SaaS tracking is an essential method for uncovering weak spots in the product experience by analyzing how users engage with your UI. By understanding click tracking and using the right tools, you can gain valuable insights into user behavior and optimize engagement.
This article will equip you with all the necessary knowledge about:
- Types of data that can be tracked.
- What to do with the data you collect.
- Tools to use to capture user clicks.
Get The Insights!
The fastest way to learn about Product Growth, Management & Trends.
What is SaaS tracking?
SaaS click tracking refers to the number of button, link, or text clicks on the web interface users perform during a session.
You can track email clicks as well, which I’ll cover in detail below
To gather user click data in SaaS, you have to work with click-tracking tools that record all the mouse moves, taps (on mobile devices), and clicks made by users while engaging with your product.
The collected data can then be visualized in charts, heat maps, or screen recordings.
Why is SaaS click tracking important?
Here are three main points why product, UI/UX designers, sales, and marketing teams should implement click tracking.
- Product managers to understand product usage and in-app engagement and make informed decisions on the product development process.
- Product marketers to track marketing efforts and understand which marketing channels and campaigns work by tracking the number of clicks on links and CTA.
- UX designers to grasp how users engage with the web app and identify friction points in the user flow to improve the conversion rate through better in-product design.
Most important SaaS metrics to track
When it comes to running a successful SaaS business, tracking the right metrics is essential. By monitoring key performance indicators, businesses can gain actionable insights into their business model, revenue, user engagement, average revenue, and more.
Some of the key SaaS metrics to track include:
- Monthly Recurring Revenue (MRR) or Annual Recurring Revenue – calculated by multiplying the total number of paying users by the monthly (annual) subscription price. MRR is important for a SaaS company because it provides a clear picture of a business’s recurring revenue stream and helps to identify trends in revenue growth.
- Customer Acquisition Cost (CAC) – calculated by dividing the total cost of sales and marketing by the number of new customers acquired in a given period. CAC is important because it helps businesses understand the true cost of acquiring new paying customers and make data-driven decisions about pricing strategy.
- Customer Lifetime Value (CLV) – calculated by multiplying the average annual revenue per user by the average customer lifespan. CLV is important because it helps businesses understand the long-term value of their customers and make informed decisions about customer acquisition and retention.
- Monthly Active Users (MAU) – calculated by counting the number of unique users who engage with a SaaS app within a given month. MAU is important because it provides insights into user engagement and retention rates, and can help businesses to identify opportunities for improving their product or service.
However, in today’s article, I will be focusing on click-tracking SaaS applications and how tracking clicks can help businesses optimize their website or app design, improve the user experience for customer success, and increase conversion rates.
While these other metrics are important for overall business success, click tracking is an important metric specifically focused on analyzing user behavior on a website or app and can provide valuable insights into the effectiveness of design and content choices.
How can click tracking help you understand user behavior in SaaS
UX click-tracking analysis is the most actionable and insightful method to spot product friction in SaaS, as you can track how many customers and users engage with each feature separately and in real-time.
Now, let’s focus on how click tracking helps you understand user behavior and how to act on these insights.
Understand what features different user segments engage with the most
In other words, these features are crucial to the number of active users and help them get the job done. To illustrate, let’s say you are tracking engagement with your key 2-3 features.
Understanding how many clicks each feature gets provides you insights into whether or not your users are interacting with your core product features.

Identify friction and bugs to achieve sustainable growth
Using heat maps, you can identify friction points at each step in the user journey.
Pair them with screen recordings, and you’ll have a better understanding of what causes friction in the average userflow.
Use takeaways and recordings to create detailed bug reports that help developers reproduce issues and fix them faster.
Improve user engagement and product adoption
Once you’ve discovered where users get stuck, you need to identify where your in-app guidance is most needed to facilitate onboarding and get customers faster to activation.
Unfortunately, it’s pretty common when customers use only part of the product functionality, and valuable, relevant features to their tasks stay off the radar.
To fix this, use interactive walkthroughs and an onboarding checklist to guide new users through the onboarding process and help them become power users of your product.

Types of user click data you can collect for SaaS companies
Click tracking is an umbrella term for:
- Email click tracking (gathering data from email campaigns)
- Link clicks tracking (monitoring clicks on specific URLs)
- UX clicks tracking (collecting data directly from the website)
Let’s get more granular with each method and discover what value each brings.
Email click tracking
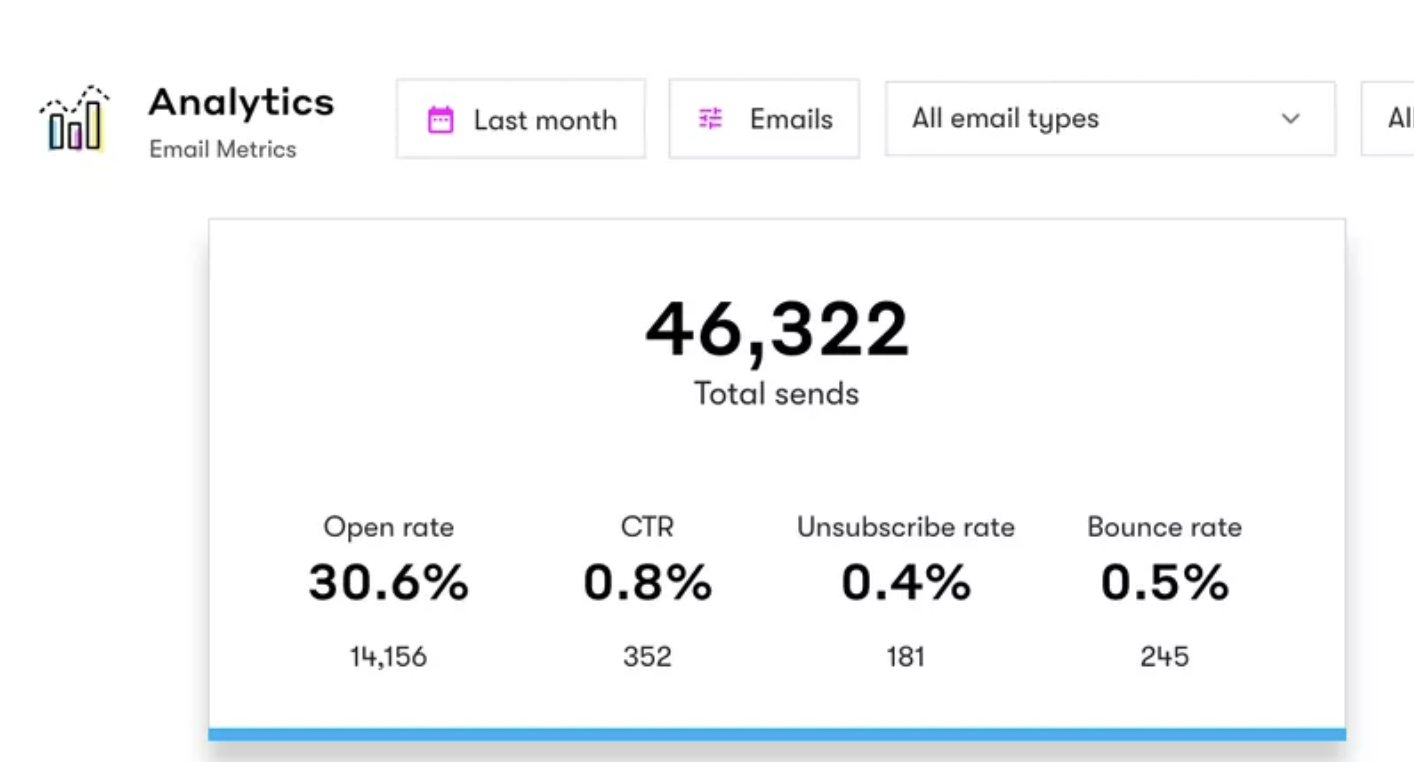
When running email marketing campaigns, we often track metrics like open rate (how many recipients opened the email), CTR (click-through rate), unsubscribed rate, etc., to evaluate business performance and how successful the campaigns were.

Usually, these metrics are provided by default by email marketing tools. But how do they get that data?
In most cases, email senders incorporate a pixel into each email before sending so that they can track when an email is open.
In-email link tracking works similarly. When you insert a link into an email, the email service applies a tracking mask. This means users are first directed to a tracking page before being redirected to the final destination.
It happens within milliseconds, so recipients can’t notice this.
👉🏻 For example, you inserted the link https://userpilot.com/blog/ux-analytics-saas/ in the email body. To catch clicks on this link, an email service provider will address people to https://b2bfamily.com/?=exemple3212 instead and record this session.
Next, the email provider will match the attribute example3212 with your initial link and show a user the correct link.
Another way for link tracking in emails is to add a URL string.
Link tracking
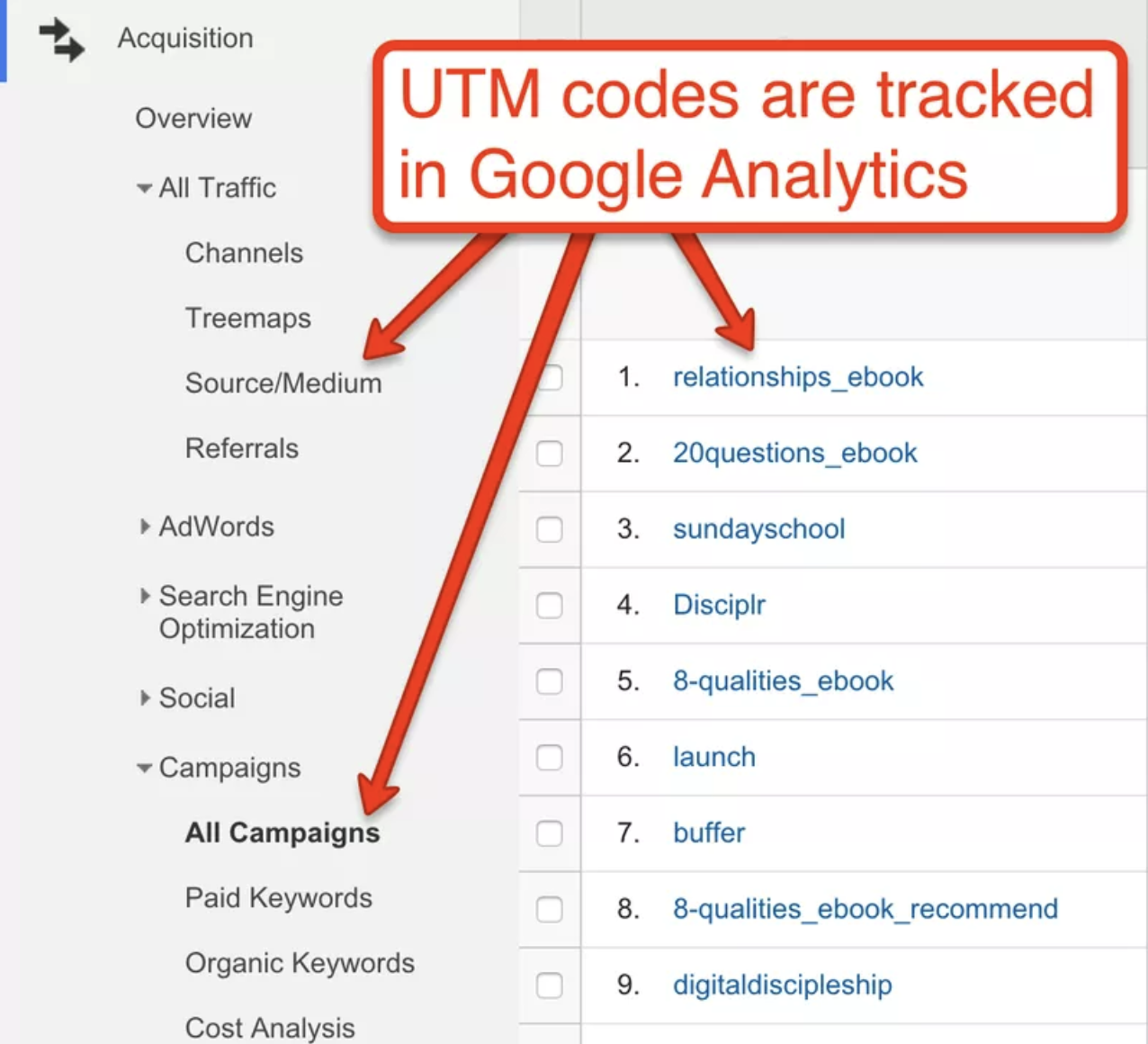
Link tracking is used for identifying the source of traffic (which link the user clicked on to get there) in Google Analytics (GA) from different marketing campaigns.
For instance, we run Google Ads, and we want to know exactly which campaign performs better to double down on what’s working.
To differentiate ads from each other and collect unique metrics, marketers add UTM codes to the destination page. Thus, GA can generate a super detailed report on performance for each campaign.

UX click tracking using heat maps
UX click tracking helps you understand how users engage with your web app — what UX elements they find enticing, what part of a feature seems challenging to interact with, etc.
In a nutshell, UX analytics gives you data on user experience to recognize obstacles in the user flow and fix them.
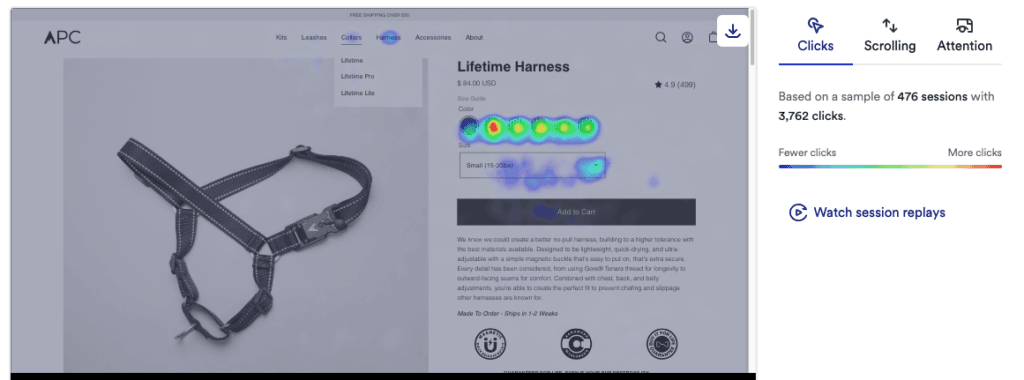
SaaS analytics tools that offer heat maps highlight what UI elements visitors click on often and what is scrolled through.
The tools record any interactions with your app, from mouse movements to white space clicking, and create a snapshot, marking hot and cold areas for you to see the complete picture.
Red spots mean users constantly engage with these elements while cold areas are the ones they avoid. This helps you understand how users interact with key features of your app.
UX click tracking using session recordings
Session recording tools capture real-time user interactions, including clicks, scrolls, mouse movements, and even rage clicks (repeated clicks on unresponsive elements).
These recordings allow you to see exactly how users navigate your product, where they face friction, and what elements they engage with the most.

Other methods of analyzing user behavior in SaaS apps
Other methods of user behavior analysis will give you a complete picture of the health of the user experience and help you minimize customer churn. Here are some to consider:
- User feedback widget tools
- User journey and funnel analytics tools

- Usability testing tools
Use them to understand the nature of user behavior and usage data to refine your product and improve the customer satisfaction score.
What are the best click-tracking tools?
How do you track these clicks, you might ask.
Here are the best tools that enable product teams to capture users’ clicks at the different steps of the user journey:
- Userpilot — for tracking UI engagement in-app
- Hotjar — for tracking where users click on the landing page using heat maps
- Google Analytics — for tracking links using UTMs
Userpilot — for tracking user behavior in-app
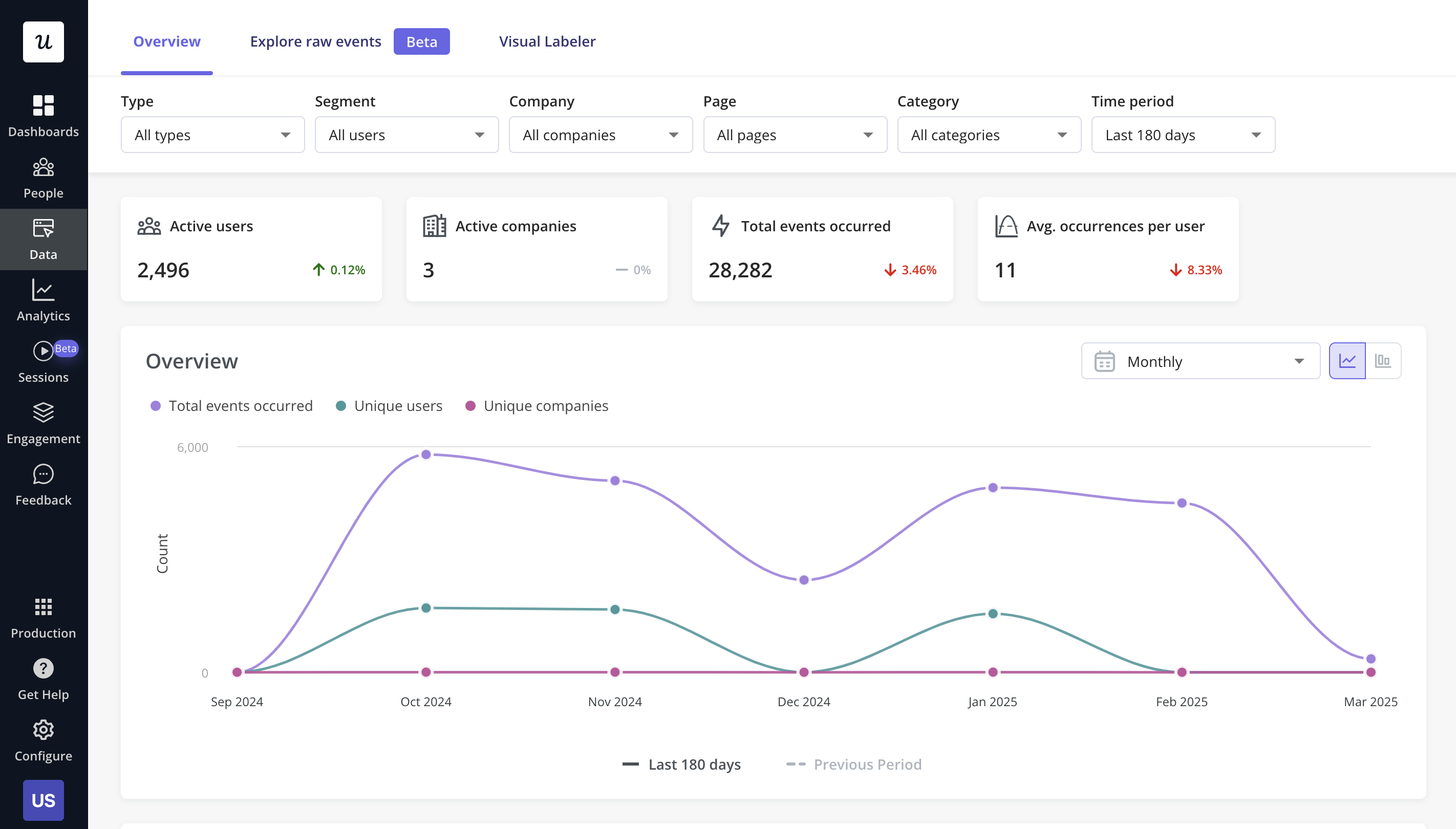
Userpilot is an all-in-one product growth platform that can be used to analyze user behavior, collect customer feedback, provide in-app support, and create in-app messages.
Here’s why you should consider Userpilot for click tracking (and more):
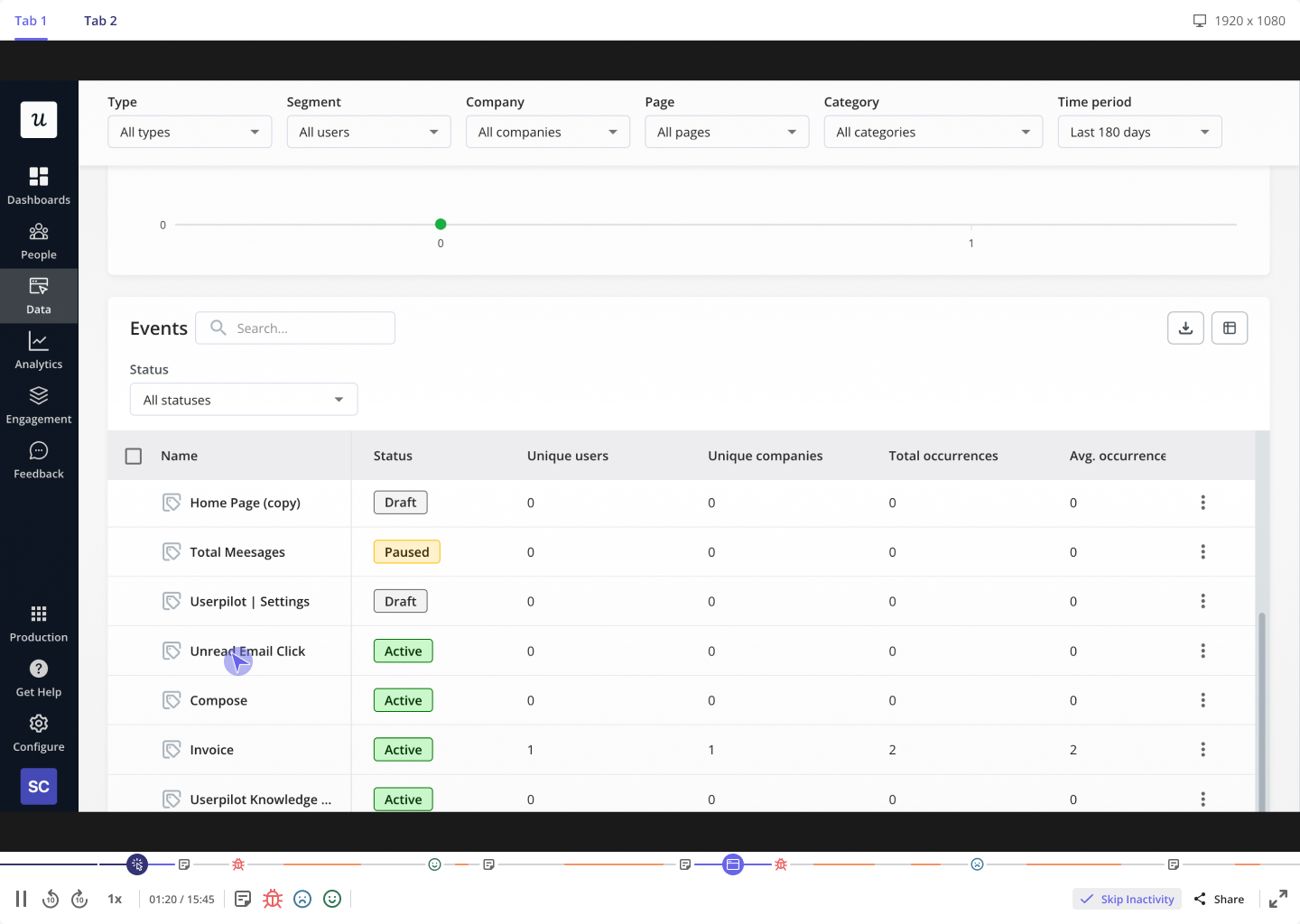
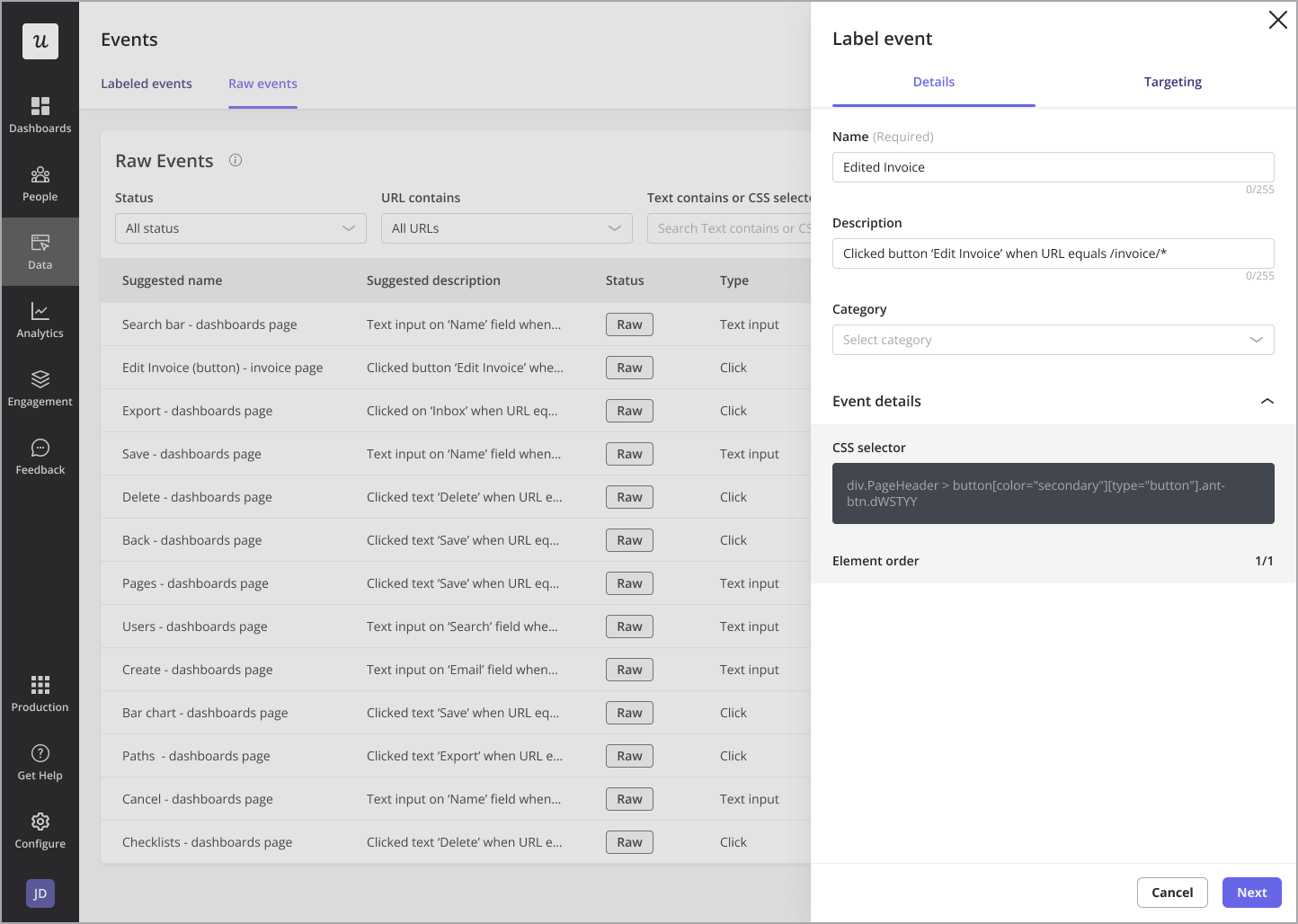
- Auto-capture: Automatically record user interactions, including clicks, text inputs, and form submissions on your platform. You can label specific events for closer monitoring and leverage this behavioral data to create personalized in-app experiences.

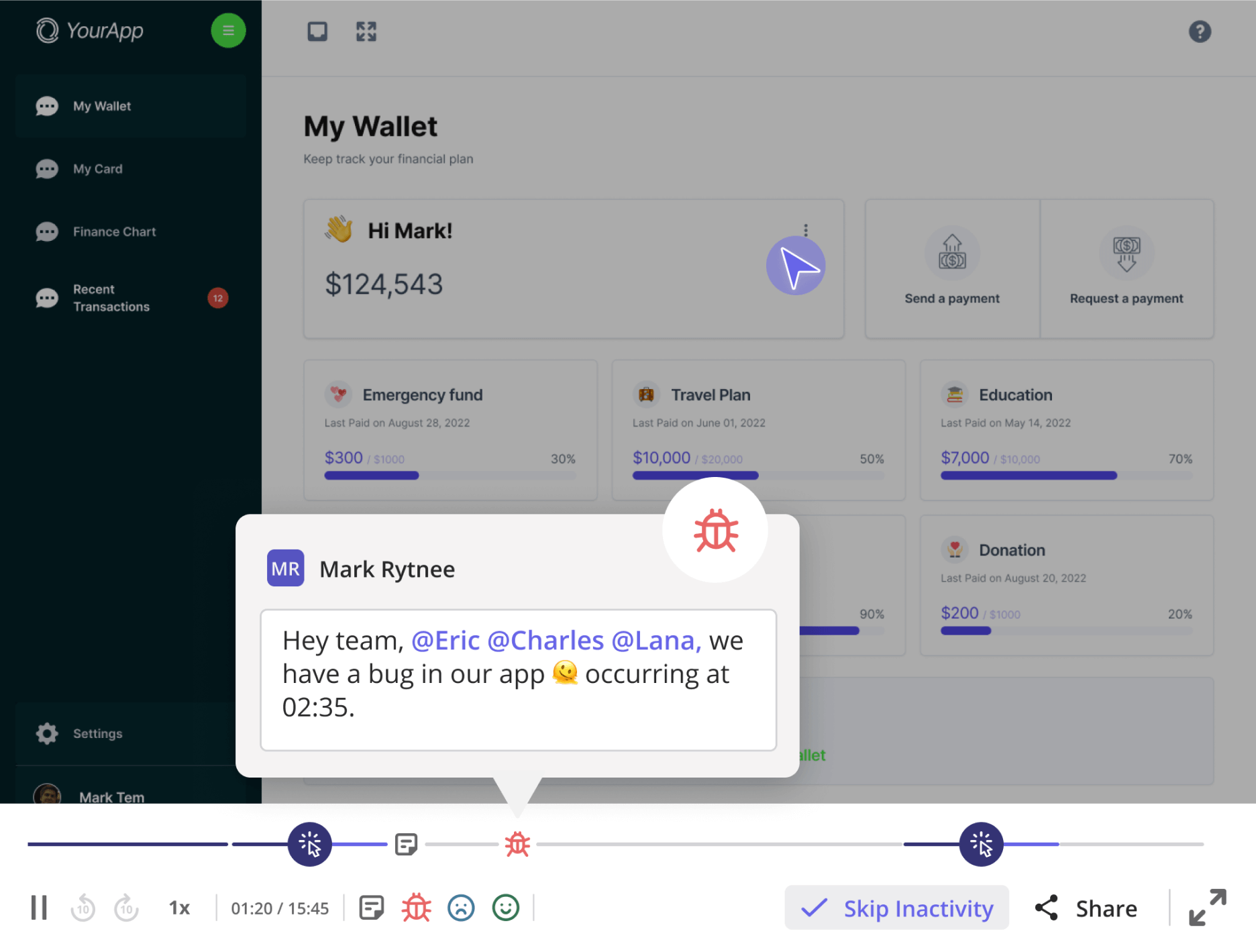
- Session replay: Replay recorded user sessions to see exactly where and how users click within your app. In Userpilot, you can even leave notes for team members at specific points for quicker and better collaboration.

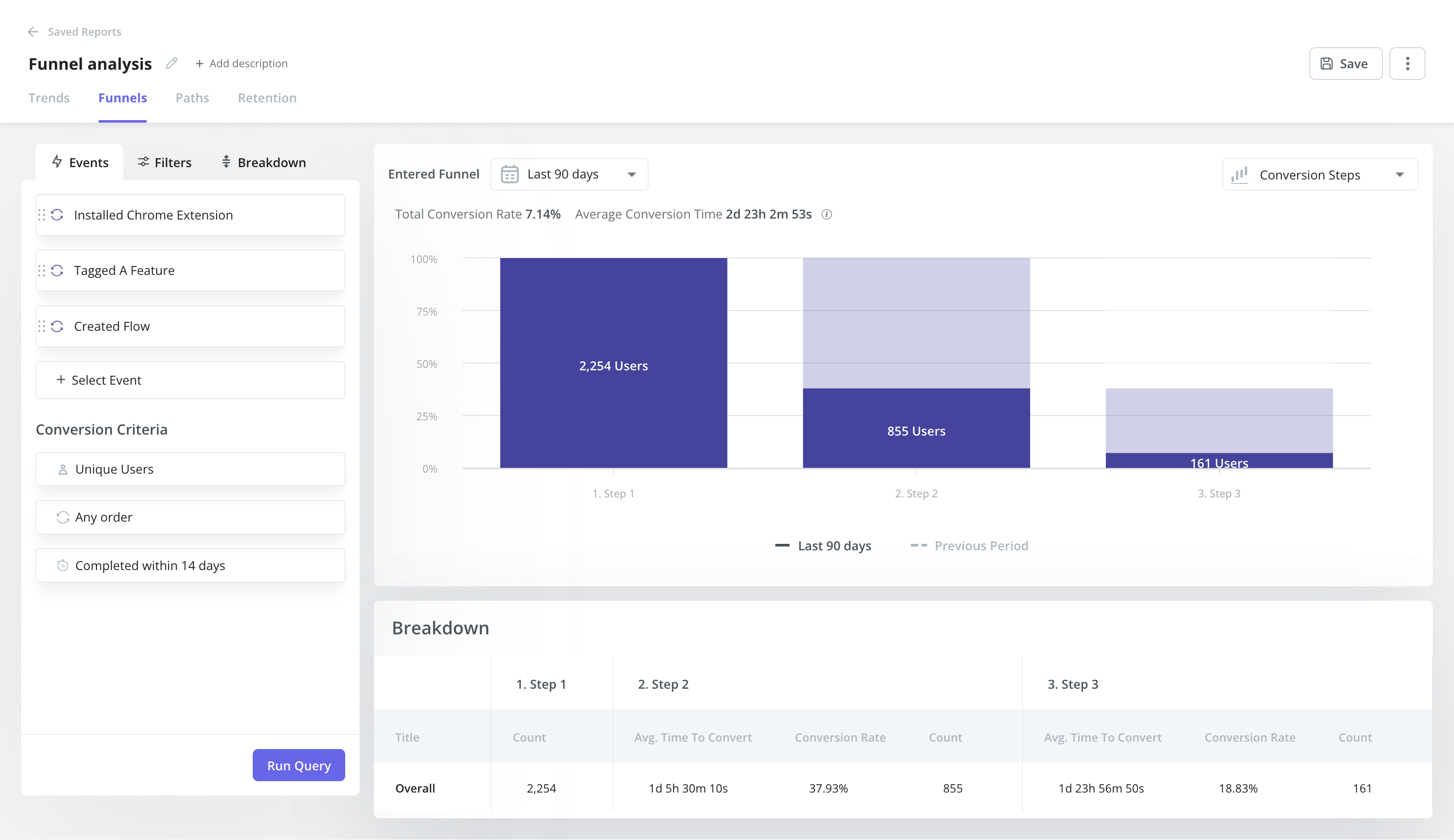
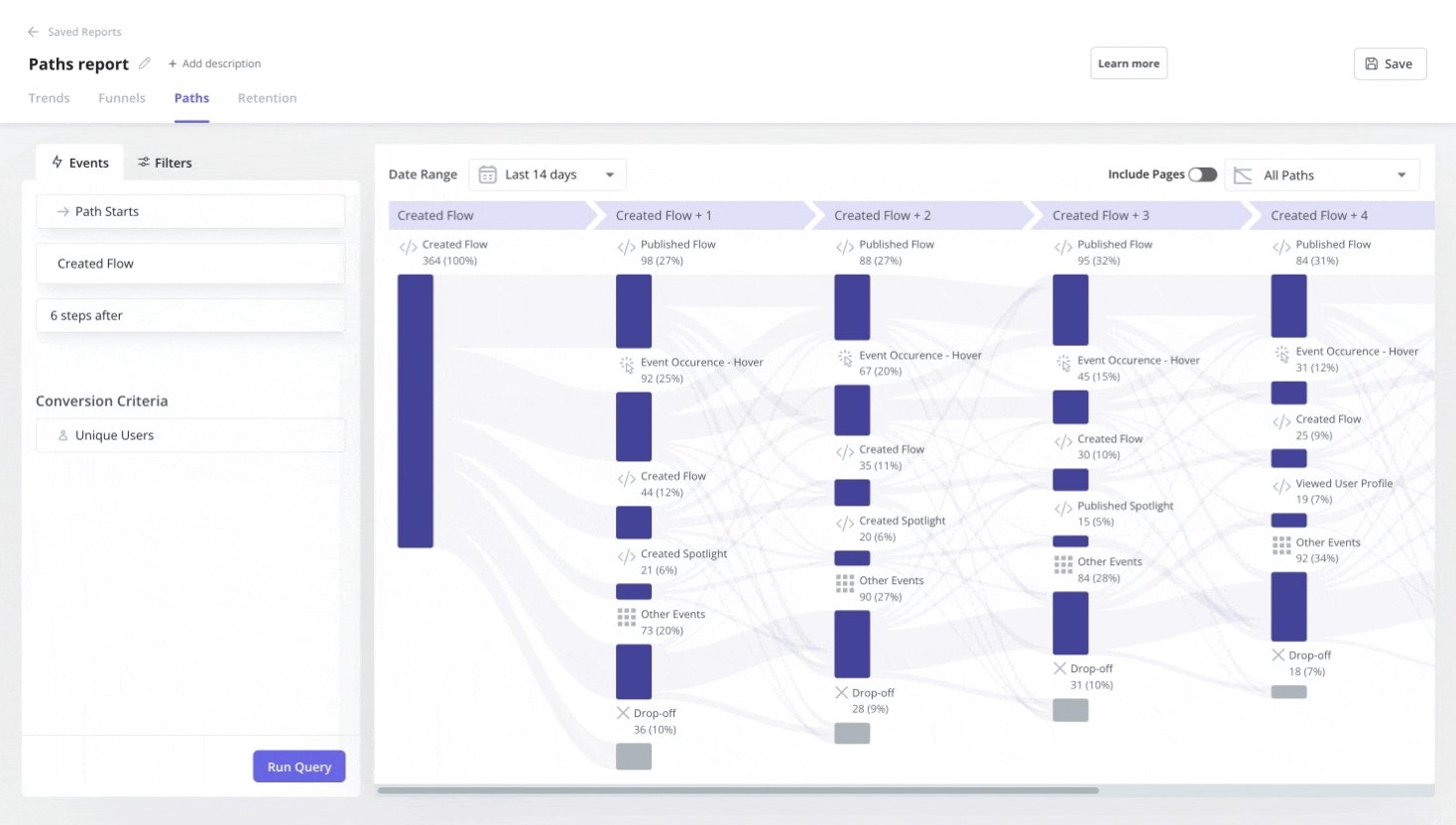
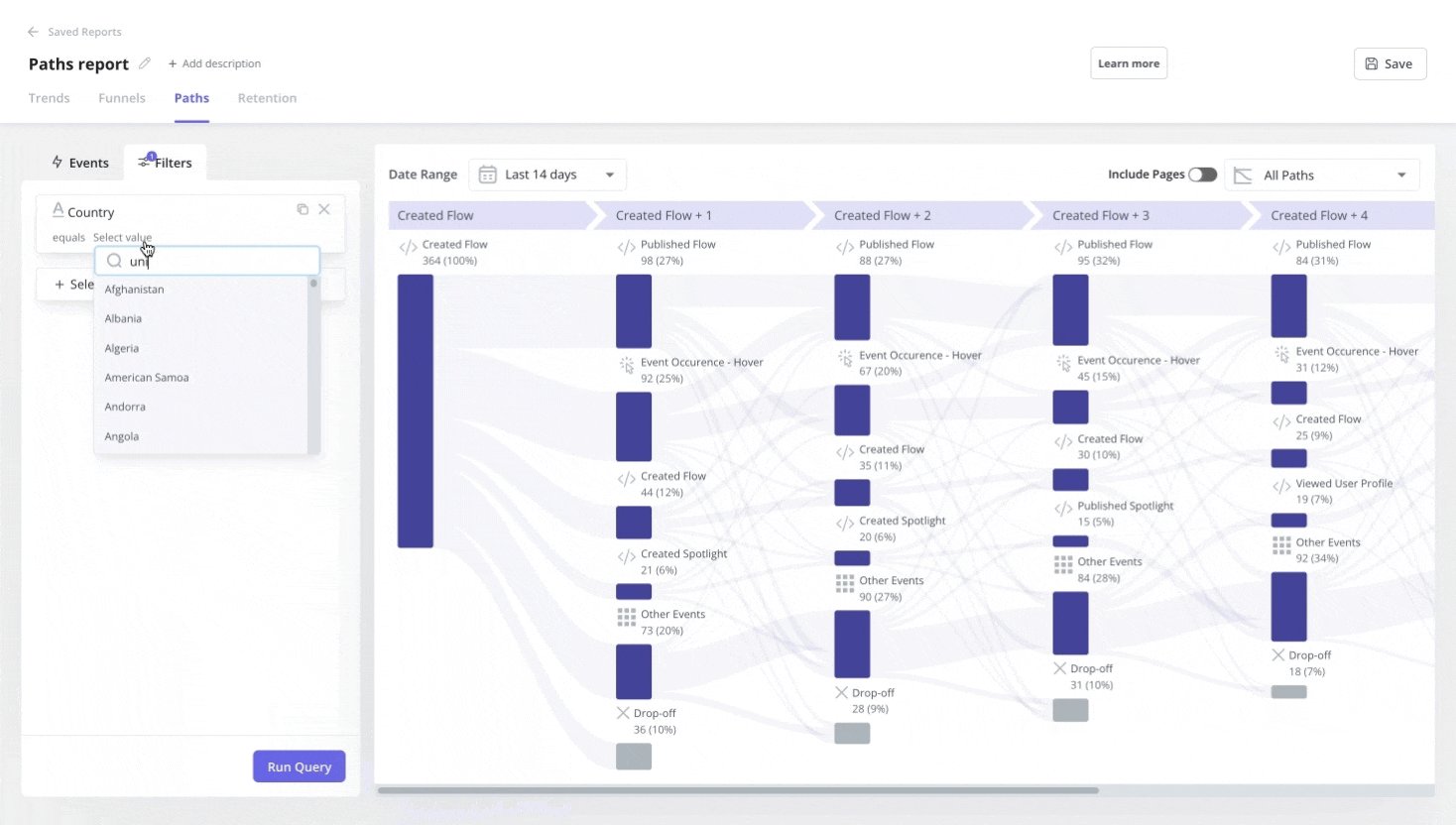
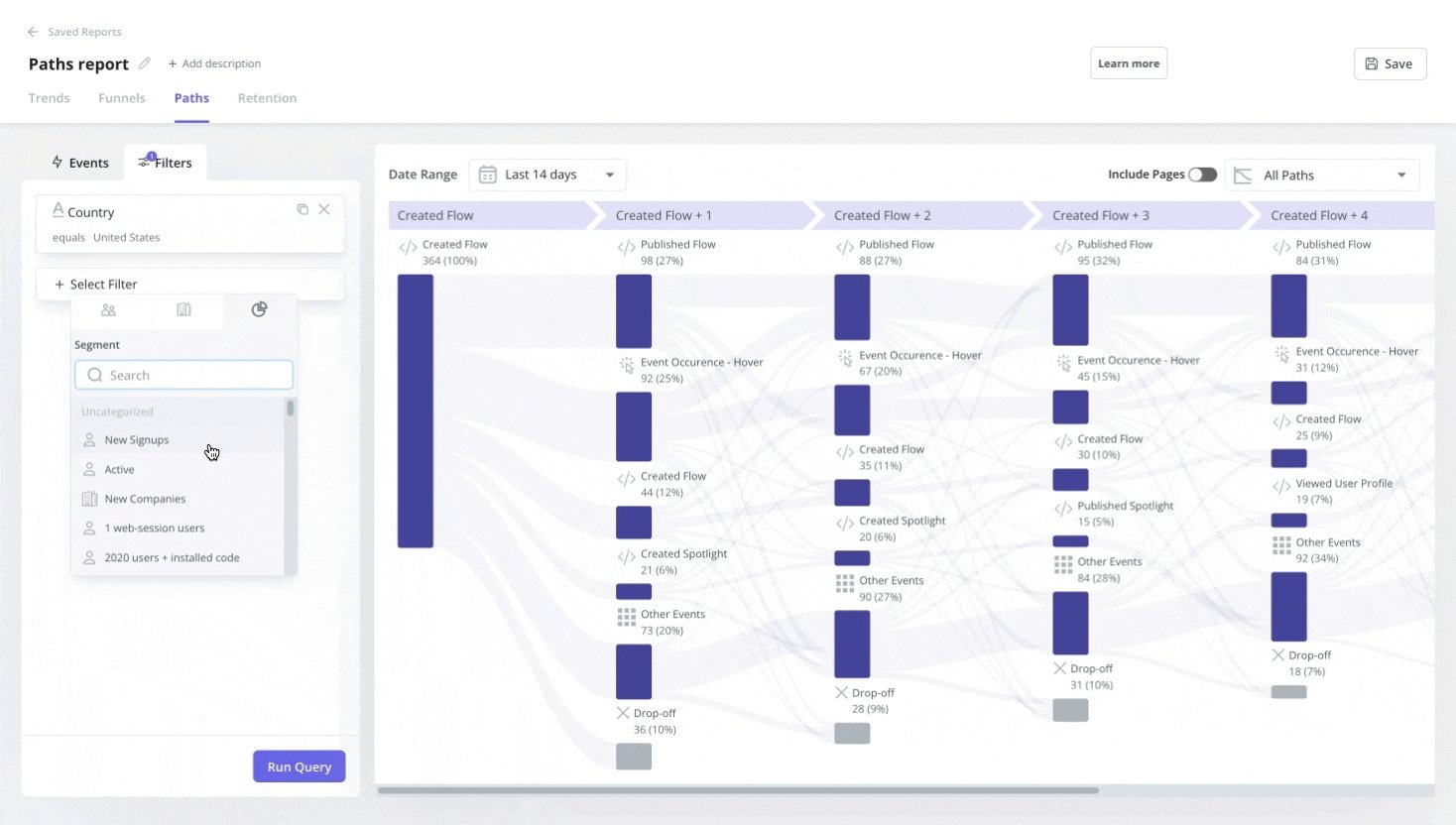
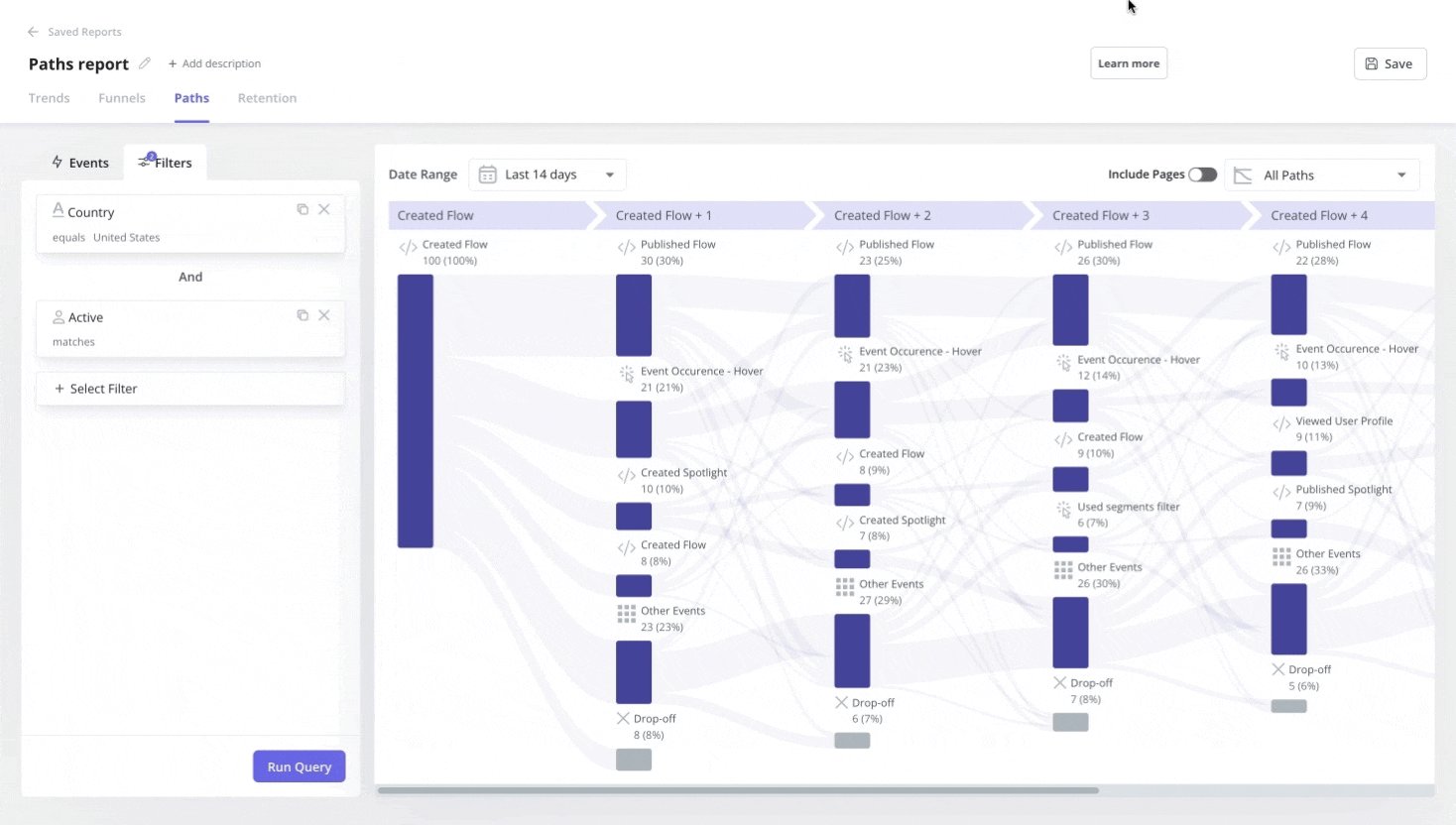
- Funnel and path analyses: Understand how users navigate through your product by tracking clicks and actions at different stages of their journey. Identify drop-off points and optimize the flow to increase customer retention.

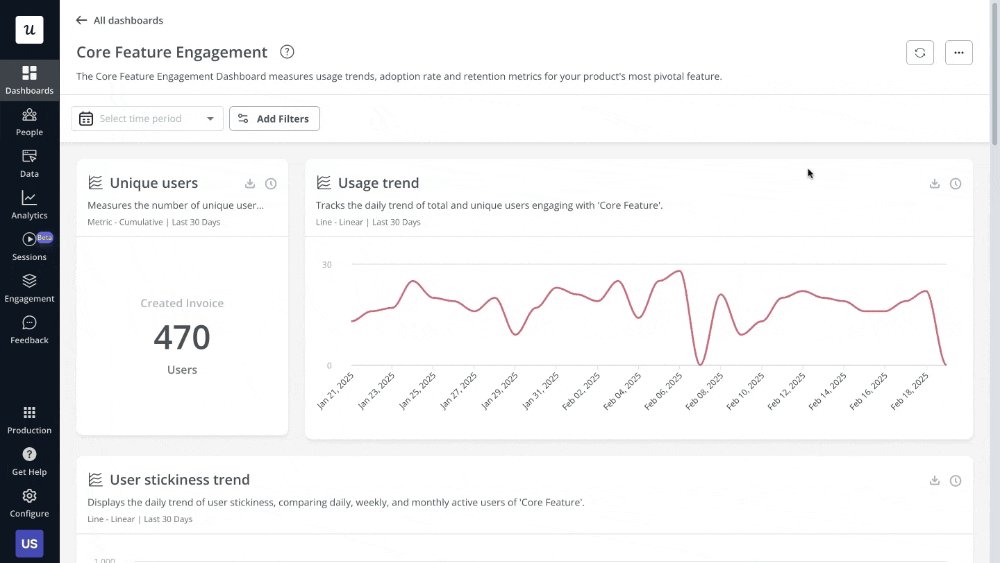
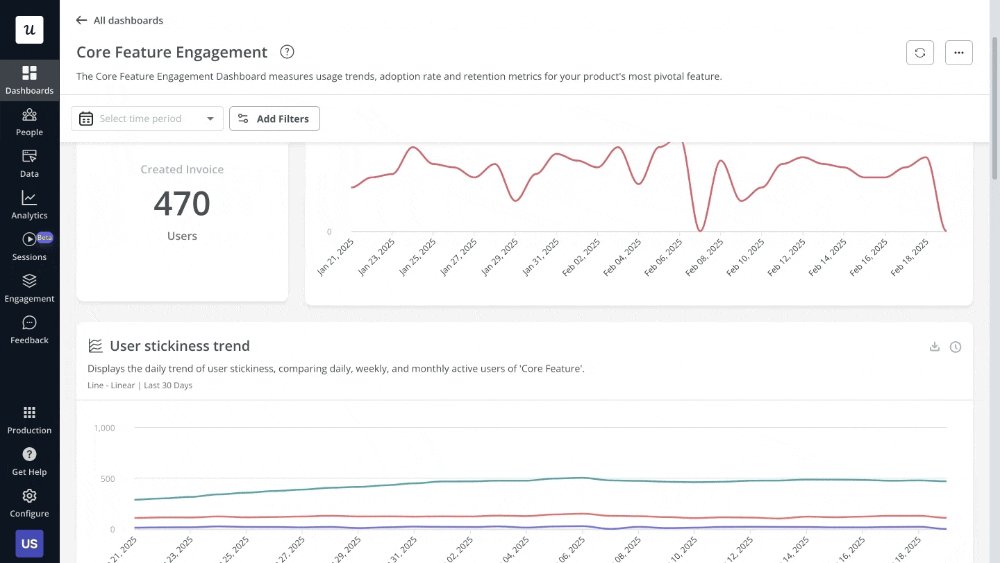
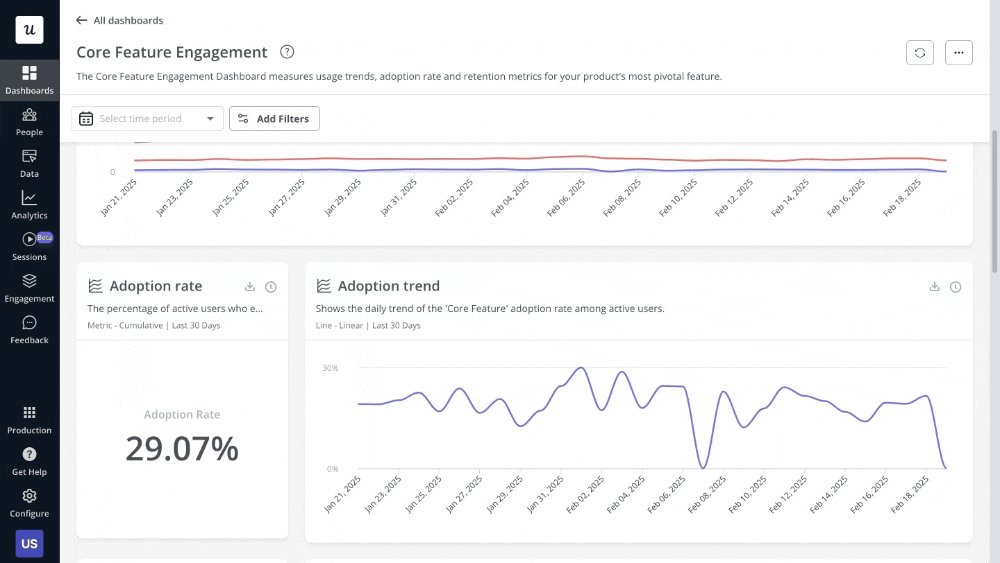
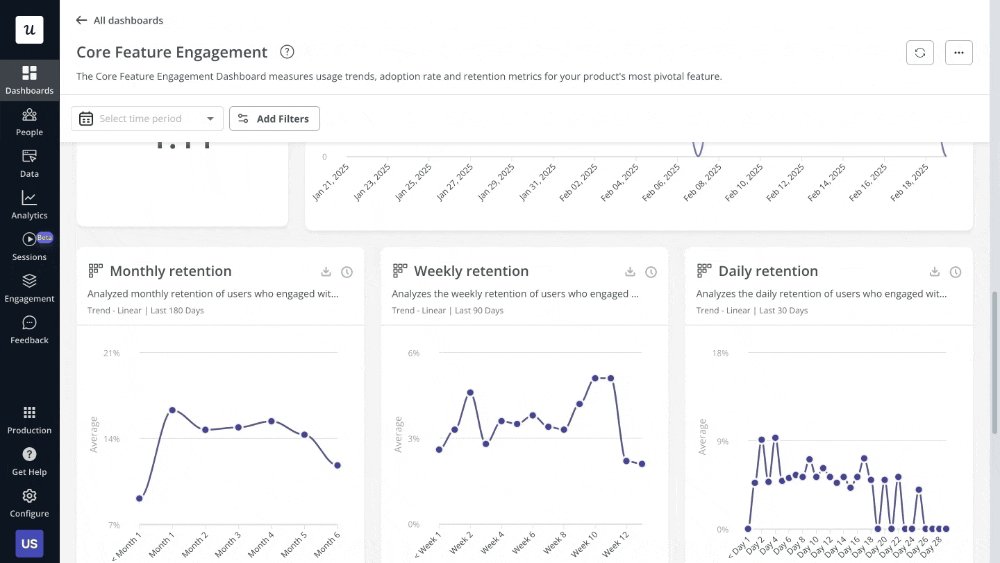
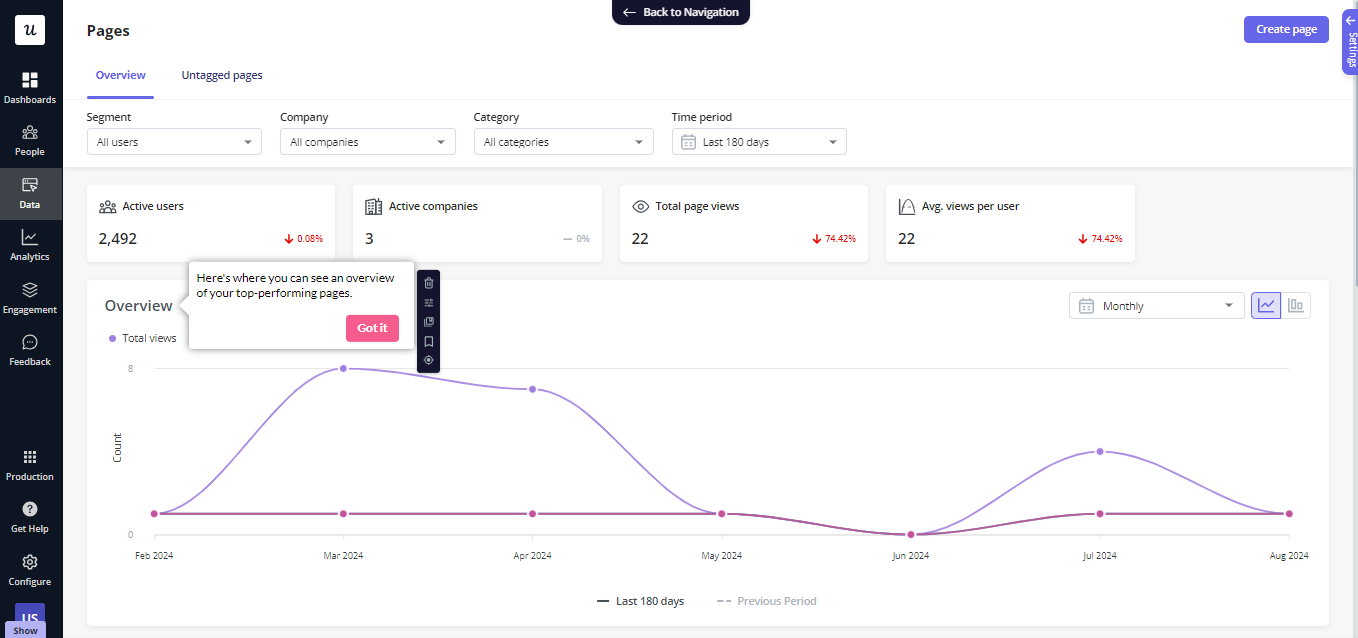
- Custom dashboards: Userpilot lets you visualize all important metrics on visual dashboards that can be easily shared with other team members.

- In-app guidance and feedback: What makes Userpilot stand out is that it lets you act on the insights instantly. Collect feedback to better understand user clicks and behavior or provide guidance to improve your KPIs.

Here’s what Raygan C., a Userpilot customer, has to say about the platform:
“The analytics are particularly impressive—offering detailed insights into user behavior, event tracking, and platform performance. I can monitor specific pages and events to see how they’re performing and understand where our users are within the platform. This level of detail is invaluable for reporting.”
Hotjar — for tracking where users click using heat maps
Do you know how often visitors interact with your Get a Demo button or other crucial elements on the website that drive conversions and new signups? Start using Hotjar’s heat maps and session replays to track clicks and measure user experiences.
With Hotjar heat maps you can track just how many users engage with your product’s interface and what are the most used elements. You can then optimize the user experience by rearranging your dashboard in a way that provides the best usability.

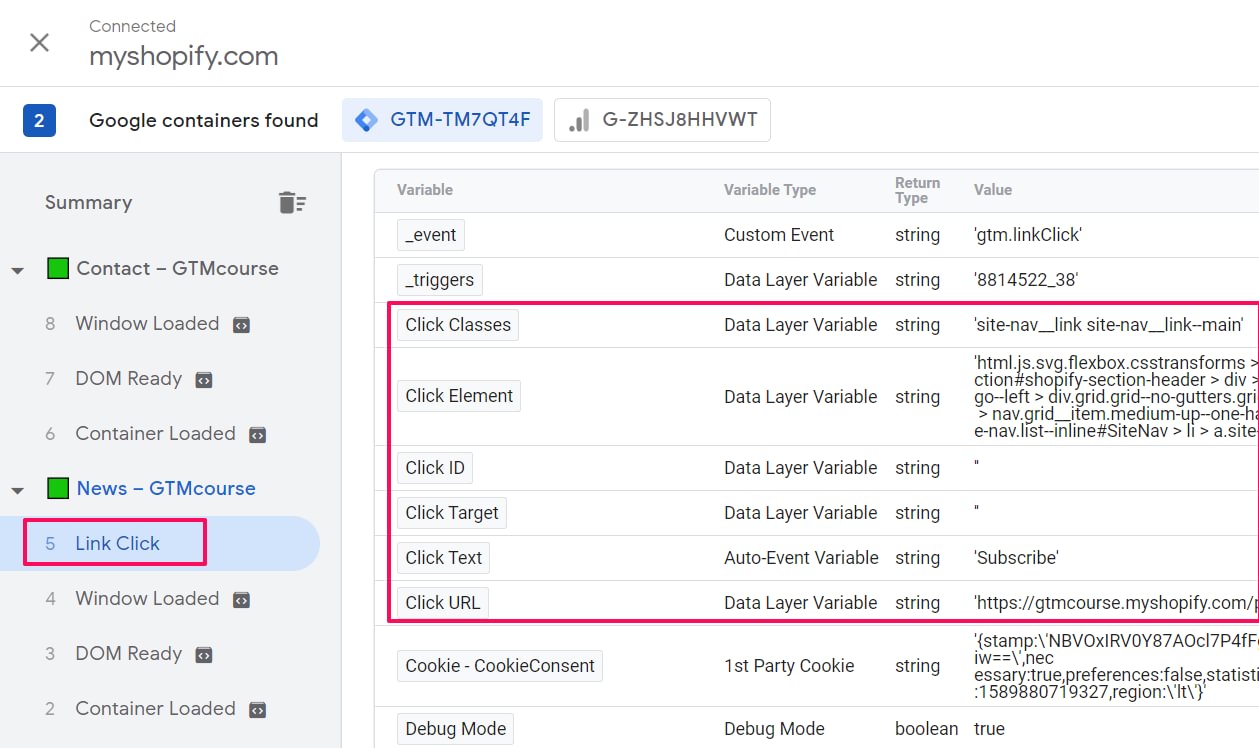
Google Analytics — for tracking links
Google Analytics not only tracks what links a user clicks but also helps you attribute traffic from different marketing channels by assigning credits for conversions across the customer journey.
Thus, you will know what traffic source impacts the most on attracting new customers, and what channel/campaign prompts them to buy the product.

Ready to get started with SaaS tracking?
With UX analytics and click tracking, you can pinpoint obstacles in real-time, uncover usability issues, and refine your product experience. You just have to draw conclusions based on collected insights and make data-driven product updates.
Ready to work on user satisfaction and seamless user experience? Get a Userpilot demo and start collecting actionable insights from existing customers right away.