
15 Good UI/UX Examples For SaaS Every UX Designer Should Follow
Are you looking for good UX examples but also wondering what actually makes a great user experience? And can you truly achieve great UX without equally strong UI?
In this article, we share UI/UX examples from real SaaS products, breaking down how interface design (UI) and user experience design (UX) work together to create seamless, intuitive product experiences.
Keep reading if you want practical insights, clear explanations, and real-world examples you can apply to your own designs. These examples illustrate what effective UX looks like in action and how thoughtful UI supports it.
What’s the most crucial element in a good UX design?
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

Summary of what makes a good UX example
- Great UX design helps users easily achieve their goals and complete their tasks without friction
- Investing in good UX design will remove unnecessary friction from your product and reduce churn
- It is difficult to build good UX without solid UI
- To avoid UX debt, you should start working on your UX and UI as early as it’s feasible; neglecting them at the early stages makes rectifying issues difficult and expensive later on
Good UX examples we cover:
- Good UX examples are characterized by simplicity, usability, and visual design
- Userpilot uses preloaders in their web app and Chrome extension to enhance UX
- the intuitive and simple interface of the Userpilot Chrome extension is another good UX example
- Slack offers a good user experience by making NPS surveys look as if they came directly from a real person
- Amplitude’s witty cookie policy modal shows that even ‘boring’ parts of UX can be engaging
- Airtable provides great UX by effectively managing the level of friction at signup
- Figma does a great job of blending upsell prompts into the UI
- Mixpanel lets first-time users explore the product using demo content
- Asana is delighting users with Celebration Creatures
- Todoist uses its own to-do checklist for user onboarding
- returning Mural users can start using their accounts as if they never left
- Loom builds its UX around a simple and intuitive UI and the use of tooltips
- HelloSign uses a conversational style to engage their users
- Duolingo delivers great UX thanks to visual hierarchy and a clear breakdown of learning into easily-digestible chunks
- Spotify’s simple and consistent messaging flattens the learning curve
- don’t change your UX for its own sake – Google has had the same great UI since it launched in 1998
- Userpilot can help you develop great UX design with in-app experiences. Onboard and engage mobile app users by creating personalized messaging, push notifications, and surveys.
Get a demo to see how!
What is good UX?
Good UX (User Experience) design is about meeting the needs of users and enabling satisfying interactions with the product throughout the user journey. Products with good UX are simple to use, enjoyable to use, and aesthetically attractive.
Outstanding UX is not limited to when the customer uses the product but all the interactions that help build great customer relationships, like the product demo or customer support.
Why is having a good UX design important? Why should UX designers care about good UX?
In short, a good UX design will boost your product adoption and increase user retention.
This is because excellent UX removes friction. If the product is simple and intuitive to use, there are fewer drop-off points. The user can navigate the product freely and quickly discover the features which are of value to them.
The sooner they experience value and the more consistent their positive experience is, the stronger their loyalty to the product grows, and that means lower churn rates.
Can you have a good user experience (UX) without a good user interface (UI)?
The short answer is no, not really.

The long answer is maybe. If your UI is cluttered, counterintuitive, or badly designed, you will have a hard time creating a good user experience. You can try and make up for poor UI design by using in-app messaging and guidance tools like tooltips or modals, but these can take you only so far.
Ideally, you want an excellent UX and UI design process to be an integral part of product development from the very beginning. This helps you lay solid future-proof foundations for your product.
When asked how realistic this is in practice, Andy Shamah, the Head of Product at Userpilot, said:
“I don’t think it is possible if you want to go fast and break things, but it is possible to minimize the damage if one of the founders or early employees have a good background in design”

If you are racing against the clock to launch your product and all your resources are channeled into the MVP development, UX and UI design are often put on the back burner. That’s how you start to accrue UX debt.
The more advanced and complex the product, the more difficult and costly it is to rectify issues that were neglected in the early stages. In some cases, only minor tweaks will be practical. Consequently, your UI will never be top-notch, and that will result in subpar UX, but you should always strive for a good balance.
What do you look for in a good UX?
The three elements that good UX examples share are:
- Simplicity
- Usability
- Visual design
Simplicity
Simplicity is crucial for good UX design.
If your product is overcomplicated and difficult to use, the user will struggle to do their job. Also, in complex products, the risk of bugs and technical issues is much higher.
Finally, for many users, simplicity is often a value in its own right.
Usability
Usability is closely linked to simplicity as it’s dependent on the ease of use of the product. The easier to use it is, the more likely it is to deliver value to the user.
To ensure that the product usability is what you imagine it to be, you need robust user testing to closely monitor how they engage with the product.
What the UX designers planned is one thing, and how the customers use it could be a completely different story.
Visual design
Your product may be brilliant but if it’s ugly, it will not stand a chance in today’s crowded marketplace.
Most users have little tolerance for products that aren’t aesthetically pleasing. We may be reluctant to admit it, but we’ve all been guilty of dismissing products just because of their looks.
15 Good UX examples for SaaS apps
Let’s have a look at some good UX examples in SaaS products.
Userpilot example – Keep users engaged while the app loads
With the ever-decreasing attention span of users, it is easy to lose them even before they get a chance to use the product.
Userpilot understands the importance of keeping users engaged while the product is loading.
The Userpilot web app designers have come up with a simple yet effective loading screen. It illustrates what Userpilot is about – delivering personalized in-app experiences to increase metrics at every stage of the user journey.
Make sure you don’t miss the rocket icon! That’s how quickly Userpilot will bring value to your SaaS!

The Userpilot Chrome extension has also a cool preloader. It shows the user that the extension is loading while the inspirational quotes, which run in a loop, put them in a good mood and take their mind off waiting.

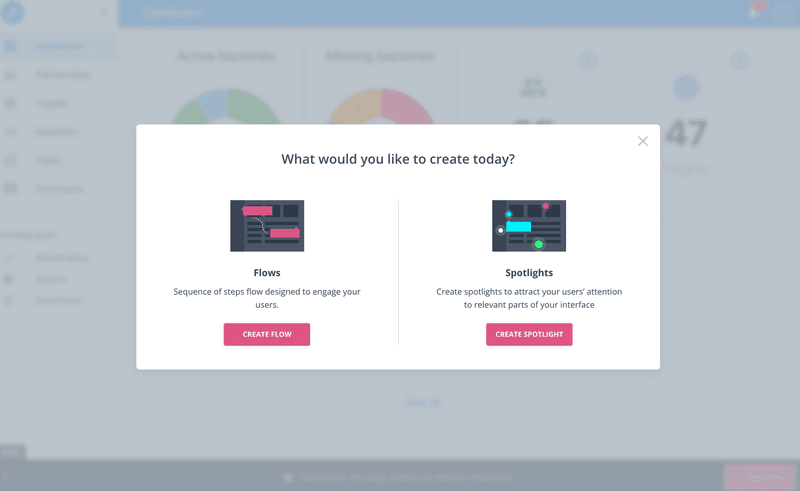
Userpilot – Simple and intuitive design
The Userpilot Chrome extension boasts also an intuitive and simple design.
As a result, the learning curve for new users isn’t steep and they can start creating bespoke onboarding experiences for their customers in no time.

It literally takes 3 clicks to start building either custom one-off experiences like announcement banners, hotspots or tooltips, or UI pattern sequences.
With our mobile SDK, you can create targeted onboarding flows using slideouts, carousels, and push notifications without writing extra code.
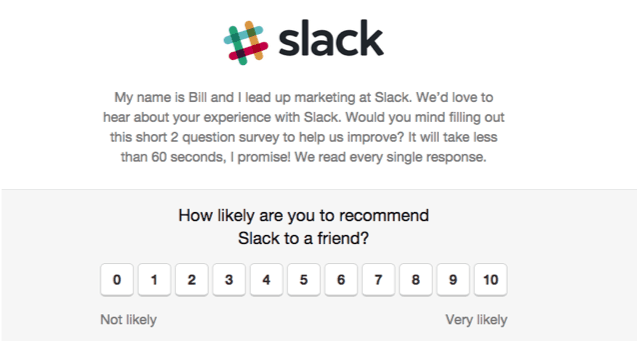
Slack example – Add a little ‘human’ to your cold NPS survey
The message introducing the Slack NPS survey is a good example of how adding a bit of human touch can improve the quality of communication with users.
The request to take part in the survey looks like a private note from a real person – the marketing lead. It explains why user feedback is important and stresses how valued each customer’s voice is.
Such a message is more likely to receive a response from the users than a generic and impersonal copy.

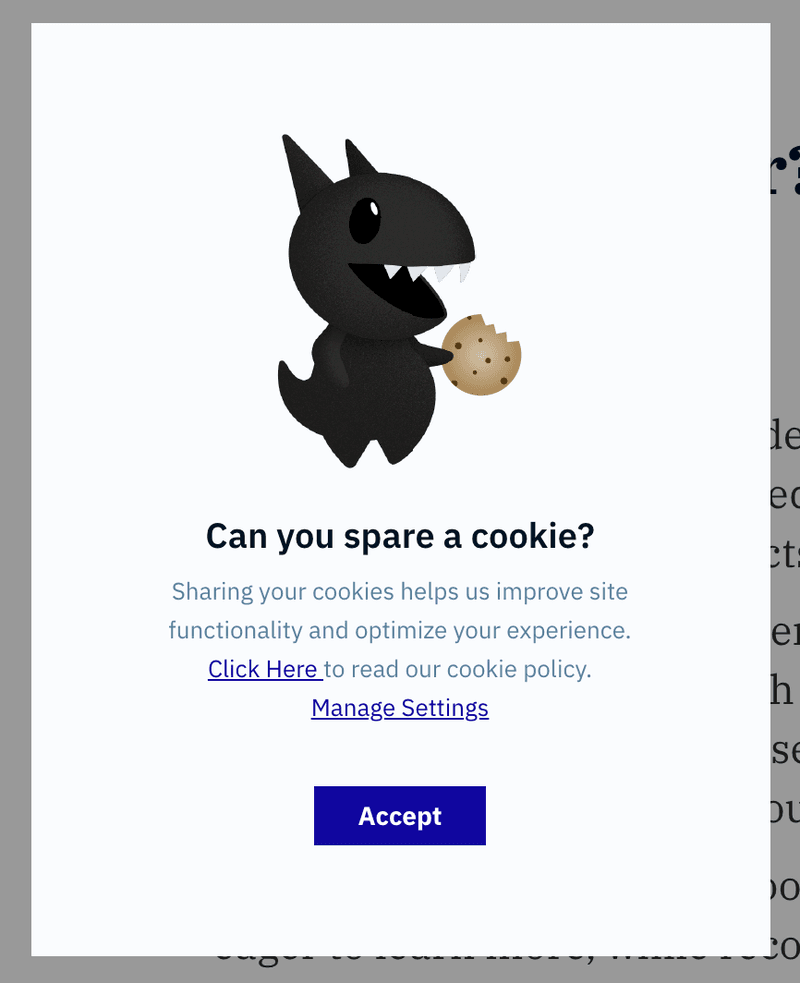
Amplitude example – Cookie policies don’t have to be boring
Let’s be honest, modals with cookie policies are not exactly the most exciting part of the UI.
Amplitude, however, shows that a little bit of creativity and a witty copy can go a long way in making even the most boring parts of the UX engaging.

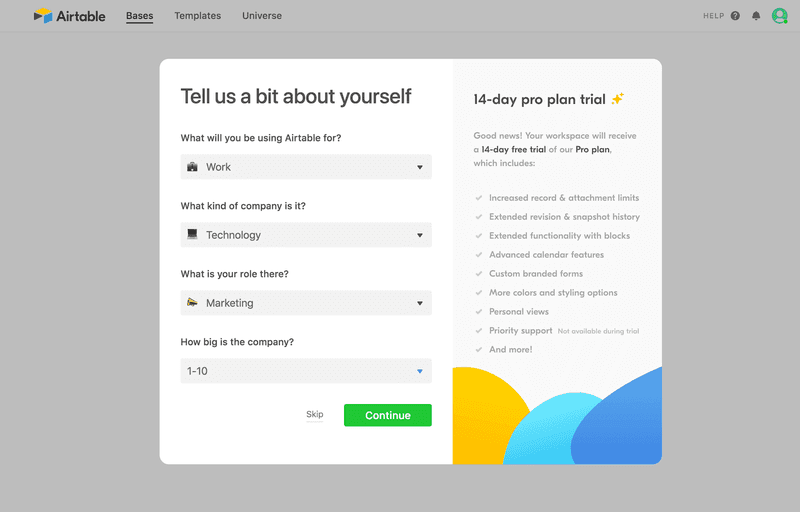
Airtable example – The right amount of user friction at signup
When a new customer starts using your application, you need to get enough information for user segmentation. At the same time, you don’t want to discourage them with endless questionnaires.
Airtable has managed to get the balance right.
The initial survey consists of only four simple questions. They are fairly quick to answer but allow effective segmentation.
While users are answering the questions, they see the reminder of the benefits of the Pro plan that they are about to trial. This can help to convert them to paying customers later on.

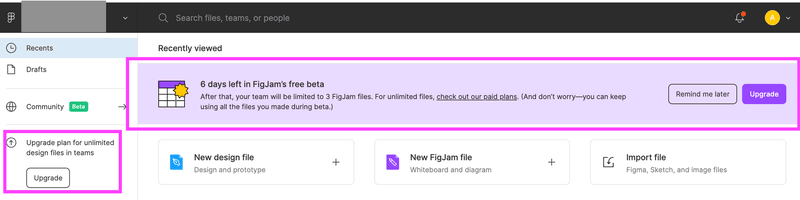
Figma example – Blend in your upsell prompts
Figma does a good job of blending the upsell prompts into the UI.
The notifications about the ending beta trial and upgrade options are unobtrusive and don’t obscure the other parts of the interface. At the same time, they are hard to miss.

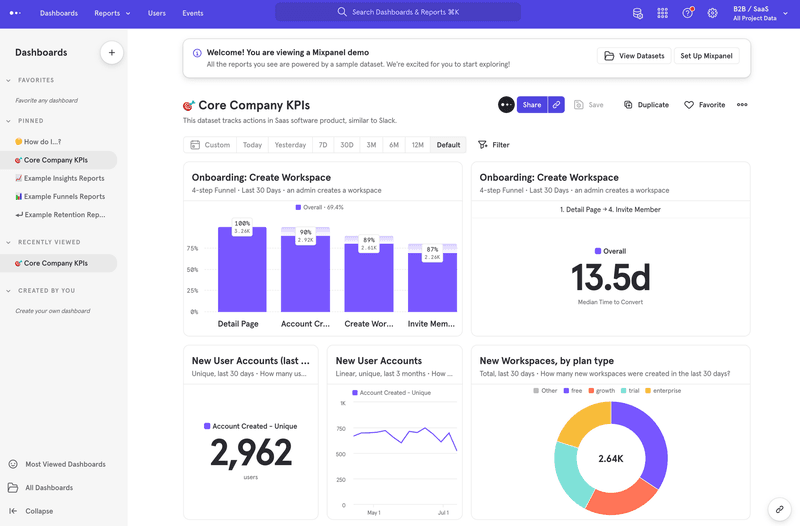
Mixpanel example – Great first-time experience with demo content
The product usage analytics tool Mixpanel allows its new users to explore the product using demo content.
Users can select a dataset depending on what they are planning to use the product for.
Once the data is loaded, they can experience all the features of the product first-hand in realistic contexts.

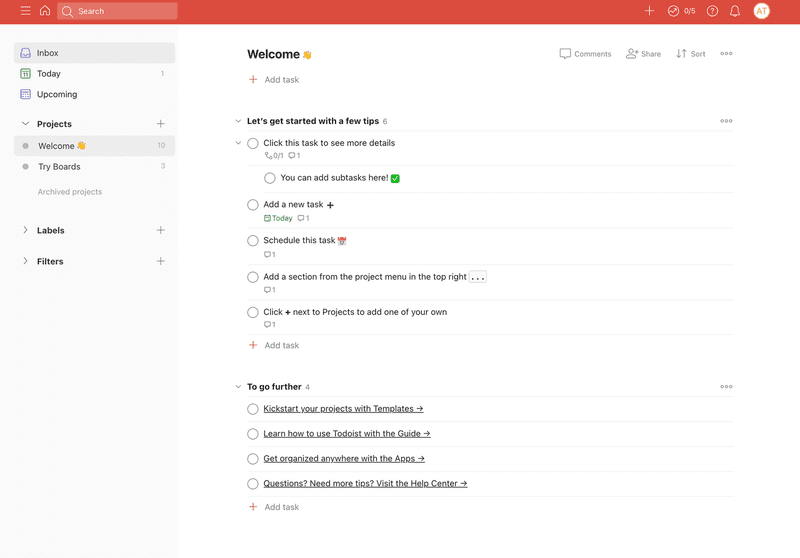
Todoist example – Integrating a ‘ to do list’ and showcasing the product value
Todoist, a task management tool, has integrated a to-do list into their onboarding experience to present its various features.
Completing each of the tasks from the list requires the users to use one of the product functionalities, starting with the most basic ones and progressing to more advanced ones.
It’s a great example of how to teach users the product and help them discover its value instantly.

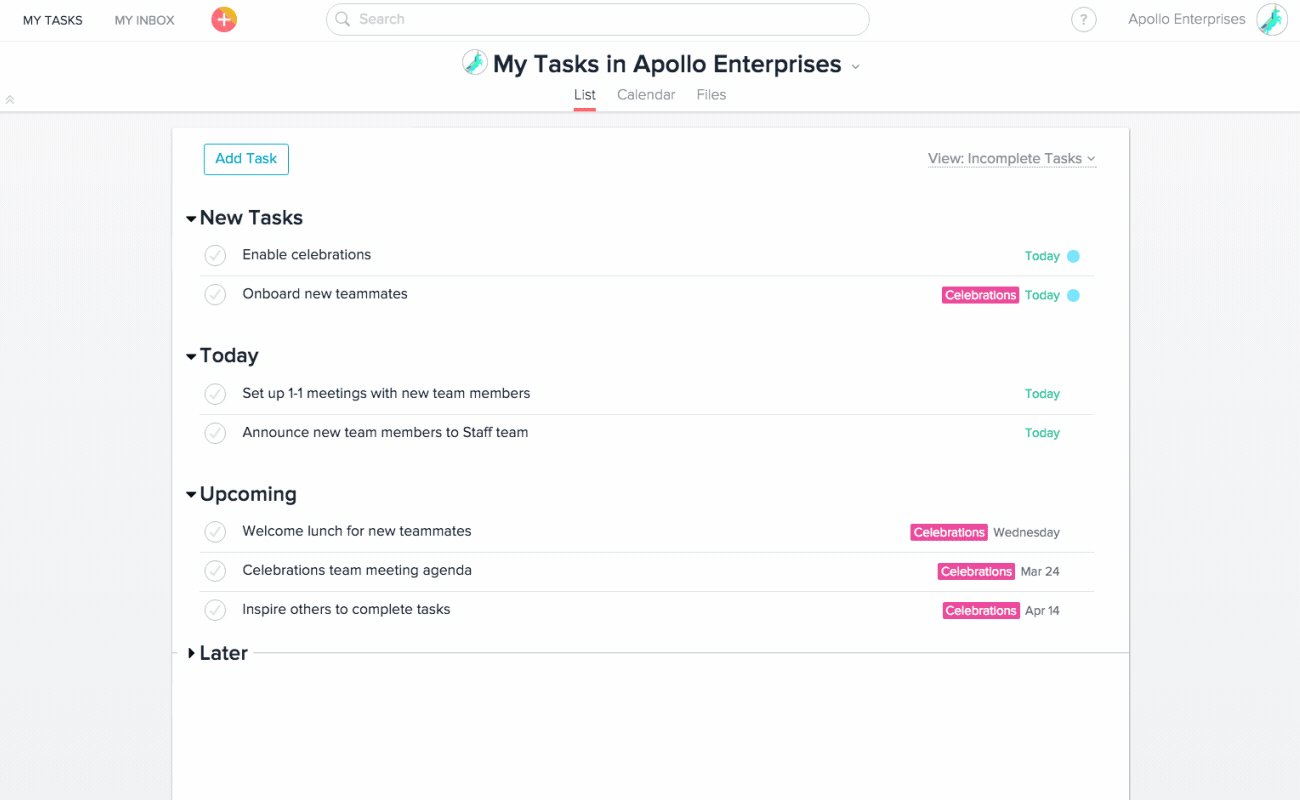
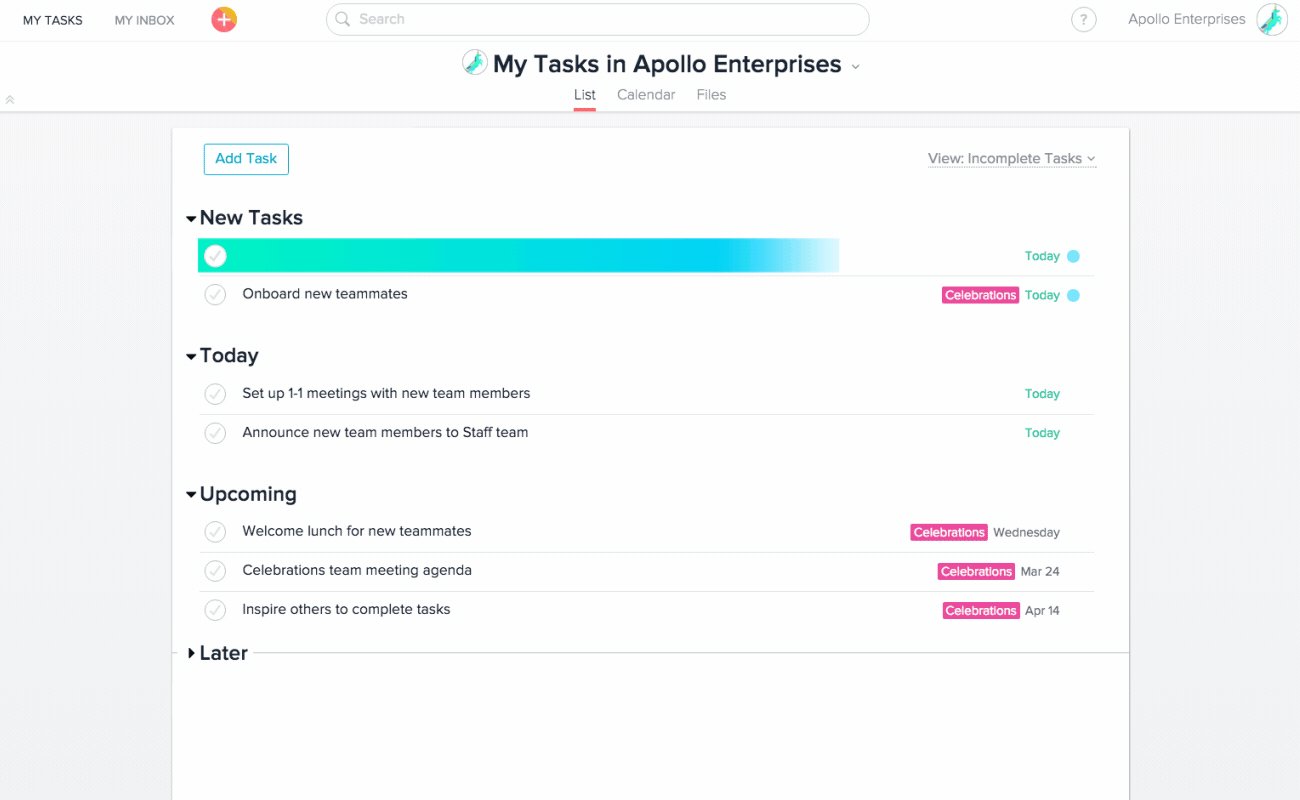
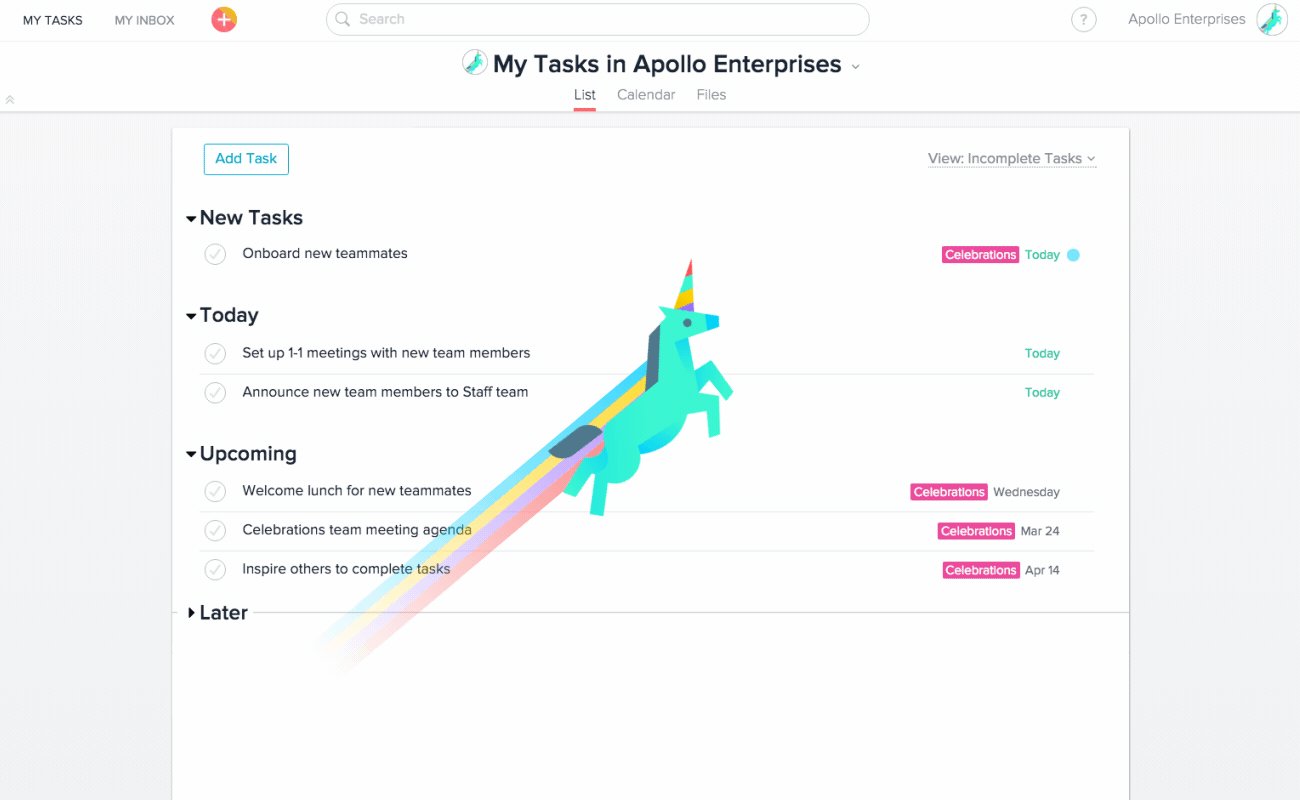
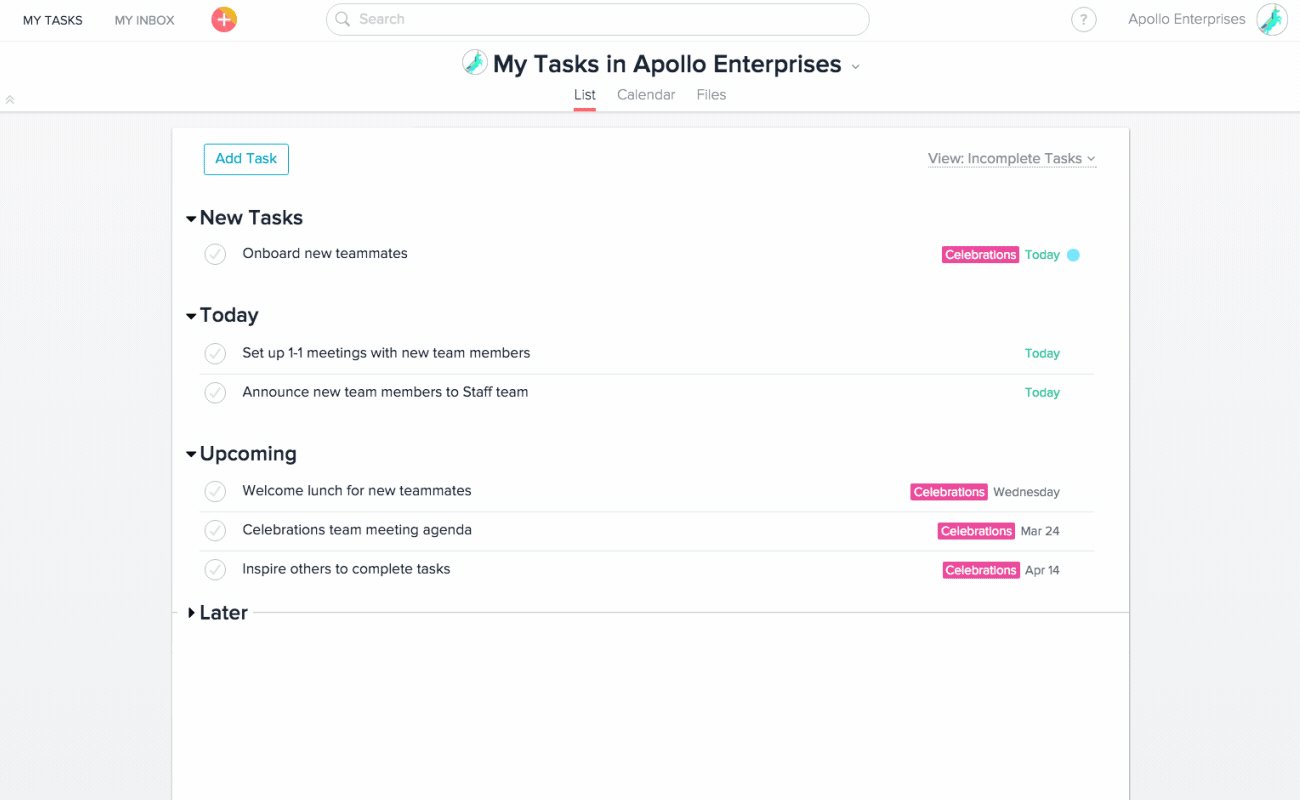
Asana example – Celebrate when a user completes a challenging task
The UX designers at Asana have livened up the interface with Celebration Creatures.
When the feature is enabled, a celebratory animation of a mythical creature, like a unicorn, appears on the screen once a task is completed.
Naturally, the feature won’t increase productivity but definitely makes the experience that little bit more fun. This may be exactly what you need after a hard day at work.

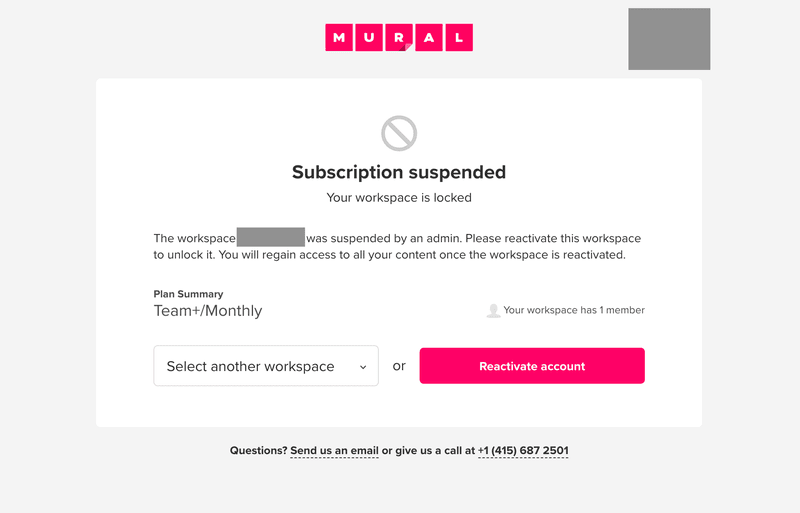
Mural example – Seamless experience for returning users
If you needed to suspend your Mural account for one reason or another, you are sure to get a great experience when you return.
The screen contains a clear message telling you what is going on.
More importantly, Mural gives you the possibility to start over right where you left off without having to go through loopholes, create different accounts, or talk to sales or support.

Loom – Use tooltips and simplify the UI
Loom offers its users a very simple and intuitive UI.
It’s dead easy to find what they need on the uncluttered interface, and tooltips highlight the features that may be of value to specific user segments.

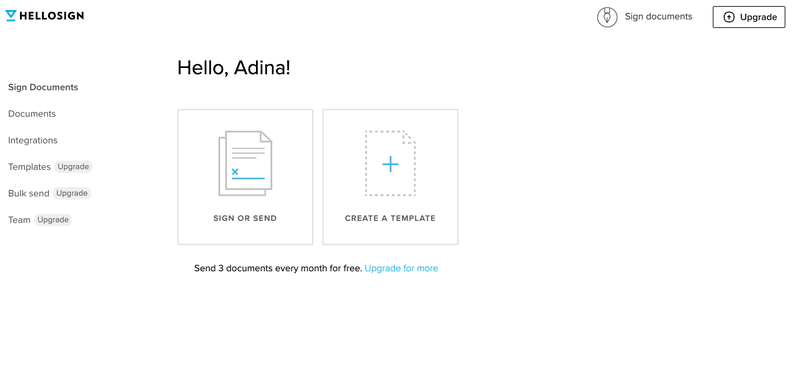
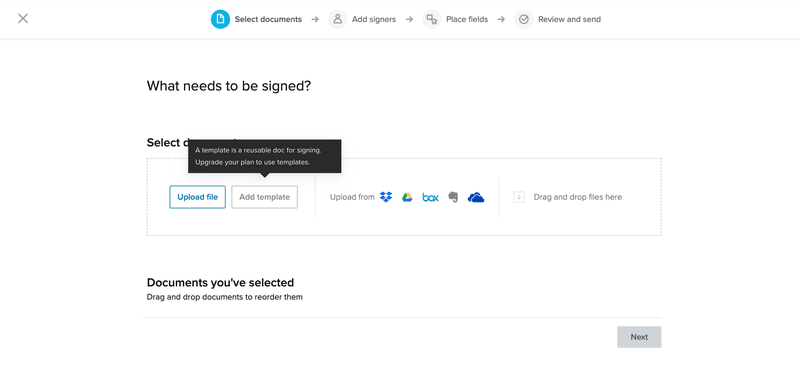
HelloSign – Use great conversational UX copy
When you sign in, HelloSign greets you with your name and offers a straightforward way to choose the action you want to perform.

Simple language and questions are engaging and help the user navigate through each stage of the process.

The sequence of steps at the top of the screen helps users see progress, and tooltips explaining key terms help avoid misunderstandings.
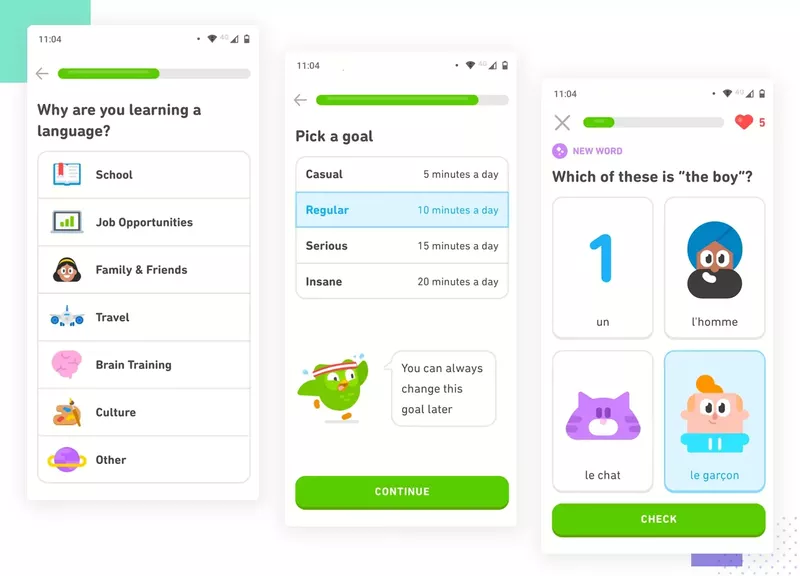
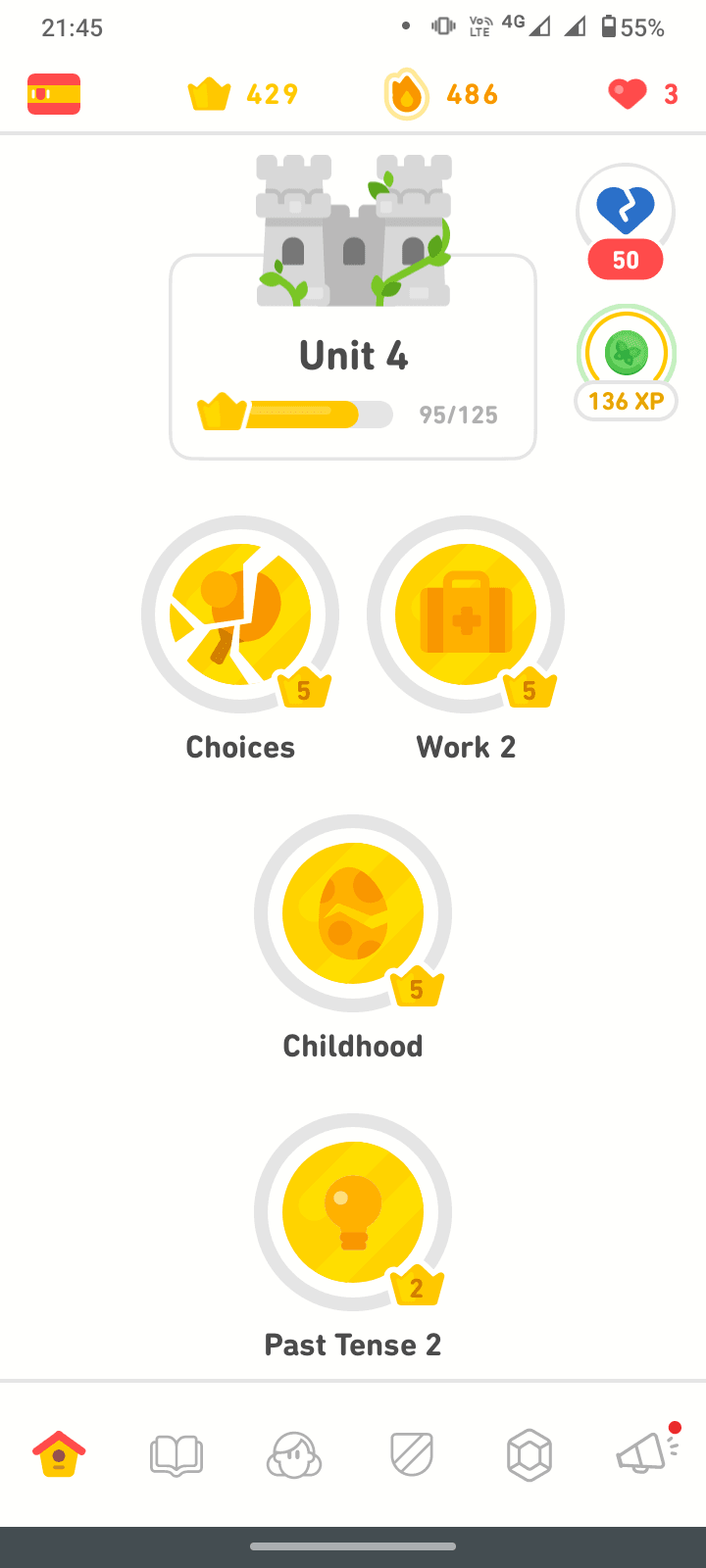
Duolingo’s example – Best-in-class visual design
Duolingo has changed language learning forever.
It’s free, offers courses in dozens of languages and by gamifying the learning experience, the designers are helping millions of users stay on track and reach their goals.
What makes the app stand out is also its visual design. The interface is simple and clear to understand, and all the processes – easy to follow.
While learning a language is complex and can be a daunting task, Duolingo manages to deliver its courses without overwhelming its learners. At no point during the learning journey will you have to worry about answering more than one question at a time!

At the same time, whether you use the app on your mobile device or desktop computer, it is very easy to see how each lesson fits into the greater scheme of things thanks to visual hierarchy.
Each step of the process is easy to identify thanks to icons and illustrations and you can follow your progress thanks to the omnipresent progress bars.

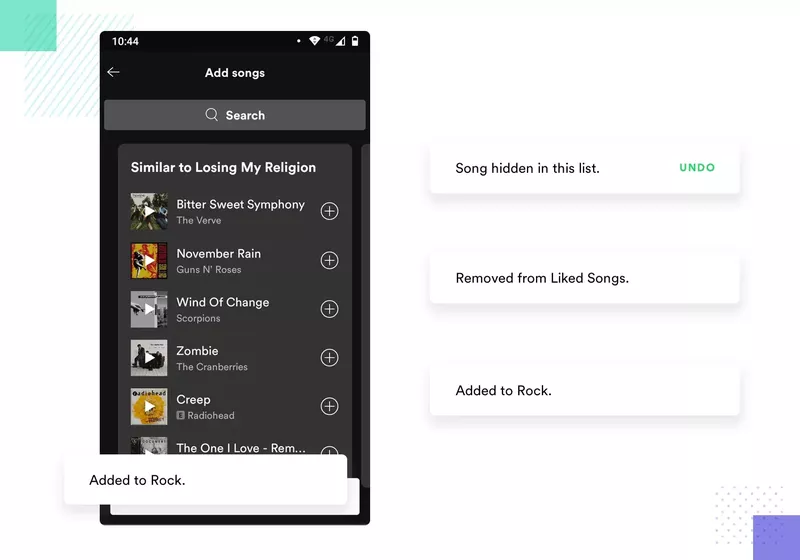
Spotify example – Messaging consistency
Messaging consistency is one of the strengths of the Spotify user interface.
No matter what you choose to do in the app, be it adding the songs to the playlist, hiding them in the list, or removing them, the notifications follow a consistent pattern.
This means it takes very little time to figure out how the app works and what to expect from it.

Bonus: Google Search Engine – If it works don’t change it
Although strictly speaking it’s not a SaaS product, we’ve decided to add Google to the list as one of the good UX examples.
Google has modernized its interface, updated the logo, and added shortcut icons but apart from that, the simple UX has remained pretty much unchanged since its launch in 1998.
If it works, why change it?

If you’re looking for more process-focused resources, we also have a guide on UX design examples that explores the principles and methodology in depth.
Conclusion
Building a great UX is crucial for the success of your product.
If you are feeling inspired and would like to find out how Userpilot can help you enhance the UX design of your product, get the demo!