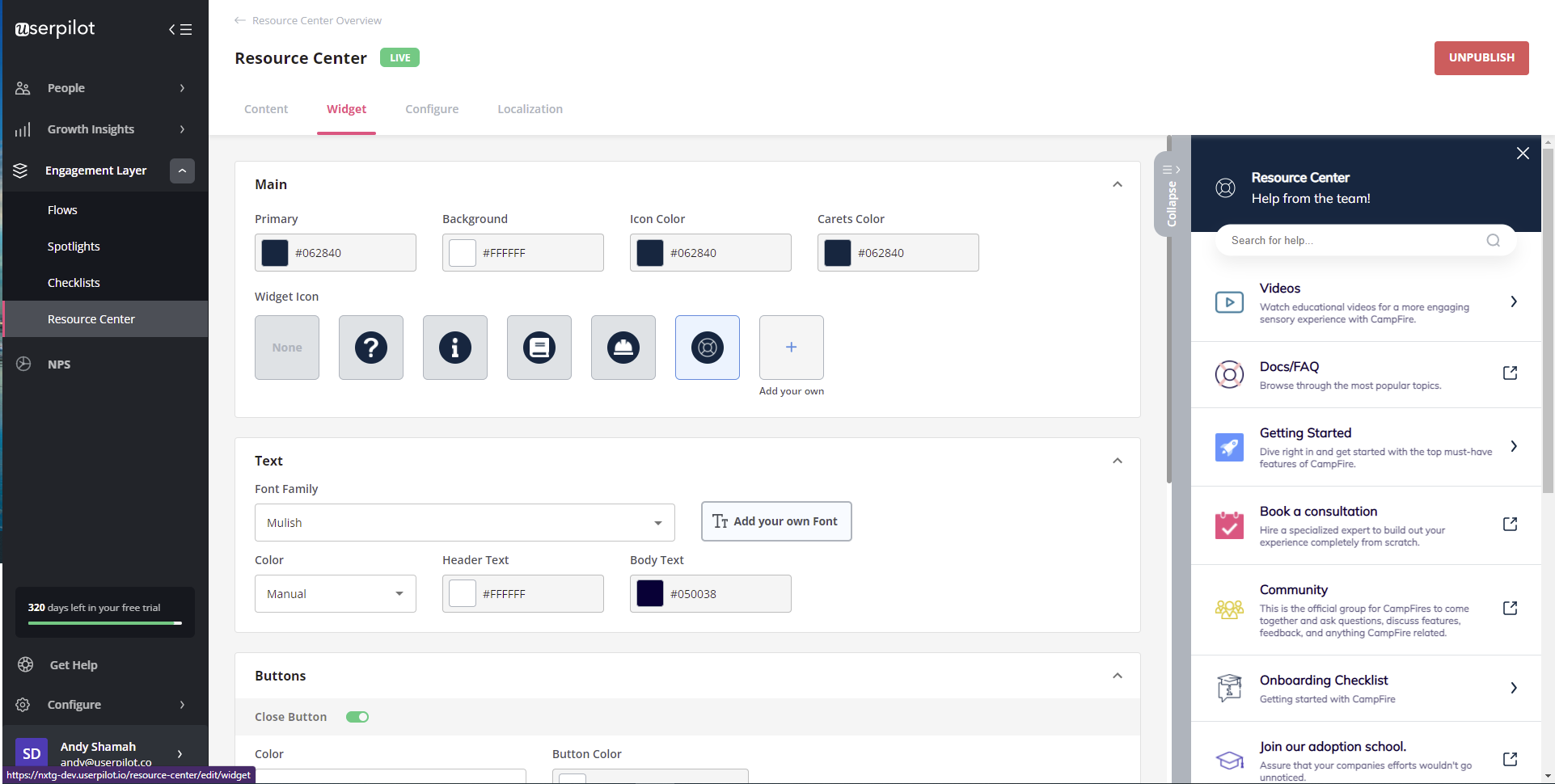
Hur bygger man ett resurscenter?
Om du använder en plattform för produktanvändning tar det bokstavligen bara några minuter att bygga ett resurscenter: du drar och släpper bara innehåll och vägledning i appen till en förbyggd widget. Sedan kan du anpassa hjälpwidgeten helt och hållet så att den matchar stilen i appens ursprungliga användargränssnitt :

Se den i videon nedan:
Exempel från verkligheten på bra guider i appen
Det är bra att prata om hur bra vägledning i appen kan vara, men jag ska illustrera min poäng med exempel från verkligheten.
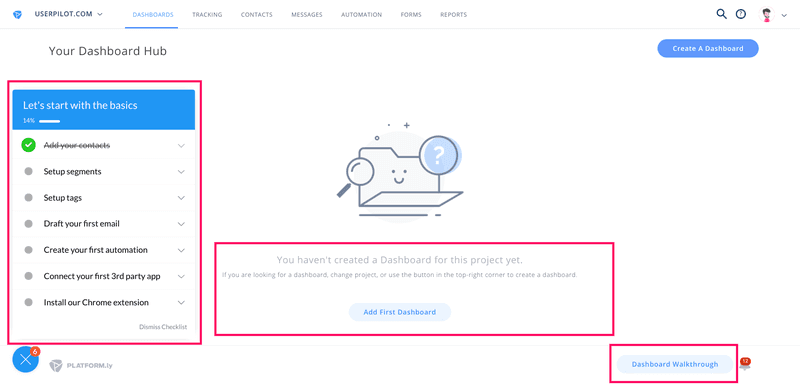
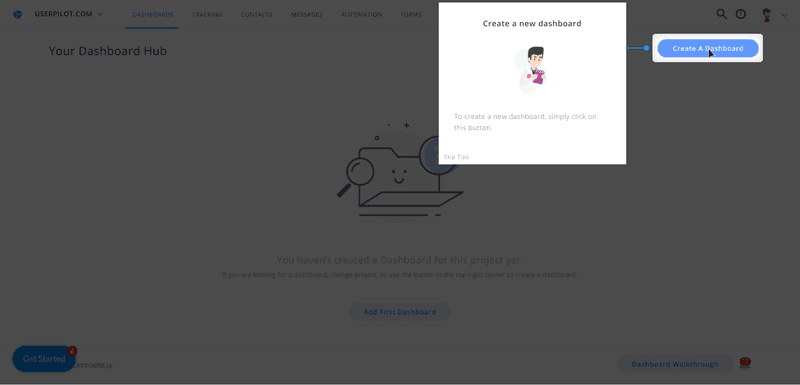
Platformly
Platformly är ett verktyg för automatiserad marknadsföring. Det breda utbudet av funktioner kan vara överväldigande för nya användare och därför lade Platformly till vägledning i appen med Userpilot.

Förutom att ge användarna en checklista och använda de tomma tillstånden erbjuder Platformly en interaktiv genomgång för att hjälpa användarna att komma igång.

Istället för att bara visa användarna hur de ska bygga en instrumentpanel, går de igenom den steg för steg.
Dessa interaktiva genomgångar finns för varje huvudfunktion i Platformly och är tillgängliga när som helst.
Detta ledde till en slutfrekvens på över 40 %, vilket är exceptionellt för en komplex SaaS-produkt.
Du kan läsa mer om Plaformlys onboarding här.
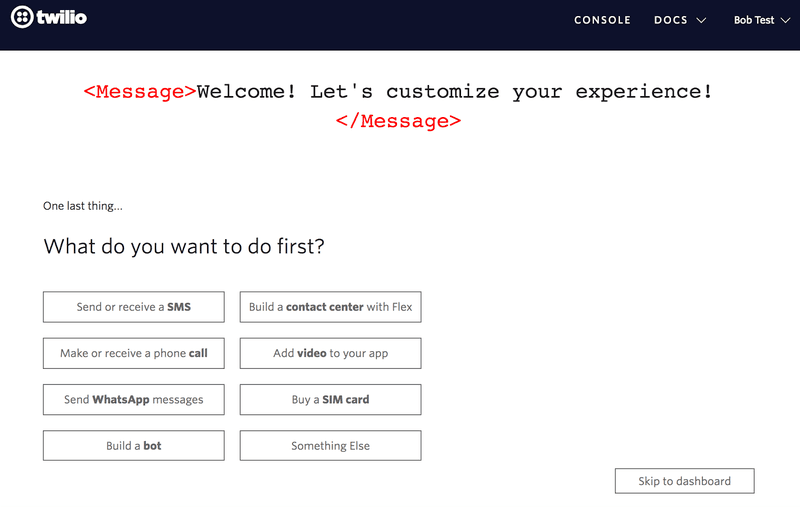
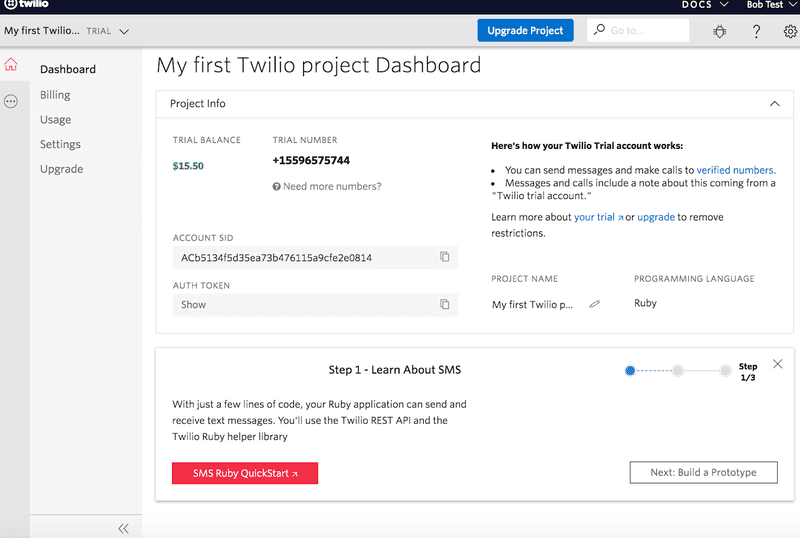
Twilio
Twilio är en molnkommunikationsplattform för att ringa samtal och skicka SMS-meddelanden.
Inskolningsflödet börjar med att ställa olika frågor för att fastställa varje användningsfall.

Därefter visas en genomgång som guidar användarna till aktivering.
Genomgången är skräddarsydd för det användningsfall som fastställts genom de inledande frågorna så att användarna omedelbart får tillgång till relevant information.
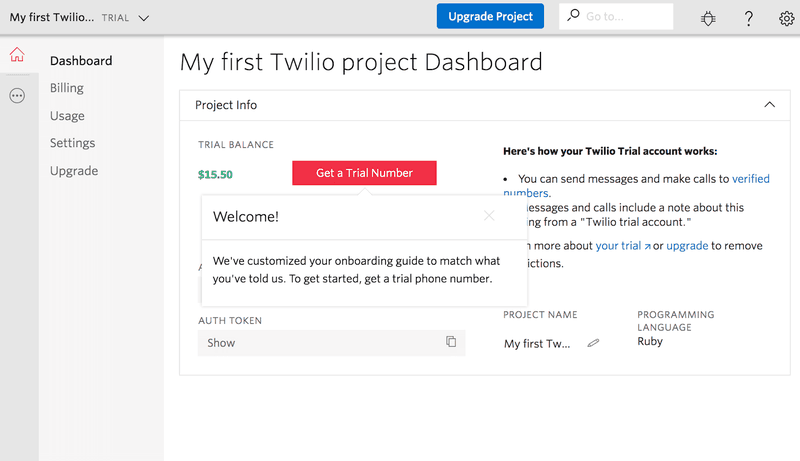
Twilio använder verktygstips för att visa användarna relevanta funktioner och åtgärder som de behöver utföra.

I slutet av den första interaktiva genomgången kommer användarna att ha ett eget telefonnummer som de kan använda i appen.
Twilio går vidare genom att införa nästa interaktiva genomgång, som återigen baseras på individens användningsfall.

Twilio låter användarna lära sig genom att göra det själva och ser till att de får en bra start.
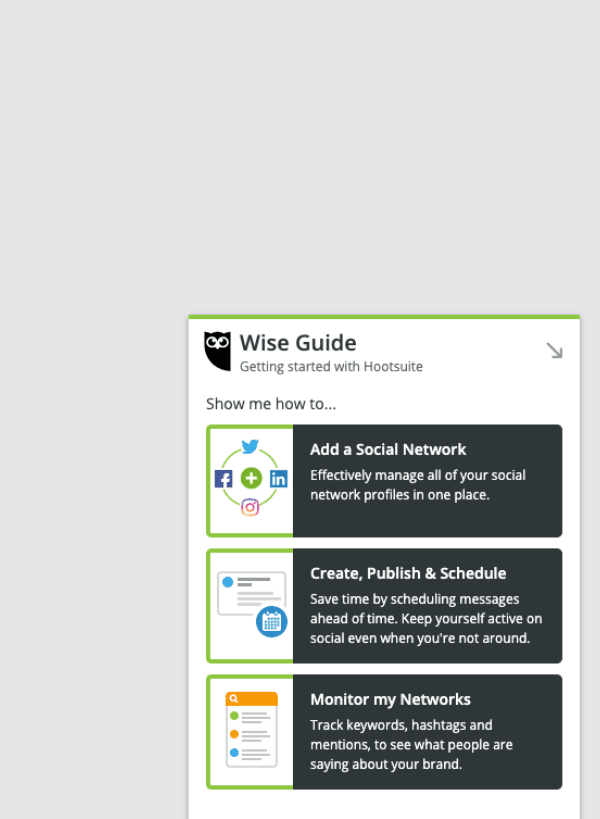
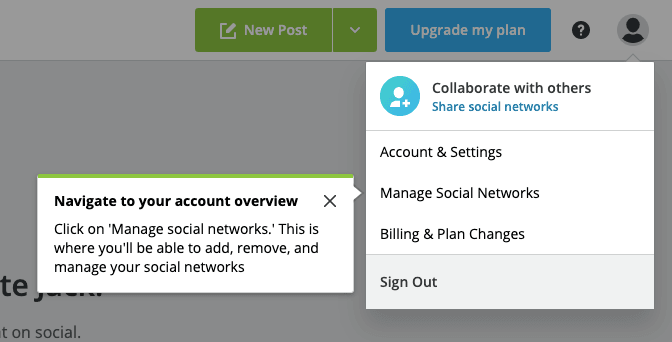
Hootsuite
Hootsuite är ett verktyg för hantering av sociala medier. Den erbjuder några olika “guider”. Dessa är i huvudsak interaktiva genomgångar som är inriktade på viktiga funktioner, t.ex. “lägga till ett socialt nätverk”.

Användarna kan sedan välja vilka guider de vill ta del av, baserat på vad de försöker uppnå.
Genomgångarna vägleder och hjälper användarna och uppmuntrar dem att använda produkten på ett naturligt sätt.
Istället för att ge en direktlänk till den relevanta sidan visar Hootsuite dem till exempel hur de ska navigera till den med hjälp av menyn.

Detta förbereder dem för framtida användning av produkten.
Detta är ett utmärkt exempel på hur vägledning i appen kan börja leverera värde till användarna direkt.
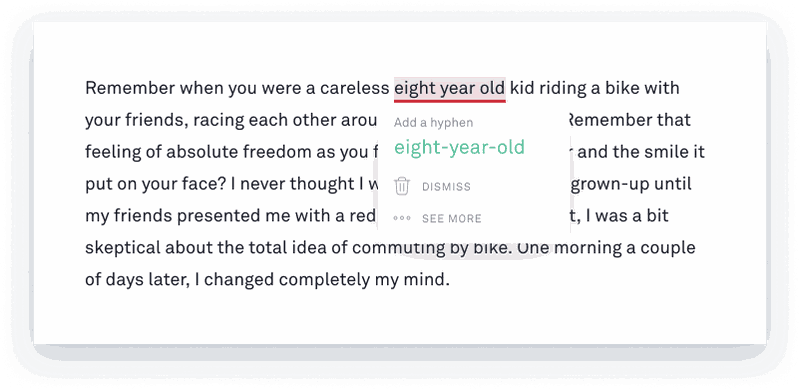
Grammarly
Grammarly är ett verktyg för att kontrollera grammatik.
När användarna har registrerat sig och installerat Chrome-tillägget får de se demodokumentet. Det här dokumentet ger vägledning i appen och är (avsiktligt) fullt av fel och skrivfel.
Varför? Nya användare kan använda Grammarly för att rätta till det.

På så sätt lär sig användarna genom att göra.
Det är ett riktigt smart sätt att bygga upp en aktiveringsgenomgång som gör att användarna är redo att börja använda produkten direkt.
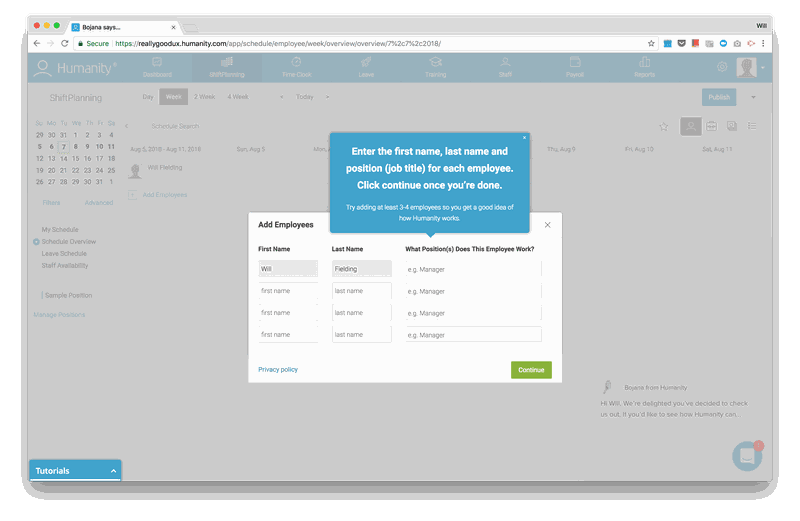
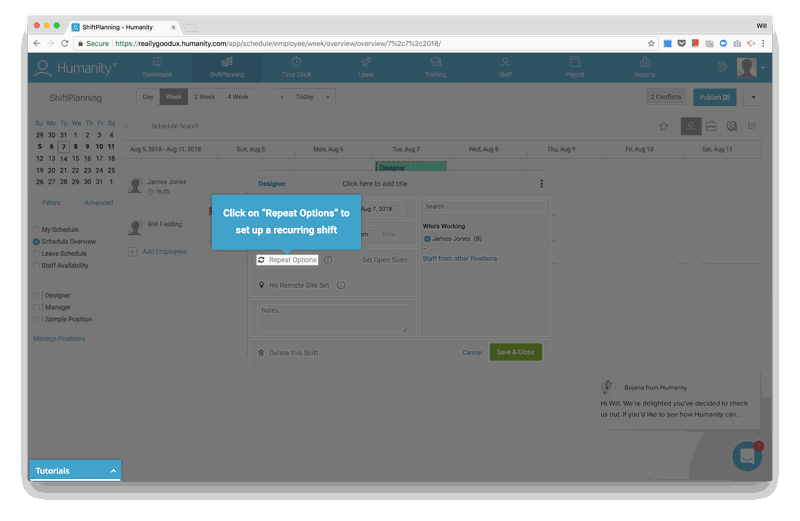
Mänskligheten
Verktyget är utformat för att hjälpa företagare och chefer att hålla koll på sina anställdas scheman.
Mänskligheten fungerar bara som en produkt om användarna lägger till sina anställda i den.
Det är där vägledning i appen kommer in.
Den vägleder cheferna att konfigurera sina konton, skärm för skärm.

Den visar chefer hur de lägger till anställda och ställer in deras skift.

Men ännu viktigare är att det tvingar användaren att göra det själv.
Varför ska du använda verktyg för att skapa vägledning i appen?
Ska du programmera dina guider i appen med hårdkodning eller ska du använda en särskild programvara för det? Definitivt det sistnämnda. Här är de viktigaste fördelarna med att använda verktyg för att skapa vägledning i appen:
- De gör det möjligt att bygga vackra upplevelser i appen utan att behöva koda allt från grunden.
- Du får en adminpanel, versionskontroll, A/B-testning, teamfunktionalitet.
- De frigör dina tekniska resurser till det som verkligen är viktigt – att arbeta med att bygga och förbättra din produkt.
- De flesta av dem har inbyggd analys så att du kan mäta användarnas engagemang i din onboarding, experimentera eller snabbt ändra den om det behövs.
- Vissa programvaror för produktvägledning erbjuder möjligheten att bygga rundturer ovanpå appar från tredje part – för att främja medarbetarnas produktivitet (t.ex. skapa vägledning i appen för Salesforce för Salesforce-användarna bland dina nyanställda).
Förhoppningsvis övertygar detta dig om att du verkligen behöver ett verktyg för att bygga dina produktvisningar, och att det inte är en bra idé att bara be dina utvecklare att bygga dem från grunden.
De bästa verktygen för att skapa guider i appen
Vi har täckt följande
bästa verktygen för vägledning i appen
i det här inlägget (med skärmdump), så jag ska bara sammanfatta det här (och du kan läsa hela jämförelsen här ). P.S. Jag nämner bara verktyg för att lära upp dina användare, inte för att lära upp dina anställda på verktyg från tredje part (t.ex. att bygga upp Salesforce i appvägledning i utbildningssyfte).
De tre främsta vägledningsverktygen i appen enligt användarna (G2 och Capterra):
-
Userpilot
Userpilot erbjuder alla de UI-mönster som behövs för att guida användarna genom din app (produktvisningar, genomgångar, verktygstips, checklistor, resurscenter) utan några begränsningar. Den har ett lättanvänt gränssnitt och den mest robusta analysen av alla programvaruplattformar.
 Userpilot kostar endast 249 dollar i sin lägsta plan, och även dess företagsplan är mycket prisvärd (1000 dollar per månad). Den kanske inte är lämplig om du behöver en naturlig integration med din Salesforce-plattform.
Userpilot kostar endast 249 dollar i sin lägsta plan, och även dess företagsplan är mycket prisvärd (1000 dollar per månad). Den kanske inte är lämplig om du behöver en naturlig integration med din Salesforce-plattform. -
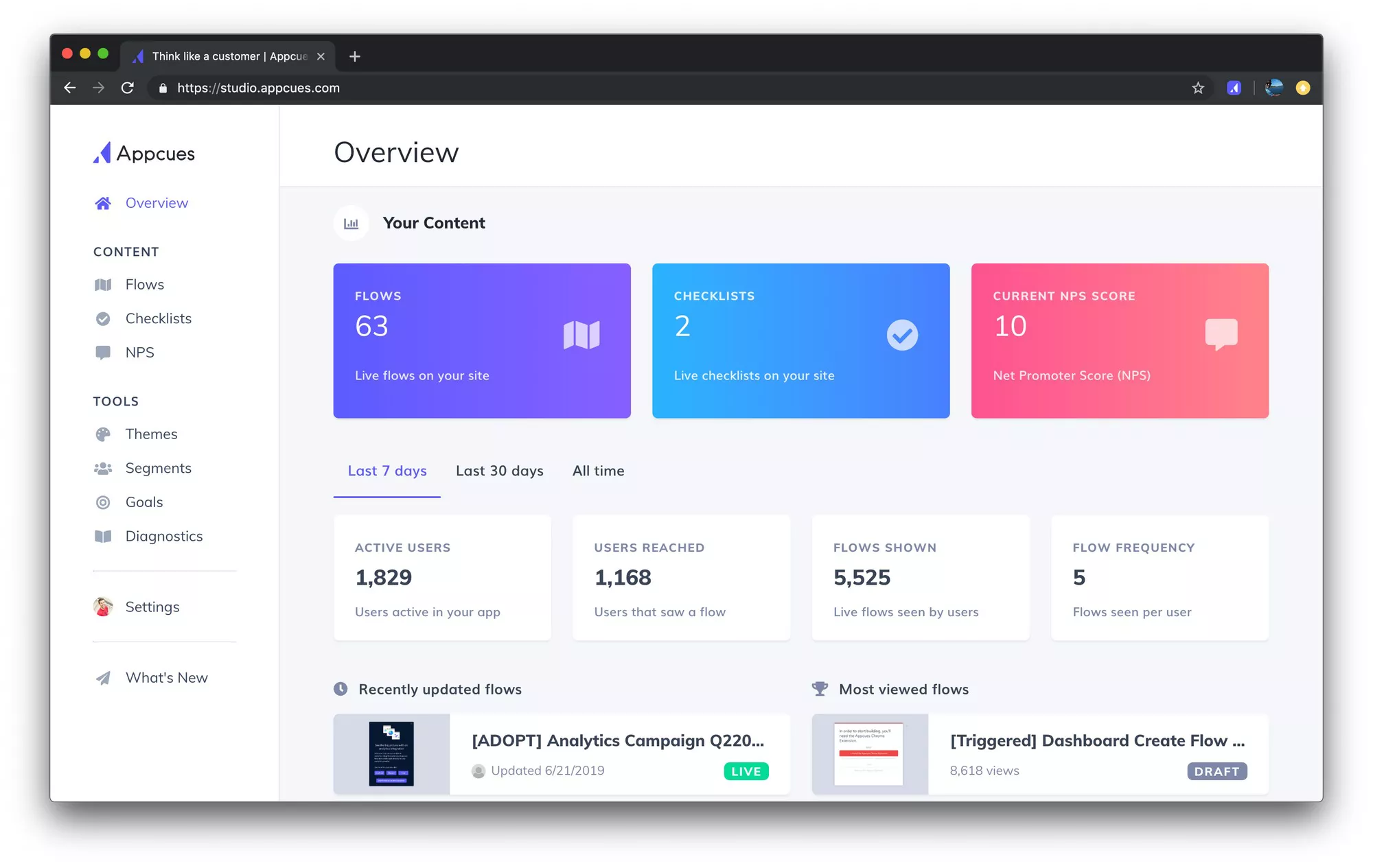
Ansökningar
 Appcues får ofta beröm för att vara den mest lättanvända plattformen för att få in användare. Du kan skapa flöden i Appcues väldigt snabbt, men bristen på ett resurscenter och mycket begränsade analyser gör att det inte är det bästa värdet för pengarna (och det begränsar dig till endast en checklista och 5 användarsegment i sin grundplan på 299 dollar!).
Appcues får ofta beröm för att vara den mest lättanvända plattformen för att få in användare. Du kan skapa flöden i Appcues väldigt snabbt, men bristen på ett resurscenter och mycket begränsade analyser gör att det inte är det bästa värdet för pengarna (och det begränsar dig till endast en checklista och 5 användarsegment i sin grundplan på 299 dollar!). - Intercom
 Intercom är ett populärt verktyg som används för support och för att skapa produktvisningar. Du kan bara skapa produktvisningar som är linjära (alltså inga grenade genomgångar!) och som vi redan har diskuterat är detta inte det bästa sättet att få användarna att ta till sig produkten! Den begränsade analysen innebär att du inte kan förstå användarnas beteende med Intercom.
Intercom är ett populärt verktyg som används för support och för att skapa produktvisningar. Du kan bara skapa produktvisningar som är linjära (alltså inga grenade genomgångar!) och som vi redan har diskuterat är detta inte det bästa sättet att få användarna att ta till sig produkten! Den begränsade analysen innebär att du inte kan förstå användarnas beteende med Intercom. -
Userflow
Userflow låter dig bygga in appguider på sin instrumentpanel, men till skillnad från Userpilot, Appcues och Userguiding finns det ingen Chrome Extension som låter dig bygga ovanpå din produkt.
 Userflow har en del bra funktioner som versionskontroll, men saknar ett resurscenter och avancerade analyser.
Userflow har en del bra funktioner som versionskontroll, men saknar ett resurscenter och avancerade analyser. -
Användarvägledning
UserGuiding är ett billigt verktyg för produktintroduktion på instegsnivå som erbjuder en rad funktioner för att hjälpa företag att få in nya kunder och öka produktintroduktionen. UserGuiding är utmärkt på att bygga enkla inskolningsupplevelser för användare. Den innehåller en kodfri skapare, segmenteringsalternativ och lätt tillagda gränssnittsmönster som hotspots, verktygstips och modaler.
Även om den också har en del andra bra saker som ett resurscenter och analyser, är det framför allt dess onboardingflödesbyggare som är det viktigaste med den här produkten. Om du bara letar efter ett relativt enkelt sätt att bygga enkla onboardingflöden kan det här vara ett bra val för dig. Personer som vill ha mer analys, anpassning eller komplexa integrationer bör dock nog leta på annat håll.Mer information finns i den här jämförelsetabellen:

Skapa guider i appen med Userpilot
Förhoppningsvis har du nu en uppfattning om vad du kan uppnå med vägledningsfunktionen i appen.
Nu ska vi titta på hur du kan använda verktyg som Userpilot för att enkelt ge användarna av din webbapp vägledning i appen.
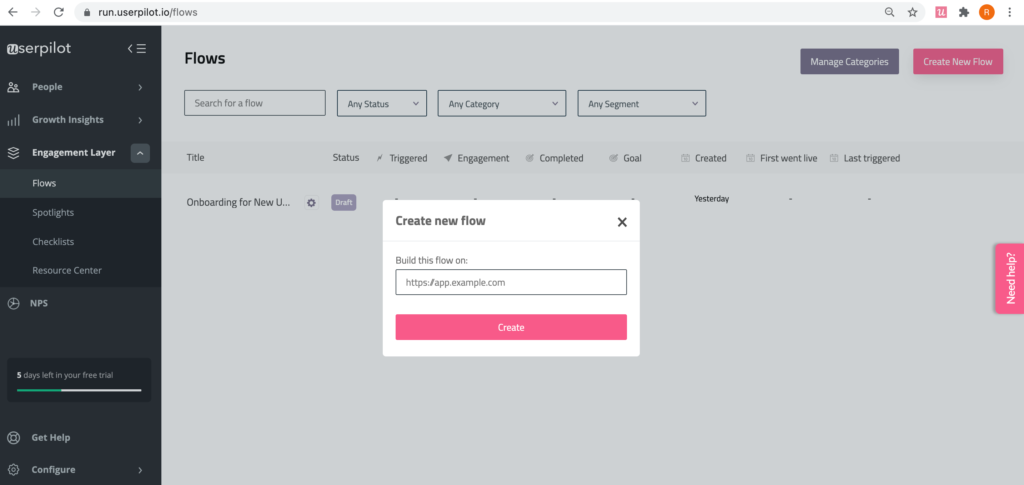
Skapa en ny upplevelse i appen
I Userpilot måste du först skapa ett nytt flöde för att bygga guider i appen.

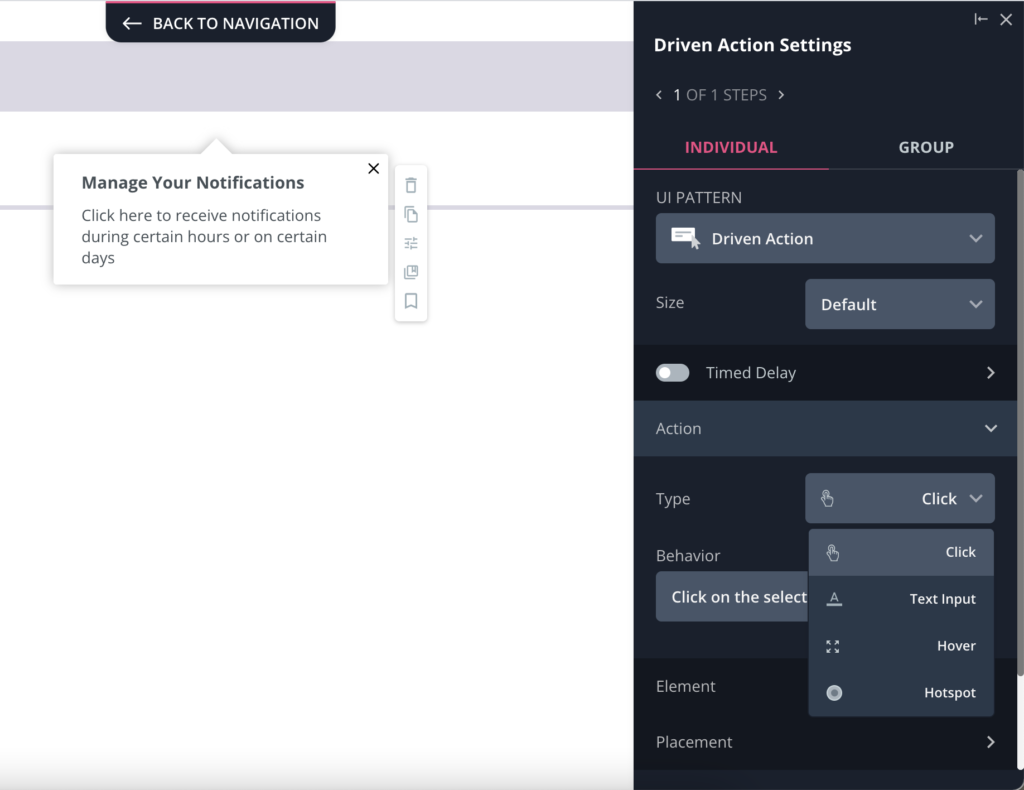
Välj sedan ditt första steg. De flesta interaktiva genomgångar använder en kombination av verktygstips och drivna åtgärder.
Driven action är unikt för Userpilot och gör en produktvisning till en interaktiv rundvandring som är skräddarsydd för användarens upplevelse. Det innebär att du inte behöver tänka på hur du ska hantera behörigheter för uppmaningar eller skapa anpassade behörigheter för nya uppmaningar – utan istället kan du bygga upplevelser som leder till ökad acceptans.
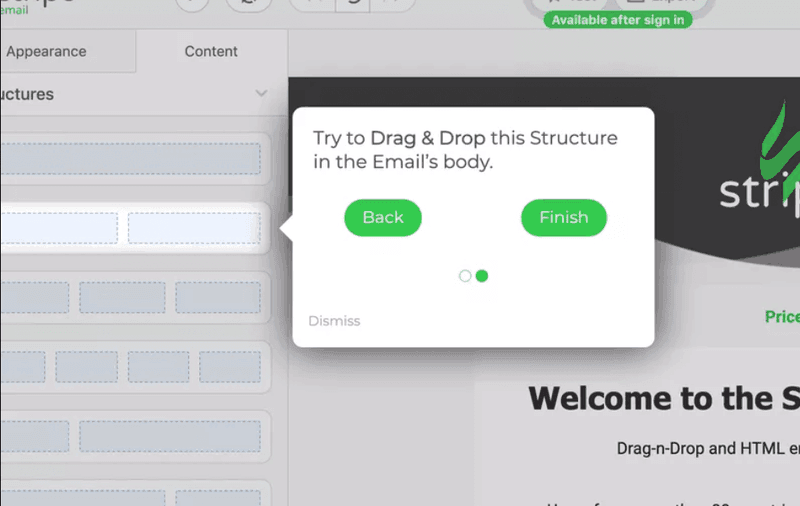
Du kan välja mellan olika alternativ beroende på vad du vill att användaren ska göra. Du kan låta dem klicka, hovera eller dra och släppa med en flytande eller dockad prompt.

De tvingar användaren att faktiskt använda din produkt när uppmaningen visas. Du kan använda detta för att uppmuntra användarna att klicka sig vidare till nästa skärm.
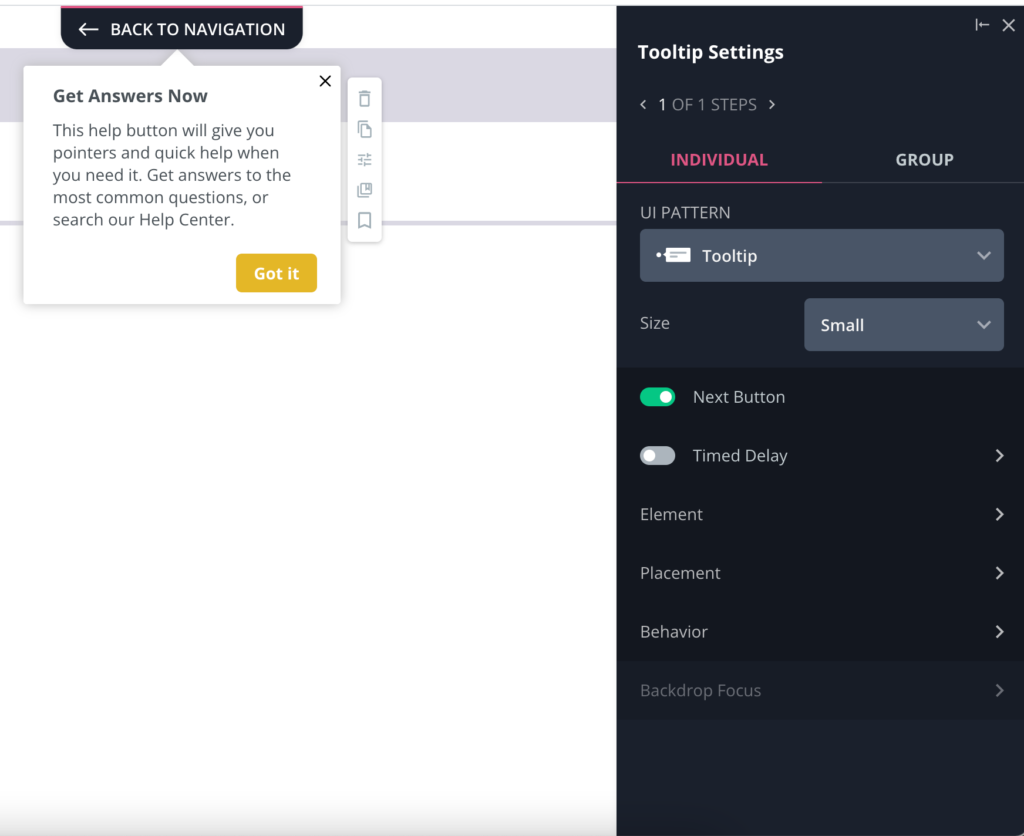
Använd tooltip för att förklara vad användaren behöver göra och varför han eller hon ska göra det.

Du kan sedan kedja ihop dessa drivna åtgärder och verktygstips för att skapa din genomgång.
Slutsats: Hur skapar man bra vägledning i appen?
Innan vi skiljs åt vill jag ge dig en kort sammanfattning av bästa praxis för vägledning i appar:
- Ha alltid ett mål i åtanke – när du börjar med användare har du ett visst resultat i åtanke. Du kanske till exempel vill att användarna ska lägga till en teammedlem eller driva på införandet av en ny funktion.
- Gör det interaktivt – följ dina användare steg för steg, visa dem vad de behöver för att uppnå sina omedelbara mål och undvik att lägga fram information (t.ex. med långa steg för steg-turer!).
- Erbjuda även avancerade användare vägledning i appen – även kallad Continuous Onboarding – (t.ex. ett verktygstips som informerar dem om en ny funktion) och inte bara flöden för nya användare.
- Se till att dina interaktiva genomgångar är inriktade på att uppnå målet för dina kunder.
- Håll den kort och fin så att användarna inte blir uttråkade, så är du redo att börja.
Vill du få användarna att ta till sig din produkt snabbare? Boka en gratis demo med Userpilot idag!

