Så här använder du handledningar i appen för att utbilda dina användare och öka produktanvändningen

Vad är handledningar i appen och hur kan de hjälpa dig att förbättra användarnas inlärning och produktanvändning?
I den här artikeln kommer vi att prata om:
- Hur handledningar i appen hjälper dig att förbättra din användaranpassningsprocess
- Bästa praxis för att skapa handledningar i appen
- Verktyg som du kan använda för att skapa gratis handledningskoder
Vi kommer också att ta upp några bra exempel som kan inspirera dig.
TL;DR
-
En handledning i appen är en interaktiv guide som körs ovanpå ditt användargränssnitt och är avsedd att ge vägledning och utbildning i appen i din produkt.
- Handledningar i appen ger självstudier, gör att nya användare snabbare får uppleva värde och ökar användarnas engagemang, vilket i slutändan leder till högre retention.
- Bästa praxis för att skapa handledningar i appen:
-
Håll dina guider i appen korta och enkla för att INTE överväldiga användarna.
-
Testa olika format (grenad handledning med modaler, steg-för-steg-guide med verktygstips, videohandledning osv.)
- Anpassa innehållet till varje användningsfall
- Gör dem interaktiva genom att låta användarna välja sin väg.
- Utlösa dem kontextuellt med hjälp av segmentering
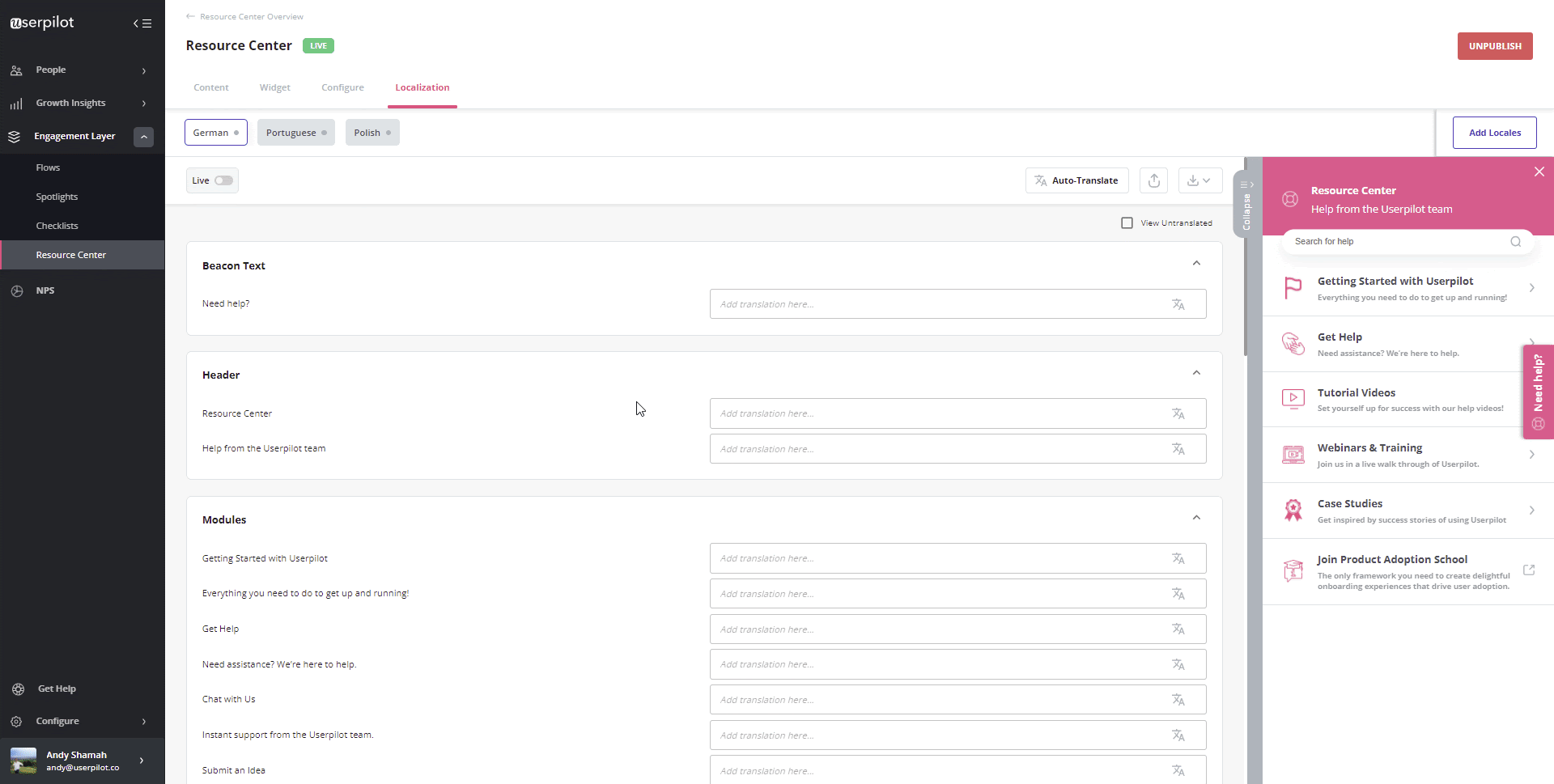
- Gör handledningar tillgängliga på begäran genom att lägga till dem i resurscentret i appen.
- Följ alltid upp dina resultat i förhållande till dina mål och se var du kan förbättra dig.
- Samla in feedback efter engagemanget för att förstå vad som fungerar och vad som inte fungerar.
-
-
Det finns en uppsjö av onboarding-verktyg utan kod om du vill komma igång med handledning i appen, men du kanske vill titta på Userpilot vs Appcues vs Userguiding:
- Userpilot är det bästa verktyget för att bygga personliga och kontextuella handledningar för inskolning i appar och det ger dig tillgång till det största utbudet av UI-mönster som du kan använda när du bygger dina handledningar. Du kan också bygga ett resurscenter i appen för att inkludera dina guider och få tillgång till avancerad analys och segmentering. Det lägsta abonnemanget börjar på 249 USD/månad utan begränsningar av relevanta funktioner.
- Appcues är det bästa verktyget om du behöver bygga handledningar för mobiler. Nackdelen är att den begränsar den funktionalitet som finns tillgänglig i den lägsta planen (Essentials). Om du behöver checklistor, fler än 10 händelser eller fler än 5 användarsegment måste du uppgradera till Growth-planen (från 879 USD/månad som betalas årligen).
- Userguiding är ditt verktyg om du har en liten budget. Om du bara letar efter ett relativt enkelt sätt att bygga enkla onboardingflöden kan det här vara ett bra val för dig. Personer som vill ha mer analys, anpassning eller komplexa integrationer bör dock nog leta på annat håll. Planerna börjar på 99 dollar/månad men har begränsad funktionalitet.
![]()
Kom igång med handledning i appen utan att behöva koda. Prova Userpilot!

Vad är en handledning i appen?
En handledning i appen är en interaktiv guide som körs ovanpå ditt användargränssnitt och är avsedd att ge vägledning och utbildning i appen i din produkt. Det kan handla om videohandledningar som körs i appen eller steg-för-steg-guider (även kallade appgenomgångar eller interaktiva genomgångar).
Varför ska du använda handledningar i appen i din användarupplevelse?
Huvudsyftet med handledningar i appen är att få fler användare att välja funktioner och produkter. Detta är vad alla produktteam skulle vilja ha. Om du är en del av teamet för kundsuccé, produkthantering eller kundsupport vill du att din onboarding-upplevelse ska hjälpa användarna att få värde från din produkt och stanna kvar.
Det är här som handledningar i appen kommer in i bilden.
Ge självstudier i egen takt
Det är svårt för oss människor att ta till oss mycket information på en gång. Det är därför långa, tråkiga produktvisningar inte fungerar. Du kan inte förvänta dig att en ny användare ska kunna sitta i en oändlig serie verktygstips som går igenom hela produktens användargränssnitt och förklarar varje element i ett svep, och dessutom komma ihåg allt.
En handledning i appen ger däremot detaljerad information och vägleder användarna om hur de ska använda produkten i sin egen takt.
Få nya användare att uppleva värdet snabbare
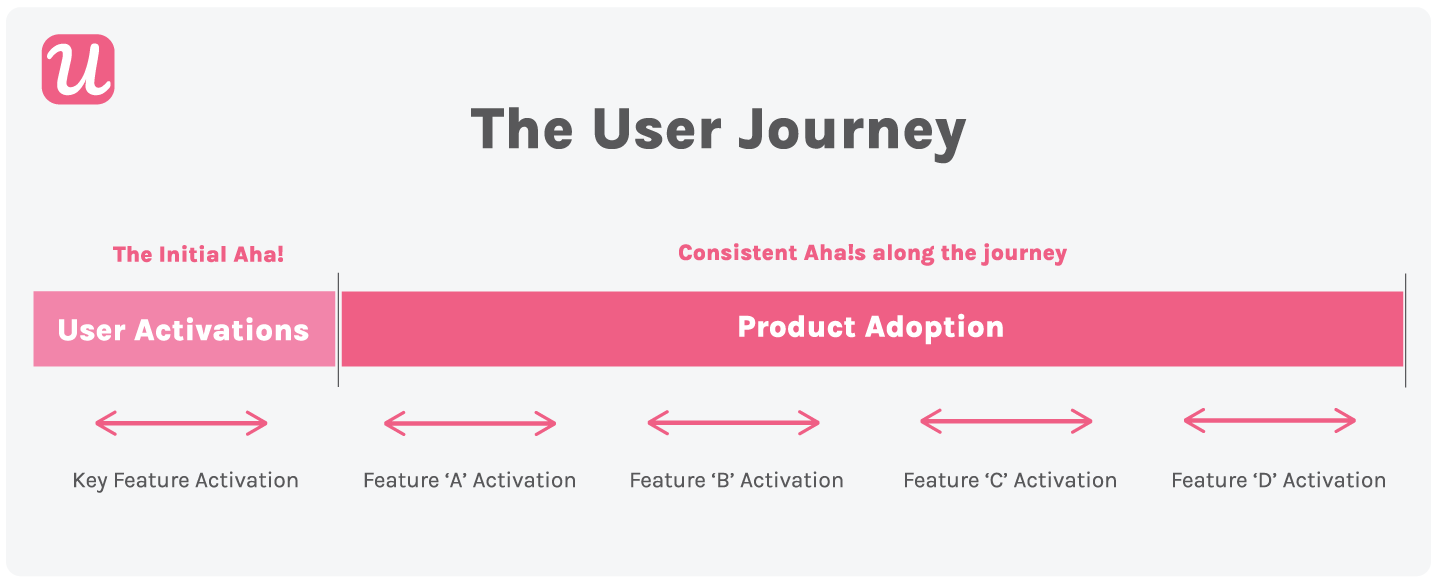
Att få användarna till Aha! Moment är avgörande. Men viktigare är att få dem att uppleva det förväntade värdet.
Du förstår, den Aha! Moment handlar främst om att användarna inser att det kan finnas ett värde i att använda din produkt.
Det är potentiellt värde som får dem att anmäla sig. De måste också ta sig till aktiveringspunkten.
Handledning i appen hjälper användarna att nå fram och uppleva värdet snabbare, eftersom de erbjuder den nödvändiga utbildningen i appen som förkortar inlärningskurvan och håller nya användare engagerade.
Öka användarnas engagemang
Engagemang är allt när det gäller att övertyga en ny användare att stanna kvar. Om de bara stirrar på den första skärmen de ser kommer de inte att klara sig särskilt länge. De måste klicka, bläddra, skriva – de måste interagera på något sätt.
En bra handledning i appen uppmuntrar dessa interaktioner. Den uppmanar och vägleder användarna att göra något och det är mer sannolikt att de faktiskt gör det om det du vägleder dem att göra är meningsfullt med tanke på var de befinner sig på sin resa.
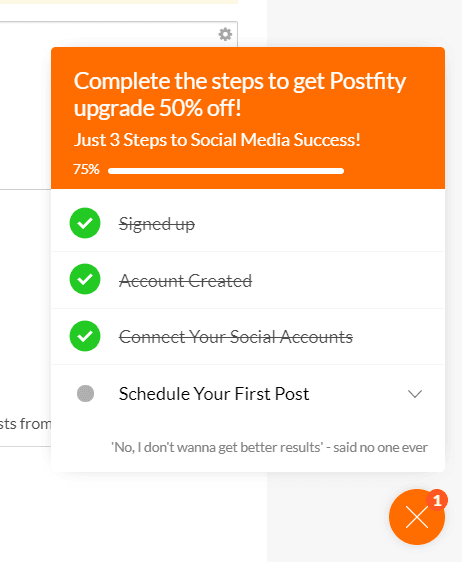
Genom att till exempel klicka på en punkt i en checklista utlöses specifika upplevelser som leder till aktivering. En checklista fungerar både för nya användare och för mer avancerade användare som kan dra nytta av att upptäcka andra funktioner som de inte använder. Du behöver bara lägga till specifika uppgifter beroende på var användaren befinner sig i sin resa.

Öka kundbindningen
Handledningar är tänkta att erbjuda vägledning i appen där och när användaren behöver det under hela introduktionsprocessen. När de är rätt gjorda hjälper dessa interaktiva genomgångar till att undanröja frustration som orsakas av brantare inlärningskurvor och gör det lättare för användaren att faktiskt använda produkten.
Ju mer de engagerar sig, desto mer blir produkten en del av deras liv och desto mer värde får de.
Genom att använda handledning för att få in användare i varje skede av användarresan kan du i slutändan öka andelen användare som stannar kvar, eftersom användare inte slutar när de upplever ett upprepat värde från en produkt.

Bästa praxis när du skapar en handledning i appen
Förhoppningsvis förstår du nu varför handledning i appen är så viktig för att få en produkt att bli populär.
Men vad gör en bra handledning i appen till en bra handledning? Hur gör du det så effektivt som möjligt?
Det är det som vi ska titta på nu.
Håll dina guider i appen korta och enkla för att INTE överväldiga användarna.
Alla dina handledningar i appen ska vara effektiva och fokusera på att få användarna att engagera sig och ta till sig nyckelfunktioner i din produkt, en i taget.
Dina användare behöver inte känna till dessa sekundära funktioner (åtminstone inte ännu) och därför kan du göra din handledning i appen mer fokuserad. Börja med målet för varje handledning och se till att vägleda användarna om hur de ska nå det.
Dessa mål kommer att baseras på var användarna befinner sig i sin resa och vad de behöver göra härnäst. Det kan handla om att nå aktiveringspunkten, att införa en ny funktion eller att lära sig använda avancerade funktioner i din produkt.
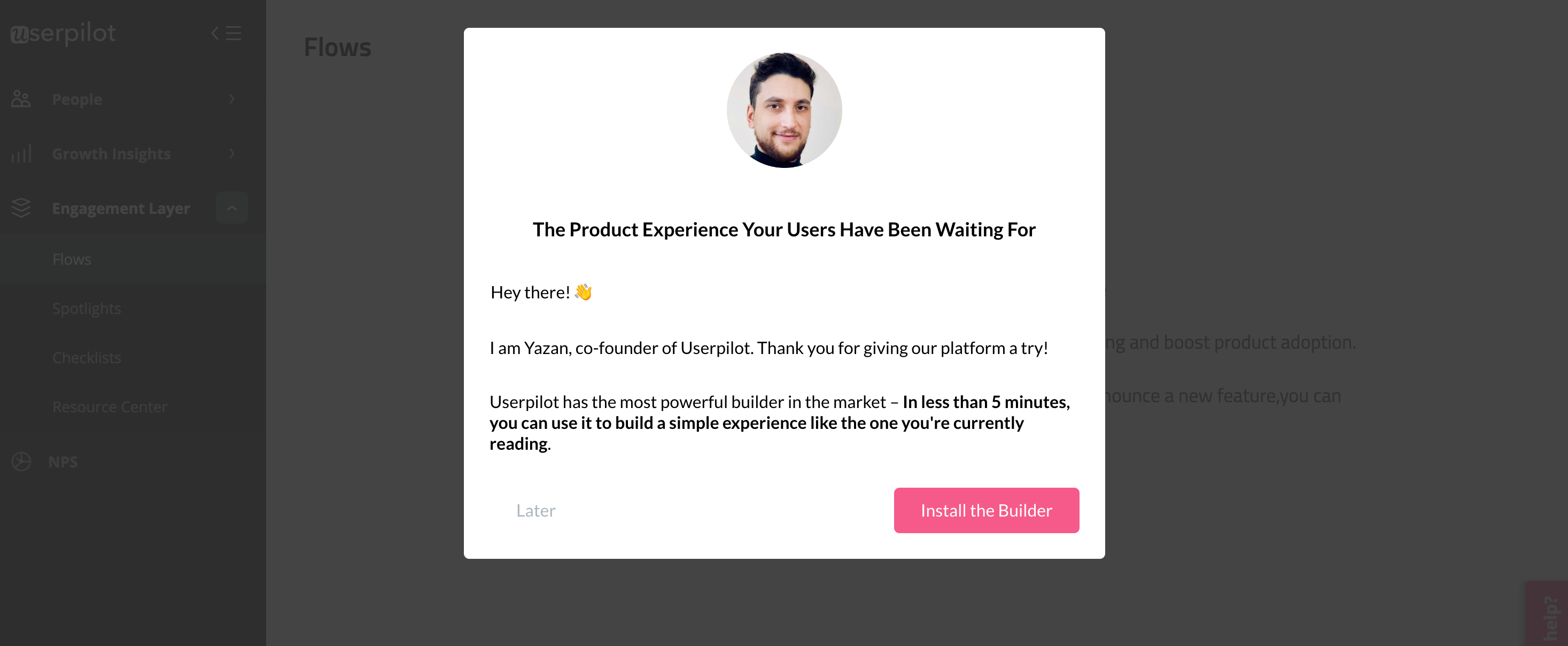
Så här gör till exempel Userpilot.
Välkomstmodalen fokuserar på att ställa rätt förväntningar på verktyget och vägleda användarna att vidta den första nödvändiga åtgärden för att komma närmare värdet. Det här är allt som nya användare behöver veta.

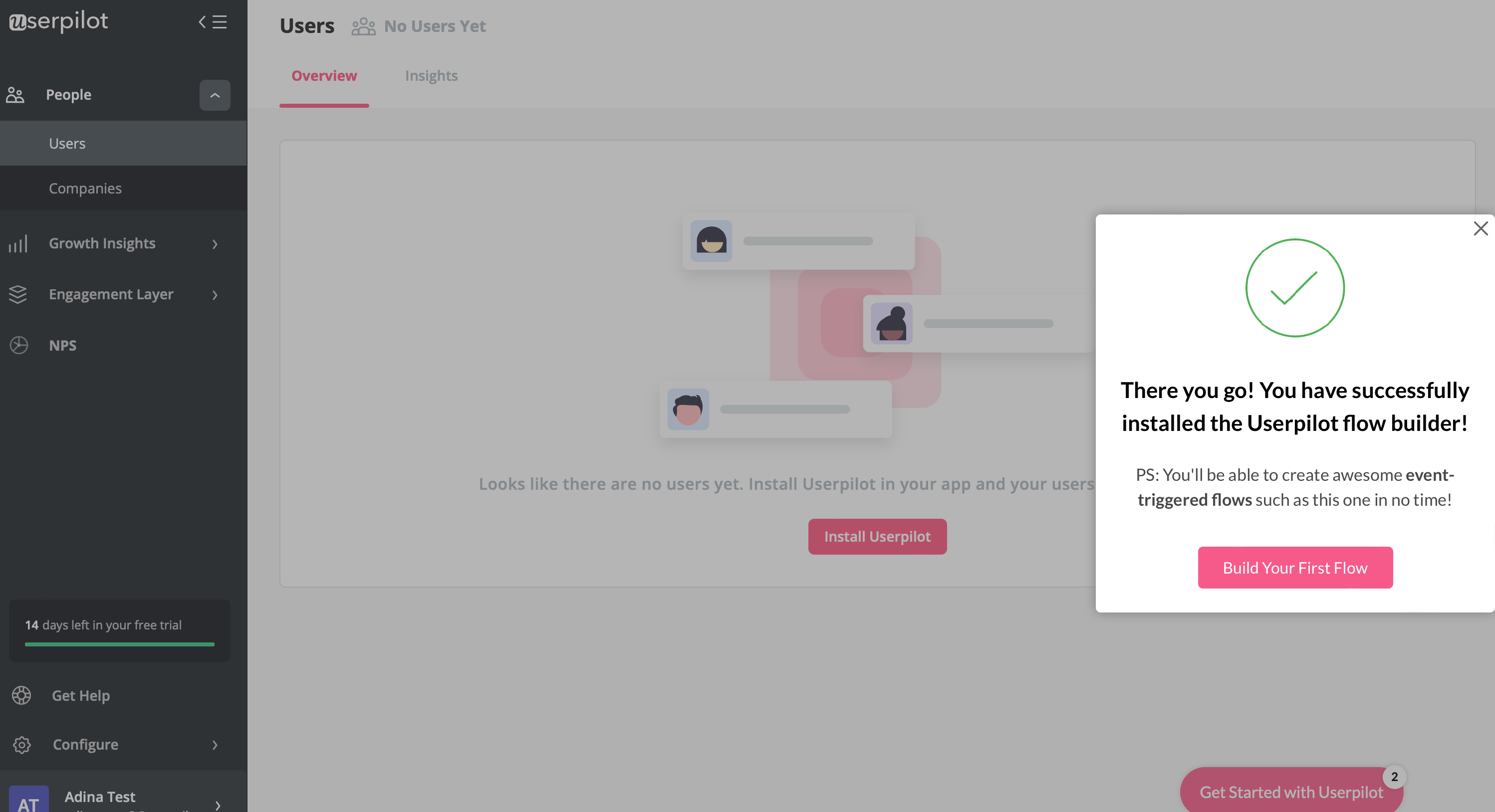
När de har installerat Chrome Extension Builder får de ett meddelande om att de har lyckats och kan ta nästa steg och bygga sitt första flöde.

I stället för att ge nya användare all information på förhand fokuserar Userpilot på att uppmuntra dem att lägga till Builder först. Detta är det första steget som de måste ta, annars kan en ny användare inte använda verktyget och få ett mervärde av det.
![]()
Kom igång med handledning i appen utan att behöva koda. Prova Userpilot!

Testa olika format
En modal, ett verktygstips, en video, allt kan ingå i dina handledningar som leder till framgång för kunderna. Eftersom användarna är olika kommer de att föredra olika typer av kommunikation i appen.
Du bör alltid testa vad som fungerar bäst för att uppnå målet.
Räcker det till exempel med att lägga till en modal med en tydlig CTA, eller bör du också använda en checklista?
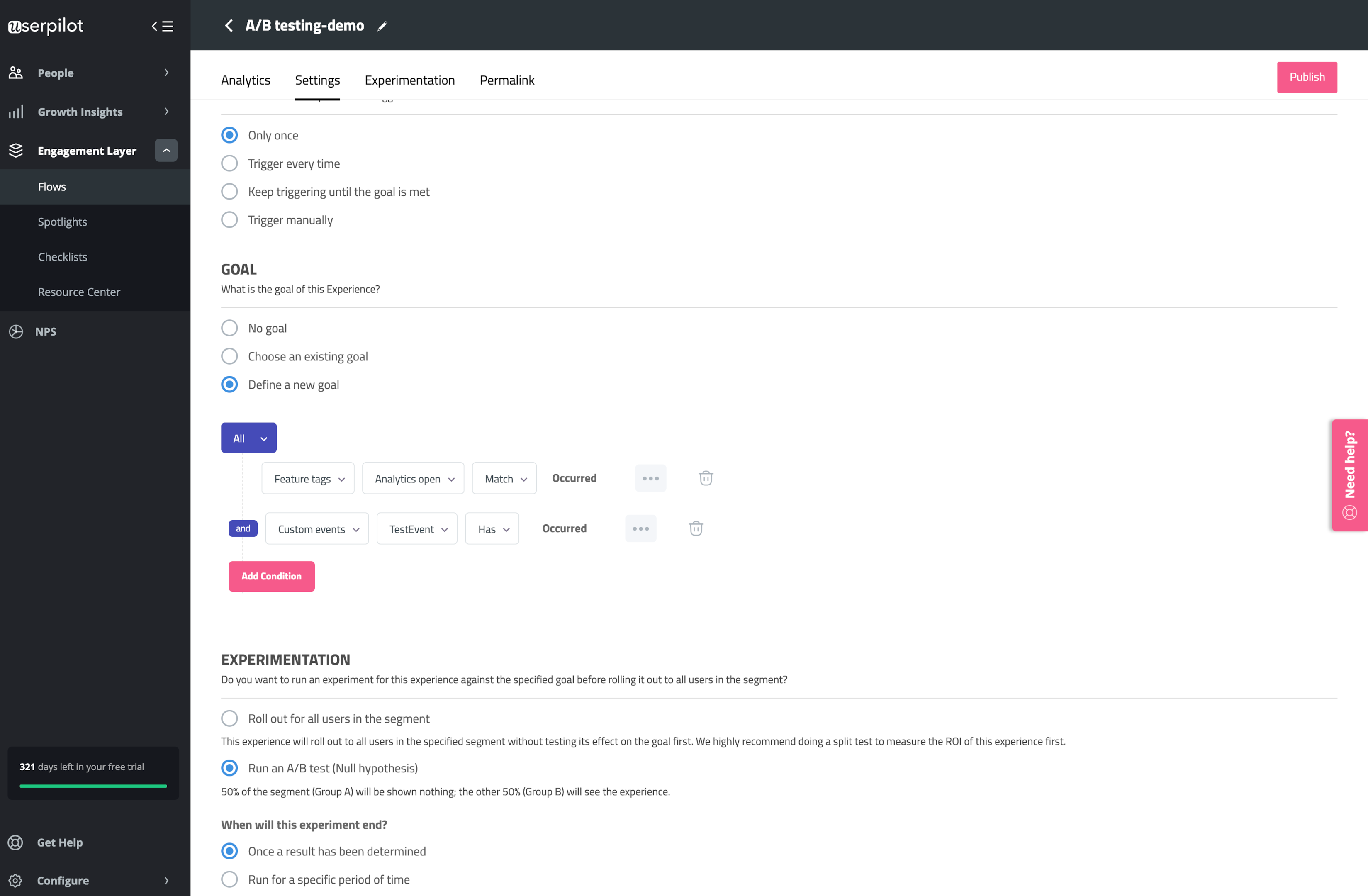
För att få svaret kan du använda A/B-testning och jämföra hur många mål som fullföljs av användare som ser och använder en checklista och de som inte gör det.

Observera: Det är inte alla verktyg som tillåter A/B-testning, så om du vill prova detta bör du kolla in Userpilot eftersom detta är en av deras funktioner.
Anpassa dina handledningar i appen till varje användningsfall
De flesta SaaS-produkter har några olika användningsområden eller användarpersonligheter. Det är säkert att dessa användningsfall ofta har andra behov än din produkt. Att ge alla samma handledning i appen kommer aldrig att fungera.
I stället bör du skapa en separat och personlig handledning i appen för varje enskilt användningsfall. Sedan behöver du bara utlösa rätt för varje användare som registrerar sig för din produkt.
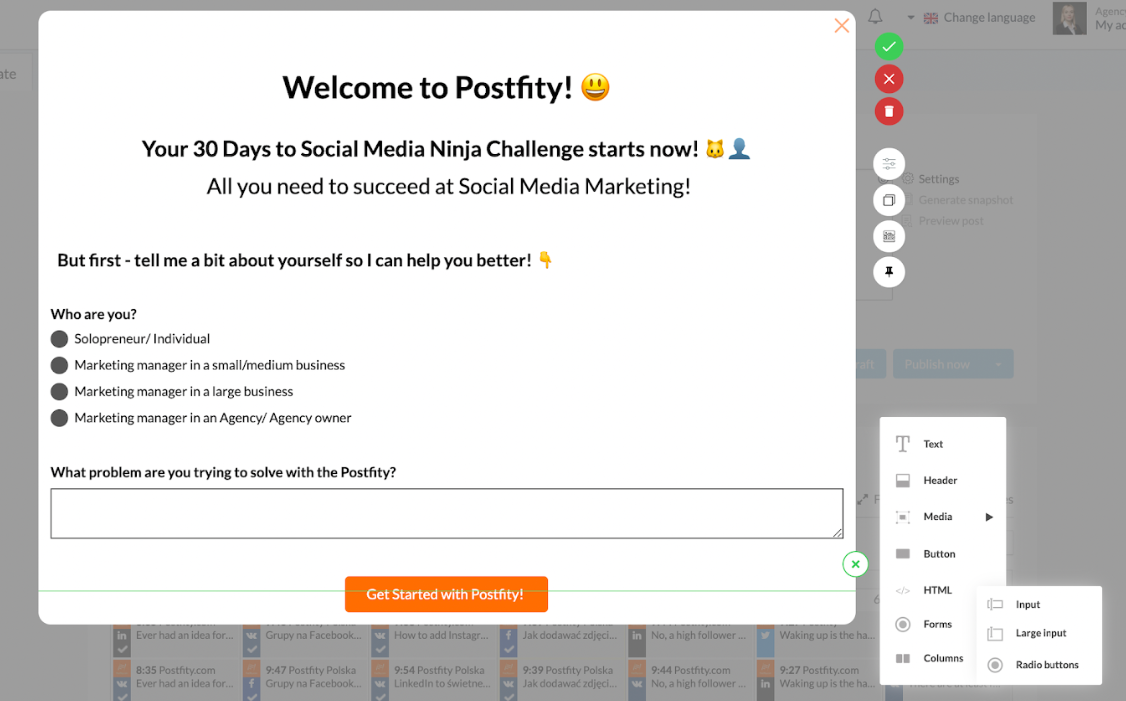
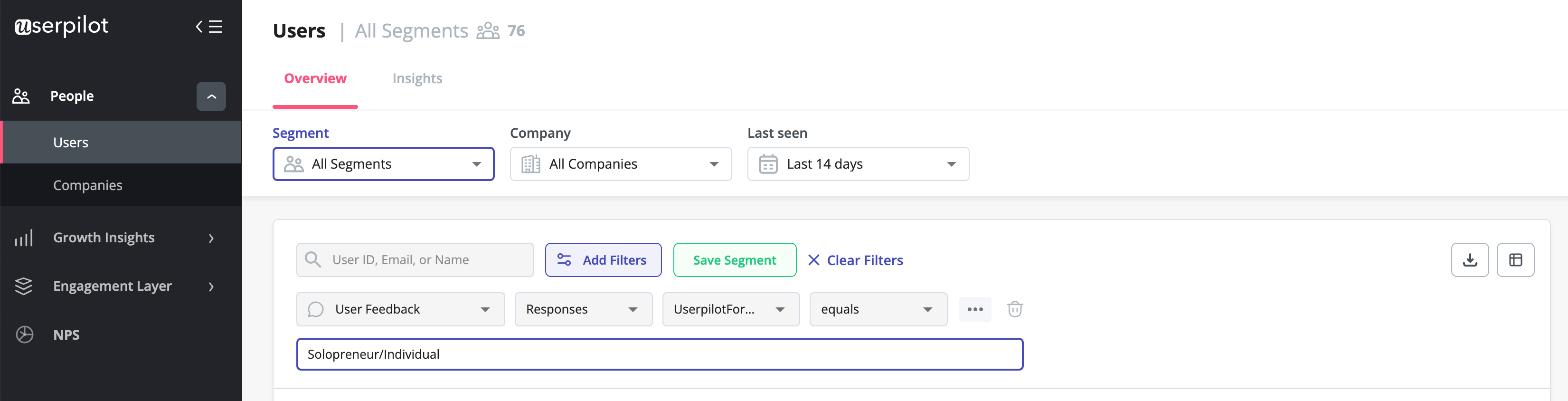
För att kunna göra detta måste du förstås se till att du vet vilket användningsområde dina användare tillhör. Det bästa sättet att göra det är att fråga dem med hjälp av en mikroundersökning antingen under registreringsprocessen eller på din välkomstskärm.

Använd sedan den insamlade informationen för att skapa olika användarsegment och starta olika handledningsprogram för varje segment.

Gör handledningarna interaktiva genom att låta användarna välja sin väg.
Du kan skapa olika interaktiva genomgångar för varje användarsegment, men du kan också använda en mer engagerande metod och låta användarna välja sin egen väg.
Båda dessa guidar nya användare runt i produkten och lyfter fram olika funktioner och fungerar som användbara handledningar i appen. Men det finns en viktig skillnad. Den ena låter användarna känna att de har kontroll över sin upplevelse.
Den interaktiva karaktären innebär i princip att användarna är mer uppmärksamma, behåller mer av det de lärt sig och börjar se värdet snabbare.
Att låta användarna välja sin väg hjälper dem dessutom att snabbare få en upplevelse av värde genom att hoppa över irrelevanta steg.
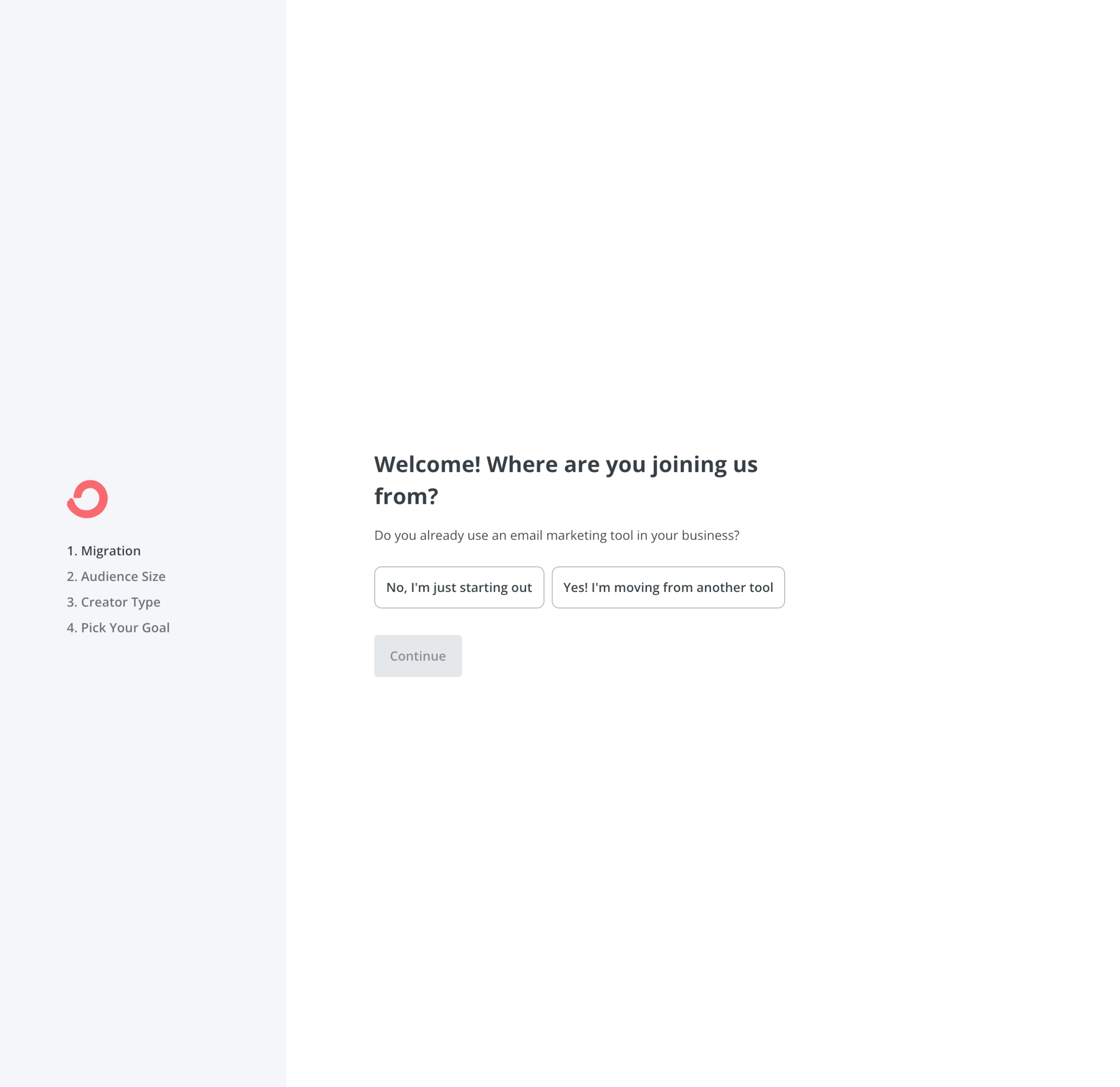
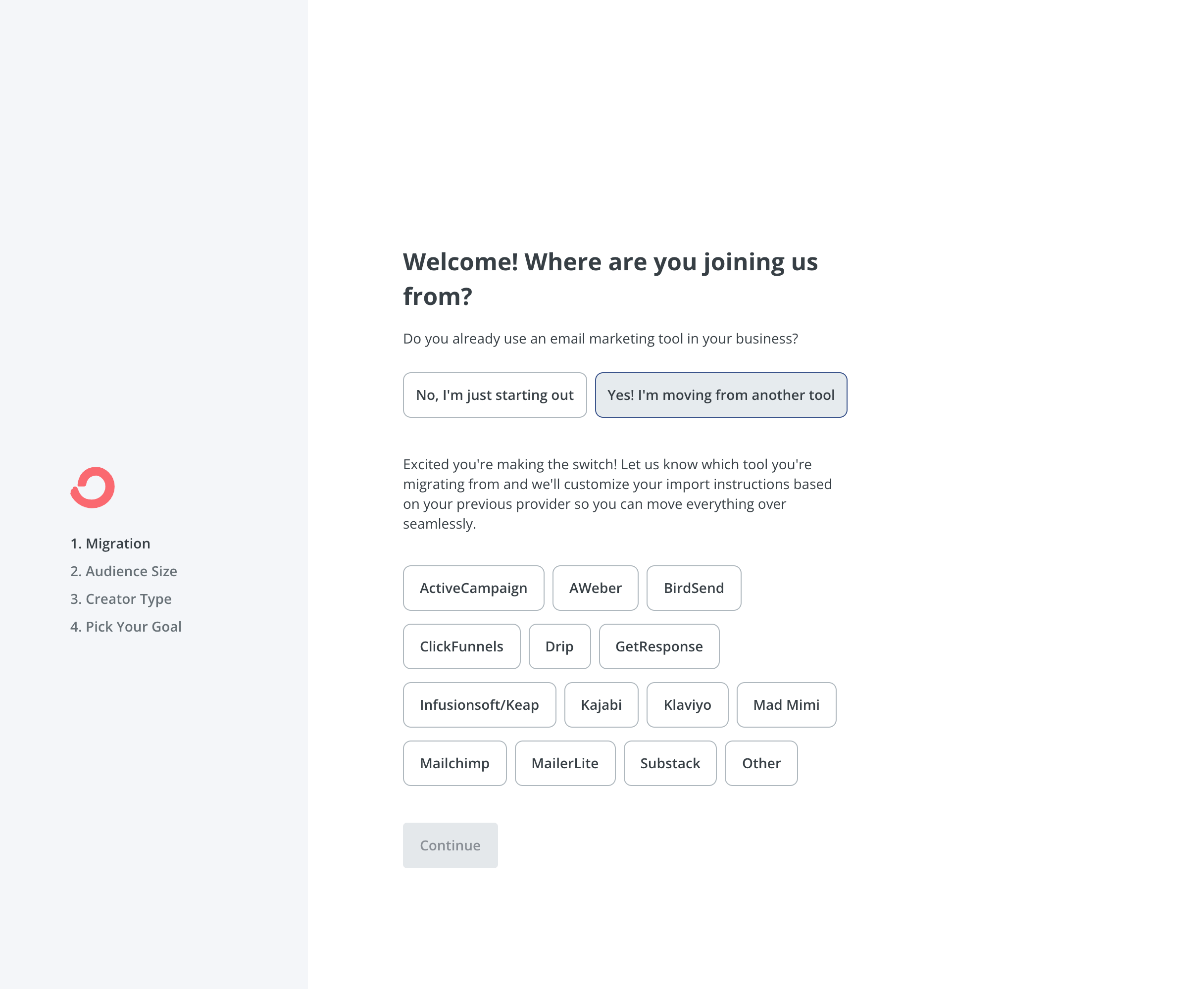
Ta en titt på hur ConvertKit gör det.
De ställer en enkel fråga till användarna: De ställer bara en enkel fråga till användarna: “Varifrån kommer du till oss?”. Eftersom det kommer att vara olika för en användare som precis har börjat jämfört med en användare som redan har en kontaktlista och flyttar från ett annat verktyg, låter ConvertKit användarna välja den bästa vägen för dem.

När en användare väljer ett alternativ presenteras olika alternativ som är relevanta för användningsfallet.

Utlösa vägledning i appen kontextuellt
Ett av problemen med att ge information till nya användare på förhand är att de sannolikt kommer att glömma allt inom tio minuter efter att de använt din produkt.
Det betyder att din introduktion var slöseri med tid och att användarna fortfarande inte vet hur de ska använda din produkt.
Lösningen är att
göra dina handledningar i appen mer kontextuella
.
Vad innebär det i praktiken? Det betyder att du bara ska berätta för användaren om en viss funktion i din produkt när han eller hon behöver veta om den.
Låt oss säga att du lanserar en ny funktion och vill hjälpa användarna att ta till sig den med hjälp av en interaktiv genomgång. Skulle det vara meningsfullt att utlösa detta för användare som ännu inte har använt nyckelfunktioner för att nå aktiveringsstadiet?
Självklart inte.
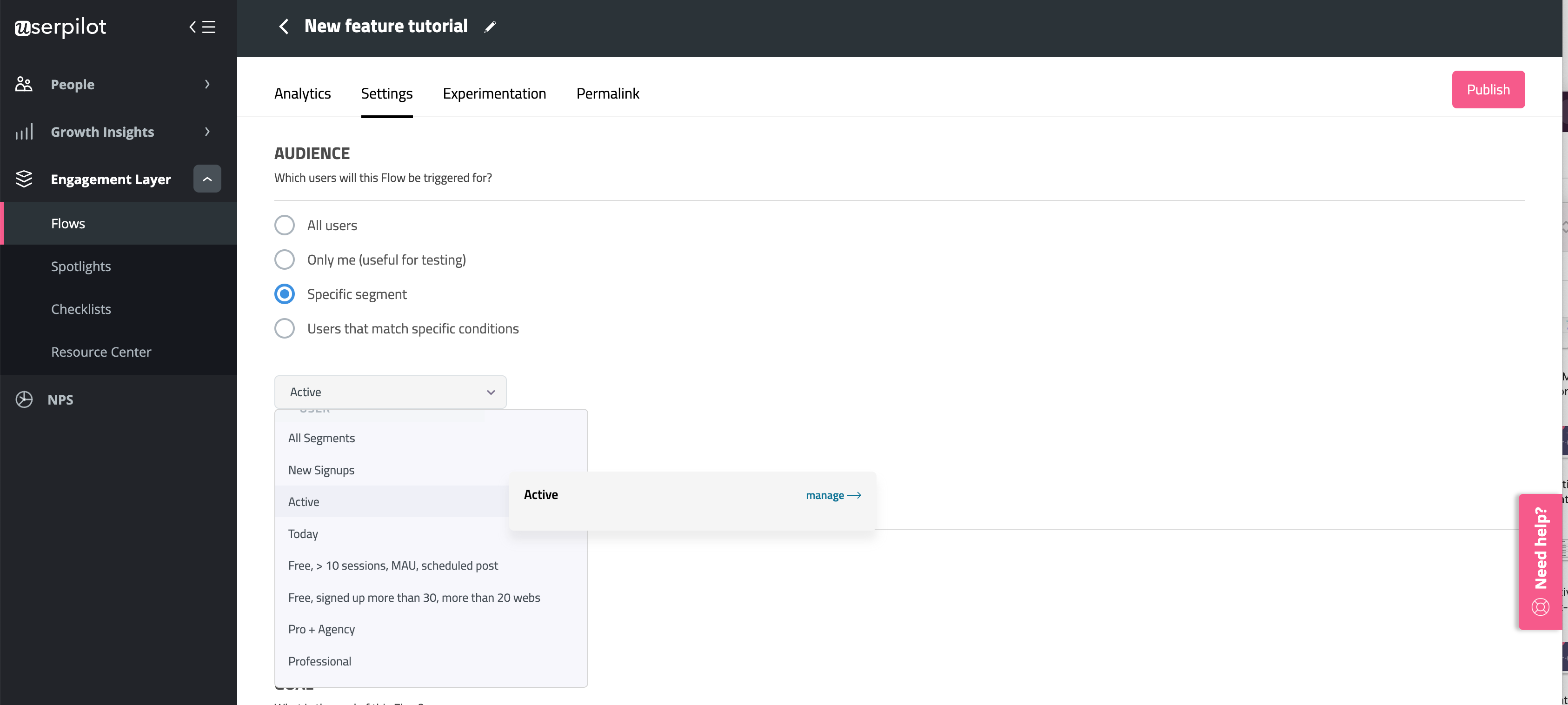
Använd istället segmentering för att se till att ditt meddelande endast visas för relevanta användare.

Kontextuell onboarding kan göra dina handledningar i appen mycket effektivare och därmed öka produktanvändningen.
![]()
Kom igång med handledning i appen utan att behöva koda. Prova Userpilot!

Gör handledningar tillgängliga på begäran
Med hjälp av data om produktanvändning kan du förstå när och var dina användare behöver hjälp. Ett sätt att göra det är att starta apphandledning när du tror att användaren behöver den.
Jag säger inte att det inte fungerar. I de flesta fall är det det bästa alternativet.
Men för att se till att användarna verkligen använder den kan du lägga till dina interaktiva genomgångar i ett resurscenter i appen så att de kan få tillgång till den så många gånger de behöver och när de behöver den.

Uppföljning av prestationer och förbättring
Att bygga interaktiva genomgångar, apphandledningar och guider handlar om att främja användarnas engagemang och acceptans genom hela användarrundan genom utbildning av användarna.
Och hur kan du veta om de är effektiva om du inte följer upp resultaten?
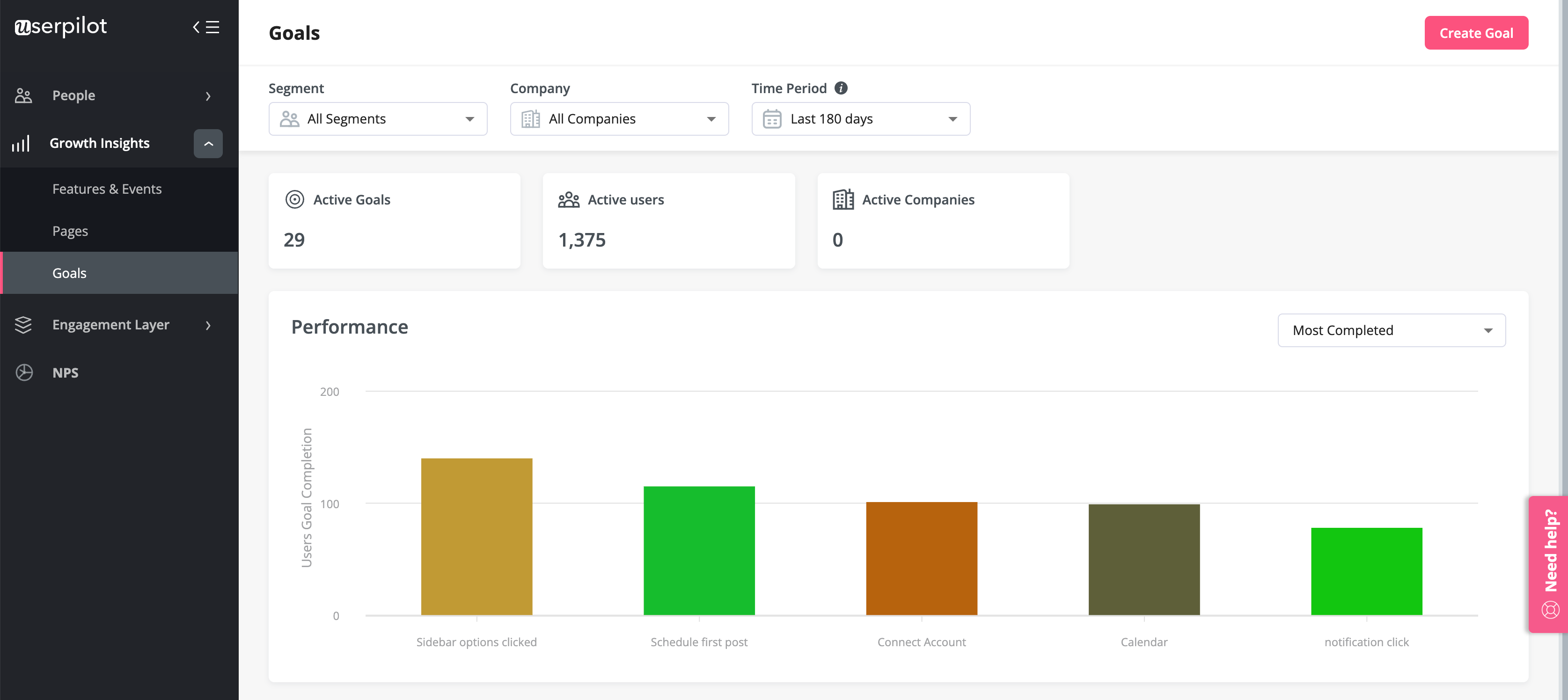
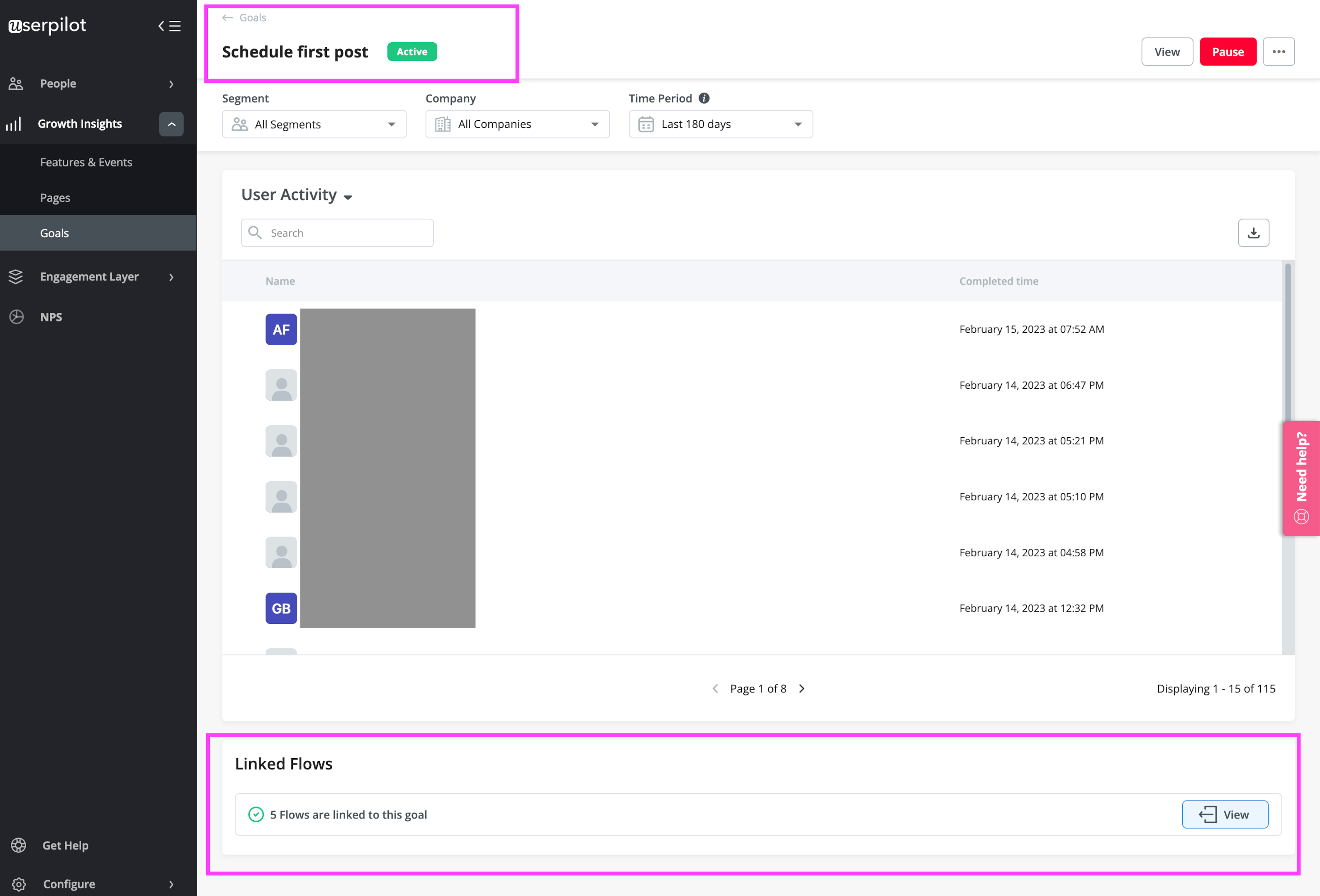
Ett sätt att förstå effektiviteten är att sätta upp mål som du vill att dina användare ska nå. Till exempel genom att använda en specifik funktion eller genom att nå aktivering.

När du väl har satt upp dessa mål, se till att du kopplar varje produktgenomgång eller videohandledning till ett specifikt mål. På så sätt kan du se till att du inte bygger guider utan syfte och du kan också mäta deras effektivitet.

Förbättra dina guider baserat på användarnas feedback
Sist men inte minst bör du alltid samla in feedback från dina användare och förbättra den.
På samma sätt som när du bygger handledningar i appen måste din feedback vara detaljerad och kontextuell.
Vad innebär detta?
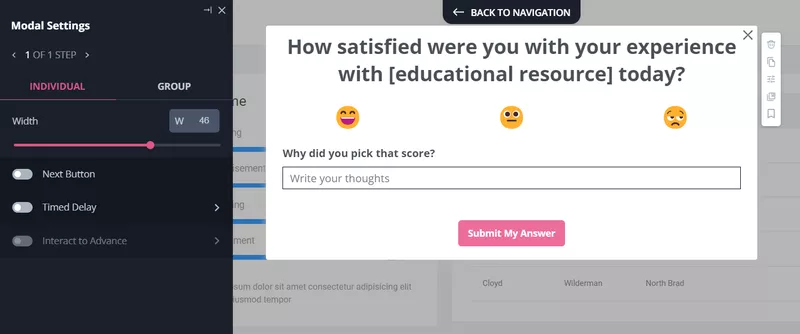
Använd olika typer av undersökningar vid olika punkter i användarresan för att förstå användarupplevelsen, men också när användarna har problem och en ny handledning skulle vara till hjälp.
Låt oss till exempel säga att din användare just har avslutat genomgången av din aktiveringsapp för inskolning och nått en ny milstolpe.
Du skulle vilja veta hur deras erfarenhet var. Du kan fråga dem med hjälp av en enkel mikroundersökning.

De bästa exemplen på handledning i appen
Jag har redan tagit upp några exempel när jag gick igenom de bästa metoderna för handledning i appar, men här är en samling av några av de bästa handledningarna som följer dem också.
Videohandledning i appen på Userpilot plus en steg-för-steg-guide
Userpilot är ett utmärkt verktyg för att skapa handledningar för dina användare och utlösa dem vid rätt tidpunkt. Därför är det helt logiskt att vi också praktiserar det vi predikar.
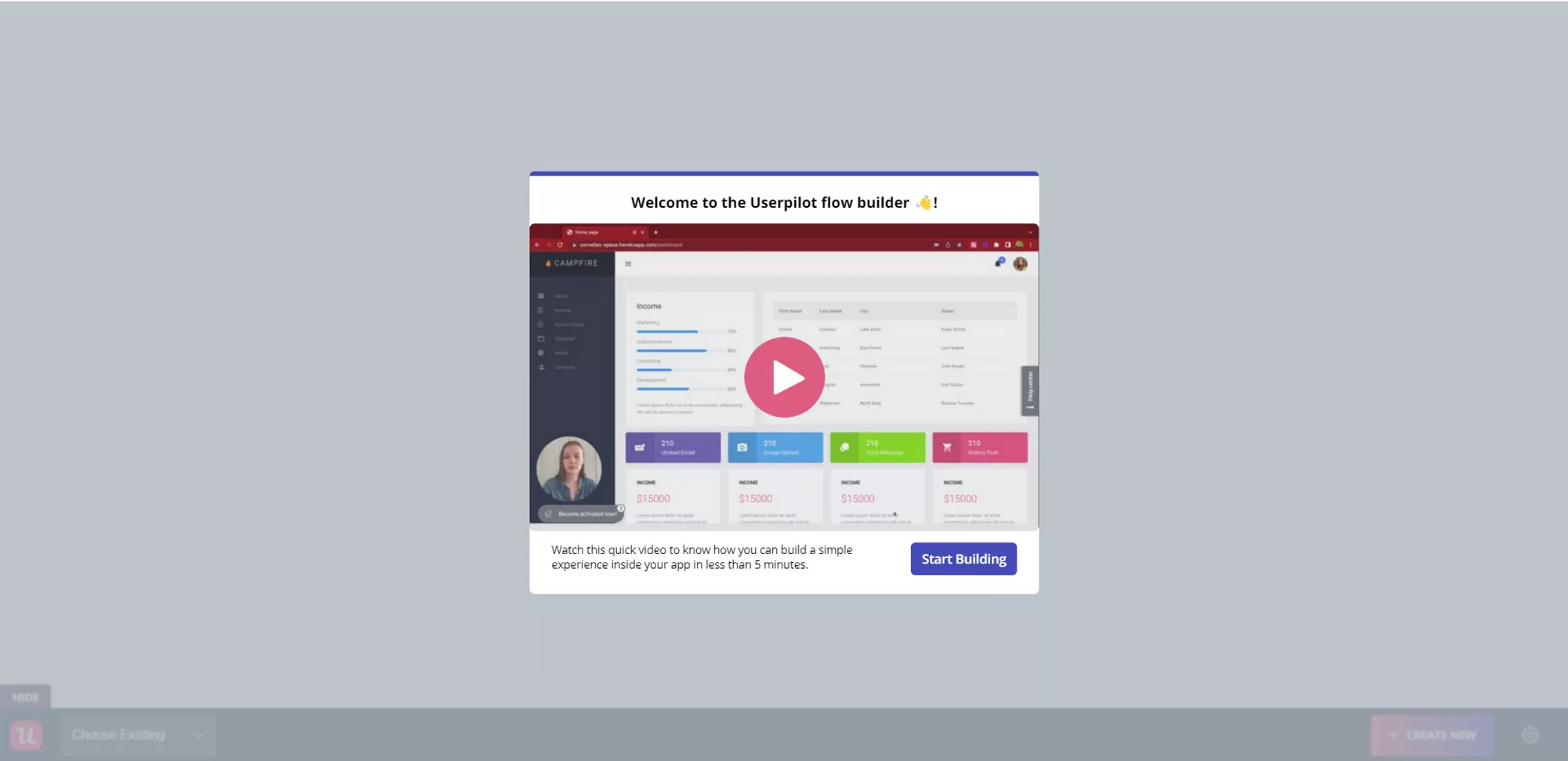
Jag har redan visat hur vi vägleder nya användare att komma igång, så här är ett exempel på en videohandledning som är tänkt att uppmuntra användarna att bygga sitt första flöde.
Vi använder en modal med en kort video inbäddad och en enkel CTA som uppmanar användarna att vidta åtgärder. När de klickar på Börja bygga startar en interaktiv steg-för-steg-visning för att ta nya kunder genom varje steg som förklaras i videon.

Varför är detta ett bra exempel?
- använder olika typer av innehåll
- är kontextuell: modalfunktionen aktiveras för nya användare första gången de använder appsidan.
- Den är kort och fokuserad på ett mål.
![]()
Kom igång med handledning i appen utan att behöva koda. Prova Userpilot!

Kommunicera i appen och guida användarna steg för steg
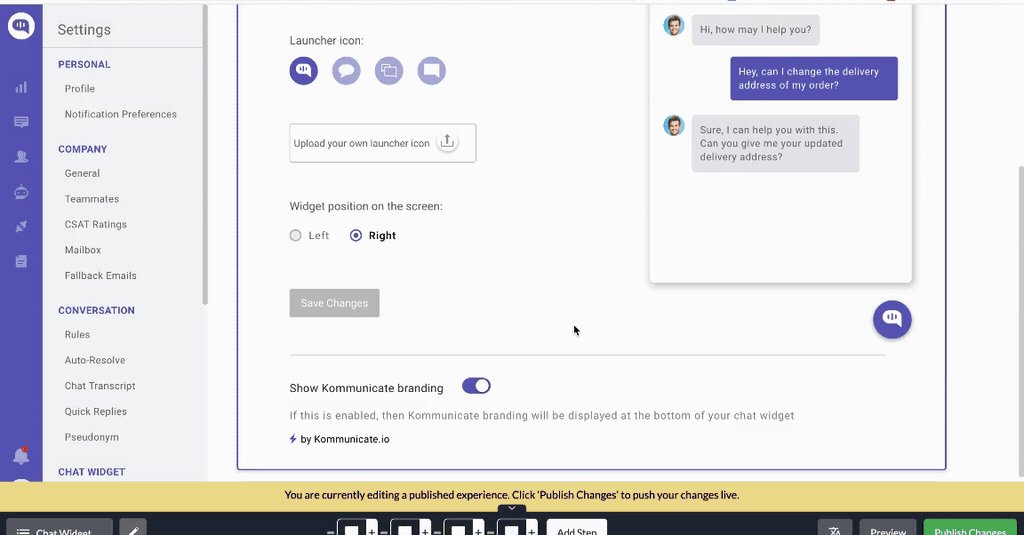
Kommunicate är en plattform för automatisering av kundsupport som gör det möjligt för användare att bygga egna AI-chattrobotar utan att behöva programmera.
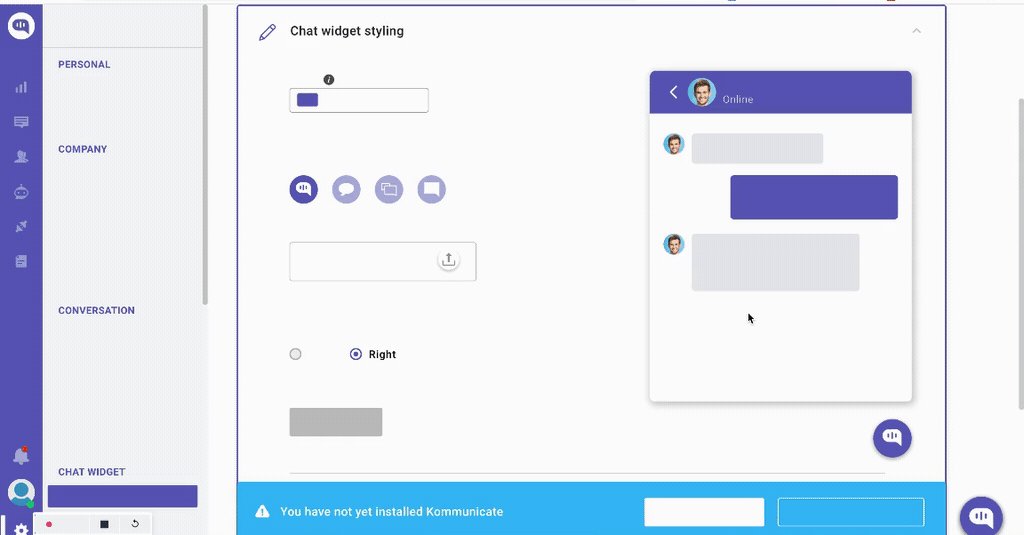
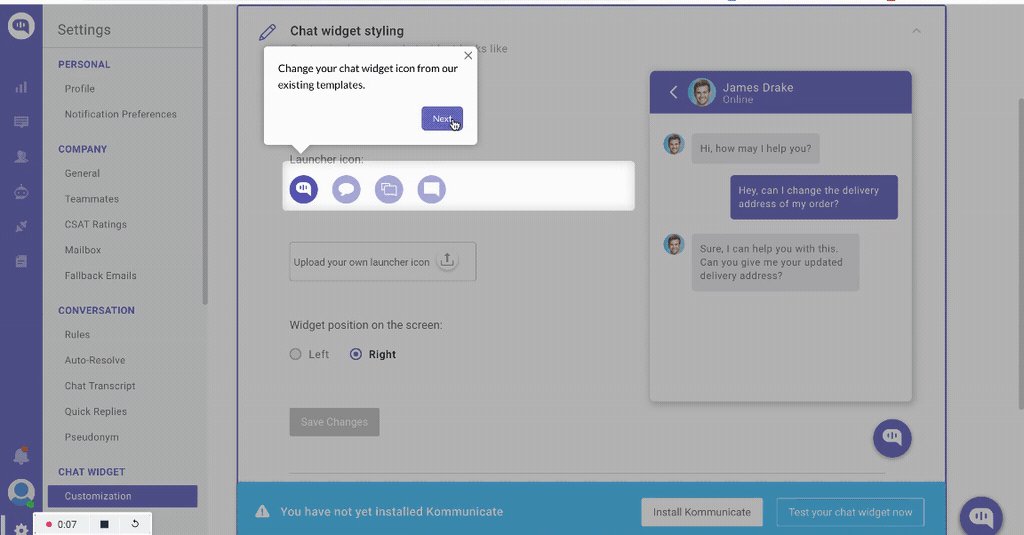
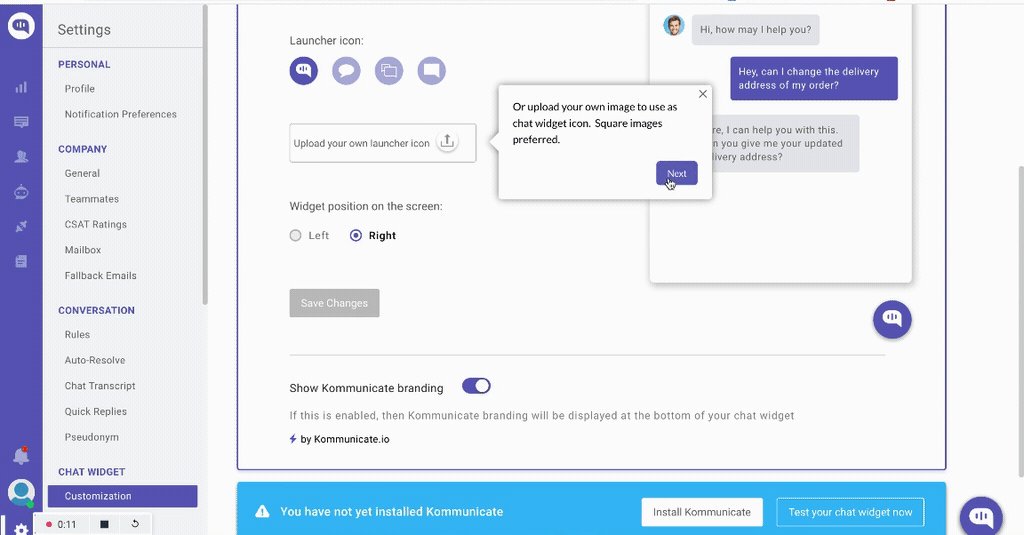
När Kommunicate introducerar sina användare använder Kommunicate interaktiva genomgångar som vägleder användarna i hur de anpassar sin chattwidget. Steg-för-steg-instruktionerna är enkla och utlöses först när användaren har tagit del av det föregående steget i serien och följt instruktionerna.
När till exempel ett verktygstips visas och användaren uppmanas att infoga text, visas nästa verktygstips först när användaren har utfört åtgärden.

Varför är detta ett bra exempel?
- låter användarna engagera sig och lära sig i sin egen takt
- Den är kort och lätt att förstå.
- och fokuserar på ett mål: anpassning av widgetar.
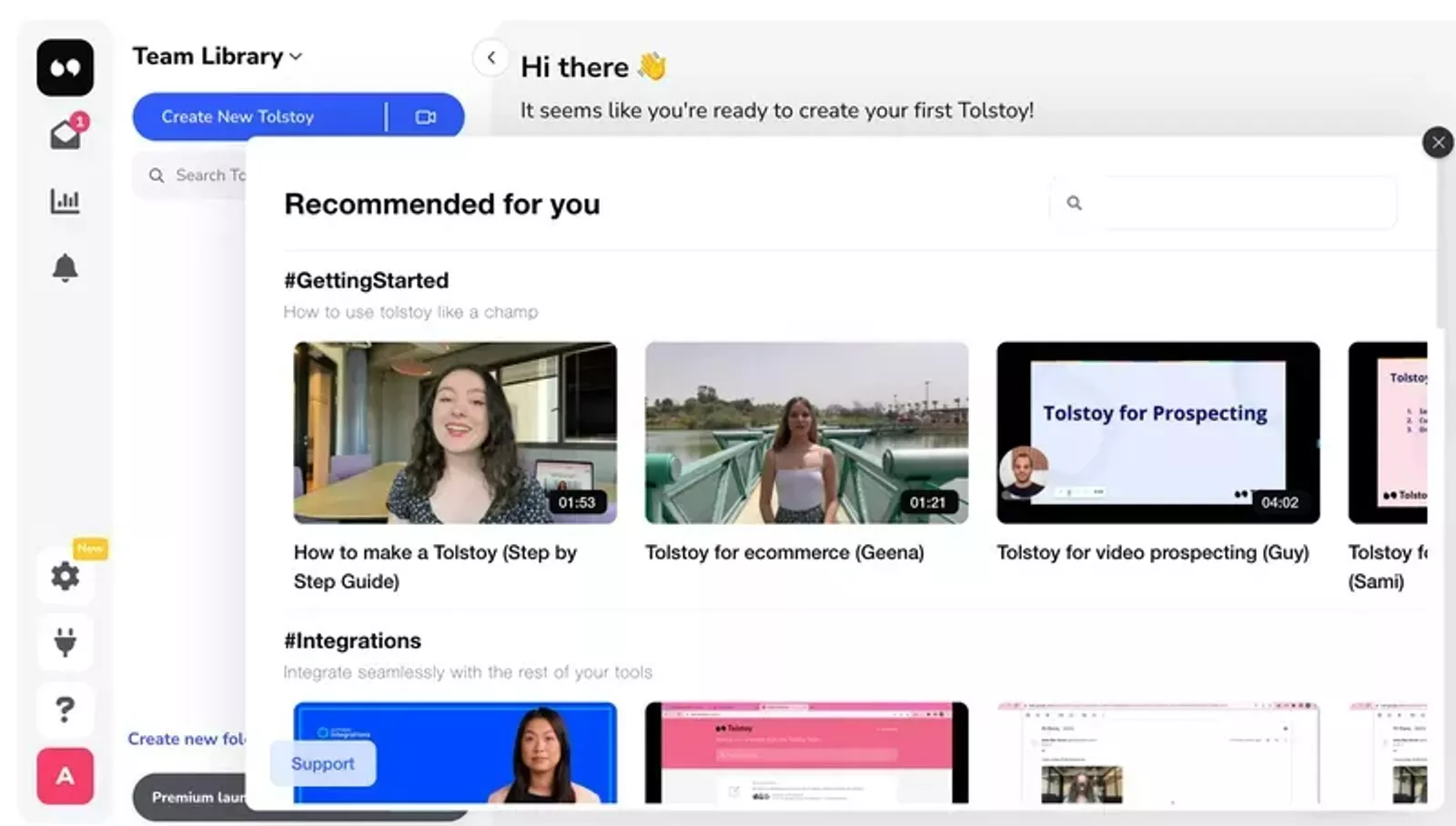
Tolstoy använder flera videohandledningar för olika användningsområden.
Tolstoy är en plattform som syftar till att öka den digitala användningen genom att använda video vid kundinlärning. Det har visat sig att videoklipp främjar engagemang, ökar kunskapsbevarandet och ökar konverteringen.
De skapade olika videotutorials och interaktiva guider för specifika användningsfall i stället för en enda guide för alla. Mänskliga ansikten bidrar till en personlig anpassning, och detta granulära tillvägagångssätt hjälper användarna att snabbt få exakt det de behöver från plattformen.
Varför är detta ett bra exempel?
- Granulärt tillvägagångssätt: olika användningsområden.
- små bitar i form av videoklipp hjälper användarna att lättare bearbeta information
- visuella inlärare prioriteras och detta fungerar eftersom verktyget i sig är en plattform för att skapa videor för guider

Verktyg utan kod för att bygga handledningar i appen
Det finns en uppsjö av onboarding-verktyg utan kod om du vill komma igång med handledning i appen. För att göra ditt arbete enkelt, här är tre alternativ som baseras på din budget och dina behov.
Om du vill ha en djupgående jämförelse mellan Userpilot vs Appcues vs Userguiding kan du läsa den här eller ta del av sammanfattningen nedan.
Userpilot – det bästa verktyget för personlig och kontextuell introduktion i appen
Userpilot har byggts särskilt för SaaS-produktteam som vill förbättra användarupplevelsen och öka aktiveringen av användarna. Du kan bygga ett stort antal olika användarupplevelser och vägledningsflöden i appen utan att behöva koda.
Men den bästa delen?
Med Userpilot får du verkligen det bästa värdet för dina pengar.
Jämfört med Appcues och Userguiding ger Userpilot dig tillgång till det största utbudet av UI-mönster som du kan använda när du bygger dina handledningar, och segmenteringsalternativen är de mest avancerade.

Fördelar och nackdelar med Userpilot
✅ UI-mönstren är inte begränsade av planen – du får tillgång till dem alla i varje enskild plan, vilket innebär att du får värde även med Traction-planen (detta är den enklaste planen).
✅ Engagerande genomgångar och introduktionshandledning – skapa interaktiva genomgångar som är inriktade på olika användarsegment.
✅ Hjälp i appen – bygg ett resurscenter som erbjuder självbetjäningsstöd till dina användare, anpassa det med ditt varumärke och välj mellan olika hjälpalternativ för att öka användarnas tillfredsställelse (t.ex. videor, flöden i appen, chatt med mera).
✅ Avancerad analys och segmentering – analysera produktanvändning och engagemang i flödet i appen och skapa obegränsade användarsegment med hjälp av data.
❌ Endast webbläsare/webbapplikation – Userpilot fungerar inte på mobila enheter/applikationer.
❌ Inte lämpligt för små startupföretag med en liten budget (< 100 dollar) – Userpilot är ett kraftfullt verktyg för medelstora företag. Så 249 dollar i månaden kan vara för dyrt för riktigt små startups. Se Userpilots priser här.
![]()
Kom igång med handledning i appen utan att behöva koda. Prova Userpilot!

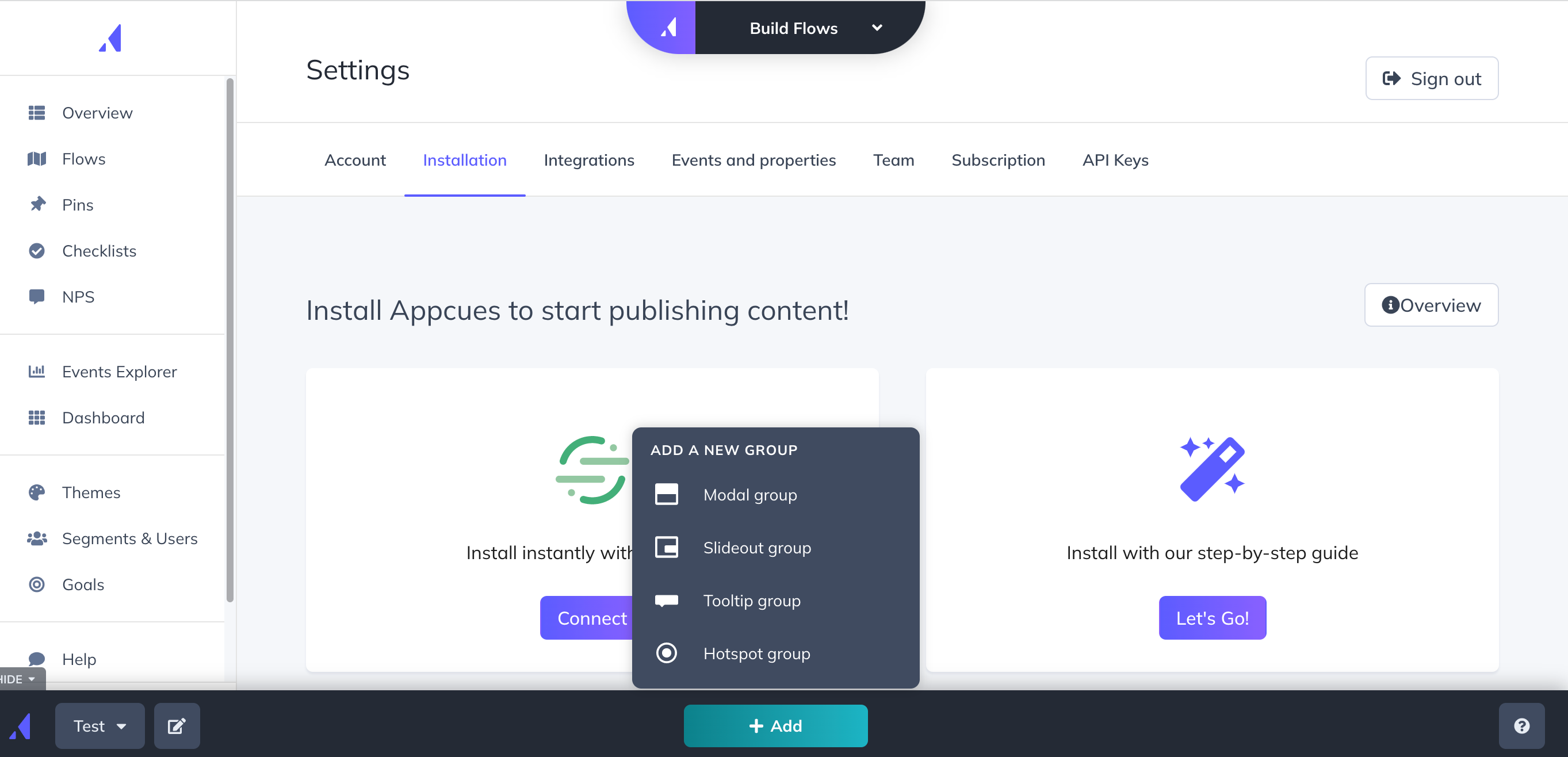
Appcues – det bästa verktyget för att bygga handledningar för mobilappar
Appcues brukade tillhandahålla mallar för onboarding, vilket gjorde det enkelt att använda verktyget. Den gav dock ett fördefinierat sätt att tänka på onboarding, samtidigt som den hade en högre prislapp än andra programvaror för onboarding. I skrivande stund (i slutet av 2022) har Appcues tagit bort sina mallar för onboarding – utan att egentligen ersätta dem med en annan lösning.
Med Appcues kan du utforma flöden som gör det enkelt att komma in i processen. Det är dessa flöden som du använder för att skapa produktvisningar och annan kommunikation med användarna i appen.

Fördelar och nackdelar med appar
✅ Kan användas i webb- och mobilappar.
✅ Du kan använda fördefinierade flöden eller bygga egna flöden med hjälp av ett stort antal UI-mönster. Kolla Appcues funktioner här.
✅ Tillåter grundläggande segmentering och händelsebaserad flödesutlösning.
❌ Den begränsar kraftigt den funktionalitet som finns tillgänglig i den lägsta planen (Essentials). Om du behöver checklistor, fler än 10 händelser eller fler än 5 användarsegment måste du uppgradera till tillväxtplanen (från 879 USD/månad som betalas årligen), vilket innebär att du måste betala mer än 10 500 USD för att börja använda Appcues för fler användningsområden. Se Appcues priser här.
❌ Appcues har ingen resurscenterfunktion, vilket innebär att du inte kan använda den för att erbjuda självbetjäningssupport till dina användare.
Användarvägledning – det bästa verktyget när du har en budget
UserGuiding är ett billigt verktyg för produktintroduktion på instegsnivå som erbjuder en rad funktioner för att hjälpa företag att få in nya kunder och öka produktintroduktionen.
UserGuiding är utmärkt på att bygga enkla inskolningsupplevelser för användare. Den innehåller en kodfri skapare, segmenteringsalternativ och lätt tillagda gränssnittsmönster som hotspots, verktygstips och modaler.
Även om den också har en del andra bra saker som ett resurscenter och analyser, är det framför allt dess onboardingflödesbyggare som är det viktigaste med den här produkten. Om du bara letar efter ett relativt enkelt sätt att bygga enkla onboardingflöden kan det här vara ett bra val för dig. Personer som vill ha mer analys, anpassning eller komplexa integrationer bör dock nog leta på annat håll. 
Fördelar och nackdelar med användarvägledning
✅ För små nystartade eller oberoende företag är priset en attraktiv faktor att ta hänsyn till.
✅ Ett stort antal UI-mönster att välja mellan när du bygger flöden och guider
❌ Det finns många buggar och prestandaproblem när du använder verktyget. Användargränssnittet är också ganska svårt att navigera.
❌ Den har begränsad funktionalitet, särskilt i den grundläggande planen. Där har du bara ett litet antal funktioner tillgängliga – alla med UserGuidings vattenstämpel/varumärke.
Slutsats
En välgjord handledning i appen fungerar alltid bäst jämfört med en produktvisning, och den hjälper användarna att enkelt ta sig igenom produktgränssnittet och att använda värdefulla funktioner utan friktion.
Om du vill förbättra användarupplevelsen är en genomgång av introduktionen en bra idé. Få en Userpilot-demo för att komma igång.
Kom igång med handledning i appen utan att behöva koda. Prova Userpilot!