Pendo vs UserGuiding: Which is Better for Interactive User Guides?

Is Pendo or UserGuiding the best tool for interactive user guides? Is there a better in-app onboarding software that would better fit your needs?
With so many alternatives on review sites, it’s a bit tricky to choose one.
You need to consider your priorities and what functionality you’ll need from the tool to get the job done. Then there’s also the price that needs to match your budget. Right?
In this post, we’ll discuss exactly that – what the perfect tool for creating interactive user guides should deliver and which will be the best choice for your company’s needs.
Let’s dive in!
TL;DR
- Let’s explore how Pendo, and UserGuiding compare when it comes to creating interactive user guides.
- Pendo is a product adoption platform that lets teams monitor product usage, analyze user behavior, and publish in-app guides. The no-code solution focuses on increasing user engagement and driving feature discovery.
- UserGuiding is a no-code product adoption tool that lets users create in-app walkthroughs, guides, and checklists. The solution makes it possible for teams to onboard, engage, and retain users without needing coding skills to create these in-app experiences.
- If you’re looking for a better option for creating interactive user guides, Userpilot exceeds both functionality and value for money compared to other tools on the list.
- Userpilot is a product growth platform that drives user activation, feature adoption, and expansion revenue. It also helps product teams collect user feedback, streamline onboarding, and gather actionable insights from analytics.
- Get a Userpilot demo and drive your product growth code-free.
What is an interactive user guide?
An interactive user guide is a set of UI patterns designed to work together and help customers understand how to use your product.
There are two main types of user guides: full product tours (which tend to be more detailed and time-consuming), and interactive manuals (using tooltips and real-time guidance to provide more contextual help to your customers).
Interactive user manuals are an excellent way of engaging and educating your users, helping them to get the most out of your product, and improving user onboarding and feature adoption.
Must have features for interactive user guide tools
Not all tools are built the same. Some offer different advantages over others while some will simply get you basic functionality but at a low price. It depends on your budget and needs which will be the best tool to build interactive user guides.
Here’s what to look for as the main functionalities when picking a tool to build in-app guides:
- Good range of UI patterns to use for building your guides.
- Ability to customize each interactive guide to fit your brand and style.
- Segmentation so you could trigger the guides to the right audience at the right time. A one-size-fits-all approach won’t bring you the desired results.
- The ability to trigger the user guides when specific in-app events happen is nice to have and will help you build more contextual in-app experiences.
- Minimum product usage analytics, to be able to track how users engage with the product, and where they get stuck so you can build relevant user guides to help them.
The above list is not exhaustive, but it’s a starting point. Depending on your product, you might also need automated localization, A/B testing capabilities, advanced analytics or security, and more.
Pendo for creating interactive user guides
Product tours, walkthroughs, and tooltip sequences all count as interactive user guides. Pendo lets you build interactive user guides that drive feature adoption for both web and mobile apps while writing little to no code.
Here are the benefits of using Pendo to create interactive user guides:
- Intuitive Analytics: Pendo divides its analytics into Paths, Retention, and Funnels to avoid overwhelming new users. This makes it easy to find the exact metrics you’re looking for while ignoring other data that would otherwise serve as background noise.
- No-Code Guides: Whether you’re creating a full-blown product tour or a short guide sequence, Pendo lets you build and edit these flows without the need for extensive coding. This speeds up the build process and reduces the amount of engineering resources needed to iterate.
- Segmented Guides: Pendo lets you limit visibility for certain guides to specific segments — meaning users only see in-app guides that are relevant to their use case and where they are in the user journey.
- Mobile Guides: Unlike most of its competitors, Pendo lets you create interactive user guides for your mobile apps. This is invaluable to mobile product adoption as data from Adjust showed that the majority of mobile apps get deleted within a week of inactivity.
No-code product tours in Pendo
Product tours help new users reach product activation, increase retention rates in the long run, and drive feature adoption through secondary onboarding flows. Pendo has plenty of features that you can use to create streamlined product tours for new and existing users.

Here are a few product tour features that you can utilize with Pendo:
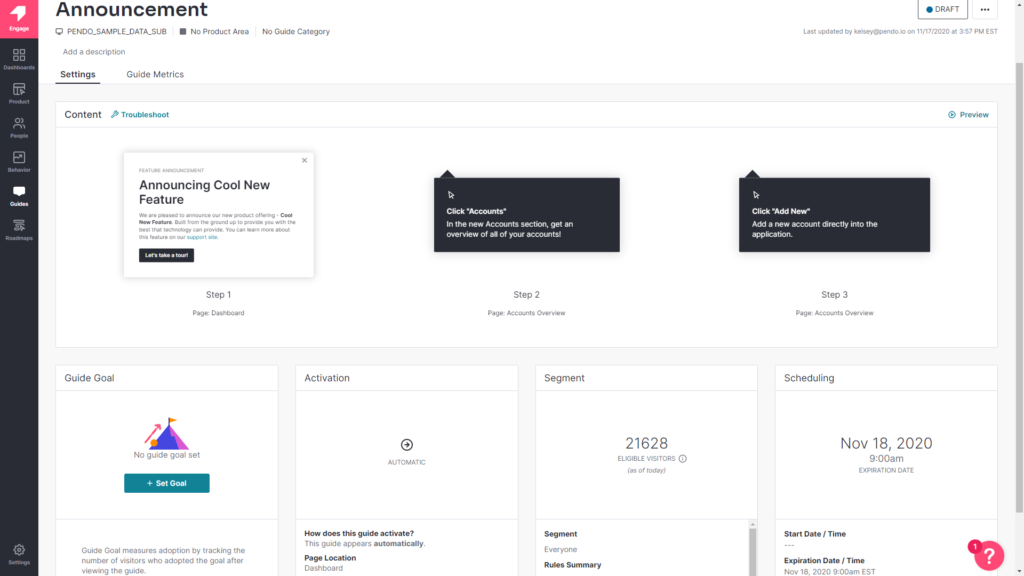
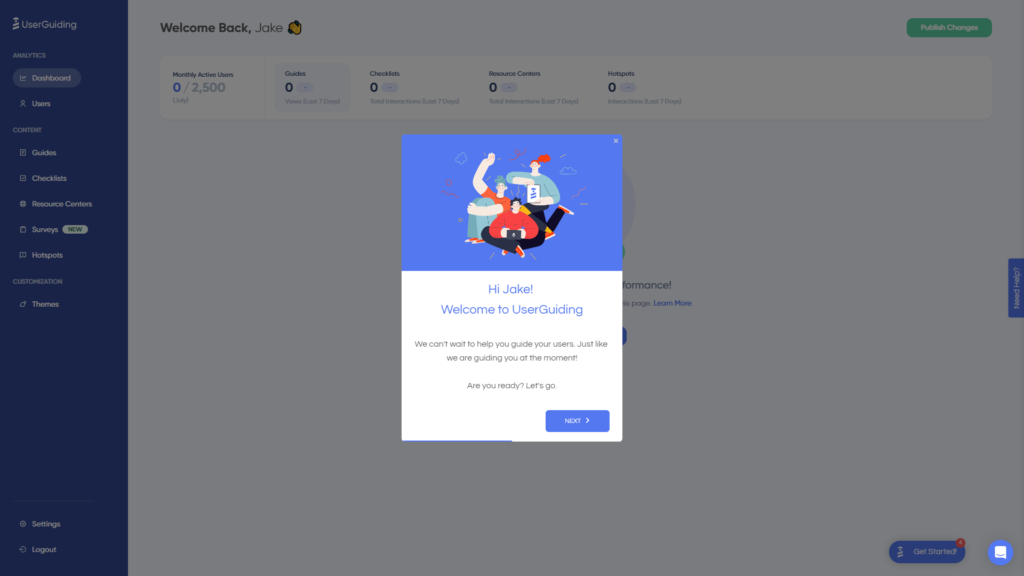
- Welcome Screens: Pendo lets you create a full-screen welcome modal that welcomes new users and tells them what the next step of their onboarding process is. You can also let them select which product tour they’d like to proceed to or link to more resources for them to explore.
- Segmented Guides: When creating in-app guides with Pendo, you’ll be given the option to limit certain flows to a specific segment. This means you’ll be able to create separate product tours for each use case to make the onboarding process as contextual as possible.
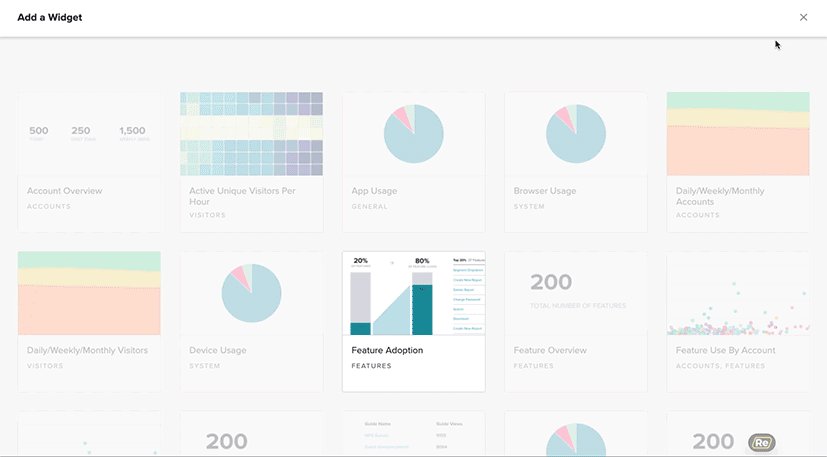
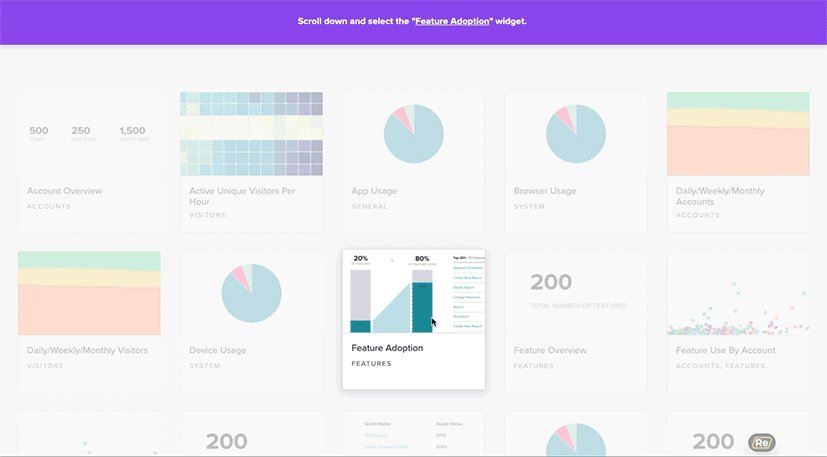
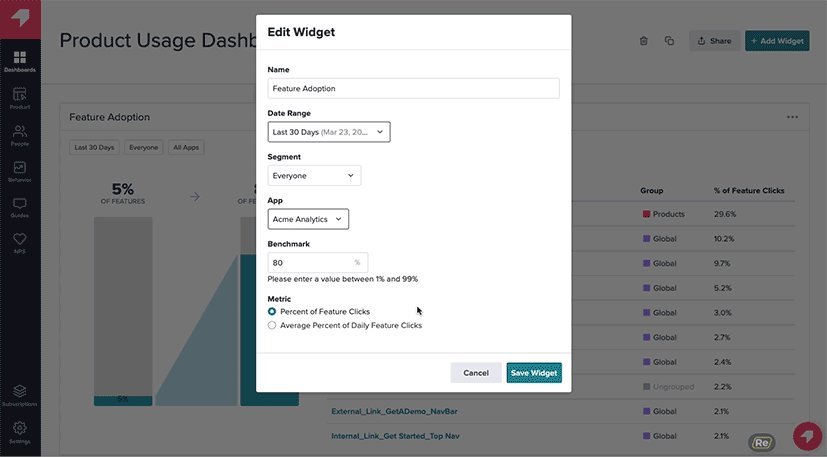
- Feature Adoption: Pendo’s feature adoption analytics will show you which features have the highest or lowest adoption rates. These insights can help you make a data-informed decision on which features to promote within product tours.
In-app messaging in Pendo
In-app messaging is one of the most effective ways to engage with active users with the goal of educating, retaining, or upselling them. Most in-app messaging flows are comprised of tooltips, modals, or a combination of the two.

Here are Pendo in-app messaging features you can use to connect with your users:
- Lightboxes: Lightboxes are Pendo’s take on modals. Certain lightboxes can prevent users from interacting with the product until the in-app message has been dismissed, so these intrusive popups should be reserved for important notifications.
- Tooltips: Instead of taking up large swathes of the screen, tooltips are small text snippets that show up next to a button or feature to provide additional context. These can help users discover new features or figure out where to go next after completing a product tour.
- Banners: While not as commonly used as lightboxes and tooltips, Pendo banners are another in-app messaging option that you can use. These show up at the top of the screen and can be used as a less-intrusive alternative to lightboxes as they don’t restrict product interaction.
UserGuiding for creating interactive user guides
UserGuiding lets you create interactive user guides by adding steps (either modals, tooltips, or input fields).

Here are the elements you can add:
- Modals: You can add modals to your interactive walkthroughs by starting from scratch or choosing one of the available modal templates in the walkthrough builder. There are templates for discounts, announcements, welcome screens, and hero modals.
- Tooltips: Much like the modals, tooltips can also be created from scratch or added using one of the templates. Templates include single-tip tooltips, visual tooltips, and tooltips that only show up when you click an element.
- Input Fields: Input fields aren’t as common in onboarding flows but could be used during the account creation process or during welcome surveys. When adding the step to your walkthrough, you can decide which input fields are mandatory versus optional for users to fill in.
- Copying: You can copy existing guides and then make minor changes to see if they perform better than the original. Unfortunately, you’ll need to interpret the resulting analytics manually, as UserGuiding has no native A/B testing capabilities.
- Triggers: Select between automatic or custom triggers, then decide whether an interactive user guide should only appear once versus whenever the targeting conditions are met.
No-code product tours in UserGuiding
UserGuiding does have the features necessary for creating basic product tours, but the no-code implementation will depend on how complex you need these onboarding flows to be. Full integration of the UserGuiding solution does require some updates to your coding.
Here are a few UserGuiding features you can use in your product tours:
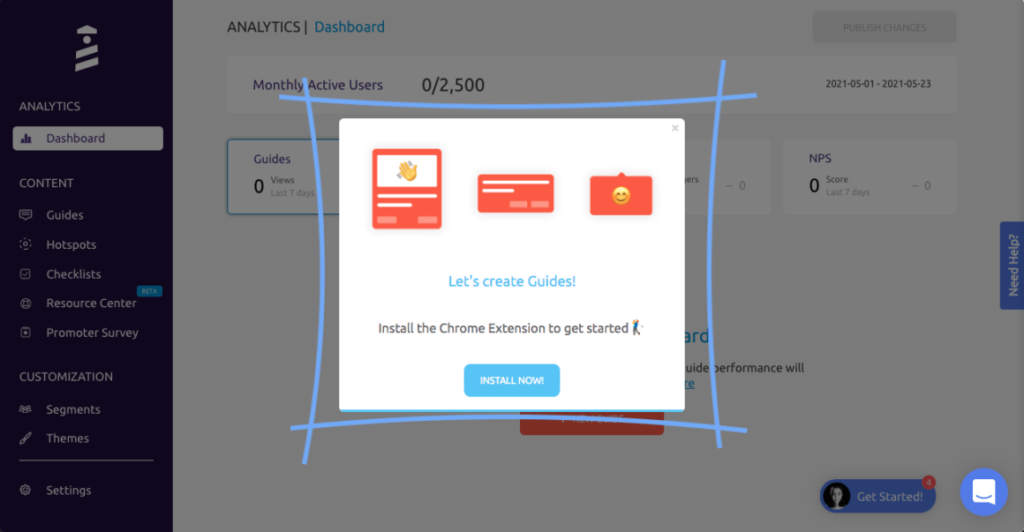
- Guides: The UserGuiding Chrome extension lets you add multi-step guides to any page of your website with elements like modals, tooltips, and input fields, then preview the flow before publishing.
- Checklists: Onboarding checklists give users a sense of progress as they move through your product tours (but UserGuiding only lets you have two active at a time unless you upgrade to the Professional plan or higher).
- Hotspots: A more subtle way to highlight specific features, buttons, or elements during product tours would be to use UserGuiding’s hotspot UI pattern.
In-app messaging in UserGuiding
An effective in-app messaging strategy can streamline onboarding, drive adoption, improve satisfaction, and generate expansion revenue. UserGuiding can help you localize in-app messages, target specific segments, and adjust frequency to avoid irritating users.

Here are the UserGuiding features that will be most useful for your in-app messaging efforts:
- Localization: UserGuiding lets you upload CSV files to localize in-app messages to the native language of your users. Unfortunately, there’s no AI-powered localization, so you’ll need to manually upload the CSVs for every language or dialect used in your in-app messaging.
- Segmentation: UserGuiding makes it possible to target specific segments with your in-app messaging to maximize relevancy and only show the most contextual messages. This avoids common issues like new users seeing upsells or power users seeing onboarding tips.
- Frequency: UserGuiding has appearance frequency customization settings that let you decide how often to show in-app messages when optimizing for engagement. This can help you moderate the pace of your in-app messaging so users don’t get burnt out or annoyed.
Pros and cons of Pendo
There are a few obvious instances where you’ll likely need an alternative solution to Pendo — such as these use cases:
- Over 500 MAUs: If your product has more than 500 MAUs then you’ll need to subscribe to a premium Pendo plan (which tends to be significantly more expensive than other competitors on the market).
- Real-Time Analytics Needs: Companies that operate in fast-paced work sprints will likely opt for product adoption solutions with real-time analytics since Pendo’s one-hour data lag can data-driven decision-making difficult.
- Expensive Pricing Model: Pendo is more expensive than most solutions on the market and the subscription cost rises rapidly as your MAUs grow. Even if you’re on the Starter plan, you could be paying $35,000 annually once you reach 10,000 MAUs — which makes it harder to scale.
Pros of Pendo
Let’s take a look at some of the benefits of using Pendo:
- No-Code: Pendo lets you create surveys, in-app guides, and track metrics without needing to write your own code, which saves a lot of time (while making product experiments or split-testing a lot easier).
- Custom Themes: Pendo’s themes let you create multiple palettes and ensure that any in-app materials published align with your existing brand palette (however, you can only create/customize themes after you’ve installed the Pendo snippet).
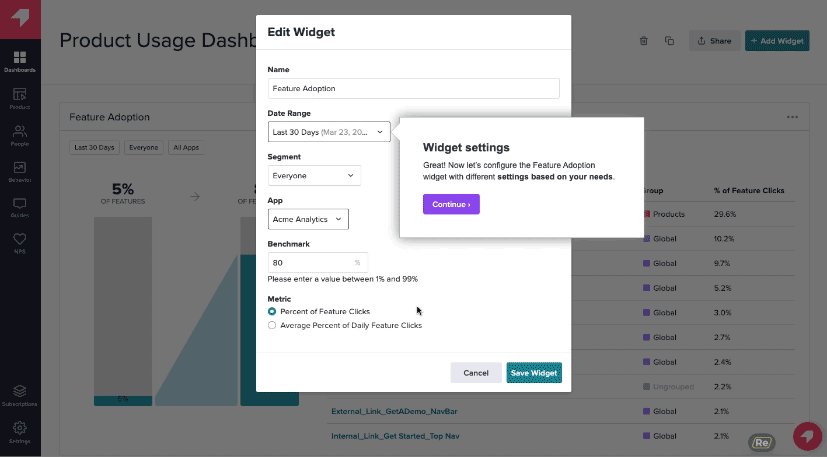
- Flexible Dashboards: Pendo has plenty of widgets that you can add to your dashboard, including feature adoption, net promoter score, poll results, guide engagement, product stickiness, and MAUs — so you always have your most important metrics within reach.
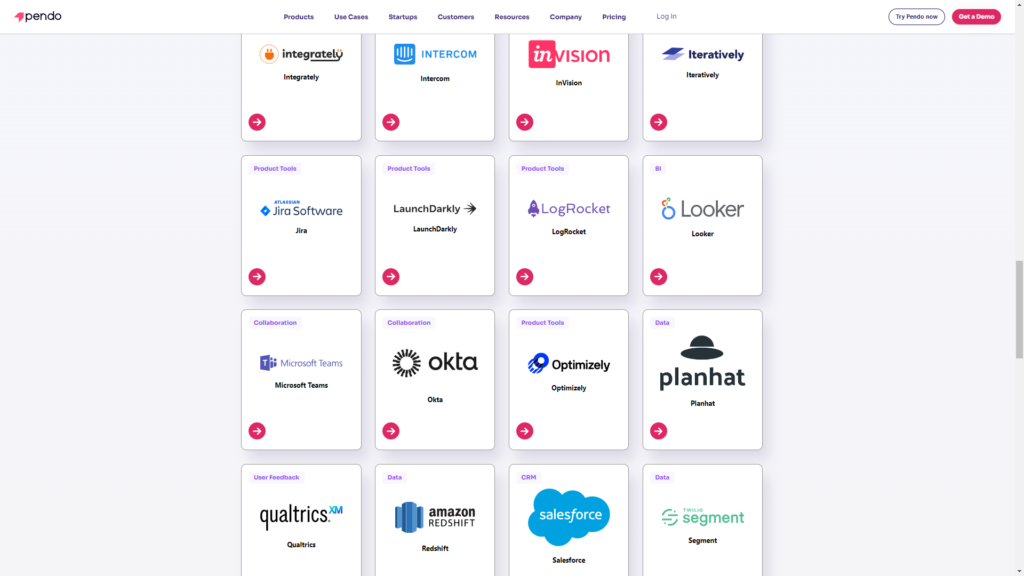
- Integrations: Pendo has 50 different integrations to choose from including popular tools like Intercom, Jira, Okta, and HubSpot. Unfortunately, only four of these — Salesforce, Segment, Workato, and Zendesk — are two-way integrations that can share data both ways.

- Multi-Platform Analytics: Because Pendo is compatible with mobile applications, you’ll be able to track product analytics for both web apps and mobile apps. This gives you a more holistic view of how users (or specific segments) use your product on different platforms. Note: You’ll need to upgrade to Pendo Portfolio to add more than one product to your account.
Cons of Pendo
While Pendo certainly has quite a few benefits that make it an appealing solution, there are also a few notable drawbacks that you should be aware of before you choose the platform as your product adoption tool:
- Pricing Jumps: While Pendo does offer a free version, it has a limit of 500 MAUs. Upon reaching the MAU limit, you’ll need to upgrade to continue using most of Pendo’s features (and paid plans tend to cost thousands of dollars per month).
- Locked Features: Key features like the data explorer, resource center, and product engagement score are locked behind the Growth or Portfolio plan.
- Data Lag: Pendo’s analytics dashboards only update once per hour. In some cases, this data lag could lead product teams to make the wrong decisions or draw false conclusions from outdated insights.
Pros and cons of UserGuiding
You might need an alternative solution to UserGuiding if you fall into any of the following use cases:
- Advanced analytics: If you’re looking for a product adoption platform with full-suite native analytics then you’ll likely need to look at platforms like Userpilot or Appcues that are better suited to your needs.
- Create fully interactive product tours: While UserGuiding excels in creating in-app experiences and user guides, it may not offer the breadth of tools needed to fully support a comprehensive product adoption strategy.
- Build segments completely code-free: As segmentation features aren’t very intuitive and may require additional help from a developer.
Pros of UserGuiding
UserGuiding has quite a few benefits as a product adoption solution, particularly for early-stage SaaS companies that need an easy-to-use starter tool for their small (but growing) team of product developers or marketers. Let’s look at some of the pros that UserGuiding has to offer:
- Chrome extension – UserGuiding utilizes a no-code Chrome extension.
- Survey template gallery – UserGuiding lets you choose from six survey templates or create your own survey from scratch.
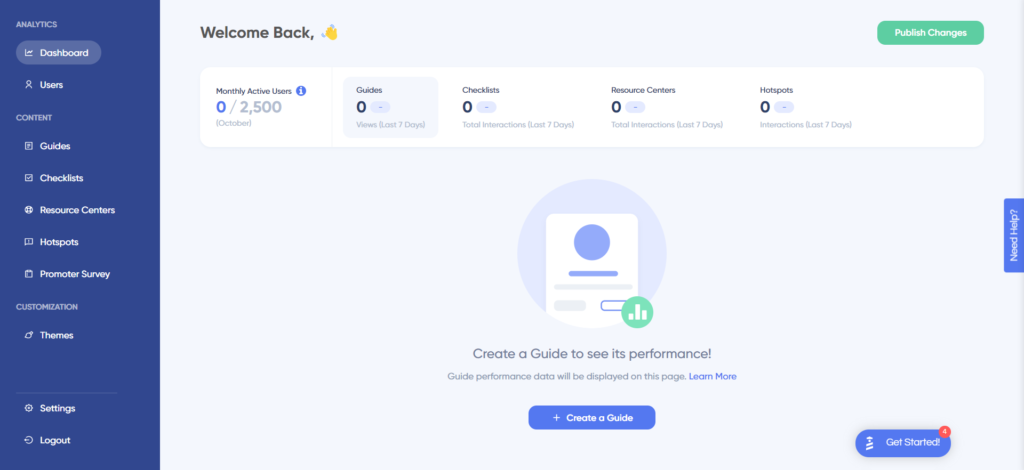
- Analytics dashboard – users can see their monthly active users (MAUs) for the month, monitor the number of views their guides are getting, and see how many interactions checklists or resource centers have had in the past week from the UserGuiding homepage.
- Custom themes – granular theme customization and color selection.
- Easy onboarding – onboarding checklist walks you through key steps, such as how to get the UserGuiding Chrome extension and create your first guide.
Cons of UserGuiding
While there are quite a few benefits to using UserGuiding, there are three significant drawbacks to note:
- Dashboard customization – you can’t edit your home dashboard or choose which analytics you want to see.
- Pricing jumps – upgrading from Basic (2,500 MAUs) to Professional (20,000 MAUs) increases your subscription cost by more than 4x.
- Manual localization – UserGuiding doesn’t have AI-powered localization, so you’ll need to manually download, translate, and upload every CSV when attempting to localize content for your product.
- HubSpot integration – the UserGuiding-HubSpot integration is only a one-way integration which limits its functionality and prevents you from setting up two-way data synchronization between both platforms.
- Limited analytics – the analytics dashboard only shows you data for onboarding materials created with UserGuiding and even those analytics are quite limited as surveys only show you total responses rather than letting you select a date range.
- Survey limit – you can only have one active survey on the Basic plan which is disappointing considering UserGuiding costs over $1,000 annually (whereas Userpilot lets you create unlimited surveys and collect up to 250 responses per month on the cheapest plan).
Pendo vs UserGuiding: Which one fits your budget?
Understanding the cost implications is paramount when selecting the right solution for creating interactive user guides, so here’s a detailed pricing comparison of Pendo and UserGuiding.
Pricing of Pendo
Pricing for paid Pendo plans is only provided on a quote basis and there are no listed price ranges on the solution’s website. That said, certain reviews have stated that prices start at upwards of $20,000 per year for a single product and more than twice that for higher plans.
Pendo has two paid plans and one free version that is limited to 500 MAUs which makes it accessible to startups but difficult to scale in the long run.
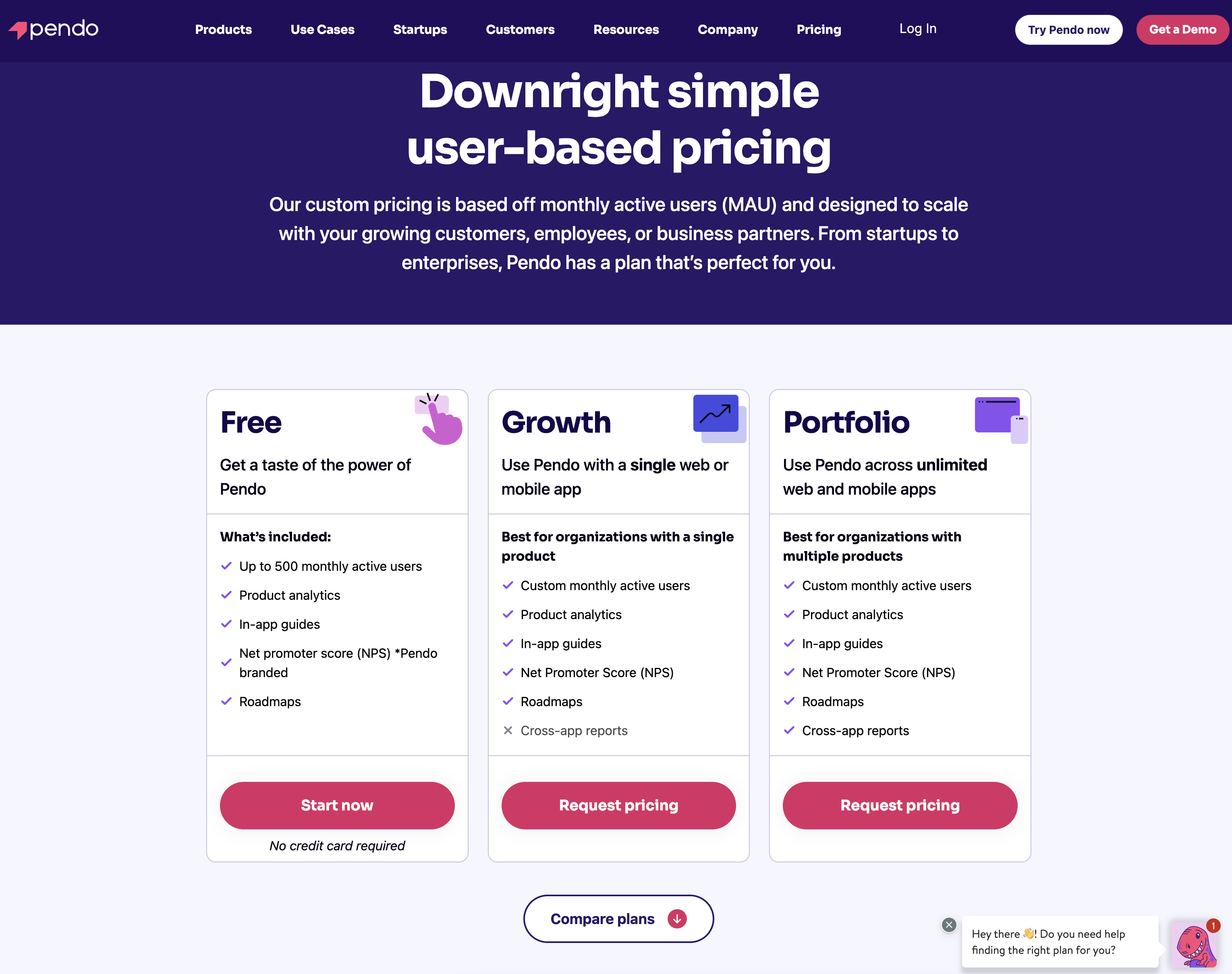
Here are the differences between each Pendo plan:
- Pendo Free: The free version of Pendo can accommodate 500 MAUs and has features like native analytics dashboards, feature tagging, event tracking, segmentation, NPS surveys (with Pendo branding), analytics reports, and in-app guides.

- Growth: Pendo’s Growth plan is designed to be used for a single web or mobile app but can accommodate a custom number of MAUs. It includes features like native analytics dashboards, in-app guides, NPS surveys and response tracking, and customer support.
- Portfolio: Pendo’s Portfolio plan is targeted towards customers who want to use the tool for multiple web and/or mobile apps. Features include guide experiment capabilities, cross-app executive dashboards, cross-app journey reporting, and access to product engagement scores.
Pricing of UserGuiding
UserGuiding has three plans to choose from, targeted towards a range of business sizes from startup to enterprise.
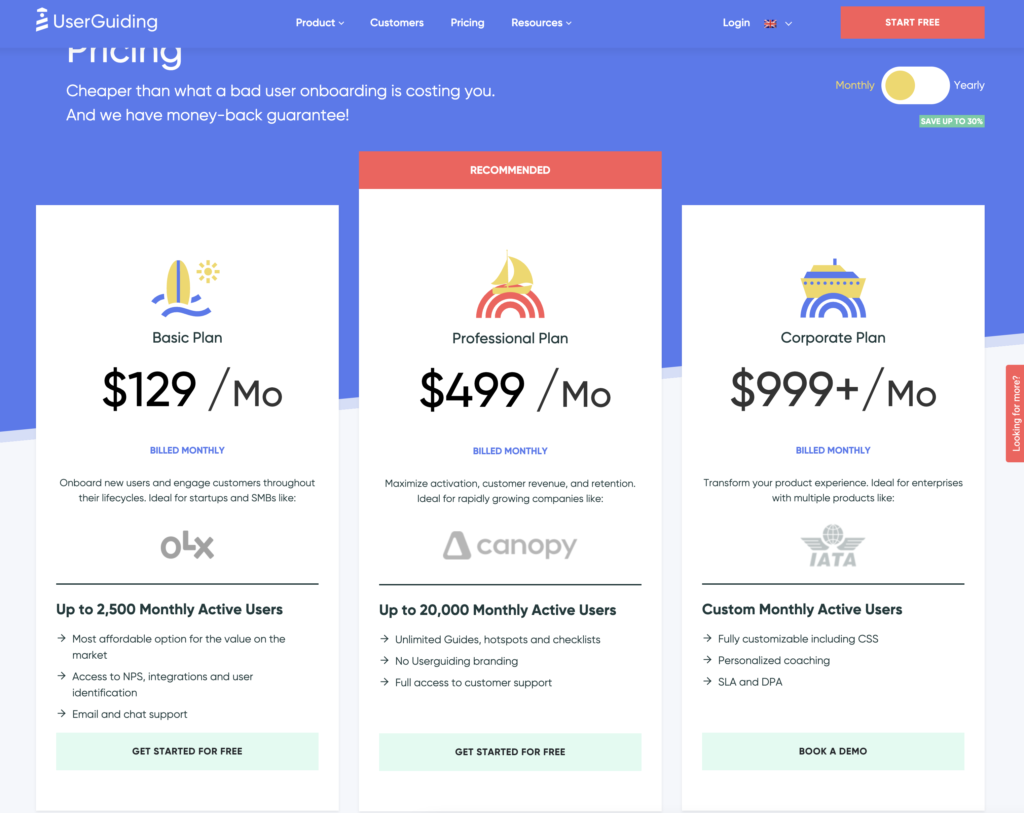
Here are UserGuiding’s specific pricing details:

- Basic: Costing $129/month, the Basic plan is targeted towards startups and SMBs. The Basic plan is quite limited as it caps your account at one active survey, two active checklists, and no more than 2,500 MAUs. Features include:
- Access to user identification features.
- Integrations with Google Analytics, HubSpot, Intercom, and more.
- Email and chat support.
- Customizable theme (only one).
- Professional: The Professional plan costs almost 4x as much as the Basic tier at $499/month. That said, it significantly increases capacity to 20,000 MAUs and improves the quality of customer support you’ll receive. Features include:
- Removal of UserGuiding branding.
- Language localization.
- Full customer support access.
- Five team member seats.
- Five customizable themes.
- Unlimited guides and checklists.
- Corporate: Subscriptions on the Corporate plan start at $999/month. Of course, this higher price does come with its fair share of enterprise perks. Features include:
- Service Level Agreement (SLA) + Data Processing Agreement (DPA).
- Up to 10 active surveys.
- Custom MAU capacity based on your needs.
- Unlimited team member seats.
- Unlimited customizable themes.
All monthly plans are marked down by 30% when customers choose to bill annually.
Userpilot – A better alternative for building interactive user guides
Userpilot is a product growth platform that drives user activation, feature adoption, and expansion revenue. It also helps product teams collect user feedback, streamline onboarding, and gather actionable insights from analytics.

With Userpilot, you’ll be able to track both product usage and user behavior to get a holistic view of how customers use your product — which will guide future development, improve the user experience, and inform your growth efforts.
No-code product tours in Userpilot
Product tours are an effective way to show new users what a product can do and reduce the time-to-value (TTV) for them. Userpilot lets you build advanced product tours, set contextual triggers, and target specific audiences, all without writing a single line of code.
Here are the Userpilot features that you can use to build a product tour for your users:
- Flow builder: Userpilot’s no-code flow builder has a variety of UI patterns to choose from, such as modals, slideouts, tooltips, and driven actions. All UI patterns are available for use regardless of which Userpilot plan you’re on. All you need to do is install the Chrome extension.

- Contextual triggers: Userpilot lets you set triggers for your flows to ensure that they appear at the most contextual moments. Flows could be triggered when users land on a specific page or when a tracked event occurs. There are also manual triggering options that you can tinker with.

- Audience targeting: Userpilot’s audience targeting setting lets you set the conditions needed for a flow to show up for a specific user. You can use these settings to create flows that target a specific segment or exclude certain users from seeing a flow if certain conditions are met.

In-app messaging in Userpilot
In-app messaging enables communication within your product to onboard new users or drive feature adoption among existing customers.
Here are a few ways you can send in-app messages using Userpilot:
- Modals: Userpilot lets you use modals to send unmissable in-app messages to your users. Simply choose from one of the six templates or create a new modal from scratch. You’ll be able to use text, emojis, images, and videos to help your modals get the message across to users.

- Banners: Userpilot banners can be used to send in-app messages that are urgent but don’t need to take up the entire screen. You can also add blocks with text, emojis, images, videos, forms, custom JavaScript functions, and more to style banners to your liking.

- Tooltips: They are the least intrusive form of in-app messaging as they only show up when users hover over an element or click on an info icon. You’ll be able to adjust the height, shape, color, and placement of tooltips to make them native-like.

Pricing of Userpilot
Userpilot’s transparent pricing ranges from $249/month on the entry-level end to an Enterprise tier for larger companies.
Furthermore, Userpilot’s entry-level plan includes access to all UI patterns and should include everything that most mid-market SaaS businesses need to get started.

Userpilot has three paid plans to choose from:
- Starter: The entry-level Starter plan starts at $249/month and includes features like segmentation, product analytics, reporting, user engagement, NPS feedback, and customization.
- Growth: The Growth plan starts at $749/month and includes features like resource centers, advanced event-based triggers, unlimited feature tagging, AI-powered content localization, EU hosting options, and a dedicated customer success manager.
- Enterprise: The Enterprise plan uses custom pricing and includes all the features from Starter + Growth plus custom roles/permissions, access to premium integrations, priority support, custom contract, SLA, SAML SSO, activity logs, security audit, and compliance (SOC 2/GDPR).
What do users say about Userpilot?
Most users laud Userpilot for its versatile feature set, ease of use, and responsive support team:
I recently had the pleasure of using Userpilot, and I must say it exceeded all my expectations. As a product manager, I’m always on the lookout for tools that can enhance user onboarding and improve overall user experience. Userpilot not only delivered on these fronts but also went above and beyond with its impressive new features, unparalleled ease of use, and truly exceptional customer support.
What truly sets Userpilot apart is its outstanding customer support. Throughout my journey with Userpilot, the support team has been responsive, knowledgeable, and genuinely dedicated to helping me succeed. Whenever I had a question or encountered an issue, their support team was always there to assist promptly, going above and beyond to ensure my concerns were addressed effectively.

Source: G2.
Of course, other users are also kind enough to share constructive criticism regarding specific features like event tracking filters:
“The filtration while analyzing specific events is a little confusing. Understanding of custom properties and data management configuration could have been more organised.”

Source: G2.
Conclusion
This is the end of our thorough comparison between Pendo and UserGuiding. You should be able to make a confident decision by now. If you’re looking for a solid tool for building interactive user guides that promises great value for money, give Userpilot a go. Book a demo today.


