Inskolning i SaaS: Exempel + bästa praxis [UPDATED for 2023]

Vad är SaaS onboarding? Vilka är de bästa metoderna? Hur skapar du bra användarupplevelser för att komma in i systemet?
När det gäller att få in en ny användare måste inskolningsupplevelsen vara inriktad på att ge den första stunden av värde.
I det här inlägget går vi igenom grunderna för bra onboarding av SaaS-användare och visar sedan 8 av våra favoritexempel på onboarding av SaaS.
(eller TL;DR – du kan bygga fantastisk användarinternet med Userpilot, ingen kodning behövs!)
TL;DR:
- SaaS onboarding hjälper nya användare att lära sig att använda produkten och snabbt inse dess värde.
- Inskolningsupplevelser inkluderar registreringsflödet, välkomstskärmen och de första interaktionerna.
- Bästa praxis för introduktion i SaaS:
- Minska friktionen i processen för inskolning
- Börja med en välkomstskärm och en mikroundersökning
- Segmentera användare för personlig anpassning
- Skapa en checklista för introduktion med en framstegsindikator
- Bygg interaktiva rundvandringar istället för linjära produktvisningar
- Kom ihåg betydelsen av sammanhanget i onboarding-upplevelser
- Använd infödda verktygstips för mindre störningar
- Säkerställa ett självbetjäningsflöde för SaaS-inskolning
- Uppdatera kontinuerligt onboarding i takt med att produkten och marknaden utvecklas.
- För att förbättra befintliga erfarenheter av introduktion:
- Analysera användarnas beteende och identifiera avhopp.
- Utveckla hypoteser för att förbättra upplevelsen av onboarding
- Genomföra förbättringar
- A/B-testning av nya flöden för inpassering
- Jämför målen för antagande av funktioner för varje variant
- Några bra exempel på SaaS-inskolning att följa:
-
- Enkel layout av hemsidan med framträdande CTA
- En lättförståelig prissida
- Enkelt formulär för anmälan
- Kort produktvisning med verktygstips
- Användning av tomma stater med exempelinnehåll
- Spelifierad checklista för uppgifter vid introduktion
-
- CTA “Prova nu” på hemsidan
- Enkel valideringsprocess för e-post
- Metod för att samla in användarinformation genom att fylla i blanketterna
- Checklista för att presentera de viktigaste funktionerna
-
- Starkt värdeerbjudande och tydlig CTA på landningssidan
- Vacker modal för insamling av feedback
- Persona-baserade frågor under introduktionen
- Tidig push för aktivering med installation av skript
-
- Tydlig CTA på hemsidan
- Inskolningsvideo och frågeformulär om användarpersonlighet
- Tomt tillstånd med tydliga CTA:er
- Enkelt, lättanvänt användargränssnitt
-
- Konversationsbaserad registreringsprocess med chatbot
- Enkel fråga om personlig anpassning
- Installation av Chrome-tillägget i förväg
- Interaktiv rundvandring och checklista för introduktion
-
- Vittnesmål i anmälningsflödet
- Välkomstmodal med en kort videointroduktion
- Checklista för inskolning för att driva aktivering
-
- Slående CTA på hemsidan
- Interaktiv produktvisning
- Checklista och hjälp widget
- Aktiveringsmeddelanden under Aha! Moment
-
- Checklistor för inskolning
- Välkomnande modal med opt-in produktvisning
- Händelsestyrd e-postsekvens för inskolning
-
Prova det bästa verktyget för din SaaS onboarding!

Vad är SaaS onboarding?
Inskolning i SaaS avser processen för att hjälpa nya användare att lära sig hur de ska använda din produkt för att nå sina mål (och därmed snabbt inse värdet av produkten).
Vad är SaaS-introduktionsupplevelser?
Inskolningsupplevelser för användare är alla interaktioner som en användare har med din SaaS-produkt i början av sin resa.
När du börjar med registreringsflödet har du i allmänhet en välkomstskärm och några inledande upplevelser/interaktioner.
Under de första sekunderna kan din användare få en fantastisk upplevelse som leder till Aha-upplevelsen (ögonblicket då de inser värdet av din produkt). De kommer troligen att aktivera och kanske konvertera från gratis testversion till betalt.
Eller så får de en fruktansvärd och förvirrande upplevelse (tänk tomma stater, irrelevanta flöden) och bestämmer sig för att avsluta sitt äventyr med din produkt.
Hur man bygger de bästa SaaS-introduktionsupplevelserna (bästa praxis)
1. Minska friktionen
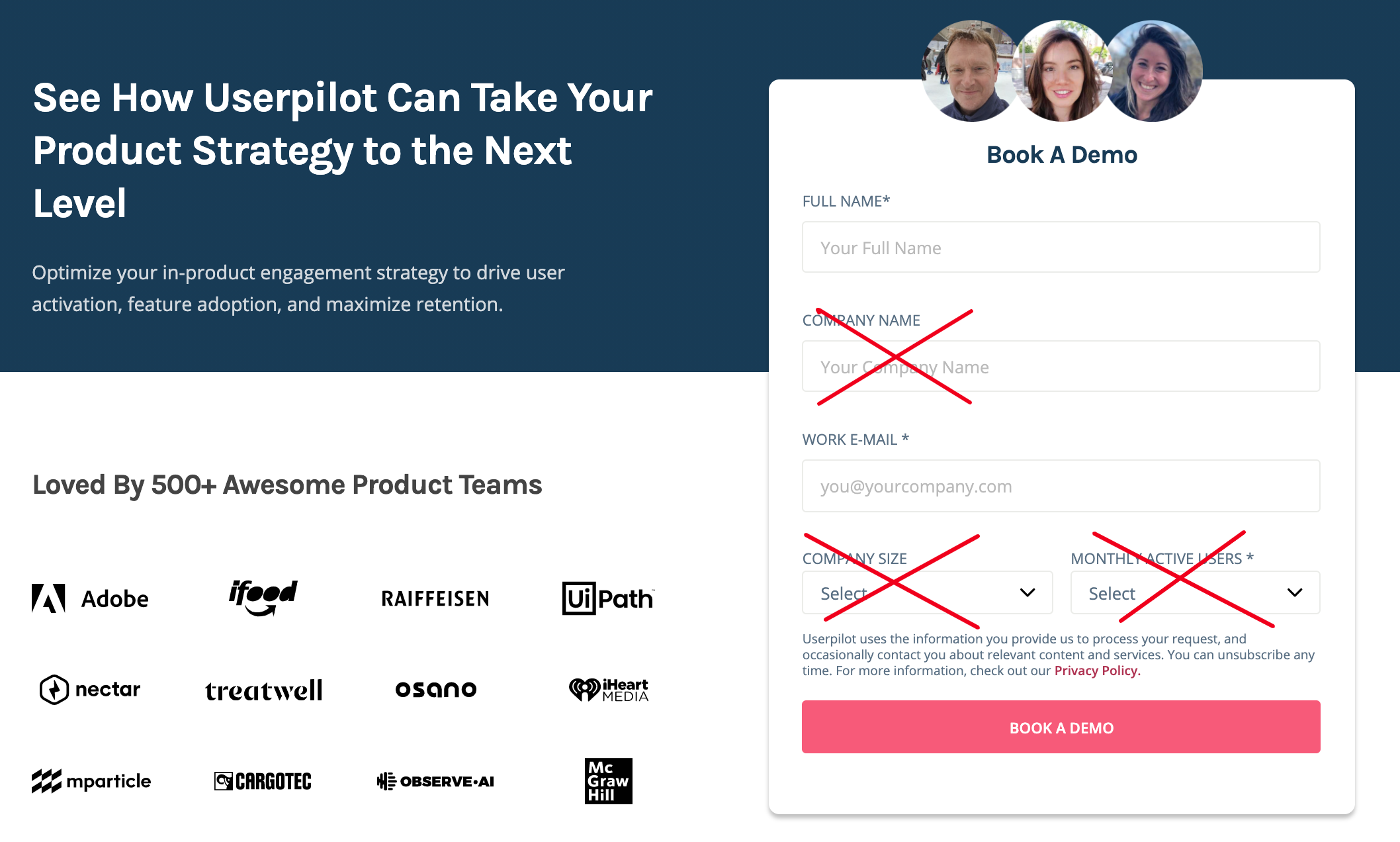
En tumregel är att ju mindre friktion användaren möter i sin onboarding-process, desto bättre. Ta till exempel bort onödiga steg eller fält från ditt registreringsflöde (även vi kan göra ett bättre jobb med det!). 
*Hinder: Ibland kan ett friktionsbaserat registreringsflöde vara fördelaktigt (t.ex. mycket komplexa företagsplattformar som kräver många tekniska inställningar och mänsklig hjälp i de första stegen av kundresan).
2. Börja med en välkomstskärm, helst med en mikroundersökning.
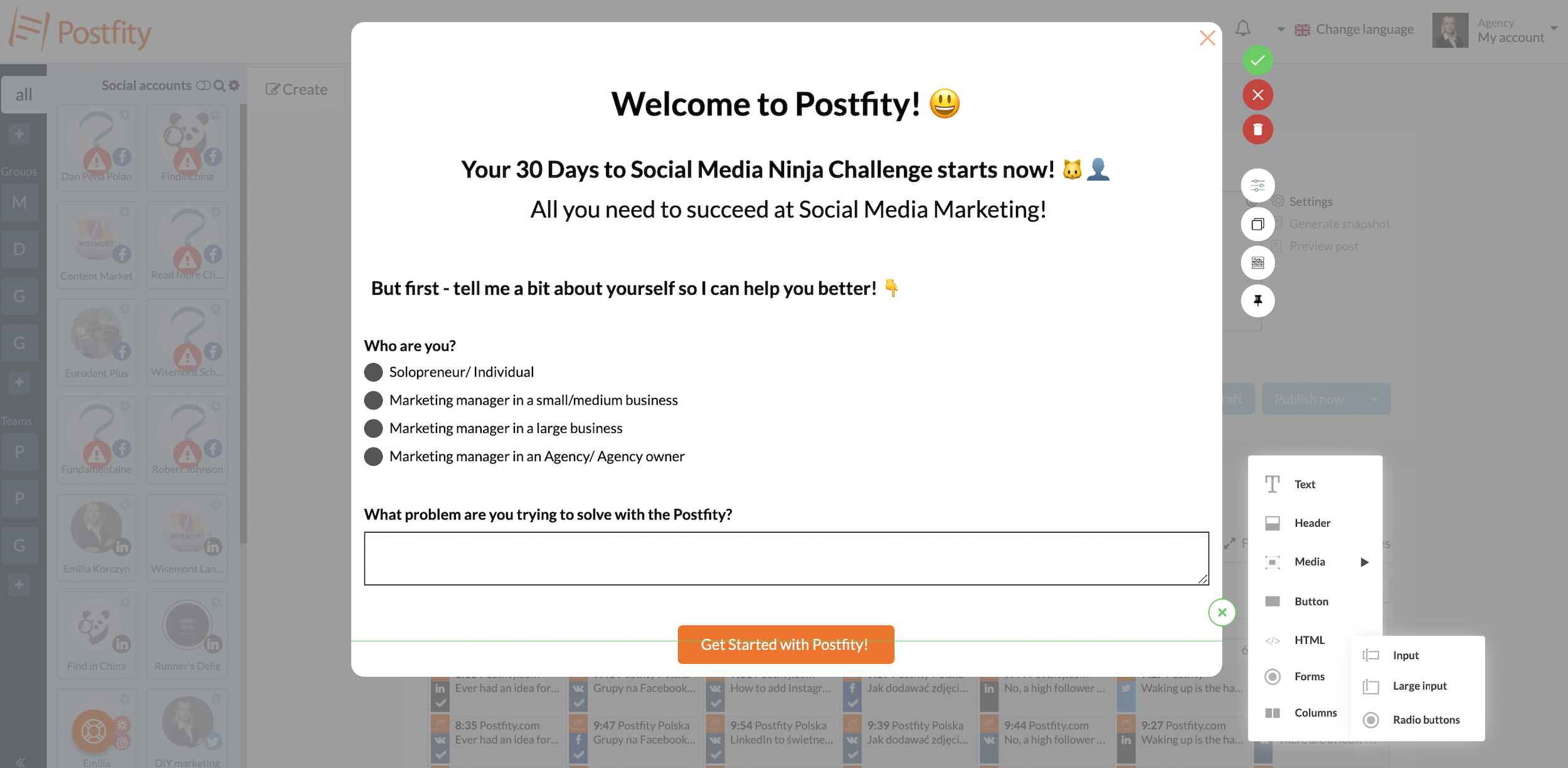
När användaren har registrerat sig för ditt verktyg ska du välkomna dem! Men gör det värt det genom att ställa 1-2 frågor till dem om vad de vill åstadkomma (deras mål, jobb som ska göras) eller genom att lägga till knappar som gör att de kan “välja sin egen resa”, dvs. välja vilken åtgärd de vill utföra först.
Att använda välkomstskärmen för att segmentera dina nya användare efter de mål som de vill uppnå kan vara avgörande. Du kommer att få dem att utföra sitt jobb snabbare, minska tiden till värde och allmänt hjälpa dem att aktivera mycket tidigare än om du släpar med dem på en 20-stegs lång produktturné med en enda storlek som passar alla.

3. Segmentera dina användare (för att anpassa din introduktion)
Personalisering i SaaS onboarding är en annan taktik som hjälper dina användare att nå sina mål snabbare. Men få SaaS-företag anpassar sina onboardingflöden riktigt bra. Det handlar inte så mycket om att lägga till “personliga detaljer” i flödet (t.ex. “{förnamn}”-taggarna) som att förstå användarens behov och anpassa flödet för att återspegla detta.
Med hjälp av den första mikroundersökningen från välkomstskärmen kan du anpassa din SaaS-användarintroduktion till användarens specifika persona, roll, mål och användningsfall. Säg att du har ett verktyg för e-postmarknadsföring och två nya användare: den ena är en helt ny frilansande nätbutiksägare som aldrig har använt ett verktyg för e-postmarknadsföring och som inte har någon e-postlista. En annan är en erfaren e-handelsföretagare som byter från ett annat verktyg för e-postmarknadsföring med en lista på 20 000 personer. Deras behov kommer naturligtvis att vara helt olika och de kommer att behöva en annan introduktion!
- Användare ett (“nybörjaren”) kanske vill titta på en kort video om bästa praxis för att använda ett onboardingverktyg och sedan lära sig hur man skapar ett anmälningsformulär för att samla in sina första prenumeranter.
- Användare två (“den kraftfulla användaren”) kanske bara vill ta reda på var de ska ladda upp sin e-postlista och konfigurera den första e-postkampanjen/det första automatiseringsarbetsflödet.
Detta är vad verklig personalisering av SaaS-introduktion handlar om – det hjälper dina användare att nå sina mål (snarare än att bara visa upp din produkt) och gör din introduktion mer relevant, engagerande och effektiv.
Det första steget för att anpassa din SaaS-introduktion är att segmentera din målgrupp efter relevanta användarattribut och händelser. Svaren på mikroundersökningen på välkomstskärmen är en faktor att ta hänsyn till, men det kan finnas många andra viktiga faktorer att ta hänsyn till (beroende på din produkt, dina planer och hur många användarpersonas du har), särskilt i senare skeden av onboardingflödet. Egenskaper som plan, tidpunkt när användaren registrerade sig, hur många webbsessioner de haft under de senaste t.ex. 7 dagarna – kan vara viktiga för att utlösa rätt innehåll vid rätt tidpunkt.
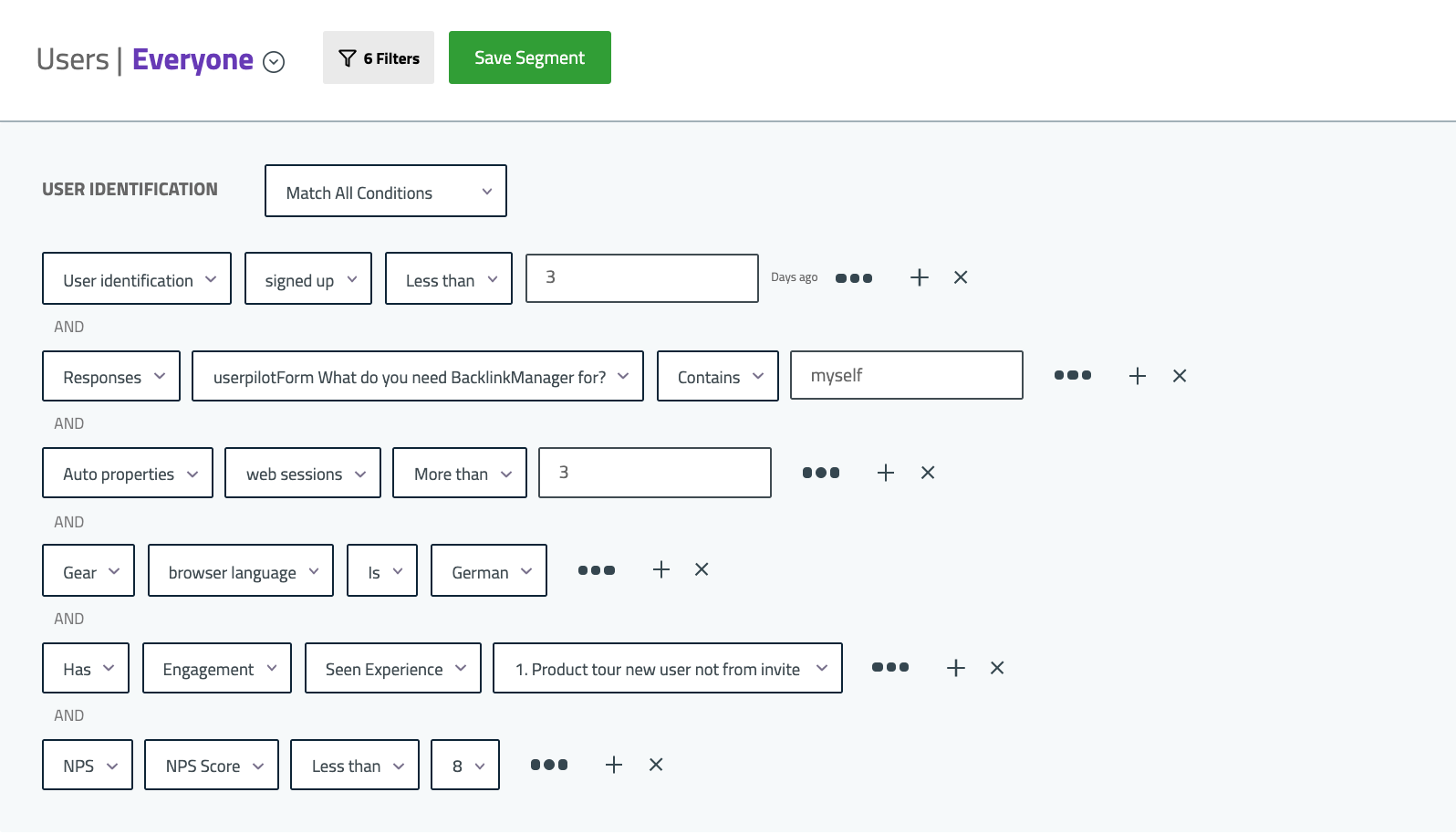
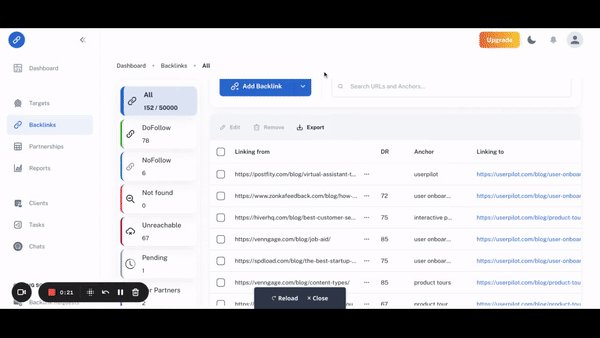
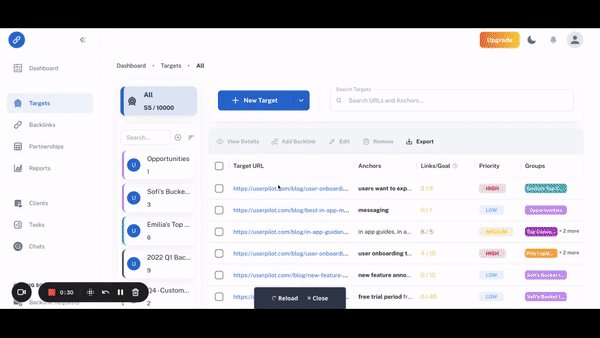
Saas-verktyg för användaranpassning som Userpilot gör det möjligt att bygga sofistikerade användarsegment för personlig anpassning av användaranpassningen:

Tips: Sammanfattningsvis kan du, förutom svaren på välkomstskärmen, fortsätta att skapa fler segment (och erbjuda mer relevanta upplevelser i appen) baserat på användarattribut eller användarbeteende.
4. Skapa en checklista för introduktion med en framstegsindikator
Syftet med en bra användarintroduktion i SaaS är att ta användaren på den kortaste vägen till värde. Du måste veta vad användaren vill uppnå och sedan visa den snabbaste vägen till detta mål/resultat.
Som tur är har checklistor visat sig naturligt utlösa vårt behov av att “stänga den öppna kretsen” och få användarna att slutföra aktiveringspunkterna. Om du har hört talas om psykologiska fenomenet Zeigarnik-effekt (lusten att slutföra oavslutade arbetslistor) och den så kallade “endowed progress effect” – förstår du omedelbart varför checklistor för användarintroduktion är så effektiva när det gäller att få nya användare att aktivera sig.
En lyckad checklista innebär att användarna kommer fram till Aha-momentet och aktiverar snabbt.
Men var försiktig, överlasta inte din checklista! Kom ihåg att lägga in ett incitament i slutet för att belöna de nya användarna för att de slutfört uppgifterna – till exempel en rabattkupong eller ytterligare krediter till deras konto.

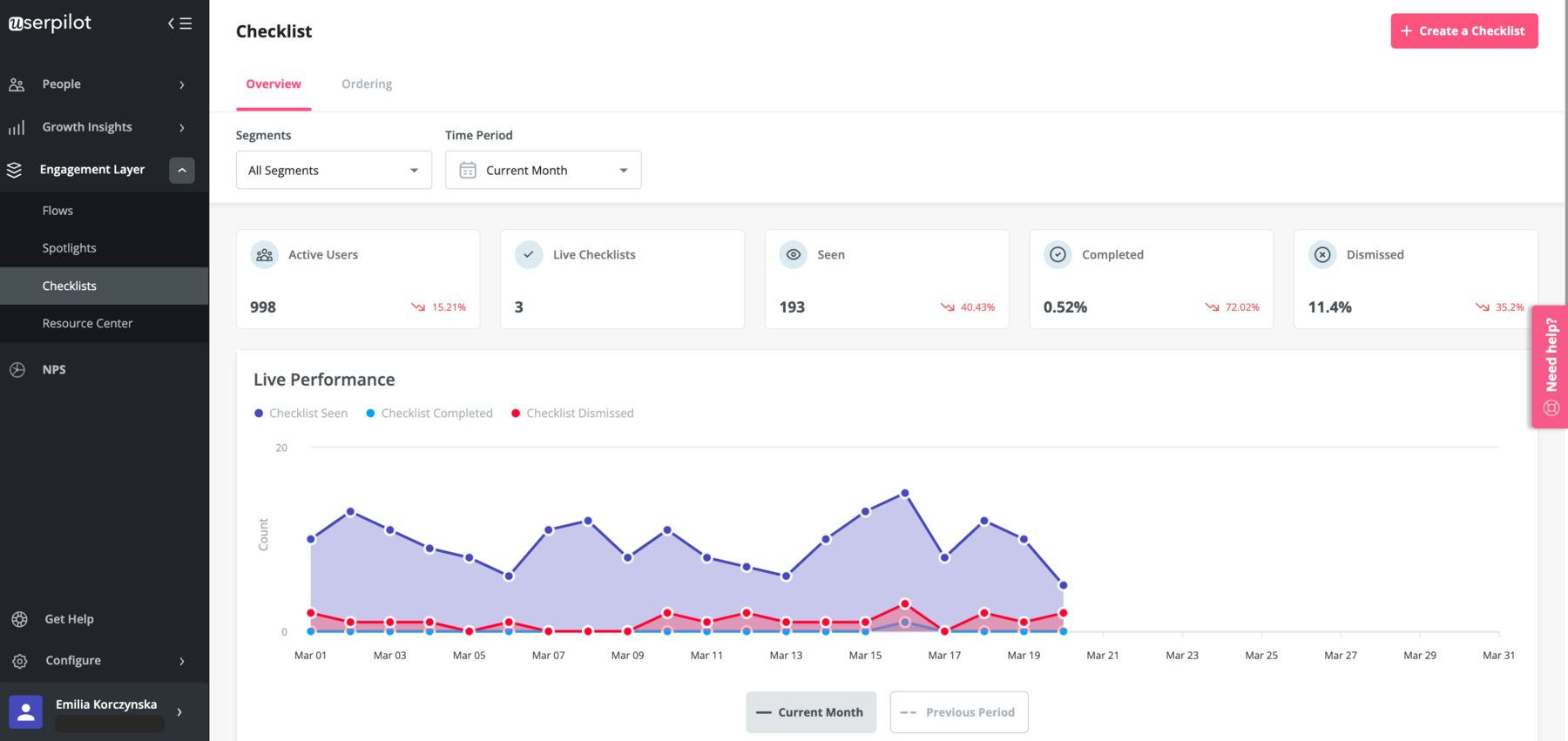
Vi är inte helt ointresserade av oss själva här: Userpilot-checklistor har en egen uppsättning analyser, så du kan se statistik över engagemang och var folk slutar så att du kan fortsätta att förbättra dig:

5. Bygg interaktiva rundvandringar, inte linjära produktvisningar.
Istället för en lång produktvisning i flera steg (läs den här artikeln om varför produktvisningar är ineffektiva när det gäller introduktion av SaaS-användare ) som visar användarna funktioner som de kanske inte behöver omedelbart (och som de troligen inte kommer att komma ihåg när de behöver dem), kan du överväga att skapa interaktiva genomgångar i stället.
Vad är skillnaden mellan en interaktiv genomgång och en klassisk produktvisning?
Interaktiva genomgångar lär användarna genom att göra – de tvingar användarna att utföra vissa åtgärder innan de fortsätter rundvandringen. Varje steg i deras onboardingflöde (eller genomgång) bör utlösas först när användaren faktiskt har slutfört den åtgärd som krävdes i det föregående steget. Du kan se nedan att upplevelserna utlöses som en reaktion på användarens handlingar och följer användarens egen takt:

Jämför det med en linjär produktresa :
Den består av ett antal verktygstips som visar användaren alla olika funktioner en efter en och kräver att han eller hon bara trycker på “nästa knapp” innan han eller hon går vidare. Detta innebär naturligtvis att många användare bara… trycker på alla nästa knappar för att ta sig vidare till produktvisningen utan att lära sig något.

Vet du inte hur du ska bygga interaktiva genomgångar för att förbättra introduktionen av nya användare i ditt SaaS-system? Boka en demo med Userpilot, så ska vi visa dig!
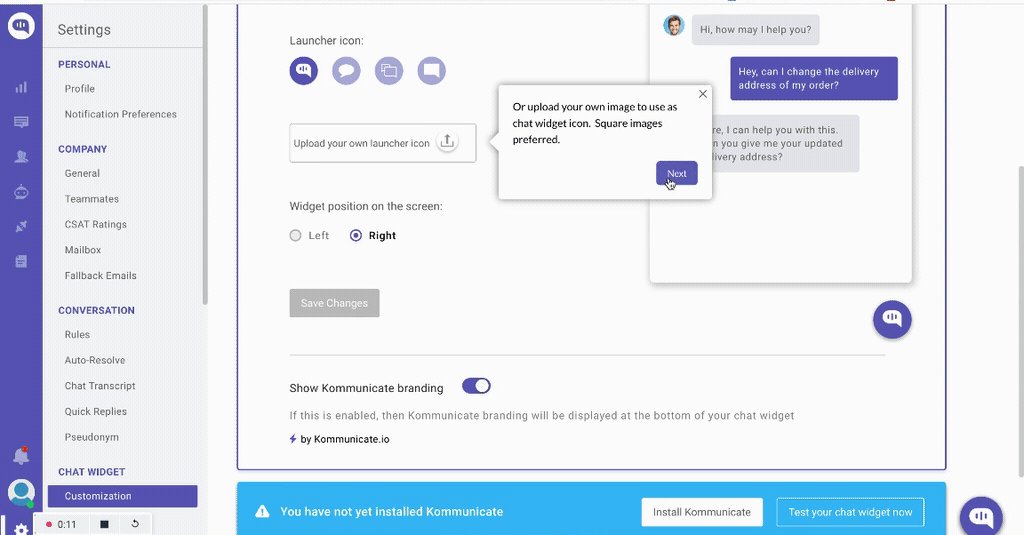
6. Gör din introduktion kontextuell
När du samlar in mer data om användarbeteende eller användarattribut bör du arbeta för att hålla introduktionsupplevelserna så relevanta som möjligt för vad användaren gör i appen.
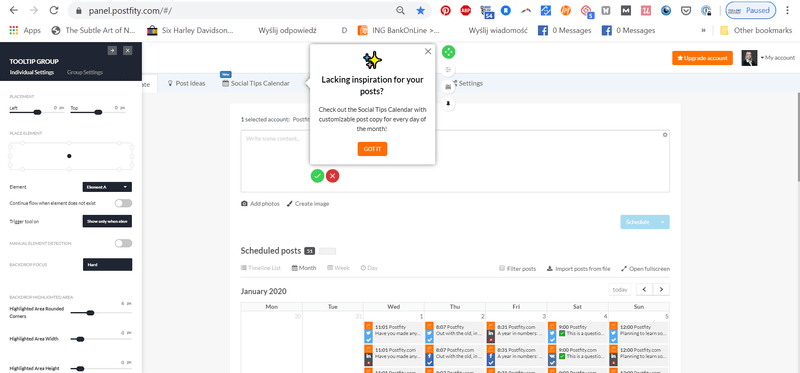
Föreställ dig att du använder ett verktyg för schemaläggning av sociala medier. Du ska planera några inlägg för nästa vecka, men du har ingen inspiration. Du skriver några ord i redigeringsverktyget, raderar dem, skriver igen… Du har inga inlägg i din kö.
Skulle det inte vara bra med en hjälpande hand som pekar ut en färdig postkalender med innehållsmallar? En perfekt tajming av verktygstips som den nedan kan göra underverk här!

Kontextuell användarintroduktion i SaaS överträffar alltid traditionell linjär introduktion.
Kontextuell onboarding bygger på två saker: subtila upplevelser i appen, t.ex. verktygstips, hotspots och banners, och utlösare baserade på användarens beteende och anpassade händelser. Du kan utlösa dessa upplevelser i realtid som svar på de händelser i appen som användarna utför i din produkt med bara några få verktyg för introduktion (och ja, Userpilot råkar vara ett av dem 😎). Här är ett exempel på en sådan subtil hotspot som uppmanar nya användare att installera vårt Chrome-tillägg:

Sammanfattningsvis – kontextuell onboarding minskar tiden till värde och gör det möjligt för dig att skapa personliga flöden och ge en bra användarupplevelse vid onboarding.
7. Använd verktygstips från den inhemska versionen
En bra metod för att få in nya användare i SaaS är att använda det mer subtila infödda verktygstips , särskilt i senare skeden av användarresan. Nativa verktygstips är verktygstips som läggs till i ditt ursprungliga användargränssnitt och som endast öppnas när användaren håller muspekaren över dem. De är mindre störande än genomgångar vid introduktion och kan särskilt hjälpa till med att införa sekundära funktioner som användarna kan upptäcka på egen hand.
8. Se till att ditt SaaS-introduktionsflöde är självbetjäning
I idealfallet ska användaren kunna gå igenom processen för användarintroduktion utan att behöva vänta på att en kundsuccéchef ska hitta tid för honom eller henne. Självbetjäning, produktstyrd SaaS bör vara tillgänglig för användarna dygnet runt.
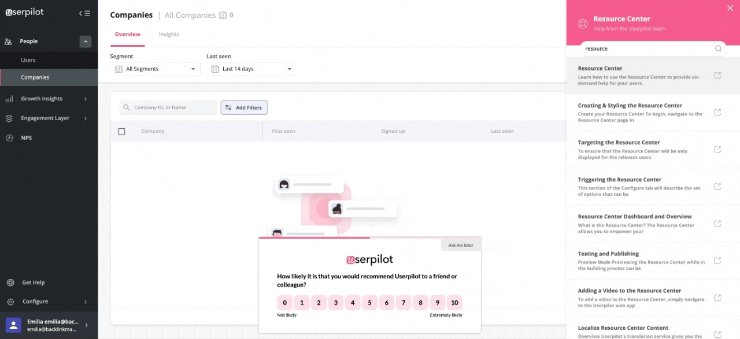
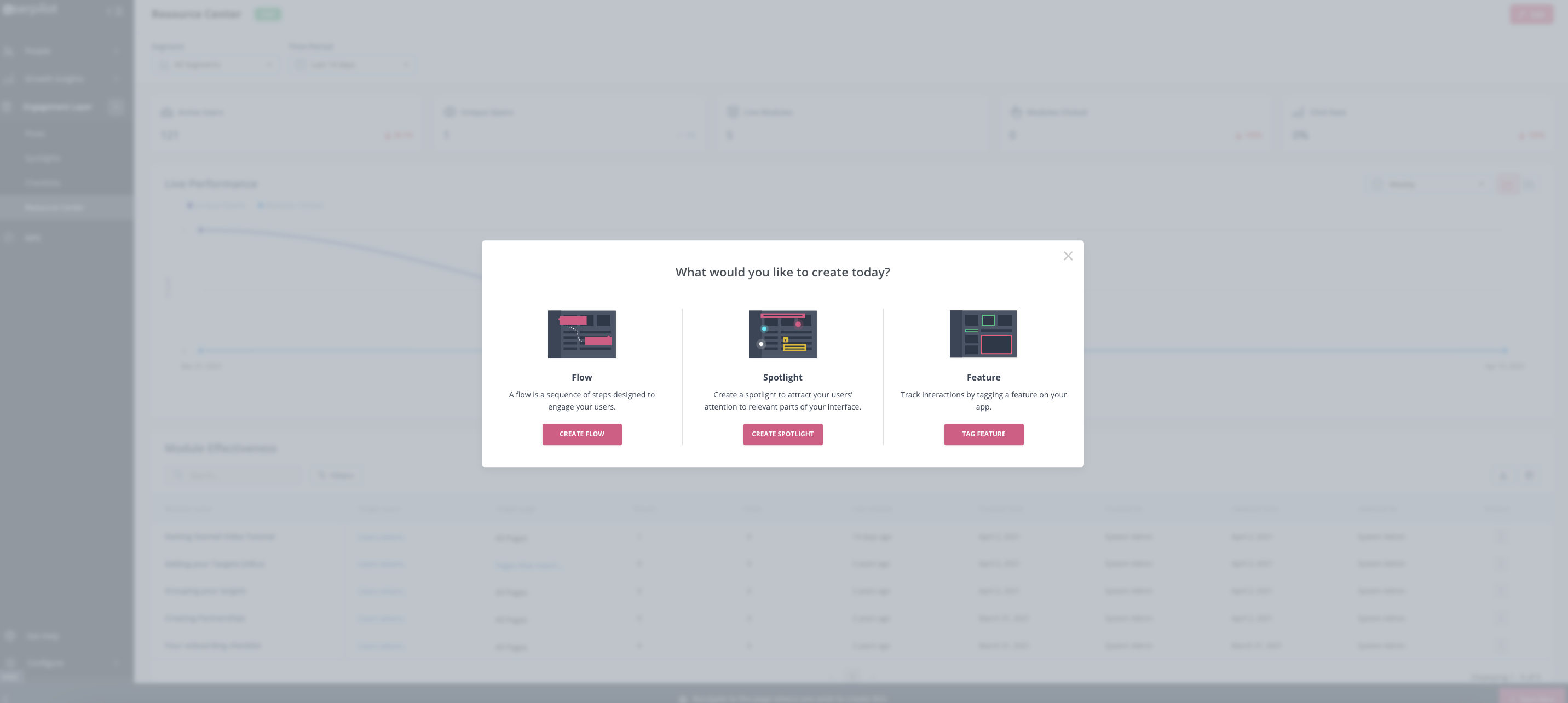
Lägga till en Resurscenter till din SaaS-app gör det möjligt för användaren att söka i alla dina hjälpresurser, videohandledningar, introduktionsflöden och hjälpdokument i kunskapsbasen på begäran, efter nyckelord, vilket kan förbättra användarens introduktionsupplevelse enormt genom att ge användarna omedelbara svar på ofta ställda frågor. Här är ett exempel på vårt eget resurscenter i Userpilot (byggt med Userpilot förstås!)

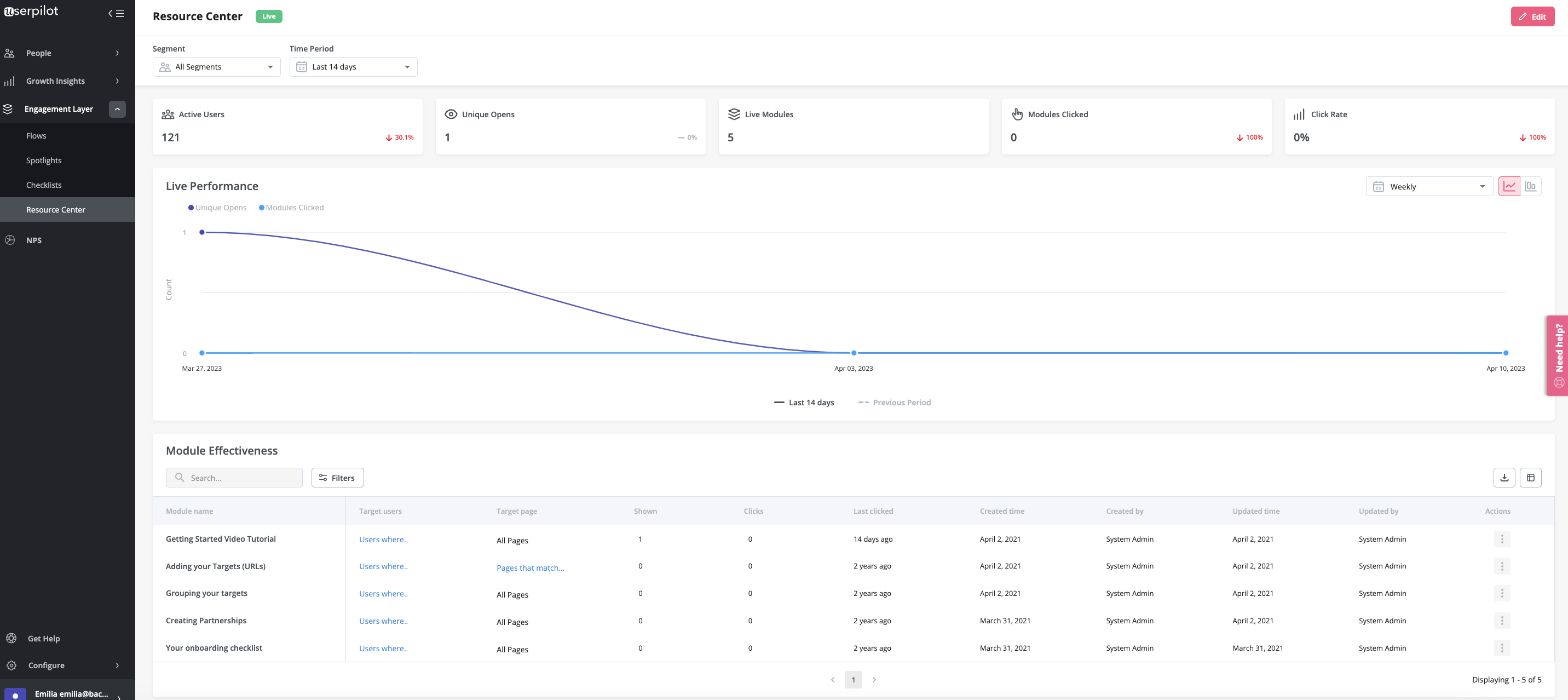
Precis som med checklistorna är vårt resurscenter komplett med analyser – för att hjälpa både produktcheferna och kundsuccéagenterna att förstå vad nya användare kämpar med:

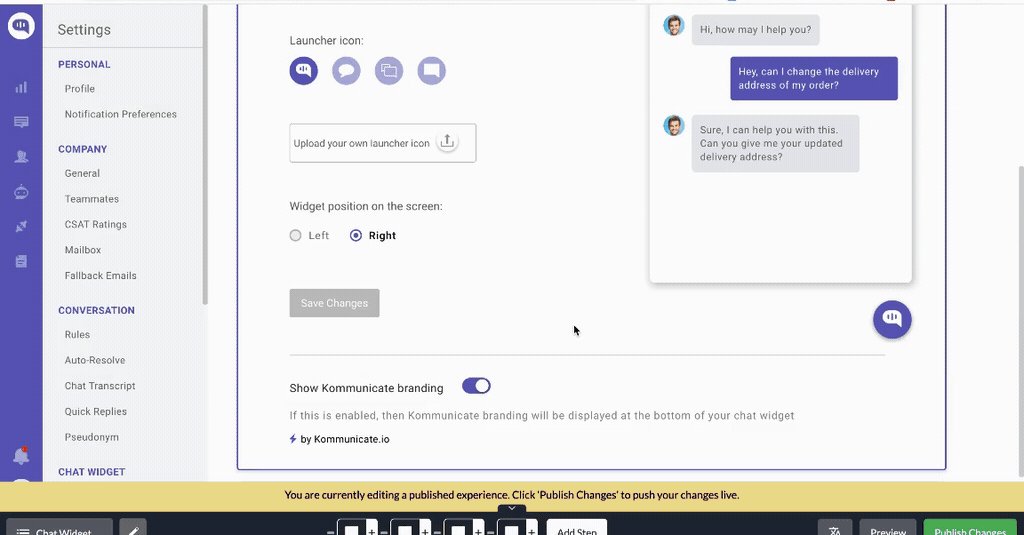
9. Ställ inte bara in det och glöm det – A/B-test och använd kontinuerlig introduktion.
Ditt arbete är inte klart när du har förbättrat aktiveringen av nya användare! Hur är det med sekundära funktioner? Och hur är det med nya funktioner? Det räcker inte med ett meddelande om utgivning av en funktion för att användarna ska ta till sig den. Du måste fundera på hur du kan implementera dem i ditt ständigt pågående, kontinuerliga onboardingflöde .
Produktchefer/marknadsförare som ansvarar för onboarding ser det ofta som en engångsaktivitet som man kan ställa in och glömma. Detta tankesätt kan vara riktigt katastrofalt. Din produkt utvecklas hela tiden, din positionering, din marknad och dina användarpersonligheter förändras, och det bör även gälla din användaranpassning.
Du bör också fortsätta att introducera de mer avancerade funktionerna i senare skeden av kundinförandet för att få fram uppgraderingar och ökade intäkter .
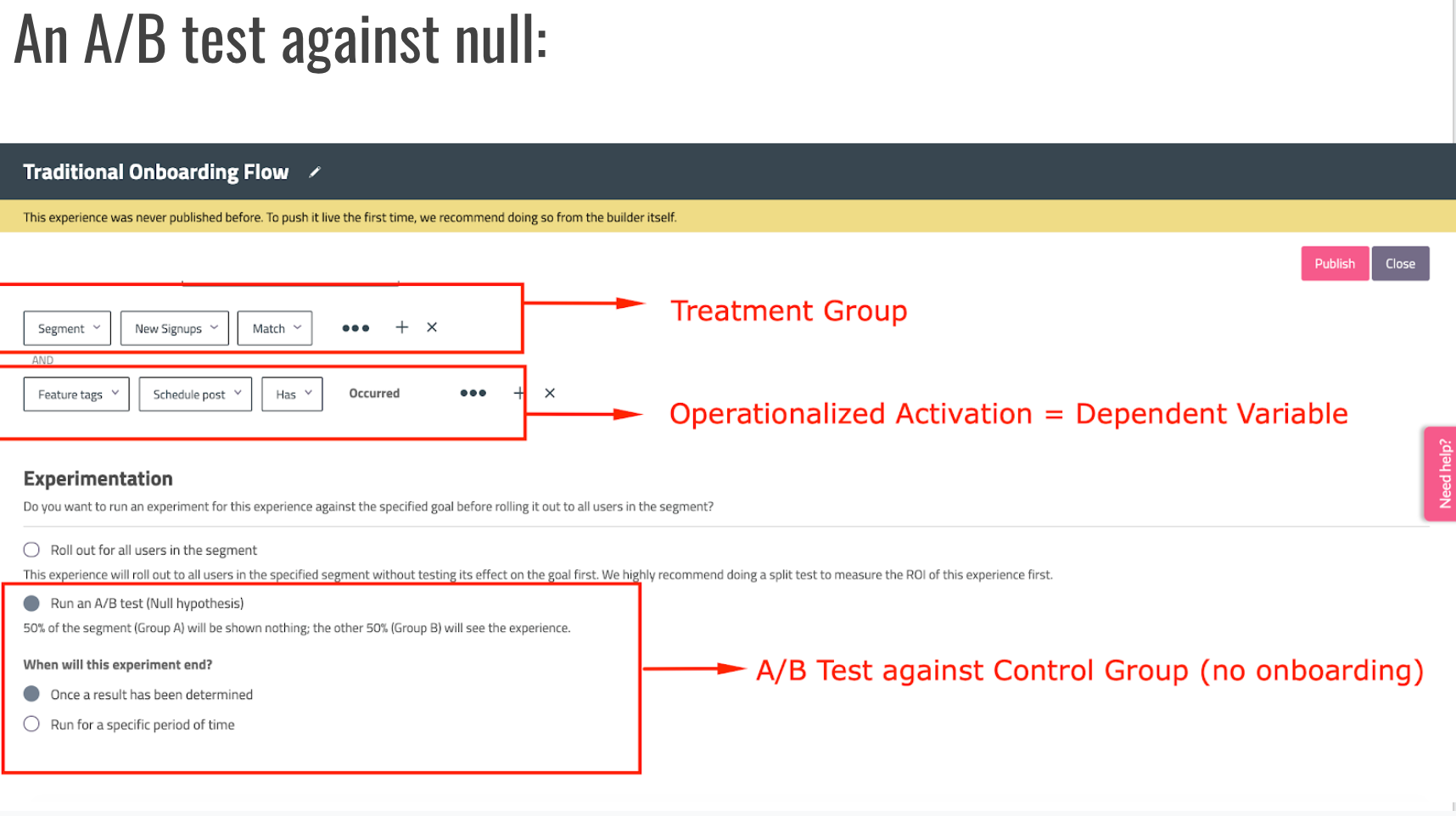
Du bör även ständigt upprepa och experimentera med din onboarding. För att hjälpa dig att förstå vilka versioner av dina onboardingflöden som är mest effektiva när det gäller att hjälpa dina användare kan du också köra A/B-tester för att testa olika versioner av dina flöden:

Naturligtvis erbjuder vi det här alternativet även i Userpilot.
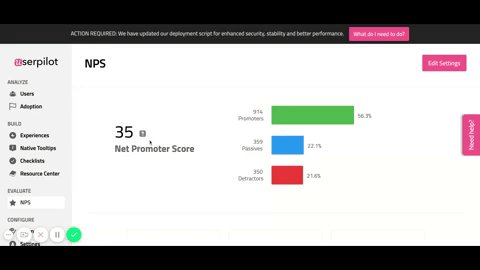
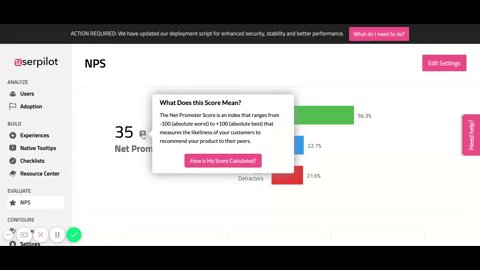
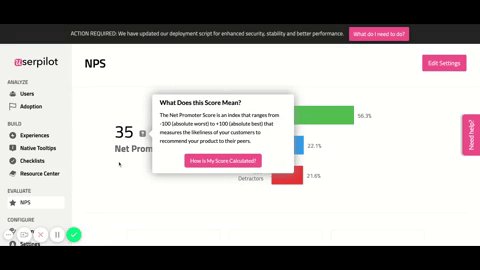
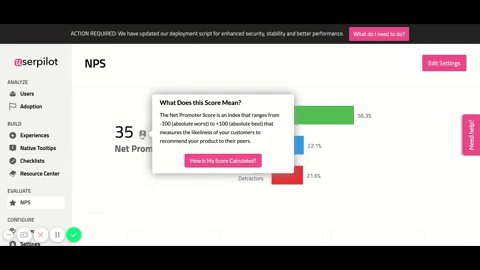
Vill du implementera de bästa metoderna som du just har lärt dig om i din SaaS onboarding? Boka en demo med Userpilot så visar vi dig hur! Utöver flöden för användarintroduktion erbjuder Userpilot beteendeanalyser, mikroundersökningar och NPS, som alla kan anpassas till ditt varumärke till 100 %.
Men vänta, hur kan du förbättra din befintliga användarupplevelse?
Om du redan har byggt din SaaS-användaranpassning och bara vill förbättra den, finns här några sätt att felsöka och förbättra den:
- Titta på dina verktyg för analys av användarbeteende och se var användarna hoppar av eller fastnar – en inspelning av en session kan vara bäst för att avslöja kvalitativa problem.
- Kom fram till några hypoteser om hur du kan förbättra din onboarding-upplevelse.
- Genomför förbättringarna i ditt onboardingflöde.
- A/B-testning av ditt nya onboardingflöde
- Jämför målen för antagande av funktioner för varje upplevelsevariant (A – före och B – efter).
Tips: Med Userpilot kan du ställa in mål för antagande av funktioner, märka funktioner och göra produktexperiment (A/B-tester).
De 8 bästa exemplen på introduktion i SaaS
Nu när vi vet allt om bästa praxis för onboarding i SaaS, låt oss titta på några verkliga exempel på bra onboarding-upplevelser i SaaS. Dessa specialister på användarintroduktion och kundsuccéteam har gjort ett bra jobb – ta ett exempel från dem!
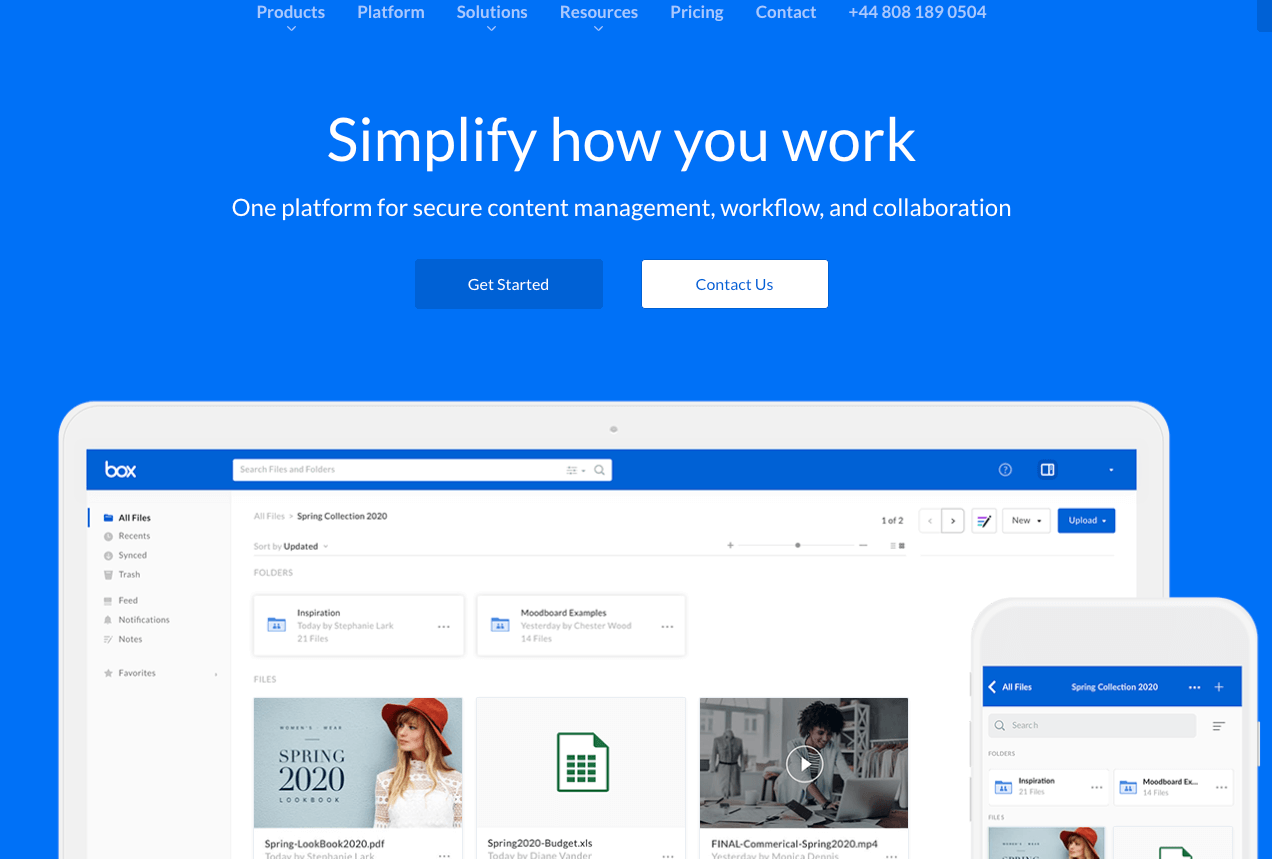
Bästa användarupplevelse #1: Box
Box erbjuder en säker plattform för innehållshantering, arbetsflöden och samarbete.
Här är hur den tar emot nya användare…

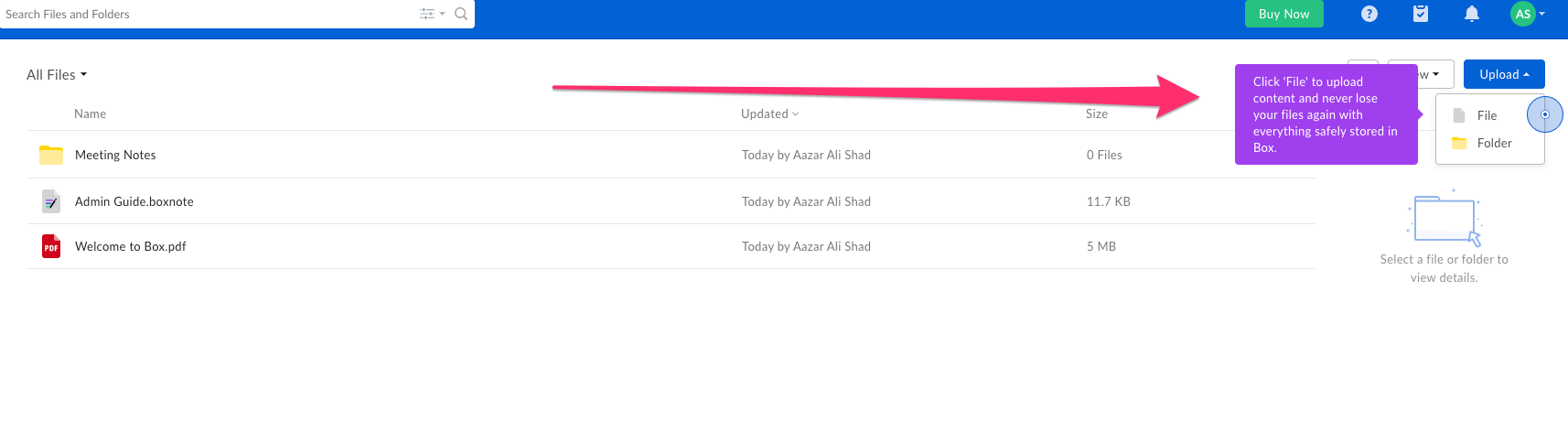
Box har en ganska enkel startsida med en framträdande CTA, vilket gör att nya användare kan komma igång så fort som möjligt.

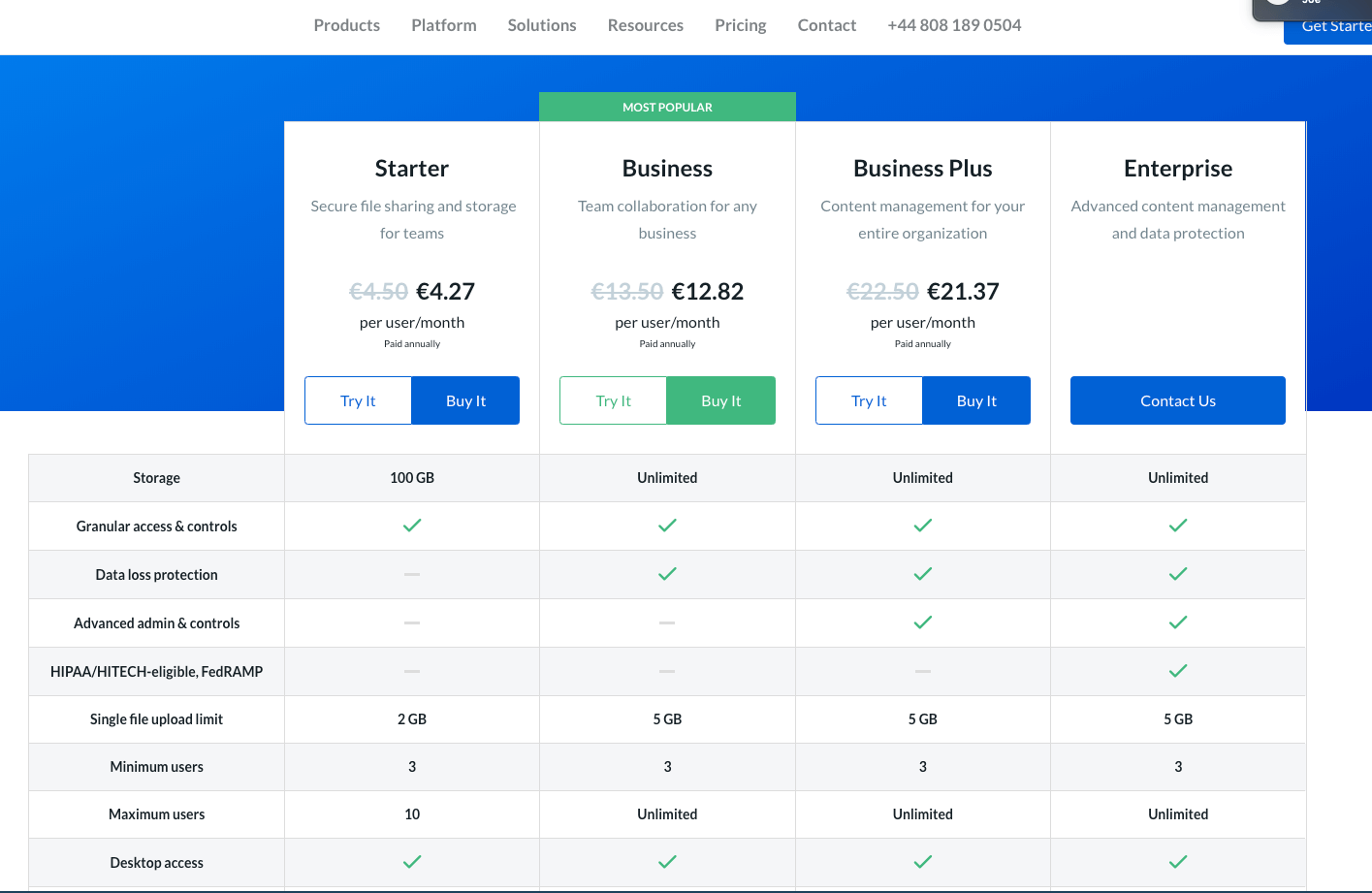
Om du klickar på CTA-symbolen kommer användaren till prissidan, där han eller hon kan se en uppdelning av varje prisplan. Detta innebär att användarna omedelbart kan välja den mest relevanta planen för dem. Den lyfter också fram boxens värdeerbjudande.

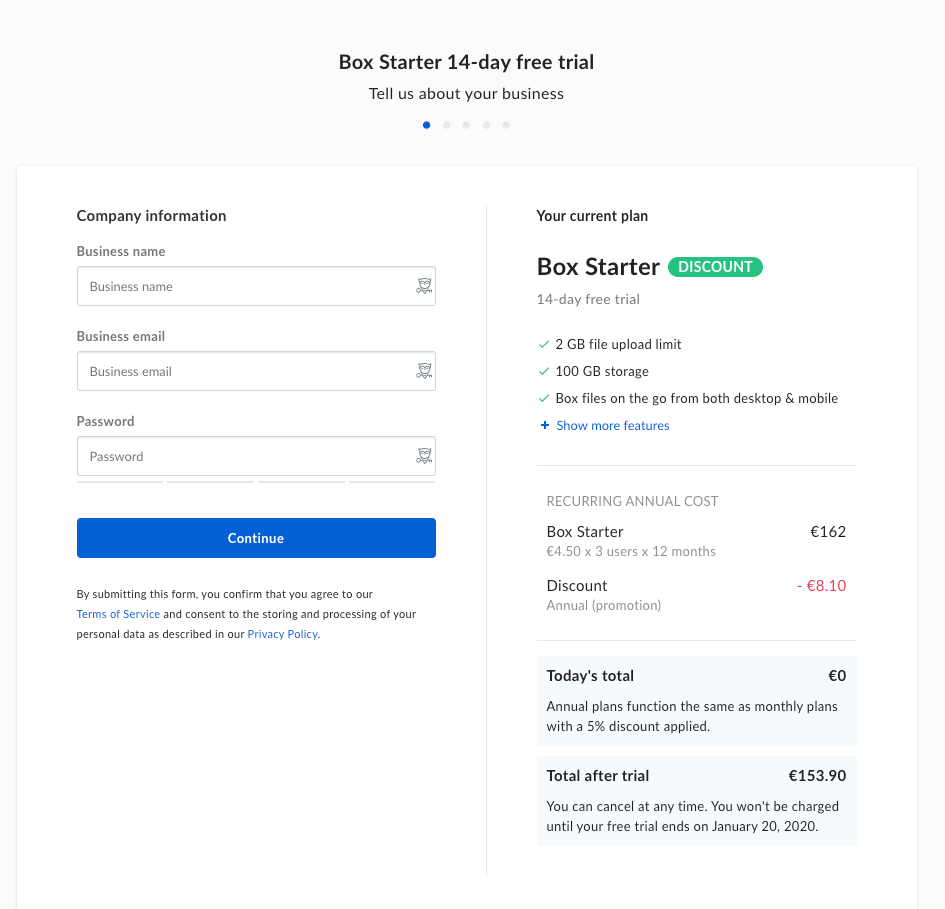
Box tillhandahåller sedan ett ganska enkelt anmälningsformulär som endast kräver några få viktiga uppgifter. Den upprepar också produktens viktigaste fördelar, så att de är färska i användarens medvetande.

När användarna går in i Box får de en kort rundtur i produkten med verktygstips som förklarar hur produkten fungerar. Observera att verktygstipsen också förklarar fördelarna med funktionen, inte bara hur den fungerar.
Box utnyttjar också tomma stater genom att ge exempel på innehåll i form av en välkomstpdf. Det visar hur produkten kommer att fungera för användarna.

Det är här som Box’ introduktion blir riktigt smart. När en användare startar sin kostnadsfria testperiod med Box får de 14 dagar på sig att använda produkten.
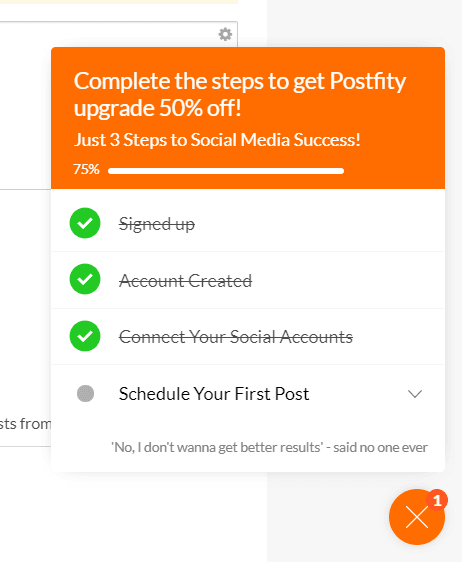
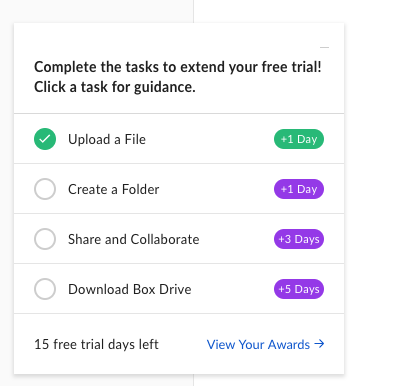
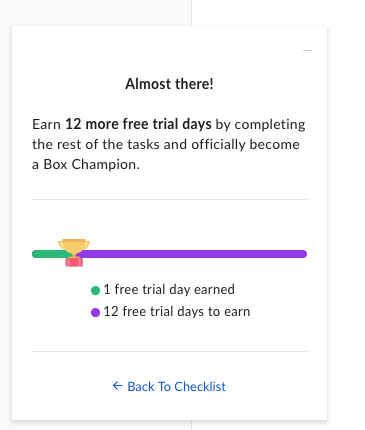
Box tillhandahåller dock en checklista med uppgifter för inskolning. Om du slutför dessa uppgifter förlängs provperioden. Det är ett bra sätt att belöna positiva interaktioner med produkten och innebär att nya användare sannolikt kommer att nå den slutliga Aha! Moment.

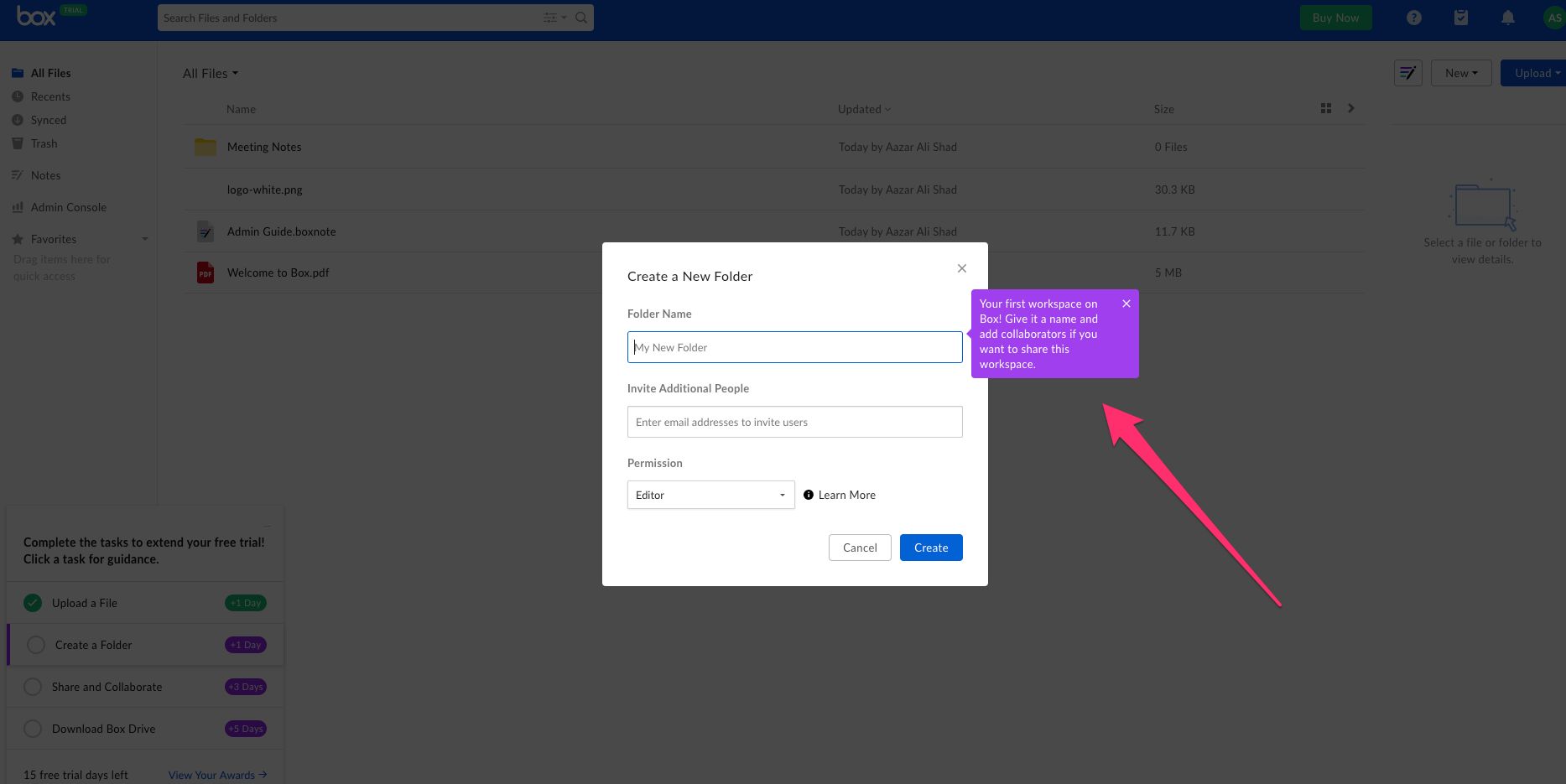
Box checklista innehåller också en framstegslinje så att användarna kan se hur nära de är att slutföra arbetet.

Varje gång en användare startar en av checklistans uppgifter ser Box till att de vet exakt vad de ska göra med hjälp av användbara och tydliga verktygstips.
Vad vi älskar med Box’ introduktionsupplevelse:
- Vägleda nya användare genom alla aspekter från registrering till första användning av produkten.
- Spelar in checklistan genom att erbjuda en förlängning av den kostnadsfria provperioden.
- Tydliga och övertygande verktygstips som inte bara visar hur man gör något utan också varför det är så bra.
Bästa inskolningsupplevelse nr 2: Productboard
Productboard är ett produkthanteringsverktyg som är utformat för att hjälpa dig att samla in feedback och sedan agera på den.
Så här ser Productboards inskolningsflöde ut…

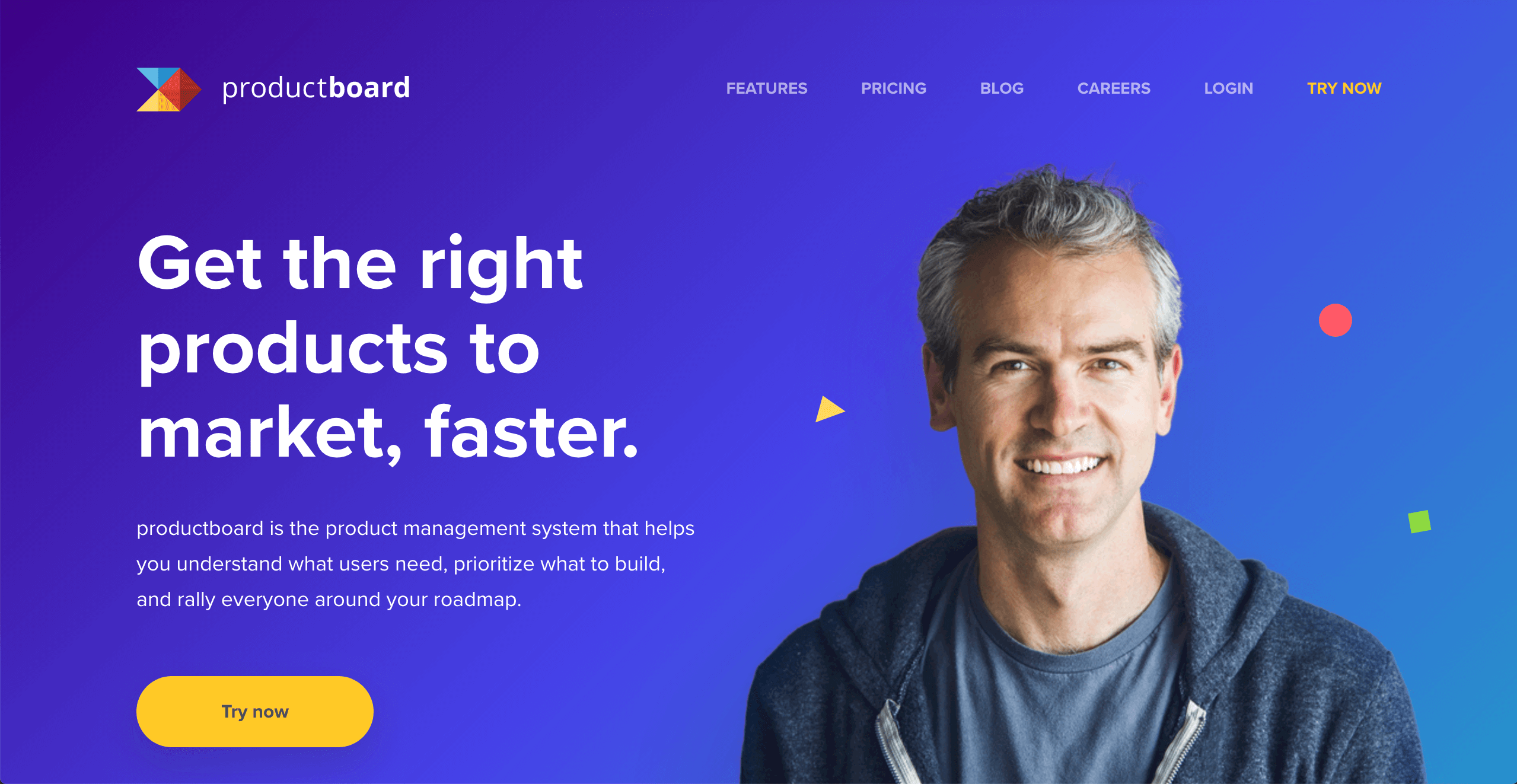
På hemsidan finns en stor CTA-markering “Prova nu” som sticker ut tack vare den starka färgen.

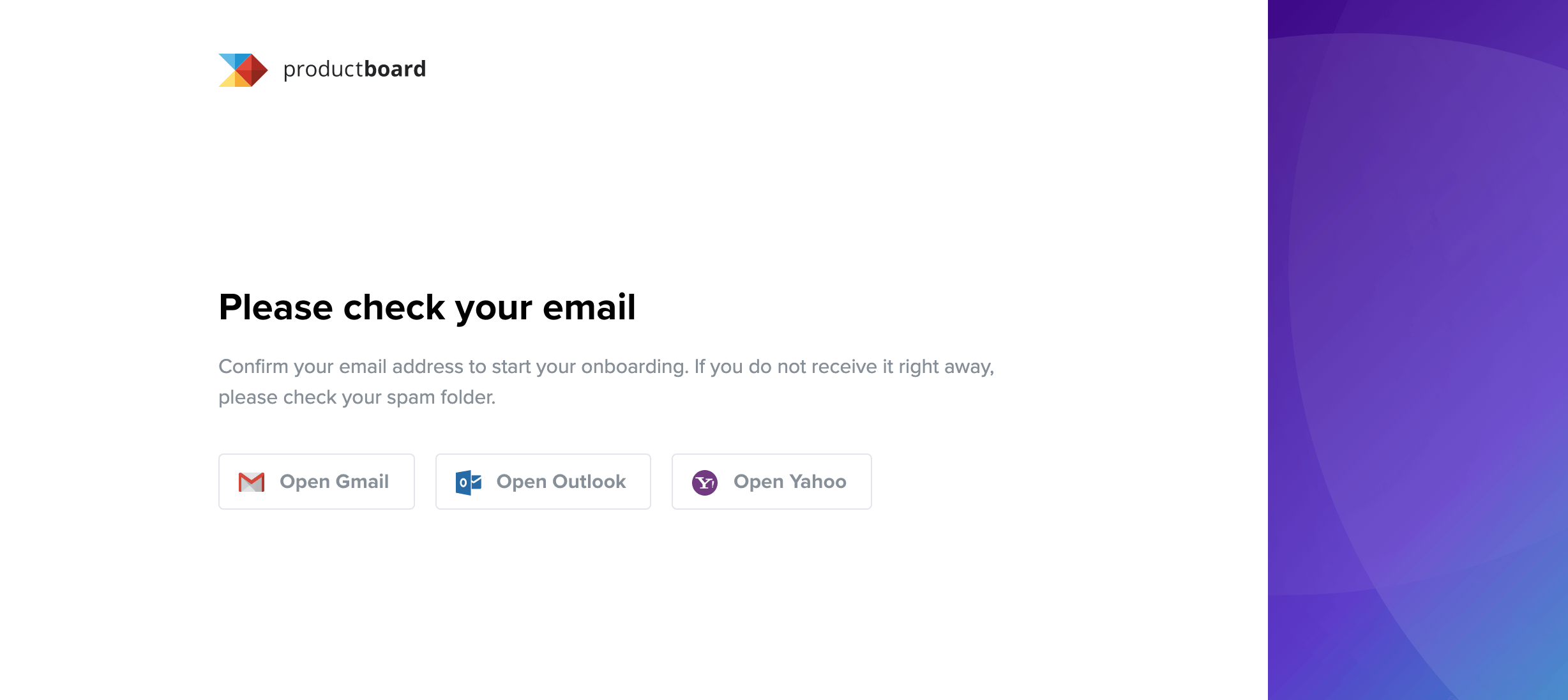
När du har angett din e-postadress ber Productboard dig att bekräfta den. Observera att de tillhandahåller länkar till de mest populära e-postklienterna för att minska friktionen så mycket som möjligt.

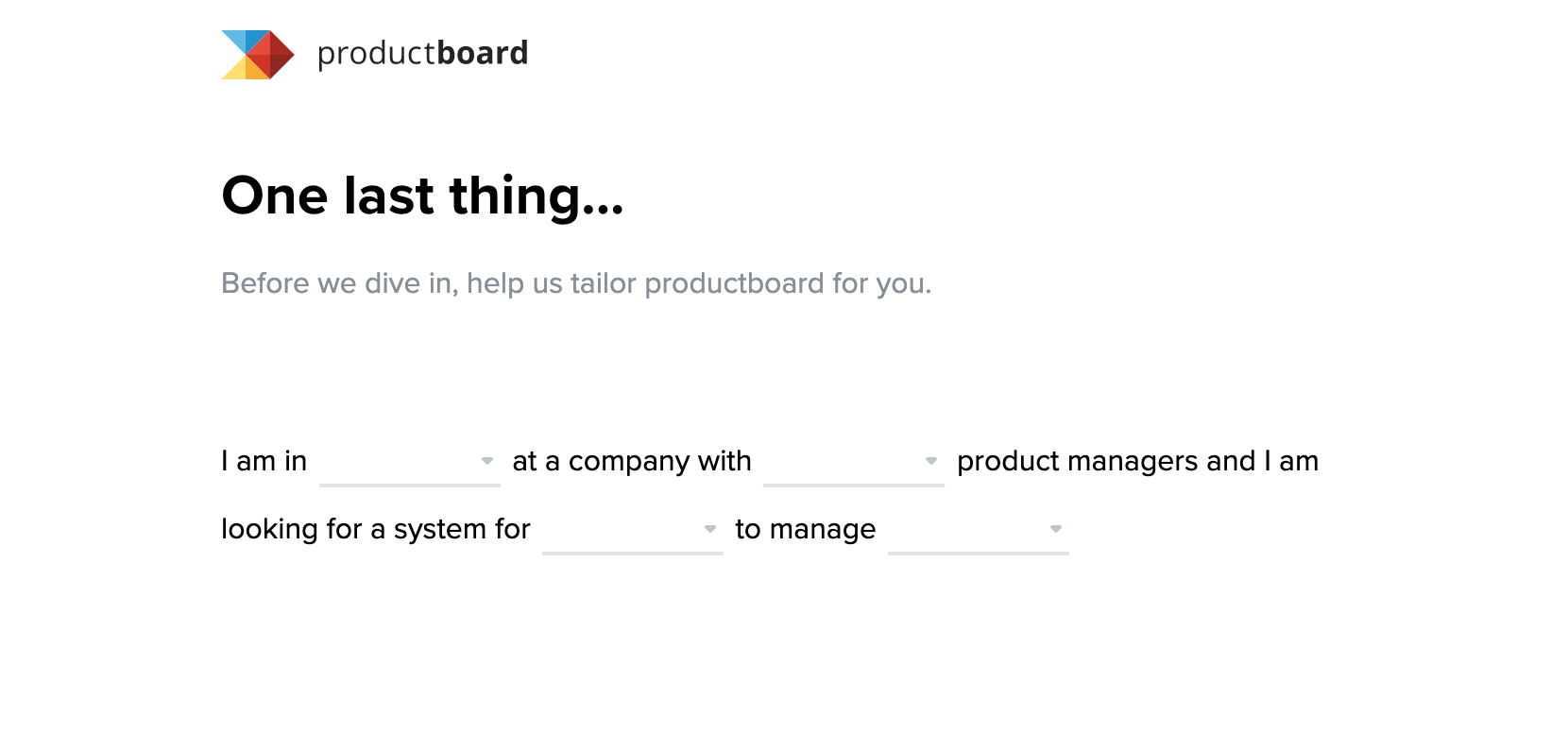
När du har klickat på länken i e-postmeddelandet visas den här skärmen. Den använder en smart metod för att fylla i blanketterna för att få reda på mer om dig och ditt specifika användningsområde.

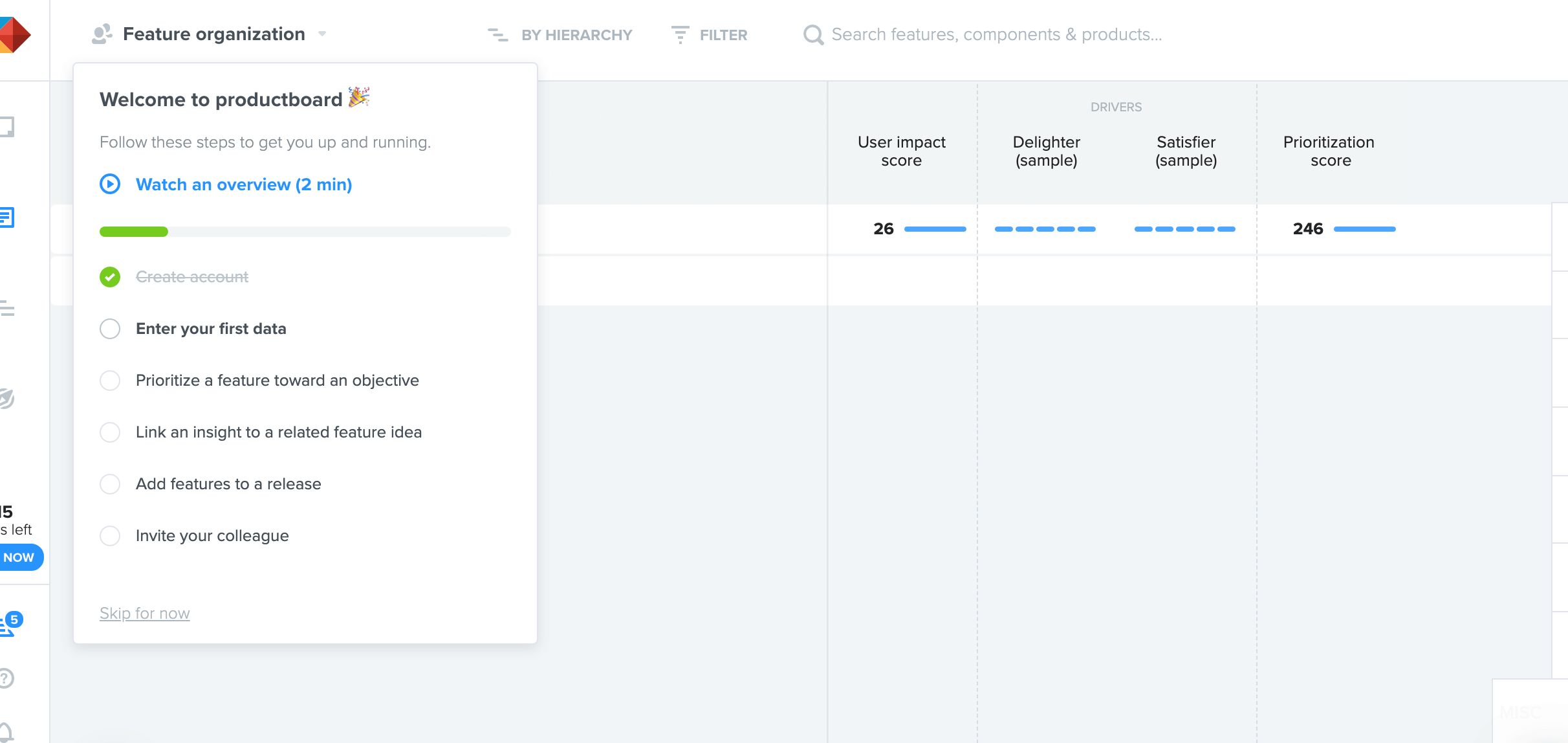
Till sist kommer du in i appen och får genast se en checklista. Artiklarna är utformade för att visa dig de viktigaste funktionerna som Productboard erbjuder, så att du kan nå Aha! Moment.
Vad vi älskar med Productboards inskolningsflöde:
-
- Försöker minska friktionen så mycket som möjligt, särskilt när du bekräftar din e-postadress.
- Intressant och unikt sätt att förstå ditt användningsområde.
- Använder en checklista för att få användaren att agera.
Bästa exemplet på introduktion i SaaS #3: FullStory
FullStory registrerar och reproducerar verkliga användarupplevelser på din webbplats, vilket hjälper dig att stödja kunder, öka konverteringar och felsöka snabbare.
Här är några saker som vi vill att du ska notera från Fullstorys användarupplevelse:

Landningssidan har ett starkt värdeerbjudande med en tydlig CTA för att registrera sig gratis. Den framhävda CTA:n “registrera dig gratis” uppmanar på ett subtilt sätt användarna att snabbt dyka in i FullStory och inleda den första kontakten med produkten.

När FullStory väntar på att du ska bekräfta ditt e-postmeddelande tar FullStory chansen att samla in feedback med en vacker modal “Hur hörde du talas om oss”.

FullStory välkomnar dig tillbaka när du har bekräftat din e-postadress. Det är en vänlig, personlig touch som hjälper till att utveckla ditt förhållande till produkten.

Anmälningsflödet fortsätter med personbaserade frågor. Detta hjälper FullStory att förbättra din upplevelse när de fortsätter att lära sig mer om dina användningsområden.

FullStory kräver omedelbart aktivering. Du får nästan inget värde om du inte installerar skriptet, därför ingår detta steg i inloggningsupplevelsen.
Vad vi älskar med FullStorys introduktionsupplevelse:
- Eftersom FullStory är en produkt med många användningsområden och olika användarpersonligheter är den utmärkt när det gäller att lära sig mer om varje användare. Detta hjälper dem att anpassa introduktionen för varje persona och ge det största värdet för varje specifikt användningsfall.
- Den trycker på aktivering (installation av JS-koden) tidigt under registreringsprocessen. Detta hjälper FullStory att visa värde i samma ögonblick som användaren landar på produktens huvudanvändargränssnitt, eftersom de omedelbart börjar se uppspelningar av sessioner i realtid.
- Vackert pålitligt användargränssnitt.
Bästa erfarenhet av introduktion #4: Airtable
Airtable fungerar som ett kalkylblad men ger dig kraften hos en databas för att organisera vad som helst. Det är ett alternativ till kalkylblad för produktivitet och arbetsflöde.
Här är några skärmdumpar från deras registreringsflöde.

Det är lätt att komma igång med Airtable, tack vare den tydliga CTA-anvisningen på hemsidan.
Airtables inskolningsflöde börjar med en video för att upprepa värdet och få dig att bli glad över den första produktupplevelsen.

Precis som i FullStory-exemplet försöker Airtable förstå en ny användares persona och alla relevanta användningsfall.
Tomma stater där det för närvarande inte finns några uppgifter är ett utmärkt tillfälle att vidta åtgärder. Airtable utnyttjar dessa tomma områden på bästa sätt med en tydlig CTA.
Vad vi älskar med Airtables introduktionsupplevelse:
- Du kommer in i användargränssnittet utan e-postbekräftelse – mindre friktion, snabbare värdetillväxt.
- Utnyttjar tomma tillstånd för att driva på användarens åtgärd för att skapa en ny bas.
- Frågeformulär om användarpersona för att lära sig mer om användningsområden.
- Fliken Resurser och lärande för att hjälpa användarna att komma in i användargränssnittet.
- Enkelt och lättanvänt användargränssnitt.
Bästa erfarenhet av introduktion #5: Userpilot
Userpilot är ett SaaS-inskolningsverktyg som är utformat för att produktteam ska kunna förbättra sin produkts inskolning utan att det krävs några kunskaper i kodning.
Det är också vår egen produkt, och vi är ganska nöjda med hur vi tar in våra användare…

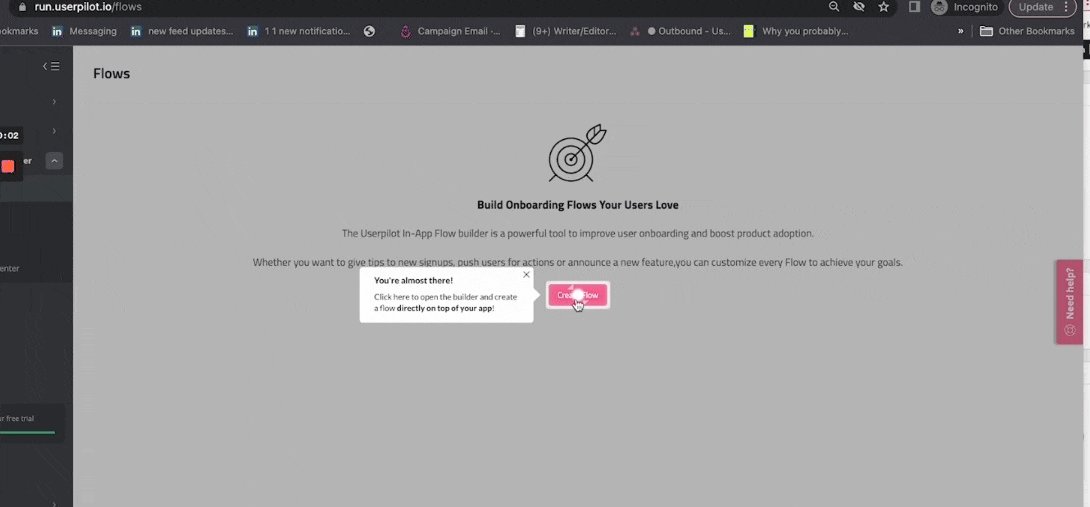
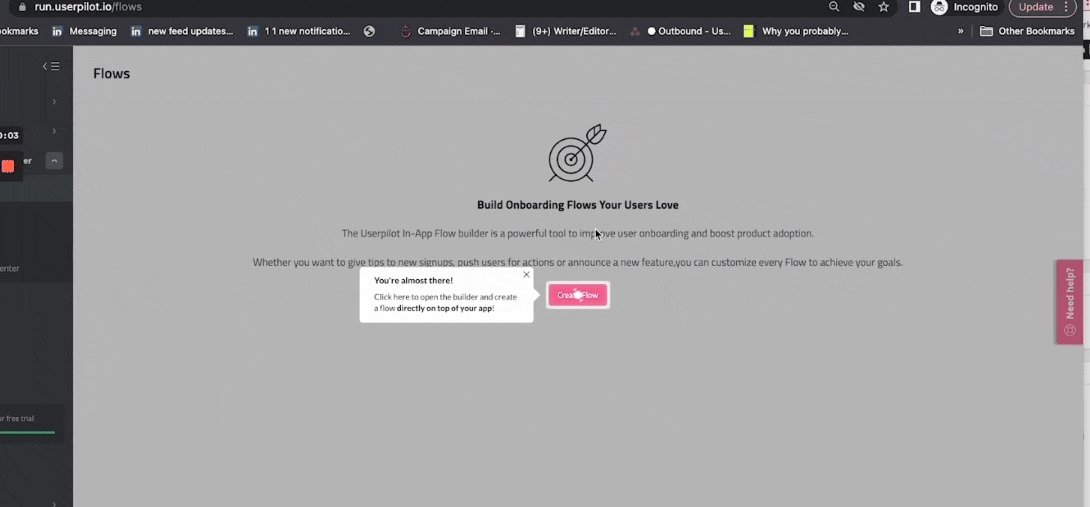
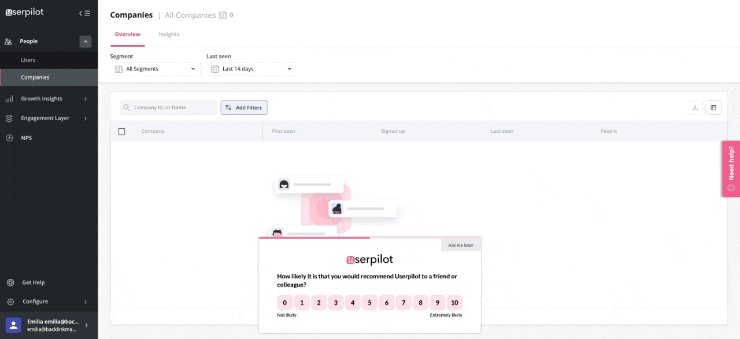
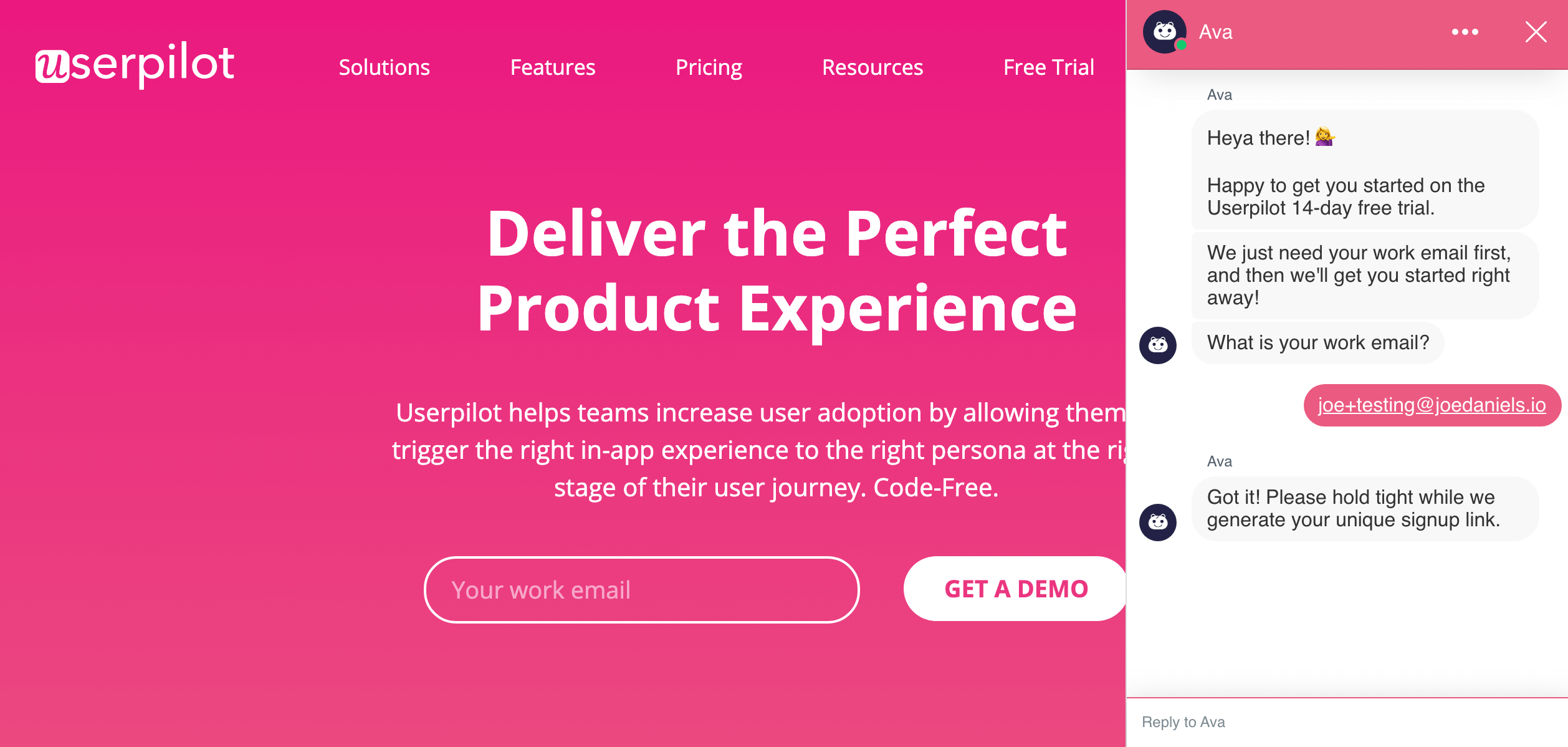
När en användare klickar för att få en gratis provperiod öppnas en konversation med vår bot, Ava. Ava frågar sedan efter användarens e-postadress. Det är ett enkelt och okomplicerat sätt att låta nya användare registrera sig. Det är också mer konversationsvänligt, vilket bidrar till att utveckla en starkare relation med användaren.

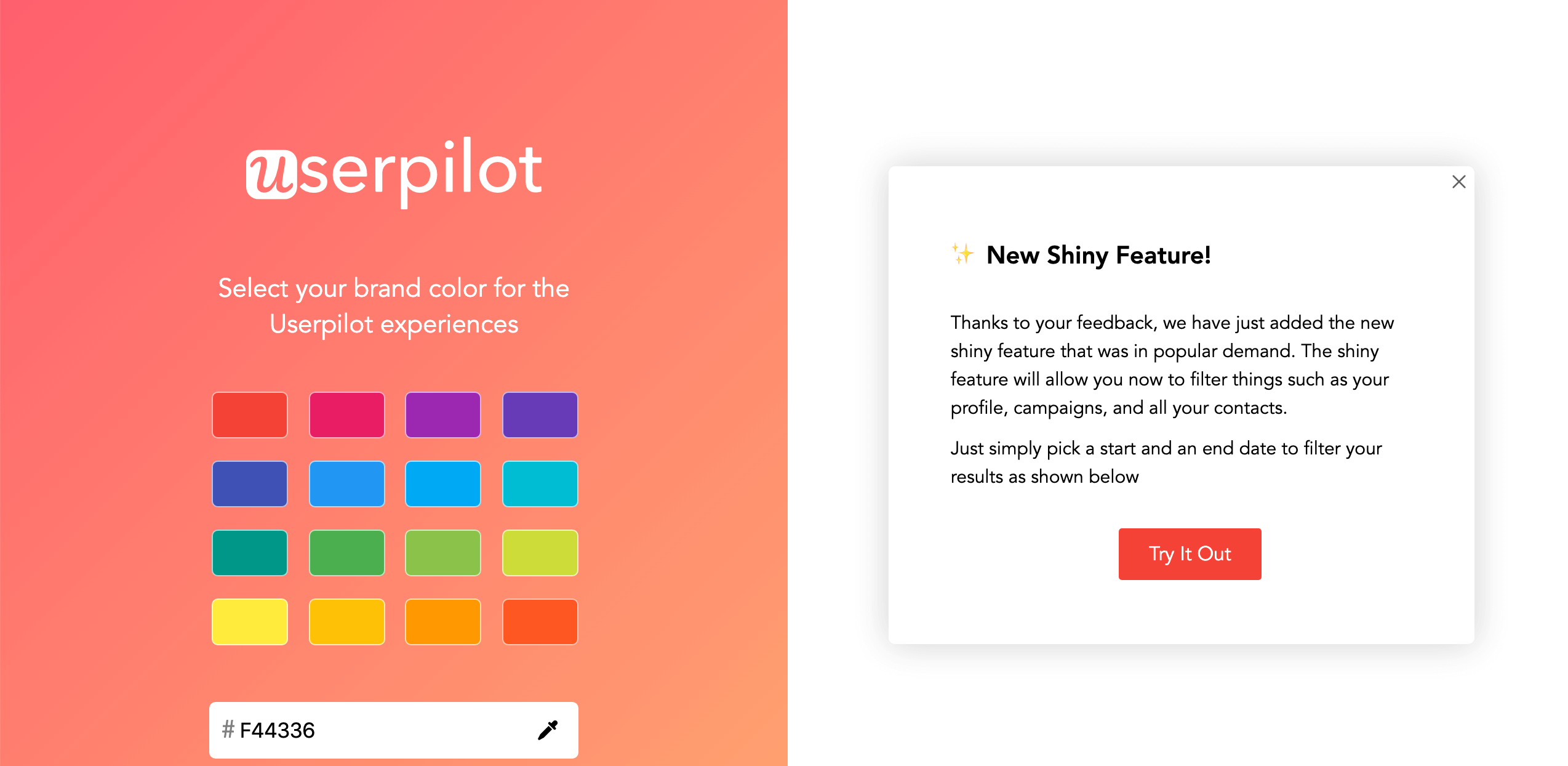
När användaren har registrerat sig med sin testlänk frågar Userpilot efter en viktig detalj – den primära varumärkesfärg som de vill använda. Denna enkla fråga innebär att användarna kan börja anpassa Userpilot så att det passar in i deras egen produkt (vilket gör att de omedelbart känner sig “hemma”), men utan att behöva använda långa formulär.
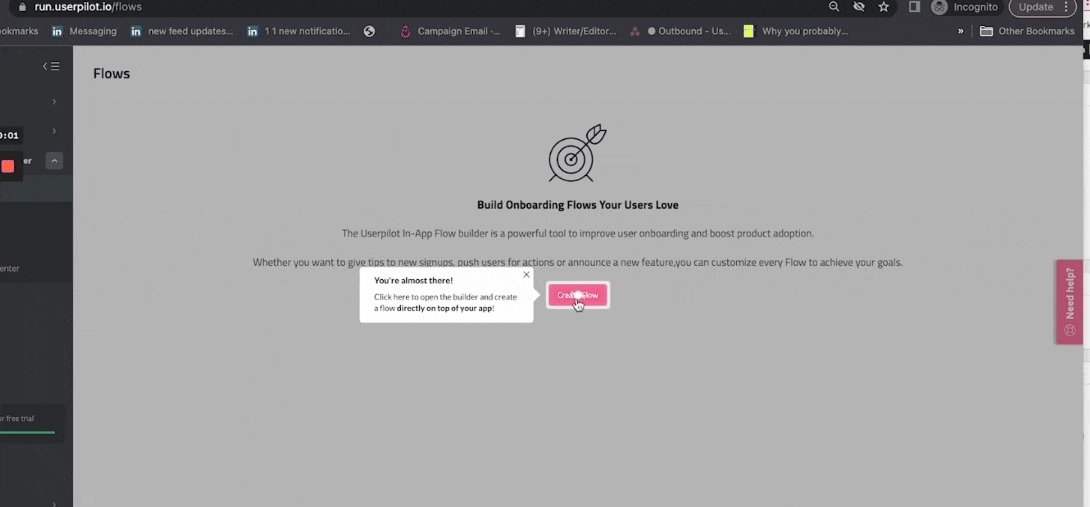
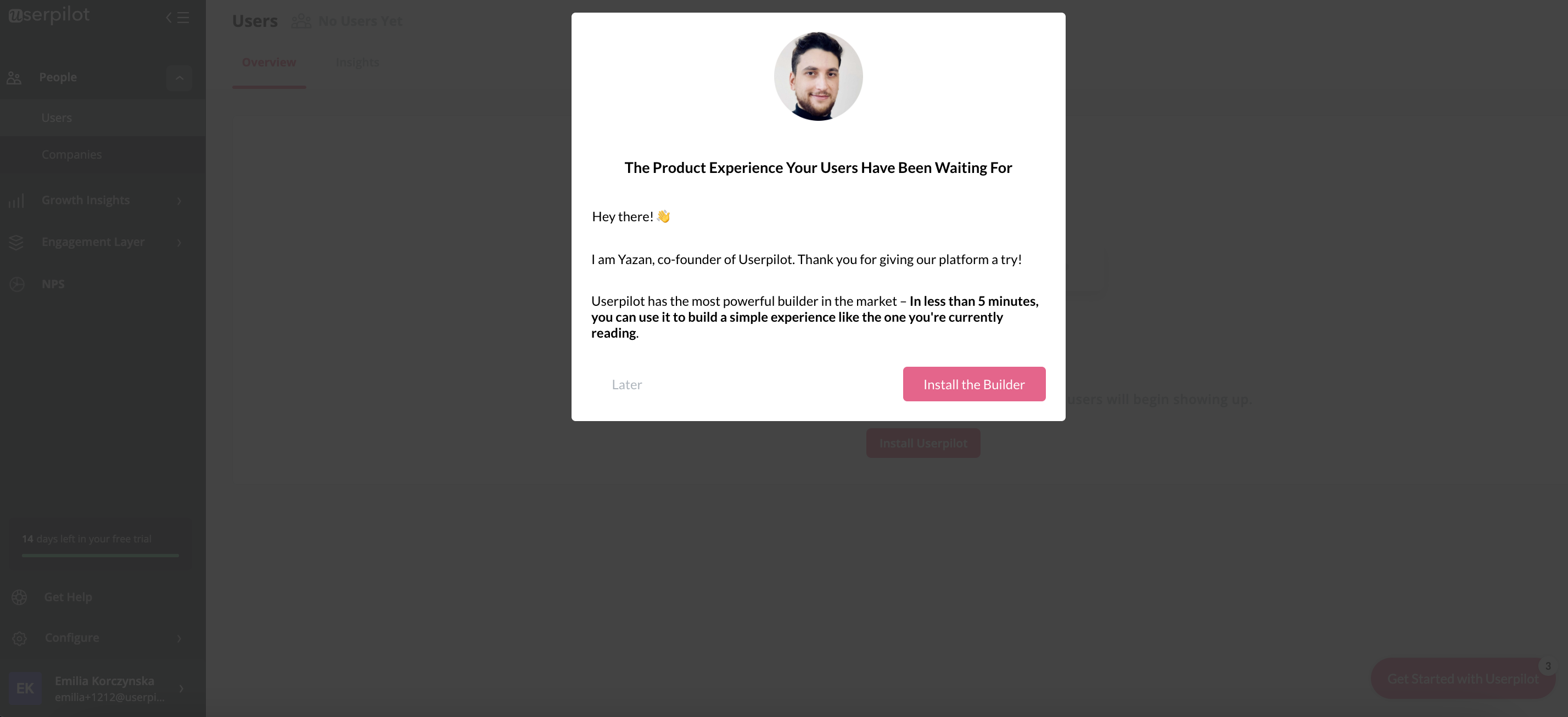
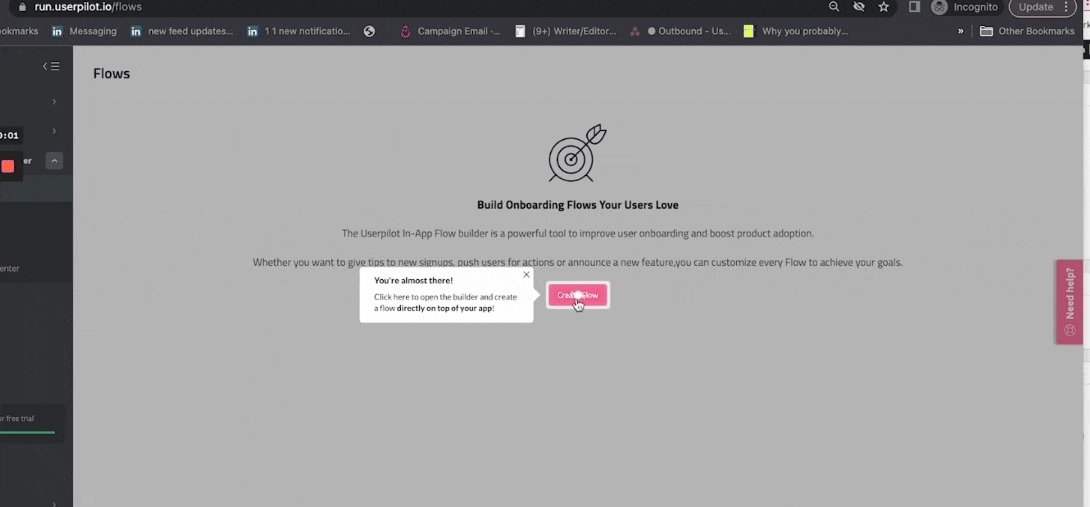
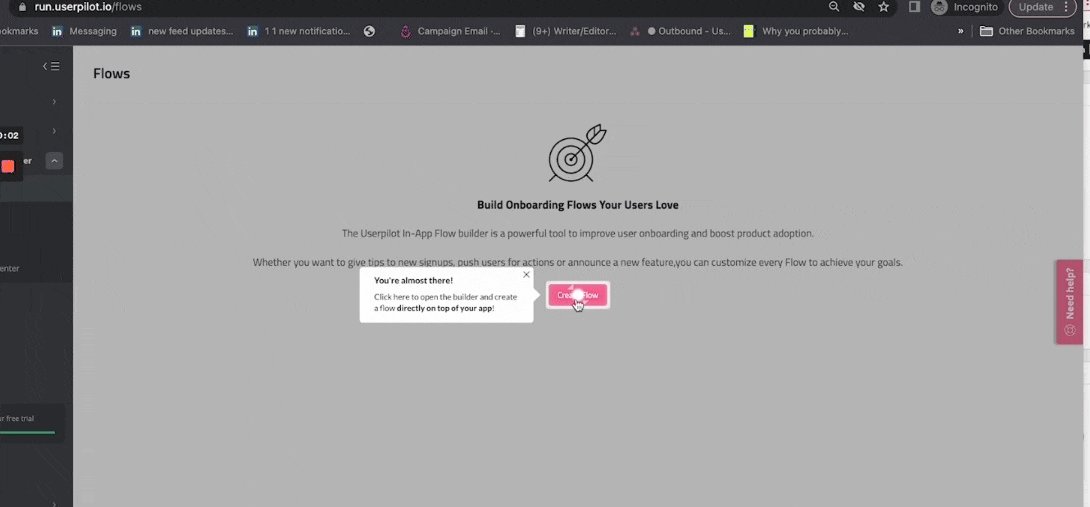
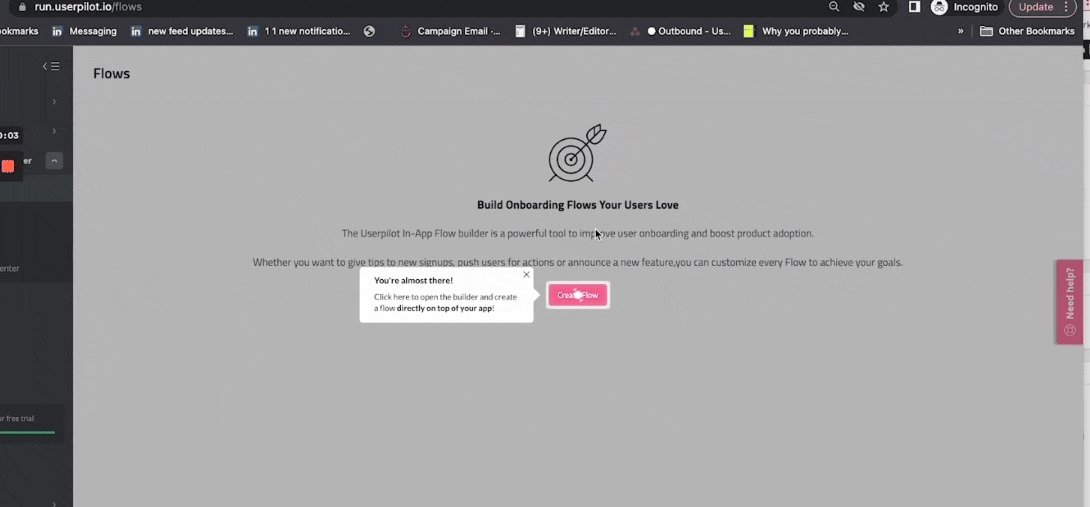
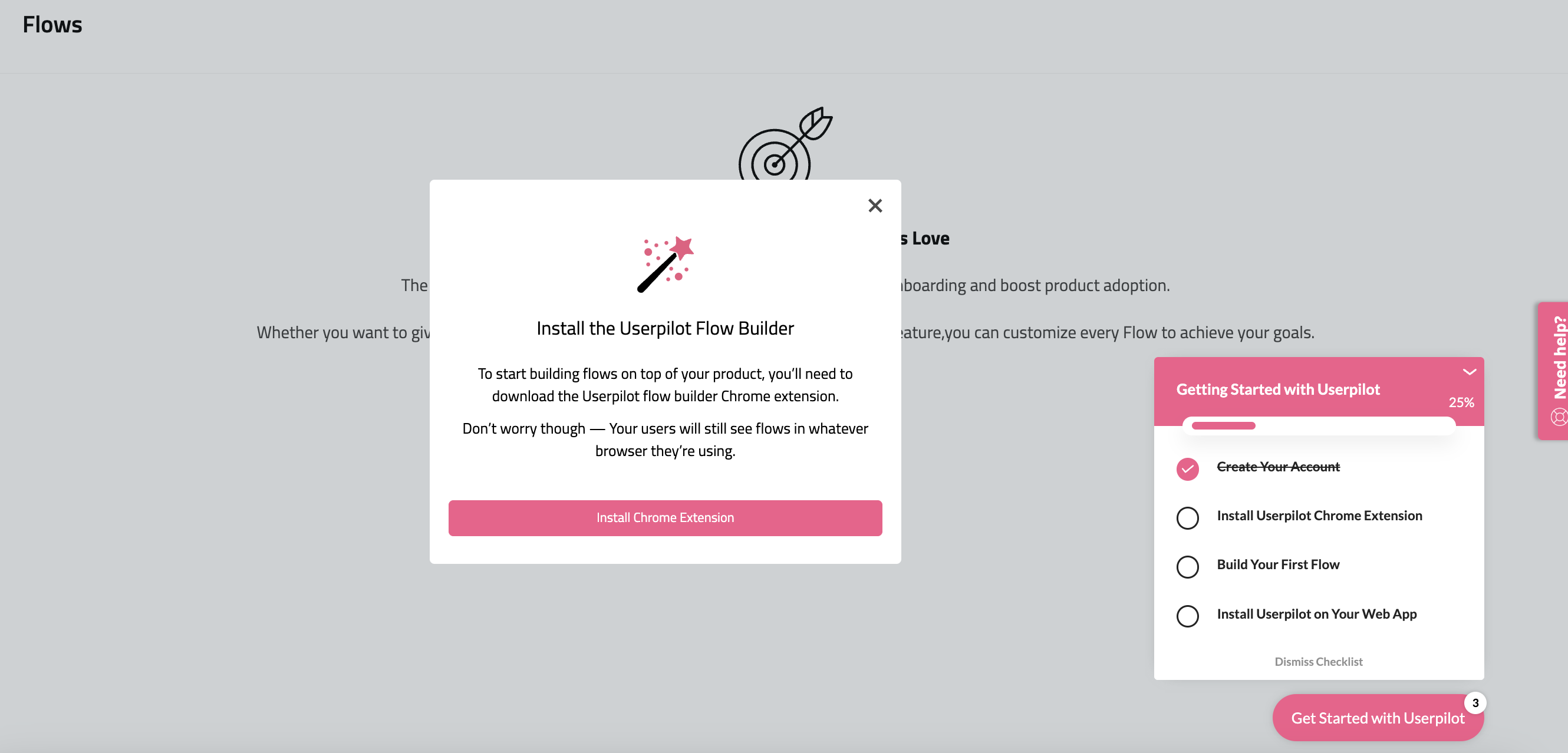
På välkomstskärmen välkomnas användarna av grundaren och vd:n och ombeds att utföra den enda viktiga aktiveringsåtgärden: att installera Chrome Extension builder:

Detta är nyckeln till vår produkts framgång, och genom att be användarna att installera den i förväg ökar vi sannolikheten för aktivering längre fram.
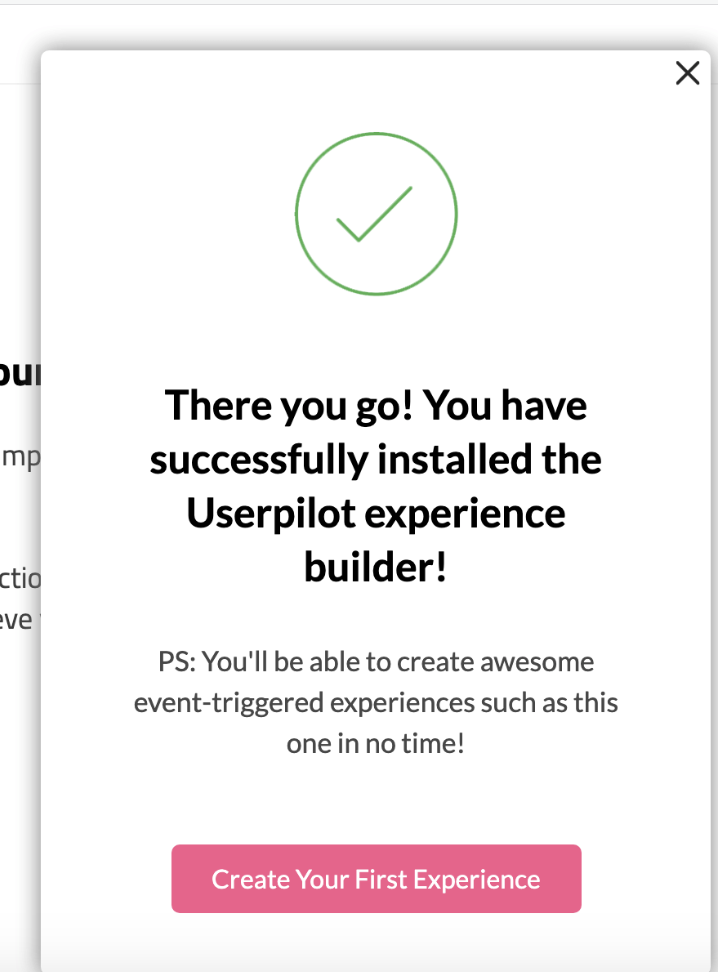
När användarna har utfört denna åtgärd visas ett meddelande om att de har lyckats och uppmanas att vidta nästa viktiga åtgärd: att bygga sitt första onboardingflöde (detta är naturligtvis ett exempel på en interaktiv genomgång, inte en produktvisning!) .

När de har installerat Chrome-tillägget är det dags för användaren att börja använda Userpilotflöden. 
Vi uppmanar användarna med en subtil hotspot som leder dem till byggaren, där de i sin tur kan välja vilken typ av innehåll de vill bygga:

Tack vare den interaktiva rundturen kan användarna börja använda vår produkt direkt. Den förklarar vad användaren måste göra, men i slutändan är det de som gör det. På så sätt lär de sig genom att göra och kan börja se värdet direkt.
Utöver den interaktiva rundturen får de nya användarna också en checklista. Detta är till hjälp om de måste pausa onboardingflödet och återvända några timmar eller dagar senare. De behöver inte komma ihåg var de slutade, utan kan bara klicka på checklistan och fortsätta där de slutade:

Vad vi älskar med Userpilots introduktion:
- Minskar friktionen vid inskolning så mycket som möjligt.
- Fokuserar på de få nyckeluppgifter som krävs för att nå Aha! Moment.
- Använd en interaktiv rundtur så att nya användare själva kan uppleva hur Userpilot fungerar.
RELATERAT: 
SaaS-inskolningsexempel #6: StoryChief
StoryChief är ett verktyg för innehållsmarknadsföring för nystartade företag, SEO-marknadsförare och redaktioner.
Här är en snabb uppdelning av deras flöde för att få in en ny användare:

Storychief inkluderar ett kundvittnesmål i registreringsflödet för att visa förtroende. Detta gör att nya användare kan vara säkra på att de har gjort rätt val.

Inskolningsupplevelsen börjar med en välkomstmodal. Den innehåller en kort video som presenterar produkten.

StoryChief ger dig sedan en checklista som får användarna att ta en linjär väg till aktivering.
Vad vi älskar med StoryChief’s introduktionsupplevelse:
-
- Effektiv användning av vittnesmål i registreringsprocessen.
- En vacker och kortfattad produktvisning för att få dig att börja känna till deras användargränssnitt.
- Dra nytta av checklistor för inskolning för att påskynda aktiveringen av användare.
SaaS-inskolningsexempel nr 7: Salesflare
Salesflare är ett populärt CRM som är utformat för att automatisera det mesta av arbetet.
Den använder en interaktiv genomgång för att hjälpa användarna att nå fram till Aha! Moment.

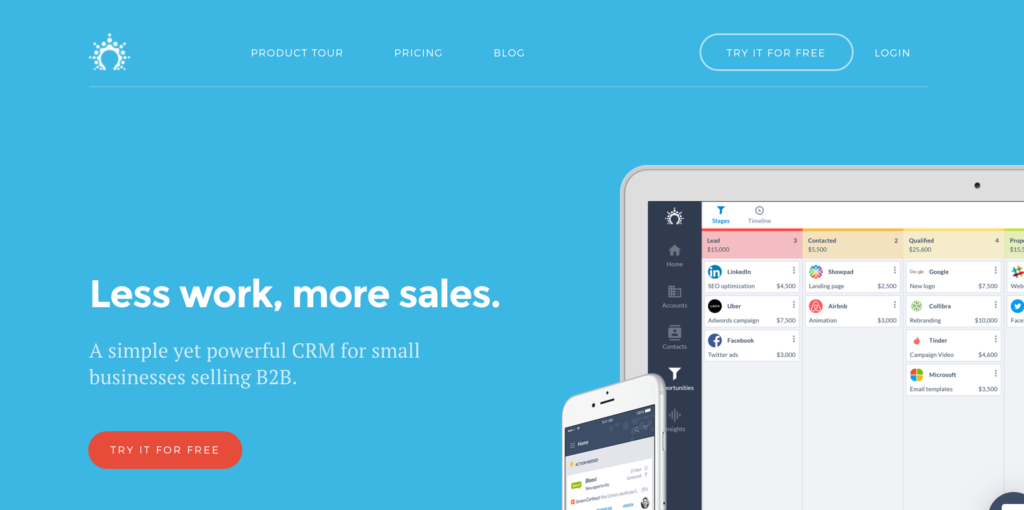
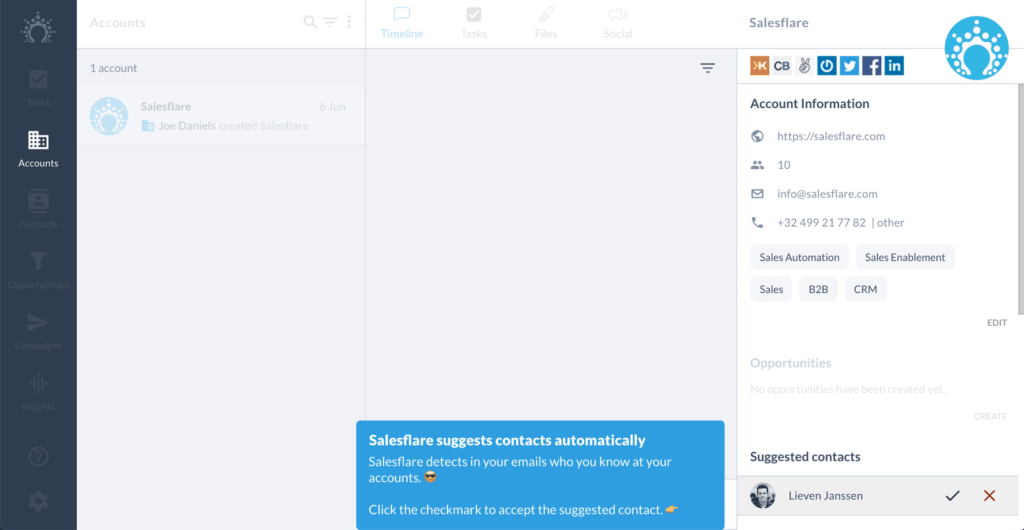
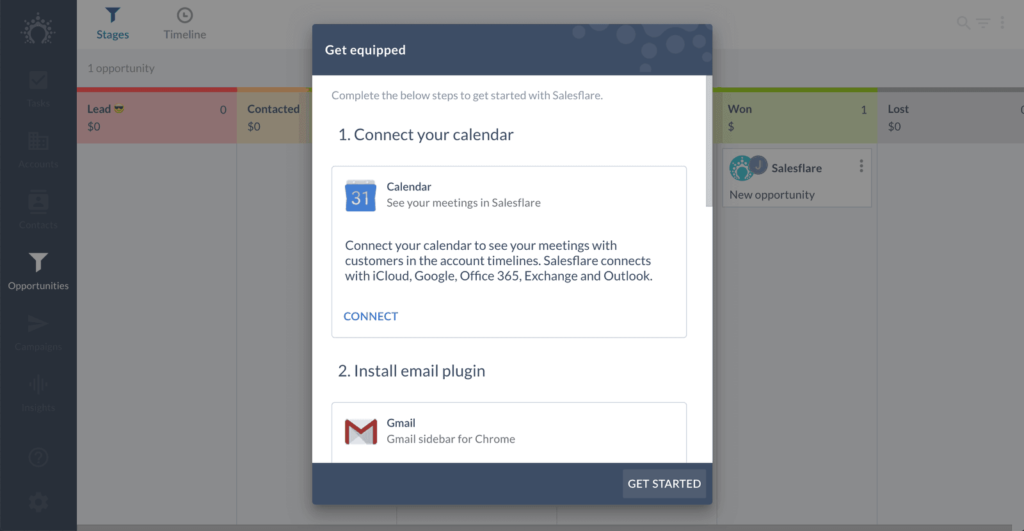
Salesflares hemsida har en slående CTA-knapp. Den röda knappen kontrasterar mot den blå bakgrunden, vilket gör att den sticker ut ännu mer.

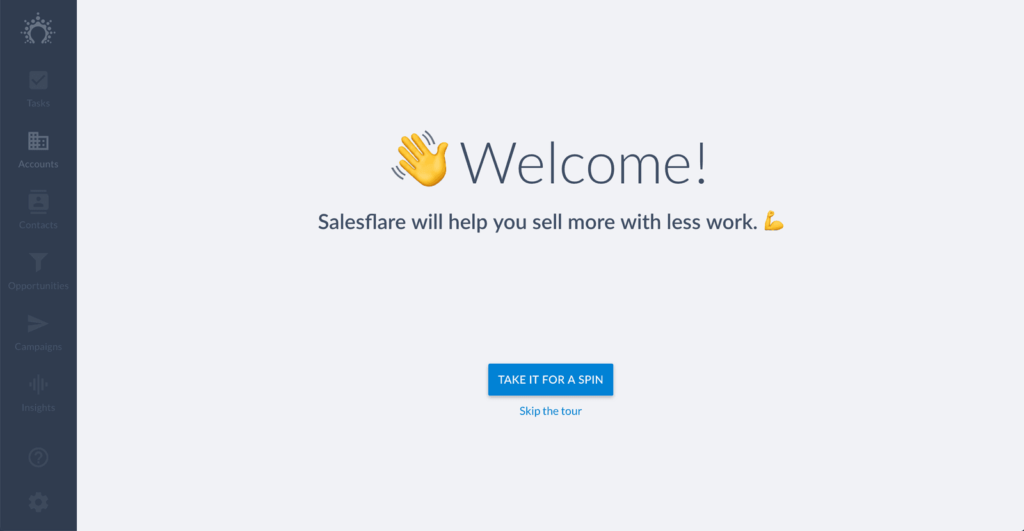
På välkomstskärmen presenteras Salesflare för dig och du ombeds att följa den interaktiva rundturen.

Därefter visas några av de viktigaste funktionerna som Salesflare erbjuder. Den viktigaste delen är dock att du måste slutföra åtgärder under tiden. Detta hjälper dig att lära dig genom att göra.

De har också lagt till en checklista + hjälp widget för att utbilda användaren.
De har allt som krävs för att skapa en självbetjäningskund.
I stället för en akademi har de ett videobibliotek.
I slutet av rundturen, precis när du upplever Aha! Salesflare uppmanar dig att ansluta till en rad olika tjänster. Det är så de aktiverar nya användare.
Vad vi älskar med Salesflares introduktion:
- Använd en interaktiv rundtur så att nya användare lär sig genom att göra.
- Aktivering av uppmaningar precis när användarna upplever Aha! Moment.
- Ett samtalsbaserat tillvägagångssätt för introduktion.
Bästa exemplet på introduktion i SaaS #8: Feedier
Med Feedier kan du samla in värdefull feedback genom att enkelt belöna dina kunder.
Här är några skärmdumpar från deras onboardingflöde:

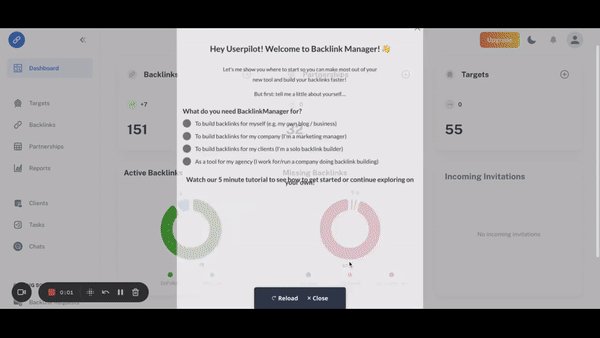
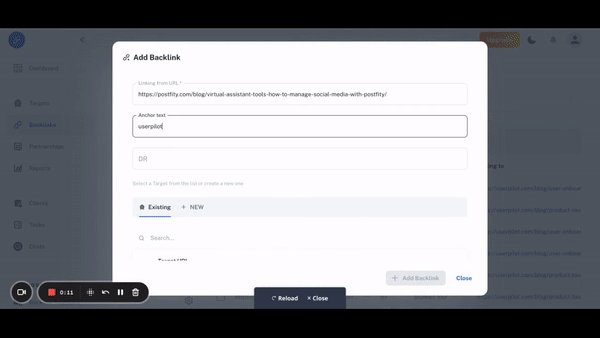
Vi älskar checklistor, särskilt sådana som är avsedda för infödingar. Den här gör det mycket enklare att komma in i systemet. Du får till och med en video för varje steg för att få mer information om du behöver det.

En vacker modal välkomnar nya registreringar och gör det möjligt för dig att välja att delta i produktturnén. Observera hur den försäkrar dig om att det inte kommer att ta lång tid (två minuter) att komma igång.

Feedier kompletterar sitt onboardingflöde för användare med snabb e-post för att förbättra den totala användarupplevelsen.
Vad vi älskar med Feediers introduktionsupplevelse:
- Inhemska checklistor för att förbereda dig för aktiveringsresan.
- Händelsestyrd e-postsekvens för att fortsätta driva användarna genom aktiveringsprocessen.
Vad vi har lärt oss av dessa exempel på SaaS-inskolning
Så vad är det man ska ta med sig här?
- Inskolningsprocessen börjar redan på landningssidan – se till att ditt värdeerbjudande är tydligt.
- Om din produkt attraherar olika typer av användarpersonas eller användningsfall, se till att inkludera personalisering i onboarding-processen.
- Få användarna att uppleva det första “Aha!”-ögonblicket så snart som möjligt i introduktionsflödet. Om din produkt kräver en viktig integration innan du kan visa värdet, tryck på aktivering under registreringsprocessen.
- Använd “Kom igång”-sidor eller checklistor för att guida användarna genom aktiveringsprocessen.
- Utnyttja tomma lägen i din produkt när du kan. Dessa tomma tillstånd är ett utmärkt sätt att på ett naturligt sätt kräva att användaren agerar.
Vill du komma igång med att bygga fantastiska användarupplevelser med Userpilot? Boka en demo idag!