
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

What is a heat map?
A heat map is a graphical representation of user activity on your website or app, where color-coded values are used to compare different elements and identify trends.
Product teams use different types of heat maps to assess in-app user behavior and activities, such as clicks, hovers, etc.
This helps identify areas of friction in the user experience, bugs, or lack of functionality. Heatmaps can also provide actionable insights into which features customers use and how they can be improved.
Different types of heat maps
Several types of heat maps can be used for SaaS products, depending on the data that needs to be analyzed. Below are the most popular ones.
Scroll maps
Scroll heatmaps provide a visual representation of how far down the page users scroll.
The use cases of scroll maps include analyzing the effectiveness of web page elements such as CTAs, videos, or banners. In SaaS, it helps determine the proper length of landing pages that describe features and solutions.
With scroll maps, you will know how many visitors scrolled through a certain page but stopped short of the bottom, what percentage scrolls to a certain depth and abandon the page, etc.

Mouse-tracking heat maps or Hover maps
This type of heatmap tracks mouse cursor movements and demonstratively shows how visitors interact with key elements on a particular page.
For SaaS teams, hover maps are of paramount importance since it helps discover the least/most-clicked elements, which is useful for assessing the effectiveness of a page layout and content placement.

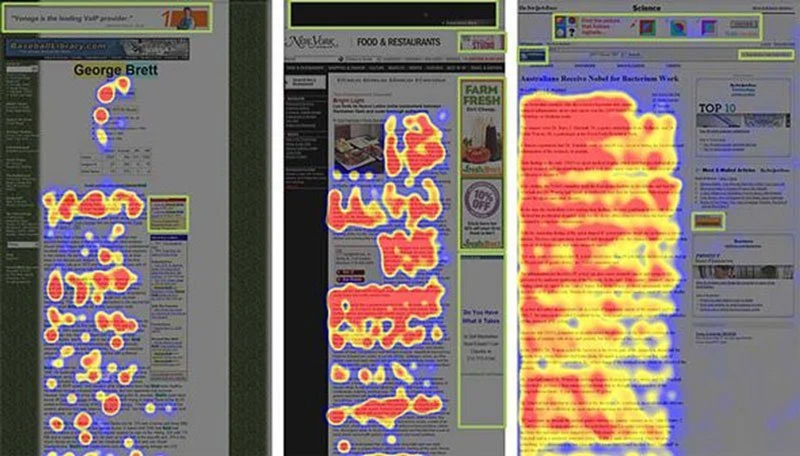
Eye-tracking heat maps
Want to understand which parts of web pages are most visually attractive and drive conversions or, vice versa, lead to churn?
Turn to eye-tracking heatmaps to gain insights into the effectiveness of a website layout and user confusion. As a result, you’ll be able to make the necessary adjustments for increased engagement and customer satisfaction.

What is the purpose of a heat map?
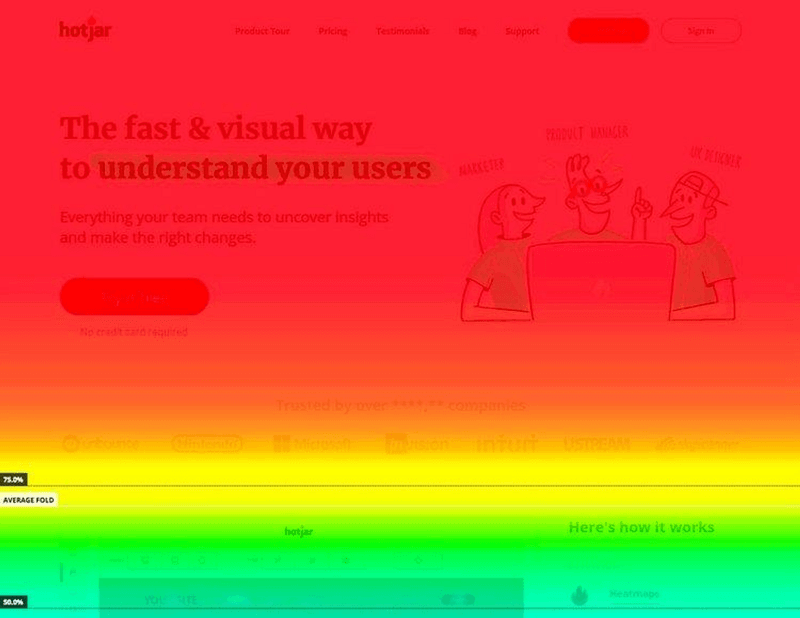
If summarized, a heat map aids in providing visual data on where visitors focus their attention when they visit a page.
Heat maps allow companies to identify elements that visitors are not noticing, track user engagement, and draw conclusions about website design to make changes and improve customer experience.
Key benefits include:
- Visualize web page or product usage data to spot patterns and trends.
- Track user engagement in-app across the whole customer journey to identify drop-off points and spot areas lacking onboarding.
- See if the users interact with key page elements to adjust marketing messaging and UX and drive conversions.
What is a heat map analysis?
Heat map analysis is the process of analyzing the data collected from heat maps that allows SaaS products to track in-app interactions, identify roadblocks in the user journey caused by poor UX or glitches, and therefore, optimize the product for a better user experience.
Why is heat map data analysis important?
Here, we’ve put together real-life examples of how SaaS companies employ heatmap analysis to identify and address areas for improvement. Let’s learn.
Investigate the reasons behind user drop-offs
If your users are dropping off, a heatmap tool can help you identify friction points and the reasons behind the churn. Common obstacles that heatmaps unveil:
- Bad product design
- Technical errors
- A lack of onboarding
- A user path differs from the predefined one
As such, if you spot a high drop-off among new users, you can implement a checklist to get users to experience product value and increase conversions.
Improve user experience based on real data
Last but not least, heat map data analysis aids heavily in developing a good UX by uncovering unfinished tasks.
For example, how many users navigate back and forth when performing XYZ tasks or how many users start engaging with a feature but drop off in the middle of the process?
These customer insights give pointers into screen complexity or an insufficient interface design, which confuses users.
How do you analyze heatmap data?
1. Know your goal before you begin
Heatmap analysis is most effective when guided by a clear objective. Are you trying to increase signups, improve user retention, or reduce bounce rates? Defining your goal helps you focus on the right pages, ask the right questions, and avoid getting lost in the data. Without a specific outcome in mind, heatmaps can quickly become a distraction instead of a tool for improvement.
2. Start with click maps to understand intent
Click maps reveal where users are trying to interact. Look for clicks on elements that aren’t meant to be interactive, such as text blocks or decorative icons. These patterns suggest users are confused about what is clickable. If important buttons or links are not getting attention, it may be due to poor placement, weak visual hierarchy, or ineffective copy. Click maps are a direct window into user expectations.
3. Use scroll maps to evaluate content visibility
Scroll maps show how far users scroll down a page, highlighting which sections are seen and which are ignored. If users consistently drop off before reaching key content—like feature explanations, testimonials, or pricing—then that content is not doing its job. Consider moving high-impact elements higher on the page, breaking up long sections, or testing new content formats to maintain attention.
4. Spot rage clicks to uncover friction
Repeated clicks in the same spot often indicate frustration. This behavior, known as rage clicking, usually happens when users expect an element to respond, but it doesn’t. It could be a bug, a delay in loading, or simply a misleading design. Identifying these areas helps you find and fix subtle usability issues that traditional analytics might miss.
5. Segment your users to reveal hidden patterns
User behavior varies across different audiences. New users interact differently from returning ones. Mobile visitors may struggle with tap targets that work fine on a desktop. By segmenting your heatmap data based on device, user status, or traffic source, you uncover insights that would otherwise be hidden in the averages. Segmentation makes your analysis more precise and your optimizations more targeted.
6. Layer heatmaps with session recordings for context
Heatmaps show where users interact, but they don’t show the full journey. Session recordings add the missing context by letting you watch how users navigate the page. You can see where they hesitate, where they scroll quickly, or where they give up. When used together, heatmaps and recordings reveal both the what and the why behind user actions.
7. Turn insights into continuous improvement
Heatmap data is only valuable if it leads to meaningful action. Use it to test and validate changes to layout, content, or feature placement. For example, compare heatmaps before and after a redesign to see if engagement has improved. Are users clicking the new CTA? Are they scrolling further down the page? Treat each insight as a prompt for iteration. Over time, consistent heatmap analysis helps shape a product experience that aligns more closely with user needs and expectations.
Heatmap tools you can use to analyze user behavior
We’ve compiled a list of four web analytics tools with a heatmap feature and outlined the main benefits of each tool. Let’s find a solution for your use case.
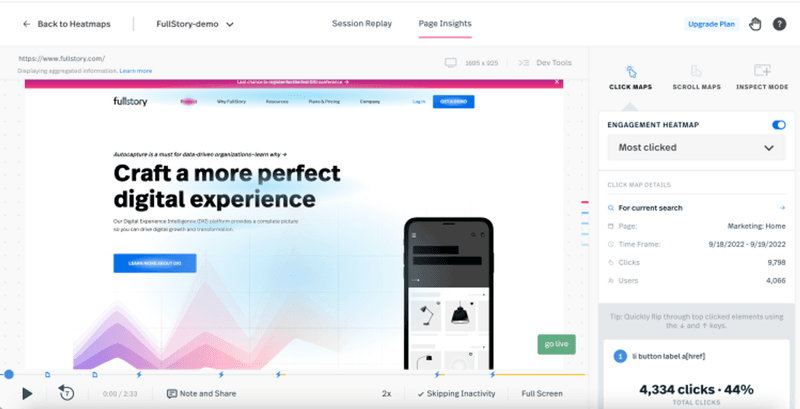
FullStory – Best for identifying website bugs
FullStory provides access to heatmaps that are imperative for a comprehensive user behavior analysis. It’s easy to set up and can be used to track clicks, taps, and movements on a page from mobile devices and laptops.
Its Rage Click heatmap shows how often users are trying to click something on the page, but no action is taken. It is particularly helpful as it pinpoints potential user frustration and present bugs.

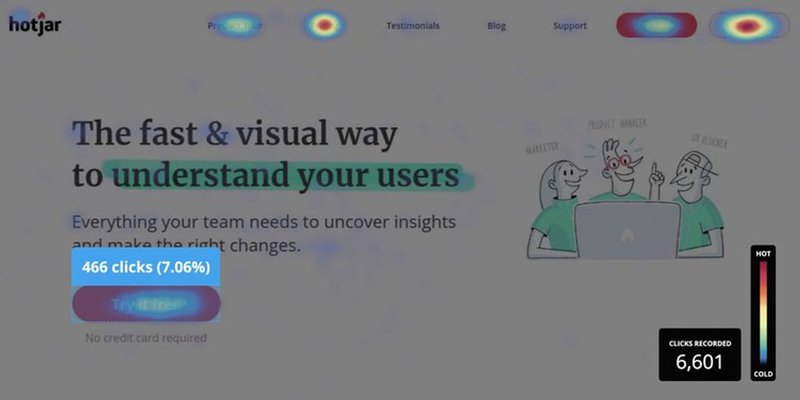
Hotjar – Best for visualizing user behavior
Hotjar heatmaps allow you to view your website’s clicks, taps, and scrolling behavior. With its intuitive click heatmaps, overlay feature, and scroll maps, you will get visual representations of how customers navigate your website.
Hotjar also offers Session Recordings which give you an even deeper understanding of customer behavior. With it, you’ll be able to watch recordings of real visitors interacting with your website, so you can make informed decisions to improve user experience on your site or in-app.

Conclusion
Heatmap and in-app engagement analyses combined unveil the whats and whys behind low NPS scores, high churn, or vice versa, a decent engagement. The analysis pinpoints website areas for improvements and successful tactics to scale. It helps UX designers develop the most efficient user path and user-friendly design.
Want to get started with heatmap analysis? Get a Userpilot Demo and see how you can monitor in-app user performance with feature tagging and heatmaps.