Product-Led Onboarding: A New Framework For Driving Customer Success
Let’s face it: The traditional user onboarding playbook is dead.
Lengthy welcome emails and scheduled training sessions aren’t enough to hook and drive meaningful adoption among modern users, whose attention spans are shrinking daily.
Nowadays, users want instant gratification. So if your product doesn’t prove its value after a few direct interactions but rather averts them to external learning resources, you’ll most likely never see them in your product again.
Fortunately, there’s a better way: product-led onboarding, an approach that’s helping companies like Slack and Dropbox achieve 40%+ higher activation rates while scaling effortlessly.
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

What is product-led onboarding?
Product-led onboarding is an approach where the product itself does the teaching. Instead of relying heavily on customer support or detailed manuals, the product is designed to be intuitive enough for users to pick it up as they go.
As users explore the product, they encounter strategically placed interactive elements and contextual nudges that enhance learning without disrupting the user’s natural workflow.
This “learn by doing” approach delivers powerful benefits on both sides. By meeting users where they are, product-led onboarding reduces friction and time to value for the user.
And organizations can scale their onboarding process to thousands of users without hiring an army of customer success managers.
Now a little background: While the term was popularized by Ramli John and Wes Bush in their book “Product-Led Onboarding: How to Turn New Users Into Lifelong Customers”, the practice has been around for much longer, with innovative organizations such as Slack and Dropbox offering free trials as early as 2012.

Is product-led onboarding always the right answer?
Just because product-led onboarding has become an industry buzzword and trend doesn’t mean you have to jump on it too.
From a user’s perspective, it doesn’t matter if your company is sales-led or product-led. All that counts is whether users can see that your product brings them exponentially more value than the status quo.
To achieve that, you need to pick the right customer onboarding strategy based on your product complexity and ideal user persona.
Let’s illustrate this with an example.
Simple collaboration tools like Slack and Zoom make their value obvious right away. Users can jump into a free trial and immediately grasp how these tools help them – no business process discovery or lengthy demos are required.
On the flip side, technical tools like Optimizely require more handholding. Simply giving users access to the software isn’t enough – they need comprehensive training on testing methodology and technical configurations before they can effectively utilize the tool’s capabilities.
See the difference? While most people intuitively understand how to chat or video call, website optimization requires specific expertise that goes beyond just learning button locations.
That being said, I believe that most companies can benefit from product-led elements even if they don’t go in that direction fully. In our experience, the best onboarding experiences embrace a hybrid approach that balances human intervention with in-app automation.
How to design a product-led onboarding process using the EUREKA framework
If you’ve decided product-led onboarding is for you, but not sure where to start, then trust the veterans in the field! This simple 4-step framework created by Wes Bush is here to guide you.
1. Establish your onboarding team
Creating product-led user onboarding needs to be a collaborative effort.
So you can’t have teams working in isolation on their individual contributions and then stitching together the various parts at the end. Such silos limit the flow of innovative ideas and also lead to a fragmented initial onboarding experience.
To avoid all that, you need to form a cross-functional onboarding team that works in synch, with across-departmental knowledge sharing.
So let’s go over the must-have roles for your onboarding team, along with their responsibilities.
- Product managers: Oversee the in-app onboarding experience from signup to first use, working closely with designers and engineers. Their main focus is on minimizing the time taken for users to experience product value.
- Designers: Collaborate with product managers to create intuitive in-app guidance elements, like product tours, progress bars, and checklists. Mainly responsible for minimizing friction in the UI/UX design.
- Customer success: Help users quickly find value in your product by offering support during onboarding and addressing pain points. Mainly responsible for driving product adoption and collecting feedback for product and design teams to learn from.
- Sales: Focus on high-value users by offering personalized and targeted demos using product usage data taken from product teams. Their main responsibility is to encourage deeper engagement through account expansion strategies.
2. Understand your users’ primary objectives
To craft a relevant and personalized experience, you first need to understand your user’s goals, motivations, and problems.
This process involves surveying different user segments to collect comprehensive insights. Consider groups like:
- New signups: These users are exploring your product for the first time. Understand why they signed up and what their expectations are.
- Power users: Highly engaged, active users who can offer valuable insights into what makes your product successful for them.
- Churned customers: Understanding why users stopped using your product is just as important as knowing why they signed up in the first place. These insights can reveal gaps in your onboarding process and unmet needs.

3. Develop an effective onboarding path
In product-led growth, users are easy-come-easy-go. This means while customer acquisition is easy, losing them is easier since users have less tolerance for friction.
This is why minimizing the TTV is crucial. The quicker users unlock a return on their investment, the harder it is for them to switch and start the process again. To achieve this, you need to create the shortest path to value realization.
But the question is, how do you create such an onboarding path?
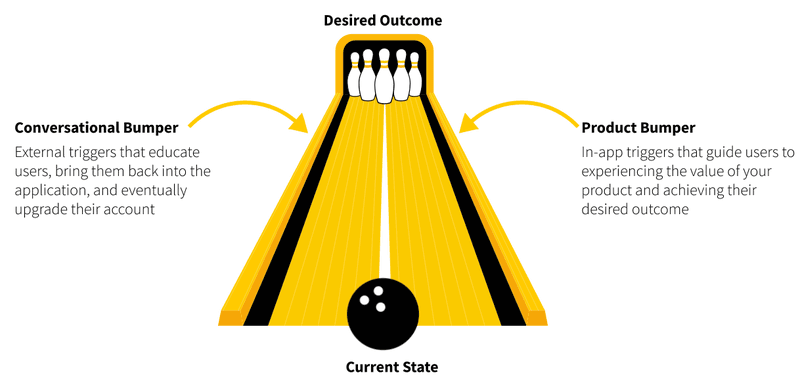
Wes Bush’s Bowling Alley framework provides the perfect answer.
The metaphor likens the user onboarding process to a game of bowling. The goal is to guide users (the bowling ball) towards achieving their desired outcome (knocking down the pins to get their “First Strike”).
However, hitting the pins in bowling can be difficult due to challenges like gutters and a narrow lane. Similar to how users also face obstacles that hinder their progress.
That’s where gutter bumpers help as support systems that prevent balls from falling in the gutter, improving your chances of hitting some pins. In user onboarding, these bumpers can be conversational triggers (e.g. onboarding emails) or product triggers (e.g. welcome messages).
Using this framework, you can build the optimal onboarding flow that helps users get their First Strike. There are just three simple steps to it, starting with mapping out a straight line for onboarding.
Straight line
A straight line is the shortest distance between two points. In the context of user onboarding, it represents the quickest, frictionless path users must take to experience value.
Here’s how you develop your straight line:
- Map out your onboarding path:
Go through your product’s onboarding process and document each step with screenshots, even minor actions. - Evaluate each step for necessity, ease, and simplicity:
Review and label each step to assess its importance. Mark essential steps required to experience your product’s value as green. Label useful advanced features as yellow, and any unnecessary or redundant steps as red. - Finalize your straight-line onboarding:
Lastly, prioritize the green steps, delay the yellow ones, and remove the red ones. This creates a straight line for users to quickly reach your product’s core value. Similar to optimizing traffic flow with green lights to create a more efficient customer journey.

Product bumper
Product bumpers ensure a smoother onboarding experience by introducing users to meaningful features and functionalities within your app.
Here are some of the most commonly used product bumpers to know of:
- Welcome messages
- Product tours
- Progress bars
- Onboarding checklists
- Onboarding tooltips

Conversational bumper
Conversational bumpers engage users through various communication channels for two purposes. First, to educate them, and second, to encourage users to return to your product.
Common types of conversational bumpers include:
- Onboarding emails
- Push notifications
- Explainer videos
- SMS messages
These bumpers help set expectations, encourage continued engagement, and notify users about new features or upgrades.
4. Identify and remove friction
Let’s be real: creating the perfect onboarding experience on your first attempt is nearly impossible, no matter how meticulously you follow industry best practices. Even Slack’s widely admired onboarding flow is the result of countless iterations and refinements.
Once you’ve launched your initial flow, the real work begins: identifying and eliminating friction points
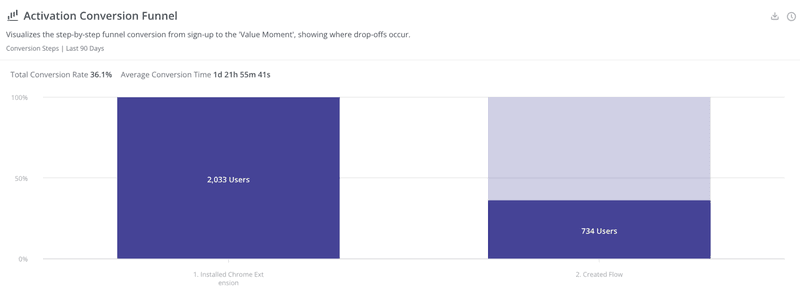
When it comes to understanding friction points, we typically use a combination of funnel analysis and session replays. Here’s our process:
- Use funnel analysis to track how users progress through your onboarding milestones and pinpoint where they drop off.
- Leverage session replays to dive deeper into user behavior and understand exactly why they struggle at those points.

With these insights in hand, implement targeted improvements through small, measured changes. A/B testing helps validate whether these changes actually solve the problems you’ve identified.
Product-led onboarding examples to inspire you
To help you design your own suitable product-led onboarding experience, here are some examples of successful product-led onboarding flows to guide you.
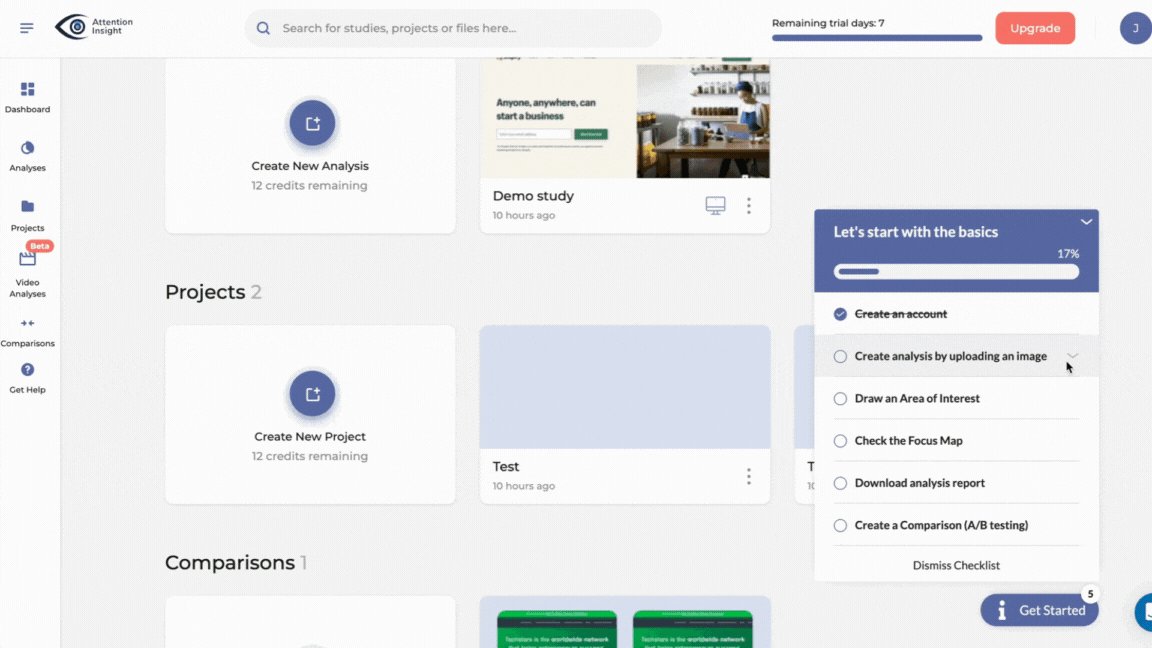
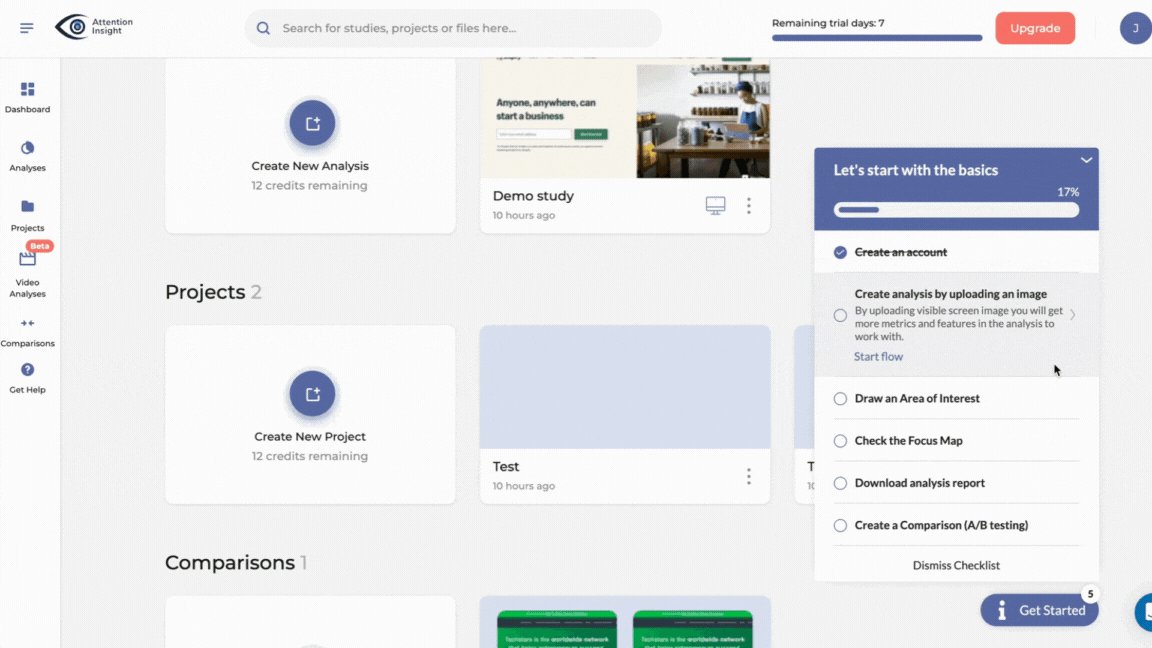
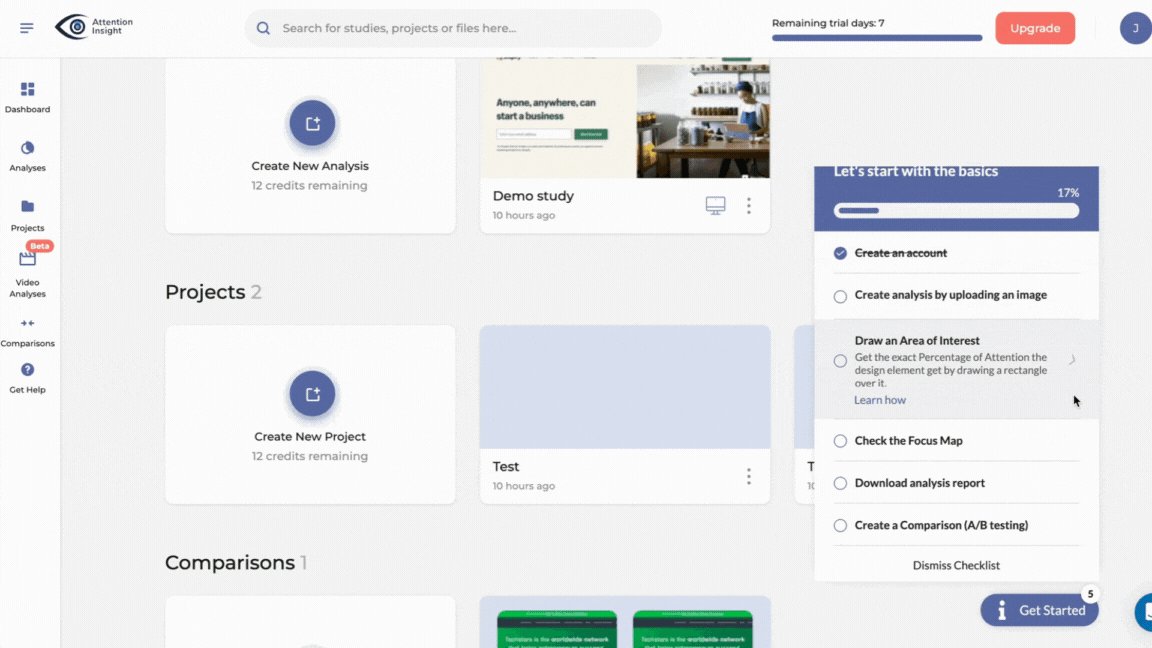
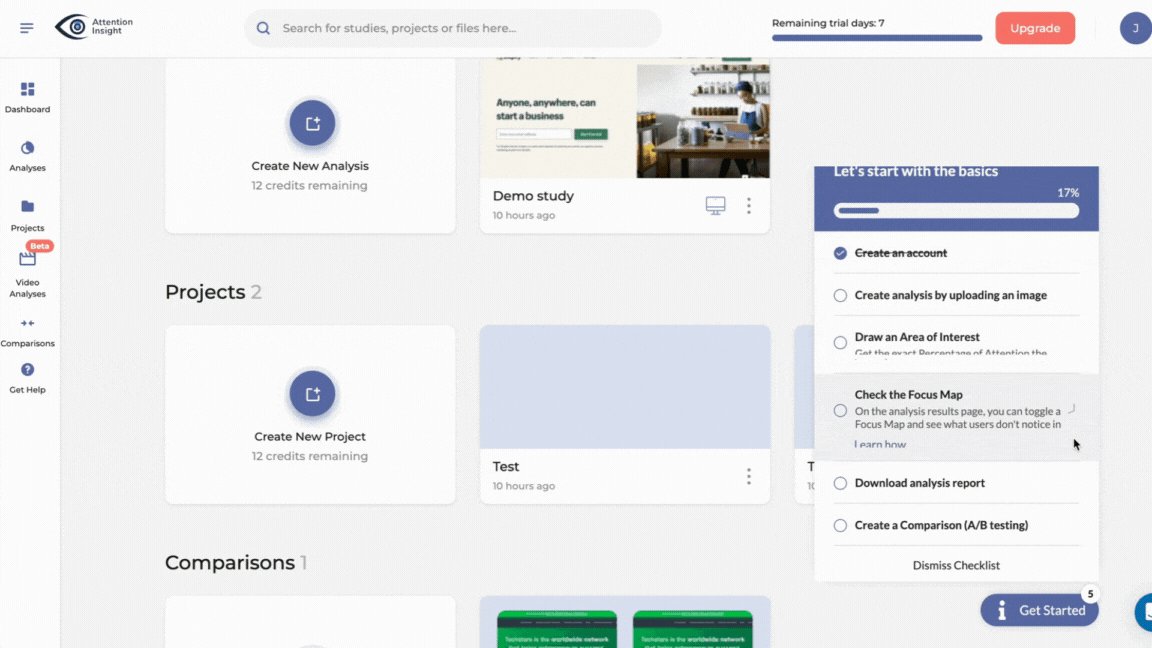
Attention Insights – built using Userpilot
Attention Insights is an AI-powered tool offering attention heat map analysis of websites, ads, and other designs before launch. After adopting Userpilot to build a frictionless user onboarding process, it managed to successfully improve user activation by 47%.
Let’s go over all the changes Attention Insight made to its onboarding content to accomplish this.
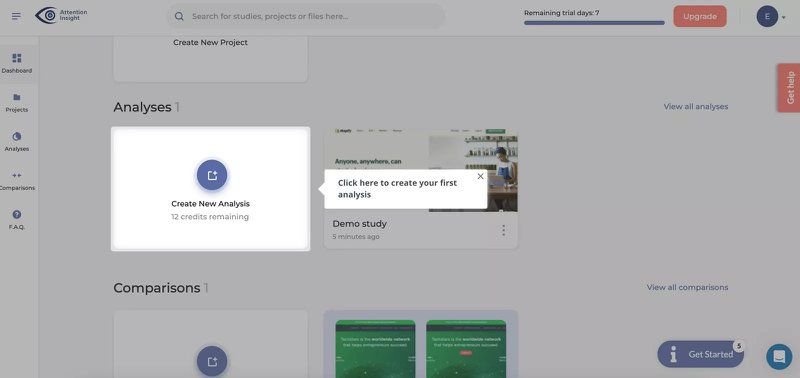
It introduced an interactive walkthrough to show new users who signed up for the trial key steps for building their first project.

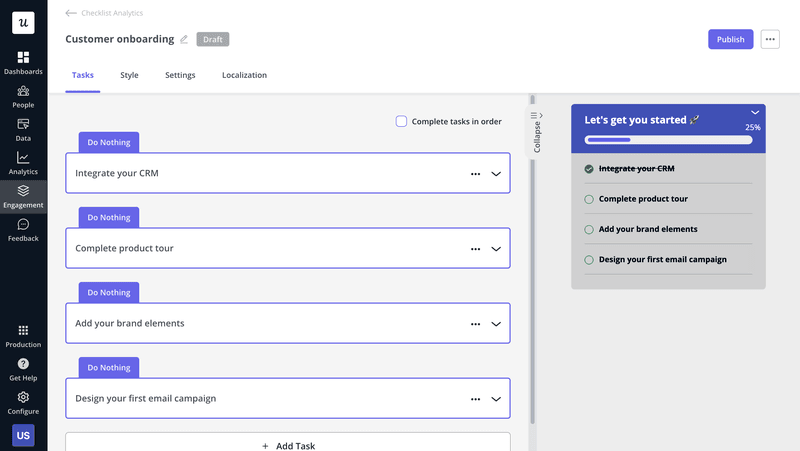
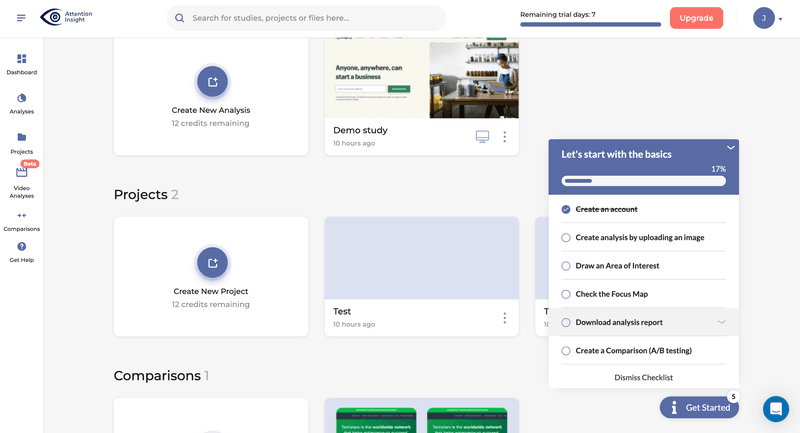
It also offered an onboarding checklist to guide users through essential tasks and actions they need to complete.

When users click on each task, it opens up an interactive walkthrough that provides hands-on instructions for that specific task. This makes it easier for new users to learn how to use the tool without needing to figure out everything on their own.

Slack
Slack, the team communication platform, provides a quick video tour to familiarize users with key elements, features, and terms.
The video is kept short, under a minute, to retain attention and keep the content easily digestible for new users. Plus, product videos also encourage flexible learning. Since videos can be paused or replayed as needed, catering to individual learning speeds.
Such an approach works for Slack because it’s a relatively easy-to-understand tool. So a hyper-personalized in-app walkthrough isn’t really necessary.
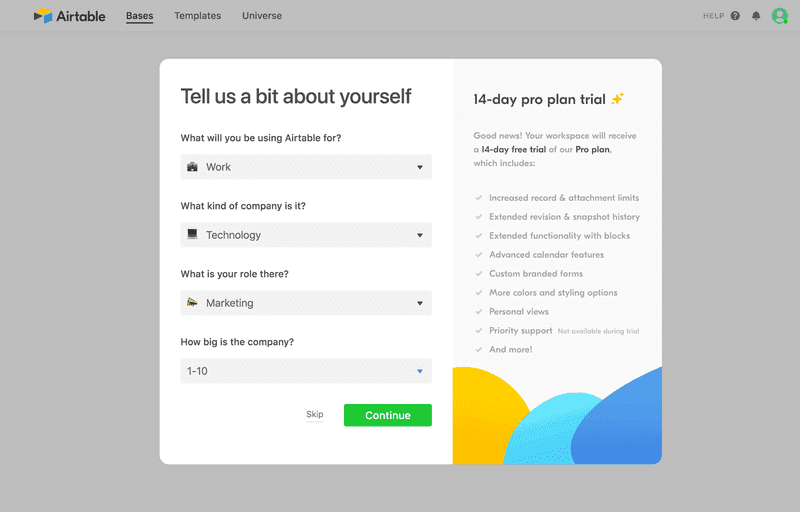
Airtable
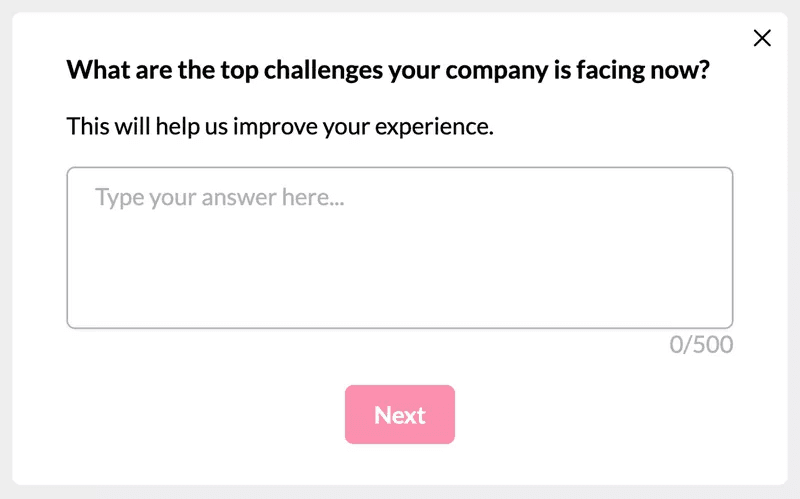
Airtable understands how important personalization is since no two users are the same. To tap into these differences, it uses a short form during signup, instantly turning a boring process into an opportunity to learn more about its customers.
By collecting information, such as the user’s role, industry, and organization size, Airtable can then tailor the onboarding experience according to specific user needs.

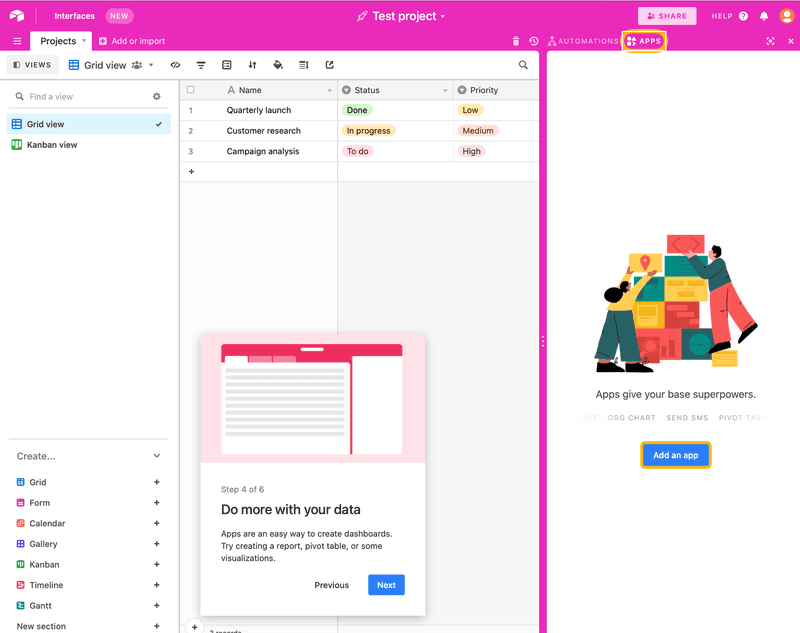
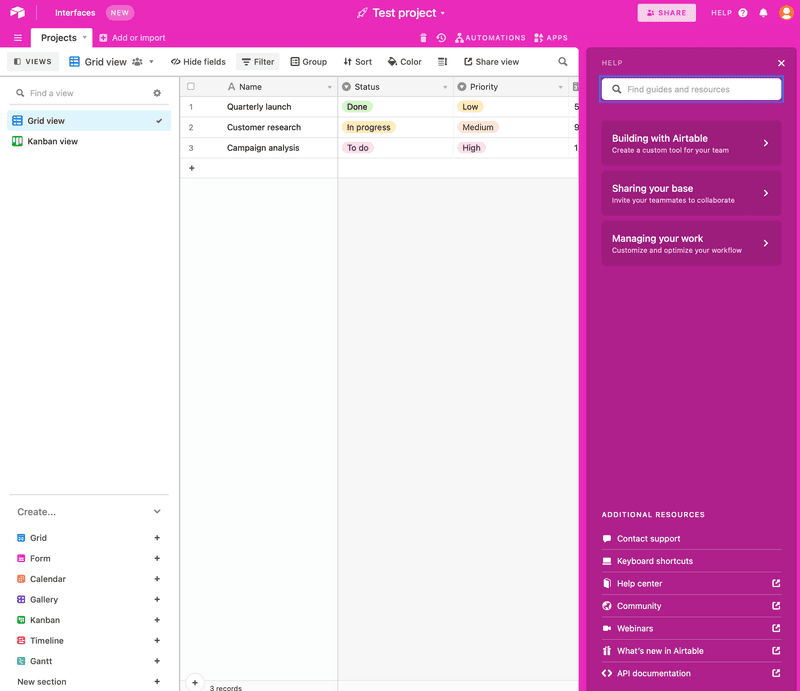
In the onboarding flow itself, Airtable engages users through interactive UI patterns like hotspots, tooltips, and slideouts. These elements direct the user’s attention to relevant areas of the page and ensure they’re shown appropriate, contextual guidance.

Similar to Userpilot, Airtable also offers self-service support using an in-app resource center. This is an invaluable part of product-led onboarding since users get to access guides, tutorials, and support—all within the app.

Conclusion
One final bit of advice that warrants special emphasis: Product-led onboarding doesn’t mean you have to entirely remove any human involvement.
While the product is the main driver during product-led onboarding, users might still need additional help and guidance, which requires human support. So, you may benefit from creating a hybrid approach that blends automated product-led onboarding with personalized customer success assistance.
Want to design engaging product-led onboarding experiences? Get a Userpilot Demo and see how you can implement onboarding walkthroughs, checklists, and tooltips to better contextually guide users.
FAQ
What’s the difference between product growth and product-led onboarding?
Product growth is a broader strategy focused on expanding user base, engagement, and revenue. It involves various tactics like customer acquisition, retention, and expansion.
In contrast, product-led onboarding is a specific tactic within a company’s product growth approach. In this onboarding technique, the product itself guides users through the onboarding process to quickly demonstrate value and improve conversion rates.
What does it mean to be a product-led organization?
A product-led organization focuses on creating value through the product itself, using its features and user experience to attract and engage customers, rather than relying heavily on traditional sales or marketing efforts.
How do you become product-led?
To become product-led, you must:
- Evaluate your readiness: Assess whether your company and product are prepared for a product-led approach.
- Align teams: Foster collaboration across departments, focusing on common product-led goals.
- Set KPIs: Define relevant metrics that reflect product success across departments.
- Collect feedback: Continuously gather quantitative and qualitative data on the product experience.