Hoe maakt u interactieve gebruikershandleidingen voor uw SaaS-product?

Als u een slimme SaaS-eigenaar bent, is de kans groot dat u hebt gehoord van interactieve gebruikersgidsen. Maar waartoe dienen ze, hoe maakt u ze – en welke impact hebben ze voor uw gebruikers?
Alle productmanagers willen hun klanten verblijden en aan zich binden. Een groot deel daarvan is ervoor zorgen dat uw gebruikers weten hoe ze het meeste uit uw toepassing kunnen halen (en in de moderne wereld betekent dat meer dan het maken van een pagina met een lading ondersteunende documentatie).
Faal in die missie en u riskeert klantenbinding te schaden.
In dit artikel onderzoeken we wat interactieve handleidingen inhouden, hoe u ze maakt en hoe u gebruikers door boeiende walkthroughs kunt leiden.
Laten we erin duiken!
TL;DR
- Een interactieve gebruikershandleiding is een combinatie van aanwijzingen die wordt gebruikt bij het inwerken van gebruikers om hen te helpen begrijpen hoe ze uw product moeten gebruiken.
- Er zijn twee hoofdtypen gebruikersgidsen: volledige
productrondleidingen
(die meestal gedetailleerder en tijdrovender zijn), en
interactieve handleidingen
(met tooltips en real-time begeleiding om uw klanten meer contextuele hulp te bieden). - Interactieve gebruikershandleidingen verbeteren het inwerken van gebruikers en stimuleren productadoptie. Hoe? Door echte gebruikers te helpen hun kennisbasis op te bouwen via interactieve inhoud die voor hen relevant is.
- Voor het maken van online gebruikersgidsen zijn er twee mogelijkheden: de software zelf bouwen, of een product walkthrough tool gebruiken.
- Een eigen tool bouwen betekent een langdurig proces voor uw ontwikkelaars om complexe software te maken en het werk aan uw kernactiviteiten te de-prioriteren. U loopt ook het risico geconfronteerd te worden met een gebrek aan flexibiliteit, waardoor het moeilijk wordt uw interactieve handleidingen aan te passen.
- Het gebruik van een bestaande no-code tool(Userpilot kan helpen) is een veel betere optie: meer flexibiliteit, minder afhankelijkheid van ontwikkelaars, en gemakkelijk kunnen richten op verschillende segmenten van gebruikers met contextuele hulp (wat allemaal de digitale adoptie bevordert).
- Het maken van interactieve handleidingen is eenvoudig:
- Eerst moet u een precies doel kiezen – wat wilt u uw gebruikers helpen bereiken?
- Vervolgens kunt u geschikte triggers kiezen om een ‘stroom’ van contextuele hulp in uw gebruikersinterface te creëren.
- Ten slotte moet u duidelijke segmenten van gebruikers identificeren (zodat u walkthroughs kunt maken die zijn afgestemd op hun behoeften)
- Er zijn andere hulpmiddelen die u kunt gebruiken om een interactieve handleiding aan te vullen: checklists die specifieke taken beschrijven kunnen uiterst effectief zijn (bijvoorbeeld voor het inwerken van gebruikers), en het aanbieden van zelfbedieningsondersteuning met een Hulpmiddelencentrum kan uw gebruikers helpen hun kennisbasis uit te breiden.
Wat is een interactieve gebruikersgids?
Een interactieve gebruikersgids (of handleiding) is een set functionaliteiten die uw gebruiker helpt uw SaaS-bedrijf, -product of -website beter te begrijpen.
Ze hebben meestal de vorm van kleine pop-upvensters die uitleggen wat er op een pagina gebeurt en duidelijke instructies geven over hoe de gebruiker door uw software moet navigeren.
Interactieve gebruikershandleidingen zijn een uitstekende manier om uw gebruikers te betrekken en op te leiden, hen te helpen het beste uit uw product te halen, en de onboarding en het gebruik van functies te verbeteren.
Soorten interactieve gebruikersgidsen
Gebruikershandleidingen zijn in de loop der tijd geëvolueerd en kunnen vele verschillende vormen aannemen. Laten we twee van de meest voorkomende bekijken:
1 – Product rondleidingen
Deze gedetailleerde onboarding tours zijn meestal lineair en niet bijzonder interactief.
Er wordt meestal veel informatie gegeven in een vaste volgorde van gebeurtenissen – volledige producttours kunnen tijdrovend zijn, en worden meestal gebruikt voor zaken als het inwerken van werknemers of het tonen van een complex product zonder dat gebruikers een account aanmaken.
Het meest voorkomende gebruik is de lineaire tour die de gebruiker alleen maar informatie vertelt zonder tegelijkertijd betrokkenheid uit te lokken.
Bekijk de producttour van Adobe waarin een productupdate wordt getoond.

2 – Tooltips en walkthroughs
Een beter alternatief voor producttours is een interactieve walkthrough die toont maar ook wacht tot de gebruiker actie onderneemt alvorens naar de volgende stap over te gaan.
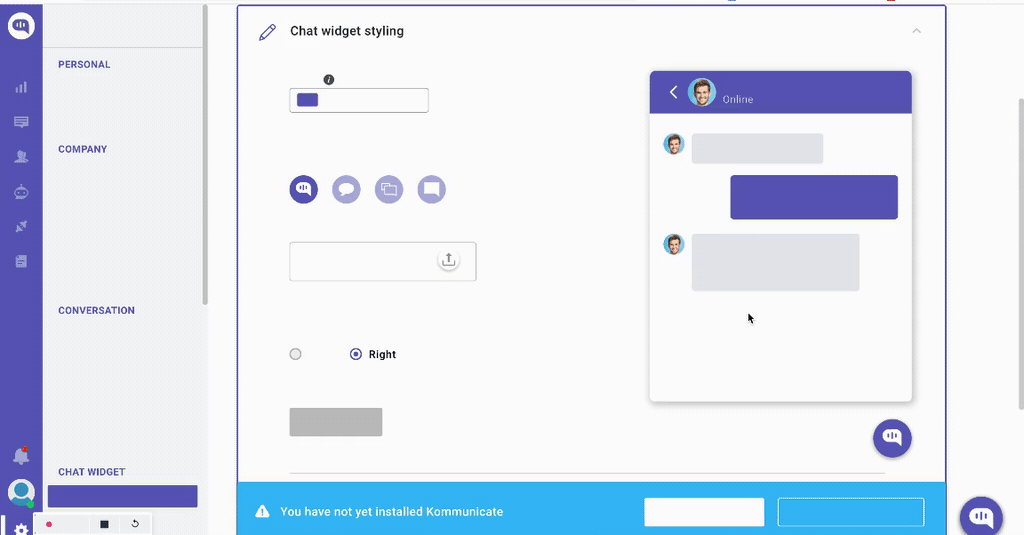
Het is er ook op gericht om gebruikers één taak te laten voltooien. Zoals het opzetten van hun chatbot voor de eerste keer(casus Kommunicate).

In plaats van een vooraf bepaalde stroom, gaat het hier om het gebruik van pop-ups die contextuele hulp bieden op basis van de actie die uw klanten hebben ondernomen.
Dus terwijl gebruikers met uw software werken, bouwen ze tegelijkertijd hun kennisbasis op.
Hier ziet u hoe Touchright software een korte interactieve gids gebruikt om gebruikers op weg te helpen met hun software.

Interactieve gebruikershandleiding stap 1- gebouwd met Userpilot

Interactieve gebruikershandleiding stap 2- gebouwd met Userpilot

Interactieve gebruikershandleiding stap 3 gebouwd met Userpilot
Hoe interactieve gebruikershandleidingen het inwerken van gebruikers kunnen verbeteren en productadoptie kunnen stimuleren
In plaats van algemene productrondleidingen of geschreven documentatie, helpen interactieve handleidingen en gidsen echte gebruikers om bedrijfsproblemen op te lossen en uw software effectiever te gebruiken.
De nauwe feedbacklus tussen een gebruiker die een actie onderneemt en relevante informatie krijgt, helpt de leercurve te verkorten en de time to value te verkorten.
Op zijn beurt helpt dat gebruikers te ontdekken hoe ze uw product kunnen adopteren, gebruiken en er waarde uit kunnen halen. De mate van personalisering is wat echt een verschil maakt voor hun betrokkenheid, en heeft een drastische impact op de retentiepercentages.
Hoe interactieve gebruikersgidsen maken
De gegevens zijn duidelijk – interactieve gebruikersgidsen hebben een enorme impact op bijna elke SaaS-metriek.
Maar hoe maak je er eigenlijk een?
U hebt slechts twee opties – u kunt zelf software op maat bouwen, of u kunt een softwaretool voor producttours gebruiken.
In dit deel van het artikel wordt onderzocht wat het beste is.
Zelf interactieve gebruikersgidsen maken (niet aanbevolen)
Voor de meeste softwarebedrijven is het maken van interactieve handleidingen vanaf nul de verkeerde aanpak.
Waarom?
In plaats van het wiel opnieuw uit te vinden, moeten uw ontwikkelaars hun inspanningen richten op het verbeteren van uw software – waardoor deze sneller of visueler wordt – en regelmatig updates uitbrengen die uw klanten tevreden stellen.
Het bouwen en onderhouden van een instrument heeft een grote impact op de ontwikkelingsinspanningen. Zelfs kleine veranderingen of tweaks leiden tot meer verstopping van de ontwikkelaarstijd – en dat betekent dat u niet volledig vrij bent om uw aanpak aan te passen.
Het is moeilijk om snel A/B-tests uit te voeren, en u verliest de kans om waardevolle gebruikersgegevens te verzamelen.
Ten slotte is er een gebrek aan flexibiliteit.
U zult waarschijnlijk alleen iets kunnen bouwen waar al uw gebruikers op dezelfde manier mee omgaan, in plaats van u te kunnen richten op verschillende segmenten met contextueel relevante informatie.
Aangezien personalisering een van de belangrijkste redenen is waarom gebruikers interactieve gidsen gebruiken, is dat een groot probleem.
Creëer interactieve gebruikershandleidingen met no-code tools
Een kant-en-klaar platform gebruiken is een veel betere optie.
Dankzij de lage technische drempel kan iedereen – van operations tot customer success managers – snel een interactieve tour maken, waardoor u minder afhankelijk bent van softwareontwikkelaars.
In plaats van een “one size fits all”-aanpak, kunt u gebruikersgidsen contextueel activeren – dus op basis van de specifieke acties die de klant heeft ondernomen, wordt gerichte ondersteuning geactiveerd om hem te helpen beter door het product te navigeren en het te gebruiken.
Het is ook een veel flexibelere keuze.
Er zijn tientallen variabelen die u misschien wilt aanpassen, van kleine veranderingen in de kopij tot het aanpassen van het ontwerp. In een op maat gemaakte tool betekent dit een aanzienlijke hoeveelheid werk – in een no-code tool is het ongelooflijk eenvoudig.
Dat geeft u de vrijheid om te experimenteren en uw software te verbeteren.
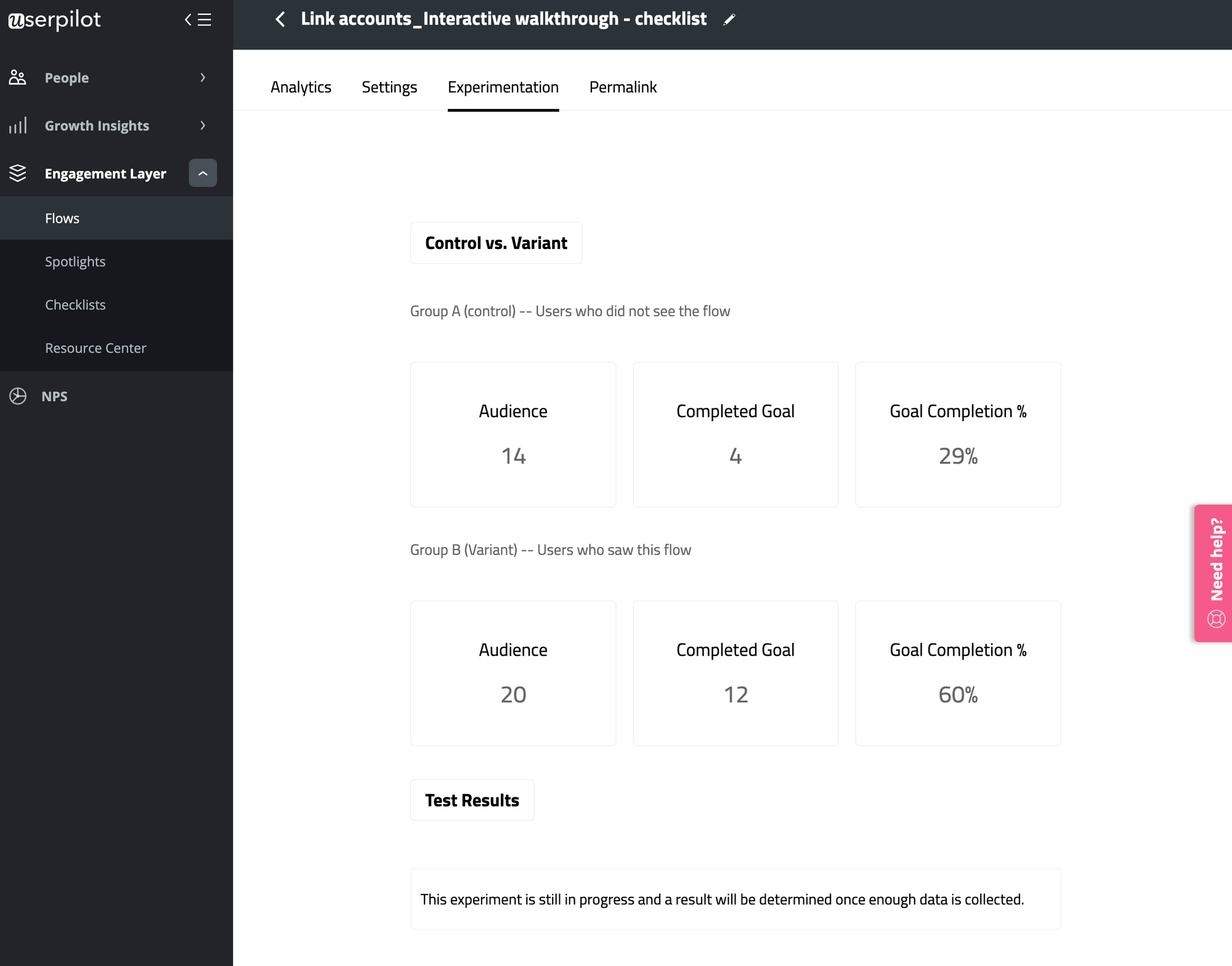
Met customer adoption tools is het eenvoudig om te zien welke versie van een interactieve gebruikersgids beter presteert met A/B-tests (en uw aanpak daarop aan te passen).
A/B-tests helpen u om snel verschillende versies van uw gebruikersgidsen te toetsen aan een controlegroep.

Hoe bouw je interactieve gebruikersgidsen met een no-code tool
Het gebruik van een no-code tool is dus een no-brainer.
Maar hoe stel je eigenlijk een gids samen? Hoe maakt u iets dat uw gebruikers boeit en helpt?
In dit deel van het artikel worden de belangrijkste stappen in het proces uitgelegd.
Een opmerking – we gebruiken Userpilot hier als voorbeeld, dus deze stappen kunnen iets anders zijn in een andere tool. De onderliggende beginselen zullen echter dezelfde zijn.
Een doel stellen
Het is erg lastig om een effectieve gids te maken als je niet goed hebt nagedacht over wat je wilt laten zien.
In plaats van een lange rondleiding langs alle functies van uw product, draait u het om en denkt u vanuit het perspectief van de gebruiker. Denk na over de functies die ze gebruiken, en waarom ze die gebruiken – wat proberen uw klanten te bereiken?
Als je een functie hebt gekozen om aan te pakken, kun je een reeks specifieke doelen stellen van wat je gebruikers zouden moeten doen om waarde te ervaren.

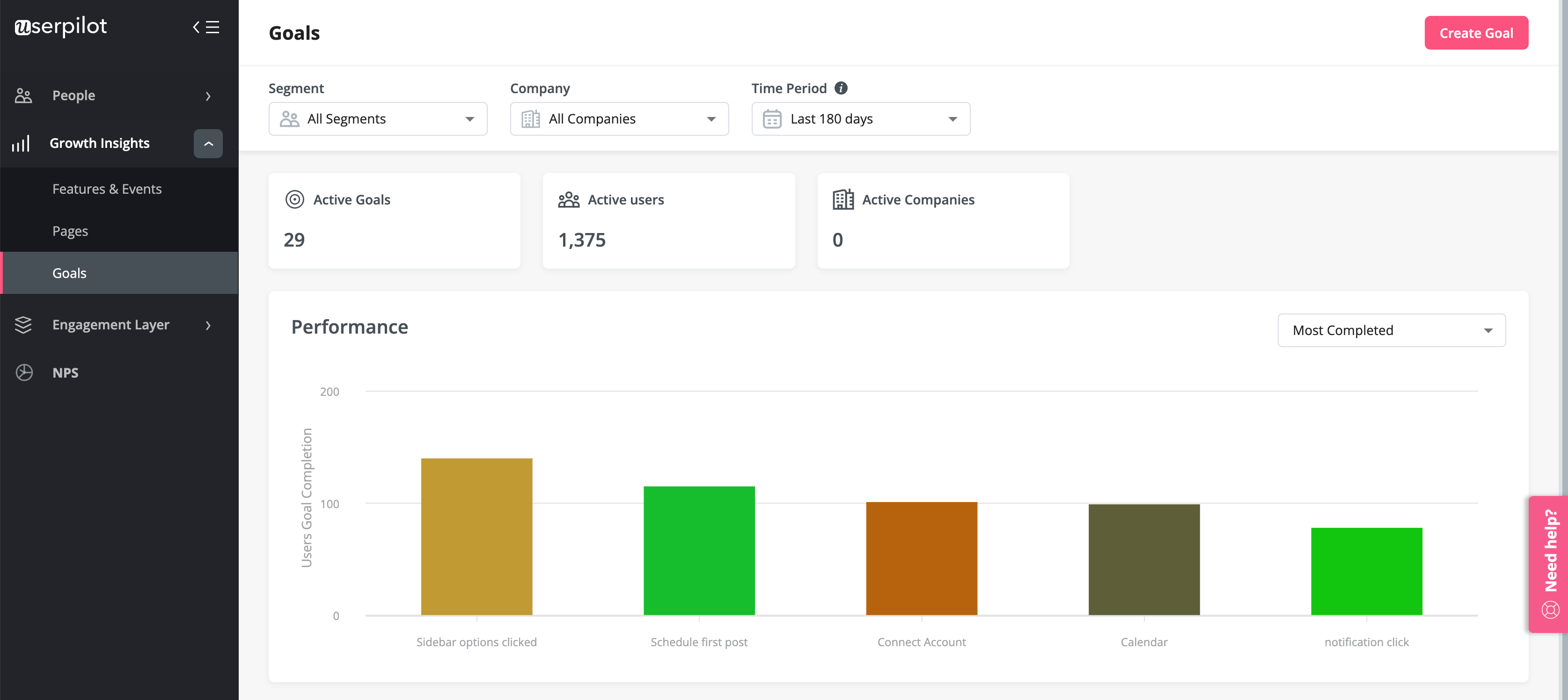
Het is eenvoudig om doelen te stellen in Userpilot.
Vergeet niet dat wat gemeten wordt, wordt gemanaged – deze gegevens zullen u helpen begrijpen of uw interactieve handleiding een succes is of niet.
Maak een in-app flow
Als je eenmaal hebt besloten wat je doel is, is de volgende stap het samenstellen van een nieuwe in-app flow.
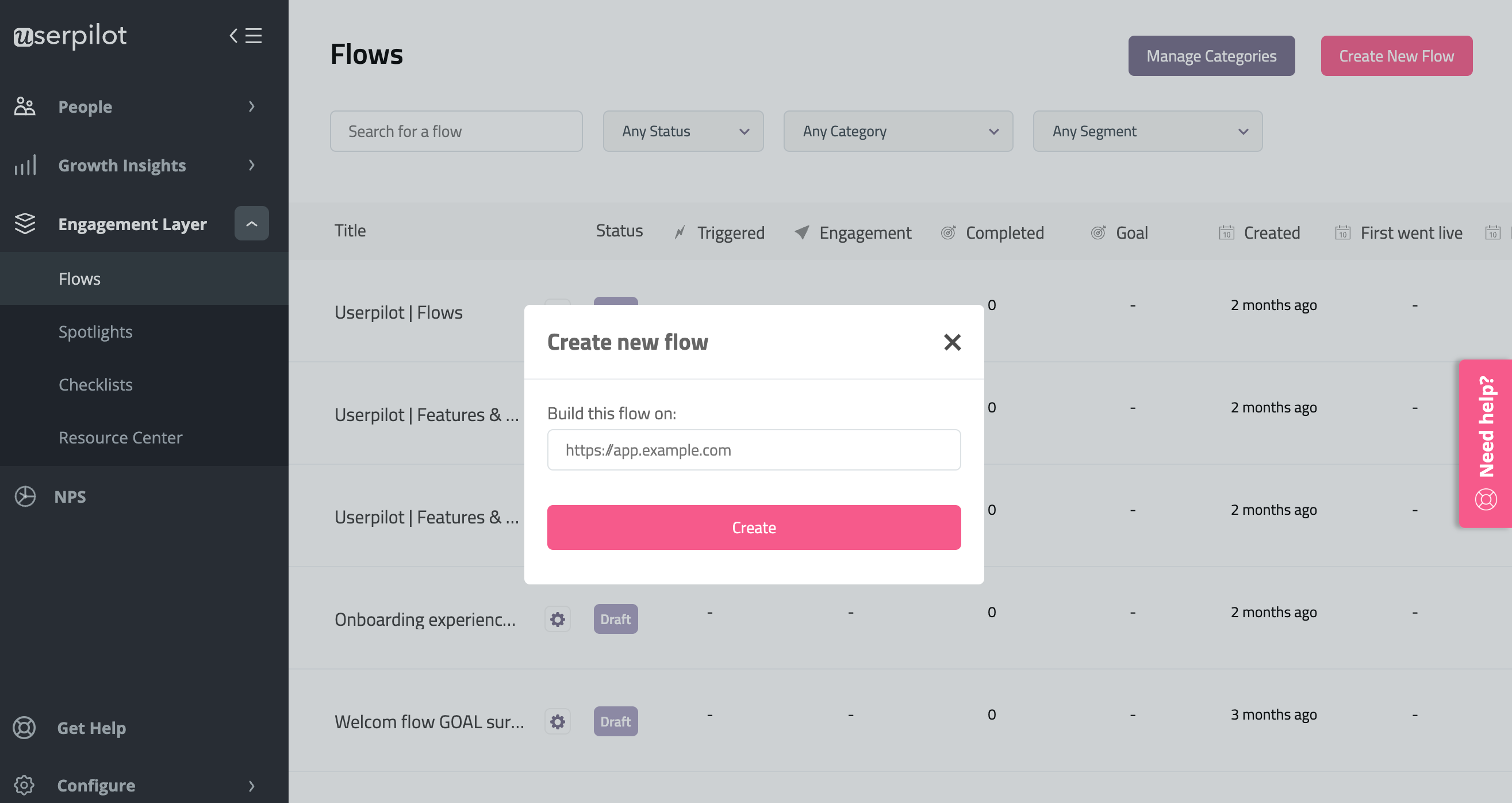
De eerste stap om een interactieve gids te maken in Userpilot is het creëren van een nieuwe flow. U kunt naar het Flow dashboard…. navigeren.

…of start de Chrome-extensiebouwer rechtstreeks door te klikken op de extensie-widget in uw browser.
Stel de pagina in waarop u uw gidsen wilt activeren en u bent klaar om te beginnen met bouwen.
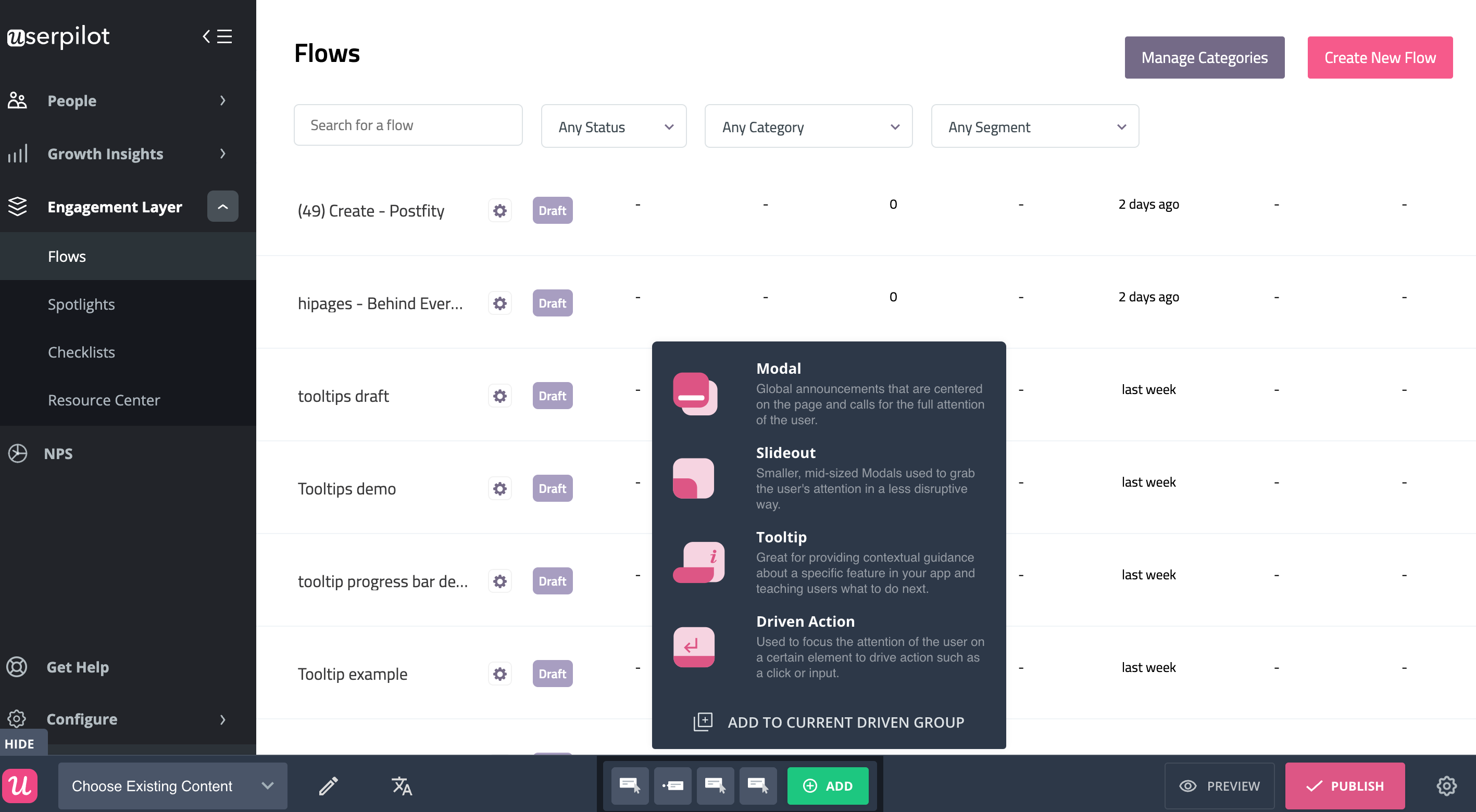
U kunt kiezen uit verschillende UX-patronen, maar de meeste interactieve gidsen gebruiken een combinatie van gedreven acties en tooltips.

Gedreven acties zijn een stukje functionaliteit dat uniek is voor Userpilot, en ze gaan over het afstemmen van een producttour op de behoeften van de gebruiker. Zo kunt u zich concentreren op het kiezen van de juiste functies om uit te leggen (in plaats van tijd te verspillen aan het bouwen van machtigingen).

U moet altijd rekening houden met de context wanneer u bedenkt welke actie u uw gebruiker wilt laten ondernemen.
In het voorbeeld hierboven ziet u de reeks opties waaruit u kunt kiezen. Het is belangrijk goed na te denken over welke actie het meest zinvol is in de context van de stroom.
Uw klant fysiek over iets laten zweven, laten klikken, slepen of op enigerlei wijze met uw product bezig laten zijn, is de beste manier om hen te helpen complexe functies te begrijpen. Het is een van de krachtigste zelfbedieningshulpmiddelen die u kunt inzetten.
Dus wanneer moeten tooltips voorkomen in uw interactieve gids?
Tooltips leggen uit wat uw klant moet doen en hoe hij dat moet doen. Het onderstaande voorbeeld laat zien hoe u ze in een stroom kunt invoegen.
U moet ze op specifieke punten in het traject gebruiken om contextuele instructies te geven. Dat helpt gebruikers beter te begrijpen hoe uw product werkt, en hun kennisbasis op te bouwen.

Tooltips kunnen een waardevol onderdeel vormen van elke interactieve gids.
U kunt dan gemakkelijk een combinatie van gedreven acties en tooltips aan elkaar koppelen, om gidsen te maken die interesse wekken en nieuwe gebruikers ondersteunen.
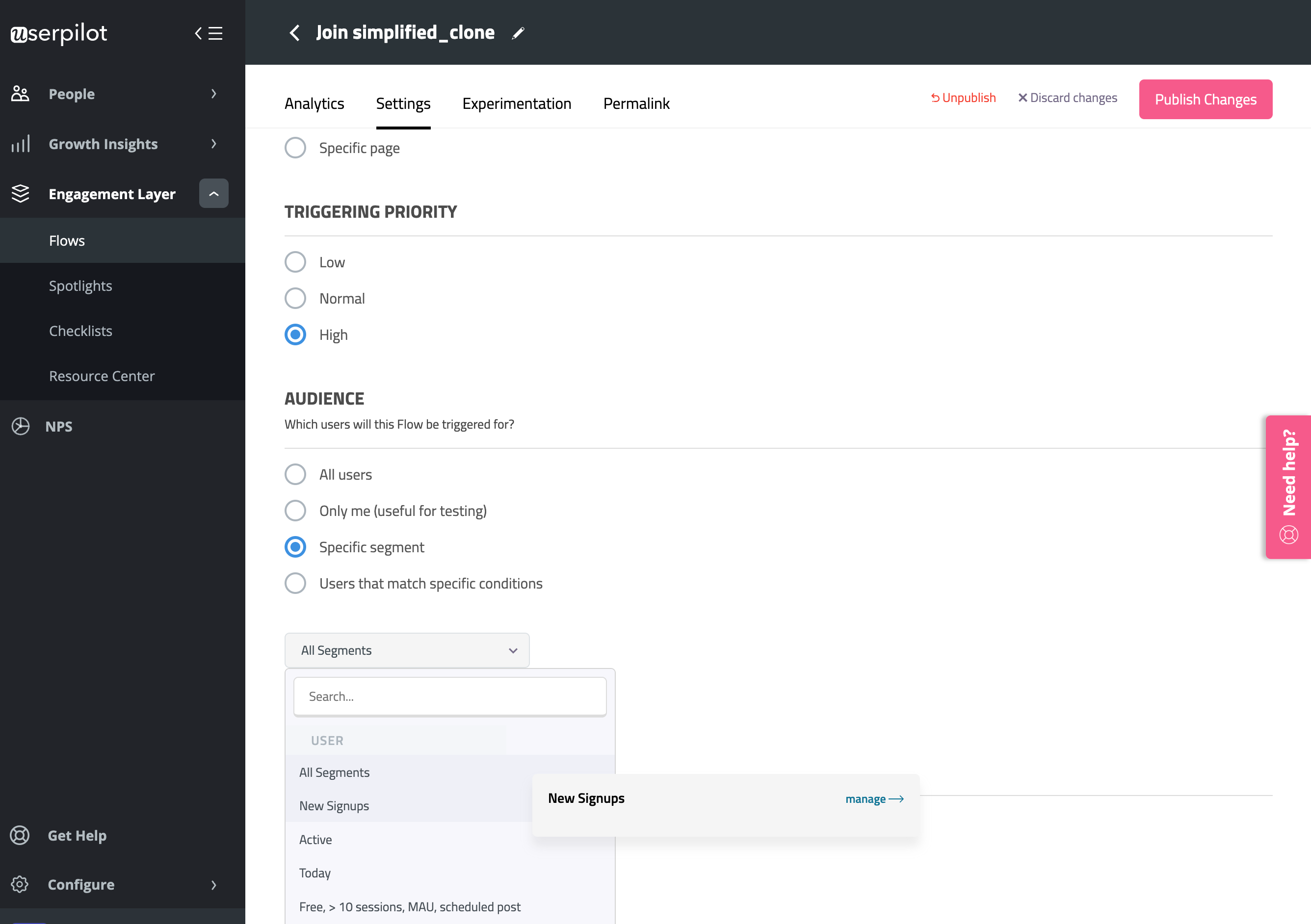
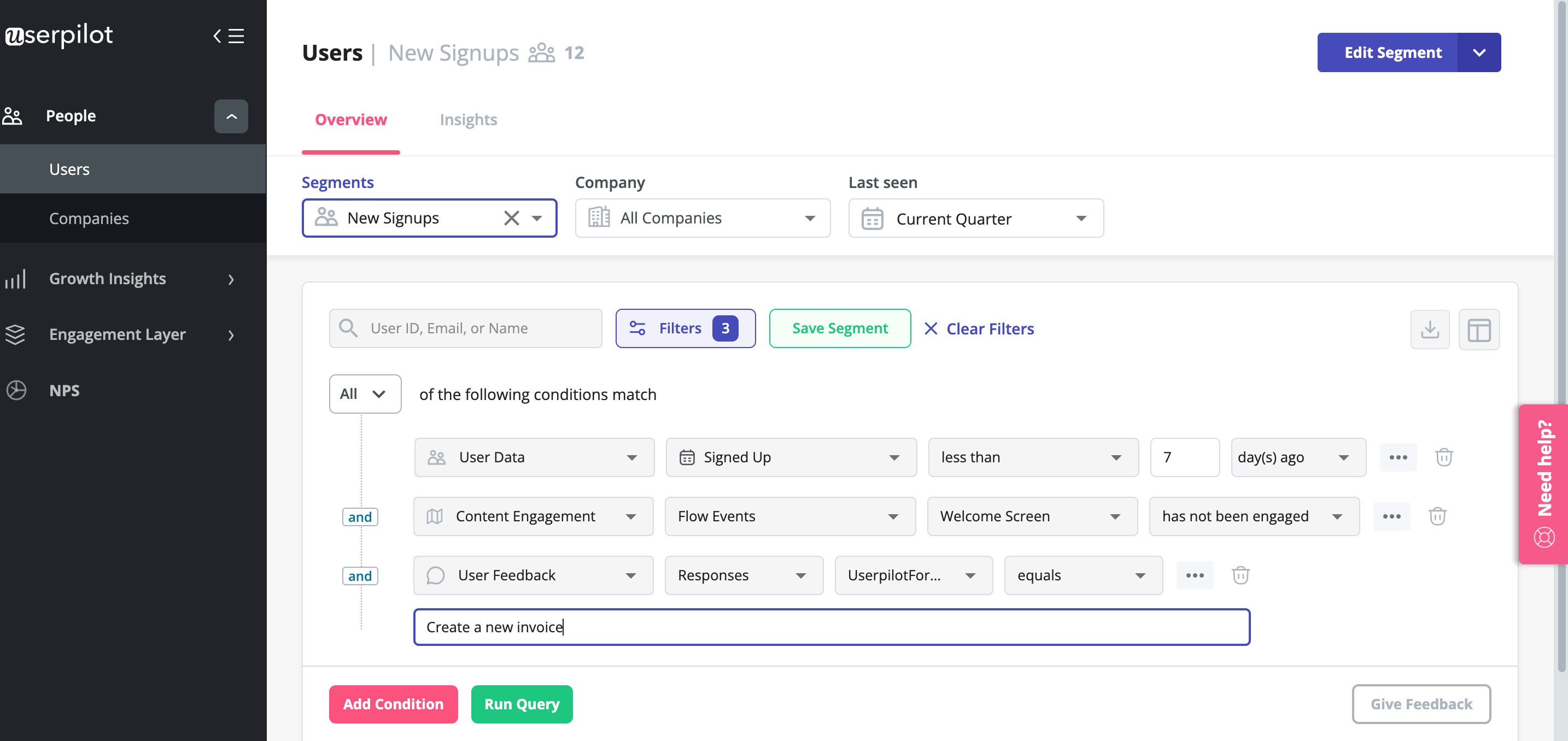
Stel uw gids in op verschillende aangepaste gebruikerssegmenten voor een gepersonaliseerde ervaring.
Moet u uw klanten als één uniforme groep behandelen?
Absoluut niet – elke gebruiker heeft andere doelen, ambities en behoeften.
In plaats van te kiezen voor een algemene aanpak, moet u denken in termen van gebruikerssegmenten: groepen klanten die op dezelfde manier met uw product omgaan (of iets gemeen hebben).

Om het meeste te halen uit interactieve gidsen, moeten ze gericht zijn op de behoeften van verschillende gebruikersgroepen.
Je kunt dit op een aantal manieren opsplitsen:
- Rol van de gebruiker
- Uit te voeren taken
- Verloving
- Eigenschap goedkeuring
- Activiteitenniveaus
- Andere aangepaste attributen
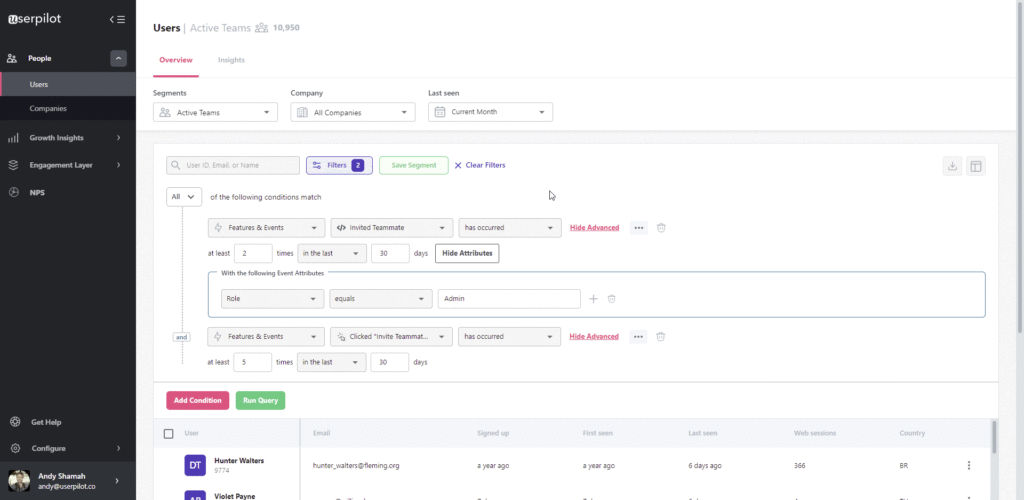
U kunt een segment opgeven dat u al hebt opgebouwd of specifieke voorwaarden instellen voor elke interactieve gids die u maakt.

Trigger gepersonaliseerde in-app ervaringen met geavanceerde gebruikerssegmentatie. Vraag een Userpilot demo aan en zie hoe.
Dat maakt het eenvoudig om in-app gebruikershandleidingen te activeren die gericht en relevant zijn voor elke groep.
Userpilot – beste software voor het maken van interactieve gebruikersgidsen om de onboarding van gebruikers te verbeteren
We hebben besproken hoe het maken van een interactieve gebruikershandleiding een uiterst waardevolle activiteit kan zijn om de retentie en betrokkenheid te vergroten en uw productdoelstellingen te ondersteunen.
Maar er is meer te overwegen – door de juiste software te kiezen, kunt u de hulpmiddelen uitbreiden die u ter beschikking staan voor de manier waarop u gebruikers in-app benadert.
Segmenteer uw gebruikers om contextuele helpberichten en gidsen te activeren tijdens het onboardingproces
Zoals hierboven reeds vermeld, is context alles wanneer je interactieve gebruikersgidsen maakt. Gebruik geavanceerde segmentatie om ervoor te zorgen dat ze voor de juiste gebruikers worden geactiveerd.
Met Userpilot kunt u verschillende gebruikerssegmenten creëren voor elke onboardingfase en gebruikers groeperen op basis van hun in-app betrokkenheid en gedrag.

Gebruikershandleidingen opstellen en de leercurve verkorten
Gebruikershandleidingen zijn ideaal om geavanceerde functies te demonstreren en gebruikers te boeien door ze precies te laten zien hoe ze door uw toepassing moeten gaan.
Laten we eens kijken naar het onderstaande voorbeeld van Kommunicate. De contextuele helpberichten zijn in enkele minuten opgesteld en zijn uiterst effectief om uit te leggen hoe de chatwidget werkt.

Interactieve gidsen met contextuele hulp zijn een geweldig hulpmiddel voor het opbouwen van gebruikerskennis.
Gidsen gericht op specifieke gebruikerssegmenten kunnen het kennisbestand van de klant snel uitbreiden, hun time-to-value helpen verminderen en uiteindelijk de groei van SaaS stimuleren.
Gebruikers begeleiden met onboarding checklists
Een checklist is ook een nuttig instrument om te overwegen als u digitale adoptie wilt stimuleren. Ze zijn bijzonder nuttig voor het creëren van boeiende gebruikerservaringen bij het inwerken.
Laten we eens kijken naar een ander voorbeeld van Kommunicate.

Checklists die interactieve gidsen aansturen maken een gepersonaliseerde aanpak mogelijk, wat geweldig is voor de betrokkenheid.
Door de taken vast te leggen die gebruikers moeten uitvoeren om mijlpalen in het traject te bereiken, is het voor de gebruiker duidelijk wat hij moet doen om vooruitgang te boeken – en omdat elke optie een andere interactieve gids teweegbrengt, is zijn onboarding-ervaring gepersonaliseerd aan zijn behoeften.
Zelfbedieningsondersteuning bieden met een resource center functie
Gebruikers zullen altijd extra ondersteuning nodig hebben.
Een goed klantenserviceteam is een essentieel onderdeel van elk succesvol digitaal product. Maar het is mogelijk om een groot deel van de komende support calls te beperken door het bouwen van een resource center.

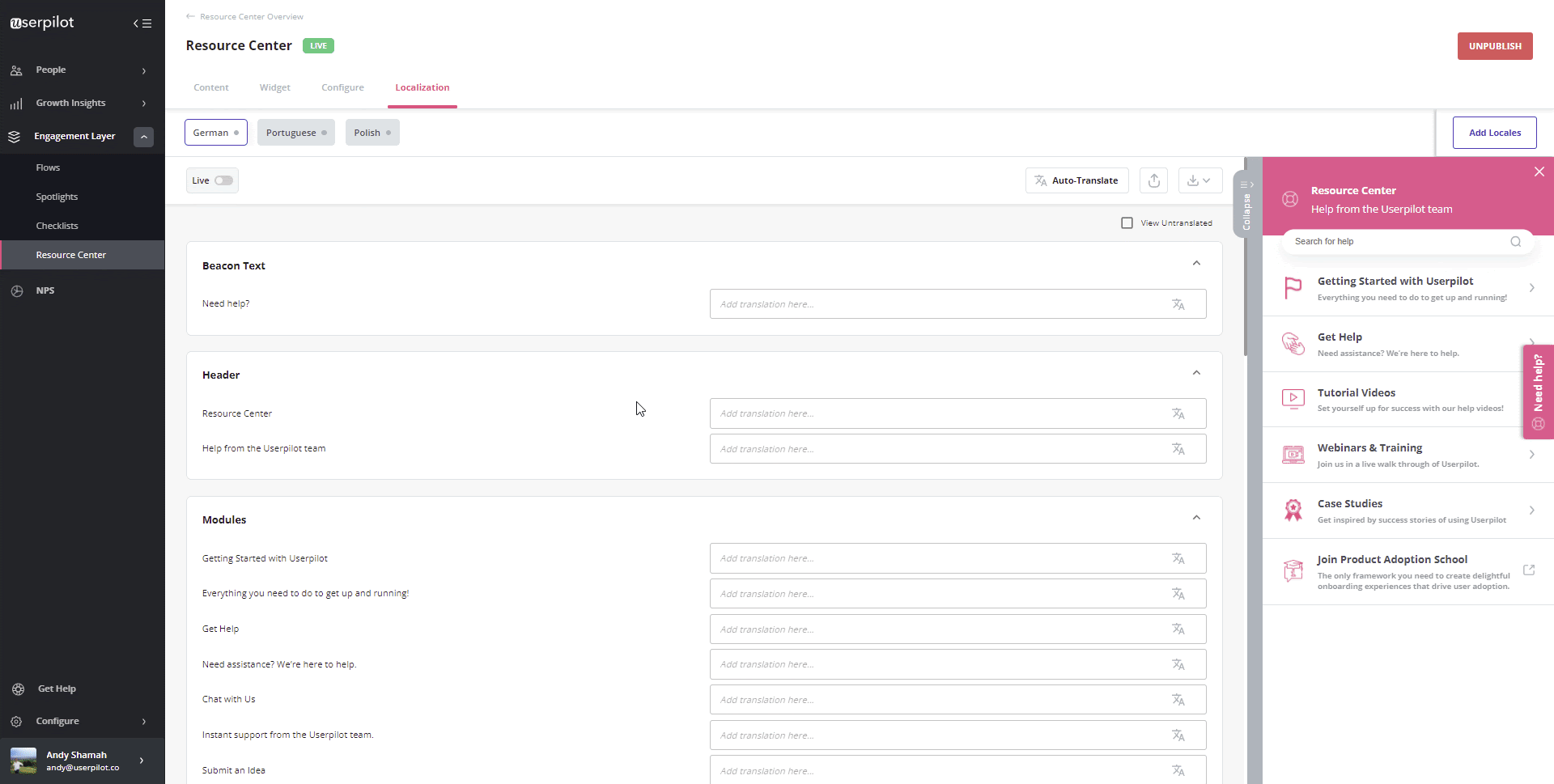
Hulpmiddelencentra zijn een fantastisch hulpmiddel – ze helpen uw gebruikers het niveau van ondersteuning te kiezen dat ze nodig hebben uit een reeks verschillende opties.
Het is een verstandige manier om uw gebruikers te helpen de hulp te krijgen die ze nodig hebben wanneer ze die nodig hebben.
Of ze nu op zoek zijn naar in-app hulp, een directe link naar contact met ondersteuning of ze willen zich verdiepen in de details van ondersteunende documentatie – ervoor zorgen dat gebruikershandleidingen gemakkelijk toegankelijk zijn en kunnen worden geactiveerd wanneer een gebruiker ze nodig heeft, is een verstandig idee.
Videotutorials gebruiken tijdens het inwerkproces van nieuwe gebruikers
U kunt niet alleen een heel informatiecentrum vol gidsen opbouwen, maar u kunt er ook rechtstreeks video tutorials of stap-voor-stap gidsen van maken.
Om het nog gemakkelijker te maken, personaliseert u de modules die aan elke gebruiker worden getoond op basis van verschillende gebruikerssegmenten.

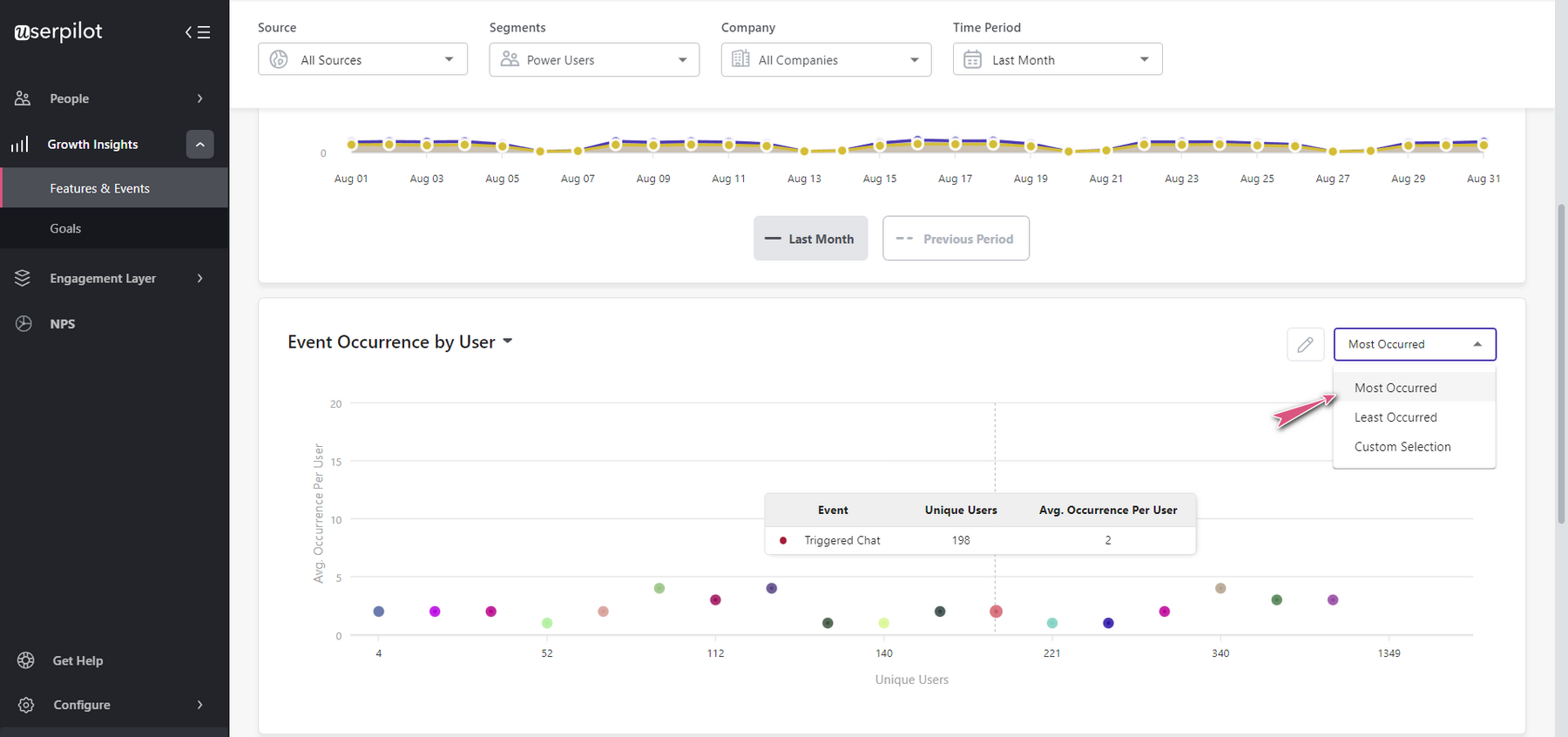
Volg en analyseer de efficiëntie van uw interactieve gidsen op gebruikersgedrag
Stel doelen en verbind stromen daaraan om het effect te zien.
U kunt ook gedragspatronen van gebruikers ontdekken en begrijpen hoe gebruikers met uw product omgaan met behulp van event analytics.

Conclusie
We hebben veel behandeld in dit artikel!
Nu weet je wat een interactieve gebruikersgids is, wanneer je er een zou gebruiken, hoe je ze maakt, en andere hulpmiddelen die ermee samenwerken.
Hopelijk begrijpt u ook dat het bouwen van een gebruikershandleiding draait om het bieden van de meest effectieve manier voor uw gebruikers om zo snel mogelijk waarde uit uw bedrijf te halen.
In een concurrerende markt – en met organisaties over de hele wereld die zich richten op digitale transformatie – is dat waardevolle kennis om te hebben.
Wilt u aan de slag met het maken van interactieve gebruikersgidsen?
Vraag een Userpilot-demo aan
en zie hoe u interactieve gebruikershandleidingen kunt maken die adoptie stimuleren en uw klanten verblijden.

