
Getting a user’s attention can be tricky, but what if there were a surefire way to get your message across?
That’s exactly what UI modals help you do, which makes them an invaluable asset for engaging customers in-app. Leverage Userpilot for engaging customers.
In this article, we will go over some UI modal examples so you can get some handy tips on:
-
- How to make modal windows less disruptive.
- Promoting new features with descriptive and engaging modal dialogs.
- Combining the right UI design, microcopy, and CTA creates more effective modals.
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

Summary of modal UI examples
-
-
- In user interface design, modals are large UI elements that overlay the main window of an application or a webpage while having transparency behind them to showcase the background interface.
-
There are several types of modal windows, each serving a specific purpose:
-
-
- A fullscreen modal window is a type of user interface element that extends from the left edge of the browser window to the right edge, utilizing the full browser window width available.
- Tooltip modals are user interface design patterns used to provide additional information, context, or explanations about specific elements on a webpage or within an application when a user interacts with those elements.
- Pop-ups and lightboxes are both user interface elements used in web design and development to display content or information, but they differ in their appearance, behavior, and intended use.
- Mobile modal windows, often referred to as ‘mobile modals,’ are a specific design pattern used in mobile app and responsive web design.
- Since modal windows tend to be the most intrusive form of in-app messages, you must use them in moderation.
- There isn’t a one-size-fits-them template for making a well-designed modal window, however, there are a few practices that will help you get creative in the right direction.
- If you’re looking for inspiration then these announcement modals from some of the biggest SaaS players in the game will surely give you a few ideas.
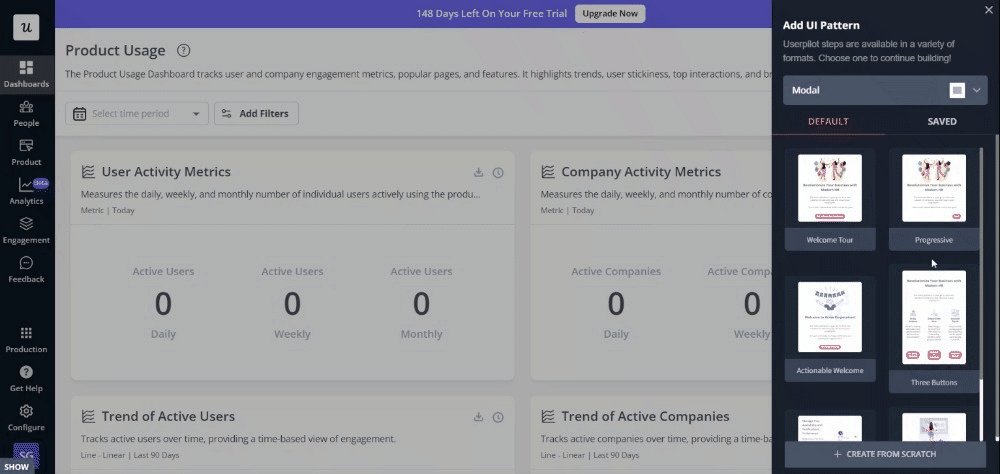
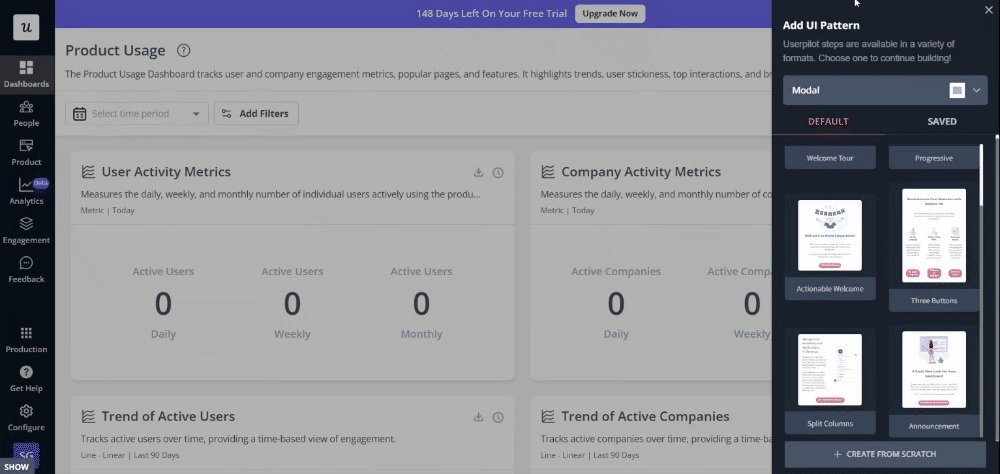
- Use a tool like Userpilot and build and customize UI modals to fit your brand and announcement.
-
What are UI modals?
In user interface design, modals are large UI elements that overlay the main window of an application or a webpage while having transparency behind them to showcase the background interface.
Modals fall into the UI category of an anti-pattern as they stop the user from interacting with other elements of your application.

Types of modal windows
There are several types of modal windows, each serving a specific purpose. Here are some common types:
Fullscreen modal windows
A fullscreen modal window is a type of user interface element that extends from the left edge of the browser window to the right edge, utilizing the full browser window width available.
It is used to display information, collect input, or guide the user through a specific task. This type of modal window is designed to command the user’s full attention, as it obscures the underlying content and entire screen until the modal is closed or the user completes the modal dialog.

Tooltip modal windows
Tooltip modals are user interface design patterns used to provide additional information, context, or explanations about specific elements on a webpage or within an application when a user interacts with those elements.

Tooltip modals are especially useful when you want to strike a balance between providing concise information upfront and offering a more detailed explanation or interaction when the user expresses interest.
They can enhance user comprehension, reduce clutter on the interface, and improve the overall user experience by minimizing the need to require users to navigate to separate pages or screens for additional information.
Designing tooltip modals should consider factors like user expectations, clear visual cues for interaction, accessibility for different devices multiple screens and input methods, and a seamless transition between the parent window and the child window.
Pop-ups and lightboxes
Pop-ups and lightboxes are both user interface elements used in web design and development to display content or information, but they differ in their appearance, behavior, and intended use.
Pop-ups are separate browser windows or tabs that can appear independently of the main browser window and are often associated with advertising or additional content.

On the other hand, lightboxes are interactive elements that appear on top of the current web page, providing a visually appealing and immersive way to display content while keeping users within the same context.
Lightboxes are generally considered a more user-friendly approach for presenting content or information that enhances the user experience.
Mobile modal windows
Mobile modal windows, often referred to as “mobile modals,” are a specific design pattern used in mobile app and responsive web design.
They are similar to modal windows on desktop interfaces but are optimized for smaller screens and touch-based interactions.
Mobile modals serve various purposes, such as displaying information, collecting input, or guiding users through specific tasks.

When designed and implemented effectively, mobile modals can enhance the mobile app or website’s usability and user engagement.
With native mobile SDK, you can create targeted onboarding flows using slideouts, carousels, and push notifications.
What’s your primary goal with UI modals?
What’s your biggest challenge with UI modals?
What best describes your role?
Ready to build code-free UI modals like the pros?
Stop wrestling with code and start creating beautiful, effective modals in minutes. See how Userpilot can help you engage users and drive growth.
When should you use a UI modal window?
Since modal windows tend to be the most intrusive form of in-app messages, you must use them in moderation. Failing to reserve them for key announcements can be detrimental to the user experience and also drives users to dismiss them habitually.
The main aim of modal windows is to grab users’ attention. Thus preserving them for vital announcements is important.
Also, modal windows don’t work well on mobile devices as they take up screen space and introduce additional user interface elements.
The rule of thumb is to stick to non-intrusive UI patterns whenever possible. Using a banner or slideout is more appropriate for small, routine announcements. On the other hand, tooltips are the way to go if you want to bring the user’s attention to a specific feature.
The long and short of it is that modal windows are intrusive by nature which means they tend to distract a user from other UI elements on the page. This is why it’s highly advised that you use your announcement modals sparingly.
Here are a few examples of the right time to use an announcement modal.
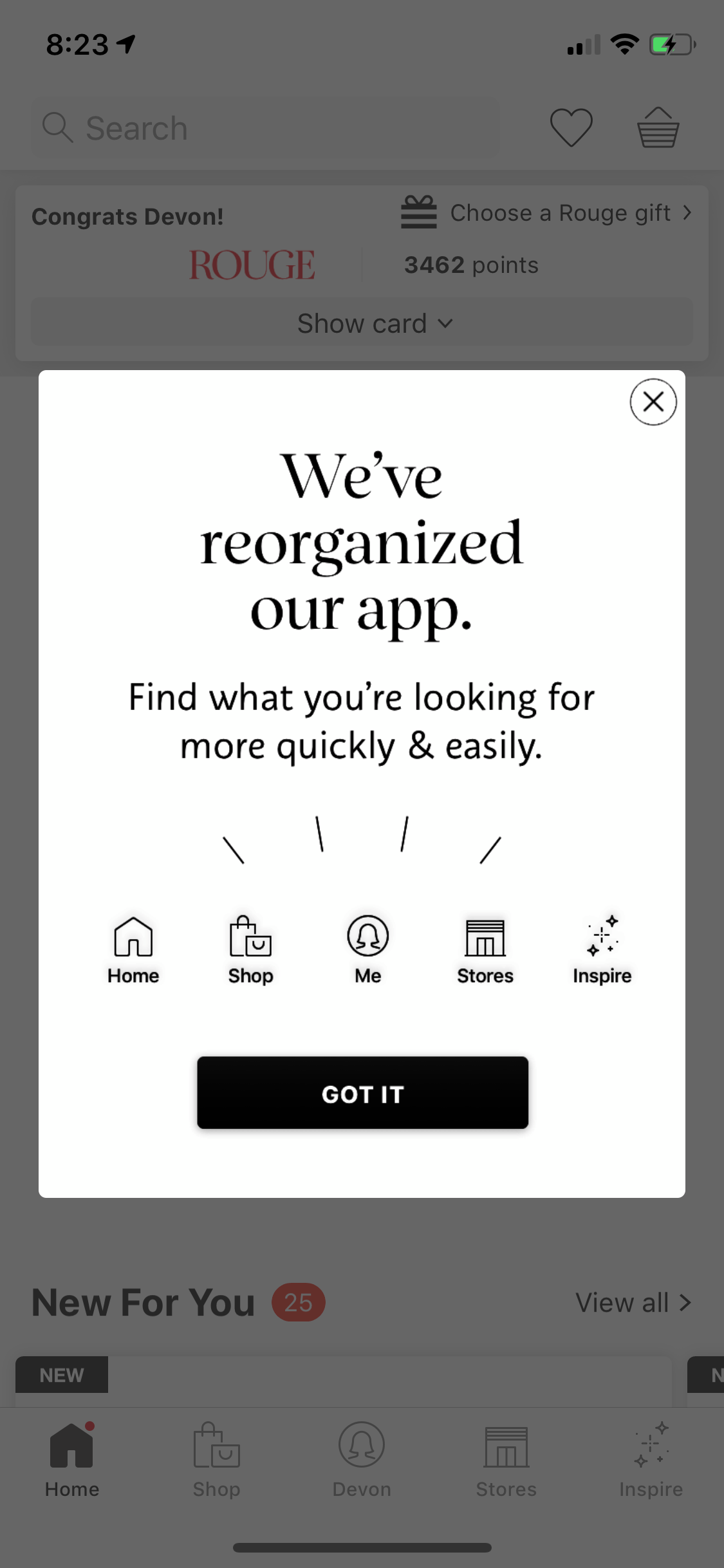
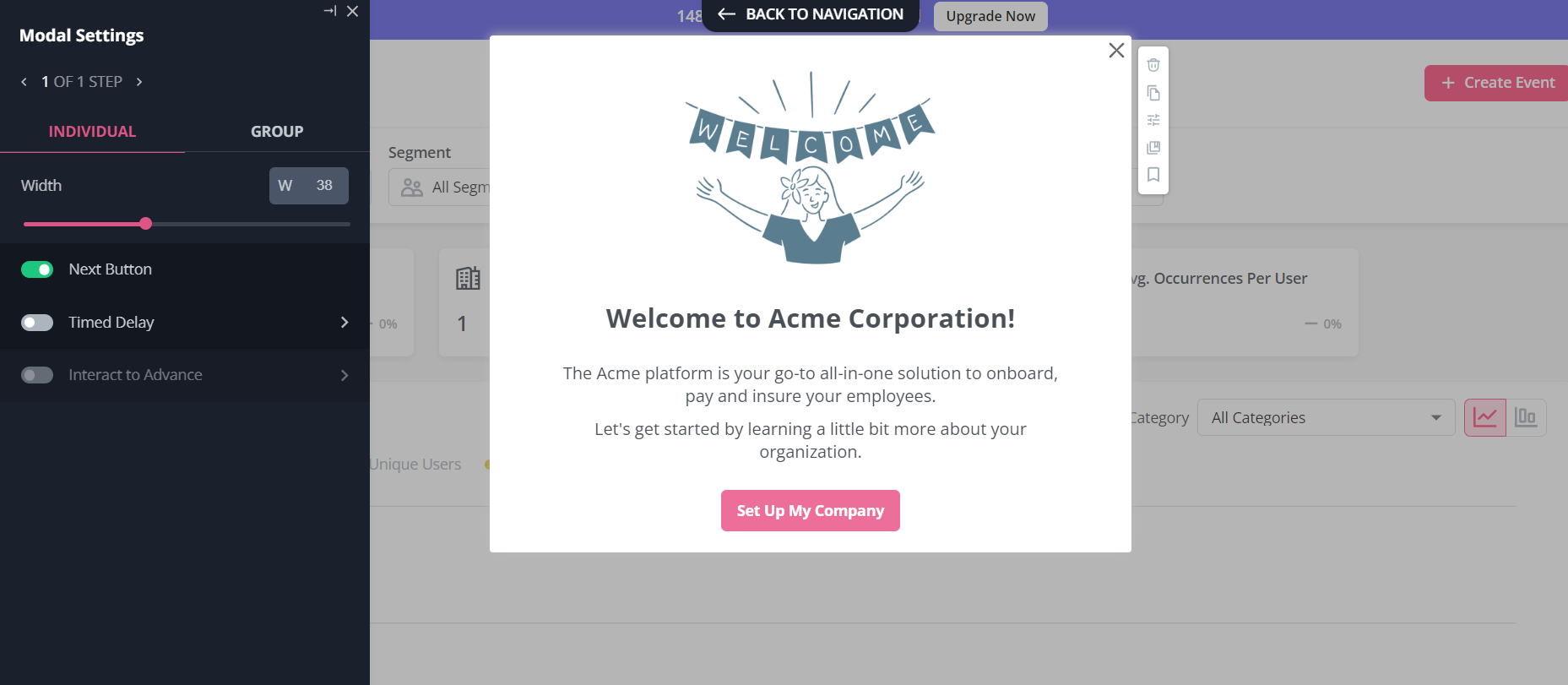
When welcoming new users
Welcome screens are universally accepted as appropriate use of announcement modals as they streamline account creation to ensure the user doesn’t get stuck.
They also provide a great opportunity to use a microsurvey and leverage user segmentation to personalize the onboarding flow based on the users’ needs.

When announcing new features
Feature announcements can benefit greatly from modals due to Robert Zajonc’s mere exposure effect — the phenomenon where people prefer things they’re familiar with.
Essentially, you can use a basic modal window to prime the user and then later remind them about the feature with a less disruptive UI pattern such as tooltips.

A tooltip is less disruptive, but it will remind the user of the announcement you made.

When sending notifications
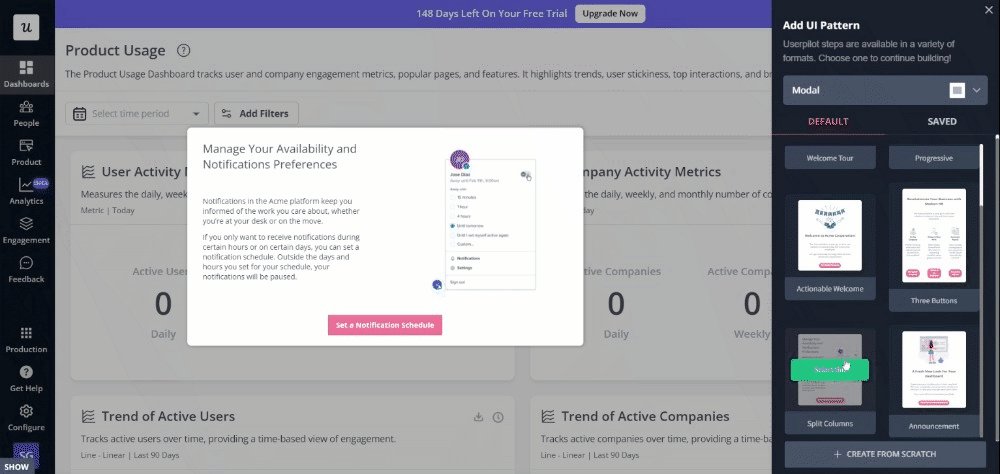
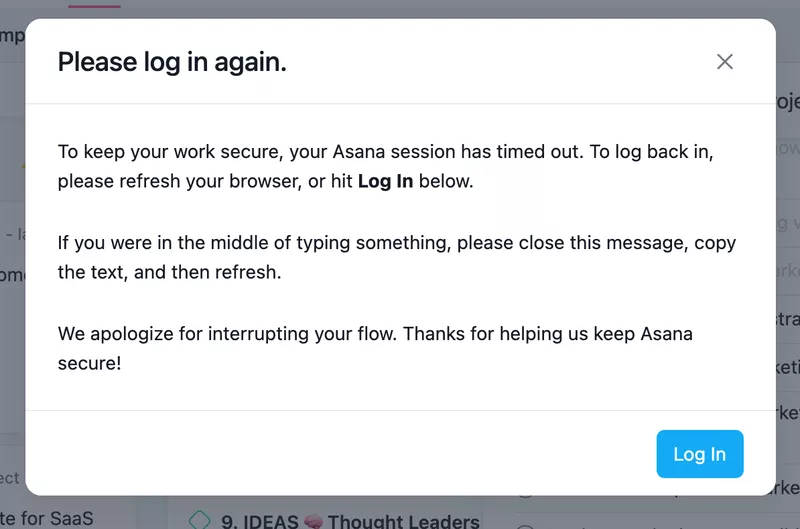
Modal windows can also be used to give users more information in the form of notifications. These could announce upcoming updates, service interruptions, or issues that are currently being addressed by your developers.
You can also give the user helpful tips like how to save their work if their session expires, as seen in the Asana modal below.

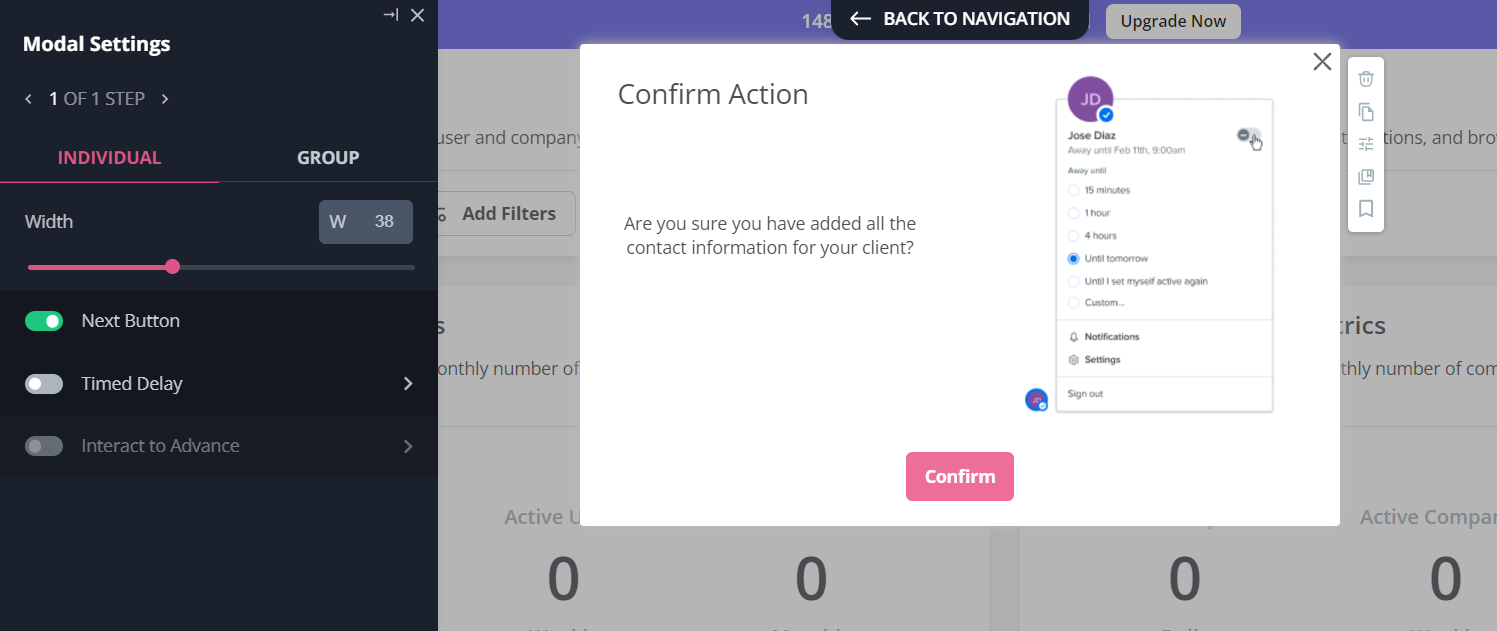
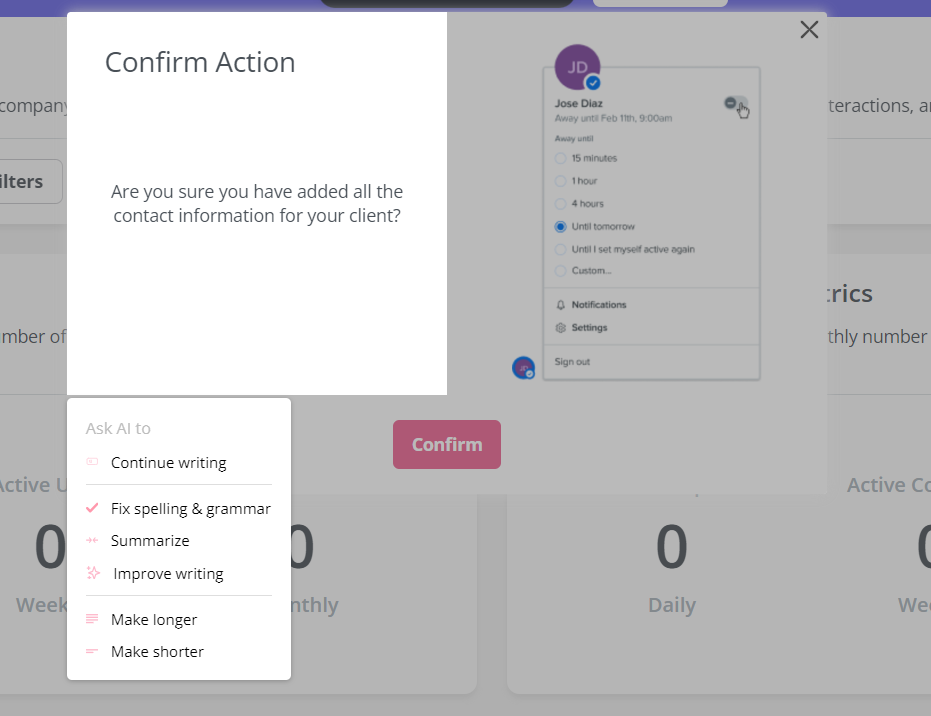
When announcing a confirmation
Modal windows that confirm completion are one of the most common modal types. They often play a role in gamification strategies in the form of celebration modals. Even a small modal cheering the user on can motivate them to continue engaging with your product.
They can also serve as a form of positive reinforcement that will form behavioral patterns in your users.

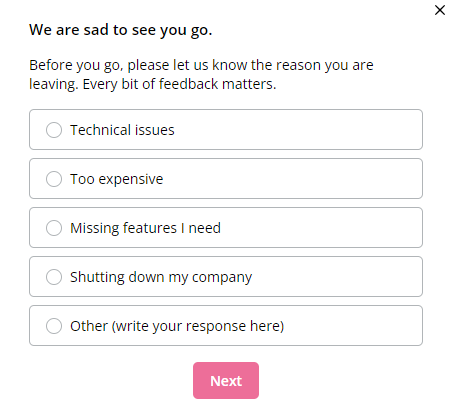
When displaying a churn survey
Timely announcements can save a churned user at the last second. Simply stating the effects of canceling the account above the cancel button can make your users think twice before going through with it.
Furthermore, you can use churn survey modals to display alternative solutions like a product demo call or discounted subscription. These surveys also help draw your focus to the most pertinent issues in your product that are causing churn in the first place.

Best practices when creating an effective modal window
There isn’t a one-size-fits-them template for making a well-designed modal window. However, there are a few practices that will help you get creative in the right direction.
Set the right expectations with the modal title
Having a descriptive title is essential if you want your modal to appeal to users. If the user isn’t getting the point straight away, then something is wrong with the dialog. Here’s an example of how Monday clearly explains what’s happening at the top of their modal:

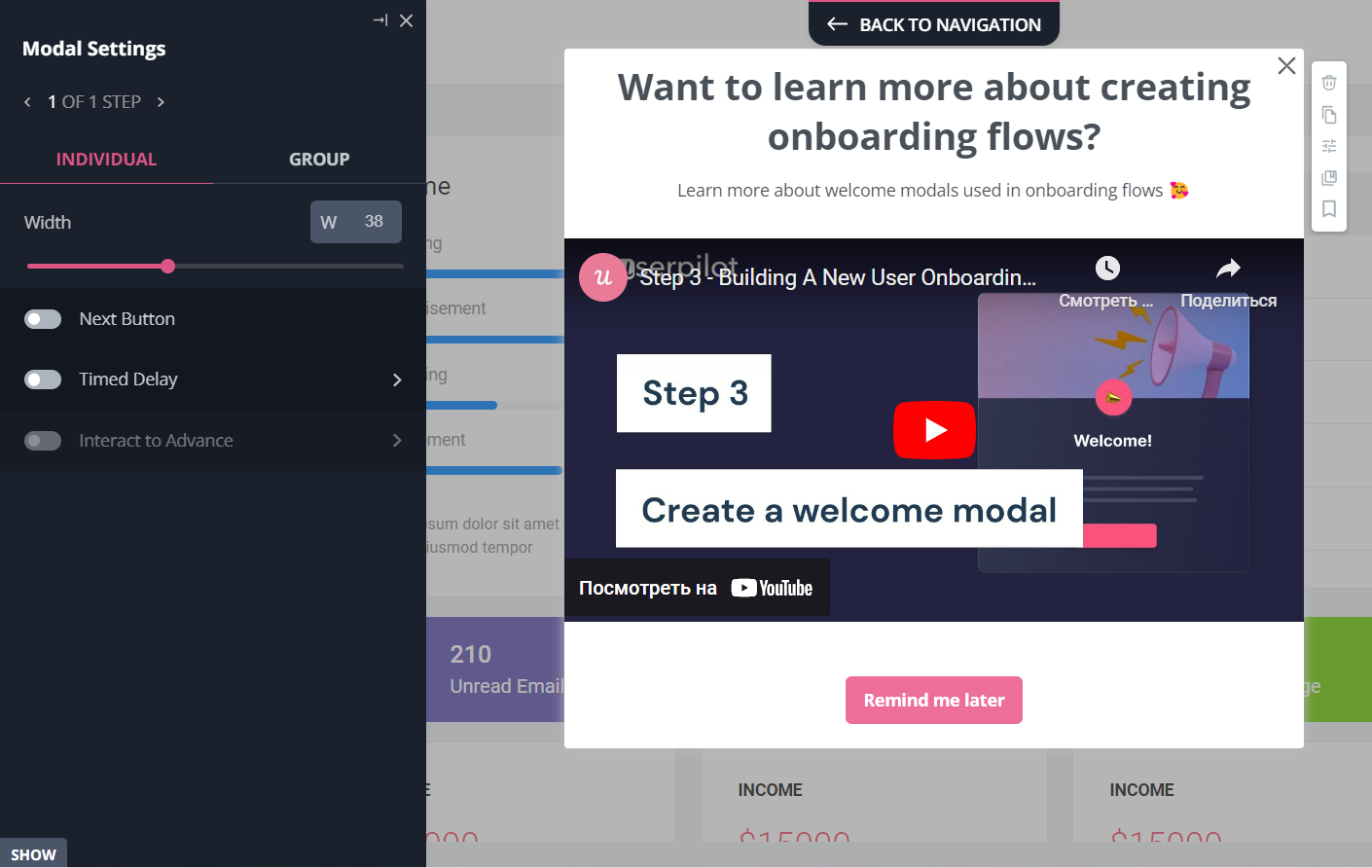
Use visuals in your modal design to engage the user’s attention
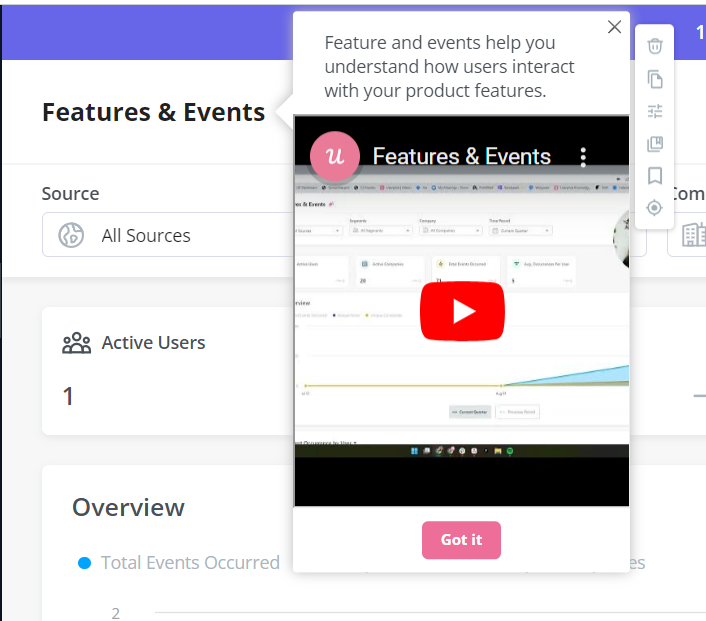
A picture paints a thousand words. In the same way, images can complement your microcopy to help users grasp the message on your modal window. For instance, you can include dashboard images to tease an upcoming feature or add micro videos to make long announcements more human.

Use clear and straightforward modal content
When writing a copy for your modal, your goal should be to help the user understand what the modal wants in a matter of seconds. You’re already interrupting their workflow with an intrusive modal window so be concise with clear instructions rather than storytelling with a full page on what the feature does and suggested usage.
Stick to the topic in the title, add a few bullet points for key details, and close with a single CTA.

You never want to have more than one CTA in a single modal, but you can A/B test different variations to figure out what appeals most to your target audience.

Always show the dismiss button on your modal window
The dismiss button and CTA are the only ways out of a modal.
If you hide the dismiss button, you’ll be forcing them to take an action that they may not be ready for — which will lead to a poor user experience overall. You should always give them the choice to return to what they were doing.
Add a CTA button text to your modal window
Speaking of CTAs, you should have one in every modal. If you don’t have a CTA then the user will have no way of knowing what action you want them to do after dismissing the modal.
Whether you want them to try a new feature and adopt it, reconsider their cancellation, or acknowledge a service interruption your CTA is the compass that guides users to their next action.

12 best announcement UI modals examples to inspire you
If you’re looking for inspiration then these announcement modals from some of the biggest SaaS players in the game will surely give you a few ideas.
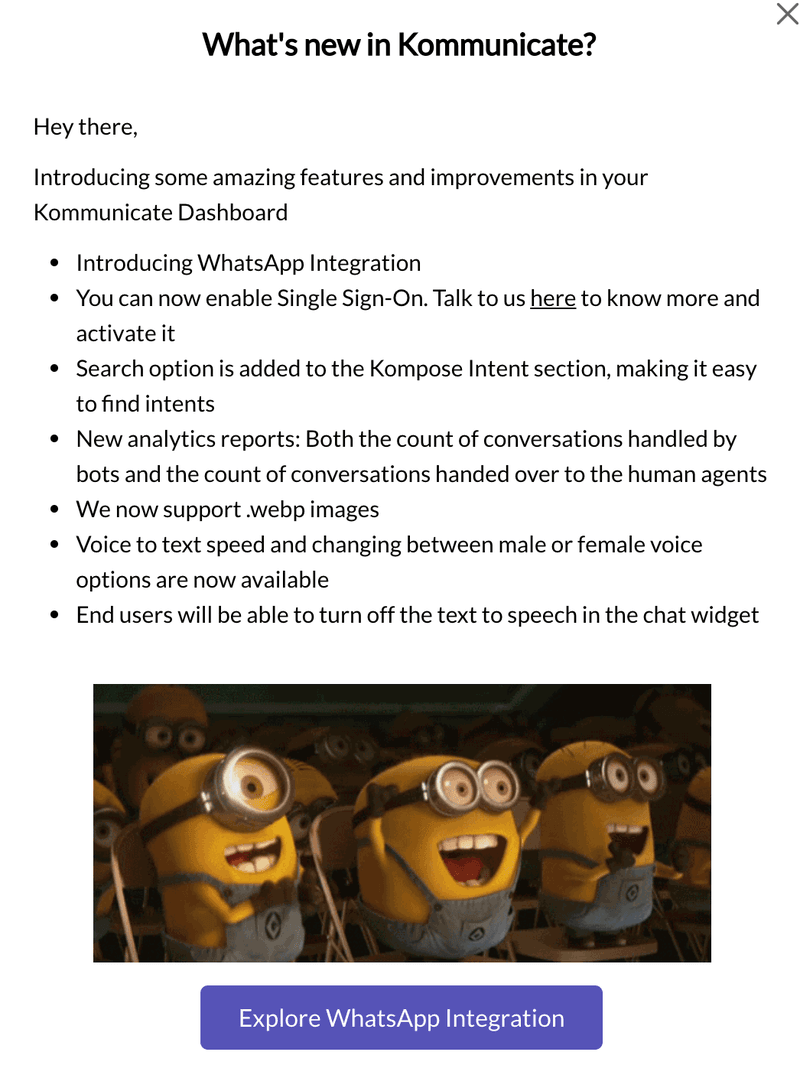
1. Kommunicate ‘what’s new’ UI modal
Kommunicate used Userpilot to build this big modal which is followed by an interactive walkthrough. The modal design works to immediately pique the interest of the user while the walkthrough helps them figure out how to adopt it in their workflow.
Want to create similar modals for your onboarding flow? Get your free Userpilot demo today!
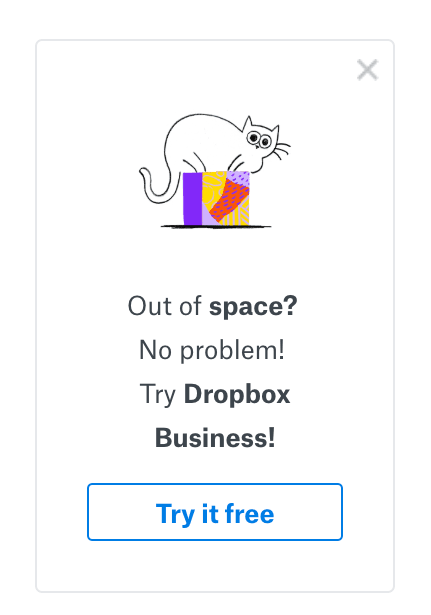
2. Dropbox notification UI modal
Modals can serve as a force multiplier for the revenue of your platform. Dropbox is a perfect example of this as they use upsell modals — triggered at the optimal time — to drive customer expansion. The same strategy can also be applied to cross-sells and add-ons.
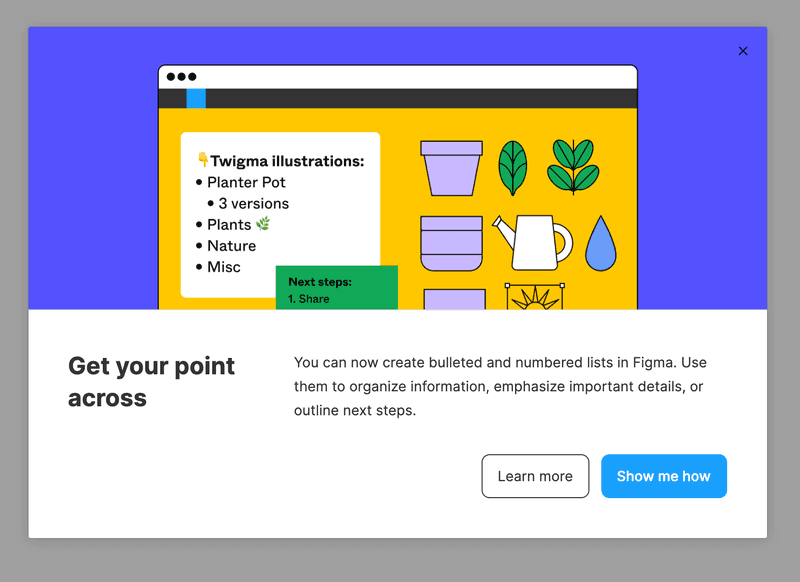
3. Figma’s new feature announcement modal
Figma uses vibrant and contrasting colors in its graphics to get its users to focus on the modal. If your modals aren’t performing then you can adjust them until they’re displayed correctly in such a way that draws attention to the new feature you are launching.
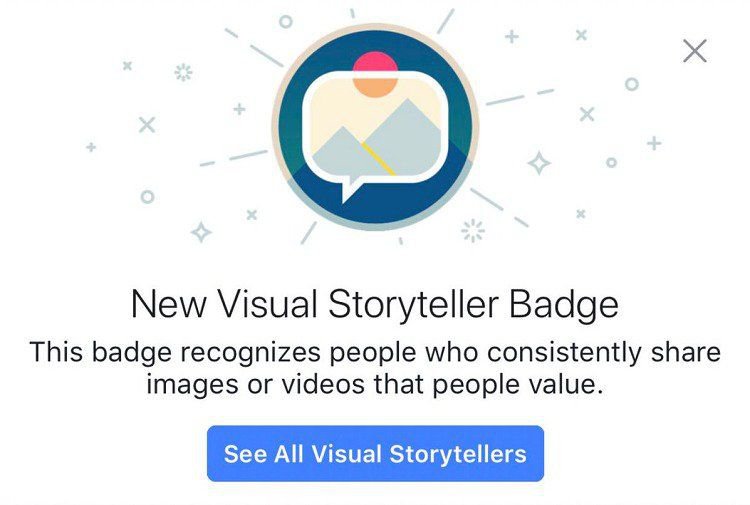
4. Facebook badge UI modal
Facebook rewards users for continued usage of their platform through badges and celebration modals. The minimalistic icon is also eye-catching without being too distracting for the user to transition to the microcopy.
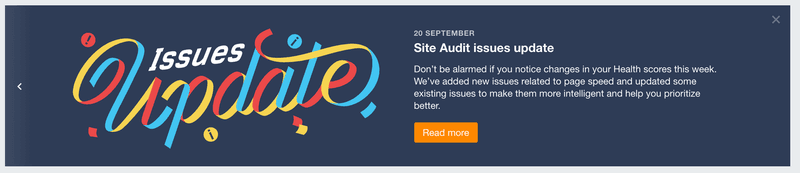
5. Ahrefs notification UI modal
After Ahrefs released their site audit update, users were greeted by a modal upon login — a good prophylactic move so no one panics when they see sudden changes in their scores. The modal also contains a high-contrast graphic and button to be more engaging for users.
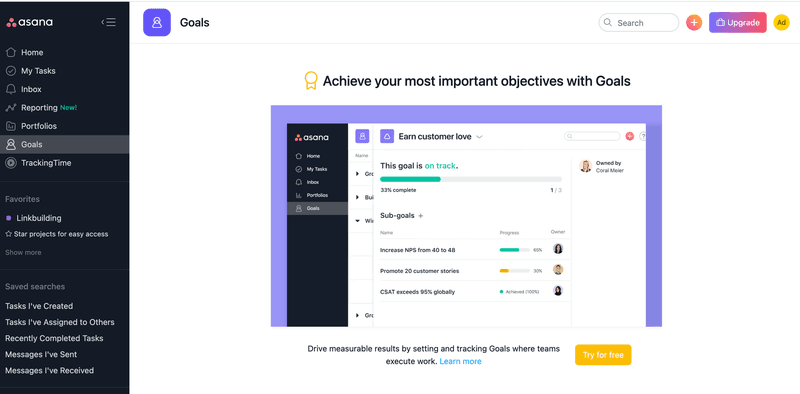
6. Asana’s new feature UI modal
When Asana launched its Goals feature, the team used multiple modals to encourage users to interact with it and try it out.
The microcopy focuses on the benefits and tangible value of the feature while the dashboard image gives users a preview of what the feature looks like.
Asana feature announcement UI modal.
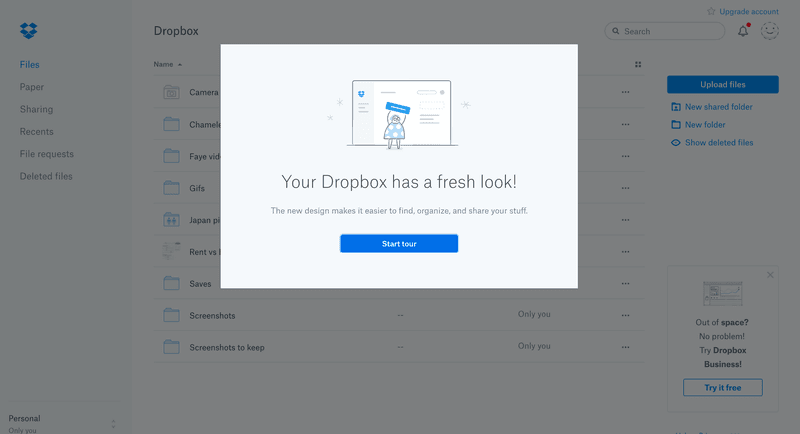
7. Dropbox’s new UI announcement modal
Dropbox uses a large heading in its title to immediately get the message across to the user. Keeping their microcopy as concise as possible also means their users will spend less time reading modals and more time actually interacting with the feature being promoted.
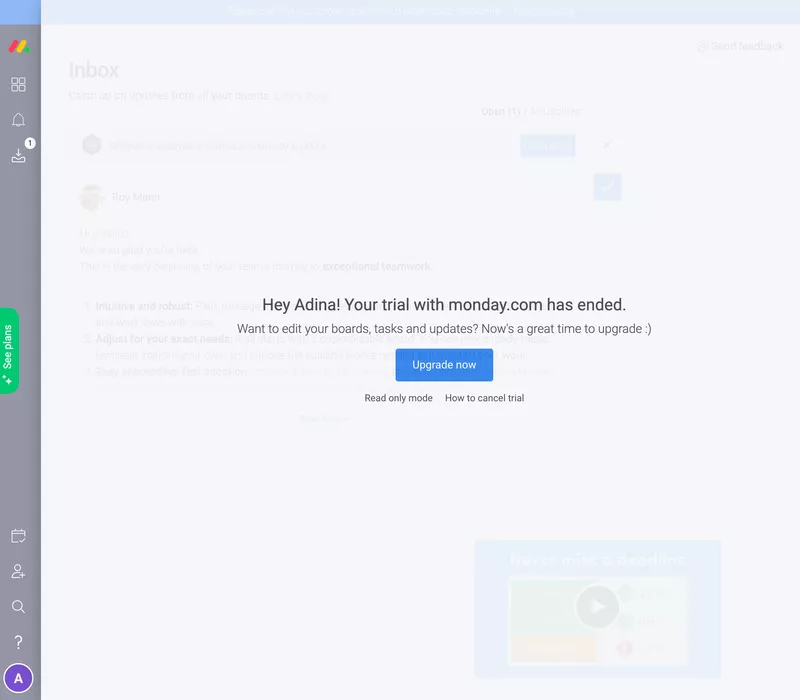
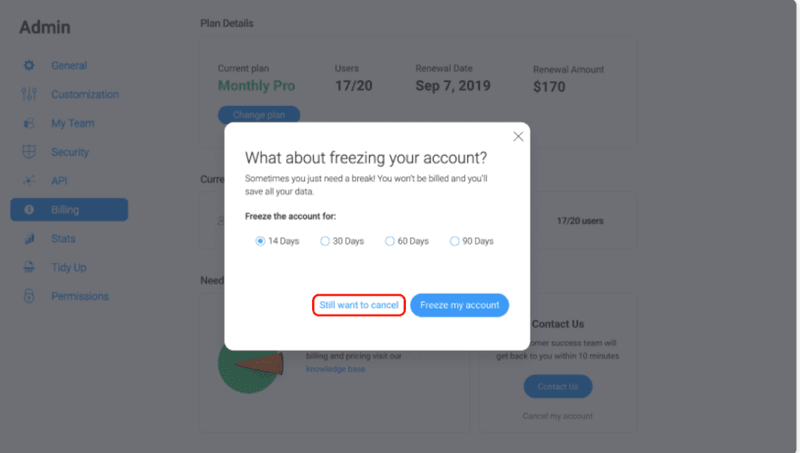
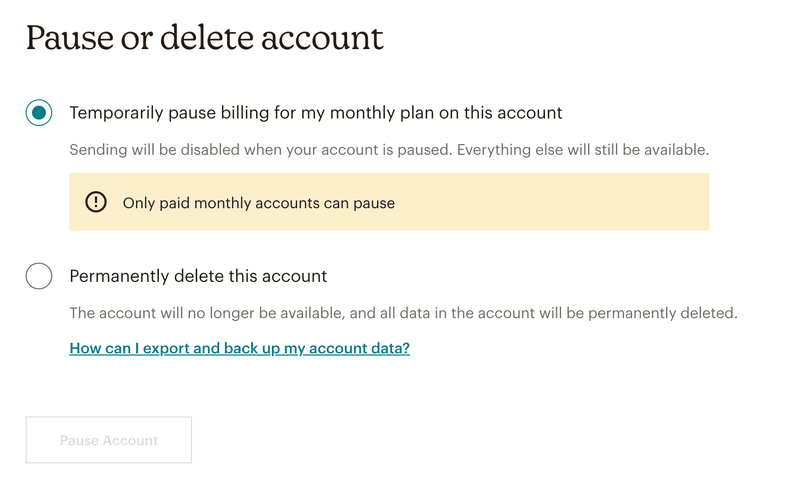
8. Monday tool freeze account announcement UI modal
As we mentioned earlier, account termination modals can provide alternative options for a user in an effort to reduce churn. Monday overlays a modal on the screen when users are about to cancel their subscription so users can freeze their account instead, increasing the odds that they’ll return.
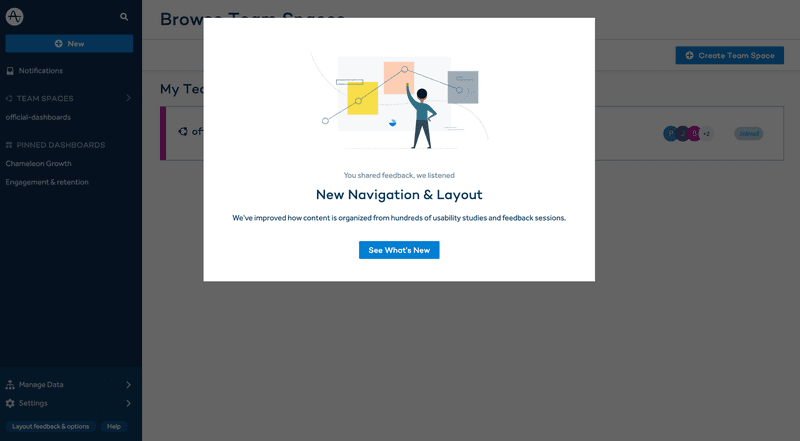
9. Amplitude new layout announcement modal example
Amplitude ticks all the boxes with this modal as it has a graphic display illustrating the point, bolded text emphasizing the main announcement and clearly visible CTA button that leads users to an interactive walkthrough.
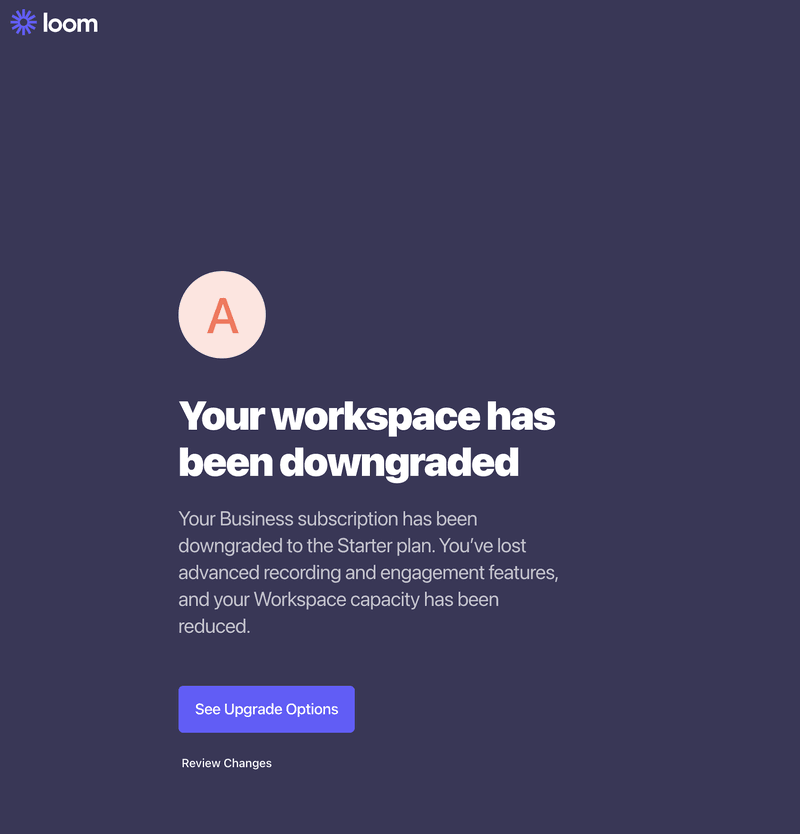
10. Loom downgrade and upsell notification UI modal
Loom uses modals in a subtle attempt to re-upsell users who have just downgraded by reminding them of the features they’ll lose access to. If these happen to be the exact features they upgraded for then it could make them reconsider their decision.
11. Mailchimp pause or delete account UI modal
Here we have another account termination modal from Mailchimp that gives users the choice of pausing their billing instead of permanently deleting their account. Examples like these show the ideal usage of termination modals and how they can reduce churn.
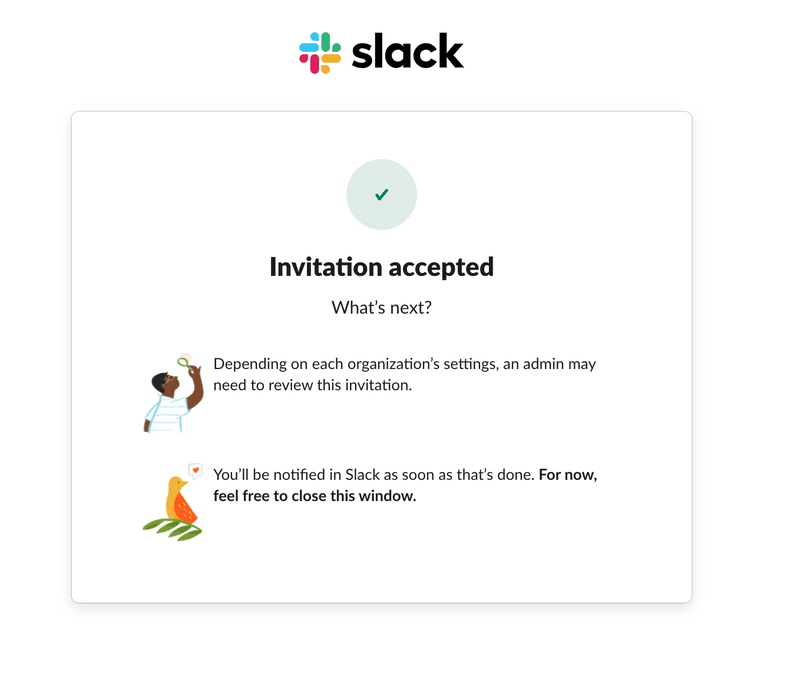
12. Slack confirmation UI modal
Slack uses modals for success messages to let users know that they have accomplished their goal and can safely close the window. These modals automatically pop up and save users a lot of time when using a particular feature of your product.
Conclusion
As you can see, modals can be of great value both to your company and the users themselves. If you want to make the most out of every feature you launch then using announcement modals in conjunction with other supplementary UI elements can make a big difference in how your products perform.
If you want to implement a modal window in your in-app marketing strategy then get your free Userpilot demo today to test out modals and any other feature you’re interested in!















![What are Release Notes? Definition, Best Practices & Examples [+ Release Note Template] cover](https://blog-static.userpilot.com/blog/wp-content/uploads/2026/02/what-are-release-notes-definition-best-practices-examples-release-note-template_1b727da8d60969c39acdb09f617eb616_2000-1024x670.png)