Guides In-App 101 : comment activer vos utilisateurs sans les ennuyer

CONTENTS
L’orientation dans l’application est une façon élégante de décrire les éléments de l’accueil de l’utilisateur qui ont lieu dans votre produit.
Chaque aspect de l’accueil de votre produit doit viser un seul objectif : activer vos utilisateurs.
C’est l’objectif final des entreprises SaaS.
Si vous vous efforcez actuellement d’activer les utilisateurs, vous êtes au bon endroit. Améliorons vos guides in-app !
Pour commencer, la plupart des conseils in-app prennent l’une des deux formes suivantes. Il s’agira soit d’une visite du produit, soit d’une visite guidée interactive.
Ces deux éléments peuvent aider à guider vos utilisateurs vers l’activation. Cependant, dans cet article, je vais faire valoir que Les parcours interactifs sont bien plus efficaces lorsqu’il s’agit de fournir des indications dans l’application et de créer une meilleure expérience d’accueil des utilisateurs.
Nous examinerons quelques exemples plus loin, puis je montrerai comment vous pouvez utiliser Userpilot pour créer facilement des guides in-app efficaces pour vos utilisateurs.
Prêt à commencer ? Plongeons dans le vif du sujet.
Que sont les guides in-app dans le SaaS ?
Un message d’orientation in-app offre une assistance à vos utilisateurs à l’aide de messages courts qui stimulent l’engagement des utilisateurs dans votre produit et conduisent à son adoption.
Il existe de nombreux types de messages in-app que vous pouvez combiner pour offrir des conseils à l’intérieur de votre logiciel, mais la clé d’un résultat final réussi repose sur le fait de savoir si vos messages aident réellement les clients à ressentir de la valeur ou non. C’est là tout l’intérêt d’un bon conseil en marketing in-app.
Pourquoi les visites de produits n’offrent pas de conseils appropriés dans l’application ?
Commençons par clarifier ce qu’est exactement une visite de produit et son rôle dans le processus d’accueil des utilisateurs.
Comme son nom l’indique, la visite guidée d’un produit présente aux nouveaux utilisateurs une séquence de messages sur les différentes fonctionnalités de votre produit, afin qu’ils sachent où les trouver une fois qu’ils seront opérationnels.

Mais les utilisateurs finaux ont-ils réellement besoin de voir toutes les fonctionnalités d’ un seul coup ? Et de quoi se souviendront-ils réellement après une telle visite ?
Une fois la visite du produit terminée, les utilisateurs finaux sont essentiellement laissés à eux-mêmes, sans message d’assistance dans l’application.
Et c’est là que réside le problème.
Les visites de produits présentent un certain nombre de problèmes qui ont un impact sur l’expérience utilisateur et fournissent un guide in-app peu convaincant pour pouvoir les considérer comme une solution efficace de guides in-app pour l’adoption numérique d’un produit.
- Ils sont ennuyeux.
- Ils “concentrent” l’information – au lieu d’enseigner par la pratique.
- Ils ne font qu’effleurer la surface
- Ils ne conduisent pas les utilisateurs sur la voie de l’adoption du produit.
- Ils ne sont pas contextuels au parcours de l’utilisateur
- Ils ne sont pas personnalisés en fonction des besoins de l’utilisateur.
C’est pourquoi de moins en moins d’entreprises SaaS commencent à inclure des visites de produits dans leur processus d’accueil. En fait, nous avons constaté que moins d’un tiers d’entre eux ont utilisé une visite guidée du produit.
Les visites de produits sont ennuyeuses
La première interaction d’un utilisateur avec votre produit est très importante. C’est le moment où les clients sont le plus enthousiastes à l’idée d’utiliser votre logiciel. Vous devez maintenir ce niveau d’enthousiasme grâce à un bon accueil des utilisateurs.
Une tournée de produits qui s’éternise risque de faire exactement le contraire.
Les clients veulent commencer dès que possible. Ils veulent commencer à expérimenter et voir ce qu’ils peuvent créer à l’aide de votre logiciel. C’est pourquoi nous recommandons de diriger les utilisateurs vers le site Web de votre produit. Aha ! Moment dès que vous le pouvez.
Une visite guidée du produit ajoute simplement plus de friction et augmente le temps de valorisation. Vous demandez à de nouveaux clients enthousiastes de participer à une visite guidée du produit avant de pouvoir l’utiliser.
Personne ne se souviendrait de chaque fonctionnalité proposée, car toutes ne sont pas pertinentes pour chaque utilisateur.
Votre produit s’adresse probablement à de multiples cas d’utilisation et types de clients et vous devez les soutenir en temps réel et les guider pour qu’ils s’engagent dans votre produit lorsqu’ils ont besoin d’aide, et non lorsque cela vous convient mieux.
Ils “concentrent” l’information
Il existe un aspect important de la psychologie impliqué dans l’UX et l’onboarding, appelé charge cognitive. Il s’agit de la quantité d’informations fournies à un utilisateur. C’est comme si l’on donnait au client de multiples tâches à accomplir en même temps sans lui fournir les guides nécessaires pour qu’il les accomplisse avec succès.
Plus vous pouvez réduire la charge cognitive, meilleure sera l’expérience du client.
L’un des problèmes des visites de produits est qu’elles fournissent toutes les informations en amont. En d’autres termes, ils fournissent au client tout ce qui concerne le produit dès le départ – que l’utilisateur en ait réellement besoin ou non. Cela augmente considérablement la charge cognitive et ce n’est pas une bonne façon de lancer le processus d’accueil des utilisateurs si vous cherchez à favoriser l’adoption du produit.
Il en résulte qu’une invite flottante dans l’application ou une invite ancrée dans la station d’accueil perturbera encore plus vos utilisateurs, qui risquent de la déconnecter complètement et de se désabonner. Vous devez montrer aux utilisateurs ce qui est pertinent pour eux au bon moment, et éviter de les surcharger d’informations.
Les visites de produits ne font qu’effleurer la surface
Si vous avez un produit particulièrement complet, vous devez savoir qu’il est pratiquement impossible d’expliquer chaque fonctionnalité à tous les utilisateurs avec une seule visite du produit.
La plupart des visites de produits ne font qu’effleurer la surface d’un produit. Ils ne fournissent pas les détails nécessaires pour que l’utilisateur comprenne vraiment ce qu’il doit faire et pourquoi il doit le faire.
Par conséquent, les utilisateurs risquent de terminer la visite du produit ou même de la sauter, puis de se demander ce qu’ils doivent faire ensuite. Au contraire, ils auront besoin de plus de conseils pour les aider à comprendre comment votre produit les aide.
Ils ne conduisent pas les utilisateurs sur la voie de l’adoption du produit.
Les visites de produits sont une approche de type “show and tell”. Ils ne suscitent pas l’engagement de l’utilisateur, ce qui entraîne une faible adoption par l’utilisateur et, en fin de compte, augmente le taux de désabonnement car le client ne voit pas votre produit comme une solution à son problème.
Il n’est pas logique de montrer à l’utilisateur comment utiliser une fonction avancée avant même qu’il ait commencé à utiliser les fonctions de base.
Par exemple, montrerez-vous à un utilisateur comment effectuer des tests A/B sur des titres d’e-mails avant qu’il n’apprenne à configurer et à envoyer une campagne d’e-mails dans votre logiciel d’automatisation du marketing par e-mail ? Probablement pas.
Lorsqu’il s’agit de favoriser l’adoption d’un produit, vous devez vous concentrer sur l’amélioration de l’engagement des utilisateurs en utilisant uniquement les fonctionnalités qui leur permettent d’expérimenter la valeur de votre produit SaaS, et les guider de manière progressive, et non pas d’un seul coup.
Les visites de produits ne sont pas contextuelles par rapport au parcours de l’utilisateur.
L’accueil contextuel de l’utilisateur est le meilleur moyen de favoriser l’adoption de votre produit logiciel à l’aide de guides in-app, car il est pertinent pour l’utilisateur et lui offre de l’aide et des conseils quand il en a besoin, en temps réel.
Les longues visites de produits qui présentent un tas de messages pour décrire chaque fonctionnalité une par une, quelle que soit l’étape du parcours de l’utilisateur, ne sont pas pertinentes pour la réussite du client.
Ils ne sont pas personnalisés en fonction des besoins de l’utilisateur.
Si vous voulez favoriser la réussite de vos clients, votre accueil des utilisateurs doit être personnalisé en fonction des besoins de chacun. Vos messages in-app doivent offrir une assistance et être personnalisés pour chaque segment d’utilisateurs spécifique.
Il est difficile de faire cela avec une visite de produit, à moins de commencer à construire de multiples variations. Mais cela en vaut-il la peine ?
La création de guides de visite plus granulaires peut faire une énorme différence dans le processus d’adoption du numérique.
Pourquoi les visites guidées interactives sont plus efficaces pour les conseils in-app
Si les visites de produits sont si inefficaces, quelle est l’alternative ?
Eh bien, un nombre croissant d’entreprises SaaS utilisent des visites guidées interactives pour fournir des conseils et une assistance aux nouveaux utilisateurs.
Une visite guidée interactive est similaire à une visite de produit, à une différence près.
Alors que les visites de produits sont passives, les walkthroughs exigent une action de la part de l’utilisateur, ce qui les rend d’autant plus efficaces en tant que processus d’accueil des utilisateurs.

Et comme seulement un quart des entreprises SaaS utilisent actuellement des visites guidées interactives dans l’application, c’est une excellente occasion de devancer vos concurrents, d’améliorer votre processus d’accueil et de fournir une formation sans avoir à développer des webinaires de formation complets.
La clé du succès est de rester granulaire et de créer plusieurs guides sur chaque page de votre produit. Ils guident les utilisateurs pour qu’ils apprennent à utiliser une partie spécifique du produit, étape par étape. Il n’y a pas de limite à leur nombre, tant qu’ils sont pertinents pour l’utilisateur.
De plus, vous n’avez pas besoin d’une plateforme logicielle spéciale pour commencer à les construire, vous pouvez utiliser presque n’importe quel logiciel de visite de produits.
Raison n°1 : les instructions interactives aident les utilisateurs à apprendre par la pratique.
Si je t’expliquais comment faire du vélo, tu crois que tu pourrais le faire tout d’un coup ? Bien sûr que non. La seule façon d’apprendre est de le faire soi-même.
On peut dire la même chose des produits logiciels.
En fait, il est bien documenté que les gens apprennent mieux s’ils apprennent par la pratique.
C’est ce qui rend les visites interactives in-app si efficaces. Ils encouragent les utilisateurs à utiliser réellement le logiciel dans le cadre de l’accueil des utilisateurs.
Le fait d’effectuer réellement les actions requises aide les utilisateurs à comprendre votre produit plus rapidement, et augmente l’adoption par les utilisateurs.
Raison n° 2 : les visites guidées interactives augmentent l’engagement des utilisateurs.
Les visites de produits sont ennuyeuses car elles obligent essentiellement l’utilisateur à s’asseoir et à regarder une vidéo ou à cliquer sur une invite flottante ou une série d’info-bulles.
Les visites guidées interactives sont beaucoup plus intéressantes car l’utilisateur doit agir. Ils doivent cliquer sur certains boutons, ou saisir du texte, pour continuer. On ne leur montre pas l’étape 4 avant qu’ils aient terminé les étapes 1, 2 et 3.
Par conséquent, ils sont engagés dès le premier instant où ils se connectent. Cela signifie qu’ils sont beaucoup plus susceptibles de suivre les invites jusqu’au bout, et donc beaucoup plus susceptibles d’être activés et d’expérimenter ce que votre solution offre.
Raison n° 3 : les visites interactives apportent une valeur ajoutée dès le départ.
Comme je l’ai mentionné précédemment, il est important de fournir le plus de valeur possible le plus rapidement possible. Vous voulez amener les utilisateurs à effectuer des actions qui leur montrent la valeur de votre produit pour eux (les points d’activation clés) – et faire l’expérience de la Aha ! Moment.
Une visite guidée interactive est utile car elle apporte une valeur ajoutée dès le départ, les utilisateurs se servant réellement du produit.
Vous les encouragez à faire leurs premiers pas avec le produit tout de suite, alors qu’ils sont le plus motivés pour le faire, créant ainsi une excellente expérience pour l’utilisateur.
Preuve que les visites guidées interactives sont plus efficaces que les visites de produits.
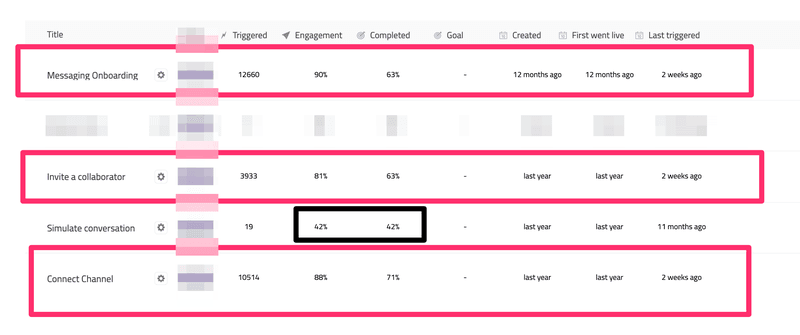
Jetez un coup d’œil à ces données provenant de l’un de nos clients :

Le rectangle noir met en évidence une visite de produit. Moins de la moitié des utilisateurs à qui l’on a montré la visite du produit l’ont terminée.
Les rectangles rouges vous montrent les instructions interactives. La différence ici est claire.
Avec des messages d’orientation dans l’application, environ deux tiers des utilisateurs continuent jusqu’à la fin et s’engagent avec votre logiciel de manière à en comprendre la valeur.
Cela signifie que les visites interactives sont bien plus efficaces lorsqu’il s’agit d’accueillir vos clients.
Exemples concrets d’excellents guides in-app
C’est bien beau de parler de l’utilité des conseils en ligne, mais je vais illustrer mon propos par des exemples concrets.
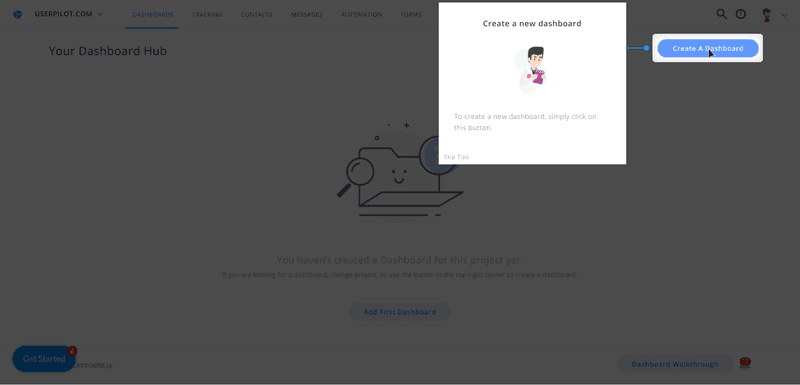
Platformly
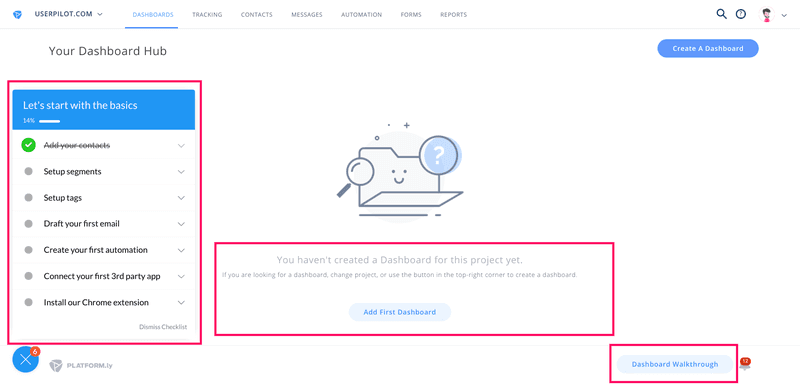
Platformly est un outil d’automatisation du marketing. Le large éventail de fonctionnalités peut être accablant pour les nouveaux utilisateurs, c’est pourquoi Platformly a ajouté un service d’assistance en ligne avec Userpilot.

En plus de fournir aux utilisateurs une liste de contrôle et d’utiliser les états vides, Platformly propose une procédure interactive pour aider les utilisateurs à démarrer.

Plutôt que de montrer simplement aux utilisateurs comment construire un tableau de bord, il les accompagne pas à pas.
Ces instructions interactives existent pour chacune des principales fonctionnalités de Platformly, accessibles à tout moment.
Cela a conduit à des taux d’achèvement de plus de 40 %, ce qui est exceptionnel pour un produit SaaS complexe.
Vous pouvez en savoir plus sur l’onboarding de Plaformly ici.
Twilio
T
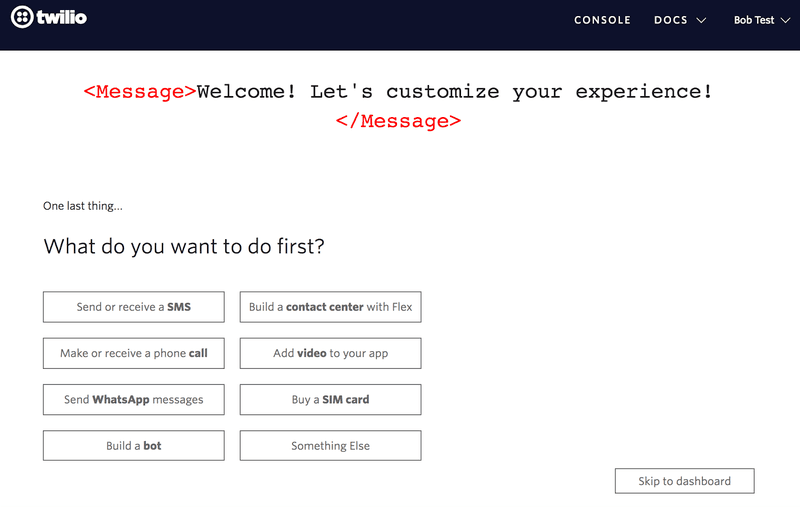
Twilio est une plateforme de communication en nuage permettant de passer des appels et d’envoyer des SMS.
Le flux d’accueil commence par poser diverses questions pour déterminer le cas d’utilisation de chaque utilisateur.

Ensuite, les utilisateurs sont invités à suivre un parcours interactif qui les guide vers l’activation.
Le parcours est adapté au cas d’utilisation déterminé par les questions d’introduction afin que les utilisateurs aient instantanément accès aux informations pertinentes.
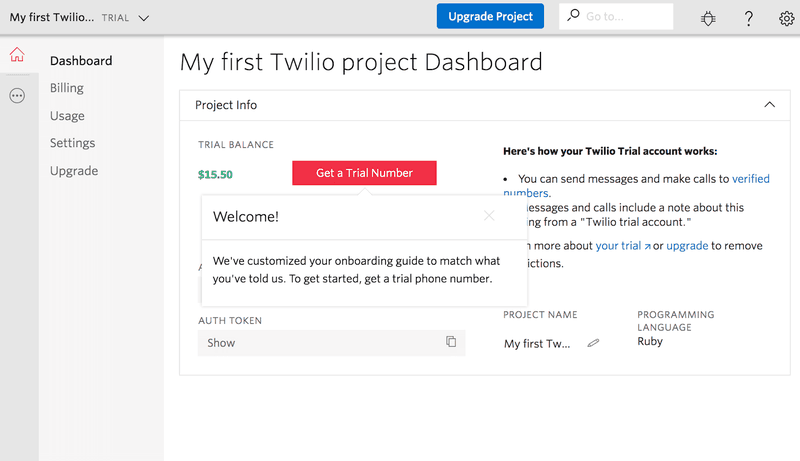
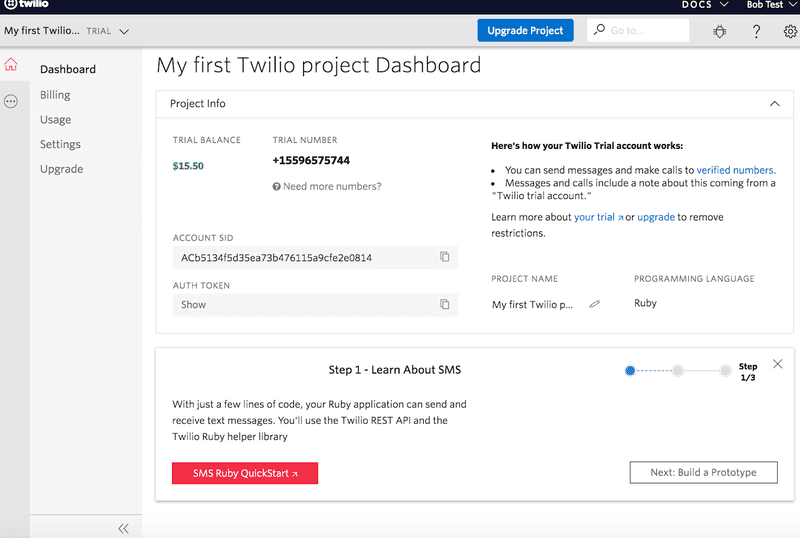
Twilio utilise des infobulles pour diriger les utilisateurs vers les fonctionnalités pertinentes et les actions qu’ils doivent effectuer.

À la fin de la première visite interactive, les utilisateurs disposeront d’un numéro de téléphone dédié à utiliser avec l’application.
Twilio va ensuite plus loin en introduisant la prochaine visite interactive, toujours basée sur le cas d’utilisation de l’individu.

En laissant les utilisateurs apprendre par la pratique, Twilio s’assure que les utilisateurs partent du bon pied.
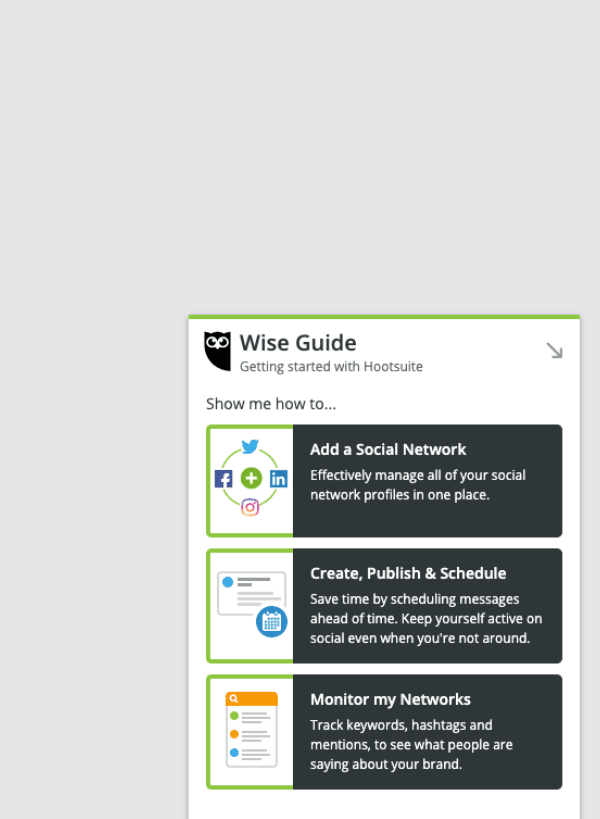
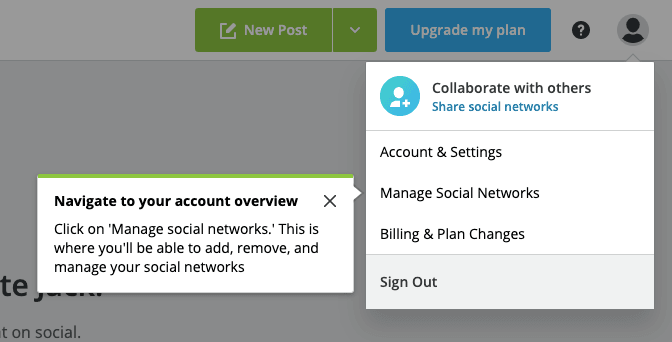
Hootsuite
Hootsuite est un outil de gestion des médias sociaux. Il propose plusieurs “guides avisés” différents. Il s’agit essentiellement de visites guidées interactives, axées sur des fonctions clés telles que “l’ajout d’un réseau social”.

Les utilisateurs peuvent ensuite choisir les guides qu’ils souhaitent consulter, en fonction de ce qu’ils cherchent à accomplir.
Ces parcours guident ensuite les utilisateurs, les incitant à utiliser le produit de manière naturelle.
Par exemple, plutôt que de fournir un lien direct vers la page concernée, Hootsuite leur montre comment y accéder à l’aide du menu.

Cela les prépare à l’utilisation future du produit.
Il s’agit là d’un excellent exemple de la manière dont les conseils in-app peuvent commencer à apporter de la valeur aux utilisateurs dès maintenant.
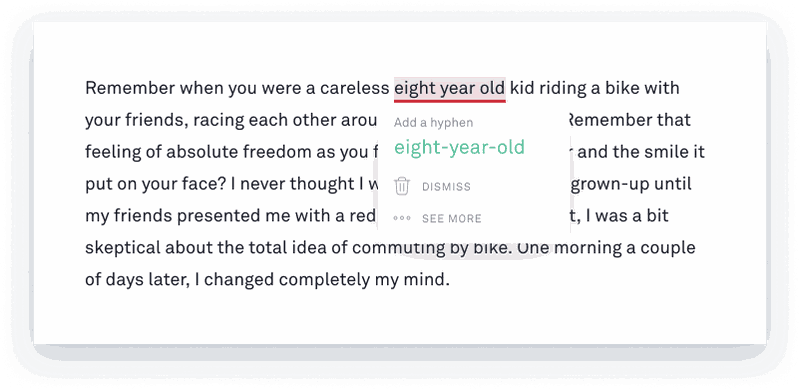
Grammarly
Grammarly est un outil de vérification de la grammaire.
Une fois que les utilisateurs se sont inscrits et ont installé l’extension Chrome, le document de démonstration leur est présenté. Ce document fournit des conseils en cours d’utilisation et est (volontairement) plein d’erreurs et de fautes de frappe.
Pourquoi ? Les nouveaux utilisateurs peuvent donc utiliser Grammarly pour le corriger.

De cette façon, les utilisateurs apprennent par la pratique.
Il s’agit d’une façon très intelligente de mettre en place une procédure d’activation, qui permet aux utilisateurs de commencer à utiliser le produit immédiatement.
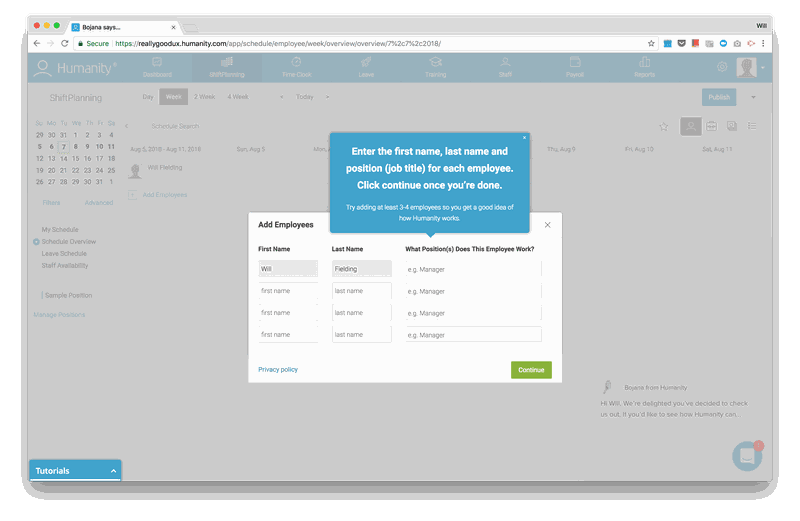
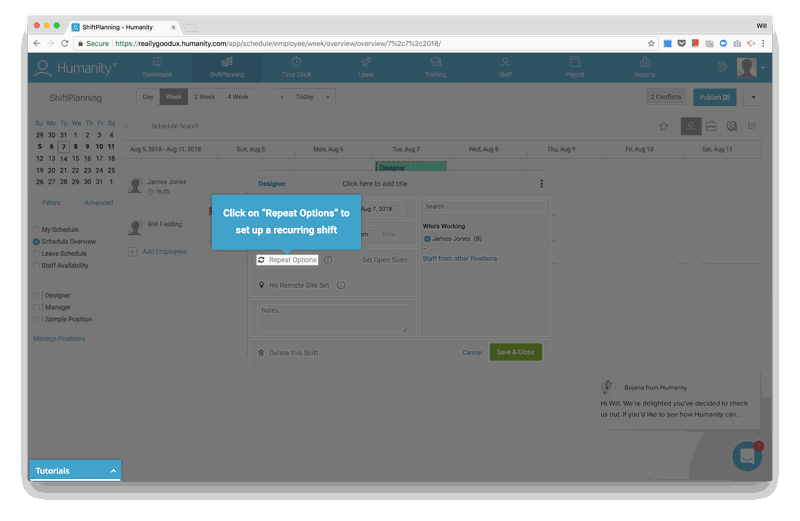
Humanité
Cet outil est conçu pour aider les propriétaires et les gestionnaires d’entreprises à suivre les horaires de leurs employés.
L’humanité ne fonctionne comme un produit que si les utilisateurs y ajoutent leurs employés.
C’est là qu’interviennent les conseils in-app.
Il guide les gestionnaires dans la mise en place de leurs comptes, écran par écran.

Il montre aux gestionnaires comment ajouter des employés et configurer leurs quarts de travail.

Mais plus important encore, cela oblige l’utilisateur à le faire lui-même.
En savoir plus sur la création d’un guide In-App avec Userpilot
Avec un peu de chance, vous avez maintenant une idée de ce que vous pouvez réaliser avec la fonction de guidage in-app.
Voyons maintenant comment vous pouvez utiliser des outils tels que Userpilot pour créer facilement des instructions interactives pour votre application Web.
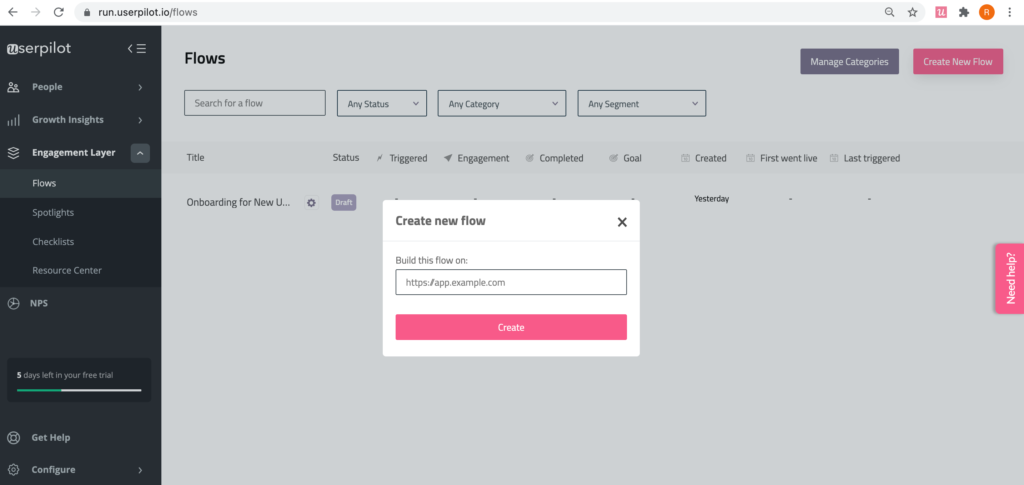
Créer une nouvelle expérience in-app
Dans Userpilot, pour créer des guides in-app, vous devez d’abord créer un nouveau flux.

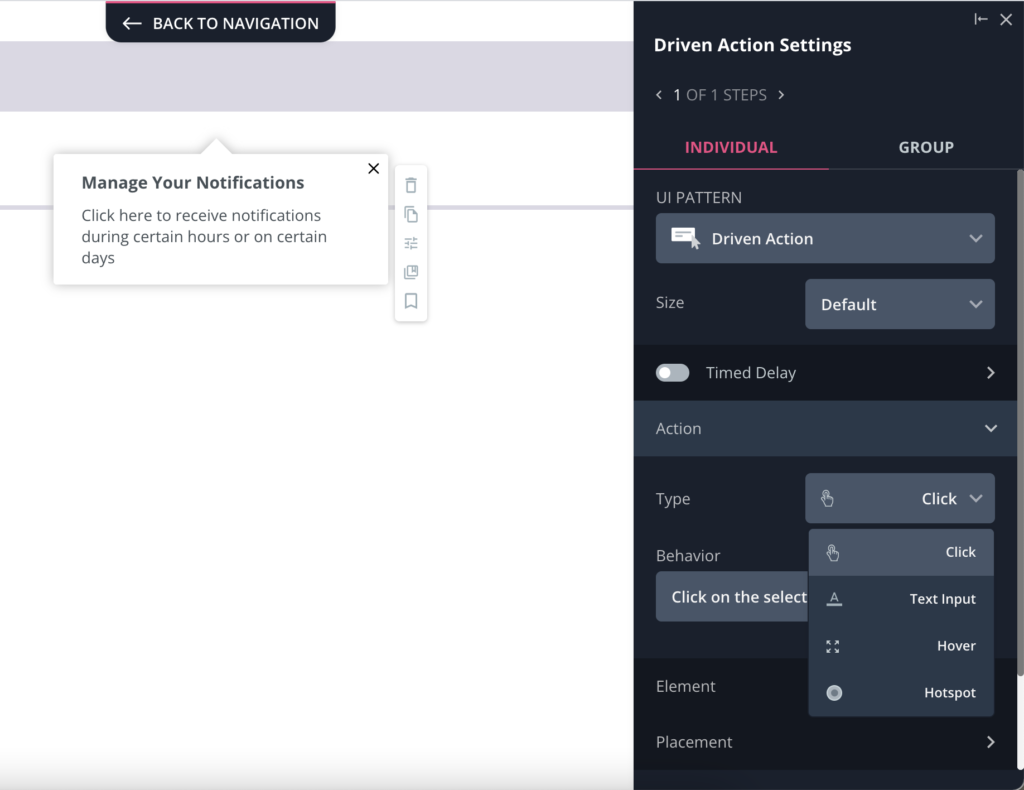
Choisissez ensuite votre première étape. La plupart des parcours interactifs utilisent une combinaison d’infobulles et d’actions dirigées.
Les actions dirigées sont uniques à Userpilot. Elles transforment une visite de produit en une visite interactive adaptée à l’expérience de l’utilisateur. Cela signifie que vous n’avez pas à réfléchir à la manière de gérer les autorisations des invites ou de créer des autorisations personnalisées pour les nouvelles invites – et que vous pouvez plutôt créer des expériences qui favorisent l’adoption.
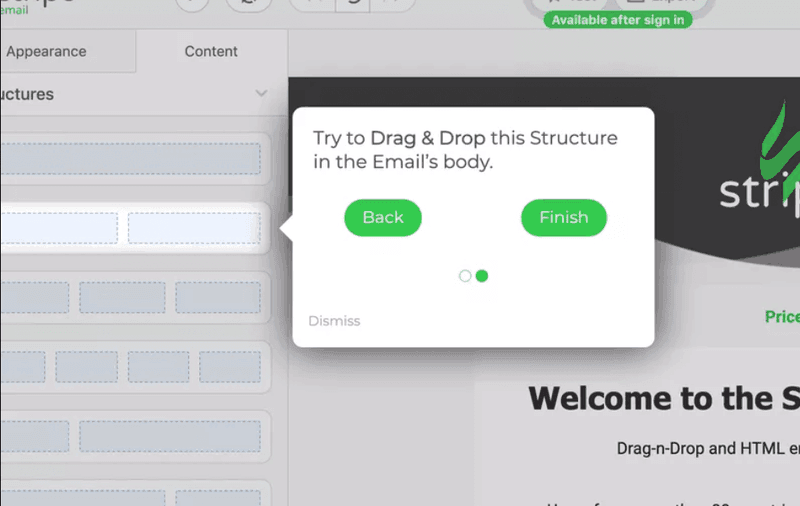
Vous pouvez choisir parmi différentes options, en fonction de ce que vous voulez que votre utilisateur fasse. Vous pouvez leur demander de cliquer, de survoler ou de faire un glisser-déposer avec une invite flottante ou une invite ancrée.

Ils obligent l’utilisateur à s’engager réellement avec votre produit lorsque l’invite apparaît. Vous pouvez l’utiliser pour encourager les utilisateurs à passer à l’écran suivant.
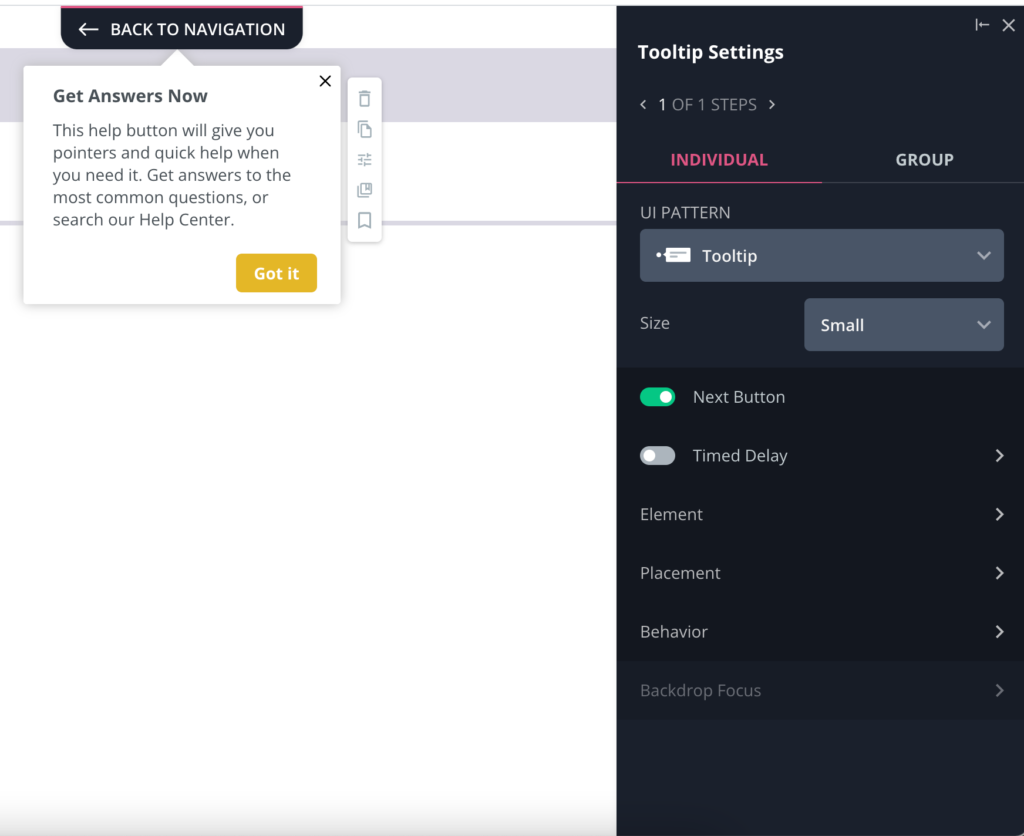
Utilisez l’infobulle pour expliquer ce que l’utilisateur doit faire et pourquoi il doit le faire.

Vous pouvez ensuite enchaîner ces actions et ces infobulles pour créer votre parcours.
Ayez toujours un objectif en tête
Il est préférable d’aborder cette question avec un certain résultat en tête. Par exemple, vous pouvez demander à vos utilisateurs d’ajouter un membre de l’équipe ou de favoriser l’adoption de nouvelles fonctionnalités.
Assurez-vous ensuite que votre parcours interactif est axé sur l’obtention de ce résultat pour vos utilisateurs.
Faites en sorte qu’il soit court et agréable, afin que les utilisateurs ne s’ennuient pas, et c’est parti.
Conclusion
J’espère vous avoir convaincu que les visites guidées interactives sont une meilleure solution que les visites de produits.
Vous voulez voir ça en action ? Réservez une démo gratuite avec Userpilot dès aujourd’hui !
A propos de l’auteur

Joe est un rédacteur de contenu, avec plusieurs années d’expérience de travail avec des startups SaaS. Il est également le fondateur de Turing, une agence de conception de conversations, qui rend les chatbots plus humains.

