
How Userpilot Resource Center Can Help You Streamline User Support
Let’s be honest—supporting your users can feel overwhelming at times. You’re constantly juggling tickets, FAQs, and feedback, all while trying to provide a frictionless experience. It’s no small task, especially when your users expect fast, easy answers right at their fingertips.
That’s where the Userpilot Resource Center comes in.
Moreover, by investing in Userpilot’s resource center, you not only reduce reliance on your support team but can also take full advantage of it through self-service and enhance the product experience.
An in-app resource center is crucial to delivering a top-notch self-serve experience. It helps minimize friction in the user journey and ensures that users reach the “Aha! moment” faster. Also, you can use it to drive customer success and build loyalty through on-demand in-app support.
In this article, we’ll dig deeper into Userpilot’s resource center feature, discuss different use cases, and show you examples from real-world users who benefitted from it.
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

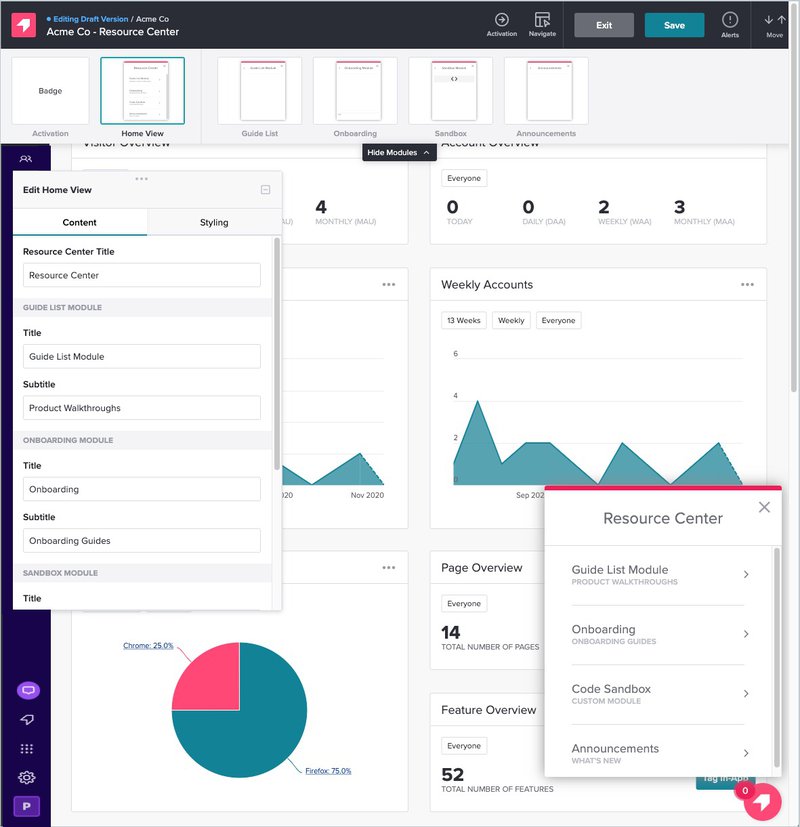
Overview of Userpilot’s Resource Center feature
- The no-code editor lets you build, edit, and display support resources quickly, even if you’re not a tech whiz.
- You can customize every element so the look and feel align with your brand image.
- You can add different types of content, such as video tutorials, interactive walkthroughs, and FAQs.
Now, let’s take a closer look at the various functionalities of Userpilot’s Resource Center.
Add different types of modules and educational resources
Userpilot supports a variety of content formats, including articles, case studies, videos, webinars, and more. That, in turn, lets you cater to your user base’s diverse learning needs.
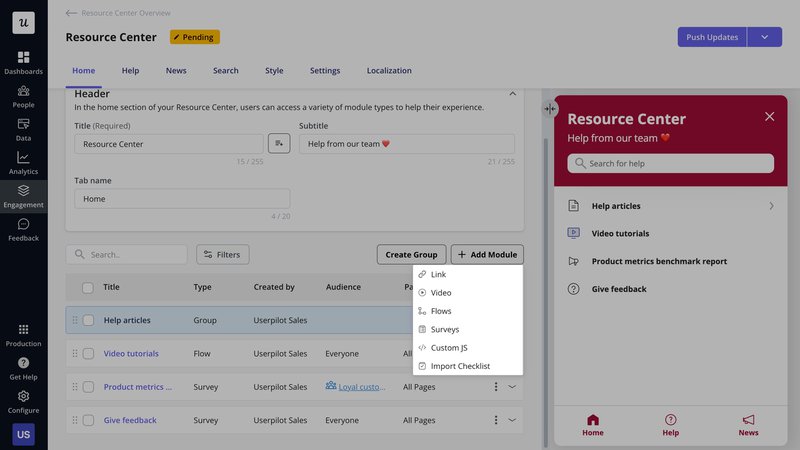
You can include the following types of modules in your in-app help center:
- Links: You can send your end-users to external URLs, such as knowledge base articles, webinars, or documentation.
- Videos: You can embed video tutorials to provide visual guidance to users.
- Flows: You can add Userpilot-authored guides comprising a single step or a sequence of steps. You can even create a holding place for a set of related flows.
- Surveys: You can embed surveys to collect on-demand feedback.
- Custom JavaScript: You can add your own customized JS functions to access custom content, such as triggering a chat widget.
- Checklists: You can add a checklist pattern comprising a set of tasks to guide users.

Group content inside modules for streamlined navigation and efficiency
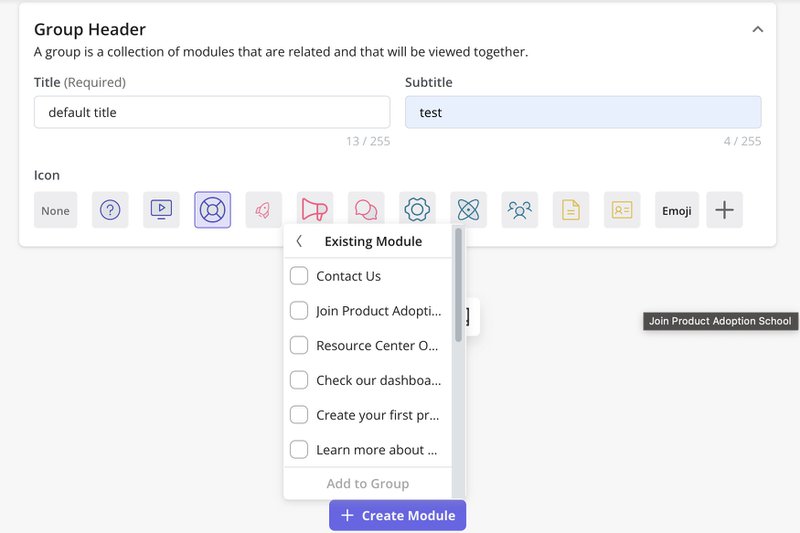
Adding several modules to your resource center isn’t enough. If one module just sits on top of the other, users will have to go through an endless scroll to find the information they need. That’s where the grouping functionality comes in handy.
With Userpilot, you can add multiple modules to a group and display them under the same title. It allows you to organize related support materials and make them easier to find. The more organized your modules are into clear categories, the more effective your resource center will be.

For instance, you can create a group of flows, checklists, articles, and tutorials related to an important feature. Alternatively, you can create a “Getting Started” group for all onboarding-related resources.
Target modules individually to deliver a personalized self-service experience
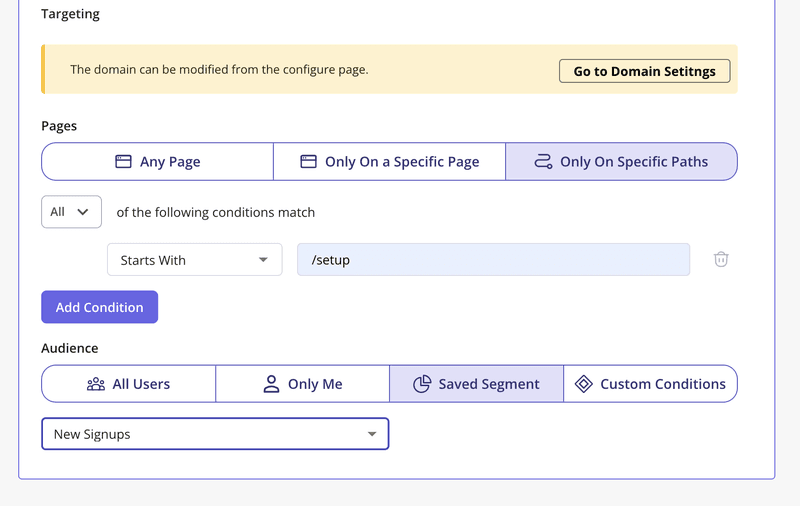
Userpilot’s Resource Center comes with various targeting settings. You can use these to display the help center on specific domains and pages within your application. The page targeting options, in particular, help ensure that the right support resources are available on the right paths.

You can also modify the audience targeting options of individual modules to display them to relevant user segments. That, in turn, helps personalize the resource center content and provides a seamless experience tailored to individual users’ needs.
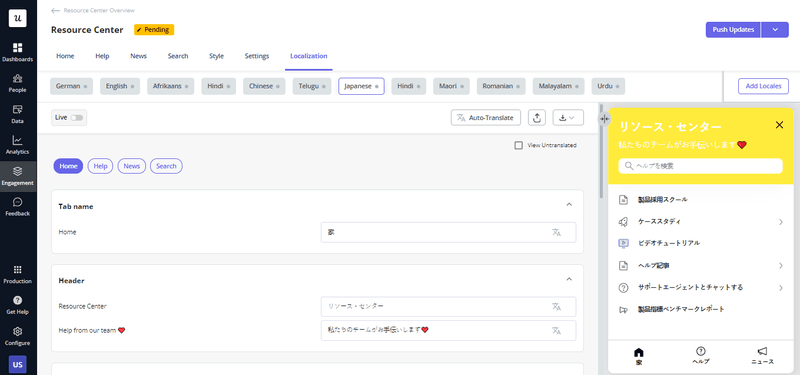
Localize help center content to improve the user experience
Localization is crucial to providing on-demand support to users in their preferred languages. It’s particularly helpful when you cater to a global user base.
With Userpilot, you can easily translate your Resource Center content into different languages. You can choose from two localization options:
- Automated: Userpilot uses AI to automatically translate the content based on your selected languages.
- Manual: You export the help center content, translate it into your preferred languages, and upload it back to Userpilot.

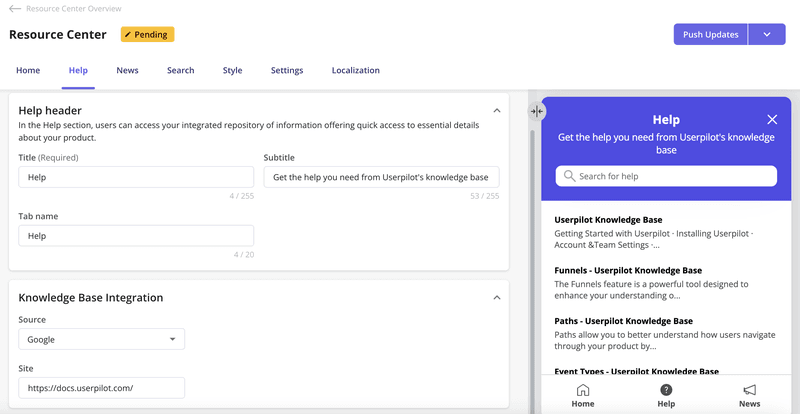
Seamlessly integrate the resource center with your knowledge base
If you’ve already built your knowledge base on a platform like HubSpot or Intercom, you can connect it to your Userpilot help center. Users just have to enter their search queries, and Userpilot will display relevant results from your knowledge base.

It ensures that users can find relevant knowledge base content without leaving your application, resulting in a better user experience.
Userpilot’s knowledge base integration supports various other platforms, too. These include:
- Document360
- Freshdesk
- Salesforce
- Zendesk
- Any other domain indexed by Google
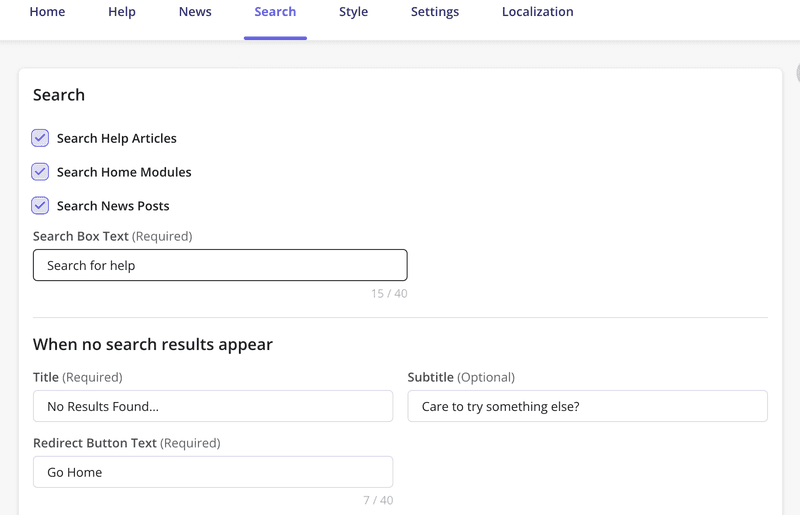
Enable the search functionality for easy navigation
Userpilot lets you add a search bar to your in-app help center, allowing users to easily locate the right articles, tutorials, and more. You can configure it to include specific resources, such as help articles and news posts, in the search results.

You have the option to customize the search box text and align it with your brand’s voice and tone. There’s also the possibility to modify the no-result page title, subtitle, and button text to enhance the user experience.
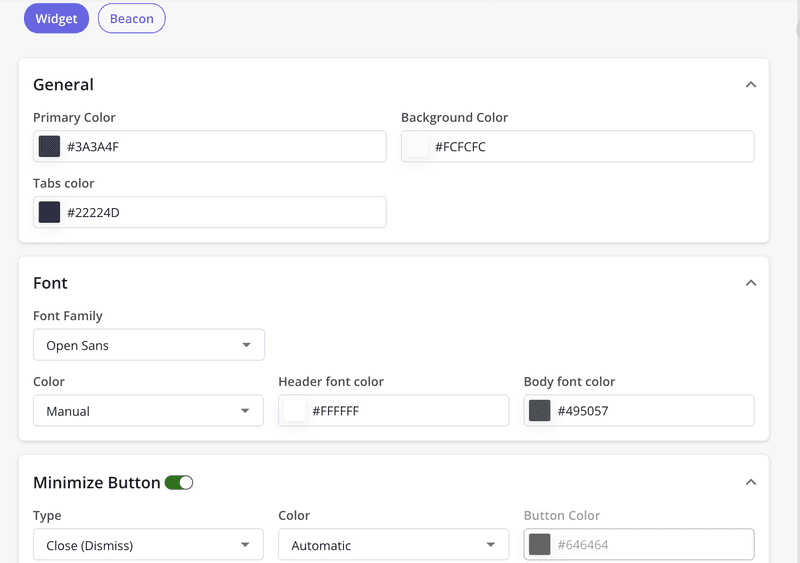
Customize the style to match your brand
Userpilot lets you customize the look and feel of both the Resource Center Beacon and widget.
When it comes to the widget, you can modify the primary and background colors and choose from different font styles and colors. You can also customize the color of the widget icon and side arrows in each module.

For the Beacon, you can select its type, background color, and position. You can even add custom text for the Beacon and modify the text color.
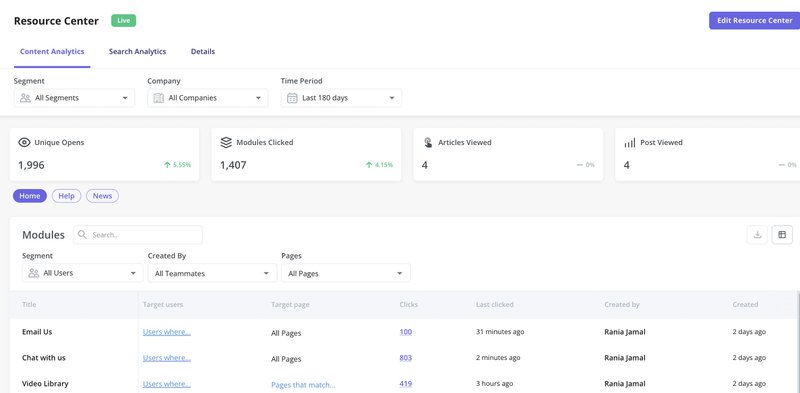
Track the resource center’s performance and improve
Userpilot’s Resource Center comes with a powerful analytics dashboard that offers insights into user engagement and content performance.
You can monitor content analytics to understand how individual modules perform. Additionally, you can view the performance on a broader (unique opens, modules clicked, etc.) or granular module/post level (clicks, last clicked, etc.).
Then there’s search analytics, which offers a glimpse into titles searched for and the number of searches for each title. These help you tailor the help center content to fulfill user needs better.

Examples of resource centers created with Userpilot
Let’s look at how different SaaS businesses leverage Userpilot’s resource center.
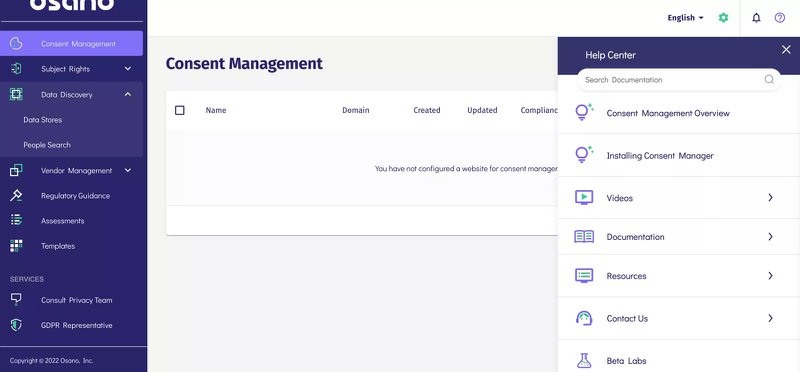
Osano
Osano, a user-friendly data privacy platform, used Userpilot to build an on-brand resource center. It features several modules, including videos, documentation, and a “Contact Us” option.

With the targeting settings, Osano displays certain support articles when users reach a specific page. That, in turn, has resulted in a 25% drop in chat requests and tickets, allowing the company to cut down support costs.

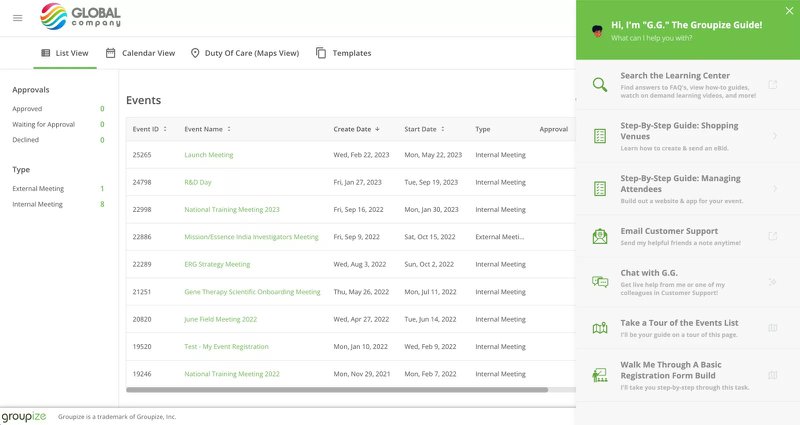
Groupzie
Groupzie, a new-age meeting management platform, integrated their interactive assistant, G.G., into the in-app help center. It helps add a fun touch by gamifying the user experience. Plus, it’s less intrusive than having G.G. pop up on every page, which some Groupzie users found overwhelming.

It’s also worth noting that Groupzie’s resource center features several step-by-step guides for individual pages. Users can trigger these guides to gain a better understanding of different features and workflows.
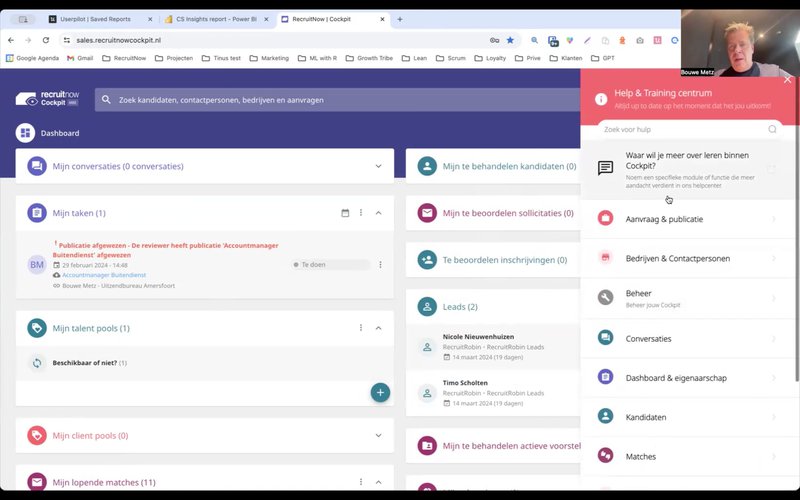
RecruitNow
RecruitNow is a Dutch Applicant Tracking System (ATS) with customers from Austria and Germany, too. The in-app resource center features a ton of tutorials and videos that familiarize users with the platform.

The company uses Userpilot’s localization capabilities to automatically translate the resource center content based on a user’s region. It helps RecruitNow meet the needs of their growing user base that speaks different languages.
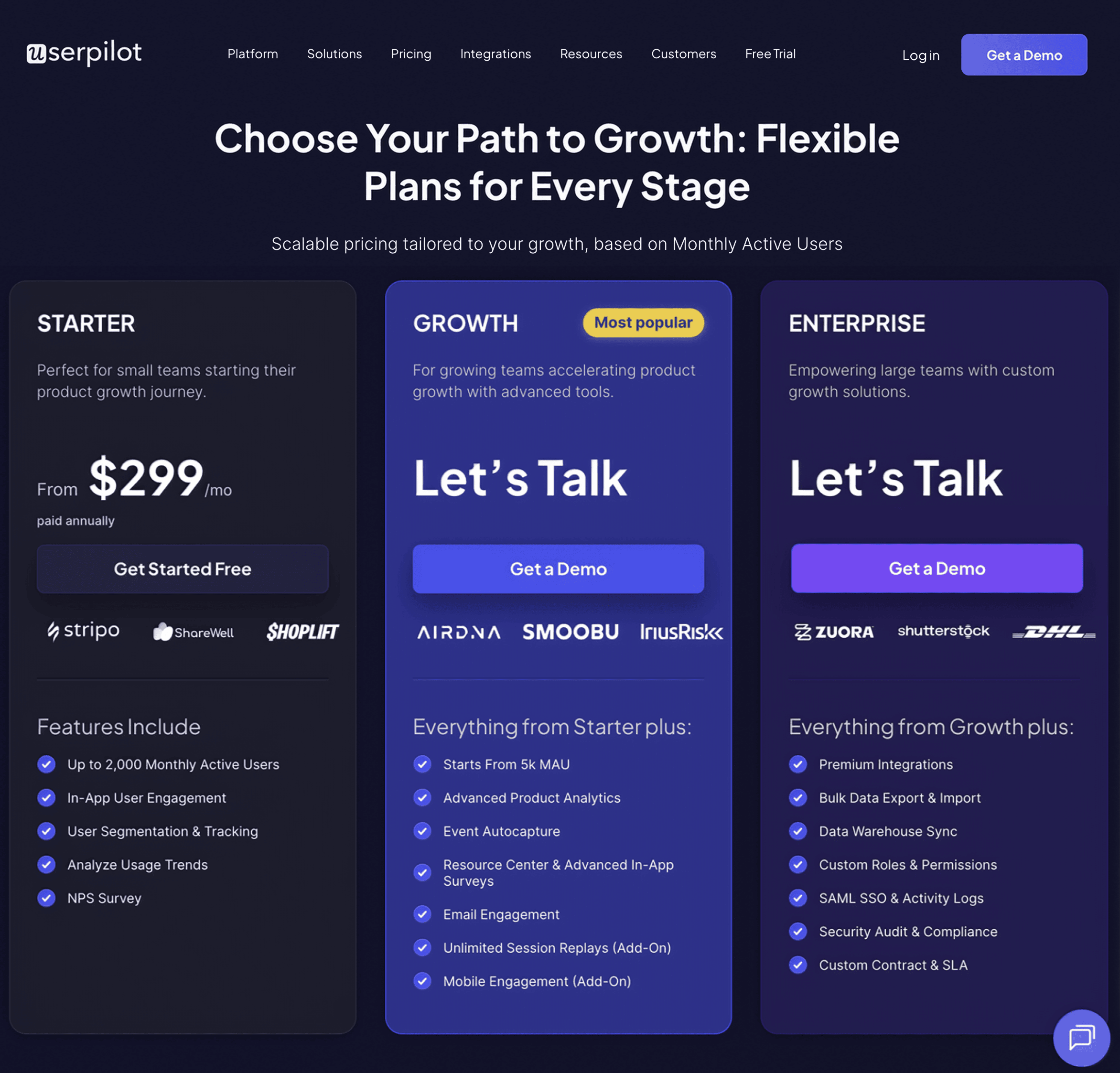
How much does Userpilot’s help center cost?
Userpilot’s resource center feature is available on the Growth plan, which offers customized pricing.
But that isn’t the only thing you get in the Growth plan. It also includes:
- Engagement features like checklists, tooltips, and product tours to provide contextual in-app guidance and support.
- In-app surveys with advanced branching logic and analytics.
- Product analytics, including autocapture, different types of data visualization, and custom dashboards.
- Session replays with various filtering options (available as an add-on).

Is Userpilot’s Resource Center the best out there? Let’s compare
In this section, we’ll see how Userpilot’s Resource Center feature stacks up against other product adoption platforms.
Pendo resource center vs Userpilot resource center

Pendo is an enterprise-grade product adoption platform known for its superior analytics features.
Pendo’s Resource Center feature lets you add different modules, including in-app guides, checklists, announcements, and external content. You can group similar content, customize the appearance of the resource center, and modify various targeting options.
Compared to Userpilot, Pendo’s Resource Center falls short in the following areas:
- Knowledge base integration – While Pendo supports integration with popular knowledge base providers, you can’t connect the resource center to any Google-indexed domain.
- Feedback collection – You can collect ideas and suggestions from users. But there’s no option to launch multi-step surveys.
- Expensive – Pendo offers features similar to Userpilot at a much higher price point.
It’s no surprise then that customers prefer Userpilot over Pendo as a like-for-like replacement.

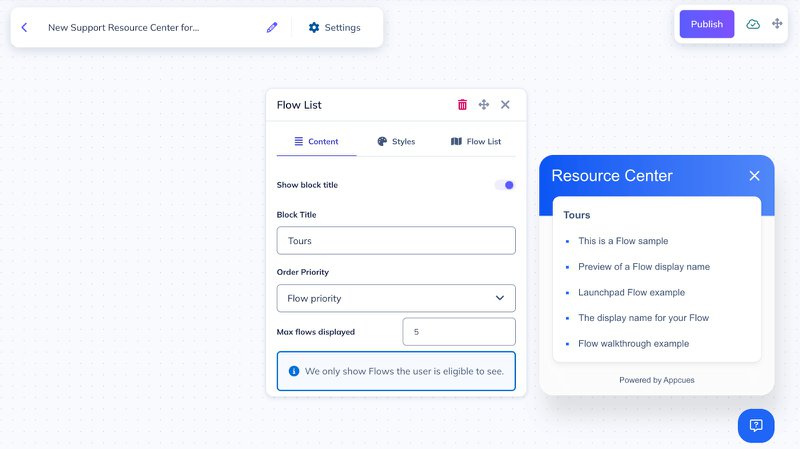
Appcues resource center vs Userpilot resource center

It’s a no-code user onboarding platform that’s particularly suitable for non-technical teams.
Launchpads, Appcues’s resource center feature, are easy to create and customize. You can include two types of content blocks – Links (to add external links and buttons to launch Appcues flows) and FlowList (to add a personalized list of flows relevant to each user).
Limitations of Launchpads include:
- No option to play videos within the resource center.
- Lacks automatic localization capabilities.
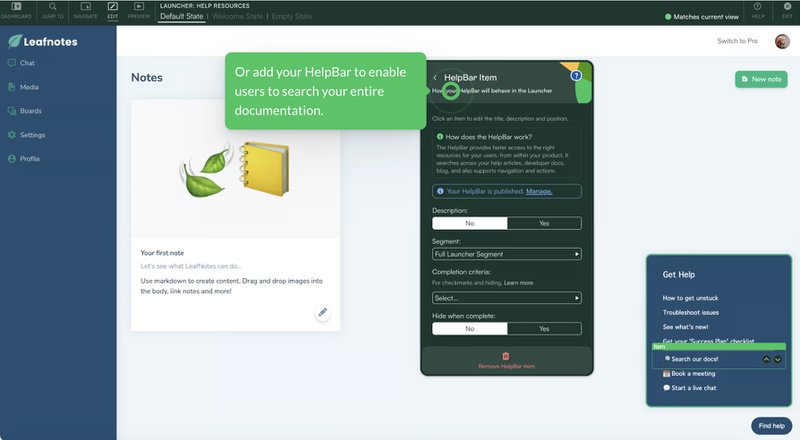
Chameleon resource center vs Userpilot resource center

A no-code product adoption platform, Chameleon is used by SaaS teams to design on-brand in-app experiences.
Unlike Userpilot, Chameleon doesn’t let you build a full-fledged in-app resource center. Instead, you can use the Launchers features to curate in-product menus that nudge users to the right resources. You can create multiple Launchers for different use cases and audience segments.
Chameleon’s Launchers fall short in a few areas, such as:
- There’s no option to play videos inside them. You can only include links to video tutorials.
- You can’t combine checklists with other modules, such as links and microsurveys.
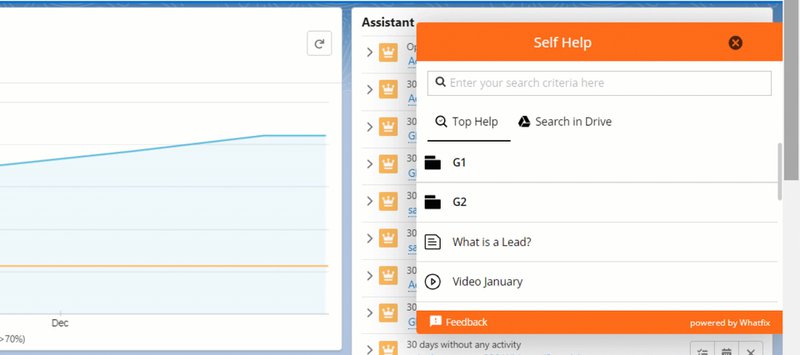
Whatfix help center vs Userpilot help center

Whatfix is a digital adoption platform that’s useful for onboarding new employees and users.
It offers a Self Help widget, which allows you to design a robust in-app help center and connect it to your knowledge base. Like Userpilot, Whatfix lets you add articles, links, videos, live chat widgets, and more to the resource center and group content into relevant categories. You get decent customization options, too.
The only drawback is that you can’t target modules individually, which comes in the way of delivering contextual support.
Conclusion
An in-app resource plays a vital role in improving user onboarding, activation, and retention. And with Userpilot’s Resource Center, you can create a robust help center featuring different types of content tailored to user needs. Features like localization and advanced analytics at your fingertips ensure that you hit the right notes with your help center and make it a handy resource for them.
Schedule a Userpilot demo to see the Resource Center feature in action.


![What are Release Notes? Definition, Best Practices & Examples [+ Release Note Template] cover](https://blog-static.userpilot.com/blog/wp-content/uploads/2026/02/what-are-release-notes-definition-best-practices-examples-release-note-template_1b727da8d60969c39acdb09f617eb616_2000-1024x670.png)



