Try Userpilot Now
See Why 1,000+ Teams Choose Userpilot

UserGuiding vs Spekit – quick summary
- Let’s explore how UserGuiding and Spekit compare when it comes to creating interactive user guides.
- UserGuiding is a no-code product adoption tool that lets users create in-app walkthroughs, guides, and checklists. The solution makes it possible for teams to onboard, engage, and retain users without needing coding skills to create these in-app experiences.
- Spekit is an employee onboarding solution. This means that, while it does let you create interactive user guides, they will only be visible to your internal team members. You cannot use Spekit to create customer-facing guides that are accessible to external users.
- If you’re looking for a better option for creating interactive user guides, Userpilot exceeds both functionality and value for money compared to other tools on the list.
- Userpilot is a product growth platform that drives user activation, feature adoption, and expansion revenue. It also helps product teams collect user feedback, streamline onboarding, and gather actionable insights from analytics. Get a Userpilot demo and drive your product growth code-free.
What is an interactive user guide?
An interactive user guide is a set of UI patterns designed to work together and help customers understand how to use your product.
There are two main types of user guides: full product tours (which tend to be more detailed and time-consuming), and interactive manuals (using tooltips and real-time guidance to provide more contextual help to your customers).
Interactive user manuals are an excellent way of engaging and educating your users, helping them to get the most out of your product, and improving user onboarding and feature adoption.
Must have features for interactive user guide tools
Not all tools are built the same. Some offer different advantages over others while some will simply get you basic functionality but at a low price. It depends on your budget and needs which will be the best tool to build interactive user guides.
Here’s what to look for as the main functionalities when picking a tool to build in-app guides:
- Good range of UI patterns to use for building your guides.
- Ability to customize each interactive guide to fit your brand and style.
- Segmentation so you could trigger the guides to the right audience at the right time. A one-size-fits-all approach won’t bring you the desired results.
- The ability to trigger the user guides when specific in-app events happen is nice to have and will help you build more contextual in-app experiences.
- Minimum product usage analytics, to be able to track how users engage with the product, and where they get stuck so you can build relevant user guides to help them.
The above list is not exhaustive but it’s a starting point. Depending on your product, you might also need automated localization, A/B testing capabilities, advanced analytics or security, and more.
UserGuiding for creating interactive user guides
UserGuiding lets you create interactive user guides by adding steps (either modals, tooltips, or input fields).
Here are the elements you can add:
- Modals: You can add modals to your interactive walkthroughs by starting from scratch or choosing one of the available modal templates in the walkthrough builder. There are templates for discounts, announcements, welcome screens, and hero modals.
- Tooltips: Much like the modals, tooltips can also be created from scratch or added using one of the templates. Templates include single-tip tooltips, visual tooltips, and tooltips that only show up when you click an element.
- Input Fields: Input fields aren’t as common in onboarding flows but could be used during the account creation process or during welcome surveys. When adding the step to your walkthrough, you can decide which input fields are mandatory versus optional for users to fill in.
- Copying: You can copy existing guides and then make minor changes to see if they perform better than the original. Unfortunately, you’ll need to interpret the resulting analytics manually, as UserGuiding has no native A/B testing capabilities.
- Triggers: Select between automatic or custom triggers, then decide whether an interactive user guide should only appear once versus whenever the targeting conditions are met.
No-code product tours in UserGuiding
UserGuiding does have the features necessary for creating basic product tours, but the no-code implementation will depend on how complex you need these onboarding flows to be. Full integration of the UserGuiding solution does require some updates to your coding.
Here are a few UserGuiding features you can use in your product tours:
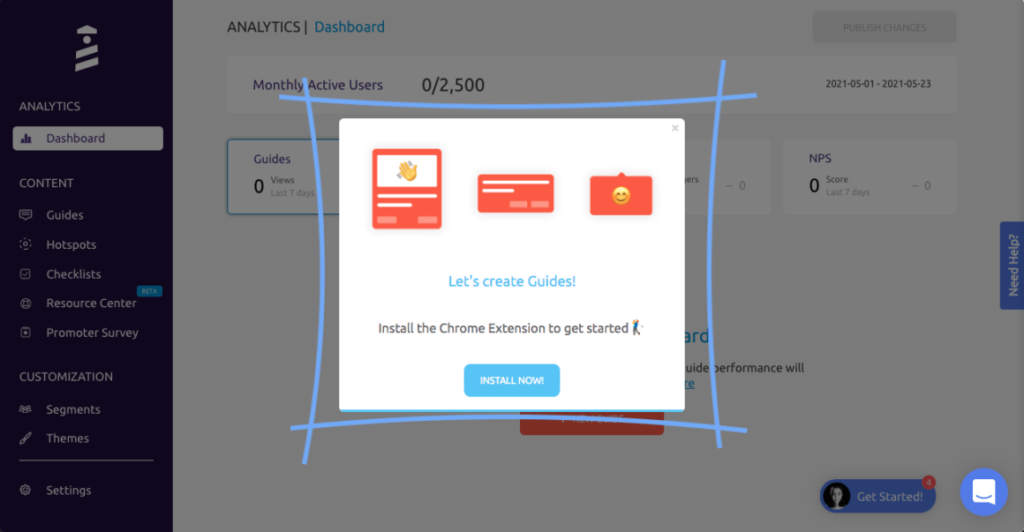
- Guides: The UserGuiding Chrome extension lets you add multi-step guides to any page of your website with elements like modals, tooltips, and input fields, then preview the flow before publishing.
- Checklists: Onboarding checklists give users a sense of progress as they move through your product tours (but UserGuiding only lets you have two active at a time unless you upgrade to the Professional plan or higher).
- Hotspots: A more subtle way to highlight specific features, buttons, or elements during product tours would be to use UserGuiding’s hotspot UI pattern.
In-app messaging in UserGuiding
An effective in-app messaging strategy can streamline onboarding, drive adoption, improve satisfaction, and generate expansion revenue. UserGuiding can help you localize in-app messages, target specific segments, and adjust frequency to avoid irritating users.
Here are the UserGuiding features that will be most useful for your in-app messaging efforts:
- Localization: UserGuiding lets you upload CSV files to localize in-app messages to the native language of your users. Unfortunately, there’s no AI-powered localization, so you’ll need to manually upload the CSVs for every language or dialect used in your in-app messaging.
- Segmentation: UserGuiding makes it possible to target specific segments with your in-app messaging to maximize relevancy and only show the most contextual messages. This avoids common issues like new users seeing upsells or power users seeing onboarding tips.
- Frequency: UserGuiding has appearance frequency customization settings that let you decide how often to show in-app messages when optimizing for engagement. This can help you moderate the pace of your in-app messaging so users don’t get burnt out or annoyed.
Spekit for creating interactive user guides
Spekit is an employee onboarding solution. This means that, while it does let you create interactive user guides, they will only be visible to your internal team members. You cannot use Spekit to create customer-facing guides that are accessible to external users.

Here’s an overview of how Spekit lets you create interactive guides for employees:
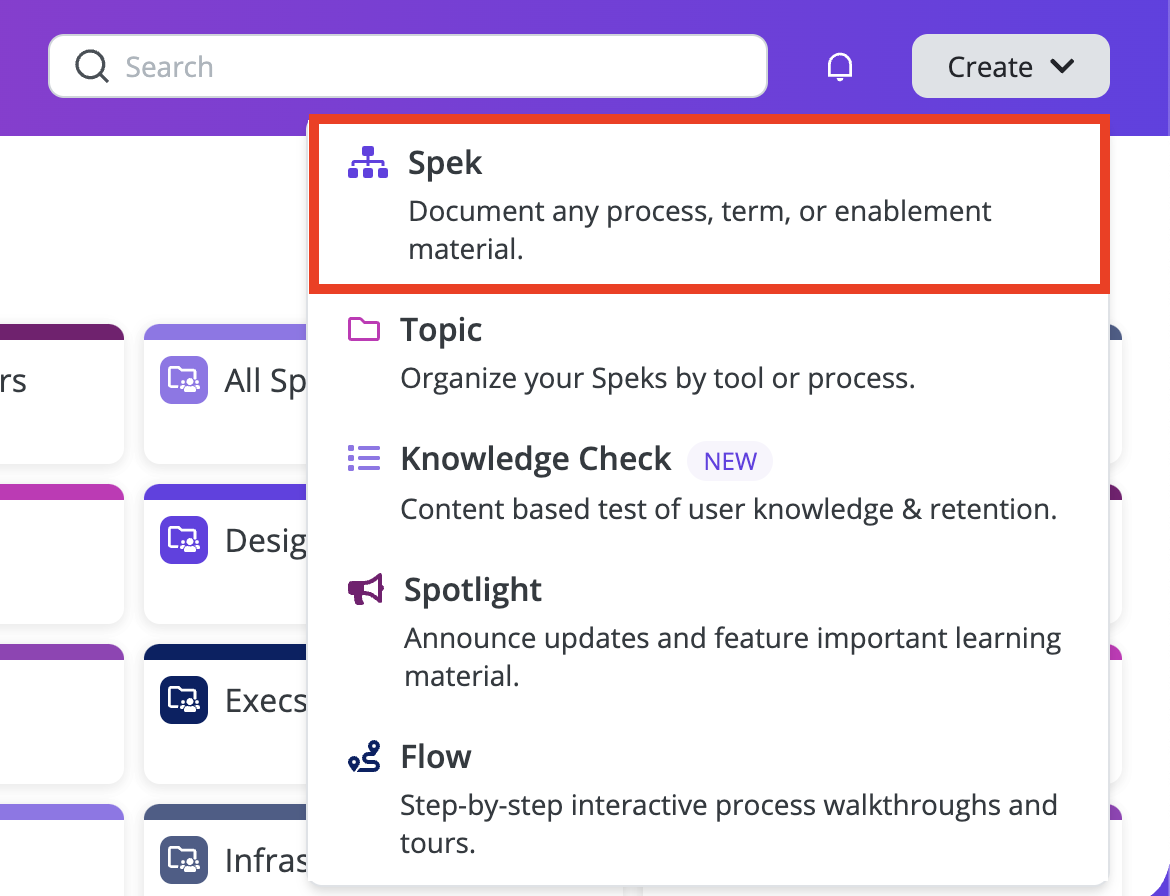
- Codeless guides: Spekit’s Chrome extension makes it possible to build interactive employee guides without writing any code. These flows are installed on the browser level rather than on the software itself so employees will need to have the extension installed to access them.
- Cross-product flows: Because Spekit isn’t installed on any one tool, you can use it to create employee onboarding flows that span multiple software platforms. Just ensure that employees can access the Chrome extension throughout each step.
- Guide limitations: Spekit’s flows are quite limited as you only have two UI patterns to choose from: tooltips and modals. Furthermore, adding a modal as the first step of a flow could cause a bug where the flow doesn’t appear to employees (because Spekit modals lack unique URLs).
No-code product tours in Spekit

Spekit is an employee onboarding solution which means it can be used to build no-code product tours but these walkthroughs will only be accessible by internal team members. You cannot use Spekit to create customer-facing product tours for scenarios like onboarding new users.
Here’s an overview of Spekit’s product tour capabilities:
- Employee walkthroughs: Spekit lets you build code-less walkthroughs for new employees that teach them how to use third-party software in the company tool stack. Sadly, the only two UI patterns available for these tours are modals and tooltips which limits their usefulness.
- Cross-tool tour: Because Spekit isn’t installed on a software level, it’s possible to create a product tour that spans multiple tools. Just ensure that employees will be able to access the Spekit Chrome extension at all stages of the product tour (avoid redirecting to other browsers).
- Tour versions: Spekit’s versioning capabilities let you record product tours, edit them, and save drafts to be completed later on. You can also use Spekit to preview your tour, add/delete steps, and edit text or UI patterns.
In-app messaging in Spekit
Spekit cannot be used for conventional in-app messaging (i.e., between a company and users of its product). However, Spekit can be used to create notifications for your employees who have the Chrome extension installed.

Spekit’s alert features are limited to members of your team but they can be helpful for announcing updates. These could include new software being added to the company tool stack, recently added walkthroughs, newly-created resources (Speks), and other relevant information you’d like to share.
Pros and cons of UserGuiding
You might need an alternative solution to UserGuiding if you fall into any of the following use cases:
- Advanced analytics: If you’re looking for a product adoption platform with full-suite native analytics then you’ll likely need to look at platforms like Userpilot or Appcues that are better suited to your needs.
- Create fully interactive product tours: While UserGuiding excels in creating in-app experiences and user guides, it may not offer the breadth of tools needed to fully support a comprehensive product adoption strategy.
- Build segments completely code-free: As segmentation features aren’t very intuitive and may require additional help from a developer.
Pros of UserGuiding
UserGuiding has quite a few benefits as a product adoption solution, particularly for early-stage SaaS companies that need an easy-to-use starter tool for their small (but growing) team of product developers or marketers. Let’s look at some of the pros that UserGuiding has to offer:
- Chrome extension – UserGuiding utilizes a no-code Chrome extension.
- Survey template gallery – UserGuiding lets you choose from six survey templates or create your own survey from scratch.
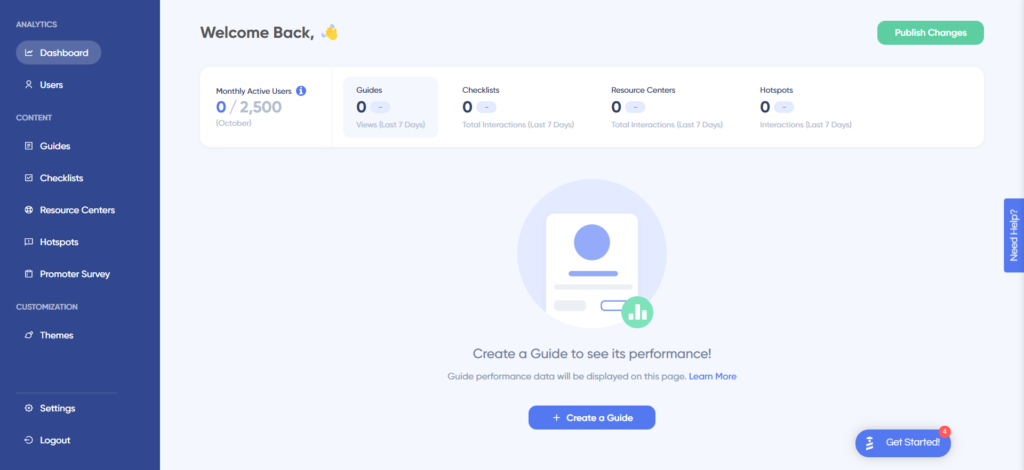
- Analytics dashboard – users can see their monthly active users (MAUs) for the month, monitor the number of views their guides are getting, and see how many interactions checklists or resource centers have had in the past week from the UserGuiding homepage.
- Custom themes – granular theme customization and color selection.
- Easy onboarding – onboarding checklist walks you through key steps, such as how to get the UserGuiding Chrome extension and create your first guide.
Cons of UserGuiding
While there are quite a few benefits to using UserGuiding, there are three significant drawbacks to note:
- Dashboard customization – you can’t edit your home dashboard or choose which analytics you want to see.
- Pricing jumps – upgrading from Basic (2,500 MAUs) to Professional (20,000 MAUs) increases your subscription cost by more than 4x.
- Manual localization – UserGuiding doesn’t have AI-powered localization, so you’ll need to manually download, translate, and upload every CSV when attempting to localize content for your product.
- HubSpot integration – the UserGuiding-HubSpot integration is only a one-way integration which limits its functionality and prevents you from setting up two-way data synchronization between both platforms.
- Limited analytics – the analytics dashboard only shows you data for onboarding materials created with UserGuiding and even those analytics are quite limited as surveys only show you total responses rather than letting you select a date range.
- Survey limit – you can only have one active survey on the Basic plan which is disappointing considering UserGuiding costs over $1,000 annually (whereas Userpilot lets you create unlimited surveys and collect up to 250 responses per month on the cheapest plan).
Pros and cons of Spekit
Spekit is perfectly viable as an employee onboarding tool but its usability is limited by the narrowly focused feature set.
Here are a few scenarios where you should consider using alternative solutions instead of Spekit:
- Onboarding Analytics: Despite Spekit focusing on (employee) onboarding it lacks the detailed analytics that you’d need to optimize your flows. You’ll likely need to use additional tools to collect and analyze data if you use Spekit as your primary onboarding platform.
- UI Navigation: While installing the Chrome extension is fairly straightforward, actually navigating through its interface can be more difficult due to the subpar layout and performance issues.
- Contextual Onboarding: If you want to create contextual onboarding flows for multiple segments then Spekit might not be the best tool. Its segmentation capabilities aren’t the best and there are plenty of other tools in the same space with better segment targeting features.
Pros of Spekit
Spekit is a handy solution for employee onboarding use cases.
Here are some of its main benefits:
- Chrome Extension: Spekit can be installed in any web-based application and then accessed through the Chrome extension.
- Knowledge Bases: You can build multiple knowledge bases with different formats for each respective team in your organization.
- Internal Access: Your new employees will be able to find all the resources they need in a single place instead of having to ask coworkers multiple questions per day.
Cons of Spekit
Spekit has notable limitations that could be a deal-breaker for certain companies or use cases:
- Onboarding Limitations: Tooltips and modals are the only UI patterns that you can use when building in-app flows with Spekit.
- Product Experience: Spekit’s software has numerous bugs and performance issues that you’ll need to reckon with when using the tool (along with subpar UI navigation).
- Analytics Shortcomings: Spekit lacks feedback collection and analytics reporting capabilities which makes it hard to identify areas that need improvement.
UserGuiding vs Spekit: Which one fits your budget?
Understanding the cost implications is paramount when selecting the right solution for creating interactive user guides, so here’s a detailed pricing comparison of UserGuiding and Spekit.
Pricing of UserGuiding
UserGuiding has three plans to choose from, targeted towards a range of business sizes from startup to enterprise.
Here are UserGuiding’s specific pricing details:
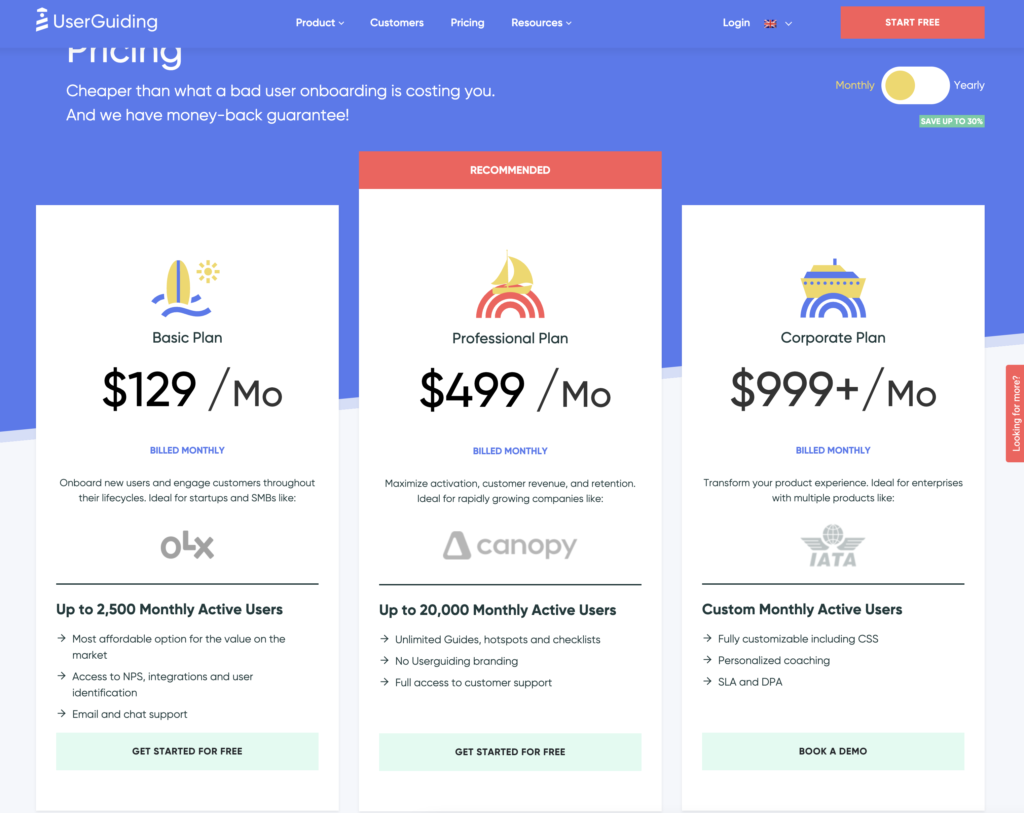
- Basic: Costing $129/month, the Basic plan is targeted towards startups and SMBs. The Basic plan is quite limited as it caps your account at one active survey, two active checklists, and no more than 2,500 MAUs. Features include:
- Access to user identification features.
- Integrations with Google Analytics, HubSpot, Intercom, and more.
- Email and chat support.
- Customizable theme (only one).
- Professional: The Professional plan costs almost 4x as much as the Basic tier at $499/month. That said, it significantly increases capacity to 20,000 MAUs and improves the quality of customer support you’ll receive. Features include:
- Removal of UserGuiding branding.
- Language localization.
- Full customer support access.
- Five team member seats.
- Five customizable themes.
- Unlimited guides and checklists.
- Corporate: Subscriptions on the Corporate plan start at $999/month. Of course, this higher price does come with its fair share of enterprise perks. Features include:
- Service Level Agreement (SLA) + Data Processing Agreement (DPA).
- Up to 10 active surveys.
- Custom MAU capacity based on your needs.
- Unlimited team member seats.
- Unlimited customizable themes.
All monthly plans are marked down by 30% when customers choose to bill annually.
Pricing of Spekit
While Spekit previously charged $20/month for each user, they have since updated their pricing model. The price will now vary based on the size of your organization and which use cases you’ll be deploying the product for.
Spekit doesn’t have a freemium plan, nor does it offer a free trial.
This means that you’ll need to contact the Spekit sales team and pay for a proof-of-concept to get an idea of how the solution works. Features like seismic integration, knowledge checks, and knowledge check analytics are sold as add-ons that cost extra on top of your base subscription.
Userpilot – A better alternative for building interactive user guides
Userpilot is a product growth platform that drives user activation, feature adoption, and expansion revenue. It also helps product teams collect user feedback, streamline onboarding, and gather actionable insights from analytics.
With Userpilot, you’ll be able to track both product usage and user behavior to get a holistic view of how customers use your product — which will guide future development, improve the user experience, and inform your growth efforts.
No-code product tours in Userpilot
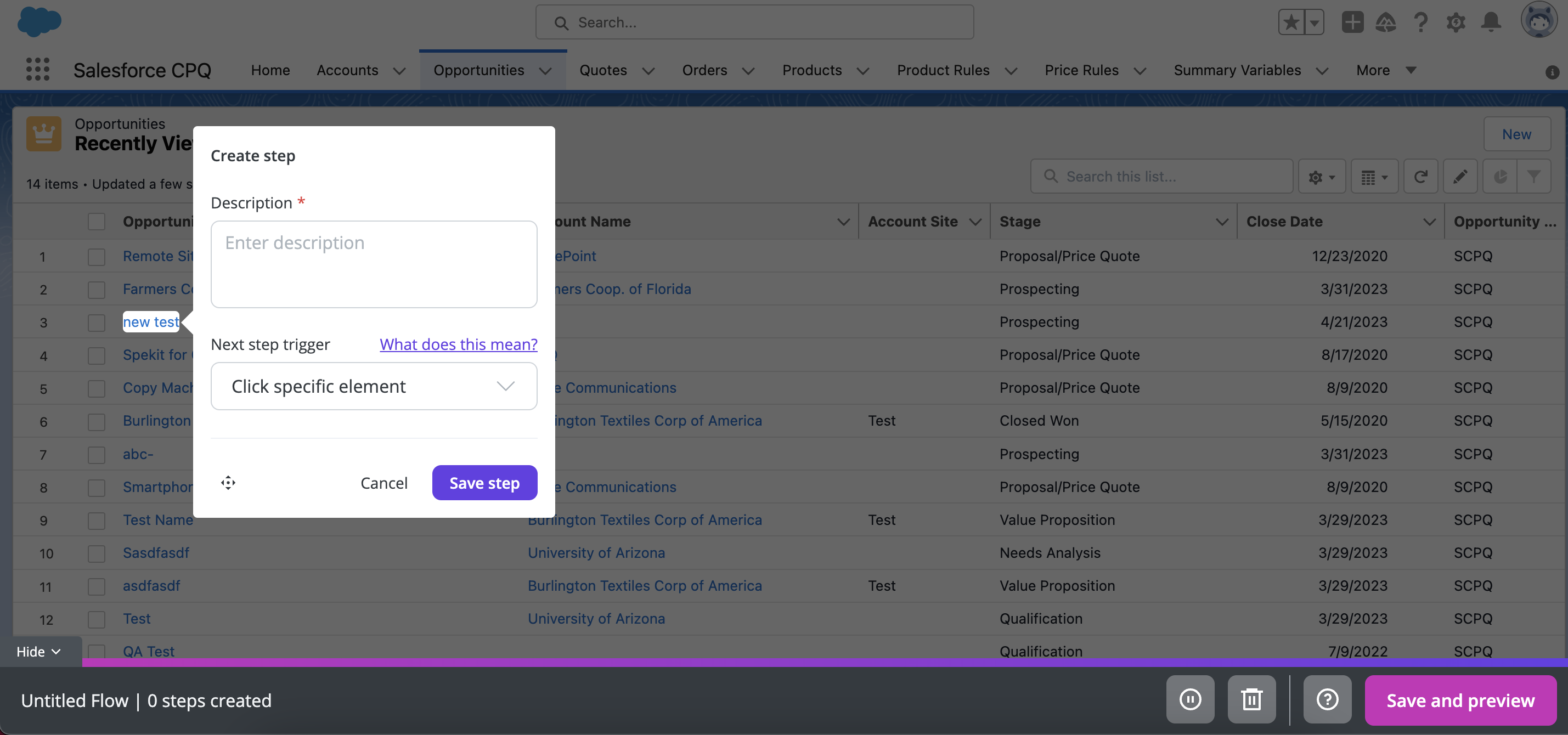
Product tours are an effective way to show new users what a product can do and reduce the time-to-value (TTV) for them. Userpilot lets you build advanced product tours, set contextual triggers, and target specific audiences, all without writing a single line of code.
Here are the Userpilot features that you can use to build a product tour for your users:
- Flow builder: Userpilot’s no-code flow builder has a variety of UI patterns to choose from, such as modals, slideouts, tooltips, and driven actions. All UI patterns are available for use regardless of which Userpilot plan you’re on. All you need to do is install the Chrome extension.
- Contextual triggers: Userpilot lets you set triggers for your flows to ensure that they appear at the most contextual moments. Flows could be triggered when users land on a specific page or when a tracked event occurs. There are also manual triggering options that you can tinker with.
- Audience targeting: Userpilot’s audience targeting setting lets you set the conditions needed for a flow to show up for a specific user. You can use these settings to create flows that target a specific segment or exclude certain users from seeing a flow if certain conditions are met.
In-app messaging in Userpilot
In-app messaging enables communication within your product to onboard new users or drive feature adoption among existing customers.
Here are a few ways you can send in-app messages using Userpilot:
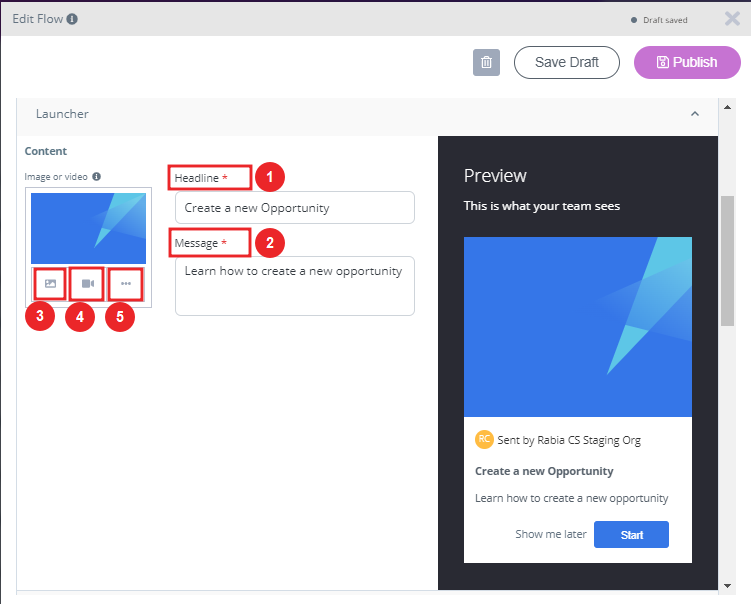
- Modals: Userpilot lets you use modals to send unmissable in-app messages to your users. Simply choose from one of the six templates or create a new modal from scratch. You’ll be able to use text, emojis, images, and videos to help your modals get the message across to users.
- Banners: Userpilot banners can be used to send in-app messages that are urgent but don’t need to take up the entire screen. You can also add blocks with text, emojis, images, videos, forms, custom JavaScript functions, and more to style banners to your liking.
- Tooltips: They are the least intrusive form of in-app messaging as they only show up when users hover over an element or click on an info icon. You’ll be able to adjust the height, shape, color, and placement of tooltips to make them native-like.
Pricing of Userpilot
Userpilot offers flexible pricing based on your monthly active users (MAUs). Plans start at $299 per month for smaller teams and scale as your user base grows.
Below are the pricing tiers you can choose from:
- The Starter plan begins at $299/month (billed annually) for up to 2,000 monthly active users. It includes in-app user engagement, usage trend analysis, NPS surveys, and essential product analytics—ideal for mid-market SaaS teams getting started.
- The Growth plan offers custom pricing and adds advanced analytics, retroactive event auto-capture, in-app surveys, session replay, and more. It’s the most popular choice for growing teams that need deeper insights and scale.
- The Enterprise plan offers custom pricing and includes everything in Growth, plus bulk data handling, custom roles and permissions, SOC 2 Type 2 compliance, and enterprise-level support.

What do users say about Userpilot?
Most users laud Userpilot for its versatile feature set, ease of use, and responsive support team:
I recently had the pleasure of using Userpilot, and I must say it exceeded all my expectations. As a product manager, I’m always on the lookout for tools that can enhance user onboarding and improve overall user experience. Userpilot not only delivered on these fronts but also went above and beyond with its impressive new features, unparalleled ease of use, and truly exceptional customer support.
What truly sets Userpilot apart is its outstanding customer support. Throughout my journey with Userpilot, the support team has been responsive, knowledgeable, and genuinely dedicated to helping me succeed. Whenever I had a question or encountered an issue, their support team was always there to assist promptly, going above and beyond to ensure my concerns were addressed effectively.
Source: G2.
Of course, other users are also kind enough to share constructive criticism regarding specific features like event tracking filters:
“The filtration while analyzing specific events is a little confusing. Understanding of custom properties and data management configuration could have been more organised.”
Source: G2.
Conclusion
This is the end of our thorough comparison between UserGuiding and Spekit. You should be able to make a confident decision by now. If you’re looking for a solid tool for building interactive user guides that promises great value for money, give Userpilot a go. Book a demo today.