Hur du skapar interaktiva användarhandledningar för din SaaS-produkt

Om du är en kunnig SaaS-ägare är det troligt att du har hört talas om interaktiva användarhandböcker. Men vad är de till för, hur skapar du dem – och vilken effekt har de för dina användare?
Alla produktchefer vill glädja och engagera sina kunder. En stor del av detta är att se till att användarna vet hur de ska få ut det mesta av programmet (och i den moderna världen innebär det mer än att skapa en sida med en massa supportdokumentation).
Om du misslyckas med det uppdraget riskerar du att skada kundlojaliteten.
I den här artikeln utforskar vi vad interaktiva manualer är, hur du skapar dem och hur du kan hjälpa användarna genom engagerande genomgångar.
Låt oss dyka in!
TL;DR
- En interaktiv användarhandledning är en kombination av uppmaningar som används när du tar emot användare för att hjälpa dem att förstå hur de ska använda din produkt.
- Det finns två huvudtyper av användarhandböcker: fullständiga
produktvisningar
(som tenderar att vara mer detaljerade och tidskrävande) och
interaktiva handböcker
(med hjälp av verktygstips och vägledning i realtid för att ge kunderna mer kontextuell hjälp). - Interaktiva användarhandledningar förbättrar användaranpassningen och driver på produktanvändningen. Hur? Genom att hjälpa verkliga användare att bygga upp sin kunskapsbas genom att ta del av interaktivt innehåll som är relevant för dem.
- När det gäller att skapa användarhandböcker online har du två alternativ: du kan bygga programvaran internt eller använda ett verktyg för produktgenomgång.
- Att bygga ett eget verktyg innebär en lång process för dina utvecklare för att skapa komplex programvara, vilket innebär att du måste prioritera bort arbetet med din kärnverksamhet. Du riskerar också att få en bristande flexibilitet som gör det svårt att anpassa dina interaktiva manualer.
- Att använda ett befintligt kodfritt verktyg(Userpilot kan hjälpa till) är ett mycket bättre alternativ: ökad flexibilitet, mindre beroende av utvecklare och möjlighet att enkelt rikta in sig på olika användarsegment med kontextuell hjälp (allt detta ökar den digitala acceptansen).
- Det är enkelt att skapa interaktiva manualer:
- Först måste du välja ett exakt mål – vad försöker du hjälpa dina användare att uppnå?
- Därefter kan du välja lämpliga utlösare för att skapa ett “flöde” av kontextuell hjälp i användargränssnittet.
- Slutligen måste du identifiera tydliga användarsegment (så att du kan skapa genomgångar som är skräddarsydda för deras behov).
- Det finns andra verktyg som du kan använda för att komplettera en interaktiv handbok: checklistor som beskriver specifika uppgifter kan vara extremt effektiva (t.ex. vid introduktion av användare), och genom att erbjuda självbetjäning med ett resurscenter kan du hjälpa dina användare att utöka sin kunskapsbas.
Vad är en interaktiv användarhandbok?
En interaktiv användarhandbok (eller manual) är en uppsättning funktioner som hjälper användaren att bättre förstå din SaaS-verksamhet, produkt eller webbplats.
De har vanligtvis formen av små popup-fönster som förklarar vad som händer på en sida och ger tydliga instruktioner om hur användaren ska navigera i din programvara.
Interaktiva användarhandböcker är ett utmärkt sätt att engagera och utbilda dina användare, hjälpa dem att få ut det mesta av din produkt och förbättra användaranpassningen och funktionsanvändningen.
Typer av interaktiva användarhandledningar
Användarhandböcker har utvecklats med tiden och kan ha många olika former. Låt oss titta på två av de vanligaste:
1 – Produktresor
Dessa detaljerade introduktionsrundturer tenderar att vara linjära och inte särskilt interaktiva.
Det är vanligtvis mycket information som förmedlas i en bestämd sekvens av händelser – fullständiga produktvisningar kan vara tidskrävande och har vanligtvis använts för att introducera anställda eller för att visa upp en komplex produkt utan att användarna behöver skapa ett konto.
Det vanligaste användningsfallet är den linjära rundturen som bara berättar information för användaren utan att samtidigt uppmana till engagemang.
Kolla in Adobes produktturné för att visa upp en produktuppdatering.

2 – Tooltips och genomgångar
Ett bättre alternativ till produktvisningar är en interaktiv rundvandring som visar men också väntar på att användaren ska göra något innan han eller hon går vidare till nästa steg.
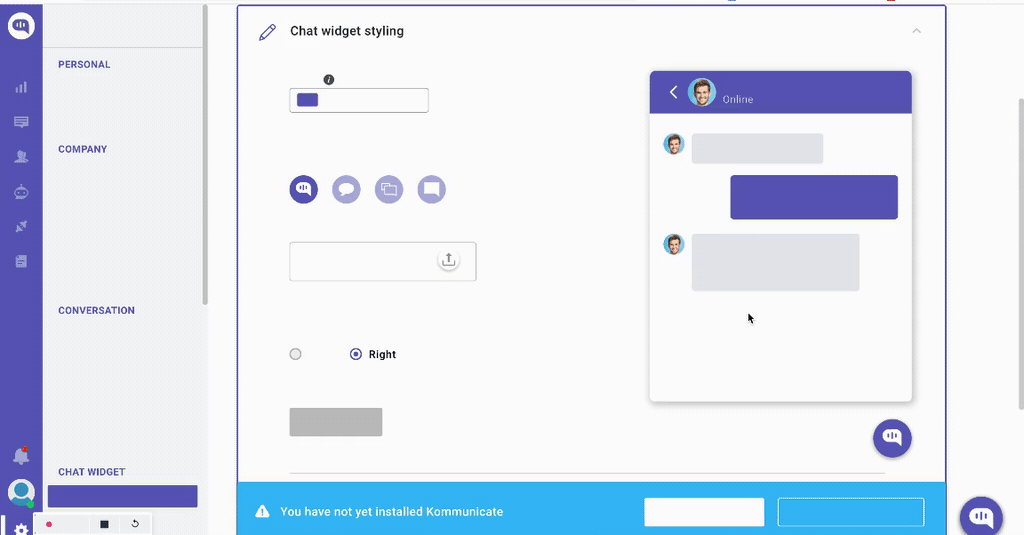
Den är också inriktad på att få användarna att slutföra en uppgift. Som att sätta upp sin chatbot för första gången(fallstudie från Kommunicate).

I stället för ett förutbestämt flöde innebär detta att du använder popup-fönster som ger kontextuell hjälp som utlöses av den åtgärd som dina kunder har vidtagit.
När användarna interagerar med din programvara bygger de samtidigt upp sin kunskapsbas.
Här är hur Touchright använder en kort interaktiv guide för att hjälpa användarna att komma igång med programvaran.

Interaktiv användarhandledning steg 1 – byggd med Userpilot

Interaktiv användarguide steg 2- byggd med Userpilot

Interaktiv användarguide steg 3- byggd med Userpilot
Hur interaktiva användarhandböcker kan förbättra användaranpassningen och främja produktanvändning
Istället för generiska produktvisningar eller skriftlig dokumentation hjälper interaktiva manualer och guider verkliga användare att lösa affärsproblem och använda din programvara mer effektivt.
Den täta återkopplingsslingan mellan en användare som gör en åtgärd och får relevant information hjälper till att korta inlärningskurvan och minska tiden till värde.
Det hjälper i sin tur användarna att upptäcka hur de ska ta till sig, använda och få ut värde av din produkt. Graden av personalisering är det som gör verklig skillnad för deras engagemang och har en drastisk inverkan på retentionsgraden.
Hur man skapar interaktiva användarhandledningar
Uppgifterna är tydliga – interaktiva användarhandledningar har en enorm inverkan på nästan alla SaaS-indikatorer.
Men hur gör man egentligen för att skapa en sådan?
Du har bara två alternativ – du kan bygga en skräddarsydd programvara själv eller använda ett programvaruverktyg för produktresor.
I det här avsnittet av artikeln undersöks vilket som är bäst.
Bygg interaktiva användarhandböcker internt (rekommenderas inte)
För de flesta programvaruföretag är det fel att skapa interaktiva manualer från grunden.
Varför?
Istället för att uppfinna hjulet på nytt bör dina utvecklare prioritera sina insatser för att förbättra din programvara – göra den snabbare eller mer visuellt tilltalande – och regelbundet leverera uppdateringar som gör dina kunder nöjda.
Att bygga och underhålla ett verktyg har en stor inverkan på utvecklingsarbetet. Även mindre ändringar eller justeringar leder till att utvecklarna får mer tid på sig – och det betyder att du inte är helt fri att anpassa ditt tillvägagångssätt.
Det är svårt att göra snabba A/B-tester och du förlorar möjligheten att samla in värdefulla användardata.
Slutligen finns det en brist på flexibilitet.
Du kommer troligen bara att kunna bygga något som alla dina användare interagerar med på samma sätt, istället för att kunna rikta in dig på olika segment med kontextuellt relevant information.
Med tanke på att personalisering är en av de viktigaste orsakerna till att användare använder interaktiva guider är det ett stort problem.
Skapa interaktiva användarhandböcker med verktyg utan kod
Det är mycket bättre att använda en förbyggd plattform.
Tack vare den låga tekniska gränsen kan vem som helst – från driftansvariga till chefer för kundsuccé – snabbt skapa en interaktiv rundtur, vilket innebär att du kan minska beroendet av programutvecklare.
Istället för att använda en enda storlek som passar alla kan du utlösa användarhandledningar kontextuellt – baserat på de specifika åtgärder som kunden har vidtagit utlöses riktad support för att hjälpa dem att navigera och använda produkten mer effektivt.
Det är också ett mycket mer flexibelt val.
Det finns dussintals variabler som du kan vilja justera, från små ändringar i texten till att justera designen. I ett specialtillverkat verktyg är detta en stor arbetsinsats – i ett verktyg utan kod är det otroligt enkelt.
Det ger dig friheten att experimentera och förbättra din programvara.
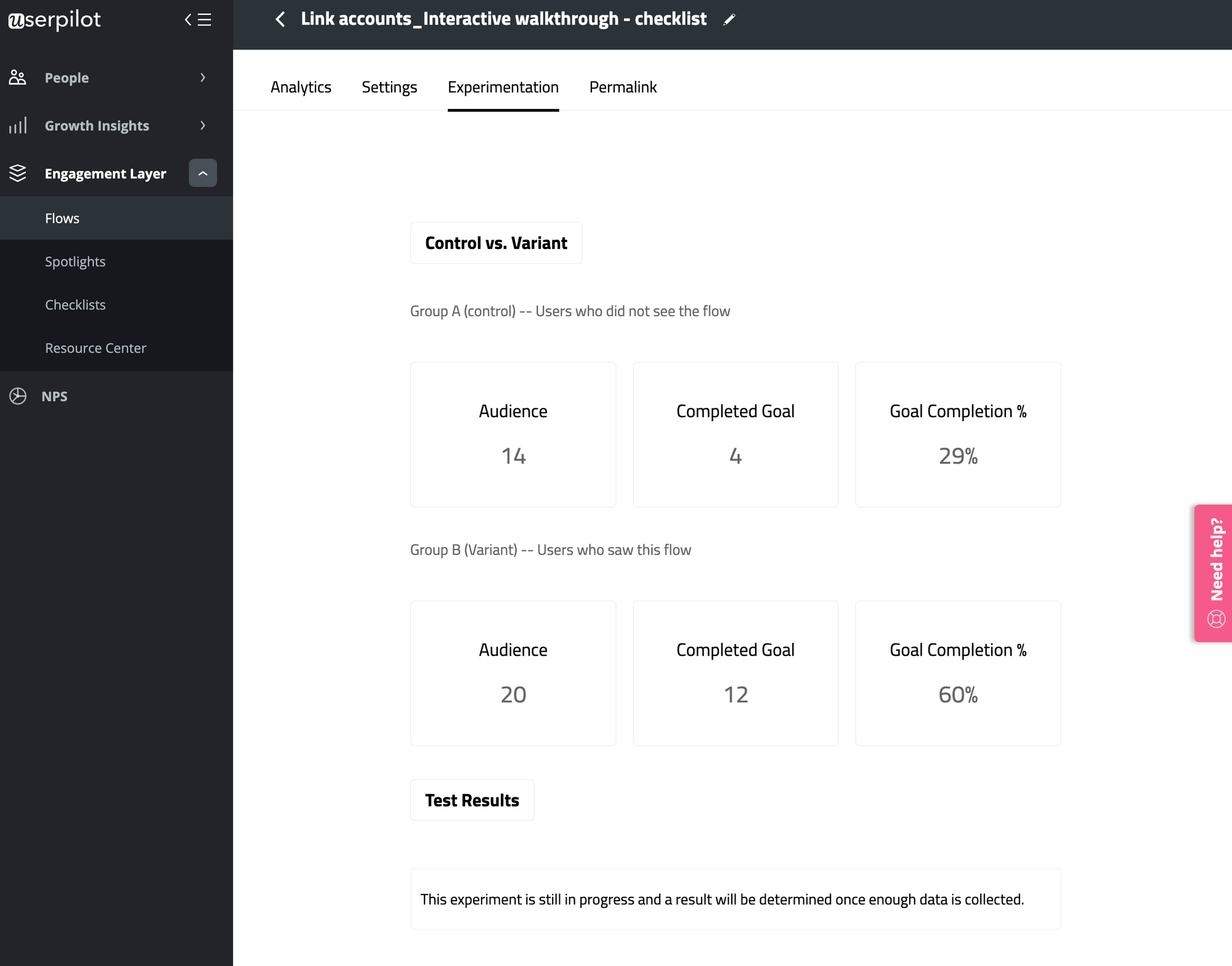
Med hjälp av verktyg för kundanpassning är det lätt att se vilken version av en interaktiv användarhandbok som fungerar bäst med A/B-testning (och anpassa ditt tillvägagångssätt därefter).
A/B-testning hjälper dig att snabbt testa olika versioner av dina användarhandböcker mot en kontrollgrupp.

Hur man bygger interaktiva användarhandböcker med ett verktyg utan kod
Att använda ett verktyg utan kod är därför en självklarhet.
Men hur gör man egentligen för att sammanställa en guide? Hur skapar du något som engagerar och hjälper dina användare?
I detta avsnitt av artikeln förklaras de viktigaste stegen i processen.
Vi använder Userpilot som exempel här, så de här stegen kan se lite annorlunda ut i ett annat verktyg. De underliggande principerna kommer dock att vara desamma.
Sätt upp ett mål
Det är mycket svårt att skapa en effektiv guide om du inte har tänkt noga på vad du vill visa.
Istället för att göra en lång rundtur till varje funktion i din produkt, vänd på det hela och tänk från användarens perspektiv. Tänk på vilka funktioner de använder och varför de använder dem – vad försöker dina kunder uppnå?
När du har valt en funktion att ta itu med kan du fastställa en rad specifika mål för vad användarna ska göra för att uppleva ett värde.

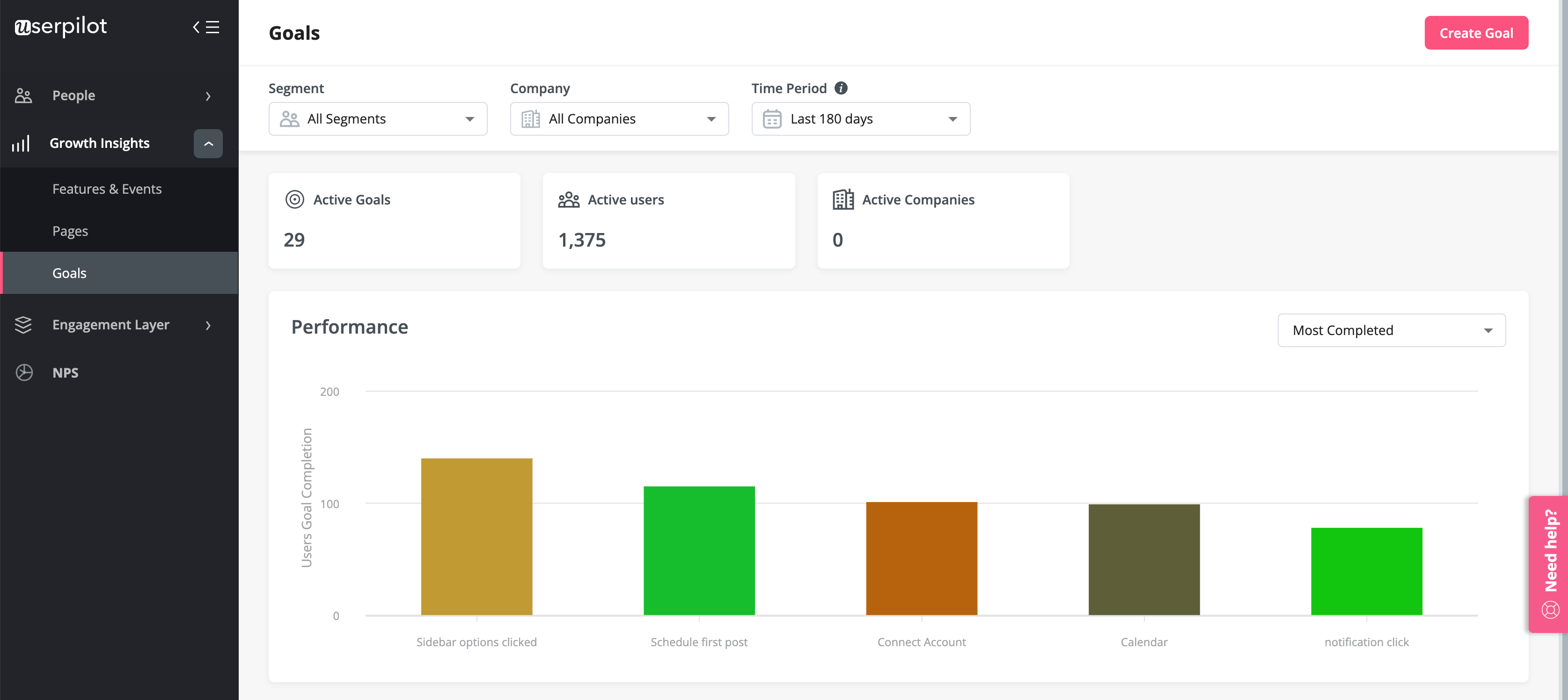
Det är enkelt att sätta upp mål i Userpilot.
Kom ihåg att det som mäts kan också förvaltas – dessa uppgifter hjälper dig att förstå om din interaktiva manual har varit en framgång eller inte.
Skapa ett flöde i appen
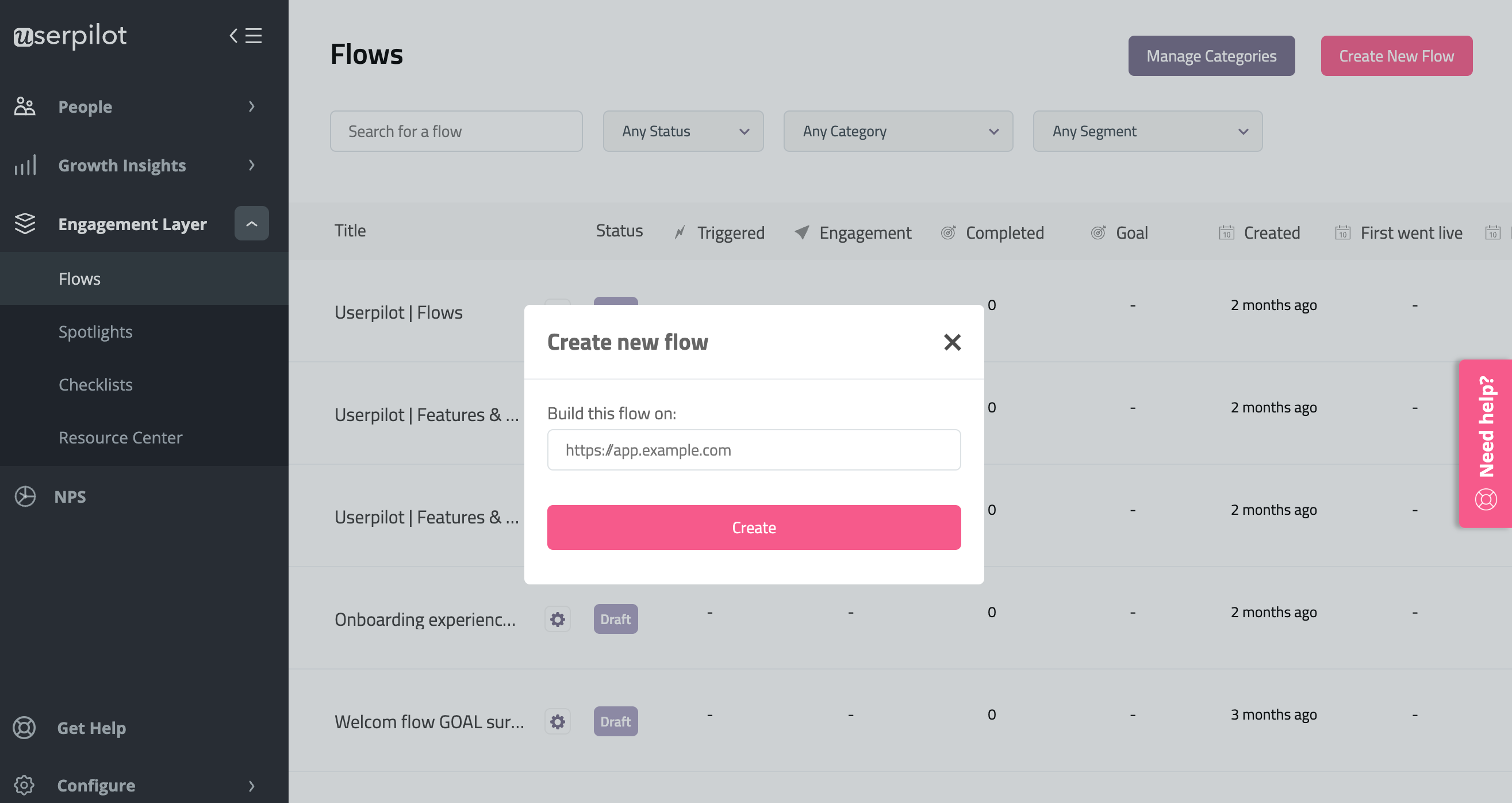
När du har bestämt dig för ditt mål är nästa steg att skapa ett nytt flöde i appen.
Det första steget för att bygga en interaktiv guide i Userpilot är att skapa ett nytt flöde. Du kan antingen navigera till instrumentpanelen Flow….

…eller starta Chrome Extension Builder direkt genom att klicka på tilläggswidgeten i webbläsaren.
Ange den sida du vill att guiderna ska utlösa och du är redo att börja bygga.
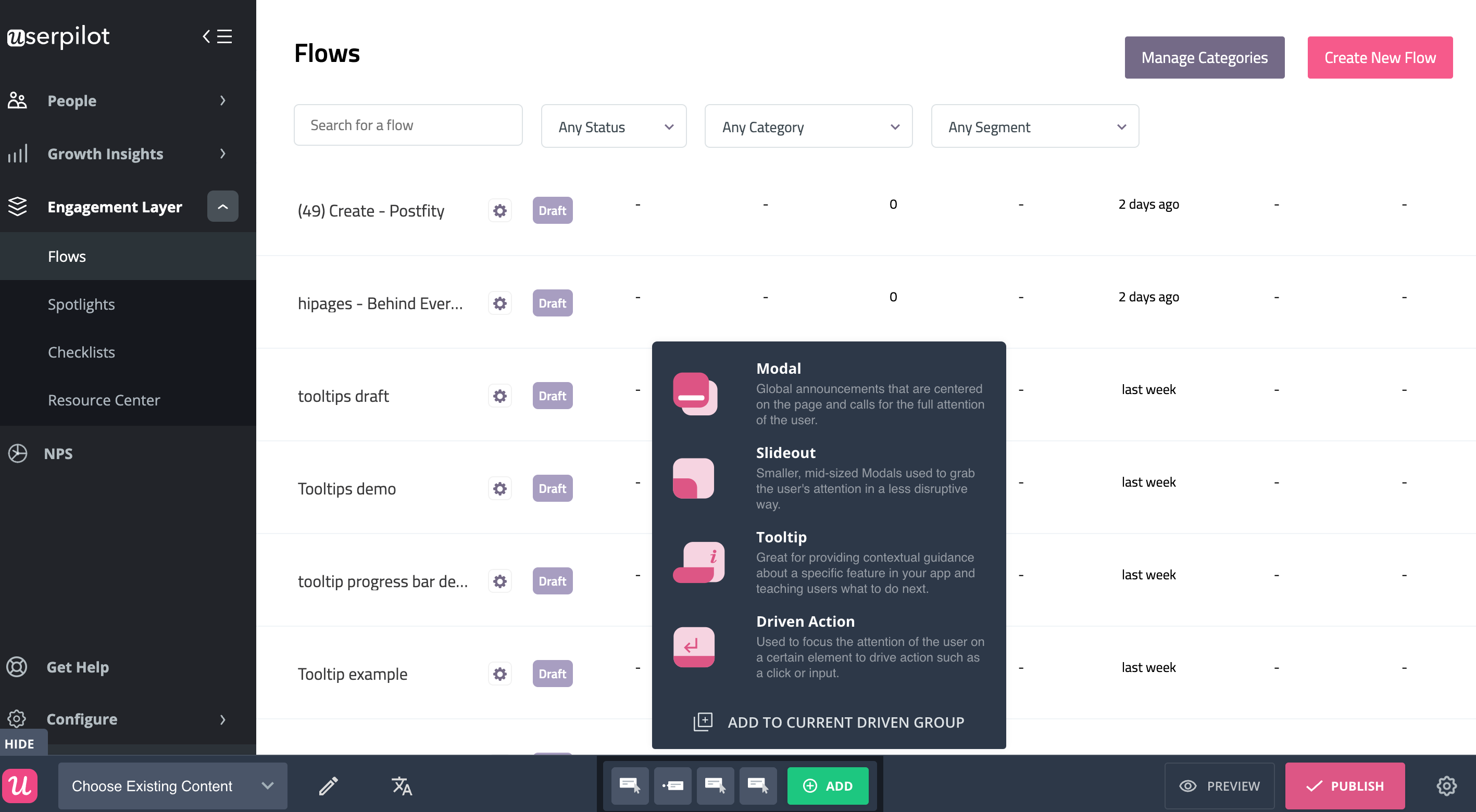
Du har en rad olika UX-mönster att välja mellan, men majoriteten av interaktiva guider använder en kombination av drivna åtgärder och verktygstips.

Driven actions är en funktionalitet som är unik för Userpilot och som handlar om att skräddarsy en produktvisning efter användarens behov. På så sätt kan du fokusera på att välja rätt funktioner att förklara (i stället för att slösa tid på att bygga behörigheter).

Du bör alltid ta hänsyn till sammanhanget när du funderar på vilken åtgärd du vill att användaren ska vidta.
I exemplet ovan kan du se hur många alternativ du kan välja mellan. Det är viktigt att noga överväga vilken åtgärd som är mest meningsfull i sammanhanget.
Det bästa sättet att hjälpa kunden att förstå komplexa funktioner är att få kunden att fysiskt hålla fingret över något, klicka, dra eller på något annat sätt använda produkten. Det är ett av de mest kraftfulla verktygen för självbetjäning som du kan använda.
När bör verktygstips finnas med i din interaktiva guide?
Tooltips förklarar vad kunden måste göra och hur han eller hon ska göra det. Exemplet nedan visar hur du kan infoga dem i ett flöde.
Du bör använda dem vid specifika punkter under resan för att ge kontextuella instruktioner. Det hjälper användarna att bättre förstå hur din produkt fungerar och bygga upp sin kunskapsbas.

Tooltips kan vara en värdefull del av en interaktiv guide.
Du kan sedan enkelt koppla ihop en kombination av drivna åtgärder och verktygstips för att skapa guider som väcker intresse och hjälper nya användare.
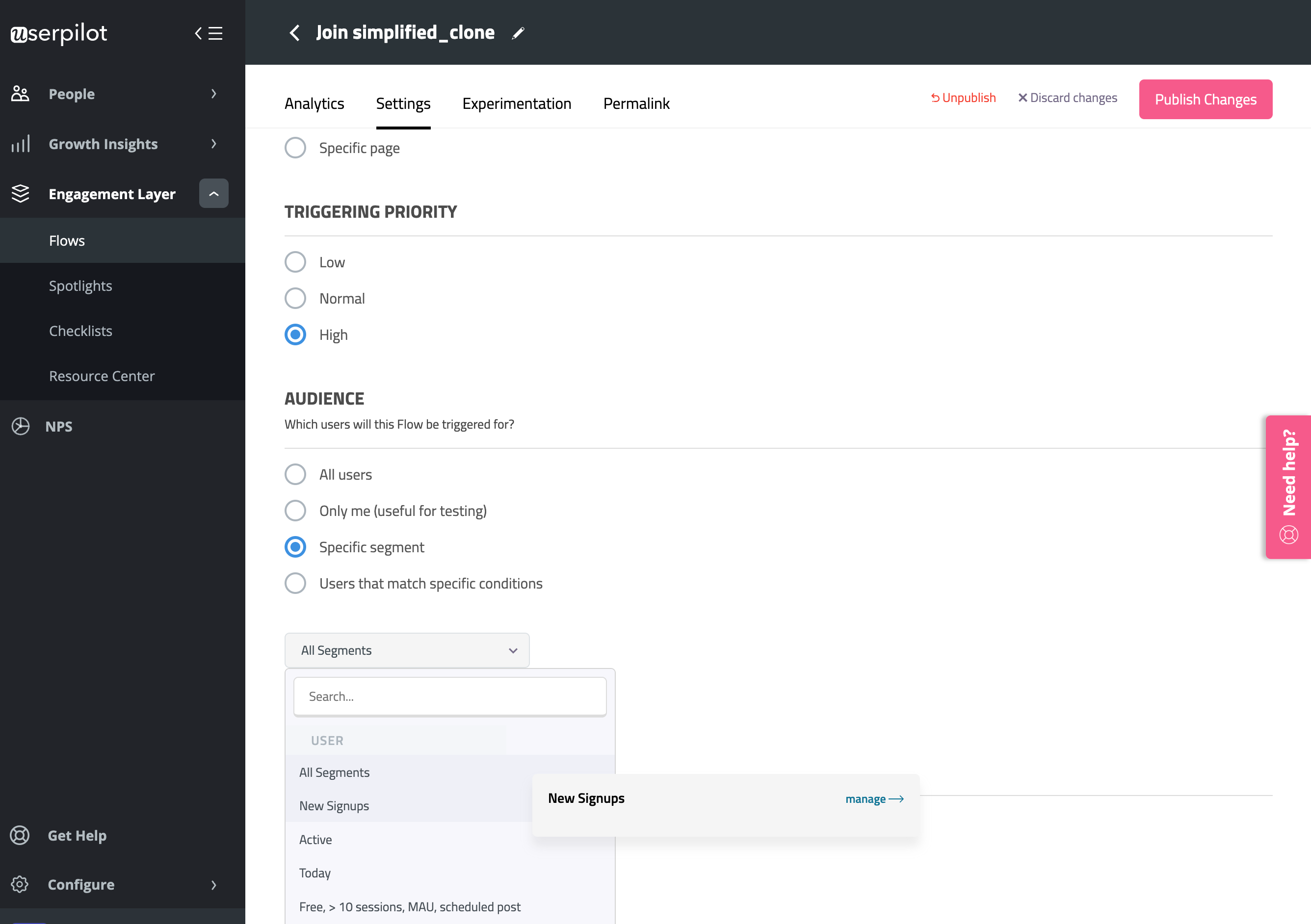
Ställ in din guide så att den utlöses för olika anpassade användarsegment för en personlig upplevelse.
Ska du behandla dina kunder som en enhetlig grupp?
Absolut inte – alla användare har olika mål, ambitioner och behov.
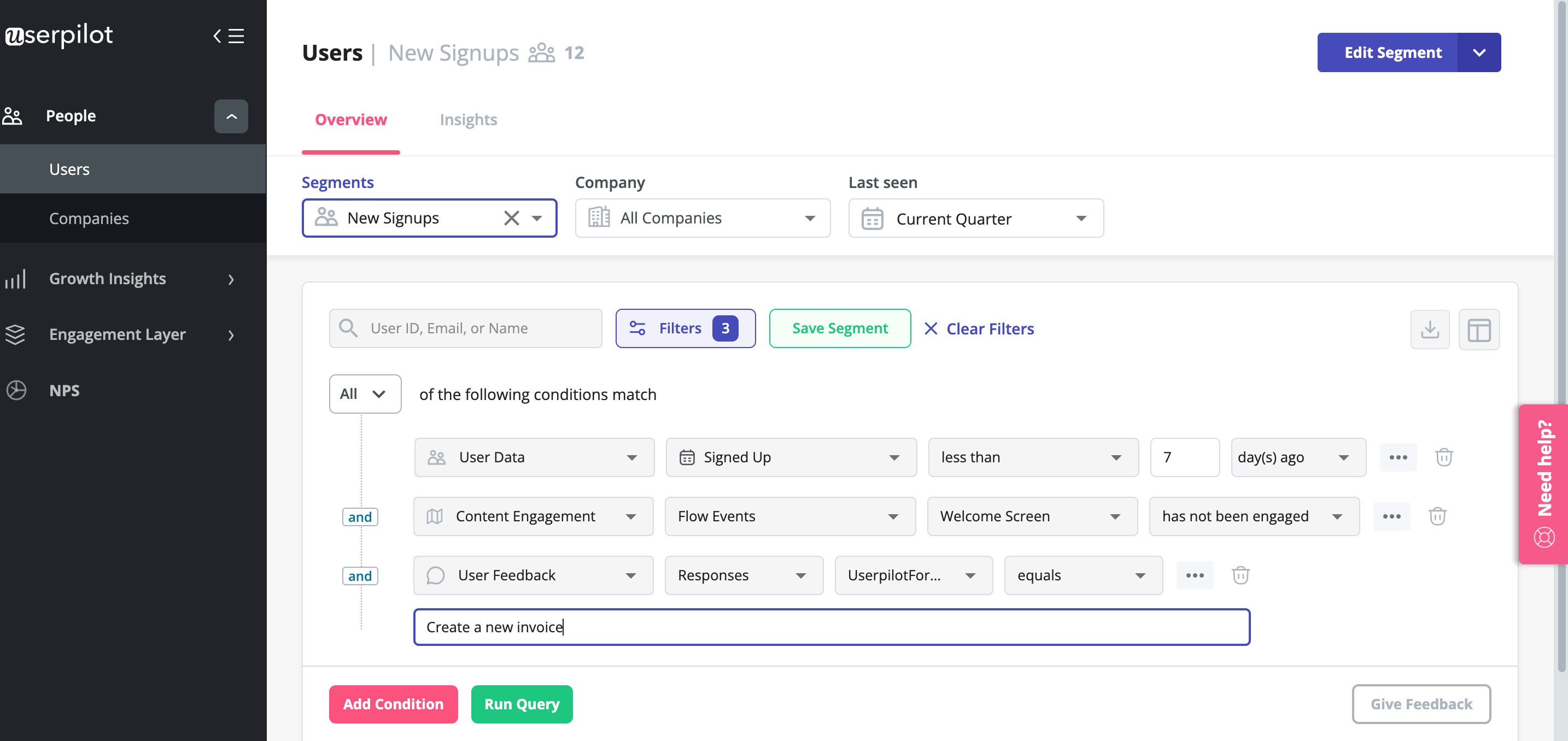
Istället för att anta ett övergripande tillvägagångssätt bör du tänka i termer av användarsegment: grupper av kunder som interagerar och engagerar sig i din produkt på ett liknande sätt (eller har något gemensamt).

För att få ut mesta möjliga av interaktiva guider bör de vara riktade för att tillgodose behoven hos olika användargrupper.
Du kan dela upp detta på flera olika sätt:
- Användarroll
- Jobb som ska göras
- Förlovning
- Antagande av en funktion
- Aktivitetsnivåer
- Andra anpassade attribut
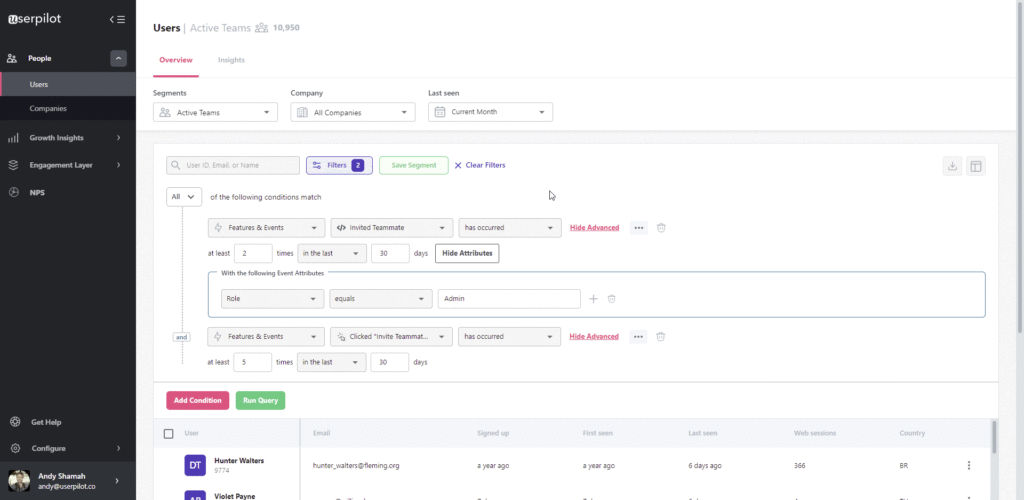
Du kan antingen ange ett segment som du redan har skapat eller ställa in specifika villkor för varje interaktiv guide som du skapar.

Skapa personliga upplevelser i appen med avancerad användarsegmentering. Få en Userpilot-demo och se hur det går till.
Det gör det enkelt att skapa användarhandböcker i appen som är fokuserade och relevanta för varje grupp.
Userpilot – den bästa programvaran för att skapa interaktiva användarhandledningar för att förbättra användaranpassningen.
Vi har beskrivit hur skapandet av en interaktiv användarhandbok kan vara en extremt värdefull aktivitet för att öka retentionsgraden och engagemanget och stödja dina produktmål.
Men det finns mer att tänka på – genom att välja rätt programvara kan du utöka de verktyg du har för att engagera användarna i appen.
Segmentera dina användare för att utlösa kontextuella hjälpmeddelanden och guider under hela introduktionsprocessen.
Som redan nämnts ovan är sammanhanget allt när du skapar interaktiva användarhandledningar. Använd avancerad segmentering för att se till att de utlöses av rätt användare.
Med hjälp av Userpilot kan du skapa olika användarsegment för varje steg i onboardingprocessen och gruppera användarna utifrån deras engagemang och beteende i appen.

Bygg upp användarhandböcker och förkorta inlärningskurvan
Användarguider är utmärkta för att visa upp avancerade funktioner och engagera användarna genom att visa dem exakt hur de ska gå igenom programmet.
Låt oss ta en titt på exemplet nedan från Kommunicate. De kontextuella hjälpmeddelanden som skapas på några minuter är extremt effektiva när det gäller att förklara hur chatt-widgeten fungerar.

Interaktiva guider som erbjuder kontextuell hjälp är ett utmärkt verktyg för att bygga upp användarnas kunskaper.
Guider riktade till specifika användarsegment kan snabbt utöka kundernas kunskapsbas, bidra till att minska deras tid till värde och i slutändan driva SaaS-tillväxten.
Vägledning av användare med checklistor för introduktion
En checklista är också ett användbart verktyg om du vill främja digital användning. De är särskilt användbara för att skapa engagerande användarupplevelser.
Låt oss ta en titt på ett annat exempel från Kommunicate.

Checklistor som styr interaktiva guider möjliggör ett personligt tillvägagångssätt, vilket är bra för engagemanget.
Genom att ange de uppgifter som användarna måste utföra för att nå milstolparna i resan är det tydligt för användaren vad de måste göra för att göra framsteg – och eftersom varje alternativ utlöser en annan interaktiv guide är deras onboarding-upplevelse anpassad efter deras behov.
Erbjuda självbetjäningsstöd med en resurscenterfunktion
Användarna kommer alltid att behöva ytterligare stöd.
Att ha ett bra kundsupportteam är en viktig del av varje framgångsrik digital produkt. Men det är möjligt att minska en stor del av de kommande supportsamtalen genom att bygga ett resurscenter.

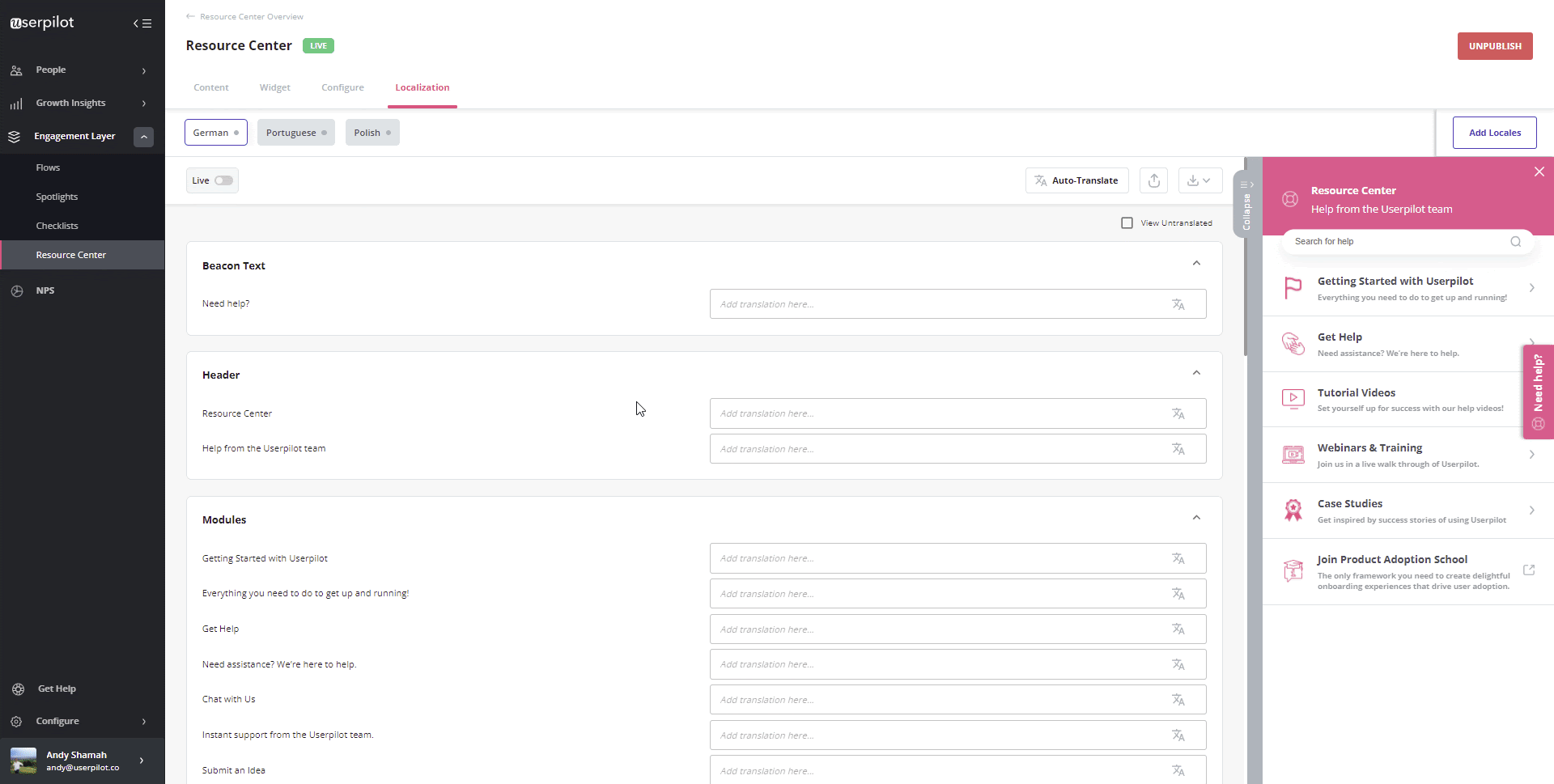
Resurscenter är ett fantastiskt verktyg – de hjälper dina användare att välja den nivå av stöd de behöver från en rad olika alternativ.
Det är ett förnuftigt sätt att hjälpa dina användare att få den hjälp de behöver när de behöver den.
Oavsett om de söker hjälp i appen, en direktlänk till supporten eller om de vill gå in i detaljerna i supportdokumentationen – det är en klok idé att se till att användarhandböckerna är lättillgängliga och att de kan aktiveras när användaren behöver dem.
Använd videohandledning under introduktionsprocessen för nya användare.
Du kan inte bara bygga ett helt resurscenter fullt av guider, utan du kan också starta videotutorials eller steg-för-steg-guide direkt från det.
För att göra det ännu enklare kan du anpassa modulerna som visas för varje användare utifrån olika användarsegment.

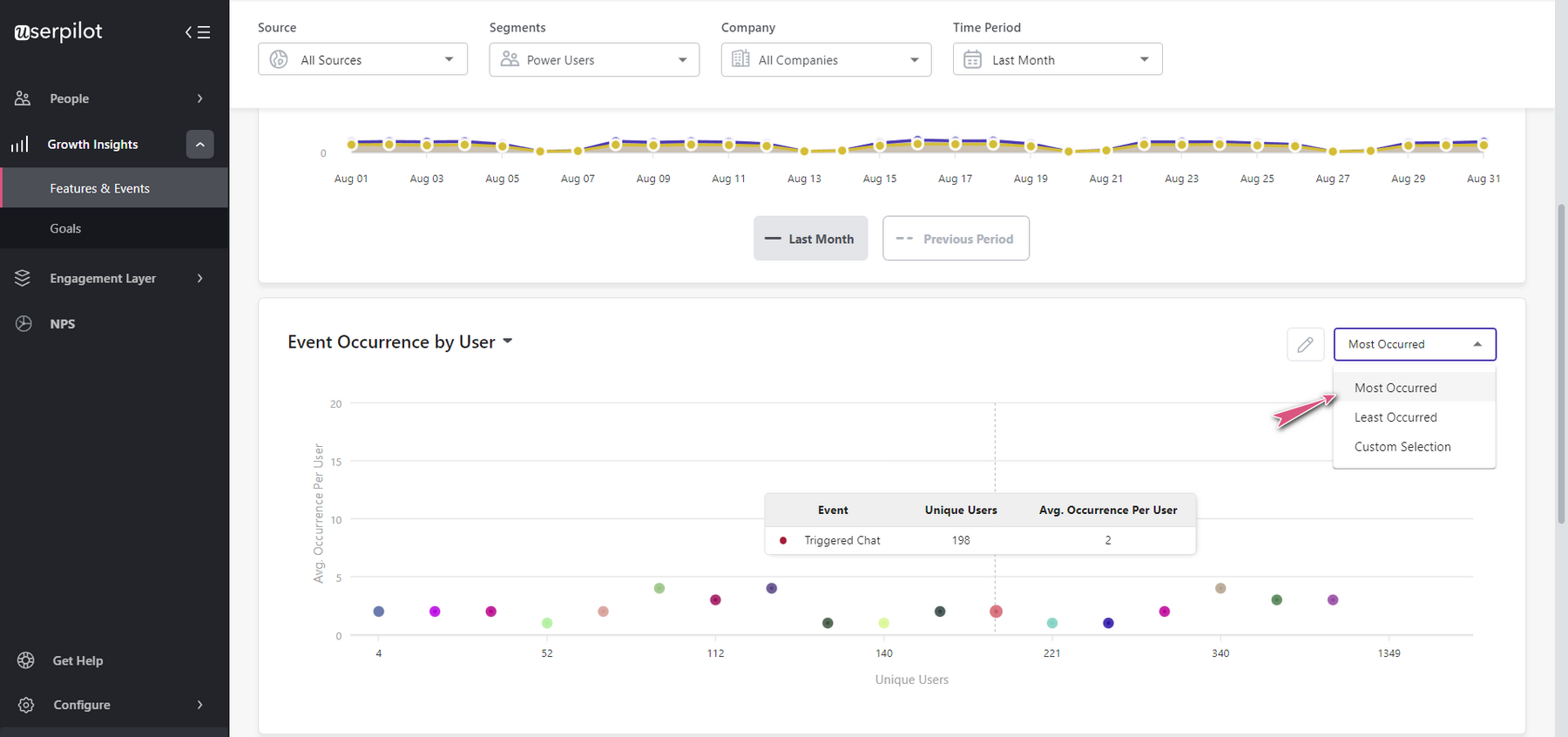
Spåra och analysera effektiviteten hos dina interaktiva guider om användarnas beteende.
Sätt upp mål och koppla flöden till dem för att se effekterna.
Med hjälp av händelseanalyser kan du också upptäcka mönster i användarnas beteende och förstå hur användarna använder din produkt.

Slutsats
Vi har tagit upp mycket i den här artikeln!
Nu vet du vad en interaktiv användarhandbok är, när du kan använda den, hur du skapar den och vilka andra verktyg som fungerar tillsammans med den.
Förhoppningsvis förstår du också att en användarhandbok handlar om att ge användarna det effektivaste sättet att få ut värde av ditt företag så snart som möjligt.
På en konkurrensutsatt marknad – och med organisationer över hela världen som fokuserar på digital omvandling – är det värdefull kunskap att ha.
Vill du komma igång med att skapa interaktiva användarhandböcker?
Få en Userpilot-demo
och se hur du kan skapa interaktiva användarhandböcker som driver på användandet och gör dina kunder nöjda.

