
Modal design can be a tricky issue for even the most experienced of product teams.
Sure, you want to grab your user’s attention, but you also don’t want to get in their way too often. Otherwise, the level of friction caused will be too high, and your customer will probably churn.
The solution lies in understanding when to use a modal (and when not to!) and in designing it the right way.
Since deriving modal design best practices from scratch would be time-consuming, have a read of our article and see what you can learn from the experience of other SaaS companies.
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

What is a modal?
A modal is a large, rectangular UI element used in UX design to notify the user of something important.
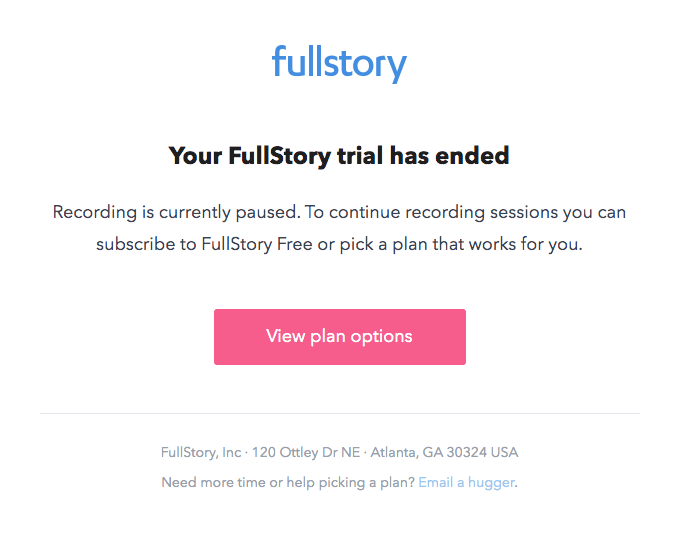
In this example, FullStory uses a modal to remind a customer that their trial has expired. Given how reliant SaaS companies are on recurring subscription payments, this seems like a pretty good reason to notify the customer!

Because modals are generally both fairly large and also contain an image, they are often used to interrupt the user’s workflow.
This is an important design consideration that we will return to numerous times in this article.
Modal use cases
Common use cases for modals include:
- Welcome screens
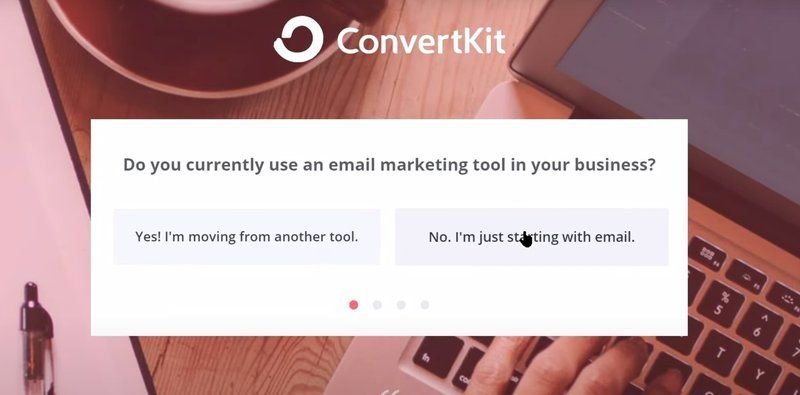
- Microsurveys
- Upsells
- Success messages
- Feature announcements
- Collecting sign-ups
- Feedback forms that require additional user input
To read more about modal use cases at a level of detail which goes beyond the scope of design tips, this post is well worth a read.
What UI elements should a modal include?
Disclaimer: there’s no “universal modal” that will fit all situations in all businesses. What follows is a list of common features that are used in most modals online.
Translucent background
Consider that what the user was doing before your modal popped up was probably important to them.
Yes, you want to get their attention, but you don’t want to make them completely lose sight of what they actually wanted to do.
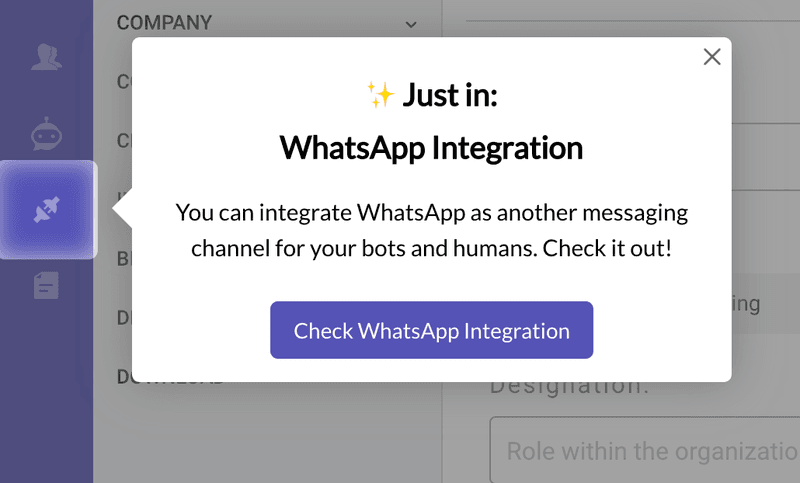
For that reason, modals are often placed over a translucent background, which greys out the user’s previous activity without making it completely unrecognizable:

Header
Since it’s in a larger font size and normally positioned at the top of the modal, the header is the first thing your user will see when the modal pops up.
If you don’t want them to click away immediately, you’ll need to get it right. Here are some copywriting tips to think about:
- Keep your header as short as possible.
- The header should summarize the content of the modal.
- Use power words like “new,” “exclusive, or “you.”
- Refer to your desired user action where possible, so for instance a modal about an expired subscription could be called “Renew Subscription.”
Body
The body is the main chunk of text on the modal. It’s also sometimes referred to as a “modal dialog.”
Given that you’re interrupting the user’s current task to serve them with a modal, a wall of text is probably inadvisable here.
For this reason, stick to bullet points wherever possible in your modal dialogs.
And don’t make your sentences run over more than a line, or two at most.
Your goal should be to help the user understand what the modal is communicating in as few seconds as possible.
Visuals
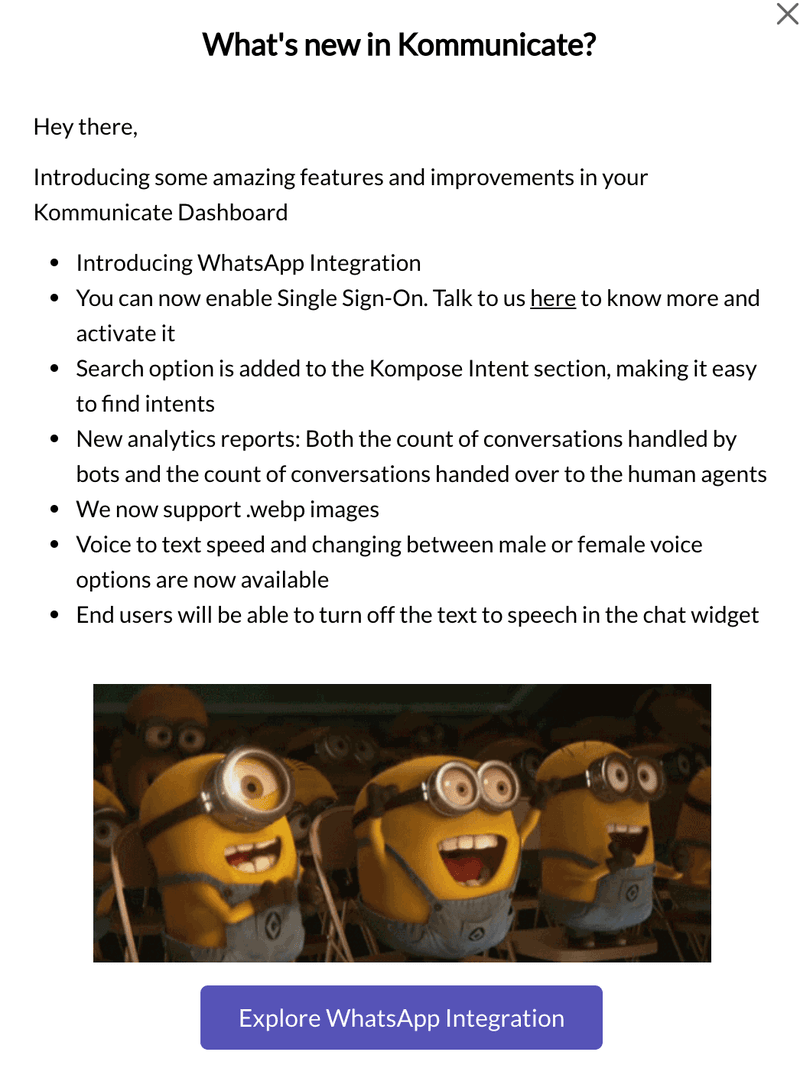
Due to the size of the typical modal window, you’ve probably got enough space for an eye-catching photo, or even a funny gif, as in this example from Kommunicate.

So why not use that space to your advantage?
The right visuals can:
- Make technical messages more human and relatable
- Add a touch of humor
- Grab the user’s attention
- Demonstrate how a particular feature works
Microvideos can be especially effective on modals. If you’d like to find out more about how microvideos are taking the SaaS world by storm, check out this article.
CTA button

Every modal you create needs a Call to Action, or CTA for short.
Otherwise, your user won’t know what action to take after the modal appears. This is a sure recipe for frustration.
One CTA is plenty. If you have too many, you’ll just confuse your customer.
Keep the copy you use simple, concise, and action-orientated. Words like “now” and “today” help with creating a sense of immediacy here.
You won’t get your CTA right the first time, so make sure that you use software like Userpilot to run product experiments until you achieve your desired outcome.
X button
Few things are more annoying from your customer’s perspective than being interrupted from using your product by a modal window that they can’t quit.
So give your users a way out if they want it. While you obviously want them to click the CTA, they should always be able to decline your modal if they would prefer that.
If the user clicks the X, that’s a sign to you that you need to make the modal more valuable, not a sign that there should be no X as an option.
And please: don’t be one of those designers that hides a light-green X button on a green modal because it will “increase engagement time.” That’s just a vanity metric in the case of modals.
The X button should be easy to see. A white X on a colored background works just fine.
Modal design tips
Now that you know the ingredients that go into the typical modal, here are some pointers on how to approach modals from a strategic perspective.
One modal is enough
The modal is such a disruptive tool in your arsenal that overusing it is just going to wind your customers up the wrong way.
So be very wary of using more than one modal in short succession. A banner or a lightbox can be a worthy alternative.
On very rare occasions, you can use multiple modals back-to-back in a product tour, but it’s more common to allow users to click through multiple steps on one modal, carousel-style.

If you’re tempted to get around this limitation by nesting a smaller modal inside a larger one, please don’t do that.
You’ll just make your UI unnecessarily hard to digest.
Keep your modal the right size
Most of the time, you’ll want to use a modal window that takes up 20-25% of the screen and no more.
Remember that your user was doing something important before your modal interrupted them, and so it’s good practice to keep the user’s chosen content in the background behind a translucent layer.
If your modal really needs to be larger than 25% of the screen, ask yourself first of all if you can reduce the length of the copy. Hint: most of the time, you can 🙂
If the answer is no, it might be better to add a carousel feature to the modal, or even create a dedicated new landing page.
Don’t overuse system-initiated modals
Modals can be brought up intentionally by users through their in-app behavior, or they can be pushed by your app automatically.
It stands to reason that system-initiated modals are much more disruptive than any type of user-initiated process.
More often than not, your customer will have no idea why a system-generated modal has appeared.
You should therefore save your system-generated modals only for situations which urgently call for you to interrupt what the user is doing. Examples might be:
- Their subscription is about to expire
- They are about to make final changes to a large amount of user-generated content
- Their device needs to restart due to a technical error
In a less urgent situation, such as an opportunity to upsell a new feature to a user, it’s better to wait for the user to initiate the modal themselves.
Otherwise, you’re more likely to annoy the user than get them to spend more money.
Don’t overuse modals on mobile devices
Since they take up so much of the user interface, modals are generally a much less effective design choice on mobile than they are on desktop.
If the modal is too big, it can be awkward for the user to find the X button, which can be pretty frustrating from a customer-centric perspective.
Tooltips are often a better option, just because they’re a lot smaller. Since there’s so little space on a mobile screen, you could even argue that a tooltip looks a bit like a small modal.
And for more tailored mobile interactions, mobile SDK allows you to design targeted onboarding flows with slideouts, carousels, and even push notifications.
For guidance on how to build and use tooltips, check out this post.
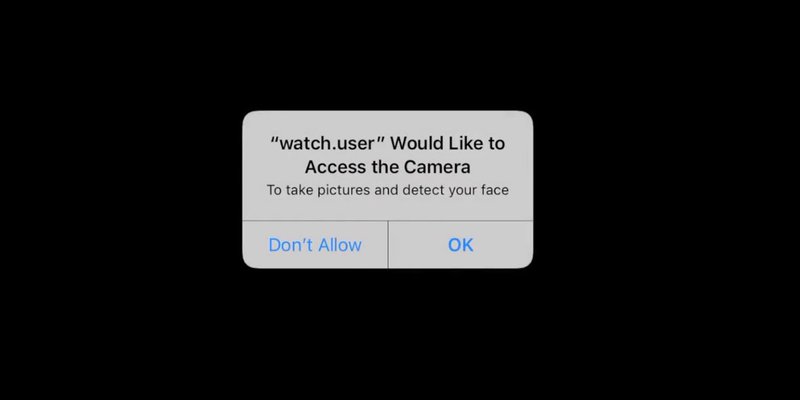
One unique use case for modal windows on mobile is for getting permissions from the user:

I’ve sometimes seen this on older Windows computers as well, but it’s much more common on mobile.
Don’t forget accessibility
As UX designers, it can sometimes be easy to forget that some people browse the Internet in a different way than we do.
Your customer should be able to use the tab key to navigate through the elements on your modal one by one, and then press Enter if they want to click on one of them.
You should also allow users to exit the modal by hitting the Escape button.
Note that these tips are applicable to design for desktop devices only, and don’t translate well into responsive design on mobile.
Don’t code your modals from scratch
If this is your first SaaS business, you might be tempted to code all of your modals yourself in-house.
The reasoning here is often ego-based: “my SaaS app is unique, and therefore it needs a bespoke solution.”
If you have infinite time and money, by all means go ahead.
More likely, your devs are pressed for time, and so need to spend as much time as possible engineering your product itself, not the onboarding UI that overlays it.
If you were to give them the task of coding modals, they might be able to produce a decent result, but are they really going to maintain it on an ongoing basis?
Put another way, are they really going to change the background from red to crimson when Jim from Product Management decides that he wants to run a split-test?
Empower your product marketers
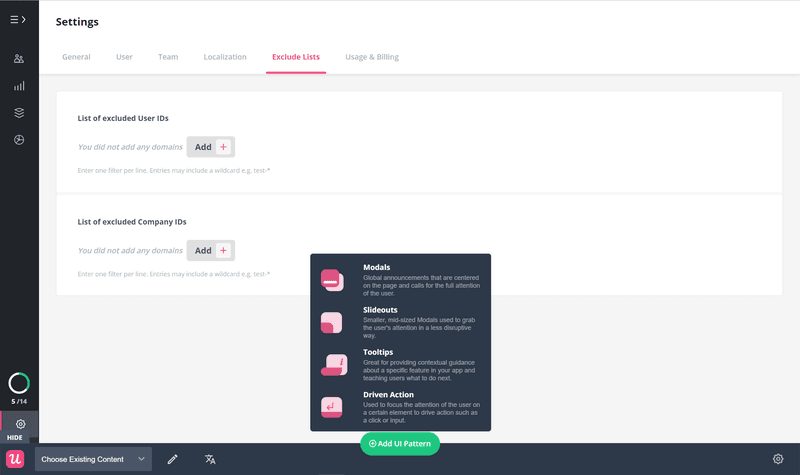
A better solution is to use software like Userpilot, which allows even non-technical product marketers to build modals code-free in a matter of minutes.
This will free up your devs to do what they were hired to do: namely the heavy lifting on the engineering side of things.
This is what building a modal on Userpilot looks like:

For more information about onboarding software options, and to read more about why Userpilot is the best choice, I recommend reading this article on walkthrough sofware.
Examples of high-quality modals
Now that you know what goes into designing a good modal, let’s look at some example modals from existing SaaS companies.
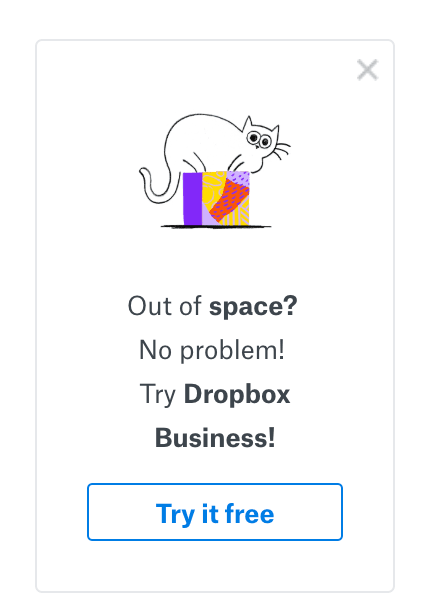
Modal design example #1: Dropbox
This modal is used to drive account expansion at a time when the user has run out of storage.

What we like about this modal:
- It’s a system-triggered upsell that doesn’t feel intrusive because it comes at the exact moment the user needs it.
- The cat picture adds a touch of humor and playfulness.
- Clear, action-orientated CTA, with a low amount of friction because trying the upgrade is initially free.
Modal design example #2: Monday
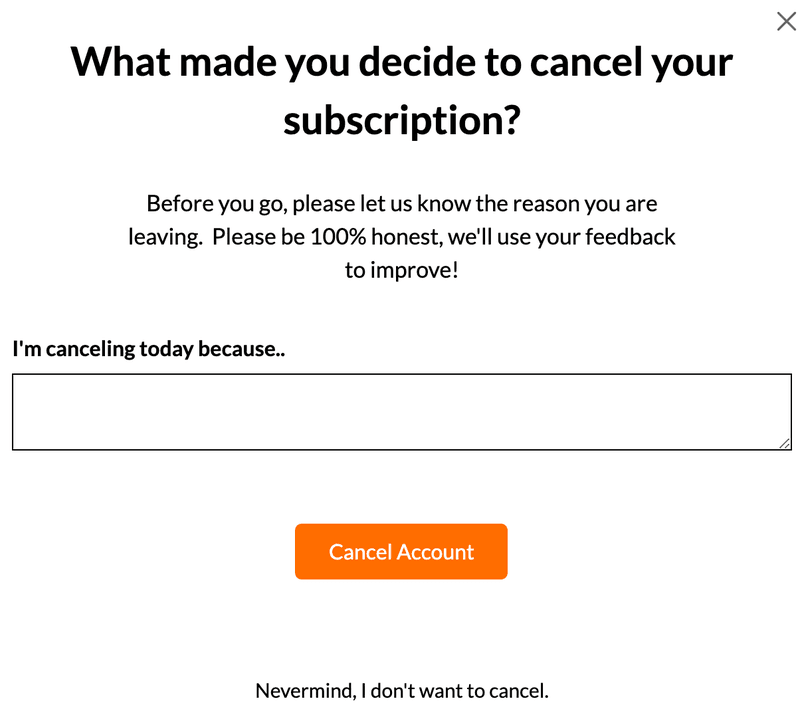
If you try to cancel your account with Monday, they use a modal to give you the option of freezing it instead, thereby raising the odds that you’ll return in future.

What we like about this modal:
- There is an economic incentive for Monday to disrupt their user’s flow during the cancellation process.
- The cancellation flow is still visible in the background, and the user can go back to it through a clear X button if they wish to.
- The header instantly speaks to the value this modal intends to provide.
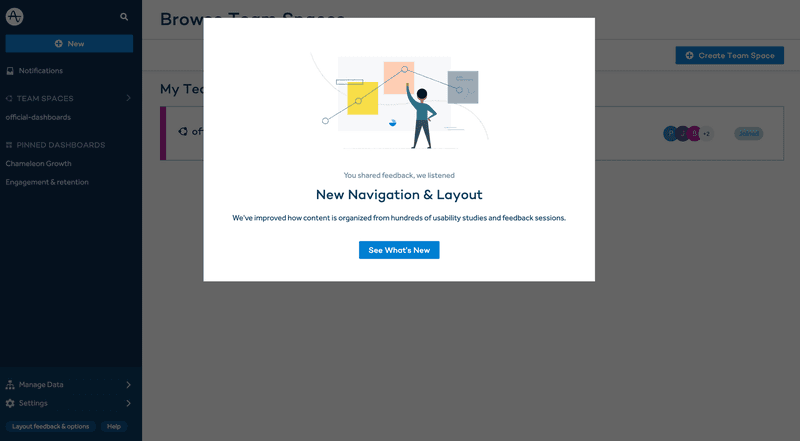
Modal design example #3: Amplitude
Rather than let users flounder in response to a new UI design, Amplitude decided to use a modal to draw the changes to their attention and start an interactive walkthrough.

What we like about this modal:
- If you look very carefully at the top line of the copy, you can see that Amplitude released this new UI in response to direct user feedback.
- CTA and header are extremely clear and concise.
- The graphics catch your attention immediately and strike a nice balance between playful and professional.
Summing Up Modal Design Best Practices
After reading this article, you should now know:
- What modals are
- Where they are used in SaaS businesses
- What elements typically make up a modal
- How to approach designing modals from a strategic perspective
- Whether or not to code your modals from scratch
If you’re looking for software to help build your modals, give Userpilot a try! We offer a free trial, so you have literally nothing to lose.







