Stonly for Customer Satisfaction: Features, Pricing, and Review

Looking for an effective Customer satisfaction tool and wondering if Stonly is the best option for your SaaS company?
With numerous Stonly alternatives, it can be challenging to make a final decision.
In this article, we’ll delve into precisely that – helping you determine whether Stonly is the ideal choice for your Customer satisfaction needs. We’ll explore its features, pricing, and offer a comprehensive review to aid in your decision-making process.
Let’s get started!
TL;DR
- Stonly is a good choice for Customer satisfaction and it comes with features such as user journey mapping, self service support, in-app support, and Interactive user guides.
- There are a few clear scenarios where Stonly wouldn’t be the best solution to use. If you’re in any of these scenarios then considering an alternative platform would probably be best:
- Feature Mismatch: If user onboarding or product adoption are your main goals, then Stonly’s feature set may not align with that use case. Its ability to build in-app guides or survey customers is limited by the platform’s coding requirements and pricing structure.
- Budgetary Constraints: Companies who are operating on a tight budget should steer clear of Stonly due to the extra charges that occur if your guides get more than 4,000 views per month. If guide views reach 30,000 then you’ll be paying an additional $500 on your plan each month.
- Existing Knowledge Bases: Building knowledge bases is the primary use case for Stonly’s feature set. If you already have an existing knowledge base, then you’d be better off with an alternative like Userflow that integrates with Freshdesk, HubSpot, and Zendesk knowledge bases.
- If you’re looking for a better option for Customer satisfaction, Userpilot exceeds both functionality and value for money compared to Stonly. Ready to see Userpilot in action? Schedule a demo today to explore its powerful Customer satisfaction capabilities firsthand.
![]()
Looking for a Better Alternative for Customer Satisfaction? Try Userpilot

What is Stonly?
Stonly positions itself as a cheaper alternative to some of the pricier product adoption solutions on the market. In reality, it’s more of a customer service tool that can be used to build knowledge bases rather than an actual onboarding or adoption platform.
As a result, the tour builder on Stonly feels more like an add-on to its knowledge base functionality rather than a product of its own.
This also means that its in-app engagement features will be rather limited (especially in the no-code regard) compared to alternatives like Userpilot or Appcues.
Must have features of customer satisfaction tools
When choosing a customer satisfaction tool, it’s important to consider its ability to measure satisfaction, predict loyalty, and provide insights. Let’s explore these top features:
- No-code in-app surveys: Short questionnaire surveys like NPS, CSAT, and CES to help measure customer loyalty, satisfaction level, and experience without coding.
- Product usage analytics: An indirect feedback feature to track user interactions and identify popular and overlooked features.
- Passive feedback: These are in-app feedback widgets at various interaction points, allowing customers to provide feedback voluntarily and on their terms.
- Self-help resource center: An intuitive self-service support that quickly guides users to solutions – reducing friction and providing timely assistance for a better user experience.
- Customizable survey templates: These enable you to adjust the survey design using themes, helping it blend in with your brand and ensuring that the feedback forms integrate seamlessly into your user interface.
- Localization: For a global reach, ensure the tool offers customization and translation for various languages.
- Time-based triggers: To capture feedback throughout the customer journey, opt for tools that trigger surveys based on specific time intervals and post-event interactions.
Stonly features for customer satisfaction
Stonly’s features are better equipped to build self-support knowledge bases but the platform does have some features for improving the customer experience. These include guides, surveys, and analytics:
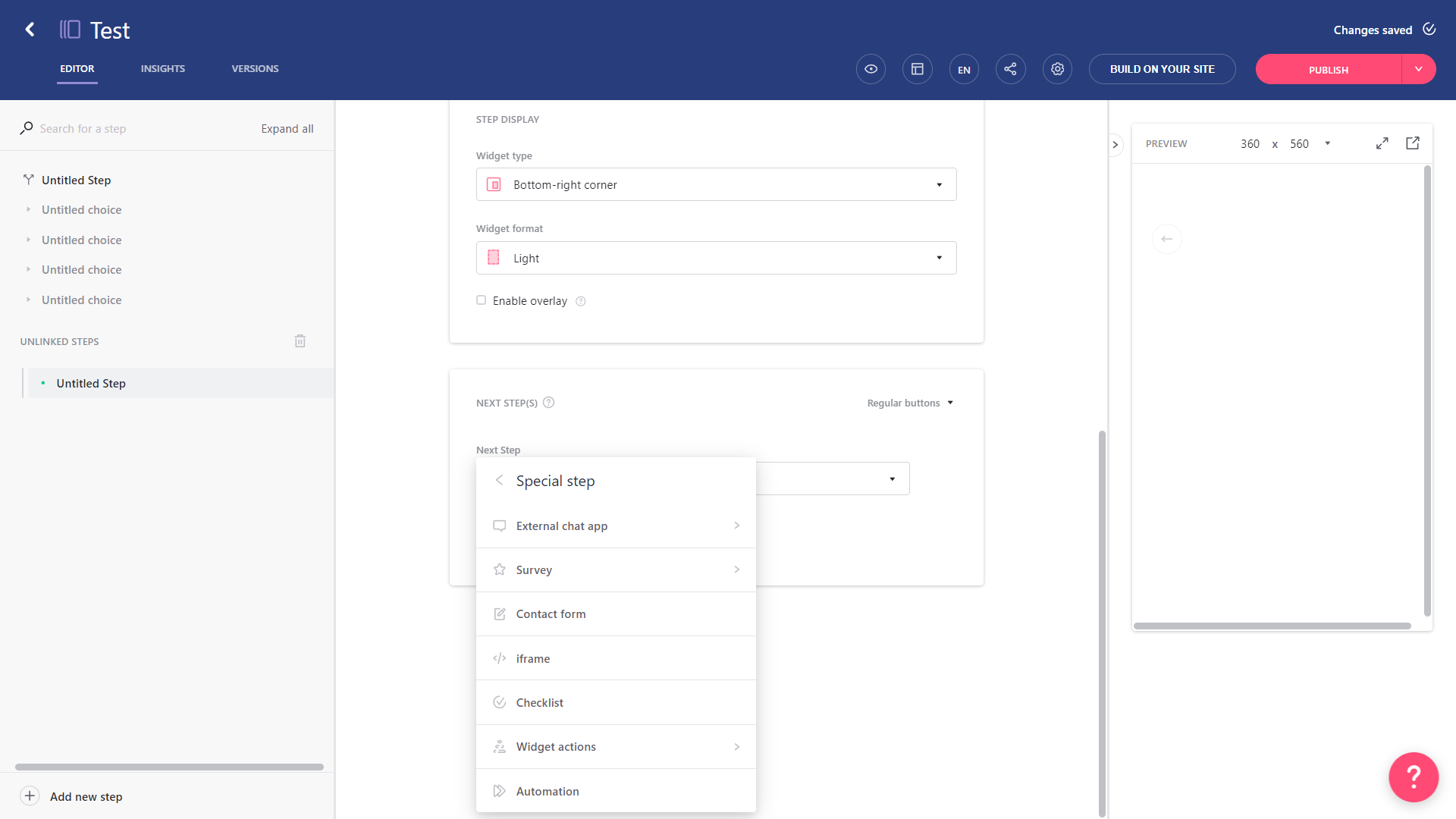
- Guides: The Stonly editor lets you build in-app guides and add steps without writing any code. You can add steps, choices, and special steps such as surveys or checklists to your guides. Note that advanced features like user variables or UI triggers are locked to Stonly’s paid plans.

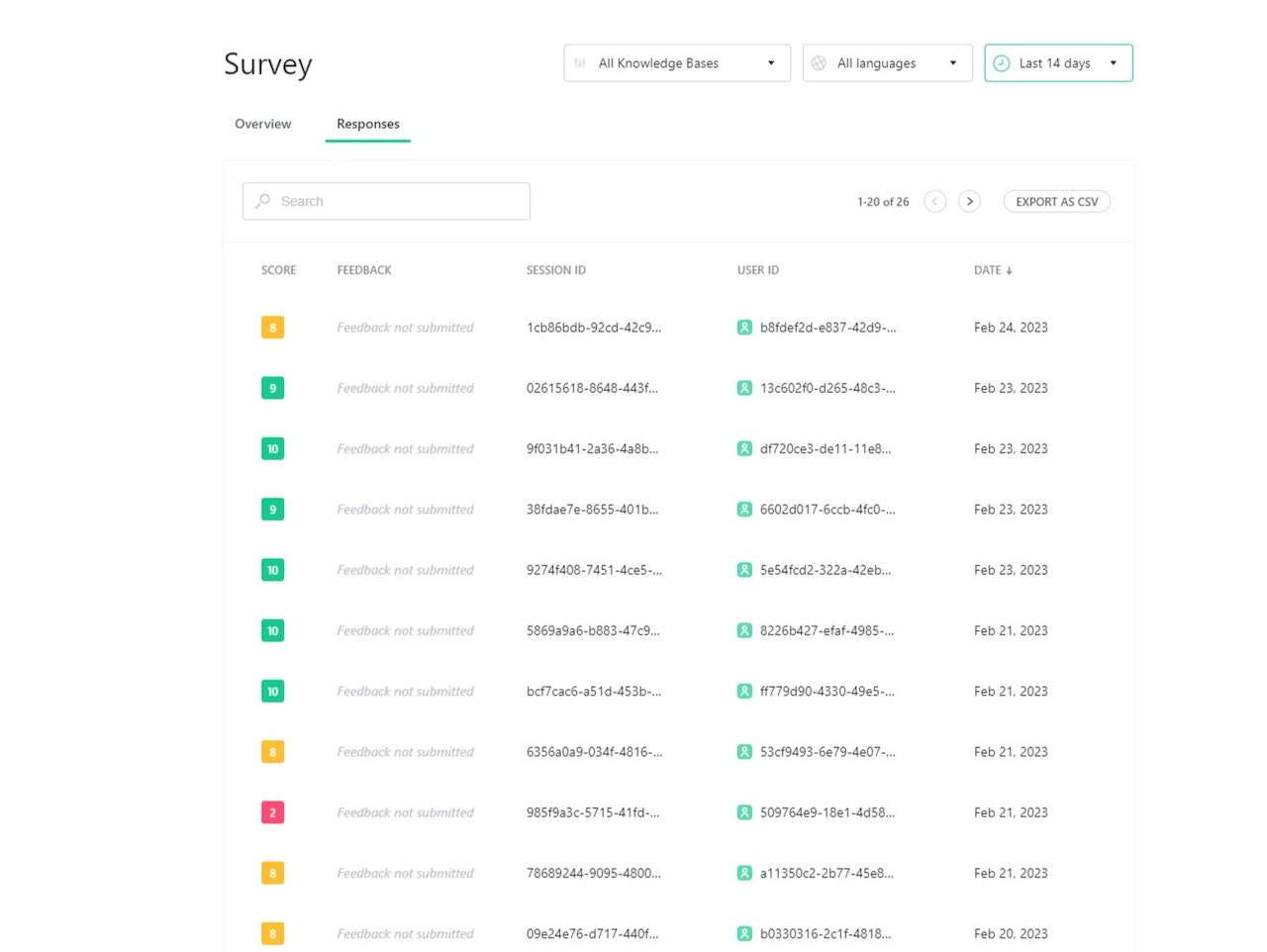
- Surveys: Stonly’s survey steps are a great way to collect qualitative feedback or quantitative data such as NPS ratings. Unfortunately, surveys need to be created as steps within a guide rather than standalone, and you’ll need to open guides individually to see NPS data.

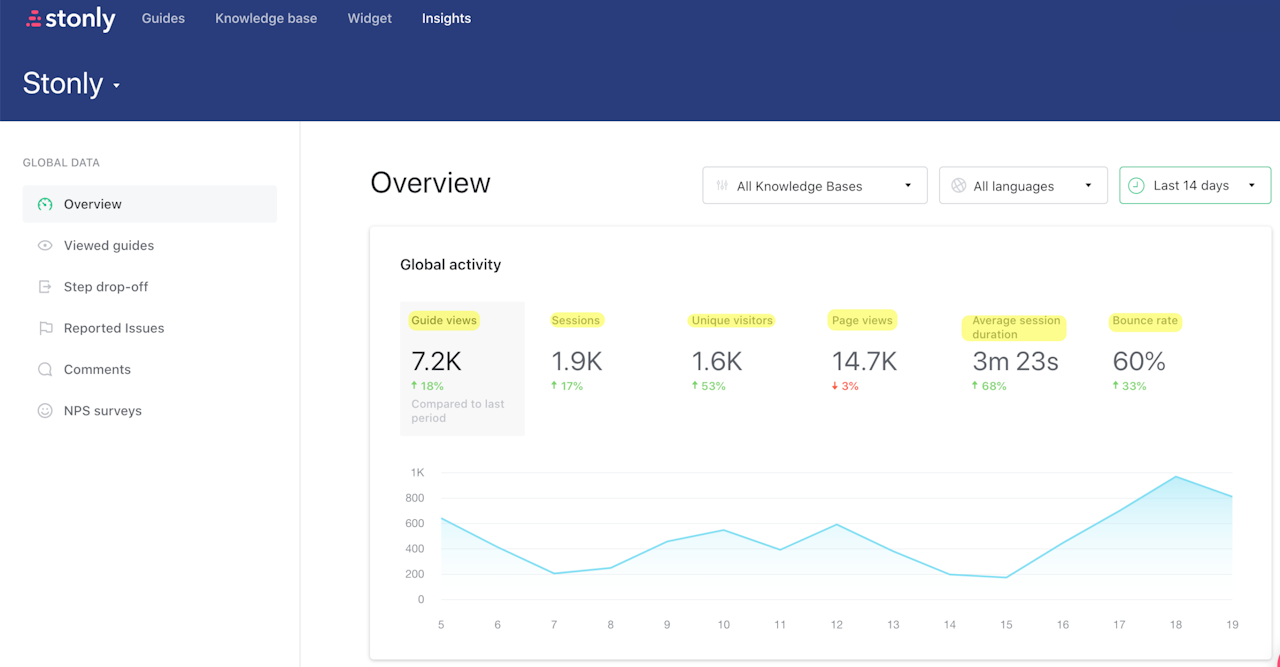
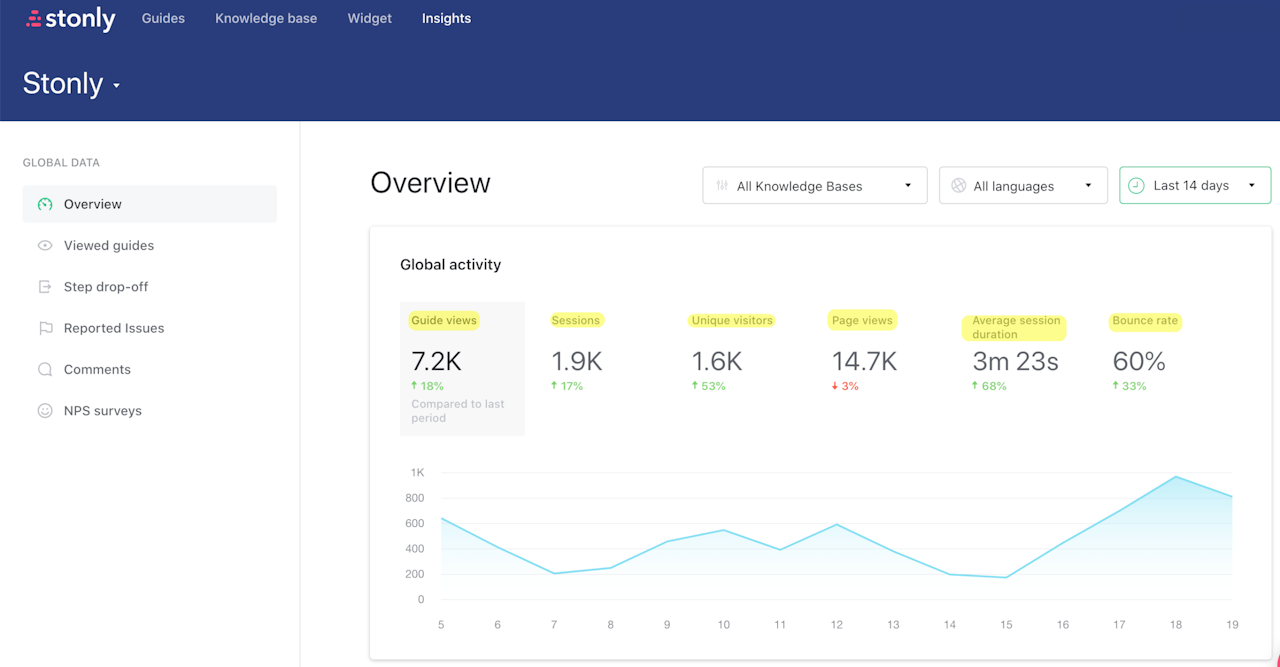
- Analytics: Stonly’s Insights dashboard helps you view global analytics on how users engage. Note that these are limited to guide views, sessions, page views, session duration, and bounce rate.

Stonly’s user journey mapping
Stonly’s user journey mapping capabilities are limited by its lack of product analytics but it does have flow reports that track the user journey.
Here’s how you can use Stonly to analyze the customer journey:
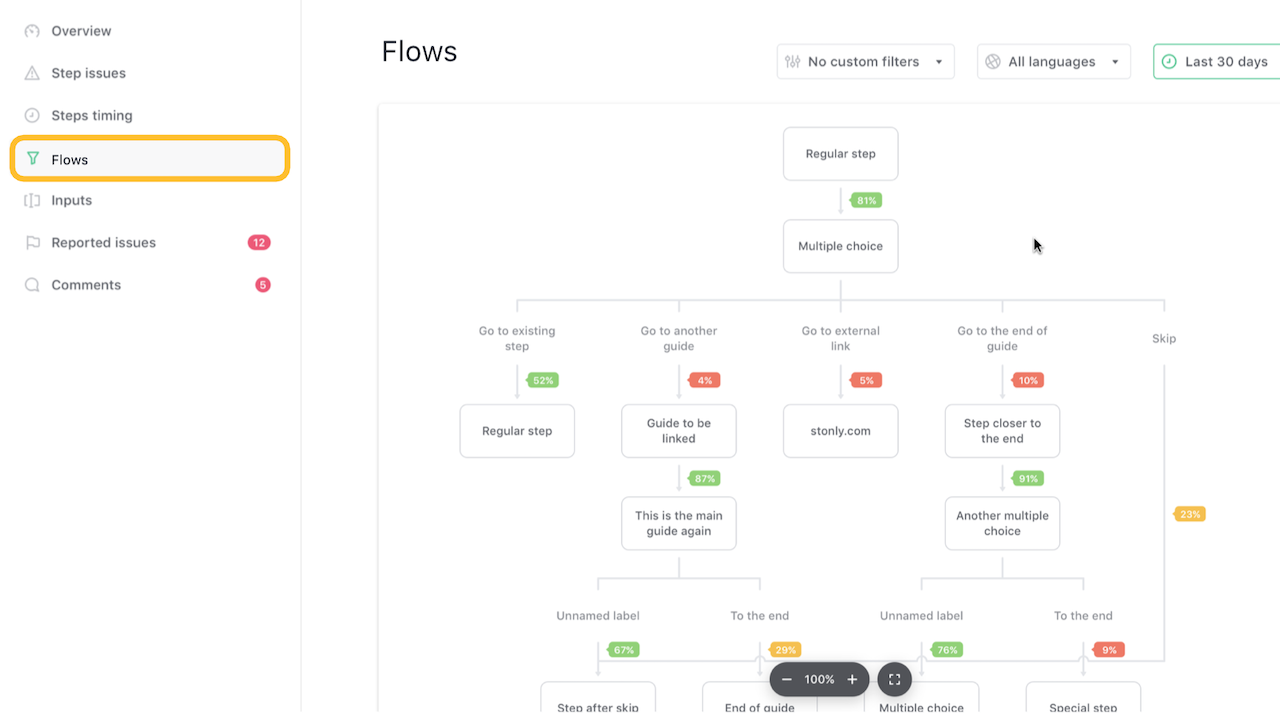
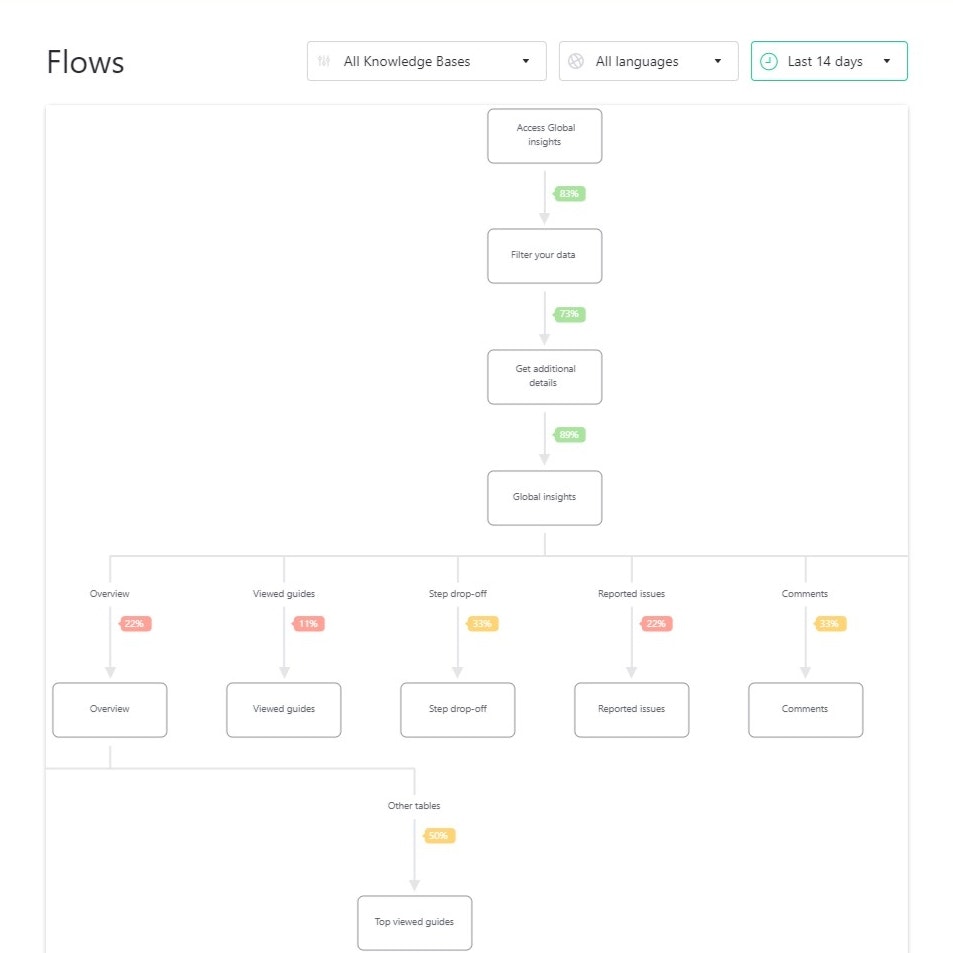
- Flows Dashboard: Stonly’s Flows reports help you track the percentage of users that make it from one step to the next so you can identify any roadblocks. You can also zoom in/out on the report or sort data by content type, language, and date range to extract actionable insights.

- Color Coding: Stonly’s flow reports are color-coded to help you measure drop-offs at a glance. If 70% or more of sessions move to the next step it’s labeled green, 69% to 25% is labeled yellow, and 24% or lower is marked in red. This helps you quickly spot funnel leaks and drop-off areas.

- Data Limitations: Because Stonly’s analytics are limited to the guides, checklists, surveys, and knowledge base modules you create within the platform, it can’t use product usage data to map the user journey. Flow data is only refreshed once every 15 minutes which further limits it.
Stonly’s self service support
Stonly’s core knowledge base functionality and additional onboarding capabilities can help you build self-serve infrastructure for your users.
Here’s how you can use Stonly to build a self-service customer experience:
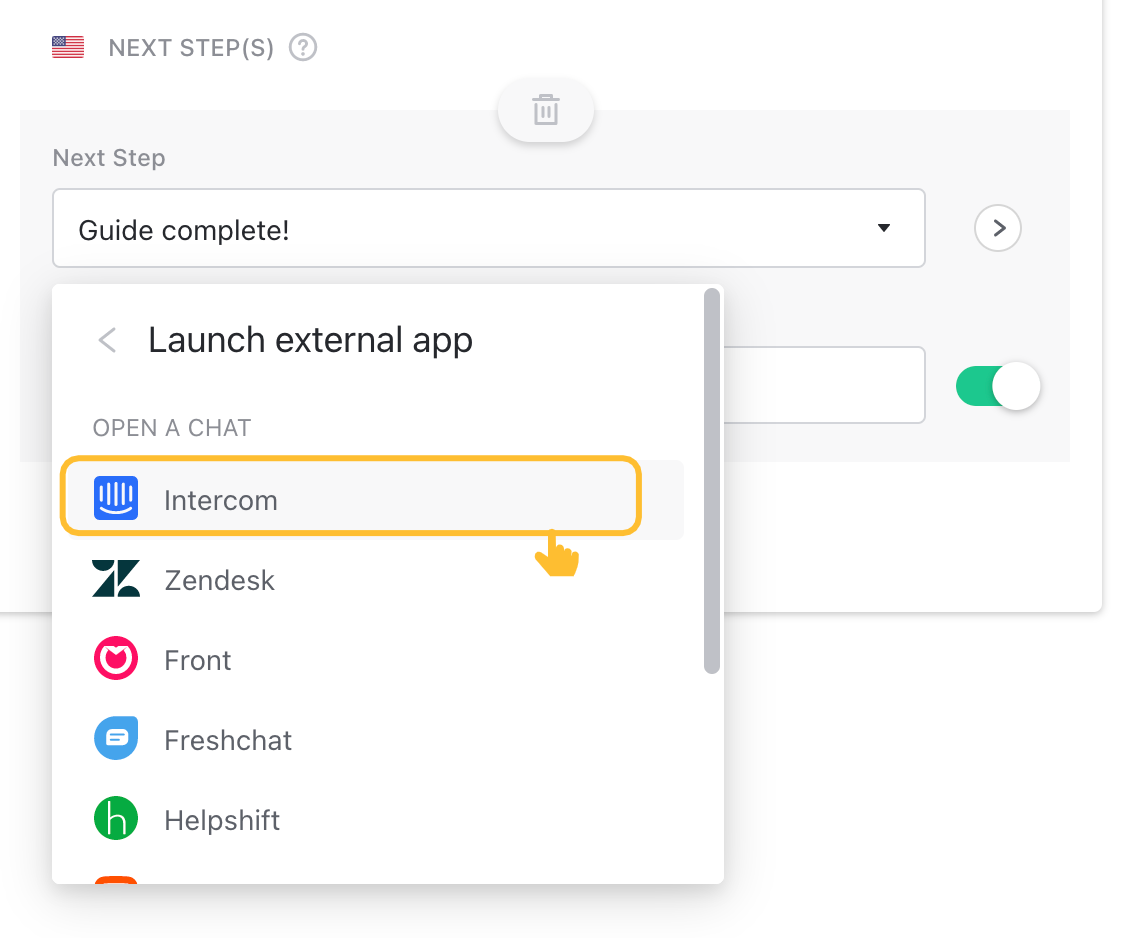
- Knowledge Bases: Stonly is primarily a knowledge base builder with onboarding/adoption features added on. As such, it lets you build modular knowledge bases in multiple languages and integrate live chats for Intercom or Freshchat when users need additional help.

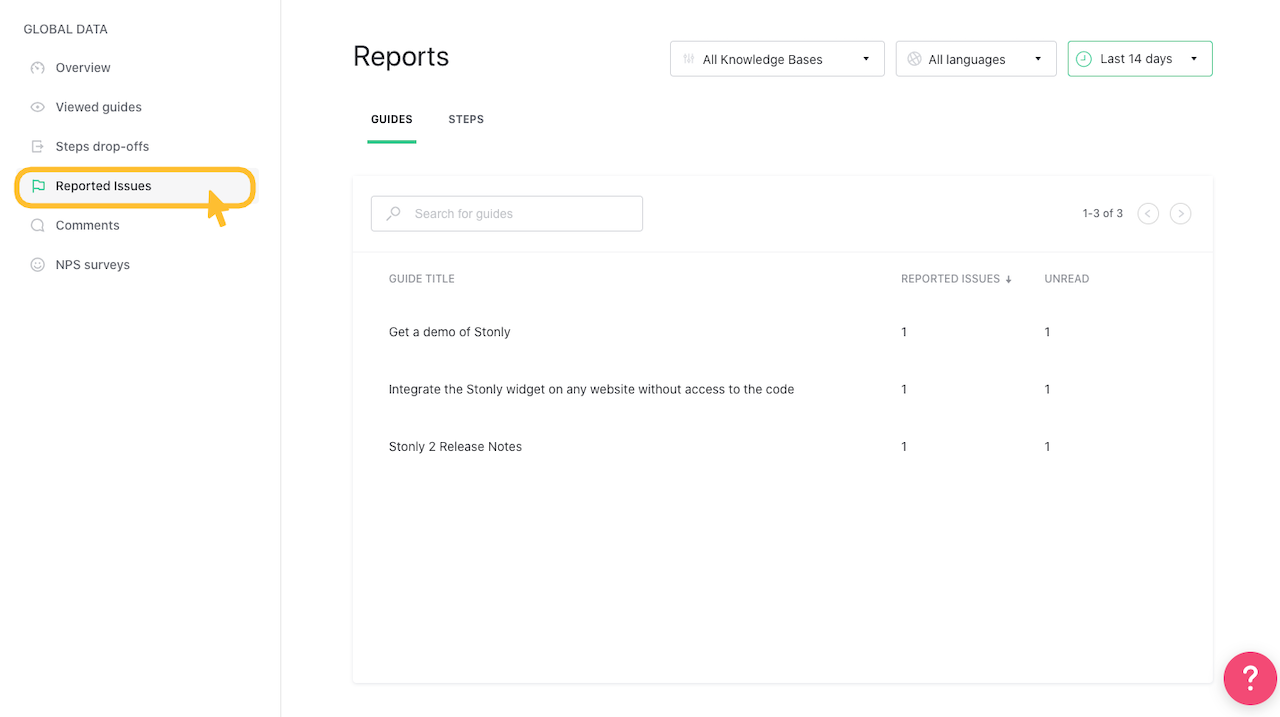
- In-App Guides: Build in-app guides that trigger when users click on a UI element or land on a certain page. Furthermore, users have the ability to report issues with any guide or knowledge base module so you can improve the self-service resources.
Note: UI triggers are only available on Stonly’s paid plans so users on the Basic version of the platform won’t be able to use them.
- Third-Party Integrations: Stonly has integrations with customer support platforms like Zendesk, Freshdesk, Intercom, and more. For instance, you could integrate your Stonly knowledge base with Intercom so that representatives and users both have access to the same resources.

Stonly’s in-app support
In-app support is where Stonly shines since the platform is essentially a knowledge base builder with a few extra onboarding and adoption features added on. Its in-app support features include multiple builder views to choose from, content localization, and AI-generated answers:
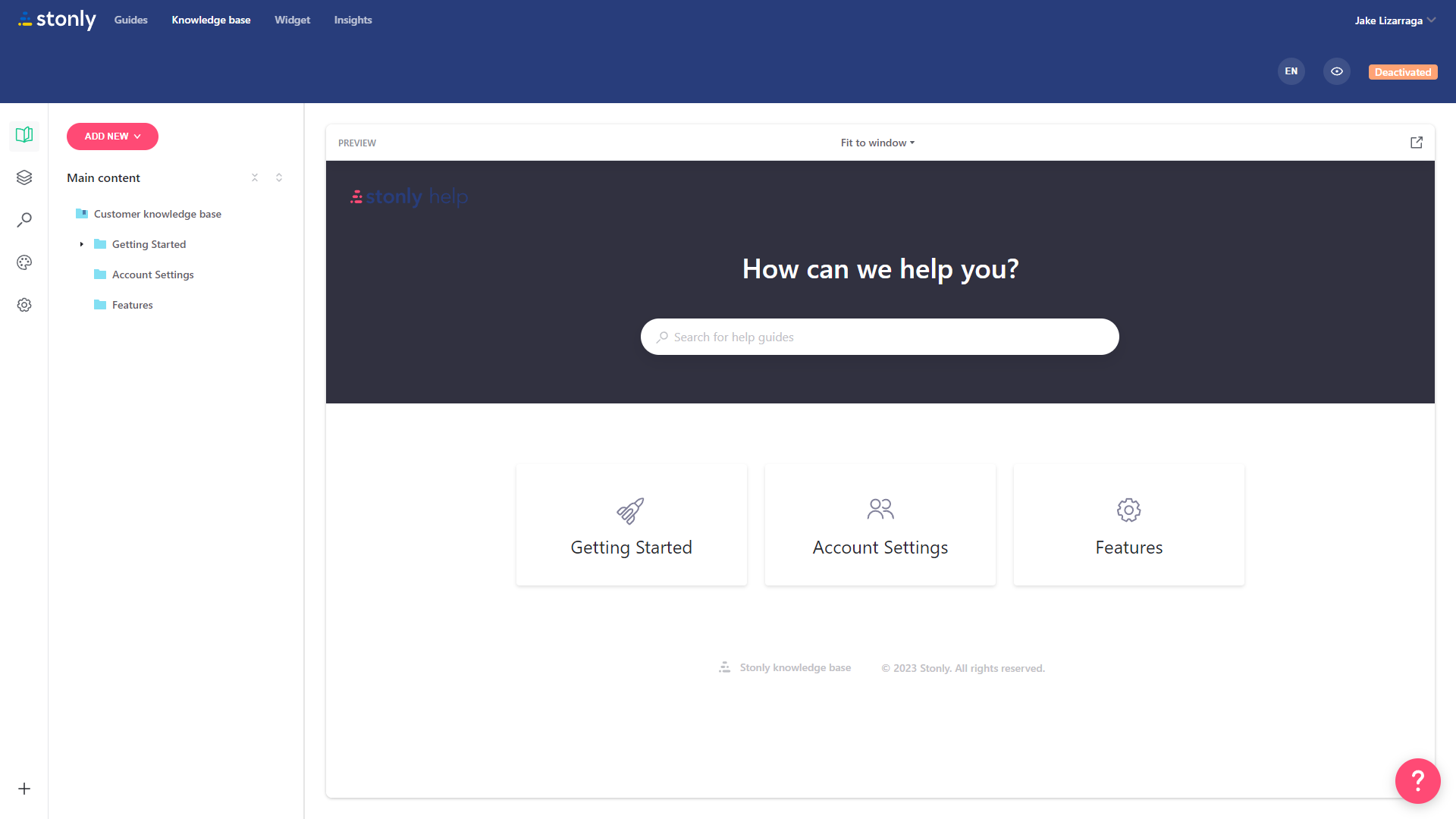
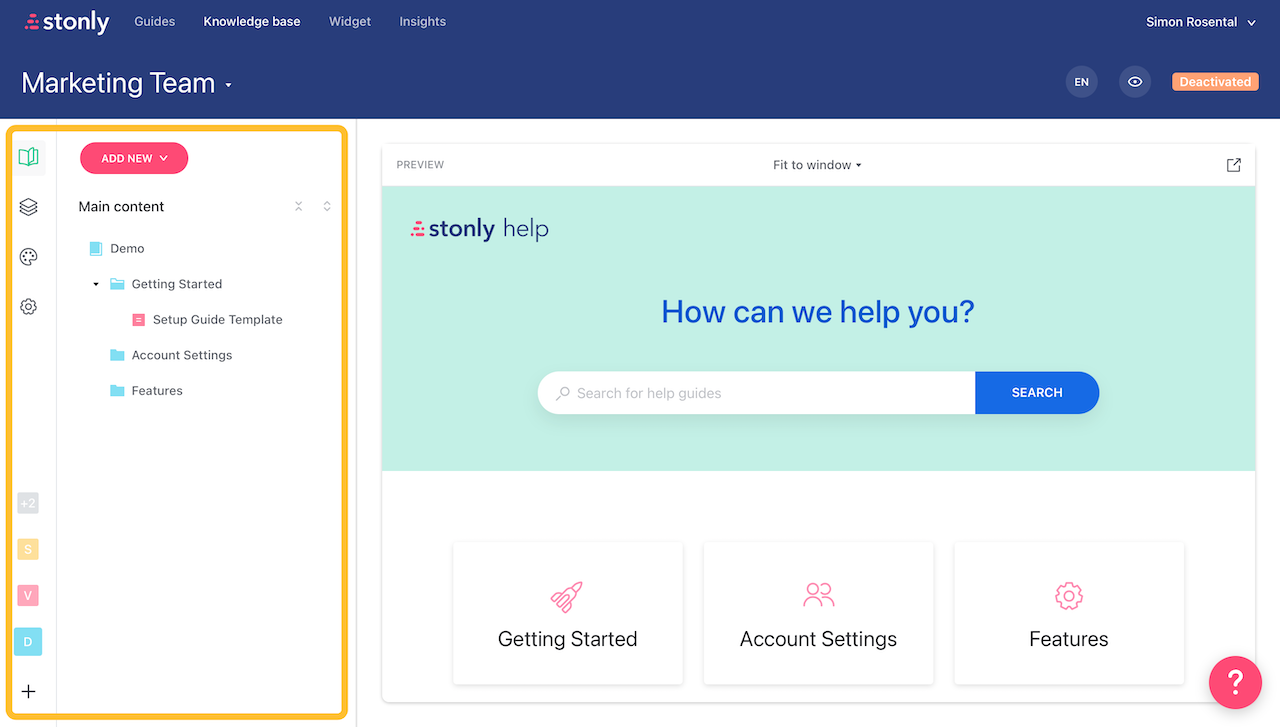
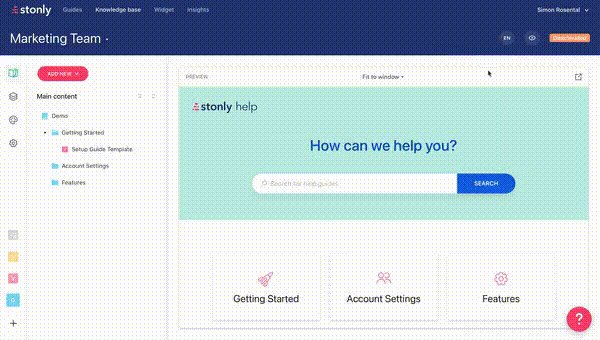
- Builder Views: Stonly’s knowledge base builder lets you toggle between multiple editor views using the sidebar. These include views for editing the content of a knowledge base, adjusting its layout, adjusting its design, and tweaking other settings.

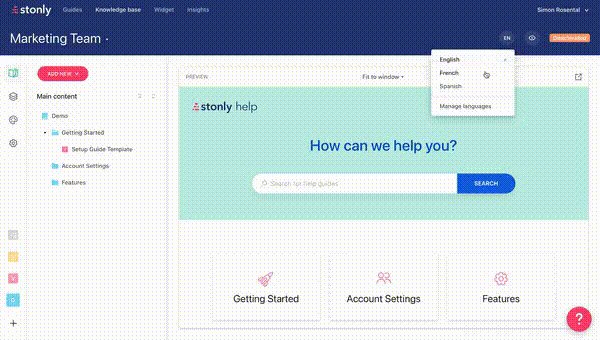
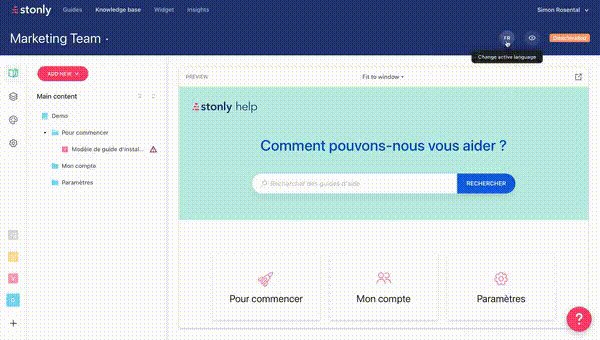
- Content Localization: Clicking on the language button of your knowledge base editor will show you all its versions or let you add more languages by selecting the “Manage languages” option. Header/footer text will automatically be translated but guides need to be translated separately.

- AI-Generated Answers: Stonly’s AI-generated answers can use existing guide content to address a user’s search queries directly. Unfortunately, the AI Answers feature is only available for Enterprise customers, and even then it’s an add-on rather than part of the base subscription.
Stonly’s interactive user guides
Interactive user guides are less daunting than full product tours and teach users how to utilize the product for themselves. Stonly’s interactive guides can be built using the no-code editor, attached to contextual UI triggers, and track the best-performing user guides.
Here’s how you can use Stonly to create interactive guides:
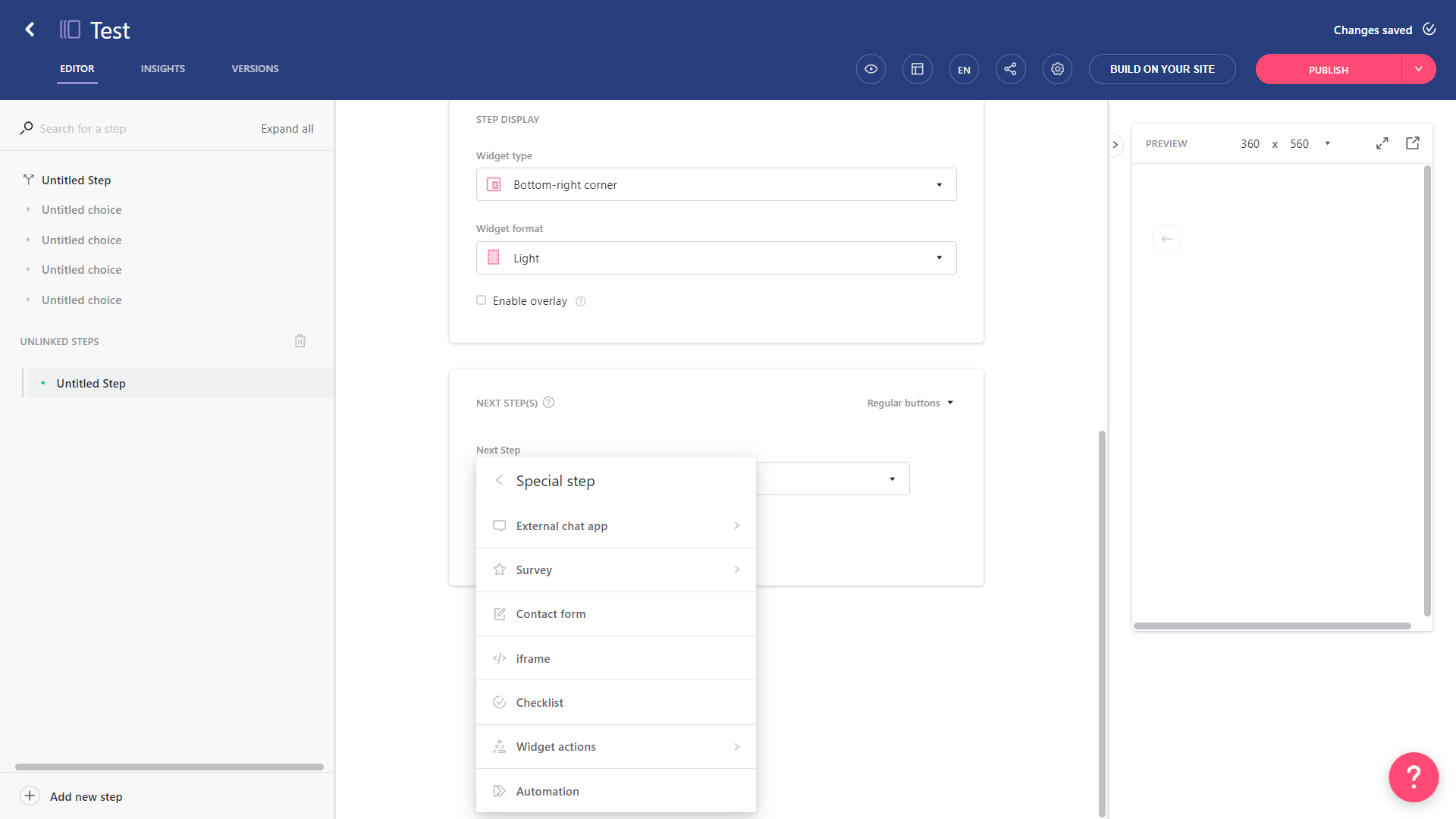
- Guide Editor: The guide editor makes it possible to create new guides from scratch, add basic/special steps, and edit your content without writing any code. Special steps consist of in-app surveys, contact forms, checklists, and third-party chat app integrations.

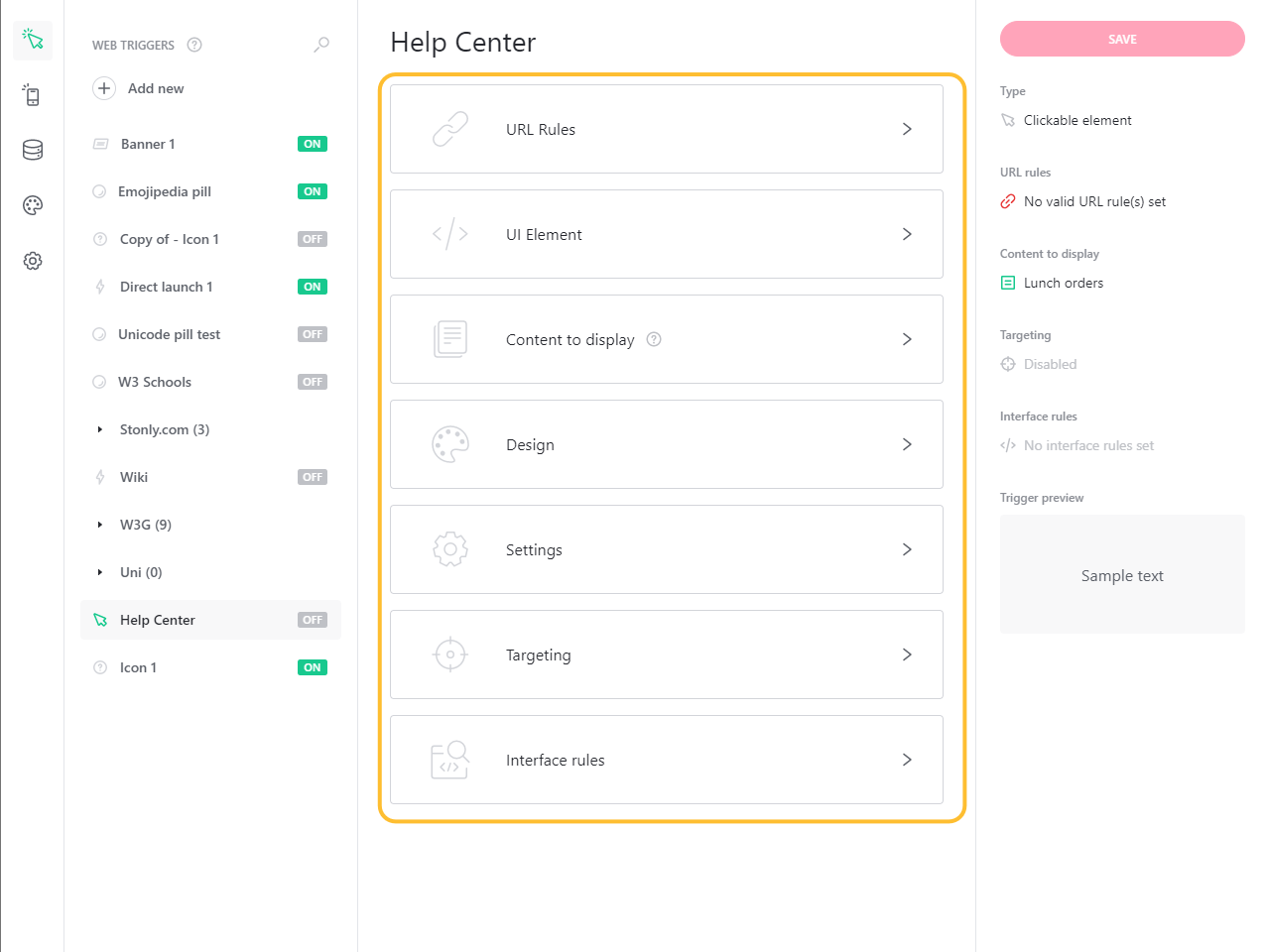
- UI Triggers: Stonly lets you trigger guides using UI patterns like pill buttons (clickable icon appearing at the bottom corner of the screen), banners, and information icons that appear next to elements. There are also conditional trigger rules, such as which URL a user is on and targeting settings that ensure users only see relevant guides.
Note: UI triggers are only available on Stonly’s paid plans so users on the Basic version of the platform won’t be able to use them.
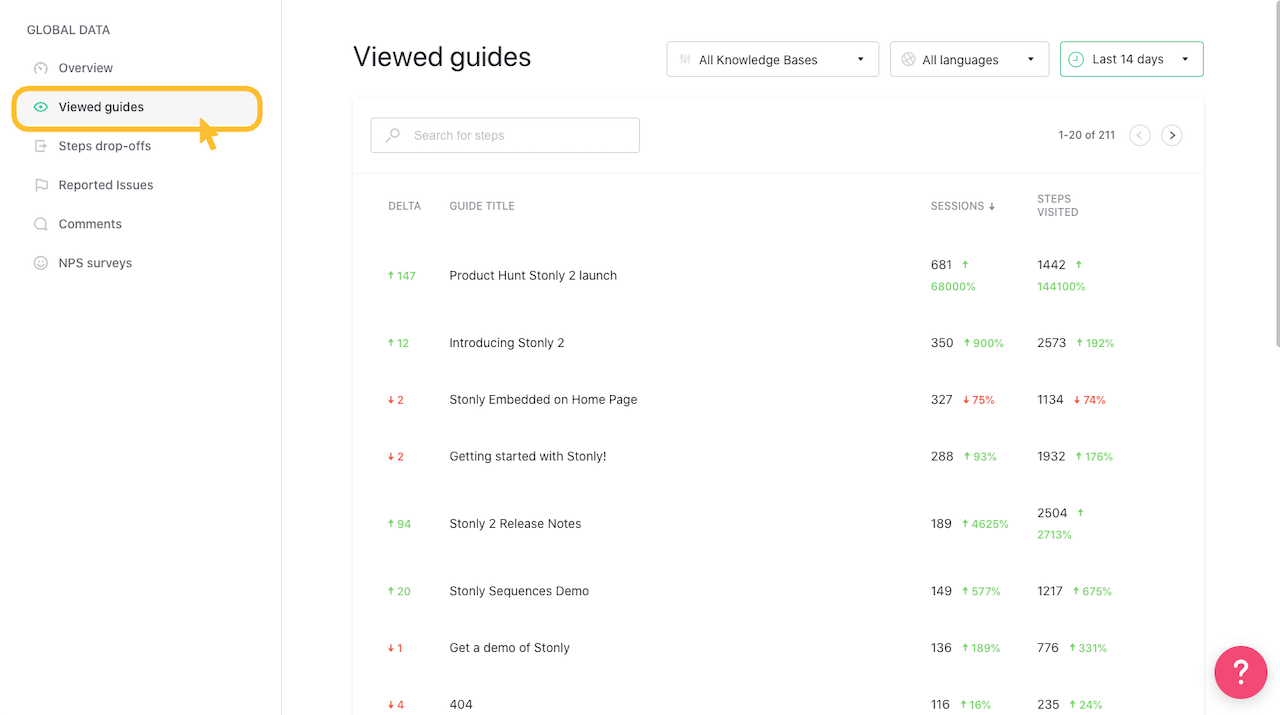
- Performance Insights: In addition to the main analytics dashboard that shows you global metrics, Stonly has a section that lets you compare performance between user guides. You can check which guides get the most sessions, see how many steps were visited, and sort by period.

What are the pros and cons of Stonly?
Stonly’s pros
While Stonly isn’t as capable as full-on digital adoption solutions like Userpilot, Pendo, or Appcues, it does have a few benefits:
- Self-Service Support: Because building knowledge bases is the primary use case for Stonly (and arguably its core product), it has advanced self-service support features that could outperform other adoption solutions, such as abundant live chat integrations.
- Analytics Dashboard: Stonly has a unified analytics dashboard that can show you global insights across all your guides. This makes it easier to track content engagement and monitor your key performance indicators (KPIs).
- Guide Builder: While other Stonly features such as event tracking, user targeting, data streaming, and styling require coding, the guide builder uses an intuitively designed visual interface to let you add, edit, or delete steps.
Stonly’s cons
Unfortunately, there are quite a few drawbacks to using Stonly that stem from its lopsided features, no-code capabilities (or lack thereof), and view-based pricing model:
- Feature Set: Seeing as Stonly is a knowledge base builder first and onboarding/adoption solution second, it has quite a few features that are missing, too basic, or difficult to use. If user onboarding and product adoption are your main use cases, consider alternatives.
- Coding Requirements: Unlike most of its competitors, Stonly doesn’t advertise itself as a no-code onboarding/adoption platform. This means you’ll need coding knowledge to track events, target users, stream data, and style your content.
- Pay-as-You-Go Pricing: Stonly’s pricing charges additional fees based on the number of views that guides get. Customers who don’t exceed 4,000 guide views per month won’t be charged extra, but those who do will pay an additional $250 to $500 monthly depending on volume.
What do users say about Stonly?
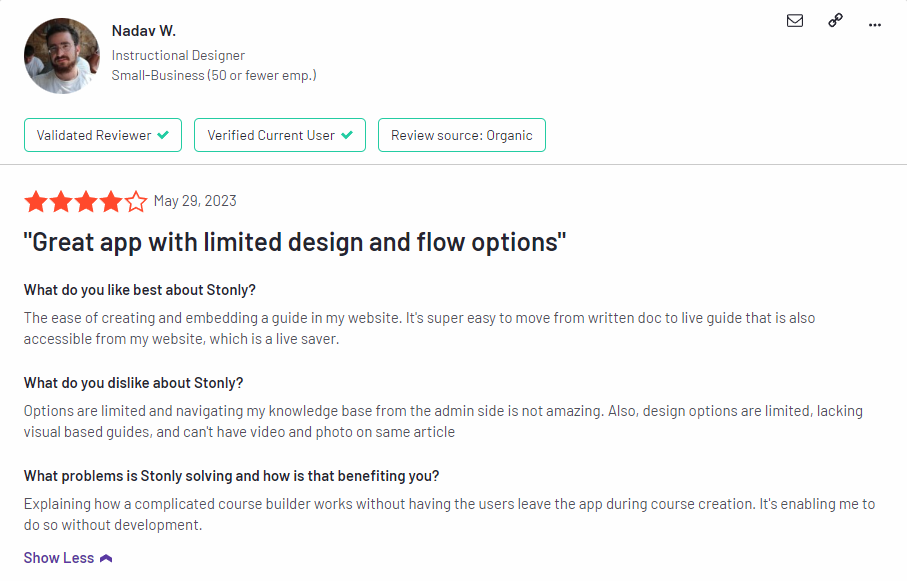
Despite Stonly’s limitations, there are some aspects of the platform that garner praise from users, such as the ease of publishing:
The ease of creating and embedding a guide in my website. It’s super easy to move from written doc to live guide that is also accessible from my website, which is a live saver.
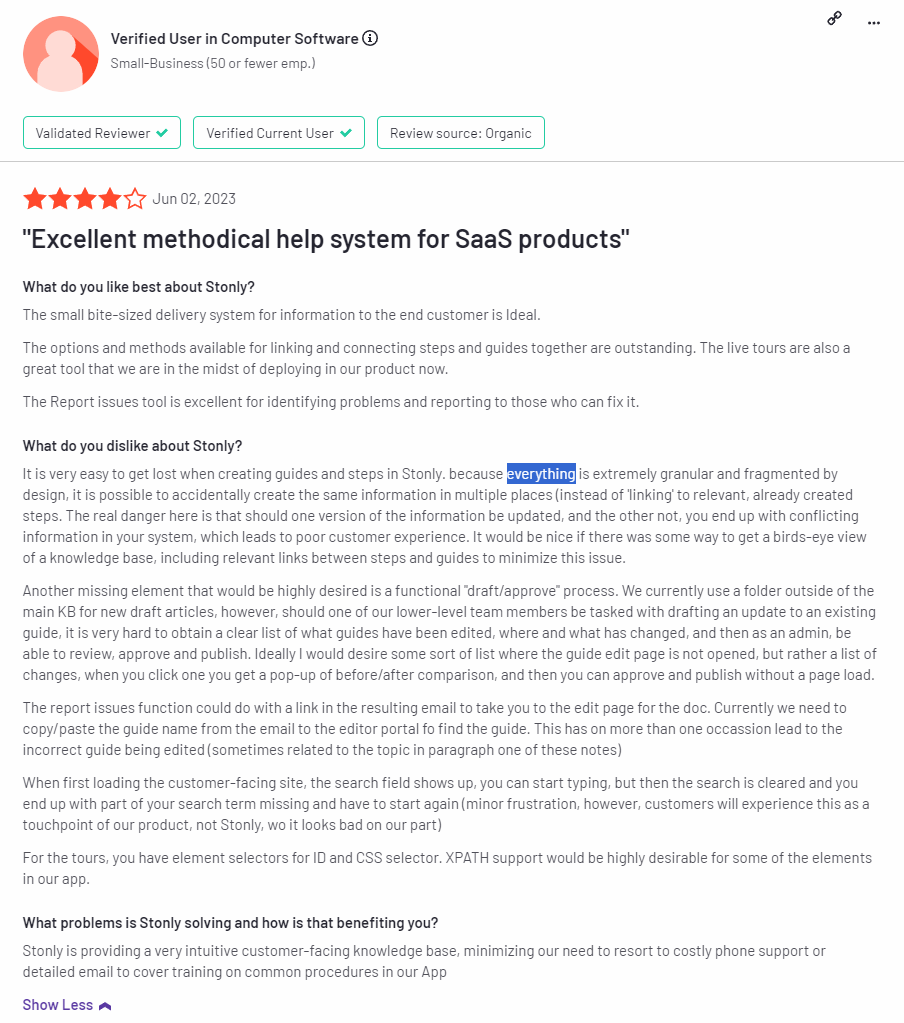
 Of course, there are also plenty of criticisms stemming from Stonly being positioned as an interactive guide solution when it’s more of a knowledge base builder:
Of course, there are also plenty of criticisms stemming from Stonly being positioned as an interactive guide solution when it’s more of a knowledge base builder:
“It is very easy to get lost when creating guides and steps in Stonly. because everything is extremely granular and fragmented by design, it is possible to accidentally create the same information in multiple places (instead of ‘linking’ to relevant, already created steps. The real danger here is that should one version of the information be updated, and the other not, you end up with conflicting information in your system, which leads to poor customer experience. It would be nice if there was some way to get a birds-eye view of a knowledge base, including relevant links between steps and guides to minimize this issue.
Another missing element that would be highly desired is a functional “draft/approve” process. We currently use a folder outside of the main KB for new draft articles, however, should one of our lower-level team members be tasked with drafting an update to an existing guide, it is very hard to obtain a clear list of what guides have been edited, where and what has changed, and then as an admin, be able to review, approve and publish. Ideally I would desire some sort of list where the guide edit page is not opened, but rather a list of changes, when you click one you get a pop-up of before/after comparison, and then you can approve and publish without a page load.
The report issues function could do with a link in the resulting email to take you to the edit page for the doc. Currently we need to copy/paste the guide name from the email to the editor portal to find the guide. This has on more than one occasion led to the incorrect guide being edited (sometimes related to the topic in paragraph one of these notes)
When first loading the customer-facing site, the search field shows up, you can start typing, but then the search is cleared and you end up with part of your search term missing and have to start again (minor frustration, however, customers will experience this as a touchpoint of our product, not Stonly, wo it looks bad on our part)
For the tours, you have element selectors for ID and CSS selector. XPATH support would be highly desirable for some of the elements in our app.”

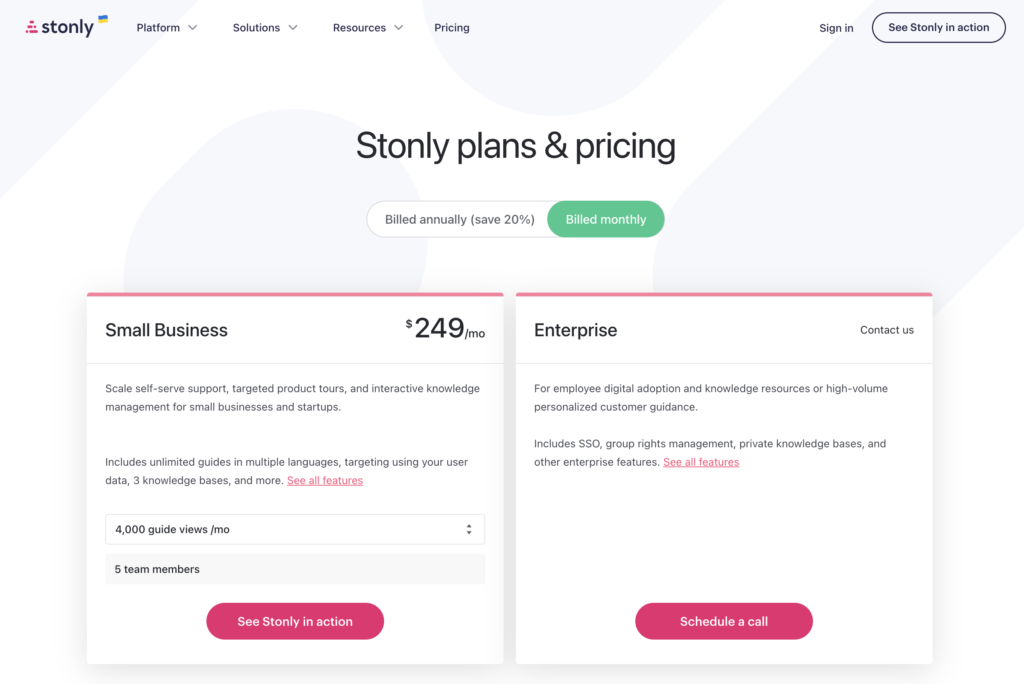
Stonly’s pricing
Stonly offers two paid plans. In addition to the base subscription cost, customers will also be charged additional fees if their guides get more than 4,000 views per month.
Here’s an overview of Stonly’s two subscription tiers:
- Small Business: Stonly’s Business tier is the entry-level paid plan that starts at $249/month but offers a 20% discount if you bill annually. It includes five team seats, unlimited guides, multi-language support, guide variables, and integrations. You’ll be billed extra if you exceed 4,000 guide views.
- Enterprise: The Enterprise version of Stonly uses quote-based pricing and includes all the features of the Business tier. It has additional features like surveys, automatic guide translation, advanced permissions, additional integrations, priority support, and single sign-on (SSO).
3 Reasons why you might need a Stonly alternative
There are a few clear scenarios where Stonly wouldn’t be the best solution to use. If you’re in any of these scenarios then considering an alternative platform would probably be best:
- Feature Mismatch: If user onboarding or product adoption are your main goals, then Stonly’s feature set may not align with that use case. Its ability to build in-app guides or survey customers is limited by the platform’s coding requirements and pricing structure.
- Budgetary Constraints: Companies who are operating on a tight budget should steer clear of Stonly due to the extra charges that occur if your guides get more than 4,000 views per month. If guide views reach 30,000 then you’ll be paying an additional $500 on your plan each month.
- Existing Knowledge Bases: Building knowledge bases is the primary use case for Stonly’s feature set. If you already have an existing knowledge base, then you’d be better off with an alternative like Userflow that integrates with Freshdesk, HubSpot, and Zendesk knowledge bases.
Userpilot – A better alternative for customer satisfaction
 Userpilot gives you an eagle-eye view of the customer experience through user analytics, trend/funnel reports, and feedback collection through different types of surveys.
Userpilot gives you an eagle-eye view of the customer experience through user analytics, trend/funnel reports, and feedback collection through different types of surveys.
Here’s how you can use Userpilot to track and analyze customer experience insights:
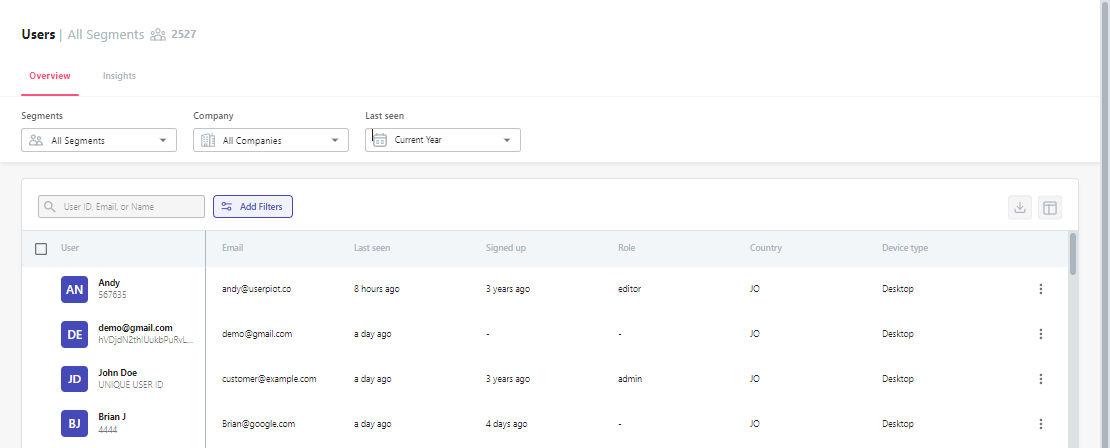
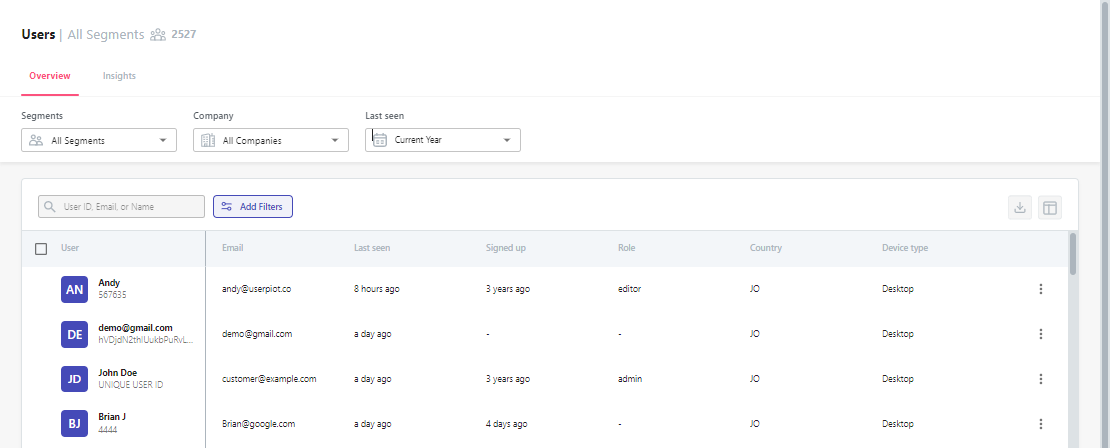
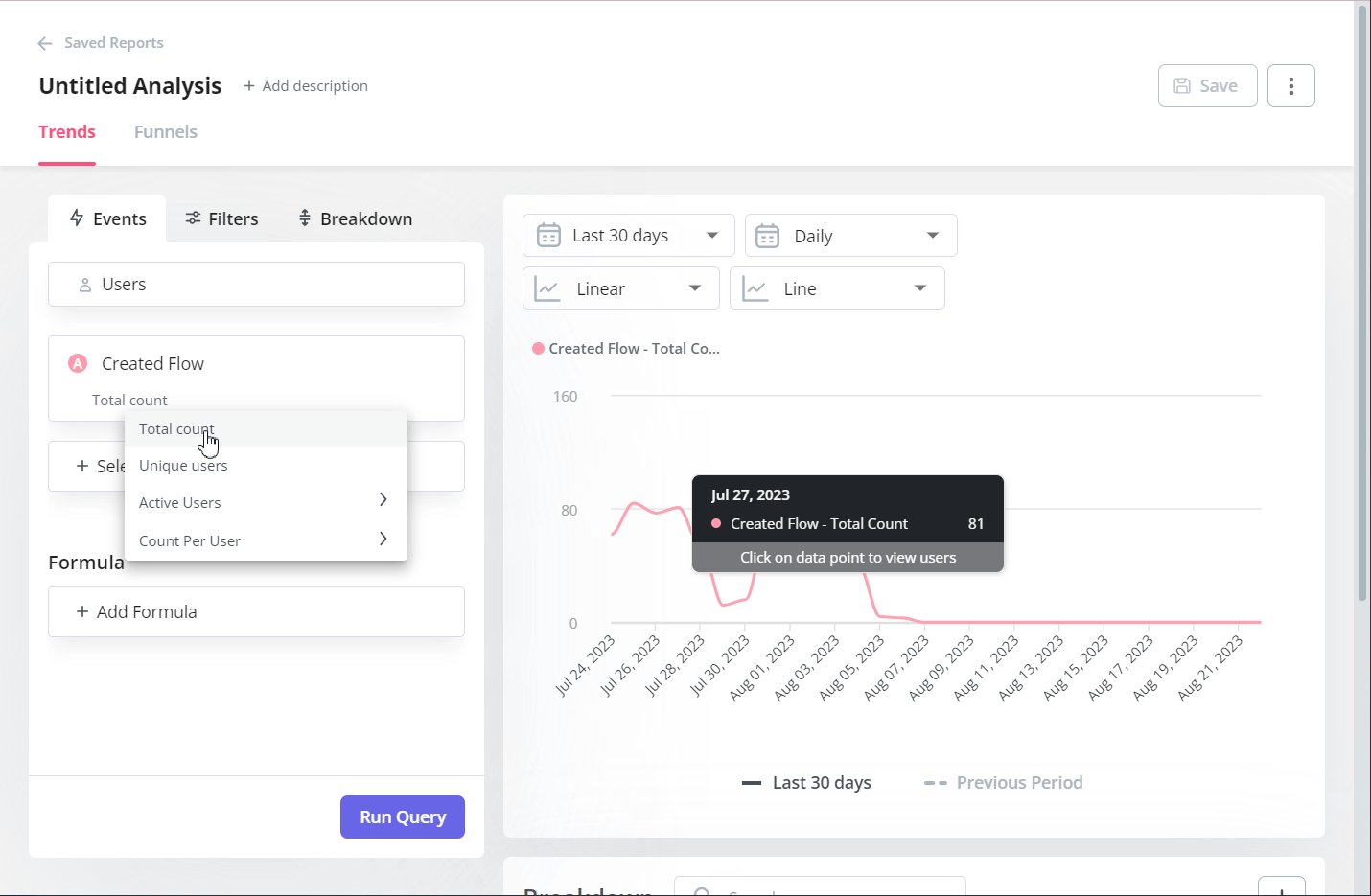
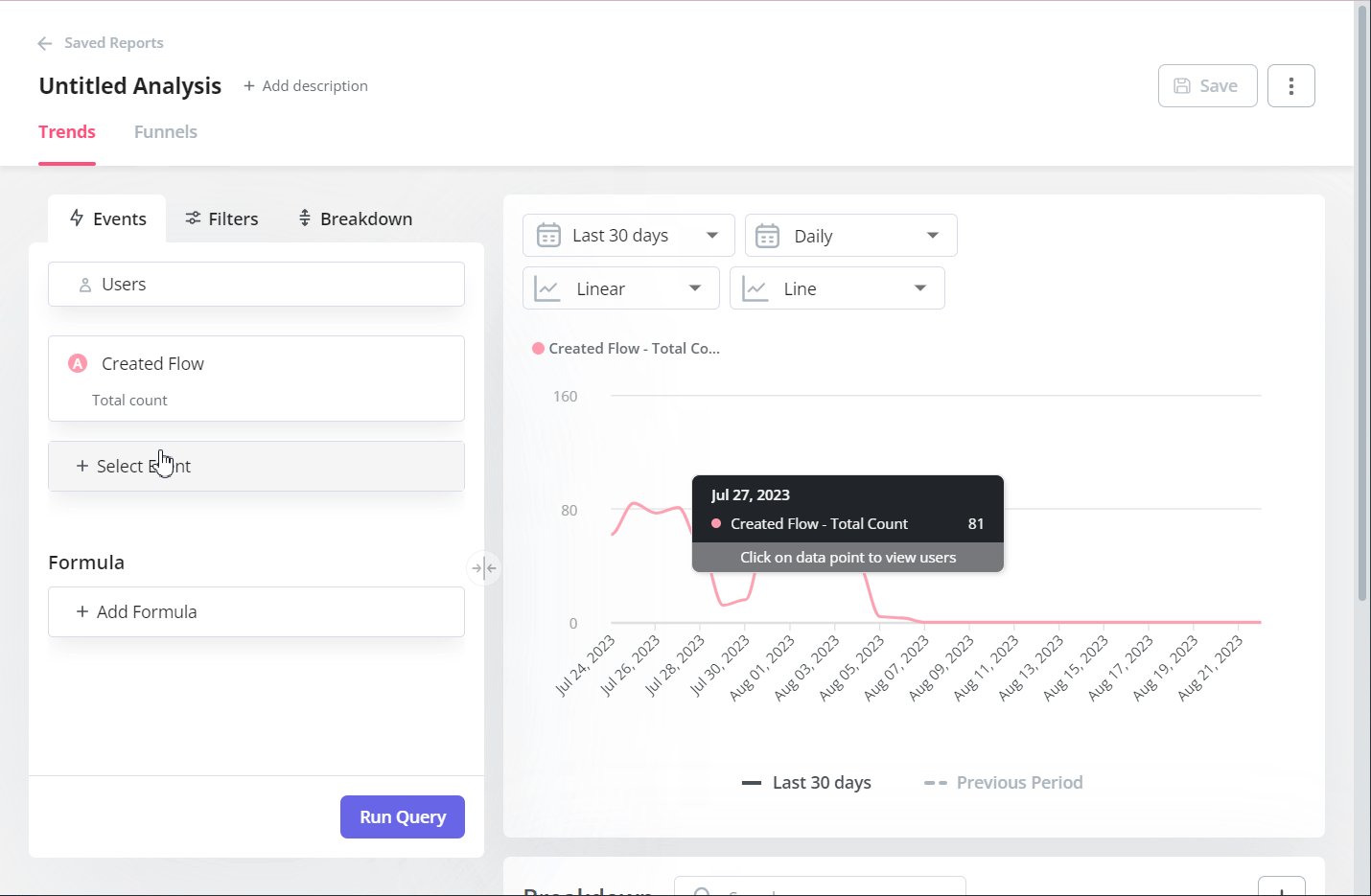
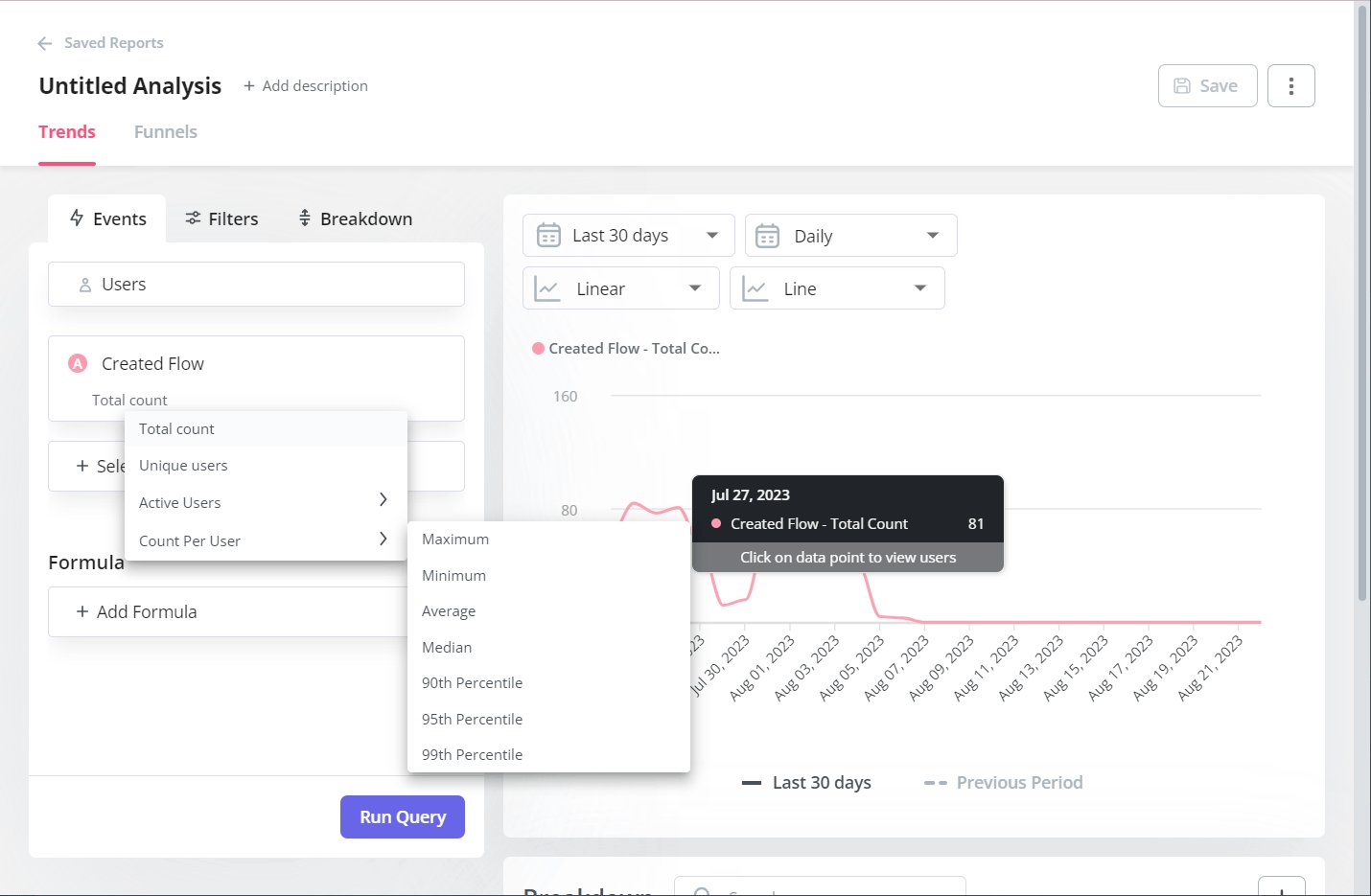
- User analytics: The users dashboard gives you an overview of all your users while letting you sort by segment, company, or when they were last seen. You can also export user data in bulk as a CSV or click on the Insights tab to see segment-specific insights for a given time period.

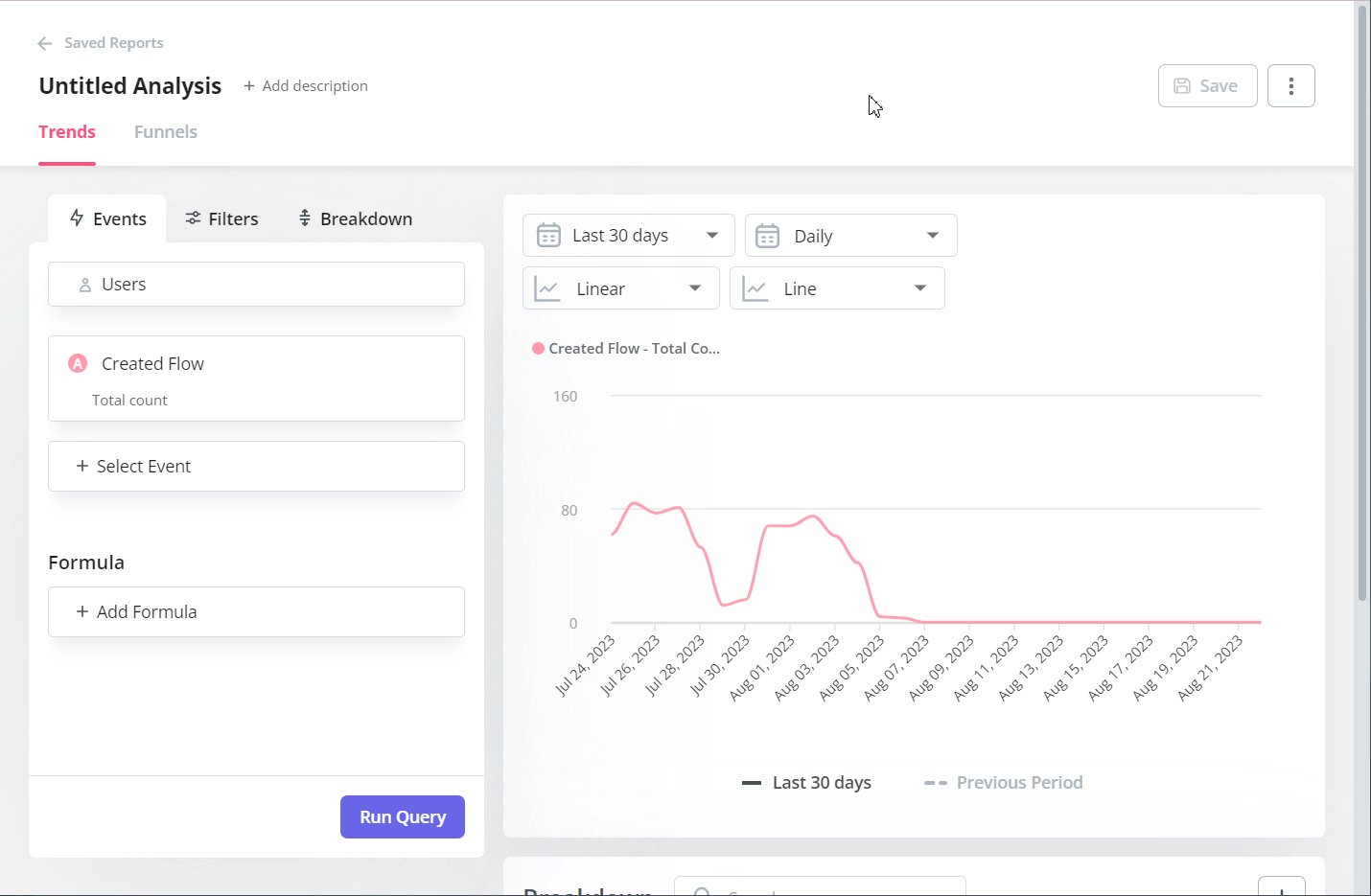
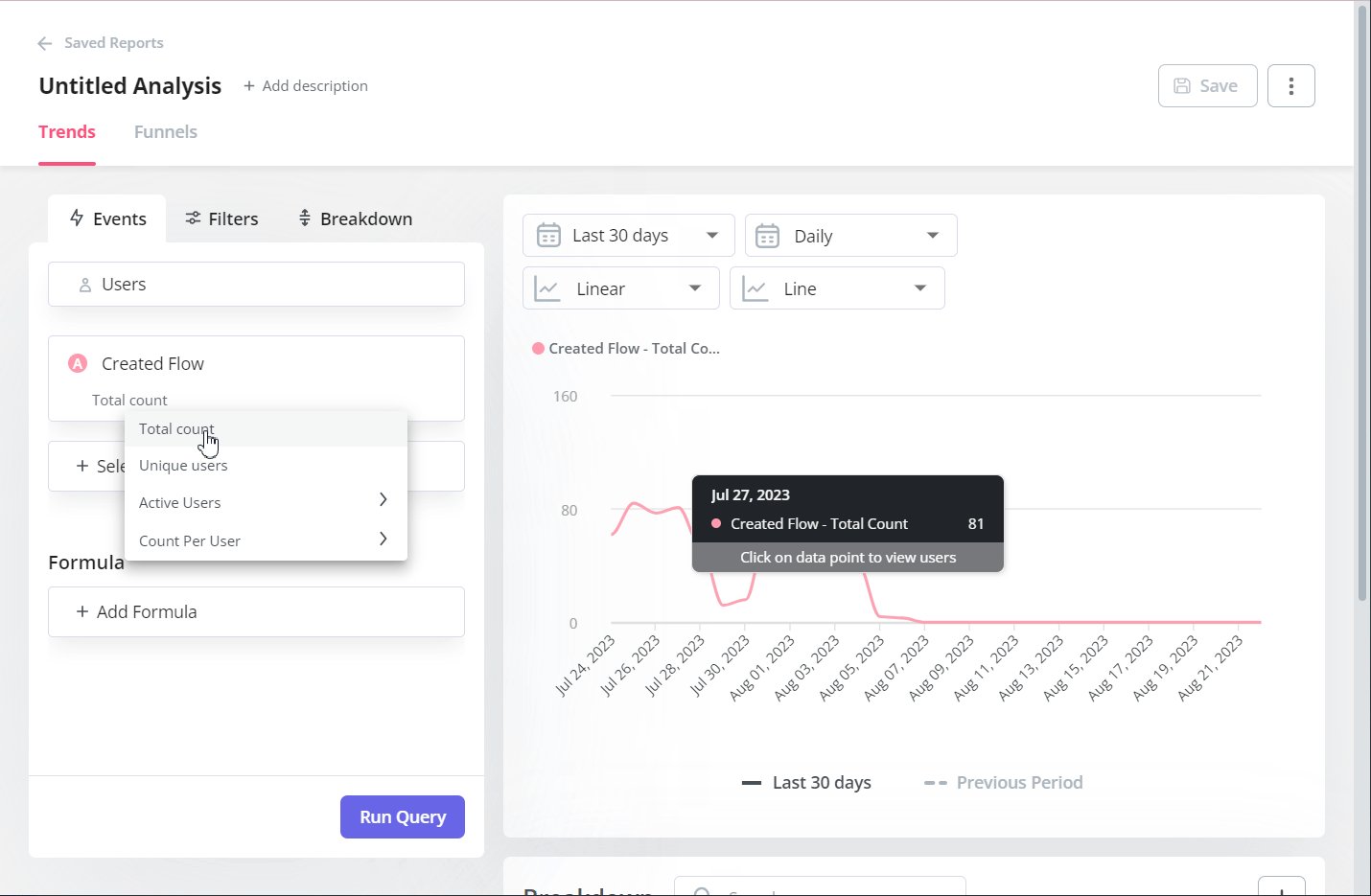
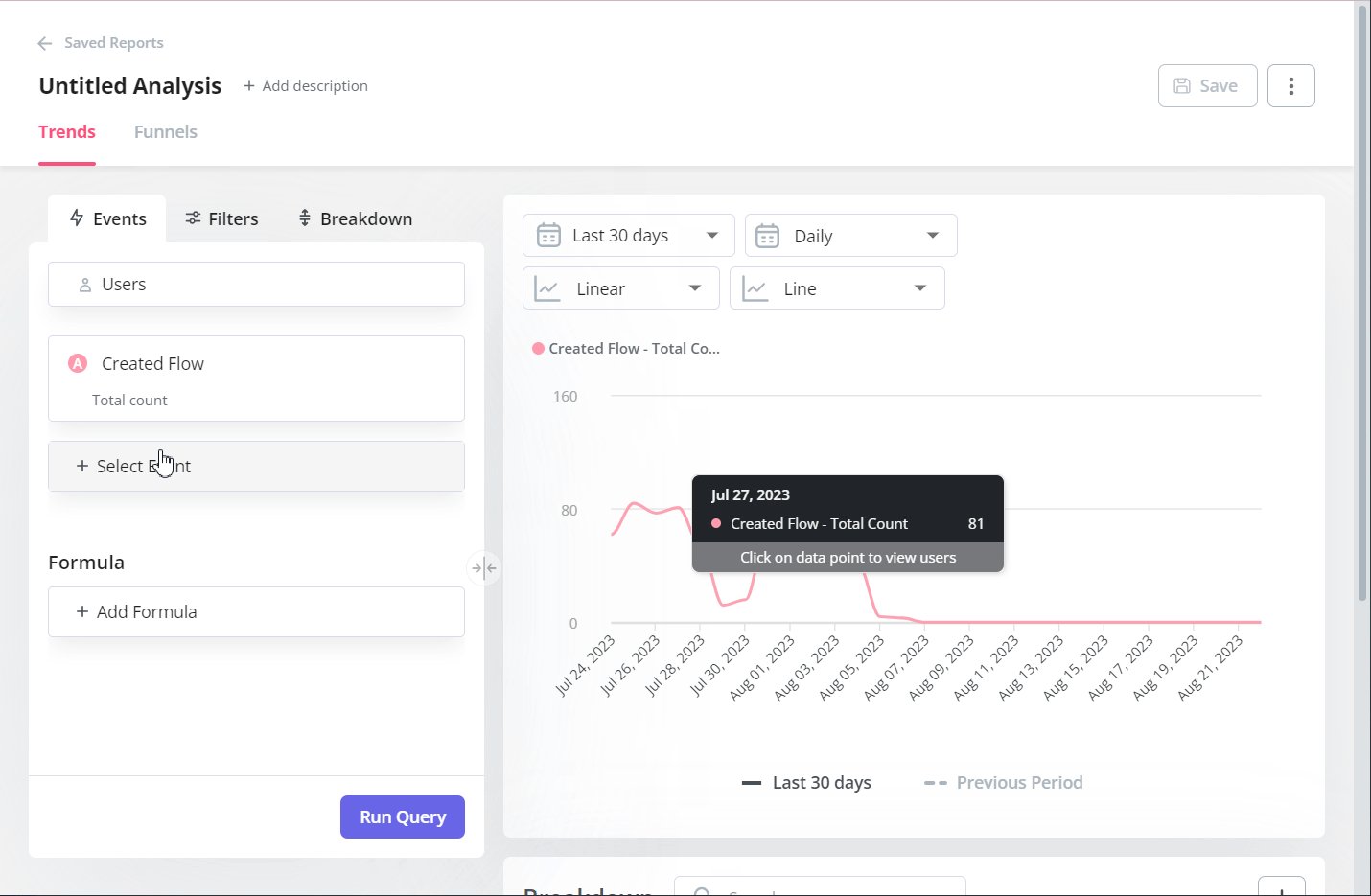
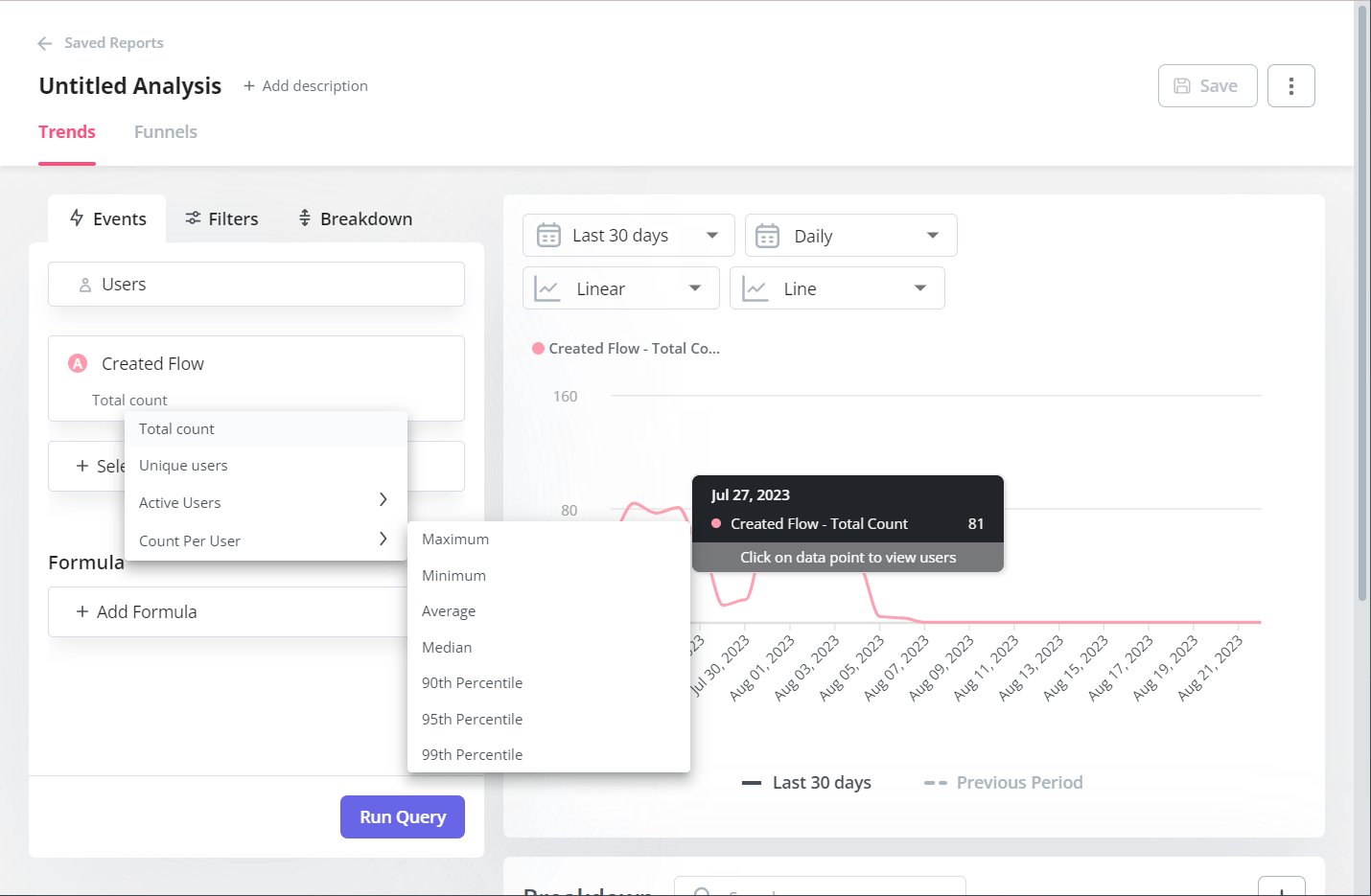
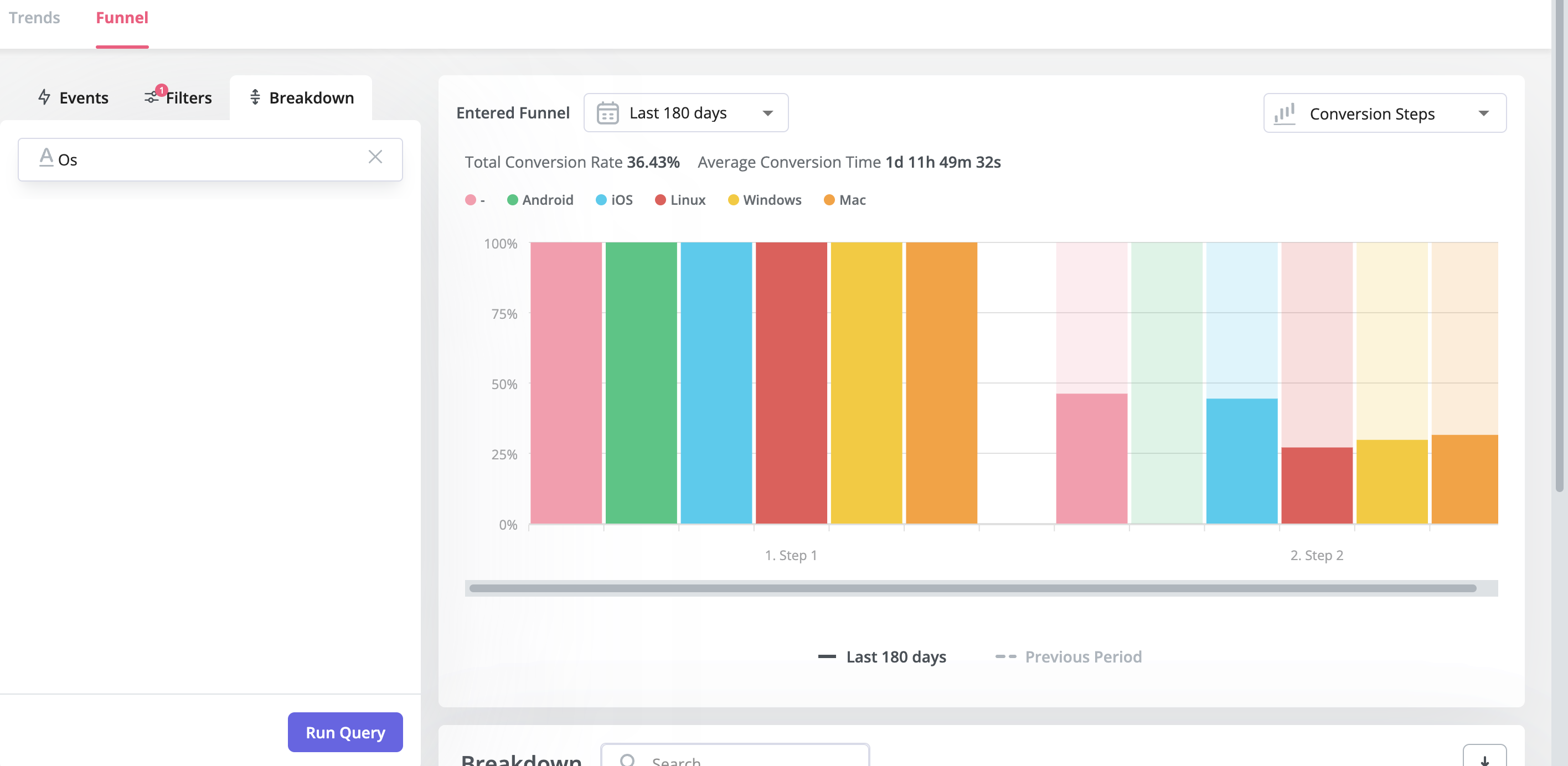
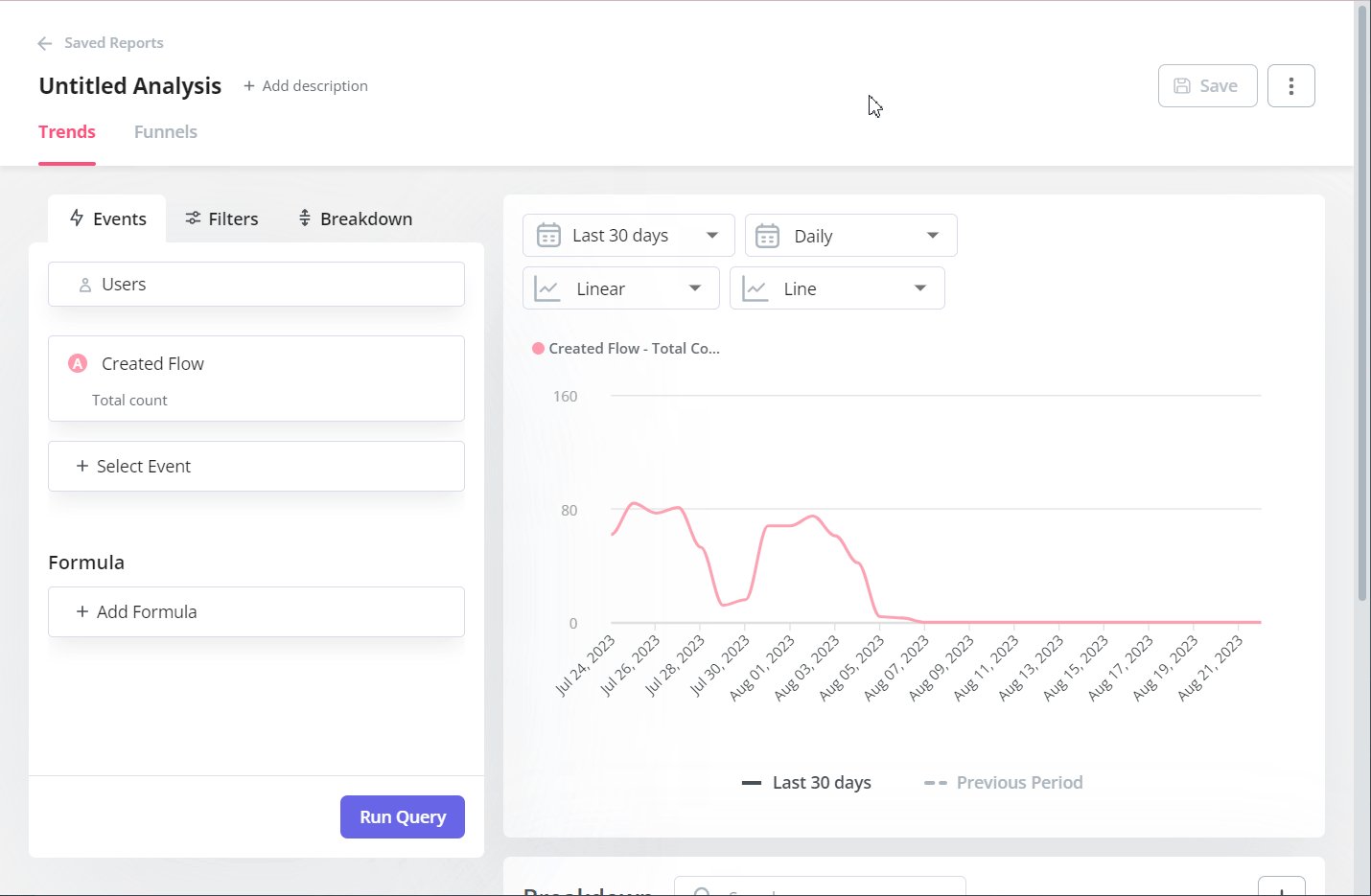
- Trends and funnels: Userpilot’s trends and funnels reports let you track certain events like a specific feature’s usage, add filters to narrow down the data, and then create a breakdown based on segmentation data or user attributes — offering quick and actionable CX reports.

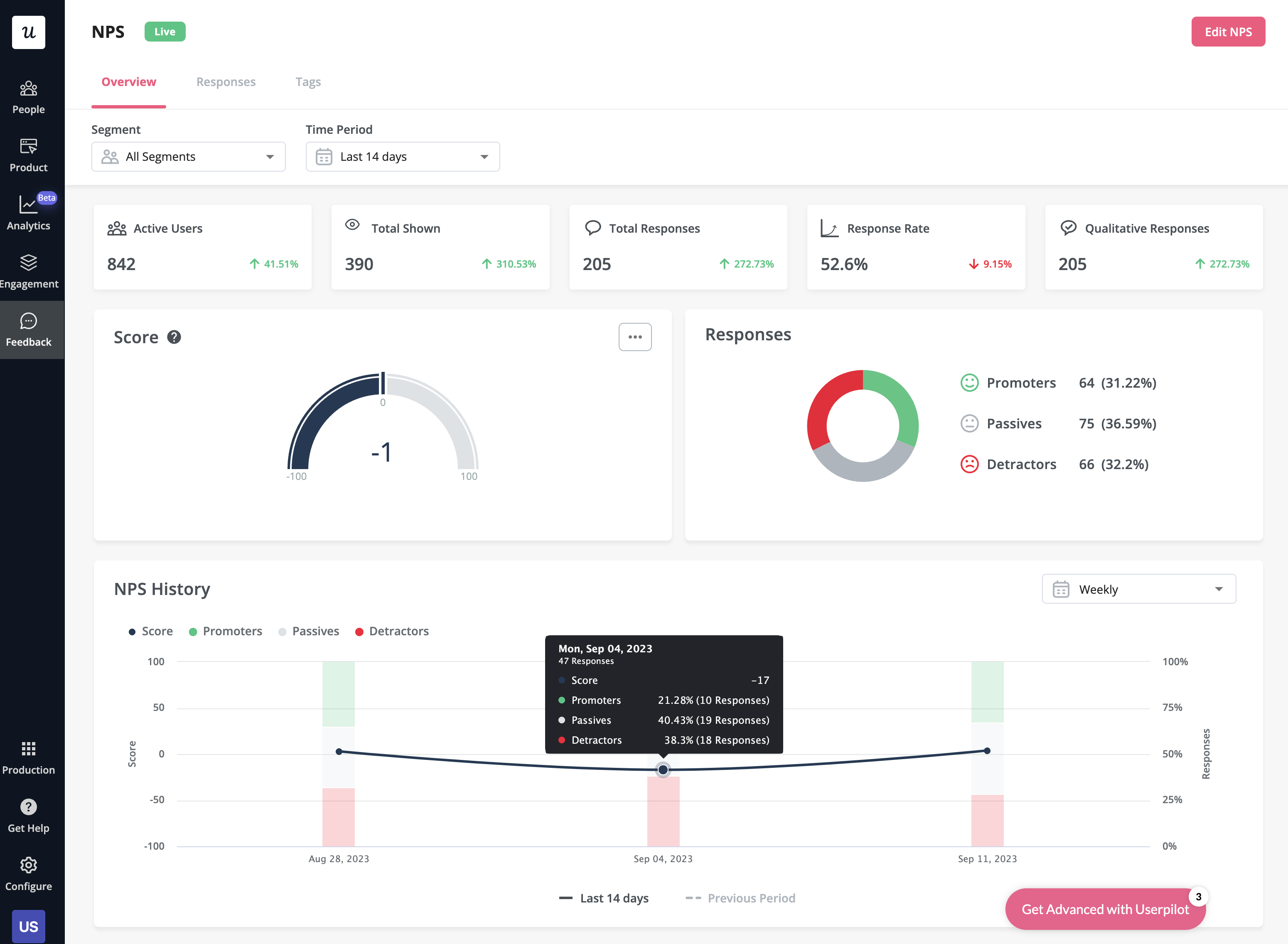
- Satisfaction benchmarking: Userpilot has a built-in NPS dashboard that tracks customer loyalty over time. In addition to the NPS dashboard, you can also use Userpilot’s survey templates to run CSAT or CES surveys and gather additional quantitative and qualitative insights on the customer experience.

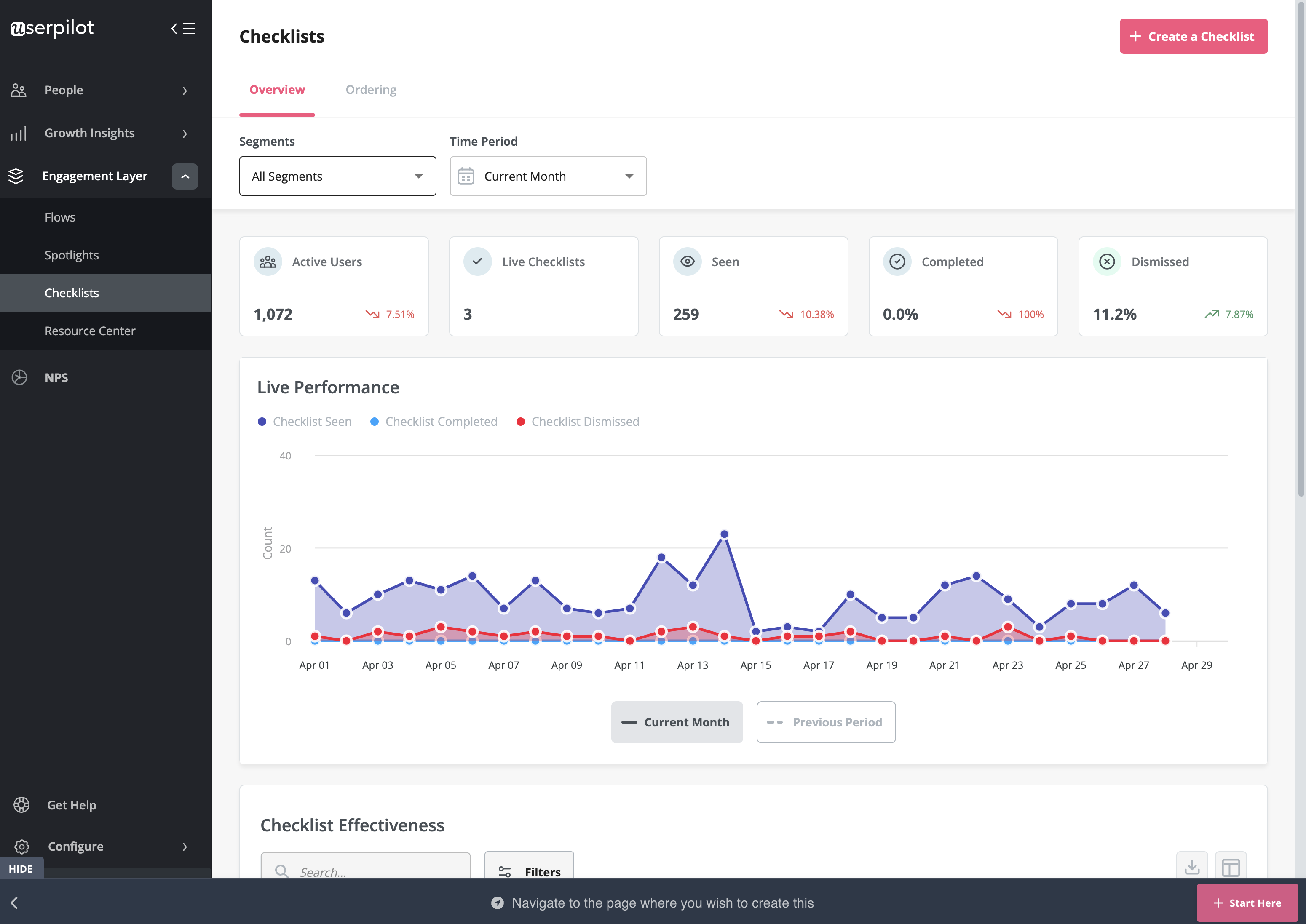
- Self-service support: Userpilot lets you build in-app resource centers, which can include feedback widgets to collect feedback passively, checklists to walk users through specific processes, or integrations with knowledge bases to leverage existing documentation.

- In-app flows: Userpilot’s no-code flow builder helps you create product experiences that can help you optimize the customer experience by educating customers and reducing their time-to-value (TTV). All UI patterns are available on every Userpilot plan from Starter to Enterprise.

Userpilot’s user journey mapping
User journey mapping helps you visualize all the interactions between users and your product as they try to achieve a particular goal. Userpilot’s detailed user analytics and funnel/trend reports help you track customers as they progress through different stages of their journey.
Here are the Userpilot features you can use for user journey mapping:
- User analytics: The Users dashboard provides detailed analytics of your entire customer base. You’ll be able to sort by segment, company, or time period and add multiple filters to help you narrow results. You can also perform bulk actions and export user data in a CSV format.

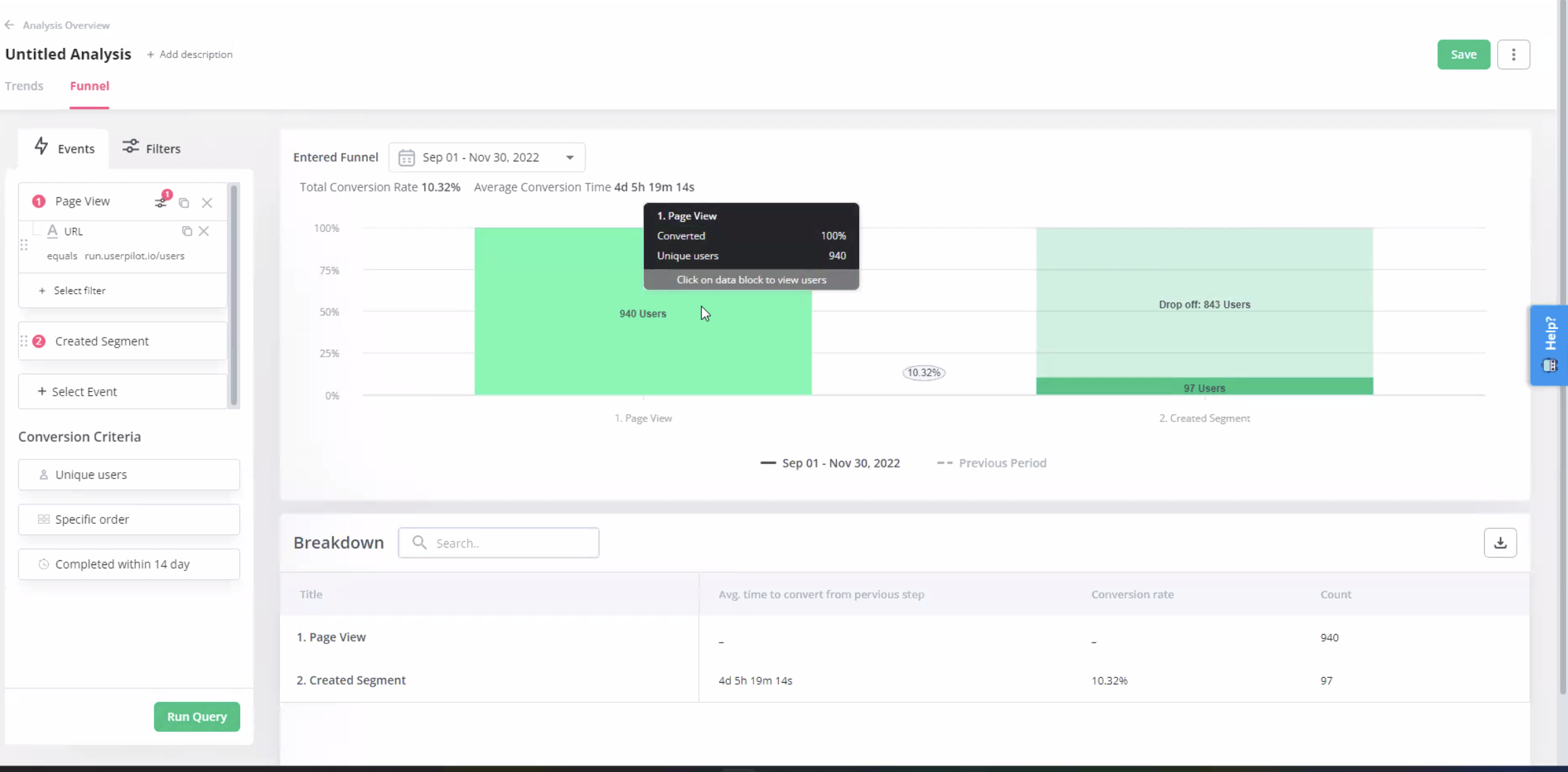
- Funnel reports: These reports help you visualize the user journey map by showing which stage, page, or action most users get stuck on. You’ll also be able to view breakdowns so you can see how the user journey changes depending on which OS, browser, or device type a user is on.

- Trend reports: Userpilot’s trend reports offer behavioral insights such as how often users perform a specific action, the number of unique users who take that action, and where in the user journey these actions occur. You can also create custom metrics and build your own charts.

Userpilot’s self service support
Self-service support helps users solve problems themselves instead of having to reach out to a representative. Userpilot’s no-code resource center makes onboarding guides and product documentation easily accessible to users from within your product.
Here’s how you can use Userpilot to create a self-service customer experience:
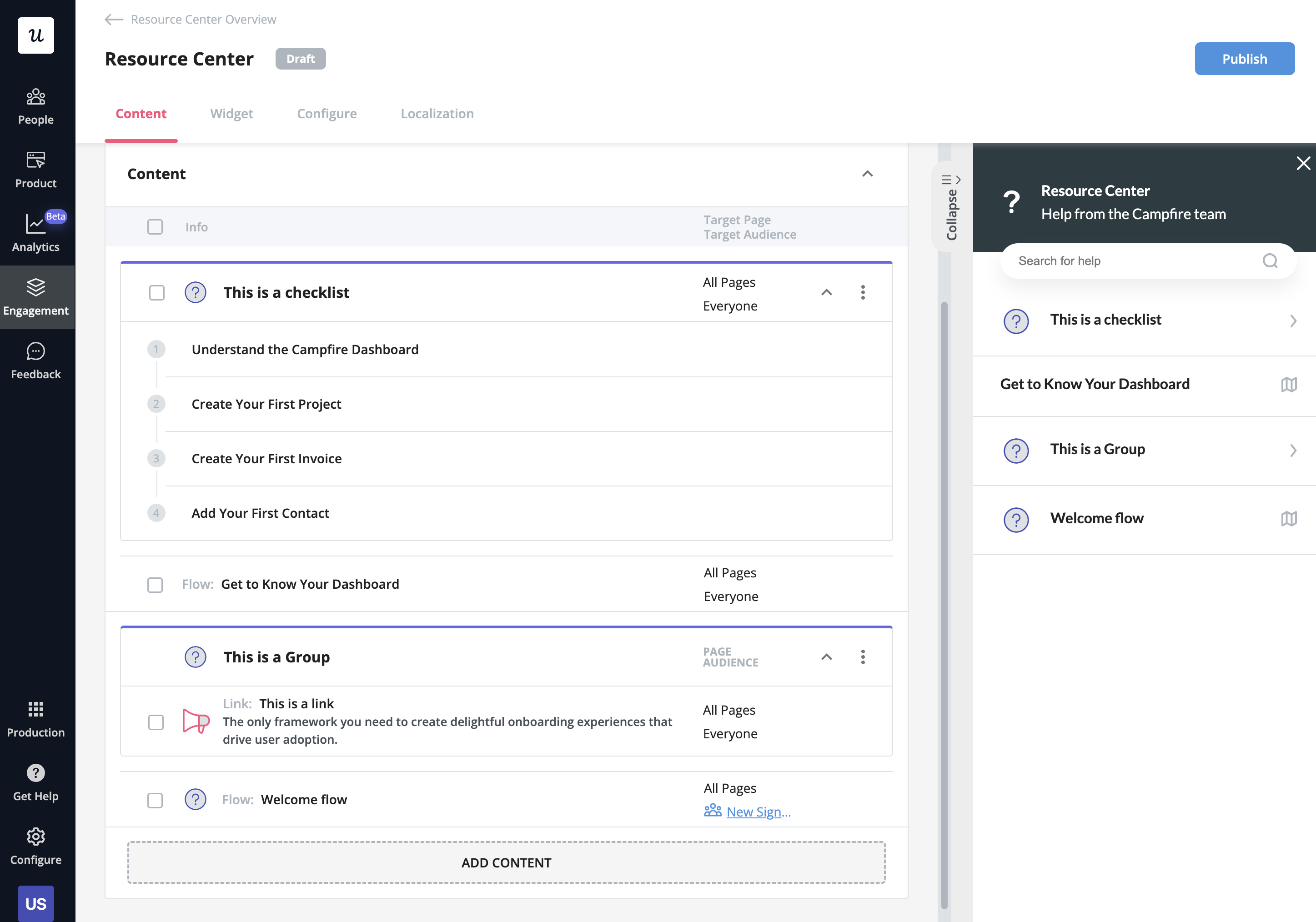
- No-code builder: Userpilot’s no-code resource center lets you add modules without writing a single line of code. Module options include links, videos, flows, custom JavaScript functions, and checklists. You can also group modules into sections to help users navigate the resource center.

- Module segmentation: Userpilot’s segmentation settings let you hide or show specific modules within your resource center based on audience settings. This makes it possible to create modules for different user segments and hide resources that aren’t relevant to other users.

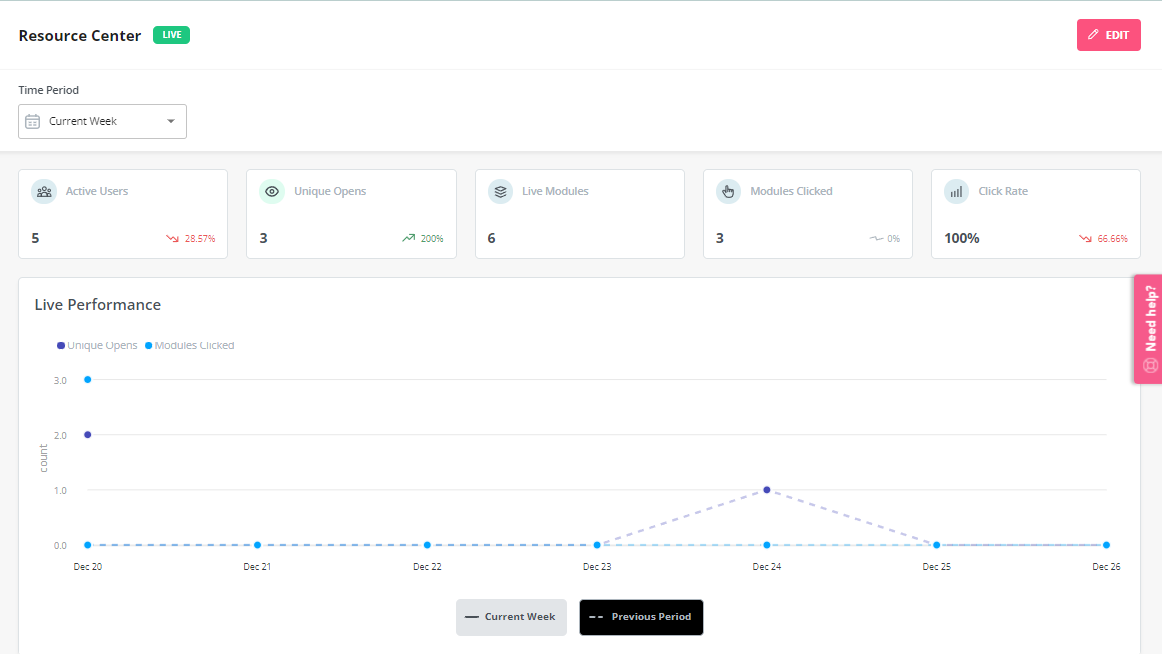
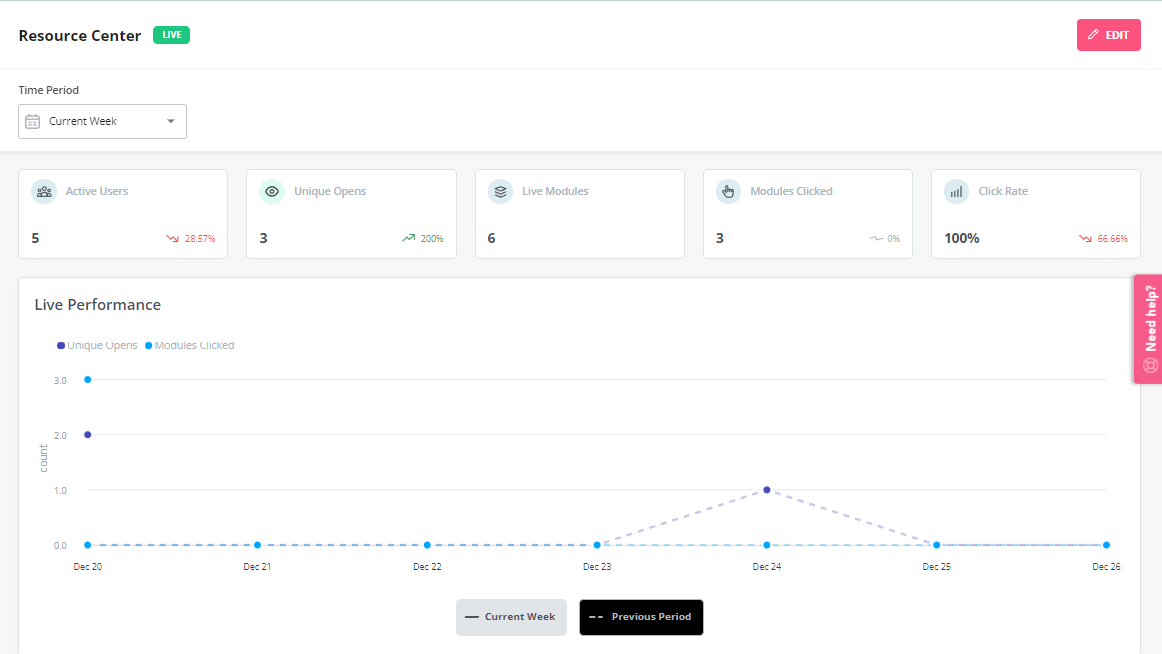
- Analytics dashboard: The dedicated analytics dashboard helps you see how many unique visitors your resource center gets, how many modules have been clicked, and the overall click rate across your user base. This will make it easier to gauge resource center performance.

Userpilot’s in-app support
In-app support can increase customer satisfaction and retention rates. Userpilot has native in-app support features like resource centers and native tooltips as well as third-party integrations with popular support tools like Intercom to help you cover all your bases.
Here’s an overview of Userpilot’s in-app support capabilities:
- Resource center: Userpilot in-app resource centers let you add flows, checklists, external links, tutorial videos, external knowledge bases, and chatbots. You’ll also be able to view resource center analytics so you can check its performance.

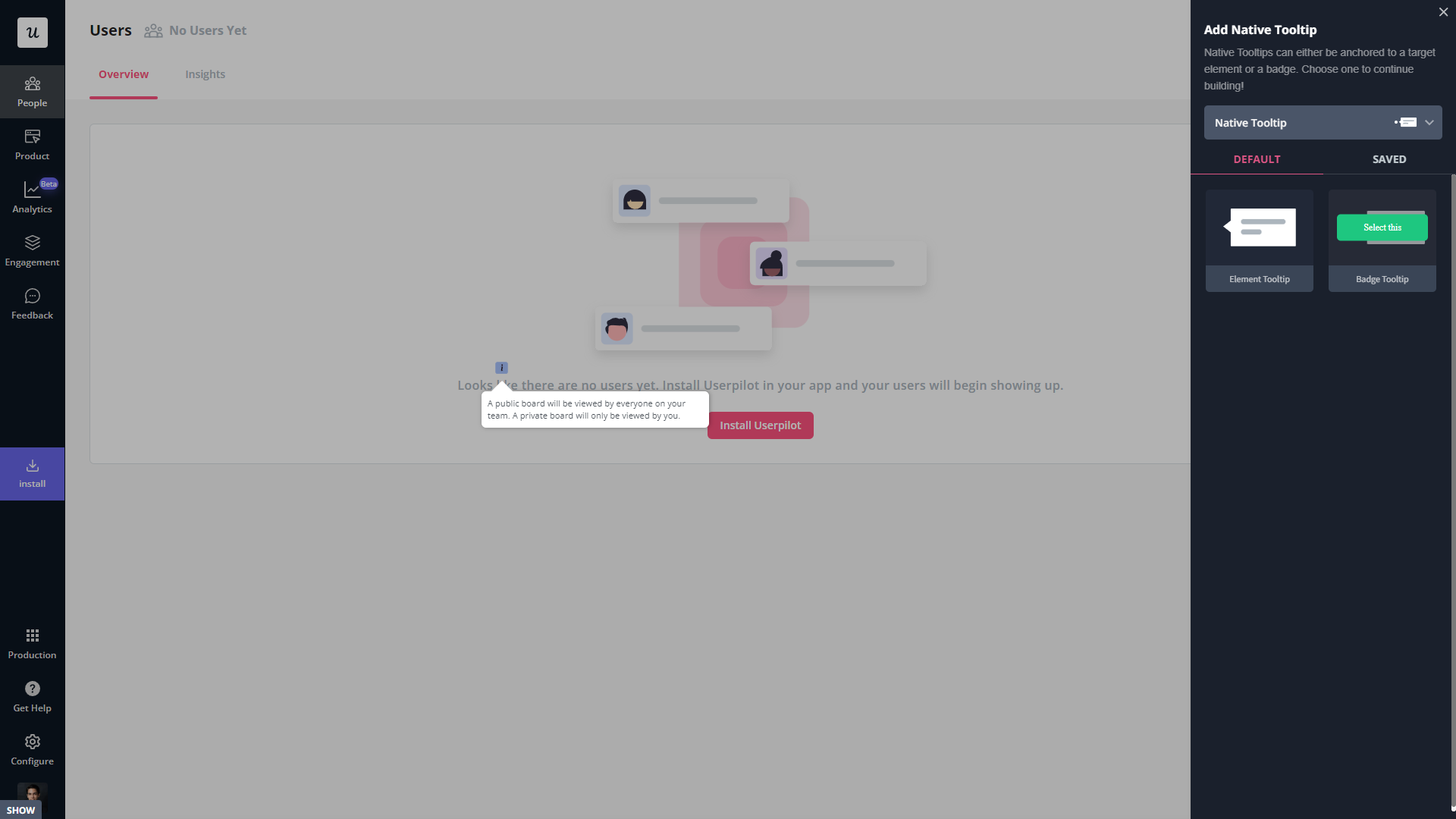
- Native tooltips: In-app support must be proactive — which is why you should insert tooltips that guide users before they even think to open the resource center. Userpilot lets you add native tooltips that appear whenever users hover over an element or click on the info badge.

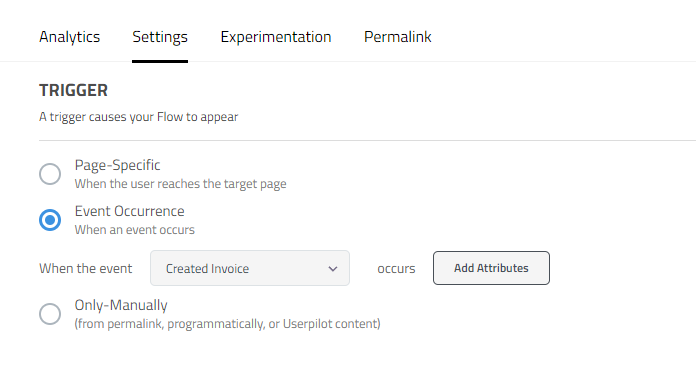
- Contextual flows: Userpilot’s trigger settings let you create contextual flows that automatically appear when a user reaches a certain page or performs a specific action. This can be used to offer in-app guidance and support whenever users try out a feature for the first time.

- Intercom integration: While Intercom is famous for its live chat embeds, you can do more than that by integrating it with Userpilot. You’ll see which events a user has done within Userpilot and whether or not they’ve completed onboarding to personalize support accordingly.

Userpilot’s interactive user guides
Interactive user guides can help users figure out how to use your product and get them towards activation faster. Here are the Userpilot features you can use for creating interactive guides:
- No-code builder: Userpilot lets you build in-app guides using modals, slideouts, banners, etc., without writing any code. You can also tinker with audience settings to target specific segments or exclude users who meet certain conditions from seeing a particular flow.

- Spotlight elements: The spotlight feature lets you add standalone UI elements like tooltips, hotspots, and driven actions that aren’t part of a multi-step flow. This makes it possible to display contextual guidance when users hover over a feature they’re interested in.

- Funnel reports: Userpilot’s advanced analytics capabilities include funnel reports that show you which pages or actions most users get stuck on. This can help you identify confusing or high-friction areas that can be removed through contextual interactive user guides.

What are the pros and cons of Userpilot?
Userpilot pros
As a full-suite digital adoption platform, Userpilot has all the features you need to onboard users, track analytics, and gather feedback from customers without writing a single line of code. Here are a few pros of using Userpilot as your product growth solution:
- No-code builder: Userpilot’s Chrome extension lets you build flows, add UI elements, and tag features without writing a single line of code.
- UI patterns: There are plenty of UI patterns to choose from when using Userpilot, such as hotspots, tooltips, banners, slideouts, modals, and more!
- Startup-friendly: Userpilot’s entry-level plan gives you access to all available UI patterns so you can hit the ground running.
- Walkthroughs and flows: Build engaging interactive walkthroughs and personalized onboarding flows that target specific segments of your user base.
- Self-service support: Build an in-app resource center to help users solve problems, customize its appearance to align it with your brand, and insert various types of content (videos, flows, or chatbots) to keep your customers satisfied.
- A/B testing: Userpilot’s built-in A/B testing capabilities will help you split-test flows, iterate on the best-performing variants, and continually optimize based on user behavior.
- Feedback collection: Userpilot has built-in NPS surveys with its own unified analytics dashboard and response tagging to help you retarget users. There are other survey types to choose from and you can even create your own custom survey.
- Survey templates: There are 14 survey templates to choose from so you can gather feedback on specific features or run customer satisfaction benchmarking surveys like CSAT and CES.
- Advanced analytics: Userpilot lets you analyze product usage data, monitor engagement on all in-app flows, and use the data to create user segments that are based on behaviors instead of demographics.
- Event tracking: Userpilot’s no-code event tracking lets you tag UI interactions (hovers, clicks, or form fills) and group them into a custom event that reflects feature usage.
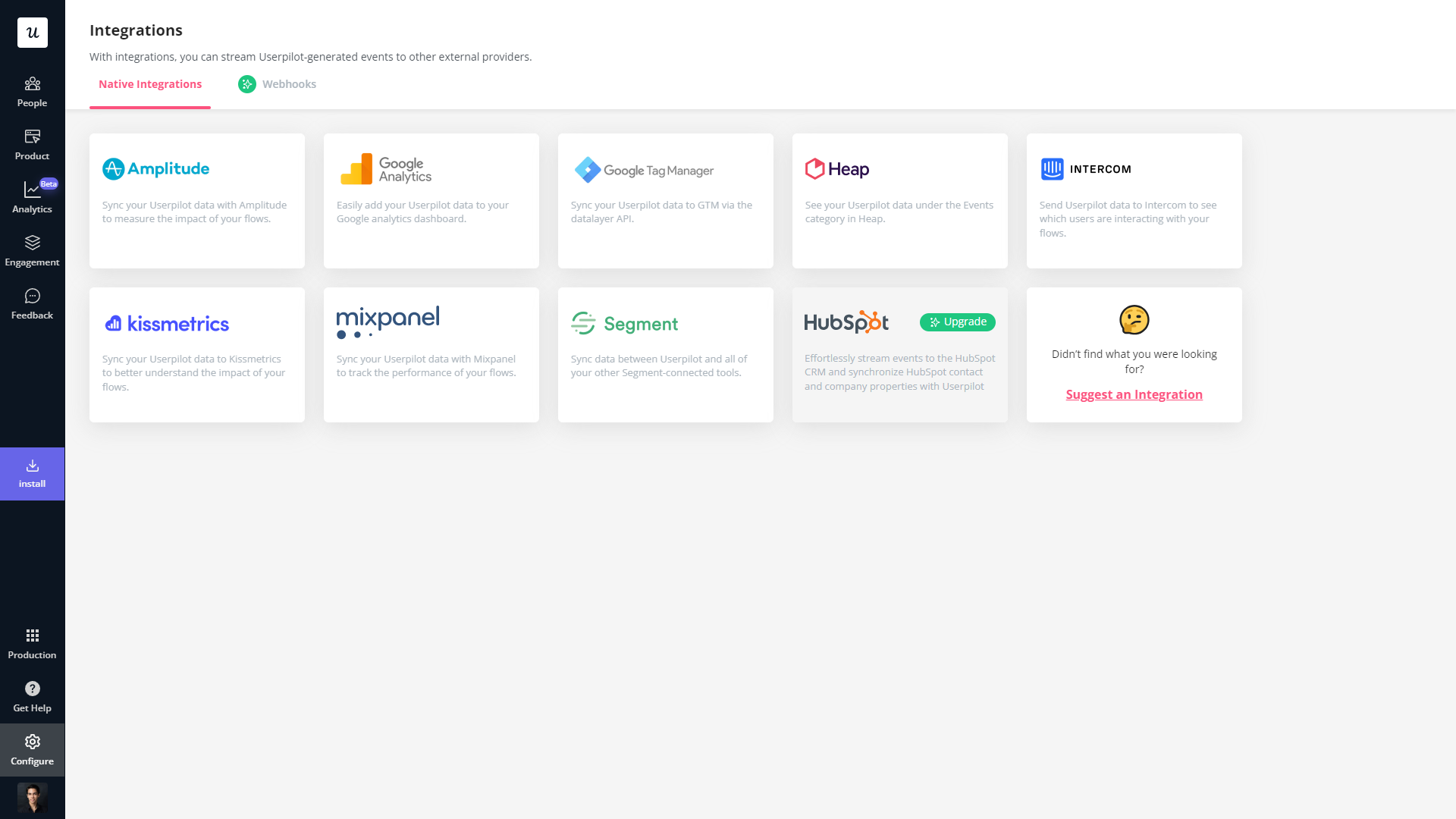
- Third-party integrations: Userpilot has built-in integrations with tools like Amplitude, Mixpanel, Kissmetrics, Segment, Heap, HubSpot, Intercom, Google Analytics, and Google Tag Manager so you can share data between all the solutions in your tech stack.
Userpilot’s cons
Of course, no tool is perfect and there are a few cons to consider before choosing Userpilot as your user onboarding or product growth solution:
- Employee onboarding: Currently, Userpilot only supports in-app customer onboarding.
- Mobile apps: Userpilot doesn’t have any mobile compatibility which could make it difficult for developers with cross-platform applications to create a consistent user experience for both versions of their product.
- Freemium plan: There’s no freemium Userpilot plan so those bootstrapping their startup and need sub-$100 solutions should consider more affordable onboarding platforms like UserGuiding or Product Fruits.
What do users say about Userpilot?
Most users laud Userpilot for its versatile feature set, ease of use, and responsive support team:
I recently had the pleasure of using Userpilot, and I must say it exceeded all my expectations. As a product manager, I’m always on the lookout for tools that can enhance user onboarding and improve overall user experience. Userpilot not only delivered on these fronts but also went above and beyond with its impressive new features, unparalleled ease of use, and truly exceptional customer support.
What truly sets Userpilot apart is its outstanding customer support. Throughout my journey with Userpilot, the support team has been responsive, knowledgeable, and genuinely dedicated to helping me succeed. Whenever I had a question or encountered an issue, their support team was always there to assist promptly, going above and beyond to ensure my concerns were addressed effectively.

Source: G2
.Of course, other users are also kind enough to share constructive criticism regarding specific features like event tracking filters:
“The filtration while analyzing specific events is a little confusing. Understanding of custom properties and data management configuration could have been more organised.”

Source: G2.
Userpilot’s pricing
Userpilot’s transparent pricing ranges from $249/month on the entry-level end to an Enterprise tier for larger companies.
Furthermore, Userpilot’s entry-level plan includes access to all UI patterns and should include everything that most mid-market SaaS businesses need to get started.

Userpilot has three paid plans to choose from:
- Starter: The entry-level Starter plan starts at $249/month and includes features like segmentation, product analytics, reporting, user engagement, user feedback, and customization.
- Growth: The Growth plan starts at $499/month and includes features like resource centers, advanced event-based triggers, unlimited feature tagging, AI-powered content localization, EU hosting options, and a dedicated customer success manager.
- Enterprise: The Enterprise plan uses custom pricing and includes all the features from Starter + Growth plus custom roles/permissions, access to premium integrations, priority support, custom contract, SLA, SAML SSO, activity logs, security audit and compliance (SOC 2/GDPR).
Conclusion
There you have it.
It should be easier now to make an informed decision whether Stonly is your go-to option for Customer satisfaction. Ultimately, the best choice will depend on your product and current needs.
If you’re looking for a better alternative to Stonly for Customer satisfaction, book a Userpilot demo today to experience firsthand how it can enhance your user experience and drive product growth!
![]()
Looking for a Better Alternative for Customer Satisfaction? Try Userpilot


