WalkMe vs Spekit: Which is Better for Interactive User Guides?17 min read
Get The Insights!
The fastest way to learn about Product Growth, Management & Trends.
WalkMe vs Spekit: Which one is a good choice for interactive user guides?
- Let’s explore how WalkMe and Spekit compare when it comes to creating interactive user guides.
- User guides are crucial to maximizing feature adoption and product usage. They can also empower users with self-service support and reduce ticket volume. WalkMe offers various features to help you design and implement interactive user guides. These include Smart Walk-Thrus, SmartTips and ShoutOuts, WalkMe Menu, and User segmentation.
- Spekit is an employee onboarding solution. This means that, while it does let you create interactive user guides, they will only be visible to your internal team members. You cannot use Spekit to create customer-facing guides that are accessible to external users.
- If you’re looking for a better option for creating interactive user guides, Userpilot exceeds both functionality and value for money compared to other tools on the list.
- Userpilot is a product growth platform that drives user activation, feature adoption, and expansion revenue. It also helps product teams collect user feedback, streamline onboarding, and gather actionable insights from analytics.
- Get a Userpilot demo and drive your product growth code-free.
Must have features for interactive user guide tools
Not all tools are built the same. Some offer different advantages over others while some will simply get you basic functionality but at a low price. It depends on your budget and needs which will be the best tool to build interactive user guides.
Here’s what to look for as the main functionalities when picking a tool to build in-app guides:
- Good range of UI patterns to use for building your guides.
- Ability to customize each interactive guide to fit your brand and style.
- Segmentation so you can trigger the guides to the right audience at the right time. A one-size-fits-all approach won’t bring you the desired results.
- The ability to trigger the user guides when specific in-app events happen is nice to have and will help you build more contextual in-app experiences.
- Minimum product usage analytics, to be able to track how users engage with the product, and where they get stuck so you can build relevant user guides to help them.
The above list is not exhaustive but it’s a starting point. Depending on your product, you might also need automated localization, A/B testing capabilities, advanced analytics or security, and more.
WalkMe for creating interactive user guides
User guides are crucial to maximizing feature adoption and product usage. They can also empower users with self-service support and reduce ticket volume.
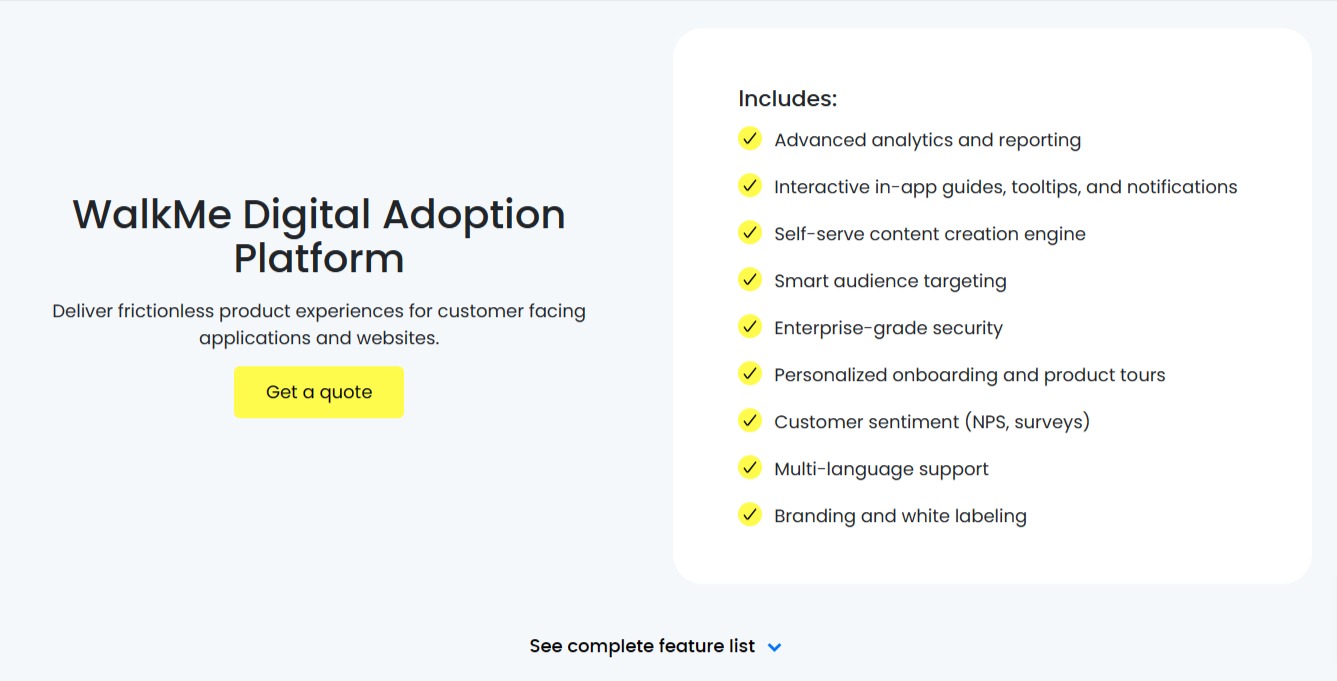
WalkMe offers various features to help you design and implement interactive user guides. These include:
- Smart Walk-Thrus – You can use these to provide users with step-by-step instructions on how to navigate your product or use a particular feature.
- SmartTips and ShoutOuts – These UI patterns come in handy when you want to provide more detailed on-screen guidance.
- WalkMe Menu – You can use this widget to give users one-click access to various guides. You can also create a checklist of steps they have to complete for a particular task.
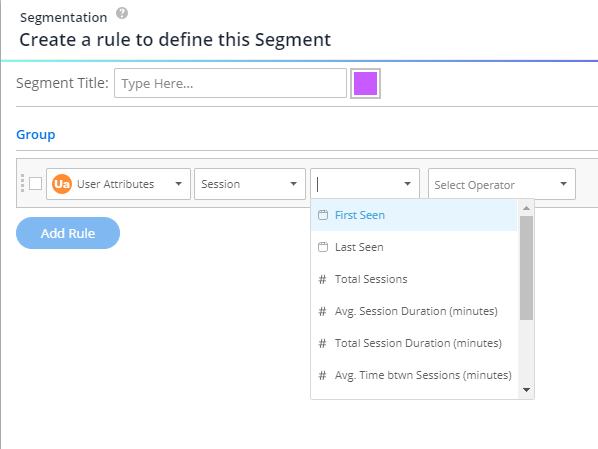
- User segmentation – With this feature, you can segment users into different groups based on their behavior and preferences. Then, you can create personalized user guides for each segment.
No-code product tours in WalkMe
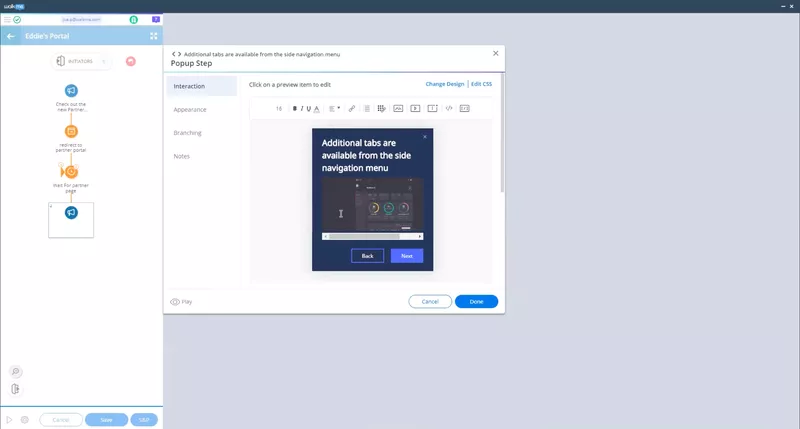
Product tours are one of the most common functionalities you’d expect from a digital adoption platform. WalkMe lets you build interactive and personalized product walkthroughs with the Smart Walk-Thrus feature.
Here’s how you can build remarkable product tours with Smart Walk-Thrus:
- Provide step-by-step instructions to guide new users as they navigate your product. Each step uses tip balloons to highlight specific features or UI elements and explain how to use them or the next steps a user should take.
- Create personalized journeys by controlling the flow of product tours based on user behavior and action.
- Use ShoutOuts to communicate crucial information about different features or highlight CTAs within a product tour.
However, you’ll need some coding knowledge to create and implement Smart Walk-Thrus. If you’re looking for a platform that delivers on the promise of a no-code builder, Userpilot would be a better choice.
In-app messaging in WalkMe
Besides product tours and user guides, WalkMe lets you create a wide array of in-app messages to educate, inform, and delight users. You can even compel them to take the desired action and follow a series of steps with such messages. The feature that facilitates in-app messaging is ShoutOuts.
Here are the various applications for in-app messages with ShoutOuts:
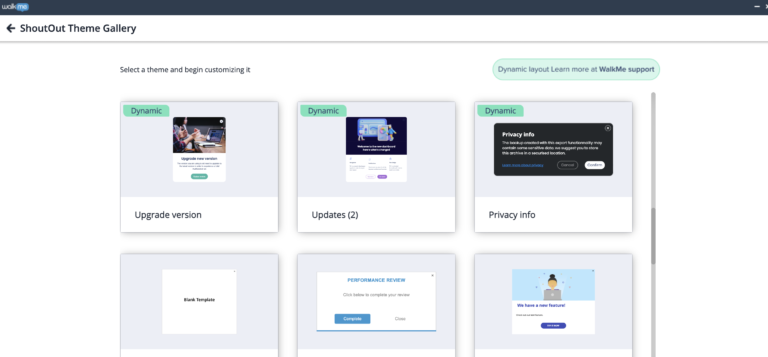
- Make important announcements about layout changes, new features, scheduled maintenance, and membership updates. Pre-designed templates in the ShoutOut Theme Gallery can be particularly helpful here.
- Define events (user actions) that trigger specific ShoutOuts, and set the frequency of each announcement to avoid overwhelming users.
- Add CTA buttons and links to videos, knowledge base articles, blog posts, etc., to prompt users to take action.
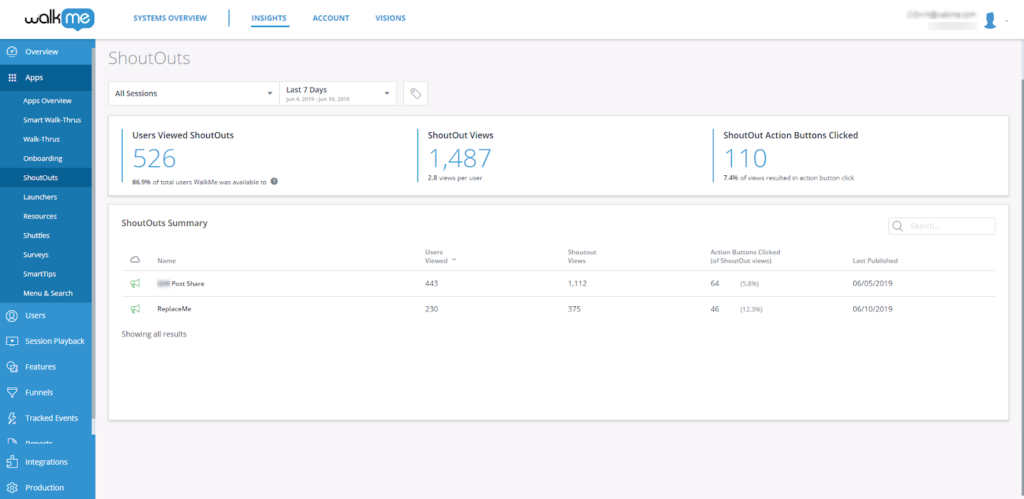
- Monitor the ShoutOut dashboard to track various metrics, such as how many times a ShoutOut was played or how often users clicked the CTA button. These insights can help you understand how users interact with different in-app messages. The analytics are fairly basic, though.
Spekit for creating interactive user guides
Spekit is an employee onboarding solution. This means that, while it does let you create interactive user guides, they will only be visible to your internal team members. You cannot use Spekit to create customer-facing guides that are accessible to external users.

Here’s an overview of how Spekit lets you create interactive guides for employees:
- Codeless guides: Spekit’s Chrome extension makes it possible to build interactive employee guides without writing any code. These flows are installed on the browser level rather than on the software itself so employees will need to have the extension installed to access them.
- Cross-product flows: Because Spekit isn’t installed on any one tool, you can use it to create employee onboarding flows that span multiple software platforms. Just ensure that employees can access the Chrome extension throughout each step.
- Guide limitations: Spekit’s flows are quite limited as you only have two UI patterns to choose from: tooltips and modals. Furthermore, adding a modal as the first step of a flow could cause a bug where the flow doesn’t appear to employees (because Spekit modals lack unique URLs).
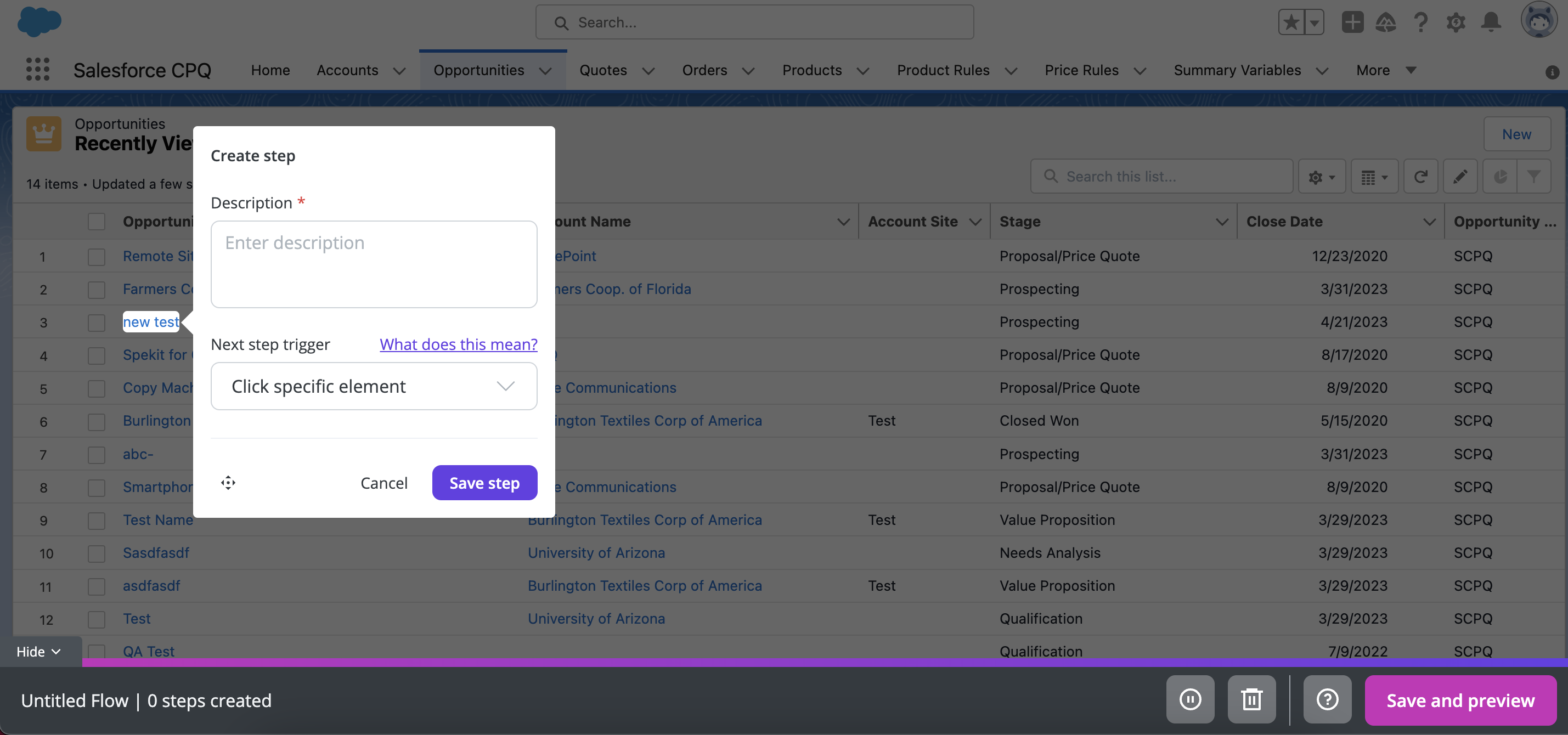
No-code product tours in Spekit

Spekit is an employee onboarding solution which means it can be used to build no-code product tours but these walkthroughs will only be accessible by internal team members. You cannot use Spekit to create customer-facing product tours for scenarios like onboarding new users.
Here’s an overview of Spekit’s product tour capabilities:
- Employee walkthroughs: Spekit lets you build code-less walkthroughs for new employees that teach them how to use third-party software in the company tool stack. Sadly, the only two UI patterns available for these tours are modals and tooltips which limits their usefulness.
- Cross-tool tour: Because Spekit isn’t installed on a software level, it’s possible to create a product tour that spans multiple tools. Just ensure that employees will be able to access the Spekit Chrome extension at all stages of the product tour (avoid redirecting to other browsers).
- Tour versions: Spekit’s versioning capabilities let you record product tours, edit them, and save drafts to be completed later on. You can also use Spekit to preview your tour, add/delete steps, and edit text or UI patterns.
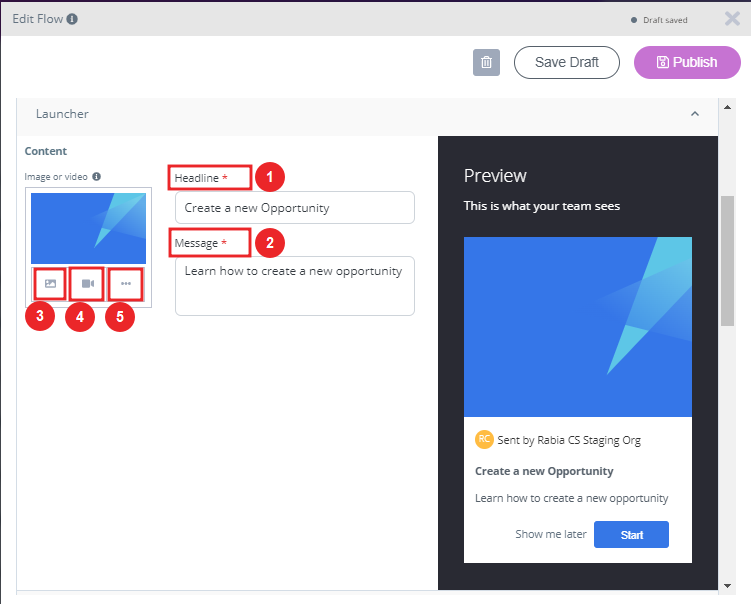
In-app messaging in Spekit
Spekit cannot be used for conventional in-app messaging (i.e., between a company and users of its product). However, Spekit can be used to create notifications for your employees who have the Chrome extension installed.

Spekit’s alert features are limited to members of your team but they can be helpful for announcing updates. These could include new software being added to the company tool stack, recently added walkthroughs, newly-created resources (Speks), and other relevant information you’d like to share.
Pros and cons of WalkMe
WalkMe ticks a lot of the right boxes if you’re looking for a digital adoption platform that’s intuitive and scalable. However, business requirements can vary and that could mean that WalkMe might not be the right fit for you. Here are three reasons why you may need to opt for a WalkMe alternative:
- You have a low budget: WalkMe is purpose-built for enterprises and it shows in its pricing. You can expect the cost to go into thousands of dollars annually. If your business doesn’t have a huge budget, it might be better to opt for another platform.
- You want to get started quickly: If you want a platform that offers near-plug-and-play functionality, you’re better off choosing another digital adoption platform as WalkMe has a moderate learning curve.
- You don’t want to work with CSS/HTML: Even though WalkMe is marketed as a no-code/low-code platform, there are some aspects where you’ll need CSS/HTML knowledge for customizations. If you want a fully no-code solution, you’re better off opting for an alternative.
Pros of WalkMe
WalkMe is among the most popular platforms out there for digital adoption, especially for enterprises. It’s got a range of useful features that businesses can leverage to create in-app engagements, track user behavior, and retain customers, among other things. Here are the pros of using WalkMe:
- Multiple in-app engagements: Offers a bunch of in-app engagement options, including product tours, tooltips, help widgets, onboarding checklists, and more. Using them well can help you engage your customers.
- User-friendliness: The platform is quite user-friendly in terms of creating in-app engagements. And while it does have a moderate learning curve as a whole, it becomes easy to use once you get the hang of it.
- Lots of analytics: WalkMe provides in-depth analytics on a range of things like in-app engagements and forms to help you understand the impact that they’re creating. This helps you optimize your strategies for better results.
- Workflow automation: Workflow automation features like onboarding automation stand out as they enable you to automate a series of steps and processes like clicking buttons to make your customer experience better.
- Community: WalkMe offers a strong community of experts and partners who can help you whenever you get stuck.
Cons of WalkMe
While WalkMe has a bunch of good things to offer that make it one of the leading digital adoption platforms out there, it does have a few drawbacks that prevent you from unlocking its full potential. Let’s take a look at some of the cons of this platform:
- Coding knowledge: Even though WalkMe is no-code/low-code for most of its functions, you’ll need to know HTML or CSS to make the most out of the platform.
- Challenging on complex sites: The process of implementing WalkMe on your website depends on the complexity of your site. You might find it challenging to ensure that your content behaves the way it should if you’ve got a complicated website.
- Focused on employees: WalkMe’s primary use case lies in digital adoption for employees, even though it has a specific plan for customers. However, this makes it slightly weaker compared to other platforms that have been dedicatedly built for customers.
Pros and cons of Spekit
Spekit is perfectly viable as an employee onboarding tool but its usability is limited by the narrowly focused feature set.
Here are a few scenarios where you should consider using alternative solutions instead of Spekit:
- Onboarding Analytics: Despite Spekit focusing on (employee) onboarding it lacks the detailed analytics that you’d need to optimize your flows. You’ll likely need to use additional tools to collect and analyze data if you use Spekit as your primary onboarding platform.
- UI Navigation: While installing the Chrome extension is fairly straightforward, actually navigating through its interface can be more difficult due to the subpar layout and performance issues.
- Contextual Onboarding: If you want to create contextual onboarding flows for multiple segments then Spekit might not be the best tool. Its segmentation capabilities aren’t the best and there are plenty of other tools in the same space with better segment targeting features.
Pros of Spekit
Spekit is a handy solution for employee onboarding use cases.
Here are some of its main benefits:
- Chrome Extension: Spekit can be installed in any web-based application and then accessed through the Chrome extension.
- Knowledge Bases: You can build multiple knowledge bases with different formats for each respective team in your organization.
- Internal Access: Your new employees will be able to find all the resources they need in a single place instead of having to ask coworkers multiple questions per day.
Cons of Spekit
Spekit has notable limitations that could be a deal-breaker for certain companies or use cases:
- Onboarding Limitations: Tooltips and modals are the only UI patterns that you can use when building in-app flows with Spekit.
- Product Experience: Spekit’s software has numerous bugs and performance issues that you’ll need to reckon with when using the tool (along with subpar UI navigation).
- Analytics Shortcomings: Spekit lacks feedback collection and analytics reporting capabilities which makes it hard to identify areas that need improvement.
WalkMe vs Spekit: Which one fits your budget?
Understanding the cost implications is paramount when selecting the right solution for creating interactive user guides, so here’s a detailed pricing comparison of WalkMe and Spekit.
Pricing of WalkMe
WalkMe’s pricing isn’t transparent, but it’s fully customizable based on your requirements. It offers a bunch of useful features like analytics, a self-serve content creation engine, in-app engagement creation, and more.
However, you need to get in touch with their team to find pricing details for both the customer and employee versions. Considering the platform is specifically built for enterprises, you can expect the cost to be on the higher end. You could end up spending anywhere between $9000 to $50,000 per year if you choose to use WalkMe.
Pricing of Spekit
While Spekit previously charged $20/month for each user, they have since updated their pricing model. The price will now vary based on the size of your organization and which use cases you’ll be deploying the product for.
Spekit doesn’t have a freemium plan, nor does it offer a free trial.
This means that you’ll need to contact the Spekit sales team and pay for a proof-of-concept to get an idea of how the solution works. Features like seismic integration, knowledge checks, and knowledge check analytics are sold as add-ons that cost extra on top of your base subscription.
Userpilot – A better alternative for building interactive user guides
Userpilot is a product growth platform that drives user activation, feature adoption, and expansion revenue. It also helps product teams collect user feedback, streamline onboarding, and gather actionable insights from analytics.
With Userpilot, you’ll be able to track both product usage and user behavior to get a holistic view of how customers use your product — which will guide future development, improve the user experience, and inform your growth efforts.
No-code product tours in Userpilot
Product tours are an effective way to show new users what a product can do and reduce the time-to-value (TTV) for them. Userpilot lets you build advanced product tours, set contextual triggers, and target specific audiences, all without writing a single line of code.
Here are the Userpilot features that you can use to build a product tour for your users:
- Flow builder: Userpilot’s no-code flow builder has a variety of UI patterns to choose from, such as modals, slideouts, tooltips, and driven actions. All UI patterns are available for use regardless of which Userpilot plan you’re on. All you need to do is install the Chrome extension.
- Contextual triggers: Userpilot lets you set triggers for your flows to ensure that they appear at the most contextual moments. Flows could be triggered when users land on a specific page or when a tracked event occurs. There are also manual triggering options that you can tinker with.
- Audience targeting: Userpilot’s audience targeting setting lets you set the conditions needed for a flow to show up for a specific user. You can use these settings to create flows that target a specific segment or exclude certain users from seeing a flow if certain conditions are met.
In-app messaging in Userpilot
In-app messaging enables communication within your product to onboard new users or drive feature adoption among existing customers.
Here are a few ways you can send in-app messages using Userpilot:
- Modals: Userpilot lets you use modals to send unmissable in-app messages to your users. Simply choose from one of the six templates or create a new modal from scratch. You’ll be able to use text, emojis, images, and videos to help your modals get the message across to users.
- Banners: Userpilot banners can be used to send in-app messages that are urgent but don’t need to take up the entire screen. You can also add blocks with text, emojis, images, videos, forms, custom JavaScript functions, and more to style banners to your liking.
- Tooltips: They are the least intrusive form of in-app messaging as they only show up when users hover over an element or click on an info icon. You’ll be able to adjust the height, shape, color, and placement of tooltips to make them native-like.
Pricing of Userpilot
Userpilot’s transparent pricing ranges from $249/month on the entry-level end to an Enterprise tier for larger companies.
Furthermore, Userpilot’s entry-level plan includes access to all UI patterns and should include everything that most mid-market SaaS businesses need to get started.
Userpilot has three paid plans to choose from:
- Starter: The entry-level Starter plan starts at $249/month and includes features like segmentation, product analytics, reporting, user engagement, NPS feedback, and customization.
- Growth: The Growth plan starts at $749/month and includes features like resource centers, advanced event-based triggers, unlimited feature tagging, AI-powered content localization, EU hosting options, and a dedicated customer success manager.
- Enterprise: The Enterprise plan uses custom pricing and includes all the features from Starter + Growth plus custom roles/permissions, access to premium integrations, priority support, custom contract, SLA, SAML SSO, activity logs, security audit, and compliance (SOC 2/GDPR).
What do users say about Userpilot?
Most users laud Userpilot for its versatile feature set, ease of use, and responsive support team:
I recently had the pleasure of using Userpilot, and I must say it exceeded all my expectations. As a product manager, I’m always on the lookout for tools that can enhance user onboarding and improve overall user experience. Userpilot not only delivered on these fronts but also went above and beyond with its impressive new features, unparalleled ease of use, and truly exceptional customer support.
What truly sets Userpilot apart is its outstanding customer support. Throughout my journey with Userpilot, the support team has been responsive, knowledgeable, and genuinely dedicated to helping me succeed. Whenever I had a question or encountered an issue, their support team was always there to assist promptly, going above and beyond to ensure my concerns were addressed effectively.
Source: G2.
Of course, other users are also kind enough to share constructive criticism regarding specific features like event tracking filters:
“The filtration while analyzing specific events is a little confusing. Understanding of custom properties and data management configuration could have been more organised.”
Source: G2.
Conclusion
This is the end of our thorough comparison between WalkMe and Spekit. You should be able to make a confident decision by now. If you’re looking for a solid tool for building interactive user guides that promises great value for money, give Userpilot a go. Book a demo today.