Hvordan lage interaktive brukerveiledninger for SaaS-produktet ditt

Hvis du er en kunnskapsrik SaaS-eier, er sjansen stor for at du har hørt om interaktive brukerveiledninger. Men hva er de for, hvordan lager du dem – og hvilken innvirkning har de for brukerne dine?
Alle produktsjefer ønsker å glede og engasjere kundene sine . En stor del av det er å sørge for at brukerne dine vet hvordan de får mest mulig ut av applikasjonen din (og i den moderne verden betyr det mer enn å lage en side med en mengde støttedokumentasjon).
Mislykkes i det oppdraget, og du risikerer å skade kundelojalitet.
I denne artikkelen vil vi utforske hva interaktive manualer handler om, hvordan du lager dem, og taktikker for å hjelpe ledende brukere gjennom engasjerende gjennomganger.
La oss dykke inn!
TL;DR
- En interaktiv brukerveiledning er en kombinasjon av forespørsler som brukes når du bruker brukere for å hjelpe dem å forstå hvordan de skal bruke produktet ditt.
- Det er to hovedtyper av brukerveiledninger: komplette produktomvisninger (som pleier å være mer detaljerte og tidkrevende), og interaktive manualer (som bruker verktøytips og sanntidsveiledning for å gi mer kontekstuell hjelp til kundene dine).
- Interaktive brukerveiledninger forbedrer brukerintroduksjonen og driver produktadopsjon . Hvordan? Ved å hjelpe ekte brukere med å bygge sin kunnskapsbase gjennom å engasjere seg med interaktivt innhold som er relevant for dem.
- Når det gjelder å lage online brukerveiledninger, har du to alternativer: bygge programvaren internt, eller bruk et produktgjennomgangsverktøy .
- Å bygge ditt eget verktøy betyr en langvarig prosess for utviklerne dine for å lage kompleks programvare og deprioritere arbeidet med kjernevirksomheten din. Du risikerer også å bli møtt med mangel på fleksibilitet som gjør det vanskelig å tilpasse dine interaktive manualer.
- Å bruke et eksisterende verktøy uten kode ( Userpilot kan hjelpe) er et mye bedre alternativ: økt fleksibilitet, redusert avhengighet av utviklerinnsats og lett å kunne målrette mot distinkte brukersegmenter med kontekstuell hjelp (som alt øker digital adopsjon ).
- Prosessen for å lage interaktive manualer er enkel:
- Først må du velge et presist mål – hva prøver du å hjelpe brukerne dine med å oppnå?
- Deretter kan du velge passende utløsere for å skape en “flyt” av kontekstuell hjelp i brukergrensesnittet.
- Til slutt må du identifisere tydelige segmenter av brukere (slik at du kan lage gjennomganger skreddersydd til deres behov)
- Det finnes andre verktøy du kan bruke for å supplere en interaktiv manual: sjekklister som beskriver spesifikke oppgaver kan være ekstremt effektive (f.eks. for brukeronboarding ), og å tilby selvbetjeningsstøtte med et ressurssenter kan hjelpe brukerne dine med å utvide kunnskapsbasen.
Hva er en interaktiv brukerveiledning?
En interaktiv brukerveiledning (eller manual) er et sett med funksjoner som hjelper brukeren din bedre å forstå SaaS-virksomheten, -produktet eller -nettstedet.
De har vanligvis form av små popup-vinduer som forklarer hva som skjer på en side og gir klare instruksjoner for hvordan brukeren din bør navigere gjennom programvaren.
Interaktive brukermanualer er en utmerket måte å engasjere og utdanne brukerne dine på, hjelpe dem med å få mest mulig ut av produktet ditt, og forbedre brukerintroduksjon og funksjonsadopsjon.
Typer interaktive brukerveiledninger
Brukermanualer har utviklet seg over tid og kan ha mange forskjellige former. La oss se på to av de vanligste:
1 – Produktomvisninger
Disse detaljerte ombordturene har en tendens til å være lineære og ikke spesielt interaktive.
Det er vanligvis mye informasjon som formidles i en bestemt rekkefølge av hendelser – hele produktomvisninger kan være tidkrevende, og har vanligvis blitt brukt til ting som ombordstigning eller fremvisning av et komplekst produkt uten at brukere har opprettet en konto.
Den vanligste brukssaken er den lineære turen som bare forteller brukerinformasjonen uten å spørre om engasjement samtidig.
Sjekk ut Adobes produktomvisning som viser en produktoppdatering.

2 – Verktøytips og gjennomganger
Et bedre alternativ til produktomvisninger er en interaktiv gjennomgang som viser, men som også venter på at brukeren tar handling før han går videre til neste trinn.
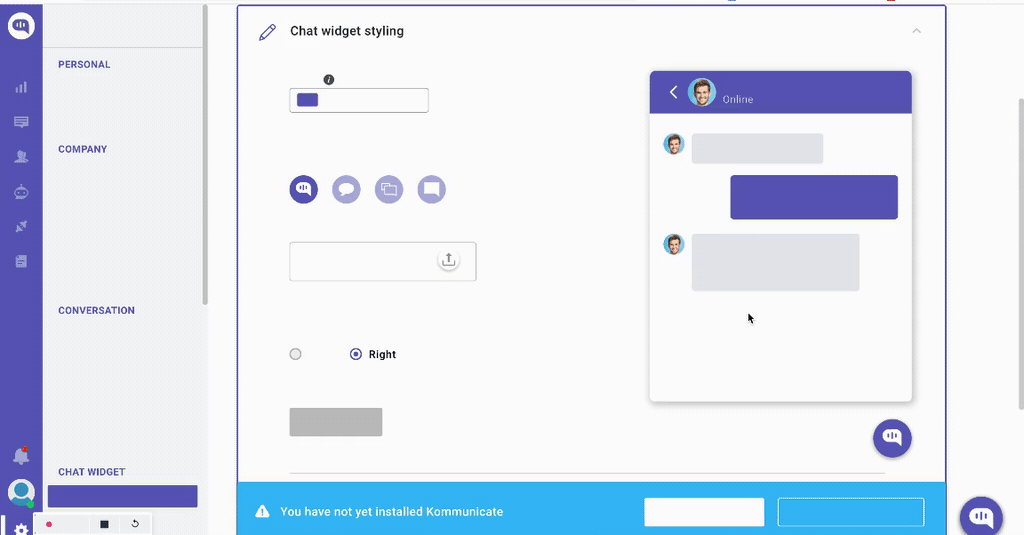
Det er også fokusert på å få brukere til å fullføre én oppgave. Som å sette opp chatboten deres for første gang ( Kommunicate case study ).

I stedet for en forhåndsbestemt flyt, innebærer dette bruk av popup-vinduer som gir kontekstuell hjelp utløst av handlingen kundene dine har tatt.
Så når brukere samhandler med programvaren din, bygger de samtidig kunnskapsbasen sin.
Her er hvordan Touchright-programvaren bruker en kort interaktiv guide for å hjelpe brukere med å komme i gang med programvaren.

Interaktiv brukerveiledning trinn 1 – bygget med Userpilot

Interaktiv brukerveiledning trinn 2 – bygget med Userpilot

Interaktiv brukerveiledning trinn 3 – bygget med Userpilot
Hvordan interaktive brukerveiledninger kan forbedre brukerintroduksjonen og drive produktadopsjon
I stedet for generelle produktomvisninger eller skriftlig dokumentasjon hjelper interaktive manualer og guider virkelige brukere med å løse forretningsproblemer og bruke programvaren mer effektivt.
Den tette tilbakemeldingssløyfen mellom en bruker som utfører en handling og blir forsynt med relevant informasjon bidrar til å forkorte læringskurven og redusere tiden til verdi .
I sin tur hjelper det brukere med å finne ut hvordan de kan ta i bruk , utnytte og få verdi fra produktet ditt. Graden av personalisering er det som gjør en reell forskjell for engasjementet deres, og har en drastisk innvirkning på oppbevaringsraten .
Hvordan lage interaktive brukerveiledninger
Dataene er klare – interaktive brukerveiledninger har en enorm innvirkning på nesten alle SaaS-verdier .
Men hvordan går du frem for å lage en?
Du har bare to alternativer – du kan bygge skreddersydd programvare selv, eller du kan bruke et produktprogramvareverktøy .
Denne delen av artikkelen utforsker hva som er best.
Bygg interaktive brukerveiledninger internt (anbefales ikke)
For de fleste programvareselskaper er det feil tilnærming å lage interaktive manualer fra bunnen av.
Hvorfor?
I stedet for å finne opp hjulet på nytt, bør utviklerne prioritere innsatsen sin rundt å forbedre programvaren din – gjøre den raskere eller mer visuelt tiltalende – og regelmessig sende oppdateringer som gleder kundene dine.
Å bygge og vedlikeholde et verktøy har stor innvirkning på utviklingsarbeidet. Selv mindre endringer eller justeringer fører til at mer utviklertid blir tilstoppet – og det betyr at du ikke er helt fri til å tilpasse tilnærmingen din.
Det er vanskelig å foreta A/B-testing med hurtig brann, og du mister muligheten til å samle verdifulle brukerdata.
Til slutt er det mangel på fleksibilitet.
Du vil sannsynligvis bare være i stand til å bygge noe som alle brukerne samhandler med på samme måte, i stedet for å kunne målrette mot distinkte segmenter med kontekstuelt relevant informasjon.
Gitt at personalisering er en av hovedgrunnene til at brukere engasjerer seg med interaktive guider, er det et stort problem.
Lag interaktive brukermanualer med verktøy uten kode
Å bruke en forhåndsbygd plattform er et mye bedre alternativ.
Med den lave tekniske adgangsbarrieren kan alle – fra drift til kundesuksessledere – raskt lage en interaktiv omvisning , noe som betyr at du kan redusere avhengigheten av programvareutviklere.
I stedet for en «one size fits all»-tilnærming, kan du utløse brukerveiledninger kontekstuelt – så basert på de spesifikke handlingene kunden har tatt, utløses målrettet støtte for å hjelpe dem med å navigere og bruke produktet mer effektivt.
Det er også et langt mer fleksibelt valg.
Det er dusinvis av variabler du kanskje vil justere, fra små endringer for å kopiere til å justere designet. I et spesialbygd verktøy representerer dette en betydelig mengde arbeid – i et verktøy uten kode er det utrolig enkelt.
Det gir deg friheten til å eksperimentere og forbedre programvaren din.
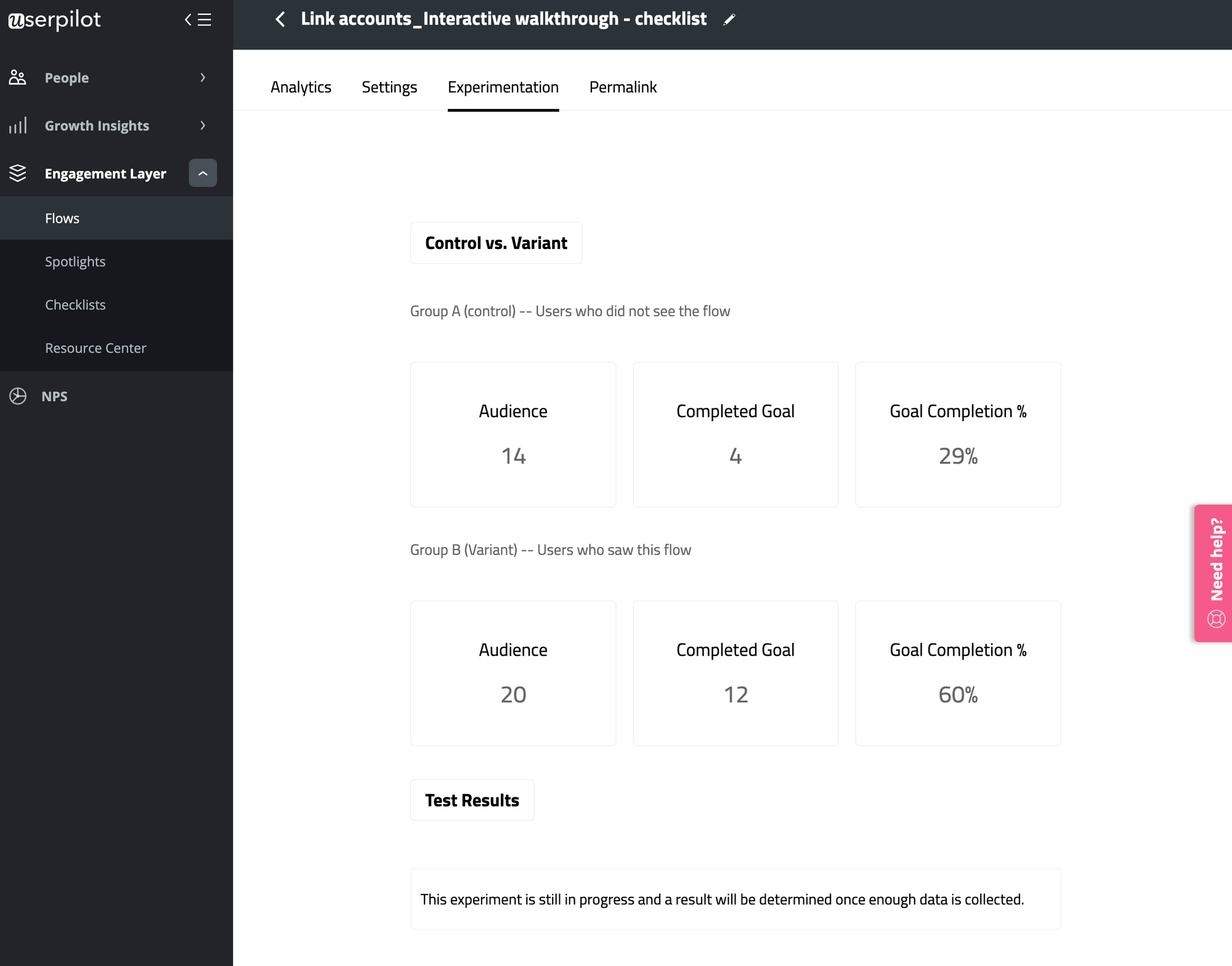
Kundeadopsjonsverktøy gjør det enkelt å se hvilken versjon av en interaktiv brukerveiledning som fungerer mer effektivt med A/B-testing (og tilpasse tilnærmingen din deretter).
A/B-testing hjelper deg å raskt teste forskjellige versjoner av brukerveiledningene dine mot en kontrollgruppe.

Hvordan bygge interaktive brukerveiledninger ved hjelp av et kodefritt verktøy
Så å bruke et no-code-verktøy er en no-brainer.
Men hvordan går man egentlig frem for å sette sammen en guide? Hvordan lager du noe som engasjerer og hjelper brukerne dine?
Denne delen av artikkelen forklarer de viktigste trinnene i prosessen.
En merknad – vi bruker Userpilot som et eksempel her, så disse trinnene kan være litt annerledes i et annet verktøy. De underliggende prinsippene vil imidlertid være de samme.
Sett opp et mål
Det er veldig vanskelig å lage en effektiv guide hvis du ikke har tenkt nøye gjennom hva du prøver å demonstrere.
Snarere enn en lang omvisning av hver funksjon i produktet ditt, snu den rundt og tenk fra brukerens perspektiv. Tenk på funksjonene de bruker, og hvorfor de bruker dem – hva prøver kundene dine å oppnå?
Når du har valgt en funksjon å takle, kan du sette en rekke spesifikke mål for hva du kanskje trenger at brukerne skal gjøre for å oppleve verdi.

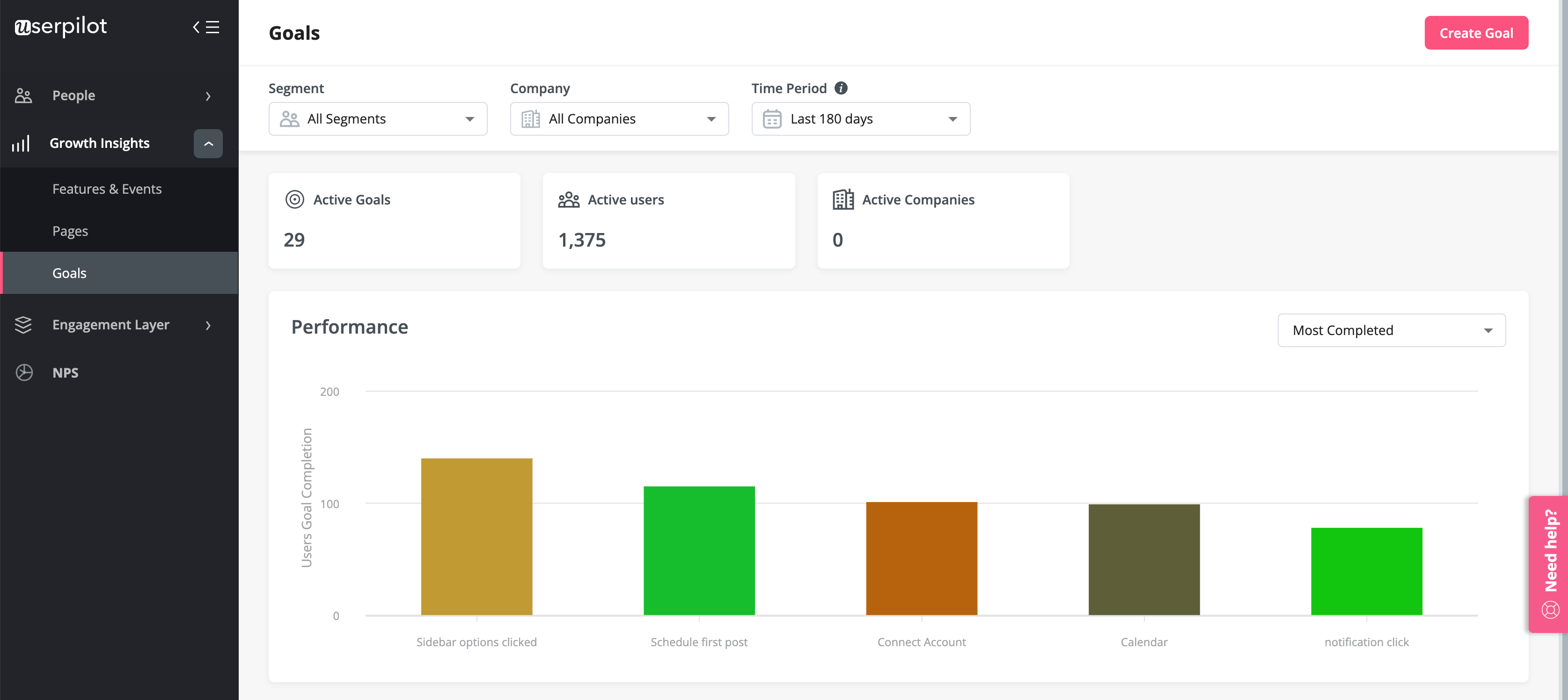
Det er enkelt å sette opp mål i Userpilot .
Husk at det som blir målt, blir administrert – disse dataene vil hjelpe deg å forstå om den interaktive manualen har vært en suksess eller ikke.
Lag en flyt i appen
Når du har bestemt deg for målet ditt, er neste trinn å sette sammen en ny flyt i appen .
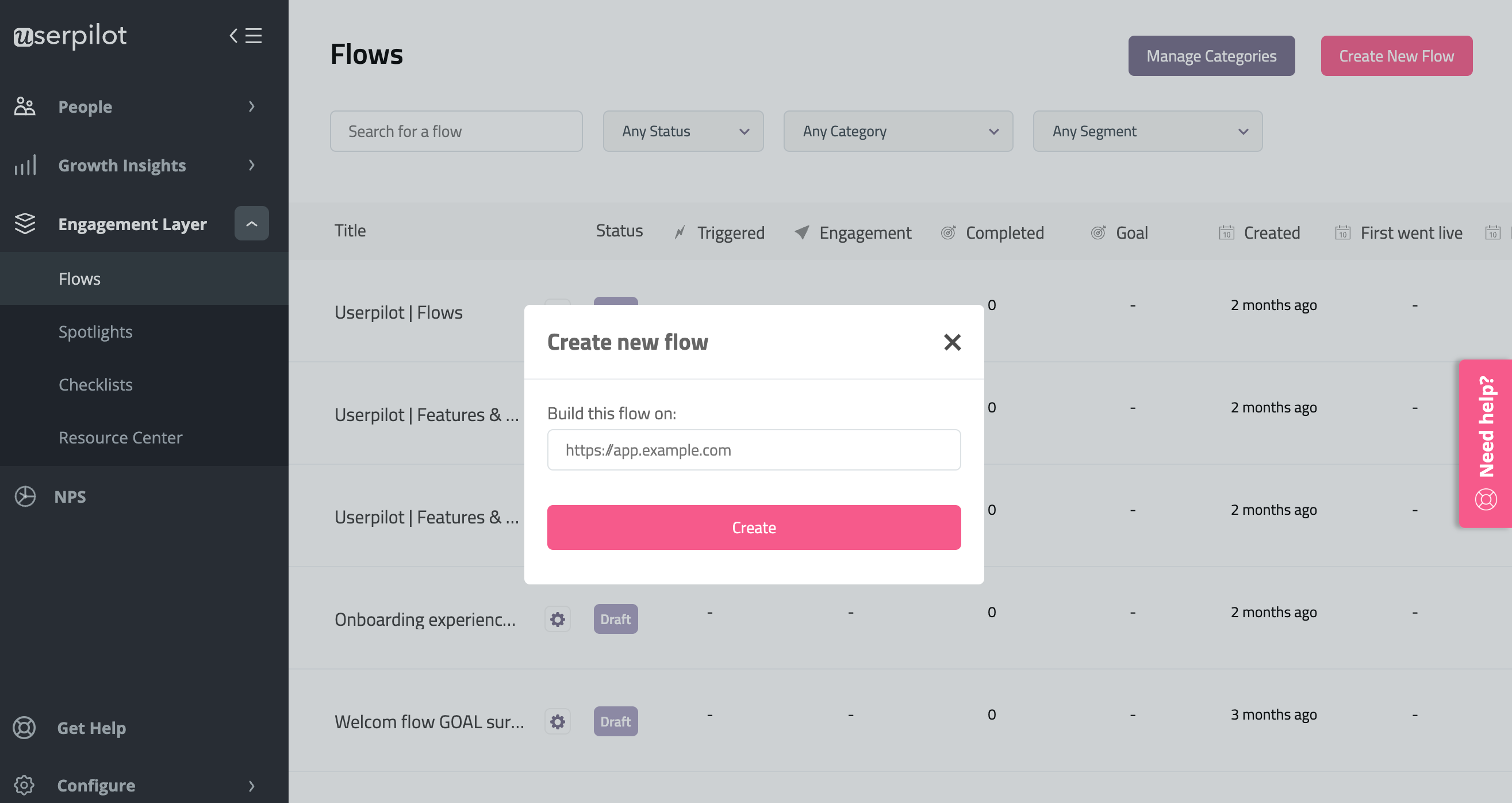
Det første trinnet for å bygge en interaktiv guide i Userpilot er å lage en ny flyt. Du kan enten navigere til Flow-dashbordet…

…eller start Chrome-utvidelsesbyggeren direkte ved å klikke på utvidelsesmodulen i nettleseren din.
Angi siden du vil at guidene dine skal utløse, og du er klar til å begynne å bygge.
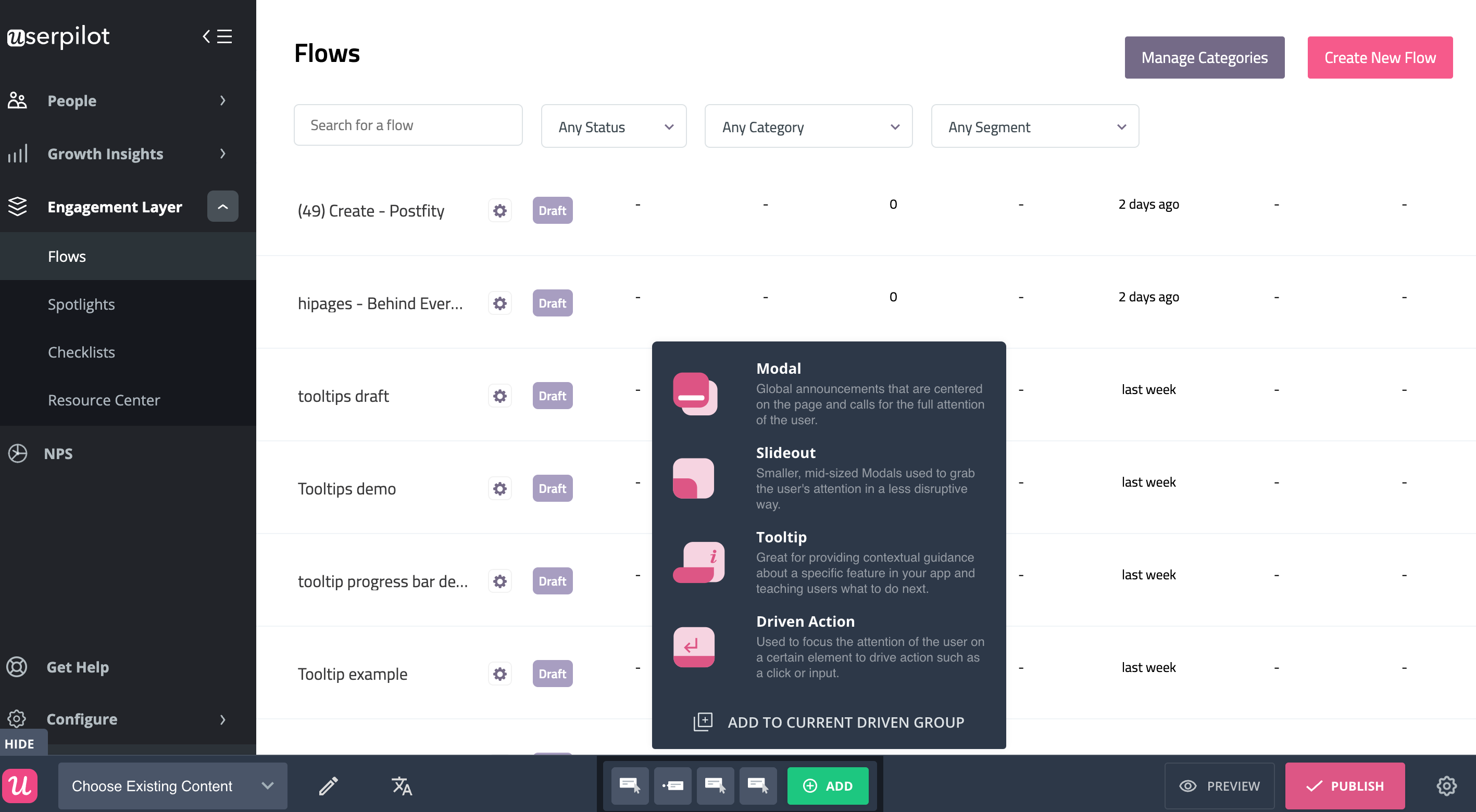
Du vil ha en rekke UX-mønstre å velge mellom, men flertallet av interaktive guider bruker en kombinasjon av drevne handlinger og verktøytips.

Drevet handlinger er litt funksjonalitet som er unik for Userpilot , og de handler om å skreddersy en produktomvisning til brukerens behov. Dette lar deg fokusere på å velge de riktige funksjonene for å forklare (i stedet for å kaste bort tid på byggetillatelser).

Du bør alltid vurdere konteksten når du tenker på hvilken handling du vil at brukeren skal ta.
I eksemplet ovenfor kan du se utvalget av alternativer du har å velge mellom. Det er viktig å tenke nøye gjennom hvilken handling som gir mest mening i sammenheng med flyten.
Å få kunden til fysisk å holde musepekeren over noe, klikke, dra eller på noen måte engasjere seg i produktet ditt er den beste måten å hjelpe dem med å forstå komplekse funksjoner. Det er et av de kraftigste selvbetjeningsverktøyene du kan distribuere.
Så når bør verktøytips være med i den interaktive guiden din?
Verktøytips forklarer hva kunden din må gjøre og hvordan du gjør det. Eksemplet nedenfor viser hvordan du kan sette dem inn i en flyt.
Du bør bruke dem på bestemte punkter i reisen for å gi kontekstuelle instruksjoner. Det hjelper brukerne bedre å forstå hvordan produktet fungerer, og bygge opp kunnskapsbasen deres.

Verktøytips kan utgjøre en verdifull del av enhver interaktiv guide.
Du kan da enkelt koble en kombinasjon av drevne handlinger og verktøytips sammen, for å lage guider som genererer interesse og støtter nye brukere.
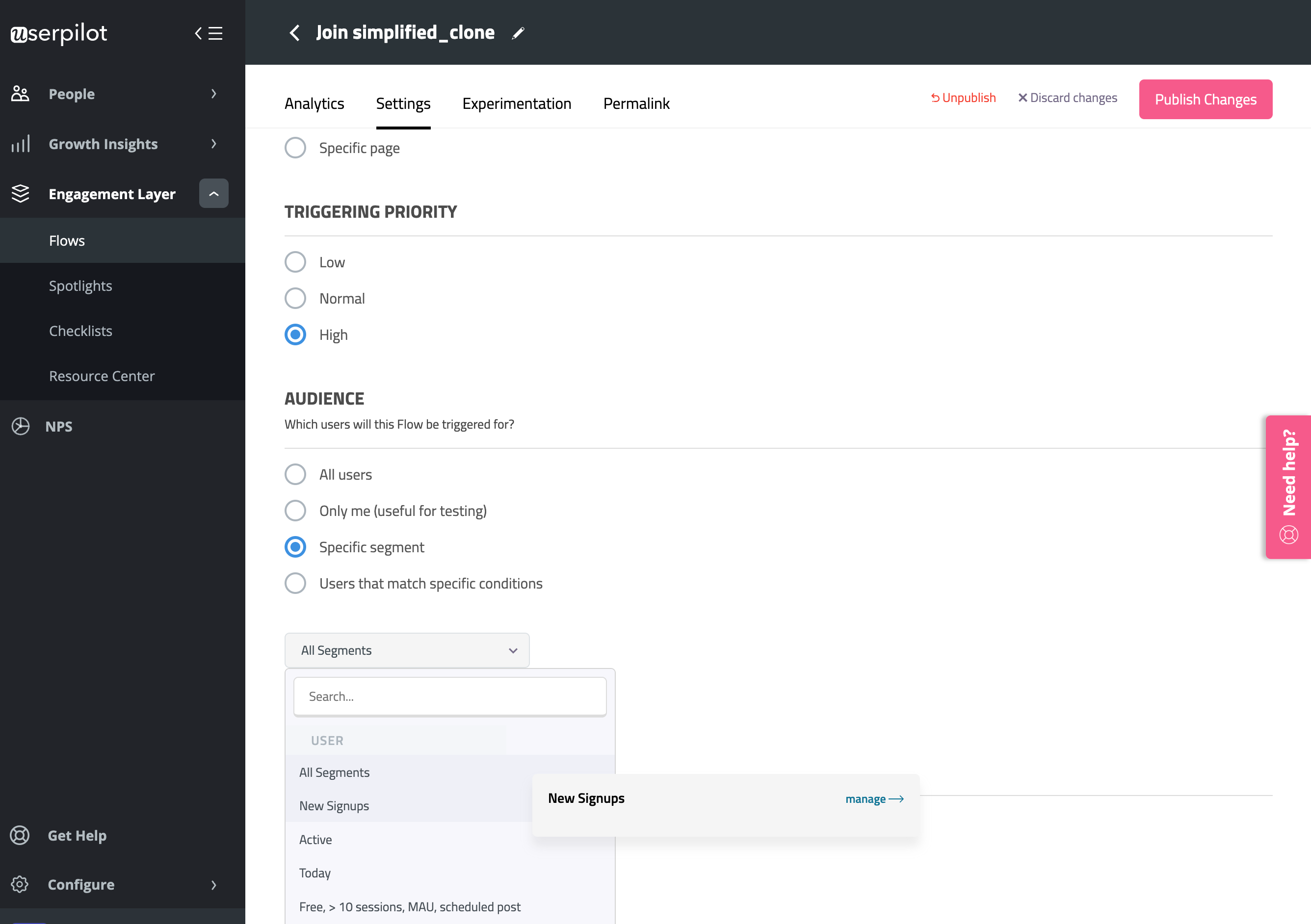
Sett guiden din til å utløse for forskjellige tilpassede brukersegmenter for en personlig tilpasset opplevelse
Bør du behandle kundene dine som én enhetlig gruppe?
Absolutt ikke – hver bruker har forskjellige mål, ambisjoner og behov.
I stedet for å bruke en generell tilnærming, bør du tenke i brukersegmenter : grupper av kunder som samhandler og engasjerer seg med produktet ditt på lignende måte (eller deler noe til felles).

For å få mest mulig ut av interaktive veiledninger, bør de målrettes mot behovene til ulike brukerkohorter.
Du kan dele dette opp på flere måter:
- Brukerrolle
- Jobber som skal gjøres
- Engasjement
- Funksjonsadopsjon
- Aktivitetsnivåer
- Andre egendefinerte attributter
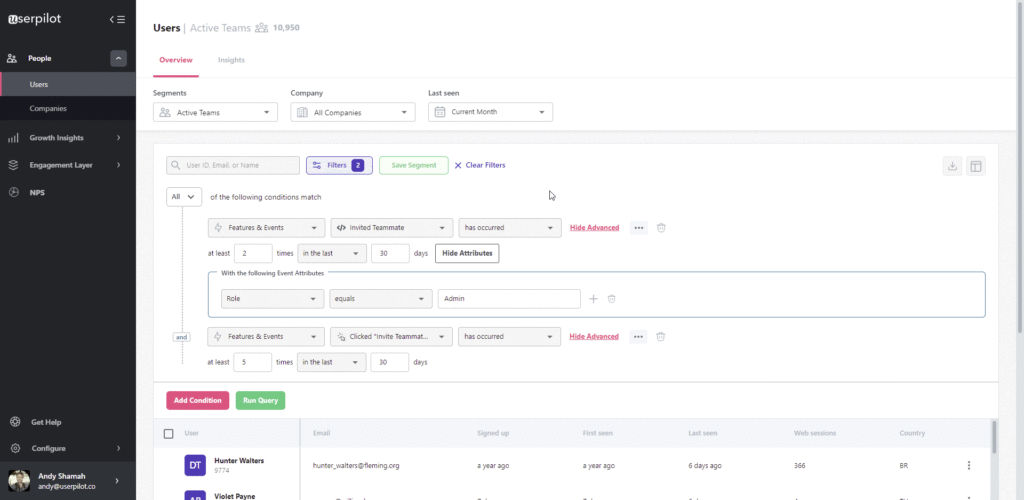
Du kan enten spesifisere et segment du allerede har bygget eller angi spesifikke betingelser for hver interaktive guide du bygger.

Utløs personlig tilpassede opplevelser i appen med avansert brukersegmentering. Få en Userpilot-demo og se hvordan.
Det gjør det enkelt å utløse brukermanualer i appen som er fokuserte og relevante for hver gruppe.
Userpilot – beste programvare for å lage interaktive brukerveiledninger for å forbedre brukerombordstigning
Vi har dekket hvordan det å lage en interaktiv brukerveiledning kan være en ekstremt verdifull aktivitet for å øke oppbevaringsgraden og engasjementet, og støtte produktmålene dine.
Men det er mer å vurdere – ved å velge riktig programvare kan du utvide verktøyene du har tilgjengelig for hvordan du kommuniserer med brukere i appen.
Segmenter brukerne dine for å utløse kontekstuelle hjelpemeldinger og veiledninger gjennom innføringsprosessen
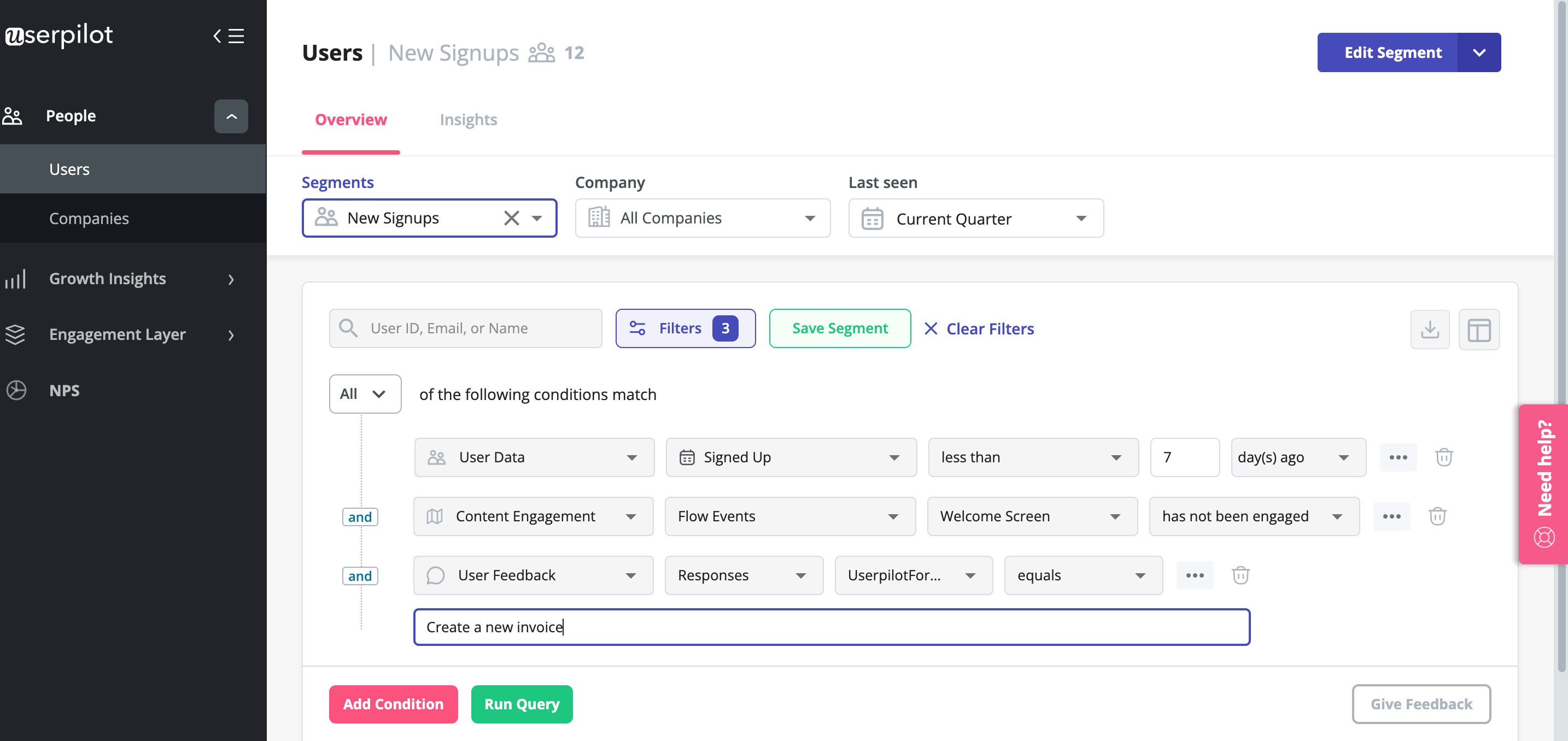
Som allerede nevnt ovenfor, er kontekst alt når du lager interaktive brukerveiledninger. For å sikre at de utløses for de riktige brukerne, bruk avansert segmentering.
Ved å bruke Userpilot kan du opprette forskjellige brukersegmenter for hver brukerstartstadium og gruppere brukere basert på deres engasjement og oppførsel i appen.

Bygg brukerveiledninger og forkort læringskurven
Brukerveiledninger er flotte for å vise frem avanserte funksjoner og engasjere brukere ved å vise dem nøyaktig hvordan de skal komme seg gjennom applikasjonen din.
La oss ta en titt på eksempelet nedenfor fra Kommunicate. De kontekstuelle hjelpemeldingene, som er samlet på minutter, er ekstremt effektive for å forklare hvordan chat-widgeten fungerer.

Interaktive guider som tilbyr kontekstuell hjelp er et flott verktøy for å bygge brukerkunnskap.
Guider rettet mot spesifikke brukersegmenter kan raskt utvide kundekunnskapsbasen, bidra til å redusere tiden til verdi, og til slutt drive SaaS-vekst.
Veiled brukere med onboarding-sjekklister
En sjekkliste er også et nyttig verktøy å vurdere hvis du ønsker å drive digital adopsjon. De er spesielt nyttige for å lage engasjerende brukeropplevelser.
La oss ta en titt på et annet eksempel fra Kommunicate.

Sjekklister som driver interaktive guider muliggjør en personlig tilnærming, noe som er flott for engasjement.
Ved å angi oppgavene brukerne må fullføre for å nå milepæler på reisen, er det klart for brukeren hva de må gjøre for å komme videre – og med hvert alternativ som utløser en annen interaktiv guide, blir deres onboarding-opplevelse tilpasset deres behov.
Tilby selvbetjent støtte med en ressurssenterfunksjon
Brukere vil alltid trenge ekstra støtte .
Å ha et godt kundestøtteteam er en kritisk del av ethvert vellykket digitalt produkt. Men det er mulig å redusere en stor del av kommende støtteanrop ved å bygge et ressurssenter.

Ressurssentre er et fantastisk verktøy – de hjelper brukerne dine å velge støttenivået de trenger fra en rekke forskjellige alternativer.
Det er en fornuftig måte å hjelpe brukerne dine med å få den hjelpen de trenger når de trenger det.
Enten de leter etter hjelp i appen , en direkte lenke til å kontakte støtten eller de ønsker å grave i detaljene i støttedokumentasjonen – det er en klok idé å sørge for at brukerveiledningene er lett tilgjengelige og kan utløses når en bruker trenger dem.
Bruk videoveiledninger under introduksjonsprosessen for nye brukere
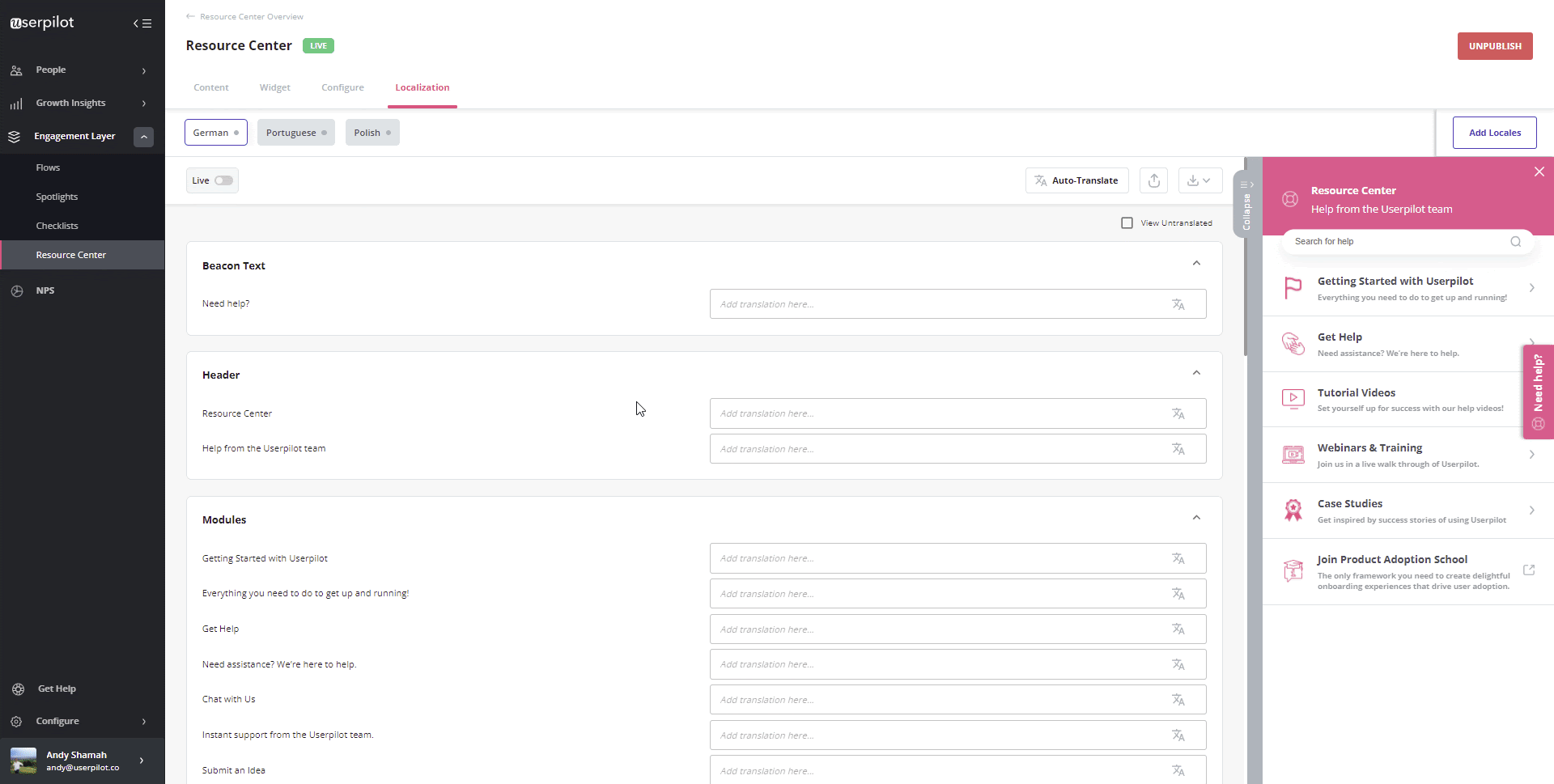
Ikke bare kan du bygge et helt ressurssenter fullt av guider, men du kan også utløse videoopplæringer eller trinnvise veiledninger direkte fra det.
For å gjøre det enda enklere kan du tilpasse modulene som vises til hver bruker basert på forskjellige brukersegmenter.

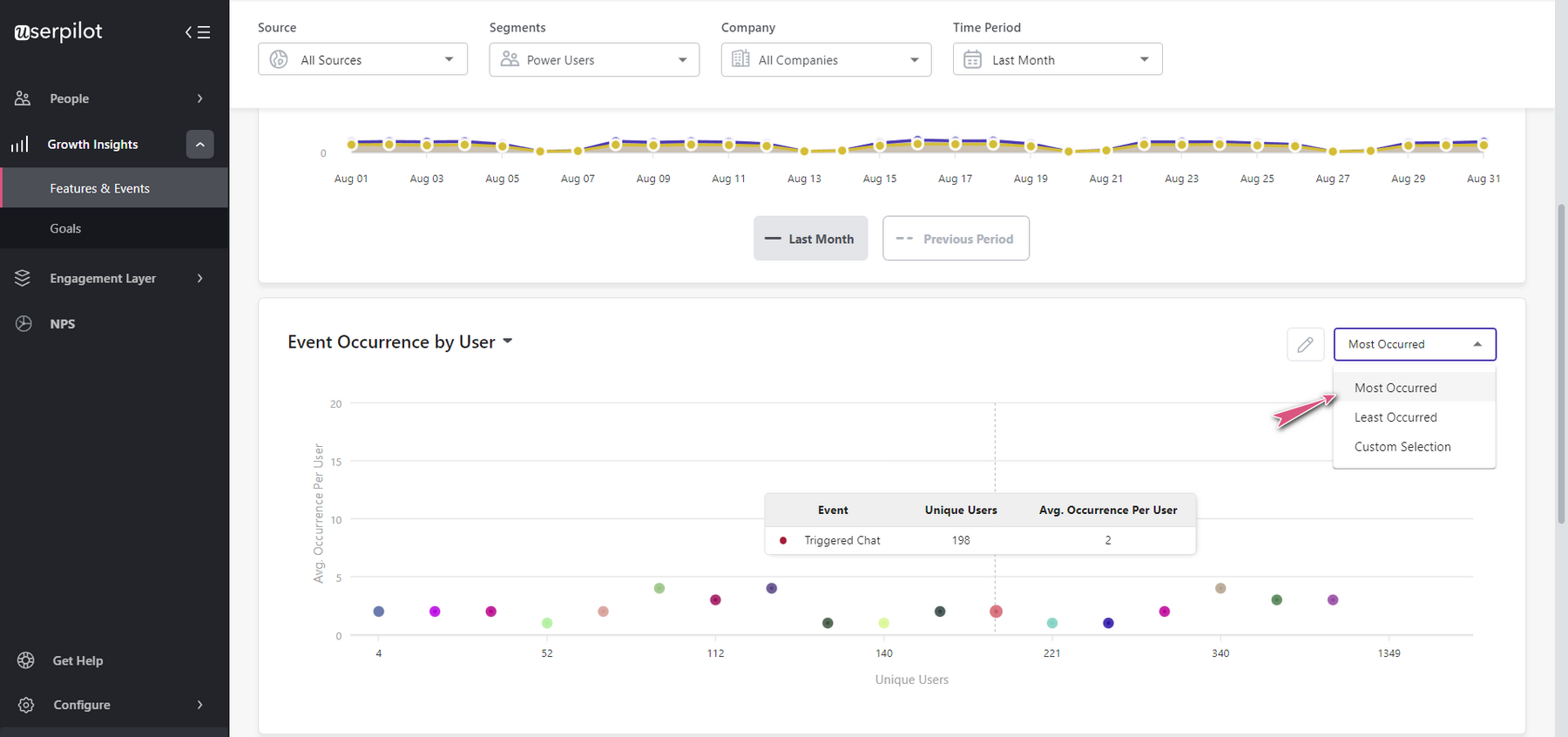
Spor og analyser effektiviteten til dine interaktive guider om brukeratferd
Sett mål og koble flyter til dem for å se effekten.
Du kan også oppdage brukeratferdsmønstre og forstå hvordan brukere engasjerer seg i produktet ditt ved å bruke hendelsesanalyse.

Konklusjon
Vi har dekket mye i denne artikkelen!
Nå vet du hva en interaktiv brukerveiledning er, når du vil bruke en, hvordan du lager dem og andre verktøy som fungerer ved siden av dem.
Forhåpentligvis forstår du også at å bygge en brukerveiledning handler om å gi brukerne den mest effektive måten å få verdi fra virksomheten din så snart de kan.
I en konkurransedyktig markedsplass – og med organisasjoner over hele verden som fokuserer på digital transformasjon – er det verdifull kunnskap å ha.
Vil du komme i gang med å bygge interaktive brukerveiledninger? Få en Userpilot-demo og se hvordan du kan lage interaktive brukermanualer som fremmer adopsjon og gleder kundene dine.

