HelpHero for In-App Messaging: Features, Pricing, and Review18 min read
Get The Insights!
The fastest way to learn about Product Growth, Management & Trends.
Is HelpHero a good choice for in-app message?
- HelpHero is a good choice for in-app messaging and it comes with features such as self service support, in-app resource center, onboarding checklist, and in-app messaging.
- Let’s look at the most common limitations of HelpHero and why you might need HelpHero’s alternatives:
-
- You want flexible user onboarding flows: HelpHero’s user onboarding features primarily support linear paths with minimal branching capabilities. This limitation can hinder the creation of more sophisticated and adaptable onboarding experiences, which is crucial for addressing the diverse needs of users.
- You want advanced interactivity options: HelpHero’s onboarding tools are somewhat restricted when creating interactive elements beyond basic text copy and buttons. To engage users effectively, especially in complex or feature-rich applications, a lack of interactive components can be a significant drawback.
- Inability to address specific user queries: HelpHero’s onboarding flow doesn’t allow users to drill into specific issues or questions they may have during the onboarding process. This limitation can make it challenging to provide real-time assistance and guidance to users, potentially leading to frustration or increased support requests.
- If you’re looking for a better option for in-app messaging, Userpilot exceeds both functionality and value for money compared to HelpHero.
- Ready to see Userpilot in action? Schedule a demo today to explore its powerful in-app messaging capabilities firsthand.
Must have features of in-app messaging tools
Overall, the best tool for your business will depend on your specific needs and goals. When choosing an in-app messaging tool, it’s important to consider factors such as:
- Targeting and segmentation: The ability to target messages to specific users or user segments based on behavior, preferences, or other attributes.
- Automation and scheduling: The ability to automate the delivery of messages based on specific triggers or user actions.
- A/B testing: The ability to test different message content, formats, or delivery methods to determine which is most effective.
- Personalization: The ability to personalize messages based on user behavior, goals, or other attributes.
- Analytics and insights: The ability to track message performance, such as open rates, click-through rates, and conversion rates, and gain insights into user behavior and preferences.
- Different UI patterns: The ability to deliver in-app messages with different patterns: tooltips, modals, pop-ups, or slideouts.
Overall, an in-app messaging tool should provide a robust and flexible platform for delivering targeted and personalized messages to users within your application.
HelpHero features for in-app messaging
HelpHero is not primarily used for in-app messaging. However, it has some fundamental features for this use case:
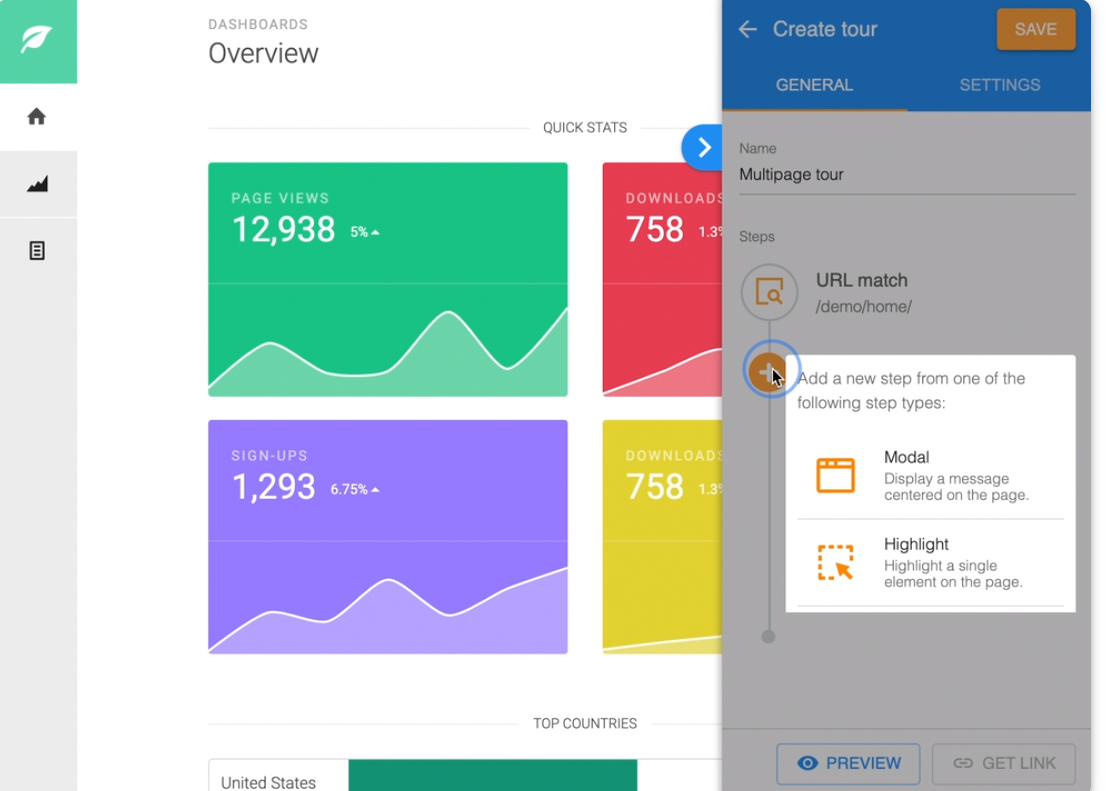
- Modals: HelpHero’s modals play a crucial role in product tours by providing interactive, contextual guidance. They enable users to ‘learn as they go’ directly within the product environment.
- Tooltips: It offers tooltip support, which provides contextual information when a user hovers over or clicks on specific elements in the app. This is useful for explaining buttons, features, or UI elements that might take time to be intuitive.
- User onboarding checklists: HelpHero’s checklists are a powerful tool that can help boost user onboarding. It lets you display a list of tasks for users to accomplish, making it even easier and quicker to onboard and engage new users to your app.
HelpHero’s self service support
Implementing a self-service approach will help you scale up without spending a fortune to maintain sufficient support quality.
Guided tours serve as a primer that introduces users to how a product works for the first time on HelpHero.
Outside of that, there are no self-help and knowledge repository integrations. Below is the little HelpHero offers in terms of self-service support:
- Interactive Walkthroughs: HelpHero allows the creation of step-by-step guides within the app, leading users through various functions and features. These walkthroughs can be customized and triggered based on user actions.
- Tooltips: It offers tooltip support, which provides contextual information when a user hovers over or clicks on specific elements in the app. This is useful for explaining buttons, features, or UI elements that take time to be intuitive.
- Hotspots: HelpHero enables the integration of hotspots within the app’s interface. These attention-grabbing indicators prompt users to explore or discover new features often used to highlight updates or underused aspects of the application.
However, HelpHero doesn’t provide an in-app resource center, necessary for self-service support. If you are looking for a better option to optimize your support, you should look into alternatives, such as Userpilot.
HelpHero’s in-app resource center
A high-value resource center features a variety of content, including product documentation, product announcements, customer support functions, feedback options, and educational resources.
They enhance user onboarding. In-app knowledge bases are a valuable tool for new users learning how to use your product. They have resources to turn to when they need to learn how to do something.
However, HelpHero falls short in this fundamental aspect. While it excels in providing in-app experiences, it lacks the capabilities to provide an enriching knowledge base of resources.
Userpilot has a comprehensive resource center with different module types catering to different user segments. It also features a variety of content formats, including videos, product documents, articles, and more.
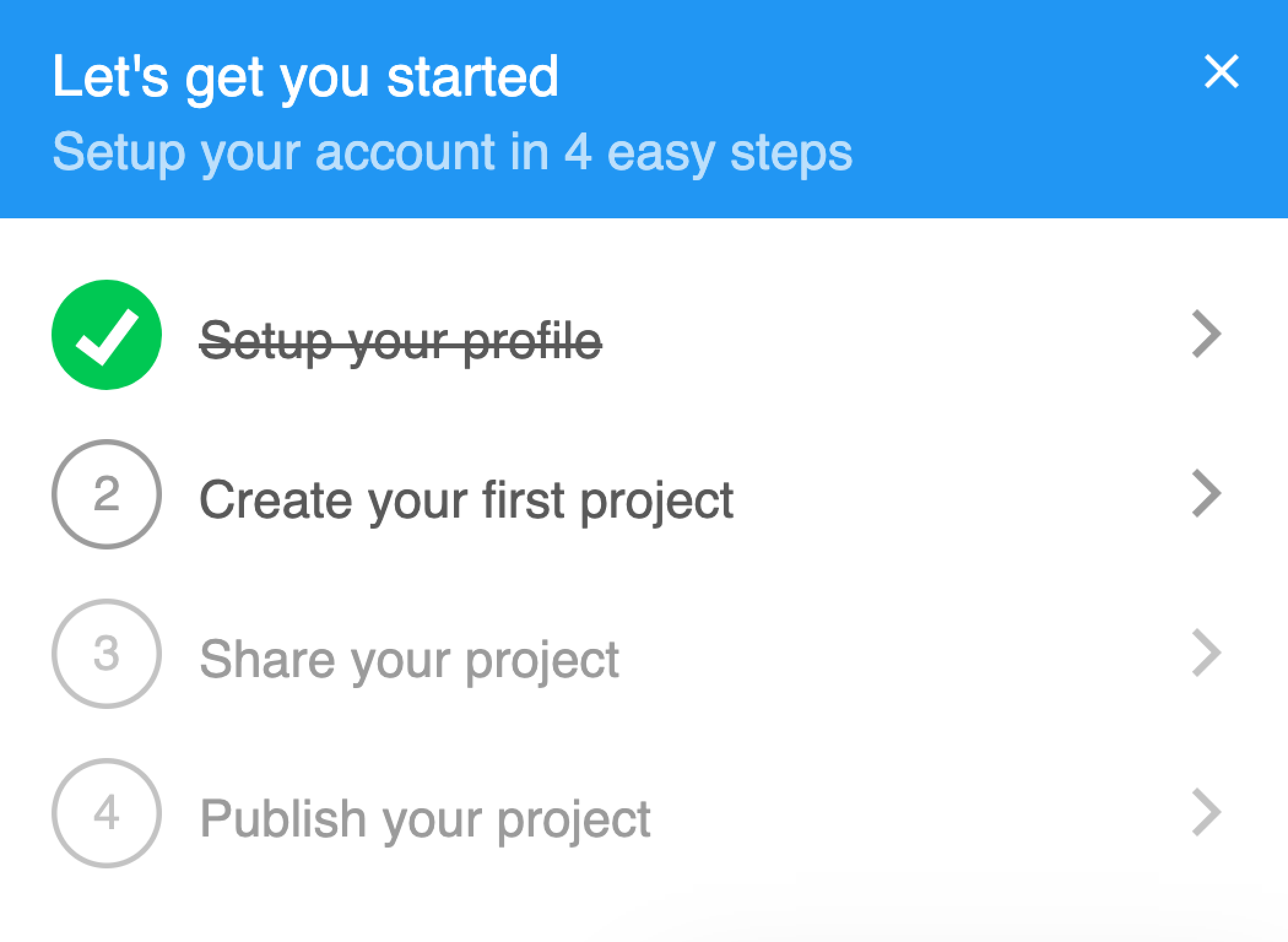
HelpHero’s onboarding checklist
HelpHero’s checklists are a powerful tool that can help boost user onboarding. It lets you display a list of tasks for users to accomplish, making it even easier and quicker to onboard and engage new users to your app.
With HelpHero’s checklists, you will get:
- Progress alerts: With these checklists, you can encourage your users effortlessly to go through the guides and track every critical step of their onboarding process.
- Customizable checklists: You can tailor every aspect of your checklists, such as requiring tasks to be completed in order, setting completion conditions, and more.
HelpHero’s in-app messaging
HelpHero is not primarily used for in-app messaging. However, it has some fundamental features for this use case:
- Modals: HelpHero’s modals play a crucial role in product tours by providing interactive, contextual guidance. They enable users to ‘learn as they go’ directly within the product environment.
- Tooltips: It offers tooltip support, which provides contextual information when a user hovers over or clicks on specific elements in the app. This is useful for explaining buttons, features, or UI elements that might take time to be intuitive.
- User onboarding checklists: HelpHero’s checklists are a powerful tool that can help boost user onboarding. It lets you display a list of tasks for users to accomplish, making it even easier and quicker to onboard and engage new users to your app.
What are the pros and cons of HelpHero?
HelpHero’s pros
HelpHero is an effective tool in the world of user onboarding and product adoption. Let’s dive into the pros of using HelpHero:
- Intuitive No-Code Product Tour Builder: HelpHero provides an easy-to-use, no-code builder that simplifies creating onboarding and product adoption flows.
- Diverse UI Patterns: With HelpHero, you have many UI patterns. Whether you prefer banners, tooltips, hotspots, or checklists, you can customize your user engagement just as you want. Regardless of your plan, you’ll have access to all UI patterns, ensuring you get value right from the entry-level plan.
- Engaging Walkthroughs: Create interactive walkthroughs tailored to specific user segments, making onboarding a breeze and driving product adoption.
- In-App Help: HelpHero enables you to build a resource center with self-service support, which can be customized to match your branding. You can choose from various help options, including videos, in-app flows, chat, and more.
- Easy & Affordable: HelpHero is a powerful and easy-to-use onboarding tool that is also cost-effective.
- Advanced Customer Support: With a comprehensive system, you can give users the guidance they need before they ask for it with contextual product tours.
- Onboarding Analytics and Segmentation: Analyze product usage and in-app flow engagement with HelpHero’s advanced analytics. You can also create user segments based on this data, allowing for highly targeted user interactions and improvements in the user experience.
HelpHero’s cons
Overall, HelpHero is a good customer onboarding software, but it has a few limitations that make it less than ideal for some businesses.
- Limited Features: HelpHero does not offer all of the features that some businesses need for customer onboarding, such as the ability to create custom onboarding flows or to track customer progress in real-time.
- Limited Customization Options: HelpHero’s customization capabilities are limited, which may not suit businesses with unique branding or design needs.
- A/B Testing is only available to technical users who can code.
- Integration Challenges: Integrating HelpHero with certain software and systems can be more complex and less seamless than some alternatives.
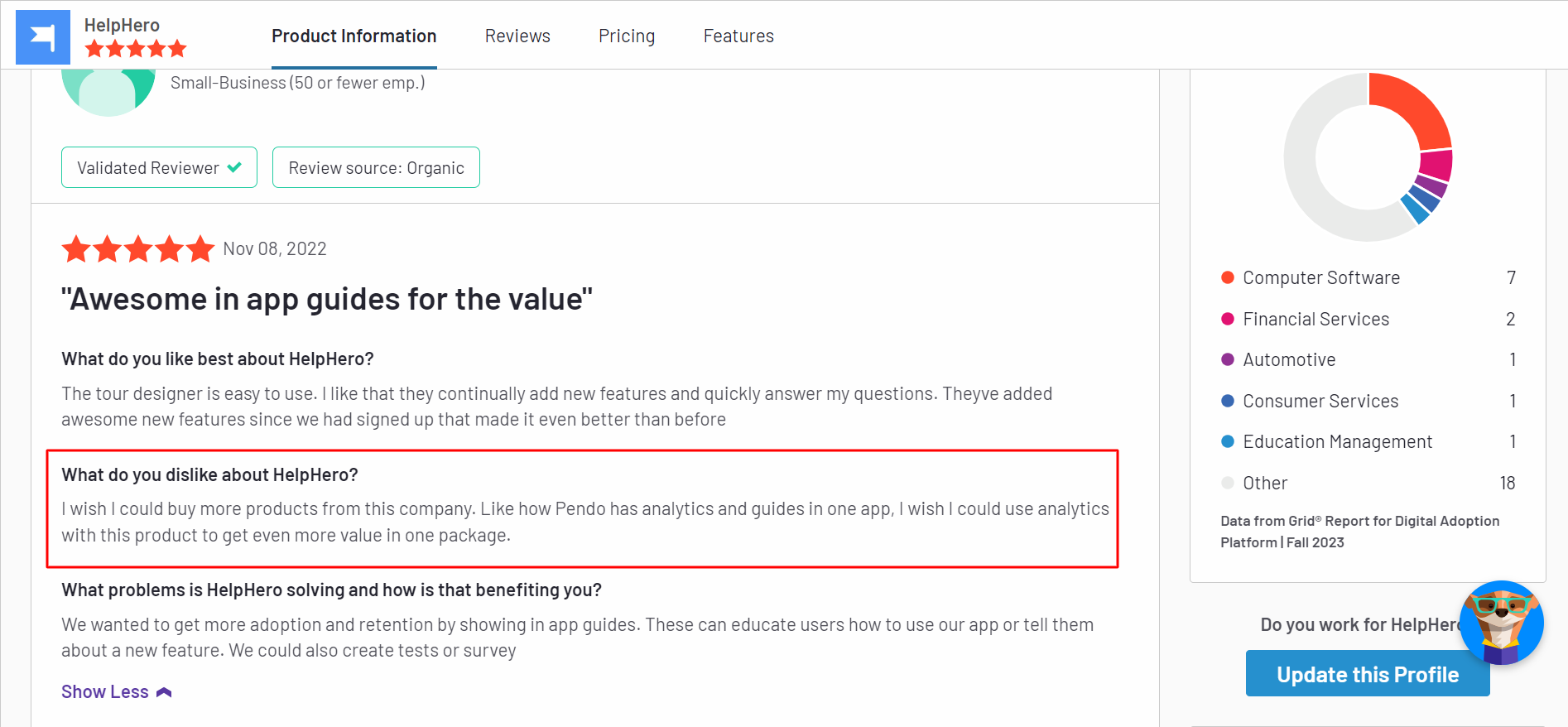
What do users say about HelpHero?
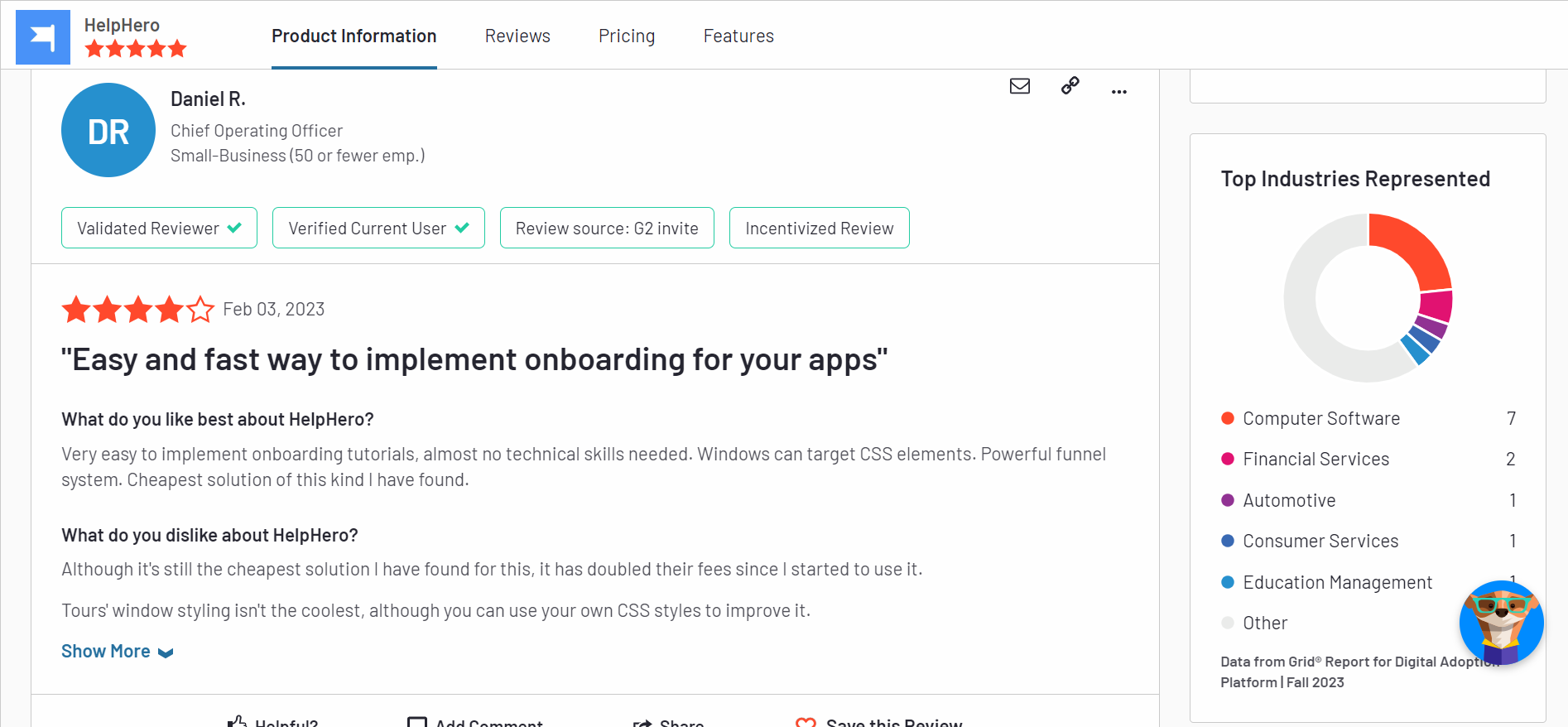
Does HelpHero offer a great onboarding and walkthrough experience? Let’s see a good review of HelpHero on G2:
“Easy and fast way to implement onboarding for your apps”
Very easy to implement onboarding tutorials, almost no technical skills needed. Windows can target CSS elements. Powerful funnel system. Cheapest solution of this kind I have found.

Although it’s still the cheapest solution I have found for this, it has doubled their fees since I started to use it.
Tours’ window styling isn’t the coolest, although you can use your own CSS styles to improve it.
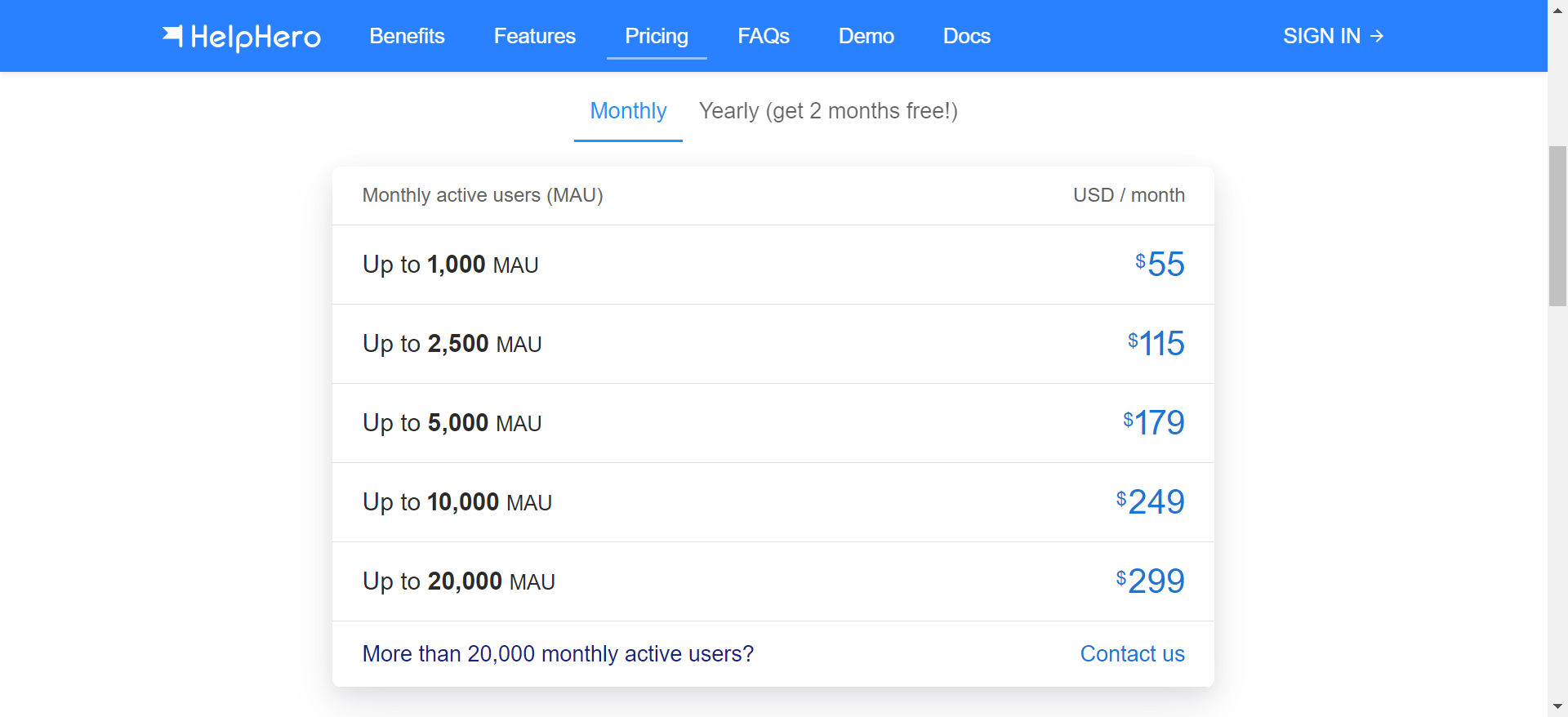
HelpHero’s pricing
HelpHero’s pricing plan is based on the number of Monthly Active Users (MAUs). Here’s an overview of the different pricing plans, including the free trial:
- HelpHero free trial: free 14-day trial, no credit card required.
- Up to 1000 MAU — $55
- Up to 2500 MAU — $115
- Up to 5000 MAU — $179
- Up to 10000 MAU — $249
- Up to 20000 MAU — $299
- If you have more than 20,000 Monthly Active Users, you have to contact them.
3 Reasons why you might need a HelpHero alternative
Let’s look at the most common limitations of HelpHero and why you might need HelpHero’s alternatives:
- You want flexible user onboarding flows: HelpHero’s user onboarding features primarily support linear paths with minimal branching capabilities. This limitation can hinder the creation of more sophisticated and adaptable onboarding experiences, which is crucial for addressing the diverse needs of users.
- You want advanced interactivity options: HelpHero’s onboarding tools are somewhat restricted when creating interactive elements beyond basic text copy and buttons. To engage users effectively, especially in complex or feature-rich applications, a lack of interactive components can be a significant drawback.
- Inability to address specific user queries: HelpHero’s onboarding flow doesn’t allow users to drill into specific issues or questions they may have during the onboarding process. This limitation can make it challenging to provide real-time assistance and guidance to users, potentially leading to frustration or increased support requests.
Userpilot – A better alternative for in-app messaging

Here are a few ways you can send in-app messages using Userpilot:
- Modals: Userpilot lets you use modals to send unmissable in-app messages to your users. Simply choose from one of the six templates or create a new modal from scratch. You’ll be able to use text, emojis, images, and videos to help your modals get the message across to users.
- Banners: Userpilot banners can be used to send in-app messages that are urgent but don’t need to take up the entire screen. You can also add blocks with text, emojis, images, videos, forms, custom JavaScript functions, and more to style banners to your liking.
- Tooltips: They are the least intrusive form of in-app messaging as they only show up when users hover over an element or click on an info icon. You’ll be able to adjust the height, shape, color, and placement of tooltips to make them native-like.
Userpilot’s self service support
Self-service support helps users solve problems themselves instead of having to reach out to a representative. Userpilot’s no-code resource center makes onboarding guides and product documentation easily accessible to users from within your product.
Here’s how you can use Userpilot to create a self-service customer experience:
- No-code builder: Userpilot’s no-code resource center lets you add modules without writing a single line of code. Module options include links, videos, flows, custom JavaScript functions, and checklists. You can also group modules into sections to help users navigate the resource center.
- Module segmentation: Userpilot’s segmentation settings let you hide or show specific modules within your resource center based on audience settings. This makes it possible to create modules for different user segments and hide resources that aren’t relevant to other users.
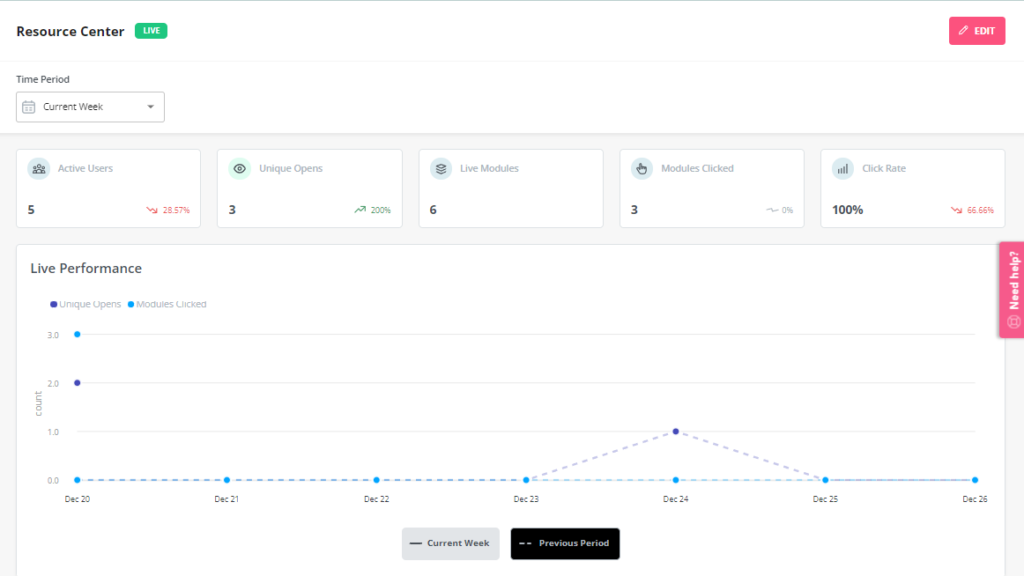
- Analytics dashboard: The dedicated analytics dashboard helps you see how many unique visitors your resource center gets, how many modules have been clicked, and the overall click rate across your user base. This will make it easier to gauge resource center performance.
Userpilot’s in-app resource center
In-app resource centers help users find answers to their questions without needing to leave your product. Userpilot’s resource centers leverage advanced segmentation to target specific customers or use cases, have detailed analytics, and can be built using the no-code editor.
Here’s a closer look at Userpilot’s resource center editor:
- No-code editor: Userpilot lets you build in-app resource centers without needing to write any code. You can add modules like internal/external links, tutorial videos, in-app flows, custom JavaScript functions, and checklists — or group multiple modules into a single section.
- Targeted modules: Userpilot’s module segmentation features let you show/hide specific resources depending on which segment a user is in. This helps you personalize your in-app resource center and only show the resources that are most relevant to a particular user.
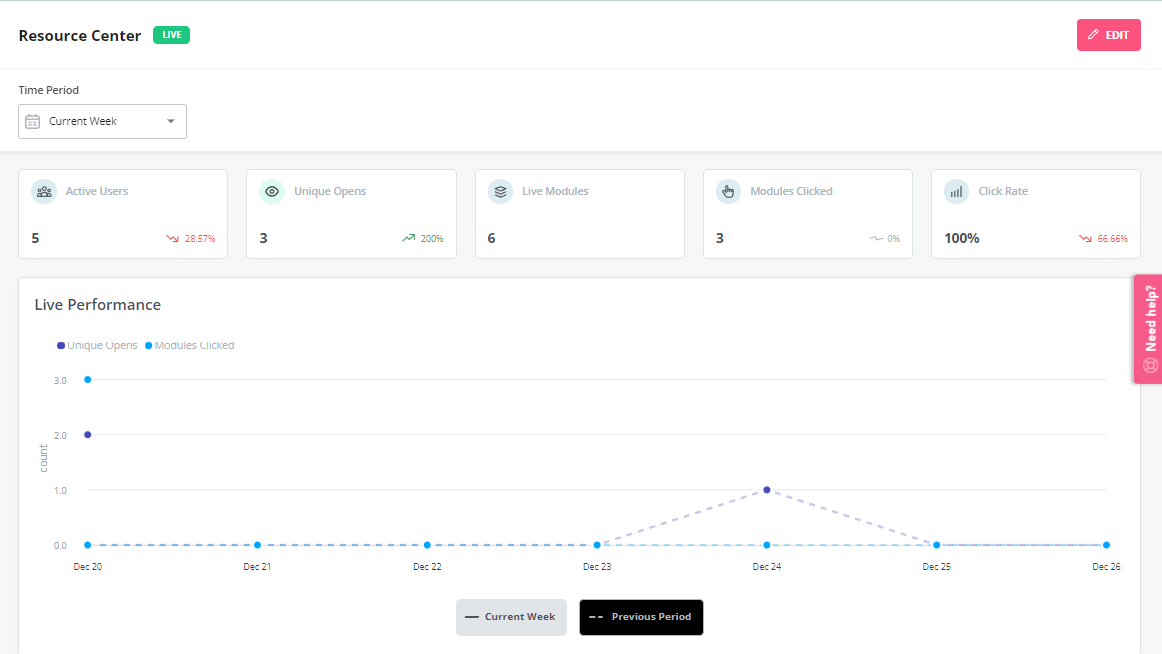
- Analytics dashboard: Userpilot’s resource center analytics can show you key metrics like the total number of visitors, how many modules have been clicked, and changes in the click rate to help you gauge performance. You can also sort data by a specific time period if needed.
Userpilot’s onboarding checklist
Onboarding checklists help new users learn about a product and reduce their time-to-value (TTV). Userpilot checklists can be created using the no-code builder, used to trigger specific actions, and tracked using the analytics dashboard to gauge overall engagement.
Here’s how you can use Userpilot to create an advanced onboarding checklist:
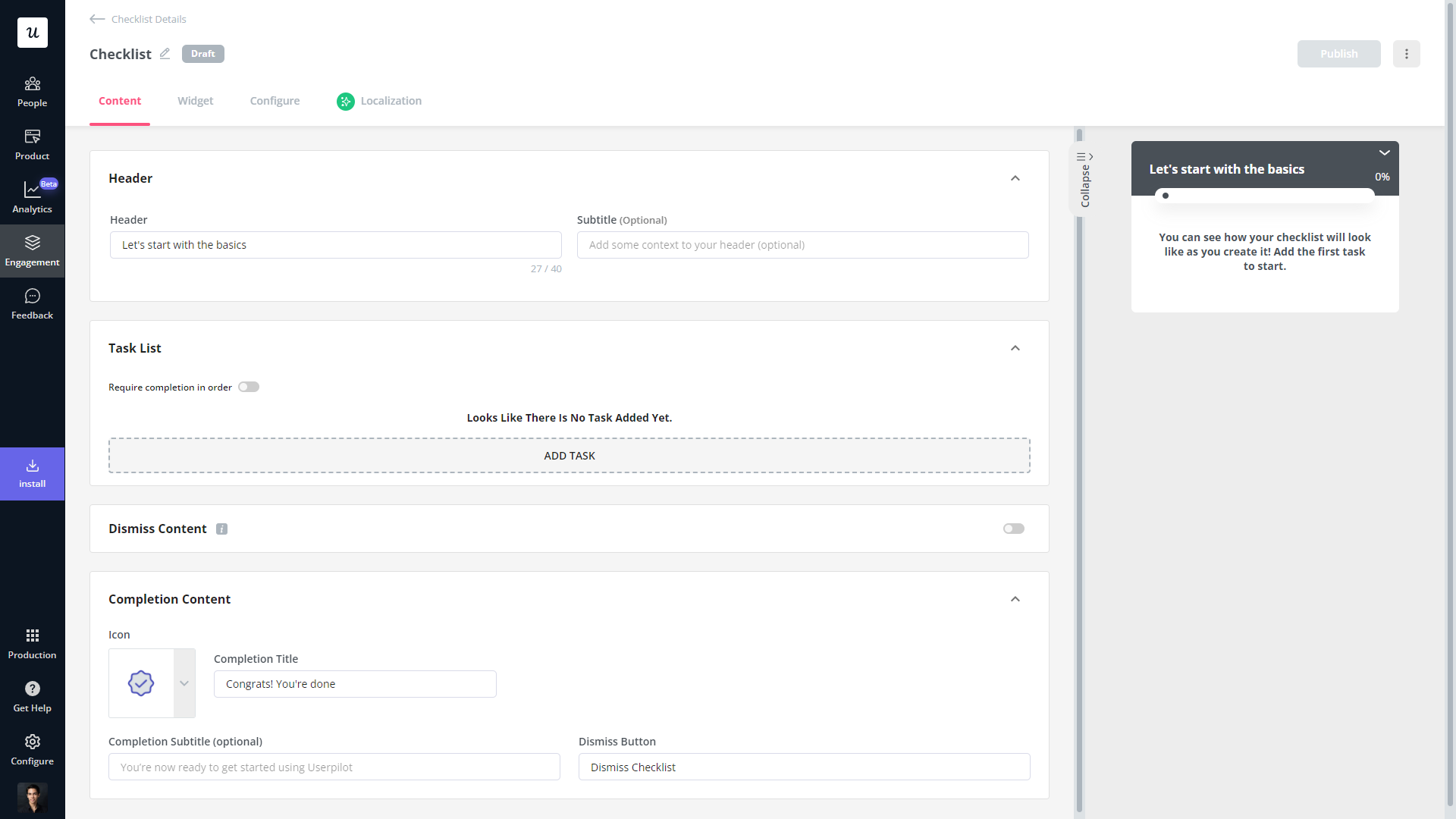
- No-code builder: Userpilot’s checklist creator lets you edit the content of checklists, add tasks, style icons, and configure the triggers for when your checklist should appear. You’ll also be able to choose from five widget icons (or upload your own) and recolor the widget to match your UI.
- Smart tasks: Checklist tasks can be set to trigger specific actions upon being completed, such as redirecting a user to a different page, launching an in-app flow, or running a custom JavaScript function. You can also set the conditions for when a task and action will be marked as complete.
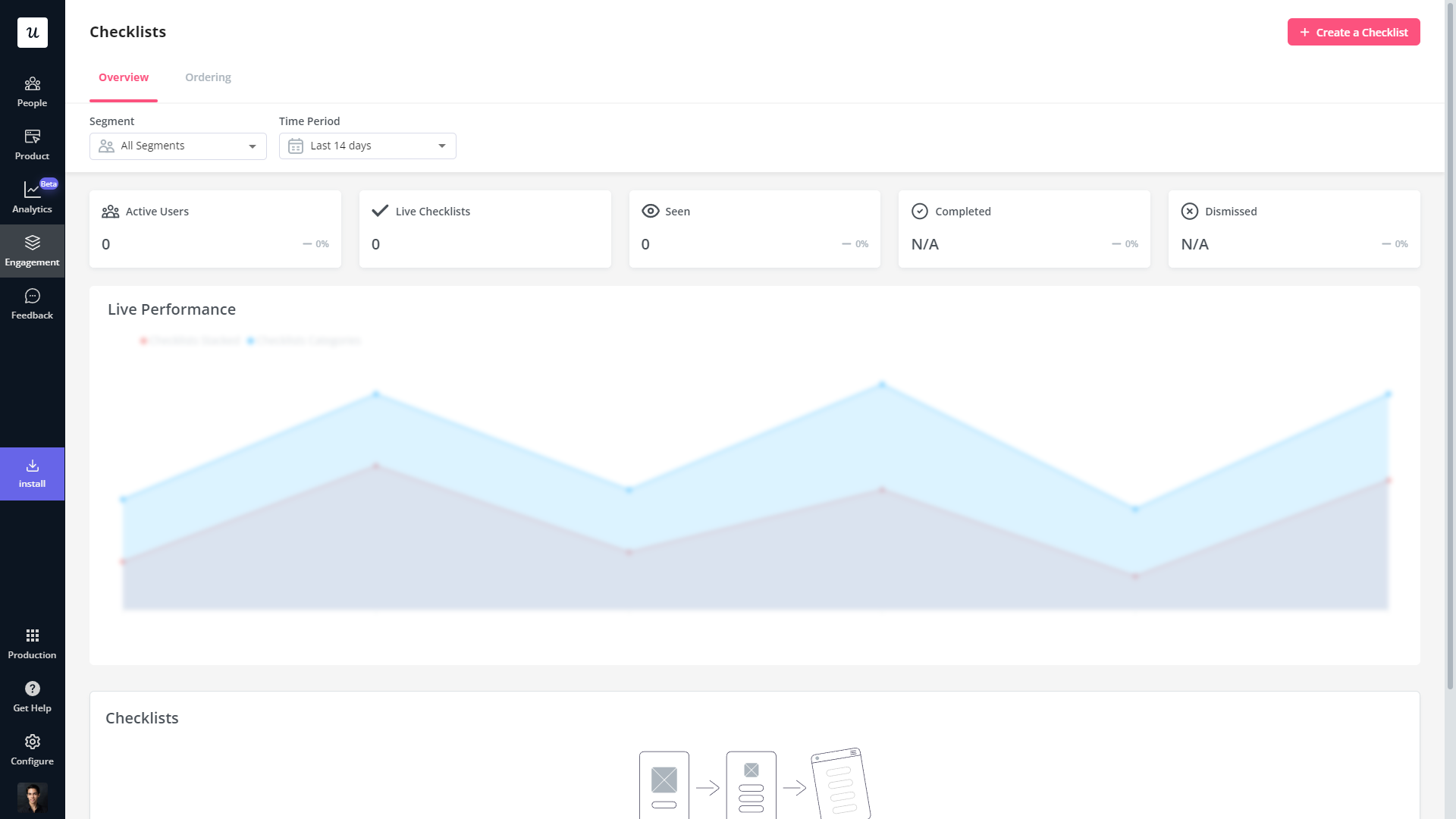
- Checklist analytics: The Checklists dashboard shows you all relevant metrics. These include the number of live checklists you have, how many views they’ve gotten, and how many have been completed. You can also sort these analytics by segment or time period to identify trends.
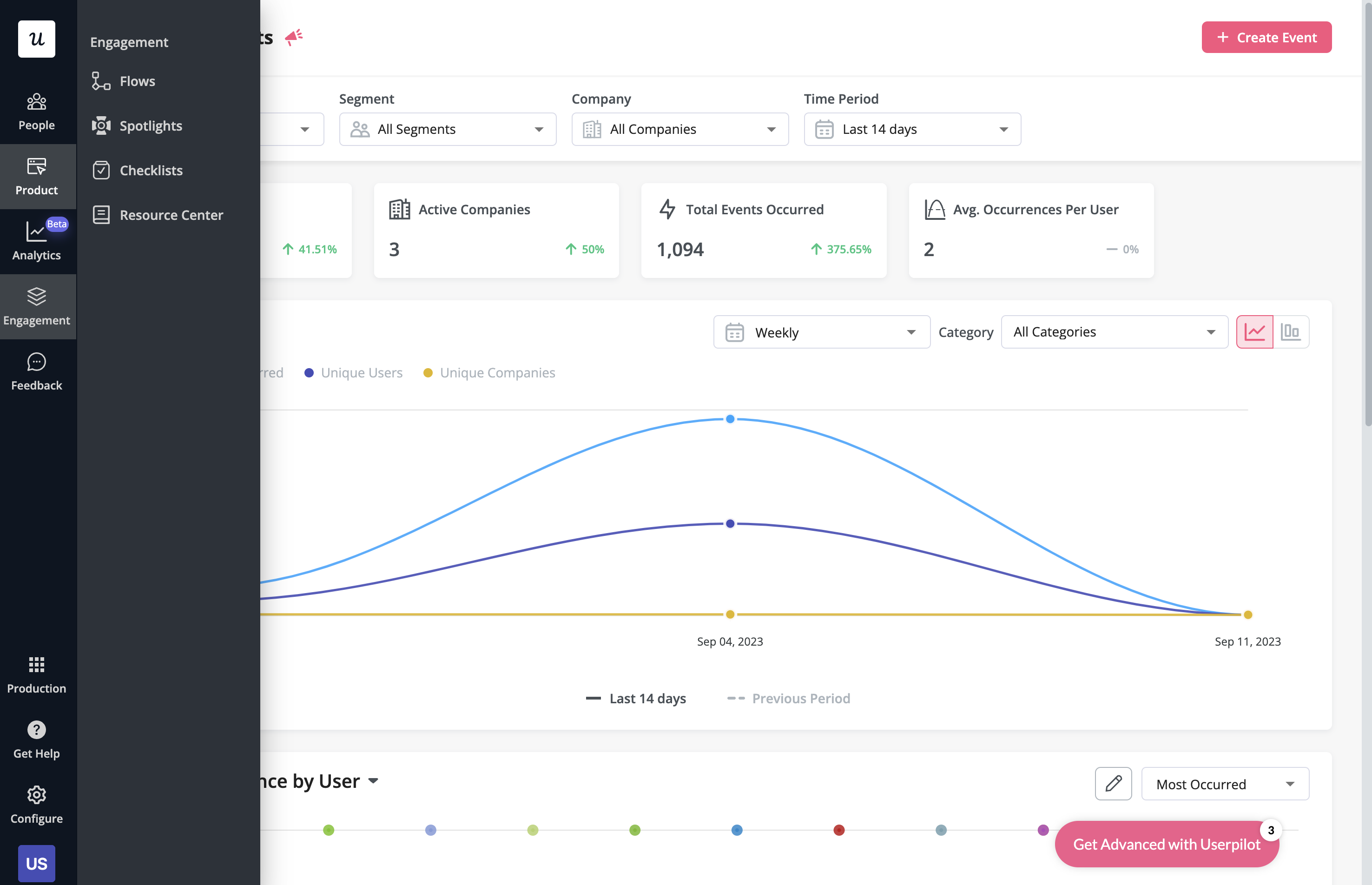
Userpilot’s in-app messaging
In-app messaging enables communication within your product to onboard new users or drive feature adoption among existing customers.
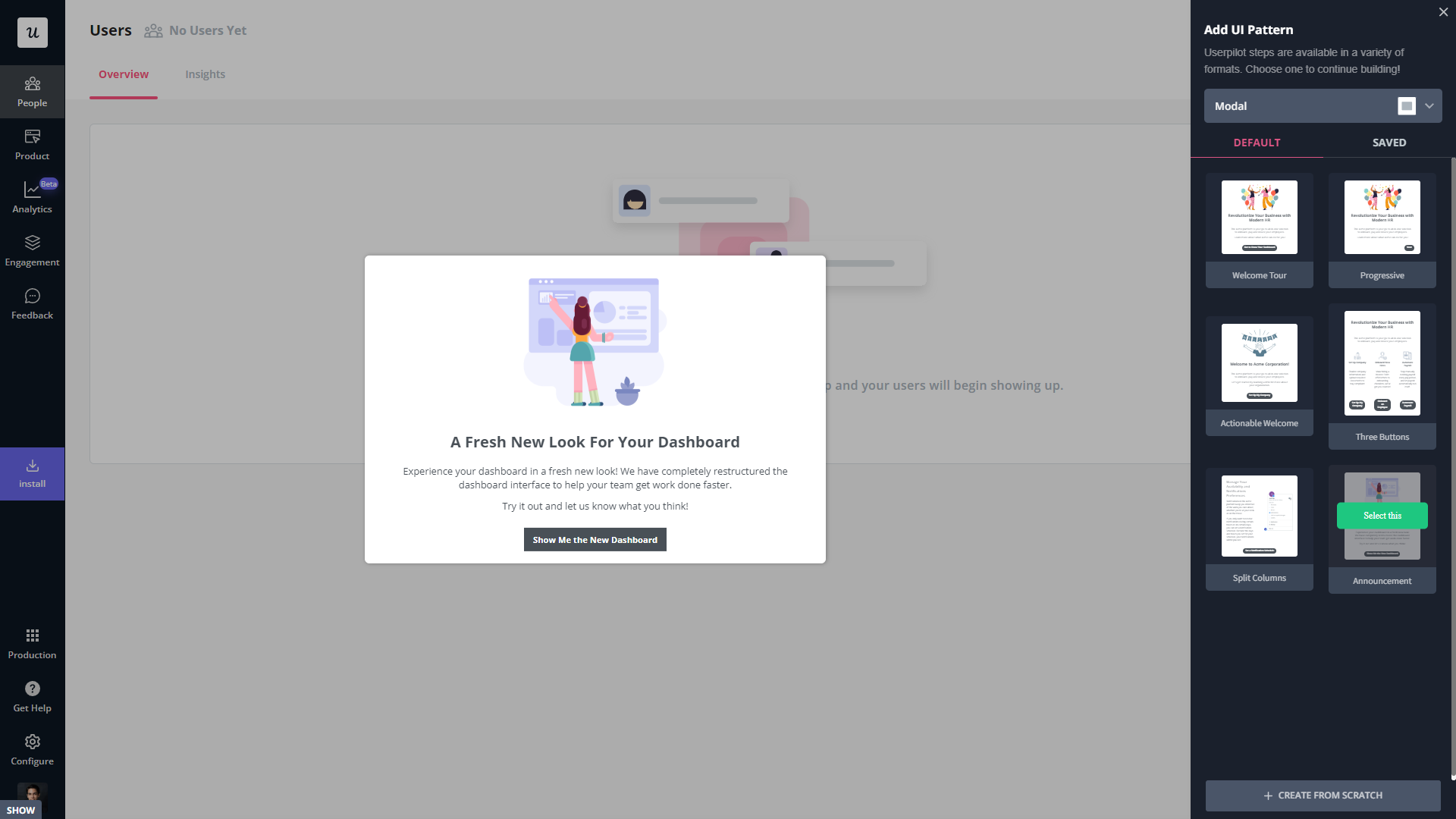
Here are a few ways you can send in-app messages using Userpilot:
- Modals: Userpilot lets you use modals to send unmissable in-app messages to your users. Simply choose from one of the six templates or create a new modal from scratch. You’ll be able to use text, emojis, images, and videos to help your modals get the message across to users.
- Banners: Userpilot banners can be used to send in-app messages that are urgent but don’t need to take up the entire screen. You can also add blocks with text, emojis, images, videos, forms, custom JavaScript functions, and more to style banners to your liking.
- Tooltips: They are the least intrusive form of in-app messaging as they only show up when users hover over an element or click on an info icon. You’ll be able to adjust the height, shape, color, and placement of tooltips to make them native-like.
What are the pros and cons of Userpilot?
Userpilot pros
As a full-suite digital adoption platform, Userpilot has all the features you need to onboard users, track analytics, and gather feedback from customers without writing a single line of code. Here are a few pros of using Userpilot as your product growth solution:
- No-code builder: Userpilot’s Chrome extension lets you build flows, add UI elements, and tag features without writing a single line of code.
- UI patterns: There are plenty of UI patterns to choose from when using Userpilot, such as hotspots, tooltips, banners, slideouts, modals, and more!
- Startup-friendly: Userpilot’s entry-level plan gives you access to all available UI patterns so you can hit the ground running.
- Walkthroughs and flows: Build engaging interactive walkthroughs and personalized onboarding flows that target specific segments of your user base.
- Self-service support: Build an in-app resource center to help users solve problems, customize its appearance to align it with your brand, and insert various types of content (videos, flows, or chatbots) to keep your customers satisfied.
- A/B testing: Userpilot’s built-in A/B testing capabilities will help you split-test flows, iterate on the best-performing variants, and continually optimize based on user behavior.
- Feedback collection: Userpilot has built-in NPS surveys with its own unified analytics dashboard and response tagging to help you retarget users. There are other survey types to choose from and you can even create your own custom survey.
- Survey templates: There are 14 survey templates to choose from so you can gather feedback on specific features or run customer satisfaction benchmarking surveys like CSAT and CES.
- Advanced analytics: Userpilot lets you analyze product usage data, monitor engagement on all in-app flows, and use the data to create user segments that are based on behaviors instead of demographics.
- Event tracking: Userpilot’s no-code event tracking lets you tag UI interactions (hovers, clicks, or form fills) and group them into a custom event that reflects feature usage.
- Third-party integrations: Userpilot has built-in integrations with tools like Amplitude, Mixpanel, Kissmetrics, Segment, Heap, HubSpot, Intercom, Google Analytics, and Google Tag Manager so you can share data between all the solutions in your tech stack.
Userpilot’s cons
Of course, no tool is perfect and there are a few cons to consider before choosing Userpilot as your user onboarding or product growth solution:
- Employee onboarding: Currently, Userpilot only supports in-app customer onboarding.
- Mobile apps: Userpilot doesn’t have any mobile compatibility which could make it difficult for developers with cross-platform applications to create a consistent user experience for both versions of their product.
- Freemium plan: There’s no freemium Userpilot plan so those bootstrapping their startup and need sub-$100 solutions should consider more affordable onboarding platforms like UserGuiding or Product Fruits.
What do users say about Userpilot?
Most users laud Userpilot for its versatile feature set, ease of use, and responsive support team:
I recently had the pleasure of using Userpilot, and I must say it exceeded all my expectations. As a product manager, I’m always on the lookout for tools that can enhance user onboarding and improve overall user experience. Userpilot not only delivered on these fronts but also went above and beyond with its impressive new features, unparalleled ease of use, and truly exceptional customer support.
What truly sets Userpilot apart is its outstanding customer support. Throughout my journey with Userpilot, the support team has been responsive, knowledgeable, and genuinely dedicated to helping me succeed. Whenever I had a question or encountered an issue, their support team was always there to assist promptly, going above and beyond to ensure my concerns were addressed effectively.
Source: G2.
Of course, other users are also kind enough to share constructive criticism regarding specific features like event tracking filters:
“The filtration while analyzing specific events is a little confusing. Understanding of custom properties and data management configuration could have been more organised.”
Source: G2.
Userpilot’s pricing
Userpilot’s transparent pricing ranges from $249/month on the entry-level end to an Enterprise tier for larger companies.
Furthermore, Userpilot’s entry-level plan includes access to all UI patterns and should include everything that most mid-market SaaS businesses need to get started.
Userpilot has three paid plans to choose from:
- Starter: The entry-level Starter plan starts at $249/month and includes features like segmentation, product analytics, reporting, user engagement, NPS feedback, and customization.
- Growth: The Growth plan starts at $749/month and includes features like resource centers, advanced event-based triggers, unlimited feature tagging, AI-powered content localization, EU hosting options, and a dedicated customer success manager.
- Enterprise: The Enterprise plan uses custom pricing and includes all the features from Starter + Growth plus custom roles/permissions, access to premium integrations, priority support, custom contract, SLA, SAML SSO, activity logs, security audit, and compliance (SOC 2/GDPR).
Conclusion
There you have it.
It should be easier now to make an informed decision whether HelpHero is your go-to option for in-app messaging. Ultimately, the best choice will depend on your product and current needs.
If you’re looking for a better alternative to HelpHero for in-app messaging, book a Userpilot demo today to experience firsthand how it can enhance your user experience and drive product growth!
Looking for a Better Alternative for In-App Messaging? Try Userpilot