Userlane vs Spekit: Which is Better for Interactive User Guides?

Is Userlane or Spekit the best tool for interactive user guides? Is there a better in-app onboarding software that would better fit your needs?
With so many alternatives on review sites, it’s a bit tricky to choose one.
You need to consider your priorities and what functionality you’ll need from the tool to get the job done. Then there’s also the price that needs to match your budget. Right?
In this post, we’ll discuss exactly that – what the perfect tool for creating interactive user guides should deliver and which will be the best choice for your company’s needs.
Let’s dive in!
TL;DR
- Let’s explore how Userlane and Spekit compare when it comes to creating interactive user guides.
- Userlane is a no-code digital adoption platform used to measure how employees use applications, identify areas for improvement, and offer real-time guidance directly within any application.
- Spekit is an employee onboarding solution. This means that, while it does let you create interactive user guides, they will only be visible to your internal team members. You cannot use Spekit to create customer-facing guides that are accessible to external users.
- If you’re looking for a better option for creating interactive user guides, Userpilot exceeds both functionality and value for money compared to other tools on the list.
- Userpilot is a product growth platform that drives user activation, feature adoption, and expansion revenue. It also helps product teams collect user feedback, streamline onboarding, and gather actionable insights from analytics.
- Get a Userpilot demo and drive your product growth code-free.
What is an interactive user guide?
An interactive user guide is a set of UI patterns designed to work together and help customers understand how to use your product.
There are two main types of user guides: full product tours (which tend to be more detailed and time-consuming), and interactive manuals (using tooltips and real-time guidance to provide more contextual help to your customers).
Interactive user manuals are an excellent way of engaging and educating your users, helping them to get the most out of your product, and improving user onboarding and feature adoption.
Must have features for interactive user guide tools
Not all tools are built the same. Some offer different advantages over others while some will simply get you basic functionality but at a low price. It depends on your budget and needs which will be the best tool to build interactive user guides.
Here’s what to look for as the main functionalities when picking a tool to build in-app guides:
- Good range of UI patterns to use for building your guides.
- Ability to customize each interactive guide to fit your brand and style.
- Segmentation so you can trigger the guides to the right audience at the right time. A one-size-fits-all approach won’t bring you the desired results.
- The ability to trigger the user guides when specific in-app events happen is nice to have and will help you build more contextual in-app experiences.
- Minimum product usage analytics, to be able to track how users engage with the product, and where they get stuck so you can build relevant user guides to help them.
The above list is not exhaustive but it’s a starting point. Depending on your product, you might also need automated localization, A/B testing capabilities, advanced analytics or security, and more.
Userlane for creating interactive user guides
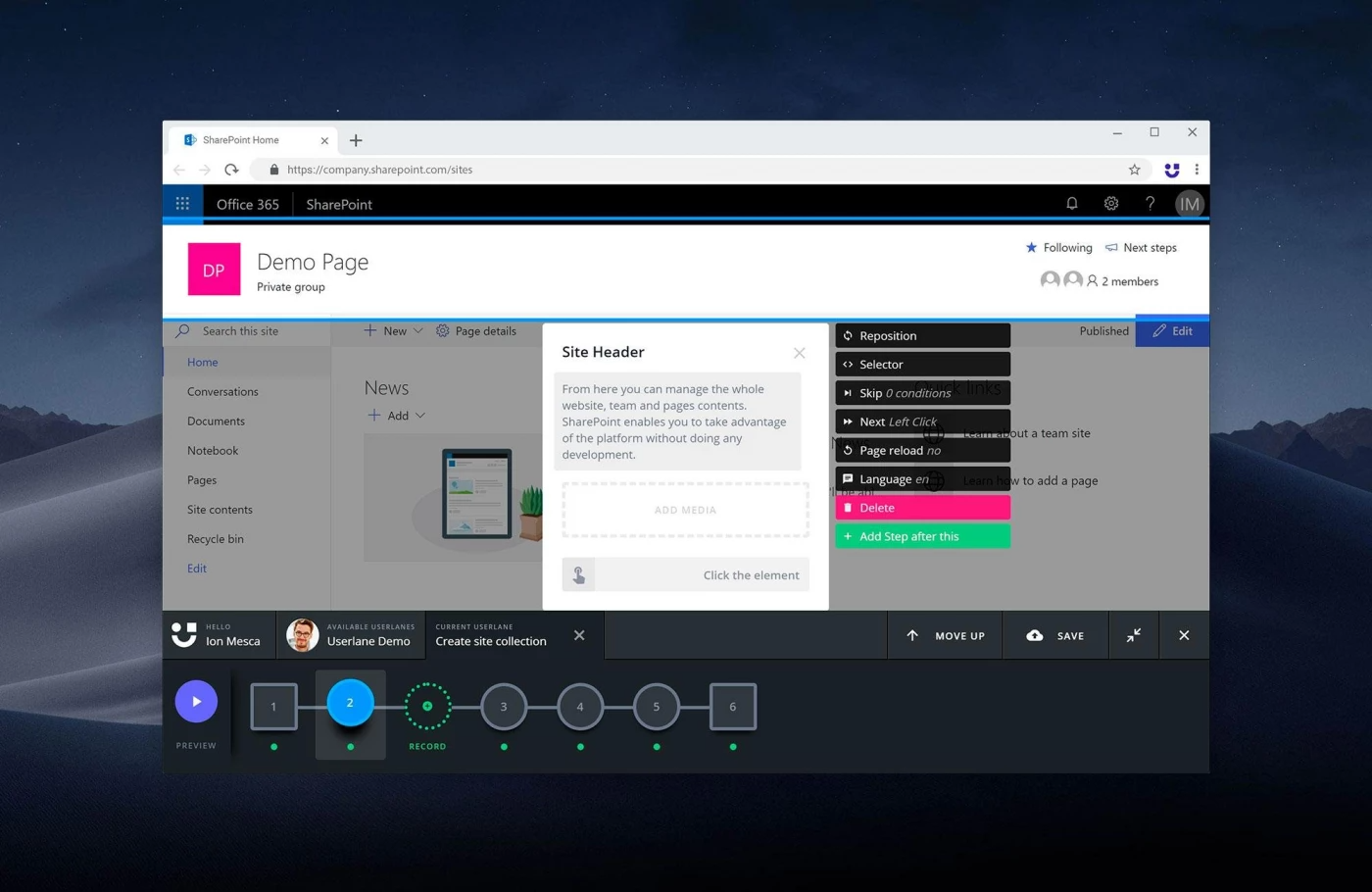
With the Userlane Editor, you can create powerful interactive guides within applications, enhancing user experiences and facilitating content creation and editing.
You can create guides within the application or tooltips to add explanations to an element within the application for your users. Let’s take a look at how Userlane can help you create interactive user guides:
- Real-time assistance: Userlane’s interactive guides are more than just pop-up hints. They provide context-aware help right when and where a user needs it. If a user seems stuck or unsure of the next step, Userlane’s guides can nudge them in the right direction, ensuring they’re not frustrated or overwhelmed.

- Sleek learning path: Userlane allows the creation of adaptive learning paths. This means the guides can adjust in complexity and depth based on the user’s previous interactions, ensuring a customized and efficient learning experience. The platform’s no-code functionality allows these adaptive paths to be set up without needing to delve into complex coding or scripting.
- Seamless integration: Userlane understands that users have different learning preferences. Some prefer text, while others benefit from visuals or videos. The platform seamlessly integrates multimedia elements into the guides, ensuring a comprehensive and engaging learning experience.
No-code product tours in Userlane
Userlane is primarily designed to create interactive product walkthroughs with simplicity. For companies looking to integrate a basic onboarding experience without coding complexities, Userlane’s no-code platform is an ideal choice.
It provides a seamless solution for businesses to create in-app interactive content. Rather than requiring extensive coding and development effort, Userlane enables organizations to craft intuitive product tours rapidly.

Here’s a breakdown of the features of Userlane for no-code product tours:
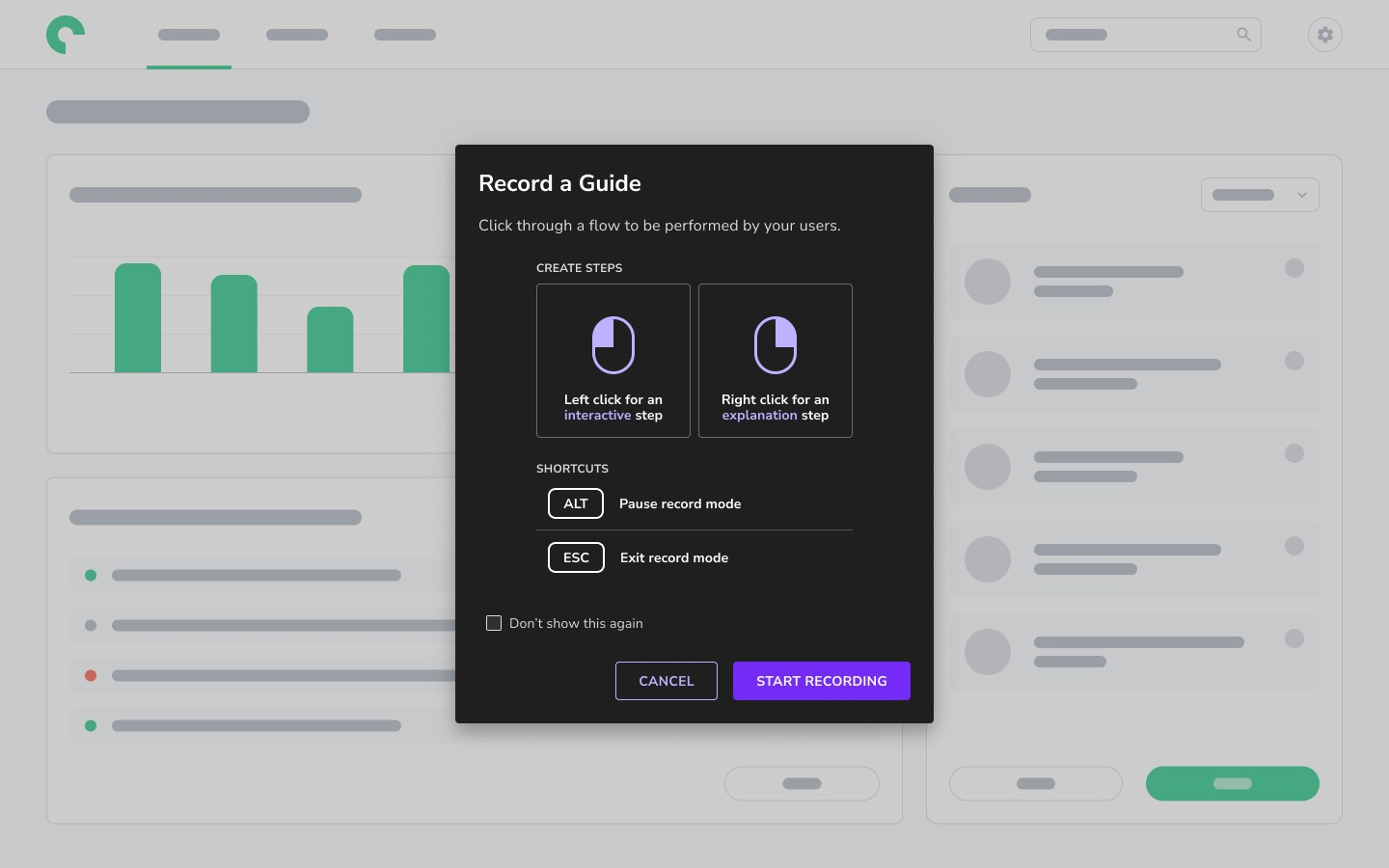
- Interactive Step-by-Step Guidance: Userlane offers a visual editor that allows creators to design step-by-step instructions directly within the application interface. These guides provide users with a hands-on approach to learning, leading them through real-time processes. This ensures that users aren’t just reading instructions but are actively engaged in performing tasks.
- Analytics and Performance Insights Without Code: Beyond just crafting the tours, Userlane’s no-code platform provides businesses with valuable insights into user engagement. Organizations can monitor the effectiveness of their onboarding content, pinpoint areas of improvement, and optimize their guides—all through a user-friendly, code-free dashboard.
- Personalized User Segmentation with No-Code Customization: Userlane’s no-code capabilities enable businesses to tailor tours based on user roles, preferences, or behaviors without diving into complex programming.
In-app messaging in Userlane

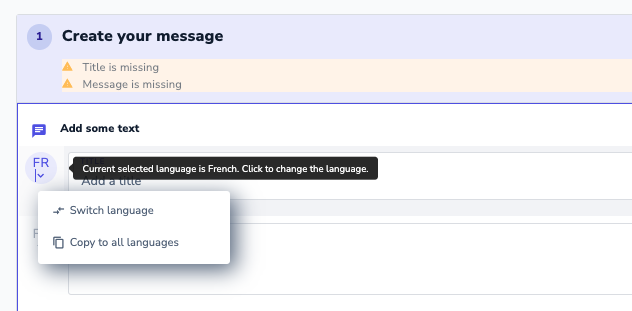
With Userlane, you can deliver in-app messages to your users through the Userlane Assistant. This way, you can communicate with your users without the hassle of using a Google translator to translate to their preferred language.
- Contextual Communication: Delivers tailored messages to users based on their actions, position within the app, or specific milestones, ensuring timely and relevant engagement.
- Role-Based Message Management: Grants specific permissions to administrators, moderators, and contributors in your product team, allowing for streamlined creation, editing, and publishing of in-app messages.
- Content-Rich Announcements: Supports the inclusion of various media types, like images, and offers capabilities to link messages directly to detailed guides, enhancing the depth and versatility of the messaging experience.
Spekit for creating interactive user guides
Spekit is an employee onboarding solution. This means that, while it does let you create interactive user guides, they will only be visible to your internal team members. You cannot use Spekit to create customer-facing guides that are accessible to external users.

Spekit for interactive user guides.
Here’s an overview of how Spekit lets you create interactive guides for employees:
- Codeless guides: Spekit’s Chrome extension makes it possible to build interactive employee guides without writing any code. These flows are installed on the browser level rather than on the software itself so employees will need to have the extension installed to access them.
- Cross-product flows: Because Spekit isn’t installed on any one tool, you can use it to create employee onboarding flows that span multiple software platforms. Just ensure that employees can access the Chrome extension throughout each step.
- Guide limitations: Spekit’s flows are quite limited as you only have two UI patterns to choose from: tooltips and modals. Furthermore, adding a modal as the first step of a flow could cause a bug where the flow doesn’t appear to employees (because Spekit modals lack unique URLs).
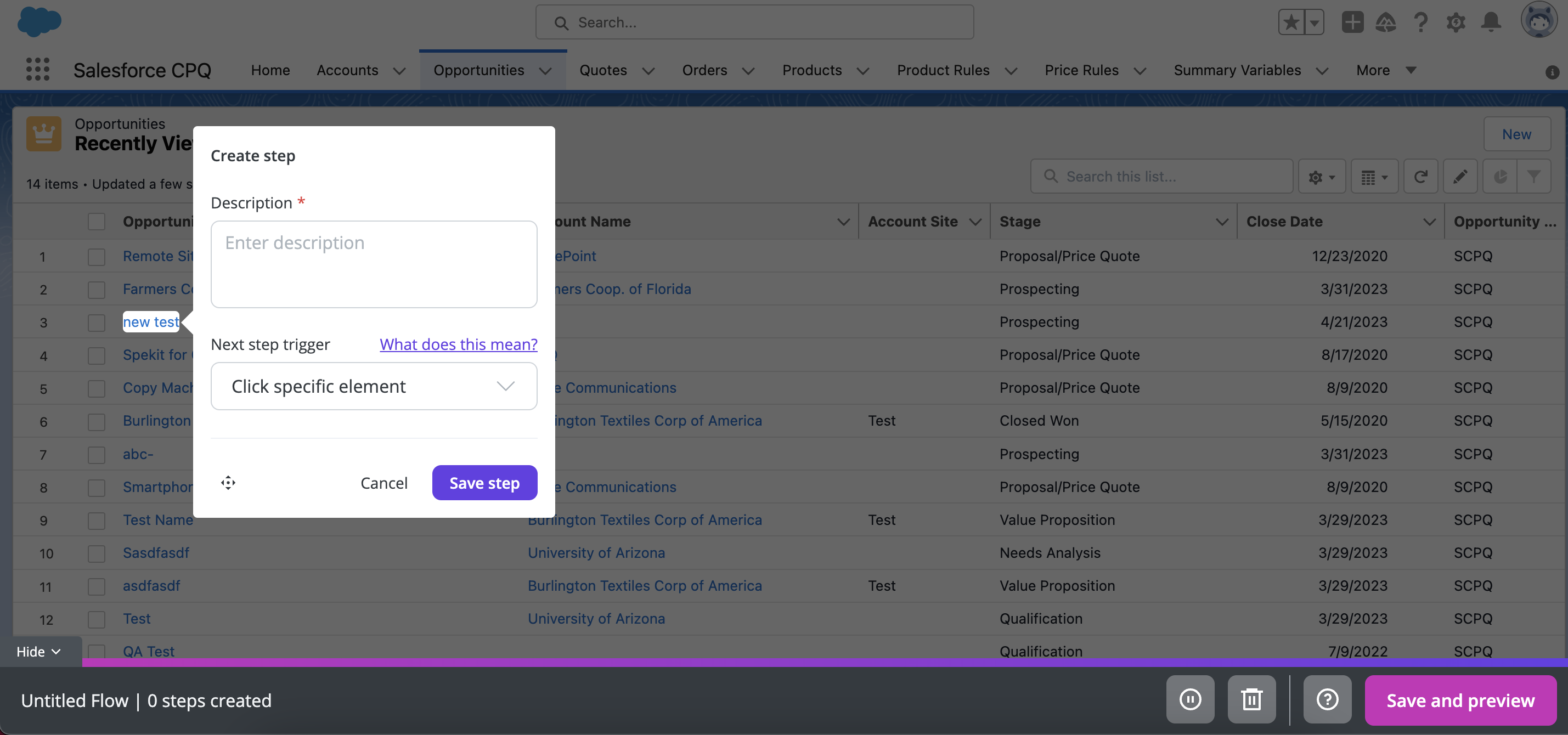
No-code product tours in Spekit

Spekit for no-code product tours.
Spekit is an employee onboarding solution which means it can be used to build no-code product tours but these walkthroughs will only be accessible by internal team members. You cannot use Spekit to create customer-facing product tours for scenarios like onboarding new users.
Here’s an overview of Spekit’s product tour capabilities:
- Employee walkthroughs: Spekit lets you build code-less walkthroughs for new employees that teach them how to use third-party software in the company tool stack. Sadly, the only two UI patterns available for these tours are modals and tooltips which limits their usefulness.
- Cross-tool tour: Because Spekit isn’t installed on a software level, it’s possible to create a product tour that spans multiple tools. Just ensure that employees will be able to access the Spekit Chrome extension at all stages of the product tour (avoid redirecting to other browsers).
- Tour versions: Spekit’s versioning capabilities let you record product tours, edit them, and save drafts to be completed later on. You can also use Spekit to preview your tour, add/delete steps, and edit text or UI patterns.
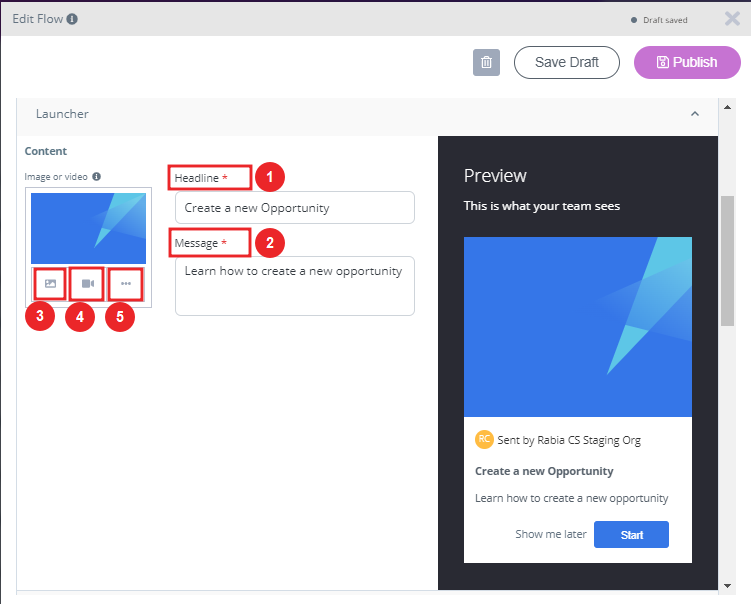
In-app messaging in Spekit
Spekit cannot be used for conventional in-app messaging (i.e., between a company and users of its product). However, Spekit can be used to create notifications for your employees who have the Chrome extension installed.

Spekit for in-app messaging.
Spekit’s alert features are limited to members of your team but they can be helpful for announcing updates. These could include new software being added to the company tool stack, recently added walkthroughs, newly-created resources (Speks), and other relevant information you’d like to share.
Pros and cons of Userlane
While Userlane is undoubtedly powerful, certain scenarios might necessitate exploring alternatives.
- Extensive Third-party Integrations: While Userlane offers some key integrations if your business heavily relies on a diverse range of third-party tools and you need a seamless, in-depth integration for all of them, you might want to explore platforms like Pendo or Mixpanel that offer broader integration ecosystems.
- Budget Constraints: While Userlane offers a plethora of features suitable for established enterprises or growing companies, it might be beyond the reach of early-stage startups with limited funds. If you’re on a strict budget and looking for a more affordable solution, platforms like UserGuiding, Intercom, or Intro.js might be more aligned with your financial constraints.
- Complex Customization Needs: If your platform requires highly specialized or intricate onboarding experiences that go beyond standard walkthroughs and tooltips, you might find Userlane’s customization options a bit restrictive. In such cases, tools like WalkMe or Appcues, known for their deep customization capabilities, might be a better fit.
Pros of Userlane
Higher productivity, less support effort, and happier users are what Userlane is created for. From a vast spectrum of capabilities to elegantly crafted UI elements that cater to any walkthrough, regardless of its level of customization, Userlane stands out as a robust platform to bolster user engagement and product familiarization.
Let’s dive into the pros of using Userlane:
- Streamlined no-code interface: Userlane boasts a user-friendly dashboard, enabling even those with no coding background to easily design and implement onboarding flows.
- Product adoption analytics: Get a real-time view of digital transformation progress in your organization. Delve deeper into user behaviors across different applications and analyze engagement levels so you can optimize user experiences.
- Dynamic user walkthroughs: Craft compelling and interactive walkthroughs that intuitively guide users through your software, ensuring they grasp every essential feature.
- Versatile in-app communication tools: Whether tooltips, banners, or pop-up modals, Userlane offers many tools to engage users directly within your platform. With Userlane’s customer onboarding solution, you can tailor communications for different user segments, guiding them through the tasks and processes they will most likely need help with.
- Seamless third-party integrations: Integrate Userlane with various analytics tools, CRM platforms, and other essential software to ensure a harmonious workflow and data sharing.
- Granular audience segmentation: Understand your users and their needs better by segmenting them based on behavior, user type, or other customizable metrics. This ensures that your messaging and tours are always relevant and timely.
- Optimized A/B testing capabilities: Refine your onboarding and in-app messaging by A/B testing different approaches, enabling you to continually enhance user experience based on concrete data.
- Thoughtful pacing with walkthrough rate limiting: Ensure users aren’t too quickly bombarded with too much information. With Userlane’s rate limiting, you can pace the introduction of new features or tasks, striking a balance between informing and overwhelming.
Cons of Userlane
As with any tool, weighing its strengths and weaknesses is essential. Here are the notable drawbacks of adopting Userlane:
- Visual Customization Restrictions: One of Userlane’s apparent setbacks lies in its restricted visual customization capabilities. If you have an eye for aesthetic and unique branding elements might find the platform limiting. The lack of diverse templates and somewhat rigid design elements could impede brands from truly reflecting their identity.
- Analytical Ambiguities: In the age of data-driven decision-making, Userlane’s analytical powers — or the lack thereof — stand out. While it offers basic insights, those looking for a deep dive into granular user behavior, funnel analysis, heatmaps, and more might need to bridge the gap with external integrations.
- Integration Quandaries: Speaking of integrations, Userlane might not be the Swiss Army knife of connectivity that some businesses might be hoping for. While essentials like Zendesk, Google Analytics, Hubspot, and Salesforce are on the list, those yearning for a wider array of integration options might need to strategize around these limitations.
- Cost Considerations: Userlane’s pricing structure could be a roadblock, especially for startups and SMEs keen on budget constraints. The initial investment for Userlane might seem daunting, especially considering the added costs of potential integrations and the learning curve associated with maximizing the platform’s potential.
Pros and cons of Spekit
Spekit is perfectly viable as an employee onboarding tool but its usability is limited by the narrowly focused feature set.
Here are a few scenarios where you should consider using alternative solutions instead of Spekit:
- Onboarding Analytics: Despite Spekit focusing on (employee) onboarding it lacks the detailed analytics that you’d need to optimize your flows. You’ll likely need to use additional tools to collect and analyze data if you use Spekit as your primary onboarding platform.
- UI Navigation: While installing the Chrome extension is fairly straightforward, actually navigating through its interface can be more difficult due to the subpar layout and performance issues.
- Contextual Onboarding: If you want to create contextual onboarding flows for multiple segments then Spekit might not be the best tool. Its segmentation capabilities aren’t the best and there are plenty of other tools in the same space with better segment targeting features.
Pros of Spekit
Spekit is a handy solution for employee onboarding use cases.
Here are some of its main benefits:
- Chrome Extension: Spekit can be installed in any web-based application and then accessed through the Chrome extension.
- Knowledge Bases: You can build multiple knowledge bases with different formats for each respective team in your organization.
- Internal Access: Your new employees will be able to find all the resources they need in a single place instead of having to ask coworkers multiple questions per day.
Cons of Spekit
Spekit has notable limitations that could be a deal-breaker for certain companies or use cases:
- Onboarding Limitations: Tooltips and modals are the only UI patterns that you can use when building in-app flows with Spekit.
- Product Experience: Spekit’s software has numerous bugs and performance issues that you’ll need to reckon with when using the tool (along with subpar UI navigation).
- Analytics Shortcomings: Spekit lacks feedback collection and analytics reporting capabilities which makes it hard to identify areas that need improvement.
Userlane vs Spekit: Which one fits your budget?
Understanding the cost implications is paramount when selecting the right solution for creating interactive user guides, so here’s a detailed pricing comparison of Userlane and Spekit.
Pricing of Userlane
Userlane’s pricing plan is structured in a customizable pattern. This means you need to get a custom quote to know the plan that fits your brand’s purpose based on the level of your SaaS and the number of acquired customers.

Pricing of Spekit
While Spekit previously charged $20/month for each user, they have since updated their pricing model. The price will now vary based on the size of your organization and which use cases you’ll be deploying the product for.
Spekit doesn’t have a freemium plan, nor does it offer a free trial.
This means that you’ll need to contact the Spekit sales team and pay for a proof-of-concept to get an idea of how the solution works. Features like seismic integration, knowledge checks, and knowledge check analytics are sold as add-ons that cost extra on top of your base subscription.
Userpilot – A better alternative for building interactive user guides
Userpilot is a product growth platform that drives user activation, feature adoption, and expansion revenue. It also helps product teams collect user feedback, streamline onboarding, and gather actionable insights from analytics.

With Userpilot, you’ll be able to track both product usage and user behavior to get a holistic view of how customers use your product — which will guide future development, improve the user experience, and inform your growth efforts.
No-code product tours in Userpilot
Product tours are an effective way to show new users what a product can do and reduce the time-to-value (TTV) for them. Userpilot lets you build advanced product tours, set contextual triggers, and target specific audiences, all without writing a single line of code.
Here are the Userpilot features that you can use to build a product tour for your users:
- Flow builder: Userpilot’s no-code flow builder has a variety of UI patterns to choose from, such as modals, slideouts, tooltips, and driven actions. All UI patterns are available for use regardless of which Userpilot plan you’re on. All you need to do is install the Chrome extension.

- Contextual triggers: Userpilot lets you set triggers for your flows to ensure that they appear at the most contextual moments. Flows could be triggered when users land on a specific page or when a tracked event occurs. There are also manual triggering options that you can tinker with.

- Audience targeting: Userpilot’s audience targeting setting lets you set the conditions needed for a flow to show up for a specific user. You can use these settings to create flows that target a specific segment or exclude certain users from seeing a flow if certain conditions are met.

In-app messaging in Userpilot
In-app messaging enables communication within your product to onboard new users or drive feature adoption among existing customers.
Here are a few ways you can send in-app messages using Userpilot:
- Modals: Userpilot lets you use modals to send unmissable in-app messages to your users. Simply choose from one of the six templates or create a new modal from scratch. You’ll be able to use text, emojis, images, and videos to help your modals get the message across to users.

- Banners: Userpilot banners can be used to send in-app messages that are urgent but don’t need to take up the entire screen. You can also add blocks with text, emojis, images, videos, forms, custom JavaScript functions, and more to style banners to your liking.

- Tooltips: They are the least intrusive form of in-app messaging as they only show up when users hover over an element or click on an info icon. You’ll be able to adjust the height, shape, color, and placement of tooltips to make them native-like.

Pricing of Userpilot
Userpilot’s transparent pricing ranges from $249/month on the entry-level end to an Enterprise tier for larger companies.
Furthermore, Userpilot’s entry-level plan includes access to all UI patterns and should include everything that most mid-market SaaS businesses need to get started.

Userpilot has three paid plans to choose from:
- Starter: The entry-level Starter plan starts at $249/month and includes features like segmentation, product analytics, reporting, user engagement, NPS feedback, and customization.
- Growth: The Growth plan starts at $749/month and includes features like resource centers, advanced event-based triggers, unlimited feature tagging, AI-powered content localization, EU hosting options, and a dedicated customer success manager.
- Enterprise: The Enterprise plan uses custom pricing and includes all the features from Starter + Growth plus custom roles/permissions, access to premium integrations, priority support, custom contract, SLA, SAML SSO, activity logs, security audit, and compliance (SOC 2/GDPR).
What do users say about Userpilot?
Most users laud Userpilot for its versatile feature set, ease of use, and responsive support team:
I recently had the pleasure of using Userpilot, and I must say it exceeded all my expectations. As a product manager, I’m always on the lookout for tools that can enhance user onboarding and improve overall user experience. Userpilot not only delivered on these fronts but also went above and beyond with its impressive new features, unparalleled ease of use, and truly exceptional customer support.
What truly sets Userpilot apart is its outstanding customer support. Throughout my journey with Userpilot, the support team has been responsive, knowledgeable, and genuinely dedicated to helping me succeed. Whenever I had a question or encountered an issue, their support team was always there to assist promptly, going above and beyond to ensure my concerns were addressed effectively.

Source: G2.
Of course, other users are also kind enough to share constructive criticism regarding specific features like event tracking filters:
“The filtration while analyzing specific events is a little confusing. Understanding of custom properties and data management configuration could have been more organised.”

Source: G2.
Conclusion
This is the end of our thorough comparison between Userlane and Spekit. You should be able to make a confident decision by now. If you’re looking for a solid tool for building interactive user guides that promises great value for money, give Userpilot a go. Book a demo today.


