Sådan laver du interaktive brugervejledninger til dit SaaS-produkt

Hvis du er en erfaren SaaS-ejer, har du sandsynligvis hørt om interaktive brugervejledninger. Men hvad skal de bruges til, hvordan skaber du dem – og hvilken effekt har de for dine brugere?
Alle produktchefer ønsker at glæde og engagere deres kunder. En stor del af dette er at sikre, at dine brugere ved, hvordan de får mest muligt ud af dit program (og i den moderne verden betyder det mere end at oprette en side med en masse supportdokumentation).
Hvis du fejler i denne mission, risikerer du at skade kundeloyaliteten.
I denne artikel undersøger vi, hvad interaktive manualer er, hvordan du opretter dem, og hvordan du kan hjælpe brugerne gennem engagerende gennemgange.
Lad os dykke ned i det!
TL;DR
- En interaktiv brugervejledning er en kombination af vejledninger, der bruges ved onboarding af brugere for at hjælpe dem med at forstå, hvordan de skal bruge dit produkt.
- Der findes to hovedtyper af brugervejledninger: komplette
produktrundvisninger
(som har tendens til at være mere detaljerede og tidskrævende), og
interaktive manualer
(der bruger værktøjstip og vejledning i realtid til at give kunderne mere kontekstuel hjælp). - Interaktive brugervejledninger forbedrer brugernes indslusning og fremmer produktovertagelse. Hvordan? Ved at hjælpe rigtige brugere med at opbygge deres vidensbase ved at engagere sig i interaktivt indhold, der er relevant for dem.
- Når du skal oprette online brugervejledninger, har du to muligheder: du kan bygge softwaren internt eller bruge et værktøj til produktgennemgang.
- At bygge dit eget værktøj betyder en langvarig proces for dine udviklere til at skabe kompleks software og nedprioritere arbejdet med din kerneforretning. Du risikerer også at blive konfronteret med en manglende fleksibilitet, som gør det svært at tilpasse dine interaktive manualer.
- Det er langt bedre at bruge et eksisterende værktøj uden kode(Userpilot kan hjælpe dig): større fleksibilitet, mindre afhængighed af udviklerens indsats og mulighed for nemt at målrette forskellige segmenter af brugere med kontekstuel hjælp (hvilket alt sammen øger den digitale udbredelse).
- Processen til at oprette interaktive manualer er enkel:
- Først skal du vælge et præcist mål – hvad er det, du forsøger at hjælpe dine brugere med at opnå?
- Derefter kan du vælge passende udløsere for at skabe et “flow” af kontekstuel hjælp i din brugergrænseflade.
- Endelig skal du identificere klare segmenter af brugere (så du kan lave gennemgange, der er skræddersyet til deres behov)
- Der er andre værktøjer, du kan bruge til at supplere en interaktiv manual: Tjeklister, der beskriver specifikke opgaver, kan være yderst effektive (f.eks. til brugerintroduktion), og ved at tilbyde selvbetjeningssupport med et ressourcecenter kan du hjælpe dine brugere med at udvide deres vidensbase.
Hvad er en interaktiv brugervejledning?
En interaktiv brugervejledning (eller manual) er et sæt funktioner, der hjælper din bruger med at forstå din SaaS-virksomhed, dit produkt eller dit websted bedre.
De har normalt form af små pop-up-vinduer, der forklarer, hvad der sker på en side, og som giver klare instruktioner om, hvordan brugeren skal navigere i din software.
Interaktive brugermanualer er en fremragende måde at engagere og uddanne dine brugere på, hjælpe dem til at få mest muligt ud af dit produkt og forbedre brugernes indføring og vedtagelse af funktioner.
Typer af interaktive brugervejledninger
Brugermanualer har udviklet sig gennem tiden og kan have mange forskellige former. Lad os se på to af de mest almindelige:
1 – Produkt rundvisninger
Disse detaljerede onboarding-ture har en tendens til at være lineære og ikke særlig interaktive.
Der er normalt mange oplysninger, der formidles i en bestemt rækkefølge af begivenheder – komplette produktrundvisninger kan være tidskrævende og er typisk blevet brugt til f.eks. introduktion af medarbejdere eller til at præsentere et komplekst produkt uden at brugerne skal oprette en konto.
Den mest almindelige brugssituation er den lineære rundvisning, der blot fortæller brugeren oplysninger uden at opfordre til engagement på samme tid.
Se Adobes produktturné, hvor en produktopdatering vises frem.

2 – Tooltips og vejledninger
Et bedre alternativ til produktrundvisninger er en interaktiv gennemgang, der viser, men også venter på, at brugeren foretager en handling, før han går videre til det næste trin.
Den er også fokuseret på at få brugerne til at udføre én opgave. Som f.eks. at opsætte deres chatbot for første gang (Kommunicate case study).

I stedet for et forudbestemt flow indebærer dette, at du bruger popups, der giver kontekstuel hjælp, som udløses af den handling, dine kunder har foretaget.
Så mens brugerne interagerer med din software, opbygger de samtidig deres vidensbase.
Her kan du se, hvordan Touchright-software bruger en kort interaktiv vejledning til at hjælpe brugerne med at komme i gang med deres software.

Interaktiv brugervejledning trin 1- bygget med Userpilot

Interaktiv brugervejledning trin 2- bygget med Userpilot

Interaktiv brugervejledning trin 3- bygget med Userpilot
Hvordan interaktive brugervejledninger kan forbedre brugernes onboarding og fremme produktadoptionen
I stedet for generiske produktvisninger eller skriftlig dokumentation hjælper interaktive manualer og vejledninger rigtige brugere med at løse forretningsproblemer og bruge din software mere effektivt.
Det tætte feedback loop mellem en bruger, der foretager en handling og får relevante oplysninger, er med til at forkorte indlæringskurven og reducere tiden til værditilvækst.
Det hjælper brugerne til gengæld med at finde ud af, hvordan de kan tage dit produkt til sig, bruge det og få værdi af det. Graden af personalisering er det, der gør en reel forskel for deres engagement og har en drastisk indvirkning på fastholdelsesgraden.
Sådan udarbejder du interaktive brugervejledninger
Dataene er klare – interaktive brugervejledninger har en enorm indvirkning på næsten alle SaaS-målinger.
Men hvordan skaber man egentlig en sådan?
Du har kun to muligheder – du kan selv bygge skræddersyet software, eller du kan bruge et værktøj til produktturné-software.
I dette afsnit af artiklen undersøges det, hvad der er bedst.
Lav interaktive brugervejledninger internt (anbefales ikke)
For de fleste softwarevirksomheder er det den forkerte fremgangsmåde at skabe interaktive manualer fra bunden.
Hvorfor?
I stedet for at genopfinde hjulet igen bør dine udviklere prioritere deres indsats omkring forbedring af din software – gøre den hurtigere eller mere visuelt tiltalende – og regelmæssigt levere opdateringer, der glæder dine kunder.
Opbygning og vedligeholdelse af et værktøj har stor betydning for udviklingsarbejdet. Selv mindre ændringer eller justeringer fører til, at mere udviklertid går til – og det betyder, at du ikke er helt fri til at tilpasse din tilgang.
Det er svært at lave hurtige A/B-tests, og du mister muligheden for at indsamle værdifulde brugerdata.
Endelig er der en mangel på fleksibilitet.
Du vil sandsynligvis kun være i stand til at bygge noget, som alle dine brugere interagerer med på samme måde, i stedet for at kunne målrette forskellige segmenter med kontekstuelt relevante oplysninger.
I betragtning af at personalisering er en af hovedårsagerne til, at brugerne bruger interaktive vejledninger, er det et stort problem.
Opret interaktive brugermanualer med værktøjer uden kode
Det er en langt bedre løsning at bruge en færdigbygget platform.
Med den lave tekniske adgangsbarriere kan alle – lige fra driftsledere til kundeservicemanagere – hurtigt oprette en interaktiv rundvisning, hvilket betyder, at du kan reducere afhængigheden af softwareudviklere.
I stedet for en “one size fits all”-tilgang kan du udløse brugervejledninger kontekstuelt – så du på baggrund af de specifikke handlinger, som kunden har foretaget, kan udløse målrettet support for at hjælpe dem med at navigere og bruge produktet mere effektivt.
Det er også et langt mere fleksibelt valg.
Der er snesevis af variabler, som du måske vil justere, lige fra små ændringer i teksten til justeringer af designet. I et specialudviklet værktøj er dette en betydelig mængde arbejde – i et værktøj uden kode er det utrolig enkelt.
Det giver dig frihed til at eksperimentere og forbedre din software.
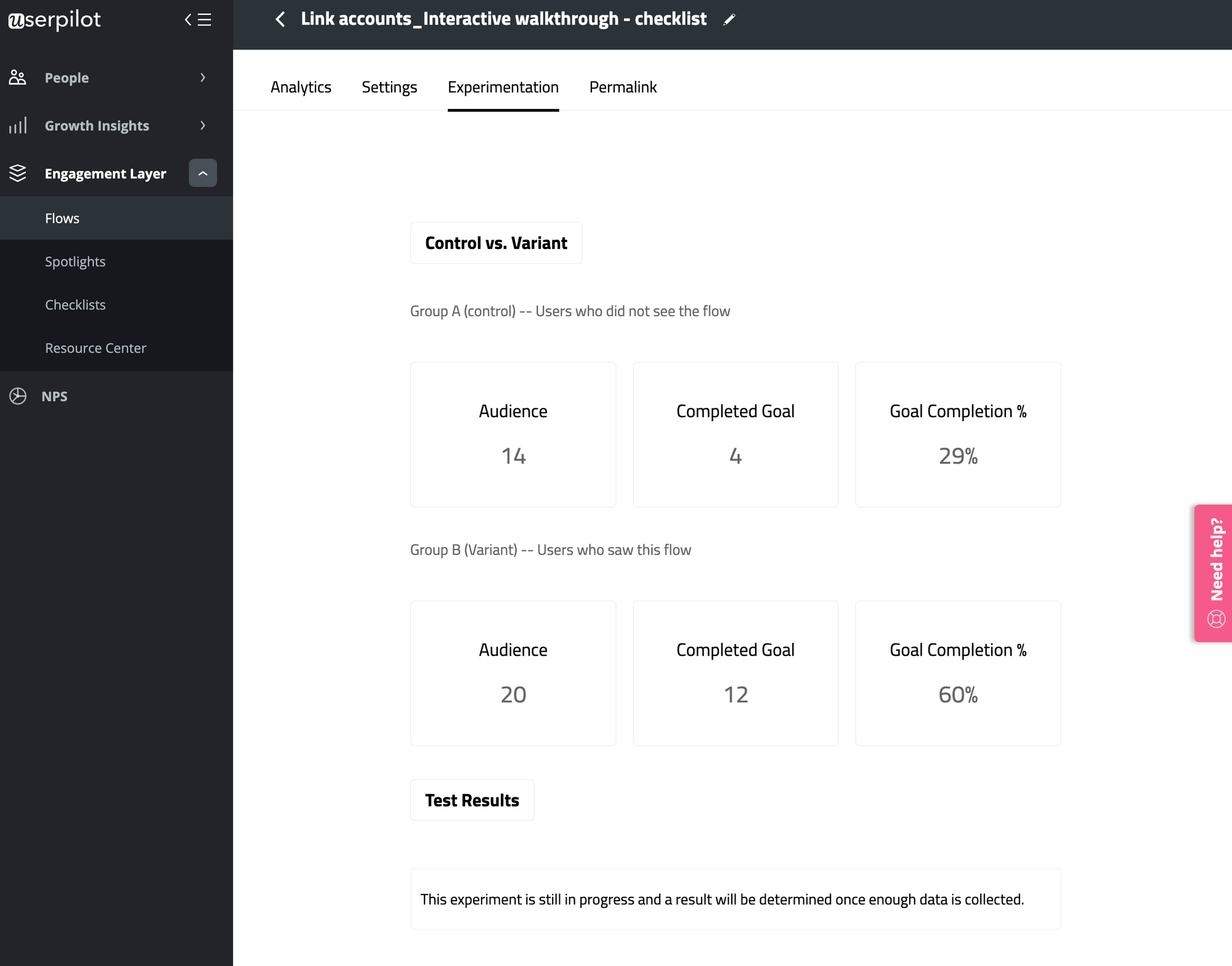
Værktøjer til kundeadoption gør det nemt at se, hvilken version af en interaktiv brugervejledning der fungerer bedst med A/B-test (og tilpasse din tilgang i overensstemmelse hermed).
A/B-testning hjælper dig med hurtigt at teste forskellige versioner af dine brugervejledninger i forhold til en kontrolgruppe.

Sådan laver du interaktive brugervejledninger ved hjælp af et værktøj uden kode
Så det er en selvfølge at bruge et værktøj uden kode.
Men hvordan sammensætter man egentlig en vejledning? Hvordan skaber du noget, der engagerer og hjælper dine brugere?
I dette afsnit af artiklen forklares de vigtigste trin i processen.
En bemærkning – vi bruger Userpilot som et eksempel her, så disse trin kan være lidt anderledes i et andet værktøj. De underliggende principper vil dog være de samme.
Opstille et mål
Det er meget vanskeligt at lave en effektiv vejledning, hvis du ikke har tænkt grundigt over, hvad du forsøger at demonstrere.
I stedet for en lang rundvisning af alle produktets funktioner skal du vende det om og tænke fra brugerens perspektiv. Tænk over de funktioner, de bruger, og hvorfor de bruger dem – hvad er det, dine kunder forsøger at opnå?
Når du har valgt en funktion, kan du opstille en række specifikke mål for, hvad dine brugere skal gøre for at opleve værdi.

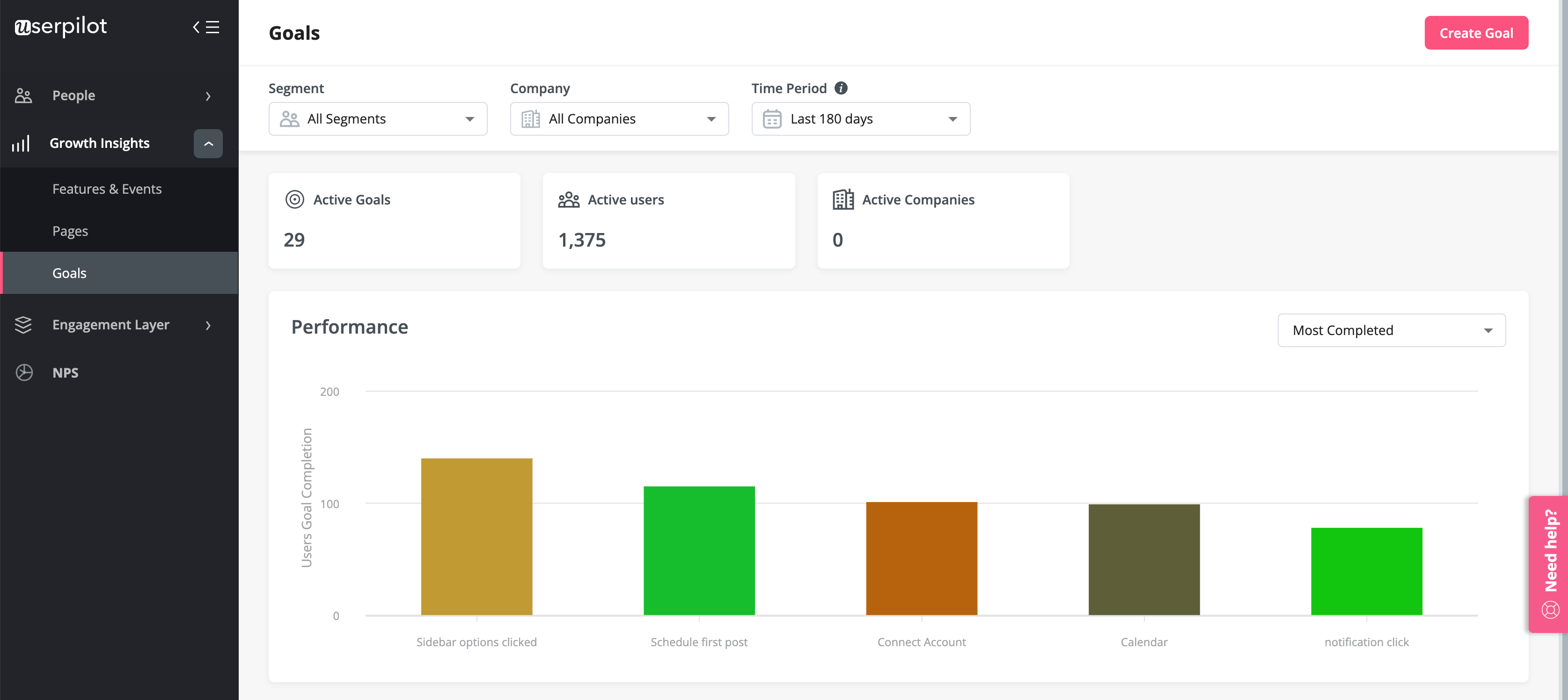
Det er nemt at opsætte mål i Userpilot.
Husk, at det, der bliver målt, bliver forvaltet – disse data vil hjælpe dig med at forstå, om din interaktive manual har været en succes eller ej.
Opret et flow i appen
Når du har besluttet dig for dit mål, er det næste skridt at sammensætte et nyt flow i appen.
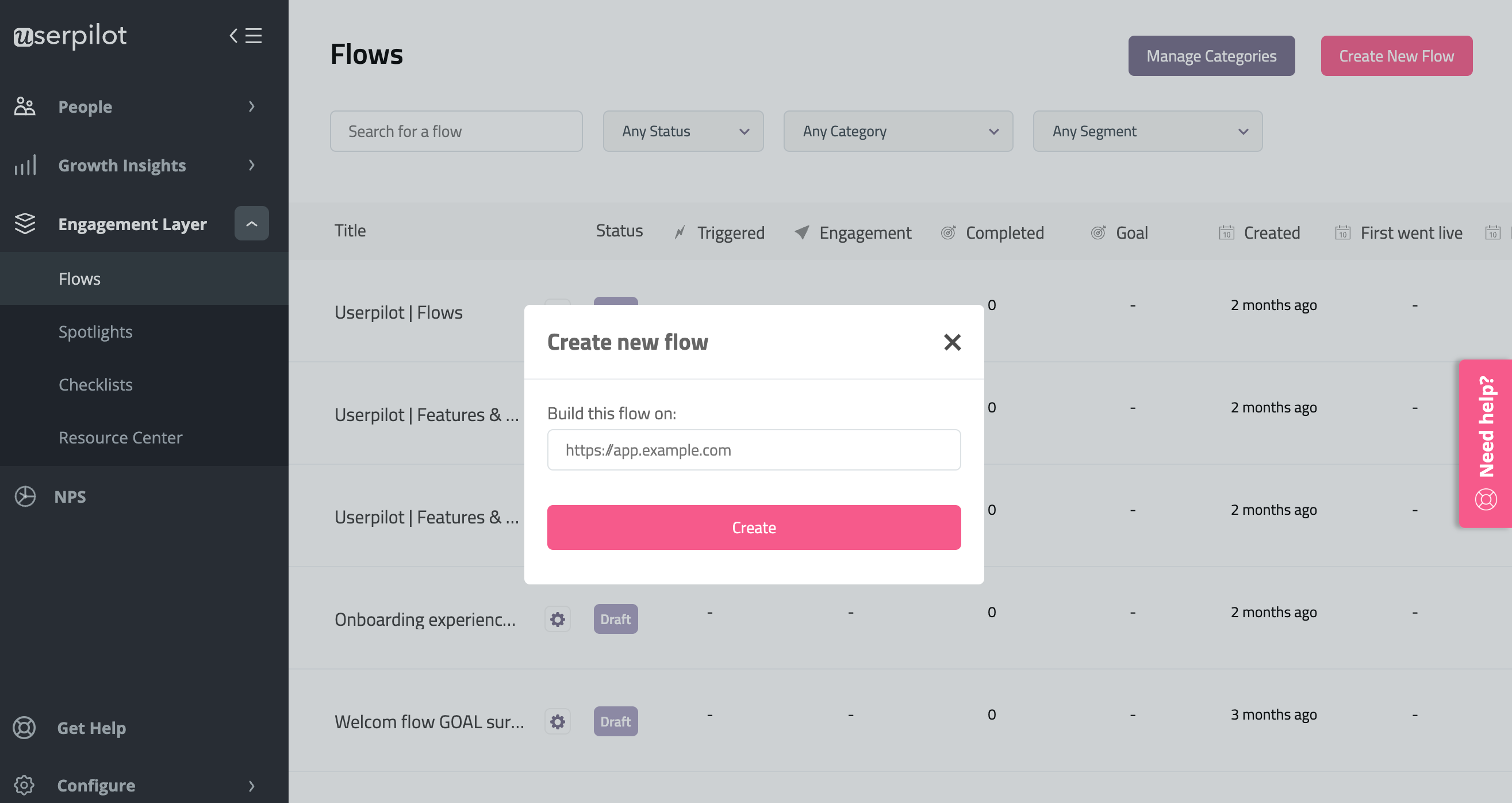
Det første skridt i opbygningen af en interaktiv vejledning i Userpilot er at oprette et nyt flow. Du kan enten navigere til Flow dashboardet….

…eller starte Chrome Extension Builder direkte ved at klikke på udvidelseswidget i din browser.
Indstil den side, som dine vejledninger skal udløse, og du er klar til at begynde at bygge.
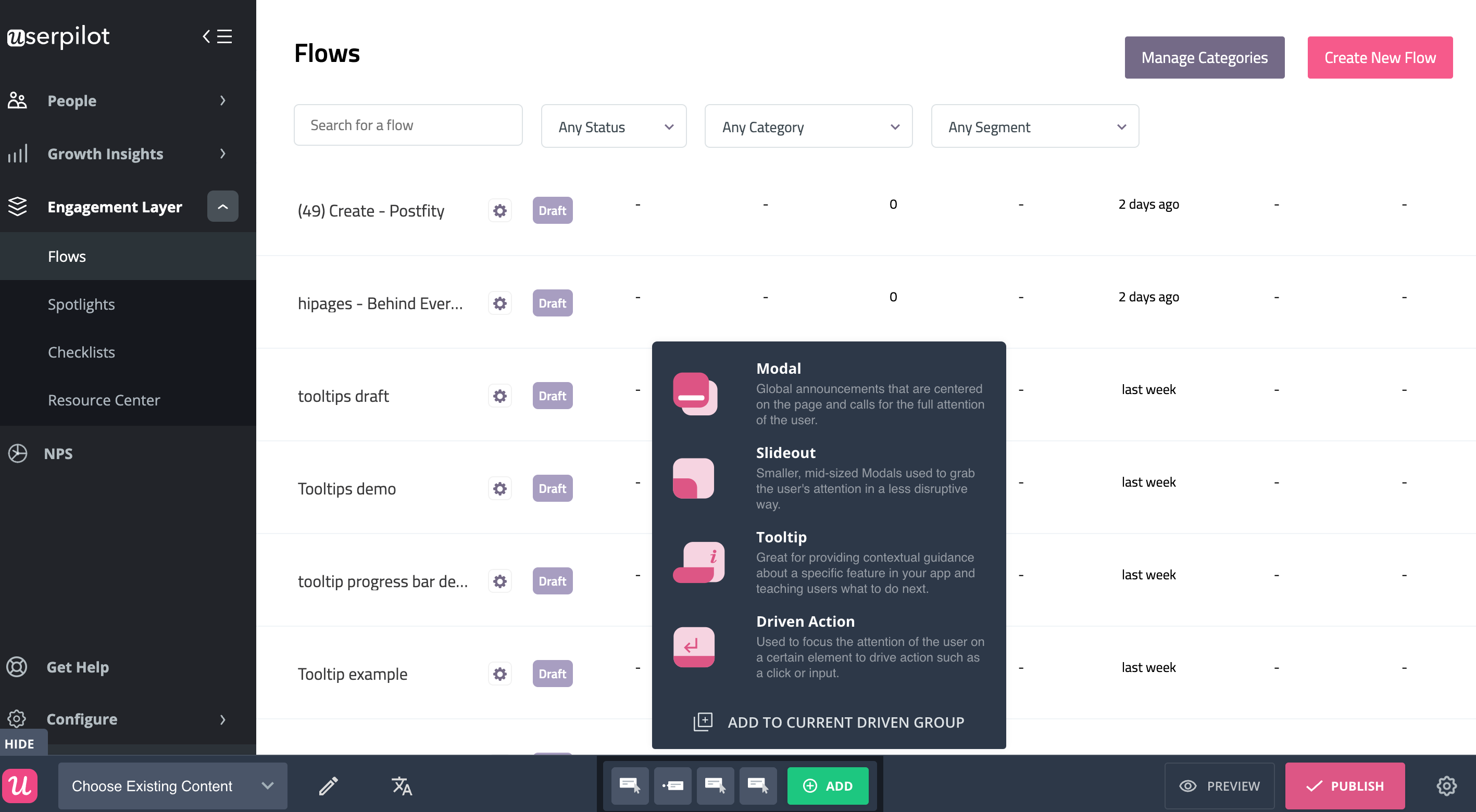
Du har en række UX-mønstre at vælge imellem, men de fleste interaktive vejledninger bruger en kombination af drevne handlinger og tooltips.

Drevne handlinger er en funktionalitet, der er unik for Userpilot, og de handler om at skræddersy en produktvisning til brugerens behov. Det giver dig mulighed for at fokusere på at vælge de rigtige funktioner at forklare (i stedet for at spilde tid på at opbygge tilladelser).

Du bør altid tage hensyn til konteksten, når du overvejer, hvilken handling du ønsker, at din bruger skal foretage.
I eksemplet ovenfor kan du se de mange muligheder, du kan vælge mellem. Det er vigtigt at tænke nøje over, hvilken handling der giver mest mening i forbindelse med flowet.
Den bedste måde at få dine kunder til fysisk at holde fingeren over noget, klikke, trække eller på anden måde bruge dit produkt på er at få dem til at forstå komplekse funktioner. Det er et af de mest effektive selvbetjeningsværktøjer, du kan implementere.
Hvornår skal værktøjstip være med i din interaktive vejledning?
Tooltips forklarer, hvad din kunde skal gøre, og hvordan han/hun skal gøre det. Eksemplet nedenfor viser, hvordan du kan indsætte dem i et flow.
Du bør bruge dem på specifikke punkter i rejsen for at give kontekstuelle instruktioner. Det hjælper brugerne til bedre at forstå, hvordan dit produkt fungerer, og opbygge deres vidensbase.

Tooltips kan være en værdifuld del af enhver interaktiv vejledning.
Du kan derefter nemt linke en kombination af drevne handlinger og værktøjstip sammen, så du kan oprette vejledninger, der skaber interesse og støtter nye brugere.
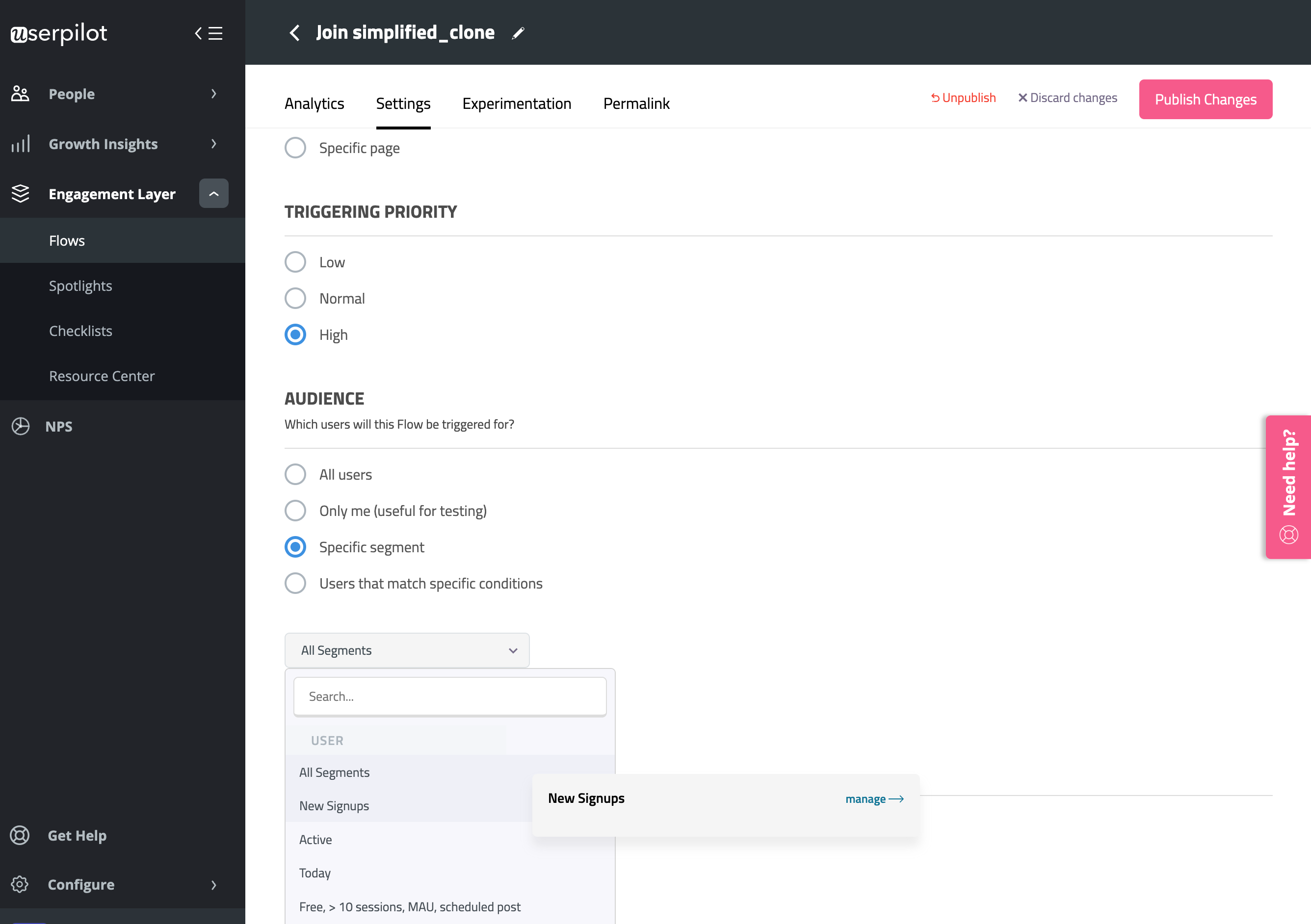
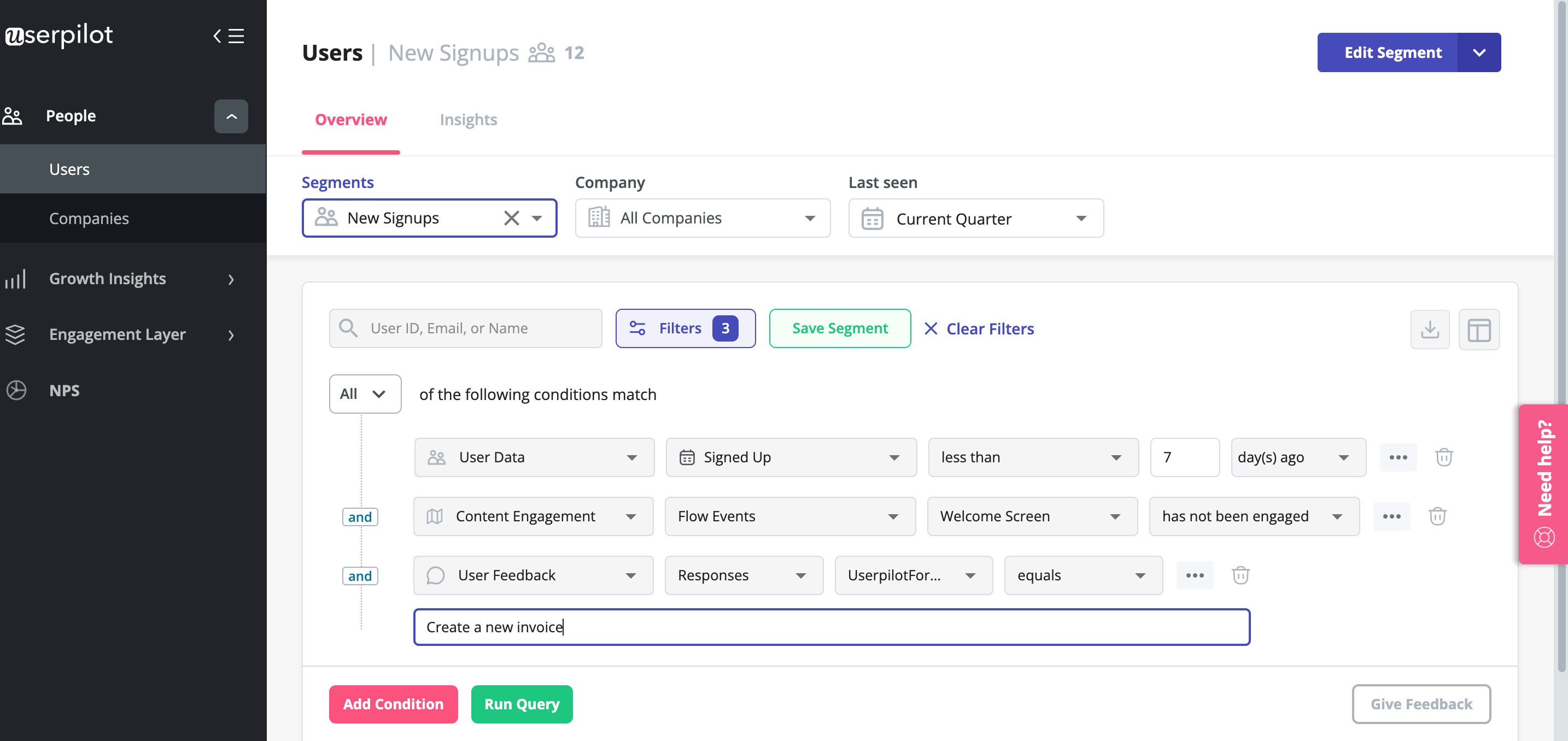
Indstil din guide til at udløse forskellige brugerdefinerede brugersegmenter for at få en personlig oplevelse
Skal du behandle dine kunder som en ensartet gruppe?
Absolut ikke – alle brugere har forskellige mål, ambitioner og behov.
I stedet for at anvende en generel tilgang bør du tænke i brugersegmenter: grupper af kunder, der interagerer og engagerer sig i dit produkt på samme måde (eller har noget til fælles).

For at få mest muligt ud af interaktive vejledninger bør de målrettes til at opfylde behovene hos forskellige brugergrupper.
Du kan opdele dette på flere forskellige måder:
- Brugerrolle
- Opgaver, der skal udføres
- Forlovelse
- Vedtagelse af en funktion
- Aktivitetsniveauer
- Andre brugerdefinerede attributter
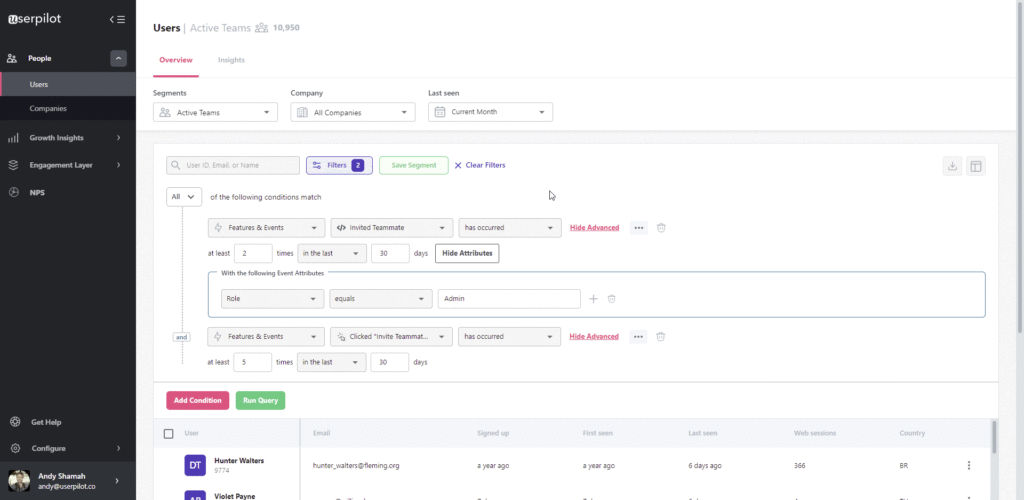
Du kan enten angive et segment, du allerede har oprettet, eller angive specifikke betingelser for hver interaktiv guide, du opretter.

Giv personlige oplevelser i appen med avanceret brugersegmentering. Få en Userpilot-demo, og se hvordan.
Det gør det nemt at udløse brugervejledninger i appen, der er fokuserede og relevante for hver enkelt gruppe.
Userpilot – den bedste software til at skabe interaktive brugervejledninger for at forbedre brugernes onboarding
Vi har beskrevet, hvordan det kan være en yderst værdifuld aktivitet at skabe en interaktiv brugervejledning for at øge fastholdelsesgraden og engagementet og støtte dine produktmål.
Men der er mere at overveje – ved at vælge den rigtige software kan du udvide de værktøjer, du har til rådighed til at engagere dig med brugerne i appen.
Segmenter dine brugere for at udløse kontekstuelle hjælpemeddelelser og vejledninger i hele onboarding-processen
Som allerede nævnt ovenfor er konteksten alt afgørende, når du laver interaktive brugervejledninger. Brug avanceret segmentering for at sikre, at de udløses for de rigtige brugere.
Ved hjælp af Userpilot kan du oprette forskellige brugersegmenter for hver enkelt onboarding-fase og gruppere brugerne ud fra deres engagement og adfærd i appen.

Udarbejd brugervejledninger og forkort læringskurven
Brugervejledninger er gode til at præsentere avancerede funktioner og til at engagere brugerne ved at vise dem præcis, hvordan de skal gå igennem din applikation.
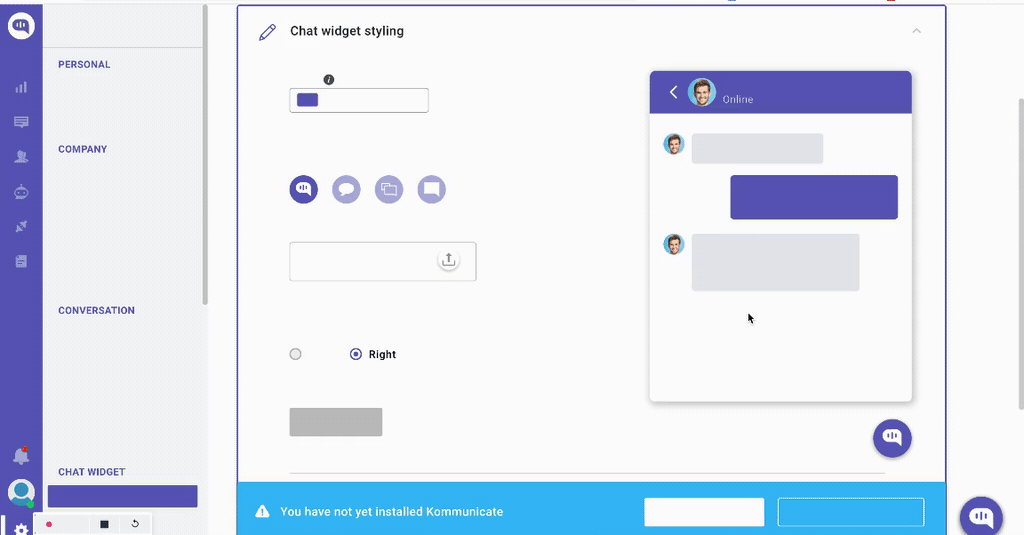
Lad os tage et kig på nedenstående eksempel fra Kommunicate. De kontekstuelle hjælpemeddelelser, der er oprettet på få minutter, er ekstremt effektive til at forklare, hvordan chat-widget’en fungerer.

Interaktive vejledninger, der tilbyder kontekstuel hjælp, er et fantastisk værktøj til at opbygge brugernes viden.
Vejledninger, der er målrettet specifikke brugersegmenter, kan hurtigt udvide kundedatabasen, hjælpe med at reducere deres time-to-value og i sidste ende drive SaaS-vækst.
Vejled brugerne med tjeklister til indskoling
En tjekliste er også et nyttigt redskab, hvis du ønsker at fremme digital adoption. De er særligt nyttige til at skabe engagerende brugeroplevelser ved indskoling.
Lad os tage et kig på et andet eksempel fra Kommunicate.

Tjeklister, der styrer interaktive vejledninger, giver mulighed for en personlig tilgang, hvilket er godt for engagementet.
Ved at opstille de opgaver, som brugerne skal udføre for at nå milepæle i rejsen, er det klart for brugeren, hvad de skal gøre for at komme videre – og da hver mulighed udløser en anden interaktiv vejledning, er deres onboarding-oplevelse tilpasset deres behov.
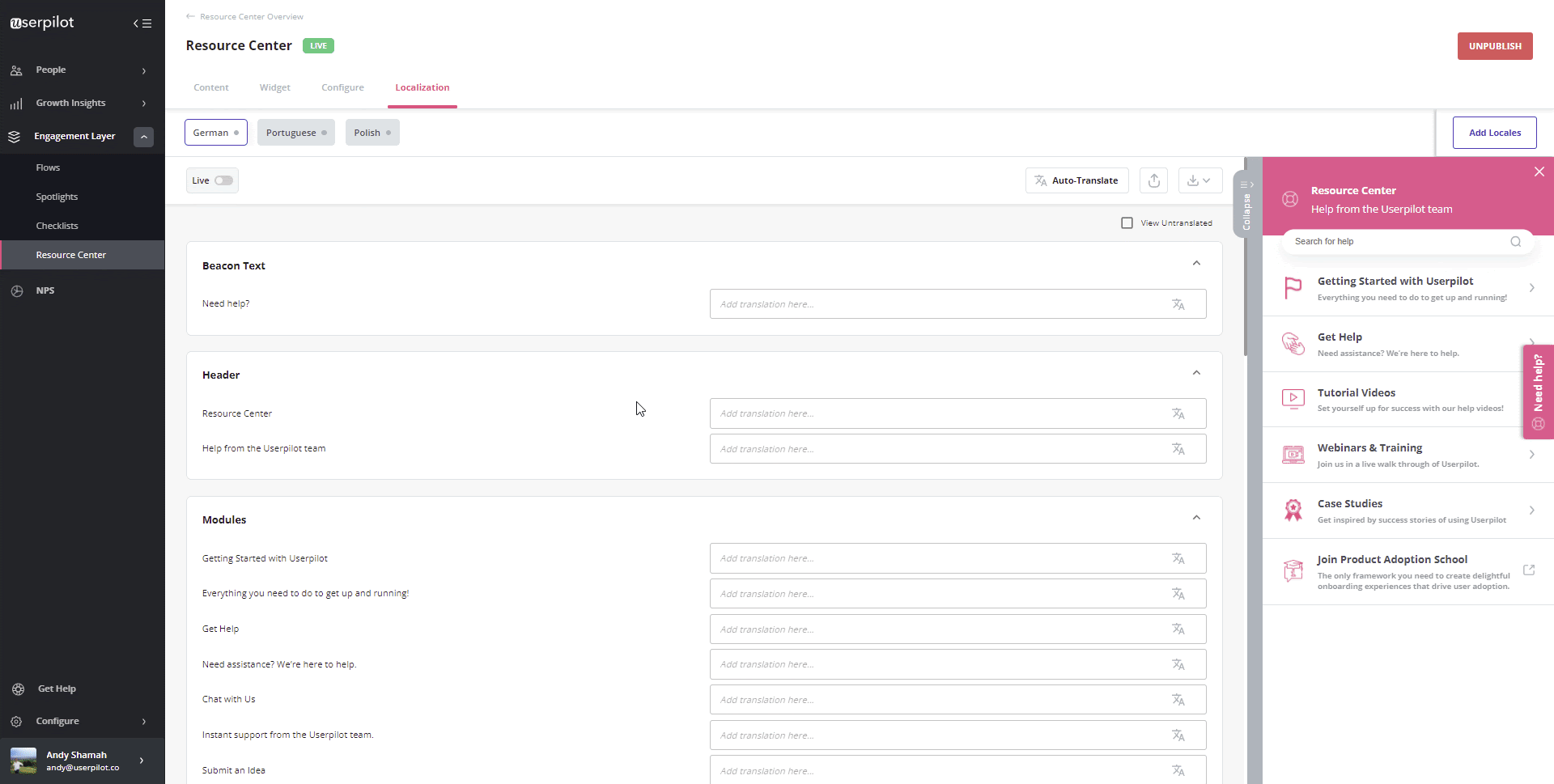
Tilbyde selvbetjeningssupport med en ressourcecenterfunktion
Brugerne vil altid have brug for yderligere støtte.
Et godt kundesupportteam er en vigtig del af ethvert succesfuldt digitalt produkt. Men det er muligt at afbøde en stor del af de kommende supportopkald ved at oprette et ressourcecenter.

Ressourcecentre er et fantastisk værktøj – de hjælper dine brugere med at vælge det niveau af støtte, de har brug for, blandt en række forskellige muligheder.
Det er en fornuftig måde at hjælpe dine brugere med at få den hjælp, de har brug for, når de har brug for det.
Uanset om de leder efter hjælp i appen, et direkte link til support eller ønsker at gå i dybden med supportdokumentationen – er det en god idé at sikre, at brugervejledninger er let tilgængelige og kan udløses, når brugeren har brug for dem.
Brug videovejledninger i forbindelse med indslusningsprocessen for nye brugere
Du kan ikke kun opbygge et helt ressourcecenter fyldt med vejledninger, men du kan også udløse videovejledninger eller trinvise vejledninger direkte inde i det.
For at gøre det endnu nemmere kan du tilpasse de moduler, der vises for hver enkelt bruger, baseret på forskellige brugersegmenter.

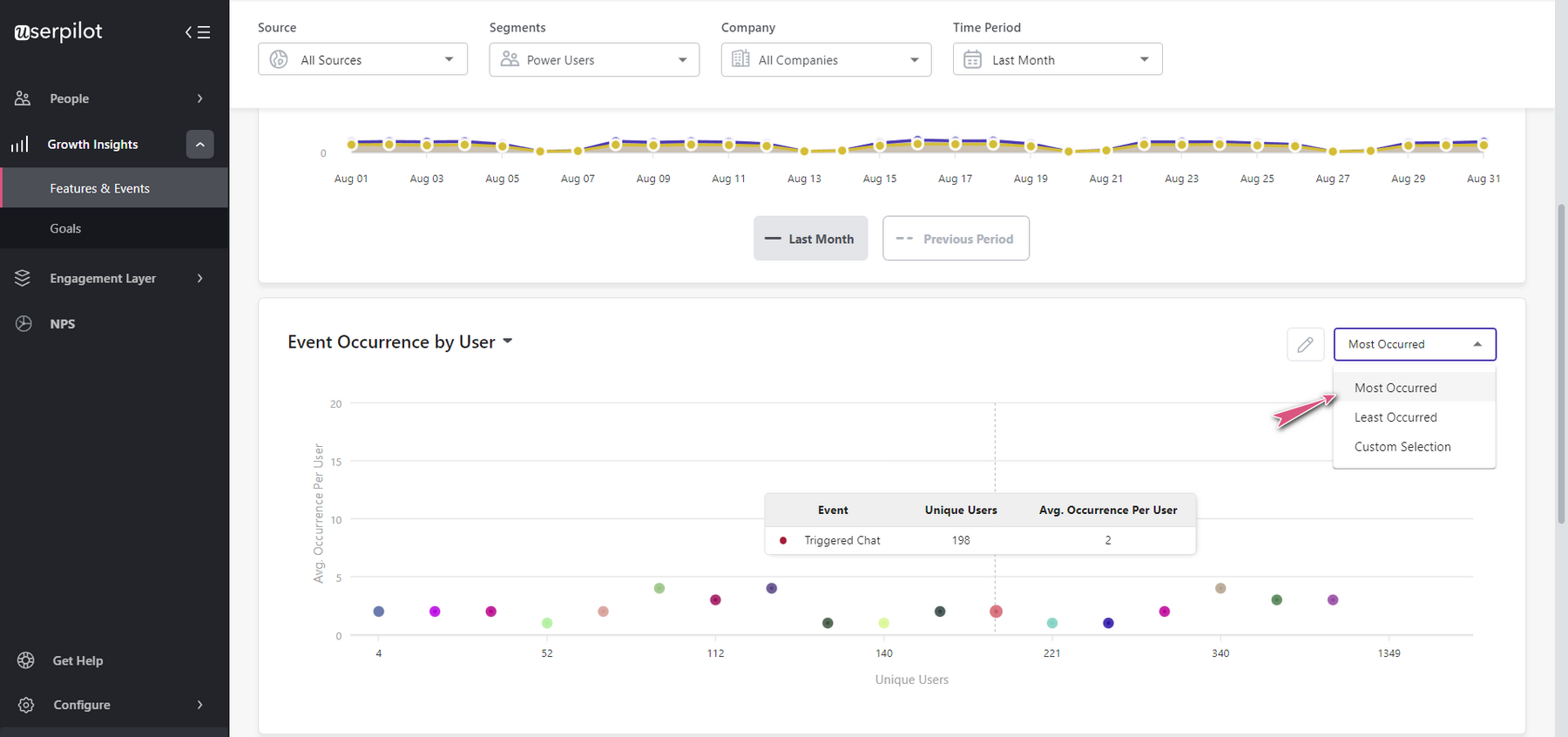
Spor og analysér effektiviteten af dine interaktive vejledninger i forhold til brugeradfærd
Sæt mål, og forbind strømmene med dem for at se effekten.
Du kan også se brugeradfærdsmønstre og forstå, hvordan brugerne bruger dit produkt ved hjælp af eventanalyser.

Konklusion
Vi har dækket en masse i denne artikel!
Nu ved du, hvad en interaktiv brugervejledning er, hvornår du kan bruge en, hvordan du laver den, og hvilke andre værktøjer der kan bruges sammen med den.
Forhåbentlig forstår du også, at udarbejdelsen af en brugervejledning handler om at give dine brugere den mest effektive måde at få værdi fra din virksomhed på så hurtigt som muligt.
På et konkurrencepræget marked – og med organisationer over hele verden, der fokuserer på digital transformation – er det en værdifuld viden at have.
Vil du gerne i gang med at lave interaktive brugervejledninger?
Få en Userpilot-demo
og se, hvordan du kan skabe interaktive brugervejledninger, der fremmer adoption og glæder dine kunder.

