In-App Guidance for SaaS: Najlepsze praktyki, przykłady i narzędzia [UPDATED for 2023]

Wskazówki w aplikacji są częścią
wprowadzanie użytkownika
która odbywa się w ramach Twojego produktu.
Podpowiedzi w aplikacji prowadzą użytkowników przez Twój produkt, pokazując im, jak może on rozwiązać ich konkretne problemy, w celu aktywacja użytkowników (na etapie onboardingu nowego użytkownika) lub pomagając im odkrywać nowe funkcje, odblokowywać większą wartość i napędzać przychody z ekspansji (na późniejszych etapach podróży użytkownika).
Wskazówki w aplikacji przybierają różne formy: wycieczek po produktach, interaktywnych spacerów, list kontrolnych, natywnych podpowiedzi, a nawet całych centrów zasobów.
Interaktywne walkthrough skłaniają do działania, a nie tylko pokazują funkcje – dzięki temu “uczą użytkowników poprzez działanie”. W ten sposób pomagają one rozwiązać konkretne problemy konkretnych użytkowników o wiele skuteczniej niż liniowe wycieczki po produktach.
W tym poście przejdziemy przez różne rodzaje wskazówek w aplikacji, pokażemy przykłady każdego typu, najlepsze narzędzia i jak możesz użyć Userpilot, aby łatwo stworzyć skuteczne przewodniki w aplikacji do onboardingu użytkowników i pomóc docelowym odbiorcom znaleźć więcej wartości w swoim produkcie.
TL;DR – Jak prowadzić użytkowników w aplikacji, nie nudząc ich?
- Wskazówki w aplikacji są wykorzystywane do obsługi użytkowników w Twojej aplikacji. Może być stosowany zarówno dla nowych użytkowników (w celu napędzenia aktywacji użytkownika), jak i zaawansowanych (w celu napędzenia zaangażowania i adopcji użytkownika).
- App guidance ma pozytywny wpływ na wszystkie metryki użytkownika w całej jego podróży.
- Wskazówki w aplikacji przybierają formę Wycieczki po produkcie interaktywnych spacerów, podpowiedzi, list kontrolnych lub Centrum Zasobów – a najlepiej kombinacji każdego z tych wzorców UI!
- Dobre przewodniki in-app powinny być interaktywne, spersonalizowane i kontekstowe. Unikajcie przedkładania informacji z nudnymi wycieczkami! Zawsze prowadź użytkowników w kontekście celu, który muszą osiągnąć na danym etapie swojej podróży użytkownika.
- Powinieneś użyć platformy przyjęcia produktu do budowania wskazówek w aplikacji, a nie twardego kodowania go samodzielnie od podstaw. Pozwoli Ci to zaoszczędzić mnóstwo pieniędzy w zasobach rozwojowych, da Ci elastyczność, aby zmienić i A/B przetestować swoje przewodniki do woli.
- Najlepsze narzędzia do prowadzenia w aplikacji to.
Userpilot
(najlepszy pod względem stosunku jakości do ceny i funkcjonalności) oraz Appcues. Inne dobre wybory (choć z ograniczoną funkcjonalnością) to Intercom, Userflow i Userguiding.
![]()
Zarezerwuj bezpłatną konsultację w aplikacji dla Twojego SaaS!

Czym są przewodniki in-app w SaaS?
Podpowiedzi w aplikacji oferują użytkownikom kontekstowe wsparcie za pomocą krótkich wiadomości, które zwiększają zaangażowanie użytkowników w produkt i prowadzą do jego przyjęcia.
Istnieje wiele rodzajów komunikatów in-app (wzorców UI), które możesz połączyć, aby stworzyć wskazówki wewnątrz swojego oprogramowania. Na tym właśnie polegają dobre wskazówki dotyczące in-app marketingu.
Teraz, gdy już wiemy, co to jest, zobaczmy różne rodzaje podpowiedzi w aplikacji i jak je zbudować!
Typ 1: Wycieczki po produktach
Zacznijmy od wyjaśnienia, czym dokładnie jest wycieczka po produkcie i jaka jest jej rola w procesie onboardingu użytkownika, a także dlaczego wycieczki po aplikacji nie oferują odpowiedniej podpowiedzi in-app.
Wycieczka po produkcie pokazuje sekwencję komunikatów dla nowych użytkowników o różnych funkcjach Twojego produktu, aby wiedzieli, gdzie je znaleźć.

Ale czy użytkownicy końcowi rzeczywiście muszą widzieć
wszystkie funkcje
na raz? I ile faktycznie zapamiętają po takiej wycieczce?
Po zakończeniu zwiedzania produktu, użytkownicy końcowi są w zasadzie pozostawieni sami sobie, bez pomocy kontekstowej lub wiadomości wsparcia w aplikacji.
I tu właśnie leży problem.
Wycieczki po produktach mają wiele problemów, które wpływają na doświadczenie użytkownika:

- Są nudne – kto lubi klikać w te wszystkie przyciski “dalej”, widząc wszystkie nieistotne funkcje? To działa okropnie na zaangażowanie użytkownika i adopcję użytkownika.
- Przekazują informacje z wyprzedzeniem – zamiast “uczyć przez działanie”, pokazują wszystkie funkcje, których użytkownik może nawet nie potrzebować, aż do znacznie późniejszego etapu podróży użytkownika. Jest to sprzeczne z psychologią zachowań użytkowników “just-in-time”.
- Dotykają tylko powierzchni – pokazując “co”, ale nie “dlaczego” i “kto”
- Nie prowadzą Cię na drodze do przyjęcia przez użytkowników
- Nie zapewniają kontekstowych wskazówek dostosowanych do etapu w podróży użytkownika
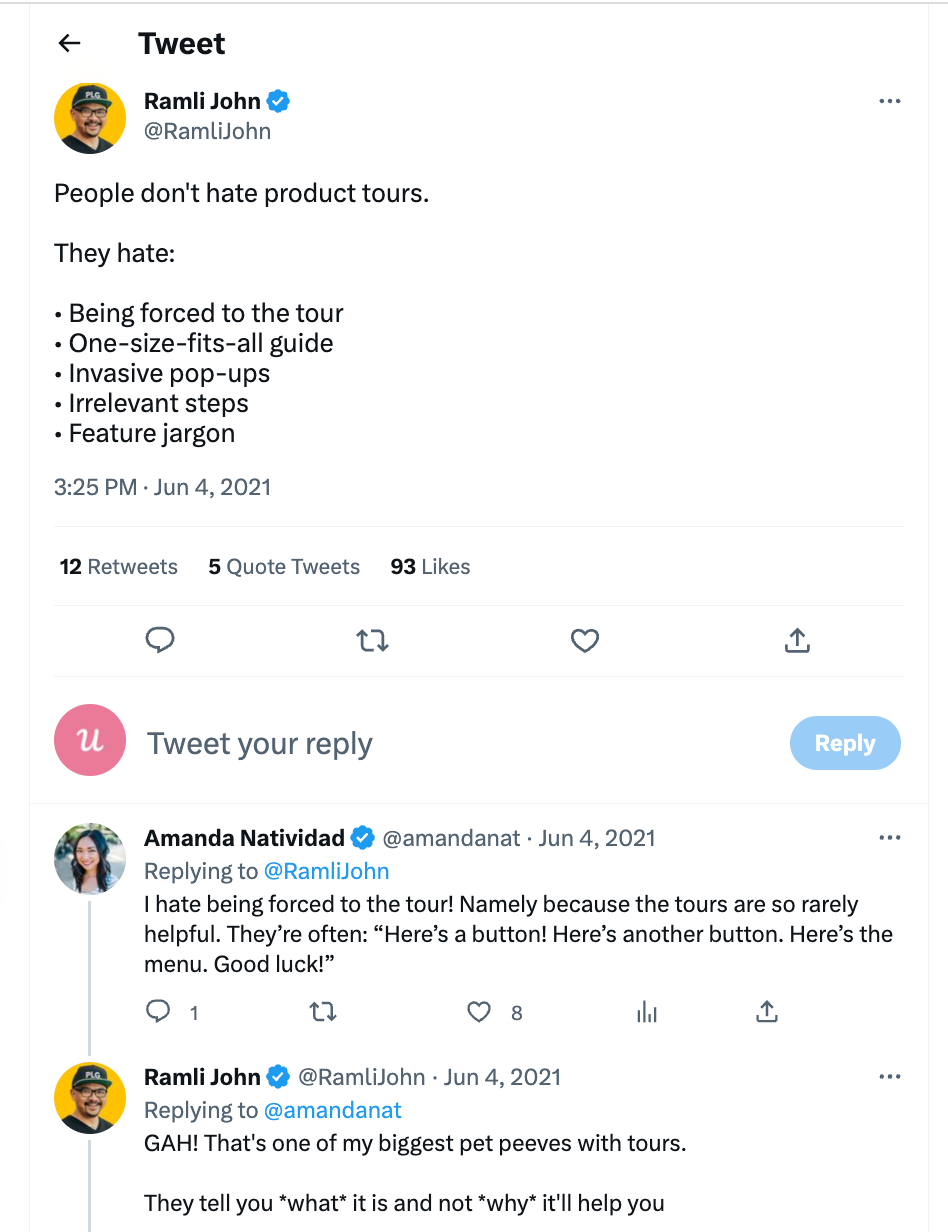
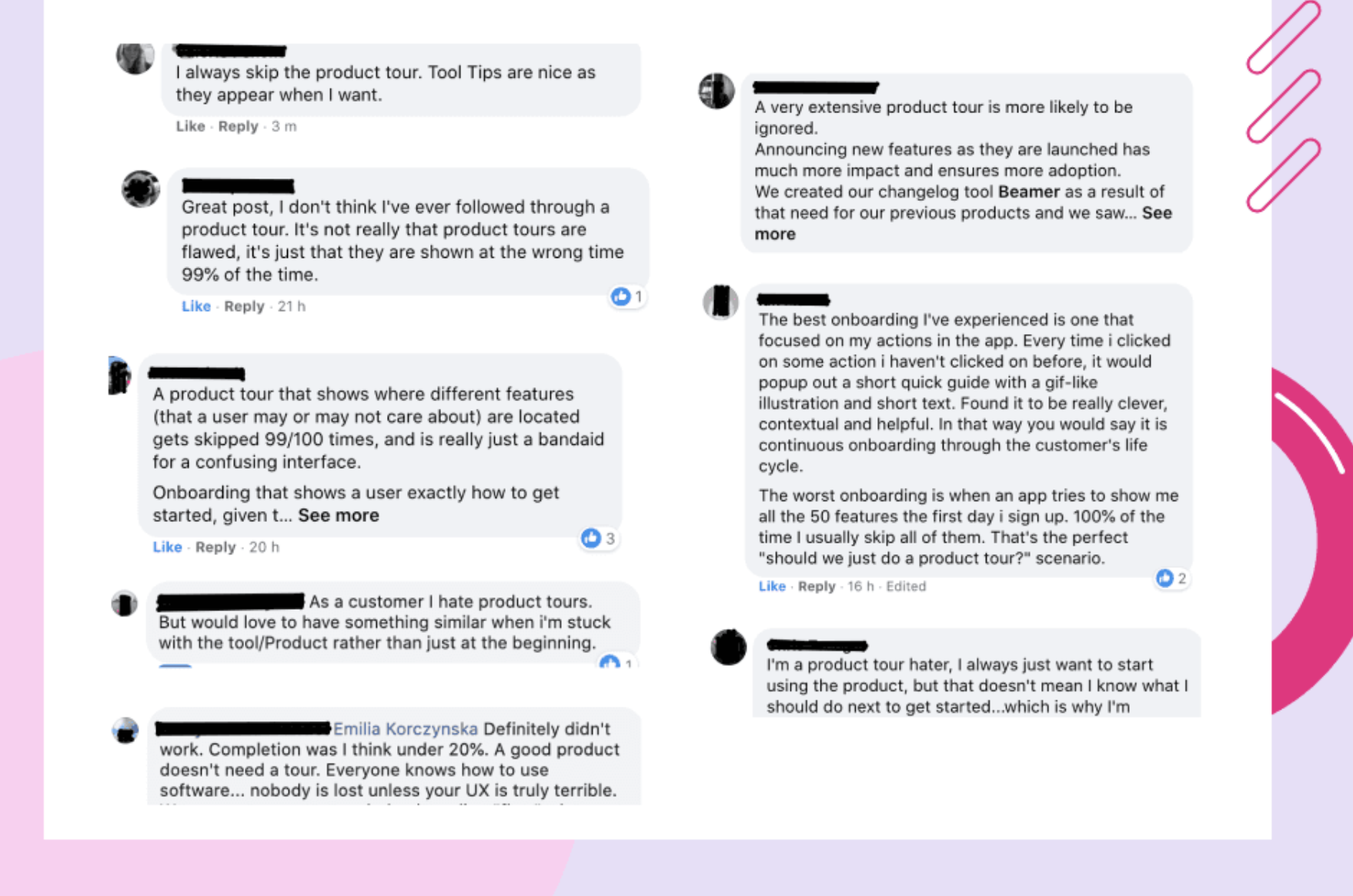
- Nie są spersonalizowane do potrzeb użytkownika – zazwyczaj są to “jeden rozmiar” wszystko i nie są responsywne lub interaktywne – następny krok nie zmienia się w oparciu o to, co zrobiłeś w poprzednim kroku.I ludzie często po prostu nienawidzą ich….

Dlatego coraz mniej zespołów produktowych włącza wycieczki po produktach jako element onboardingu. W rzeczywistości, w naszym raporcie State of SaaS Onboarding stwierdziliśmy, że mniej niż jedna trzecia skorzystała z wycieczki po produkcie.
Tworzenie przewodników zamiast tego może zrobić ogromną różnicę w twoim cyfrowym procesie adopcji.
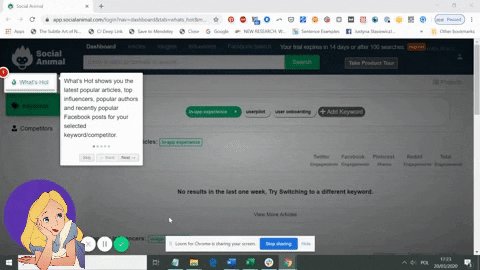
Przykłady wycieczek po produktach
Wystarczy spojrzeć na przykłady wycieczek po produktach liniowych, aby zobaczyć, co mam na myśli:

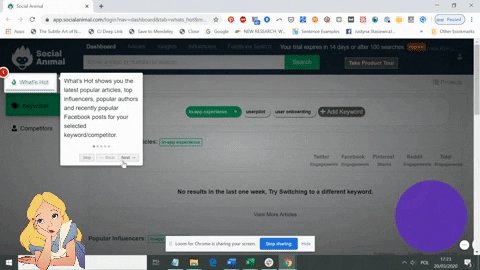
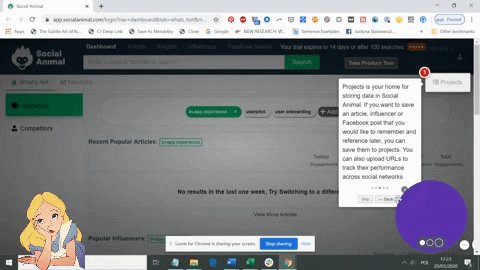
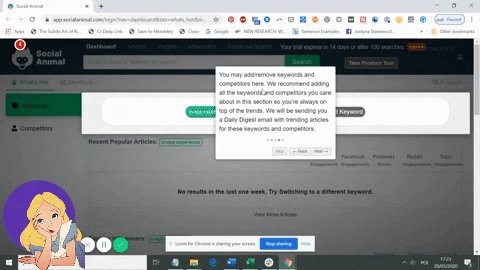
Nudna wycieczka po produktach od Social Anima…

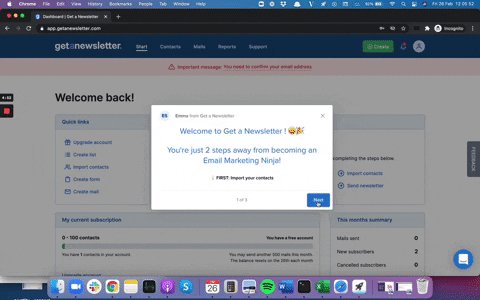
…i równie nieefektywna wycieczka z Get a Newsletter
Skoro wycieczki produktowe są tak mało skuteczne, to jaka jest alternatywa? Sprawdźmy, dlaczego interaktywne walkthrough są lepsze!
Typ 2: Interaktywne przewodniki
Interaktywny spacer jest podobny do wycieczki po produkcie, ale z jedną kluczową różnicą.
Podczas gdy wycieczki po produktach są pasywne, walkthroughs wymagają działania od użytkownika po pokazaniu mu każdego kroku i nie postępują, dopóki użytkownik faktycznie nie podejmie działania, co czyni je bardziej skutecznym wzorcem UI w procesie onboardingu użytkownika.

A ponieważ tylko jedna czwarta firm SaaS korzysta obecnie z interaktywnych spacerów w aplikacji, jest to świetna okazja, aby prześcignąć konkurencję, usprawnić proces wprowadzania na rynek i zapewnić szkolenie bez konieczności tworzenia kompleksowych webinarów szkoleniowych.
Plus, nie potrzebujesz specjalnej platformy programowej, aby zacząć je budować, możesz użyć prawie każdej cyfrowej platformy adopcyjnej.
Dlaczego interaktywne walkthrough są bardziej skuteczne niż product tour?
Ponieważ ludzie uczą się lepiej, jeśli uczą się przez działanie, walkthroughs mają wiele zalet w porównaniu z liniowymi przewodnikami po produktach:
- Interaktywne spacery są o wiele bardziej angażujące , ponieważ użytkownik musi działać. Muszą kliknąć określone przyciski lub wpisać tekst, aby przejść dalej. Nie pokazano im kroku 4, zanim nie wykonali kroków 1, 2 i 3.
- App Walkthrough dostarcza wartość z góry – skłania użytkowników do wykonania czynności, które pokazują im wartość Twojego produktu dla nich (kluczowe punkty aktywacji) – i doświadczają Aha! Moment.
- Spacery produktowe zwiększają zaangażowanie użytkowników poprzez aktywne angażowanie każdej osoby w poznawanie nowych funkcji.
Dowód na to, że interaktywne spacery są bardziej skuteczne niż wycieczki po produktach
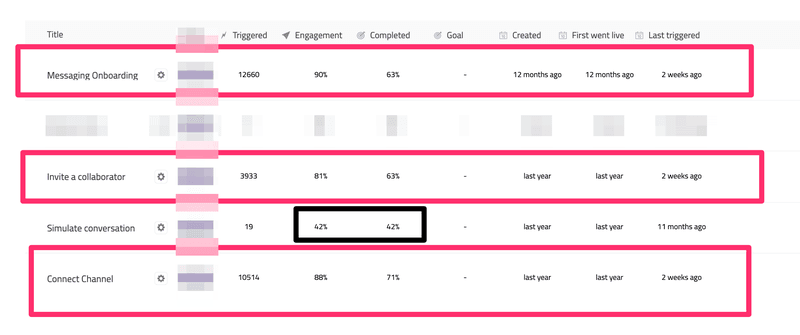
Spójrz na te dane od jednego z naszych klientów:

Czarny prostokąt podkreśla wycieczkę po produkcie. Mniej niż połowa użytkowników, którym pokazano wycieczkę po produkcie, kontynuowała ją.
Czerwone prostokąty pokazują Ci interaktywne walkthrough. Różnica jest tu wyraźna.
Dzięki komunikatom poradnikowym w aplikacji, mniej więcej dwie trzecie użytkowników kontynuuje do końca i angażuje się w Twoje oprogramowanie w sposób, który pozwala im zrozumieć wartość.
Przykłady interaktywnych walkthrough:
Trudno jest uchwycić interaktywne przejścia na GIF-ie, ponieważ wymagają one działań ze strony użytkownika, aby kontynuować, co sprawia, że są dłuższe niż typowa 15-sekundowa klatka GIF-a. Oto film przedstawiający interaktywny spacer (porównaj go z wycieczką po produkcie z poprzednich części):
Typ 3: Natywne etykiety narzędziowe
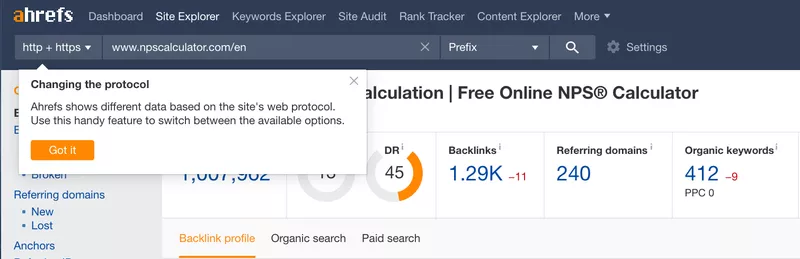
Natywna etykieta narzędziowa to pojedyncza podpowiedź, która pomaga użytkownikom lepiej zrozumieć konkretną funkcję Twojego produktu. Zazwyczaj dodajesz dokowane podpowiedzi , takie jak ta, do konkretnego elementu w Twoim UI, który nie jest sam w sobie zrozumiały (jak ten przykład Ahrefs), popychając do głębszego przyjęcia funkcji:

Natywne etykiety narzędziowe są świetne do tworzenia wskazówek w aplikacji dla późniejszych etapów podróży klienta – pomagają wspierać przyjęcie bardziej zaawansowanych funkcji produktu.
Powinieneś również używać natywnych tooltipów dla premier produktów – za każdym razem, gdy twój zespół produktowy uruchamia nową funkcjonalność w aplikacji, powinieneś dodać do niej podpowiedzi, aby użytkownik, który przegapił twoje e-maile z ogłoszeniami, nadal miał szansę ją przyjąć! Natywne etykiety narzędzi są świetne, aby napędzić nowych użytkowników do przyjęcia funkcji, którą uruchomiłeś w przeszłości.
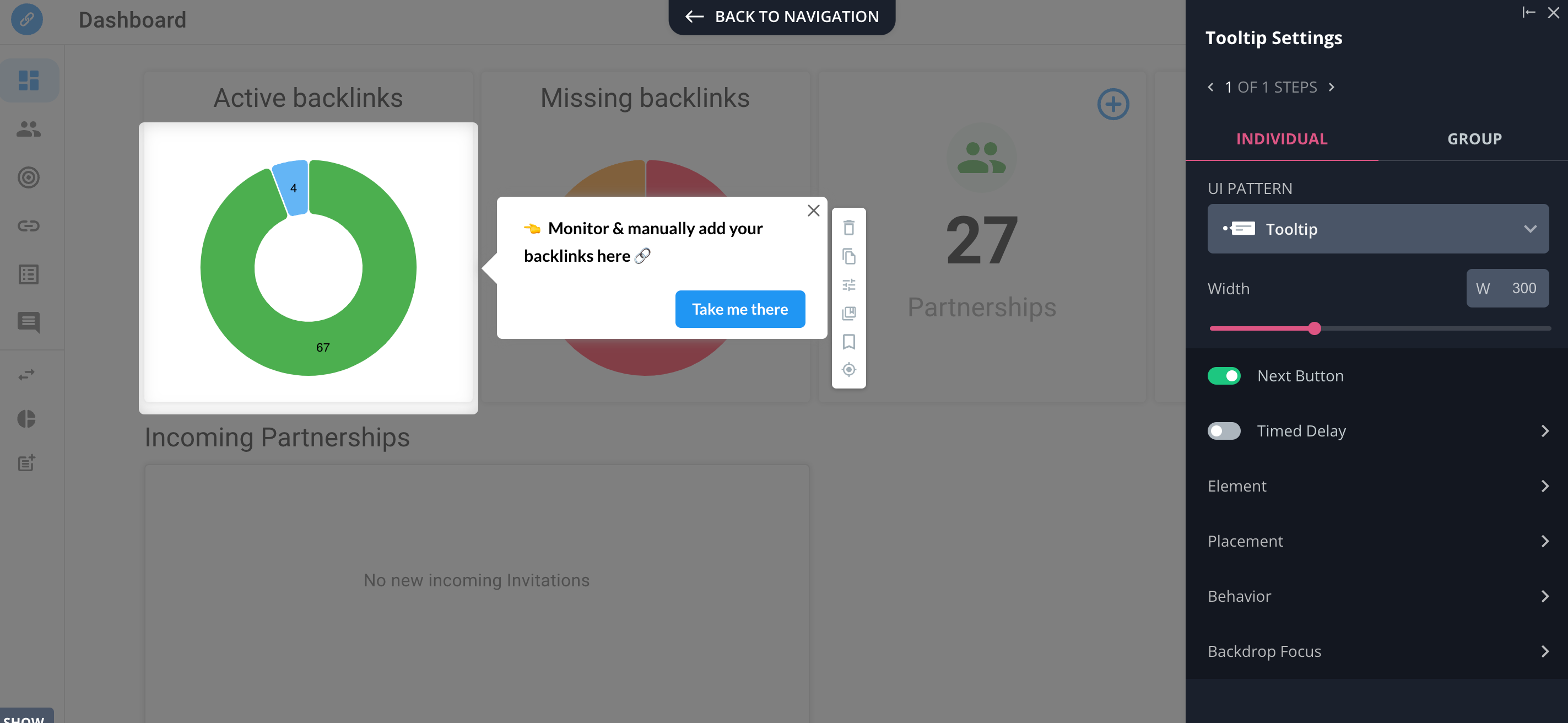
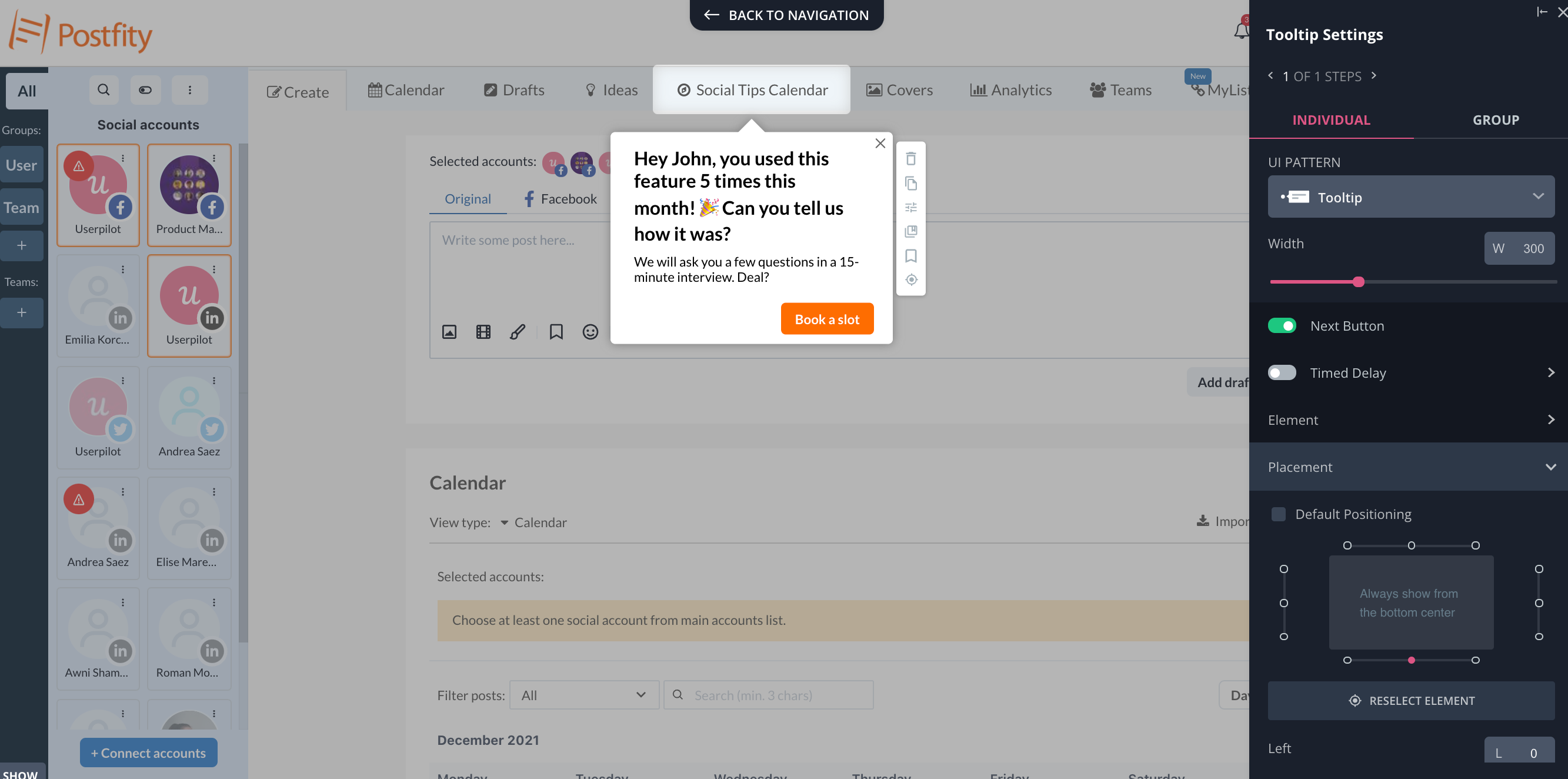
Przykłady natywnych etykiet narzędziowych
Oto kilka kolejnych przykładów tego, jak można wykorzystać natywne tooltipy do wskazówek w aplikacji:



Wszystkie te tooltipy zostały zbudowane i stylizowane bez kodu w Userpilot.
Jak zbudować natywne tooltipy dla wskazówek w aplikacji?
Możesz na sztywno zakodować swoje
natywne etykiety narzędzi
(co nie jest zbyt skalowalne, jeśli musisz je zmienić i zajmuje twoje zasoby programistyczne), lub użyć bezkodowej platformy cyfrowej adopcji, aby szybko je stworzyć. Zobacz jak łatwo jest stworzyć natywne tooltipy w Userpilot (zbudowanie tego zajęło mi 1:24!).
Jeśli chcesz dowiedzieć się więcej o tego typu przewodnikach w aplikacji – obejrzyj ten film na YouTube tutaj:
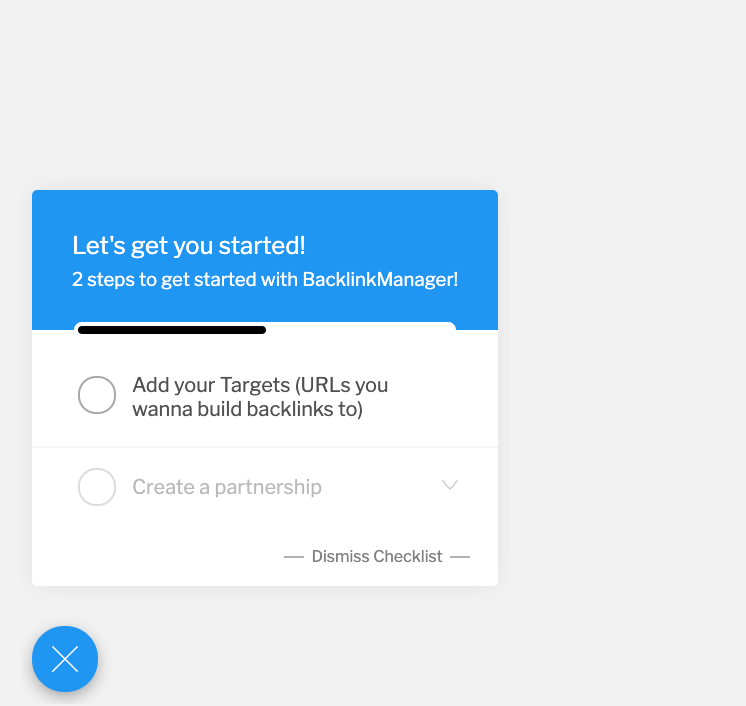
Typ 4: Listy kontrolne przy wprowadzaniu na rynek
Listy kontrolne są szczególnie skuteczne w onboardingu nowych użytkowników – popychają użytkownika do przyjęcia określonych funkcji w określonej kolejności – prowadząc go do wykonania zestawu działań .

Możesz również użyć ich (niestety bardzo niewiele firm SaaS robi to!), aby pomóc bardziej zaawansowanym użytkownikom w przyjęciu większej ilości funkcji Twojej aplikacji, a tym samym napędzić adopcję produktu. Nikt nie powiedział, że możesz mieć tylko jedną listę kontrolną – możesz zbudować jedną dla każdego obszaru swojego produktu i uruchamiać je w różnych momentach – kiedy Twoi użytkownicy są gotowi. W niektórych cyfrowych platformach adopcyjnych
Jak budować listy kontrolne dla wskazówek w aplikacji?
Budowanie list kontrolnych za pomocą platformy cyfrowej adopcji no-code jest super łatwe i dosłownie zajmuje minuty:
- utwórz widżet listy kontrolnej (możesz zdecydować, czy ma się ona otwierać automatycznie, czy ma być uruchamiana przez użytkownika ręcznie)
- dodawać zadania do wykonania przez użytkowników i łączyć z nimi odpowiednie interaktywne przewodniki LUB kierować użytkownika na określoną stronę
- Możesz wtedy zdecydować, czy chcesz, aby element został odhaczony, gdy użytkownik zaangażuje się w określoną funkcję, LUB gdy zrealizuje określony cel (poprzez wykonanie określonego śledzonego zdarzenia – lub nawet
kombinację zdarzeń, aka zdarzenie niestandardowe
)
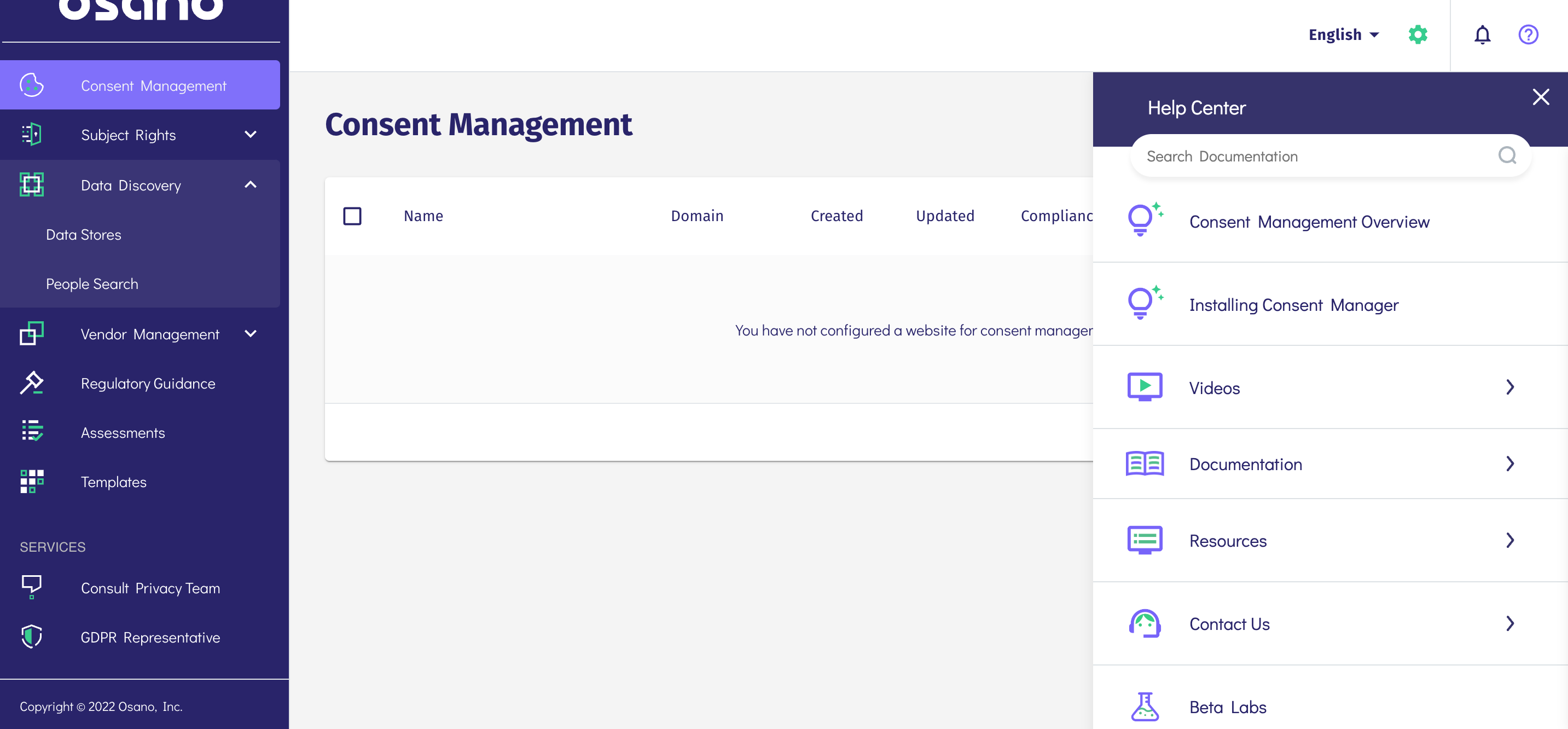
Typ 5: Centrum zasobów
Centrum zasobów to rodzaj centrum pomocy z różnymi zasobami, które pomagają użytkownikom na żądanie i pozwalają Twojemu zespołowi ds. sukcesu klienta edukować użytkowników bez konieczności angażowania człowieka w czasie rzeczywistym. Jeśli używasz narzędzia do cyfrowej adopcji, takiego jak Userpilot, możesz łatwo ograniczyć, który segment widzi jakie treści.
Można do nich dodawać filmy, całe interaktywne przewodniki, dokumenty pomocy itp. Twoi użytkownicy mogą je znaleźć, po prostu wyszukując odpowiedni temat.

Udowodniono, że Centra Zasobów znacznie zmniejszają liczbę biletów wsparcia, które otrzymujesz od swoich użytkowników. W naszych studiach przypadków,
Osano udało się zmniejszyć liczbę biletów wsparcia o 25%.
– natomiast Growth Mentor
zmniejszył ilość zgłoszeń do pomocy technicznej o 87%.
po wdrożeniu naszego centrum zasobów!
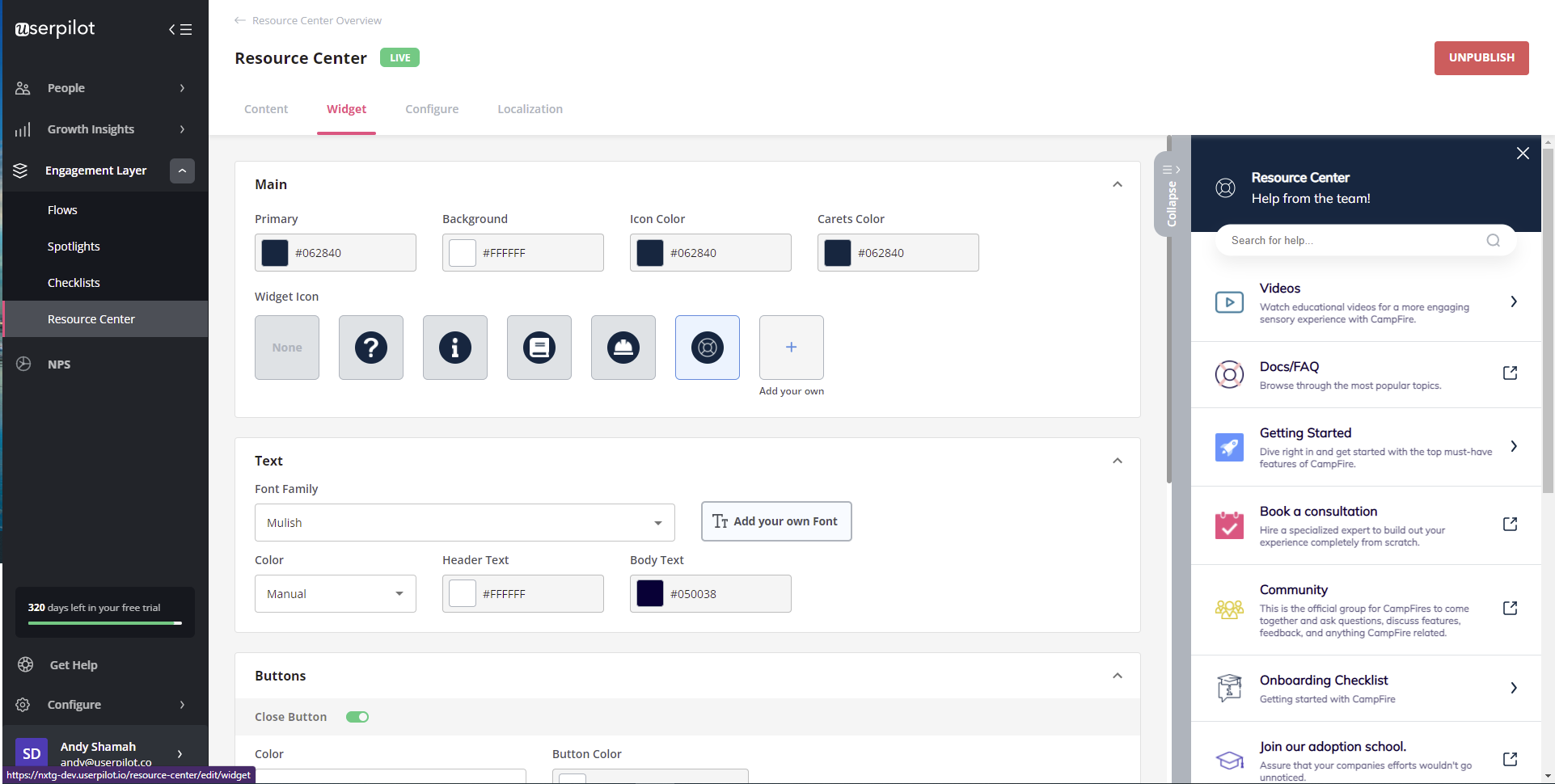
Jak zbudować Centrum Zasobów?
Ponownie, jeśli używasz platformy do przyjmowania produktów, zbudowanie centrum zasobów zajmuje dosłownie kilka minut: wystarczy przeciągnąć i upuścić treści i wskazówki w aplikacji do wstępnie zbudowanego widgetu. Następnie możesz w pełni dostosować widżet pomocy, aby dopasować go do stylu natywnego UI Twojej aplikacji :

Zobaczcie to na poniższym filmie:
Przykłady z realnego świata wspaniałych przewodników w aplikacji
Dobrze jest mówić o tym, jak wspaniałe mogą być wskazówki w aplikacji, ale zilustruję mój punkt za pomocą rzeczywistych przykładów.
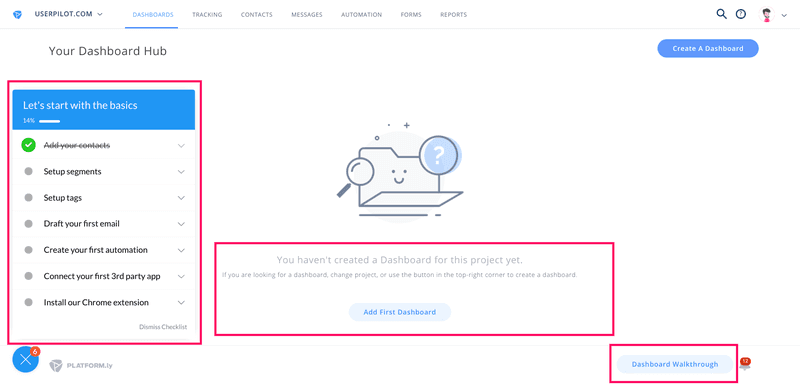
Platformly
Platformly to narzędzie do automatyzacji marketingu. Szeroki zakres funkcji może być przytłaczający dla nowych użytkowników, dlatego Platformly dodał wskazówki w aplikacji z Userpilot.

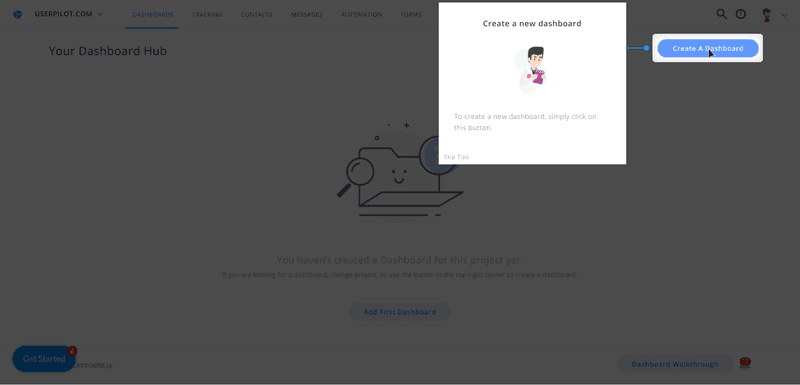
Oprócz zapewnienia użytkownikom listy kontrolnej i wykorzystania pustych stanów, Platformly oferuje interaktywny walkthrough, aby pomóc użytkownikom rozpocząć.

Zamiast po prostu pokazywać użytkownikom, jak zbudować pulpit, prowadzi ich przez to krok po kroku.
Te interaktywne instrukcje istnieją dla każdej z głównych funkcji Platformly i są dostępne w każdej chwili.
Doprowadziło to do osiągnięcia wskaźnika kompletności na poziomie ponad 40%, co jest wyjątkowe dla złożonego produktu SaaS.
Możesz dowiedzieć się więcej o onboardingu Plaformly tutaj.
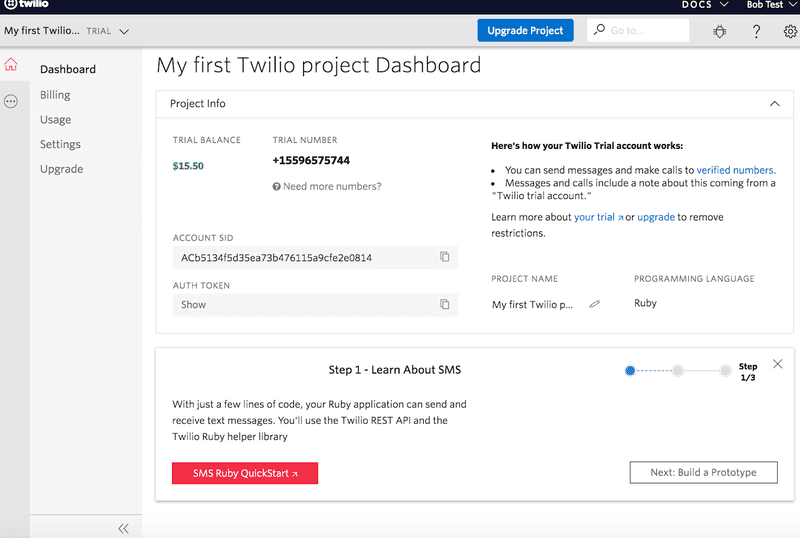
Twilio
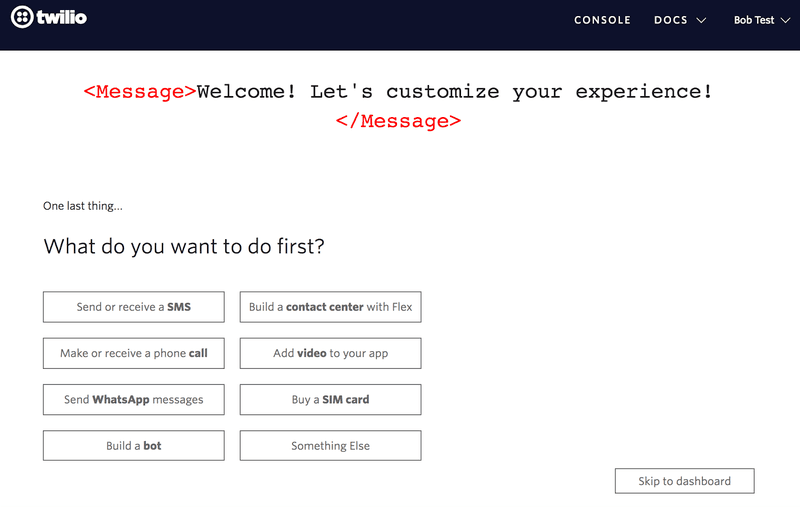
Twilio to platforma komunikacyjna w chmurze do wykonywania połączeń i wysyłania wiadomości SMS.
Przepływ onboardingu rozpoczyna się od zadawania różnych pytań w celu ustalenia każdego przypadku użycia.

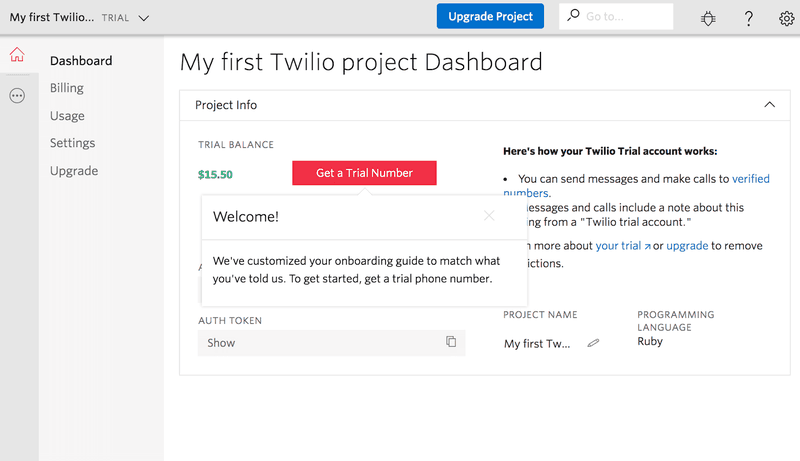
Następnie użytkownikom pokazywana jest instrukcja, która prowadzi ich w kierunku aktywacji.
Przewodnik jest dostosowany do przypadku użycia określonego przez pytania wprowadzające, dzięki czemu użytkownicy natychmiast uzyskują dostęp do odpowiednich informacji.
Twilio używa etykietek narzędziowych, aby wskazać użytkownikom odpowiednie funkcje i działania, które muszą wykonać.

Po zakończeniu pierwszego interaktywnego spaceru, użytkownicy będą mieli dedykowany numer telefonu do korzystania z aplikacji.
Twilio następnie idzie dalej, wprowadzając kolejny interaktywny walkthrough, ponownie oparty na indywidualnym przypadku użycia.

Pozwalając użytkownikom uczyć się poprzez działanie, Twilio zapewnia im dobry start.
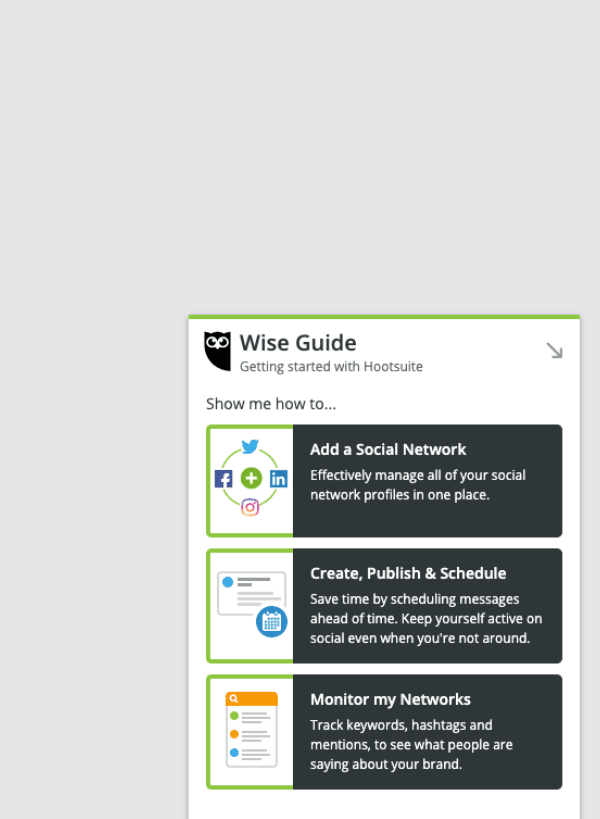
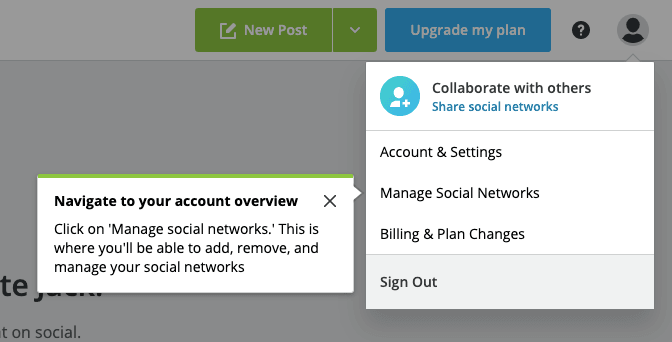
Hootsuite
Hootsuite to narzędzie do zarządzania mediami społecznościowymi. Oferuje on kilka różnych “mądrych przewodników”. Są to zasadniczo interaktywne przewodniki, ukierunkowane na kluczowe funkcje, takie jak “dodawanie sieci społecznościowej”.

Użytkownicy mogą następnie wybrać przewodniki, z którymi chcą się związać, w zależności od tego, co chcą osiągnąć.
Walkthroughs następnie prowadzi i pomaga użytkownikom, zachęcając ich do korzystania z produktu w naturalny sposób.
Na przykład zamiast podawać bezpośredni link do odpowiedniej strony, Hootsuite pokazuje im, jak do niej nawigować za pomocą menu.

To przygotowuje ich do przyszłego korzystania z produktu.
Jest to świetny przykład tego, jak wskazówki w aplikacji mogą od razu zacząć dostarczać użytkownikom wartość.
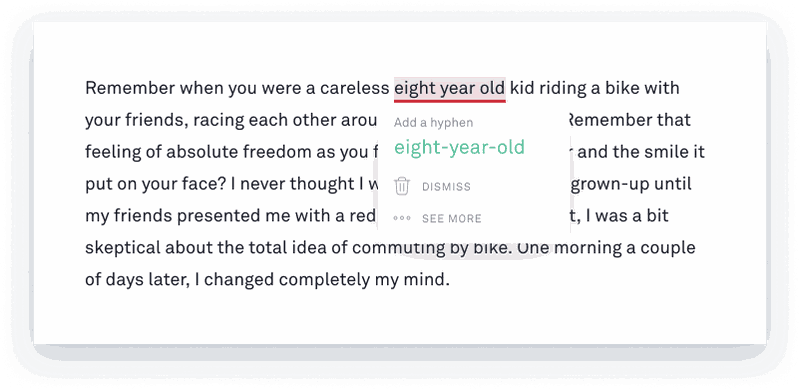
Grammarly
Grammarly to narzędzie do sprawdzania gramatyki.
Po zarejestrowaniu się użytkowników i zainstalowaniu rozszerzenia Chrome, pokazuje im się dokument demonstracyjny. Ten dokument zawiera wskazówki w aplikacji i jest (celowo) pełen błędów i literówek.
Dlaczego? Więc nowi użytkownicy mogą użyć Grammarly, aby go poprawić.

W ten sposób użytkownicy uczą się poprzez działanie.
To naprawdę sprytny sposób na zbudowanie walkthrough aktywacyjnego, w wyniku którego użytkownicy są gotowi od razu zacząć korzystać z produktu.
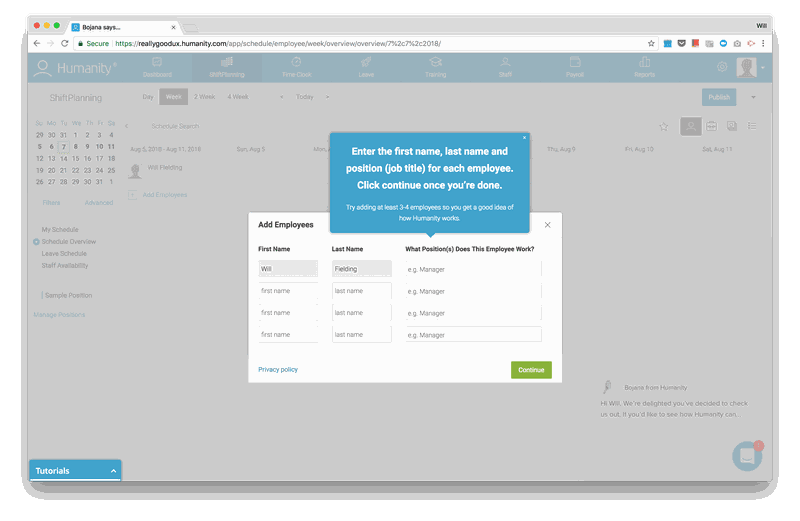
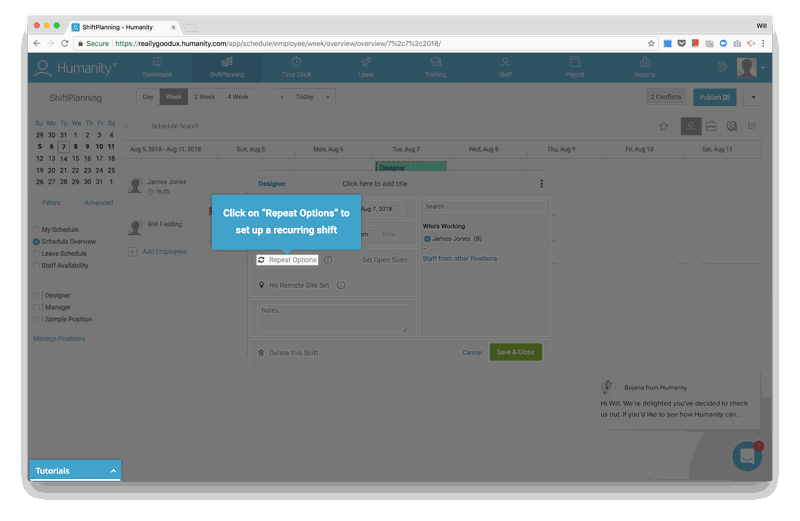
Ludzkość
Narzędzie zostało zaprojektowane, aby pomóc właścicielom firm i menedżerom śledzić harmonogramy swoich pracowników.
Ludzkość działa jako produkt tylko wtedy, gdy użytkownicy dodają do niego swoich pracowników.
W tym miejscu pojawiają się wskazówki in-app.
Prowadzi on menedżerów w kierunku skonfigurowania ich kont, ekran po ekranie.

Pokazuje menedżerom jak dodawać pracowników i ustawiać ich zmiany.

Ale co ważniejsze, zmusza użytkownika do tego, by faktycznie zrobił to sam.
Dlaczego powinieneś używać narzędzi do tworzenia In-App Guidance?
Czy powinieneś twardo zakodować swoje przewodniki w aplikacji, czy użyć do tego dedykowanego oprogramowania? Zdecydowanie to drugie. Oto kluczowe korzyści z używania narzędzi do tworzenia wskazówek w aplikacji:
- pozwalają budować piękne doświadczenia w aplikacji bez konieczności kodowania wszystkiego od podstaw
- otrzymujesz panel administracyjny, kontrolę wersji, testy A/B, funkcjonalność zespołu
- uwalniają zasoby inżynieryjne do tego, co naprawdę ważne – pracy nad budową i ulepszaniem produktu.
- Większość z nich ma wbudowaną analitykę, dzięki czemu możesz mierzyć zaangażowanie użytkowników w swój onboarding, eksperymentować lub szybko go zmieniać w razie potrzeby.
- Niektóre oprogramowanie do prowadzenia produktów oferuje możliwość budowania tras na wierzchu aplikacji innych firm – w celu zwiększenia produktywności pracowników (np. zbudowanie wskazówek w aplikacji Salesforce dla użytkowników Salesforce wśród nowo zatrudnionych).
Mam nadzieję, że to przekonuje, że naprawdę potrzebujesz narzędzia do budowania wycieczek po produktach, i że nie jest dobrym pomysłem, aby po prostu poprosić swoich devów o zbudowanie ich od podstaw.
Najlepsze narzędzia do tworzenia przewodników w aplikacji
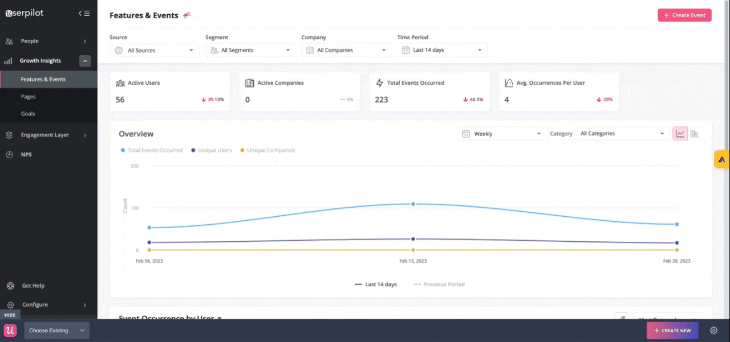
Omówiliśmy
najlepsze narzędzia do prowadzenia w aplikacji
obszernie w tym poście (ze zrzutem ekranu, więc po prostu podsumuję go tutaj (i możesz przeczytać pełne porównanie tutaj ofc). P.S. Wymieniam tylko narzędzia do onboardingu swoich użytkowników, a nie do onboardingu pracowników na narzędziach firm trzecich (np. budowanie salesforce in app guidance w celach szkoleniowych).
Top 3 in-app guidance tools według użytkowników (G2 i Capterra):
-
Userpilot
Userpilot oferuje wszystkie wzorce UI potrzebne do prowadzenia użytkowników przez Twoją aplikację (wycieczki po produktach, spacery, tooltipy, listy kontrolne, centrum zasobów) bez żadnych ograniczeń. Ma łatwy w użyciu interfejs i najbardziej solidną analitykę ze wszystkich platform przyjęcia oprogramowania.
 Userpilot kosztuje tylko 249$ w najniższym planie, a nawet jego plan dla przedsiębiorstw jest bardzo przystępny (1000$ miesięcznie) Oferuje również nieograniczone ankiety w aplikacji wliczone w cenę! Może nie być odpowiedni, jeśli potrzebujesz natywnej integracji z platformą salesforce.
Userpilot kosztuje tylko 249$ w najniższym planie, a nawet jego plan dla przedsiębiorstw jest bardzo przystępny (1000$ miesięcznie) Oferuje również nieograniczone ankiety w aplikacji wliczone w cenę! Może nie być odpowiedni, jeśli potrzebujesz natywnej integracji z platformą salesforce. -
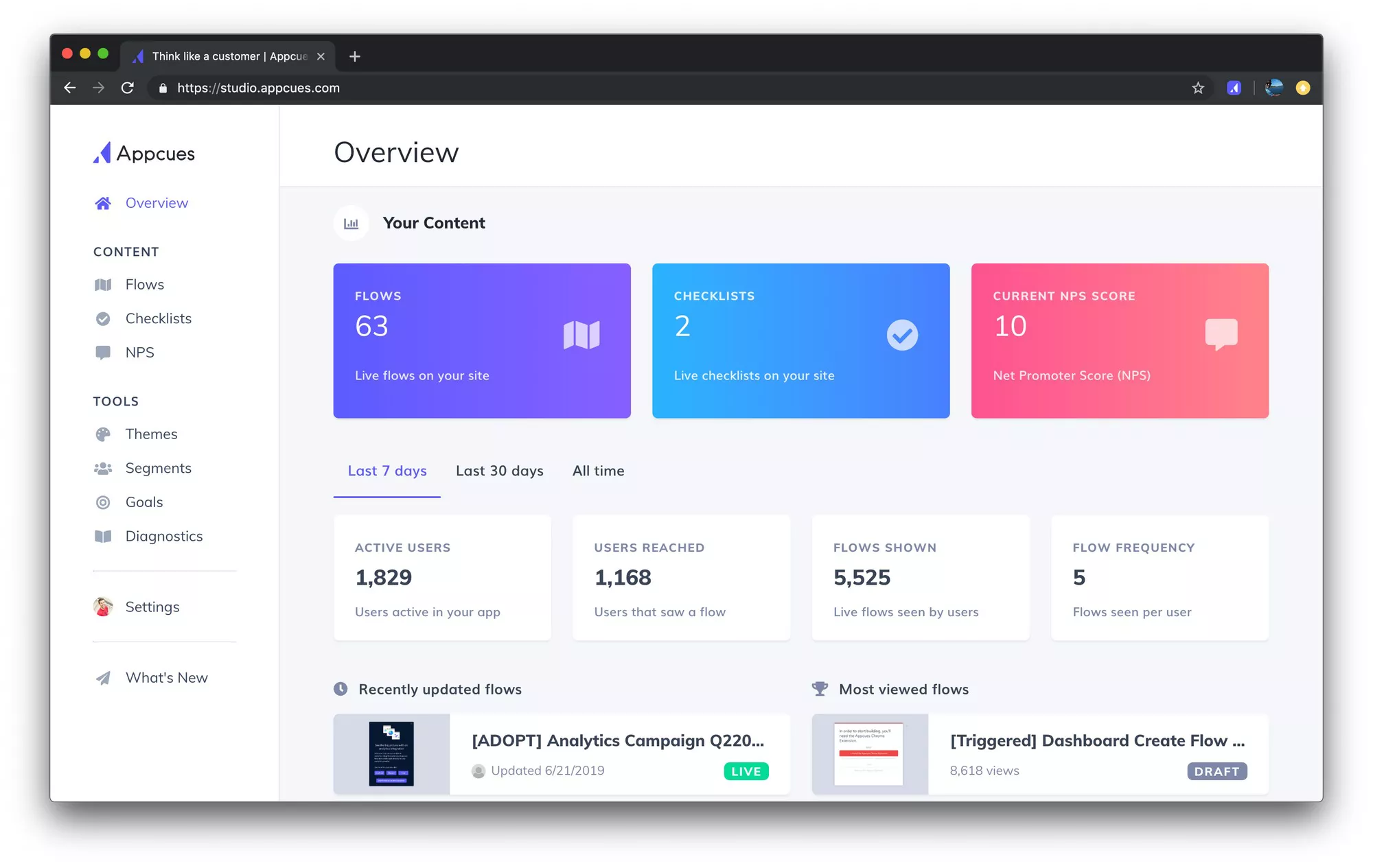
Appcues
 Appcues jest często chwalony jako najłatwiejsza w użyciu platforma do onboardingu użytkowników. Możesz tworzyć przepływy w Appcues naprawdę szybko, ale brak Resource Center i bardzo ograniczona analityka oznaczają, że nie jest to najlepszy stosunek jakości do ceny (i ogranicza Cię do tylko jednej listy kontrolnej i 5 segmentów użytkowników w swoim podstawowym planie 299 $!).
Appcues jest często chwalony jako najłatwiejsza w użyciu platforma do onboardingu użytkowników. Możesz tworzyć przepływy w Appcues naprawdę szybko, ale brak Resource Center i bardzo ograniczona analityka oznaczają, że nie jest to najlepszy stosunek jakości do ceny (i ogranicza Cię do tylko jednej listy kontrolnej i 5 segmentów użytkowników w swoim podstawowym planie 299 $!). - Domofon
 Intercom to popularne narzędzie wykorzystywane do wsparcia i tworzenia wycieczek po produktach. Pozwala on jedynie na tworzenie wycieczek po produkcie, które są liniowe (więc nie ma rozgałęzionych spacerów!) i jak już mówiliśmy – nie jest to najlepszy sposób na napędzanie adopcji użytkownika! Jego ograniczona analityka oznacza, że nie będziesz w stanie zrozumieć zachowań użytkowników z Intercom.
Intercom to popularne narzędzie wykorzystywane do wsparcia i tworzenia wycieczek po produktach. Pozwala on jedynie na tworzenie wycieczek po produkcie, które są liniowe (więc nie ma rozgałęzionych spacerów!) i jak już mówiliśmy – nie jest to najlepszy sposób na napędzanie adopcji użytkownika! Jego ograniczona analityka oznacza, że nie będziesz w stanie zrozumieć zachowań użytkowników z Intercom. -
Userflow
Userflow pozwala na budowanie przewodników po aplikacji na swoim pulpicie, ale w przeciwieństwie do Userpilot, Appcues i Userguiding – nie ma rozszerzenia Chrome pozwalającego na budowanie na szczycie produktu.
 Userflow ma kilka dobrych funkcji, takich jak kontrola wersji, ale brakuje mu Centrum zasobów i zaawansowanej analityki.
Userflow ma kilka dobrych funkcji, takich jak kontrola wersji, ale brakuje mu Centrum zasobów i zaawansowanej analityki. -
Przewodnik użytkownika
UserGuiding to niedrogie, podstawowe narzędzie do przyjmowania produktów, które oferuje szereg funkcji pomagających firmom w przyjmowaniu nowych klientów i zwiększaniu stopnia przyjęcia produktu. UserGuiding wyróżnia się w budowaniu prostych doświadczeń onboardingowych dla użytkowników. Zawiera konstruktor bez kodu, opcje segmentacji i łatwo dodawane wzorce UI, takie jak hotspoty, tooltipy i modale.
Chociaż ma również kilka innych smakołyków, takich jak centrum zasobów i analityki, mięsem tego produktu jest jego onboarding flow builder. Jeśli wszystko, czego szukasz, to stosunkowo łatwy sposób budowania prostych przepływów onboardingowych, może to być świetny wybór dla Ciebie. Jednak osoby szukające większej analityki, personalizacji lub skomplikowanych integracji powinny prawdopodobnie szukać gdzie indziej.Po więcej szczegółów zajrzyj do tej tabeli porównawczej:

Tworzenie przewodników w aplikacji za pomocą Userpilota
Mam nadzieję, że teraz masz pojęcie, co możesz osiągnąć dzięki funkcji wskazówek w aplikacji.
Teraz przyjrzyjmy się, jak możesz wykorzystać narzędzia takie jak Userpilot, aby łatwo zapewnić wskazówki w aplikacji dla użytkowników Twojej aplikacji internetowej.
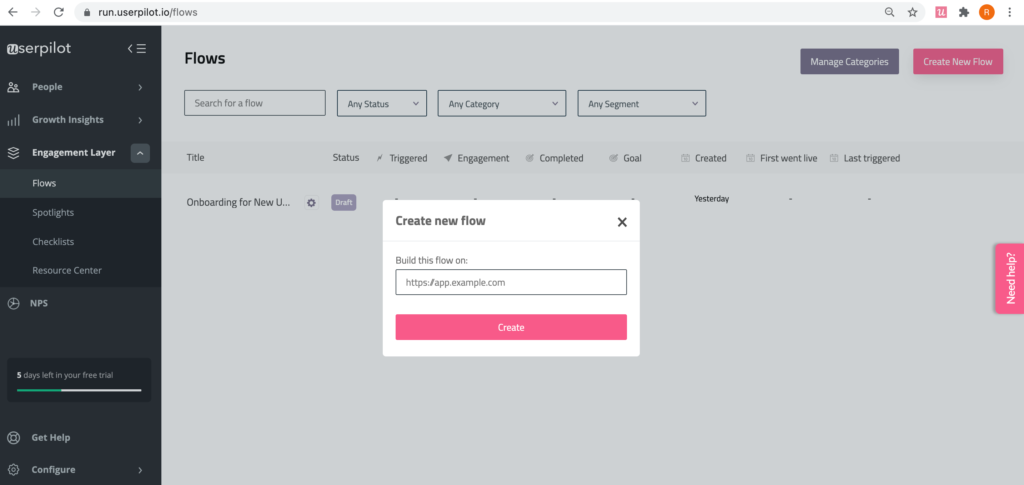
Stwórz nowe doświadczenie w aplikacji
W Userpilot, aby zbudować przewodniki w aplikacji, musisz najpierw stworzyć nowy przepływ.

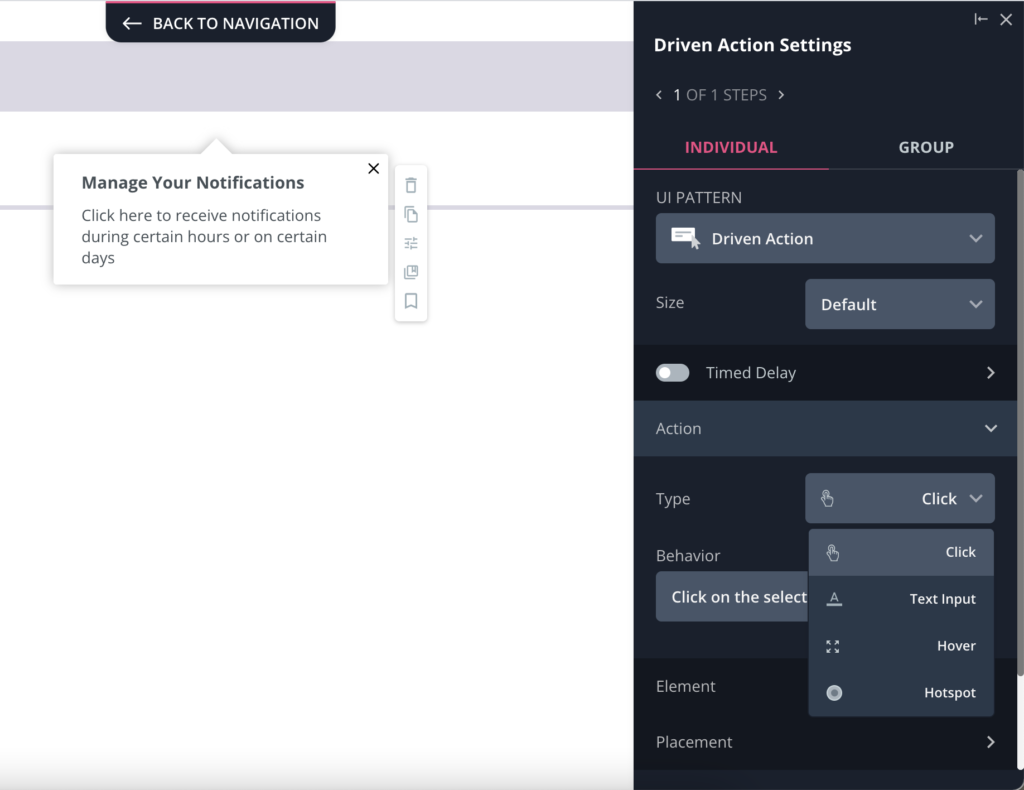
Następnie wybierz swój pierwszy krok. Większość interaktywnych przewodników wykorzystuje kombinację podpowiedzi narzędzi i akcji sterowanych.
Działania sterowane są unikalne dla Userpilota i to właśnie one zmieniają wycieczkę po produkcie w interaktywny spacer, który jest dostosowany do doświadczeń użytkownika. Oznacza to, że nie musisz zastanawiać się, jak zarządzać uprawnieniami do podpowiedzi lub budować niestandardowe uprawnienia dla nowych podpowiedzi – i możesz zamiast tego budować doświadczenia, które napędzają adopcję.
Możesz wybrać różne opcje, w zależności od tego, co chcesz, aby twój użytkownik zrobił. Możesz kazać im klikać, unosić się lub przeciągać i upuszczać za pomocą pływającej podpowiedzi lub zadokowanej podpowiedzi.

Zmuszają one użytkownika do faktycznego zaangażowania się w Twój produkt, gdy pojawi się monit. Możesz użyć tego, aby zachęcić użytkowników do kliknięcia przez następny ekran.
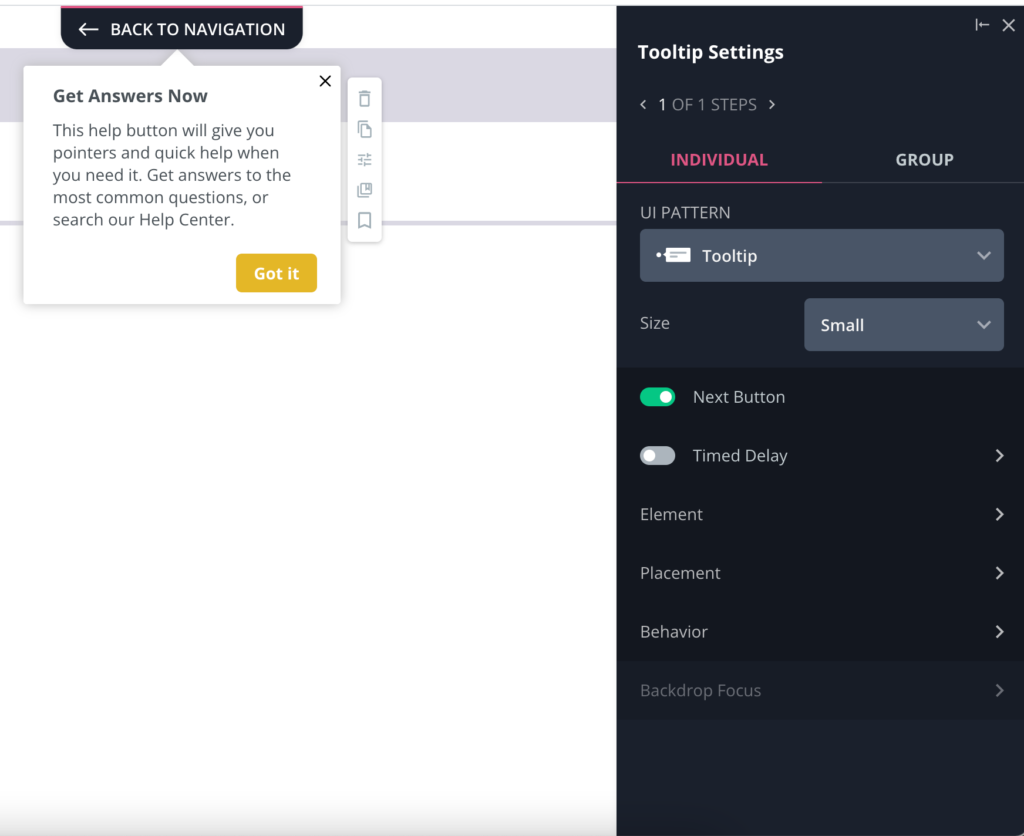
Użyj etykiety narzędziowej, aby wyjaśnić, co użytkownik musi zrobić i dlaczego powinien to zrobić.

Możesz następnie połączyć te napędzane akcje i podpowiedzi narzędzi razem, aby stworzyć swoją ścieżkę.
Wnioski: Jak tworzyć dobre in-app guidance?
Zanim się rozstaniemy, chciałem zostawić Was z krótkim podsumowaniem najlepszych praktyk in-app guidance:
- Zawsze miej na uwadze cel – podejdź do onboardingu użytkowników z myślą o określonym wyniku. Na przykład, możesz chcieć, aby użytkownicy dodali członka zespołu, lub aby napędzić przyjęcie nowej funkcji.
- Uczyń go interaktywnym – prowadź swoich użytkowników krok po kroku, pokazuj im to, czego potrzebują, aby osiągnąć swoje bezpośrednie cele, i unikaj przeładowywania informacji (np. poprzez długie wycieczki krok po kroku!).
- Oferuj wskazówki w aplikacji również dla zaawansowanych użytkowników – aka Continuous Onboarding – (np. tooltip informujący o nowej funkcji), a nie tylko przepływy dla nowych użytkowników.
- upewnij się, że Twoje interaktywne spacery są skoncentrowane na osiągnięciu celu dla Twoich klientów.
- Zachowaj to krótkie i słodkie, aby użytkownicy nie znudzili się, i jesteś dobry, aby przejść.
Chcesz skłonić użytkowników do szybszego przyjęcia Twojego produktu? Zarezerwuj bezpłatne demo z Userpilot już dziś!

