Como criar guias de utilizador interactivos para o seu produto SaaS

Se é um proprietário de SaaS experiente, é provável que já tenha ouvido falar de guias de utilizador interactivos. Mas para que servem, como criá-los e que impacto têm para os seus utilizadores?
Todos os gestores de produto querem agradar e envolver os seus clientes. Uma grande parte disso é garantir que os seus utilizadores saibam como tirar o máximo partido da sua aplicação (e, no mundo moderno, isso significa mais do que criar uma página com uma grande quantidade de documentação de apoio).
Se falhar nessa missão, arrisca-se a prejudicar a fidelidade do cliente.
Neste artigo, vamos explorar o que são os manuais interactivos, como criá-los e as tácticas para ajudar a conduzir os utilizadores através de percursos envolventes.
Vamos mergulhar!
TL;DR
- Um guia do utilizador interactivo é uma combinação de avisos utilizados na integração de utilizadores para os ajudar a compreender como utilizar o seu produto.
- Existem dois tipos principais de guias do utilizador: visitas completas
visitas ao produto
(que tendem a ser mais pormenorizadas e demoradas) e
manuais interactivos
(que utilizam dicas de ferramentas e orientação em tempo real para fornecer uma ajuda mais contextualizada aos seus clientes). - Os guias de utilizador interactivos melhoram a integração do utilizador e promovem a adopção do produto. Como? Ajudando os utilizadores reais a construir a sua base de conhecimentos através da participação em conteúdos interactivos relevantes para eles.
- No que diz respeito à criação de guias do utilizador em linha, tem duas opções: criar o software internamente ou utilizar uma ferramenta de apresentação do produto.
- Construir a sua própria ferramenta significa um processo moroso para os seus programadores criarem software complexo e retirarem a prioridade ao trabalho na sua actividade principal. Também corre o risco de ser confrontado com uma falta de flexibilidade que dificulta a personalização dos seus manuais interactivos.
- A utilização de uma ferramenta sem código existente(o Userpilot pode ajudar) é uma opção muito melhor: maior flexibilidade, menor dependência do esforço do programador e a possibilidade de visar facilmente segmentos distintos de utilizadores com ajuda contextual (o que aumenta a adopção digital).
- O processo de criação de manuais interactivos é simples:
- Em primeiro lugar, é necessário escolher um objectivo preciso – o que está a tentar ajudar os seus utilizadores a alcançar?
- Depois, pode escolher os accionadores adequados para criar um “fluxo” de ajuda contextual na sua interface de utilizador.
- Por último, é necessário identificar segmentos claros de utilizadores (para poder criar orientações adaptadas às suas necessidades)
- Existem outras ferramentas que pode utilizar para complementar um manual interactivo: as listas de verificação que detalham tarefas específicas podem ser extremamente eficazes (por exemplo, para a integração de utilizadores) e a oferta de apoio self-service com um Centro de Recursos pode ajudar os seus utilizadores a expandir a sua base de conhecimentos.
O que é um guia do utilizador interactivo?
Um guia do utilizador interactivo (ou manual) é um conjunto de funcionalidades que ajuda o utilizador a compreender melhor a sua empresa, produto ou sítio Web SaaS.
Normalmente, assumem a forma de pequenas janelas pop-up que explicam o que está a acontecer numa página e fornecem instruções claras sobre como o utilizador deve navegar no seu software.
Os manuais de utilizador interactivos são uma excelente forma de envolver e educar os seus utilizadores, ajudando-os a tirar o máximo partido do seu produto e melhorando a integração do utilizador e a adopção de funcionalidades.
Tipos de guias interactivos do utilizador
Os manuais de utilizador evoluíram ao longo do tempo e podem assumir muitas formas diferentes. Vejamos dois dos mais comuns:
1 – Visitas ao produto
Estas visitas de integração detalhadas tendem a ser lineares e não particularmente interactivas.
Normalmente, são transmitidas muitas informações numa sequência definida de eventos – as visitas completas ao produto podem ser demoradas e têm sido normalmente utilizadas para coisas como a integração de funcionários ou a apresentação de um produto complexo sem que os utilizadores tenham de criar uma conta.
O caso de utilização mais comum é a visita linear que se limita a dar informações ao utilizador sem, ao mesmo tempo, o envolver.
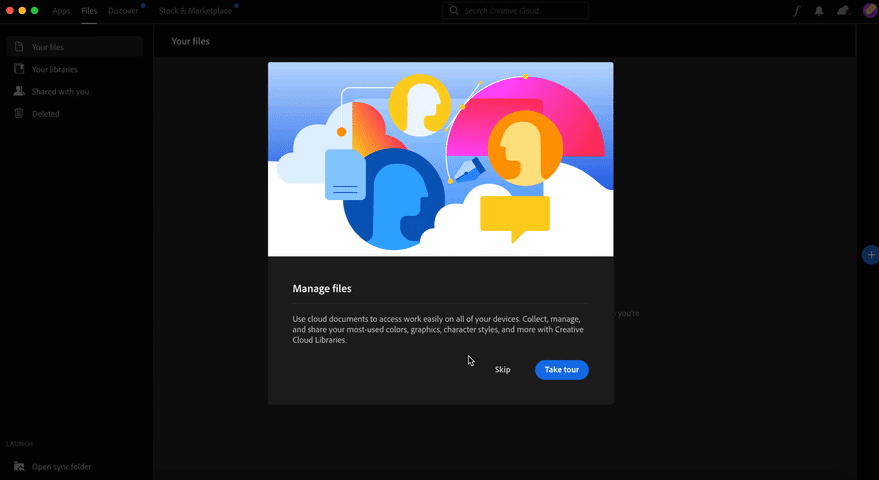
Veja a visita ao produto da Adobe que apresenta uma actualização do produto.

2 – Dicas de ferramentas e orientações
Uma melhor alternativa às visitas guiadas aos produtos é uma apresentação interactiva que mostra mas também espera que o utilizador tome medidas antes de avançar para o passo seguinte.
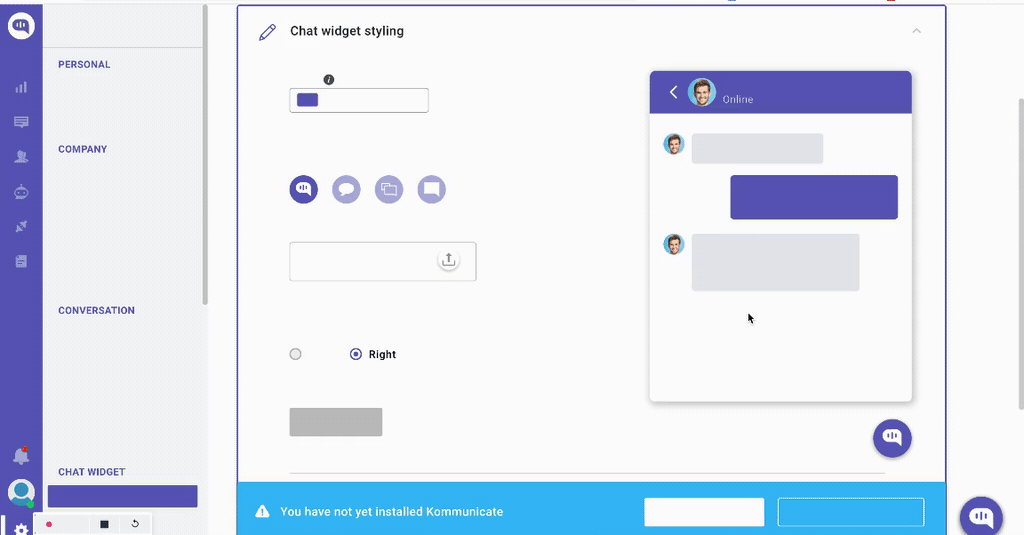
Também se concentra em levar os utilizadores a concluir uma tarefa. Como configurar o seu chatbot pela primeira vez(estudo de caso Kommunicate).

Em vez de um fluxo pré-determinado, isto envolve a utilização de popups que fornecem ajuda contextual desencadeada pela acção que os seus clientes realizaram.
Assim, à medida que os utilizadores interagem com o seu software, estão simultaneamente a construir a sua base de conhecimentos.
Eis como o software Touchright utiliza um pequeno guia interactivo para ajudar os utilizadores a começar a utilizar o seu software.

Guia do utilizador interactivo passo 1 criado com o Userpilot

Guia do utilizador interactivo passo 2- criado com o Userpilot

Guia do utilizador interactivo passo 3 criado com o Userpilot
Como os guias do utilizador interactivos podem melhorar a integração do utilizador e promover a adopção do produto
Em vez de visitas genéricas ao produto ou documentação escrita, os manuais e guias interactivos ajudam os utilizadores reais a resolver problemas comerciais e a utilizar o seu software de forma mais eficaz.
O ciclo de feedback estreito entre a acção de um utilizador e o fornecimento de informações relevantes ajuda a encurtar a curva de aprendizagem e a reduzir o tempo de valorização.
Por sua vez, isso ajuda os utilizadores a descobrir como adoptar, utilizar e obter valor do seu produto. O grau de personalização é o que faz uma diferença real no seu envolvimento e tem um impacto drástico nas taxas de retenção.
Como criar guias do utilizador interactivos
Os dados são claros – os guias do utilizador interactivos têm um enorme impacto em quase todas as métricas SaaS.
Mas como é que se faz para criar um?
Só tem duas opções: pode criar software à medida ou utilizar uma ferramenta de software para visitas guiadas a produtos.
Esta secção do artigo explora qual é o melhor.
Criar internamente guias de utilizador interactivos (não recomendado)
Para a maioria das empresas de software, criar manuais interactivos de raiz é a abordagem errada.
Porquê?
Em vez de reinventar a roda, os seus programadores devem dar prioridade aos seus esforços para melhorar o seu software – tornando-o mais rápido ou visualmente mais apelativo – e enviar regularmente actualizações que agradem aos seus clientes.
A construção e a manutenção de uma ferramenta têm um grande impacto nos esforços de desenvolvimento. Mesmo pequenas alterações ou ajustes levam a um maior tempo de trabalho do programador – o que significa que não é completamente livre de personalizar a sua abordagem.
É difícil fazer testes A/B rápidos e perde-se a oportunidade de recolher dados valiosos sobre o utilizador.
Por último, há uma falta de flexibilidade.
É provável que só consiga criar algo com que todos os seus utilizadores interajam da mesma forma, em vez de conseguir direccionar segmentos distintos com informações contextualmente relevantes.
Dado que a personalização é uma das principais razões pelas quais os utilizadores se envolvem com guias interactivos, este é um grande problema.
Criar manuais de utilizador interactivos com ferramentas sem código
Utilizar uma plataforma pré-construída é uma opção muito melhor.
Com a baixa barreira técnica à entrada, qualquer pessoa – desde operações a gestores de sucesso do cliente – pode criar rapidamente uma visita interactiva, o que significa que pode reduzir a dependência de programadores de software.
Em vez de uma abordagem de “tamanho único”, pode activar guias do utilizador contextualmente – assim, com base nas acções específicas que o cliente tomou, é activado um apoio direccionado para o ajudar a navegar e a utilizar o produto de forma mais eficaz.
É também uma escolha muito mais flexível.
Há dezenas de variáveis que podem ser ajustadas, desde pequenas alterações ao texto até ao design. Numa ferramenta personalizada, isto representa uma quantidade significativa de trabalho – numa ferramenta sem código, é incrivelmente simples.
Isto dá-lhe a liberdade de experimentar e melhorar o seu software.
As ferramentas de adopção pelo cliente permitem ver facilmente qual a versão de um guia do utilizador interactivo que tem melhor desempenho com os testes A/B (e adaptar a sua abordagem em conformidade).
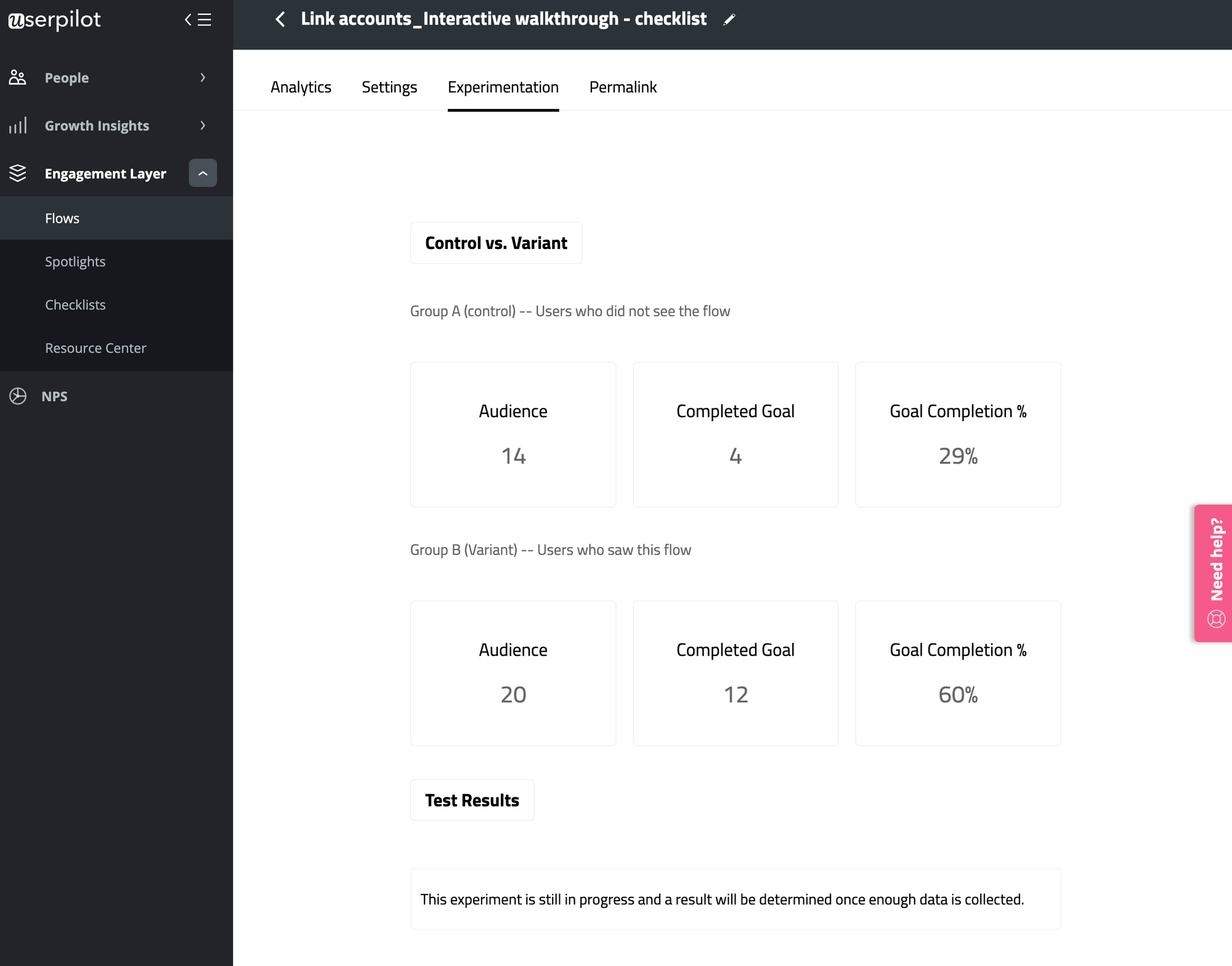
Os testes A/B ajudam-no a testar rapidamente diferentes versões dos seus guias do utilizador em relação a um grupo de controlo.

Como criar guias do utilizador interactivos utilizando uma ferramenta sem código
Por isso, a utilização de uma ferramenta sem código é uma decisão óbvia.
Mas como é que se faz para elaborar um guia? Como criar algo que envolva e ajude os seus utilizadores?
Esta secção do artigo explica as principais etapas do processo.
Uma nota – estamos a utilizar o Userpilot como exemplo, pelo que estes passos podem ser ligeiramente diferentes numa ferramenta diferente. No entanto, os princípios subjacentes serão os mesmos.
Estabelecer um objectivo
É muito difícil construir um guia eficaz se não se tiver reflectido cuidadosamente sobre o que se está a tentar demonstrar.
Em vez de fazer uma longa visita guiada a todas as características do seu produto, inverta a situação e pense na perspectiva do utilizador. Pense nas funcionalidades que utilizam e porque as utilizam – o que é que os seus clientes estão a tentar alcançar?
Depois de escolher uma funcionalidade, pode definir uma série de objectivos específicos sobre o que precisa que os seus utilizadores façam para obterem valor.

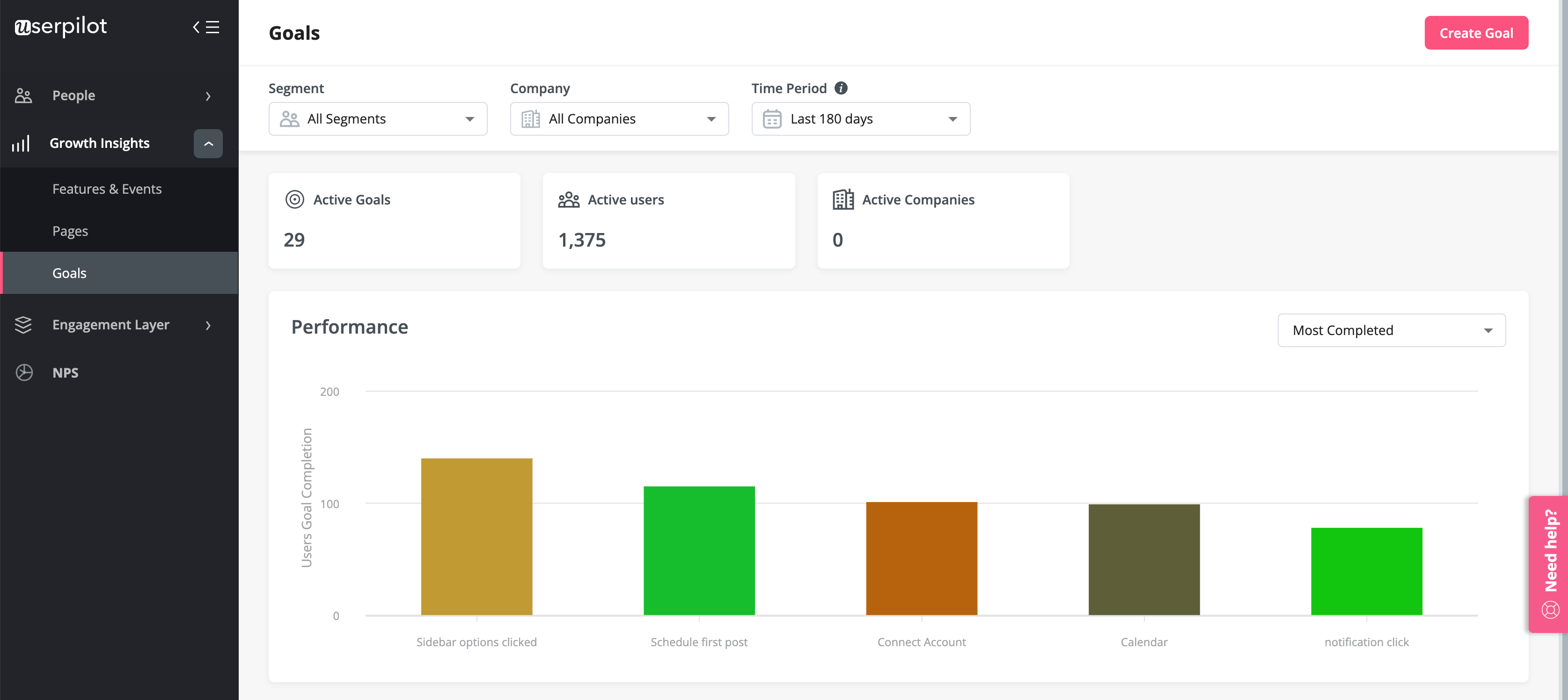
É simples definir objectivos no Userpilot.
Lembre-se que o que é medido, é gerido – estes dados ajudá-lo-ão a compreender se o seu manual interactivo foi um sucesso ou não.
Criar um fluxo in-app
Depois de decidir qual é o seu objectivo, o passo seguinte é criar um novo fluxo na aplicação.
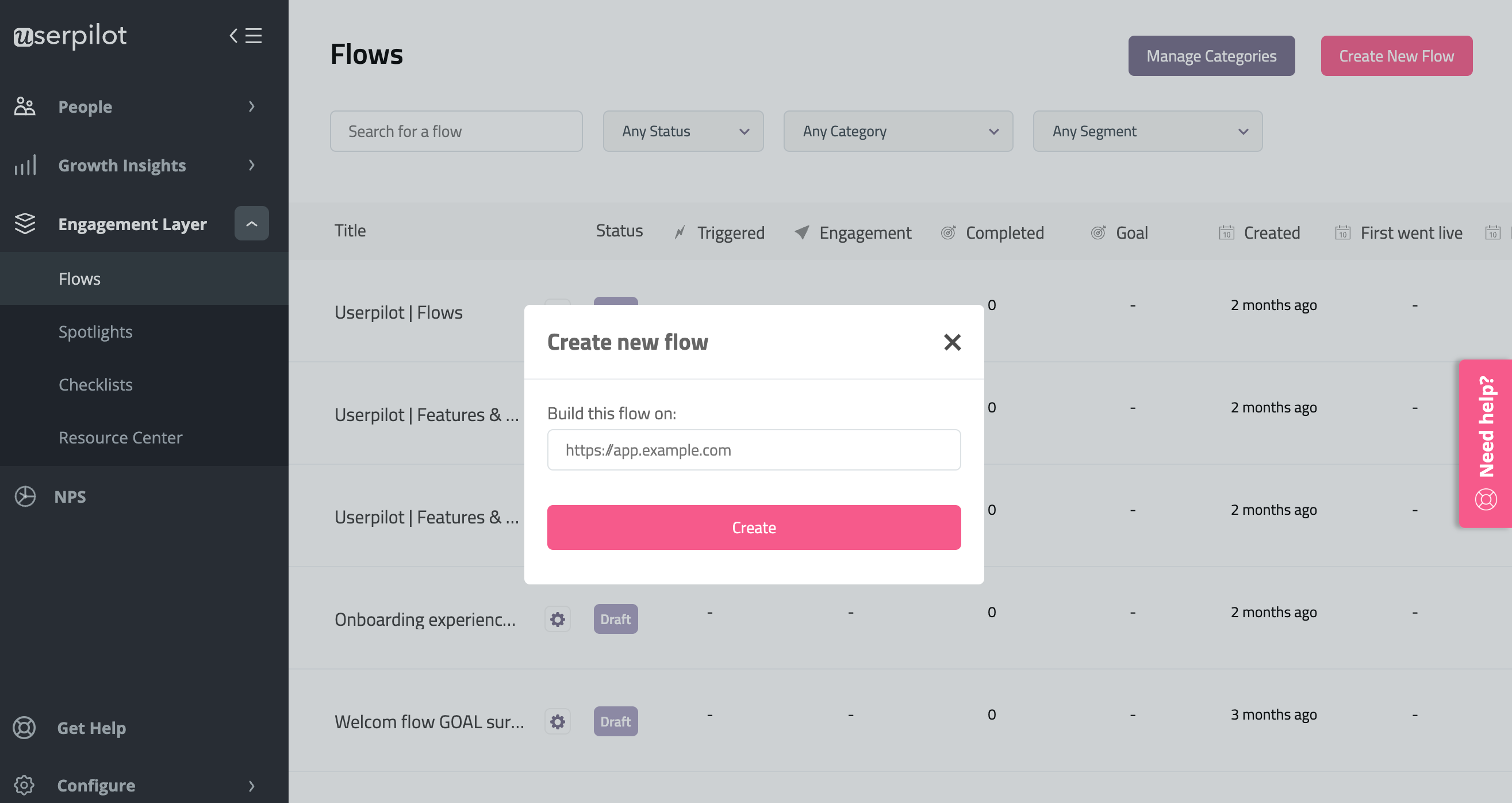
O primeiro passo para criar um guia interactivo no Userpilot é criar um novo fluxo. Pode navegar para o painel de controlo do fluxo….

…ou inicie o criador de extensões do Chrome directamente clicando no widget de extensão no seu browser.
Defina a página que pretende que os seus guias accionem e está pronto para começar a construir.
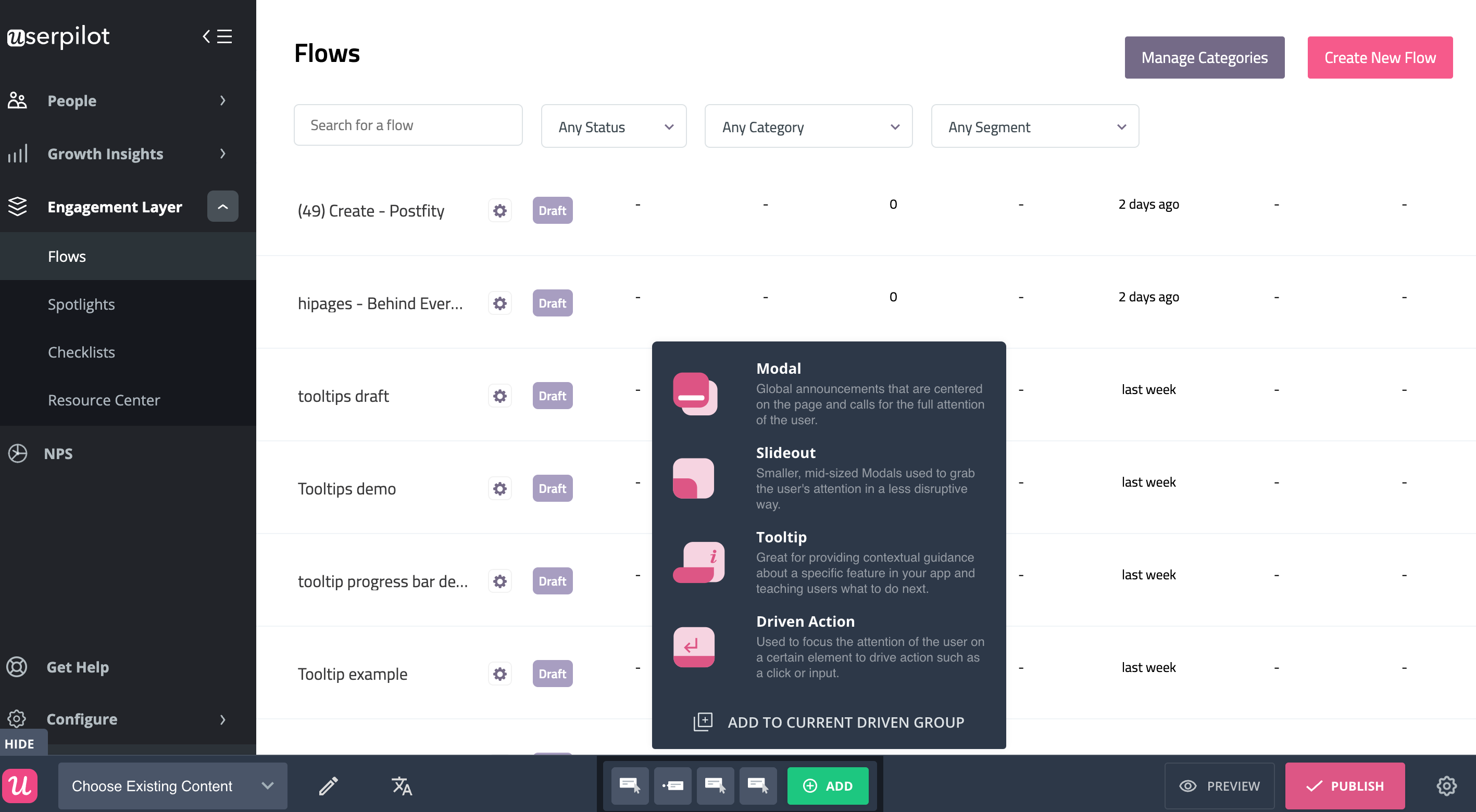
Terá à sua disposição uma série de padrões de experiência do utilizador, mas a maioria dos guias interactivos utiliza uma combinação de acções orientadas e dicas de ferramentas.

As acções orientadas são uma funcionalidade exclusiva do Userpilot e destinam-se a adaptar uma visita ao produto às necessidades do utilizador. Isto permite-lhe concentrar-se na escolha das características certas para explicar (em vez de perder tempo a criar permissões).

Deve ter-se sempre em conta o contexto quando se pensa na acção que se pretende que o utilizador tome.
No exemplo acima, pode ver a gama de opções que tem para escolher. É importante pensar cuidadosamente sobre qual a acção que faz mais sentido no contexto do fluxo.
Fazer com que o cliente passe fisicamente sobre algo, clique, arraste ou se envolva de alguma forma com o seu produto é a melhor forma de o ajudar a compreender funcionalidades complexas. É uma das ferramentas de auto-serviço mais poderosas que pode implementar.
Então, quando é que as dicas de ferramentas devem ser incluídas no seu guia interactivo?
As dicas de ferramentas explicam o que o cliente tem de fazer e como o fazer. O exemplo abaixo demonstra como podem ser inseridos num fluxo.
Deve utilizá-los em pontos específicos do percurso para fornecer instruções contextuais. Isto ajuda os utilizadores a compreender melhor o funcionamento do seu produto e a construir a sua base de conhecimentos.

As dicas de ferramentas podem constituir uma parte valiosa de qualquer guia interactivo.
Em seguida, pode ligar facilmente uma combinação de acções orientadas e dicas de ferramentas, para criar guias que geram interesse e apoiam novos utilizadores.
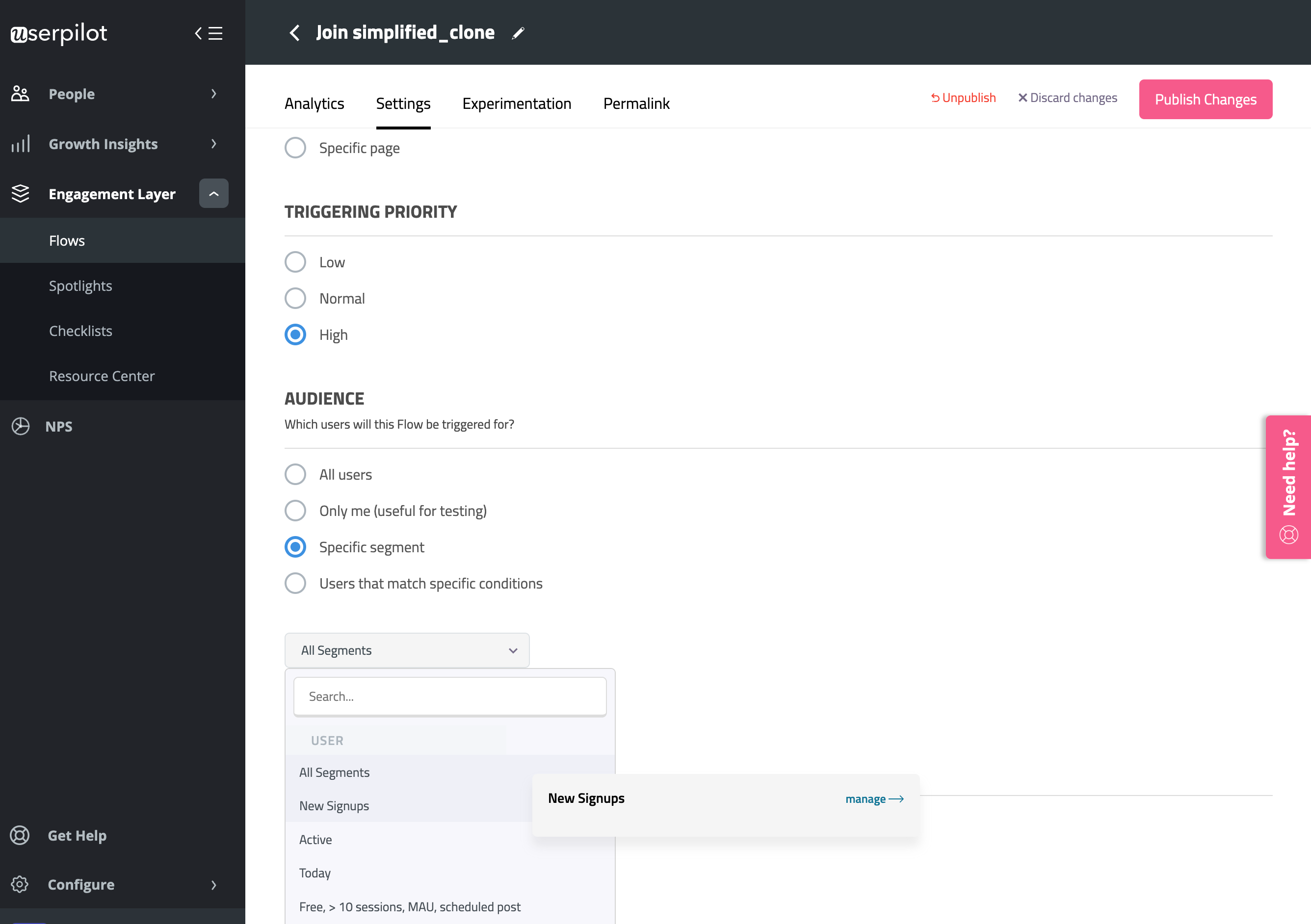
Defina o seu guia para ser accionado por diferentes segmentos de utilizadores personalizados para uma experiência personalizada
Deve tratar os seus clientes como um grupo uniforme?
De modo algum – cada utilizador tem objectivos, ambições e necessidades diferentes.
Em vez de adoptar uma abordagem geral, deve pensar em termos de segmentos de utilizadores: grupos de clientes que interagem e se envolvem com o seu produto de forma semelhante (ou partilham algo em comum).

Para tirar o máximo partido dos guias interactivos, estes devem ser orientados de modo a responder às necessidades de diferentes grupos de utilizadores.
É possível decompô-lo de várias formas:
- Função do utilizador
- Trabalhos a efectuar
- Compromisso
- Adopção de funcionalidades
- Níveis de actividade
- Outros atributos personalizados
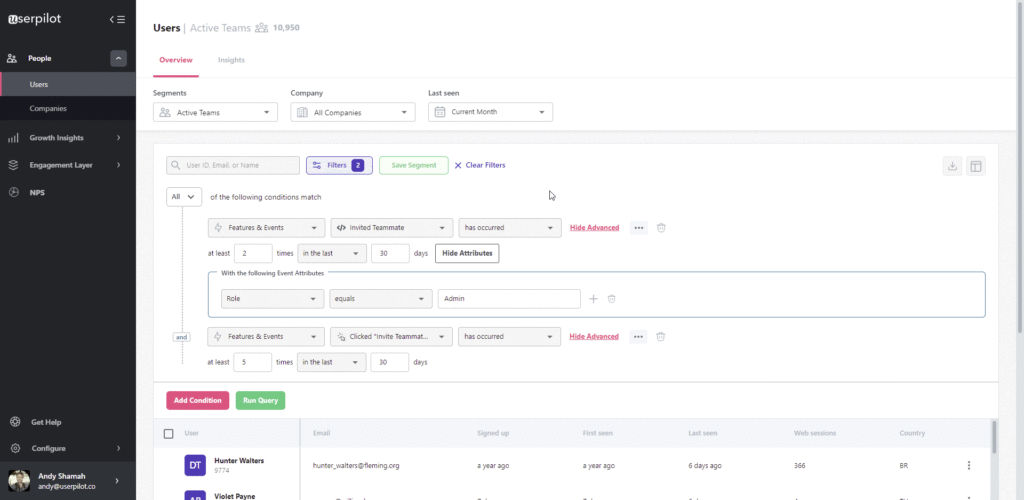
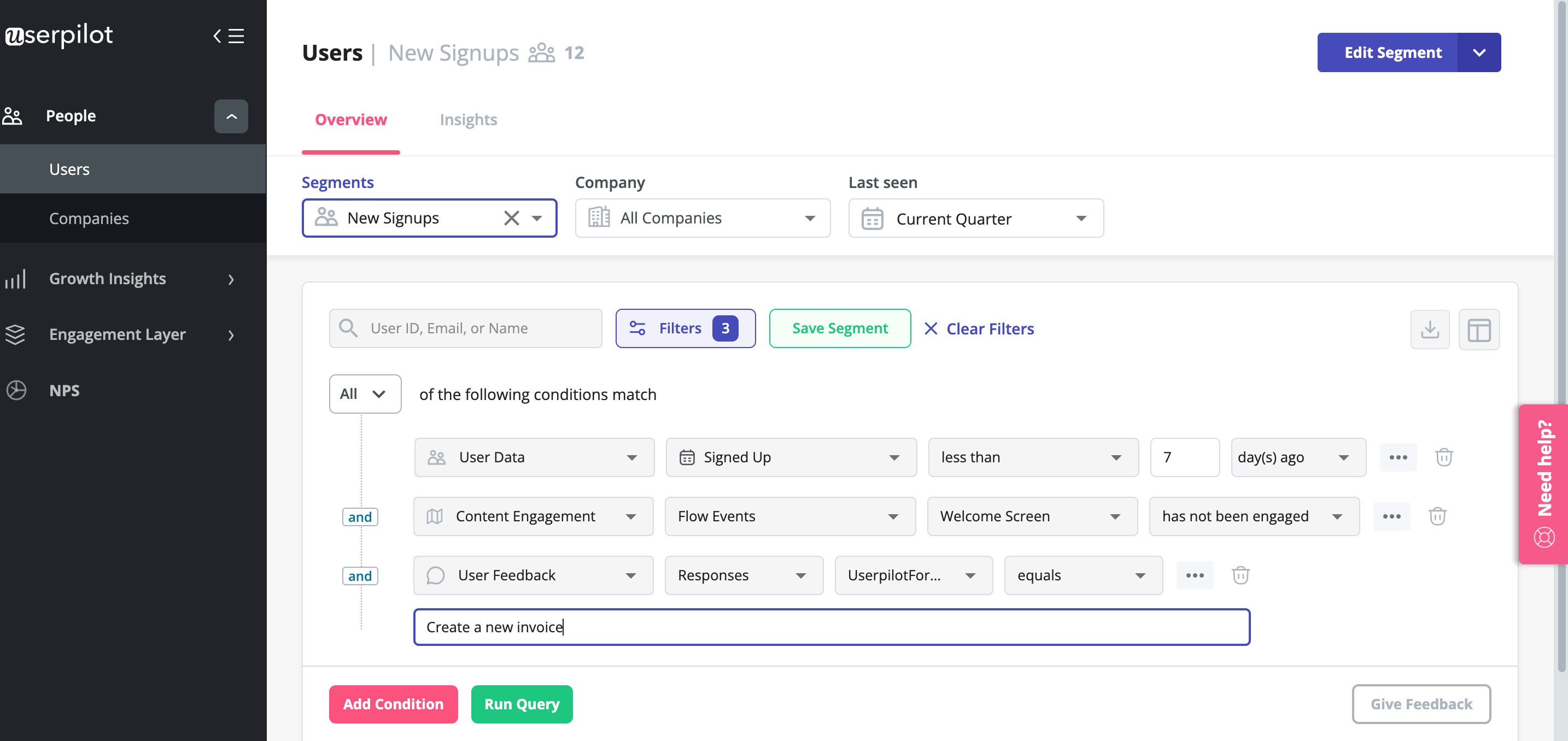
Pode especificar um segmento que já criou ou definir condições específicas para cada guia interactivo que criar.

Desencadeie experiências in-app personalizadas com segmentação avançada de utilizadores. Obtenha uma demonstração do Userpilot e veja como.
Isto simplifica o accionamento de manuais de utilizador na aplicação que são focados e relevantes para cada grupo.
Userpilot – o melhor software para criar guias de utilizador interactivos para melhorar a integração do utilizador
Já falámos sobre como a criação de um guia do utilizador interactivo pode ser uma actividade extremamente valiosa para aumentar as taxas de retenção, o envolvimento e apoiar os objectivos do seu produto.
Mas há mais a considerar – ao escolher o software certo, pode expandir as ferramentas que tem disponíveis para interagir com os utilizadores na aplicação.
Segmentar os seus utilizadores para accionar mensagens de ajuda contextuais e guias ao longo do processo de integração
Como já foi referido, o contexto é tudo quando se criam guias do utilizador interactivos. Para garantir que são activados para os utilizadores certos, utilize a segmentação avançada.
Utilizando o Userpilot, pode criar diferentes segmentos de utilizadores para cada fase de onboarding e agrupar utilizadores com base no seu envolvimento e comportamento in-app.

Crie guias do utilizador e reduza a curva de aprendizagem
Os guias do utilizador são excelentes para apresentar funcionalidades avançadas e envolver os utilizadores, mostrando-lhes exactamente como progredir na sua aplicação.
Vejamos o exemplo abaixo da Kommunicate. Criadas em minutos, as mensagens de ajuda contextual são extremamente eficazes para explicar como funciona o widget de chat.

Os guias interactivos que oferecem ajuda contextual são uma excelente ferramenta para desenvolver o conhecimento do utilizador.
Os guias dirigidos a segmentos de utilizadores específicos podem expandir rapidamente a base de conhecimentos do cliente, ajudar a reduzir o tempo de valorização e, em última análise, impulsionar o crescimento do SaaS.
Orientar os utilizadores com listas de verificação de integração
Uma lista de verificação é também uma ferramenta útil a considerar se quiser promover a adopção digital. São particularmente úteis para criar experiências envolventes de integração do utilizador.
Vejamos outro exemplo da Kommunicate.

As listas de verificação que conduzem a guias interactivos permitem uma abordagem personalizada, o que é óptimo para o envolvimento.
Ao definir as tarefas que os utilizadores têm de completar para atingir os marcos da viagem, é claro para o utilizador o que tem de fazer para progredir – e com cada opção a desencadear um guia interactivo diferente, a sua experiência de integração é personalizada de acordo com as suas necessidades.
Oferecer apoio self-service com uma funcionalidade de centro de recursos
Os utilizadores vão sempre precisar de apoio adicional.
Ter uma excelente equipa de apoio ao cliente é uma parte essencial de qualquer produto digital de sucesso. Mas é possível reduzir uma grande parte das chamadas de suporte futuras criando um centro de recursos.

Os centros de recursos são uma ferramenta fantástica – ajudam os seus utilizadores a escolher o nível de apoio de que necessitam a partir de uma série de opções diferentes.
É uma forma sensata de ajudar os seus utilizadores a obterem a ajuda de que necessitam quando precisam.
Quer estejam à procura de ajuda na aplicação, de uma ligação directa para contactar o suporte ou queiram aprofundar os detalhes da documentação de suporte – garantir que os guias do utilizador são facilmente acessíveis e podem ser accionados quando um utilizador precisa deles é uma ideia sensata.
Utilizar tutoriais em vídeo durante o processo de integração de novos utilizadores
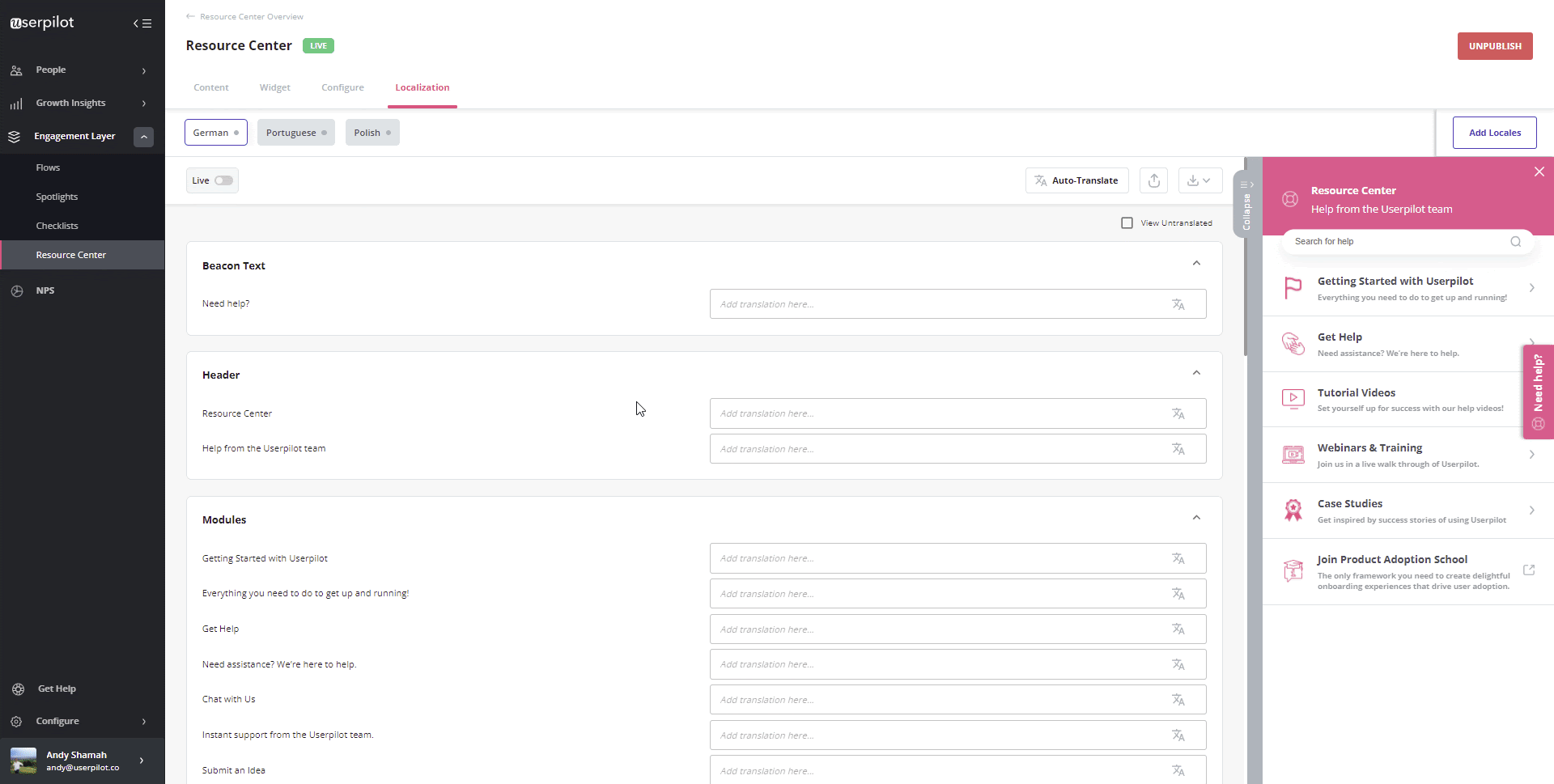
Não só pode criar um centro de recursos completo cheio de guias, como também pode activar tutoriais em vídeo ou guias passo a passo directamente a partir desse centro.
Para facilitar ainda mais, personalize os módulos apresentados a cada utilizador com base em diferentes segmentos de utilizadores.

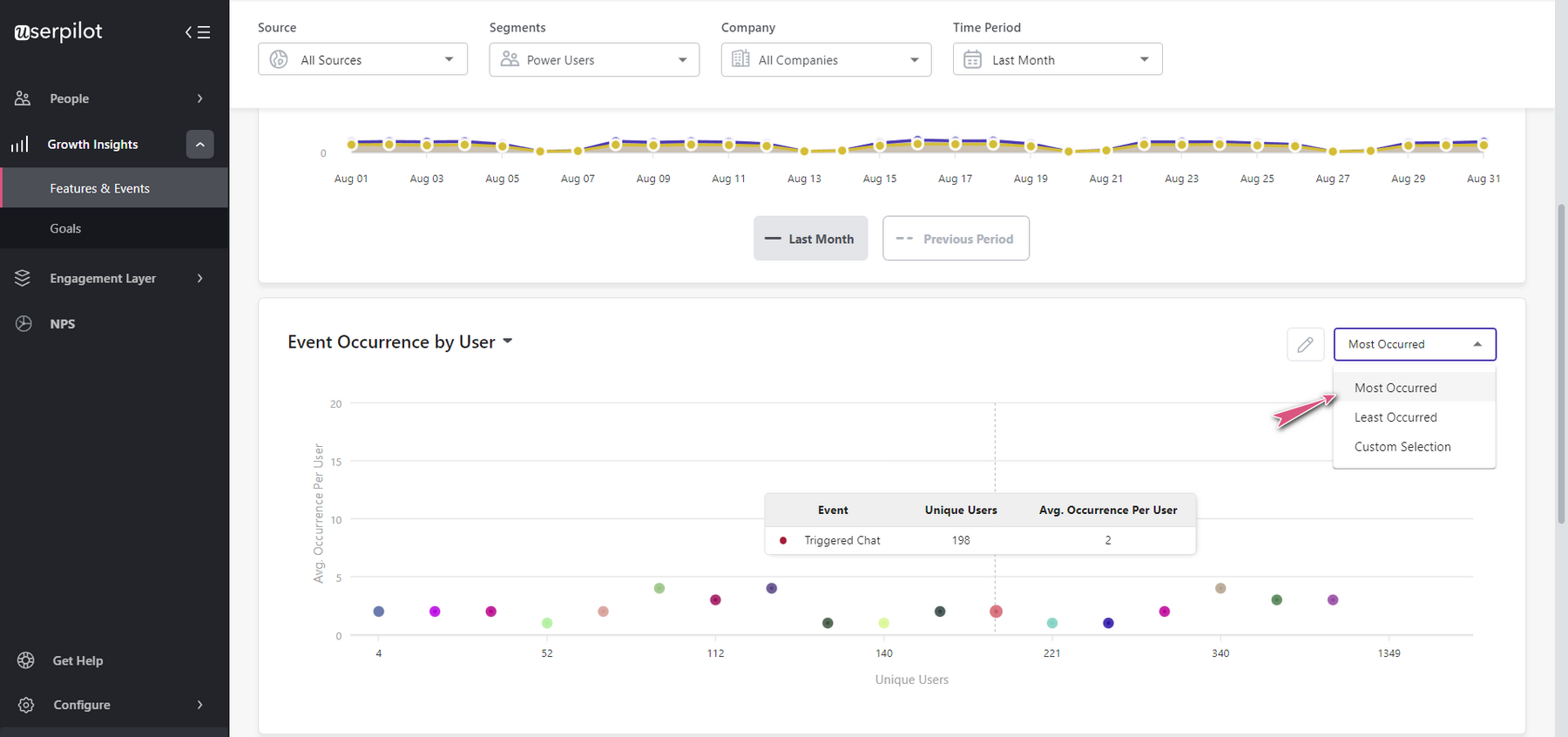
Acompanhe e analise a eficácia dos seus guias interactivos no comportamento dos utilizadores
Defina objectivos e ligue os fluxos a esses objectivos para ver o impacto.
Também pode detectar padrões de comportamento do utilizador e compreender como os utilizadores interagem com o seu produto utilizando a análise de eventos.

Conclusão
Abordámos muitos temas neste artigo!
Agora já sabe o que é um guia do utilizador interactivo, quando deve utilizá-lo, como criá-lo e outras ferramentas que funcionam em conjunto com ele.
Esperemos que também compreenda que a criação de um guia do utilizador consiste em fornecer a forma mais eficaz de os seus utilizadores obterem valor da sua empresa o mais rapidamente possível.
Num mercado competitivo – e com as organizações de todo o mundo a concentrarem-se na transformação digital – é importante ter esse conhecimento.
Quer começar a criar guias do utilizador interactivos?
Obtenha uma demonstração do Userpilot
e veja como pode criar manuais de utilizador interactivos que impulsionam a adopção e encantam os seus clientes.

