What is Stonly Used for: Top Features and Use Cases

Curious about how you can use Stonly to grow your product? What are its best features and are there any drawbacks you should be aware of before investing in it?
We answer these questions in this article and dive deep into the use cases and features that Stonly offers, its pros and cons along with its pricing. We also explore an alternative tool that might interest you.
Let’s dive in.
TL;DR
- Stonly is a digital adoption platform used by SaaS companies in a number of ways, primarily for product adoption, product analytics, and user feedback.
- Some impressive functionalities offered by this tool to help you achieve your goals include user onboarding, in-app support, funnels, event tracking, in-app surveys, and survey analytics.
- While Stonly is a promising solution, there are better alternative tools in the market. One such tool is Userpilot, which offers greater value for money and a diverse feature set, spanning from product adoption to customer feedback to user behavior analysis and beyond.
- If you want to see how Userpilot can help your SaaS company grow, book a demo today.
![]()
There is a better tool for your SaaS than Stonly!

What is Stonly?
Stonly positions itself as a cheaper alternative to some of the pricier product adoption solutions on the market. In reality, it’s more of a customer service tool that can be used to build knowledge bases rather than an actual onboarding or adoption platform.
As a result, the tour builder on Stonly feels more like an add-on to its knowledge base functionality rather than a product of its own.
This also means that its in-app engagement features will be rather limited (especially in the no-code regard) compared to alternatives like Userpilot or Appcues.
What is Stonly used for?
Stonly can be used in multiple ways to grow your company, but we’ll be going into detail regarding the below use cases and their respective features:
- Product adoption
- Product analytics
- User feedback
Stonly’s main use case: product adoption
When it comes to driving product adoption, Stonly is hindered by its lack of native product analytics capabilities. However, it does have some features that can drive product adoption such as guides, checklists, and UI triggers.
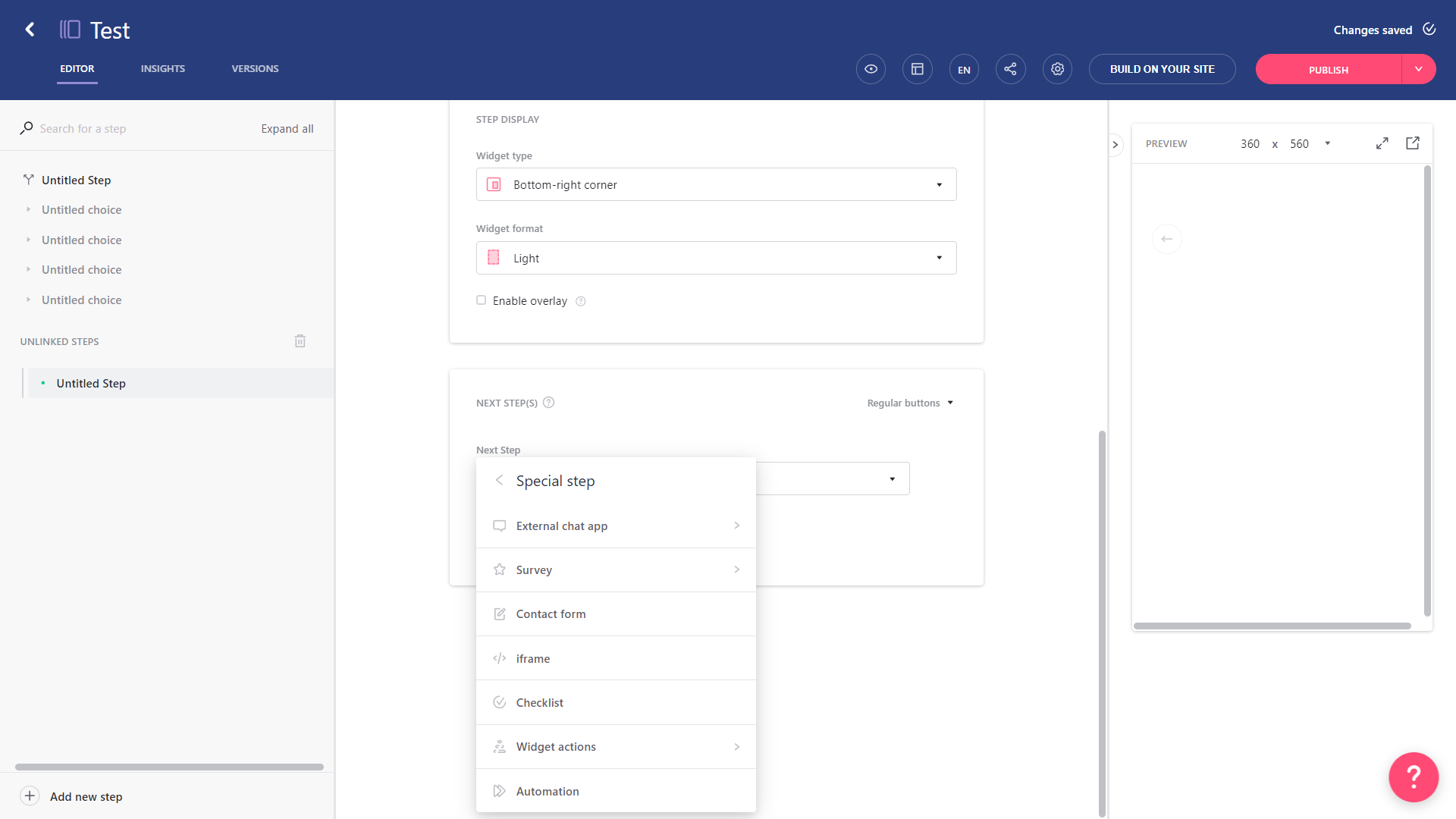
- Guides: Stonly lets you build no-code guides with in-app messages, checklists, surveys, and other types of steps that can be used to boost product adoption. Advanced features like guide variables that personalize content are only available on the Business plan or higher.

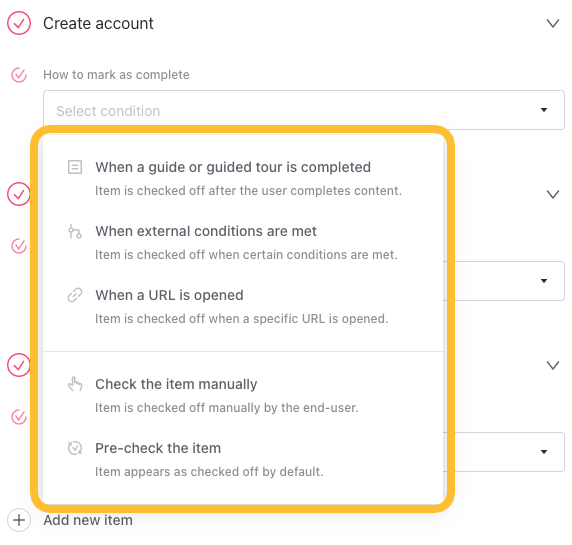
- Checklists: Stonly checklists can aid discovery by listing the most important features to try and automatically completing tasks when conditions are met. Unfortunately, you can only create checklists as special steps within a guide so it’s not possible to create a standalone checklist.

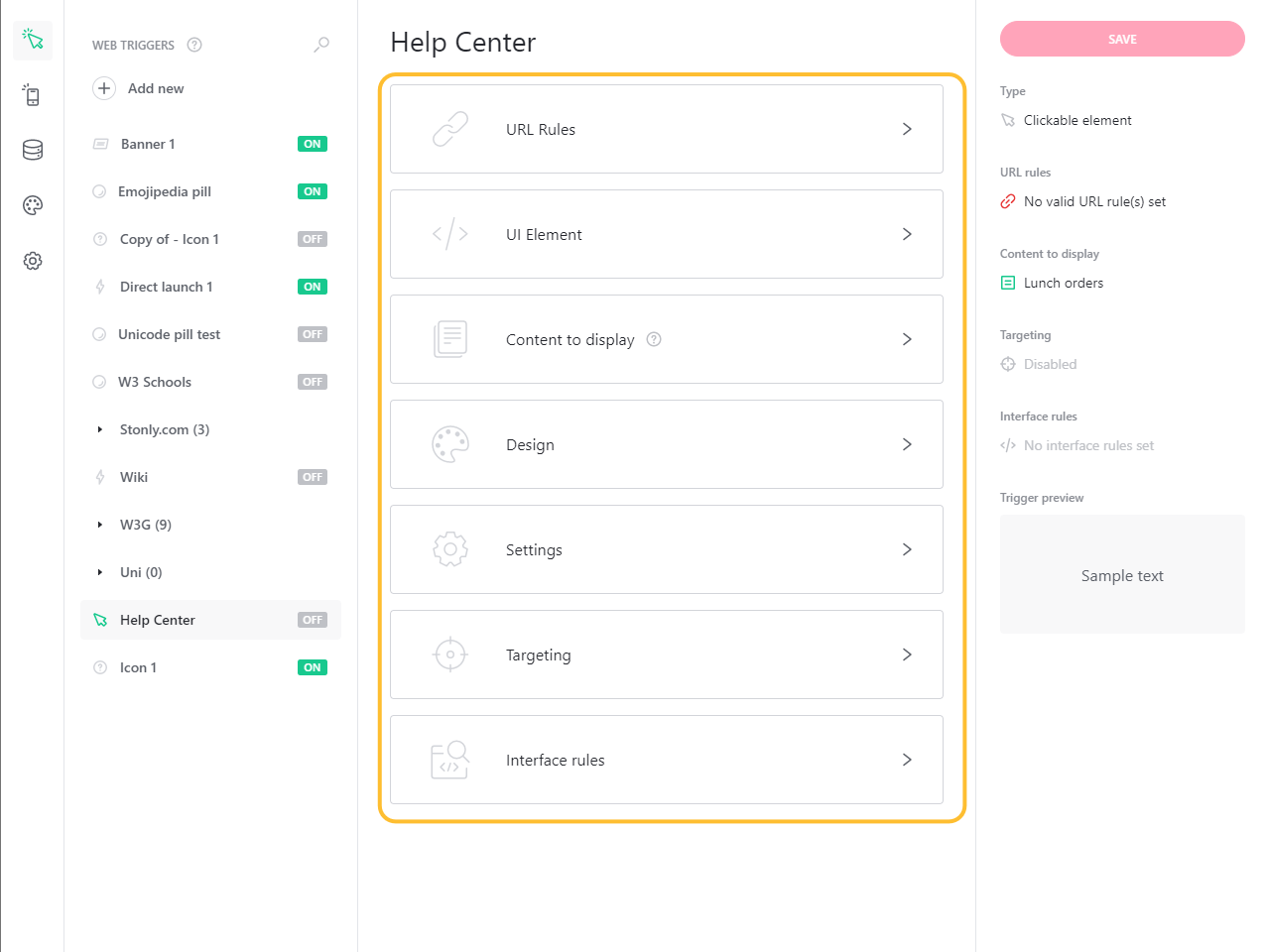
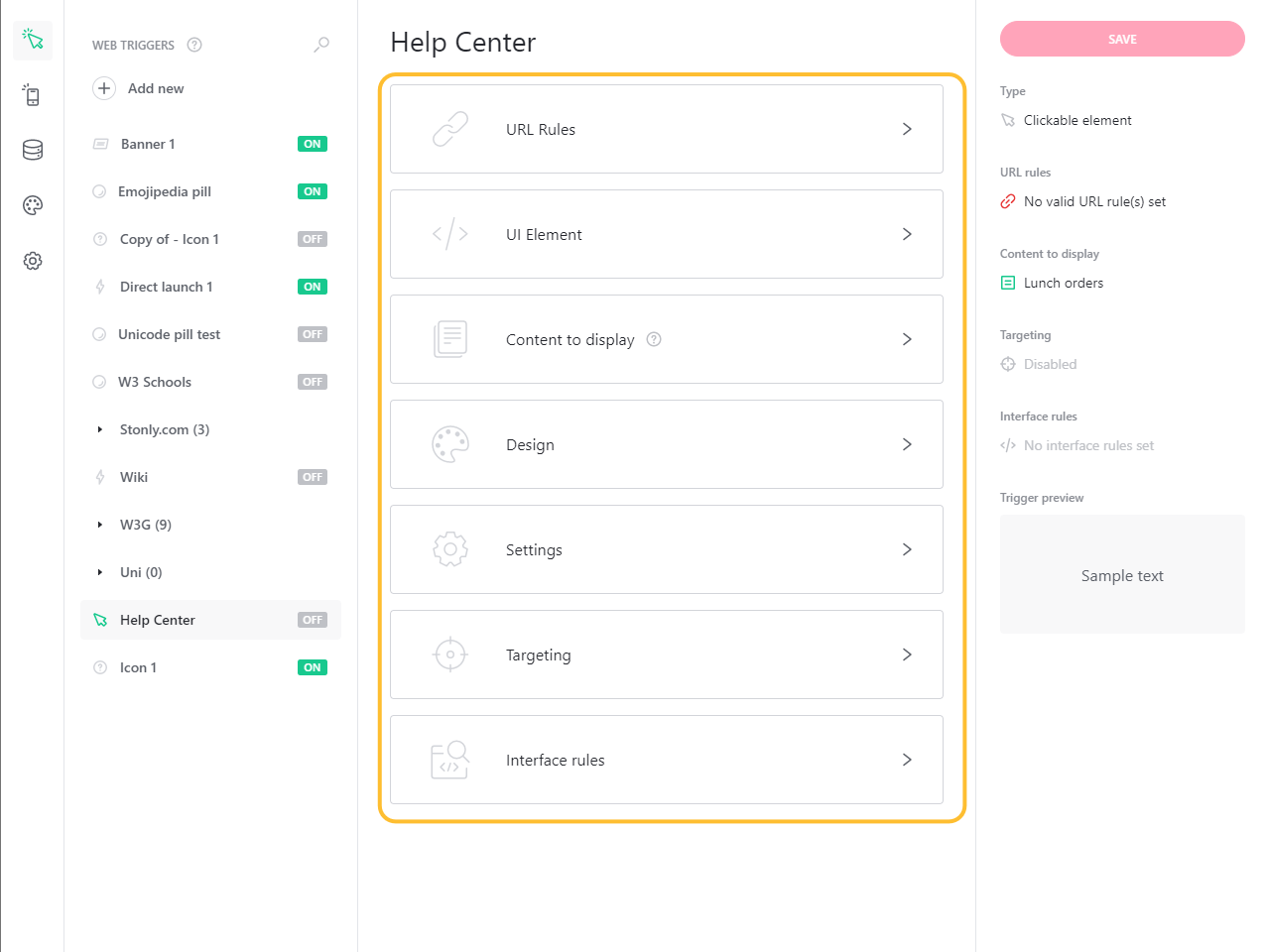
- UI Triggers: Stonly lets you trigger in-app guides using visual UI elements or hidden conditions such as which URL a user is on. The hotspot UI trigger is most effective at driving adoption but there are other options like banners, pills, and icons.
Note: UI triggers are only available on Stonly’s paid plans so users on the Basic version of the platform won’t be able to use them.
Stonly’s functionality for product adoption: user onboarding
Seeing as Stonly is a knowledge base builder first and onboarding/adoption solution second, it has quite a few features that are missing, too basic, or difficult to use for user onboarding.
Some workarounds like interface triggers, guides that help you personalize content, and flow reports that show you which stage of the journey customers are getting stuck on could still be used:
- UI Triggers: Stonly lets you add triggers like pills (icons at the bottom of your screen), banners (bars on the top of your page), hotspots, icons next to an element, or hidden conditions. Note that triggers are only available on paid plans, so Basic users won’t have access to them.

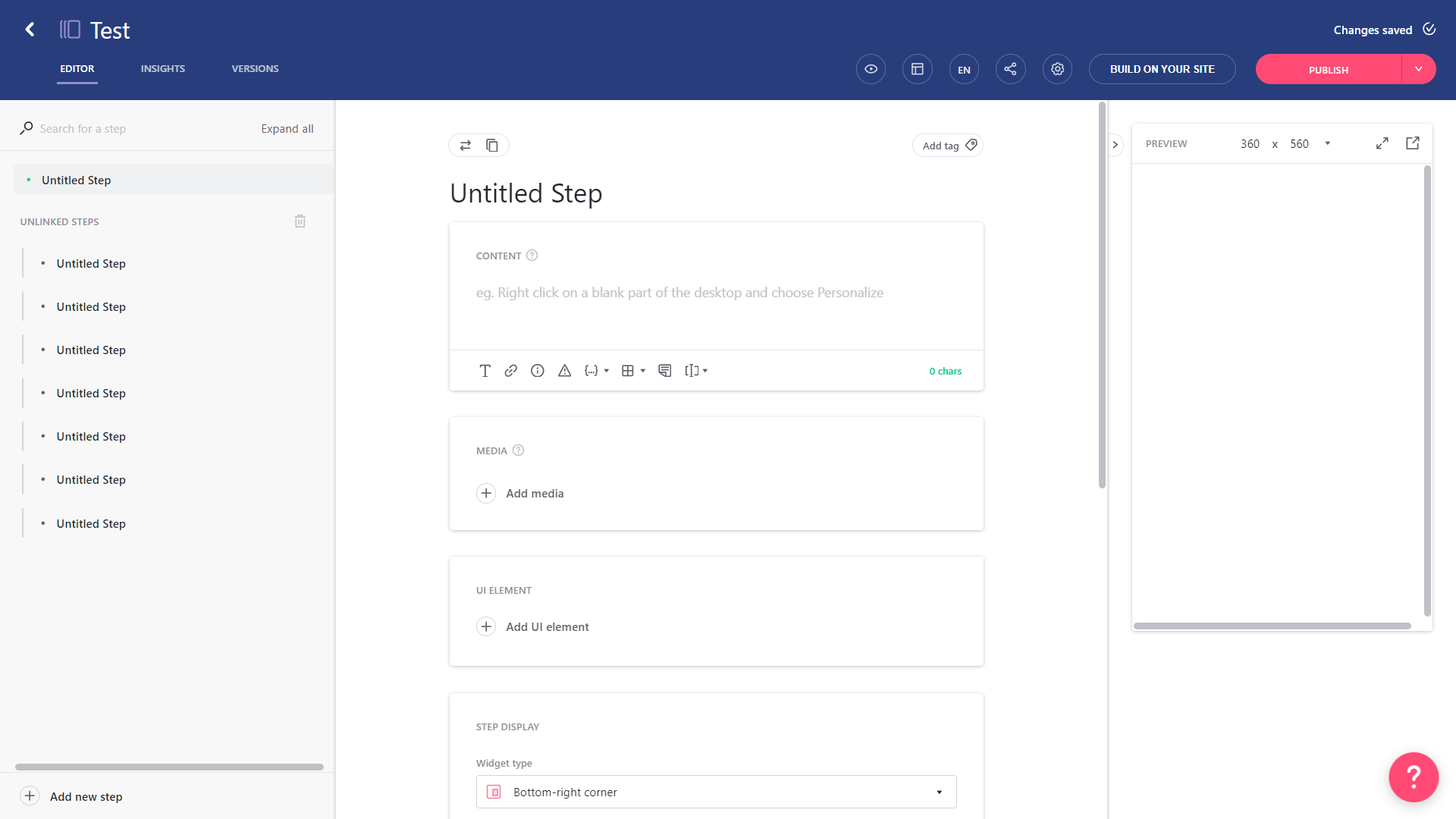
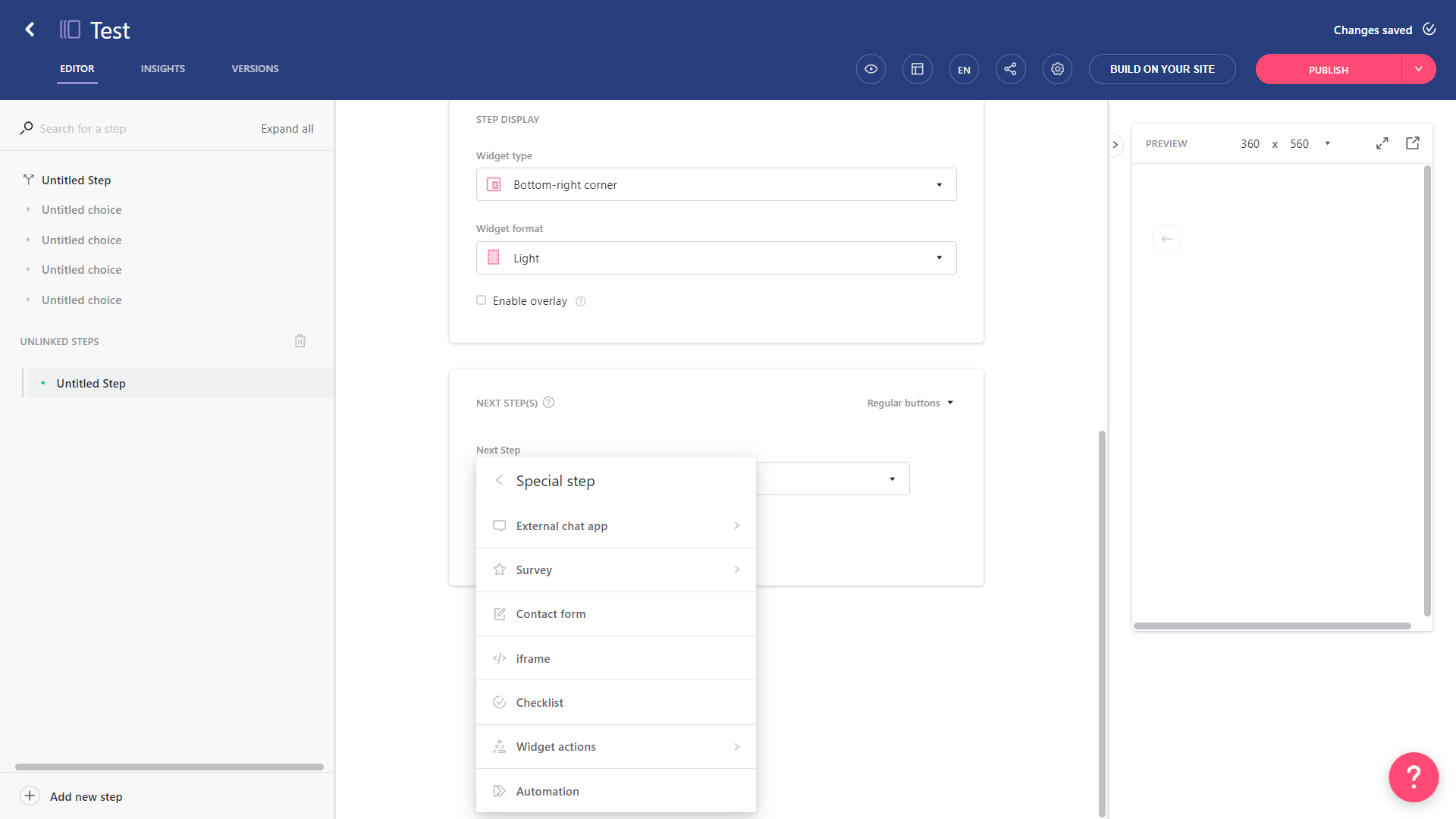
- Guides: Stonly lets you build in-app guides through its visual editor. You’ll be able to add steps, links, surveys, contact forms, checklists, automation, and live chat embeds into these guides with little to no coding. Features like UI triggers or guide variables are limited to paid plans.

- Flow Reports: Stonly’s flow reports can help you identify which stages or steps of the onboarding journey most of your users are getting stuck on. However, this data is only updated every 15 minutes so you won’t be able to view real-time user path metrics with Stonly.

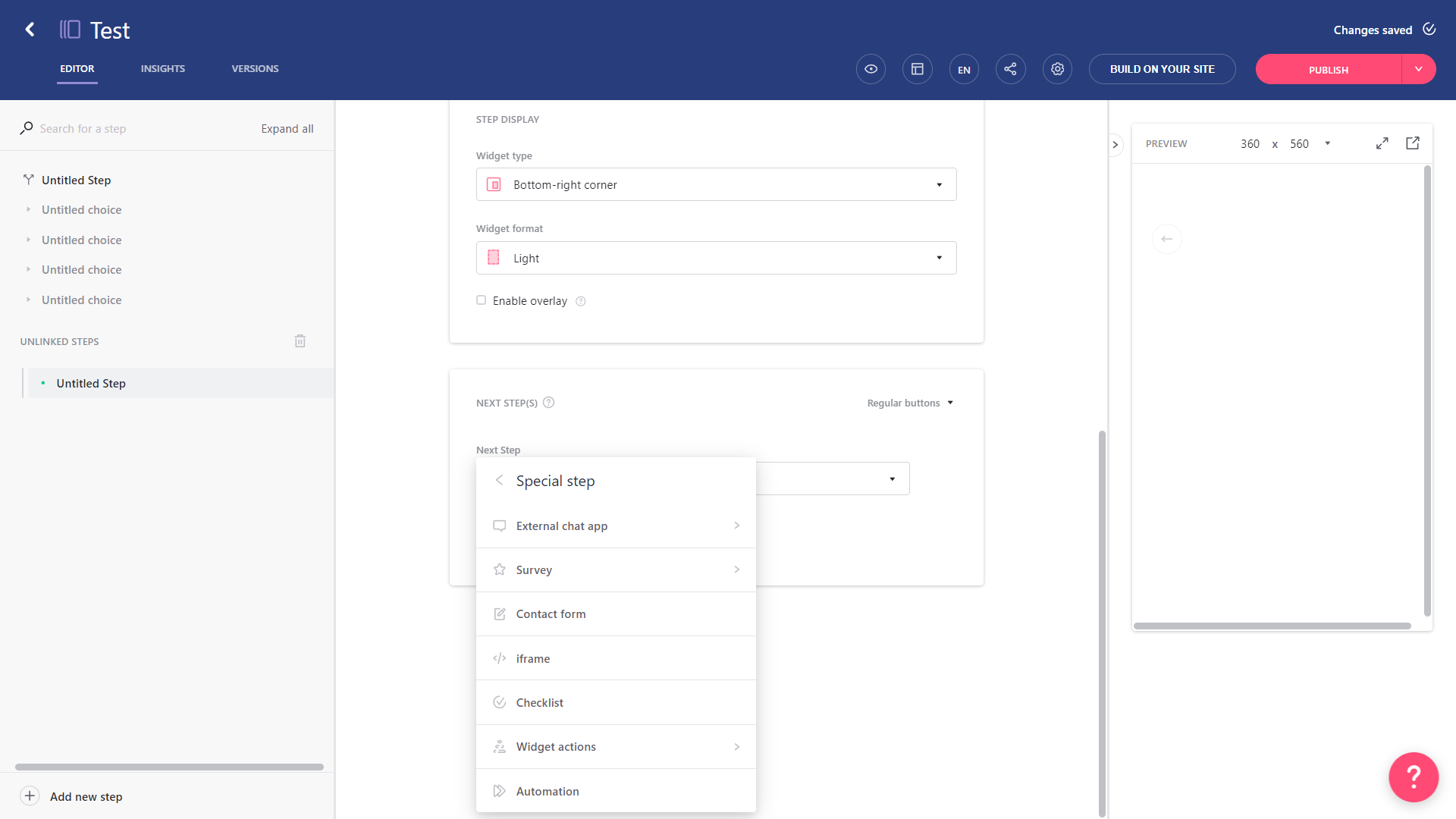
Stonly’s functionality for product adoption: in-app support
In-app support is where Stonly shines since the platform is essentially a knowledge base builder with a few extra onboarding and adoption features added on. Its in-app support features include multiple builder views to choose from, content localization, and AI-generated answers:
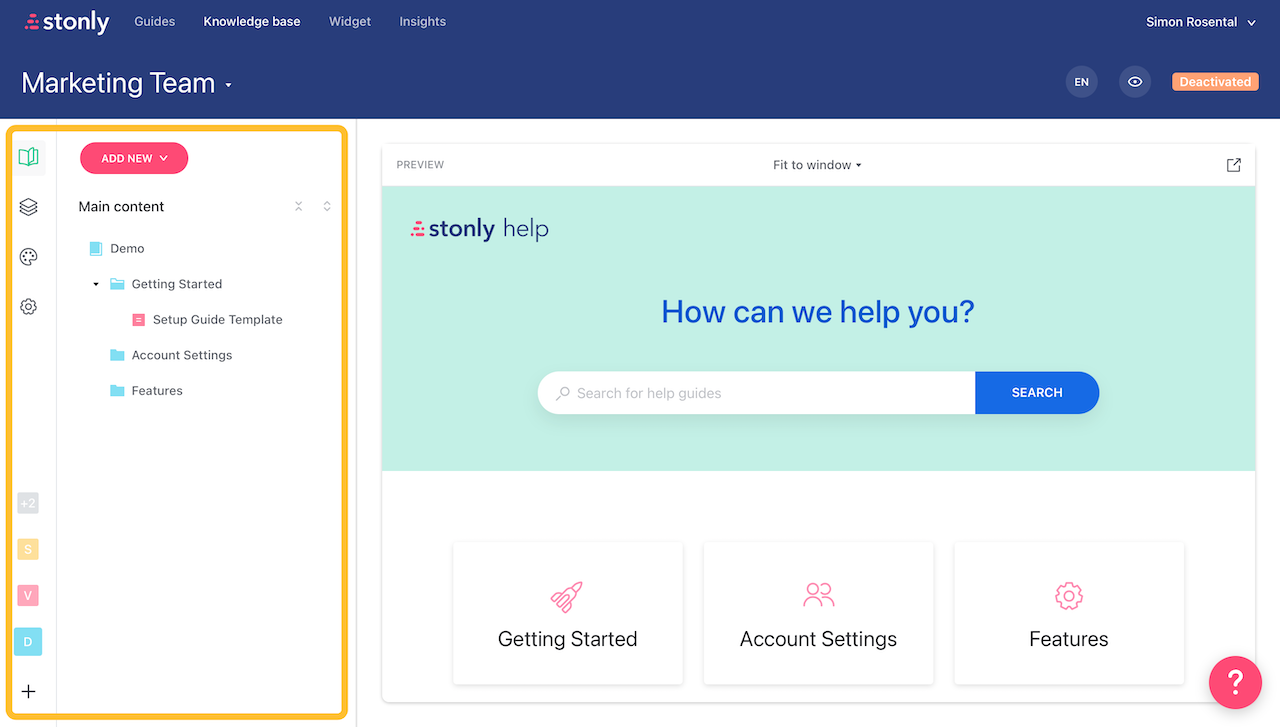
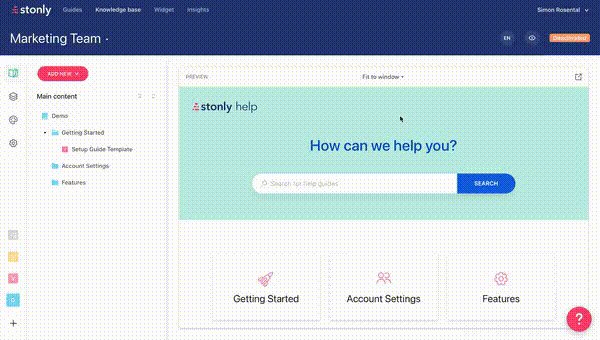
- Builder Views: Stonly’s knowledge base builder lets you toggle between multiple editor views using the sidebar. These include views for editing the content of a knowledge base, adjusting its layout, adjusting its design, and tweaking other settings.

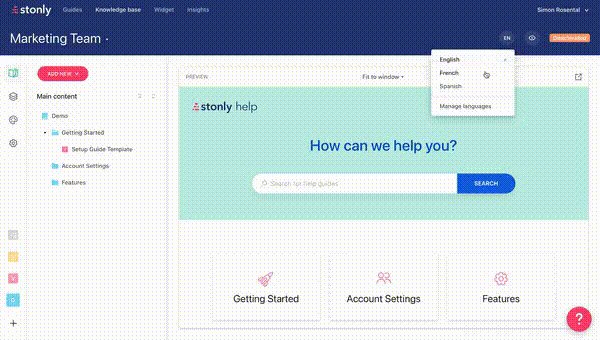
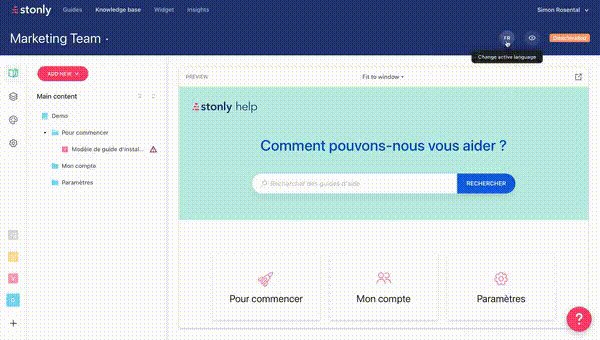
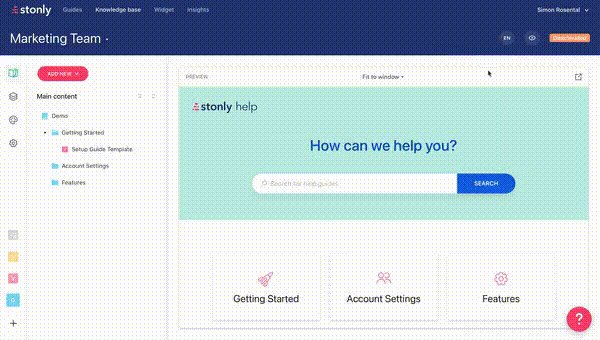
- Content Localization: Clicking on the language button of your knowledge base editor will show you all its versions or let you add more languages by selecting the “Manage languages” option. Header/footer text will automatically be translated but guides need to be translated separately.

- AI-Generated Answers: Stonly’s AI-generated answers can use existing guide content to address a user’s search queries directly. Unfortunately, the AI Answers feature is only available for Enterprise customers, and even then it’s an add-on rather than part of the base subscription.
![]()
Looking for the best tool for product adoption? Search no more!

Stonly’s main use case: product analytics
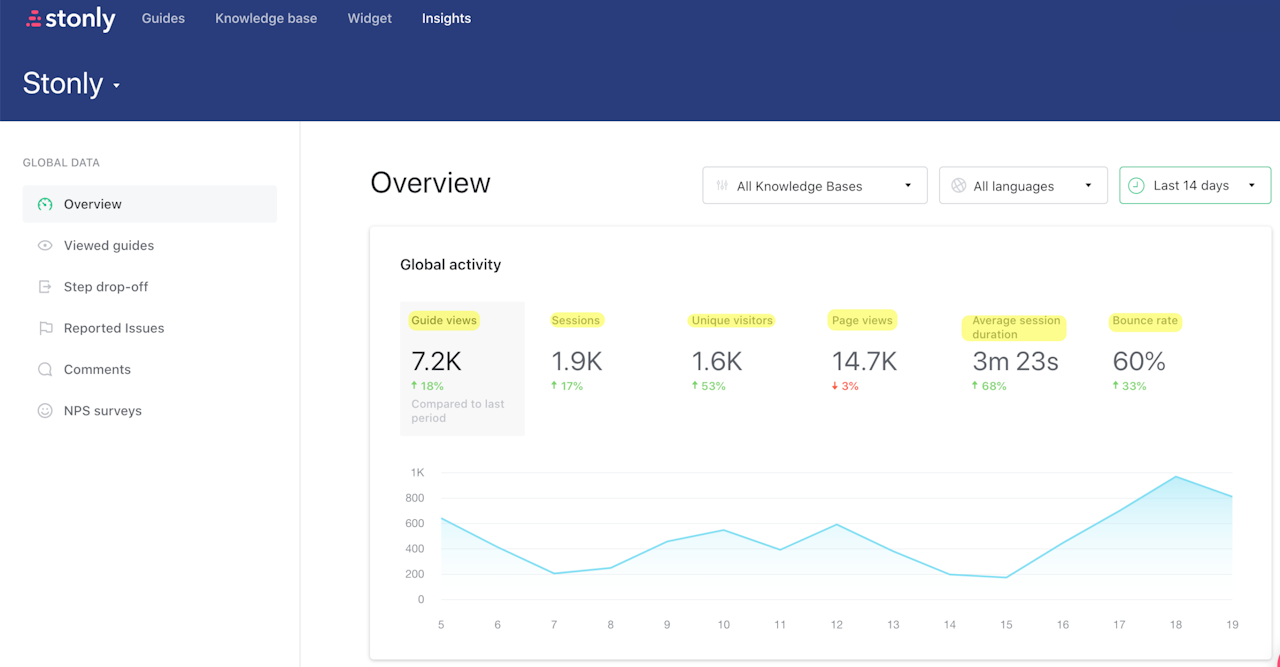
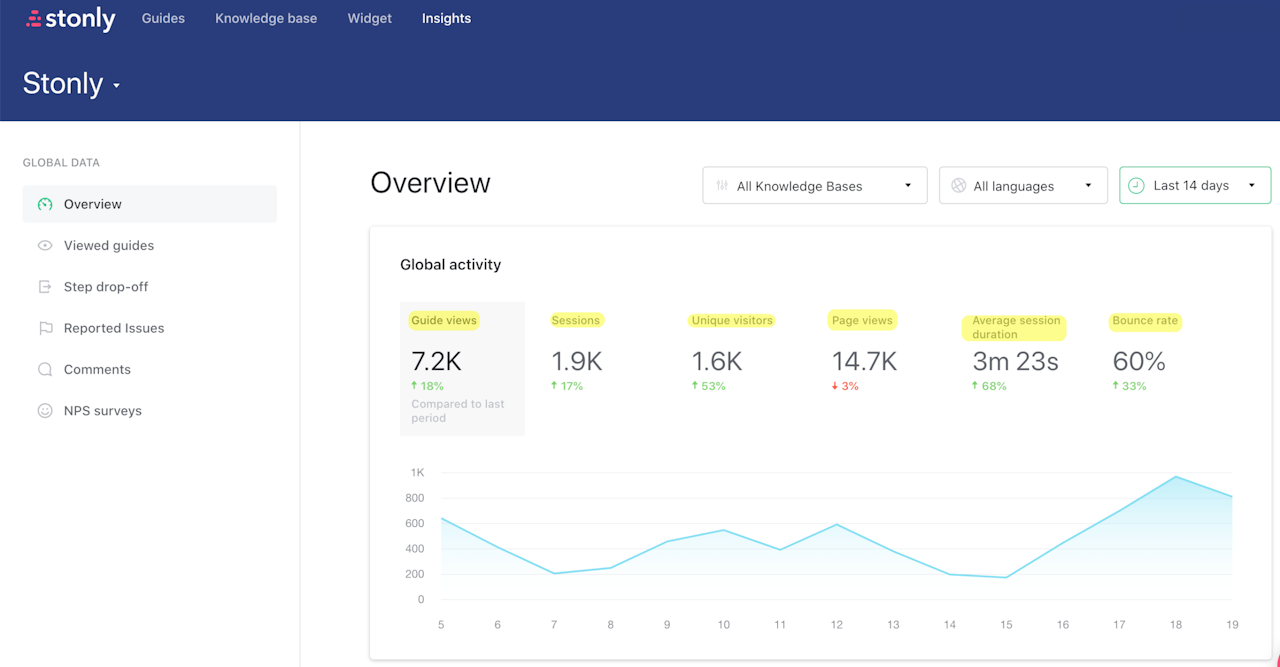
Product analytics are essential to monitoring adoption rates across your user base. Unfortunately, Stonly’s analytics dashboard is used to track content engagement metrics rather than product usage data:

This means you’ll only be able to see guide views, page views, session duration, bounce rate, and other content-related metrics in your Stonly account’s Insights tab.
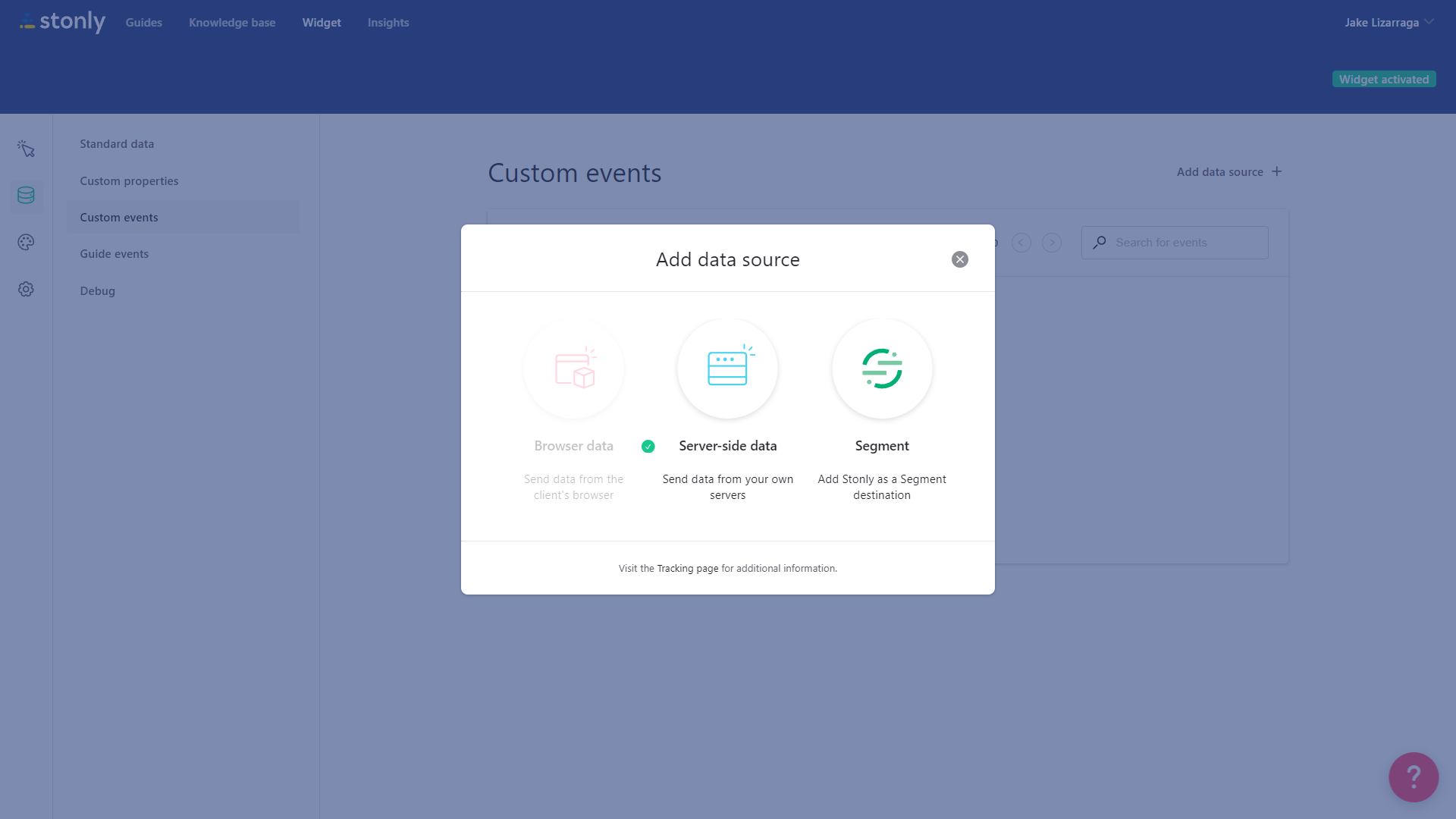
It’s possible to add data sources with the Segment integration but the user properties and events you can track will still be limited.

Stonly’s functionality for product analytics: funnels
Creating user funnels can help drive new customers towards their activation point.
Stonly can be used to build multi-step guides and track drop-off rates between each stage of the funnel. Here’s how you can use Stonly to build funnel charts that display data or create multi-step guides.
Note that you can not build and track funnels to understand how users are engaging with your product, just with your in-app guides and flows.
- Multi-Step Guides: Stonly lets you build guided tours that have multiple steps. While these aren’t funnels in the traditional sense, you can add special steps that trigger additional guides or display links that users can use to navigate to another page.

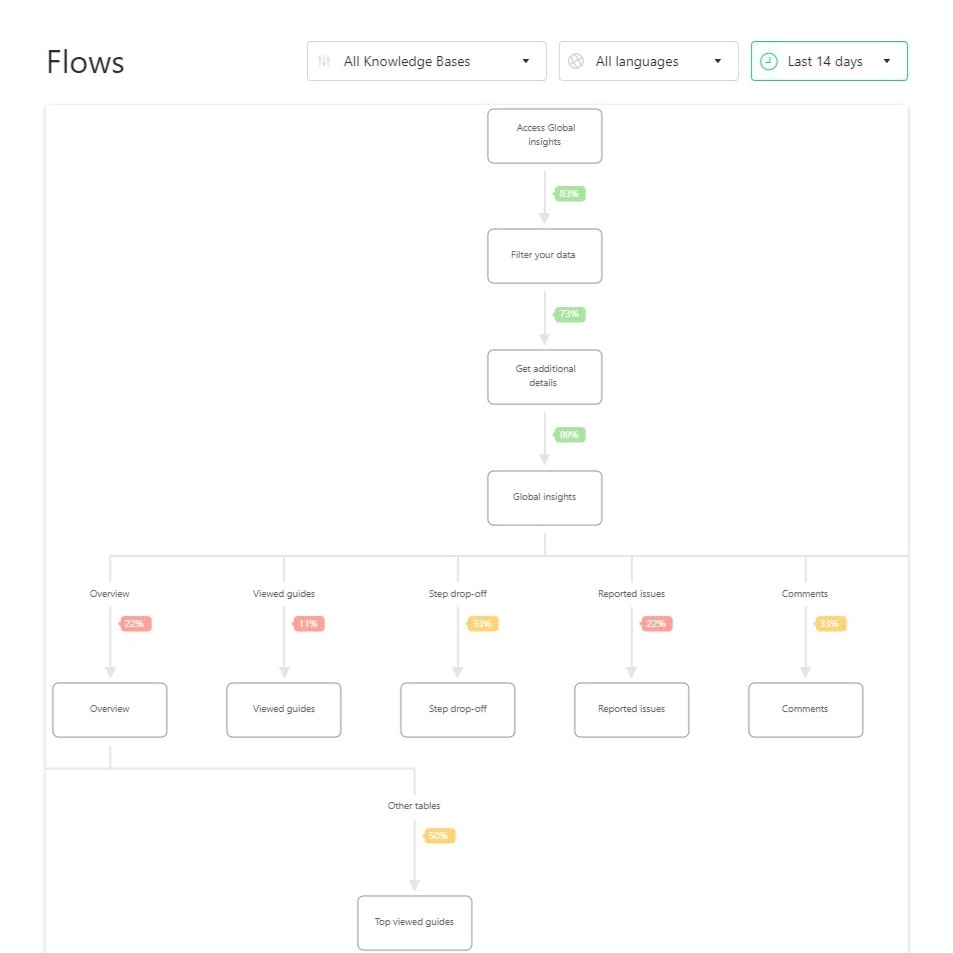
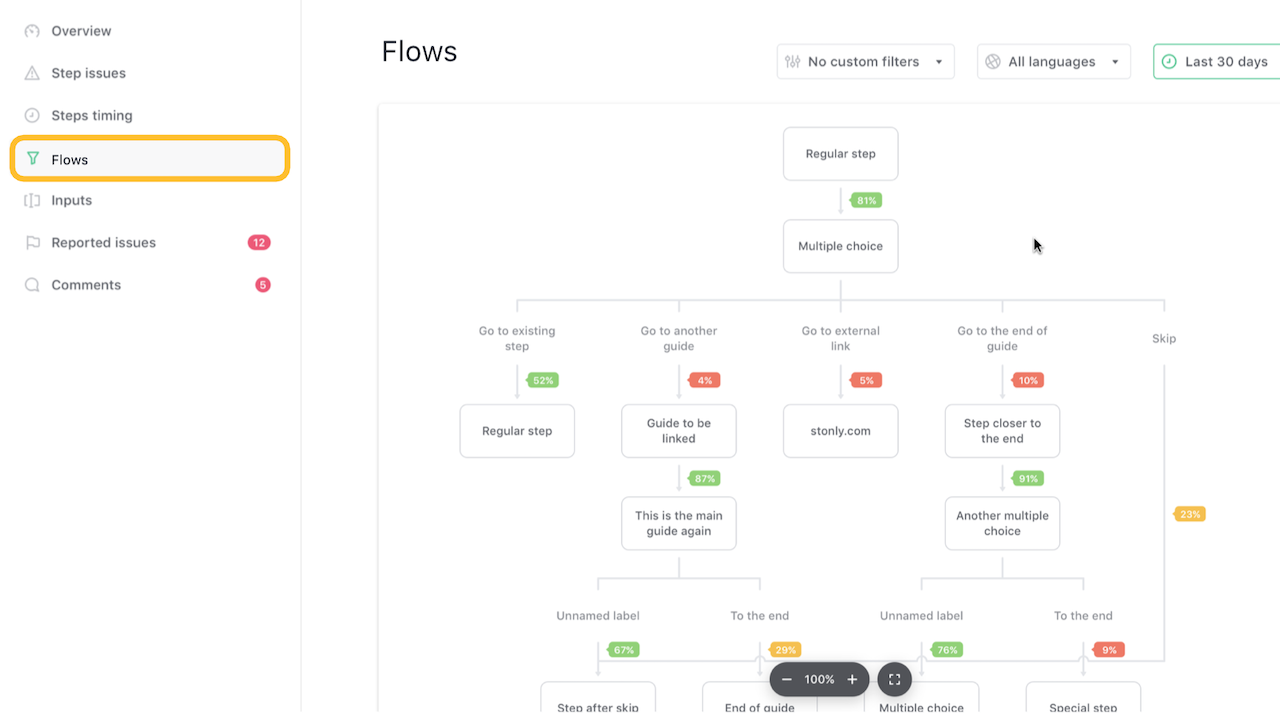
- Flows Dashboard: The flows feature on Stonly shows you a chart with every step and measures what percentage of sessions make it past a certain step. You can also filter by content type, see flow data for users with a certain language, or select a specific date range to analyze cohorts.
Note: The data for Stonly’s flows reports are only updated once every 15 minutes.
- Color Coding: The flow reports on Stonly use colors to help you visualize the drop-off rates between steps. If 24% of sessions or less move to the next step then it’s labeled in red, yellow for 25% to 69%, and green for 70% or higher. This helps you easily identify high-friction areas.
Stonly’s functionality for product analytics: event tracking
Tracking event data is imperative to understanding user behavior and monitoring for desirable actions. While Stonly does have event-tracking capabilities (both natively and through third-party integrations), it is held back by the need for coding.
Here’s how you can use Stonly as an event-tracking tool:
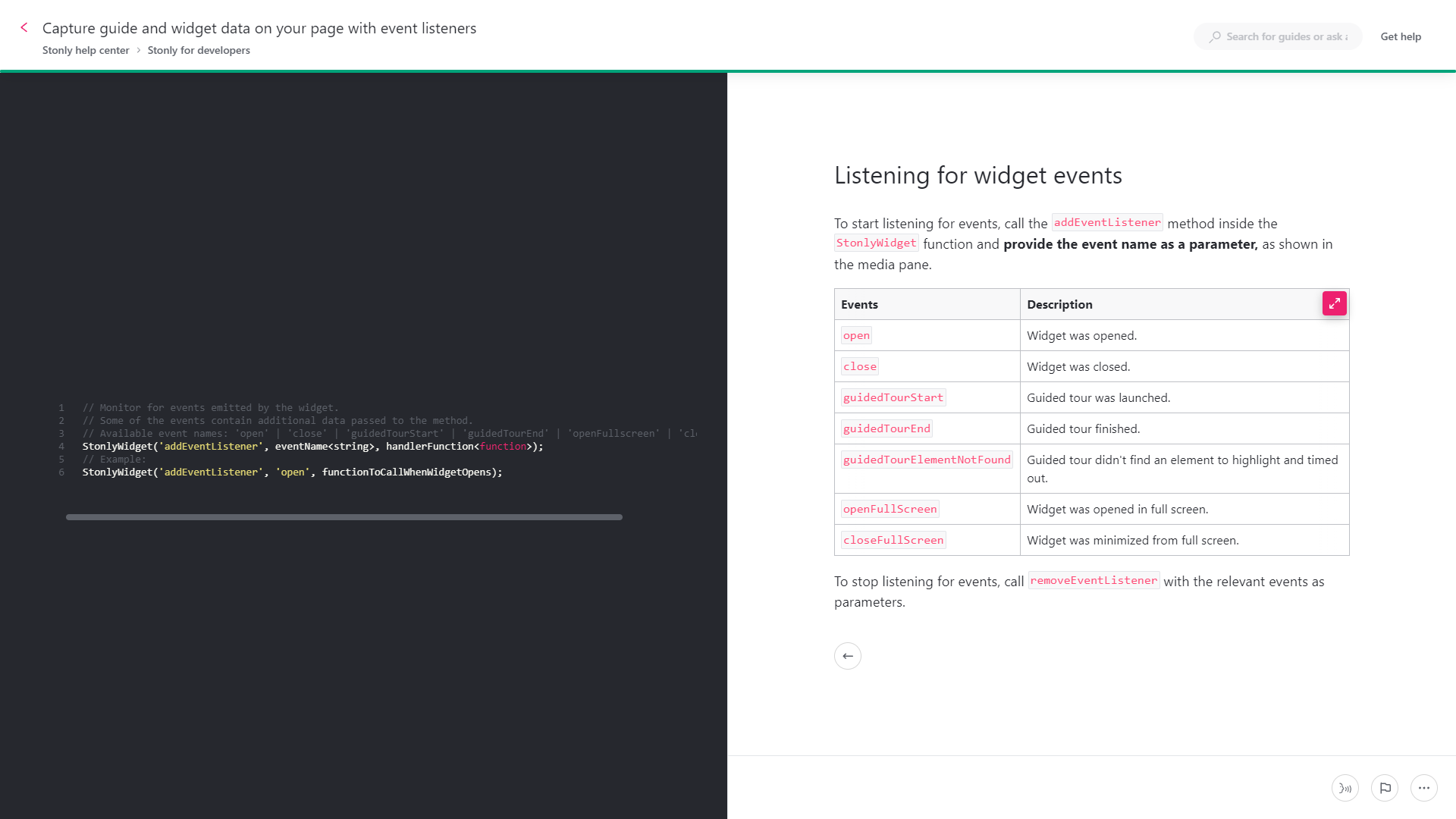
- Widget Events: Stonly lets you track events like a widget being opened/closed, guides being launched/finished, unfound element incidents, and widgets being maximized/minimized to or from full-screen mode. However, you will need to use code to listen for (and track) these events.

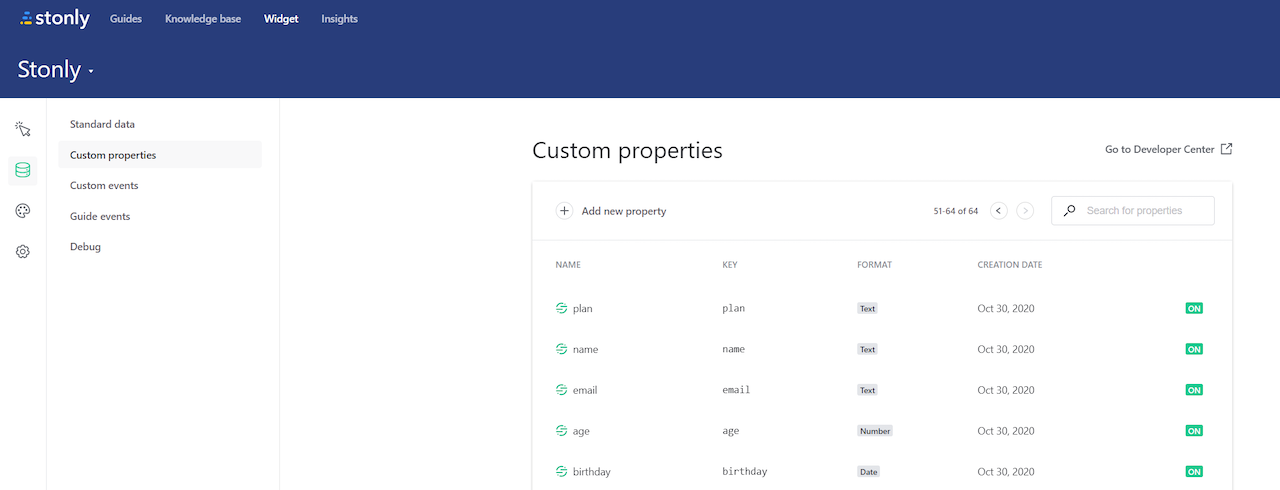
- Custom Properties: In addition to the standard data types that Stonly can monitor, it’s also possible to add custom properties and events. These could include demographic data or which plan a user is on so you’re able to monitor for changes (e.g. upgrades to a higher subscription).

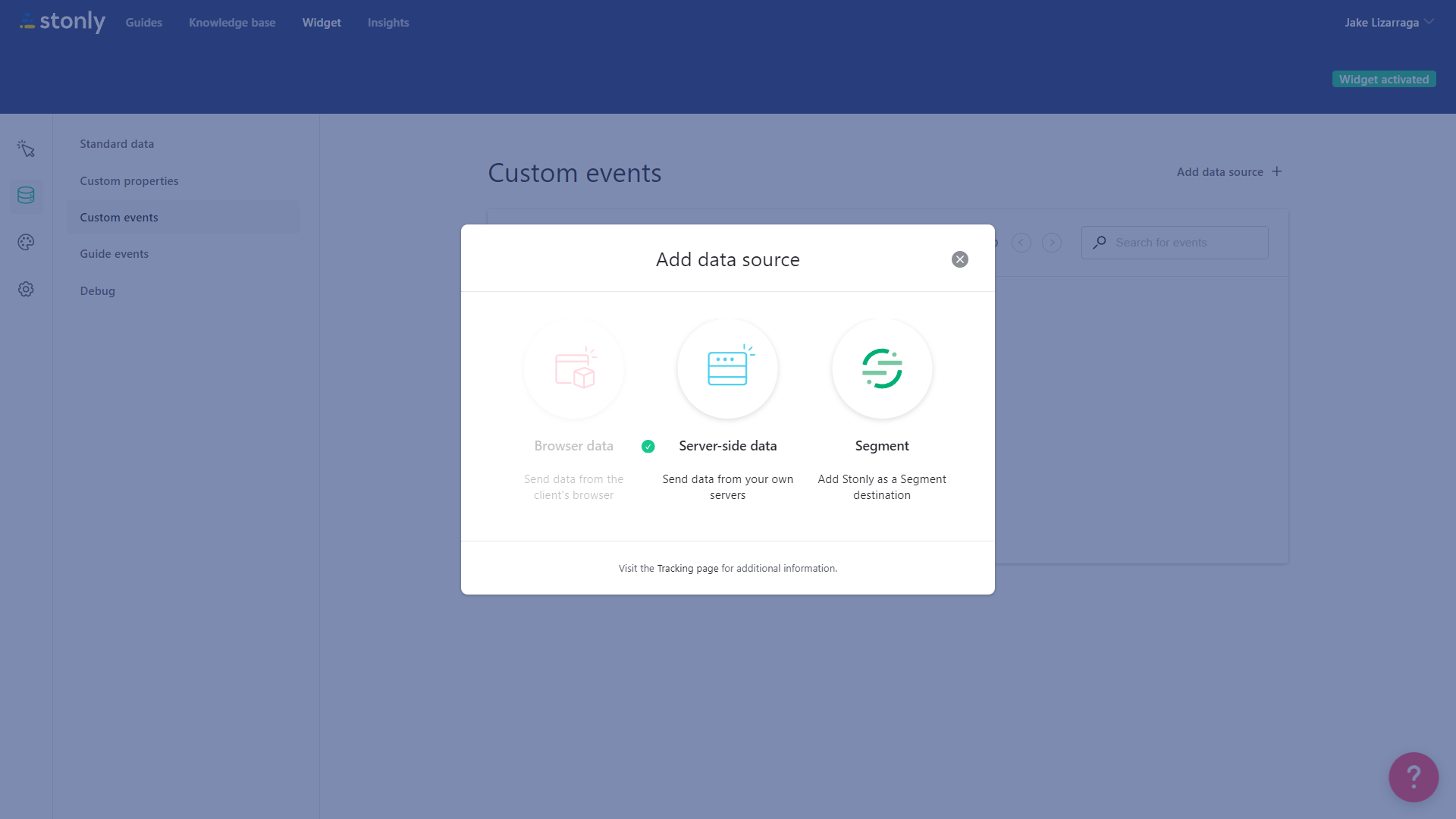
- Third-Party Data: Stonly lets you add a data source using the Segment integration. You can then use the data Segment streams to trigger in-app guides within Stonly. Boolean, numbers, strings, and dates are all supported data types when integrating Segment with Stonly.
Note: You will need some coding knowledge when setting up Stonly’s Segment integration to ensure that event data is properly collected and streamed to/from each tool.

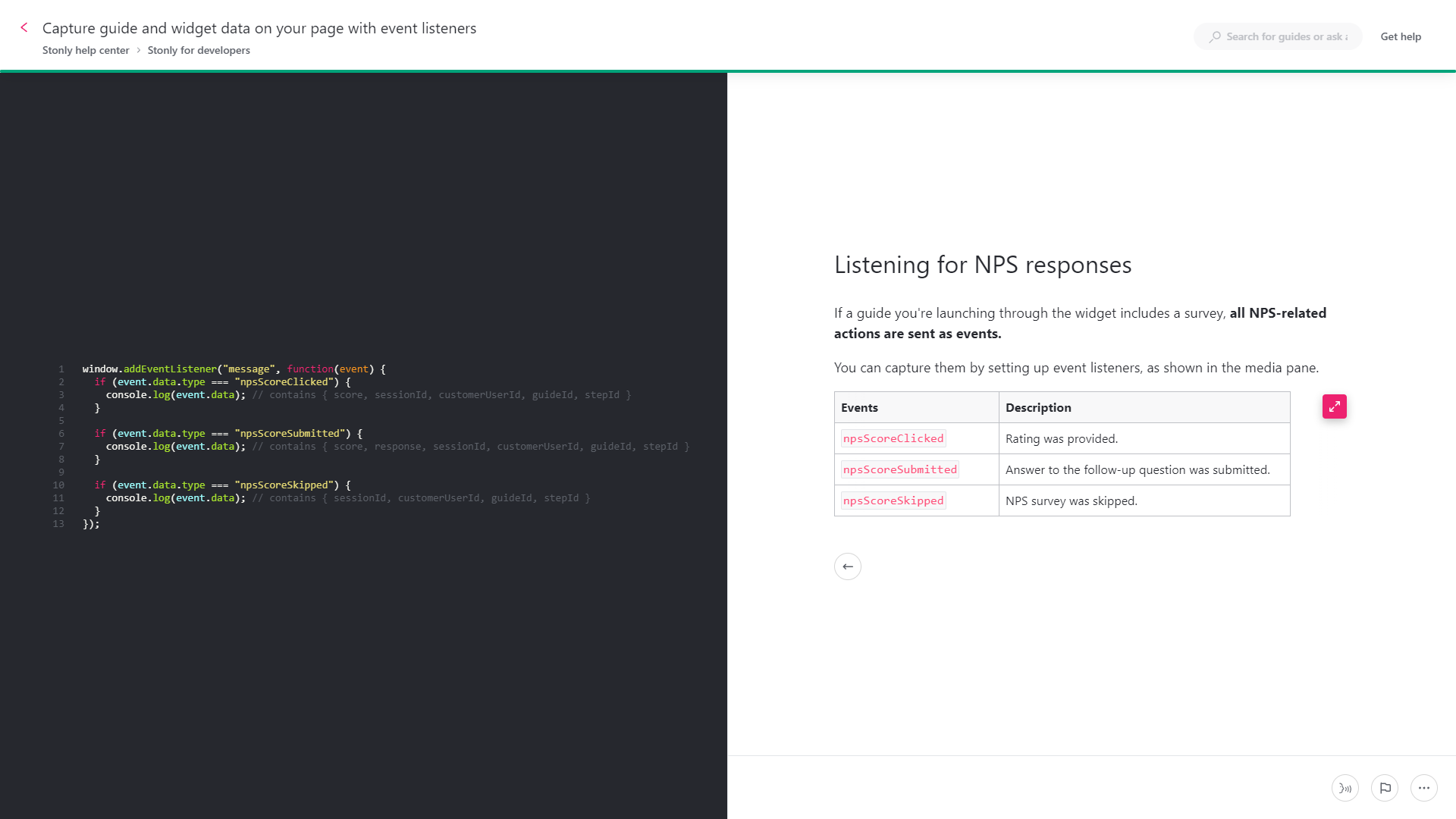
- NPS Events: Stonly also lets you track events like NPS surveys being skipped, ratings being submitted, or follow-up questions being answered through the use of code. Note that you can only listen for actions on NPS surveys, not any custom surveys built within Stonly guides.

Stonly’s main use case: user feedback
Stonly lets you collect both qualitative and quantitative data by adding surveys to your in-app guides.
Here are the Stonly features you can use for customer feedback collection:
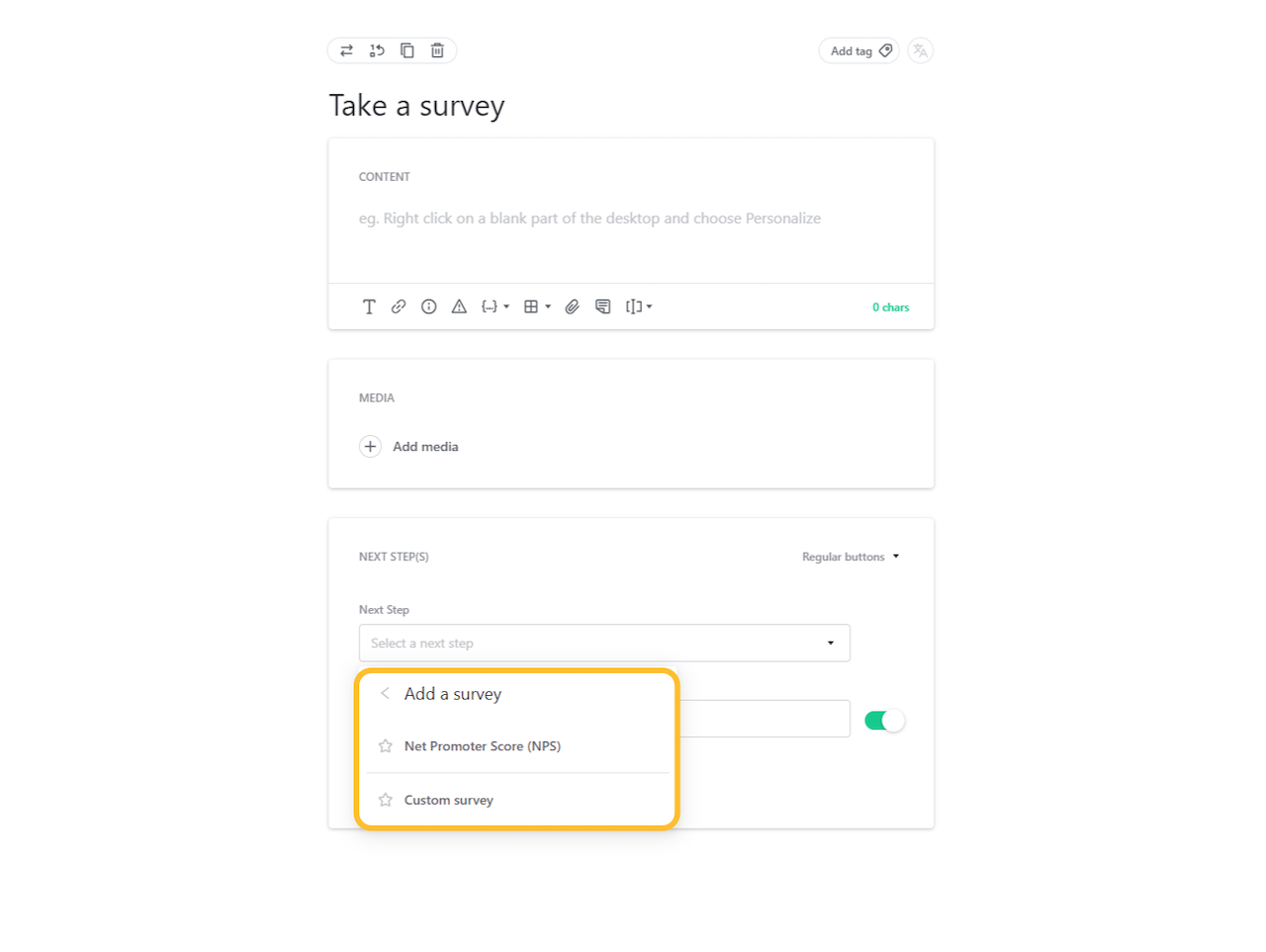
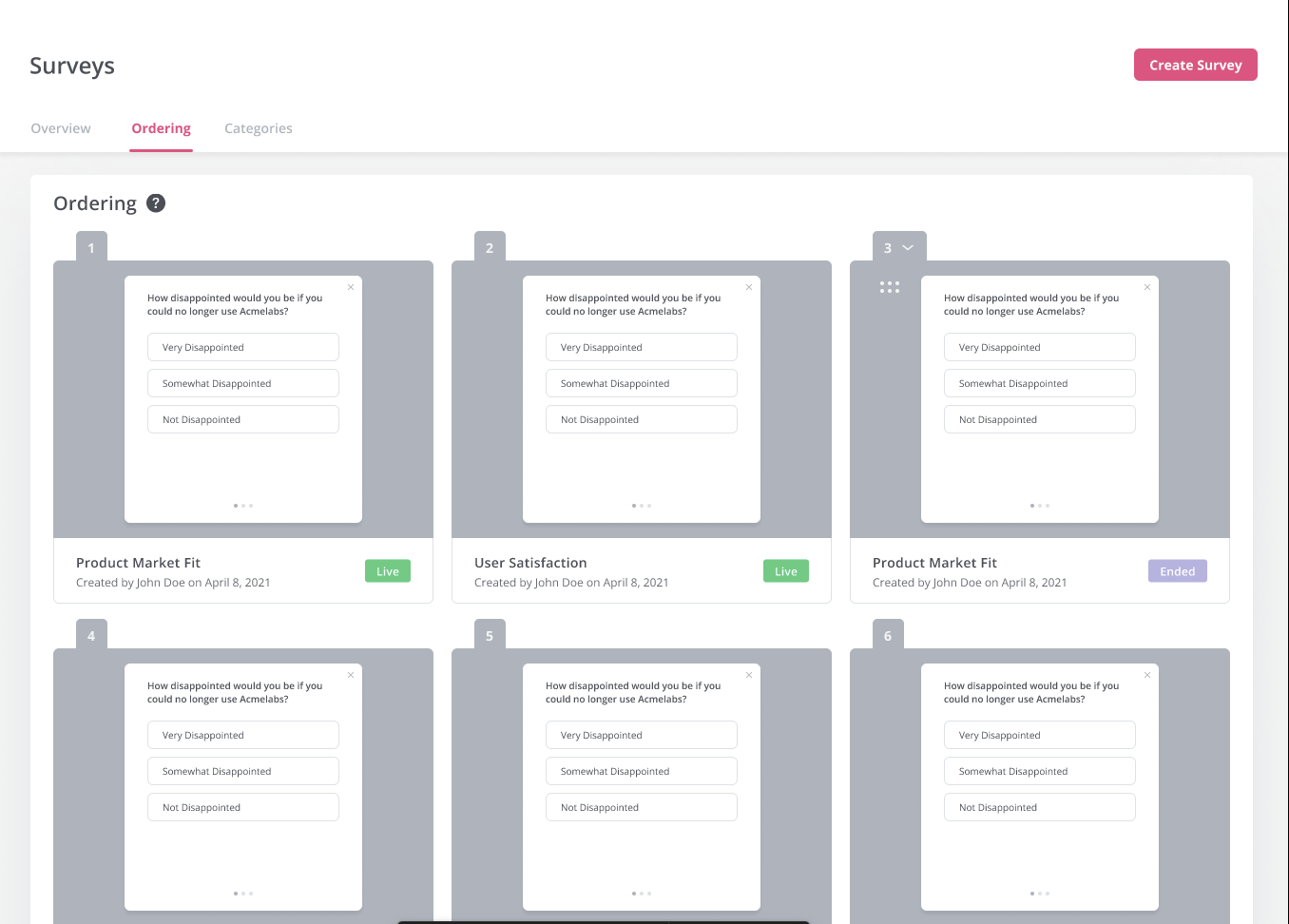
- Survey Steps: When building guides with Stonly, you have the option to add a special step to create surveys. These could consist of scalar-type surveys that let users rate their experience with numbers/stars or open-ended questions for gathering qualitative feedback.

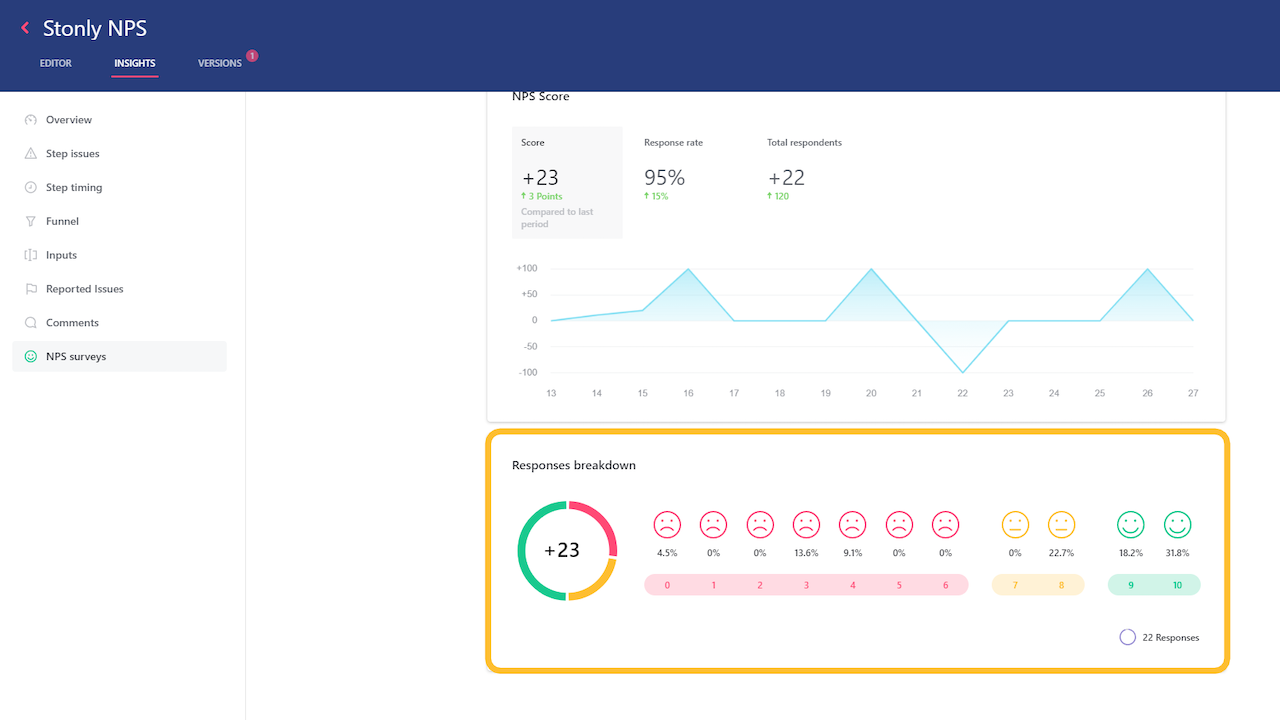
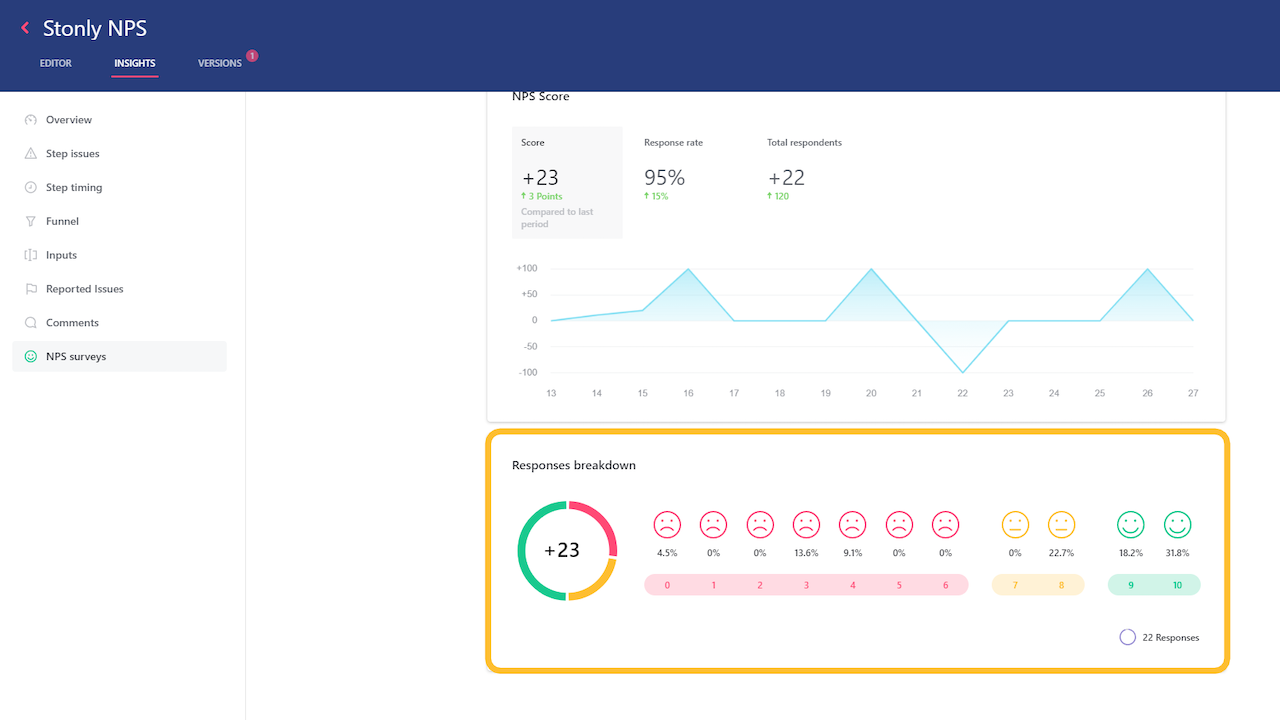
- NPS Breakdown: If you add NPS surveys as steps within your guides then you can go to the Insights tab of that guide to see its data breakdown. You’ll be able to see the percentage of respondents that chose each rating, response rate, and final score for surveys within that guide.

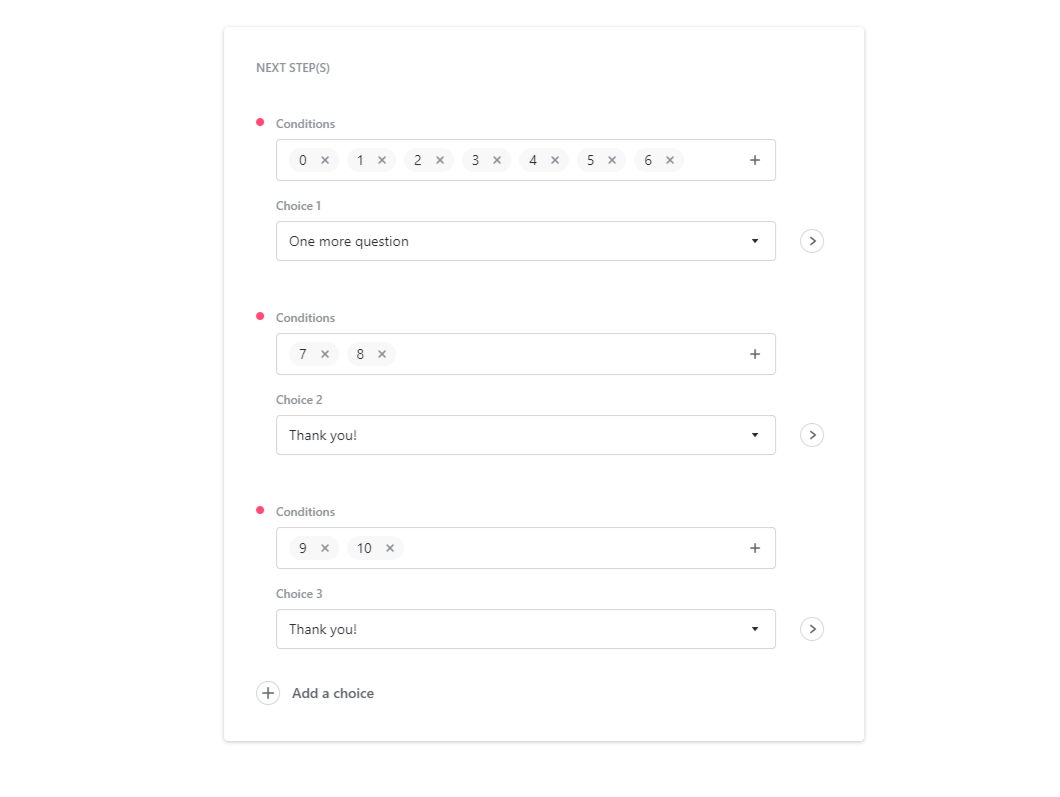
- Personalized Branches: Stonly lets you create personalized responses that a user will see depending on how they respond to a survey. For instance, you could ask NPS respondents a follow-up question if they rate a six or lower versus thanking those with a seven or higher.

Stonly’s functionality for user feedback: in-app surveys
In-app surveys help you collect customer feedback on both specific features and the overall product itself. Stonly lets you add surveys to your guides, track user responses, and view analytics for quantitative data such as NPS metrics.
Here’s how you can use Stonly to build in-app surveys:
- Survey Steps: Stonly doesn’t let you create standalone surveys, but you can add surveys as steps within your guides. You can create surveys that ask users to rate responses on a numeric/star scale, ask open-ended questions to gather qualitative feedback or gather NPS data.

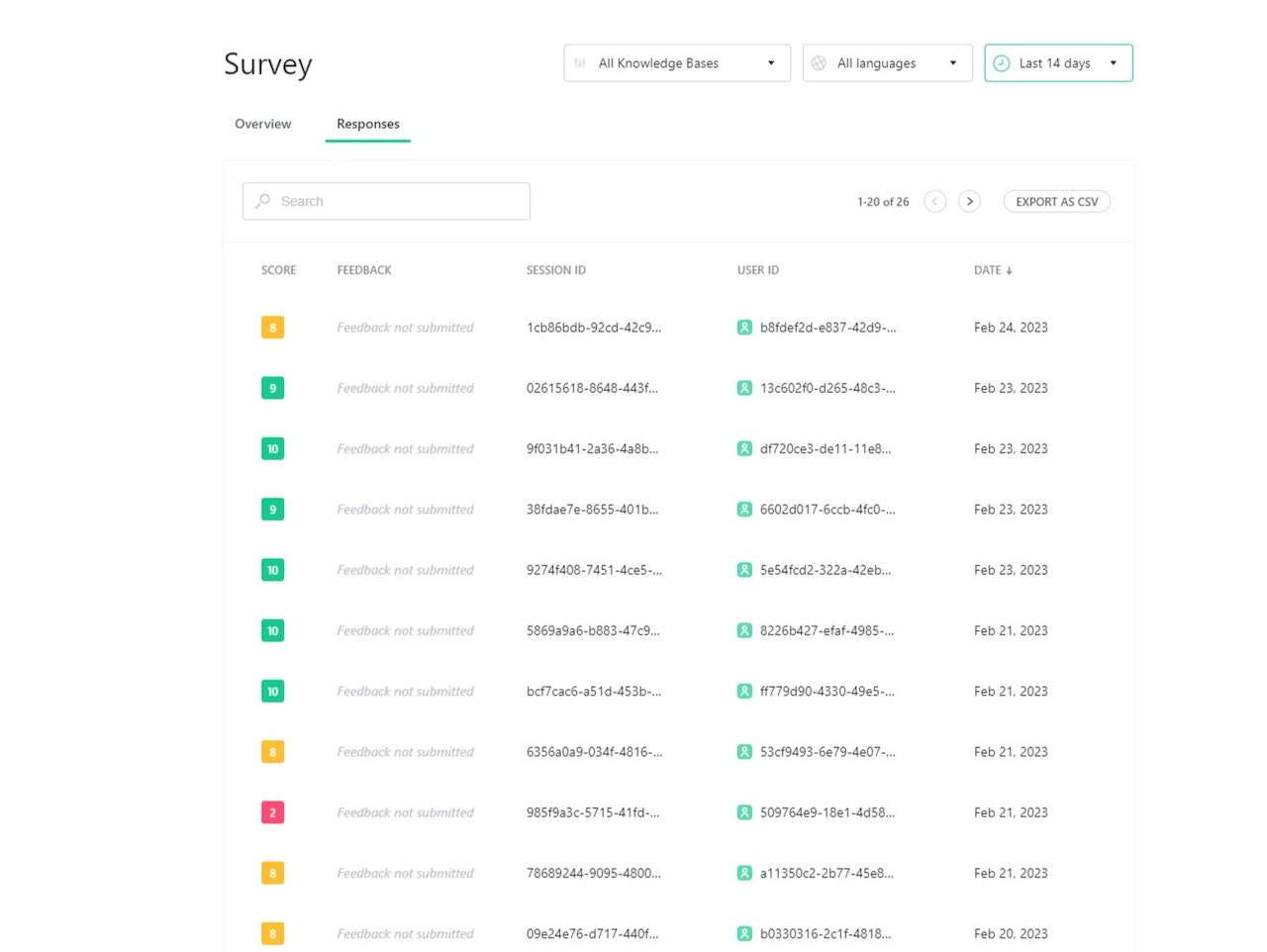
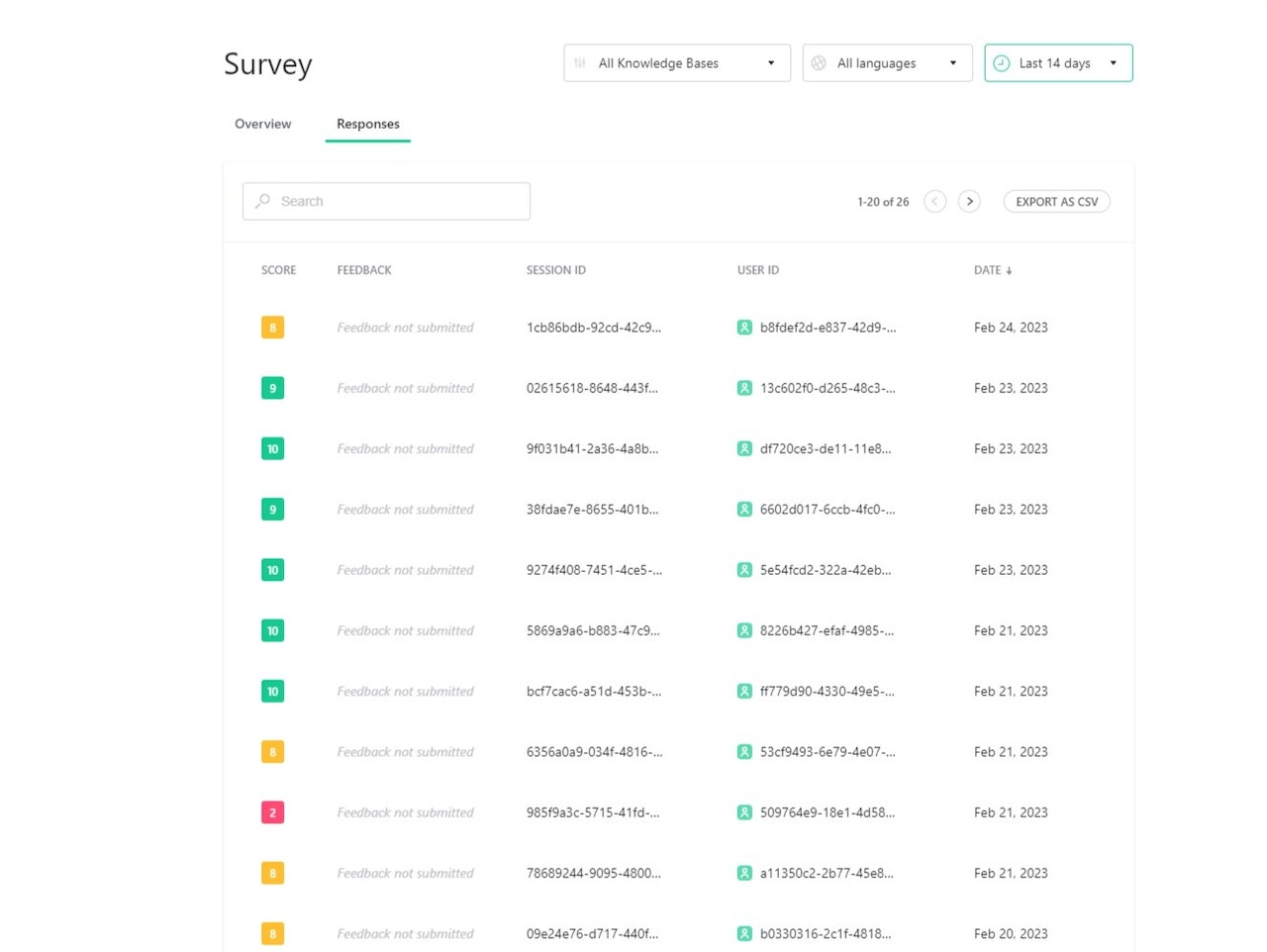
- Response Tracking: By going to the Survey tab of Stonly’s Insights section, you can see all the responses that your surveys have collected (or filter results based on which guide/knowledge base they’re from). You’ll also be able to sort survey responses by language or time period.

- Survey Analytics: Stonly has granular analytics for each survey you create. These are especially detailed for NPS surveys. You’ll be able to see the net score, number of respondents, percentage of promoters/detractors, and overall response rate for the NPS survey.
Stonly’s functionality for user feedback: survey analytics
Survey analytics are crucial for interpreting responses and extracting user insights. Stonly’s surveying capabilities are limited by the fact that you can only create surveys within guides, but it does let you track responses, view NPS data, and track survey-related events with some coding.
Here’s how you can use Stonly to conduct survey data analysis:
- Response Dashboard: The survey section of Stonly’s Insights tab shows you every response submitted and lets you narrow down this list by which guide the respondents submitted their answers through. You can also sort by language or date range to get more actionable data.

- NPS Breakdown: Adding NPS surveys to your guides will generate an Insights dashboard once you publish the guide. This breakdown will show you the net score, how many respondents there were, what the response rate was, and what percentage of users chose each rating.
Note: These analytics are localized to the guide that your NPS survey is in. If you have NPS surveys within multiple guides, then you’ll need to navigate to them individually to see the metrics for each survey.
- Event Data: Stonly’s event tracking capabilities let you track survey-related events. These include users leaving an NPS rating, answering any follow-up questions, or skipping the survey entirely. Unfortunately, you will need to write code to set up this type of event tracking with Stonly.
Note: It’s only possible to track event data for NPS surveys, not other types of custom surveys that you create within your guides.
![]()
How much does Stonly cost?
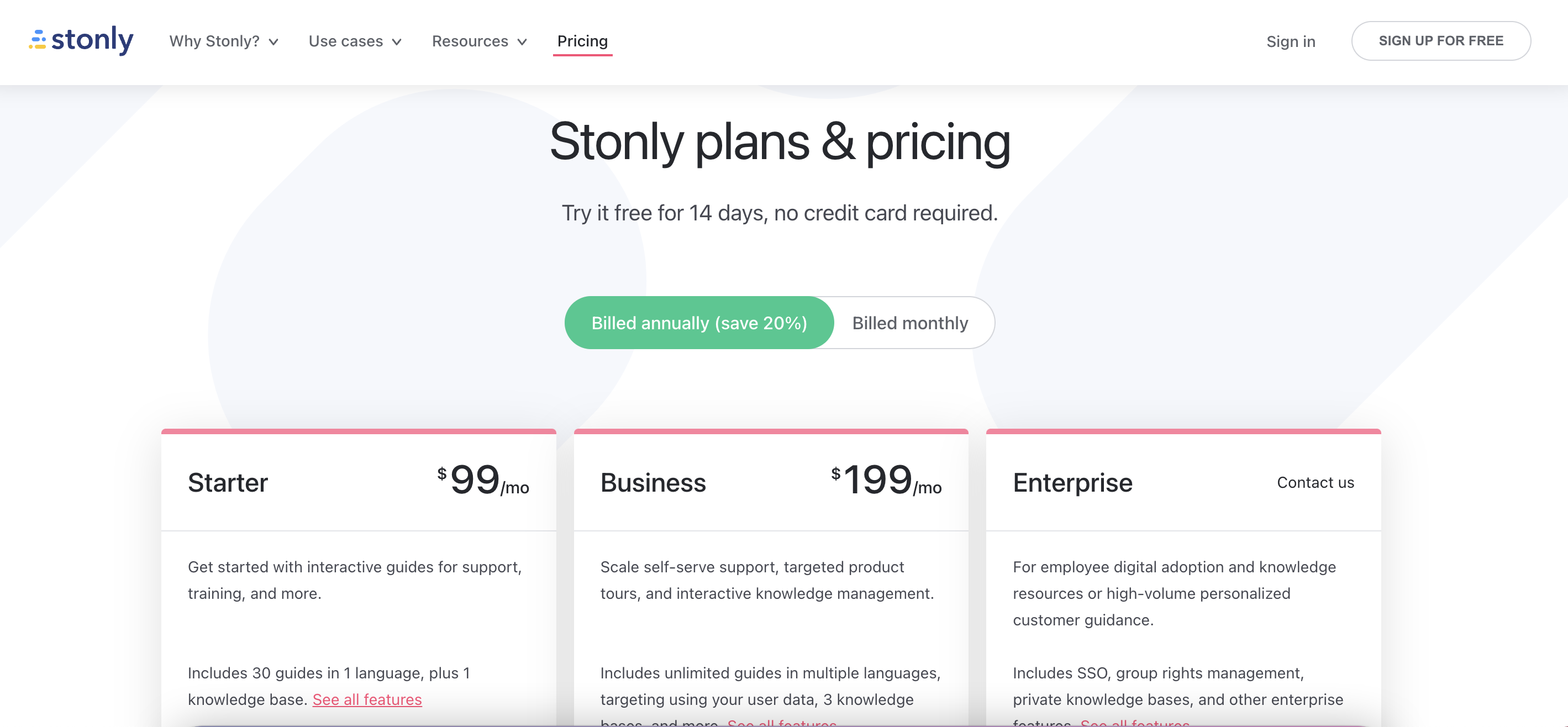
Stonly offers two paid plans and one freemium tier that you can only access after your 14-day free trial ends. In addition to the base subscription cost, customers will also be charged additional fees if their guides get more than 4,000 views per month.
Here’s an overview of Stonly’s three subscription tiers:
- Basic: The Basic plan is Stonly’s free tier that you’ll automatically be downgraded to if you don’t choose a paid plan when your trial period ends. Basic users will be able to publish up to five guides (without localization), receive up to 1,000 guide views per month, and get one seat.
- Business: Stonly’s Business tier is the entry-level paid plan that starts at $249/month but offers a 20% discount if you bill annually. It includes five team seats, unlimited guides, multi-language support, guide variables, and integrations. You’ll be billed extra if you exceed 4,000 guide views.
- Enterprise: The Enterprise version of Stonly uses quote-based pricing and includes all the features of the Business tier. It has additional features like surveys, automatic guide translation, advanced permissions, additional integrations, priority support, and single sign-on (SSO).
Benefits of using Stonly
While Stonly isn’t as capable as full-on digital adoption solutions like Userpilot, Pendo, or Appcues, it does have a few benefits:
- Self-Service Support: Because building knowledge bases is the primary use case for Stonly (and arguably its core product), it has advanced self-service support features that could outperform other adoption solutions, such as abundant live chat integrations.
- Analytics Dashboard: Stonly has a unified analytics dashboard that can show you global insights across all your guides. This makes it easier to track content engagement and monitor your key performance indicators (KPIs).
- Guide Builder: While other Stonly features such as event tracking, user targeting, data streaming, and styling require coding, the guide builder uses an intuitively designed visual interface to let you add, edit, or delete steps.
Drawbacks of using Stonly
Unfortunately, there are quite a few drawbacks to using Stonly that stem from its lopsided features, no-code capabilities (or lack thereof), and view-based pricing model:
- Feature Set: Seeing as Stonly is a knowledge base builder first and onboarding/adoption solution second, it has quite a few features that are missing, too basic, or difficult to use. If user onboarding and product adoption are your main use cases, consider alternatives.
- Coding Requirements: Unlike most of its competitors, Stonly doesn’t advertise itself as a no-code onboarding/adoption platform. This means you’ll need coding knowledge to track events, target users, stream data, and style your content.
- Pay-as-You-Go Pricing: Stonly’s pricing charges additional fees based on the number of views that guides get. Customers who don’t exceed 4,000 guide views per month won’t be charged extra, but those who do will pay an additional $250 to $500 monthly depending on volume.
![]()
There is a better tool for your SaaS than Stonly!

Why an alternative is needed for Stonly?
There are a few clear scenarios where Stonly wouldn’t be the best solution to use. If you’re in any of these scenarios then considering an alternative platform would probably be best:
- Feature Mismatch: If user onboarding or product adoption are your main goals, then Stonly’s feature set may not align with that use case. Its ability to build in-app guides or survey customers is limited by the platform’s coding requirements and pricing structure.
- Budgetary Constraints: Companies who are operating on a tight budget should steer clear of Stonly due to the extra charges that occur if your guides get more than 4,000 views per month. If guide views reach 30,000 then you’ll be paying an additional $500 on your plan each month.
- Existing Knowledge Bases: Building knowledge bases is the primary use case for Stonly’s feature set. If you already have an existing knowledge base, then you’d be better off with an alternative like Userflow that integrates with Freshdesk, HubSpot, and Zendesk knowledge bases.
Userpilot: A better alternative to Stonly
Stonly is primarily a knowledge base builder, while Userpilot is a digital adoption platform with native onboarding and analytics capabilities. As such, there’s bound to be a gap in the features provided and pricing models between the two solutions:
- No-Code Features: Userpilot is a digital adoption platform which means it has dedicated features that you can use to onboard users, drive adoption, and increase growth all without writing a single line of code.
- In-App Surveys: Unlike Stonly, Userpilot includes the survey feature in its entry-level Starter plan. Furthermore, building in-app surveys is easier with Userpilot as there are 14 different survey templates to choose from to collect both qualitative and quantitative feedback.
- Scalable Pricing: Because Userpilot uses a flat-pricing subscription model, it’s a lot easier to scale your product without the cost of your plan getting out of control. In contrast, Stonly’s view-based pricing model can inflate your monthly cost as the number of guide views grows.
Userpilot’s main use case: product adoption
Product adoption is when users become repeat users of your product. It covers the entire journey spanning from the awareness stage to trial signup and finally full-on adoption. As a product growth platform, Userpilot has advanced analytics capabilities for tracking adoption over time.
Here are the Userpilot features that can help you measure and improve product adoption:
- Product analytics: Userpilot lets you create trend reports to track adoption over time by feature or segment, funnel reports that show you which steps of the process most users get stuck on, and integrations with third-party analytics providers so you can sync data between tools.

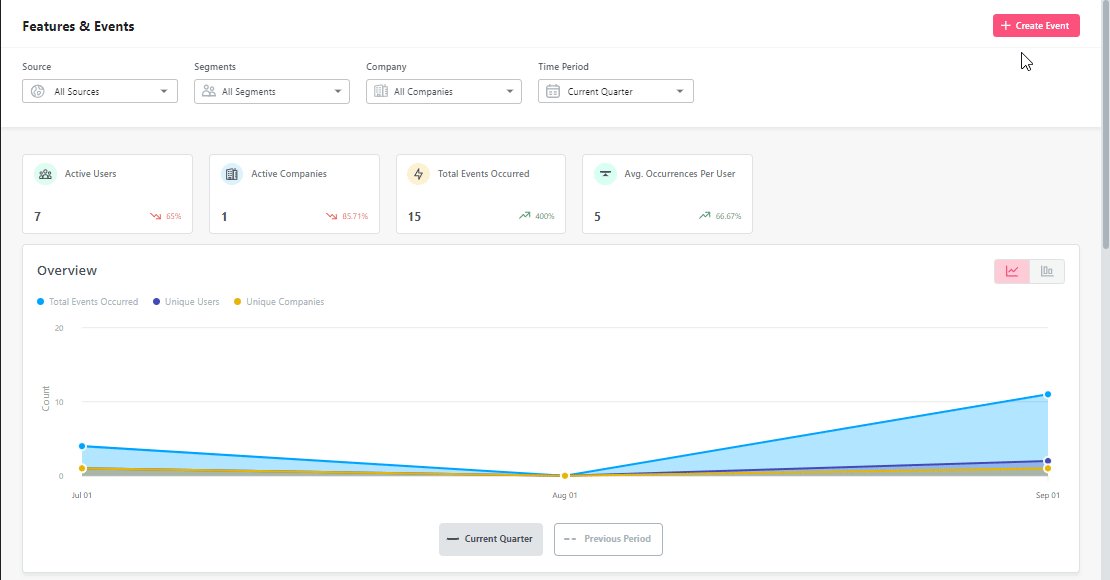
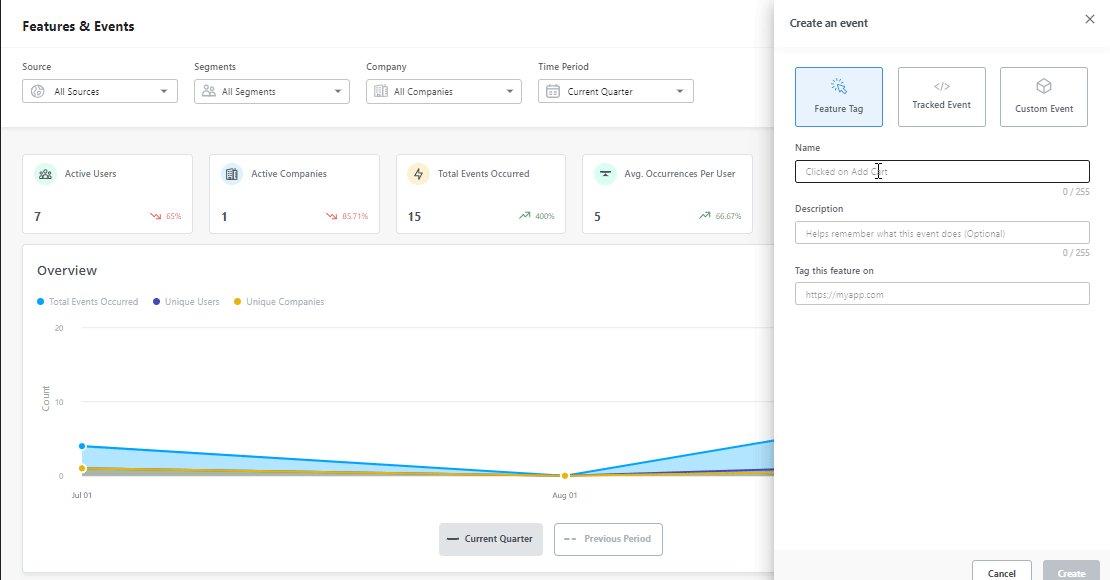
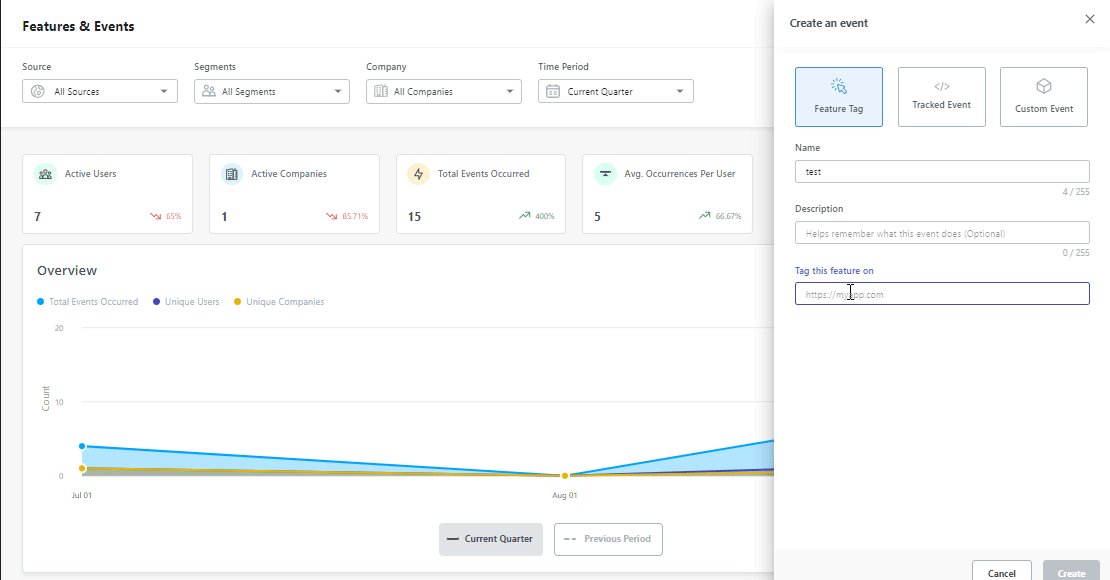
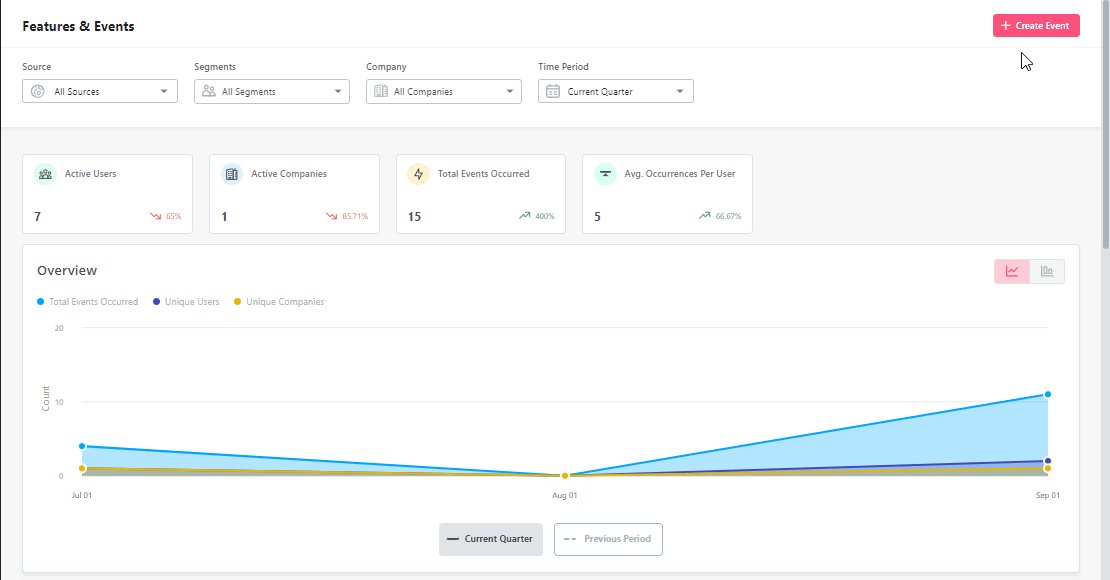
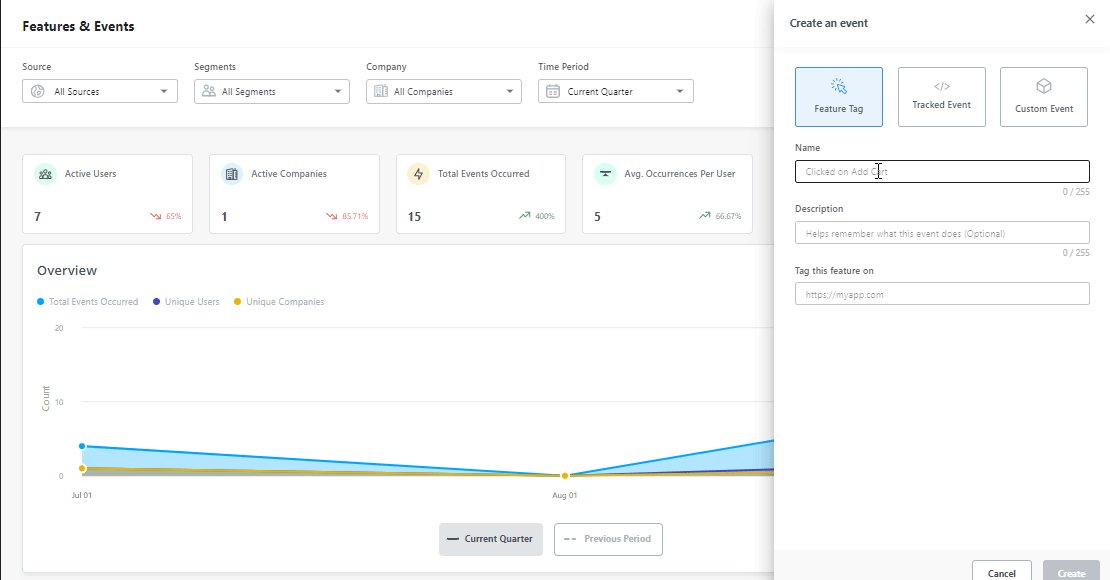
- Feature engagement: Userpilot’s click-to-track feature tagger lets you see how often a feature is used and by how many people. You’ll also be able to see the top 20 events for a certain time period or create custom events that group multiple features together for clearer insights.

- Feedback collection: Userpilot has a no-code survey builder with 14 templates to choose from. You’ll be able to collect quantitative data like CSAT, CES, or NPS ratings and qualitative feedback on the strongest/weakest parts of your product straight from your users.

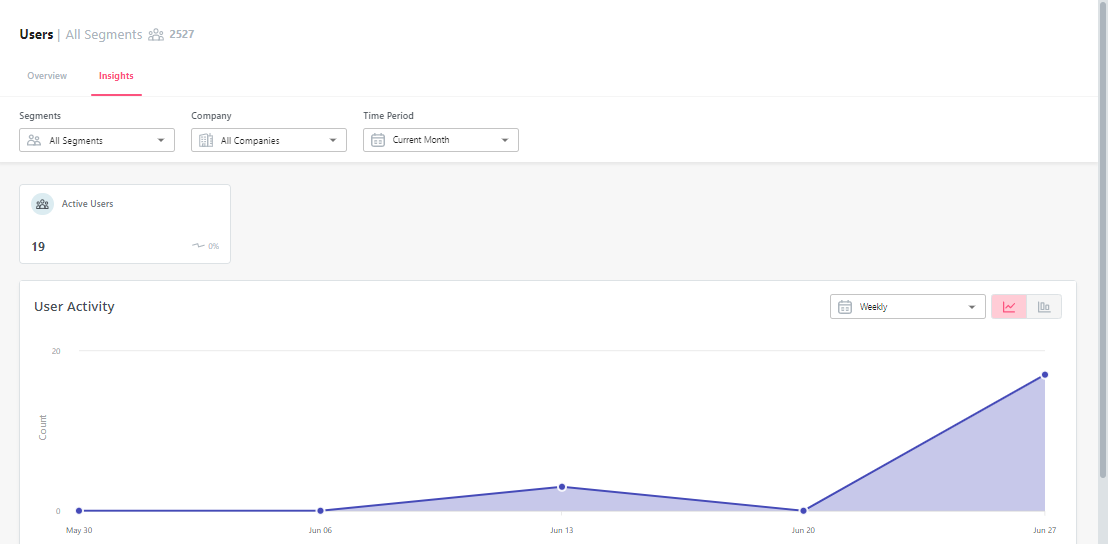
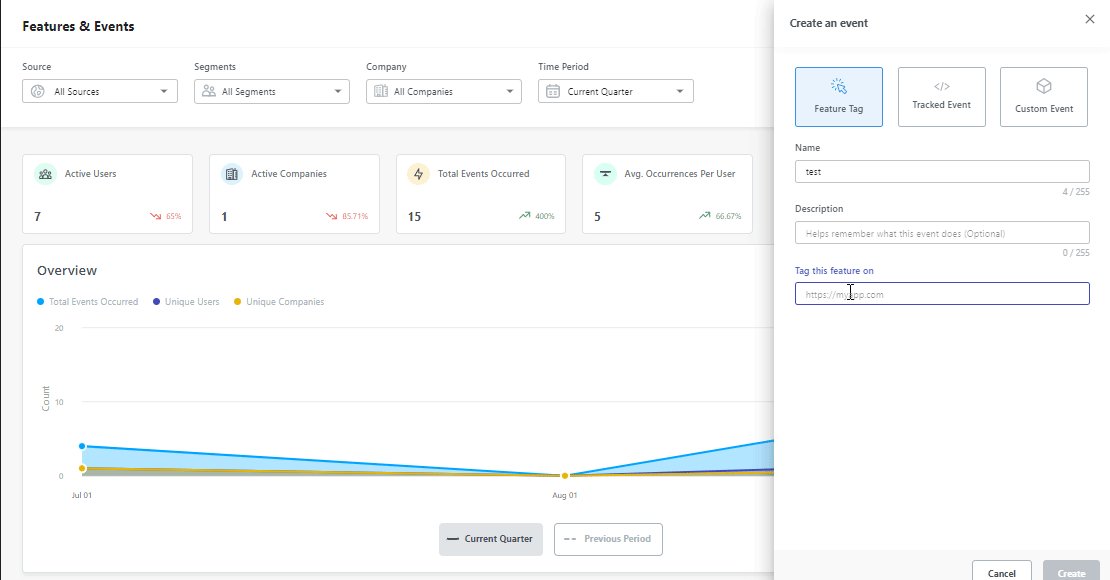
- User insights: The Insights dashboard lets you monitor user activity based on which segment they’re in and which company they’re from. You’ll also be able to choose from daily, weekly, and monthly time periods to see if user activity is shifting towards full product adoption over time.

Userpilot’s main use case: product analytics
Product analytics lets you collect and analyze data about how users interact with your product so you can extract actionable insights. Userpilot lets you look at granular product analytics, such as which features have the highest adoption rates, and big-picture insights like trend reports.
Here are Userpilot’s top product analytics features:
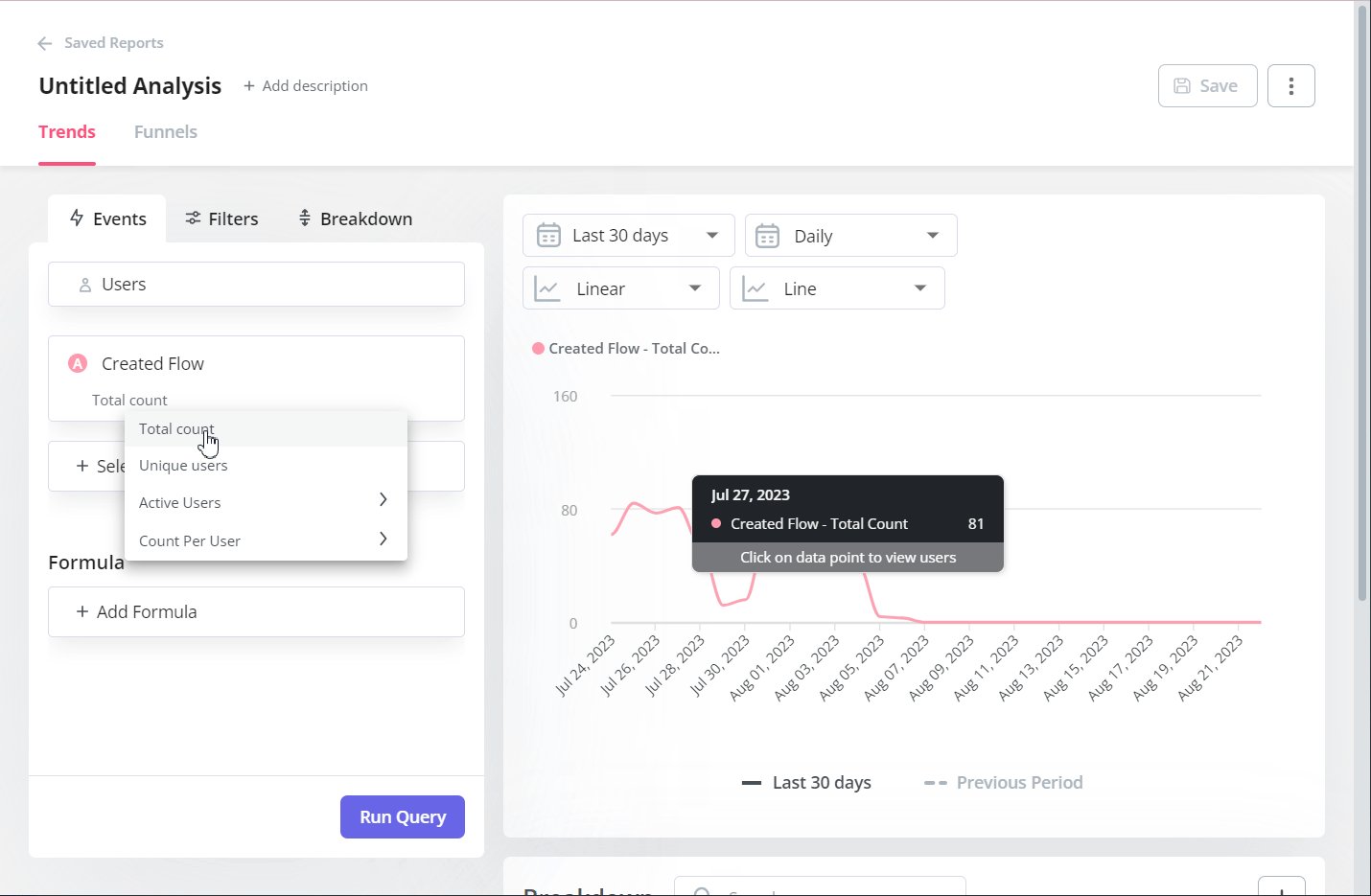
- Feature tagging: Userpilot’s click-to-track feature tagger lets you view how many times a feature has been used and by how many users to measure its adoption. Users on the Starter plan can add up to 15 feature tags while those on the Growth or Enterprise tier can create unlimited tags.

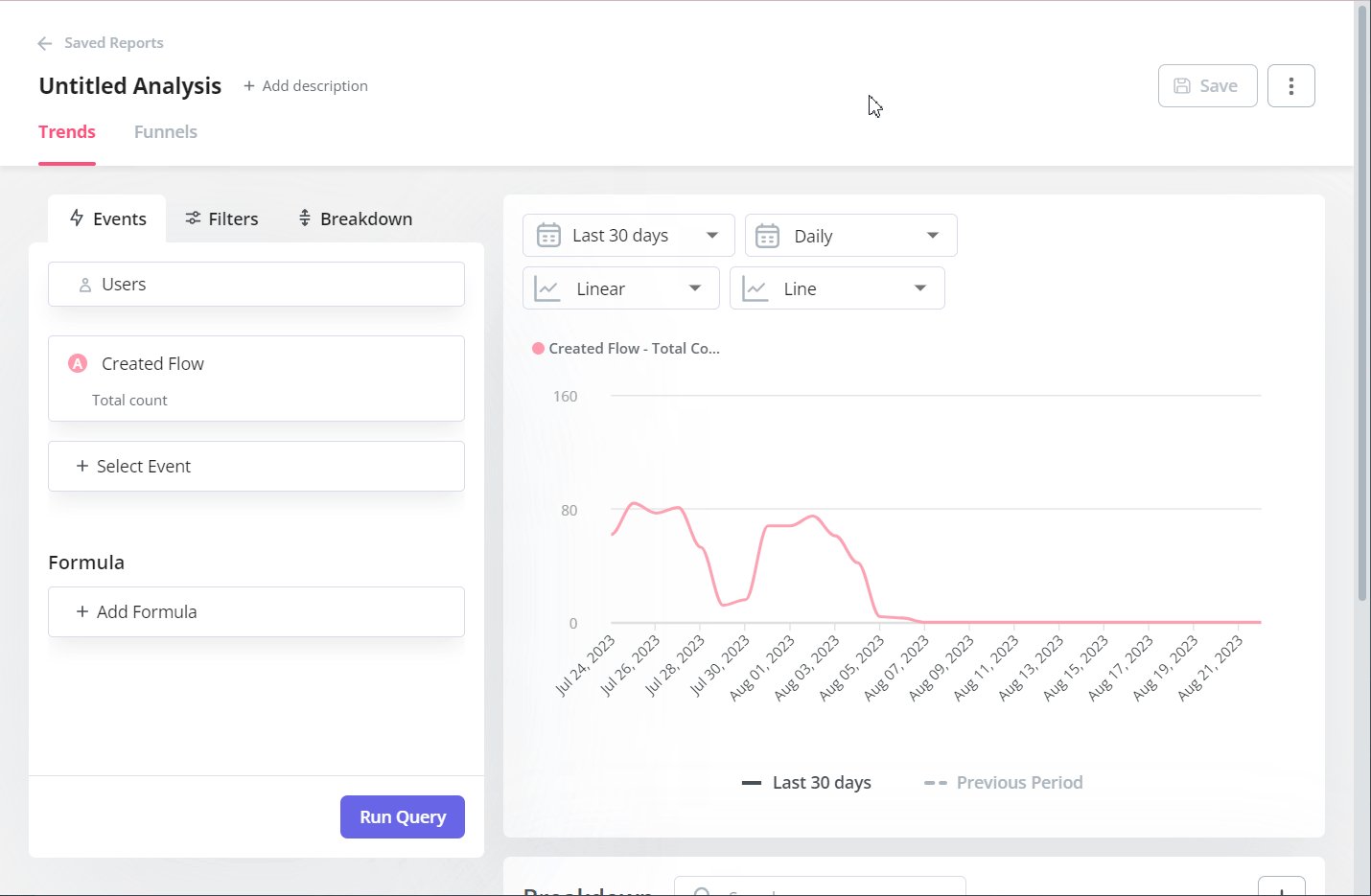
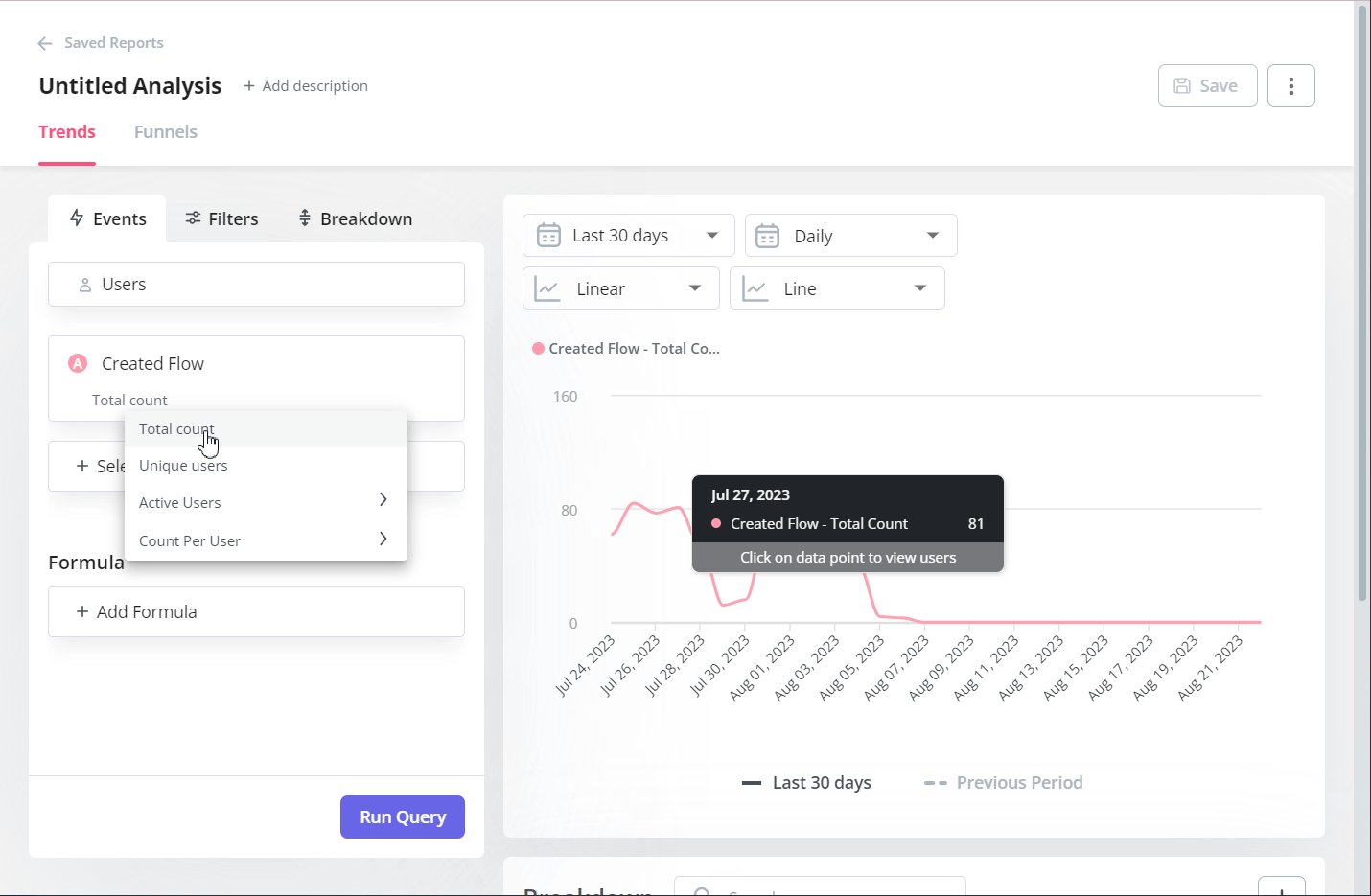
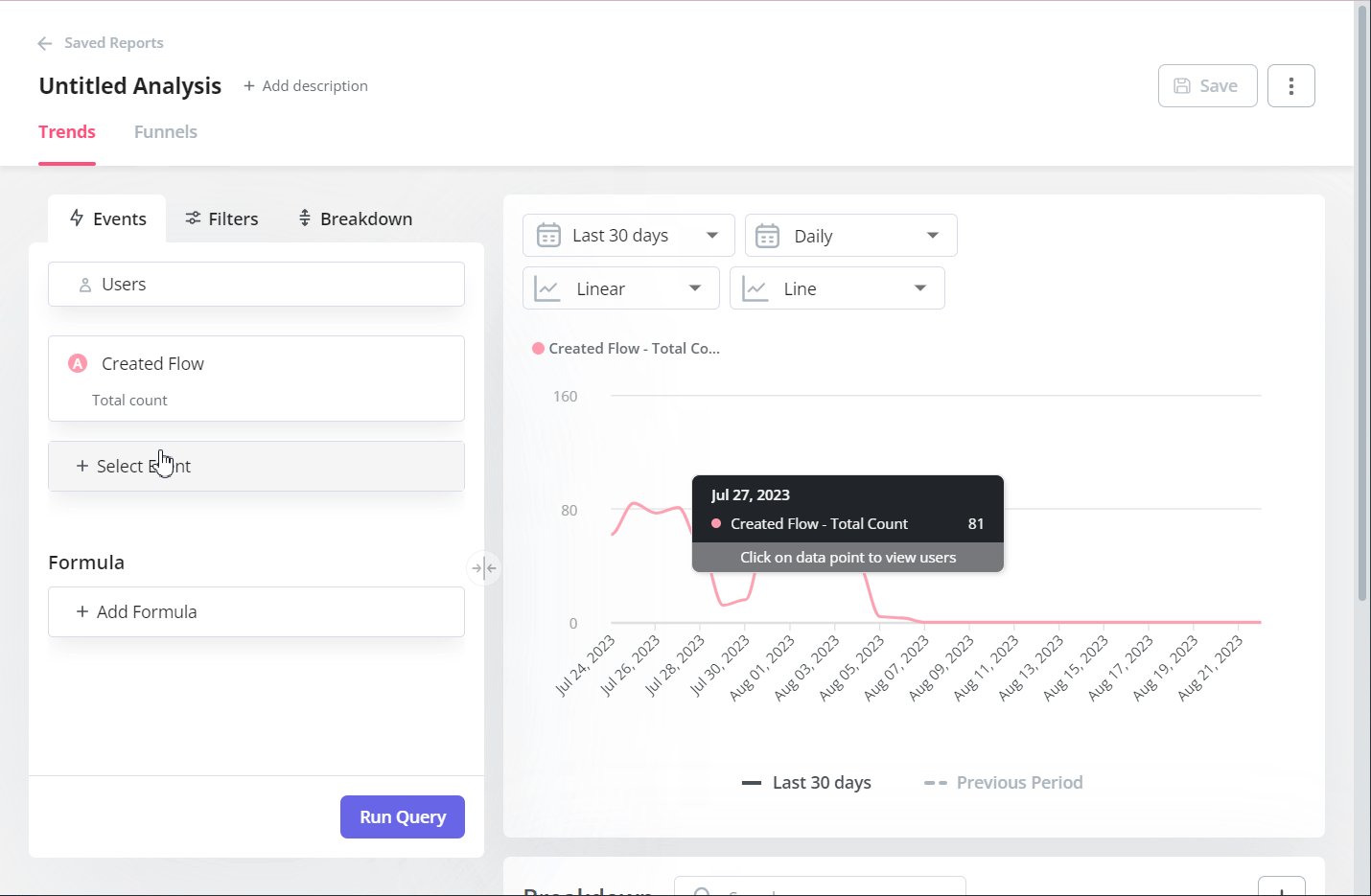
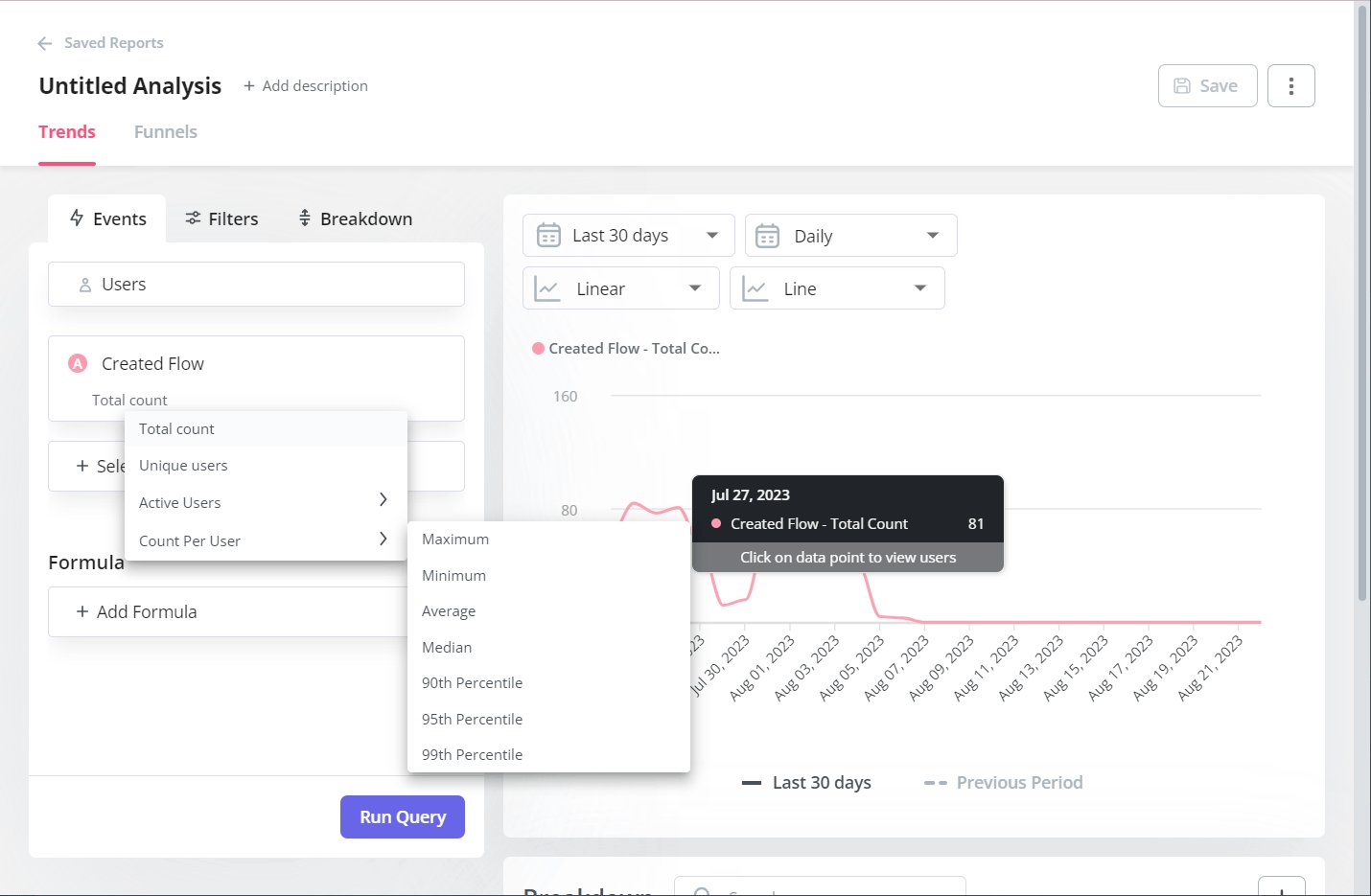
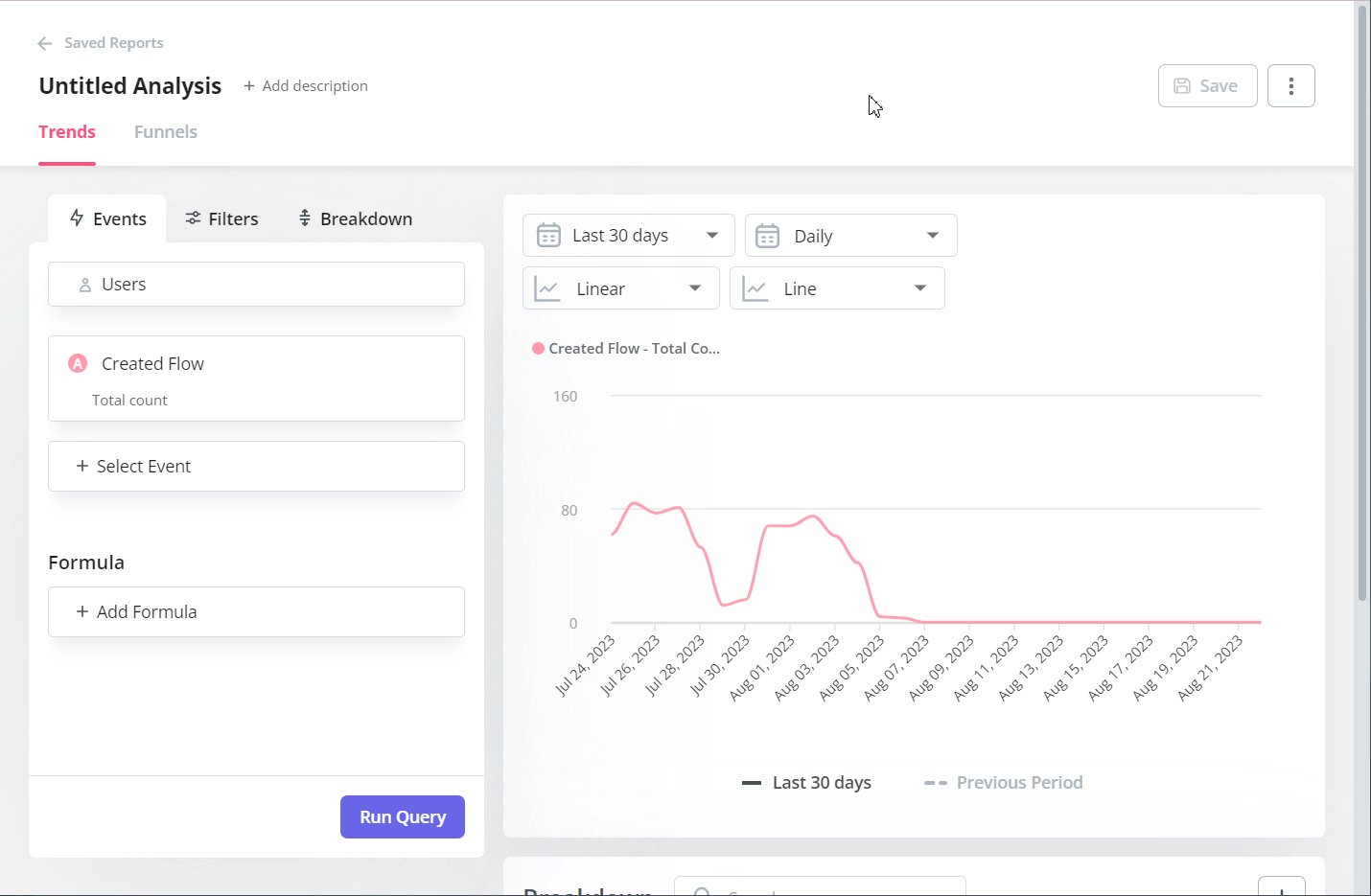
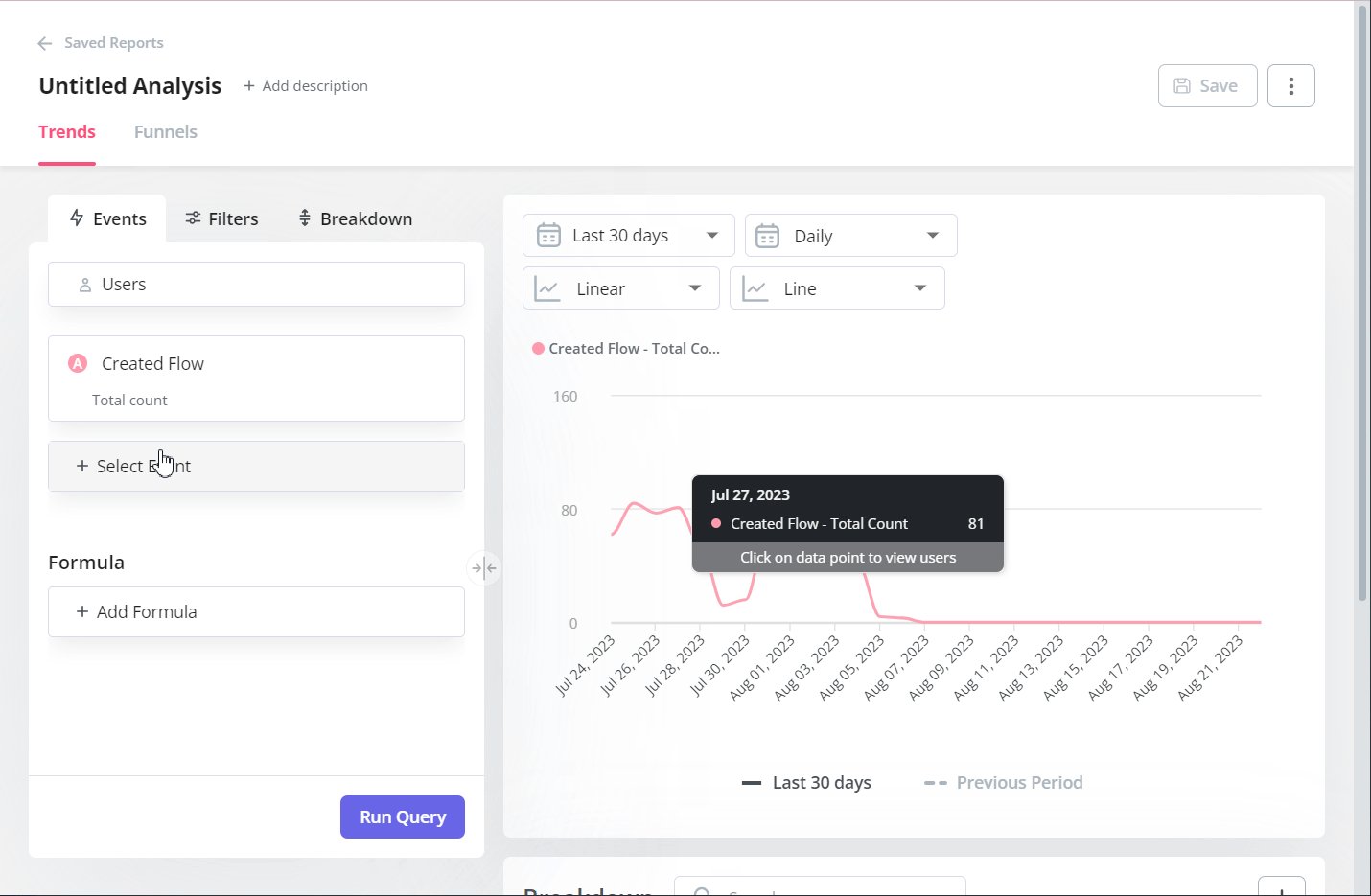
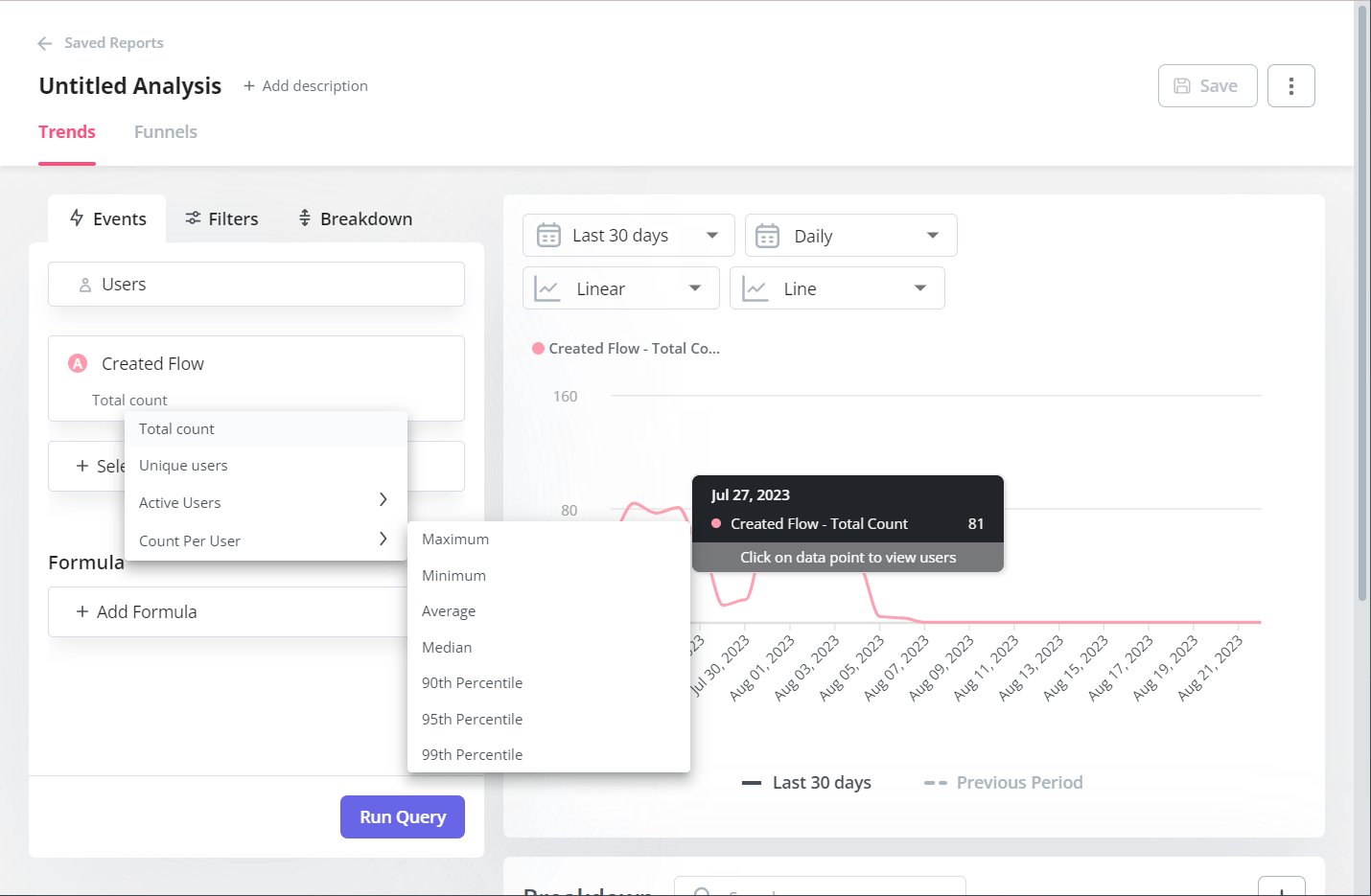
- Trends and funnels: Userpilot’s trends and funnels report lets you extract actionable insights from big data. You’ll be able to see which stage of an onboarding/conversion funnel most users drop out on and create trend reports with detailed breakdowns by user or time period.

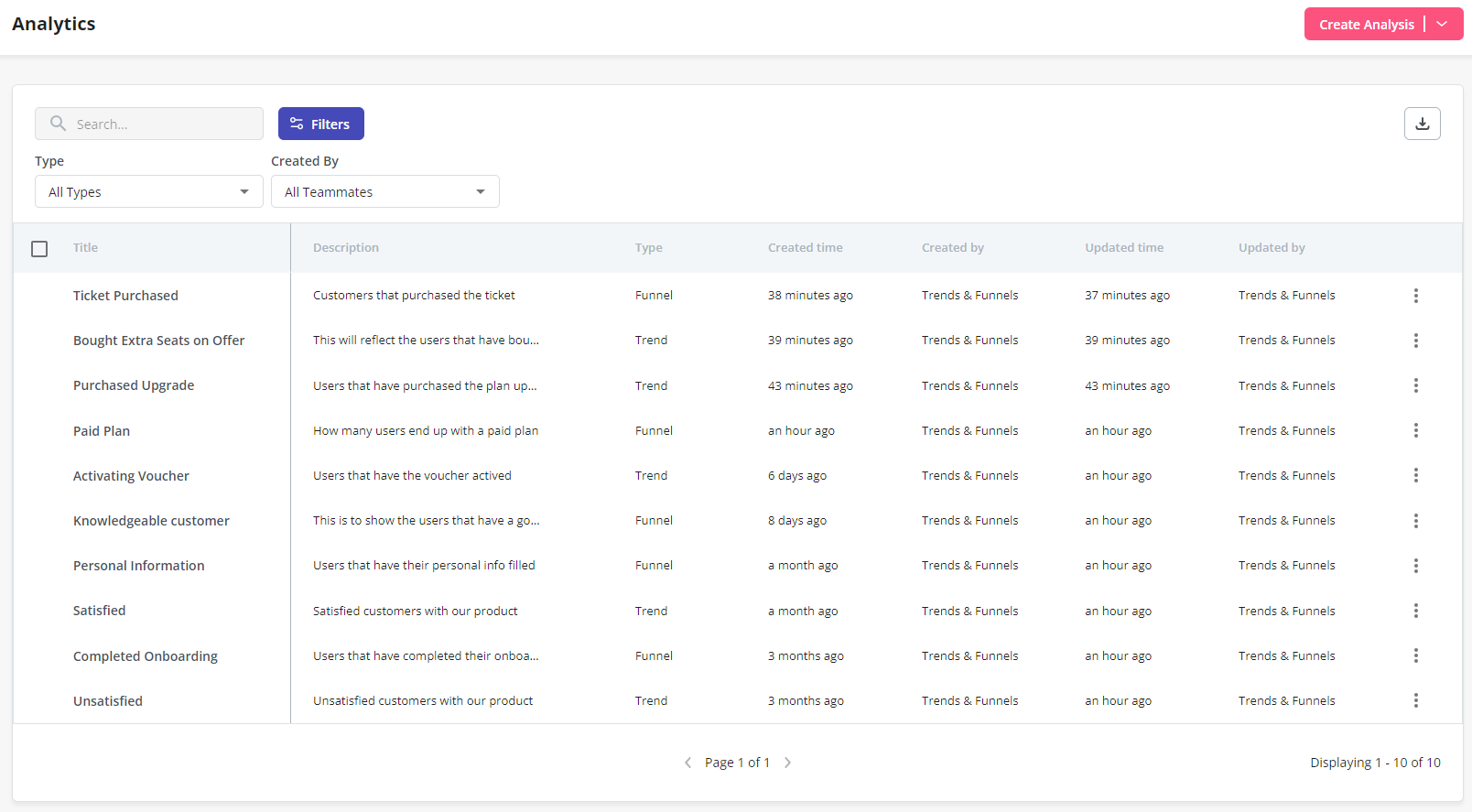
- Saved reports: The saved reports analytics dashboard shows you all the reports you’ve created and lets you filter, export, or delete any reports in a single click. In addition to adding filters or sorting by report type, you can also edit or duplicate reports to help you review analytics.

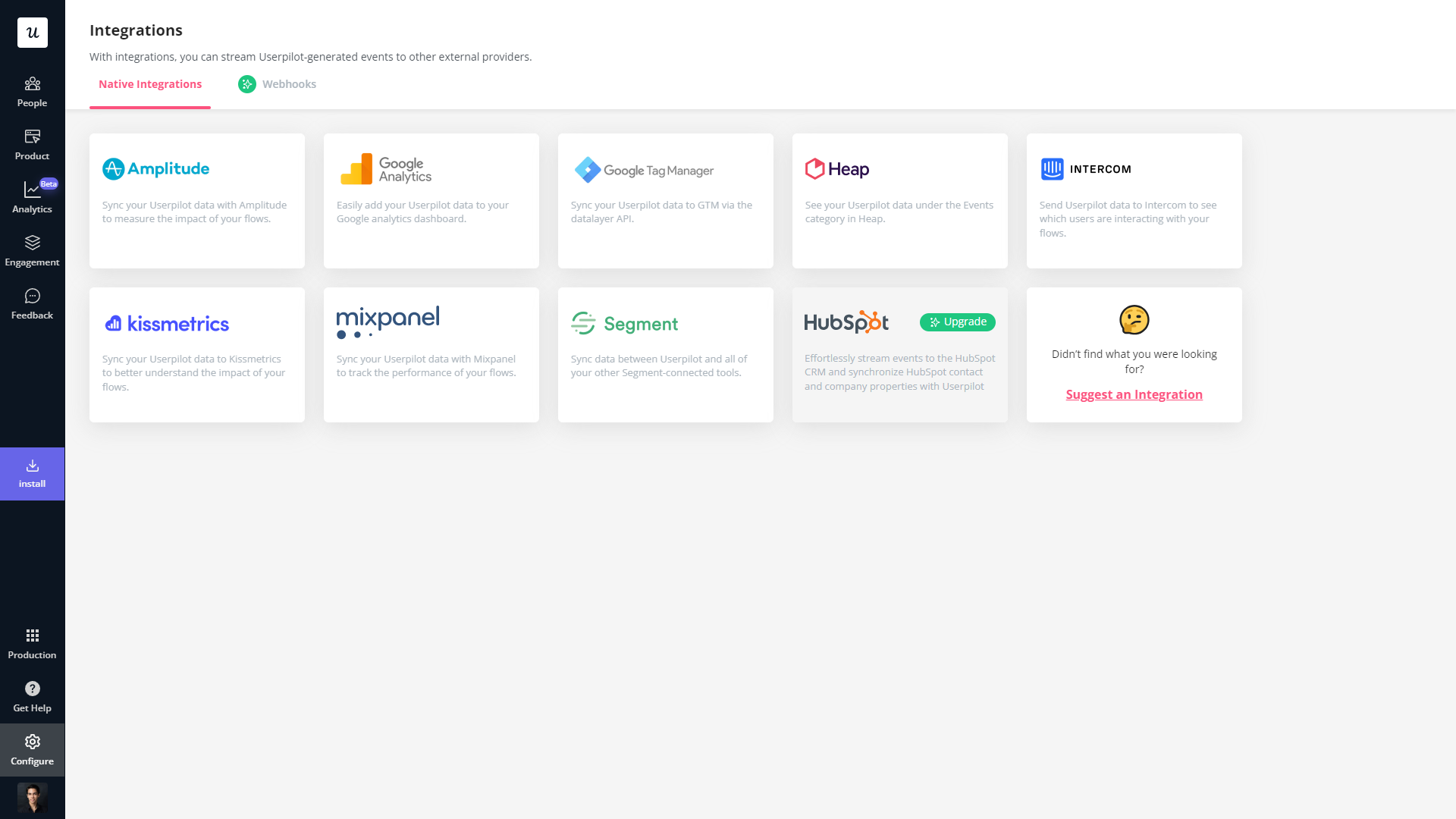
- Analytics integrations: Userpilot integrates with some of the most popular analytics tools like Amplitude, Mixpanel, Segment, Google Analytics, and more. This makes it possible to sync product analytics both ways between the tools in your tech stack (two-way integration is only available for Hubspot at the time of writing, more to come).

Userpilot’s main use case: user feedback
User feedback is an essential part of listening to the Voice of the Customer (VoC) and making product development or marketing decisions that best suit your customer base. Userpilot has a no-code survey builder, 14 templates to choose from, and advanced analytics for extracting insights.
Here are the Userpilot features you can use to collect customer feedback and analyze it:
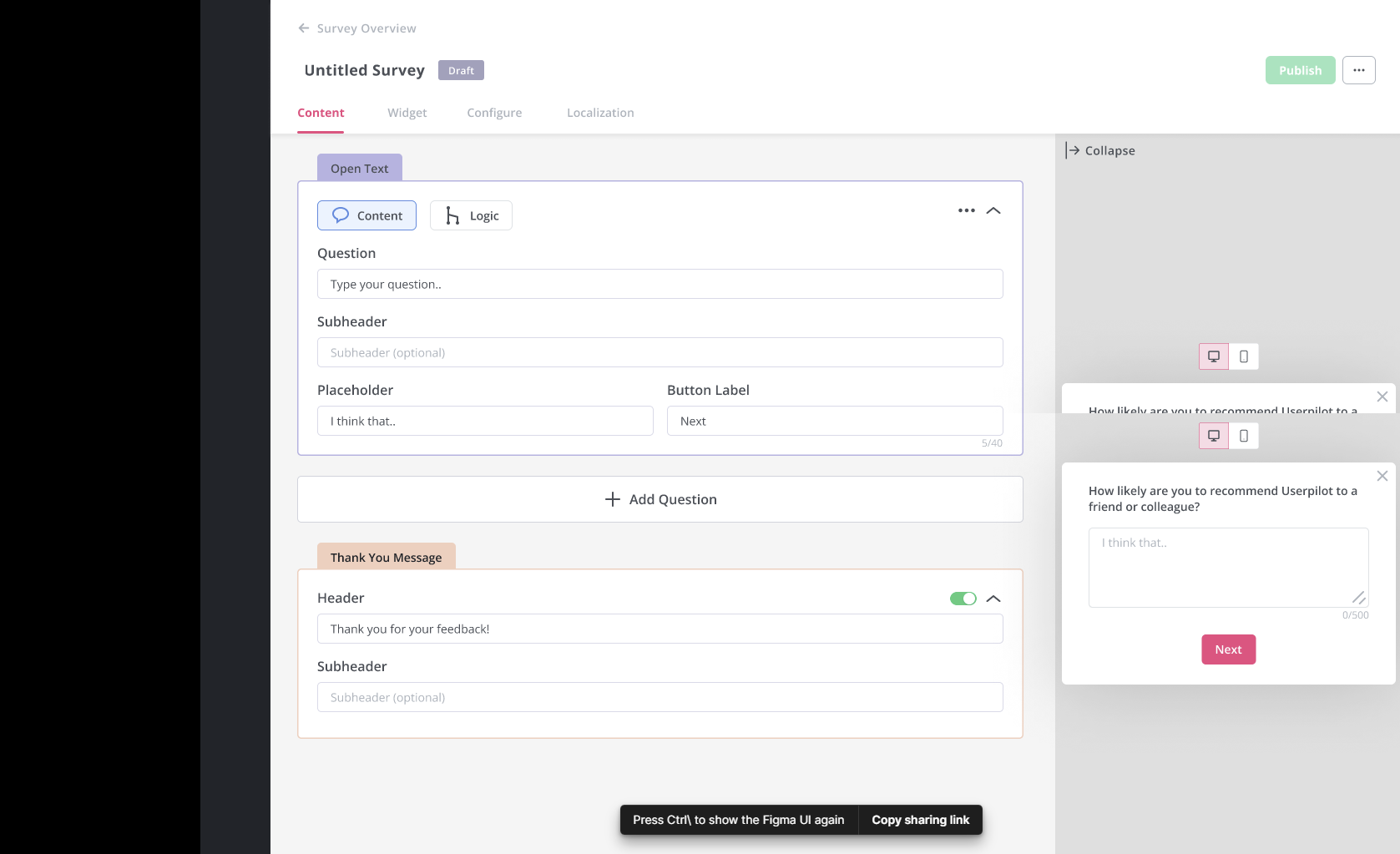
- Survey builder: Userpilot’s survey builder lets you edit the content, update the widget’s style/placement, and set page-specific or event-specific triggers to ensure that users see the survey at the most contextual moment — all without writing a single line of code. You can also translate surveys into your audience’s native language.

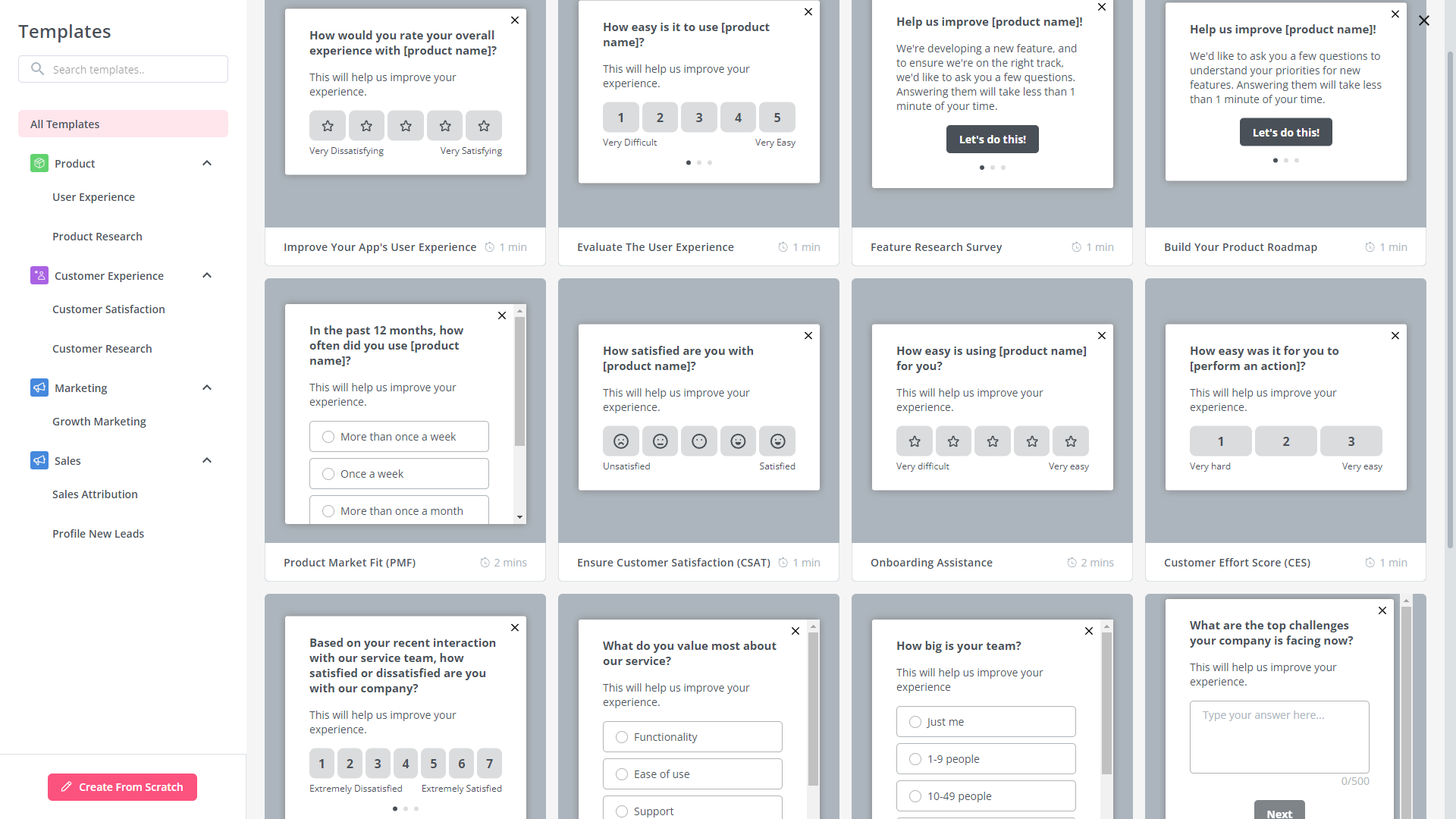
- Survey templates: There are 14 survey templates to choose from with a wide array of different use cases. You can collect qualitative responses on how to improve the user/product experience or quantitative data for customer satisfaction benchmarking such as CSAT and CES scores.

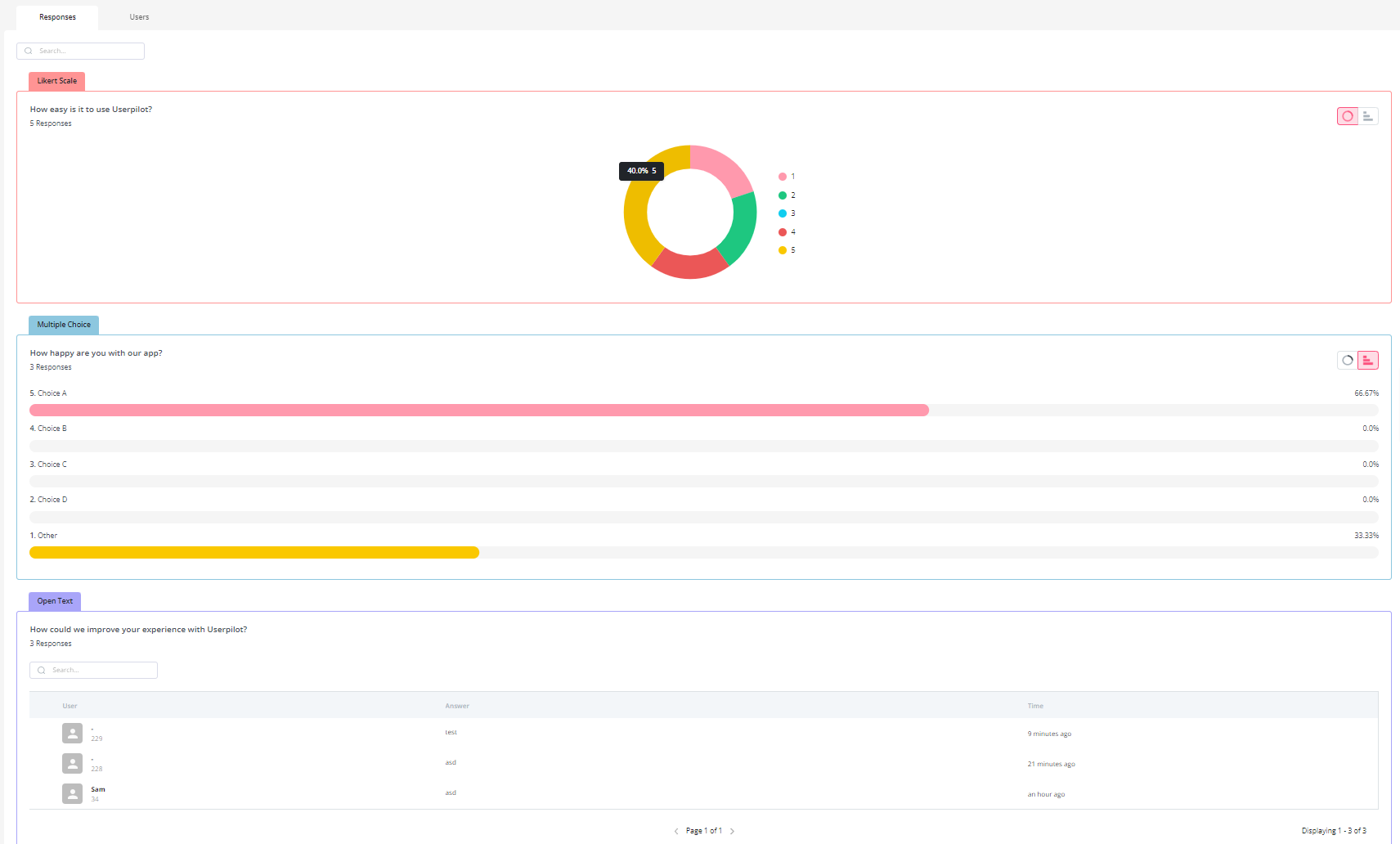
- Advanced analytics: Userpilot’s advanced survey analytics will show you what the most common responses were, what percentage of users selected a specific option, and display open-ended feedback about your product or specific features.

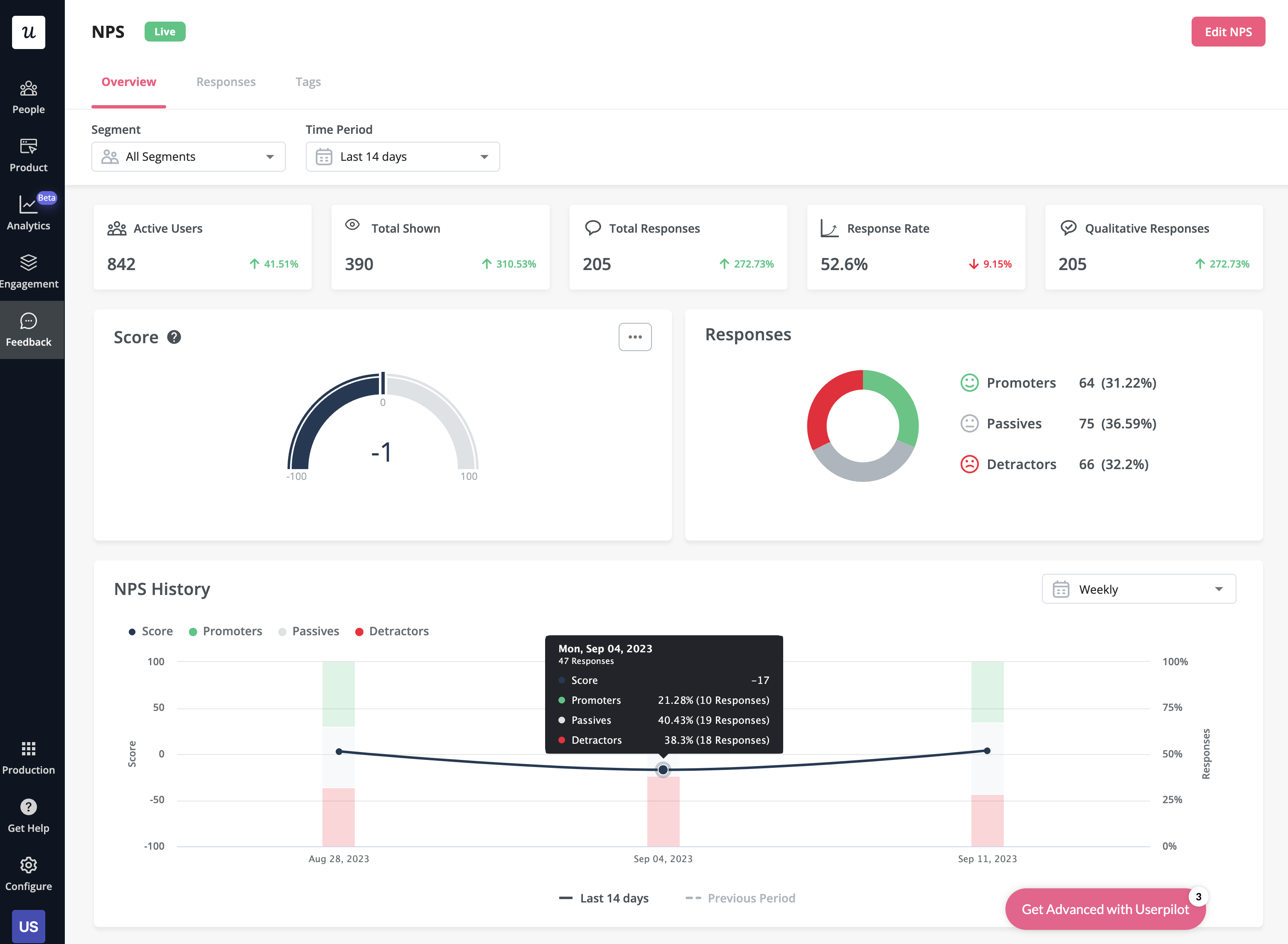
- NPS dashboard: Userpilot’s NPS dashboard compiles response data from all NPS surveys so you don’t have to manually go into each survey and check its analytics. You’ll be able to view key metrics like response rates, total views, and NPS history and sort all the data by different segments.

How much does Userpilot cost?
Userpilot’s transparent pricing ranges from $249/month on the entry-level end to an Enterprise tier for larger companies.
Furthermore, Userpilot’s entry-level plan includes access to all UI patterns and should include everything that most mid-market SaaS businesses need to get started.

Userpilot has three paid plans to choose from:
- Starter: The entry-level Starter plan starts at $249/month and includes features like segmentation, product analytics, reporting, user engagement, user feedback, and customization.
- Growth: The Growth plan starts at $499/month and includes features like resource centers, advanced event-based triggers, unlimited feature tagging, AI-powered content localization, EU hosting options, and a dedicated customer success manager.
- Enterprise: The Enterprise plan uses custom pricing and includes all the features from Starter + Growth plus custom roles/permissions, access to premium integrations, priority support, custom contract, SLA, SAML SSO, activity logs, security audit and compliance (SOC 2/GDPR).
Benefits of using Userpilot
As a full-suite digital adoption platform, Userpilot has all the features you need to onboard users, track analytics, and gather feedback from customers without writing a single line of code. Here are a few pros of using Userpilot as your product growth solution:
- No-code builder: Userpilot’s Chrome extension lets you build flows, add UI elements, and tag features without writing a single line of code.
- UI patterns: There are plenty of UI patterns to choose from when using Userpilot, such as hotspots, tooltips, banners, slideouts, modals, and more!
- Startup-friendly: Userpilot’s entry-level plan gives you access to all available UI patterns so you can hit the ground running.
- Walkthroughs and flows: Build engaging interactive walkthroughs and personalized onboarding flows that target specific segments of your user base.
- Self-service support: Build an in-app resource center to help users solve problems, customize its appearance to align it with your brand, and insert various types of content (videos, flows, or chatbots) to keep your customers satisfied.
- A/B testing: Userpilot’s built-in A/B testing capabilities will help you split-test flows, iterate on the best-performing variants, and continually optimize based on user behavior.
- Feedback collection: Userpilot has built-in NPS surveys with its own unified analytics dashboard and response tagging to help you retarget users. There are other survey types to choose from and you can even create your own custom survey.
- Survey templates: There are 14 survey templates to choose from so you can gather feedback on specific features or run customer satisfaction benchmarking surveys like CSAT and CES.
- Advanced analytics: Userpilot lets you analyze product usage data, monitor engagement on all in-app flows, and use the data to create user segments that are based on behaviors instead of demographics.
- Event tracking: Userpilot’s no-code event tracking lets you tag UI interactions (hovers, clicks, or form fills) and group them into a custom event that reflects feature usage.
- Third-party integrations: Userpilot has built-in integrations with tools like Amplitude, Mixpanel, Kissmetrics, Segment, Heap, HubSpot, Intercom, Google Analytics, and Google Tag Manager so you can share data between all the solutions in your tech stack.
Drawbacks of using Userpilot
Of course, no tool is perfect and there are a few cons to consider before choosing Userpilot as your user onboarding or product growth solution:
- Employee onboarding: Currently, Userpilot only supports in-app customer onboarding.
- Mobile apps: Userpilot doesn’t have any mobile compatibility which could make it difficult for developers with cross-platform applications to create a consistent user experience for both versions of their product.
- Freemium plan: There’s no freemium Userpilot plan so those bootstrapping their startup and need sub-$100 solutions should consider more affordable onboarding platforms like UserGuiding or Product Fruits.
Conclusion
While Stonly offers impressive functionality, there are a few drawbacks that need to be considered before making the final decision. If you’re looking for an alternative solution with superior functionality and greater value for money, then Userpilot is what you need. Book a demo to see it in action.
![]()
Looking for the best product growth tool? Userpilot is what you need!


