Applying tooltip best practices to your design ensures you only create in-app communication that moves customers to action quickly.
Many people struggle to find the right tooltip design, from text size to color issues, but this article will show you the right way to go about it. Not only will you learn to make your tooltips effective, but you’ll also learn to decide if you need a tooltip or a different UI element for the message you want to convey.
Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

Tooltip design best practices summary
13 Tooltip best practices to keep in mind:
- Be brief: Tooltips are meant to be short and snappy. If you feel like your info doesn’t fit, then it probably shouldn’t be a tooltip or should be broken apart into multiple tooltips.
- Keep your lines short: Part of maintaining aesthetics is ensuring your tooltip labels are as short as they can be. Long lines occupy space and tend to repel the viewer.
- Use for non-essential info: Don’t use tooltips for any content that’s necessary for the user to get their job done. Users might miss the message and get frustrated.
- Personalize and customize tooltips: Use audience segmentation to ensure users only see the right tooltip.
- Don’t block important elements on the user interface with your tooltip placement: The alternative is to risk creating a bad user experience by creating friction.
- Leave white space: Do this either inside or around the tooltip.
- Don’t shy away from contrast: Use color, shape, space, and other design elements to increase contrast and ensure the users interact with your tooltip.
- Use a progress indicator: Do this for multi-step tooltips to ensure you keep the user’s interest.
- Use an arrow: It will help you point to the UI element in question.
- Avoid tooltip overlap: Always time, prioritize and space your tooltips to avoid overlaps.
- Maintain consistency: Observe consistency in the tooltip design and the way you trigger tooltips throughout your app or website.
- Allow easy exit: Don’t leave a tooltip just hanging; show a way out.
- Don’t overdo it: Not everything requires a tooltip.
- How to build tooltips: Code from scratch or use no-code tools such as Userpilot. Leverage a no-code tool like Userpilot to create, customize, trigger, and A/B test all the tooltips you want without relying on devs or technical skills.
What is a tooltip?
A tooltip is a UI pattern used to provide additional guidance and drive user action. You can think of tooltips as interactive elements within your product or mobile apps that inform users how certain things work.
Tooltips are triggered slightly differently, depending on the viewer’s device. On the desktop, they’re activated when the user hovers over an active element. However, mobile users often have to tap and hold the feature in question or click a tooltip icon next to the element.
What’s your biggest challenge with in-app tooltips?
Following tooltip best practices is crucial for effective user onboarding. Many struggle with making tooltips contextual and not annoying.
How do you currently decide on your tooltip’s content and placement?
A key part of tooltip best practices is data-driven placement. Instead of guessing, it’s better to use analytics to find where users get stuck.
Are your tooltips personalized for different user segments?
Personalization is a cornerstone of tooltip best practices. Generic tooltips are often ignored. Tailoring them to user roles or behavior dramatically increases engagement.
Ready to master your tooltip strategy?
You’re just one step away from seeing how to implement tooltip best practices effectively. See how to create contextual, personalized, and data-driven tooltips that users love.
Top use cases for contextual tooltips in SaaS
Tooltips play a vital role in helping users understand and transition through the different stages of your product. They are useful across critical touchpoints in the user journey and when you need to send a marketing message, prompt user interaction, or announce important updates.
The common use cases are new user onboarding (primary and secondary onboarding), product tours, new feature announcements, and contextual upsells.
1. Streamline user onboarding
We all know why user onboarding is important but not everyone knows how to do it right. The last thing you want to do is leave new users to figure out your product on their own. Many of them will become inactive out of frustration.
In-app guidance is pivotal during the user journey and onboarding to drive product activation. While there are different ways to provide guidance, tooltips are highly effective because they are interactive, unobtrusive, helpful, and improve the overall onboarding experience.
A good tooltip will quickly show the new users around the product and give actionable advice on how to use the main features with short tooltip content.
2. Create interactive walkthroughs
Guiding users through your app doesn’t end with onboarding. Interactive walkthroughs are needed when there are major changes in your app’s interface or you need to introduce new features.
Having great tooltips in your walkthroughs is a good way to gradually guide the user with helpful information. It’s effective because tooltips won’t bore users or overwhelm them with too much info at once. They only provide contextual information.
For instance, you can use a combination of tooltips to simultaneously showcase how the new features work and provide helpful information with your tooltip content.
3. To announce new features
Besides using tooltips for interactive walkthroughs, you can use a single tooltip for visual cues.
When you roll out a new feature, you want existing customers to be the first to know about it. However, it’s important how you communicate the news to target audience.
Tooltips help ensure feature announcements are made in-app without obstructing the customer’s workflow.
Besides new features, tooltips are also used to draw user attention to hidden features or aspects of the tool they aren’t maximizing.
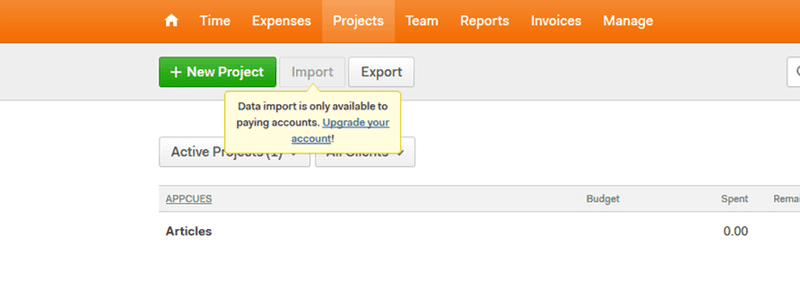
4. Upsell users with contextual tooltips
The most efficient way to upsell advanced features and drive account expansion is to do it contextually based on user actions. Well-placed and well-timed tooltips help you prompt upgrades without appearing pushy.
The best way to go about it is to add interactive elements in the user interface available for upgraded accounts and when a user interacts with the element, tell them they can have it if they choose a higher plan.
Below is a good example from time-tracking software called Harvest. The data import element is present on the interface with a tooltip telling users they can only access it by becoming paying customers. Such contextual contextual information is effective for driving account expansion.
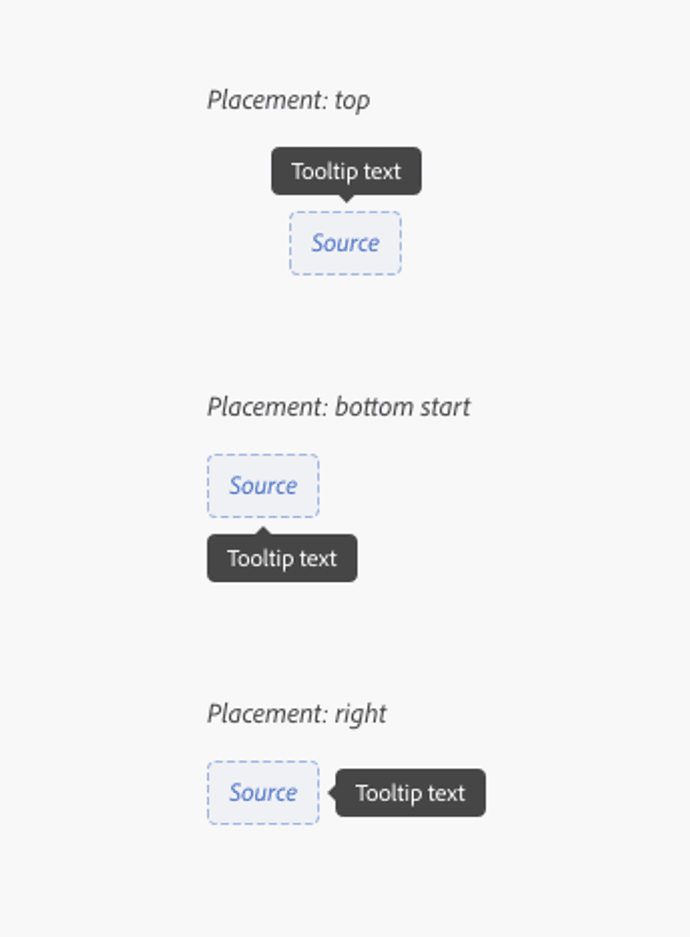
Where should tooltips be placed?
Tooltip placement is very important when creating in-app guidance.
Tooltips should be placed near the object they’re describing. It doesn’t matter if it’s at the top, bottom, or side, as long as it doesn’t block important elements on the user interface and has a dismiss button.
You also need to make sure tooltips stand out with their design and are user-friendly.
It’s also important to consider mobile tooltips so the sizing and placement are adjusted for smaller screens.
13 Tooltip best practices with examples that got it right
Several factors go into making effective tooltips. This section will show you some tooltip best practices, accompanying each point with examples of companies that got it right.
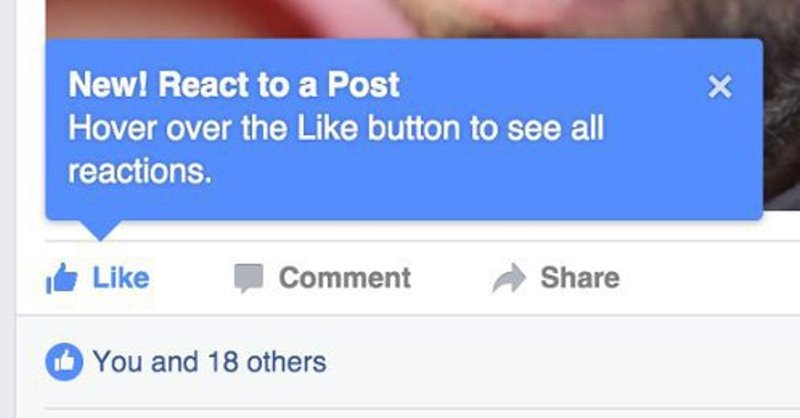
1. Your informative message needs to be short and to the point
A good tooltip is short and snappy. If you feel like your info doesn’t fit, then it probably shouldn’t be a tooltip or should be broken apart into multiple tooltips.
Space is limited, so keep your words and messaging to a minimum. Also, any redundancy is a no-no in tooltips. Never repeat information that’s already stated on the page. Ensure tooltips provide the essential information you want users to convey.
For instance, notice how Facebook’s reaction tooltip is brief and to the point.
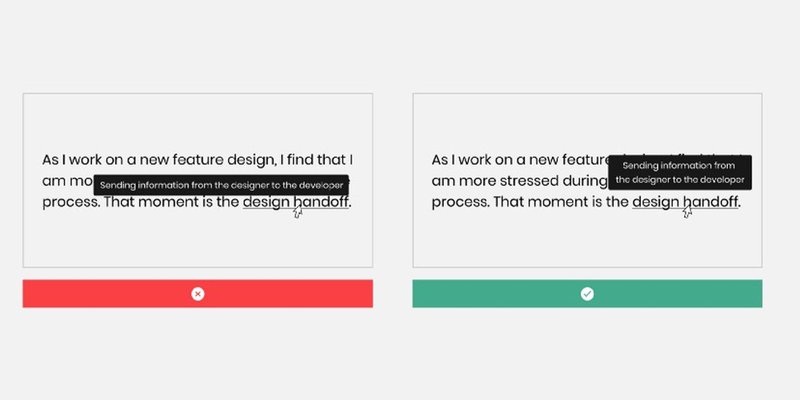
2. Keep tooltips user-friendly
Visual appeal is critical to keeping your tooltip engaging. Align the visual elements of the tooltips with the overall UI design to ensure seamless integration within the user interface.
Part of maintaining aesthetics is ensuring your lines are as short as they can be. That’s because long lines occupy space and tend to repel the viewer.
For example, consider the contrast below. Most people will argue that the image on the right looks more friendly and easier on the eye.
Source: UX Planet.
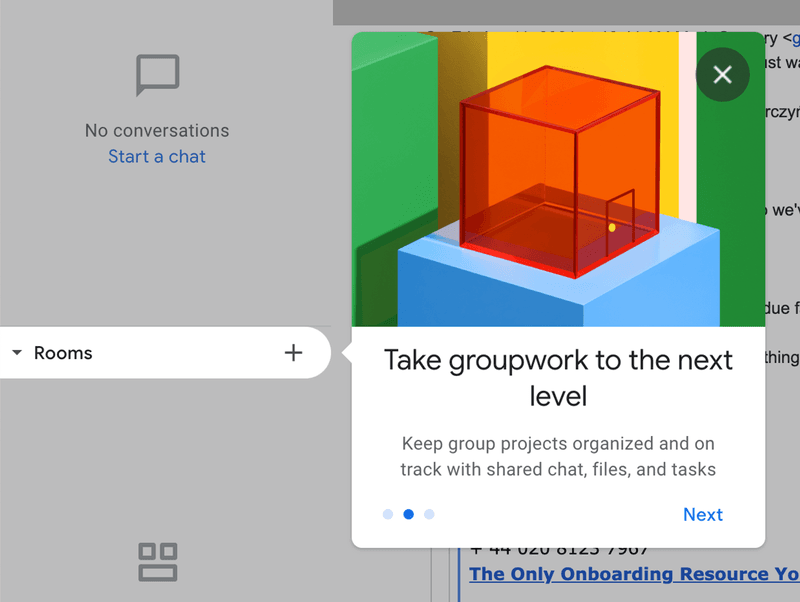
If the sentence itself can’t be cut down, break it into lines. In the example below, Google broke the title and description of the tooltip into two lines to reduce width.
3. Use tooltips for non-essential info
One mistake we see around a lot is companies using tooltips to communicate essential information. The reason this is wrong is simple: there’s a good chance people might not read the tooltip, or even if they do, it will disappear, and so will the info.
It’s always best to make all essential information available on the page itself. Don’t use tooltips for any content that’s necessary for the user to actually get their job done. Otherwise, your users will feel frustrated when they miss the tooltip and don’t know how to use your platform properly.
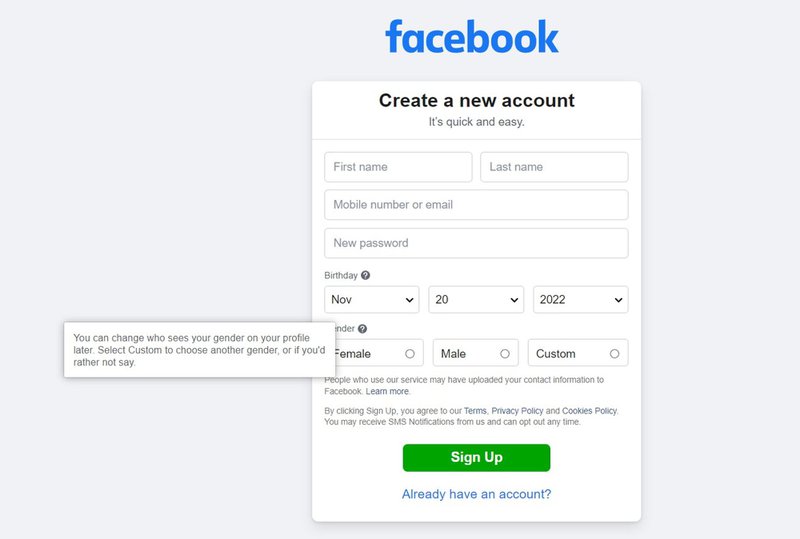
Notice how Facebook gives additional explanation only when users click on the icon on desktop computers.
4. Personalize your tooltips
The last thing you want is to add unnecessary clutter to your product. Only show contextual tooltips users will benefit from at the point they get the information—not something that will only be useful later or, even worse – information they no longer need.
Use segmentation to group users according to their needs, product usage, user journey stage, etc.
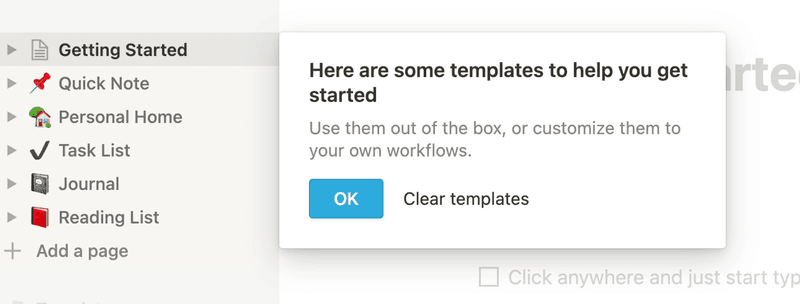
In the image below, Notion’s tooltip only appears for new users that are just getting started with the product. Experienced users don’t need that information, so the tooltip won’t appear for them.
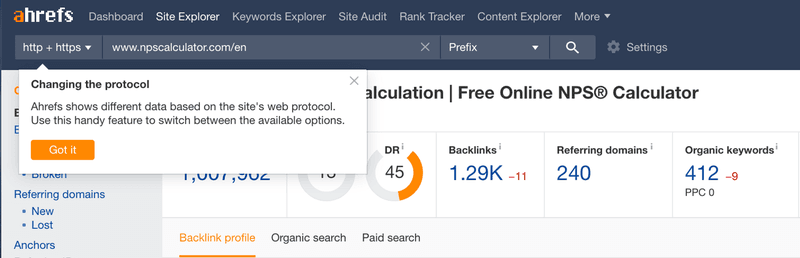
5. Don’t block important elements with tooltip placement
Placement can be tricky, especially on mobile devices. There will be cases where you won’t have a choice but to place the tooltip on top of other elements. Still, make sure to NOT block related important content.
Ahrefs positioned the tooltip below the field to ensure no part of the field gets covered. Covering that portion would surely have resulted in a negative user experience.
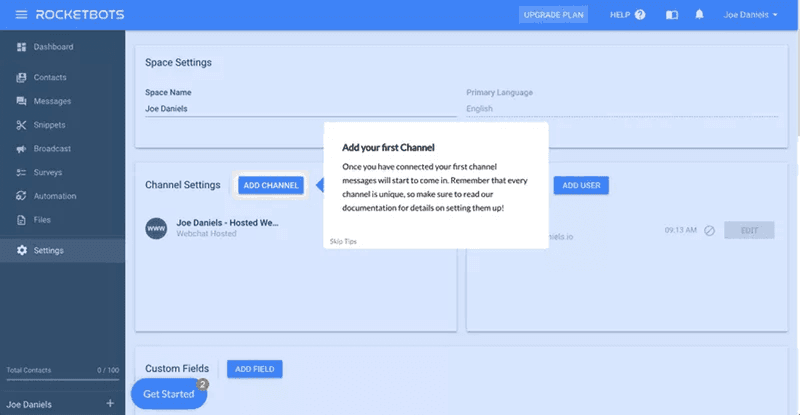
6. Leave white space to create better tooltips
Whether it’s inside the tooltip itself or around it, always ensure to maintain enough white space. This helps to separate the tooltip from other elements and reduce screen complexity—especially on a busy interface.
It’s worth noting that white space doesn’t necessarily have to be white; it’s just a design term for empty space.
Rocketbots uses ample white space to drive attention to the tooltip. It’s almost impossible to ignore a tooltip as clear as the one below:
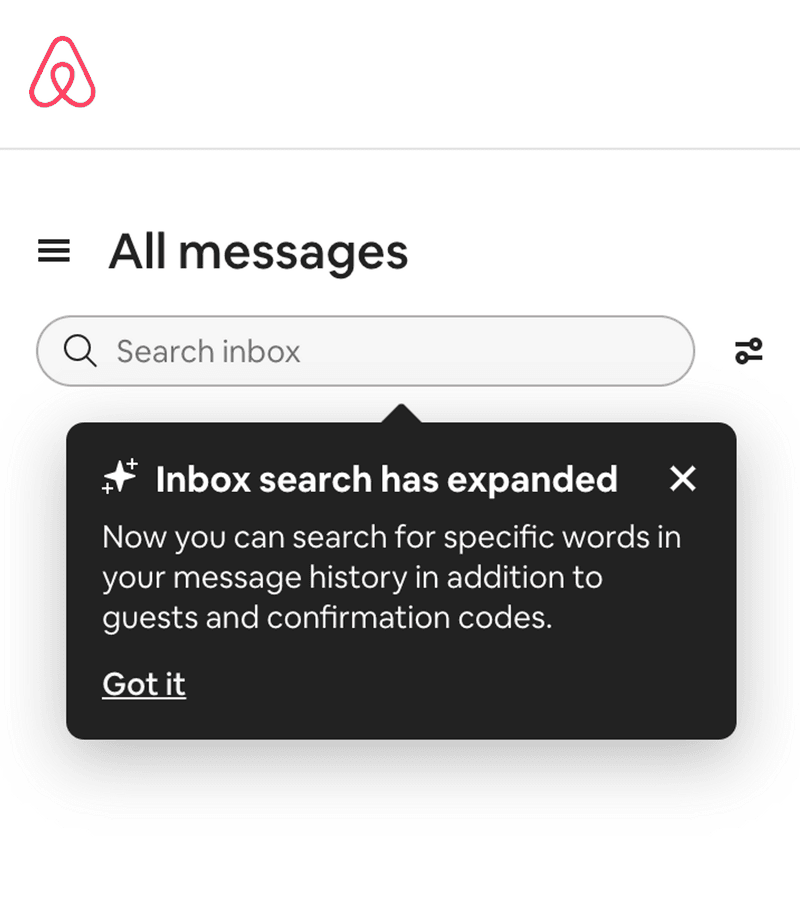
7. Don’t shy away from contrast when it comes to tooltip design
Contrast is one of the tooltip best practices you want to always keep in mind. Since tooltips are typically small, they need high contrast to stand out against the background.
Transparent tooltips are common UX design mistakes, and they hinder tooltips from reaching their full potential. It’s just difficult to attract attention when there isn’t enough contrast on the page.
Use color, shape, space, and other design elements to increase contrast. You can see below how Airbnb uses color contrast and shapes to ensure users don’t miss the tooltip:
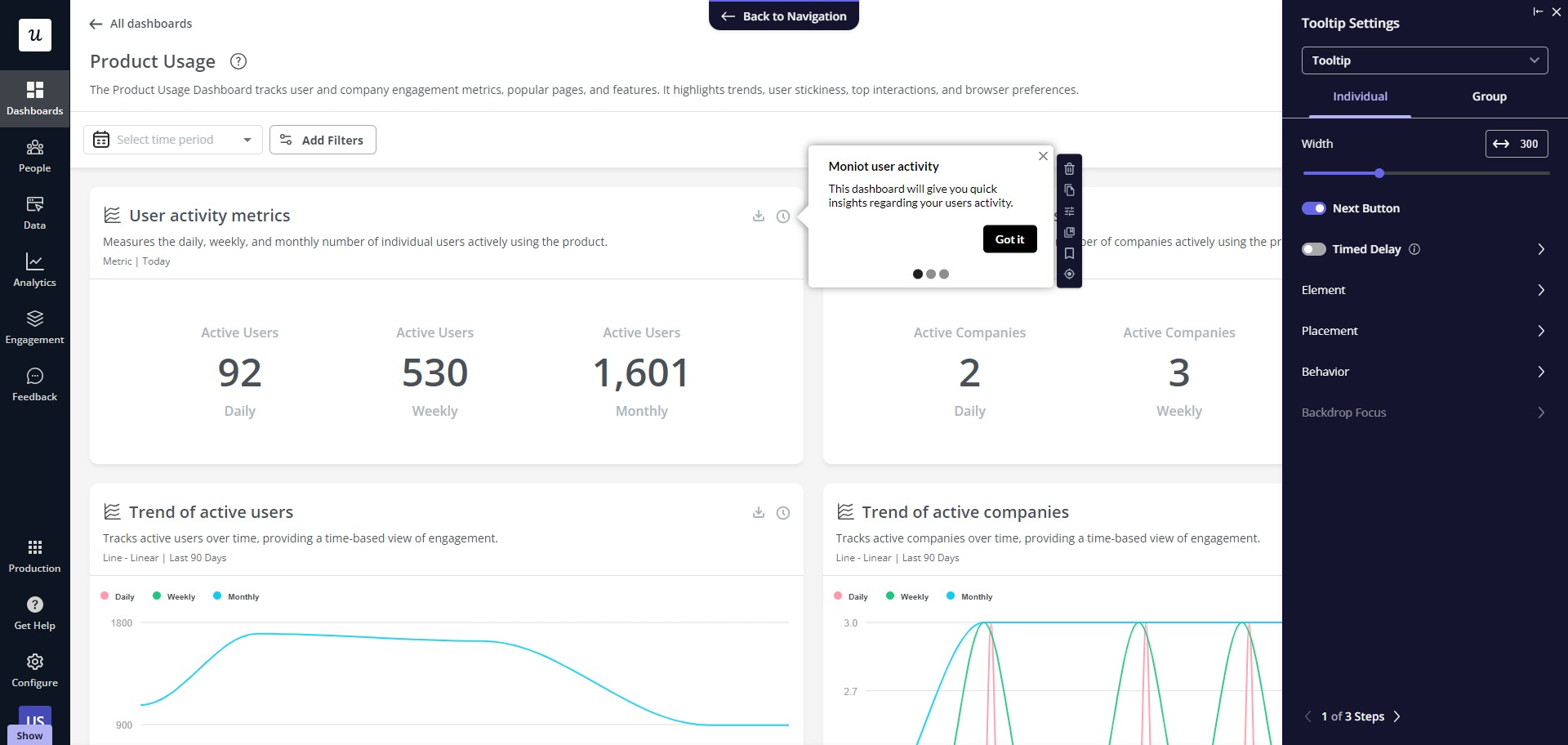
8. Use progress indicators with your tooltips
For a multi-step process, you might need multiple tooltips to keep the user interested. Also, add progress bars or step counts, so the user can check at any point to know how much progress they’ve made and what’s left to do.
Indicating progress is also a form of gamification that gives users a sense of accomplishment from finishing the process.
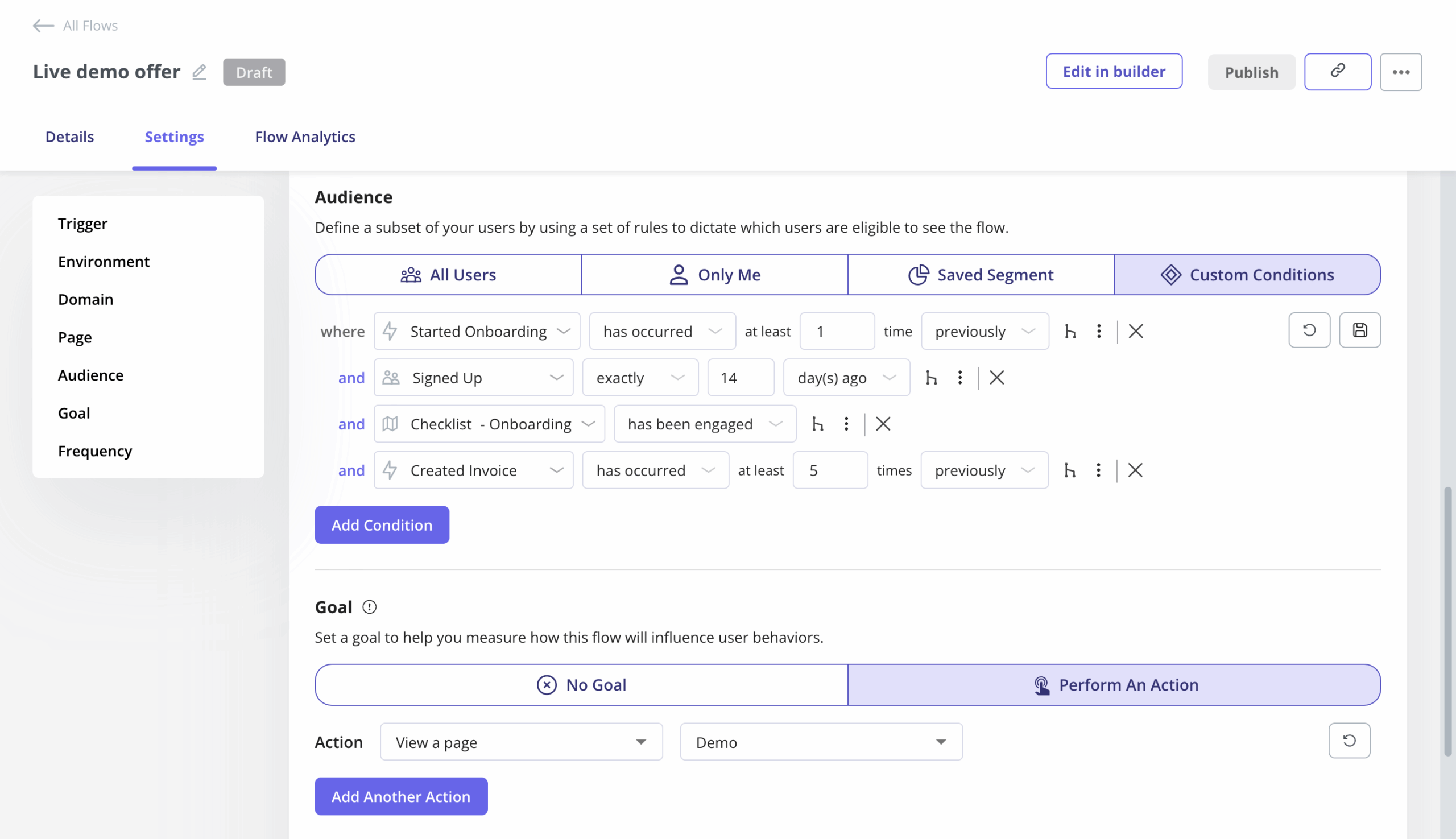
As an example, note how Userpilot uses a multi-step process for its tooltips to showcase task completion.
9. Use a tooltip pointer to show which UI element you are referring to
It can get confusing which of the UI elements you’re referring to when your tooltip is on a tight interface. For situations like that, it makes sense to have an arrow pointing to the element in question.
10. Avoid tooltip overlap
Multiple tooltips popping up on a user’s screen do not lead to a good customer experience. Instead, it’s distracting and confusing.
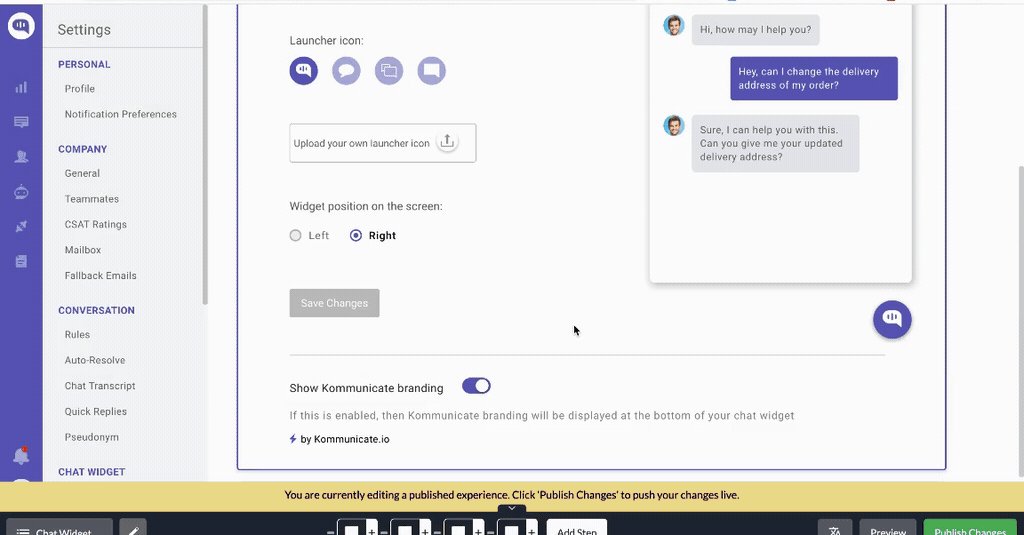
Always time, prioritize, and space your tooltips to avoid overlaps. Kommunicate accomplishes this by using well-timed tooltips to guide users through the product.
11. Maintain consistency with your tooltips
Don’t treat tooltips as isolated UI patterns. Observe consistency in their design and how you use them throughout your app or website. Consistency creates a sense of familiarity and helps users with product adoption.
Be consistent with your font, text style, placement, colors, how the tooltip appears, etc. Of course, it doesn’t mean everything has to be the same. You can still observe tiny differences while remaining consistent.
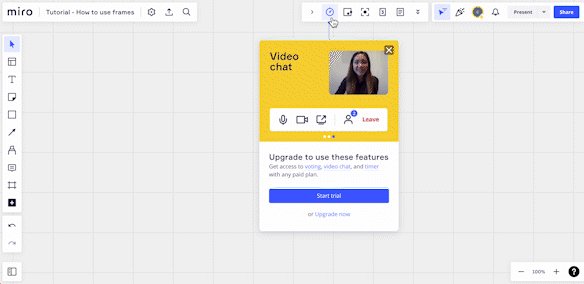
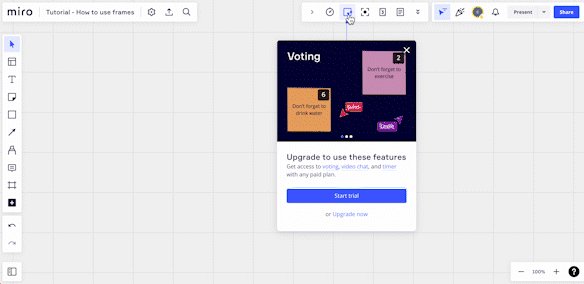
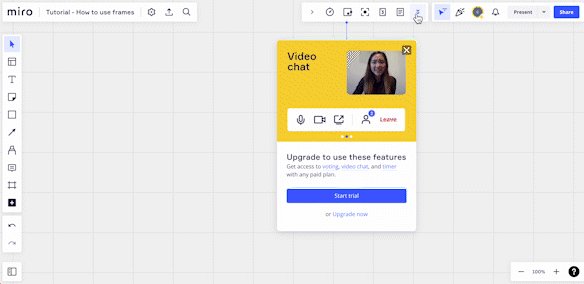
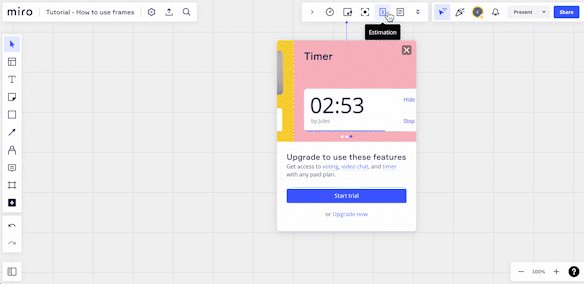
Miro does this well and uses gamification elements to engage users.
12. Allow easy exit from tooltips
Tooltips are meant to provide guidance; don’t ruin it by making it difficult to exit. Leaving your tooltip hanging in there without showing a way out will frustrate users.
You could use an X sign, click out, or an action button that will close the tooltip. In any case, make sure the user knows how to exit.
Calendly uses an X sign to clearly show users how to close the message.
13. Understand when to use tooltips
Not every piece of information can or should be conveyed through a tooltip. For instance, it’s a bad idea to use them for regular, repeated actions.
Be sure to use tooltips sparingly. Before deciding to design them, ask yourself if a tooltip is the best solution and if the extra info you need to provide will be helpful or relevant to the user.
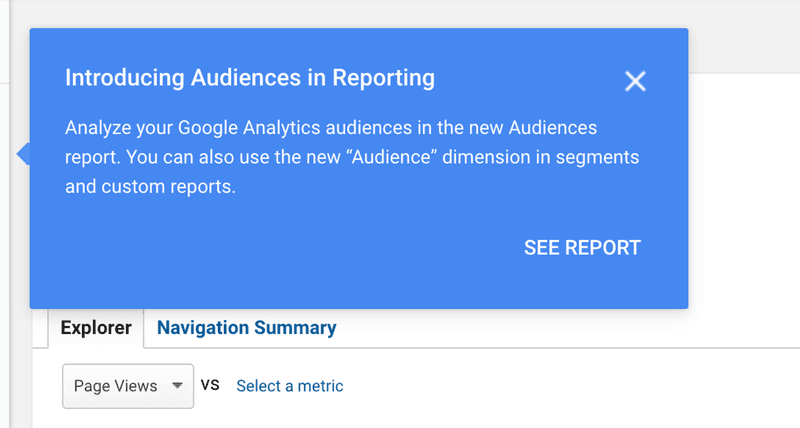
Google Analytics introduces new functionalities one by one to avoid spamming the user.
How do you create tooltips?
There are two ways to create tooltips: code them from scratch or use no-code tools. The first option is time and money-intensive. Plus, it means your dev team will shift focus from working on your product to building and editing tooltips.
Your alternative is to save your resources by embracing no-code solutions like Userpilot.
How to design tooltips with Userpilot
Here are the ways you can use Userpilot to create tooltips:
- Tooltip flows: Tooltips are one of the UI elements you can utilize when creating in-app flows. You’ll be able to edit the size, placement, and behavior of your tooltip as needed. You could also toggle the option to continue or dismiss the flow if a tooltip’s element can’t be located.
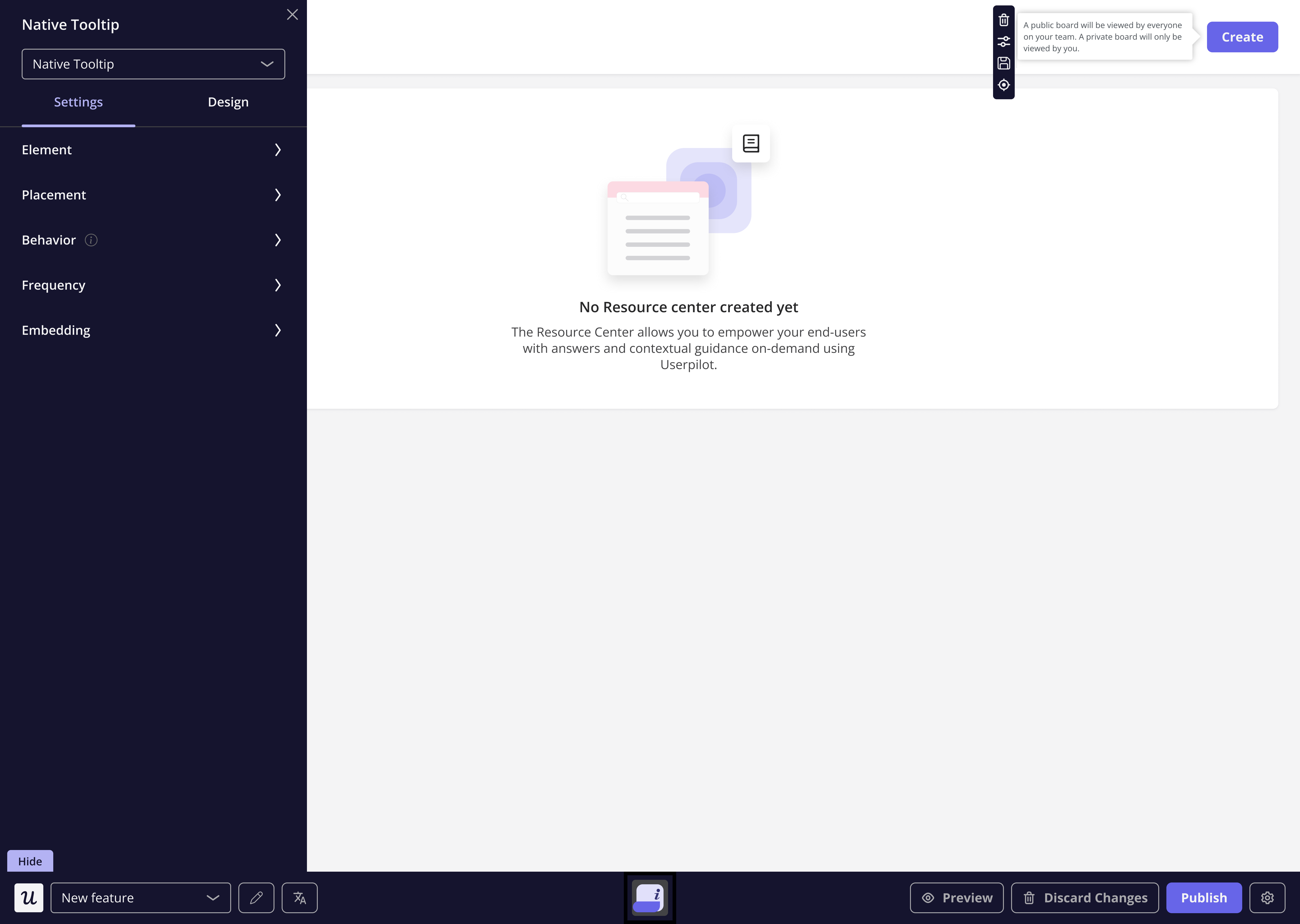
- Native tooltips: Userpilot spotlights let you create native tooltips that expand when users click on an element or hover over a feature. Since these tooltips are attached to the features rather than specific pages, they’ll show up anywhere that the element is present.
Build native tooltips with Userpilot[/caption]
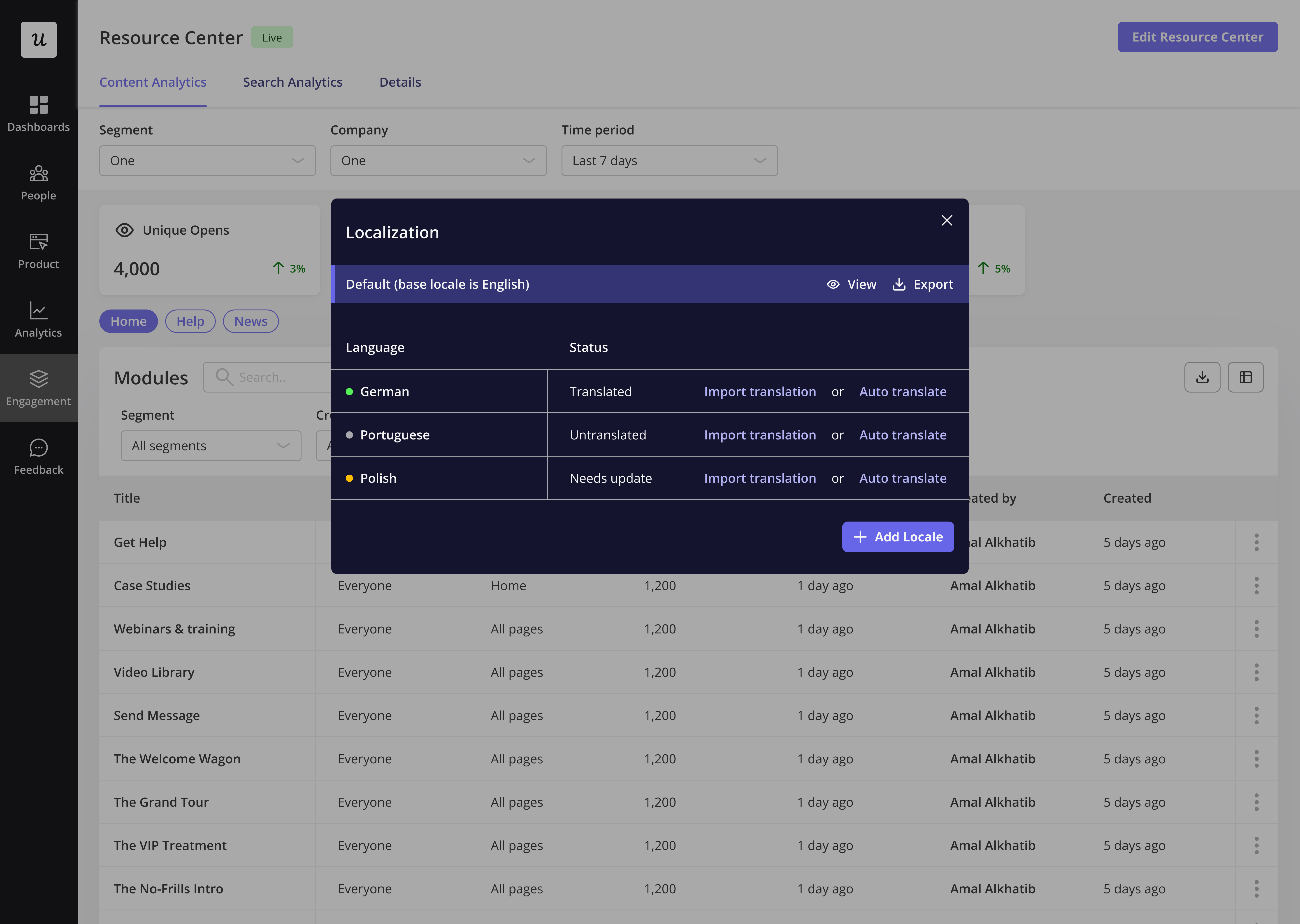
- AI assistance: Userpilot’s AI-powered capabilities help you create better tooltips in less time. You could use the writing assistant to create, shorten, or extend the content of tooltips and leverage automated localization to translate your flow’s tooltips to any of the 32 languages available.
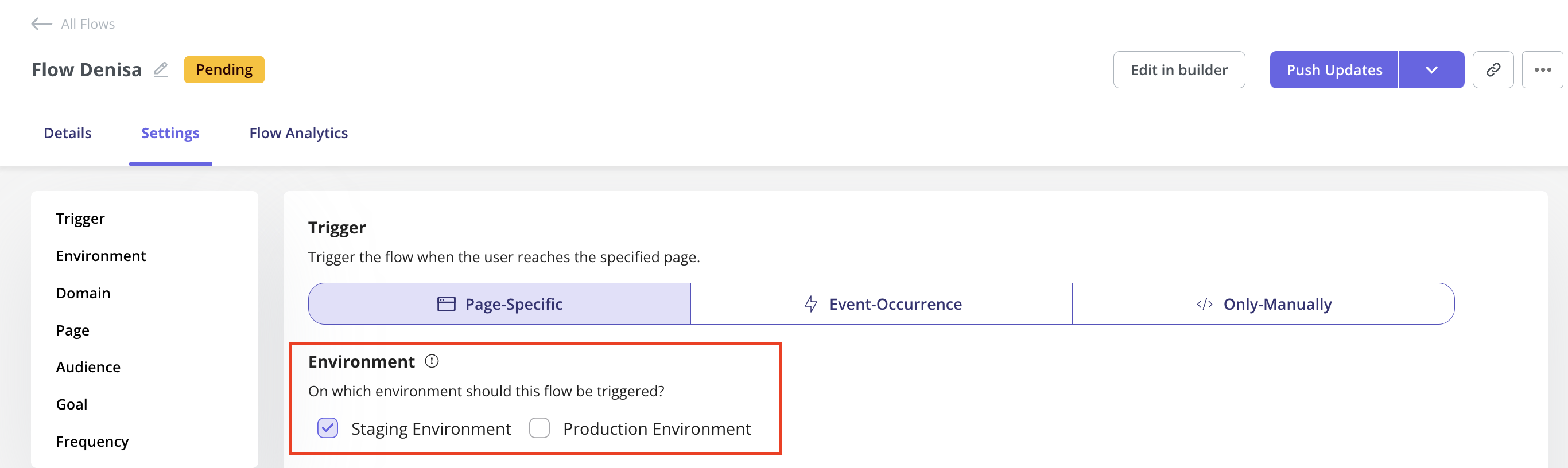
- Staging environment: This helps you verify that buttons, links, and interactive elements respond correctly, ensuring it delivers a smooth, helpful, and reliable experience for your users when it goes live.
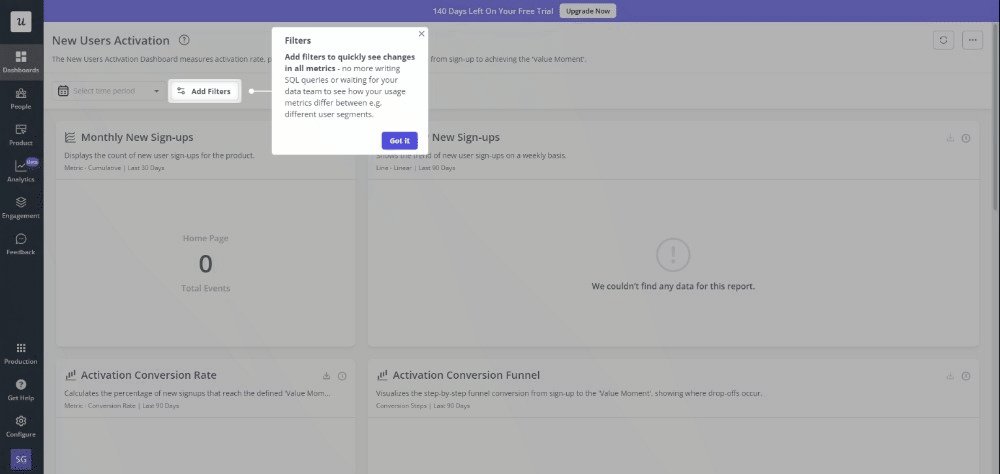
- You can easily create audience segments to personalize your tooltip text for each. You can also track performance and user behavior to know what’s working or not.
- Not sure how best to design your tooltip for better engagement? Userpilot allows you to run A/B tests to find the optimal tooltip design.
Conclusion
Tooltips are essential to building interactive product tours, onboarding new users, and driving upsells, among other things. Hopefully, this article has opened your eyes to different ways to make your tooltip contextual and engaging.
Choose Userpilot if you’re ready to implement the tooltip best practices covered in this article. Our no-code solution ensures your tooltips are ready in minutes! now to get started.
Tooltip best practices FAQs
What should be in a tooltip?
A tooltip should contain concise, relevant information that enhances the user’s understanding of an element without overwhelming them. Typically, tooltips include tooltip text, text links, brief explanations, definitions, helpful hints, or actionable guidance that provides context or clarity about a specific feature or field. Avoid long text, technical jargon, or irrelevant information to ensure the tooltip remains helpful and easy to read.
What is the best tooltip position?
The best position for a tooltip depends on the context, but it should ideally be placed in a location that does not obstruct the element it explains. Common positions include the top, right, bottom, and left of the target element. The tooltip should adjust dynamically based on screen size and element placement to avoid going off-screen. Prioritize positions that keep the tooltip visible without covering the item of focus, and consider the direction of the user’s eye movement to make it easily noticeable.
Should tooltips be hover or click?
Tooltips are generally best triggered on hover for desktop devices as they allow users to quickly access the information without extra clicks. However, for touch devices (like smartphones and tablets), click (or tap) is preferred since there is no hover state. Consider the context of the tooltip’s use; for critical guidance or detailed instructions, a click might be better to ensure the user intentionally engages with the information.
What is the difference between a tooltip and a pop up tip?
A tooltip is a small, unobtrusive message that appears when a user hovers over or clicks on an element, offering brief information without interrupting the workflow. It typically disappears when the user moves away. In contrast, a pop-up tip is more prominent, often modal or semi-modal, and can require user interaction to close, usually delivering more extensive content or guidance. Pop-up tips are used when the information is more critical or complex, whereas tooltips are for quick, lightweight hints.
























 Build native tooltips with Userpilot[/caption]
Build native tooltips with Userpilot[/caption]