Orientação na aplicação para SaaS: Melhores práticas, exemplos e ferramentas [UPDATED for 2023]

A orientação in-app é a parte do seu
integração do utilizador
que ocorre dentro do seu produto.
Os prompts de orientação na aplicação guiam os seus utilizadores através do seu produto, mostrando-lhes como este pode resolver os seus problemas específicos, com o objectivo de activar os seus utilizadores (na fase de integração de novos utilizadores) ou ajudando-os a descobrir novas funcionalidades, a desbloquear mais valor e a gerar receitas de expansão (em fases posteriores dos percursos dos utilizadores).
A orientação na aplicação assume diferentes formas: visitas a produtos, orientações interactivas, listas de verificação de integração, dicas de ferramentas nativas e até centros de recursos completos.
Os guias interactivos incitam a acções em vez de se limitarem a mostrar as funcionalidades, pelo que “ensinam os utilizadores fazendo”. Assim, ajudam a resolver problemas específicos de utilizadores específicos de forma muito mais eficaz do que as visitas lineares aos produtos.
Neste post, vamos analisar os diferentes tipos de orientação in-app, mostrar exemplos de cada tipo, as melhores ferramentas e como você pode usar o Userpilot para criar facilmente guias in-app eficazes para integrar seus usuários e ajudar seu público-alvo a encontrar mais valor em seu produto.
TL;DR – Como orientar os utilizadores na aplicação sem os aborrecer?
- A orientação in-app é utilizada para a integração do utilizador na sua aplicação. Pode ser utilizado tanto para novos utilizadores (para promover a activação do utilizador) como para utilizadores avançados (para promover o envolvimento e a adopção do utilizador).
- A orientação da aplicação tem um impacto positivo em todas as métricas do utilizador ao longo de todo o seu percurso.
- A orientação na aplicação assume a forma de Visitas ao produto, orientações interactivas, dicas de ferramentas, listas de verificação ou um Centro de Recursos – idealmente uma combinação de cada um destes padrões de IU!
- Os bons guias in-app devem ser interactivos, personalizados e contextuais. Evite carregar a informação com digressões aborrecidas! Oriente sempre os utilizadores no contexto do objectivo que precisam de alcançar numa fase específica do seu percurso.
- Deve utilizar uma plataforma de adopção de produtos para criar orientações na aplicação em vez de as codificar de raiz. Isto permite-lhe poupar imenso dinheiro em recursos de desenvolvimento e dá-lhe flexibilidade para alterar e testar os seus guias à vontade.
- As melhores ferramentas de orientação in-app são
Userpilot
(melhor em termos de relação qualidade/preço e funcionalidade) e Appcues. Outras boas opções (embora com funcionalidade limitada) incluem Intercom, Userflow e Userguiding.
Marque uma consulta de orientação gratuita na aplicação para o seu SaaS!

O que são guias na aplicação em SaaS?
Um pedido de orientação na aplicação oferece apoio contextual aos seus utilizadores através de mensagens curtas que promovem o envolvimento do utilizador no seu produto e conduzem à adopção do mesmo.
Existem vários tipos de mensagens in-app (padrões de IU) que pode combinar para criar orientações in-app dentro do seu software. É para isso que serve uma boa orientação de marketing in-app.
Agora que já sabemos o que é, vamos ver os diferentes tipos de avisos de orientação na aplicação e como criá-los!
Tipo 1: Visitas a produtos
Comecemos por clarificar exactamente o que é uma visita ao produto e o seu papel durante o processo de integração do utilizador, e porque é que as visitas à aplicação não oferecem um aviso de orientação in-app adequado.
Uma visita guiada ao produto mostra uma sequência de mensagens aos novos utilizadores sobre as várias características do seu produto, para que saibam onde as encontrar.
Mas será que os utilizadores finais precisam mesmo de ver
todas as funcionalidades
de uma só vez? E de quanto é que se vão lembrar depois de uma visita guiada como esta?
Uma vez terminada a visita ao produto, os utilizadores finais são essencialmente deixados por sua conta, sem qualquer ajuda contextual ou mensagens de apoio na aplicação.
E é aqui que reside o problema.
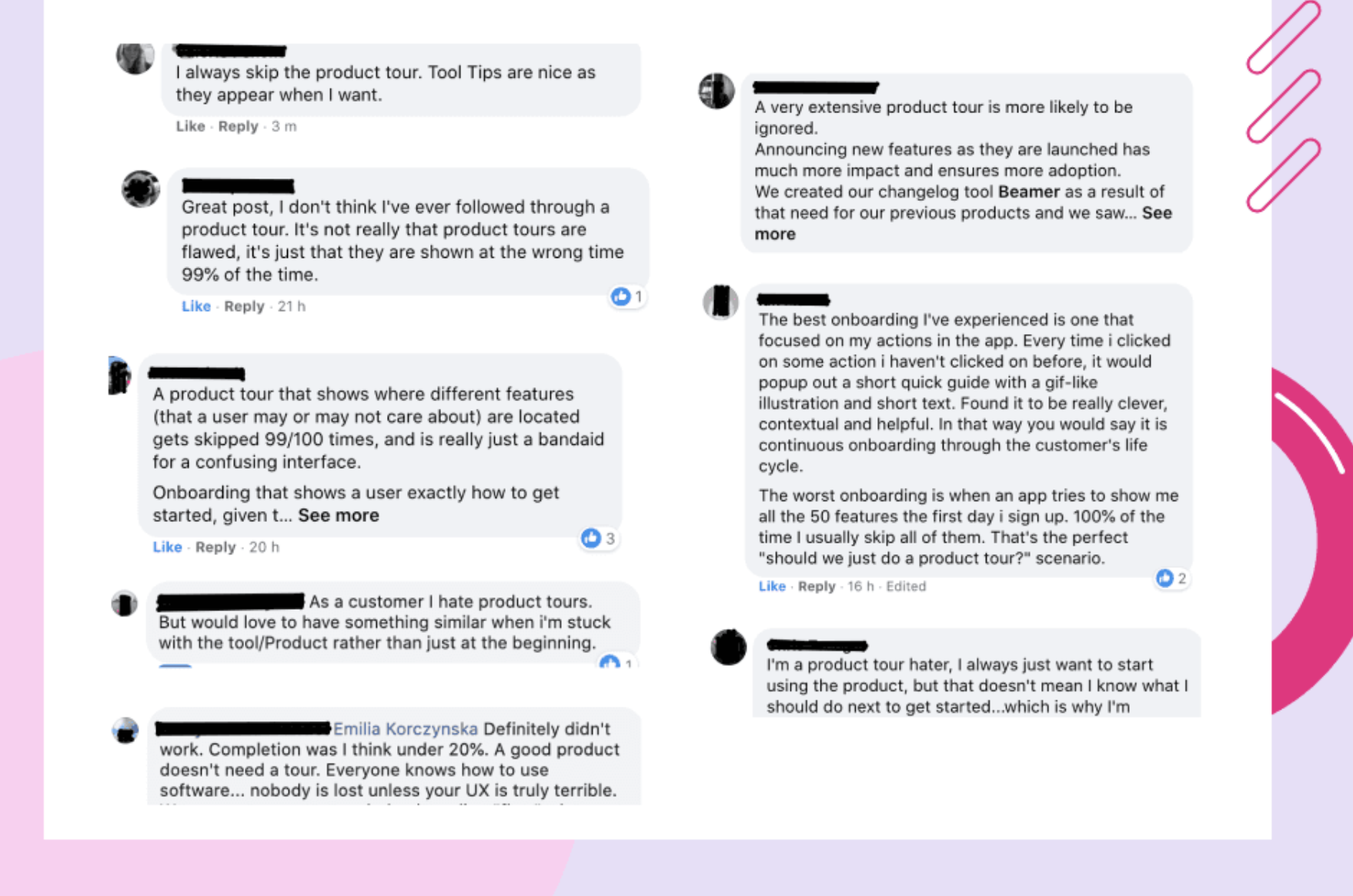
As visitas aos produtos têm uma série de problemas que afectam a experiência do utilizador:
- São aborrecidos – quem é que gosta de clicar em todos os botões “seguinte” e ver todas as características irrelevantes? Isto é péssimo para o envolvimento e a adopção do utilizador.
- Eles “antecipam” a informação – em vez de “ensinar fazendo”, mostram todas as funcionalidades de que o utilizador pode nem sequer precisar até muito mais tarde no seu percurso de utilizador. Isto vai contra a psicologia do comportamento do utilizador “just-in-time”.
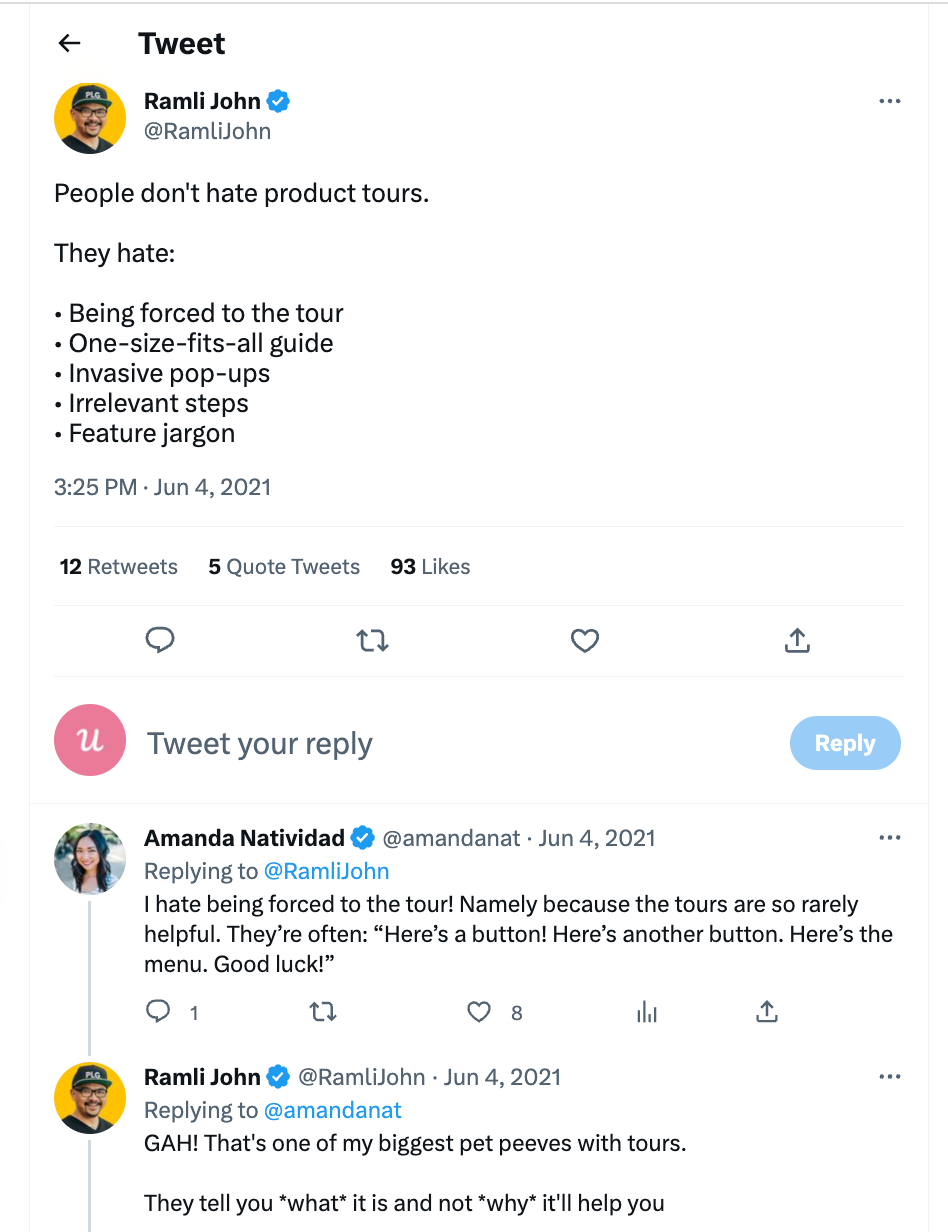
- Apenas tocam na superfície – mostram-lhe “o quê”, mas não “porquê” e “quem”
- Não o conduzem no caminho para a adopção pelos utilizadores
- Não fornecem orientação contextual adaptada à fase do percurso do utilizador
- Não são personalizados de acordo com as necessidades do utilizador – normalmente são do tipo “tamanho único” e não são reactivos ou interactivos – o passo seguinte não muda com base no que foi feito no passo anterior…
É por isso que cada vez menos equipas de produto incluem visitas ao produto como parte da sua integração. De facto, no nosso relatório State of SaaS Onboarding , descobrimos que menos de um terço utilizou uma visita ao produto.
A criação de guias passo a passo pode fazer uma enorme diferença no seu processo de adopção digital.
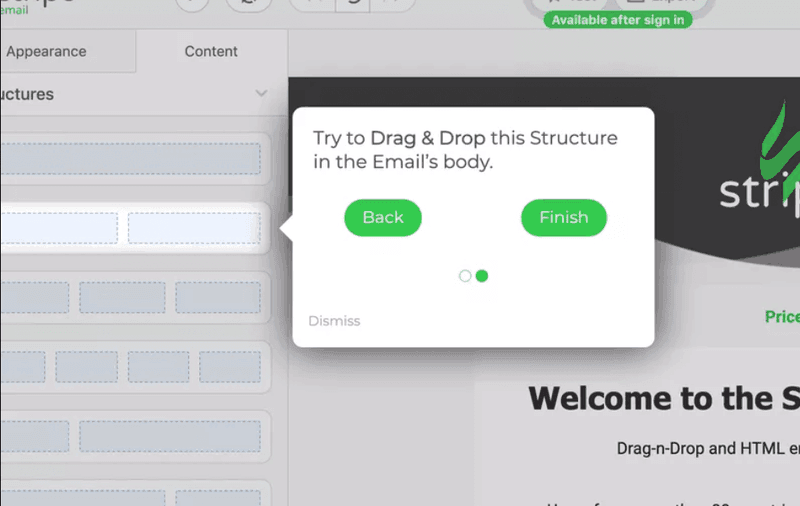
Exemplos de visitas a produtos
Basta ver os exemplos de digressões lineares de produtos para perceber o que quero dizer:

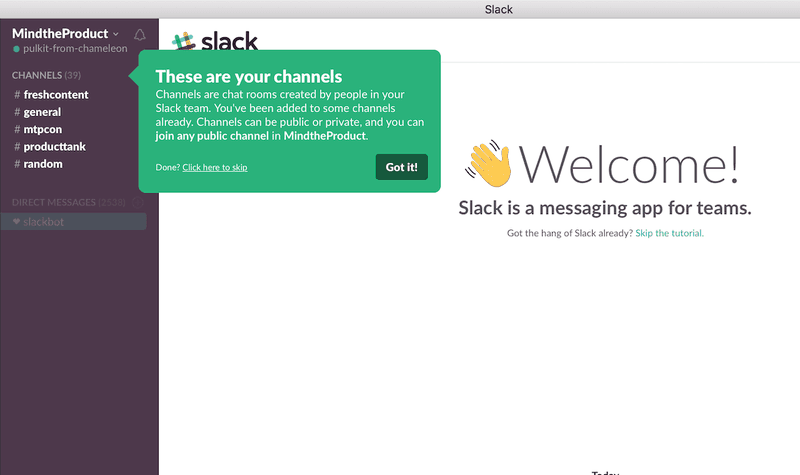
Uma visita aborrecida a um produto da Social Anima…

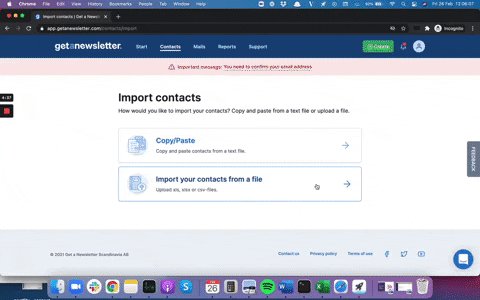
…e uma visita igualmente ineficaz de Get a Newsletter
Se as visitas guiadas aos produtos são tão ineficazes, qual é a alternativa? Vamos ver porque é que os guias interactivos são melhores!
Tipo 2: Percursos interactivos
Um passo a passo interactivo é semelhante a uma visita guiada ao produto, mas com uma diferença fundamental.
Enquanto as visitas guiadas aos produtos são passivas, os walkthroughs exigem uma acção do utilizador depois de lhe mostrarem cada passo e não progridem até que o utilizador tome realmente a acção, o que os torna um padrão de IU mais eficaz no processo de integração do utilizador.
E com apenas um quarto das empresas de SaaS a utilizar orientações interactivas na aplicação neste momento, esta é uma grande oportunidade para superar os seus concorrentes, melhorar o seu processo de integração e fornecer formação sem desenvolver webinars de formação abrangentes.
Além disso, não precisa de uma plataforma de software especial para começar a construí-los, pode utilizar praticamente qualquer plataforma de adopção digital.
Porque é que as apresentações interactivas são mais eficazes do que as visitas guiadas aos produtos?
Uma vez que as pessoas aprendem melhor se o fizerem, os guias passo a passo têm muitas vantagens em relação aos guias lineares de produtos:
- As orientações interactivas são muito mais cativantes porque o utilizador tem de agir. Têm de clicar em determinados botões ou introduzir texto para prosseguir. Não lhes é mostrado o passo 4 antes de terem completado os passos 1, 2 e 3.
- Os Walkthroughs de aplicações fornecem valor à partida – levam os utilizadores a realizar acções que lhes mostram o valor do seu produto para eles (os principais pontos de activação) – e experimentam o Aha! Momento.
- As apresentações dos produtos aumentam a participação dos utilizadores, envolvendo activamente cada pessoa na aprendizagem de novas funcionalidades.
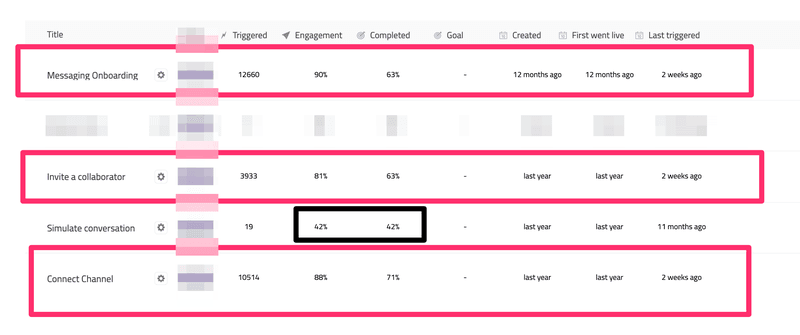
Prova de que as visitas guiadas interactivas são mais eficazes do que as visitas a produtos
Veja estes dados de um dos nossos clientes:
O rectângulo preto destaca uma visita ao produto. Menos de metade dos utilizadores a quem foi mostrada a visita ao produto chegaram a concluí-la.
Os rectângulos vermelhos mostram-lhe os percursos interactivos. A diferença aqui é clara.
Com as mensagens de orientação na aplicação, cerca de dois terços dos utilizadores continuam até ao fim e interagem com o seu software de uma forma que lhes permite compreender o valor.
Exemplos de orientações interactivas:
É difícil capturar orientações interactivas num GIF porque requerem acções do utilizador para prosseguir, o que as torna mais longas do que o típico quadro GIF de 15 segundos. Aqui está um vídeo com uma apresentação interactiva (compare-o com uma visita ao produto nas secções anteriores):
Tipo 3: dicas de ferramentas nativas
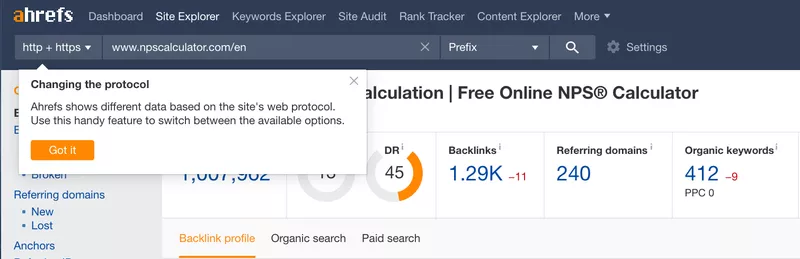
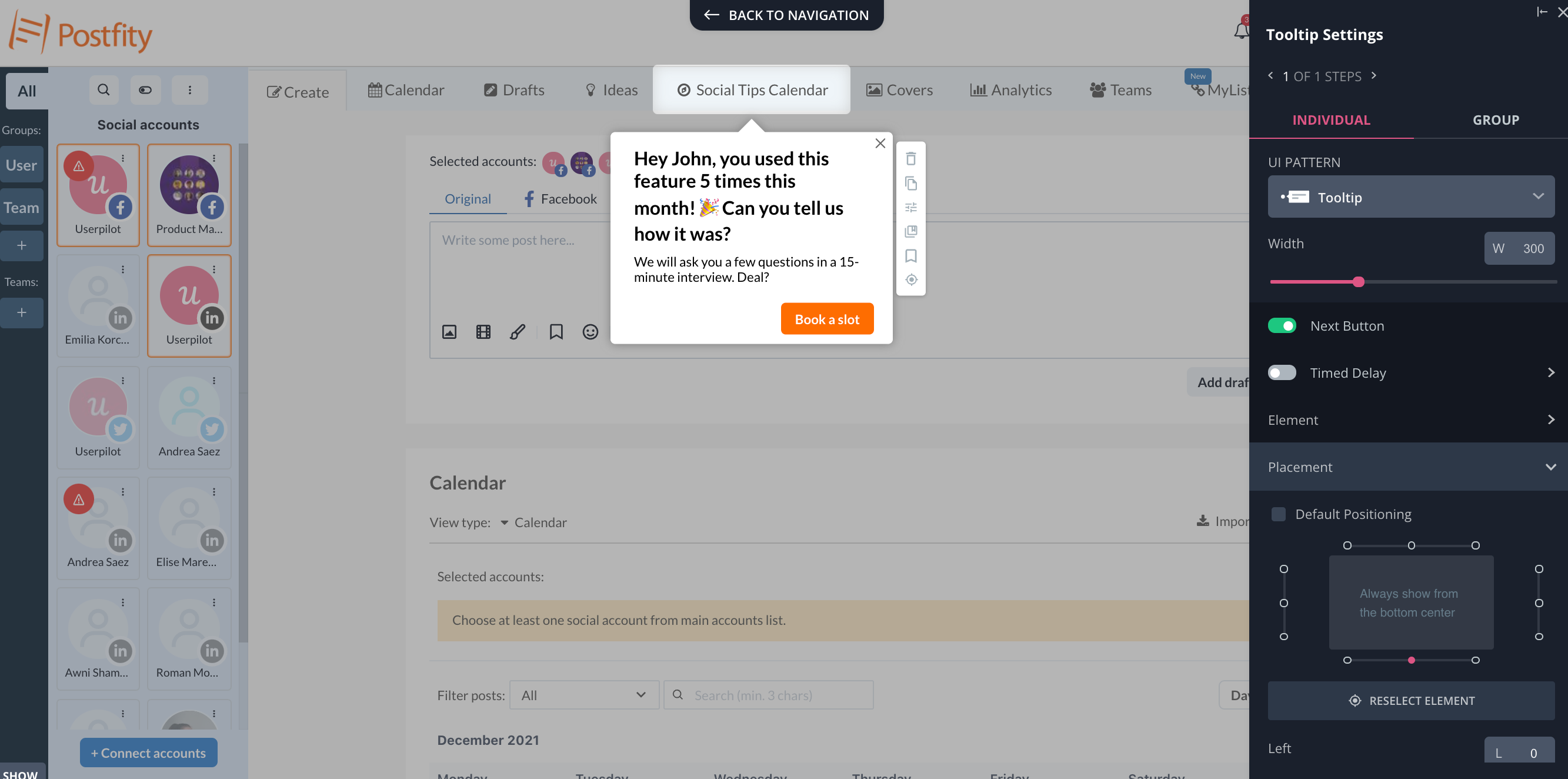
Uma dica de ferramenta nativa é um aviso único que ajuda os seus utilizadores a compreender melhor uma característica específica do seu produto. Normalmente, adiciona prompts acoplados como este a um elemento específico da sua IU que não é auto-explicativo (como este exemplo do Ahrefs), promovendo uma adopção mais profunda das funcionalidades:
As dicas de ferramentas nativas são óptimas para criar orientações na aplicação para as fases posteriores do percurso do cliente, ajudando a promover a adopção de funcionalidades mais avançadas do produto.
Também deve utilizar dicas de ferramentas nativas para lançamentos de produtos – sempre que a sua equipa de produtos lançar uma nova funcionalidade na sua aplicação, deve adicionar avisos para que o utilizador que perdeu os seus e-mails de anúncio ainda tenha a oportunidade de a adoptar! As dicas de ferramentas nativas são óptimas para levar novos utilizadores a adoptar uma funcionalidade que já lançou no passado.
Exemplos de dicas de ferramentas nativas
Aqui estão mais alguns exemplos de como pode utilizar dicas de ferramentas nativas para orientação na aplicação:
Todas estas dicas de ferramentas foram criadas e estilizadas sem código no Userpilot.
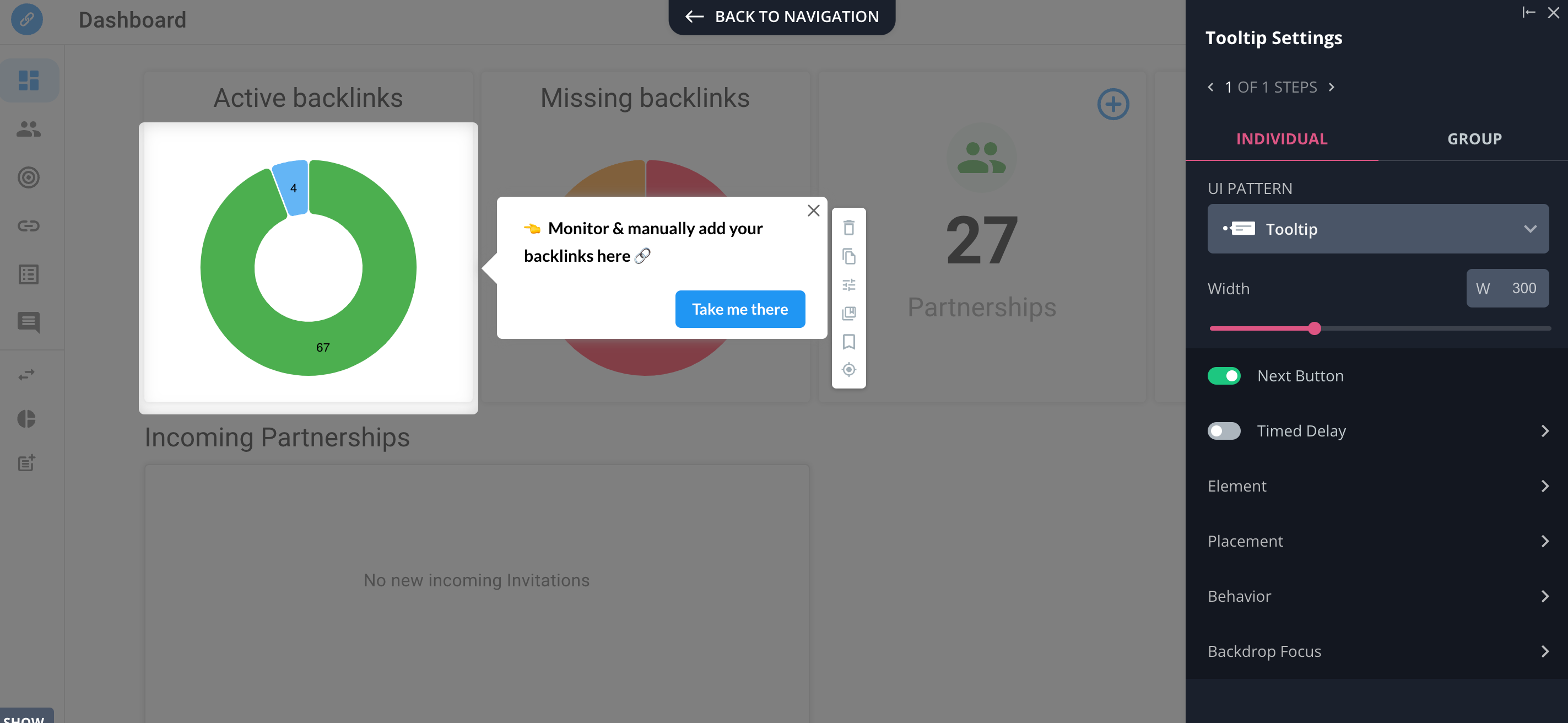
Como criar dicas de ferramentas nativas para orientação na aplicação?
Pode codificar as suas
dicas de ferramentas nativas
(o que não é muito escalável se precisar de as alterar e consome os seus recursos de desenvolvimento), ou utilizar uma plataforma de adopção digital sem código para as criar rapidamente. Veja como é fácil criar dicas de ferramentas nativas no Userpilot (demorei 1:24 a construir isto!)
Se quiser saber mais sobre este tipo de guias na aplicação – veja este vídeo do YouTube aqui:
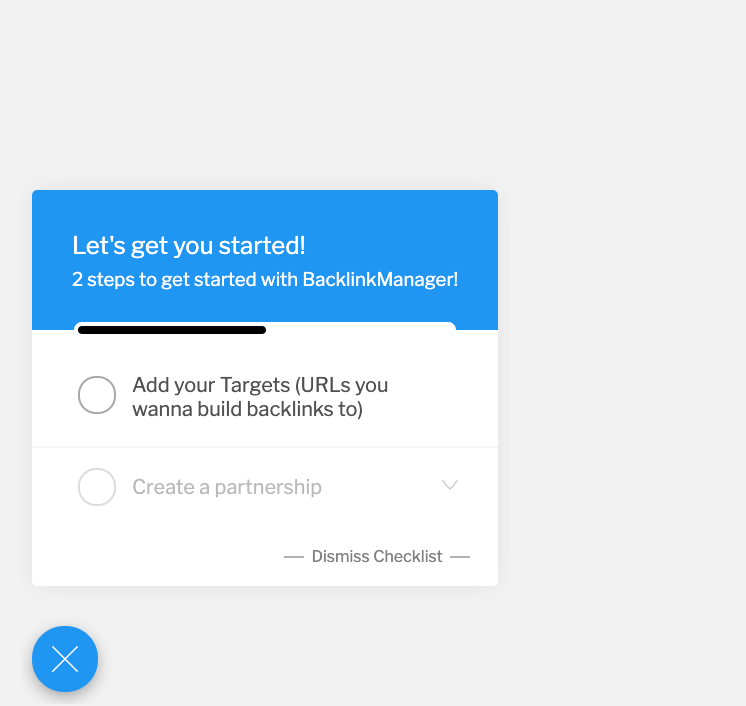
Tipo 4: Listas de controlo de integração
As listas de verificação de integração são especialmente eficazes na integração de novos utilizadores – obrigam o utilizador a adoptar determinadas funcionalidades numa ordem específica, levando-o a concluir um conjunto de acções .
Também pode utilizá-los (infelizmente, muito poucas empresas de SaaS o fazem!) para ajudar os utilizadores mais avançados a adoptarem mais funcionalidades da sua aplicação, impulsionando assim a adopção do produto. Ninguém disse que só pode ter uma lista de verificação – pode criar uma para cada área do seu produto e accioná-las em alturas diferentes – quando os seus utilizadores estiverem prontos. Em algumas plataformas de adopção digital, é possível
Como criar listas de verificação para orientação in-app?
Criar listas de verificação utilizando uma plataforma de adopção digital sem código é muito fácil e demora literalmente alguns minutos:
- criar um widget de lista de verificação (pode decidir se é suposto abrir automaticamente ou ser accionado manualmente pelo utilizador)
- adicionar tarefas para os utilizadores completarem e ligar as respectivas explicações interactivas a essas tarefas OU direccionar o utilizador para uma página específica
- pode então decidir se quer que o item seja assinalado quando o utilizador interagir com uma funcionalidade específica, OU quando completar um objectivo específico (realizando um determinado evento monitorizado – ou mesmo uma
combinação de eventos, ou seja, um evento personalizado
)
Tipo 5: Centro de recursos
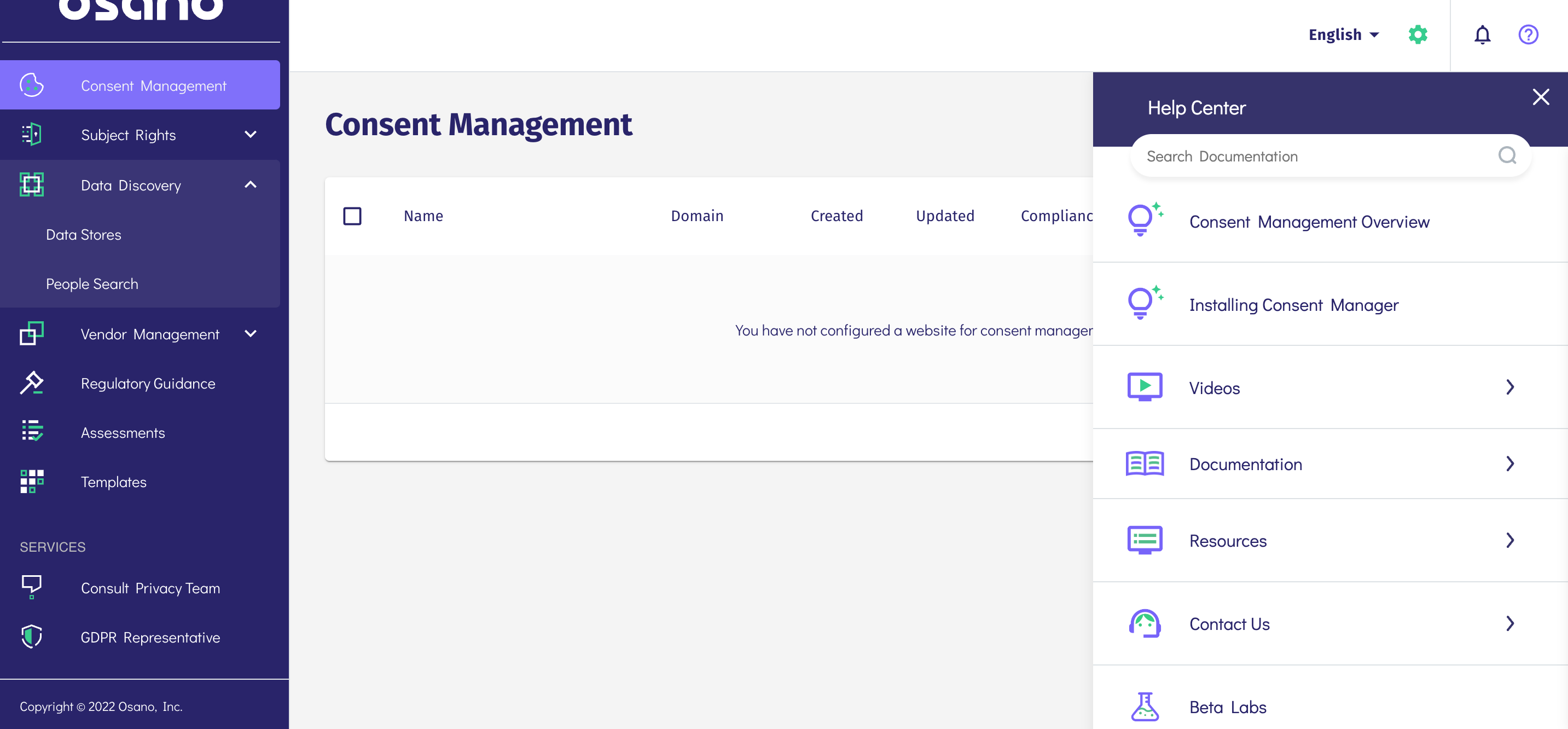
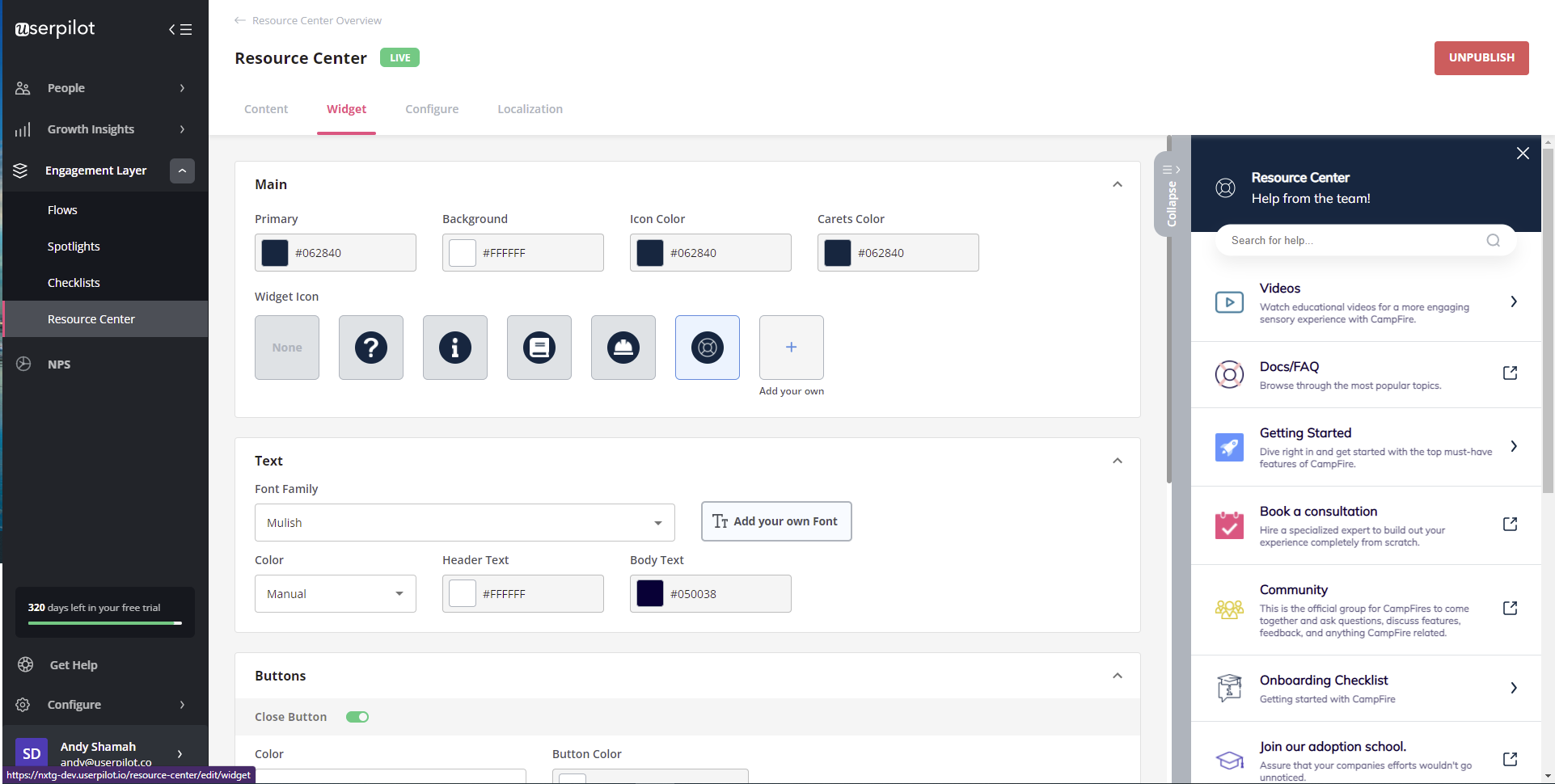
O Centro de Recursos é um tipo de centro de ajuda com diferentes recursos que ajudam os utilizadores a pedido e permitem que a sua equipa de Sucesso do Cliente instrua os utilizadores sem intervenção humana em tempo real. Se estiver a utilizar uma ferramenta de adopção digital como o Userpilot, pode facilmente restringir os segmentos que vêem cada conteúdo.
Pode adicionar-lhes vídeos, guias interactivos completos, documentos de ajuda, etc. Os seus utilizadores podem encontrá-los simplesmente pesquisando um tópico relevante.
Está provado que os centros de recursos reduzem enormemente o número de pedidos de assistência que recebe dos seus utilizadores. Nos nossos estudos de caso,
a Osano conseguiu reduzir 25% dos seus pedidos de assistência
– enquanto a Growth Mentor
reduziu o seu volume de pedidos de assistência em 87%
depois de implementar o nosso centro de recursos!
Como construir um Centro de Recursos?
Mais uma vez, se estiver a utilizar uma plataforma de adopção de produtos, a criação de um centro de recursos demora literalmente alguns minutos: basta arrastar e largar conteúdos e orientações na aplicação para um widget pré-construído. Depois, pode personalizar totalmente o widget de ajuda para corresponder ao estilo da IU nativa da sua aplicação :
Veja-o no vídeo abaixo:
Exemplos reais de excelentes guias na aplicação
É muito bom falar sobre como a orientação na aplicação pode ser excelente, mas vou ilustrar o meu ponto de vista com exemplos do mundo real.
Plataforma
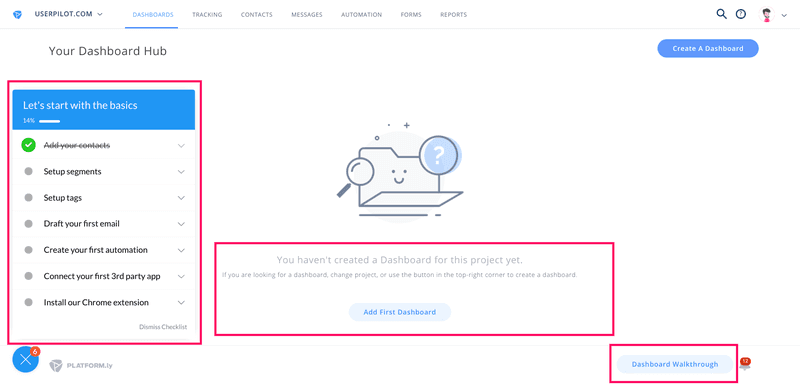
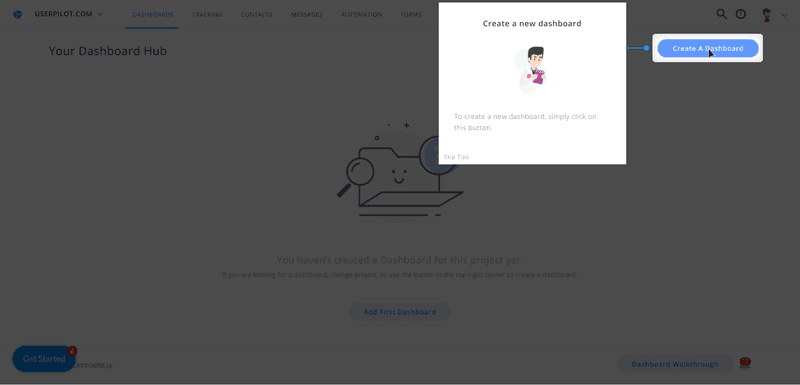
Platformly é uma ferramenta de automatização de marketing. A vasta gama de funcionalidades pode ser esmagadora para os novos utilizadores, pelo que a Platformly adicionou orientação na aplicação com o Userpilot.
Para além de fornecer aos utilizadores uma lista de verificação e de utilizar os estados vazios, a Platformly oferece um guia interactivo para ajudar os utilizadores a começar.
Em vez de simplesmente mostrar aos utilizadores como construir um painel, acompanha-os passo a passo.
Estes guias interactivos existem para cada uma das principais funcionalidades da Platformly, acessíveis em qualquer altura.
Isto levou a taxas de conclusão superiores a 40%, o que é excepcional para um produto SaaS complexo.
Pode saber mais sobre o onboarding da Plaformly aqui.
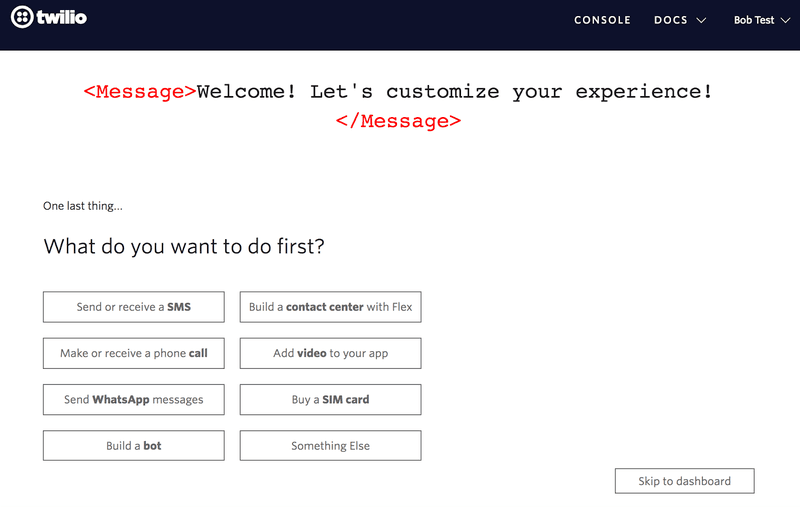
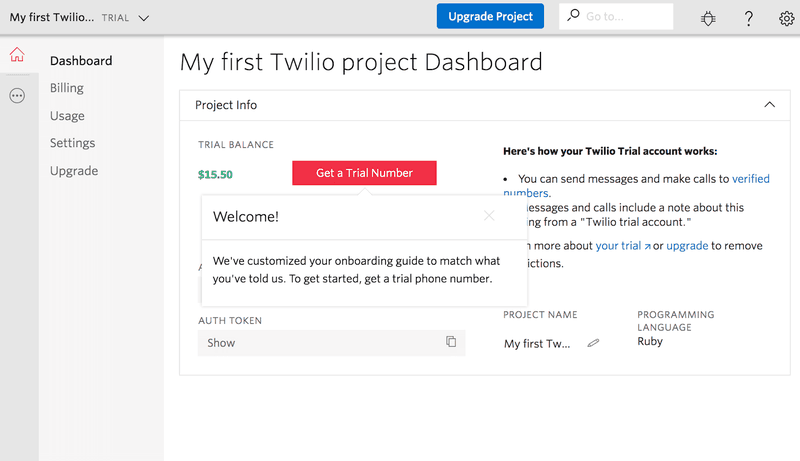
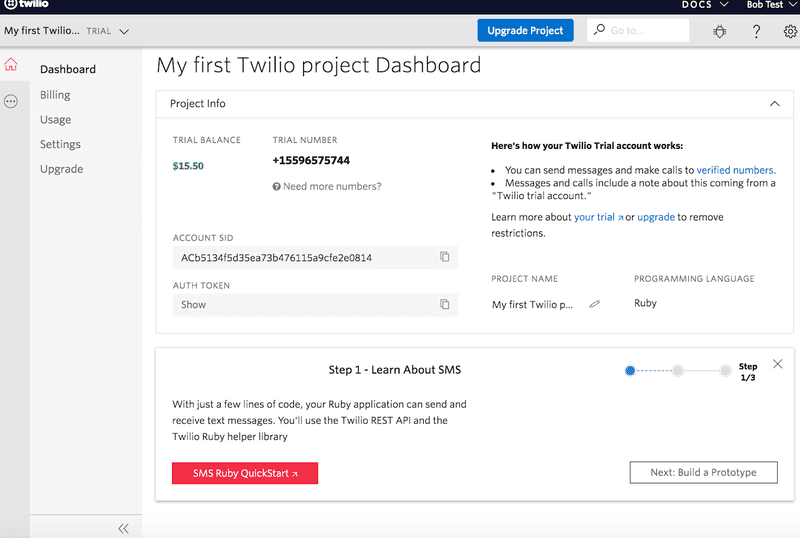
Twilio
Twilio é uma plataforma de comunicações em nuvem para efectuar chamadas e enviar mensagens SMS.
O fluxo de integração começa por colocar várias questões para determinar cada caso de utilização.
Depois disso, é mostrado aos utilizadores um passo a passo que os orienta para a activação.
O passo a passo é adaptado ao caso de utilização determinado pelas perguntas introdutórias, para que os utilizadores tenham acesso imediato às informações relevantes.
O Twilio utiliza dicas de ferramentas para indicar aos utilizadores as funcionalidades e acções relevantes que devem executar.
No final do primeiro passo a passo interactivo, os utilizadores terão um número de telefone dedicado para utilizar com a aplicação.
O Twilio vai mais longe, introduzindo o próximo passo interactivo, mais uma vez baseado no caso de utilização do indivíduo.
Ao permitir que os utilizadores aprendam através da prática, a Twilio garante que os utilizadores começam com o pé direito.
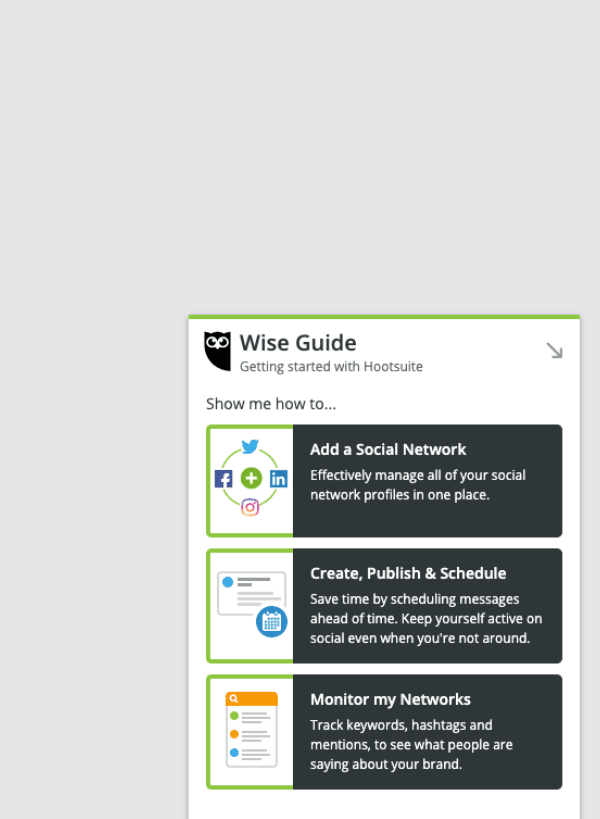
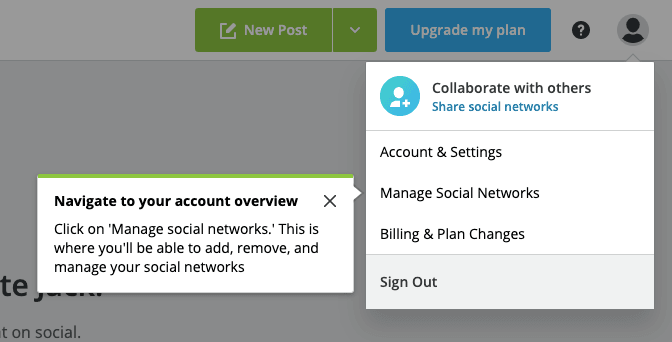
Hootsuite
O Hootsuite é uma ferramenta de gestão de redes sociais. Oferece alguns “guias de sabedoria” diferentes. Trata-se essencialmente de orientações interactivas, orientadas para características-chave como “adicionar uma rede social”.
Os utilizadores podem então escolher os guias com que querem interagir, com base no que estão a tentar alcançar.
As orientações guiam e ajudam os utilizadores, incentivando-os a utilizar o produto de forma natural.
Por exemplo, em vez de fornecer uma hiperligação directa para a página relevante, a Hootsuite mostra-lhes como navegar até ela utilizando o menu.
Isto prepara-os para a utilização futura do produto.
Este é um excelente exemplo de como a orientação in-app pode começar a fornecer valor aos utilizadores imediatamente.
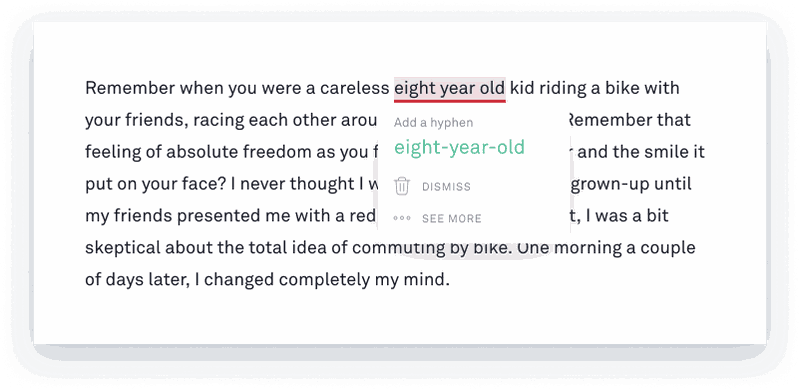
Gramática
O Grammarly é uma ferramenta de verificação gramatical.
Depois de os utilizadores se registarem e instalarem a extensão do Chrome, é-lhes mostrado o documento de demonstração. Este documento fornece orientações na aplicação e está (propositadamente) cheio de erros e gralhas.
Porquê? Assim, os novos utilizadores podem utilizar o Grammarly para o corrigir.
Desta forma, os utilizadores aprendem fazendo.
É uma forma muito inteligente de criar um passo a passo de activação, resultando em utilizadores que estão prontos para começar a utilizar o produto imediatamente.
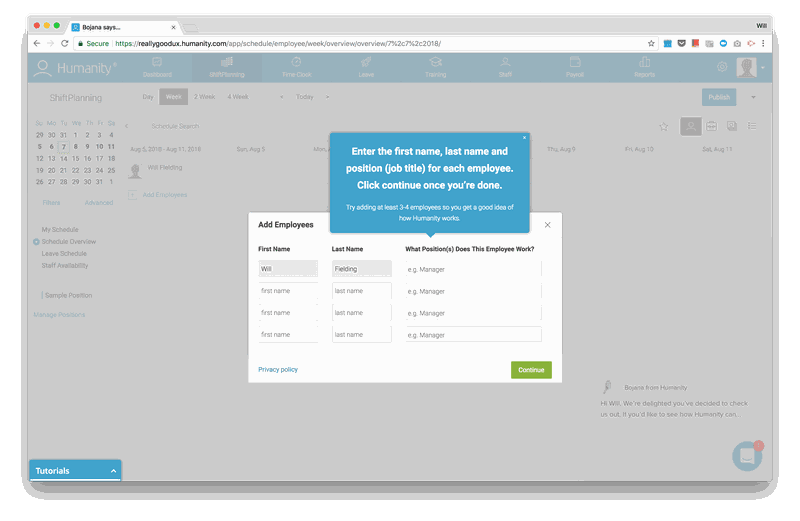
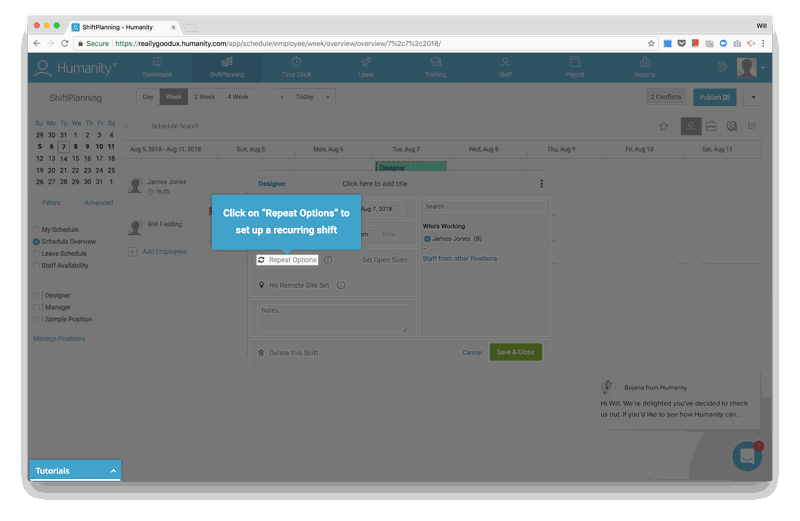
Humanidade
A ferramenta foi concebida para ajudar os proprietários e gestores de empresas a controlar os horários dos seus empregados.
A humanidade só funciona como um produto se os utilizadores lhe acrescentarem os seus empregados.
É aí que entra a orientação na aplicação.
Orienta os gestores na configuração das suas contas, ecrã a ecrã.
Mostra aos gestores como adicionar empregados e configurar os seus turnos.
Mas, mais importante ainda, obriga o utilizador a fazê-lo ele próprio.
Por que razão deve utilizar ferramentas para criar orientações na aplicação?
Deve codificar os seus guias na aplicação ou utilizar software dedicado para o efeito? De facto, esta última. Eis as principais vantagens da utilização de ferramentas para criar orientações na aplicação:
- permitem-lhe criar belas experiências na aplicação sem ter de codificar tudo de raiz
- tem um painel de administração, controlo de versões, testes A/B, funcionalidade de equipa
- libertam os seus recursos de engenharia para fazer o que realmente importa – trabalhar na construção e melhoria do seu produto.
- A maioria deles tem análises incorporadas para que possa medir o envolvimento dos utilizadores com o seu onboarding, experimentar ou alterá-lo rapidamente, se necessário.
- Alguns softwares de orientação de produtos oferecem a opção de criar visitas guiadas a partir de aplicações de terceiros – para promover a produtividade dos funcionários (por exemplo, criar orientação na aplicação Salesforce para os utilizadores da Salesforce entre as suas novas contratações).
Esperemos que isto o convença de que precisa mesmo de uma ferramenta para criar as visitas guiadas dos seus produtos e que não é boa ideia pedir aos seus programadores que as criem de raiz
Melhores ferramentas para criar guias na aplicação
Já falámos sobre as
melhores ferramentas para orientação in-app
extensivamente neste post (com captura de ecrã, por isso vou apenas resumi-lo aqui (e pode ler a comparação completa aqui, claro). P.S. Menciono apenas ferramentas para integrar os seus utilizadores, não para integrar os seus empregados em ferramentas de terceiros (por exemplo, criar orientações na aplicação Salesforce para fins de formação).
As 3 principais ferramentas de orientação na aplicação de acordo com os utilizadores (G2 e Capterra):
-
Piloto de utilizador
O Userpilot oferece todos os padrões de IU necessários para guiar os utilizadores através da sua aplicação (visitas a produtos, orientações, dicas de ferramentas, lista de verificação, centro de recursos) sem quaisquer limitações. Tem uma interface fácil de utilizar e a análise mais robusta de todas as plataformas de adopção de software.
O Userpilot custa apenas $249 no seu plano mais baixo, e mesmo o seu plano empresarial é muito acessível ($1000 por mês). Também oferece inquéritos ilimitados na aplicação incluídos no preço! Pode não ser adequado se necessitar de uma integração nativa com a sua plataforma Salesforce.
-
Aplicações
A Appcues é frequentemente elogiada como a plataforma mais fácil de utilizar para a integração de utilizadores. Pode criar fluxos na Appcues muito rapidamente, mas a falta de um Centro de Recursos e análises muito limitadas significam que não é a melhor relação qualidade/preço (e limita-o a apenas uma lista de verificação e 5 segmentos de utilizadores no seu plano básico de 299 dólares!)
- Intercomunicador
A intercomunicação é uma ferramenta popular utilizada para apoio e para criar visitas guiadas a produtos. Só permite criar visitas guiadas ao produto que sejam lineares (por isso, nada de visitas guiadas ramificadas!) e, como já discutimos, esta não é a melhor forma de promover a adopção pelos utilizadores! As suas análises limitadas significam que não conseguirá compreender o comportamento dos seus utilizadores com o Intercom.
-
Fluxo de utilizadores
O Userflow permite-lhe criar guias de aplicações no seu painel de controlo, mas, ao contrário do Userpilot, Appcues e Userguiding, não tem uma extensão do Chrome que lhe permita criar em cima do seu produto.
O Userflow tem algumas boas funcionalidades, como o controlo de versões, mas carece de um Centro de Recursos e de análises avançadas.
-
Orientação do utilizador
O UserGuiding é uma ferramenta de adopção de produtos de baixo custo e de nível básico que oferece uma gama de funcionalidades para ajudar as empresas a integrar novos clientes e a impulsionar a adopção de produtos. A UserGuiding é excelente na criação de experiências de integração simples para os utilizadores. Inclui um construtor sem código, opções de segmentação e padrões de IU facilmente adicionados, como pontos de acesso, dicas de ferramentas e modais.
Embora também tenha outras vantagens, como um centro de recursos e análises, a essência deste produto é o seu criador de fluxos de integração. Se tudo o que procura é uma forma relativamente fácil de criar fluxos de integração simples, esta pode ser uma óptima escolha para si. No entanto, as pessoas que procuram mais análises, personalização ou integrações complexas devem provavelmente procurar noutro lado.Para mais pormenores, consulte este quadro comparativo:
Criar guias in-app com o Userpilot
Esperemos que agora tenha uma ideia do que pode conseguir com a funcionalidade de orientação na aplicação.
Vejamos agora como pode utilizar ferramentas como o Userpilot para fornecer facilmente orientação na aplicação aos utilizadores da sua aplicação Web.
Criar uma nova experiência in-app
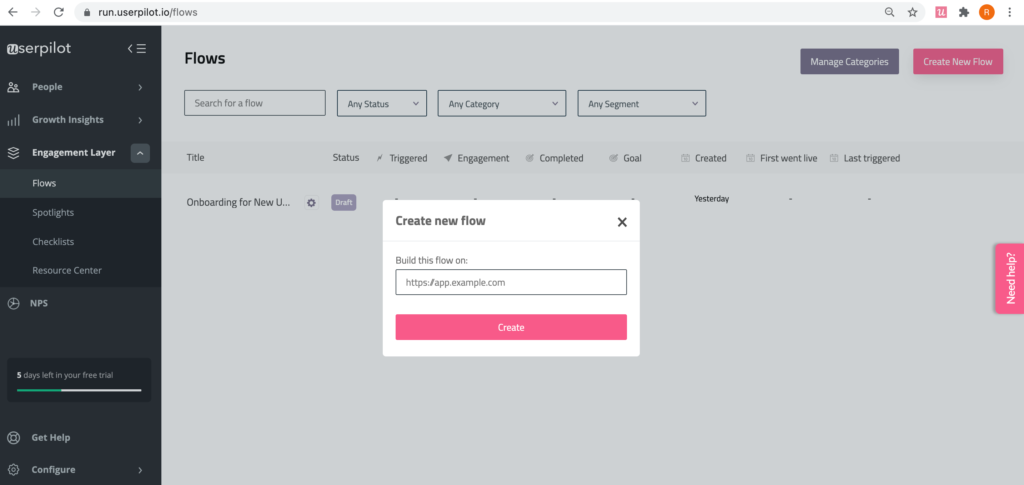
No Userpilot, para criar guias in-app, é necessário criar primeiro um novo fluxo.
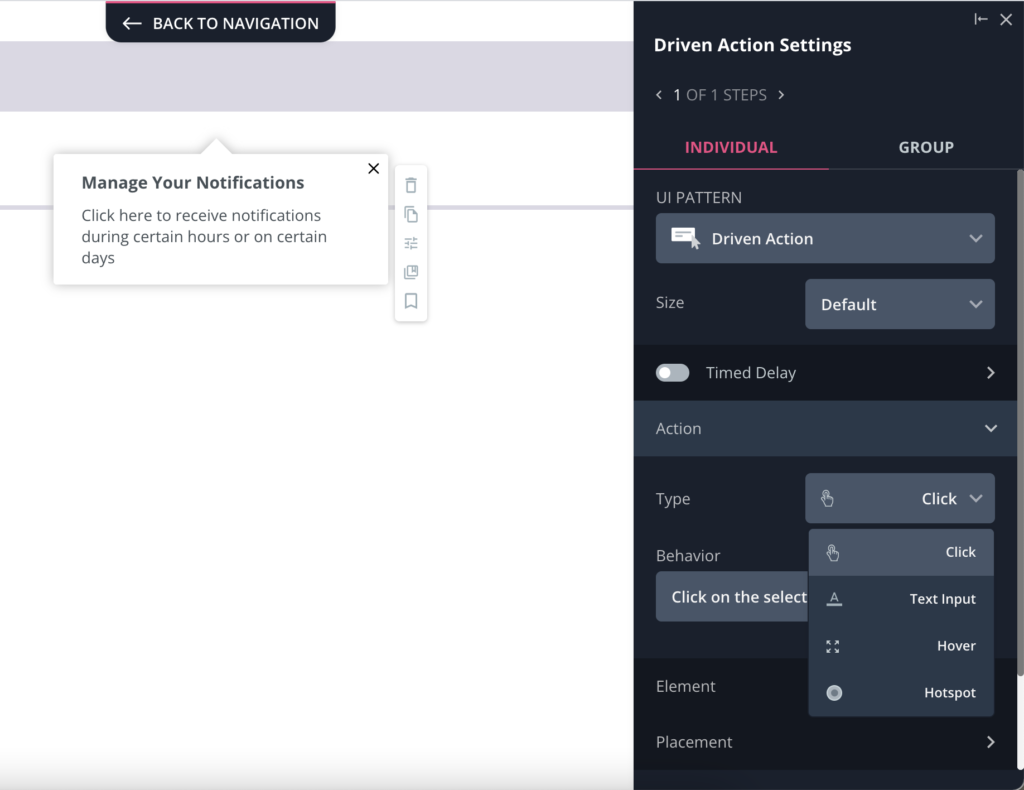
Depois, escolha o seu primeiro passo. A maioria dos guias interactivos utiliza uma combinação de dicas de ferramentas e acções orientadas.
As acções orientadas são exclusivas do Userpilot e são o que transforma uma visita ao produto num passeio interactivo que é adaptado à experiência do utilizador. Isto significa que não tem de pensar em como gerir a permissão de prompts ou criar permissões personalizadas para novos prompts – e pode, em vez disso, criar experiências que promovam a adopção.
Pode escolher entre diferentes opções, dependendo do que pretende que o utilizador faça. Pode fazer com que cliquem, passem o cursor ou arrastem e larguem com um prompt flutuante ou um prompt encaixado.
Obrigam o utilizador a interagir efectivamente com o seu produto quando aparece o aviso. Pode utilizá-lo para incentivar os utilizadores a clicar no ecrã seguinte.
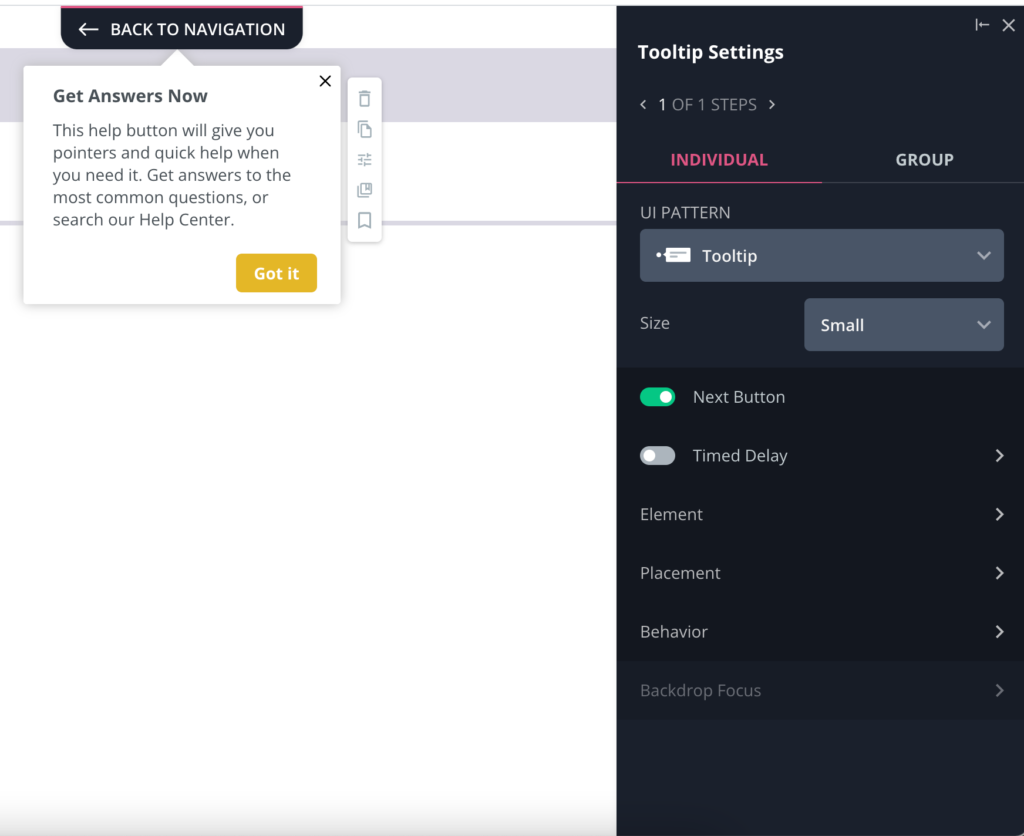
Utilize a dica de ferramenta para explicar o que o utilizador tem de fazer e porque o deve fazer.
Em seguida, pode encadear estas acções orientadas e dicas de ferramentas para criar o seu guia.
Conclusão: Como criar uma boa orientação in-app?
Antes de nos separarmos, gostaria de vos deixar com um breve resumo das melhores práticas de orientação in-app:
- Tenha sempre um objectivo em mente – aborde a integração de utilizadores com um determinado resultado em mente. Por exemplo, pode querer que os seus utilizadores adicionem um membro da equipa ou que promovam a adopção de uma nova funcionalidade.
- Faça-o de forma interactiva – acompanhe os seus utilizadores passo a passo, mostre-lhes o que precisam para atingir os seus objectivos imediatos e evite carregar a informação à partida (por exemplo, com longas visitas guiadas passo a passo!)
- Ofereça também orientação na aplicação aos utilizadores avançados – também conhecida como Continuous Onboarding – (por exemplo, uma dica de ferramenta que os informe sobre uma nova funcionalidade) e não apenas fluxos para novos utilizadores.
- certifique-se de que as suas orientações interactivas se concentram em atingir o objectivo dos seus clientes.
- Mantenha-o curto e agradável, para que os utilizadores não se aborreçam, e está pronto para começar.
Quer levar os utilizadores a adoptar o seu produto mais rapidamente? Reserve uma demonstração gratuita com o Userpilot hoje mesmo!






















 O Userpilot custa apenas $249 no seu plano mais baixo, e mesmo o seu plano empresarial é muito acessível ($1000 por mês). Também oferece inquéritos ilimitados na aplicação incluídos no preço! Pode não ser adequado se necessitar de uma integração nativa com a sua plataforma Salesforce.
O Userpilot custa apenas $249 no seu plano mais baixo, e mesmo o seu plano empresarial é muito acessível ($1000 por mês). Também oferece inquéritos ilimitados na aplicação incluídos no preço! Pode não ser adequado se necessitar de uma integração nativa com a sua plataforma Salesforce.

 O Userflow tem algumas boas funcionalidades, como o controlo de versões, mas carece de um Centro de Recursos e de análises avançadas.
O Userflow tem algumas boas funcionalidades, como o controlo de versões, mas carece de um Centro de Recursos e de análises avançadas.